Как рассчитать размер цифрового изображения
Рассчитать размер цифрового изображения несложно. Однако есть много связанных терминов с цифровыми изображениями, а иногда легко спутать одно с другим. Прежде чем узнать, как рассчитать размер, важно уяснить некоторые понятия, например, что такое цифровое изображение или разница между цифровым размером или весом и физическим размером. В этом посте мы собираемся положить конец всем этим сомнениям а также научим рассчитывать размер цифрового изображения Не пропустите его!
Индекс
- 1 Что такое цифровое изображение
- 2 Понятия, которые следует четко понимать, когда речь идет о цифровых изображениях
- 2.1 Глубина цвета
- 2.2 Цветовой режим
- 2.3 Размер цифрового изображения
- 2.4 Разрешение
- 3 Как рассчитать размер цифрового изображения
Что такое цифровое изображение
Цифровое изображение — это двумерное представление изображения через биты. Бит — это наименьшая единица информации, обычно состоящая из единиц и нулей. Проще говоря, цифровое изображение много единиц и нулей (информация), которые при объединении создают изображение.
Бит — это наименьшая единица информации, обычно состоящая из единиц и нулей. Проще говоря, цифровое изображение много единиц и нулей (информация), которые при объединении создают изображение.
Мы называем этот тип изображений, образованных двоичным кодом растровые изображения. Их так называют, потому что на самом деле являются результатом объединения большого количества точек или пикселей. Фактически, если вы войдете в программу редактирования, такую как Photoshop, и достаточно увеличите фотографию, вы сможете различить эти пиксели. Каждый пиксель состоит из битов.
Подпишитесь на наш Youtube-канал
Понятия, которые следует четко понимать, когда речь идет о цифровых изображениях
Глубина цвета
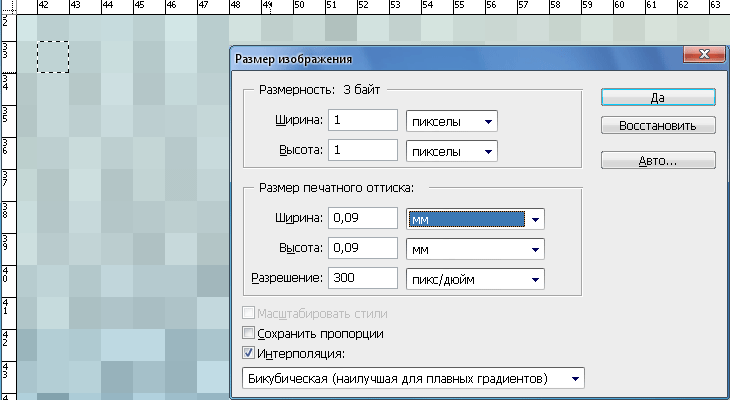
La глубина цвета он ссылается на количество необходимых бит кодировать и сохранить информацию на цвет каждого пикселя. Например, если это 1 бит, можно закодировать только 2 цвета; но если он 24-битный, можно сохранить 16,7 миллиона различных цветов.
Например, если это 1 бит, можно закодировать только 2 цвета; но если он 24-битный, можно сохранить 16,7 миллиона различных цветов.
Цветовой режим
Цветовой режим это максимальный предусмотренный объем данных о цвете, который может быть сохранен. Например, в цветовом режиме RGB можно сохранить в общей сложности 16 миллионов цветов (глубина цвета 24 бита), в то время как, если мы работаем в монохромном режиме, будут сохранены только два цвета (глубина цвета 1 бит).
Размер цифрового изображения
Размер цифрового изображения определяется как произведение lколичество пикселей по ширине этого изображения по количеству пикселей в высоту
. Размер цифрового изображения, также известный как вес изображения, часто измеряется в байтах, МБ или КБ и не путать с физическим размером (который обычно измеряется в см). Одно и то же изображение может быть напечатано с разными физическими размерами, так же как изображения с разной плотностью могут быть напечатаны с одинаковым физическим размером. Цифровой размер изображения определяется его качеством.: чем больше его размер, то есть чем больше пикселей он содержит, тем выше его качество. Если у нас есть изображение, состоящее из очень небольшого количества пикселей, качество снижается, и эти пиксели будут видны.
Цифровой размер изображения определяется его качеством.: чем больше его размер, то есть чем больше пикселей он содержит, тем выше его качество. Если у нас есть изображение, состоящее из очень небольшого количества пикселей, качество снижается, и эти пиксели будут видны. Например, если я печатаю два цифровых изображения разного размера с одинаковым физическим размером, то изображение с наибольшим количеством пикселей (изображение 1) выглядит бесконечно лучше, чем другое (изображение 2).
Разрешение
La качество цифрового изображения также известно как разрешение. Технически разрешение — это плотность пикселей, то есть количество пикселей в 1 дюйме (dpi).
Логически, чем меньше весит изображение, тем меньше пикселей сформирует его и тем меньше пикселей будет на каждом дюйме. Следовательно, его разрешение будет хуже, чем у более тяжелого изображения, напечатанного с тем же физическим размером.
Когда вы определяете, что разрешение вы собираетесь печатать, например, 200 или 300 пикселей на дюйм, вы не меняете цифровой размер изображения, вы изменяете физический размер. Если вы печатаете с разрешением 200 пикселей на дюйм, вы получите фотографию большего размера с более низким разрешением. Если вы увеличите разрешение до 300, фотография будет физически меньше, потому что вы просите, чтобы большее количество пикселей было сосредоточено на каждом дюйме, и для достижения этого физический размер уменьшается, потому что цифровой размер остается постоянным.
Как рассчитать размер цифрового изображения
Чтобы вычислить размер цифрового изображения в байтах, нам просто нужно умножить общее количество пикселей которому принадлежит изображение (пиксели в высоту x пиксели в ширину) по весу каждого пикселя.
Чтобы узнать вес каждого пикселя, необходимо учитывать цветовой режим. Например, если это изображение RGB, мы разделим 24 бита на 8, потому что 1 бит равен 8 байтам. Если вы хотите узнать размер в КБ, вам просто нужно разделить результат на 1024.
Например, если это изображение RGB, мы разделим 24 бита на 8, потому что 1 бит равен 8 байтам. Если вы хотите узнать размер в КБ, вам просто нужно разделить результат на 1024.
Однако на компьютере, открыв свойства файла, вы без проблем найдете размер фотографии, Гораздо сложнее знать, в каком размере следует распечатать цифровое изображение, чтобы обеспечить хорошее разрешение., Я приношу тебе трюк это спасет вашу жизнь. Вы можете получить доступ этот онлайн-калькулятор размеров чтобы подготовить задания к печати и не рисковать.
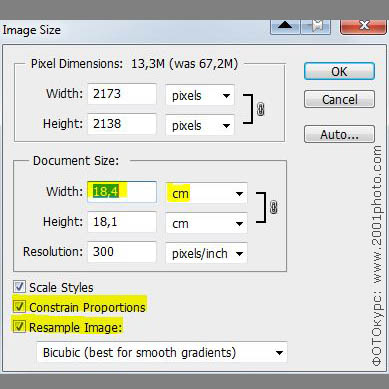
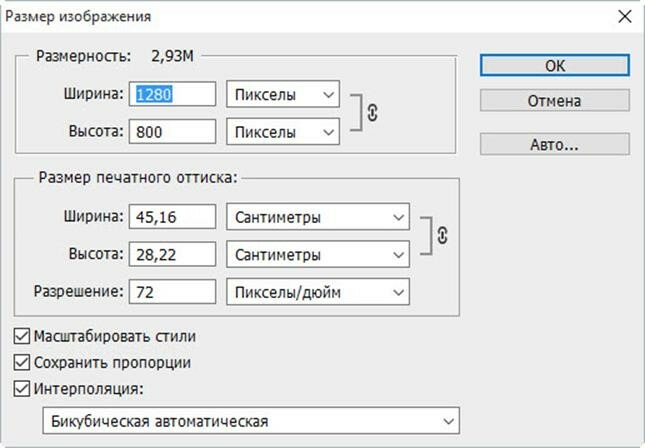
Как узнать размер картинки в пикселях в фотошопе?
Как узнать размер картинки в пикселях в фотошопе?
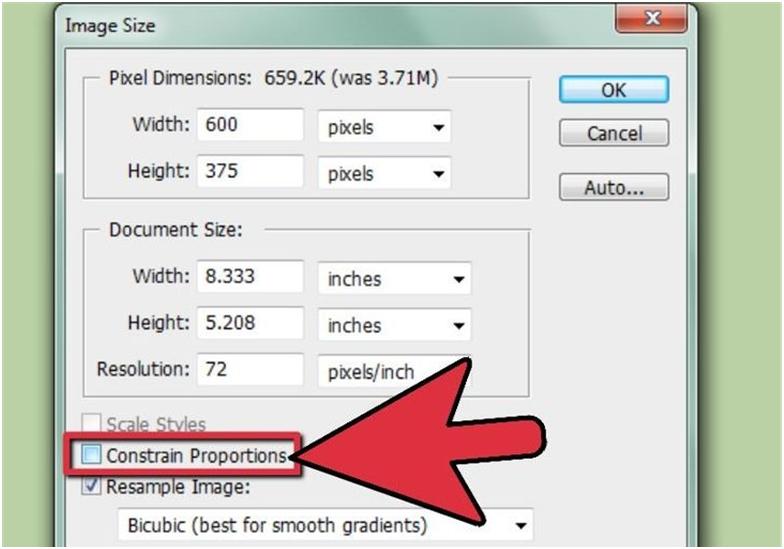
Выберите команду «Изображение» > «Размер изображения». Измените размеры в пикселах, разрешение изображения или оба значения сразу.
Как на айфоне изменить размер картинки?
На iPhone или iPad откройте Настройки. Нажмите Фото. Выберите тип разрешения.
Нажмите Фото. Выберите тип разрешения.
Как увеличить масштаб фотографии на айфоне?
Нажмите кнопку «+» и выберите опцию «Лупа». Вы увидите «увеличительное стекло» в центре изображения. Вы можете перетащить его к любой части фотографии, которую необходимо увеличить.
Как сжать фото на айфоне бесплатно?
Как сжать фото на iPhone
- Загрузите приложение Compress Photos & Pictures из App Store.
- Запустите программу и разрешите доступ к фотографиям в галерее.
- Выберите несколько фото для сжатия.
- Ползунками установите степени сжатия и уменьшение размера фотографии.
- Просмотрите результат сжатия. Если он вас устроит, удаляйте оригинальные фото.
Как сжимать фото на телефоне?
Другие способы уменьшить фото на андроиде
- Открыть необходимую фотографию;
- Кликнуть на вкладку «Изображение»;
- В открывшемся меню выбрать «Размер изображения»;
- Выставить наиболее оптимальные значения;
- Сохранить результат с помощью вкладки «Файл».

Как максимально сжать картинку?
Открываете картинку в программе (либо через меню «Файл/открыть…», либо сочетание кнопок «Ctrl+O»). 2. Далее переходите в меню «файл/сохранить для web…» или нажимаете сочетание кнопок «Alt+Shift+Ctrl+S». Этот вариант сохранение графики обеспечивает максимальное сжатие картинки при наименьших потерях в ее качестве.
Как уменьшить вес картинки PNG в фотошопе?
Откройте изображение и выберите «Файл» > «Сохранить для Web». Выберите PNG-24 в качестве формата оптимизации. Для постепенного улучшения разрешения изображения в процессе загрузки установите флажок «Чересстрочная развертка».
Как сжать файлы на телефоне?
Как сжимать и архивировать файлы на Андроиде с помощью ES File Explorer
- Шаг 1: Запустите ES File Explorer и перейдите к файлам, которые необходимо сжать.
- Шаг 2: Нажмите и удерживайте на папке, чтобы сжать всю папку. .
 ..
.. - Шаг 3: После того как вы выбрали все файлы для сжатия, нажмите на «Ещё», затем выберите «Сжать«.
Как сжать PDF программа?
Это действительно удобного, когда необходимо иметь возможность периодически сжимать файлы из любого места.
- Онлайн-сервис Smallpdf.
- Онлайн-сервис iLovePDF.
- Free PDF Compressor.
- PDF Compressor.
Как сжать пдф файл на айфоне?
Просто следуйте этим шагам:
- Войдите в приложение «Файлы» на вашем iPhone или iPad и найдите документы, которые вы хотите сжать.
- Вы должны выберите все эти документы по касаясь в верхнем правом углу, где написано «выбрать». …
- Нажмите на три эллипса в правом нижнем углу.
- Нажмите на Опция «компресс» .
Анализатор размера и качества изображения для печати
ПРОВЕРЬТЕ РАЗМЕР И КАЧЕСТВО ИЗОБРАЖЕНИЯ
Получите рекомендации по разрешению файла и размеру печати из изображения
Загрузите файл:
ИСПОЛЬЗУЙТЕ НАШ КАЛЬКУЛЯТОР DPI
мы предложим вам разрешение в зависимости от размера отпечатка и расстояния просмотра
Что говорят наши клиенты.
 .. Даррен Шалла США
.. Даррен Шалла СШАТолько что получил отпечатанный холст размером 36×24 и ВАУ, он выглядит красиво. Быстрое время выполнения. Качество было потрясающим. Моя единственная жалоба — это доставка через UPS, эти ребята не заботятся ни о чем, кроме закрытия билетов. Они просто оставляют вещи на моей входной двери под дождем или солнцем, готовые к краже. По-прежнему очень доволен работой, которую Pictorem сделал для меня, и рекомендую их. Нравится, что есть место в Канаде и в США, так что никаких таможенных сборов. Отличная работа Pictorem не может дождаться, чтобы заказать снова. Я выложу фото, как только вставлю в рамку и повешу на стену.Уильям Басс США
Эти ребята молодцы! Их обслуживание клиентов потрясающее, а их работа просто звездная. Акриловый отпечаток, который я через них получил, требовал нестандартных размеров и монтажа, и они отлично с этим справились.С Фабьеном было легко работать, а также он действительно помогал, когда дело доходило до доставки и обработки. Произведение теперь в моей дипломной выставке! Я определенно буду работать с ними в будущем и рекомендую их всем, кому необходимо передать цифровую печать на аутсорсинг.
БОЛЬШЕ КОММЕНТАРИЙ НА FACEBOOK
PRO АККАУНТ Pictorem также работает со многими профессионалами, в том числе:Художники, фотографы, дизайнеры интерьеров, корпоративные объекты и маркетологи, реселлеры и т. д.
Pictorem позволяет им передавать производство и логистику на аутсорсинг, чтобы расширить свой бренд и украсить стены своих клиентов.
Мы работаем для вас, чтобы вы могли сосредоточиться на своем искусстве и своем основном бизнесе.
- Скидка за объем
- Белая этикетка
- Нестандартные размеры
- Бесплатная доставка в США и Канаду
- Выделенный дизайнер и торговый представитель
- БЕСПЛАТНАЯ регистрация
БОЛЬШЕ ИНФОРМАЦИИ СОЗДАТЬ PRO-АККАУНТ
Print One
Plant One За каждый отпечаток посажено одно дерево. Pictorem поддерживает «Деревья для будущего», некоммерческую организацию 501(c)3, которая реализует программу агролесоводства для восстановления деревьев на деградированных землях, работая с мелкими фермерами.
Pictorem поддерживает «Деревья для будущего», некоммерческую организацию 501(c)3, которая реализует программу агролесоводства для восстановления деревьев на деградированных землях, работая с мелкими фермерами.
БОЛЬШЕ ИНФОРМАЦИИ
Как узнать размеры изображения на веб-сайте|Chrome & Edge
от Джуди Кенсингтон | 21 мая 2022 г. | Как |
Изображения играют важную роль на вашем веб-сайте, как и их размеры. Изображения соответствующего размера придают вашему веб-сайту четкий и профессиональный вид, посылая всевозможные положительные сигналы потенциальным клиентам. Никто не любит размытые, сжатые или растянутые фотографии…
Итак, когда пришло время заменить изображение на вашем веб-сайте, как же найти правильные размеры?
К счастью, наши любимые браузеры упростили эту задачу. Ниже вы найдете как видео-инструкции, так и пошаговый текстовый метод определения размера изображения на веб-сайте.
Важное примечание , прежде чем мы рассмотрим шаги в Chrome и Edge. Управление изображениями — это больше, чем просто размеры. И обычно именно эти дополнительные движущиеся части и привлекают людей. Но размеры изображения — хорошее место для начала, поэтому давайте перейдем к нему, а затем я вернусь к соотношениям изображений и размерам файлов.
Управление изображениями — это больше, чем просто размеры. И обычно именно эти дополнительные движущиеся части и привлекают людей. Но размеры изображения — хорошее место для начала, поэтому давайте перейдем к нему, а затем я вернусь к соотношениям изображений и размерам файлов.
Chrome
Вы можете найти как видеоинструкции, так и текстовые инструкции для Chrome ниже.
1. В Chrome перейдите на веб-сайт, содержащий запрашиваемое изображение.
2. Нажмите F12 или щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Inspect .
3. В новом окне, которое появится в вашем браузере, щелкните значок Инспектора .
4. При наведении курсора на изображение иногда показывает его размеры во всплывающем окне. Если они неясны, перейдите к следующему шагу.
Если они неясны, перейдите к следующему шагу.
5. Нажмите на изображение , а затем найдите URL-адрес изображения в нижней части экрана *
* Некоторые веб-сайты делают это по-другому. Если вы не видите URL-адрес в этом окне, прокрутите правый столбец вниз, чтобы найти его. Кроме того, другие будут загружать изображение в другом месте кода, и в этом случае вам может понадобиться помощь веб-разработчика.
6. Наведите указатель мыши на URL-адрес, чтобы увидеть всплывающее окно со всеми свойствами изображения. Это всплывающее окно включает в себя Rendered size — размеры, которые нужны веб-сайту, а также Intrinsic size — размеры исходного загруженного изображения. Таким образом, в приведенном ниже случае размер загруженного изображения был больше, чем нужно.
Примечание: Сначала всегда отображается ширина изображения, затем высота. Ты всегда смотришь на ширина x высота .
Ты всегда смотришь на ширина x высота .
EDGE
1. Щелкните правой кнопкой мыши и выберите Inspect или нажмите Ctrl + Shift + I , чтобы открыть Инструменты разработчика , откроется новое окно.
2. Выберите значок Инспектора , чтобы он был выделен.
3. Наведение на изображение иногда показывает его размеры во всплывающем окне. Если они неясны, перейдите к следующему шагу.
4. Нажмите на изображение , а затем найдите URL изображения в нижней части экрана *
* Некоторые веб-сайты делают это по-другому. Если вы не видите URL-адрес в этом окне, прокрутите правый столбец вниз, чтобы найти его.


 ..
.. С Фабьеном было легко работать, а также он действительно помогал, когда дело доходило до доставки и обработки. Произведение теперь в моей дипломной выставке! Я определенно буду работать с ними в будущем и рекомендую их всем, кому необходимо передать цифровую печать на аутсорсинг.
С Фабьеном было легко работать, а также он действительно помогал, когда дело доходило до доставки и обработки. Произведение теперь в моей дипломной выставке! Я определенно буду работать с ними в будущем и рекомендую их всем, кому необходимо передать цифровую печать на аутсорсинг.