Квадратная фотография: 6 причин, чтоб использовать
Как съемка квадратных композиций может помочь вашему творчеству? В нашей статье фотограф Эндрю С.Гибсон (Andrew S. Gibson) рассказывает о 6 важных причинах использования именно квадратного формата.
Квадратная или прямоугольная фотография
Каждое соотношение сторон фотографии — квадратное, 3:2, 4:3, 16:9 и другие – демонстрирует разный взгляд на мир. Следовательно, композиция в квадратном (1:1) формате — это другой процесс, нежели композиция в стандартной прямоугольном кадре 3:2 или 4:3.
Всегда ли квадратный формат лучше или интересней? Определенно нет. Бывают случаи, когда нужно снимать в формате, например, 3:2 или 16:9 (особенно когда вы имеете дело с более широкими или удлиненными сценами). Давайте посмотрим в каких случаях квадратный формат хорош.
- Квадратные композиции отличаются балансом и плавностью.
Квадрат — идеально сбалансированная форма. Все стороны равны по длине. Поэтому ни вертикальное, ни горизонтальное направление не выделяется.
Все стороны равны по длине. Поэтому ни вертикальное, ни горизонтальное направление не выделяется.
Почему это важно? Что ж, в прямоугольном кадре глаз зрителя может двигаться из стороны в сторону (в альбомном формате) или вверх и вниз (в портретном формате). Но в квадратном кадре, у которой все стороны равны по длине, взгляд зрителя движется не из стороны в сторону или вверх и вниз, а по кругу. Это создает визуальный поток, что всегда хорошо работает в фотографии.
Конечно, есть много факторов, которые влияют на то, как глаз перемещается по фотографии, включая использование линий, текстуры, цвета, выборочного фокуса и негативного пространства. Но форма кадра — это главный фактор.
В пейзаже ниже, скомпонованном с соотношением сторон 3:2 35-миллиметровой камеры, глаз перемещаться из стороны в сторону, благодаря форме кадра (а также горизонтальным линиям).
Но на этой фотографии квадратного формата глазу предлагается перемещаться по рамке по кругу.
Полезно, правда? Это особенно важно, когда вы имеете дело с близко расположенными композициями (как на снимке выше), и хотите переместить зрителя с переднего плана на задний, а затем снова на передний план.
- Квадратный формат дает идеальное количество негативного пространства.
Негативное пространство — это термин, используемый для описания любого пустого пространства вокруг объекта. Например, если вы фотографируете сарай, окруженный заснеженным полем, поле часто будет представлять из себя это самое негативное пространство.
Сейчас зачастую можно услышать советы, что лучше максимально приблизиться к объекту съемки для получения лучшей композиции, т.е. полностью исключить негативное пространство. Но при правильном использовании негативное пространство может создать прекрасную атмосферу. А также это может помочь подчеркнуть форму объекта (т.е. влияет на позитивное пространство).
К сожалению, негативное пространство бывает несколько привередливым. Включение большого количества места в прямоугольный кадр может оказаться не таким уж и удачным, поскольку в итоге вы получите слишком много места и недостаточно внимания на объекте. Но негативное пространство часто очень хорошо работает в квадратном формате, как показывается ниже.
Но негативное пространство часто очень хорошо работает в квадратном формате, как показывается ниже.
Фотография ящерицы в соотношении сторон 3:2
Та же фотография, обрезанная до квадрата
Какой же вариант предпочтете? Квадратный формат предлагает более сбалансированную композицию — да, с большим количеством негативного пространства, но также и мощным всплеском положительного пространства.
- Квадрат упростит композицию.
Квадратный формат подталкивает упрощать композиции и учитывать каждый элемент. В квадратном кадре меньше места, чем в прямоугольном, поэтому, прежде чем включить в кадр еще один элемент, вы должны спросить себя действительно ли он там необходим и можно ли обойтись без него?
Нужно понимать, что создать простую композицию достаточно сложно. Но поработав некоторое временя с квадратным форматом, вы обнаружите, что ваши навыки улучшаются, становится проще и легче получить нужное в кадре. Помните, чтобы ваши фотографии производили впечатление, вы должны избавиться от как можно большего количества отвлекающих факторов. Акцент должен быть на объекте съемки. Другие ненужные элементы в кадре просто отвлекут взгляд зрителя.
Акцент должен быть на объекте съемки. Другие ненужные элементы в кадре просто отвлекут взгляд зрителя.
Эта фотография настолько проста, насколько это возможно
А квадратный формат сохранил сильную, простую, бросающуюся в глаза композицию.
- Квадратный формат отлично работает с фигурами.
Взгляните на изображения ниже. Сколько фигур можно насчитать?
Их десятки — круги, квадраты, ромбы, прямоугольники. Формы в композиции помогают стабилизировать и сбалансировать кадр, а также позволяют создавать впечатляющие, привлекающие внимание сцены. А квадратный формат отлично подходит для композиций, основанных на форме. Почему? Это связано с тем, что квадрат — мощная форма, подчеркивает другие формы внутри себя. Упрощение композиции подчеркивает формы, что, в свою очередь, делает композиции на основе форм более мощными. Какой бы ни была причина, просто знайте, что геометрия отлично смотрится на квадратных фотографиях. Так что, если вы планируете снимать (или кадрировать) квадрат, чем больше фигур, тем интересней!
- Вы можете создавать красивые квадратные композиции по центру.

Фотографы стараются не размещать главный объект в центре кадра в соответствии с правилом третей. И в большинстве случаев это хорошая идея. Но с квадратным форматом центрированные композиции работают хорошо. Вы можете игнорировать правило третей из-за простоты композиции. Чем меньше в кадре отвлекающих элементов, тем эффективнее становится центральная композиция. Если объект имеет четкую форму, сбалансированное пустое пространство вокруг него подчеркивает форму. А квадратный формат обеспечивает идеальный кадр.
- Квадратный формат прекрасно работает с черно-белой фотографией.
Что получится, если убрать цвет? Изображение, которое зависит от тонального контраста для воздействия и подчеркивает визуальные элементы, такие как линии, текстуры и формы.
Квадратный формат и ЧБ, кажется, созданы друг для друга, что, возможно, объясняет популярность квадратного формата среди фотографов изобразительного искусства. Поэтому в следующий раз, когда вы будете снимать в квадратном формате, подумайте о переключении камеры в монохромный режим.
Поэтому в следующий раз, когда вы будете снимать в квадратном формате, подумайте о переключении камеры в монохромный режим.
В качестве альтернативы вы можете снимать в цвете и преобразовывать в черно-белый при постобработке (может быть полезно переключаться между цветным и черно-белым, чтобы увидеть, что лучше всего подходит для вашего снимка).
Заключение
Теперь вы знаете все о силе квадратного формата, и почему вам обязательно стоит попробовать использовать соотношение сторон 1:1 в своих фотографиях. Неважно, снимаете ли вы сразу «квадратики», или возвращаетесь к старым изображениям, чтобы создать квадратную композицию, важно, чтобы вы получали удовольствие от процесса и ценили полезность квадратной фотографии!
Формат фотографий iPhone — какой формат лучше, HEIC или JPEG?
Последнее обновление 11 ноября 2021 г. by Питер Вуд
Начиная с iOS 11, Apple представила новый формат фотографий iPhone, формат файлов HEIC для устройств iOS. HEIC более эффективен, когда дело доходит до размера файла, при сохранении того же качества изображения по сравнению с JPG. Когда вы делаете живые фотографии, последовательность анимаций и серийные фотоснимки, вы должны найти фотографии в HEIC. Если вы хотите узнать больше о форматах фотографий iPhone, а также о том, как открывать и конвертировать файлы HEIC, это лучшее руководство, которое вам следует знать.
HEIC более эффективен, когда дело доходит до размера файла, при сохранении того же качества изображения по сравнению с JPG. Когда вы делаете живые фотографии, последовательность анимаций и серийные фотоснимки, вы должны найти фотографии в HEIC. Если вы хотите узнать больше о форматах фотографий iPhone, а также о том, как открывать и конвертировать файлы HEIC, это лучшее руководство, которое вам следует знать.
Часть 1. Каковы форматы фотографий iPhone?
Какие бывают форматы фотографий на iPhone? Последние модели iPhone могут сохранять фотографии в форматах PNG, JPG и HEIC в различных ситуациях. PNG — это формат снимков экрана на iPhone. JPG и HEIC — это форматы фотографий, снятых на iPhone. Все это относится и к iPad.
Почему Apple использует разные форматы для скриншотов и фотографий? Это потому, что скриншоты часто представляют собой веб-контент с текстом. В таких случаях лучше подходит формат PNG, хотя он создает файл большего размера.
Live Photo — это новая функция, появившаяся в iOS 9. В отличие от фотографий, она захватывает анимированные изображения вместе со звуком. Поэтому он больше похож на видео. Если вы перенесете iPhone Live Photos на ПК или в социальные сети, они станут неподвижными.
В отличие от фотографий, она захватывает анимированные изображения вместе со звуком. Поэтому он больше похож на видео. Если вы перенесете iPhone Live Photos на ПК или в социальные сети, они станут неподвижными.
Что касается форматов фотографий, которые поддерживает iPhone, изначально доступны PNG, JPG, GIF и HEIC.
Часть 2: Руководство по размеру файла фотографий на iPhone
Размер файла — основная причина, по которой Apple разработала новый формат фотографий iPhone HEIC для iOS. JPG имеет небольшой размер файла по сравнению с PNG, GIF и другими, но все же занимает много места. Поскольку Apple не предоставляет SD-карту для iPhone или iPad, это означает, что все фотографии должны сохраняться во внутренней памяти.
Размер файла фотографии почти определяет количество изображений, которые вы можете сохранить на iPhone. HEIC, с другой стороны, сжимает фотографии с помощью передовых технологий и создает файл меньшего размера по сравнению с JPG, сохраняя при этом то же качество.
Как установить HEIC в качестве формата фотографий на iPhone
Шаг 1. Откройте Настройки приложение с домашнего экрана на вашем iPhone.
Шаг 2: Нажмите на свое имя и выберите камера из раскрывающегося списка, чтобы выбрать желаемую фотографию iPhone, HEIC или JPEG, которая является шестой сущностью.
Шаг 3: выберите Форматы выберите и выберите Высокая эффективность. Теперь фотографии, которые вы делаете на iPhone, будут сохраняться в формате HEIC. Если вам нужно поделиться своими фотографиями в социальных сетях, переключитесь на Большинство совместимых как JPEG.
Примечание. После того как вы измените формат фотографий iPhone на JPG, новые фотографии займут в два раза больше места, чем HEIC. Так что вам лучше убедиться, что на вашем iPhone достаточно места.
Часть 3: Как открывать и конвертировать фотографии iPhone HEIC
Новый формат изображений iPhone HEIC хорошо работает на iPhone, iPad и Mac, но несовместим с большинством программ и систем. Как просмотреть HEIC в Windows или преобразовать HEIC в TIFF / JPEG / GIF? Если вы уже делали фото в HEIC, WidsMob HEIC — это универсальный просмотрщик и конвертер HEIC для управления различными файлами фотографий iPhone. Это позволяет вам просматривать HEIC, Live Photos, последовательность анимаций и серийные фотоснимки. Кроме того, вы также можете вращать изображения, изменять размер файлов и конвертировать HEIC / HEIF.
Как просмотреть HEIC в Windows или преобразовать HEIC в TIFF / JPEG / GIF? Если вы уже делали фото в HEIC, WidsMob HEIC — это универсальный просмотрщик и конвертер HEIC для управления различными файлами фотографий iPhone. Это позволяет вам просматривать HEIC, Live Photos, последовательность анимаций и серийные фотоснимки. Кроме того, вы также можете вращать изображения, изменять размер файлов и конвертировать HEIC / HEIF.
- Пакетное преобразование формата фотографий iPhone в файлы JPG, PNG, GIF и TIFF.
- Легко открывайте и просматривайте HEIC и JPEG как в миниатюре, так и в полноэкранном режиме.
- Предоставьте базовые функции редактирования фотографий для поворота и изменения размера файлов HEIC.
- Поддержка HEIC, Live Photos, анимационной последовательности и серийной фотосъемки.
Win СкачатьMac Скачать
Как просматривать и пакетно конвертировать изображения HEIC
Шаг 1: Запустите WidsMob HEIC после того, как вы установили программу на свой компьютер. Он доступен как для ПК, так и для Mac. Нажми на Импортировать в главном интерфейсе и выберите изображения HEIC. Либо перетащите изображения HEIC в интерфейс из окна проводника.
Он доступен как для ПК, так и для Mac. Нажми на Импортировать в главном интерфейсе и выберите изображения HEIC. Либо перетащите изображения HEIC в интерфейс из окна проводника.
Шаг 2: После того, как вы импортировали файлы HEIC, вы можете напрямую просматривать файлы HEIC в виде эскизов. Если вы хотите просмотреть подробную информацию об изображении HEIC, вам нужно всего лишь дважды щелкнуть файл, чтобы открыть HEIC в полноэкранном режиме. Затем вы можете использовать ползунок для просмотра всех файлов в одной папке.
Шаг 3: Щелкните одно изображение HEIC на панели библиотеки, и вы получите инструменты редактирования с правой стороны. Например, чтобы повернуть HEIC, выберите Поворот инструмент, а затем выберите «Повернуть влево», «Повернуть вправо» или «180», чтобы изменить ориентацию. Кроме того, вы также можете изменить размер фотографий iPhone.
Шаг 4: Когда редактирование HEIC будет завершено, нажмите кнопку Начать конвертировать в правом нижнем углу, чтобы открыть диалоговое окно преобразования. Нажмите кнопку «Папка», выберите конкретную папку и потяните вниз Формат вариант и выберите JPG или PNG. Щелкните значок Экспортировать кнопку, чтобы начать преобразование форматов фотографий iPhone.
Нажмите кнопку «Папка», выберите конкретную папку и потяните вниз Формат вариант и выберите JPG или PNG. Щелкните значок Экспортировать кнопку, чтобы начать преобразование форматов фотографий iPhone.
Примечание. Чтобы сохранить данные EXIF, снимите флажок рядом с Отменить метаданные. Затем решите, перезаписывать ли исходные фотографии.
Win СкачатьMac Скачать
Часть 4. Часто задаваемые вопросы о формате фотографий iPhone
Это название
1Могу ли я изменить формат снимка экрана iPhone?
По умолчанию iPhone сохраняет снимки экрана как файлы PNG. Но, в отличие от съемки на iPhone, вы не можете изменить формат скриншота. Единственный способ изменить снимки экрана на другие форматы — выбрать другое приложение камеры для съемки фотографий.
2Стоит ли выбирать HEIC вместо JPG?
Да. HEIC лучше, чем формат файла JPG. Мало того, что размер файла вдвое меньше стандартного JPG, но и аналогичное качество изображения. Главный недостаток HEIC — проблема совместимости. Конечно, вам нужно только выбрать программу просмотра HEIC, чтобы открывать все форматы изображений iPhone.
HEIC лучше, чем формат файла JPG. Мало того, что размер файла вдвое меньше стандартного JPG, но и аналогичное качество изображения. Главный недостаток HEIC — проблема совместимости. Конечно, вам нужно только выбрать программу просмотра HEIC, чтобы открывать все форматы изображений iPhone.
3Как сохранить форму HEIC при передаче фотографий с iPhone?
Чтобы сохранить метаданные файлов HEIC, а также исходное качество фотографий для форматов фотографий iPhone, перейдите в Настройки приложение и выберите Фото вариант. Прокрутите вниз до Перенос на Mac или ПК раздел. Затем вы можете выбрать Сохранить оригиналы опцию.
Заключение
Вот полное руководство о том, какие форматы фотографий для iPhone доступны и почему iOS использует разные форматы в разных ситуациях. Вы можете следовать руководству и введению, чтобы принять наилучшее решение. WidsMob HEIC — лучший выбор для просмотра, преобразования и управления файлами HEIC в Windows и Mac. Если у вас есть вопросы по этому поводу, вы можете оставить комментарий в статье.
Если у вас есть вопросы по этому поводу, вы можете оставить комментарий в статье.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Что такое HEIC — все, что вы должны знать о формате файлов HEIC
- Как конвертировать HEIC в PNG на Windows, Mac и iPhone
- Конкретное руководство по открытию и редактированию фотографий HEIC в Lightroom
RAW — формат фотографий зеркальных фотоаппаратов
В статье поговорим о преимуществах и недостатках RAW форматов изображений перед JPEG. В плёночную эпоху всё было просто и понятно. Вот плёнка, вот фотографии, вот слайды. Сегодня многочисленные форматы файлов предоставляют фотографу множество возможностей. Можно делать готовые фотографии – снимать в JPEG. А можно – снимать на «цифровую плёнку», сохраняя фотографии в формате RAW и обрабатывая потом каждый снимок в цифровой лаборатории.
Причём обрабатывать придётся самому фотографу – распространённые мини-лабы проявкой «цифровых негативов» не занимаются.
Содержание
- Формат RAW: плёнка цифрового мира
- Достоинства
- Обработка
- Вопросы и ответы
- Комментарии
Перейти к просмотру
Восстановление ⚕️ удаленных фотографий в 2021 программой Hetman Photo Recovery 💥
Если картинки в JPEG успешно заменяют бумажные фотографии, то формат RAW – прямой наследник фотоплёнки. В «цифровом негативе» содержится больше информации, чем способен вместить формат JPEG. Например, цветовая информация кодируется в формате RAW в виде 11, 12, а то и 14 бит на каждый цветовой канал R, G, B, в то время как JPEG ограничивается 8-ю битами – а это всего лишь 256 градаций каждого из основных цветов.
Перейти к просмотру
Как восстановить Cr2, Raw, Nef, CRW фотографии после удаления, форматирования, очистки карты 📷⚕️
Достоинства
Что это означает? В «цифровом негативе» закодирована большая фотографическая широта, в цифровом мире известная как «динамический диапазон». Что из этого следует? Прямое следствие – возможность компенсировать «выбитые» пересветы и вытягивать «проваленные» тени. Вам когда-нибудь попадались снимки, снятые на узких европейских улочках? Частенько на них изображены две чёрные уходящие вверх стены и белое, «выбитое» небо без какой-либо середины. Съёмка в формат RAW поможет осветлить тёмные, «проваленные» участки и вернуть естественный цвет выбеленного неба. Попробуйте провернуть такой трюк с файлом в формате JPEG – и вы получите нечто настолько ужасное, что показать такое будет стыдно даже в уменьшенном до почтовой открытки размере.
Что из этого следует? Прямое следствие – возможность компенсировать «выбитые» пересветы и вытягивать «проваленные» тени. Вам когда-нибудь попадались снимки, снятые на узких европейских улочках? Частенько на них изображены две чёрные уходящие вверх стены и белое, «выбитое» небо без какой-либо середины. Съёмка в формат RAW поможет осветлить тёмные, «проваленные» участки и вернуть естественный цвет выбеленного неба. Попробуйте провернуть такой трюк с файлом в формате JPEG – и вы получите нечто настолько ужасное, что показать такое будет стыдно даже в уменьшенном до почтовой открытки размере.
Перейти к просмотру
💥 Восстановление ⚕️ данных карт памяти SD, MicroSD, MiniSD в 2021 программой Hetman FAT Recovery
Достоинства формата RAW не ограничиваются расширением динамического диапазона. При «проявке» хорошим конвертером (например, программы Adobe Camera RAW, Lightroom, DXO и другие) фотографии, полученные из RAW файлов, будут более детализированными. Это связано с особенностями интерполяции и обработки данных, полученных с сенсора фотоаппарата. Слабенькому процессору фотоаппарата нужно как можно быстрее обработать снимок – ведь фотограф может захотеть тотчас же сделать следующий. Три, пять, десять кадров в секунду – не предел для современных фотоаппаратов и карт памяти Sd, xD-Picture Card, Memory Stick, и т.д. В случае случайной очистки карты памяти программное обеспечение вернет утерянные фотографии за несколько простых шагов.
Слабенькому процессору фотоаппарата нужно как можно быстрее обработать снимок – ведь фотограф может захотеть тотчас же сделать следующий. Три, пять, десять кадров в секунду – не предел для современных фотоаппаратов и карт памяти Sd, xD-Picture Card, Memory Stick, и т.д. В случае случайной очистки карты памяти программное обеспечение вернет утерянные фотографии за несколько простых шагов.
А RAW-конвертеры, работающие на компьютере, обрабатывают снимки намного медленней. 10-20 секунд – довольно типичное время «проявки» единственного кадра даже без учёта времени, потраченного фотографом на «подкрутку движков». Зато в результате мы получим гораздо более резкую, детальную и «чистую» картинку, чем способен выдать даже самый лучший встроенный в фотоаппарат процессор.
Обработка
Если вы столкнетесь с вопросом, как восстановить удаленные фотографии – программы Hetman Software поддерживают как JPEG, так и RAW форматы. И два слова о постобработке. Любое редактирование файлов в формате JPEG означает потерю качества: формат JPEG изначально сжат с потерями, и редактирование с последующим сохранением только добавит визуального «мусора». Добавим к тому отсутствующий запас по свету и теням (ограничение формата – для кодирования цвета используется только 8 бит на канал) и получим почти полную невозможность сделать с файлом в формате JPEG что-либо более серьёзное, чем правка горизонта и «красных глаз».
Добавим к тому отсутствующий запас по свету и теням (ограничение формата – для кодирования цвета используется только 8 бит на канал) и получим почти полную невозможность сделать с файлом в формате JPEG что-либо более серьёзное, чем правка горизонта и «красных глаз».
А вот с RAW можно сделать всё, что угодно без какой-либо потери качества. Этот формат настолько же гибок, как и *.psd файл. Любые манипуляции с тональностью и балансом белого – пожалуйста! Тонкая регулировка контраста (в том числе с помощью гистограмм и тональных кривых) – на здоровье! Коррекция геометрии и хроматики объектива – без проблем! Про «вытягивание» пересветов и «проваленных» теней мы уже говорили. Добавим к этому продвинутые алгоритмы подавления шумов и повышения контурной резкости (к JPEG-у их с аналогичным успехом применить не удастся – файлы в этом формате уже достаточно грубо обработаны процессором фотоаппарата) – и зададим себе вопрос: почему же в RAW не снимают абсолютно все фотографы?
В статье «Цифровые негативы: RAW или JPEG» мы рассмотрим преимущества использования разных форматов файлов на конкретных примерах.
Перейти к просмотру
💾 Как восстановить данные после форматирования жесткого диска, флешки или карты памяти
форматов файлов изображений: png, jpg, bmp | Преимущества и недостатки
Большинство пользователей знакомы с распространенными форматами изображений, такими как JPG и PNG. Однако их точные различия и преимущества разных форматов малоизвестны. Часто бывает сложно или невозможно отличить файл JPG от файла PNG или GIF. Но стоит поближе познакомиться с различными форматами изображений. Каждый формат имеет преимущества и недостатка и предназначен для различных областей применения . Мы покажем наиболее распространенные форматы файлов изображений (пиксельная и векторная графика) и объясним, когда следует выбирать формат.
Содержание
- Какие существуют форматы файлов изображений?
- Выбор правильного формата файла изображения
- Обзор наиболее важных форматов пикселей
- GIF: Формат обмена графикой
- PNG: Portable Network Graphics
- JPG/JPEG: Объединенная группа экспертов по фотографии
- TIFF: Формат файла изображения с тегами
- BMP: растровое изображение Windows
- PSD: документ Photoshop
- Обзор наиболее важных векторных форматов
- PDF: формат переносимого документа
- AI: формат Adobe Illustrator Графика
Какие существуют форматы файлов изображений?
Прежде чем мы подробно расскажем о существующих форматах файлов изображений, стоит понять основные различия между пиксельной, растровой и векторной графикой.
Как следует из названия, -пиксельная графика состоит из пикселей. Что именно это значит? Пиксели — это отдельные точки, составляющие изображение или графику. Чем больше количество пикселей в изображении, тем выше разрешение и размер файла. Недостатком пиксельной графики является то, что масштабирование изображения связано с потерей качества. Каждый пиксель имеет определенный размер. При увеличении файла пиксели тоже растягиваются и качество падает.
Векторная графика лишена этого недостатка. Эти форматы файлов изображений имеют изображение, состоящее из двухмерных объектов, которые определяют положение, размеры и цвета изображения. Это позволяет гибко масштабировать векторную графику при сохранении постоянного качества. Форматы изображений в этой категории подходят для графики, которая используется в разных размерах, обычно это логотипы или другие маркетинговые материалы.
Выбор правильного формата файла изображения
Выбор правильного типа файла изображения во многом зависит от того, как вы собираетесь использовать изображение. На выбор формата файла влияют следующие факторы:
На выбор формата файла влияют следующие факторы:
- Вам нужно изображение разных размеров?
- Используете ли вы форматы изображений для Интернета или печати?
- Какой размер файла вам нужен для изображения и насколько важно высокое качество изображения?
- Требуется ли для изображения много разных оттенков цвета?
Для веб-сайтов качество стоит на втором месте. Что более важно, так это небольшой размер файла и короткое время загрузки. Соответственно, сжатие с потерями часто является приемлемым. В этом случае процесс приводит к потере качества, поскольку данные удаляются из изображения или уменьшаются до одного пикселя. С сжатие без потерь , с другой стороны, качество сохраняется даже при уменьшенном размере файла. При сжатии изображений пиксели одной цветовой категории группируются вместе, а метаданные удаляются.
Обзор наиболее важных пиксельных форматов
JPG, PNG или GIF: некоторые из самых известных форматов файлов изображений являются пиксельными форматами. Причина: растровая графика подходит почти для всех областей применения и может открываться и редактироваться независимо от того, какую программу вы используете. Кроме того, обычно детализированные цветовые градации и сложные цветовые градиенты идеально подходят для представления фотографий в лучшем свете. Сжатие без потерь также идеально подходит для представления детализированной графики в Интернете. Ниже мы познакомим вас с наиболее распространенные форматы пикселей , а также их преимущества и недостатки:
Причина: растровая графика подходит почти для всех областей применения и может открываться и редактироваться независимо от того, какую программу вы используете. Кроме того, обычно детализированные цветовые градации и сложные цветовые градиенты идеально подходят для представления фотографий в лучшем свете. Сжатие без потерь также идеально подходит для представления детализированной графики в Интернете. Ниже мы познакомим вас с наиболее распространенные форматы пикселей , а также их преимущества и недостатки:
GIF: Graphics Interchange Format
Вы когда-нибудь замечали анимированные рекламные баннеры на веб-сайте или движущиеся изображения в своей ленте Facebook? Вероятно, это были GIF-файлы. GIF-файлы характеризуются своей анимированной природой . Один GIF-файл содержит все кадры и информацию о времени, необходимые для анимации.
Этот формат файла изображения содержит до 256 цветов в цветовом пространстве RGB и поэтому не подходит для красочных и сложных фотографий, которые обычно охватывают несколько тысяч цветов. В то же время ограниченный выбор цветов является преимуществом, если вы используете форматы изображений для Интернета, поскольку уменьшенный размер файла означает более короткое время загрузки — даже для анимированных файлов. Острые края фигур или шрифтов даже лучше представлены в формате GIF, чем в виде изображения JPG. Таким образом, этот тип файла изображения идеально подходит для небольших графических элементов и веб-графики.
В то же время ограниченный выбор цветов является преимуществом, если вы используете форматы изображений для Интернета, поскольку уменьшенный размер файла означает более короткое время загрузки — даже для анимированных файлов. Острые края фигур или шрифтов даже лучше представлены в формате GIF, чем в виде изображения JPG. Таким образом, этот тип файла изображения идеально подходит для небольших графических элементов и веб-графики.
PNG: Portable Network Graphics
Формат файла изображения PNG был разработан как расширенная альтернатива GIF. В отличие от GIF, PNG можно сохранить с прозрачный или полупрозрачный фон и поддерживает альфа-канал. Кроме того, формат PNG адаптируется к оптимизированным компьютерам, а это означает, что он адаптируется к растущему диапазону цветов. Цветовой спектр охватывает до 16 миллионов цветов , что значительно больше, чем у GIF. Однако этот формат изображения не подходит для печати, поскольку файлы PNG не поддерживают цветовую модель CMYK. Отсюда и название «Портативная сетевая графика», подразумевающее преимущественно цифровое использование.
Отсюда и название «Портативная сетевая графика», подразумевающее преимущественно цифровое использование.
PNG является типичным форматом изображений для Интернета , который характеризуется сжатием без потерь . Даже небольшие файлы сохраняют высокое качество и разрешение, а также демонстрируют тонкие нюансы. Соответственно, PNG подходят для логотипов или других небольших изображений с множеством оттенков, что делает их идеальными для дальнейшей обработки и сохранения в разных размерах. Однако это также означает, что им требуется больше места в памяти . Файл PNG до десяти раз больше, чем сопоставимый JPG.
JPG/JPEG: Объединенная группа экспертов по фотографии
Формат JPG является наиболее часто используемым форматом файлов изображений. Файлы характеризуются высокой совместимостью и универсальными возможностями применения. Этот формат можно открыть и преобразовать практически любым приложением. Кроме того, файлы JPG предлагают полный цветовой спектр с до 16 миллионов цветов . Недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что, в свою очередь, приводит к потеря качества . Это также основное различие между файлами JPG и форматом PNG.
Кроме того, файлы JPG предлагают полный цветовой спектр с до 16 миллионов цветов . Недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что, в свою очередь, приводит к потеря качества . Это также основное различие между файлами JPG и форматом PNG.
Для использования в Интернете во многих случаях достаточно качества файла JPG, а благодаря небольшому размеру файла он обеспечивает быструю загрузку. Так называемые прогрессивные JPEG-файлы предлагают дополнительное преимущество с точки зрения пользовательского опыта , поскольку изображения загружаются попиксельно, что позволяет избежать нежелательных белых областей на веб-сайтах. JPG также можно быстро и легко отправить по электронной почте в качестве предварительного просмотра. Качественные JPG-файлы без сжатия также подходят для печати.
TIFF: формат файла изображения с тегами
Формат TIFF значительно отличается от других представленных форматов файлов изображений. Большинство веб-браузеров не поддерживают этот формат, что делает его непригодным для изображений, отображаемых в Интернете . Тем не менее, TIFF предлагает существенных преимуществ , когда дело доходит до редактирования изображений. Формат поддерживает цветовые модели RGB и CMYK и имеет высокую глубину цвета до 32 бит на компонент цвета. Кроме того, можно сохранять слои, маски и прозрачности.
Большинство веб-браузеров не поддерживают этот формат, что делает его непригодным для изображений, отображаемых в Интернете . Тем не менее, TIFF предлагает существенных преимуществ , когда дело доходит до редактирования изображений. Формат поддерживает цветовые модели RGB и CMYK и имеет высокую глубину цвета до 32 бит на компонент цвета. Кроме того, можно сохранять слои, маски и прозрачности.
Сжатие без потерь позволяет сохранять или копировать файлы без потери качества. Таким образом, формат TIFF идеально подходит для печати изображений высокого качества. Информация об изображении либо вообще не сжимается, либо сжимается без потери данных. Однако высокое качество означает, что изображения требуют на больше места для хранения . Это свойство также практически исключает использование форматов изображений для Интернета.
BMP: растровое изображение Windows
С 1990 года формат файла изображения BMP является неотъемлемой частью операционной системы Microsoft и Windows 3..jpg) 0. Соответственно БМП можно открыть без дополнительных плагинов и сторонних программ . Хотя этот формат изображения в настоящее время в значительной степени заменен другими форматами, он все еще используется.
0. Соответственно БМП можно открыть без дополнительных плагинов и сторонних программ . Хотя этот формат изображения в настоящее время в значительной степени заменен другими форматами, он все еще используется.
BMP — это просто структурированный формат изображения , который характеризуется быстрым временем обработки. Даже после сжатия без потерь данные изображения по-прежнему относительно велики, поскольку все пиксели сохраняются с соответствующими значениями цвета. Сегодня существуют другие форматы файлов изображений, с помощью которых достигается одинаковое сжатие без потерь наряду с меньшим размером файла. Поэтому в эпоху общения через электронную почту и веб-платформы этот формат изображения становится все более неинтересным и непригодным для современных приложений.
PSD: документ Photoshop
PSD — это формат ведущей программы редактирования изображений Adobe Photoshop , который часто используется графическими дизайнерами. Однако для редактирования требуется соответствующее программное обеспечение. Поэтому формат PSD часто не подходит для индивидуальной и совместной работы. Вы можете обойти эту проблему, используя Adobe Photoshop и преобразовав файл в другой тип файла изображения. Преобразование также необходимо перед печатью.
Однако для редактирования требуется соответствующее программное обеспечение. Поэтому формат PSD часто не подходит для индивидуальной и совместной работы. Вы можете обойти эту проблему, используя Adobe Photoshop и преобразовав файл в другой тип файла изображения. Преобразование также необходимо перед печатью.
В формате PSD каждое изображение состоит из несколько слоев , которые можно легко редактировать. В принципе, эти файлы представляют собой растровую графику, но могут содержать и векторную графику. Таким образом, этот формат файла изображения идеально подходит для обширного редактирования изображений.
Обзор наиболее важных векторных форматов
В отличие от пиксельной графики с фиксированным размером, векторная графика гораздо более гибкая и поэтому идеально подходит для отображения геометрических фигур и шрифтов . Масштабирование без потерь также упрощает создание адаптивных веб-элементов. В большинстве случаев для обработки этих файлов требуются специальные графические программы . Поэтому следующие форматы файлов изображений обычно используются исключительно графическими дизайнерами. Но людям все больше нравится легко адаптируемая векторная графика благодаря альтернативам бесплатного программного обеспечения.
Поэтому следующие форматы файлов изображений обычно используются исключительно графическими дизайнерами. Но людям все больше нравится легко адаптируемая векторная графика благодаря альтернативам бесплатного программного обеспечения.
PDF: Portable Document Format
Формат файла изображения PDF разработан Adobe, но, в отличие от других форматов Adobe, не требует специального программного обеспечения (хотя Acrobat Reader является соответствующим стандартом). Формат PDF зарекомендовал себя как надежный формат обмена, и его можно просматривать без платного программного обеспечения для редактирования — на любом устройстве, в любой операционной системе и в любом веб-браузере. Формат особенно популярен до демонстрация файлов печати .
С помощью ряда платных программ Adobe можно обрабатывать PDF-файлы универсальным и гибким способом . Основа этого формата изображения особенно сильна для векторной графики, но также и для пиксельной графики. Даже в бесплатной версии PDF-файлы могут быть дополнены дополнительными функциями, такими как заметки, комментарии или вложения файлов. Соответствующие настройки безопасности могут использоваться для предотвращения редактирования третьими лицами.
Даже в бесплатной версии PDF-файлы могут быть дополнены дополнительными функциями, такими как заметки, комментарии или вложения файлов. Соответствующие настройки безопасности могут использоваться для предотвращения редактирования третьими лицами.
AI: формат Adobe Illustrator
Как и формат PDF, формат AI является собственным форматом изображений семейства Adobe. Однако, в отличие от PDF, для отображения этих файлов вам потребуется программа Adobe Illustrator. Векторный формат может гибко масштабироваться и дает возможность встраивать или связывать растровую графику. Формат файла изображения в основном используется для сохранения логотипов и других маркетинговых материалов, которые требуются в разных размерах.
В Adobe Illustrator файлы также можно сохранять в формате любой другой распространенный формат файла изображения . Это облегчает обмен файлами между графическими дизайнерами и частными лицами. Другое преимущество состоит в том, что вы можете сохранять несколько вариантов в одном файле, скрывая и отображая слои .
EPS: инкапсулированный PostScript
В 1987 году Adobe опубликовала формат EPS на языке программирования PostScript. Сегодня формат изображения в значительной степени заменен более широко используемым PDF , который также основан на PostScript.
EPS был первым форматом, позволившим отображать документы точно так, как они выглядят на бумаге. Файлы EPS, как и PDF-файлы, можно открыть с помощью бесплатного программного обеспечения на всех платформах . Наиболее распространенной программой для открытия файлов EPS является Adobe Acrobat Reader, но существует множество доступных альтернатив. Формат без потерь объединяет пиксельную и векторную графику и характеризуется особенно высокой степенью адаптивности и масштабируемости . Одним из недостатков является то, что файлы EPS ограничены одной страницей документа и не различают векторные и растровые изображения.
SVG: масштабируемая векторная графика
Векторный формат на основе XML SVG появился в 1999 году и отображает изображения и их элементы в текстовом формате. Поскольку не все пользователи, особенно отдельные лица, имеют доступ к Adobe Creative Suite, файлы AI иногда не подходят для совместного использования. Графика SVG, с другой стороны, идеально подходит для отправки векторной графики , поскольку для нее не требуется никакого специального программного обеспечения. Теоретически векторный формат можно создать в простом текстовом редакторе, но это не является общепринятой практикой.
Поскольку не все пользователи, особенно отдельные лица, имеют доступ к Adobe Creative Suite, файлы AI иногда не подходят для совместного использования. Графика SVG, с другой стороны, идеально подходит для отправки векторной графики , поскольку для нее не требуется никакого специального программного обеспечения. Теоретически векторный формат можно создать в простом текстовом редакторе, но это не является общепринятой практикой.
Формат файла изображения SVG существует уже более 20 лет. Он переживает бум из-за растущего разнообразия размеров экрана и его адаптивного дизайна . Графика SVG масштабируется при каждом макете экрана. Соответственно, файлы всегда отображаются в максимальной четкости и значительно упрощают настройку адаптивного дизайна. Консорциум World Wide Web (W3C) также стандартизировал формат в 2001 году и рекомендует SVG для отображения двухмерной векторной графики в Интернете.
- Веб-дизайн
- Обработка изображений
- Энциклопедия
- Изображения изображения
Формат WebP | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Формат изображения WebP
— ПРОЧЕЕ-
Глобальное использование
94,06% + 3,13% знак равно 97,19%
Формат изображения (на основе видеоформата VP8), который поддерживает сжатие с потерями и без потерь, а также анимацию и альфа-прозрачность. WebP обычно имеет лучшее сжатие, чем JPEG, PNG и GIF, и предназначен для их замены. AVIF и JPEG XL предназначены для замены WebP.
Chrome
- 4–5: не поддерживается
- 6–8: не поддерживается (но доступен полифилл)
- 09% — Partial support»> 9- 22: Partial support
- 23 — 31: Partial support
- 32 — 104: Supported
- 105: Supported
- 106 — 108: Supported
Edge
- 12 — 17: Not supported
- 18 — 104 : Supported
- 105: Supported
Safari
- 3.1 — 13.1: Not supported
- 14 — 15.6: Partial support
- 16.0: Supported
- 16.1 — TP: Supported
Firefox
- 2 — 3.
 6: Not supported
6: Not supported - 4 — 64: Not supported (but has polyfill available)
- 65 — 104: Supported
- 105: Supported
- 106 — 107: Supported
Opera
- 9 — 10.5 : Не поддерживается
- 10,6 — 11: не поддерживается (но имеет полифилл)
- 11,1 — 11,6: Частичная поддержка
- 12 — 18: Частичная поддержка
- 19 — 90: Поддержка
- 91: Поддержка
5555555555514
- 15% — Not supported»> 5.5 — 10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 105: поддержан
Safari на IOS
- 3,2-13,7: но не поддерживает
- 3,2-13,7: не поддерживает
- 3 3,2-13,7: не поддерживает
- 3,2-13,7: не поддерживает
- 3 3,2- : Supported
- 16.1: Supported
Samsung Internet
- 4 — 17.0: Supported
- 18.0: Supported
Opera Mini
- 06% — Supported»> all: Supported
Opera Mobile
- 10: Not supported
- 11: Partial support
- 11.1 — 12.1: Supported
- 64: Supported
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 — 3: Не поддерживается
- 4–4.1: Частичная поддержка
- 4.2–4.4.4: Поддерживается
- 105: Поддерживается
Firefox для Android
- 104: Поддерживается 905 QBrowser 0012
- 14% — Supported»> 10,4: поддержан
Baidu Browser
- 13,18: поддержан
KAIOS BROWSER
- 2,5: не поддерживается (но имеет полифилс 9014
- 2,5: не поддерживается (но имеет полифил. изображения сегодня
- Официальный сайт
- Официальный сайт Часто задаваемые вопросы — Какие веб-браузеры изначально поддерживают WebP?
- Декодер и кодировщик WebP
Форматы файлов цифровых изображений | IlluScientia: научная иллюстрация и анимация
Чтобы сразу прояснить одну вещь: формат цифрового изображения является форматом хранения растровой или растровой графики . Формат изображения содержит данные о каждом пикселе изображения и метаданные
изображения , такие как, например, дата создания и настройки камеры. С другой стороны, формат файла представляет собой формат, который может содержать данные растрового изображения, а также другие элементы, такие как редактируемый текст или векторная графика .
С другой стороны, формат файла представляет собой формат, который может содержать данные растрового изображения, а также другие элементы, такие как редактируемый текст или векторная графика . Вот краткий визуальный обзор наиболее часто используемых форматов:
Давайте сначала подробнее рассмотрим форматы изображений.
JPG или JPEG ( J точка P hotographic E xperts G группа) формат поддерживает только цветовую модель RGB и не допускает прозрачности. Файлы JPG обычно сжимаются с потерями , что позволяет значительно уменьшить размер файла. Сжатие не обязательно влияет на качество изображения, если оно применяется умеренно. Однако
 Например, если у вас есть изображение шириной 3000 пикселей, и вам нужно предварительное изображение шириной 900 пикселей и уменьшенное изображение шириной 150 пикселей, создайте оба изображения, начиная с изображения шириной 3000 пикселей, а не сначала уменьшайте масштаб. до 900px и от 900px до 150px. Формат JPG лучше всего подходит для сложных изображений, таких как фотографии, и очень плохо работает для штриховых изображений, простых графиков и диаграмм . Поскольку цветовая модель RGB предназначена для рендеринга на экране,
JPG лучше всего подходят для использования в Интернете и на экране .
Например, если у вас есть изображение шириной 3000 пикселей, и вам нужно предварительное изображение шириной 900 пикселей и уменьшенное изображение шириной 150 пикселей, создайте оба изображения, начиная с изображения шириной 3000 пикселей, а не сначала уменьшайте масштаб. до 900px и от 900px до 150px. Формат JPG лучше всего подходит для сложных изображений, таких как фотографии, и очень плохо работает для штриховых изображений, простых графиков и диаграмм . Поскольку цветовая модель RGB предназначена для рендеринга на экране,
JPG лучше всего подходят для использования в Интернете и на экране . TIFF или TIF ( T agged I mage F ile F формат) очень гибкий формат, так как поддерживает цветовые модели CMYK и RGB и, кроме того, прозрачность 9003 для 90 (который включен так называемым альфа-каналом). Поскольку TIFF поддерживает нескольких изображений , его можно использовать для стопок изображений.
 Размеры TIFF могут быть значительными, поэтому часто требуется сжатие. TIFF можно сжимать без потерь с помощью сжатия LZW , которое, как правило, наиболее эффективно для изображений, состоящих из однородных областей одного цвета, но неэффективно для сложных фотографических изображений. Поскольку TIFF поддерживает цветовые модели RGB и CMYK, в принципе он может быть полезен как для печати, так и для веб-сайтов. Однако формат TIFF широко не поддерживается веб-браузерами, и формат
Размеры TIFF могут быть значительными, поэтому часто требуется сжатие. TIFF можно сжимать без потерь с помощью сжатия LZW , которое, как правило, наиболее эффективно для изображений, состоящих из однородных областей одного цвета, но неэффективно для сложных фотографических изображений. Поскольку TIFF поддерживает цветовые модели RGB и CMYK, в принципе он может быть полезен как для печати, так и для веб-сайтов. Однако формат TIFF широко не поддерживается веб-браузерами, и формат GIF ( G графика I обмен F формат) формат изображения представляет собой формат небольшого размера для изображений, ограниченный 256 цветами (так называемые индексированные цветные изображения), где один из цветов может быть полупрозрачным.
 или полностью прозрачным. Кроме того, GIF поддерживает несколько изображений , поэтому его можно использовать для анимации изображений . Наилучшая производительность при хранении графики с небольшим количеством однородных цветов, например, простых диаграмм, логотипов и мультяшных изображений . Подобно формату TIFF, он использует сжатие LZW. Благодаря широкой поддержке GIF программами для просмотра изображений, он по-прежнему широко используется для создания эффектов анимации изображений, несмотря на низкий коэффициент сжатия по сравнению с современными видеоформатами. Только экраны . Формат
или полностью прозрачным. Кроме того, GIF поддерживает несколько изображений , поэтому его можно использовать для анимации изображений . Наилучшая производительность при хранении графики с небольшим количеством однородных цветов, например, простых диаграмм, логотипов и мультяшных изображений . Подобно формату TIFF, он использует сжатие LZW. Благодаря широкой поддержке GIF программами для просмотра изображений, он по-прежнему широко используется для создания эффектов анимации изображений, несмотря на низкий коэффициент сжатия по сравнению с современными видеоформатами. Только экраны . Формат PNG ( P ortable N etworks G raphics) был создан как бесплатная альтернатива GIF с открытым исходным кодом. Формат файла PNG поддерживает цвет RGB и прозрачность . Формат PNG лучше всего подходит для хранения изображений формата с большими однотонными областями, но он подходит даже для сложных изображений, таких как фотографии формата , где традиционным выбором является формат JPEG, благодаря сжатию без потерь.
 PNG особенно удобен для слайдов презентаций благодаря возможности иметь прозрачный фон в изображении, который помогает легко вписать его в дизайн. PNG очень хорошо работает в веб-браузерах и на экране, но редко подходит для печати.
PNG особенно удобен для слайдов презентаций благодаря возможности иметь прозрачный фон в изображении, который помогает легко вписать его в дизайн. PNG очень хорошо работает в веб-браузерах и на экране, но редко подходит для печати.
Обычно используемые форматы файлов, способные хранить растровую и векторную графику, — это SVG, EPS и PDF.
SVG ( S calable V ector G raphics) — это стандарт с открытым исходным кодом для универсального формата векторной графики . Формат SVG является гибким, ориентированным на сценарии форматом , поэтому его можно использовать на интерактивных веб-страницах . Имейте в виду, что при работе в браузере он подвержен хакерским атакам. Так как в основном используется онлайн , это RGB. Формат файла SVG поддерживается Inkscape. Файл
EPS ( E ncapsulated P ost S cript) представляет собой документ PostScript, который предназначен для использования в качестве формата изображения .
 Файл EPS содержит полное описание текста, макета и графики, а также предварительный просмотр с низким разрешением , что позволяет некоторым программам отображать изображение на экране. Его можно легко поместить в другой документ PostScript, и он полностью поддерживается средой набора текста LaTeX. Так как он поддерживает CMYK, он широко используется в полиграфии и часто является предпочтительным форматом для публикации . Однако он постепенно заменяется более сложным и мощным форматом PDF. Он также может работать с цветовой моделью RGB.
Файл EPS содержит полное описание текста, макета и графики, а также предварительный просмотр с низким разрешением , что позволяет некоторым программам отображать изображение на экране. Его можно легко поместить в другой документ PostScript, и он полностью поддерживается средой набора текста LaTeX. Так как он поддерживает CMYK, он широко используется в полиграфии и часто является предпочтительным форматом для публикации . Однако он постепенно заменяется более сложным и мощным форматом PDF. Он также может работать с цветовой моделью RGB. PDF ( P ortable D ocument F формат) аналогичен EPS в том, что он также инкапсулирует полное описание текста, шрифтов, графики и другой информации, необходимой для отображения документа . Его цель состоит в том, чтобы обеспечить независимый от платформы и оборудования рендеринг документов. Файл PDF обычно содержит компонент PostScript, создающий макет и графику, систему встраивания шрифтов и структурированную систему хранения, связывающую эти элементы вместе.
 Поддерживая как цветовые модели RGB, так и CMYK , PDF 1.4 был расширен, чтобы обеспечить прозрачность. Однако последний иногда может игнорироваться или отображаться неправильно, если он несовместим со средством просмотра. Например, включение файла PDF с графикой в презентацию PowerPoint может привести к такому неправильному отображению. Поэтому для включения графики в презентацию безопаснее выбирать такие форматы изображений, как PNG или JPG. Формат PDF идеально подходит для печати .
Поддерживая как цветовые модели RGB, так и CMYK , PDF 1.4 был расширен, чтобы обеспечить прозрачность. Однако последний иногда может игнорироваться или отображаться неправильно, если он несовместим со средством просмотра. Например, включение файла PDF с графикой в презентацию PowerPoint может привести к такому неправильному отображению. Поэтому для включения графики в презентацию безопаснее выбирать такие форматы изображений, как PNG или JPG. Формат PDF идеально подходит для печати . Итог:
- растровая графика хранится в таких форматах изображений, как JPG, PNG и TIFF, а также в таких форматах файлов, как EPS и PDF;
- векторных изображений хранятся среди прочего в форматах файлов SVG, EPS и PDF;
- для печати используйте PDF, EPS или TIFF высокого разрешения с цветовым режимом CMYK по умолчанию;
- для использования в Интернете или на экране, выберите форматы изображений JPG, PNG или GIF.

Источники и дополнительная литература:
Метаданные имеют значение: доступ к данным изображения в реальном мире. В статье более подробно описаны специальные форматы изображений для биологических наук и, в частности, микрокопий изображений.
страницы Википедии о форматах изображений и файлов.Если вам нравится содержание этого блога, подпишитесь, чтобы получать последние сообщения о графическом дизайне для ученых прямо на ваш почтовый ящик!
Загрузка изображений · Справочный центр Shopify
Эта страница была напечатана 22 сентября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/images/theme-images.
В интернет-магазине можно использовать самые разные изображения, включая логотип вашей компании, изображения продуктов, слайд-шоу, баннеры и изображения сообщений в блогах. Shopify предоставляет возможность динамически преобразовывать ваши изображения с помощью операций обрезки и изменения размера, а также автоматически обеспечивает использование наилучшего возможного формата изображения при показе изображений в вашем интернет-магазине.

Примечание
Изображения не нужно сжимать вручную перед загрузкой. Всегда загружайте изображения самого высокого качества, которое вы можете предоставить.
Загрузить изображения
Есть два разных места, где вы можете загружать изображения для своего интернет-магазина:
Загружать изображения на странице файлов
Вы можете загружать изображения на странице Файлы вашего администратора Shopify. Это полезно, потому что вы можете получить доступ к этим изображениям при редактировании любой из ваших тем. Чтобы узнать больше, см. Загрузка файлов на ваш сайт .
Загрузка изображений в редакторе тем
Вы можете добавлять изображения в свою тему в редакторе тем.
Шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .

- В каналах продаж , коснитесь Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите изменить, и нажмите Настроить .
- Нажмите Редактировать .
- Используйте раскрывающееся меню, чтобы выбрать шаблон, который вы хотите отредактировать.
- На боковой панели редактора тем щелкните раздел или блок, в который вы хотите добавить изображение.
- Щелкните Выберите изображение и выполните одно из следующих действий.

- Чтобы загрузить изображение с компьютера, нажмите Загрузить .
- Чтобы использовать бесплатное стоковое изображение от Burst, нажмите Исследуйте бесплатные изображения .
- Щелкните изображение, чтобы просмотреть его в своей теме. Найдя изображение, которое хотите использовать, нажмите Select .
- Нажмите Сохранить .
Добавление изображения с помощью метаполей
Если у вас настроены метаполя для ваших изображений, вы можете использовать динамическое средство выбора источника для добавления изображения. Для получения дополнительной информации о метаполях и поддерживаемых форматах изображений см. Типы содержимого и значения метаполей .
Вы можете создавать графические баннеры со следующими элементами:
- одно или два изображения
- текст
- кнопка действия
На настольных компьютерах изображения баннеров отображаются рядом.
 Поскольку этот формат не подходит для мобильных устройств, вы можете сложить изображения своего графического баннера, выбрав параметр Стек изображений на мобильном телефоне в настройках темы Графический баннер . Дополнительные сведения о графических баннерах и слайд-шоу см. в разделе 9.0444 Лучшие практики для слайд-шоу и графических баннеров .
Поскольку этот формат не подходит для мобильных устройств, вы можете сложить изображения своего графического баннера, выбрав параметр Стек изображений на мобильном телефоне в настройках темы Графический баннер . Дополнительные сведения о графических баннерах и слайд-шоу см. в разделе 9.0444 Лучшие практики для слайд-шоу и графических баннеров . Форматы изображений
Shopify поддерживает следующие форматы изображений:
- JPEG
- Прогрессивный JPEG
- PNG
- гифка
- HEIC
- WebP
- АВИФ
Примечание
Shopify автоматически определяет, какие форматы изображений поддерживаются браузером вашего покупателя, а затем автоматически отображает изображение в наилучшем доступном формате. Вы можете узнать больше о возможностях преобразования изображений Shopify, посетив https://cdn.shopify.com/
Когда использовать изображения JPEG
Изображения JPEG идеально подходят для фотографий и других неподвижных изображений со сложными цветами.
 Формат JPEG имеет палитру с миллионами цветов. JPEG также имеет сжатие с потерями, что может помочь ускорить загрузку страниц без заметной потери качества изображения.
Формат JPEG имеет палитру с миллионами цветов. JPEG также имеет сжатие с потерями, что может помочь ускорить загрузку страниц без заметной потери качества изображения. Используйте формат JPEG для следующих типов изображений:
- товаров
- баннеров или слайд-шоу
- страниц и сообщений в блогах
Когда использовать изображения PNG
Изображения PNG идеально подходят для графики и значков с плоскими цветами и без градиентов. Формат PNG также может поддерживать прозрачность.
Используйте формат PNG для следующих типов изображений:
- логотипы
- иконок
- бордюры и планки
Автоматическое сжатие изображений и выбор формата
Чтобы сократить время загрузки, Shopify автоматически сжимает изображения, когда они отображаются в вашем интернет-магазине. Сжатие изображения означает уменьшение размера файла для более быстрой загрузки страницы.
Кроме того, Shopify автоматически определяет наилучший возможный формат файла для использования при доставке ваших изображений.
 Например, когда мы обнаружим, что веб-браузер покупателя поддерживает современные форматы изображений, такие как WebP и формат файла изображения AV1 (AVIF), Shopify предоставит ваше изображение в этих форматах.
Например, когда мы обнаружим, что веб-браузер покупателя поддерживает современные форматы изображений, такие как WebP и формат файла изображения AV1 (AVIF), Shopify предоставит ваше изображение в этих форматах. Ограничения на загрузку
Загрузка изображений в Shopify имеет ограничения как по количеству мегапикселей, так и по размеру файла (измеряется в мегабайтах). Мегапиксели используются для указания того, сколько миллионов пикселей составляют изображение. Мегабайты используются для указания того, сколько миллионов байтов памяти или дискового пространства занимает изображение.
Изображения, загружаемые в Shopify, не могут превышать одно из следующих ограничений:
- 20 мегапикселей
- 20 мегабайт
Чтобы найти мегапиксели вашего изображения, вы можете использовать следующее уравнение:
(ширина пикселя x высота пикселя)/1 000 000. Например, изображение с разрешением 4900×6930 будет иметь размер 33,9 мегапикселя на основе уравнения:(4900x6930)/1 000 000 = 33,9 МП.
Примечание
Существуют различные ограничения на размер изображений и файлов для загрузки изображений продуктов.
Цветовые профили
При просмотре изображения в интернет-магазине цвета на изображении могут отличаться от цветов оригинала, который вы загрузили в Shopify. Это может произойти, если изображение имеет цветовой профиль, который представляет собой набор данных, хранящихся в файле с расширением
.ICCили.ICM. Цветовые профили часто встраиваются в изображения, чтобы стандартизировать отображение цветов на разных устройствах. Когда изображения отображаются в вашем интернет-магазине, их цветовые профили удаляются.Цветовые профили удалены по нескольким причинам:
- Не все устройства могут считывать цветовые профили
.ICCили.ICM, поэтому их сохранение может привести к несоответствию цветов изображения на разных устройствах. - Если загруженное изображение не включает цветовой профиль, веб-браузер использует sRGB (наиболее распространенный цветовой профиль, используемый для отображения изображений в Интернете).
 Это гарантирует, что ваши изображения будут выглядеть одинаково во всех основных веб-браузерах и устройствах.
Это гарантирует, что ваши изображения будут выглядеть одинаково во всех основных веб-браузерах и устройствах.
- Цветовые профили могут занимать много места на диске, что может привести к увеличению времени загрузки.
Удаление цветового профиля из изображения
Вы можете удалить цветовой профиль из своего изображения, сохранив его без цветового профиля перед загрузкой в Shopify. Этот процесс зависит от вашей программы редактирования изображений.
Удаление цветового профиля с помощью Adobe Illustrator или Adobe Photoshop
Чтобы удалить цветовой профиль с помощью Adobe Illustrator или Adobe Photoshop:
-
Нажмите Редактировать > Назначить профиль .
-
Выберите Не управлять цветом этого документа .
-
Щелкните OK .
Удаление цветового профиля с помощью Adobe InDesign
Удаление цветового профиля с помощью Adobe InDesign:
-
Нажмите Редактировать > Назначить профиль .

-
Для профиля RGB и профиля CMYK выберите Отменить (Использовать текущее рабочее пространство) .
-
Щелкните OK .
Для получения более подробной информации вы можете просмотреть документацию Adobe по цветовым профилям.
Многие темы Shopify содержат большие изображения или слайд-шоу, которые масштабируются по высоте вашего браузера или адаптируются к размеру экрана.
Если вы используете одну из этих тем или имеете большое слайд-шоу или фоновое изображение, важно понимать, какие типы изображений будут выглядеть лучше всего.
Поскольку большие изображения не могут поместиться на всех устройствах, Shopify иногда отображает только часть изображения в зависимости от используемого вами устройства. Если ваше слайд-шоу изображений содержит много больших изображений, вы можете обнаружить, что части изображений не видны.
Рекомендации
Чтобы убедиться, что ваши изображения хорошо сочетаются с вашей темой, следует помнить о некоторых вещах:
-
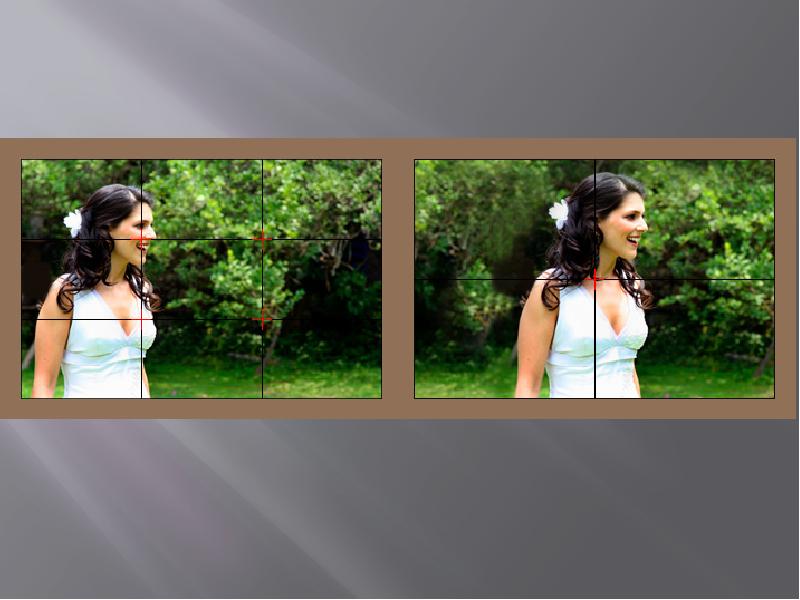
В некоторых темах есть настройка положения изображения, которую можно использовать, чтобы указать, какая часть изображения является точкой фокусировки.
 Если в вашей теме нет такой настройки, убедитесь, что фокус каждого изображения находится в центре. Когда ваши изображения обрезаны на некоторых экранах, фокус виден, а области вокруг него скрыты.
Если в вашей теме нет такой настройки, убедитесь, что фокус каждого изображения находится в центре. Когда ваши изображения обрезаны на некоторых экранах, фокус виден, а области вокруг него скрыты. -
Изображения, используемые для слайд-шоу или фона, не должны содержать текста. Если текст является частью самого изображения, он может перемещаться, обрезаться или корректироваться в зависимости от вашей темы. Используйте редактор тем, чтобы добавить текст и ссылки в слайд-шоу.
-
Для изображений, которые вы используете в слайд-шоу или в качестве фона, выбирайте простые изображения, чтобы любой наложенный текст легко читался.
Широкие изображения на высоких экранах
Широкие изображения могут быть обрезаны слева и справа, если устройство, используемое для их просмотра, имеет высокий экран (например, мобильный телефон или планшет):
Высокие изображения на широких экранах
Высокие изображения могут быть обрезаны сверху и снизу, если устройство, используемое для их просмотра, имеет широкий экран (например, ноутбук или настольный компьютер):
Word: Форматирование изображений
Урок 19: Форматирование изображений
/en/word/pictures-and-text-wrapping/content/
Введение
Существует множество способов форматирования изображений в Word.
 Например, вы можете изменить размер или форма изображения, чтобы оно лучше соответствовало вашему документу. Вы также можете улучшить внешний вид с помощью инструментов настройки изображения Word.
Например, вы можете изменить размер или форма изображения, чтобы оно лучше соответствовало вашему документу. Вы также можете улучшить внешний вид с помощью инструментов настройки изображения Word. Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о форматировании изображений.
Чтобы обрезать изображение:
При кадрировании часть изображения удаляется . Обрезка может быть полезна, если вы работаете со слишком большим изображением и хотите сфокусироваться только на часть .
- Выберите изображение, которое хотите обрезать. Появится вкладка Формат .
- На вкладке Формат выберите команду Обрезать .
- C Ропинг-ручки появятся по бокам и в углах изображения.
 Нажмите и перетащите любую ручку , чтобы обрезать изображение. Поскольку маркеры обрезки находятся рядом с маркерами изменения размера, будьте осторожны, чтобы не перетащить маркер изменения размера по ошибке.
Нажмите и перетащите любую ручку , чтобы обрезать изображение. Поскольку маркеры обрезки находятся рядом с маркерами изменения размера, будьте осторожны, чтобы не перетащить маркер изменения размера по ошибке. - Для подтверждения еще раз щелкните команду Crop . Изображение будет обрезано.
Угловые маркеры полезны для одновременной обрезки изображения по горизонтали и по вертикали .
Чтобы обрезать изображение до формы:
- Выберите изображение, которое вы хотите обрезать, затем щелкните вкладку Формат .
- Щелкните стрелку раскрывающегося списка Crop . Наведите курсор на Crop to Shape , затем выберите нужный форма из выпадающего меню.
- Изображение будет обрезано до выбранной формы.
Чтобы добавить рамку к изображению:
- Выберите изображение, к которому вы хотите добавить
рамку, затем щелкните вкладку
Формат .
- Щелкните команду Граница изображения . Появится раскрывающееся меню.
- Отсюда вы можете выбрать цвет , вес (толщина) и будет ли линия пунктирной .
- Вокруг изображения появится рамка.
Настройка изображения
С помощью инструментов Word для настройки изображения можно легко изменять такие свойства, как цвет, контрастность, насыщенность и тон. Word также предлагает встроенные стиля изображения , которые можно использовать для добавления рамки, тени и других предустановленных эффектов.
Когда вы будете готовы настроить изображение, просто выберите его. Затем используйте параметры ниже, которые можно найти на Format 9.0004 таб.
Исправления
Отсюда вы можете повысить резкость или смягчить изображение, чтобы отрегулировать его четкость или размытость. Вы также можете настроить яркость и контрастность , которые влияют на яркость и общую интенсивность изображения.

Цвет
С помощью этой команды можно настроить насыщенность изображения (насколько яркими выглядят цвета), тон (цветовая температура изображения, от холодного до теплого) и 0003 окраска (общий оттенок изображения).
Художественные эффекты
Здесь вы можете применить к изображению спецэффекта , например пастель, акварель или светящиеся края. Поскольку результаты настолько жирные, вы можете экономно использовать эти эффекты (особенно в профессиональных документах).
Группа стилей изображения
Эта группа содержит различные предопределенных стиля , которые еще больше упрощают форматирование изображения. Стили изображения рассчитаны на кадр вашего изображения без изменения его основных настроек или эффектов.
Сжатие изображений
Если вы планируете отправить по электронной почте документ, содержащий изображения, вам необходимо будет контролировать его размер файла .
 Большие изображения с высоким разрешением могут привести к тому, что ваш документ станет очень большим, что может затруднить вложение в электронное письмо. Кроме того, в документе по умолчанию сохраняются обрезанных области изображений, что может увеличить размер файла.
Большие изображения с высоким разрешением могут привести к тому, что ваш документ станет очень большим, что может затруднить вложение в электронное письмо. Кроме того, в документе по умолчанию сохраняются обрезанных области изображений, что может увеличить размер файла. К счастью, вы можете уменьшить размер файла вашего документа на сжатие ваших фотографий. Это снизит их разрешение и удалит обрезанные области .
Сжатие изображения может заметно повлиять на его качество (например, изображение может стать размытым или пиксельным). По этой причине мы рекомендуем сохранять дополнительную копию документа перед сжатием изображений. Кроме того, будьте готовы использовать команду Undo , если вы недовольны результатами.
Чтобы сжать изображение:
- Выберите изображение, которое вы хотите сжать, затем перейдите на вкладку Формат .

- Щелкните команду Сжать изображения .
- Появится диалоговое окно. Установите флажок рядом с Удалить обрезанные области изображений . Вы также можете выбрать, применять ли настройки к только этому изображению или ко всем изображениям в документе.
- Выберите целевой выход . Если вы отправляете документ по электронной почте, вы можете выбрать Электронная почта , которая создает наименьший размер файла.
- Нажмите OK .
Вызов!
- Откройте наш практический документ.
- Прокрутите страницу до страницы 2 и выберите изображение парусников.
- На вкладке Format измените стиль на Simple Frame, White .
- С выбранным изображением используйте Обрезка по форме и обрежьте до формы Двойная волна в Звезды и баннеры 9Категория 0004.
 Подсказка : Имена фигур будут появляться при наведении на них курсора.
Подсказка : Имена фигур будут появляться при наведении на них курсора. - Выберите изображение якоря .
- На вкладке Format используйте раскрывающееся меню Color , чтобы изменить цвет привязки на Gold, Accent color 2 Light .
- Когда вы закончите, ваша страница должна выглядеть так:
Предыдущая: Обтекание изображениями и текстом
Далее:Фигуры
/en/word/shapes/content/
Форматы файлов JPEG и TIFF
Зная, какой тип изображения использовать, вы сможете максимально эффективно использовать свои цифровые фотографии. Некоторые типы изображений лучше всего подходят для получения оптимального баланса качества и размера файла при хранении ваших фотографий, в то время как другие типы изображений упрощают восстановление после плохой фотографии.
 Существует бесчисленное множество форматов изображений, и постоянно добавляются новые; в этом разделе мы сосредоточимся на параметрах, связанных с двумя из трех форматов, наиболее важных для цифровой фотографии: JPEG и TIFF. Формат файла RAW рассматривается в отдельном руководстве.
Существует бесчисленное множество форматов изображений, и постоянно добавляются новые; в этом разделе мы сосредоточимся на параметрах, связанных с двумя из трех форматов, наиболее важных для цифровой фотографии: JPEG и TIFF. Формат файла RAW рассматривается в отдельном руководстве. ВВЕДЕНИЕ: СЖАТИЕ ИЗОБРАЖЕНИЙ
Важным понятием, которое отличает многие типы изображений, является то, сжаты ли они. Сжатые файлы значительно меньше, чем их несжатые аналоги, и делятся на две основные категории: «с потерями» и «без потерь». Сжатие без потерь гарантирует, что вся информация об изображении будет сохранена, даже если в результате размер файла немного увеличится. Сжатие с потерями, напротив, может создавать значительно меньшие размеры файлов, но достигается это за счет выборочного отбрасывания данных изображения. Таким образом, полученный сжатый файл больше не идентичен оригиналу. Видимые различия между этими сжатыми файлами и их оригиналом называются «артефактами сжатия».
ФОРМАТ ФАЙЛА JPEG
JPEG расшифровывается как «Joint Photographic Expert Group» и, как следует из названия, был специально разработан для хранения фотографических изображений.
 Он также стал стандартным форматом для хранения изображений в цифровых камерах и отображения фотографических изображений на веб-страницах в Интернете. Файлы JPEG значительно меньше файлов, сохраненных в формате TIFF, однако за это приходится платить, поскольку JPEG использует сжатие с потерями. Отличительной чертой файлов JPEG является их гибкость. Формат файла JPEG на самом деле представляет собой набор опций, настройки которых можно изменить в соответствии с потребностями каждого изображения.
Он также стал стандартным форматом для хранения изображений в цифровых камерах и отображения фотографических изображений на веб-страницах в Интернете. Файлы JPEG значительно меньше файлов, сохраненных в формате TIFF, однако за это приходится платить, поскольку JPEG использует сжатие с потерями. Отличительной чертой файлов JPEG является их гибкость. Формат файла JPEG на самом деле представляет собой набор опций, настройки которых можно изменить в соответствии с потребностями каждого изображения. Файлы JPEG имеют меньший размер за счет сжатия изображения таким образом, чтобы сохранить наиболее важные детали и отбросить детали, которые считаются менее важными для визуального восприятия. JPEG делает это, используя тот факт, что человеческий глаз замечает небольшие различия в яркости больше, чем незначительные различия в цвете. Таким образом, достигаемая степень сжатия сильно зависит от содержимого изображения; изображения с высоким уровнем шума или большим количеством деталей не будут так легко сжиматься, в то время как изображения с гладким небом и небольшой текстурой сжимаются очень хорошо.

Изображение с высокой детализацией
(менее эффективное сжатие JPEG)Изображение без мелких деталей
(Более эффективное сжатие JPEG)Также полезно получить визуальное представление о том, как различные степени сжатия влияют на качество изображения. При 100% вы едва заметите разницу между сжатым и несжатым изображением ниже, если вообще заметите. Обратите внимание, как алгоритм JPEG отдает приоритет выступающим высококонтрастным краям за счет более тонких текстур. По мере снижения качества сжатия алгоритм JPEG вынужден жертвовать качеством все более и более визуально заметных текстур, чтобы продолжать уменьшать размер файла.
Исходное изображение
Выберите качество сжатия: 100% 80% 60% 30% 10% Сжатое изображение
ФОРМАТ ФАЙЛА TIFF
TIFF означает «Формат файла изображения с тегами» и является стандартом в полиграфической и издательской отрасли.
 Файлы TIFF значительно больше, чем их аналоги JPEG, и могут быть как несжатыми, так и сжатыми с использованием сжатия без потерь. В отличие от JPEG, файлы TIFF могут иметь разрядность 16 бит на канал или 8 бит на канал, а в одном файле TIFF можно хранить несколько многослойных изображений.
Файлы TIFF значительно больше, чем их аналоги JPEG, и могут быть как несжатыми, так и сжатыми с использованием сжатия без потерь. В отличие от JPEG, файлы TIFF могут иметь разрядность 16 бит на канал или 8 бит на канал, а в одном файле TIFF можно хранить несколько многослойных изображений. Файлы TIFF являются отличным вариантом для архивирования промежуточных файлов, которые вы можете отредактировать позже, поскольку они не создают артефактов сжатия. Многие камеры имеют возможность создавать изображения в виде файлов TIFF, но они могут занимать больше места по сравнению с тем же файлом JPEG. Если ваша камера поддерживает формат файлов RAW, это лучшая альтернатива, поскольку они значительно меньше и могут хранить еще больше информации о вашем изображении.
ПОЛЕЗНЫЕ СОВЕТЫ
- Сохраняйте изображение, используя сжатие с потерями, только после завершения всех остальных операций редактирования изображения, поскольку многие манипуляции с изображением могут усиливать артефакты сжатия.
 Формат фотографии: Все про форматы файлов для фотографий
Формат фотографии: Все про форматы файлов для фотографий
- 2,5: не поддерживается (но имеет полифил. изображения сегодня
- 3,2-13,7: не поддерживает
- 3 3,2-13,7: не поддерживает
- 3,2-13,7: не поддерживает
