Узнайте, как использовать Photoshop для удаления текста с изображения
Эрика Феррерас 17 авг. 2022 г. Редактировать изображение
Использование Photoshop может быть сложным из-за огромного количества доступных инструментов. Во-первых, существуют различные способы редактирования в любой форме! Несомненно, этот инструмент может выполнять большую работу в различных контекстах. Вот почему так много редакторов используют Photoshop для добавления текста, логотипов и водяных знаков на свои фотографии. Несомненно, почему так много редакторов используют Photoshop. В некоторых случаях вам может потребоваться стереть текст, показанный на картинке, и в этом случае вам понадобится оригинал. Хорошо, что Photoshop тоже может это сделать! Отлично, не так ли? Этот пост в блоге покажет, как Photoshop удаляет текст с изображения.
- Часть 1. Как удалить текст с изображения в Photoshop
- Часть 2. Как удалить текст с изображения онлайн
- Часть 3. Сравнительная таблица
- Часть 4.
 Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часть 1. Как удалить текст с изображения в Photoshop
Шаг 1: Запустите Photoshop и получите доступ к своим фотографиям на панели инструментов программы. Следующим шагом является дублирование определенного изображения. При копировании чего-либо цель состоит в том, чтобы воспроизвести оригинал, не изменяя его. Вы уменьшите свою подверженность опасности, если сделаете это. В Windows вы можете скопировать, нажав кнопку Ctrl + J; на Mac вам нужно использовать Команда + J.
Шаг 2: Панель слоев. Видны два слоя с одинаковым изображением. Исходное изображение становится фоновым слоем. Копия остается Layer 1. Чтобы быть мудрым. В противном случае слои могут быть перепутаны. Переименуйте слой как удаление текста или удаление текста.
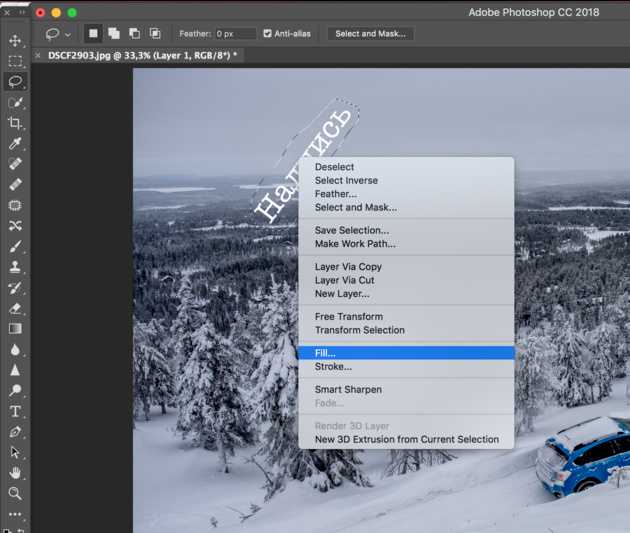
Выбрать Лассо с панели инструментов. Левая панель инструментов Photoshop. Лассо При выборе появляется символ инструмента с черным указателем. Щелкните курсором рядом с краем текста. Перетащите текст на контур с помощью инструмента. Держите его с тонкими рамками. Это помогает Photoshop объединить фон после удаления текста.
Перетащите текст на контур с помощью инструмента. Держите его с тонкими рамками. Это помогает Photoshop объединить фон после удаления текста.
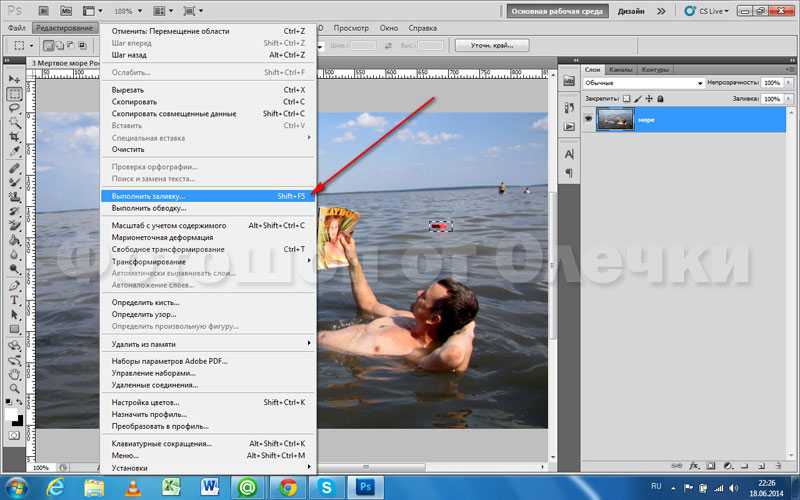
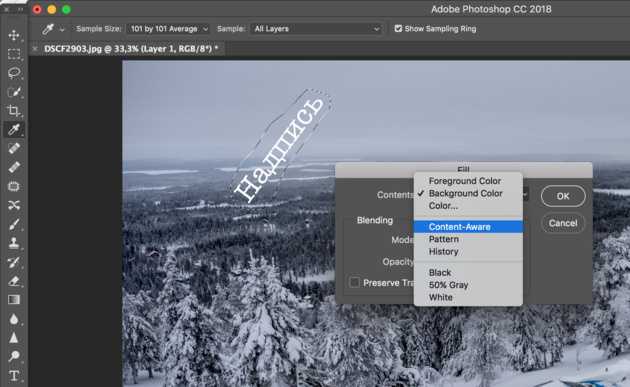
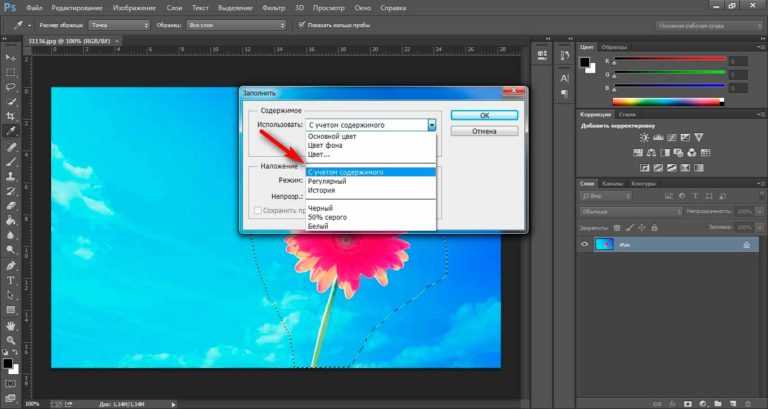
Шаг 3: Теперь, когда вы использовали инструмент «Лассо», чтобы обвести текст, вы можете удалить его. На редактировать меню, нажмите на редактировать. Воспользуйтесь раскрывающимся списком, выбрав Наполнять. С другой стороны, вы можете просто нажать Shift + F5 чтобы активировать ярлык. Вы увидите Наполнять панель всплывает через мгновение или два. В раскрывающемся списке выберите Заливка с учетом содержимого. Чтобы стереть текст, нажмите в порядке, который сделает все остальное. Фотошоп заполнит пустоту, если вы дадите ему немного времени.
И последнее, но не менее важное: снимите флажок рядом с изображением. Нажатие Ctrl + Д позволит вам добиться этого. После этого вы захотите сохранить изображение. Photoshop может быстро и легко стереть текст с вашего изображения.
Часть 2. Как удалить текст с изображения онлайн
1. Видмор
Вы можете положиться на инструменты, доступные в Интернете, если хотите узнать, как удалить текст с фотографии без использования Photoshop. Существует широкий выбор средств для удаления водяных знаков, доступных в Интернете. Vidmore Бесплатное средство для удаления водяных знаков онлайн быть самым удобным для пользователя. Другое средство для удаления водяных знаков, которое вы можете использовать на настольном компьютере, эквивалентно этому средству для удаления водяных знаков, которое вы можете получить в Интернете и использовать вместо него. Кроме этого, никаких других функций он не выполняет. Водяной знак, нанесенный на фотографию, можно достаточно эффективно удалить с помощью этого приложения. Однако это не лучший вариант для тех, что доступны мне. Онлайн-инструмент предлагается пользователям без дополнительной платы.
Существует широкий выбор средств для удаления водяных знаков, доступных в Интернете. Vidmore Бесплатное средство для удаления водяных знаков онлайн быть самым удобным для пользователя. Другое средство для удаления водяных знаков, которое вы можете использовать на настольном компьютере, эквивалентно этому средству для удаления водяных знаков, которое вы можете получить в Интернете и использовать вместо него. Кроме этого, никаких других функций он не выполняет. Водяной знак, нанесенный на фотографию, можно достаточно эффективно удалить с помощью этого приложения. Однако это не лучший вариант для тех, что доступны мне. Онлайн-инструмент предлагается пользователям без дополнительной платы.
С другой стороны, он имеет ограниченное количество различных форматов фотографий. Предположим, вы хотите удалить водяной знак с изображения, сохраненного в другом формате. В этом случае вам нужно будет определить, совместим ли этот инструмент с этим форматом.
Шаг 1: Начните использовать онлайн-приложение, найдя его веб-страницу, когда вы вошли в свой браузер. После этого либо нажмите кнопку с надписью Загрузить изображение или перетащите файл изображения в это пространство и поместите его туда.
После этого либо нажмите кнопку с надписью Загрузить изображение или перетащите файл изображения в это пространство и поместите его туда.
Шаг 2: После добавления изображения удалите размещенный на нем водяной знак. Существует множество бесплатного и совместимого программного обеспечения с несколькими операционными системами. Водяной знак должен привлекать внимание к презентации. После выбора водяного знака выберите его и нажмите кнопку Удалять кнопка.
Шаг 3: выберите Сохранить из параметра, который появляется, когда вы щелкаете стрелку рядом со словом «Файл» в поле «Файл». Это приведет к тому, что результат будет сохранен на вашем компьютере. Еще до того, как вы начнете снимать изображение, оно автоматически сохранится в указанном вами месте на жестком диске вашего компьютера.
2. Средство для удаления водяных знаков Apowersoft онлайн
У вас есть доступ к широкому спектру онлайн-инструментов и решений, разработанных Apowersoft; тем не менее, высокое качество вывода не гарантируется. Прибор прост в использовании. Он требует, чтобы вы отправили свою фотографию в его систему, после чего вы будете отправлены редактору. Операция удаления чего-либо выполняется с использованием метода, основанного на ящиках. Это указывает на то, что для сокрытия водяного знака вы можете создавать новые поля, реорганизовывать существующие или изменять внешний вид существующих. Об остальных шагах процедуры позаботится Apowersoft. Эти шаги включают заполнение области на основе данных непосредственно вокруг водяного знака изображения.
Прибор прост в использовании. Он требует, чтобы вы отправили свою фотографию в его систему, после чего вы будете отправлены редактору. Операция удаления чего-либо выполняется с использованием метода, основанного на ящиках. Это указывает на то, что для сокрытия водяного знака вы можете создавать новые поля, реорганизовывать существующие или изменять внешний вид существующих. Об остальных шагах процедуры позаботится Apowersoft. Эти шаги включают заполнение области на основе данных непосредственно вокруг водяного знака изображения.
Шаг 1: Используя веб-сайт Apowersoft, найдите изображение, с которого вы хотите удалить водяной знак. Нажми на Удалить водяной знак с изображения кнопка.
Шаг 2: После нажатия на Добавить поле кнопку ниже, перейдите к области изображения, где отображается водяной знак.
Шаг 3: Установив флажок рядом с каждым изображением с водяным знаком, щелкните значок Стереть кнопку под изображением. Затем подождите, пока изображение перейдет в ваш файл.
ДАЛЬНЕЙШЕЕ ЧТЕНИЕ
- Как удалить текст Snapchat со скриншотов и видео
- Как удалить эмодзи с картинки: 5 надежных программ
Часть 3.
 Сравнительная таблица
Сравнительная таблица- Особенность
- Это позволяет удалять водяные знаки без ограничений.
- Легко удаляет водяные знаки.
- Он содержит инструменты редактирования.
| Фотошоп | Видмор | Apowersoft |
Часть 4. Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Каковы расходы, связанные с использованием Photoshop?
Планы Adobe Photoshop различаются. Вы можете приобрести пакет Creative Cloud All Programs or Photography, включающий Photoshop и другие приложения, за $20,99 в месяц или $239,88 в год.
Можно ли удалить текст из видео с помощью Photoshop?
Редактирование видео возможно с помощью Photoshop. Он также способен на многое другое. Кроме того, Photoshop ограничен применением корректирующих слоев и фильтров к видео. Вы можете складывать слои, включая изображения, текст, фотографии или видео.
Могу ли я продолжать использовать Photoshop, если мое членство будет отменено?
Программа будет продолжать работать, как и предполагалось, даже если у вас нет активной подписки, которая проверит ваш статус, чтобы узнать, есть ли она у вас. И это помешает вам совершать дальнейшие действия, если вы этого не сделаете.
Выводы
Одно можно сказать наверняка. Фотошоп умеет удалять текст с изображений. Предположим, вы тщательно следуете описанным выше методам. В этом случае у вас не возникнет проблем с удалением текста с фотографий, которые вы хотите отредактировать. Вы можете рассмотреть возможность использования Vidmore или Apowersoft в качестве альтернативы Photoshop.
Как удалить человека с фотографии в Photoshop
Главная » Adobe Photoshop, Уроки » Как удалить человека с фотографии в Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 02. 11.2022
11.2022
У вас есть отличная фотография, которой вы бы хотели поделиться в Instagram или другой социальной сети, но кадр испорчен фигурой случайного прохожего? Не переживайте, старый, добрый Photoshop поможет вам. Как легко и быстро удалить человека с фотографии, рассмотрим в данной статье.
Все мы сталкивались со случаем, когда на фотографии оказывался кто-то, кого там быть не должно. В семейное фото затесался случайный прохожий. Или рука взрослого поддерживает малыша на совместной фотографии с другими детьми. В данном случае легче вырезать нежелательный объект в Photoshop, чем снимать заново!
Простой примерРассмотрим, как это сделать, сначала на простом примере.
Возьмем вот такую фотографию:
Нам нужно удалить фигуру человека и оставить одни горы.
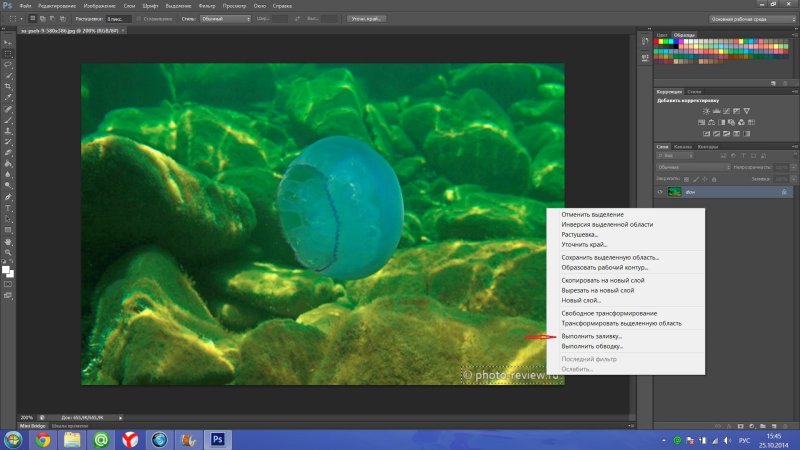
Для этого возьмите инструмент Лассо и выделите нежелательный объект на фотографии.
Теперь выберите пункт меню Редактировать — Выполнить заливку и выберите параметр С учетом содержимого
Фигура человека будет удалена и как вы убедитесь достаточно качественно.
Единственным артефактом будет чуть сглаженная текстура скалы на месте, где она пересекалась с ногой человека.
Данный недостаток можно решить, используя, например, инструмент Восстанавливающая кисть.
Щелкнув левой клавишей мыши с зажатой кнопкой Alt, выберите необходимый участок текстуры в качестве образца и и закрасьте кистью участок с недостатками.
Сложный примерТеперь рассмотрим более сложный пример, когда понадобится неоднократное применение заливки с учетом содержимого.
Избавим эту парочку студентов от третьей — лишней)))
Выделите фигуру девушки, которую нужно удалить. В этот раз я использовала прямоугольное лассо, чтобы сохранить прямую линию крышки ноутбука.
В этот раз я использовала прямоугольное лассо, чтобы сохранить прямую линию крышки ноутбука.
И выполните Заливку с учетом содержимого, как и в первом случае. Получится следующее.
Результат нас не устраивает, поэтому продолжим выполнять обработку фотографии. Опять выделим участок, который нужно удалить.
Получим следующий результат.
Еще несколько раз повторив похожие действия я получила следующий результат:
Дальнейшая заливка выделенного участка с учетом содержимого стала бессмысленной, так как фон около ноутбука все больше и больше размывался. Поэтому выделенные красным цветом три участка, я заменила похожими участками с фотографии, находящимися чуть правее. ( Ctrl +C – Ctrl + V).
Хотя Photoshop постоянно эволюционирует, описанная в статье возможность удаления людей и объектов с фотографии, существует давно и пользуется большой популярностью. Естественно, ее алгоритм совершенствуется и становится лучше в каждой новой версии. Описанный пример был реализован в Photoshop CС. Как развивался легендарный редактор растровой графики и что нам ждать от него в 2021 году вы можете прочитать в статье «Что такое Photoshop — эволюция программы»
Естественно, ее алгоритм совершенствуется и становится лучше в каждой новой версии. Описанный пример был реализован в Photoshop CС. Как развивался легендарный редактор растровой графики и что нам ждать от него в 2021 году вы можете прочитать в статье «Что такое Photoshop — эволюция программы»
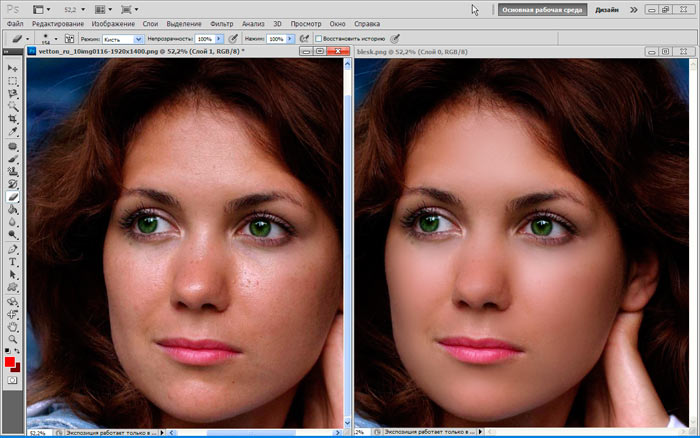
Метод заливки с учетом содержимого успешно применяется и для удаления точечных недостатков на коже, что вместе с частотным разложением позволяет добиться идеально гладкой и естественной текстуры.
Или для удаления текста на изображении (одежде, плакате и так далее), что отлично демонстрирует следующее видео.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |

Поместите изображение в текст с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить изображение в текст с помощью Photoshop , очень популярного эффекта, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, поскольку мы вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Финальный эффект «изображение в тексте».
Начнем!
Как поместить изображение в текст
Шаг 1. Откройте фотографию, чтобы поместить ее в текст
Во-первых, нам нужно изображение, которое мы собираемся поместить внутрь нашего текста. Я буду использовать это панорамное фото Гавайев:
.Вид на океан с Гавайев.
Смотрите обучающее видео на нашем YouTube канале!
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем 9.
Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Далее нам нужно добавить новый пустой слой между Фоновым слоем и «Слоем 1». В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделен синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над любым выбранным в данный момент слоем, что означает, что Photoshop помещает слой над «Слоем 1». Это не то, чего мы хотим.
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слоем 1»:
Палитра «Слои», показывающая новый пустой слой между фоновым слоем и «Слоем 1».
Шаг 4: Залейте новый слой белым цветом
На данный момент наш новый слой совершенно пустой. Давайте заполним его белым цветом, чтобы он отображался как белый фон после того, как мы поместили наше изображение внутрь текста.
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, так как изображение на «Слой 1» блокирует «Слой 2» из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» в палитре «Слои», мы сможем убедитесь, что слой теперь заполнен сплошным белым цветом:
Миниатюра предварительного просмотра для «Слоя 2» показывает, что слой теперь заполнен белым цветом.
Шаг 5: Выберите «Слой 1» в палитре слоев
Пришло время добавить наш текст, но чтобы видеть текст, когда мы его добавляем, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» заблокирует текст от просмотра. Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0003
Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0003
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры Tools. Вы также можете быстро выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать для эффекта. Как правило, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 8. Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но чтобы помочь мне увидеть мой текст, я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы скоро заполним текст изображением, но все же полезно иметь возможность видеть текст, когда мы его добавляем. Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить Photoshop Цвет переднего плана с на белый. Сначала нажмите на клавиатуре букву D , которая вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):
Установка белого цвета переднего плана также устанавливает белый цвет текста.
Шаг 9: Добавьте свой текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана щелкните внутри окна документа и добавьте свой текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
.Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст.
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды «Свободное преобразование»
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать обе эти вещи с помощью команды Photoshop Free Transform . Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы вызвать поле «Свободное преобразование» и маркеры вокруг текста, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) /
Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) /
Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Free Transform в Photoshop, чтобы изменить размер и переместить текст.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11: перетащите текстовый слой ниже «Слой 1»
Теперь, когда у нас есть нужный текст, нам нужно переместить текстовый слой под текст в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
Перетащите текстовый слой ниже «Слоя 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить текстовый слой на место между «Слоем 1» и «Слоем 2»:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Слой 1»
Нажмите еще раз на «Слой 1» в палитре слоев, чтобы выбрать его:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Текст временно исчезнет в окне документа, поскольку изображение на «Слое 1» блокирует его просмотр.
Шаг 13. Создание обтравочной маски
Чтобы создать иллюзию того, что фотография находится внутри текста, нам нужно использовать обтравочная маска . Это «прикрепит» фотографию на «Слое 1» к тексту на слое непосредственно под ним. Любые области фотографии, находящиеся непосредственно над буквами, останутся видимыми в документе. Остальная часть фотографии исчезнет из поля зрения.
Выбрав «Слой 1» в палитре «Слои», перейдите в меню «Слой » в верхней части экрана и выберите «Создать обтравочную маску» :
.Перейдите в меню «Слой» > «Создать обтравочную маску».
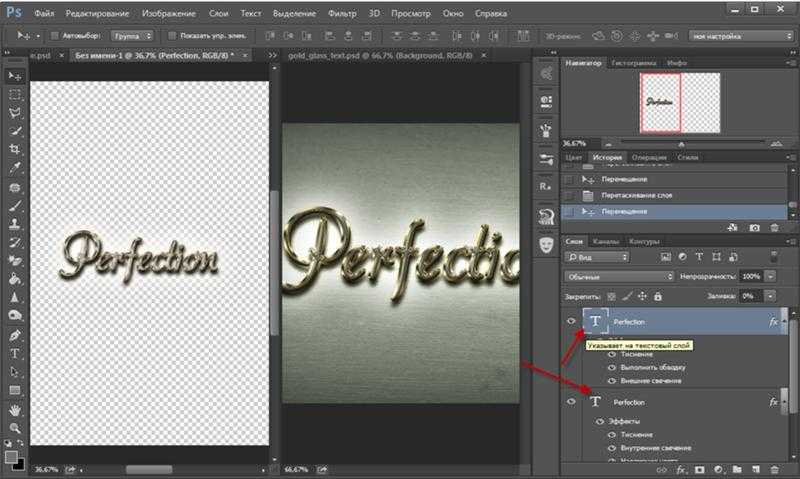
Если мы посмотрим в окно документа, мы увидим, что фотография теперь оказывается внутри текста:
Фотография теперь появляется внутри букв.
Шаг 14. Добавьте тень (необязательно)
Чтобы завершить эффект, я добавлю тень к буквам. Если вы хотите продолжить, сначала выберите тип слоя в палитре «Слои», затем щелкните значок «Стили слоя » в нижней части палитры «Слои»:
Выберите тип слоя, затем щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя «Тень».
Откроется диалоговое окно Photoshop Layer Style с параметрами Drop Shadow в средней колонке. Я собираюсь оставить большинство параметров в покое, но я уменьшу Opacity тени примерно до 60% , чтобы она не была такой интенсивной, и я установлю  тень на 120° :
тень на 120° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Когда закончите, нажмите OK, чтобы применить тень и выйти из диалогового окна Layer Style. Вот мой окончательный эффект «изображение в тексте»:
Финальный эффект «изображение в тексте».
Следующий урок: Как поместить изображение в несколько текстовых слоев одновременно!
Размещение изображения в тексте — краткое изложение
В этом уроке мы многое рассмотрели. Вот краткое изложение шагов, когда вам это нужно:
- В Photoshop откройте фотографию и нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать фоновый слой.
- Нажмите и удерживайте Ctrl (Win) / Command (Mac) и на панели «Слои» щелкните значок «Новый слой », чтобы добавить новый пустой слой между двумя существующими слоями.
- Перейдите к меню Edit в строке меню и выберите Fill .
 В диалоговом окне «Заливка» установите Use на White . Нажмите «ОК».
В диалоговом окне «Заливка» установите Use на White . Нажмите «ОК». - На панели «Слои» выберите верхний слой (Слой 1), чтобы сделать его активным.
- Выберите Type Tool , затем на панели параметров выберите параметры шрифта.
- Установите цвет переднего плана на белый , затем щелкните в документе и добавьте свой текст.
- Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform , затем измените размер и положение текста по мере необходимости. Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
- На панели «Слои» перетащите слой «Текст» под фотографию на слое 1.
- Выберите Layer 1, чтобы сделать его активным, затем перейдите в меню Layer в строке меню и выберите Create Clipping Mask .

- Чтобы добавить тень к тексту, на панели «Слои» щелкните значок « fx », выберите Drop Shadow , затем установите Angle и Opacity по мере необходимости.
И вот оно! Вот как легко поместить изображение в текст с помощью Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как удалить людей и текст с изображения в Photoshop из Adobe Photoshop Курс для начинающих: основы
Трейлер курса
Начало работы
1Класс Введение в Adobe Photoshop CC
02:36 2Перед тем, как приступить к этому учебному пособию по Adobe Photoshop CC
01:20Слои
3Как использовать слои в Adobe Photoshop CC
09:56 4Базовая навигация и объединение изображений в Photoshop
07:37 5слоев — викторина
Цветовые и корректирующие слои
6Как исправить изображение с помощью уровней в Photoshop CC
04:03 7Как улучшить цвета в Photoshop с помощью Vibrance
03:28 8Как изменить цвет чего-либо в Photoshop с помощью Hue
02:52 9Как изменить только один цвет в Adobe Photoshop CC
01:57 10Как сделать изображение черно-белым в Photoshop CC
04:35 11Как добавить градиент к изображению и тексту в Photoshop
10:57 12Цветовые и корректирующие слои — Викторина
Формы
13Создание документа определенного размера Adobe Photoshop CC
04:10 14Как нарисовать форму звезды и квадрата в Photoshop CC
12:01 15Воровство цветов и темы Adobe Color
06:39 16фигур — викторина
Текст
17Как создать текст в Adobe Photoshop CC
08:09 18Как деформировать текст в Adobe Photoshop CC
01:57 19Как заставить текст следовать линии или кругу в Photoshop
13:04 20Текст — Викторина
Стили слоя
21Как добавить линию вокруг текста в Photoshop
08:17 22Как скосить или выдавить текст в Photoshop CC
02:19 23Как добавить тень к тексту в Photoshop CC
03:02 24Представление вашей работы Photoshop для вашего портфолио
06:35 25Проект 1 — Создание собственной открытки
04:29Обрезка
26Как обрезать изображение в Adobe Photoshop CC
03:40 27Как обрезать изображение для кадра в Adobe Photoshop CC
06:11 28Как выпрямить линию горизонта с помощью Photoshop CC
01:55Выделение и маскирование
29Как скопировать одно изображение в другое в Photoshop CC
06:20 30Как обрезать изображения внутри текста
09:35 31Как удалить фон в Adobe Photoshop CC
10:11 32Class Project — инструмент быстрого выбора
00:37 33Как разместить текст позади человека в Adobe Photoshop CC
07:01 34Как создать маску слоя в Adobe Photoshop CC
04:47 35Классный проект — Вырежьте человека и поместите его в другое изображение в Photoshop
08:57 36Как плавно переходить одно изображение в другое в Photoshop CC
04:36 37Как вплетать текст в изображение Photoshop и из него
03:18 38Как выбрать волосы в Adobe Photoshop CC
16:24 39 9Классный проект 0016 — Выбор волос 01:21 40Как выделить элементы с прямыми краями в Adobe Photoshop CC
03:41 41Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
13:15 42Классный проект — взаимодействие текста и изображения
01:41 43Выбор и маскировка — Викторина
Фильтры
44Как добавить фильтры и эффекты в Adobe Photoshop
04:14 45Как превратить изображение в картину в Adobe Photoshop
03:12 46 Проект класса– Картина маслом
00:31 47Как создать эффект постера с точечными полутонами в Photoshop
06:42 48Классное упражнение — Полутона
00:23 49Как имитировать реалистичное размытие движения в Adobe Photoshop CC
04:28 50Право прохода на блик объектива в Adobe Photoshop
03:31 51Фильтры — Викторина
Смарт-объекты
52Что такое смарт-объект в Adobe Photoshop CC
09:03Преобразование и искажение
53Как реалистично согнуть логотип на изображении в Photoshop
07:49 54Как сделать фон с шелушением неба, похожим на ткань, раскрывающую фон в Photoshop
03:13 55 Проект класса— Пилинг неба
00:49 56Как уменьшить части тела в Adobe Photoshop CC с помощью Liquify
05:44 57Как создать текстовый эффект капающей краски в Photoshop CC
09:17 58Классный проект — Текст с капающей краской
00:52Ретушь
59Как удалить людей и текст с изображения в Photoshop
06:56 60Используйте Google Images, чтобы найти свое изображение перед ретушью
02:38 61Как убрать эффект красных глаз с фотографий в Photoshop
00:53 62Как ретушировать кожу в Adobe Photoshop CC
05:22 63Классный проект — Ретушь
00:47 64Улучшение зрения в Adobe Photoshop CC
06:46 65Как исправить зубы в Adobe Photoshop CC
04:33 66Ретушь
Режимы наложения
67Как мгновенно удалить белый фон логотипа в Photoshop
04:15 68Использование режимов наложения в качестве цветовых акцентов в Photoshop
07:10 69Как поместить изображения внутрь бутылки с помощью Photoshop
15:14 70Class Project — Лодка в бутылке
02:15Визуальные стили
71Как создать эффект Spotify Duotone в Adobe Photoshop
05:43 72 Проект класса— Дуотоны
00:20 73Как создать анаглифный эффект 3D-очков в Adobe Photoshop
06:14 74Классный проект — Эффект анаглифа
00:36 75Как создать винтажную матовую фотографию для Instagram в Photoshop
08:40 76Class Project — Винтажное матовое фото
00:49 77Как создать эффект вырезания бумаги в Adobe Photoshop CC
12:07 78Class Project — Эффект вырезания из бумаги
00:31Артборды
79Как использовать монтажную область в Adobe Photoshop CC
20:14Цветовые режимы и разрешение
80В чем разница между RGB и CMYK в Adobe Photoshop CC
07:12 81Как изменить разрешение на 300 точек на дюйм в Photoshop CC
10:38 82Цветовые режимы и разрешение — Викторина
Щетки
83Основные сведения об использовании планшета Wacom с Photoshop
12:22 84Как создать эффект брызг краски в Adobe Photoshop CC
08:11 8577.
 Классный проект — Чернильные пятна
00:54
86
Классный проект — Чернильные пятна
00:54
86
Как создать эффект капающей краски в Photoshop
06:46 87 9Проект класса 0016 — Капающая кисть 00:55 88Как создать дым с изображением внутри него с помощью Photoshop CC
05:50 89Классный проект — Эффект дыма
01:03Тени
90Как сделать длинную векторную жесткую тень в Photoshop
05:26 91Как создать реалистичную тень на земле в Photoshop
07:16 92Изгиб или изогнутая тень под изображением в Photoshop
03:33Экспорт
93Как экспортировать изображения из Photoshop для печати в Интернете и социальных сетях
10:18Что дальше
94Что дальше после урока Photoshop Essentials
01:15Финальная викторина
95Финальная викторина
Показать все уроки
Информация об уроке
Как удалить людей и текст с изображения в Photoshop
Привет! делать такие вещи, как эта магия города Фредди. Это действительно хорошо для тех первых шагов, когда вам нужно заблокировать некоторые объекты, прежде чем вы перейдете к более мелким деталям. Посмотрите на этот. Привет, смс. Прощальный текст. Прохладный. Хм? Это быстро. Это просто. Это супер круто. И до свидания человек. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как, почему? Это очень хорошо. Давайте узнаем, как это сделать в Adobe Photoshop. Прежде всего, давайте откроем несколько изображений. Подпилишь, откроешь и в твоих упражнениях файлы были теперь в этой ой девяти папках ретуши, нужно открыть все четыре из них. Итак, у нас есть заполнение 123 и 4 с учетом содержимого. Хорошо, мы начнем с простого к сложному, поэтому мы начнем с этого 01 из журнала Walvis Dita. Хорошо. Мы рассмотрели это ранее, когда мы делали вибрацию, скажем, клиенты возвращаются и говорят, что на самом деле я …
Это действительно хорошо для тех первых шагов, когда вам нужно заблокировать некоторые объекты, прежде чем вы перейдете к более мелким деталям. Посмотрите на этот. Привет, смс. Прощальный текст. Прохладный. Хм? Это быстро. Это просто. Это супер круто. И до свидания человек. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как, почему? Это очень хорошо. Давайте узнаем, как это сделать в Adobe Photoshop. Прежде всего, давайте откроем несколько изображений. Подпилишь, откроешь и в твоих упражнениях файлы были теперь в этой ой девяти папках ретуши, нужно открыть все четыре из них. Итак, у нас есть заполнение 123 и 4 с учетом содержимого. Хорошо, мы начнем с простого к сложному, поэтому мы начнем с этого 01 из журнала Walvis Dita. Хорошо. Мы рассмотрели это ранее, когда мы делали вибрацию, скажем, клиенты возвращаются и говорят, что на самом деле я …
хотят убрать эти три вещи. Теперь, прежде всего, нам нужно выделить их, и в этом случае это один из немногих случаев, когда я использовал инструмент лассо, который я показывал вам ранее. Это один из случаев, когда я часто его использую. Хорошо, когда я пытаюсь удалить что-то, нажмите и удерживайте, и мы просто будем использовать вместо обычного инструмента лассо вы можете использовать многоугольный один многоугольный. Это один из тех, и с этим мы нажимаем еще раз. Просто поработайте над щелчком, когда я ничего не удерживаю, и просто работаю над этим, включая тень. Хорошо. И, вернувшись сюда, вы можете быть очень расплывчатыми с выбором для этого инструмента, это довольно удивительно. Гм И пойдем редактировать, и мы должны заполнить. Теперь эта штука называется заливкой с учетом содержимого, и она скрыта в Филе, и это потрясающе. И так много людей не находят его, потому что он как бы прячется здесь, нажмите «Заполнить». Мы использовали черных белых поселенцев. Возможно, нужно изменить на содержание. Подумай, нажми ОК. Откиньтесь назад, расслабьтесь и волшебство. Я собираюсь пойти, чтобы выбрать de select, и это проделало довольно замечательную работу. Там есть что-то крошечное, но, чувак, трудно сказать.
Это один из случаев, когда я часто его использую. Хорошо, когда я пытаюсь удалить что-то, нажмите и удерживайте, и мы просто будем использовать вместо обычного инструмента лассо вы можете использовать многоугольный один многоугольный. Это один из тех, и с этим мы нажимаем еще раз. Просто поработайте над щелчком, когда я ничего не удерживаю, и просто работаю над этим, включая тень. Хорошо. И, вернувшись сюда, вы можете быть очень расплывчатыми с выбором для этого инструмента, это довольно удивительно. Гм И пойдем редактировать, и мы должны заполнить. Теперь эта штука называется заливкой с учетом содержимого, и она скрыта в Филе, и это потрясающе. И так много людей не находят его, потому что он как бы прячется здесь, нажмите «Заполнить». Мы использовали черных белых поселенцев. Возможно, нужно изменить на содержание. Подумай, нажми ОК. Откиньтесь назад, расслабьтесь и волшебство. Я собираюсь пойти, чтобы выбрать de select, и это проделало довольно замечательную работу. Там есть что-то крошечное, но, чувак, трудно сказать. Давайте сделаем это снова для помады. Итак, я щелкну один раз, щелкну еще раз, буду ходить вокруг, просто щелкая снаружи. Получите это, Фил, мне нужно надеть. Дайте ему волшебство щелчка. Я люблю это. Такой простой трюк, чтобы показать людям выбор. Теперь это работает очень, очень хорошо с маленькими вещами в более крупной картине. Если я попытаюсь снять эту сумку, она взбесится. Я покажу тебе, как сильно он будет волноваться. Пройдемся по краям. Он щелкает единицы, дает хороший ход, как будто это довольно удивительно. Как я должен идти? Это дает это. Хорошо, пойдем редактировать, заполнять содержимое, жмем ОК. И это очень хорошо. Хорошо, это хорошая отправная точка. По крайней мере, вы можете начать видеть все странности, происходящие в зависимости от качества вашего видео. У вас может быть очень медленное интернет-соединение, вы можете его не видеть, оно может выглядеть идеально, но, поверьте мне, это немного глуповато. Хорошо, давайте перейдем к другому. Так что контент в курсе, залить в этот раз особо не сложно.
Давайте сделаем это снова для помады. Итак, я щелкну один раз, щелкну еще раз, буду ходить вокруг, просто щелкая снаружи. Получите это, Фил, мне нужно надеть. Дайте ему волшебство щелчка. Я люблю это. Такой простой трюк, чтобы показать людям выбор. Теперь это работает очень, очень хорошо с маленькими вещами в более крупной картине. Если я попытаюсь снять эту сумку, она взбесится. Я покажу тебе, как сильно он будет волноваться. Пройдемся по краям. Он щелкает единицы, дает хороший ход, как будто это довольно удивительно. Как я должен идти? Это дает это. Хорошо, пойдем редактировать, заполнять содержимое, жмем ОК. И это очень хорошо. Хорошо, это хорошая отправная точка. По крайней мере, вы можете начать видеть все странности, происходящие в зависимости от качества вашего видео. У вас может быть очень медленное интернет-соединение, вы можете его не видеть, оно может выглядеть идеально, но, поверьте мне, это немного глуповато. Хорошо, давайте перейдем к другому. Так что контент в курсе, залить в этот раз особо не сложно. Хм. Мы собираемся использовать здесь только инструмент прямоугольной области, потому что это хорошая, легкая часть может быть граффити на стене, теперь это будет работать, в основном, потому что это неровная стена. Если бы это была идеально ровная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо, как будет редактироваться. Давайте пойдем к Филу и приготовимся, приготовимся к выбору выдумки по краям, как будто невозможно сказать, где дефекты на этой стене, потому что стены такие прощающие. Давайте посмотрим на некоторые менее прощающие. Работайте в соответствии с содержанием, заполняйте три. Здесь слишком много одинаковых геометрических фигур и слишком много различий. Те первые два примера были хорошими, где фон был постоянно одной и той же текстуры. С этим все будет в порядке, я вернусь к своему инструменту лассо. Я сейчас увеличу. Здесь вы можете провести немного больше времени, чтобы быть ближе, потому что фон совсем другой. Так что я обойду его и потрачу еще немного времени на клики.
Хм. Мы собираемся использовать здесь только инструмент прямоугольной области, потому что это хорошая, легкая часть может быть граффити на стене, теперь это будет работать, в основном, потому что это неровная стена. Если бы это была идеально ровная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо, как будет редактироваться. Давайте пойдем к Филу и приготовимся, приготовимся к выбору выдумки по краям, как будто невозможно сказать, где дефекты на этой стене, потому что стены такие прощающие. Давайте посмотрим на некоторые менее прощающие. Работайте в соответствии с содержанием, заполняйте три. Здесь слишком много одинаковых геометрических фигур и слишком много различий. Те первые два примера были хорошими, где фон был постоянно одной и той же текстуры. С этим все будет в порядке, я вернусь к своему инструменту лассо. Я сейчас увеличу. Здесь вы можете провести немного больше времени, чтобы быть ближе, потому что фон совсем другой. Так что я обойду его и потрачу еще немного времени на клики. Я попрошу редактора ускорить это. Хорошо, мы вернулись, что заняло у меня всего около минуты, и поэтому мы собираемся отредактировать заливку, провести дирижирование с Филом и снова. Давайте голову де выбрать. Это очень хорошо. Вы знаете, что там есть некоторые очевидные дефекты, но с первого взгляда вы можете увидеть край, это не очень хорошо, но, черт возьми, это довольно близко, есть тень, которую нам, вероятно, нужно часто удалять. Но, честно говоря, за исключением того, что сейчас я беру инструмент «Прямоугольник» и как бы хватаю кусочки, копируя и вставляя их, перемещая их с помощью инструмента «Перемещение» и пытаясь, возможно, растушевать края. Вот к чему я иду дальше, и это единственный реальный другой путь. Итак, теперь я проделал довольно аккуратную работу, прежде чем я перейду к следующему. Но я просто хочу показать вам, что мы не очень часто использовали инструмент лассо, и вы можете найти его довольно проблематичным. Итак, я верну человека обратно и покажу вам пару вещей, с которыми вы можете столкнуться при использовании инструмента лассо.
Я попрошу редактора ускорить это. Хорошо, мы вернулись, что заняло у меня всего около минуты, и поэтому мы собираемся отредактировать заливку, провести дирижирование с Филом и снова. Давайте голову де выбрать. Это очень хорошо. Вы знаете, что там есть некоторые очевидные дефекты, но с первого взгляда вы можете увидеть край, это не очень хорошо, но, черт возьми, это довольно близко, есть тень, которую нам, вероятно, нужно часто удалять. Но, честно говоря, за исключением того, что сейчас я беру инструмент «Прямоугольник» и как бы хватаю кусочки, копируя и вставляя их, перемещая их с помощью инструмента «Перемещение» и пытаясь, возможно, растушевать края. Вот к чему я иду дальше, и это единственный реальный другой путь. Итак, теперь я проделал довольно аккуратную работу, прежде чем я перейду к следующему. Но я просто хочу показать вам, что мы не очень часто использовали инструмент лассо, и вы можете найти его довольно проблематичным. Итак, я верну человека обратно и покажу вам пару вещей, с которыми вы можете столкнуться при использовании инструмента лассо. Итак, если вы находите этот инструмент политического лассо очень сложным в использовании. Просто перейдите к этому инструменту лассо. Первый просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Хорошо, это будет работать нормально. Но если вы действительно хотите освоить эту политику, я перестану ее видеть. Тот, что с прямыми краями. Смотри. Если я щелкну один раз, а затем иногда, если я подберусь близко к краям, он действительно хочет это сделать, я просто покажу вам, потому что, когда я учу людей, это происходит постоянно, они как бы оказываются в ничейной зоне. Они такие, о, чувак, как мне вернуться? Хитрость заключается в том, что как только вы закончите, как будто заблудились, нажмите Escape на клавиатуре. Это твоя кнопка, как я сдаюсь, я начну снова. Хорошо? Побег на клавиатуре. Хорошо. Другое дело, что если вы все-таки пройдете весь путь, я обманываю здесь, делая это большими кусками, а вы вернетесь сюда и будете думать, что это не кончится, почему я не могу найти конец.
Итак, если вы находите этот инструмент политического лассо очень сложным в использовании. Просто перейдите к этому инструменту лассо. Первый просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Хорошо, это будет работать нормально. Но если вы действительно хотите освоить эту политику, я перестану ее видеть. Тот, что с прямыми краями. Смотри. Если я щелкну один раз, а затем иногда, если я подберусь близко к краям, он действительно хочет это сделать, я просто покажу вам, потому что, когда я учу людей, это происходит постоянно, они как бы оказываются в ничейной зоне. Они такие, о, чувак, как мне вернуться? Хитрость заключается в том, что как только вы закончите, как будто заблудились, нажмите Escape на клавиатуре. Это твоя кнопка, как я сдаюсь, я начну снова. Хорошо? Побег на клавиатуре. Хорошо. Другое дело, что если вы все-таки пройдете весь путь, я обманываю здесь, делая это большими кусками, а вы вернетесь сюда и будете думать, что это не кончится, почему я не могу найти конец. Что вы можете сделать, это просто дважды щелкнуть, и он, наконец, закончится и присоединится к нему для вас. Итак, это две вещи, с которыми вы можете столкнуться при использовании этого инструмента, вы можете использовать любой инструмент, вы можете использовать быстрый выбор маски и перейти к этому. Выберите и замаскируйте и разверните его. Это может быть хорошим способом сделать это, но я не думаю, что вы получите гораздо лучшие результаты сейчас, этот последний пример здесь 04, это та же проблема, что и последняя, я хочу, чтобы вы попрактиковались в этом. . Пройдитесь по краям с помощью инструмента выделения, любого инструмента, который вам нравится, чтобы избавиться от этого молодого человека, он портит наш снимок. Как он туда попал? Хорошо, это все, что нужно для заполнения контента. Мне нравится этот инструмент, и когда я ретуширую и удаляю какие-то вещи, это действительно простой способ избавиться от первоначальных объемных вещей. У вас может быть отличное изображение, за исключением того, что одна вещь, которая попала в магазин, может быть чем-то, что вы там оставили, или мусором на земле.
Что вы можете сделать, это просто дважды щелкнуть, и он, наконец, закончится и присоединится к нему для вас. Итак, это две вещи, с которыми вы можете столкнуться при использовании этого инструмента, вы можете использовать любой инструмент, вы можете использовать быстрый выбор маски и перейти к этому. Выберите и замаскируйте и разверните его. Это может быть хорошим способом сделать это, но я не думаю, что вы получите гораздо лучшие результаты сейчас, этот последний пример здесь 04, это та же проблема, что и последняя, я хочу, чтобы вы попрактиковались в этом. . Пройдитесь по краям с помощью инструмента выделения, любого инструмента, который вам нравится, чтобы избавиться от этого молодого человека, он портит наш снимок. Как он туда попал? Хорошо, это все, что нужно для заполнения контента. Мне нравится этот инструмент, и когда я ретуширую и удаляю какие-то вещи, это действительно простой способ избавиться от первоначальных объемных вещей. У вас может быть отличное изображение, за исключением того, что одна вещь, которая попала в магазин, может быть чем-то, что вы там оставили, или мусором на земле.

 Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часто задаваемые вопросы об удалении текста с изображения в Photoshop