Мастер-класс смотреть онлайн: Как сделать красивое фото вашей работы в Фотошопе, быстро и просто
А вы знаете, что есть много способов обработки фото. Даже самое удачное фото нуждается в правильной корректировке в хорошем фоторедакторе. Сейчас существует много программ, где есть даже автоматическая корректировка.
Я хочу поделиться своим опытом. Как просто, быстро сделать свое фото более коммерчески привлекательным и просто приятным глазу.
Когда я рассматриваю фото здесь на Ярмарке или в интернете, часто встречаю необработанные фото. Бывает, что сама работа мастера очень хорошего качества, но из-за отсутствия обработки смотрится тускло и незаметно для читателей.
Больше 80% успеха фото работы, зависит от качества обработки фото!
Тусклые, блеклые фотографии неприятно рассматривать, а вот на ярких, сочных, красивых фото взгляд останавливается поневоле. Кто из вас еще не умеет, не знает как правильно обрабатывать фото, я подготовила этот мастер класс.
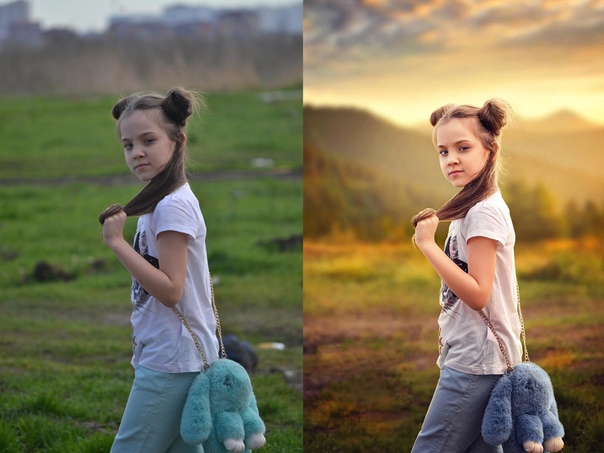
На повестке дня у меня неудачное фото. Почему неудачное?
— Пасмурная погода (а я предпочитаю использовать естественное освещение)
— Неудачный фон (обычно он белый, но захотелось эксперимента) Результат неудачной фотосъемки — тусклое, темное фото с некрасивыми тенями.
Для обработки фотографий я использую программу Фотошоп, правильнее Adobe Photoshop CS5. Открываем программу, и в меню Файл — Открыть, находим нужное фото и открываем его. Выглядит это вот так
Некрасиво, правда? Пространства вокруг снимка слишком много. Надо его обрезать. Используем инструмент «Рамка»
Инструментом выделяем нужную область, жмем Enter, для завершения операции. Готово! Дальше нам необходимо поработать с освещенностью, для этого находим на верхней панели «Изображение — Коррекция».
Выводится такое окошко
Двигаем ползуночки под «черным холмиком». Пробуем разные варианты, главное не торопиться. Поэкспериментируйте, посмотрите, как будет меняться ваше фото по освещенности, не забудьте поставить галочку в окошке «Просмотр»
Поэкспериментируйте, посмотрите, как будет меняться ваше фото по освещенности, не забудьте поставить галочку в окошке «Просмотр»
Жмем «ОК» и любуемся результатом.
Фото стало светлее и веселее и пора заняться цветом. Находим на верхней панели «Изображение — Цветовой тон-Насыщенность»
Смотрим на появившееся окошко. Здесь, вы сможете отрегулировать ползунками насыщенность цвета и цветовой тон. Если фото неяркое — добавьте насыщенности и оно будет выглядеть по-другому. Если фото холодное или слишком теплое с желтоватым оттенком, отрегулировать можно цветовым тоном. Так же, в этом окошке можно добавить яркости, если она вас на фото еще не совсем устраивает.
Сравните, что у меня получилось, после такой коррекции. Разница очевидна!
Посмотрим критическим взглядом на фото, что еще требует доработки. Мне не понравилась резкость фото. Получилось немного смазано, а это не профессионально.
Исправляем! Находим на верхней панели «Фильтр — Усиление резкости — «умная» резкость».
Появится вот такое окошко, где ползунками, можно отрегулировать резкость изображения.
Как только увидим хороший результат, жмем «ОК»
Бывают попадаются очень смазанные фото, к сожалению таким способом их не спасти, хотя можно попытаться.
Ну теперь посмотрим, что у меня получилось. Приближаем и проверяем качество резкости. Отлично!
Смотрим общий вид. Все очень даже неплохо, но раздражают тени. Давайте от них избавляться. Слева находится панель инструментов. Находим инструмент «Кисть»
Нажимаем в верхней панели на значок «Кисть» Выводится окошечко с размерами и видами кистей. Выбираем кисть выделенную на фото, размер кисти выберите ползунком, он зависит от размера вашего фото. Главное, чтобы было удобно закрашивать некрасивые тени. На верхней панели справа от кисти настройте прозрачность и степень нажима кисти, как у меня или поэкспериментируйте для опыта.
При включенном инструменте «Кисть», нажимаем клавишу Alt на клавиатуре, и не отпуская, берем пробу цвета на самом светлом участке фона.
Для удобства регулируйте ширину кисти и прозрачность во время работы. У меня получился вот такой результат.
Стало еще лучше, но все таки не совсем. Я решила высветлить фото по краям, чтобы добавить яркости и свежести моему снимку. На левой панели инструментов выбираем настройки цвета. Смотрим фото.
Появляется окошко, двигаем маленький круг по квадратному полю, выбираем нужный цвет. Он должен быть светлее. Если вас устроил цвет, как меня, жмем «ОК»
Берем инструмент «Кисть». Настраиваем размер и прозрачность. Как это делать я объясняла выше. Кистью плавненько и не торопясь высветляем фон фото.
Результат.
Не забудьте проверить размер изображения. На панели вверху «Изображение — Размер изображения»
Выбираем параметры. Для меня самые удобные, те что на фото.
И качество фото сохраняется, и сайт не грузим лишним весом.
Сохраняем фото
А теперь давайте сравним. До обработки и после. Ну как вам?
Пожалуй это самый простой, но эффективный способ обработки.
Думаю эта информация будет полезна!
Удачных вам снимков!
Как делать фото с левитацией. 7 советов
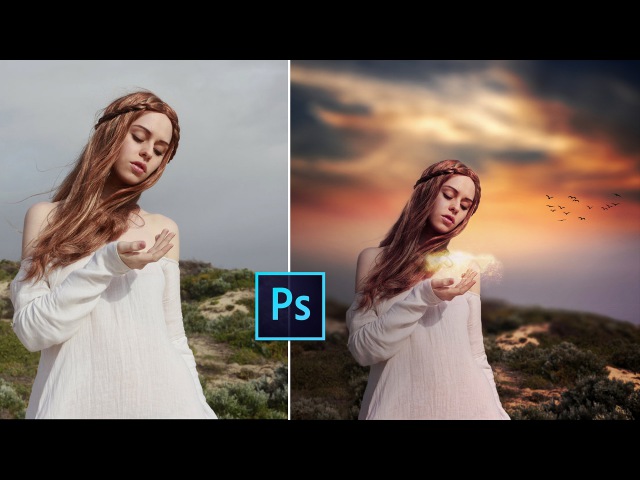
Фотографии с левитацией волшебны! Они привлекают внимание зрителя и заставляют его думать о том, что собственно не так. Если вы поищете в интернете фотографии с левитацией, то найдете удивительные примеры. Однако, этот жанр все еще не стал дико популярным. Предполагаю, причина в том, что левитация выглядит достаточно сложно. Я думаю, большинство людей удивилось бы, узнав, что в большинстве случаев это всего лишь сочетание двух или более изображений в процессе постобработки.
Как большинство фотографов-портретистов, я снимаю то, в чем я хороша, и в основном остаюсь в своей нише. А недавно я решила, что нуждаюсь в свежем творческом потоке и выходе из зоны комфорта.
Мой первый эксперимент с левитацией был очень сыроват, если не сказать больше. Я знала основы создания подобных фотографий, но мои изображения оказались очень посредственными. Лучшая часть, однако, наступала после возвращения домой со съемки и записывания всех тех новых вещей, которые я изучила, чтобы в следующий раз мои фотографии с левитацией были лучше. Ниже вы найдете уроки, которые я извлекла, так что вам не придется проходить этот сложный путь.
Подготовка к съемкеСовет №1 – Соберите все необходимоеЧтобы создать фотографию с левитацией, вам понадобится: камера (которая имеет возможность ручной фокусировки), штатив, модель, мощный вентилятор (если у модели длинные волосы или средней длины), и что-нибудь из реквизита (стул, табурет или лестница). Если у вас есть пульт дистанционного спуска затвора, возьмите его с собой.
Одежда может создать или разрушить фото с левитацией.
- Однородный цвет одежды подходит лучше всего. Рисунки и узоры могут усложнить работу, если придется клонировать фрагменты одежды или растягивать одежду.
- Скажите модели, что не следует надевать жакет или свитер. Когда модель ложится на бок или висит вниз головой, ее одежда должна свисать. Но если он/она ложится на табурет, куртка не будет свисать естественным образом, делая изображение не реалистичным.
- Если вы будете фотографировать женщину, то длинные платья, юбки и летящие ткани помогут создать тот образ, который вам нужен.
Совет №3 – Снимайте в облачный день
Солнце и жесткие тени имеют свойство создавать много дополнительной работы для вас при постобработке. Удаление табурета или лестницы, сохраняя при этом естественные тени вашей модели, может превратиться в работу для настоящих знатоков Photoshop.
Вам следует снимать с низкой перспективы, чтобы создать иллюзию того, что объект парит в воздухе. Тем не менее, знайте меру в этом. Если вы будете находиться ниже уровня реквизита, на котором лежит/стоит модель, то этот предмет будет блокировать части его/ее тела. Безопаснее всего фотографировать на уровне верхней точки реквизита, на котором находится ваша модель. Если модель будет расположена на передней части опоры, то это тоже уменьшит вероятность обрезки тела.
При вырезке мусорного бака, часть тела модели пропала, так как была спрятана за баком.
Совет №5 – Всегда фотографируйте пустой задний планПри подготовке к созданию кадров, которые станут частью финального изображения с левитацией, следуйте следующим рекомендациям:
- Настройте свой кадр с моделью.
- Спланируйте угол, под которым вы будете снимать, и установите камеру на штатив.
- Когда модель находится на своем месте, выберите точку фокусировки.
- Установите камеру в режим ручной фокусировки и не трогайте ее!
- Сделайте разные снимки, предложенные ниже в совете №6, не меняя точку фокусировки.
- После того, как вы сделали все необходимые изображения с моделью и реквизитом, удалите ВСЕ из сцены. Сфотографируйте ТОЛЬКО пустой фон. Это наиболее важное изображение из всех, что вы сделали.
Базовые изображения левитации – это композиция из двух и более кадров. Минимум вам понадобится хотя бы один снимок фона и один снимок модели на этом фоне.
Наиболее красивые фотографии сочетают в себе больше кадров, чтобы добавить интерес и сделать финальное изображение провокационным. Вот перечень снимков, которые вы можете сделать без изменения точки фокусировки и положения камеры:
- Модель на реквизите – фокус в этом снимке на том, что делают руки, ноги и тело модели.

- Волосы и выражение лица – фокус в этом кадре на выражение лица модели и естественное движение волос, как если бы модель действительно находилась в этом положении (падение сверху вниз, поток воздуха позади и пр.). *Фен для волос и маленький вентилятор недостаточно мощные, чтобы направить волосы в определенном направлении. Чем длиннее и тяжелее волосы, тем мощнее нужен вентилятор.
- Одежда – фокус в этом снимке на движение одежды (если необходимо). Если вашу модель тянет в одну сторону, то в каком направлении будет двигаться ткань ее одежды?
- Дополнительный реквизит – в этом кадре вы фотографируете любой дополнительный реквизит (по желанию).
- Пустой фон – смотрите Совет №5 выше, чтобы узнать больше о важности этого снимка.
Снимок 2 является прекрасным примером того, как мощный вентилятор сделал бы изображение более реалистичным, развивая волосы, вместо того, чтобы их удерживал ассистент. Нам не нужно было фотографировать дополнительный реквизит для этого изображения, поэтому мы не делали Снимок 4 для этой композиции.
После съемкиСовет №7 – Комбинирование снимковМногие фотографы, создающие левитацию, используют Adobe Lightroom и Photoshop для создания финальных изображений. Независимо от вашего выбора программы, рекомендуется сначала сделать цветовую коррекцию серии фотографий, чтобы они все были одинаковыми. Lightroom имеет прекрасную функцию «синхронизации», которая позволяет применять одни и те же настройки к определенной серии фотографий.
Далее откройте изображения в редактирующей программе, например, в Photoshop. Начните с изображения с пустым фоном. Далее добавьте основное изображение модели как слой с маской «Показать все». Просто используйте черную кисть на маске, чтобы удалить реквизит, поддерживающий модель. Повторите эти шаги для каждого кадра, который вы хотели бы добавить. Наконец, вы можете объединить все слои и добавить финальные штрихи. Вуаля, у вас получился великолепный пример искусства левитации.
Вуаля, у вас получился великолепный пример искусства левитации.
1 – Снимок с пустым фоном является нижним слоем, изображение с моделью – над ним. 2 – Выберите изображение модели и перейдите в “Слои”> “Слой-маска” > “Показать все”. 3 – Выберите кисть, убедитесь, что она черная. 4 – Рисуйте поверх реквизита, который вы не хотите показывать в финальном изображении.
Создание левитации позволяет вашим фантазиям стать «реальностью». Не позволяйте законам физики мешать вам в создании настоящего искусства.
Автор: Danielle Ness
Перевод: Татьяна Сапрыкина
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст.
 Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Данная публикация является переводом статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленная редакцией проекта.
Эффект длинной выдержки в Photoshop
Как известно многим фотографам, снимать лучше всего на закате или на рассвете. В таком случае солнце светит с низкого положения и мягко заливает пейзаж красивыми тенями. Небо имеет лёгкую подсветку и не выбивается в белый цвет на снимках. Если лучшее время съёмки упущено, то не стоит отчаиваться. Прибегнув к некоторым хитростям потрясающие пейзажные фотографии можно получить и в дневное время.
Днём трудно получить действительно качественный и красивый снимок. Отличный вариант – это использование длительной выдержки. Но как снимать на длинной выдержке, если даже нейтрльно серые фильтры с сильным затемнением едва ли позволят получить выдержку в 4 секунды, а этого очень мало для создания красивого размытия облаков или воды.
Таблица показывает пересчет выдержки при использовании фильтра на 10 стопов слева и на 6 стопов справа.
При помощи Фотошопа и большого количества снимков можно создать настоящее произведение искусства. Суть заключается в том, чтобы сделать порядка 100 – 500 снимков на протяжении 5-20 минут.
Процесс фотографирования
Переключаем камеру в режим P. Также нужно организовать интервальную съёмку. Для этого удобнее всего использовать пульт. Некоторые камеры имеют функцию интервальной съёмки. Если вы будете фотографировать достаточно долго, то можете получить существенное изменение яркости с течением времени. В этом нет ничего страшного, так ак Фотошоп всё это выровняет.
Обработка снимков
Снимки у нас уже есть. Это пейзаж и на нём движение облаков от кадра к кадру.
Фотографий получилось очень много, все они однообразные и занимают слишком много места на жестком диске, поэтому их следует обрабатывать.
Очень важно учесть, что не смотря на то, что мы фотографировали в формате RAW, загружать эти снимки в Фотошоп нельзя, так как даже самые современные компьютеры не смогут обработать более 200 RAW-фотографий. Это очень большой объём данных для которого нужны невероятные вычислительные мощности. Поэтому в любом RAW-конвертере производим обработку и пакетно синхронизируем внесённые настройки с остальными снимками. Экспортируем фотографии в JPG с наилучшим качеством. Разрешение также желательно уменьшить примерно до 2500 пикселей.
Продумайте заранее какого размера вам нужен итоговый результат. Всегда берите запас для обрезки на стабилизацию кадров.
Далее нужно загрузить все снимки в Adobe Photoshop. В старых версиях это было очень просто сделать через Adobe Bridge, где следовало выделить необходимые снимки и нажать Tools — Photoshop — Load into layers. Этот параметр загружал все снимки в один файл, раскидывая их по слоям. В версиях программы Adobe Bridge CC данную опцию убрали.
Этот параметр загружал все снимки в один файл, раскидывая их по слоям. В версиях программы Adobe Bridge CC данную опцию убрали.
Воспользоваться можно другой функцией. Открываем программу Photoshop и переходим в Files — Scripts — Load Files into Stack.
В открывшемся окне можно выбрать необходимые файлы. Если вы случайно во время съёмки задели штатив или на объектив села чайка, то желательно выравнять кадры. Для этого нужно поставить галочку в соответствующем пункте. Также нужно поставить галочку на пункте Создать Smart Object. Выравнивание кадров происходит очень долго. По этой причине лучше удостовериться, что штатив стоит хорошо и не двигается.
Теперь нужно перейти в меню Layer — Smart Object — Stack Mode. Из списка потребуется два пункта: Mean и Median.
Пример собранных десяти кадров с использованием настройки Mean.
50 кадров с настройкой Mean
200 кадров с параметром Mean
Какой вариант получился лучше каждый должен судить для себя сам. Нужно провести множество экспериментов с кадждой сценой и различным количеством фотографий. Только потом можно выбрать лучший вариант.
У режима Median результат более необычный и неестественный.
Пример собранных пятидесяти кадров в режиме Median
200 кадров в режиме Median
На основе материалов с сайта: timon-timonich.livejournal.com
Как сделать красивый солнечный блик на фото. Photoshop для фотостокера • OK
Поймать красивый солнечный блик в нужное время и в нужном месте не легкая задача для фотографа. Тем не менее мы часто можем видеть красивые солнечные блики как на подборке фотографий выше, как же это сделано?
Тем не менее мы часто можем видеть красивые солнечные блики как на подборке фотографий выше, как же это сделано?
Я покажу два варианта как сделать солнечный блик в программе Photoshop. Никакой магии, для этого существует стандартный инструмент, который так и называется «блик». Для примера возьму простые фотографии природы.
Способ №1. Резкий солнечный блик в Photoshop с солнечными зайчиками
Сразу выкладываю готовый вариант, чтобы вы могли сравнить как было и как стало.
Обратите внимание на яркие цветные круги , уходящие в правый угол на фото с бликом. В правилах большинства стоков говорится, что такие блики считаются браком и подобные фото на фотостоки не принимаются. На практике бывают ситуации когда такой блик уместен и вписывается в общее настроение фотографии. У меня есть фото с такими цветными солнечными зайчиками, которые прошли приемку на фотостоках.
Открываем стандартный инструмент Photoshop по созданию бликов Фильтр – Рендеринг – Блик. У нас появляется диалоговое окно как на скриншоте ниже.
Вы можете кликнуть мышкой в том месте, где хотите разместить блик. Тип объекта оставляем по-умолчанию, а яркость можно изменять в зависимости от ваших задач. Солнечные зайчики сразу будут видны на миниатюре, постарайтесь придать им естественное направление.
Минус этого способа: солнечные зайчики слишком резкие и их невозможно удалить или перекрасить. Если нам нужен более мягкий контролируемый солнечный блик, то нам поможет второй способ.
Способ №2. Мягкий красивый солнечный блик на фото в Photoshop
Этот способ такой же легкий, как и предыдущий, и у него есть ряд преимуществ:
- блик получается более мягким;
- отсутствуют солнечные зайчики;
- нет паразитных цветов;
- блик получается на новом слое, что позволяет его перемещать и менять прозрачность этого слоя.
Создаем новый слой над нашей фотографией и заливаем его черным цветом. Далее вызываем меню формирования бликов Фильтр – Рендеринг – Блик.
Далее вызываем меню формирования бликов Фильтр – Рендеринг – Блик.
Обратите внимание на то, что мы ставим центр блика в центре фотографии, а не в месте предполагаемого расположения клика. Это делается для того, чтобы убрать цветных зайчиков, которых создает этот инструмент.
У нас получается яркий блик и все солнечные зайчики собраны в одном месте. Чтобы сделать блик мягким и стереть границы нарисованных зайчиков применим размытие Фильтр – Размытие – Размытие по Гауссу. Радиус размытия подберите такой, чтобы четкие границы солнечных зайчиков размылись, но весь блик не стал блеклым, середина блика должна ярко светиться.
Теперь нам необходимо соединить слои. Кликните на черный слой с бликом правой кнопкой мыши и выберите Параметры наложения. Режим наложения выбираем Экран. В этом режиме будут применены только светлые области, темные участки слоя не изменят нашу исходную фотографию.
Теперь наш солнечный блик готов, просто подвиньте его на нужное место и уменьшите прозрачность слоя, если необходимо уменьшить интенсивность свечения блика. Так же вы можете увеличивать и уменьшать размер блика по своему желанию.
В каких случаях уместно применять эффект солнечного блика в Photoshop
Я рассказала о том как сделать красивый естественный солнечный блик в Photoshop, но хочу вас предостеречь от использования этого эффекта бездумно.
Солнечный блик можно усиливать на фото, где он итак уже присутствует, чтобы придать блику красивую форму и усилить свечение. Также блик будет уместен на фотографиях природы, при ярком небе потерявшем синий цвет, в сюжетах у окна и с видимой линией горизонта. Следите за тем где находится реальное солнце, блик должен совпадать с источником света.
Если вы снимаете в помещении, то во многих ситуациях солнечный блик будет не уместен, особенно если источники света не попали в кадр. Самое главное — естественность, учитываем реальные источники света и не дорисовываем второе солнце.
Good luck!
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.
Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Также это может быть текстура или вообще любая графика.
Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.
Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать крутую аву вконтакте. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.
Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей.
Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый — это наша заготовка 200х200 пикселей, второй — картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G «, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles «. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too
l»).
Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too
l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Как сделать аватарку в фотошопе?
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Как сделать всплывающее фото природы в Photoshop
Надоели 2D-фотографии? Давайте посмотрим, как можно использовать возможности Photoshop, чтобы придать фотографиям трехмерный эффект и сделать объект буквально выскакивающим из кадра.
На самом деле вам не нужны какие-либо продвинутые навыки работы с Photoshop, и эффект не заставит себя долго ждать. Подойдут любые фотографии с предметом с четкими краями. Это могут быть горные вершины или нахальная белка — возможности безграничны!
Для целей этого урока вот фотография, которую мы собираемся превратить в 3D:
Шаг 1. Настройка слоев
Вам нужно настроить 4 слоя, чтобы вы могли сделать это всплывающее фото природы.
Сначала щелкните фоновый слой и продублируйте его дважды. Вы можете сделать это, нажав Ctrl + J (Cmd + J на Mac) на клавиатуре. Затем нажмите «Новый слой» в нижней части окна слоев.
Теперь просто перетащите этот новый прозрачный слой так, чтобы он был вторым сверху. Ваши слои должны выглядеть так:
Затем убедитесь, что в цветовой палитре выбран черный цвет в качестве фона. Щелкните нижний слой (Layer 0 / Background) и нажмите Ctrl + Backspace (Cmd + Backspace на Mac), чтобы покрыть слой черным.
Щелкните глазное яблоко рядом со слоем 3, чтобы скрыть его, и вы должны быть готовы к работе:
Шаг 2: Нарисуйте рамку
Возьмите инструмент прямоугольного выделения и обведите прямоугольник вокруг объекта. Не доходите до краев изображения и убедитесь, что большая часть объекта выступает за пределы выделения.
После того, как вы сделали свой выбор, перейдите к «Правка> Обводка…» в меню панели инструментов. В зависимости от разрешения вашего изображения выберите подходящую ширину для границы.Убедитесь, что он белый, а расположение — «Внутри».
Как только вы это сделаете, перейдите в «Правка> Трансформировать> Перспектива» и потяните верхнюю правую вкладку влево. Это отразит изменение на противоположной стороне и добавит глубины кадру.
Снова возьмите инструмент преобразования, нажав Ctrl + T (Cmd + T на Mac), и потяните вниз среднюю верхнюю вкладку, чтобы рамка стала меньше по высоте. Теперь вы должны иметь представление о том, где появится объект, так что делайте это так, как считаете нужным.
Если вы хотите создать классные 3D-эффекты для кадра, перейдите в «Правка> Трансформировать> Деформация…» и начните растягивать края. Вы можете добавить тень позже из эффектов слоя.
Шаг 3: Создайте маски
Не снимая выделения с рамки, щелкните правой кнопкой мыши белую область и выберите «Выбрать инверсию». Теперь нажмите «Q» на клавиатуре, чтобы превратить его в быструю маску. Теперь выберите инструмент «Ведро с краской» и щелкните в любом месте за пределами маски. Весь фон станет красным.Снова нажмите «Q», и маска превратится в выделение.
Теперь нажмите Layer 1 и нажмите кнопку Layer Mask.
Теперь вы увидите что-то вроде этого:
Перед тем, как перейти к следующему шагу, щелкните глазное яблоко рядом с верхним слоем, который мы скрыли ранее, и вы снова увидите свою фотографию без каких-либо изменений, которые мы внесли.
Шаг 4: Выберите тему
Возьмите инструмент быстрого выбора из меню и установите его на «Добавить к выделению».Выберите размер кисти в соответствии с размером элементов, которые вам нужно выделить на вашем изображении. Вы хотите, чтобы кисть могла умещаться в пределах краев, а не перекрывать объект и его фон, позволяя вам щелкать вокруг формы, которую вы выбираете.
После того, как вы заправили инструмент и приготовили его, начните щелкать по нему. Photoshop будет интеллектуально искать края и выбирать объект. Вы можете использовать версию инструмента «Удалить из выделенного», если допустили ошибку и хотите очистить край.
Теперь, когда объект выбран (помните, что вам нужно выбрать только часть вне кадра), перейдите к «Выделить> Выбрать и замаскировать…».
Откройте вкладку «Обнаружение края» и отметьте «Интеллектуальный радиус». Выберите небольшой радиус, чтобы сделать края более четкими. Я выбрал 11 пикселей, но вы можете пойти и ниже. Отметка «Показать край» (или нажатие J, чтобы активировать его) полезно для демонстрации того, что вы на самом деле делаете.
Нажмите «ОК», а затем снова нажмите кнопку «Маска слоя».
Вуаля! Твое творение живо. Вы можете еще больше уточнить маску, щелкнув саму маску на панели слоев и используя кисть для настройки выделения.
Если вас не устраивает то, как он выглядит, вы можете еще больше уточнить маску, щелкнув саму маску на панели слоев и используя кисть для корректировки выделения. Нанесение черного цвета на маску скроет части слоя, а нанесение белого цвета покажет их.
Шаг 5: Создание фона
Теперь вы увидели свое творение и, вероятно, захотите добавить к нему более красивый фон.На данный момент он будет черным, поэтому возьмите инструмент «Градиент» и выберите темный и светло-зеленый цвет в палитре.
Щелкните параметр радиуса, затем щелкните и перетащите из центра изображения в правый нижний угол. Теперь у вас будет красивый чистый фон.
Надеюсь, ваше фото выглядит примерно так:
Шаг 7. Деформация краев
Если вы еще этого не сделали и задним числом хотите сделать рамку трехмерной с необычными краями, выберите прозрачный слой и перейдите в «Правка»> «Трансформировать»> «Деформировать…».Начните подтягивать края и взмахнуть ими вверх.
Затем вы можете добавить тень к краю кадра — просто щелкните правой кнопкой мыши прозрачный слой и выберите «Параметры наложения». Отметьте падающую тень и перемещайте ползунки, пока она не станет реалистичной.
Отметьте падающую тень и перемещайте ползунки, пока она не станет реалистичной.
Теперь вы можете переместить слой 1 над слоем 2, чтобы тень появлялась только под изображением. Чтобы фотография поместилась в рамку, деформируйте края фотографии (не забудьте выбрать саму маску и щелкнуть звено цепи между ними), чтобы они соответствовали рамке.Это более окольный способ сделать это, но если вы не внесли изменения на шаге 2, вы можете сделать это так.
Покажите нам свои творения!
Вы пробовали это сами? Поделитесь своими результатами в комментариях ниже — мы хотели бы увидеть, как это сработало для вас.
Хотите пойти немного дальше? Имея еще немного возможностей Photoshop, вы можете использовать инструмент «Деформация» в меню «Преобразование», чтобы согнуть рамку. Попробуйте добавить тень, чтобы сделать ее еще более реалистичной.
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Чтобы нарисовать реалистичных персонажей и портреты, требуются определенные навыки, но вы можете воспользоваться быстрым способом, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный. В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Каждый из используемых фильтров Photoshop играет важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением.Прежде чем вносить какие-либо изменения, преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите для параметров значение 2.0 Стилизация, максимальная чистота на 10, 0 Масштаб и детализация щетины, затем никаких световых эффектов.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 «Толщина кромки», 1 «Интенсивность кромки» и 6 «Постеризация». Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Установите Strength на максимум 10, а все остальные настройки равны нулю.
Побочный эффект шумоподавления — слишком сильное размытие всей картинки. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали. Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как иллюстрации из комиксов, снова откройте меню «Галерея фильтров». Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения. Примерно 4-5 уровней часто дают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром «Галерея фильтров» на панели «Слои», чтобы изменить его параметры наложения. Установите режим «Мягкий свет», чтобы цвета взаимодействовали друг с другом.
Установите режим «Мягкий свет», чтобы цвета взаимодействовали друг с другом.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.
Конечный результат — эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop. Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена, чтобы тот же эффект мгновенно применялся к любому изображению.
Получить доступ к этой загрузке
Как сделать воду яркой в Photoshop: пошаговое руководство
Как сделать воду яркой в Photoshop www.sleeklens.com
Вы когда-нибудь отдыхали на пляже или гуляли по реке в горах? Трудно не захотеть фотографировать красивые пейзажи, которые дает вода. Однако фотографировать воду может быть непросто. Часто фотография, которую вы сделали, и изображение, которое вы видели, не совпадают. Будь то отражение солнца в воде или то, что камера уловила большую часть растительности вокруг ручья, иногда вода на вашем снимке выглядит темной и мутной.
Никто не хочет вспоминать хорошо проведенное время через фотографии мутной воды. Исправить эту проблему в Photoshop очень просто, и ваши темные фотографии могут превратиться в прекрасные воспоминания.
BeforeAfter Создайте новый слойПервым шагом в создании потрясающего изображения является создание нового слоя. Добавьте новый слой сплошного цвета. Выберите цвет, которого вы хотите, чтобы в конечном итоге выглядела ваша вода. (Это забавная возможность сделать фантастические картинки, используя необычный цвет, например фиолетовый).Ваше изображение изменится на весь цвет.
Чтобы увидеть исходное изображение, вам необходимо изменить тип установленной маски слоя. Для разных изображений требуются разные настройки. Наиболее распространены осветление цвета, затемнение цвета, мягкий и жесткий свет и наложение. В этом примере мы используем мягкий свет. Поэкспериментируйте с различными настройками, чтобы выбрать наиболее подходящий для вас.
Поэкспериментируйте с различными настройками, чтобы выбрать наиболее подходящий для вас.
На этом этапе важно обращать внимание только на воду. Не беспокойтесь прямо сейчас о том, как на картинке выглядят окружающие или люди / животные.Мы подправим их в следующий раз. А пока сосредоточьтесь на том, как настройки делают вид воды.
Разделение водыТеперь, когда ваша вода выглядит потрясающе, возникает проблема фона и людей или животных, которые также населяют изображение. Хотя вода подвергалась особой обработке, из-за этого все остальное часто выглядит странно и неуместно. Но есть простое решение, которое не займет много времени.
Как только вы будете готовы, нажмите на маску слоя вашего нового слоя (белое поле рядом с вашим цветом) и установите кисть на черный цвет.Этот процесс удаляет настройки слоя из всего, что вы закрашиваете. Используйте это, чтобы вернуть первоначальную красоту друзьям, семье или окружающей среде вашей воды.
При этом используйте кисть меньшего размера, чем область, которую вы заполняете, и просто заполните центр. Когда вы будете готовы перейти к краям объекта, обязательно уменьшите непрозрачность кисти. Таким образом, вам не придется беспокоиться о том, что вода случайно испортится.Это также полезный способ закрашивания краев, если у вас неустойчивая рука.
Здесь нет правильного или неправильного. Все зависит от того, чем вы хотите заниматься. Иногда лучше не закрашивать все, кроме воды. Если вы хотите сделать что-то или кого-то на вашем изображении ярким, лучше не раскрашивать фон. Если вы находитесь на многолюдном пляже, просто закрасьте свои модели и оставьте остальную толпу на маске слоя. Благодаря этому ваши объекты станут яркими и яркими и станут центром внимания на загруженном снимке.Вы также можете закрасить некоторые участки воды, привлекая внимание к определенному месту на вашем изображении.
Теперь папа не раскрашен, чтобы привлечь внимание к ребенку. Исправление ошибок
Исправление ошибок Когда вы закончите, вы можете заметить некоторые ошибки или просто захотите проверить, чтобы убедиться, что у вас все есть. Вот несколько простых способов проверить свою работу и исправить любые ошибки, которые вы допустили в процессе.
Если вы хотите увидеть, есть ли на изображении какие-то пятна, которые вы пропустили, просто отключите видимость фонового слоя.Это создаст экран, который покажет полупрозрачность там, где вы закрасили. Если вы видите какие-либо цветные пятна на вашем лице или фоне, вернитесь к ним черной кистью.
Если вы заметили, что случайно залили немного воды, или позже решите, что действительно не хотите закрашивать толпу, достаточно легко вернуться. Просто установите кисть на белый цвет и закрасьте свои ошибки. Это возвращает эту часть изображения обратно к настройкам маски слоя.
Все любят хорошие фотографии воды, но их бывает сложно создать. Чаще всего красивая водная сцена в конечном продукте выглядит темной и мутной. Если это случилось с вами, достаточно легко использовать несколько простых инструментов Photoshop, чтобы превратить ваше мрачное изображение воды в удивительно яркое изображение, которое вы помните.
Вот лучшие способы изменить цвета в фотошопе только для вас!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.До того, как я стал главным редактором журнала PHLEARN Magazine, я более пяти лет специализировался на написании фотографий и регулярно публиковал статьи на таких сайтах, как PictureCorrect, Sleeklens и PhotoWorkout. Фотография всегда была моей страстью; Возможно, у меня нет профессионального образования в этом искусстве, но знания и опыт, которые я приобрел, когда писал о техниках фотографии, брал интервью у некоторых из самых крупных и вдохновляющих фотографов и освещал отраслевые события, были бесценны!
Самые популярные сообщения в марте
Как создать красивые обои для рабочего стола в Photoshop
Если вам надоело смотреть на предустановленные обои на вашем компьютере, вы можете вместо этого создать свои собственные персонализированные обои для рабочего стола. Один из моих любимых способов сделать это — добавить к фотографиям вдохновляющие цитаты из фотографий. Вы не можете сделать это в Lightroom, но можете в Photoshop. Из этого руководства вы узнаете, где найти качественные шрифты, а также познакомитесь с некоторыми основными принципами графического дизайна, которые помогут сделать обои для рабочего стола более профессиональными.
Один из моих любимых способов сделать это — добавить к фотографиям вдохновляющие цитаты из фотографий. Вы не можете сделать это в Lightroom, но можете в Photoshop. Из этого руководства вы узнаете, где найти качественные шрифты, а также познакомитесь с некоторыми основными принципами графического дизайна, которые помогут сделать обои для рабочего стола более профессиональными.
Эти методы также можно использовать для создания графики для публикации на таких веб-сайтах, как Instagram и Facebook.
Как выбрать фото для использования в качестве обоев рабочего стола
Помогает, если фотографии, которые вы выбираете в качестве обоев для рабочего стола, обладают некоторыми из следующих качеств.
Альбомный формат: Портретный формат (вертикальный) Фотографии просто не будут работать на горизонтальном экране.
Простая, смелая композиция: У некоторых людей рабочие столы компьютеров очень загромождены. Простые обои помогут вам увидеть, что на самом деле находится на вашем рабочем столе.
Пустые области, подходящие для текста: Если вы планируете добавить текст к своим обоям, то должны быть пустые области, на которые вы можете наложить его.
Вот три обои, которые я сделал.Как видите, выбранные мной фотографии соответствуют указанным выше критериям.
Я покажу вам методы, которые я использовал для создания текстовых кавычек в Photoshop ниже.
Совет: Если вы создаете коллекцию в Lightroom Classic, она может содержать любые фотографии, которые вы считаете достаточно хорошими, чтобы использовать их в качестве обоев рабочего стола. Я создал две Коллекции — одну для фотографий, вошедших в финальный список, и одну для использованных фотографий. С помощью этой системы я сразу вижу, какие фотографии были использованы для создания обоев.
Как экспортировать фото на рабочий стол из Lightroom Classic
Проще всего экспортировать фотографии в папку на вашем компьютере, а затем открыть их в Photoshop. Это позволяет вам установить размер изображения при экспорте.
Это позволяет вам установить размер изображения при экспорте.
Выберите те, которые вы хотите использовать, и перейдите в меню «Файл»> «Экспорт». Это важные настройки.
Параметры файла: Установите формат изображения на JPEG, качество на 100 и цветовое пространство на sRGB. Это дает вам файл высокого качества для работы.sRGB — лучшее цветовое пространство для вашего монитора.
Размер изображения: Для обоев рабочего стола, которые можно использовать на любом компьютере, лучший размер — 2560 пикселей по самому длинному краю. Разрешение не имеет значения, хотя принято устанавливать его на 72 ppi для фотографий, которые будут просматриваться на экране.
Совет: Создайте пользовательский пресет, чтобы вам не приходилось вводить эти настройки снова. Нажмите кнопку «Добавить» и дайте предустановке имя, чтобы сохранить настройки для использования в будущем.
Как выбрать шрифт для обоев рабочего стола
У вас уже должна быть хорошая коллекция шрифтов на вашем компьютере, и многие из них подходят для обоев. Но если вы предпочитаете использовать что-то более интересное, изучите следующие варианты.
Веб-сайт Adobe Fonts
Если вы подписаны на Lightroom Classic CC, то в рамках подписки вы также получаете доступ к веб-сайту Adobe Fonts. На ваш выбор доступны тысячи шрифтов, все они включены в вашу подписку и полностью лицензированы для личного и коммерческого использования.
Выбрав шрифт, вы можете ввести текст в поле «Образец текста» (ниже), чтобы увидеть, как он выглядит.
Когда вы активируете шрифт, он автоматически появляется в Photoshop. Нет ничего проще.
Бесплатные шрифты
Выполните поиск в Google по ключевым словам «бесплатные шрифты». Появится множество вариантов.
Сайт Тома Чалки
Если вы не против платить за хорошие шрифты, я рекомендую вам взглянуть на Ultimate Handcrafted Fonts Collection от дизайнера Тома Чалки. За 39 долларов вы получаете 110 шрифтов ручной работы премиум-класса. Я недавно купил этот комплект и использовал шрифты Тома в своих обоях.
За 39 долларов вы получаете 110 шрифтов ручной работы премиум-класса. Я недавно купил этот комплект и использовал шрифты Тома в своих обоях.
Примечание: Шрифты, которые я использовал с этими обоями, взяты из пакета Тома Чалки, но если вы хотите следовать этим примерам и у вас нет шрифтов Тома, вы можете использовать шрифты по вашему выбору из одного из вышеперечисленных источников.
Как добавить текст в Photoshop
Пришло время добавить текст к фотографиям с помощью Photoshop. Я покажу вам, как я создал три разных обоев, чтобы вы могли использовать одни и те же техники в своей собственной графике.
Обои для рабочего стола # 1: Обоснование текста
1. Откройте фотографию в Photoshop и щелкните значок инструмента «Горизонтальный текст» (тот, который выглядит как Т) на панели «Инструменты» слева (или воспользуйтесь сочетанием клавиш ‘T’).
2. Щелкните и перетащите, чтобы поместить текстовое поле поверх фотографии. Photoshop автоматически помещает его на новый слой.
3. Выберите шрифт (в данном случае я использую шрифт Tall Abbey от Tom Chalky) и введите цитату.Перейдите в меню «Окно»> «Абзац» и щелкните значок «Выровнять все по ширине» (ниже).
В зависимости от размера вашего шрифта и текстового поля вы получите что-то вроде этого.
4. Пришло время принять несколько творческих решений. Для этой цитаты я решил разложить цитату на четыре строки, сделать часть текста больше, чтобы каждая строка была одинаковой ширины, и увеличить расстояние между буквами. Этот последний элемент называется отслеживанием и используется дизайнерами, чтобы сделать дизайн на основе шрифта более интересным.
Есть два способа настроить отслеживание.
а. Выделите весь текст в текстовом поле, перейдите в меню «Окно»> «Символ» и установите для отслеживания (отмечены ниже) положительное значение.
г. Выделите весь текст в текстовом поле, удерживая Option (mac) | Клавиша Alt (pc) и нажмите клавишу со стрелкой вправо, чтобы увеличить отслеживание выделенного текста.
В любом случае, вам нужно использовать свое суждение, чтобы решить, какой объем трекинга применять.
5. Теперь пора решить, какой текст на какой строке находится.Добавьте разрыв строки, поместив курсор после слова и нажав Return. Вам также необходимо удалить пробел между двумя словами, чтобы слово в следующей строке касалось края текстового поля. Это должно выглядеть примерно так.
6. Размер текста пока установлен на 120 pt (точек). Чтобы было интереснее, я увеличил размер слова «существует» до 240 пт, а «фотография» — до 160 пт. Это выглядит так.
7. Изменение размера шрифта влияет на промежутки между строками текста (это называется интерлиньяжем).Я изменил размер текста, но не интерлиньяж, поэтому теперь слово «существует» перекрывает строку выше.
В ведущем поле в окне «Символ» отображается текущая настройка любого выделенного текста.
Выберите слово, для которого нужно изменить интерлиньяж (в данном случае слово «существует»), и увеличьте или уменьшите его, чтобы получить желаемый межстрочный интервал. Возможно, вам придется отрегулировать настройку интерлиньяжа других строк текста, чтобы выровнять промежутки между строками.
Для этого я установил интерлиньяж для слова «существует» на 200 пунктов, а интерлиньяж для строки «до конца на a» и слова «фотография» — на 120 пунктов.
Так выглядит после ведущих корректировок.
Да, для этого тоже есть ярлык. Удерживайте Option (mac) | Клавиша Alt (pc) и нажимайте клавиши со стрелками вверх и вниз, чтобы изменить интерлиньяж выделенного текста.
8. Следующим шагом будет добавление имени автора цитаты. Поместите курсор после последней работы в цитате и несколько раз нажмите Return. Установите небольшой размер шрифта (я выбрал 60 pt) и введите имя автора. Выглядит это примерно так.
9. Перейдите в окно «Абзац» и выберите значок «Выровнять по ширине последний центрированный» (отмечен ниже).
Центрирует последнюю строку (ту, которую вы только что ввели). Отрегулируйте трекинг или интерлиньяж, если вы хотите изменить внешний вид имени автора или расстояние между ним и цитатой. Когда вас это устроит, вы можете перемещать текстовое поле вокруг фотографии, пока не найдете для него наилучшее место.
Совет: Не размещайте текстовое поле слишком близко к верхнему или нижнему краю фотографии, так как оно может быть обрезано при использовании обоев рабочего стола на широкоэкранном мониторе.
10. Сохраните файл как PSD, чтобы при необходимости можно было вернуться и изменить его. Используйте команду «Сохранить как», чтобы сохранить его в формате JPEG, который можно использовать в качестве обоев рабочего стола. Для этого подойдет установка качества на 12.
Обои для рабочего стола # 2: Обоснование текста
Два шрифта на этих обоях являются вариациями шрифта Bouncy Castle из набора Tom Chalky’s. Я выбрал этот шрифт, потому что дизайнер создал несколько вариаций одного и того же шрифта, которые хорошо сочетаются друг с другом. Здесь я соединил каллиграфический шрифт (тот, который похож на рукописный) со шрифтом без засечек (тот, который не использует декоративные завитушки на концах символов).Совместное использование двух разных шрифтов помогает создать более интересный визуальный дизайн.
Если у вас нет этих шрифтов, вы можете объединить любой каллиграфический шрифт и шрифт без засечек, чтобы получить аналогичный результат.
Я использовал трекинг, чтобы первые четыре строки цитаты были примерно одинаковой ширины, вместо того, чтобы изменять размер текста. Настройки ниже. Использование отслеживания таким образом позволило мне сохранить шрифт без засечек маленьким (36 пунктов), чтобы контрастировать с каллиграфическим шрифтом, который был установлен на 90 пунктов.
Мы делаем — отслеживание установлено на 430
, чтобы понять — отслеживание установлено на 400
означает для нас — отслеживание установлено на 400
Обои для рабочего стола # 3: Изгибающийся текст
Последние обои представляют новый трюк — изгиб текста.
Шрифты, которые я использовал для этих обоев, называются Bobby Rough и Magnite. Я снова сопоставил шрифт без засечек с каллиграфическим шрифтом. Текст выложен иначе — не выровнен, да и первое слово я искривила.
Изогнуть текст в Photoshop очень просто. Начните с размещения текста, который вы хотите изогнуть (в данном случае слова «ваш») в отдельном текстовом поле. Выделите текст, затем щелкните значок «Создать деформированный текст» на панели параметров.
Установите для стиля «Дуга» и используйте ползунок «Изгиб» для регулировки величины кривой. Для этих обоев я установил Bend на +17.
Дополнительная литература
Освоение электронных книг Lightroom Classic
Пришло время сделать следующий шаг в вашем путешествии по Lightroom Classic! Ознакомьтесь с нашими электронными книгами Mastering Lightroom Classic прямо сейчас.Возьмите пачку всего за 29 долларов сегодня или купите книги по отдельности по 15 долларов каждая. Каждая книга полностью обновлена для Lightroom Classic 10 и поставляется с бесплатными пожизненными обновлениями.
Создание композиции в Photoshop: как воплотить в жизнь ваше воображение
Урок композитинга в Photoshop
Есть много способов создать составную фотографию. Вы обнаружите, что некоторые уроки намного более подробны и требуют больших навыков работы с Photoshop.Это не одно из тех руководств.
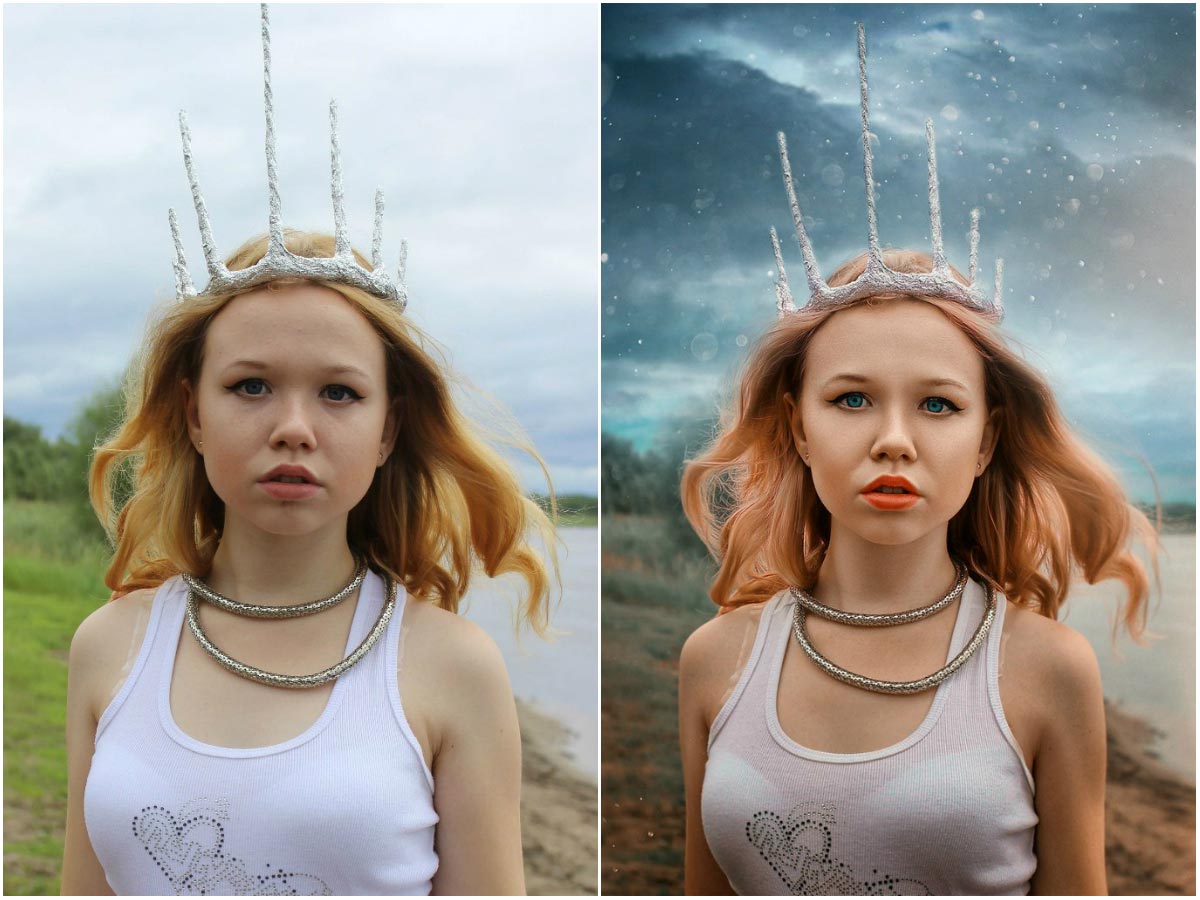
В этом уроке Photoshop Composite я поделюсь несколькими простыми шагами, которые я выполнил, чтобы создать этот волшебный и сюрреалистический композит, который я назвал «Дождливые дни» и проиллюстрирован ниже:
Почему я люблю создавать композиции в Photoshop
Как фотограф изобразительного искусства из Йоханнесбурга, Южная Африка, я предпочитаю использовать свое естественное окружение. Все мои занятия проходят на выезде. Эта любовь к природе — вот откуда моя любовь к созданию причудливых миров снов.
Я специализируюсь на портретах детей и домашних животных, и все мои предметы меня очень вдохновляют. Я пытаюсь воплотить свое воображение в жизнь; иллюстрирующий что-то экстраординарное и эмоциональное, изображающее невинность детства. Работая с детьми с богатым воображением, я использую свои творческие способности и навыки в создании композиций, чтобы воплотить их воображение в жизнь.
Я заинтересовался композитной фотографией в первую очередь из-за творческих аспектов. Тем не менее, я также изначально использовал его как помощь в преодолении некоторых проблем, с которыми я столкнулся как фотограф при естественном освещении, таких как плохая погода и унылые места.
Что такое составное изображение
Составная фотография — это фотография, сделанная путем объединения нескольких отдельных фотографий или стандартных изображений в одно изображение. Композиция становится все более популярной как способ создания реальных или сюрреалистических изображений; ваше единственное ограничение — ваше воображение. Вы можете использовать свои собственные фотографии или стоковые изображения, купленные в Интернете, или их комбинацию — нет абсолютно правильного или неправильного способа сделать композицию. Для меня композитов Photoshop — это искусство, а искусство — субъективно!
Однако у композитной фотографии есть и обратная сторона.Композитные изображения обычно требуют гораздо больше работы за компьютером, чем обычный портрет, и могут занимать довольно много времени. Когда клиенты запрашивают составные фотографии, они должны быть произведены по более высокой цене.
Если вы не намерены продавать или продавать композитные материалы, я рекомендую вам использовать эту технику на личном уровне и наслаждаться цифровым творческим опытом.
Как упоминалось ранее, «ваше единственное ограничение — это ваше воображение». Композиты могут быть чрезвычайно увлекательными и эмоционально полезными; они дают вам возможность воплотить ваше воображение в жизнь. Я хочу ободрить вас этими словами: «Если вы можете вообразить это, вы можете создать это».
Я хочу ободрить вас этими словами: «Если вы можете вообразить это, вы можете создать это».
Как создать композитный файл Photoshop?
Когда я решаю создать новый композит, в процессе подготовки я обычно выполняю несколько начальных шагов. Эти шаги должны улучшить процесс создания нового композита. Я подробно расскажу вам о каждом из этих шагов.
Когда я решаю создать новый композит, в процессе подготовки я обычно выполняю несколько начальных шагов.Эти шаги должны улучшить процесс создания нового композита. Я подробно расскажу вам о каждом из этих шагов.
Шаг 1. Выберите концепцию композитного материала
Вдохновляйтесь. Мозговой штурм. Нарисуйте несколько рисунков. Стремитесь к необычному, все возможно. На создание композиции «Дождливые дни» меня вдохновила цитата, которую я нашла на Pinterest.
В цитате говорилось: «Я буду стоять с тобой под проливным дождем, хотя я знаю, что могу быть сухим, вот что происходит, когда ты кого-то любишь, твое счастье просто не значит так много без их — JmStorm»
Шаг 2. Соберите изображения вместе
Это самая интересная часть.Необходимые изображения могут быть взяты из сделанных вами изображений. Однако ваши навыки фотографии не должны ограничивать ваше воображение. Если у вас нет изображений, необходимых для создания сюрреалистической композиции, я рекомендую стоковые изображения. В сети доступен широкий спектр стоковых изображений, которые можно бесплатно купить или загрузить в удивительных галереях стоковых изображений / у фотографов со всего мира.
Шаг 3. Создайте папки для Composite
При подготовке нового композита рекомендую создать отдельную папку, в которой будут храниться фото и стоковые изображения.Более подробно, создайте папку с именем вашего композита и создайте подпапки, как показано ниже. Этот процесс обеспечивает быстрый и легкий доступ к вашим фотографиям и выбранным материалам.
Для композиции я выбрал изображения медведя, темные мрачные облака и голое дерево.
Шаг 4. Сфотографируйте объект / модель
Я в основном использую модели в своих композитах. После того, как вы определитесь со своей концепцией и соберете воедино изображения, необходимые для окончательного составного изображения, которое вы имеете в виду, вы можете соответствующим образом одеть и позировать свою модель.
Лично я предпочитаю использовать свои собственные фотографии моделей, чтобы придать им особый колорит, а также раскрыть волшебство детства. Однако составной мир обширен, и вам определенно не нужна модель для продолжения работы. Если вы решите не использовать модель, вы можете сшить несколько отдельных элементов и по-прежнему творить магию по-своему.
В этом примере мой объект был спит.
Когда у вас есть концепция, изображения (стоковые / фото / фоны) и предмет, вы должны приступить к вырезанию (удалению фона) или настройкам цвета и экспозиции для каждого изображения.Обычно я начинаю с вырезания.
Шаг 5. Удалите объект с фона в Photoshop
Этот процесс требуется только в том случае, если у вас есть изображения, из которых нужно удалить любые фоновые элементы. Некоторые изображения, которые вы можете приобрести, уже являются файлами PNG с уже удаленным фоном. В случае моего примера композита «Дождливые дни» и медведь, и ребенок потребовали, чтобы я удалил их с их фона. Дерево и небо были готовыми файлами PNG. Оба эти файла требовали только настройки экспозиции, насыщенности и цветового баланса.
Для этого в Photoshop я открыл изображение спящего ребенка, выбрал инструмент «Быстрое выделение» и сделал выделение только ребенка, как показано на изображении ниже. Это единственная часть изображения, которая мне нужна для композита.
Как только я остался доволен своим выбором, я хочу еще больше его усовершенствовать. В более старых версиях Photoshop вы можете щелкнуть правой кнопкой мыши область выделения или нажать кнопку «Уточнить край» на верхней панели инструментов. В более новых версиях Photoshop вы можете щелкнуть правой кнопкой мыши по выделению и выбрать «Выделить и замаскировать» или нажать кнопку «Выделение и маска» на верхней панели инструментов.
В более новых версиях Photoshop вы можете щелкнуть правой кнопкой мыши по выделению и выбрать «Выделить и замаскировать» или нажать кнопку «Выделение и маска» на верхней панели инструментов.
Открывающиеся параметры позволят вам уточнить свой выбор и сделать его максимально точным. Ваш выбор вряд ли когда-либо будет идеальным на 100%, и это нормально. Мой выбор на этой панели обычно выглядит примерно так, как показано ниже.
Я увеличиваю ползунок «Радиус» до значения от 3 до 4. Я увеличиваю ползунок «Сглаживание» до 12–14. Ползунок Shift Edge обычно перемещается в положение между 20-30%. Вы также можете использовать кисть прямо на изображении, чтобы еще больше уточнить свой выбор.Как видите, я выбрал фрагменты фона, поэтому не стоит беспокоиться об этом на ранних этапах процесса.
После того, как я внес свои коррективы, я нажал кнопку «ОК». Теперь моя тема выбрана. Затем я снова щелкаю правой кнопкой мыши и выбираю «Слой через вырез».
Выбрав эту опцию, вы будете вырезать выделение из фона, и ваше выделение станет новым слоем поверх фонового слоя. Обычно я удаляю исходный фоновый слой, так как он мне больше не нужен.Поскольку выделение было скопировано на новый слой, вы сможете работать с ним отдельно.
Теперь, когда у меня есть выделение на отдельном слое, я переименовываю его соответствующим образом, чтобы отслеживать, какой слой является каким. Далее я буду работать над тем, чтобы еще больше очистить свой выбор. Для этого я добавляю маску к слою, щелкнув инструмент «Векторная маска» в нижней части панели «Слои» в окне «Слои» (показано ниже).
Затем я выбираю инструмент «Кисть» и убеждаюсь, что передний план черный, так как я буду маскировать лишнее выделение.Используя инструмент «Кисть» с достаточной точностью, я увеличиваю масштаб и аккуратно удаляю все лишние края, щелкая и перетаскивая, как показано ниже.
Если я замаскирую что-то, что хочу вернуть в свое изображение, я меняю цвет переднего плана на белый и закрашиваю эту область. Помните: черный будет СКРЫТЬ области, которые я не хочу видеть, а белый будет ОТКРЫТЬ области, которые я действительно хочу видеть.
Помните: черный будет СКРЫТЬ области, которые я не хочу видеть, а белый будет ОТКРЫТЬ области, которые я действительно хочу видеть.
После того, как я замаскировал все лишние края, я сохраняю изображение как файл PSD или PNG, так как оно будет использовано на более позднем этапе в композиции.
Поскольку вы комбинируете несвязанные изображения, потенциально содержащие много разных экспозиций, как для стоковых изображений, так и для фотографий, потребуются некоторые корректировки. Когда я удовлетворен выбранными вырезанными изображениями и сохранил их в их относительных местах, я затем переключаю свое внимание на фоновое изображение для моей композиции.
Шаг 6. Подготовка фонового изображения
Мой основной фон для этой композиции — изображение мрачных облаков. Мое видение композиции «Дождливые дни» было темным, водянистым, мрачным и эмоциональным.Потому что это только моя предыстория, и мне не нужно много подробностей. Использование размытия по Гауссу в Photoshop — отличный способ контролировать, какой уровень детализации вы хотите включить в свой фон.
Для этого я сначала открываю изображение в Photoshop, затем дублирую свой слой с помощью Cmd / Ctrl + J. Затем перехожу в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и применяю некоторое размытие к копии изображения. Для этого изображения я установил значение 5,7.
Для этого конкретного составного фона не требовалось большого размытия.Однако это потребовало дополнительных корректировок, чтобы соответствовать моему видению композита. Как только я был доволен результатом, я объединил слои и снова продублировал фон. Что касается корректировок, я обычно играю с кривыми для получения более светлого или более темного ощущения, это действительно постоянно меняется на протяжении всего моего композитного редактирования. Я всегда начинаю с осветления, просто чтобы увидеть, с чем я имею дело. Сделав это, я снова сливаю.
Теперь, когда фон размыт и настроен по моему вкусу, следующим шагом будет его подготовка для плагина flood (water). Сначала мне нужно расширить свой имидж. Для этого доступно множество методов; Я обычно использую инструмент кадрирования, который работает быстро и эффективно.
Сначала мне нужно расширить свой имидж. Для этого доступно множество методов; Я обычно использую инструмент кадрирования, который работает быстро и эффективно.
Я не хотел терять какую-либо часть облаков, поэтому выбрал инструмент кадрирования и только немного расширил нижнюю часть; Тем не менее, он создал расширение белого урожая, но оно в конечном итоге исчезнет, когда вы будете использовать плагин Flood. Если вы не используете плагин для воды на своем композите, вы можете проигнорировать этот шаг.
Все мои стоковые изображения теперь подготовлены и готовы к использованию, вырезы сделаны и сохранены, внесены незначительные корректировки и подготовлен фон для плагина Flood (вода).Первоначально при объединении изображений в Photoshop для шага 7 (ниже) результат будет выглядеть запутанным и запутанным. Не пугайтесь — здесь начинается самое интересное!
Шаг 7. Объединение изображений в грубую композицию
Теперь я объединю вырезанные изображения с фоном в грубую композицию, как в пазле. Этот шаг, вероятно, самый увлекательный. Это когда вы начинаете видеть, как ваше видение воплощается в жизнь!
Изображение неба, которое было размыто и расширено для наводнения (плагин воды), будет фоновым изображением в Photoshop.Затем я помещаю все вырезанные изображения слоями поверх фона, чтобы перемещать и корректировать их по мере необходимости.
Изображение дерева было выбрано в качестве платформы для сна медведя и ребенка. Я разместил изображения централизованно на фоне. Это было сделано, чтобы избежать как можно большего количества негативного пространства. Все изображения на месте. Все, что требуется сейчас, — это несколько финальных настроек и корректировок, чтобы завершить композицию.
Шаг 8: Улучшение деталей композитного
Это может быть непросто и полностью зависит от изображений, с которыми вы работаете.Обычно мой первый шаг после объединения всех изображений — посмотреть, где расположен свет. В моем примере источник света расположен в верхнем левом углу. Теперь, когда я это знаю, я начну добавлять тени к изображению.
В моем примере источник света расположен в верхнем левом углу. Теперь, когда я это знаю, я начну добавлять тени к изображению.
Есть несколько методов создания теней. Вы можете использовать инструмент осветления, кривые или уровни для создания теней. Поскольку композиты занимают немного времени, я обычно использую то, что считаю самым быстрым из возможных методов для создания теней.
У меня все слои уложены поверх фонового слоя. В этой композиции я хочу создать тень для медведя и спящего ребенка. Начиная с медведя, я скрываю все свои слои, кроме медведя. Затем я выделяю слой с медведем, дублирую слой с медведем, нажимая Cmd / Ctrl + J, а затем переименовываю новый слой в «тень медведя».
Это будет начало моей тени для слоя с медведем. Я скрываю исходный слой с медведем, чтобы избежать путаницы на панели слоев.Затем я перехожу в «Уровни»> «Новый корректирующий слой»> «Уровни», чтобы создать корректирующий слой уровней. В открывшемся диалоговом окне я полностью сдвигаю левый ползунок вправо, чтобы затемнить изображение. Медведь теперь в форме силуэта. Затем я выбираю слой с уровнями и второй слой с медведем и объединяю их вместе, щелкнув правой кнопкой мыши один из слоев и выбрав «Объединить слои».
Чтобы завершить слой с тенью, я выбираю Фильтр> Размытие> Размытие по Гауссу и настраиваю его по вкусу. Я использовал 46.9 для этого изображения. После того, как я применил изменения, я объединяю слой тени медведя и новый слой размытия по Гауссу, используя тот же метод, что и выше.
И вот он, теневой слой создан! Затем я отображаю исходный слой с медведем и перемещаю его поверх слоя с тенью, помещая слой с тенью за слоем с медведем. Когда меня устраивает слой с тенью, я выбираю слой с тенью и перемещаю его, пока не найду лучшую и наиболее естественную область для размещения.
Затем я воспроизведу описанные выше шаги, чтобы создать и расположить теневой слой для дочернего слоя.После того, как теневые слои созданы для медведя и ребенка, я показываю слой дерева и фон, чтобы убедиться, что размещение тени является максимально точным. Затем я добавляю маску слоя к каждому теневому слою и смахиваю лишние тени. Я также регулирую непрозрачность теневого слоя для более реалистичного эффекта.
Затем я добавляю маску слоя к каждому теневому слою и смахиваю лишние тени. Я также регулирую непрозрачность теневого слоя для более реалистичного эффекта.
Для более реалистичного ощущения расфокусировки я затем смешиваю и размываю определенные области, такие как руки, ноги и ступни.
Когда все теневые слои на месте, я объединяю исходный слой и теневой слой вместе.Затем я выбираю Blur Tool (этот инструмент выглядит как капля дождя) и меняю Strength или Brush Opacity на 50% ( попробуйте разные проценты, чтобы добиться того, что вы видите после ). Затем я рисую размытие на обведенных краях ребенка и накладываю слои, чтобы смешать и размыть их. Когда я доволен, я объединяю эти слои вместе.
Теперь композит готов для вставного фильтра для воды (затопления). Если у вас нет этого конкретного фильтра; Вы можете приобрести в Интернете подключаемый фильтр наводнения (воды).Я нашел ту, которая мне очень нравится, от Flaming Pear. Если вы не хотите приобретать фильтр для воды (затопления), вы можете установить пробную версию.
После того, как вы сделаете выбор, какой фильтр затопления (воды) приобрести, установка должна быть быстрой и простой. Когда я купил Flood у Flaming Pear, я получил папку для загрузки, в которой были фильтр, лицензионный ключ и инструкции по установке. После того, как фильтр был установлен, я перешел на вкладку «Фильтр», и фильтр наводнения был автоматически указан на вкладке «Фильтры».Я щелкнул фильтр, и мне представился экран приветствия, на котором я ввел лицензионный ключ для активации.
Как показано ниже, так выглядит плагин флуд (вода) от Flaming Pear. Этот плагин удобен для пользователя, слева у вас есть ползунки, которые можно настраивать, а справа фильтр показывает, что представляет каждый ползунок. Ползунки раздела просмотра — это место, где вы устанавливаете горизонт, смещение, перспективу, высоту и вращение воды. В следующем разделе вы устанавливаете волнистость, сложность, яркость и размытость воды. В последнем разделе вы регулируете размер, высоту и волнистость водной ряби.
В последнем разделе вы регулируете размер, высоту и волнистость водной ряби.
Для этого примера композита я внес незначительные изменения в ползунки обзора и воды. Мне потребовалось только неподвижное, слегка размытое отражение воды на композите. После применения фильтра затопления (воды) я объединил все слои вместе. Последний шаг в создании фильтра — это дублирование фонового слоя и смешивание горизонта с помощью инструмента размытия.
Шаг 9: Окончательное редактирование композиции и добавление творческих штрихов
Последний шаг к этому композиту Photoshop — добавление креативных бликов! В каждом создании композиции, достигая этого шага, я выбираю корректирующий слой кривых, чтобы сделать тона ярче или темнее.Я стараюсь сделать объект ярче и затемнить окружающую обстановку, потому что это создает больший фокус на объекте и придает композиции полувиньетный вид. Затем я усиливаю источник света композита, которым в этом примере является верхний левый угол.
Затем я выбираю корректирующий слой уровней, где устанавливаю выходные уровни примерно на 10. Это осветлит черные тона и создаст более мягкий эффект для композиции.
Завершив последний этап редактирования или ретуширования, я хотел улучшить композицию, добавив дождь и туман.Для этого я использовал коллекцию Fog and Rain от Pretty Actions, которая мне очень нравится. У них также есть несколько других действительно замечательных, которые вы можете использовать для добавления в свои собственные композиции, такие как красивые облака, пузыри, крылья феи, листья и многое другое!
Что такое экшен Photoshop? Действия — это последовательность шагов, записанных создателем. При покупке экшенов / оверлеев у Pretty Actions вы получите папку, содержащую экшены / оверлеи и инструкции по установке.
Экшены Photoshop просты в установке. Откройте Photoshop, затем перейдите в папку, дважды щелкните файл .ATN, и Photoshop установится автоматически. После этого вы можете найти приобретенные действия, выбрав Действия на вкладке Windows, как показано ниже.
После этого вы можете найти приобретенные действия, выбрав Действия на вкладке Windows, как показано ниже.
Чтобы выполнить действия, я просто открыл панель действий, выбрал действие «Аппликатор дождя» и затем щелкнул значок воспроизведения (показан ниже).
При выборе воспроизведения вы будете применять наложение к изображению.В процессе воспроизведения откроется экран с просьбой найти наложение, которое вы хотите применить. Для своей композиции я выбрал Rain 1. Я также запустил действие Fog and Smoke Applicator и выбрал Choppy 8, когда его попросили разместить это наложение.
После того, как на композицию наложены наложения тумана и дождя, я выбираю инструмент «Кисть» и убеждаюсь, что цвет переднего плана установлен на черный. Затем я перехожу к слою маски рядом с каждым действием, чтобы смахнуть дождь и туман с моих объектов.После этого я объединяю слои, сохраняю свою работу, и моя композиция Photoshop готова!
Вот составное изображение после дождя и затем добавленного тумана:
И снова финальное изображение Photoshop Composite!
У вас есть какие-либо вопросы или комментарии о создании составных изображений в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
способов сделать вашу фотографию легкой и воздушной с помощью Photoshop
Вы видели эти фото по всему Facebook.Знаете, эти картинки такие легкие и такие воздушные. В них есть такая яркая красота, и вы хотите, чтобы ваша тоже выглядела так же! Есть несколько способов добиться этого, и я поделюсь с вами четырьмя из них прямо здесь. Продолжайте читать, чтобы узнать о 4 способах получить легкий и воздушный вид на фотографии с помощью Photoshop.
1.
 Следите за своим светом
Следите за своим светомЧтобы снимки были яркими, светлыми и воздушными, их нужно снимать именно так! Ищите яркие и белые участки.Не стреляйте в сильно затененных местах с естественной темнотой — например, в переулке или в здании из темного кирпича. Постарайтесь сделать так, чтобы большая часть вашего фона была ярче, чем ваш объект. Посмотрите вокруг, чтобы увидеть эту естественную яркость! Как на фото ниже.
2. Используйте кривые
Это придаст яркости вашей фотографии. Просто создайте новый корректирующий слой кривых, возьмите середину и перетащите его до нужной яркости.
3. Используйте выборочный цвет
Эта техника придаст вашей фотографии воздушности. Просто создайте выборочный цветной слой. Измените цвет на черный, а затем переместите черный ползунок влево. Измените цвет на нейтральный и снова переместите черный ползунок влево.
4. Используйте цветовой баланс
Эту технику можно немного изменить, чтобы получить действительно любимый вид.Сначала создайте корректирующий слой с цветовым балансом. На этих фотографиях я убрал немного зеленого и немного желтого, просто перемещая каждый из этих ползунков в противоположном направлении. Мне нравится внешний вид, который создает эта цветовая комбинация, но вы можете поиграть с цветами, пока не получите внешний вид, соответствующий вашему стилю!
Все 4 этих шага использовались в обоих приведенных здесь примерах.
Хотите увидеть это в действии? Посмотрите короткий видеоурок ниже.
Фотошоп из 25 стран Эстер Хониг, чтобы сделать ее красивой
Фотошоп из 25 стран Эстер Хониг, чтобы сделать ее красивой
(вверху) gif от designboom / все изображения любезно предоставлены Эстер Хониг Стандарт того, что считается красивым, географически относителен и варьируется в разных культурах на глобальном уровне. в рамках проекта, который демонстрирует эти тенденции в визуальном масштабе, журналист Эстер Хониг создала серию фотографий «до и после», в которой она связалась с 40 людьми из более чем 25 стран и обратилась с простой просьбой: «сделай меня красивой». .
в рамках проекта, который демонстрирует эти тенденции в визуальном масштабе, журналист Эстер Хониг создала серию фотографий «до и после», в которой она связалась с 40 людьми из более чем 25 стран и обратилась с простой просьбой: «сделай меня красивой». .
она отправила неотредактированную фотографию себя графическим дизайнерам (некоторые эксперты в своей области, другие любители) в такие страны, как Шри-Ланка, Украина, Филиппины и Кения, надеясь, что каждый креатив будет источником их личного восприятия и культуры. выводы красоты для улучшения ее первоначального образа.«Фотошоп позволяет нам достичь наших недостижимых стандартов красоты » Хониг описывает «, но когда мы сравниваем эти стандарты в глобальном масштабе, достижение идеала остается еще более призрачным».
до и после марокко
до и после в Аргентине
до и после в Соединенных Штатах Америки
до и после в Филиппинах
до и после в Индонезии
до и после в Чили
до и после в кения
до и после сербии
до и после пакистана
великобритания
вьетнам
бангладеш
болгария

