Как создать эффект потрепанных краев фотографии в Фотошопе
Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop’а.
Пример HTML-страницыШаг 1.
Создание нового слоя.Откройте изображение в Photoshop, затем дублируйте его (Ctrl + J).
Шаг 2.
Создание нового слоя.Вот так будет выглядеть теперь панель слои:
Шаг 3.
Увеличение размера холста.
Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size).
Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и Высота (Height) 20 Процентов (Percent) – выбрать единицы можно в выпадающих меню. Также проверьте, чтобы в разделе Расположение (Anchor) был выбран центральный квадратик (так пространство будет добавлено во всех направлениях). Цвет расширения холста (Canvas extension color)
Цвет расширения холста (Canvas extension color)
Шаг 4.
Увеличение размера холста.Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:
Шаг 5.
Добавление нового слоя и его заливка.Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)
Шаг 6.
Добавление нового слоя и его заливка.Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите Alt + Delete.
Шаг 7.
Добавление маски слоя.Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):
Шаг 8.
Выбор кисти и рисование в маске.
Теперь возьмите Инструмент Кисть – Brush Tool (B) — рис. 1
1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кист ь Круглая с грубой щетиной (Rough Round Bristle)
Шаг 9.
Выбор кисти и рисование в маске.Далее кликните по миниатюре маски, затем выберите Основным цветом (Foreground color) черный
Шаг 10.
Выбор кисти и рисование в маске.Теперь рисуйте кистью по краям фотографии
Шаг 11.
Выбор кисти и рисование в маске.Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ — уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.
Шаг 12.
Выбор кисти и рисование в маске.Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:
Шаг 13.
Дублирование слоя.Теперь выделите слой с маской и дублируйте его (Ctrl + J)
Шаг 14.
 Дублирование слоя.
Дублирование слоя. Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” — рис.1
Теперь снова выберите активным оригинальный слой с маской — рис.2
Шаг 15.
Добавляем стиль слоя Наложение цвета (Color Overlay) .Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):
Шаг 16.
Добавляем стиль слоя Наложение цвета (Color Overlay) .В открывшемся окне выберите светло-серый цвет #e5e5e5
Шаг 17.
Добавляем стиль слоя Наложение цвета (Color Overlay) .Нажмите ОК, но пока не закрывайте диалоговое окно Стиль слоя (Layer Style), пока ваше изображение будет выглядеть так:
Шаг 18.
Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)
Шаг 19.
 Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Добавляем стиль слоя Внутреннее свечение (Inner Glow). и установите настройки:
— режим наложения: Умножение (Multiply)
— Непрозрачность (Opacity): 10%
— Шум (Noise): 0%
— цвет (Color): #000000
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): На краях (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 24 пикселя
Шаг 20.
Добавляем стиль слоя Внутреннее свечение (Inner Glow).Примерно так будет выглядеть изображение:
Шаг 21.
Добавляем стиль слоя Тень (Drop Shadow).Теперь добавьте стиль Тень (Drop Shadow)
Шаг 22.
Добавляем стиль слоя Тень (Drop Shadow).Установите настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 30%
— Угол (Angle): 135°
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 10 пикселей
— Размах (Spread): 0 %
— Размер (Size): 10 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 23.
 Добавляем стиль слоя Тень (Drop Shadow).
Добавляем стиль слоя Тень (Drop Shadow). Итак, мы применили все нужные стили слоя. Нажмите
Вот так будет выглядеть ваше изображение:
Шаг 24.
Включаем копию слоя и снова рисуем в маске.Включите видимость верхнего слоя
Шаг 25.
Включаем копию слоя и снова рисуем в маске.Кликните по миниатюре маски
Шаг 26.
Включаем копию слоя и снова рисуем в маске.И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:
Шаг 27.
Включаем копию слоя и снова рисуем в маске.Вот так будет выглядеть ваше изображение после выполнения этого шага:
Шаг 28.
Рисуем в маске.Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%
Шаг 29.
Рисуем в маске.Затем еще прокрасьте область краев фотографии:
Шаг 30.
 Рисуем в маске.
Рисуем в маске. Примерно такой результат вы получите:
Шаг 31.
Обрезаем холст.Итак, перейдите в меню Изображение > Тримминг (Image > Trim)
Шаг 32.
Обрезаем холст.В открывшемся диалоговом окне в разделе На основе (Based on) выберите пункт Верхнего левого окрашенного пиксела (Top Left Pixel Color),
отметьте все галочки Сверху, Снизу, Слева, Справа (Top, Bottom, Left, Right) и нажмите ОК.Шаг 33.
Финальное изображение.Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник
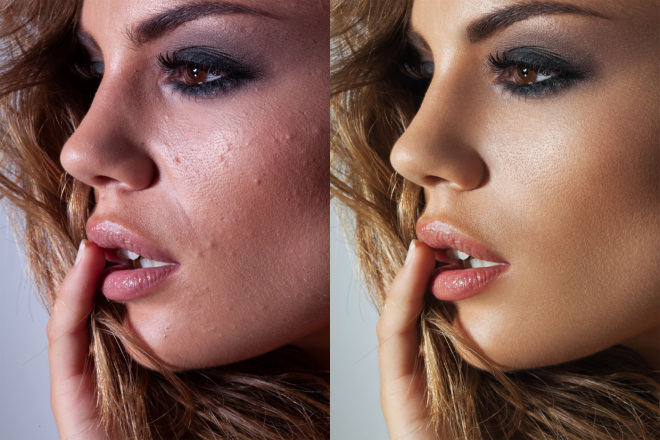
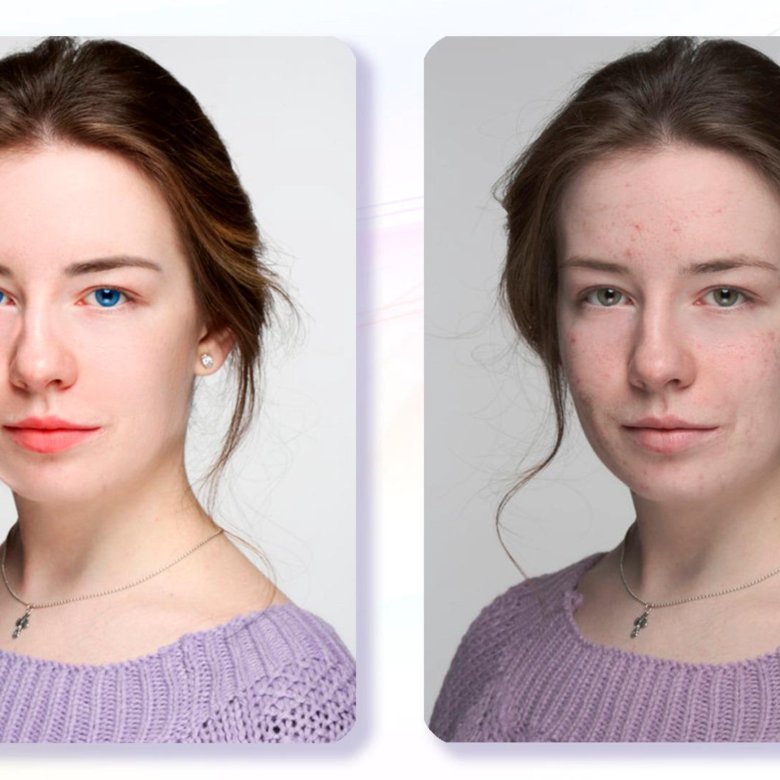
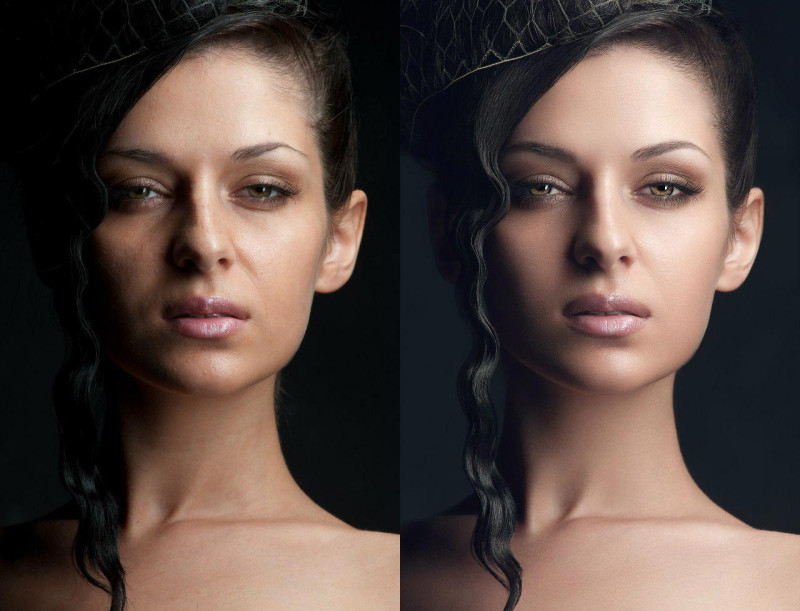
Фотографии, не тронутые фотошопом
Вот это виды! Лепота!
Говорят, что картинка стоит тысячи слов. Но некоторые фотографии настолько поразительны, что вызывают тысячи вопросов, когда люди их видят. В 21-м веке один из первых вопросов обычно звучит так: был ли этот снимок обработан в графическом редакторе?
Смотрите также
Красота ржавеющих кузовов: фотоподборка автомобильных абандонов
Одни ценители фотоискусства считают, что Photoshop никогда не следует использовать для редактирования изображений, другие не видят без этого приложения современных снимков.
Смотрите также
32 вещи, в которые вы верили, но это на самом деле неправда
Но в общей массе обработанных снимков теряются изображения, которые никогда не подвергались воздействию цветокоррекции, кистей, наложению фильтров. Эти фото действительно удивляют, и трудно поверить, что они не обрабатывались, хотя это так и есть на самом деле. Итак, рейтинг самых удивительных снимков, которые никогда не загружались в Photoshop.
1. Радуга похожа на гигантскую планету, которая приближается к Земле. Такие пейзажи встречаются в научно-фантастических видеоиграх.
2. Живописная долина, идеально разделенная перилами забора на равные сектора. Это река, небо и горные склоны.

3. Слон взмахнул хоботом, выпустив струю воды, которая удивительным образом сформировала силуэт его головы.
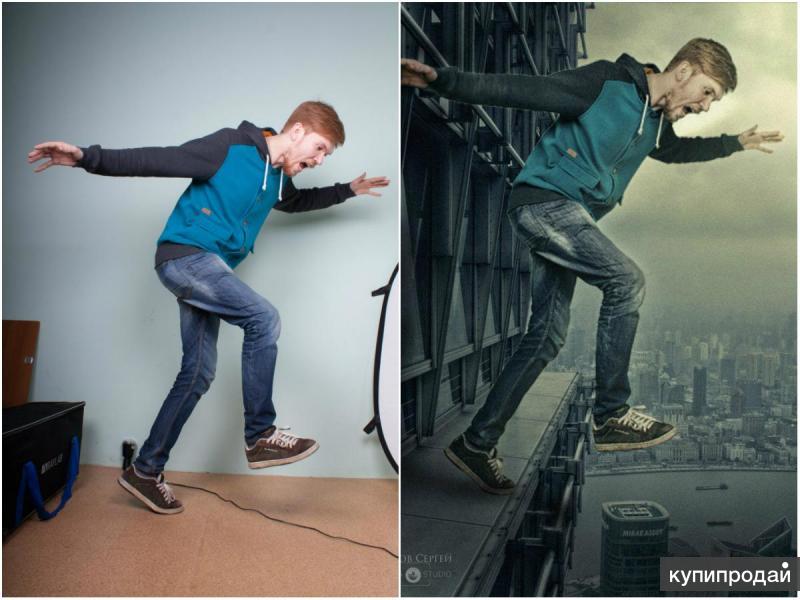
Будь то дом, почти полностью слившийся с небом, собака, которая выглядит так, будто в огне, или шоссе, взлетающие в небеса, – некоторые снимки способны запутывать, сбивать с толку, вводить в заблуждение даже без редактирования.
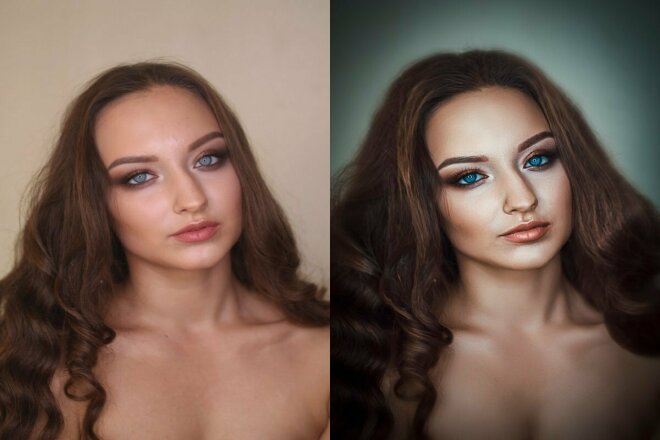
Обыватели связывают Photoshop с девушками из *******, которые становятся неузнаваемыми, шаблонными после использования программы для коррекции. Так рождается миф о том, что Photoshop используется только для этого. При этом существуют и другие приложения для обработки.
Photoshop – это программный пакет для работы с цифровыми изображениями, который используется не только для фотографии, но и для дизайна, а также для редактирования видео. При этом не существует единого алгоритма использования этого программного обеспечения, когда речь идет о редактировании изображений. Каждый фотограф или дизайнер имеет свой собственный стиль, способ редактирования или набор навыков, используемых для создания изображений.
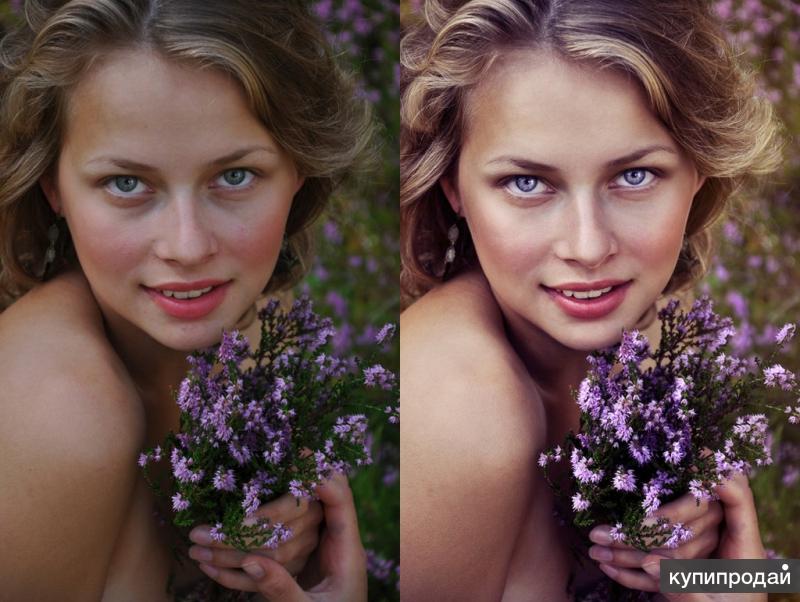
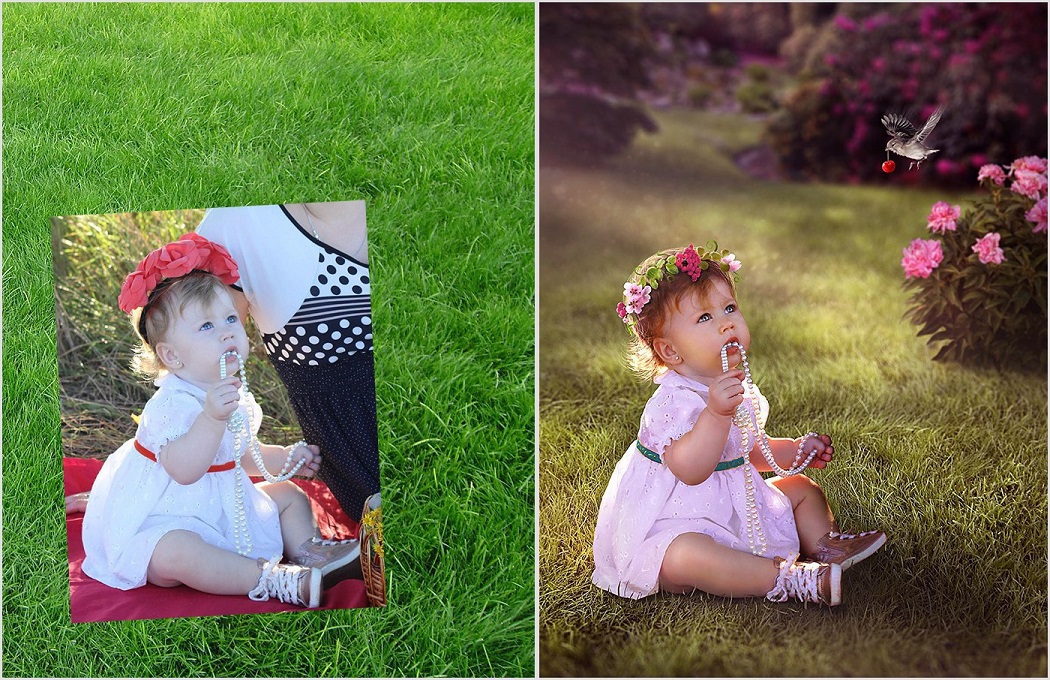
Вот почему фото, обработанные в графическом редакторе, выглядят неестественно или абсолютно органично. Все зависит от вносимых изменений. Это может быть значительная коррекция черт лица или тела или простая цветовая коррекция. Графические редакторы позволяют создавать фантастический мир вокруг объекта или удалять лишние элементы с фона.
4. Золотые лучи заката осветили пещеру под прямым углом, превратив лед в яркий янтарь.
5. Работник лесной службы сфотографировал огонь, горящий внутри дерева, во время тушения пожаров в западной части Северной Каролины.
6. Похоже, эти облака ползут, чтобы покрыть все небо красным цветом.
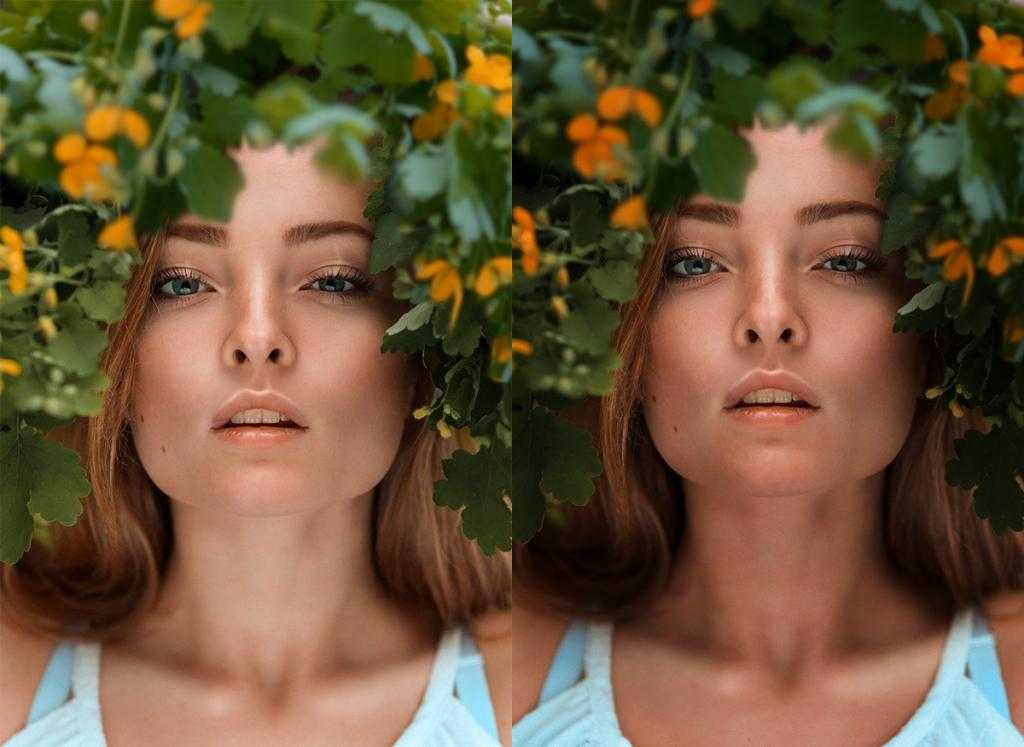
Эксперты говорят, что в современных реалиях сама съемка занимает меньше времени, чем обработка снимков. Особенно это актуально для портретной съемки, когда мастер работает не с профессиональными моделями, которые с помощью макияжа искусно скрывают недостатки. При этом каждый хочет получить идеальные снимки. Для получения эффекта часто приходится много времени уделять деталям. Речь идет о цветах и освещении.
Для получения эффекта часто приходится много времени уделять деталям. Речь идет о цветах и освещении.
7. Солнце раскрасило водную гладь во все цвета радуги.
8. Это место в штате Вайоминг известно как «Шоссе в рай».
9. В Беркширских горах штата Массачусетс небо покрылось облаками, похожими на взбитые сливки.
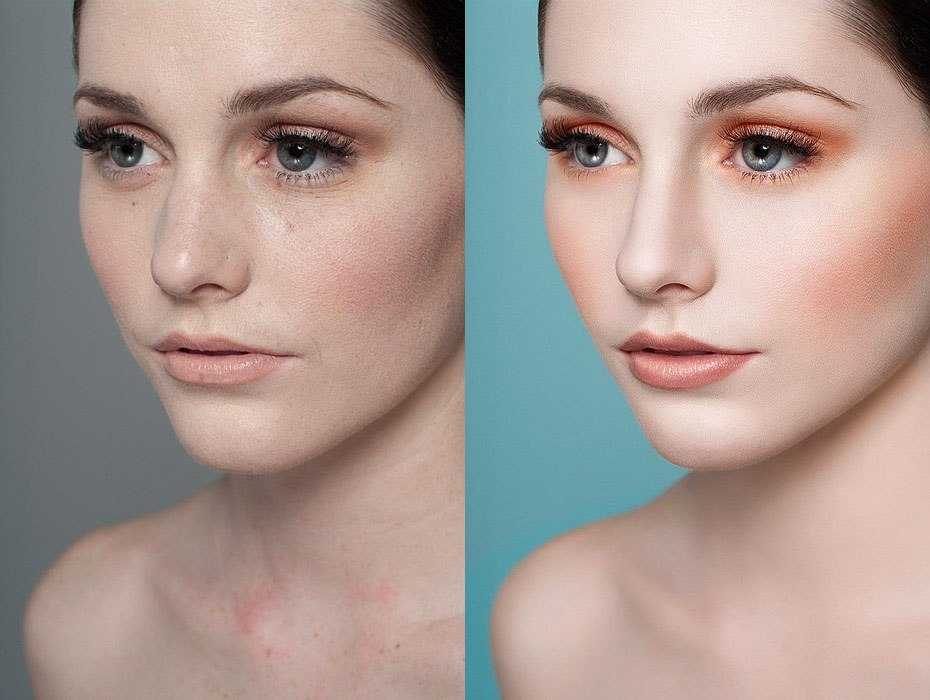
Мастера фотографии говорят, когда работают с командой профессионалов (ассистент, визажист, парикмахер, стилист) с хорошо выставленным светом, что ретушировать фото не нужно. Когда фотограф работает один, то ошибок не избежать, и они зачастую проявляются в мелочах. Корректировка теней и освещения, улучшение цвета, исправление мелких деталей, таких как морщины, имеет огромное значение. Создание качественной фотографии требует времени и усилий. Так что Photoshop – не простой способ получить красивые картинки всего несколькими щелчками мыши.
10. Орел фотографирует человека за стеклом.
11.
 Мальчик, взбирающийся на старый гнилой пень, выглядит как гигантский альпинист.
Мальчик, взбирающийся на старый гнилой пень, выглядит как гигантский альпинист.12. Окно, которое делает задний двор похожим на 4 разных сезона года.
Фотография – вид искусства, который служит разным целям. Это изображения для рекламы, семейные фотографии, природа, рекламные плакаты и многое другое. Поэтому зритель должен критически мыслить при оценке изображения, понимать нюансы и характер рассматриваемых фотографий.
13. Собачка сидит в эпицентре пламени, созданного солнцем на асфальте.
14. Кажется, что люди на этой фотографии находятся в двух разных городах, разделенных столбом.
15. Бегущая собака, с которой слетает цветной порошок, будто объята пламенем.
Для создания более качественных снимков нужно освоить новые приемы обработки. Специалисты говорят, что если у фотографа хорошие навыки работы с Photoshop, то это только плюс. Но программа не поможет, когда человек не умеет снимать. Вместе с тем неумение использовать графические редакторы может испортить хорошие снимки. Мастера фотографии утверждают, что пленочные фотоаппараты делают снимки более высокого качества. Но в целом выбор типа техники зависит от предпочтений фотографа.
Вместе с тем неумение использовать графические редакторы может испортить хорошие снимки. Мастера фотографии утверждают, что пленочные фотоаппараты делают снимки более высокого качества. Но в целом выбор типа техники зависит от предпочтений фотографа.
16. «Глаз моей жены»: фотография сделана из-за того, что врач назвал глаз девушки самым странным из всех, которые он когда-либо видел.
17. Кошка, окрасившаяся от пасхальной наклейки.
18. Помытая машина – словно отражение параллельной реальности.
Авторитетное издание The Wall Street Journal отмечает, что программы изменили фотоискусство. Мастеров часто обвиняют в использовании цифровой обработки, даже если фотография не корректировалась. Например, когда Tamina-Florentine Zuch выиграла международный конкурс с изображением женщины у открытой двери поезда Мумбаи, некоторые критики выдвинули предположение о том, что фото скомпоновано и обработано.
Использование Photoshop и других программ для цифрового редактирования в некоторых случаях сравнивалось с допингом в спортивных соревнованиях. Некоторые престижные фотоконкурсы были омрачены обвинениями в мошенничестве и использовании цифровых инструментов для улучшения фотографий с целью получения призов. Но не все обвинения нашли подтверждение. На самом деле есть много фотографий, которые выглядят настолько потрясающе, что люди думают, что они откорректированы.
Некоторые престижные фотоконкурсы были омрачены обвинениями в мошенничестве и использовании цифровых инструментов для улучшения фотографий с целью получения призов. Но не все обвинения нашли подтверждение. На самом деле есть много фотографий, которые выглядят настолько потрясающе, что люди думают, что они откорректированы.
19. Следы от протектора шин как будто созданы в 3D.
20. Статуя запускает стрелу в небо.
21. Черно-белый костюм выделяется на цветной фотографии, словно вставлен с помощью графического редактора.
22. Это фото из палатки выглядит как работа, выполненная в фотошопе.
23. Шкаф с функцией спектрального разделения света.
24. Виадук в Южной Англии.
25. Фото сделано так, словно одна голова коровы ест траву.
26. Утренний мороз расписал забор узорами.
27. Самый высокий трамвай в мире.
28.
 Очень чистая вода Швеции.
Очень чистая вода Швеции.29. Водяной фонтанчик, образовавший знак вопроса.
30. Дождь превратил двор в картину Ван Гога.
31. Оса на поверхности воды.
32. Падающие часы потянули за собой стену.
33. Эти чашки выглядят так, словно в них сделаны маленькие дырочки.
34. Сотни тысяч скворцов, мигрирующих по всему региону, покрыли небо Рима, превратив его в экран телевизора с помехами.
35. Стадион в Монтеррее, Мексика.
36. Проделки урагана, промчавшегося по Германии.
37. Эта картина единорога в зеркале выглядит иначе.
38. Так интересно может разбиться кружка.
39. Парящее озеро в национальном парке Банф, Альберта, Канада.
40. Краска на этом здании сливается с небом.
41. Отражение света на кофе выглядит, как светящийся замок.

42. Кажется, что дорожный знак парит в воздухе, но на самом деле он окружен туманом.
43. Деревья стоят в пересыхающем водоеме.
44. Парящий конь.
45. Просто творческий подход к съемке.
Глядя на эти фотографии, трудно поверить, что они сделаны без применения цифровой обработки. Но это действительно так. При этом трудно представить, насколько должна быть развита фантазия мастера, чтобы создавать такие необычные изображения в Photoshop или других графических редакторах.
Создание фотографии внутри фотографии в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить волнения к фотографии (не то, чтобы ваши фотографии были недостаточно захватывающими, конечно) и привлечь больше внимания к вашему основному объекту, создав иллюзию уменьшенная, обрезанная версия изображения внутри себя. Мы будем использовать векторную фигуру для создания размеров меньшей фотографии, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к ней пару стилей слоя, создавая обтравочную маску, пробуя цвета из оригинала.
Вот исходное изображение, которое я буду использовать для этого урока:
Оригинальное фото.
И вот над чем мы будем работать на всех этапах:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
Когда моя исходная фотография открыта в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой:
Палитра слоев Photoshop, показывающая фоновый слой, содержащий исходное изображение.
Первое, что мне нужно сделать, это продублировать фоновый слой , поэтому я воспользуюсь быстрым сочетанием клавиш Ctrl+J (Win) / Command+J (Mac). Теперь у меня есть копия фонового слоя, отображаемая в палитре слоев, которую Photoshop автоматически называет «Слой 1»:
.
Палитра «Слои», показывающая фоновый слой с его копией выше, названной «Слой 1»
Чтобы было легче следить за происходящим, и в качестве хорошей привычки, я собираюсь переименовать этот слой во что-то более описательное. Поскольку «Слой 1» в конечном итоге станет уменьшенной обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слой 1» на «Меньшая версия»:
.Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».
Шаг 2: Создайте новый слой ниже слоя «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой ниже слоя «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас есть в настоящее время. Большинство людей сделали бы здесь щелчок по фоновому слою, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Вот изящный трюк, который я предпочитаю использовать вместо этого, и если вы не знаете о нем, то, как только вы его узнаете, вы будете часто его использовать. Вместо создания нового слоя
Вместо создания нового слоя
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».
И теперь, благодаря этой маленькой хитрости, Photoshop создал для меня новый пустой слой прямо под слоем «Меньшая версия»:
Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».
Поскольку я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop пошел и назвал этот второй новый слой «Слой 1» вместо него. Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», так как через мгновение мы будем использовать этот слой, чтобы «обрезать» слой над ним:
Дважды щелкните имя нового слоя и переименуйте его в «Обтравочную маску».
Шаг 3. Растяните форму меньшей фотографии с помощью инструмента «Прямоугольник»
Выбрав слой «Обтравочная маска» в палитре «Слои», выберите инструмент «Прямоугольник» либо из палитры инструментов Photoshop, либо нажав U на клавиатуре:
Выберите инструмент «Прямоугольник».
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я собираюсь нарисовать приблизительную форму и расположение моей уменьшенной обрезанной фотографии. Я хочу привлечь внимание к объекту фотографии, которым в данном случае является парень в каяке, поэтому я обведу вокруг него прямоугольную форму:
Нарисуйте приблизительную форму и расположение уменьшенной версии вокруг вашего объекта.
Когда нарисована векторная фигура, обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который мгновение назад был обычным пустым слоем, теперь стал слоем с векторной фигурой:
Слой «Обтравочная маска» стал слоем формы.
Шаг 4. Используйте векторную фигуру для создания обтравочной маски
Теперь, когда у нас есть форма нашей уменьшенной, обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая «обрежет» слой над ней до размеров фигуры. Для этого удерживайте Клавиша Alt (Win) / Клавиша Option (Mac) и перемещайте курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска» , пока не увидите, что курсор изменится на значок обтравочной маски ( ниже обведено красным):
Удерживая нажатой клавишу Alt (Win)/Option (Mac), перемещайте указатель мыши непосредственно между двумя слоями, пока курсор не изменится на значок обтравочной маски.
Когда появится значок обтравочной маски, просто щелкните мышью, чтобы создать обтравочную маску . Кажется, что с вашим изображением еще ничего не произошло, но в палитре «Слои» слой «Меньшая версия» будет отступать вправо, указывая на то, что теперь он обрезается векторной фигурой под ним:
Палитра «Слои» теперь показывает слой «Меньшая версия», обрезанный слоем векторной фигуры под ним.
Ничего особенного с изображением пока не произошло, но мы собираемся это изменить. Мы собираемся создать внешний вид нашей маленькой обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной фигуре.
Шаг 5. Добавьте белую обводку к векторной фигуре, чтобы создать границу меньшей фотографии
Убедитесь, что слой «Обтравочная маска» по-прежнему выбран в палитре слоев (выбранные слои выделены синим цветом), затем щелкните значок Стили слоя в нижней части палитры и выберите Обводка из списка слоев. стили, которые появляются:
Щелкните слой с векторной фигурой, чтобы выбрать его, затем щелкните значок Стили слоя в нижней части палитры слоев.
Это вызывает довольно массивное диалоговое окно Layer Style с параметрами Stroke в средней колонке:
Параметры «Обводка» в диалоговом окне «Стиль слоя».
Здесь мы хотим изменить три параметра, и я обвел их красным на скриншоте выше. Я установил для Stroke Size значение 12px , чтобы создать стандартную рамку фотографии вокруг моей маленькой фотографии. В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого убедитесь, что Позиция установлена на Внутри . Это означает, что наша обводка появится внутри границ формы. По умолчанию для параметра «Положение» установлено значение «Снаружи», из-за чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» сделает это за нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0006, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
Я установил для Stroke Size значение 12px , чтобы создать стандартную рамку фотографии вокруг моей маленькой фотографии. В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого убедитесь, что Позиция установлена на Внутри . Это означает, что наша обводка появится внутри границ формы. По умолчанию для параметра «Положение» установлено значение «Снаружи», из-за чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» сделает это за нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0006, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
Вот как выглядит мое изображение с примененной белой обводкой 12 пикселей:
Уменьшенная фотография теперь видна с примененной белой обводкой 10px.
Пока не выходите из диалогового окна Layer Style. У нас есть еще один стиль слоя, который нужно применить.
Шаг 6. Применение тени
Не закрывая диалоговое окно «Стиль слоя», щелкните самый первый стиль слоя в верхней части списка слева, Тень . Убедитесь, что вы щелкаете непосредственно по словам «Тень», а не просто щелкаете внутри флажка слева от них. Мы хотим вызвать параметры эффекта тени, и для этого вам нужно щелкнуть непосредственно по самим словам.
Нажмите непосредственно на слова «Тень» в верхней части списка стилей слоя слева.
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Опустите Непрозрачность тени примерно до 50% , чтобы она не казалась такой темной, затем измените Угол тени на 130° . Наконец, установите Distance примерно на 10 пикселей , хотя вам может понадобиться увеличить это значение, если вы используете изображение большего размера, чем то, которое использую я:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Вот мое изображение с белой обводкой и тенью:
Теперь к фотографии меньшего размера применена белая обводка и тень.
Шаг 7. Используйте «Свободное преобразование» для поворота и/или изменения размера фигуры по мере необходимости
Если вам нужно повернуть, изменить размер или изменить положение векторной фигуры в этот момент, убедитесь, что слой фигуры выбран в палитре слоев, затем используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac ), чтобы вызвать поле Photoshop Free Transform и обрабатывать меньшую фотографию.
Чтобы переместить фигуру, щелкните в любом месте поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров свободного преобразования. Чтобы просто увеличить или уменьшить фигуру, сохраняя при этом те же пропорции ширины и высоты, удерживайте нажатой клавишу Shift при перетаскивании любого из угловых маркеров. Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера фигуры от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите мышь в любое место за пределами поля «Свободное преобразование»:
Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера фигуры от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите мышь в любое место за пределами поля «Свободное преобразование»:
При необходимости измените размер, положение и/или поверните форму меньшей фотографии с помощью функции «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование. Вращение фигуры добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. На этом наше маленькое обрезанное фото вокруг объекта готово! Далее мы закончим эффект, раскрасив и размыв исходное изображение на фоне.
Мы почти закончили. Вся работа по созданию иллюзии уменьшенной обрезанной фотографии внутри основного изображения завершена, и теперь осталось немного поработать над исходным изображением на заднем плане. Есть все виды вещей, которые вы могли бы сделать с ним. Технически вы могли бы оставить его в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать Уровни или Кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Есть все виды вещей, которые вы могли бы сделать с ним. Технически вы могли бы оставить его в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать Уровни или Кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Шаг 8. Используйте инструмент «Пипетка», чтобы взять образец цвета внутри меньшей области фотографии
Выберите инструмент «Пипетка» на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку, чтобы взять образец цвета из меньшей области фотографии, а затем использовать этот цвет для раскрашивания исходного изображения на заднем плане:
Я собираюсь использовать пипетку, чтобы взять образец цвета из меньшей области фотографии, а затем использовать этот цвет для раскрашивания исходного изображения на заднем плане:
Выберите инструмент «Пипетка», чтобы взять образец цвета из меньшей области фотографии.
Выбрав пипетку, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:
Проба цвета со шлема.
Обратите внимание, что мой цвет переднего плана в палитре инструментов теперь изменился на тот синий цвет, который я только что пробовал. Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Цветовой тон/Насыщенность:
.Цвет переднего плана в палитре «Инструменты» изменился на синий цвет, взятый из шлема.
Шаг 9. Раскрасьте фон с помощью корректирующего слоя оттенка/насыщенности
Щелкните фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок New Adjustment Layer в нижней части палитры и выберите Hue/Saturation из списка:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Цветовой тон/Насыщенность».
Откроется диалоговое окно Цветовой тон/Насыщенность, которое я собираюсь использовать для раскрашивания фона. Не нужно начинать перетаскивать ползунки, чтобы выбрать цвет здесь. Я уже выбрал свой цвет с изображения, поэтому все, что мне нужно сделать, это нажать на Опция Colorize в правом нижнем углу диалогового окна:
Выберите параметр «Раскрасить» в диалоговом окне «Цветовой тон/Насыщенность».
Нажмите OK, чтобы выйти из диалогового окна Цветовой тон/Насыщенность. Photoshop использует образец цвета, чтобы раскрасить исходное изображение на заднем плане:
.Исходное изображение на заднем плане теперь окрашено выбранным цветом.
Шаг 10: еще раз продублируйте фоновый слой
Прежде чем мы начнем применять радиальное размытие, давайте продублируем фоновый слой еще раз, чтобы у нас был отдельный слой для применения фильтра, поскольку мы никогда не хотим касаться исходной информации о пикселях нашего изображения на фоновом слое. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
Выберите фоновый слой в палитре слоев, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
Еще раз продублируйте фоновый слой и переименуйте его в «Радиальное размытие».
Шаг 11. Примените фильтр радиального размытия к новому слою
С новым слоем «Радиальное размытие», выбранным в палитре «Слои», перейдите к меню «Фильтр» в верхней части экрана, выберите «Размытие », а затем выберите «Радиальное размытие 9».0006, который вызывает диалоговое окно «Радиальное размытие». Сначала установите Blur Method на Zoom , затем установите Quality на Best . Опция Amount вверху определяет степень размытия, которую вы получите. Я собираюсь установить свой на 40 , но вы можете использовать другое значение. Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет происходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0005 Ctrl+Z (Win) / Command+Z (Mac) и попробуйте еще раз, если сначала не получилось:
Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет происходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0005 Ctrl+Z (Win) / Command+Z (Mac) и попробуйте еще раз, если сначала не получилось:
Фильтр > Размытие > Радиальное размытие, чтобы открыть диалоговое окно Радиальное размытие. Измените параметры, обведенные красным.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна и применить радиальное размытие к изображению:
Изображение с примененным фильтром «Радиальное размытие».
Шаг 12: Уменьшите непрозрачность слоя радиального размытия
Этот последний шаг является необязательным, но я думаю, что мое радиальное размытие слишком сильное. Я хочу, чтобы оно больше гармонировало с исходным изображением на фоновом слое, и я могу сделать это, просто перейдя на уровень 9.0005 Опция Opacity в верхней части палитры слоев и снижение непрозрачности примерно до 60% , что, я думаю, работает хорошо:
Я хочу, чтобы оно больше гармонировало с исходным изображением на фоновом слое, и я могу сделать это, просто перейдя на уровень 9.0005 Опция Opacity в верхней части палитры слоев и снижение непрозрачности примерно до 60% , что, я думаю, работает хорошо:
При необходимости уменьшите непрозрачность слоя «Радиальное размытие», чтобы смешать эффект с исходным изображением на фоновом слое под ним.
Для сравнения, вот еще раз мое исходное изображение:
Снова исходное изображение.
И вот, после снижения непрозрачности моего слоя радиального размытия, мой окончательный результат «фото внутри фото»:
Окончательный результат «фото в фото».
И вот оно! Вот как можно создать фотографию внутри фотографии с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как объединить фотографии в Photoshop для начинающих
2
ПОДЕЛИТЬСЯ
► Загрузите практические изображения здесь:
В этом уроке Photoshop показано, как объединять изображения, чтобы они выглядели как одно изображение. Я сделал шаги легкими и простыми, чтобы вы могли следовать им и применять эти шаги к своим собственным изображениям.
Я сделал шаги легкими и простыми, чтобы вы могли следовать им и применять эти шаги к своим собственным изображениям.
Шаг 1. Как объединить изображения в Photoshop
Откройте 2 изображения Файл>Открыть
Чтобы объединить 2 изображения (посмотрите видео, чтобы узнать о разрешении и о том, какое изображение использовать в качестве основы, я пропустил это в шаги, чтобы упростить задачу)
Выберите инструмент перемещения
Щелкните в центре изображения льва
Удерживая нажатой мышь, перетащите указатель вверх на вкладку изображения, на которое вы хотите переместить льва.
Откроется второе изображение. Не отпуская мышь, перетащите в центр нового изображения.
Удерживайте клавишу Shift (в центре), а затем отпустите кнопку мыши.
Теперь у вас будет один документ с двумя изображениями в качестве слоев. (См. панель слоев)
Здесь 2 изображения находятся на слоях, теперь нам нужно смешать их вместе.
Шаг 2. Как удалить фон со слоя
Первое, что нам нужно сделать, это удалить фон с изображения льва, чтобы новый фон был виден.
Давайте немного уменьшим изображение льва.
Выберите Ctrl/Cmd+T для свободной трансформации.
Перетащите ручки, чтобы уменьшить льва.
Если изображение искажается, удерживайте клавишу Shift, чтобы сохранить пропорции. Если не искажает, Shift удерживать не нужно. (Теперь это переключатель и может работать в любом случае).
Вот результат.
Чтобы вырезать объект…
Выберите инструмент быстрого выделения
Нажмите «Выбрать объект» на верхней панели
Вы увидите выделение вокруг льва
Выберите «Выделение и маска»
Это приведет вас к выбору и маске, где вы сможете уточнить края выделения.
Выберите чистую кисть (обычно она выбрана по умолчанию)
Проведите кистью по краям меха
Когда вы отпустите кисть, она улучшит выделение по краям меха и волос
Включите обеззараживание цветов , Выберите «Новый слой с маской слоя» и нажмите «ОК».
Лев теперь вырезан. Это тот же процесс для человека или чего-либо на самом деле.
Еще раз нажмите Ctrl/Cmd+T для свободного преобразования.
Размер и положение льва.
Нажмите Enter, чтобы применить
Шаг 3: Как подобрать цвета и освещение
Лев на месте, но цвет и тон еще не соответствуют фону.
Выделив слой со львом, выберите Image>Adjustments>Match Color
В разделе «Источник» выберите изображение, над которым вы работаете
В разделе «Слой» выберите слой, из которого вы хотите скопировать цвета. Это будет фон
Вы увидите корректировку, примененную ко льву.
Используйте затухание, чтобы уменьшить интенсивность корректировки.
Выглядит хорошо.
Нажмите OK
Шаг 4: Создание реалистичных теней в Photoshop
Теперь лев совпадает с фоном, но нам нужна тень, чтобы привязать его к сцене. Это шаг, который добавляет много реализма.
Выберите слой Lion и щелкните fx в нижней части панели слоев
Выберите тень
Примените черную тень. Не беспокойтесь об угле и обо всем на этом этапе, мы просто ищем черный силуэт
Не беспокойтесь об угле и обо всем на этом этапе, мы просто ищем черный силуэт
Нажмите OK
Мы хотим сделать тень обычным пиксельным слоем
Щелкните правой кнопкой мыши тень и выберите Создать слой
Тень теперь является обычным слоем.
Выберите теневой слой и нажмите Cmd/Ctrl+T
Щелкните правой кнопкой мыши и выберите Отразить по вертикали
Теперь теневой слой будет отражен.
Перетащите тень под львом
Щелкните правой кнопкой мыши и выберите наклон
Перетащите нижнюю часть тени, чтобы изменить угол в соответствии с направлением света
Измените положение и нажмите Enter для применения.
Тень на месте. Нам нужно его смягчить.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
14.8 делает эту тень приятной и мягкой.
Нажмите ок.
Отрегулируйте непрозрачность тени, чтобы она не была такой темной.
А вот и тень.
У меня есть более точный способ создания теней (основанный на этом методе).
