Как уменьшить размер любого фото до 2 МБ и менее без потерь в качестве
Можно ли в несколько раз уменьшить размер фотографии формата JPG (JPEG) без потерь в качестве? Любой грамотный пользователь вам ответит, что это невозможно, и в принципе будет прав. Потери в качестве при компрессии картинки будут всегда, а вот насколько они будут визуально заметны – это уже другой вопрос.
Сервис имеет визуальный контроль качества результата в режиме реального времени и целый набор настроек, которые позволят вам оптимизировать любое, даже самое «тяжелое» изображение. Отлично работает как в десктопных, так и мобильных браузерах. Рекомендую посмотреть его коротенькую видеопрезентацию:
youtube.com/embed/4jPwanaGnfQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Загрузить свою картинку в Squoosh можно как простым её перетаскиванием в окно браузера из проводника, так и нажатием на ссылку «select an image».
После этого экран браузера будет разделен вертикальной синей линией на две области:
- Левая – здесь находится исходное загруженное фото
- Правая – результат работы умного алгоритма компрессии графики
Соответственно, снизу слева указан вес исходного фото, а снизу справа – вес оптимизированного. Синюю линию между перемещать для того, чтобы сравнить «до и после».
В правой части окошка находится целый ряд настроек компрессии:
- Формат: OptiPNG, MozJPEG, WebP, Browser PNG, Browser JPEG, Browser WebP
- Качество: по умолчанию ползунок выставлен на 75%, что позволяет значительно уменьшить размер фото (в четыре и более раз) абсолютно без каких-либо артефактов.

При сжатии изображений в первую очередь страдают мелкие детали, типа шерсти, волос и пр. Поэтому я специально взял этого красавца в качестве «подопытного» 🙂
По умолчанию, Squoosh оптимизирует картинку с качеством 75%. В моем примере это дало возможность уменьшить вес файла с 3,62 Мб до 892 Кб, то есть в четыре раза. Давайте при 100%-ом увеличении посмотрим заметны ли какие-то артефакты сжатия:
Как видим, их нет! Причем нет абсолютно, даже если рассматривать фото при крупном увеличении. А при каком значении ползунка качества они становятся визуально различимы? Я обнаружил слегка заметные артефакты сжатия лишь при снижении качества до 45%, но различимы они глазу только при масштабировании картинки до 200% и выше.
При просмотре фото «в полный рост» без масштабирования никаких визуальных отличий нет, однако размер фото при этом уменьшился с 3,62 Мб до 424 Кб, то есть в 8,5 раз! Как по мне, результаты просто великолепны!
Уделять им внимание я не стану, потому что результат в полностью автоматическом режиме устроит 99% пользователей, ну а оставшийся 1% и самостоятельно разберется с этими настройками при необходимости 🙂
До знакомства с Squoosh моим любимым инструментом оптимизации графики был JPEGMini, но после того как из бесплатного онлайн сервиса он превратился в платную программу, я начал искать альтернативы.
Уверен, что со Squoosh не произойдет то же самое, потому что, во-первых, он создан компанией Google, а во-вторых, имеет открытый исходный код, выложенный на GitHub. В ближайшее время я опубликую статью с обзором еще парочки подобных сервисов со сравнением их работы и выбором победителя. Не пропустите 🙂
Как снизить вес изображений без ухудшения качества — Джино • Журнал
За счёт изображений сайты выглядят более красочными. Некоторые ресурсы и вовсе без них не могут обойтись — интернет-магазины, личные блоги путешественников или фотографов. Мы уже рассматривали в этой статье приёмы для увеличения скорости загрузки сайта, в числе которых отметили и оптимизацию изображений. Это один из важнейших пунктов, потому что обычно именно из-за картинок веб-страницы грузятся медленно. В результате сайт теряет свои позиции в поисковой выдаче, а пользователи его покидают быстро, потому что не хотят долго ждать загрузки.
Выбрать правильный формат
Для каждого типа изображений есть свой формат. Фотографии должны иметь расширение jpg, а чертежи, печатный текст и подобные им элементы — png. Один и тот же файл может весить в два-три раза меньше, если ему просто правильно подобрать формат.
Фотографии должны иметь расширение jpg, а чертежи, печатный текст и подобные им элементы — png. Один и тот же файл может весить в два-три раза меньше, если ему просто правильно подобрать формат.
Jpeg позволяет сжимать изображения за счёт разбивки и объединения в группы отдельных пикселей по квадратам 8×8. А Jpeg 2000 обычно используют там, где нужно выводить очень много фотографий. У этого формата доступен больший уровень компрессии без потери качества. Но поддерживает его только браузер Safari. Качественно сжимает изображения и Jpeg-xr, но он тоже доступен далеко не всем, а только пользователям браузеров Internet Explorer 9 версии и старше.
Ещё два популярных формата:
- SVG. Предназначен для векторов — геометрических фигур, логотипов и простых изображений без сложных элементов. Если изменять их масштаб, качество будет всегда сохраняться.
- WebP. Этот формат позволяет сохранять изображения максимально чёткими благодаря особому типу сжатия: оно не затрагивает края.
 Его поддерживают все основные браузеры — Chrome, Opera, Firefox.
Его поддерживают все основные браузеры — Chrome, Opera, Firefox.
Уменьшить разрешение
Лучше всего сделать так, чтобы разрешение изображения равнялось месту, где оно размещается. А если нужно опубликовать его в исключительном качестве, то стоит приложить его отдельным файлом для скачивания.
Пользователи будут заходить на сайт с разных устройств, у каждого из которых своя ширина экрана. И если для большого экрана картинка в 1200 пикселей будет оптимальной, то при её выводе на планшете или телефоне ресурсы интернета и сервера будут использоваться впустую. Выход простой — прописать в HTML размеры для разных экранов по отдельности.
В атрибуте srcset прописывается несколько вариантов изображений с разной шириной. Откуда браузер будет брать нужные картинки и их размеры. А атрибут sizes подскажет ему видимую область, доступную для их вывода. Есть немало инструментов, которые могут экспортировать изображения в разных размерах, — например, Photoshop. Также существуют сервисы для автоматизированной обработки большого количества иллюстраций.
Оптимизировать растровые изображения
Фотографии — это растровые элементы. Они особенно нуждаются в оптимизации, так как каждый их пиксель весит 4 байта. В браузере 256 оттенков на каждый канал цвета, но далеко не всегда есть необходимость в таком изобилии. Поможет приём для снижения глубины цвета — ограничение палитры до 256 цветов. Это поможет вдвое уменьшить вес фотографии.
Есть алгоритмы наподобие ImageMin, удаляющие ненужные части изображений. Неиспользуемые цвета стираются, а очень похожие — объединяются. Можно создать целые блоки схожих оттенков, применив дельта-кодирование. Для этого нужно указать разницу между соседними пикселями. Если они имеют схожие цветовые значения, то дельта между ними будет нулевая, вес пикселя не превысит один бит.
Оптимизировать векторные изображения
Элементы в формате svg вы можете создавать прямо в текстовом редакторе, применяя тег svg. Разметку svg можно встраивать и в веб-страницы. А чтобы уменьшить размер таких изображений, используйте инструмент svgo. Он уберёт лишние сведения — метаданные редактора, комментарии, скрытые элементы, значения по умолчанию. При этом изображение останется качественным.
Он уберёт лишние сведения — метаданные редактора, комментарии, скрытые элементы, значения по умолчанию. При этом изображение останется качественным.
Встроить изображения в веб-страницы
Вес кнопки или лого можно дополнительно уменьшить если встроить их код в код веб-страницы. За счёт этого на сервер при загрузке контента будет поступать меньше запросов. Данные изображения преобразовываются в base64-строки, и результат помещается в атрибут src тега. В нём, например, можно прописать, что соответствующие сведения нужно определить как PNG-изображение в кодировке base64. После описания изображения размещаются символы, которые представляют его содержимое.
Применить Lazy loading
Браузеры автоматически сразу загружают все изображения веб-страницы. Из-за этого сайт становится медленным, но здесь может помочь ленивая загрузка изображений. Они будут появляться на веб-странице только в тот момент, когда понадобятся пользователю. Автоматическую загрузку же можно оставить для самых важных иллюстраций. Настроить Lazy loading можно при помощи JavaScript.
Настроить Lazy loading можно при помощи JavaScript.
Можно использовать плагин lazysizes. Когда изображение должно появиться, содержимое атрибута data-src копируется в атрибут src. С атрибутом srcset это будет работать так же.
Если изображения у вас будут загружаться не сразу, потребуется заранее указать их размеры. Иначе может сдвинуться макет страницы. Нужно прописать нужные размеры в атрибутах height и width тега img, например, 1000 и 700. Они должны быть не в пикселях, а просто в виде чисел. Размер иллюстрации может и не составлять 1000 на 700 пикселей, однако такая информация поможет браузеру понять её пропорции.
Скрыть изображения на мобильных версиях
У смартфонов наименьшая производительность, и для них изображения лучше совсем отключить. Нужно просмотреть сайт и найти фотографии и другие элементы, которые можно убрать без нарушения смысла контента. А затем использовать атрибут sizes, где следует прописать правила для браузера. Так он сможет узнать, при каких условиях изображение нужно скрыть.
Запомнить
Тяжёлые изображения — одна из причин медленной загрузки сайта.
Для каждой картинки нужно подобрать правильный формат.
Следует уменьшить разрешение растровых и векторных изображений.
Можно встроить иллюстрации в код сайта.
Lazy loading — инструмент для отложенной загрузки картинок.
Некоторые изображения лучше скрывать на мобильных версиях.
Simple Image Resizer, изменяйте размер онлайн-изображений без потери качества
× Можете ли вы рассказать нам, почему вы так оценили его?
Определите новый размер изображения, используя:
Процент (%)
Размеры (пкс)
уменьшить изображение на %
| х | ||
| ширина | высота |
Загрузка изображения. ..
..
Настройка изображений с использованием других методов изменения размера:
Подготовка изображений для социальных сетей
Адаптировать фотографии к текущему соц. Медиастандарты.
Изменить размер изображения на Кб / Мб
Изменить размер фотографий до заданного размера файла онлайн для бесплатно.
50 Кб 100 Кб 200 Кб 1 Мб
Когда размер ваших фотографий имеет значение, вам часто приходится жертвовать их качеством.
Но с Simple Image Resizer вам не нужно идти на этот компромисс! Вы можете изменить размер своего
картинки и изображения без изменения их качества.
Нет необходимости устанавливать какое-либо дополнительное программное обеспечение на ваш компьютер, чтобы Simple Image Resizer выполнял свои функции. работа.
Вы просто просматриваете сайт www.simpleimageresizer.com и загружаете изображения, которые хотите уменьшить.
Форматы файлов, поддерживаемые Simple Image Resizer, включают JPEG, JPG, PNG, WEBP, HEIC, BMP и GIF.
работа.
Вы просто просматриваете сайт www.simpleimageresizer.com и загружаете изображения, которые хотите уменьшить.
Форматы файлов, поддерживаемые Simple Image Resizer, включают JPEG, JPG, PNG, WEBP, HEIC, BMP и GIF.
Вы можете использовать Simple Image Resizer для изменения размера фотографий и изображений в Интернете в различных ситуациях, например:
- публикация изображений на вашем веб-сайте для быстрой загрузки страниц
- отправка изображений в виде вложений электронной почты
- размещение фотографий в блоге
- размещение фотографий в Facebook, Instagram, LinkedIn, Pinterest, Twitter, Tumblr и других социальных сетях
- подготовка фотографий для рубричных объявлений, таких как Craigslist, OLX, Gumtree, OfferUp, Kijiji, Mercari, Locanto, Recycler
- создание страниц интернет-аукционов, таких как eBay, интернет-магазин, OnlineAuction, OZtion, WeBidz, uBid, Allegro
- размещение фотографий на форуме
- включение изображений в документы Word или PDF для значительного уменьшения размера документа
Simple Image Resizer позволяет уменьшить размер изображения без потери качества.

Онлайн конвертер изображений — онлайн конвертировать изображения в JPG, PNG, WebP, PDF, HEIC, BMP, GIF, TIFF
× Можете ли вы рассказать нам, почему вы так оценили его?
Выбрать Изображений или перетащите сюда
Выберите новый формат: PNGJPGWEBPPDFGIFBMPTIFFHEIC
Качество изображения: %НИЗКИЙ ЛУЧШИЙ
1 100
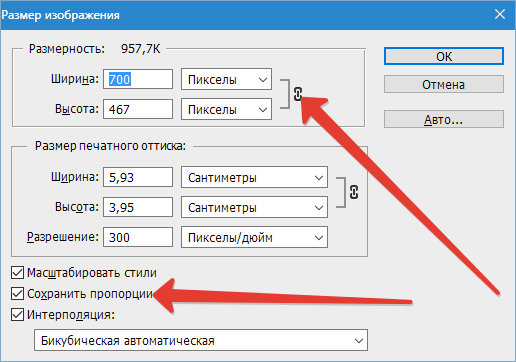
Разрешение изображения:Без изменений
Изменить разрешение (пкс)
| х | ||
| ширина | высота |
Сохранить соотношение сторон
Simple Online Image Converter — это онлайн-приложение, которое конвертирует изображения из одного формата в
другой (например, jpg в png, png в jpg, jpg в pdf).
С Simple Online Image Converter все, что вам нужно сделать, это загрузить изображение и выбрать новый формат, который вы ищете. Это простой, быстрый и бесплатный инструмент.
Особенности нашего фотоконвертера
Online Image Converter — это простое и бесплатное веб-приложение, которое позволяет конвертировать изображения из одного формата в другой. Вы можете использовать Imag Converter для быстрого и удобного преобразования многих форматов файлов. надежно, в том числе: WEBP , PDF , JPG , PNG , BMP , TIFF , HEIC или GIF 900 04 .FAQ: Часто задаваемые вопросы
Зачем вообще преобразовывать формат/тип изображения?
Потому что вы можете выбрать формат, подходящий для контента, носителя или платформы
где вы используете
изображений. Например, изображения JPG обычно лучше подходят для хранения цифровых фотографий, чем PNG. Но
PNG
лучше хранить векторную графику. WEBP лучше подходит для хранения фотографий в Интернете.
Например, изображения JPG обычно лучше подходят для хранения цифровых фотографий, чем PNG. Но
PNG
лучше хранить векторную графику. WEBP лучше подходит для хранения фотографий в Интернете.
Зачем конвертировать изображение в PDF?
Иногда вам может понадобиться распечатать документы, и ваш принтер может работать лучше с файлами PDF, чем изображений. Это особенно полезно при работе с файлами, содержащими векторную графику.
Зачем конвертировать изображения в WEBP?
Скорость веб-сайта является важным фактором, когда речь идет о позиционировании вашего веб-сайта.
на
вершина
результаты поиска. Вот почему рекомендуется использовать формат изображения WEBP для хранения ваших фотографий для SEO.
ради.
Такие изображения имеют небольшой размер файла, но сохраняют хорошее качество при преобразовании по сравнению с PNG или JPG. И
плюс Google разработал формат, поэтому он выгодно смотрится на сайтах, которые его используют!
И
плюс Google разработал формат, поэтому он выгодно смотрится на сайтах, которые его используют!
Зачем преобразовывать HEIC в другие форматы изображений (например, JPG или PNG)?
HEIC — отличное изображение для хранения фотографий, сделанных iPhone, поскольку оно позволяет фото чтобы сохранить функцию «Живое фото». Но это не лучший формат для экспорта фотографий, тем более к Андроид или Виндовс. Вот почему хорошо конвертировать HEIC в JPG или PNG перед отправкой на почту. или загружая их на сайт.
Как преобразовать PNG в JPG или JPG в PNG?
На самом деле это довольно просто, используя Image
Конвертер. Это потому, что вам просто нужно загрузить фотографию в формате JPG или PNG, выберите
выход
отформатируйте и дайте инструменту сделать свою работу. После этого все, что вам нужно сделать, это нажать «Загрузить сейчас»!
После этого все, что вам нужно сделать, это нажать «Загрузить сейчас»!
Как конвертировать изображения на Mac или iOS?
Наш инструмент позволяет конвертировать изображения или фотографии на любой платформе (Mac, iOS, Windows, Android, Chromebook и др.). Просто откройте изображение Конвертер на вашем устройстве и загрузите фотографии, которые вы хотите конвертировать!
Как конвертировать изображения в jpg на мобильном телефоне?
Это очень просто, просто откройте Image Конвертер на вашем мобильном устройстве и загрузите изображения в любом формате, который вы хотите. Тогда просто выбирать формат для вывода (JPG) и загрузить изображения.
Как конвертировать HEIC в JPG или PNG на ПК с Windows, Mac, iOS или Андроид?
Преобразователь изображений Давайте
ты
конвертировать HEIC в JPG или PNG. Просто откройте веб-сайт на своем компьютере или мобильном устройстве, загрузите
в
HEIC и выберите выходной формат. После того, как наш конвертер изображений завершит работу, вы можете скачать
в
изображение!
Просто откройте веб-сайт на своем компьютере или мобильном устройстве, загрузите
в
HEIC и выберите выходной формат. После того, как наш конвертер изображений завершит работу, вы можете скачать
в
изображение!
Как преобразовать / изменить формат с WEBP на JPG?
Это довольно просто, все, что вам нужно сделать, это загрузить файл WEBP в наш конвертер изображений и выбрать выходной файл. файл как JPG. Затем дождитесь конвертации и скачайте файл!
Как конвертировать TIFF в JPG?
Это довольно просто, все, что вам нужно сделать, это загрузить файл TIFF в наш конвертер изображений и выбрать выходной файл. файл как JPG. Затем дождитесь конвертации и скачайте файл!
Поддерживаемые форматы конвертации:
JPG
Объединенная группа экспертов по фотографии
Один из самых популярных стандартов контейнеров изображений. Обычно используемый метод хранения фотографий, созданных
с цифровой фотографией. Он не очень подходит для хранения графики или цифровых картин. JPEG
Алгоритм позволяет сжимать изображения, поэтому вы можете дополнительно сжимать фотографии с помощью нашего изображения.
компрессор.
Прочитайте о JPG в Википедии
Обычно используемый метод хранения фотографий, созданных
с цифровой фотографией. Он не очень подходит для хранения графики или цифровых картин. JPEG
Алгоритм позволяет сжимать изображения, поэтому вы можете дополнительно сжимать фотографии с помощью нашего изображения.
компрессор.
Прочитайте о JPG в ВикипедииWEBP
Формат изображения WebIP
Новый формат изображений, разработанный Google. Самым большим преимуществом WEBP по сравнению с PNG или JPG является сохранение качества. при гораздо меньшем размере файла, чем в других форматах. Он идеально подходит для размещения изображений в Интернете. Мы рекомендовать этот формат изображения, если вы создатель веб-сайтов, веб-мастер или блогер, как конвертировать изображения на WEBP может улучшить скорость вашей страницы». Прочтите о WEBP в Википедии
Прочтите о WEBP в ВикипедииPNG
Портативная сетевая графика
Формат изображения, разработанный для использования в Интернете. Его самое большое преимущество перед форматом JPG заключается в том, что он может сохранить прозрачность. Это делает PNG идеальным форматом для хранения цифровой графики, такие как логотипы или графические спрайты. PNG также допускает сжатие, поэтому изображение можно дополнительно оптимизировано с помощью нашего инструмента Compressor Прочитать о PNG на ВикипедияПортативный формат документов
Формат файла, разработанный Adobe Inc. представлять документы независимо от устройства и системы.
С тех пор он стал стандартом для обмена файлами документов в Интернете. Но размер файла может получить
большой, а PDF принимается не во всех онлайн-формах. Вот почему иногда лучше конвертировать
документ в PNG или JPG.
Читать о PDF в Википедии
представлять документы независимо от устройства и системы.
С тех пор он стал стандартом для обмена файлами документов в Интернете. Но размер файла может получить
большой, а PDF принимается не во всех онлайн-формах. Вот почему иногда лучше конвертировать
документ в PNG или JPG.
Читать о PDF в ВикипедииGIF
Сменный графический формат
Формат, который поддерживает анимацию и неподвижные изображения. Его конструкция позволяет хранить однотонные графика, такая как логотипы или графические спрайты. Но самый большой недостаток в том, что это не лучший контейнер для хранения цифровых фотографий. Вот почему мы предлагаем конвертировать фотографии GIF в WEBP, PNG или JPG. Прочитать о GIF в ВикипедииБМП
Файл растрового изображения
Формат изначально был разработан Microsoft. Это растровый графический контейнер. Он может хранить
монохромные или цветные изображения, с различным сжатием, глубиной цвета и альфа-каналами. Но это не
самый оптимальный формат для хранения фотографий онлайн.
Читайте о BMP на
Википедия
Это растровый графический контейнер. Он может хранить
монохромные или цветные изображения, с различным сжатием, глубиной цвета и альфа-каналами. Но это не
самый оптимальный формат для хранения фотографий онлайн.
Читайте о BMP на
ВикипедияТИФФ
Формат файла изображения тега
Широко используется в продуктах Adobe Inc. особенно в фотошопе. Это контейнер растровой графики используется в основном художниками-графиками и фотографами. Это файл без потерь, поэтому при вы сохраняете, что делает его более удобным для использования при редактировании, чем JPEG. Но размер файла довольно большой, поэтому хорошо оптимизировать файлы TIFF, конвертируя их в PNG или JPG. Прочтите о TIFF в ВикипедииHEIC
Высокоэффективный формат файла изображения
Контейнер изображений HEIC, принятый Apple в iOS 11, используется для оптимизации живых фотографий Apple.


 Его поддерживают все основные браузеры — Chrome, Opera, Firefox.
Его поддерживают все основные браузеры — Chrome, Opera, Firefox.