Цифровая обработка: Adobe Photoshop и Lightroom
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
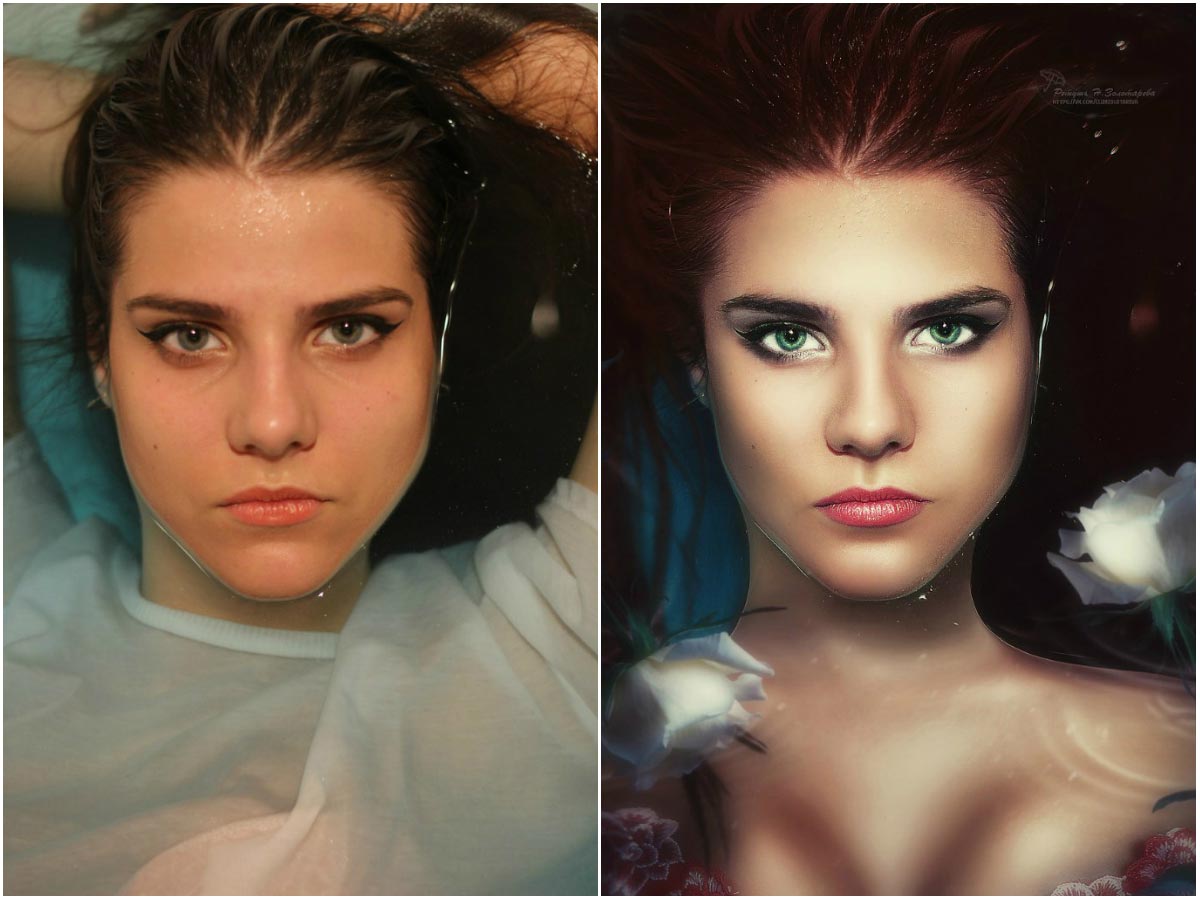
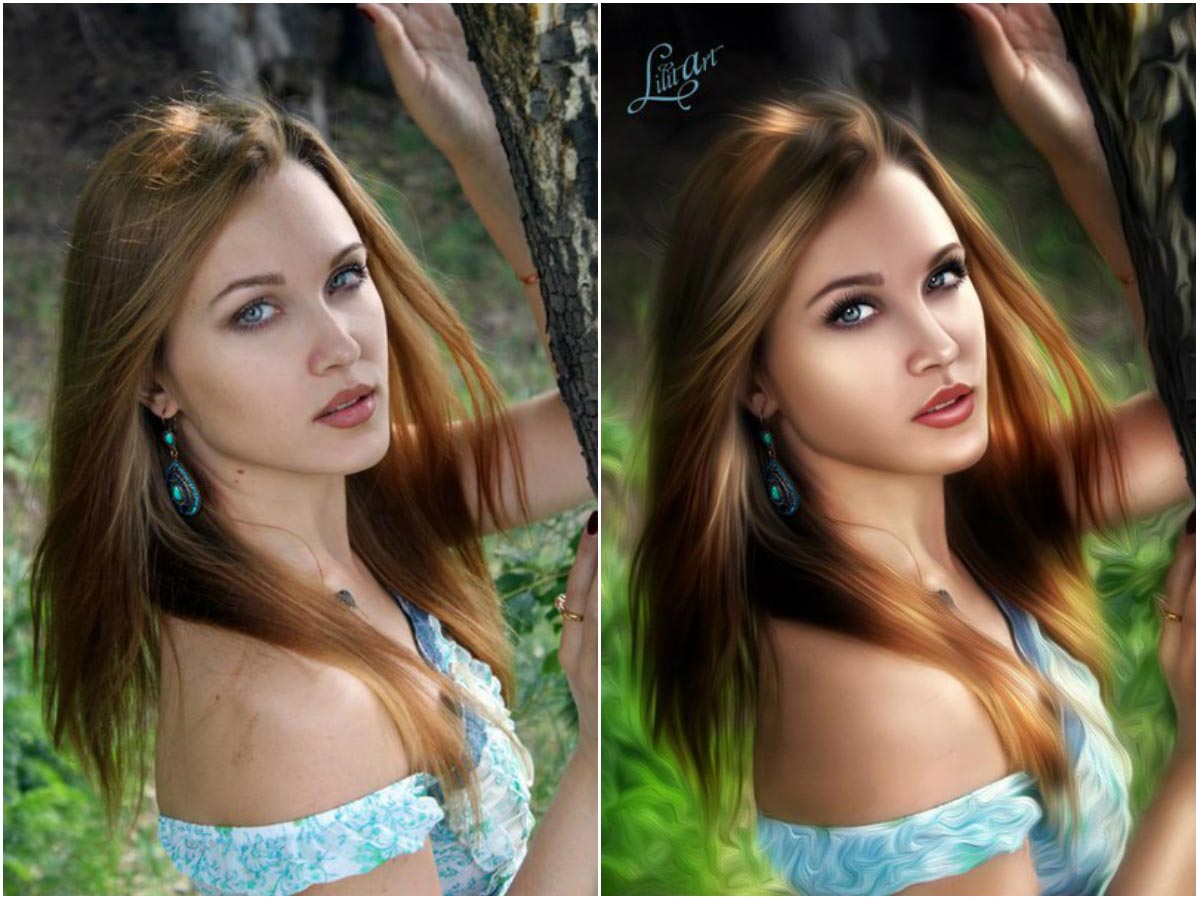
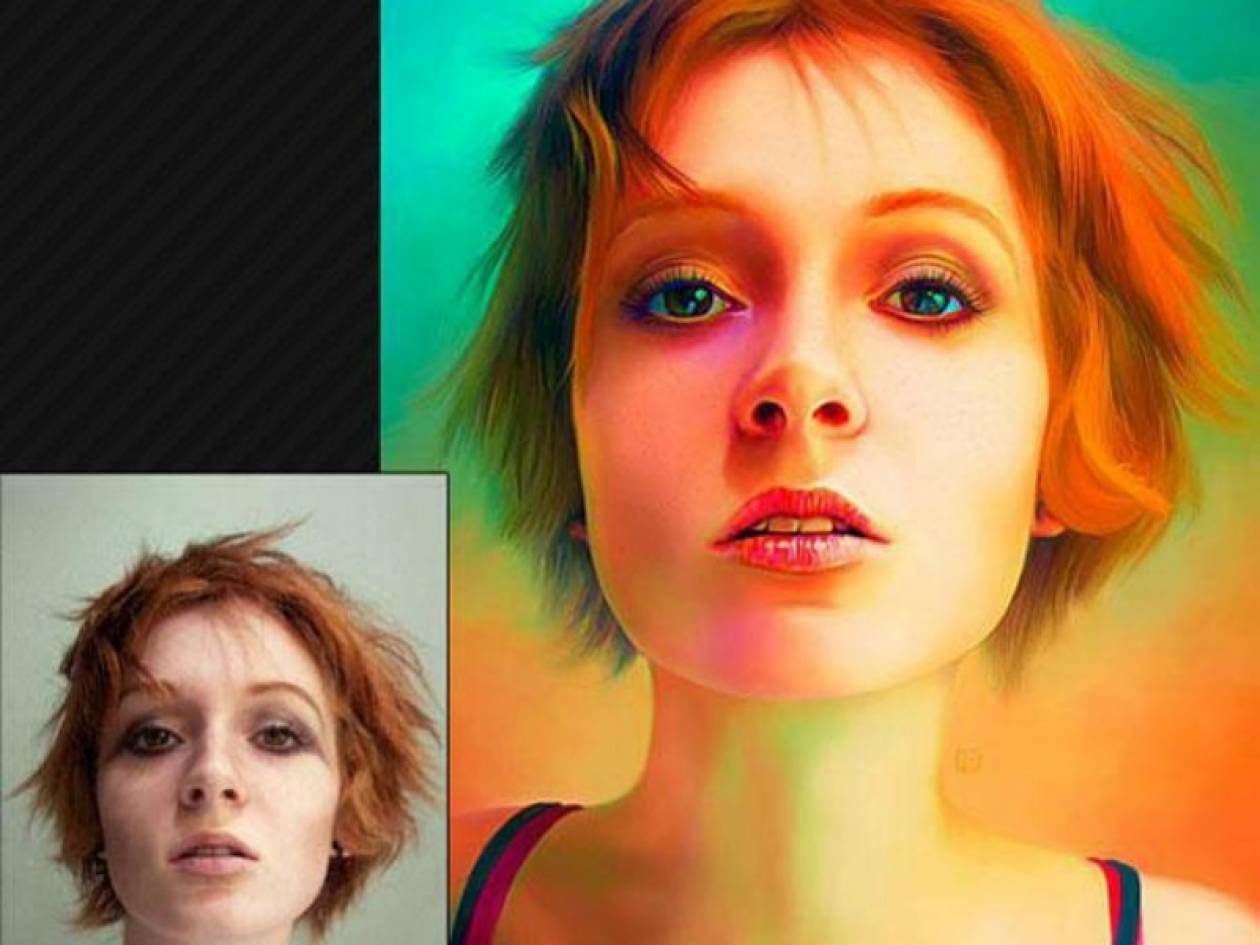
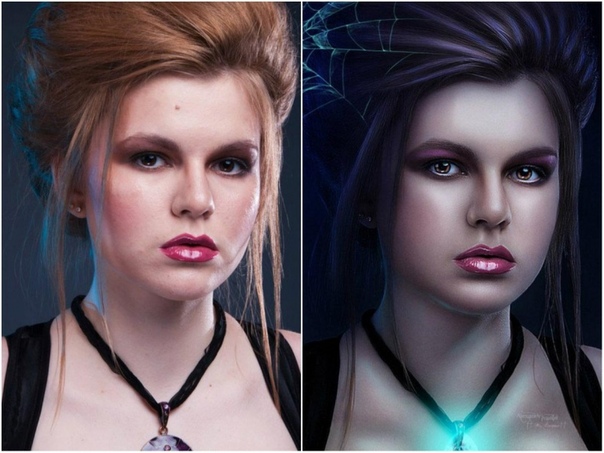
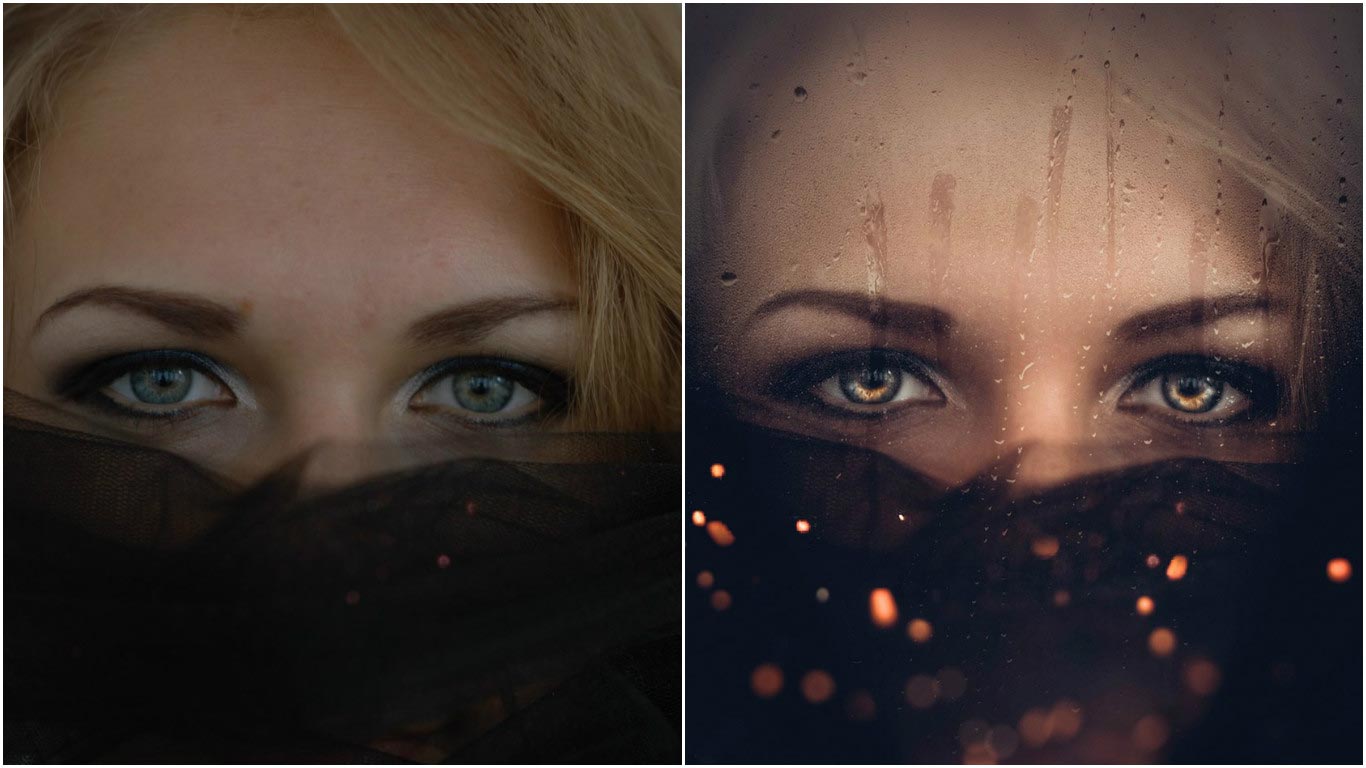
Смотреть ролики CARTOON STYLE| Арт обработка портрета в фотошоп (Photoshop).
 Часть 1 — Подготовка | by digital thug
Часть 1 — Подготовка | by digital thug13.05.2017
ИКомментариев нет
70Cartoon style или арт-обработка портрета в фотошоп (Photoshop). Чась 1 – Подготовка.
КУРС “Digital art master. Начало пути” https://www.youtube.com/watch?v=lhEoGOO7wU8
Начинаем серию уроков по арт- обработке портрета в фотошоп (photoshop). Пять уроков, в которых вы узнаете, как делается фото – арт обработка фото. Как подготовить исходное фото к созданию художественной ретуши и обработки в фотошоп (Photoshop). Это важно потому что, при разных жанрах обработки и ретуши фото, подготовительные этапы различаются. Поскольку сейчас у нас жанр художественная обработка или фото- арт, по этому и подготовка будет своя. Основный отличия подготовки к художественной ретуши в данном случае это: сильно проявленные локальные контрасты, объем, детализация и цвет.
Подписаться на канал: https://www.youtube.com/channel/UCXFKFuy_mzd17zV8AkFIqSQ
INSTAGRAM: https://www. instagram.com/alexcrow_/
instagram.com/alexcrow_/
Facebook: https://www.facebook.com/digitalthug
Alex Crow: https://vk.com/alexcrow_bro
DIGITAL THUG: https://vk.com/digital_thug
ИСХОДНИК: https://yadi.sk/i/hhQfdLjkmzg4x
Свои исходники присылайте сюда: https://vk.com/album-59759991_216964496
Свои работы для критики сюда: https://vk.com/album-59759991_217973123
DIGITAL THUG
Салют, ты находишься на канале Digital thug, здесь ты найдешь только трушные уроки по Adobe Photoshop. Меня зовут Alex Crow, я занимаюсь ретушью фотографий, в самых различных жанрах. Это коммерческая ретушь портретов, художественная обработка фотографий. А главное мое хобби, это создание коллажей, от простых — обычных, до сложных, где используется очень много исходников. Иными словами – это диджитал арт!
Если ты также увлечен обработкой фото, рисованием в фотошопе, то нам с тобой по пути. На этом канале, ты найдешь уроки по ретуши портретов, а также, художественной обработке фото, в различных стилистиках.
Последние сообщения
Как сделать поп-арт портрет в Фотошопе
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение. Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.
- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни»
- Переходим в меню «Фильтр – Имитация – Очерченные края».
- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
- Ползунок перетаскиваем на значение 3.
 Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат. - Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
- Далее берем инструмент «Кисть».
- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
- Создаем новый слой в палитре и перетягиваем его под слой с портретом.
- Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать цифровую визуализацию произведений искусства на стенах клиента с помощью Photoshop
Визуализация картины Клода Моне Water Lillies , изображение из Кливлендского художественного музея.

Многие из нас в мире искусства относятся к Photoshop как любовь-ненависть.
Photoshop — это инструмент, который используют многие художники в своей творческой практике, но он также может работать как инструмент продаж. Создание цифровых изображений для клиентов и коллекционеров в Photoshop позволяет им лучше представить себе произведение искусства в своем пространстве в приблизительном масштабе.
Это снижает потенциальные конфликты, которые могут возникнуть в процессе продажи, например, вероятность того, что после отправки клиент решит, что произведение искусства не работает в том месте, которое он изначально планировал.
Photoshop — это программа для редактирования изображений профессионального уровня, которая может напугать начинающих пользователей, поэтому мы упростили этот процесс. Освоение всего нескольких простых приемов, таких как «преобразование», «масштабирование» и «перекос» изображений, значительно упростит создание цифровых изображений.
Вот краткое руководство по цифровой визуализации произведений искусства в пространстве с помощью Photoshop.
Начать с изображения стены клиента Отредактируйте изображение стены, чтобы удалить все объекты, чтобы у вас был «пустой холст» для визуализации.Если произведение искусства, которое вы хотите визуализировать на стене, больше, чем объекты на фотографии, и поэтому оно просто покрывает их, вы можете пропустить этот раздел.
Если вам нужно стереть содержимое стены перед визуализацией изображения, выполните следующие действия:
Выберите инструмент многоугольного лассо в левом меню (он вложен вместе со всеми инструментами лассо и обычно является третьим значком вниз от верхнего края меню, см.
 Рисунок 1 ниже).
Рисунок 1 ниже).Выберите объект, который вы хотите удалить, щелкнув каждый угол объекта по или против часовой стрелки.
После того, как объект выбран, вы можете просто нажать удалить, и вы должны увидеть окно, которое позволяет вам выбрать фон для удаленного объекта.
В этом всплывающем окне выберите «с учетом содержимого» (см. Рисунок 2).
Ta da! Теперь у вас есть «чистый холст» для визуализации ваших работ! Примечание для перфекционистов: это не обязательно должно быть идеально, поскольку оно будет в основном закрыто иллюстрацией, в которой вы собираетесь визуализировать (см. Рисунок 3).
Рисунок 1
Рисунок 2
Рисунок 3
Добавьте изображение вашего произведения искусства
Просто перетащите изображение произведения искусства в открытое окно фотошопа.
 Он будет на отдельном слое, который отображается в правом меню, как показано ниже.
Он будет на отдельном слое, который отображается в правом меню, как показано ниже.Для этого урока мы используем изображение с открытым исходным кодом Water Lillies Клода Моне из проекта с открытым исходным кодом Кливлендского музея искусств с размерами примерно 79 дюймов в высоту и 168 дюймов в ширину.
Щелкните «Изменить» в верхнем меню.
Выберите «Преобразовать», а затем «Масштаб».
Перетащите курсор, чтобы увеличить или уменьшить размер изображения. Он будет масштабироваться с заблокированным соотношением (если вы не удерживаете Shift при перетаскивании).

Найдите визуальный ориентир
Это произведение искусства имеет высоту примерно 79 дюймов (6,5 футов) и ширину 168 дюймов (14 футов).
Высота стены 11 футов и длина 18 футов, поэтому, если произведение искусства находится по центру стены, должно быть около 2 футов с каждой стороны картины и примерно 2,25 фута выше и ниже нее.
Мы можем использовать дальний край стены, который составляет 11 футов, как визуальную точку отсчета.Если мы разделим это пополам (5,5 фута), а затем снова (2,75 фута), мы начнем приближаться к правильному расстоянию над и под нашим изображением.
Если вы хотите быть точным, вы можете наложить сетку поверх изображения, выбрав «Вид» в верхнем меню, затем «Показать», а затем «Сетка».

Как только изображение станет более подходящего масштаба, снова выберите преобразование и на этот раз выберите «Наклон» (см. Рисунок 4).
Перетащите дальние углы изображения вниз, чтобы создать перспективу.Поверьте своему глазу, если он вам нравится, скорее всего, он достаточно близок.
Иногда вам все еще может понадобиться поиграть с перспективой — снова выберите преобразование и масштабирование. Удерживая нажатой клавишу Shift, вы масштабируете кусок, что позволит вам настроить соотношение и заставить его работать с перспективой стены (см. Рисунок 5).
Рисунок 4
Рисунок 5
Добавить тень к иллюстрации
Добавление тени повысит реалистичность рендеринга.

Убедитесь, что слой с изображением выбран в меню слоев (внизу справа).
Нажмите кнопку fx в правом нижнем меню и выберите «drop shadow» (см. Рисунок 6).
Появится меню тени, и вы сможете выбрать направление света и поиграть с настройками «расстояния», «распространения» и «размера» тени (см. Рисунок 7).
Поскольку мы видим, что свет в коридоре находится над произведением искусства, мы можем отрегулировать направление света так, чтобы угол был таким же, как на исходной фотографии.
Теперь у нас есть тень, которую вы можете видеть вложенной в слой рисунка в меню слоев справа (см. Рисунок 8).
Рисунок 6
Рисунок 7
Рисунок 8
Вставьте объекты поверх изображения для придания реализма
Чтобы сделать визуализацию еще более реалистичной, обязательно вставьте объекты перед картиной сверху, например, растение в этом примере.

Сначала сделайте рисунок невидимым, щелкнув значок глаза на слое рисунка в правом меню (см. Рисунок 9).
Выберите инструмент «волшебная палочка» в левом меню. Он вложен в другие инструменты выбора объекта и обычно является четвертым значком сверху в левом меню (см. Рисунок 10).
Обязательно щелкните фоновый слой, так как это слой, который мы будем использовать для копирования растения (см. Рисунок 11).
Выберите объект, который хотите скопировать, щелкнув по нему, в данном случае — растение. Удерживайте Shift, чтобы выбрать множество элементов.
Нажмите Command + C, чтобы скопировать все выделение.
Нажмите Command + V, чтобы вставить это выделение как новый слой (см.
 «Слой 1» на изображении ниже, рис. 12).
«Слой 1» на изображении ниже, рис. 12).Используя курсор, возьмите этот слой (слой 1) и перетащите его в верхнюю часть списка слоев, чтобы он находился над слоем с иллюстрацией, как показано ниже (см. Рисунок 13).
Теперь щелкните рамку для значка глаза на слое иллюстрации, чтобы он снова стал видимым.
Рисунок 9
Рисунок 10
Рисунок 11
Рисунок 12
Рисунок 13
Сохраните свою работу
И вуаля! Теперь у вас есть реалистичная цифровая визуализация произведения искусства в приблизительном масштабе, которая должна поразить вашего клиента и помочь заключить сделку!
Сохраните этот файл как с расширением.
 psd (фотошоп) и файл jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть на этой стене другие работы (это сэкономит вам дальнейшую работу).
psd (фотошоп) и файл jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть на этой стене другие работы (это сэкономит вам дальнейшую работу).Не забудьте, когда вы отправляете электронное письмо своему клиенту, чтобы включить что-то похожее на этот отказ от ответственности: «Визуализация приблизительна по масштабу и размеру, насколько я могу».
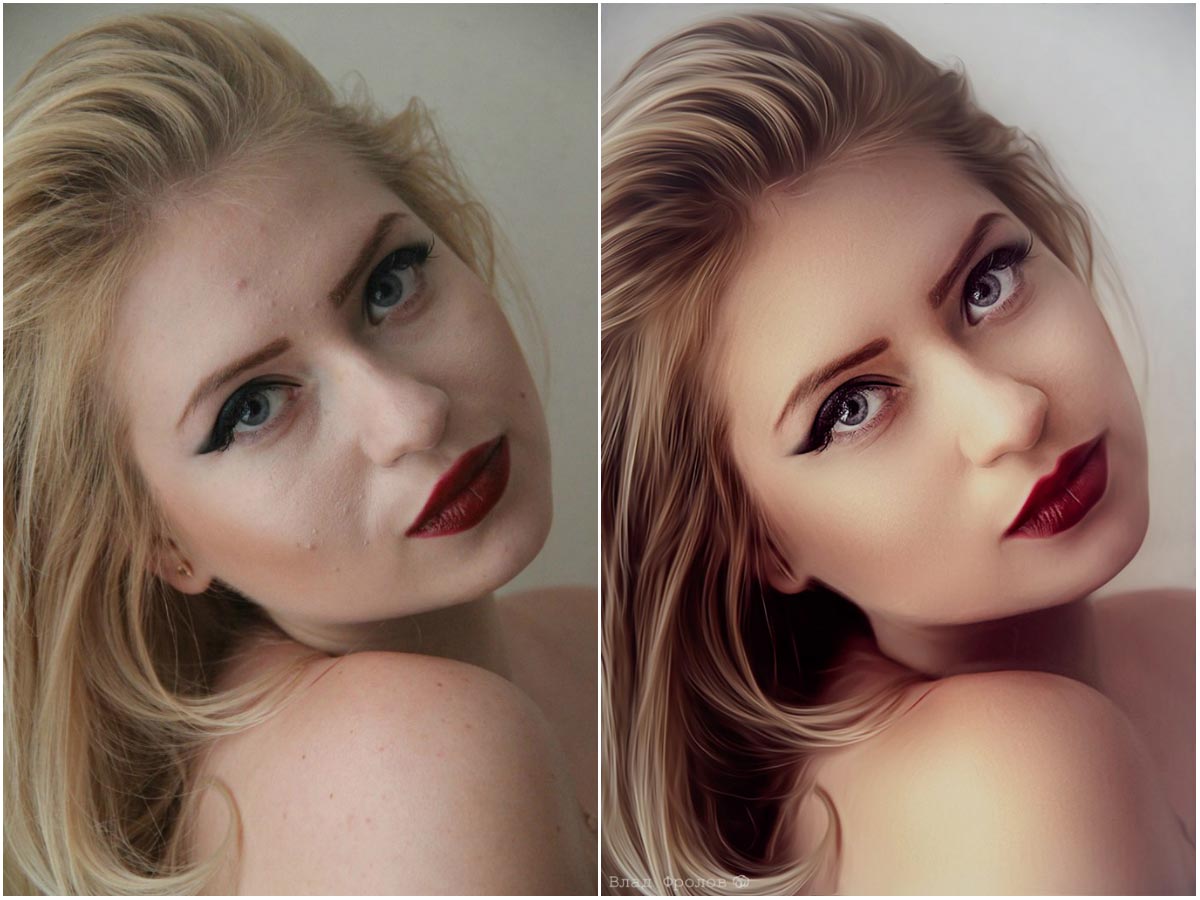
Художественная обработка фотографий в «Фотошопе»
В век современных технологий камеры тоже на высоте. Обилие объективов для разных жанров фотографии, фильтров и специальных объективов позволяет сделать отличный кадр практически с первой попытки. Но и здесь есть желающие еще больше совершенствоваться. Благодаря этому большой популярностью пользуются различные программы для художественной обработки фотографий. Имя — самое распространенное из них, которое знает даже ребенок.Конечно, речь пойдет о «Фотошопе».
Имя — самое распространенное из них, которое знает даже ребенок.Конечно, речь пойдет о «Фотошопе».
Что такое Photoshop?
Каждый, у кого есть компьютер, хоть раз сталкивался с этой программой, которая является самым продвинутым графическим редактором. Он может работать с любым цифровым изображением. Количество инструментов позволяет художникам и фотографам в полной мере выразить свое воображение. Новичку это может показаться сложным для понимания, но стоит посмотреть пару видеоуроков, и все встанет на свои места.
Преимущества редактора
Чем художественная обработка фотографий в «Фотошопе» отличается от работы в других программах?
- Наличие.Демо-версия полностью скачивается бесплатно и легко устанавливается на компьютер пользователя.
- Универсальность. Здесь могут создавать свои шедевры как любители, так и профессиональные дизайнеры. Есть инструменты для элементарной и художественной обработки фотографий.
- Большое количество функций.
 Огромный выбор фильтров и кистей, фонов и т.д.
Огромный выбор фильтров и кистей, фонов и т.д. - Бесплатные расширения. Вы можете добавить недостающие параметры, загрузив надстройки в Интернете.
- Легко учиться.Если вы используете программу на элементарном уровне, разобраться в обработке самостоятельно несложно.
- Высокое качество изображения.
Недостатки программы
- Сложность освоения на профессиональном уровне. Для успешной художественной обработки фото в фотошопе потребуется много времени. Но можно делать это постепенно, уделяя хотя бы час каждый день. Для изучения подойдут не только их файлы, но и взятые в Интернете.
- Полная версия платная.Вам придется платить определенную сумму раз в месяц или покупать программный пакет Adobe. Обычно они подписываются на неограниченный срок. Но его можно прервать, обратившись в компанию за 14 дней до следующего списания.
Возможности для творчества
С помощью редактора «Фотошоп», помимо обработки фотографий в художественном стиле, вы можете выполнять и другие задачи: создавать собственные рисунки, плакаты на стену, изображения с дополненной реальностью, календари, обложки для журналов и других печатных изданий, открыток.
Основные приемы работы
Существует множество способов художественной обработки фотографий. Необязательно использовать их все, но лучше знать возможности программы. Некоторые хитрости могут оказаться очень полезными в зависимости от идеи.
- Усиление освещения. Нужно будет устранить темные пятна и тени там, где это не нужно. Для этого на дополнительном слое выделите нужные места и примените к ним исходное изображение с помощью инструмента ColorDodge.
- Использование уровней при работе с фотографией помогает смягчить тон, избавиться от освещенных участков.
- Изменить тон. Необходимо создать корректирующий слой и поэкспериментировать на нем с настройками цветового тона, насыщенности и яркости. Вы также можете создать несколько типов заливки и перекрыть их.
- Повышение контрастности. Иногда хочется, чтобы фото было точнее и детальнее. Затем увеличьте контраст средних тонов.
- Закат. Обычно снимки этой части дня получаются очень красивыми и без дополнительной обработки.
 Но иногда тон бывает слишком холодным. Чтобы добавить тепла кадру, используйте карту градиента, где выбраны соответствующие цвета.
Но иногда тон бывает слишком холодным. Чтобы добавить тепла кадру, используйте карту градиента, где выбраны соответствующие цвета. - Смена настроения. Бывает, что у человека на фото нет улыбки. Это также можно исправить, используя марионеточную деформацию.
- Коррекция тона кожи — одна из самых востребованных художественных процедур для фотографий. Чтобы человек не потерялся на отретушированной рамке, вы можете изменить оттенок, используя отдельную мягкую кисть, предварительно настроив значения на вкладке Оттенок / Насыщенность.Также программа помогает придать коже аристократический бледность или наоборот подчеркнуть выразительный рельеф.
- Уменьшение шумовых помех. Этот дефект часто раздражает глаз, напоминая ненужные в кадре мелкие песчинки. Появляется при недостатке естественного света и съемке в помещении. Чтобы удалить его, воспользуйтесь палитрой каналов.
- Создайте эффект ретро или оттенок сепии. Достигается с помощью фильтров.
- Придает выразительность глазам.
 Применен режим наслоения «Яркость».
Применен режим наслоения «Яркость».
Проблемы свадебных фотографов
Этот день очень торжественный и одновременно неспокойный. Человек, проводящий опрос, таит массу трудностей, справиться с которыми поможет только художественная обработка фотографий. Капризная погода сделает день пасмурным и пасмурным. Слишком яркий солнечный свет грозит передержкой снимков. В кадр попадут «лишние» люди. Вдруг ветер подует, пойдет дождь.Быстрая смена событий не дает возможности правильно отладить настройки. Большое количество людей смотрят на фотографа асинхронно.
Качественный праздничный альбом
Что поможет реанимировать даже самые утерянные кадры? Ни один профессионал не может обойтись без художественной обработки свадебной фотографии. Новичку в этой области будет достаточно освоить правила ретуши, смены тонов и работы с цветом.
Определите основные тенденции в оформлении образов со дня свадьбы.
- Ретро стиль. Время от времени снова появляется мода на состаренные романтические образы.
 Но процесс работы для достижения этого эффекта довольно сложен. Вы должны быть опытным пользователем «Фотошопа».
Но процесс работы для достижения этого эффекта довольно сложен. Вы должны быть опытным пользователем «Фотошопа». - Яркие цвета, блики. Такие снимки выглядят не очень естественно из-за насыщенности. Больше похоже на плакаты или открытки.
- Естественность. Фотограф использует для съемки только свет из окна и не добавляет никаких дополнительных эффектов во время обработки.Получается очень нежный вид. Это подходит к образу девушки, выходящей замуж.
- Классика. Предпочтение отдается спокойным тонам, в кадре нет лишних предметов, экспозиция строится из того, что есть на месте свадьбы. Нереалистичные фоны, сказочные персонажи и т.п. не заканчиваются. Внимание уделяется эмоциональному состоянию жениха, невесты, их родных и близких. В этом случае вы получите очень красивый завораживающий снимок, требующий лишь небольшого акцента в Photoshop.
- Бьюти-ретушь применяется практически на всех крупных планах и портретах. Фотографу, рассказывающему красивую сказку о любви, необходимо внести разумные поправки в недостатки внешности.
 Это может быть слегка припухший или потертый макияж, неудачная поза, добавляющая лишнюю складку в ненужном месте, или самый распространенный прыщик, выпрыгнувший в неподходящее время на самом видном месте. Художественная обработка фотографий — именно то, что нужно для таких моментов.
Это может быть слегка припухший или потертый макияж, неудачная поза, добавляющая лишнюю складку в ненужном месте, или самый распространенный прыщик, выпрыгнувший в неподходящее время на самом видном месте. Художественная обработка фотографий — именно то, что нужно для таких моментов.
Нужны ли детям фото в коррекции?
Часто изображения детей выглядят очень натуралистично. Но с приходом моды выкладывать картинки в социальных сетях требования к качеству повышаются. Сделать кадры выражением художественного развития детской фотографии в Photoshop. Но здесь нужно быть очень осторожным, так как перебор, даже небольшой, приведет к неестественным марионеточным мордочкам и искусственным глазам, которые будут скорее отталкивать, чем провоцировать нежность.
Как избежать ретуши?
- Место съемки выбрать хорошо. Это может быть совершенно нормальный луг или поляна в парке, но детям здесь будет скучно. Нам нужно заинтересовать их или дать им что-то, чтобы фотосессия была более увлекательной.
 Или сходите туда, где есть развлечения. В кадре идеально будут смотреться веселые дети, качающиеся на качелях или катающиеся на горке.
Или сходите туда, где есть развлечения. В кадре идеально будут смотреться веселые дети, качающиеся на качелях или катающиеся на горке. - Уменьшите продолжительность. Старайтесь стрелять как можно быстрее, чтобы дети не уставали.Иначе они начнут капризничать и вредны.
- Максимально использовать всех, кто пришел на фотосессию.
- Правильно размещен по отношению к ребенку. В этом случае иногда приходится сесть или даже лечь, ведь рост модели может быть совсем небольшим.
- Лучше всего снимать в спортивном режиме без вспышки или направлять вспышку в сторону. Яркий свет будет раздражать чувствительные глаза ребенка и отвлекать его внимание. Шум легко исправить с помощью редактора.
- Вам понадобятся разные объективы: для съемки вблизи и на расстоянии.
- Избегайте ненужных ярких деталей и попадания в кадр других детей. Но не стоит расстраиваться, если что-то все же помешает задумке. Всегда можно убрать мешающие элементы и использовать заливку.

- Старайтесь не подвергать оборудование опасности, держите его в недоступном для детей месте.
- Коснитесь ребенка. Вы можете узнать имя ребенка и даже немного поиграть с ним перед фотосессией.Тогда вам будет проще найти общий язык, а фотографии получатся живыми и радостными.
- После съемок желательно поблагодарить модель, подарив ей какой-нибудь сувенир или сладкое.
Подведение итогов
В заключение можно отметить, что без редактора можно делать выразительные картинки. Но для этого нужна очень хорошая техника и вспомогательное оборудование: разные линзы, фоны, фильтры, светоотражатели, вспышки разной мощности, искусственное освещение и все прочие приспособления профессиональных фотографов.А как быть обычным людям и тем, кто просто от всего этого чувствует себя некомфортно, а точнее от их огромного количества — путешествующие фотографы и любители не могут себе позволить все это таскать с собой. Вам следует изучить основы художественной обработки детской и взрослой фотографии в Photoshop, чтобы компенсировать недостающие инструменты или навыки. В этом секрет успеха: научитесь пользоваться этой программой — получайте лучшие снимки, любуйтесь и наслаждайтесь.
В этом секрет успеха: научитесь пользоваться этой программой — получайте лучшие снимки, любуйтесь и наслаждайтесь.
Как оптимизировать изображения для Instagram
Instagram — это платформа, на которую большинство фотографов могут продвигать свое мастерство.Это неудивительно, поскольку сеть обмена изображениями насчитывает более 500 миллионов активных пользователей в день, что делает ее идеальной платформой для продвижения вашего искусства.
Это может быть платформа для мобильной фотографии, но большинство фотографов используют ее, чтобы делиться своими лучшими снимками; изображения, которые обычно снимаются цифровой зеркальной фотокамерой. В идеале изображение, которое вы публикуете, выглядит в Instagram так же хорошо, как и на вашем компьютере, но, к сожалению, это не всегда так. На самом деле, это обычная борьба многих фотографов.
Есть несколько важных шагов, о которых вам нужно знать, чтобы оптимизировать изображения для Instagram. В них нет ничего сложного, но они будут иметь огромное значение.
В них нет ничего сложного, но они будут иметь огромное значение.
К концу этой статьи вы будете точно знать, как сделать так, чтобы изображения на телефоне выглядели так же хорошо, как и на компьютере.
Выберите правильный размер и формат
Существует много дискуссий о том, каков идеальный размер изображения для изображений, загружаемых в Instagram.
Лично меня это не особо беспокоит. Обычно я загружаю свои изображения на несколько платформ, поэтому я предпочитаю использовать стандартный размер 1920 пикселей по длинной стороне.
Однако, согласно Instagram, максимальный размер изображения, который они принимают без внесения собственных настроек, составляет 1080 пикселей. Как только изображение будет иметь ширину более 1080 пикселей, Instagram уменьшит его размер, что приведет к потере деталей.
Формат изображения
Следующий вопрос: «Какой идеальный формат?»
Несомненно, наиболее распространенным форматом загрузки изображений в Интернет является.jpg, но некоторые люди используют файлы .png. Оба формата идеально подходят для Интернета, но .jpg остается лучшим выбором для фотографий.
Цветовой профиль
AdobeRGB и ProPhoto RGB — два наиболее распространенных цветовых профиля, используемых для обработки изображений в Adobe Lightroom или Adobe Photoshop. Однако они оптимизированы для печати , а — не для Интернета.
Большинство веб-браузеров используют цветовой профиль sRGB для отображения изображений. Это то, что вам нужно для сохранения веб-версии вашего изображения как.Просто убедитесь, что вы всегда сохраняете отдельно основной файл и веб-версию.
Рекомендуемая литература: Что такое цветовые пространства в фотографии?
Это означает, что вам нужно преобразовать цветовой профиль в sRGB при экспорте файла. Мы вернемся к тому, как это сделать, на следующем шаге.
Мы вернемся к тому, как это сделать, на следующем шаге.
Повышение резкости и сохранение для Интернета
Когда вы закончите обработку изображения, пора изменить его размер и повысить резкость. Возможно, у вас уже есть предпочтительный способ сделать это.
Я предпочитаю использовать Adobe Photoshop, поскольку он дает большую гибкость и гораздо лучший результат, чем увеличение резкости в Adobe Lightroom. Однако Lightroom по-прежнему является хорошим вариантом, если вы не чувствуете себя комфортно с Photoshop.
в Adobe Photoshop
Существует множество методов повышения резкости изображения в Adobe Photoshop, и если вы спросите группу из 10 фотографов об их рабочем процессе, я уверен, что большинство ответов будут разными.
Лично я предпочитаю использовать панель Raya Pro для повышения резкости и изменения размера моих изображений, поскольку я обнаружил, что она дает отличные результаты.Если у вас еще нет панели или предустановки с возможностью повышения резкости изображения для Интернета, вам необходимо выполнить следующие шаги:
- Сохраните мастер-файл (обработанный файл), затем сгладьте изображение (Layer -> Flatten Image)
- Перейдите в Image -> Duplicate
- Выбрав дубликат изображения, перейдите в Image -> Image Size…
- Resize to 1.
 6x столько, сколько должен быть исходный файл (если длинная сторона вашего окончательного изображения будет 1000 пикселей, вы теперь измените его размер до 1.6 * 1000 = 1600
6x столько, сколько должен быть исходный файл (если длинная сторона вашего окончательного изображения будет 1000 пикселей, вы теперь измените его размер до 1.6 * 1000 = 1600 - Измените метод передискретизации на Bicubic и нажмите OK.
- Теперь перейдите в Filter -> Sharpen -> Sharpen
- Дублируйте слой (cmd + J) и снова увеличьте резкость. Переименуйте этот слой в Extra Sharp
- Перейдите в Image -> Image Size и измените размер до окончательного размера (1000 пикселей)
- Если изображение слишком резкое, уменьшите непрозрачность слоя Extra Sharp
В некоторых случаях изображение может были слегка осветлены и ненасыщены. Вы можете добавить новые корректирующие слои «Уровни» и «Насыщенность» и внести небольшие коррективы, чтобы исправить это.
Последний шаг после повышения резкости и изменения размера изображения — это экспорт и сохранение файла. Сделайте это с помощью опции Photoshop «Сохранить для Интернета» («Файл» -> «Экспорт» -> «Сохранить для Интернета»).
в Adobe Lightroom
Повышение резкости изображения в Adobe Lightroom не так сложно (и не так эффективно), как в Photoshop. Тем не менее, это лучше, чем ничего.
Повышение резкости на входе (повышение резкости необработанного файла) должно быть частью вашего обычного рабочего процесса Lightroom, и я настоятельно рекомендую поиграть с ползунками повышения резкости.Следуйте инструкциям, изложенным в «Оптимальном рабочем процессе повышения резкости для печати изобразительного искусства», и убедитесь, что вы всегда получаете наилучшие результаты.
В Lightroom есть еще один способ повышения резкости. Это известно как выходная резкость . Вы найдете эту опцию при экспорте изображений (щелкните правой кнопкой мыши -> Экспорт -> Экспорт…)
Вопрос в том, следует ли использовать повышение резкости на выходе, даже если вы уже добавили его на вкладке «Подробности»?
Если вы изменяете размер фотографии, ответ — да. Вам нужно добавить дополнительную резкость вывода при изменении размера изображения (что вам и нужно, поскольку оно оптимизировано для Instagram). Это связано с тем, что уменьшение размера изображения в Lightroom приводит к небольшой потере резкости.
Вам нужно добавить дополнительную резкость вывода при изменении размера изображения (что вам и нужно, поскольку оно оптимизировано для Instagram). Это связано с тем, что уменьшение размера изображения в Lightroom приводит к небольшой потере резкости.
В ситуациях, когда вы не регулируете размер изображения, не так важно использовать повышение резкости на выходе.
Передача изображений с компьютера на мобильное устройство
Теперь, когда ваше изображение увеличено до резкости, изменен размер и экспортирован в правильный формат, пришло время перенести его на ваш телефон.Есть несколько способов сделать это, и я не думаю, что один из них лучше других; просто выберите, какой метод лучше всего подходит для вас.
Наиболее распространенные решения для передачи данных с компьютера на телефон — через Dropbox, электронную почту, или iCloud / облачные сервисы . Я предпочитаю через Dropbox. Я экспортирую изображения в папку Dropbox, которая автоматически синхронизируется с моим телефоном.
Это быстрый и простой рабочий процесс, и если вы используете Dropbox только для изображений, которые передаете на свой телефон, вам не нужно покупать ежемесячный план, так как бесплатный предлагает достаточно места.
Последние шаги по оптимизации изображений для Instagram на вашем телефоне
Большинство людей готовы загрузить изображение на этом этапе, но есть еще один последний шаг, который важен для оптимизации изображений для Instagram. Вам все еще нужно сделать несколько окончательных настроек, чтобы исправить разницу в цвете между компьютером и телефоном.
Для этой цели я использую приложение Snapseed , но также можно использовать инструменты редактирования Instagram.
Независимо от того, какой вариант вы выберете, вам необходимо отрегулировать Яркость, Контрастность, Окружение, Насыщенность и Детали .
Корректировки не должны быть большими. Обычно я остаюсь ниже +20 на всех ползунках, но это зависит от конкретного изображения (и если ваш монитор откалиброван). Имейте в виду, что большинство людей не будут просматривать ваши изображения на своем телефоне при максимальной яркости.
Имейте в виду, что большинство людей не будут просматривать ваши изображения на своем телефоне при максимальной яркости.
Заключение
Фотографам необходимо оптимизировать изображения для Instagram. Особенно, если вы используете платформу для продвижения своего дела. В конце концов, вы же хотите, чтобы ваши изображения выглядели как можно лучше, не так ли?
К счастью, это не так уж и сложно.Все, что вам нужно сделать, это повысить резкость фотографии, изменить ее размер, экспортировать в sRGB и передать на свой телефон. Здесь вы делаете несколько последних штрихов, и изображение выглядит так же хорошо, как и на компьютере.
Я знаю, что есть несколько способов передачи изображений с компьютера на телефон, поэтому мне интересно узнать, какой из них вы предпочитаете? Дай мне знать в комментариях!
Превратите фотографию в карандашный набросок в уроке Photoshop
Привет, CAFE Crew, это новый урок для всех вас. Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
1.
Начните с фотографии с приличной детализацией краев, вот фотография, полученная мной из Adobe Stock
2
Преобразование фотографии в оттенки серого (Ctrl + Shift + D / Cmd + Shift + D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J
4
Инвертировать слой Cmd / Ctrl + I
5
Перейдите в режим наложения Linear Dodge, и вы должны увидеть идеально белое изображение (используйте Color Dodge для более резких краев)
6
Filter> Blur> Gaussian Blur
(вы можете использовать любой фильтр, при условии, что это создает разницу между двумя слоями)
По мере того, как вы настраиваете размытие, вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения для разных результатов.
Вот результат на другом изображении
Xtra-credit
Когда у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для приятного изменения.
В этом первом примере я добавил сплошной корректирующий слой «Заливка».Измените режим наложения на цветной, чтобы просвечивал только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте пропустить градиент через новый пустой слой вверху и переключить его в режим наложения цветов.
Как видите, сам эффект довольно прост, и есть несколько вариантов, которые вы можете попробовать, чтобы получить очень разные результаты. Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся такие эффекты, посмотрите мой видеокурс «Фотографические эффекты», в нем 27 различных эффектов, подобных этому, всего за 7
долларов Увидимся на следующей неделе с еще одним новым уроком!
Colin
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Мы рады предложить наш премиальный контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.Чтобы отпраздновать это событие, мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита за жалкие 7 долларов
Это один из наших премиальных учебных курсов, он стоит 49,99 доллара, но на очень короткое время вы можете получить его за 7 долларов! Никаких условий, войдите и смотрите прямо сейчас! (Возьмите его, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как преобразовать любую фотографию или изображение в пиксельную графику с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала более популярной, чем когда-либо. Большая часть пиксельного искусства создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь, выполнив несколько быстрых шагов в Photoshop.Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Затем мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Чтобы получить истинно пиксельный вид, нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в меню «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Для этого перейдите в меню «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект негабаритных пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшее количество блоков в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы зажечь свой творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
Как раскрасить чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев. Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок будет чистым и твердым.
Шаг 2: выделение линии искусства
Теперь, когда у нас есть отсканированное изображение, откройте его в Adobe Photoshop. Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N). Используйте Правка> Заливка (Shift + F5), чтобы залить весь слой белым. Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами.Это уменьшает работу на более позднем этапе цифровой стадии. Но, тем не менее, нам часто необходимо очистить наши чернила в цифровом виде. Давай приберемся!
Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
Шаг 4: Квартиры
Flatting (или flats ) — это блокировка по цвету, которая служит заполнителями. Квартиры — не ваш последний цвет; вместо этого они помогают вам получить контроль над эффективностью раскраски и рендеринга.Термин происходит от специалиста по окраске, Флаттер, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите Lasso Tool (L) и убедитесь, что для параметра Anti-alias на панели параметров установлено значение , а не .
Начните обводку линий с помощью инструмента «Лассо» и залейте (Shift + F5) выделение лассо любым цветом, который вам нужен.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области. Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на выравнивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры закончены, нам нужно зафиксировать слой.Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру. Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что для параметра Tolerance установлено значение 0, параметр Anti-alias не отмечен и параметр Contiguous не отмечен (все это можно сделать на панели параметров).
Используйте инструмент «Волшебная палочка», чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный оттенок с желто-зеленым фоном, но, возможно, я решу изменить его на красный, зеленый или даже желтый тон в будущем. Поскольку я могу вернуться к своему слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор остается за вами.Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем. Я делаю это, потому что знаю, что позже собираюсь поиграться с множеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид.
Итак, с помощью инструмента «Волшебная палочка» (W) давайте возьмем все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать там, где хотите получить тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я сканировал различные акварельные текстуры, которые я сделал. (Если вы следуете вместе с предоставленным исходным файлом внизу этого руководства, они включены в слои.)
Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая нажатой клавишу «Shift», а затем перетащите ее в наш основной документ. (Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
(Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
Это будет выглядеть примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и непрозрачность слоя.В разных режимах слоев есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя с текстурой, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами. Используя этот метод, я перетащил еще несколько текстур в часть и изолировал их в определенных областях, используя наши плоские поверхности.У меня получилось так:
Используя описанный выше метод, завершите текстуры.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давай смягчим это.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели «Слои», затем выберите «Сплошной цвет ». .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть заполнен выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши корректирующий слой Solid Color и выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image в появившемся меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание руководства
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски.Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Искусство ретуширования изображения (процесс ретуширования в Photoshop) — tutvid.com
Этот урок не о какой-либо конкретной технике, а о том, как я смотрю на изображение в процессе ретуширования, и почему я делаю что-то после другой в том порядке, в котором я ретуширую изображения.
Некоторое время назад я получил комментарий к одному из моих видеороликов на YouTube, в котором спрашивал, какие шаги я предпринимаю для ретуширования изображения в Photoshop, и я подумал, что из этого получится интересное видео, так что вот оно! Я рассмотрю только пару наиболее интересных моментов процесса, но вы можете посмотреть видео со всем набором шагов и по-настоящему погрузиться в мой подход к ретуши портрета окружающей среды.
Поскольку это скорее обзор, я не буду вдаваться в подробности каждого шага, но у меня есть руководство по каждому из этих шагов, ссылка на который приведена ниже:
Посмотреть все 12 частей!
[columns_row width = ”half”]
[column]
Часть 1: Обработка RAW камерой
Часть 2: Как преобразовать и раздвинуть пиксели
Часть 3: Как ретушировать кожу
Часть 4: Как ретушировать глаза, губы и брови
Часть 5: Как ретушировать волосы
Часть 6: Уклонение и запись фотографии
[/ столбец]
[столбец]
Часть 7: Как получить Moody Contrast & Tone
Часть 8: Как выполнить цветовую оценку фотографии
Часть 9: Как повысить резкость фотографии
Часть 10: Преимущества деструктивного редактирования
Часть 11: Создание бликов и цифрового освещения
Часть 12: Зернистость и отделка тонального сглаживания
[/ column]
[/ columns_row]
1.Камера обработки RAW
После съемки все поступает на мой компьютер в виде файлов RAW, и я обычно пересылаю в Lightroom для съемки событий (свадьбы, прямые трансляции и т. Д.), Но для таких портретов я открываю в Camera RAW и пытаюсь создать предустановку, которая будет применить ко всей моей партии фотографий. Мой общий подход заключается в уменьшении контрастности и увеличении динамического диапазона изображения, а также в использовании преимуществ большой, более глубокой битовой глубины вашего файла RAW. Посмотрите мой учебник по этому поводу! [Скоро!]
2.Сдвиг пикселей (пластика, преобразование, коррекция объектива и т. Д.)
Переход от Camera RAW Я импортирую смарт-объект в Photoshop, и первое, что я делаю, — это какие-то изменения пикселей, которые могут потребоваться. Замечательно то, что большинство из этих вещей можно сделать с помощью интеллектуальных фильтров («Пластика», «Коррекция линз» и т. Д.). Ознакомьтесь с руководством, чтобы узнать, что именно я делаю, как я это делаю и почему я это делаю. [Скоро!]
3. Удаление дефектов (неразрушающим!)
Мне нравится работать максимально неразрушающим образом, поэтому мне нравится лечить пятна на новом слое, на самом деле, мне нравится использовать процесс, называемый частотным разделением, который является кремом-кремом с точки зрения ретуширования и исправления / заживления кожи. пятна в целом.Узнайте все о частотном разделении и загрузите мой экшен, чтобы начать работу с ним в этом руководстве на моем сайте здесь! [Скоро!]
4. Детали лица (глаза, губы, брови)
После очистки кожи следующим шагом будет ретушь глаз, но будьте осторожны, чтобы не ретушировать их слишком сильно! Я также потрачу некоторое время, чтобы очистить вены, которые вы видите на глазах, очистить все пятна, которые вы видите на губах, а также подровнять брови. Узнайте, как именно я это делаю, и воспользуйтесь бесплатным действием для ретуши глаз в моем уроке! [Скоро!]
5.Ретуширование волос
После работы над кожей и чертами лица пора заняться ретушью волос. Техника, которую я использую, изменяет частотное разделение, которое мы использовали для лечения кожи, и позволяет мне лечить и заполнять области, где я могу видеть сквозь ее волосы, а также исправлять любые линии или недостатки в ее волосах. Эта техника позволяет получить либо невероятно гладкие волосы, либо просто умеренные изменения и оздоровительные проекты в отношении волос. Ознакомьтесь с полным руководством на моем сайте и загрузите бесплатный экшен, который у меня есть для лечения и ретуширования волос! [Скоро!]
6.Уклонение и сжигание
Чтобы выделить детали и начать возвращать контраст нашему изображению там, где мы хотим, мы начнем процесс осветления и затемнения самым неразрушающим способом. Ознакомьтесь с руководством и возьмите мой бесплатный экшен, который поможет вам мгновенно настроить слои Dodge и Burn. [Скоро!]
7. Регулировка контрастности и тона
После того, как лечение и очистка изображения завершены, мы переходим к процессу тонирования и установки уровня яркости / контрастности нашего изображения с помощью корректирующих слоев, чтобы дать нам полный контроль.Ознакомьтесь с руководством и узнайте, как именно я смешиваю корректирующие слои, маски и режимы наложения, чтобы получить красивое изображение. У меня также есть бесплатный экшен, который вы также можете загрузить вместе с моим руководством. [Скоро!]
8. Цветовая градация
Правильная цветопередача в изображении очень важна, и как только я закончу ретушь и проработаю тона, пора работать над цветом и настроением нашего изображения. Я покажу вам, как я это делаю с помощью кривых, цветового баланса и градиентных карт.Ознакомьтесь с полным руководством и возьмите пакет градиентов, который я сделал только для карт градиентов и цветокоррекции, нажав на эту ссылку! [Скоро!]
9. Заточка
Каждое цифровое изображение требует повышения резкости, и у меня есть несколько различных способов, которые я использую, но для этого изображения я использовал метод, который позволяет мне использовать интеллектуальную резкость и выборочно повышать резкость различных областей моего изображения в зависимости от резкости и текстуры в этом изображении. область изображения. Ознакомьтесь с моим руководством об этом и о том, как я сделал это с этим изображением прямо здесь! [Скоро!]
10.Поймать все слои
Важно внимательно изучить каждую часть нашего изображения на 100% и найти любые недостатки. Я покажу вам, как я использую инструмент «Восстанавливающая кисть», чтобы ретушировать последний момент перед финальными этапами освещения и зернистости. Ознакомьтесь с руководством по этому поводу прямо здесь. [Скоро!]
11. Цифровое повторное освещение / блики объектива
Иногда бывает интересно отрегулировать освещение вашего изображения, и я обычно делаю это либо с ОЧЕНЬ мягкой маской с краями и парой корректирующих слоев уровней, либо, как я буду делать в этом уроке, я создам большая засветка объектива, которая создает как полунаправленный источник света, так и имеет тенденцию создавать цветовую дымку, которая может повлиять или улучшить (или ухудшить в некоторых ситуациях при неправильном использовании) изображение.Узнайте все о том, как я это делаю, в полном руководстве, а также загрузите мой бесплатный экшен для создания нового блика за секунды. (Тот, который действительно выглядит хорошо!) [Скоро в продаже!]
12. Зерно сглаживания тона
И последнее, но не менее важное: мне нравится добавлять пару слоев реалистичной зернистости ко всему изображению, чтобы смешать все тона и цвета вместе и сократить цифровые полосы. Это НЕ хипстер, зернистость пленки, эффект стиля Instagram, это тонкий шум, который поможет объединить все исцеление и корректировки, которые вы сделали все вместе.Ознакомьтесь с моим руководством о том, как я это делаю, а также воспользуйтесь бесплатным действием, чтобы вы могли создать реалистичное зерно одним нажатием кнопки! [Скоро!]
.
 Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат. Рисунок 1 ниже).
Рисунок 1 ниже). Он будет на отдельном слое, который отображается в правом меню, как показано ниже.
Он будет на отдельном слое, который отображается в правом меню, как показано ниже.



 «Слой 1» на изображении ниже, рис. 12).
«Слой 1» на изображении ниже, рис. 12). psd (фотошоп) и файл jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть на этой стене другие работы (это сэкономит вам дальнейшую работу).
psd (фотошоп) и файл jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть на этой стене другие работы (это сэкономит вам дальнейшую работу). Огромный выбор фильтров и кистей, фонов и т.д.
Огромный выбор фильтров и кистей, фонов и т.д. Но иногда тон бывает слишком холодным. Чтобы добавить тепла кадру, используйте карту градиента, где выбраны соответствующие цвета.
Но иногда тон бывает слишком холодным. Чтобы добавить тепла кадру, используйте карту градиента, где выбраны соответствующие цвета. Применен режим наслоения «Яркость».
Применен режим наслоения «Яркость». Но процесс работы для достижения этого эффекта довольно сложен. Вы должны быть опытным пользователем «Фотошопа».
Но процесс работы для достижения этого эффекта довольно сложен. Вы должны быть опытным пользователем «Фотошопа». Это может быть слегка припухший или потертый макияж, неудачная поза, добавляющая лишнюю складку в ненужном месте, или самый распространенный прыщик, выпрыгнувший в неподходящее время на самом видном месте. Художественная обработка фотографий — именно то, что нужно для таких моментов.
Это может быть слегка припухший или потертый макияж, неудачная поза, добавляющая лишнюю складку в ненужном месте, или самый распространенный прыщик, выпрыгнувший в неподходящее время на самом видном месте. Художественная обработка фотографий — именно то, что нужно для таких моментов. Или сходите туда, где есть развлечения. В кадре идеально будут смотреться веселые дети, качающиеся на качелях или катающиеся на горке.
Или сходите туда, где есть развлечения. В кадре идеально будут смотреться веселые дети, качающиеся на качелях или катающиеся на горке.
 6x столько, сколько должен быть исходный файл (если длинная сторона вашего окончательного изображения будет 1000 пикселей, вы теперь измените его размер до 1.6 * 1000 = 1600
6x столько, сколько должен быть исходный файл (если длинная сторона вашего окончательного изображения будет 1000 пикселей, вы теперь измените его размер до 1.6 * 1000 = 1600