требования, форматы и размеры — Ritm-z на vc.ru
Делаем фото для Wildberries: требования к формату и простые секреты
206 просмотров
Согласно статистике одного из самых крупных маркетплейсов в России, 93% покупателей площадки главным критерием выбора товара считают фото. Wildberries очень много внимания уделяет фото, что неудивительно ведь, по сути, это единственный и самый достоверный источник информации о продуктах в сети, он нужен и покупателям, и продавцам.
Новички платформы часто сопротивляются жестким требованиям, нужно их просто изучить и правильно применить, чтобы использовать для своей выгоды и продвижения.
Форматы и требования
Форматы фото на платформе стандартизированы. Это позволяет предоставить покупателям информационный контент высокого качества, а продавцам — унифицировать свои карточки, сделать их более эффектными и презентабельными.
В карточке должно быть:
- не более 30 фотографий
- только 1 видео.

Общие требования к фото:
- Формат JPEG или PNG;
- Цветовой профиль sRGB IEC 61966-2.1;
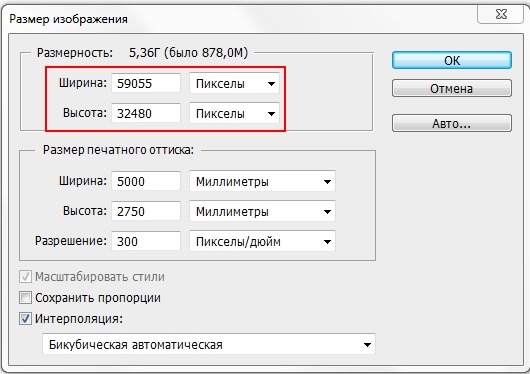
- Разрешение — минимум 900 х 1200 пикселей;
- Длина стороны — не более 8000 пикселей;
- Разрешение точек: от 72 px/inch.
- Фотографии должны иметь вертикальный формат с соотношением сторон 3:4
Фотографии такого формата дают возможность представить товар в высоком качестве изображения, вместе с тем, они легко грузятся и не тормозят гаджеты пользователей, позволяя легко навигировать по страницам маркетплейса.
Для продавцов такие форматы доступны технически. Это значит, что фотографии требуемого качества можно выполнить и самостоятельно, если есть необходимость сэкономить на фотосъемке.
Помимо обычных фотографий на Wildberries доступны еще два формата: 360, дающий круговой обзор модели, и видео.
360 фактически представляет собой серию из нескольких фото. Требования к данному формату почти те же, что к обычным фотографиям, однако допустимое разрешение — меньше: 450х600. Сделать такой обзор можно прямо на сайте маркетплейса, специальные программы не нужны.
Требования к видео:
- Размер — до 50, продолжительность мб, — до 3 минут;
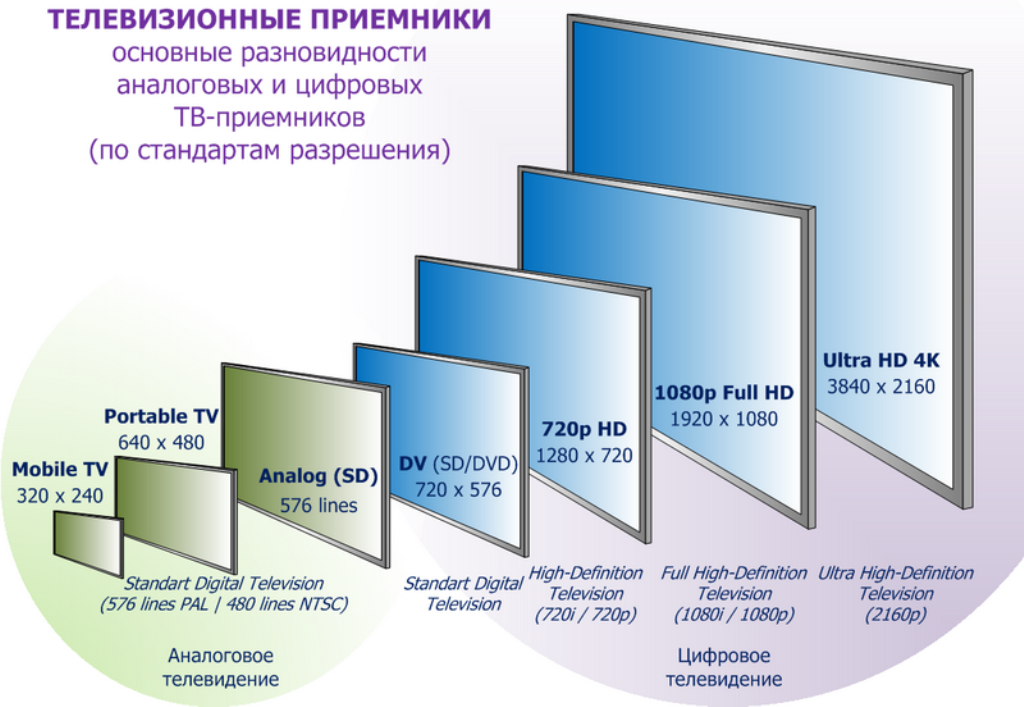
- Высота и ширина видео от 720p до 1920 p.
- Формат — MOV;
- Частота кадров: 25-30/сек;
- Видеокодек: H.264, MPEG-4
- Аудиокодек: AAC или MP3.
Использование этих дополнительных форматов позволяет дать более наглядную информацию о товаре, сделать карточки более наполненными и презентабельными.
Что на фото?
Помимо общих требований к технической стороне изображений, Wildberries предъявляет ряд требований к их наполнению. Карточку могут завернуть модераторы, если изображения окажутся неинформативными, плохо разборчивыми, ложными или недостаточными.
Чтобы фотографии точно прошли модерацию, нужно соблюдать ряд простых правил:
1)Товар должен занимать большую часть пространства фото, быть без лишних упаковок, футляров, других помех для его осмотра.
2)Разные фото должны отображать товар с разных сторон, давать представления о его деталях, важных особенностях.
3)Если к продаже предлагается комплект, то он должен быть представлен полностью, появление на фото товаров из других комплектов недопустимо.
4)Изображение должно иметь четкий фон без визуального мусора, достаточно контрастный, однако без искажения реальных цветов. Все фото товара должны быть в едином стиле.
5)Люди-модели должны быть представлены на фото с лицами, исключение делается для фото нижнего белья и носков.
Фотографии можно дополнять информацией о продукте, создавая таким образом презентационные изображения, которую дают полное представление о товаре. При этом важно иметь в виду, что такие изображения не должны содержать прямой рекламы — только сообщать о характеристиках.
Как сделать фото для Wildberries самостоятельно
Самый простой путь получить изображения, которые точно пройдут модерацию — это заказать их у профи-фотографа, который умеет работать с данной платформой.
Однако если этот путь — слишком затратный или недоступен в данный момент физически, вы можете попробовать сделать фото самостоятельно, для этого нужно следовать нескольким достаточно простым принципам.
Делаем качественное фото для Wildberries:
- Находим подходящие референсы — это фото того же типа, которые нам нужны для нашего товара. На них будем ориентироваться для создания своих.
- Готовим помещение для съемки. Лучше для этого взять максимально пустое пространство, с однотонными стенами или закрытыми однотонными панелями задниками (их размер зависит от размера предметов, которые будем фотографировать).
- Удаляем все, что может оказаться конкуренцией нашему товару — например, если фотографируем комплект постельного белья, одеваем все предметы в него, а подушки в наволочках из другого комплекта, убираем — чтобы сайт потом не счел их нарушением.

- Ставим свет. Это самая трудная часть фотопроцесса, и техническое решение зависит от размера того, что вы фотографируете. Есть специальные лайтбоксы и софтбоксы, которые позволяют снимать студийно даже в домашних условиях. Можно пользоваться и подручными средствами, главное — чтобы свет получился максимально ровным, а предметы были достаточно освещены. Если все подготовлено правильно, то подойдет даже свет с камеры телефона. Главное, чтобы разрешение было достаточным и изображение получилось не “шумным”.
- Делаем фото, стараясь избегать засветов и теневых провалов. Ракурсы и позы подбираем, ориентируясь на референсы, не забывая показывать важные детали товара.
- Делаем постобработку фото. Очень много колдовать над фото не нужно. С помощью программ ретуши можно подправить контрастность цветов и сделать фото светлее и приятней для глаза. Можно воспользоваться готовыми фильтрами.
На выходе нужно получить стильную и достаточно профессиональную фотографию, которая хорошо впишется на маркетплейс как презентационный материал.
Надо отметить, что тут достаточно большую роль играет постобработка. Поэтому если вы хотите получить высококлассное изображение, а возможности нанять профессионального фотографа совсем нет, то можно сделать фото самостоятельно, следуя инструкции выше или у профессионального фотографа. В результате вы получите как минимум изображения единого стиля без дефектов и шумов, что будет отвечать требованиям площадки. Такое фото точно пройдет модерацию.
Как выделиться среди конкурентов
Конечно, любому продавцу крупной платформы хочется не просто разместиться на ней, но и выделиться среди массы однотипных предложений.
Тут есть несколько простых секретов:
Секрет 1: используйте цветовую палитру. На Wildberries мы чаще всего видим бледные фоны, которые сливают весь визуальный контент в одну светло-серую массу. Используйте охру, темно-синий и зеленый, бордовые цвета фонов. Это не противоречит правилам, однако сразу выделяет изображения на фоне прочих, делает его более стильным и запоминающимся.
Секрет 2: снимайте важные детали. Чаще всего продавцы фотографируют модель в 3-4 общих ракурсах + добавляют один “покрупнее”. Хотя маркетплейсы пропускают такие фото, для покупателя они неинформативны. Сделайте фото разноплановыми: снимите детали, которые нужны для оценки качества и конструктивных особенностей. Если продаете одежду, снимите швы, пуговицы, молнии, карманы — все это многое расскажет о товаре. Можно снять и саму фактуру ткани. Если продаете ноутбуки, снимите не только корпус, но и клавиатуру, тачпад — чтобы покупатель понял уже по фото, насколько они ему будут удобны.
Секрет 3: сделайте видео использования. Что бы ни обещал продавец на словах, хочется самостоятельно оценить то, что покупаешь. А если покупка виртуальна, то хочется пощупать ее хотя бы руками модели, прежде чем нажать кнопку заказа. Снять такое видео несложно, а подходит оно практически к любой категории.
Следуйте этим советам и вы, как минимум, получите очень приятные и привлекательные для покупателя изображения. И помните о главном правиле маркетплейса: чем более точную информацию предоставляет продавец, тем меньше у него возвратов. Ведь главное тут — не просто заинтересовать покупателя, а дать ему возможность совершить нужную у вас покупку!
И помните о главном правиле маркетплейса: чем более точную информацию предоставляет продавец, тем меньше у него возвратов. Ведь главное тут — не просто заинтересовать покупателя, а дать ему возможность совершить нужную у вас покупку!
Срочная печать фотографий в Москве
Срочная печать фотографий осуществляется термосублимационным способом на цифровом киоске Kodak Moments на фотобумаге Kodak.
Фотографии покрываются защитной пленкой.
Типы фотобумаги:
- Глянцевая
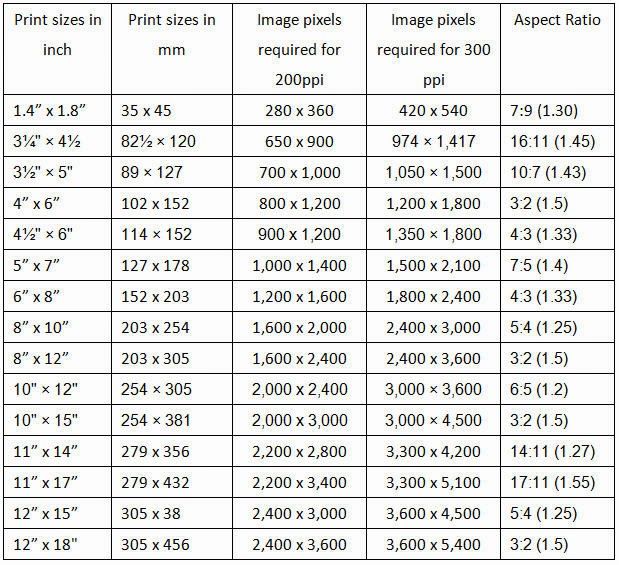
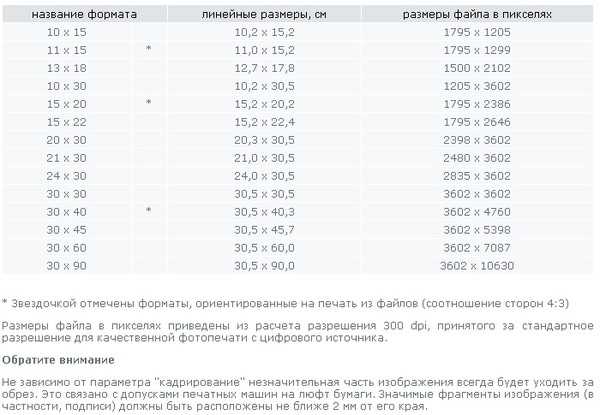
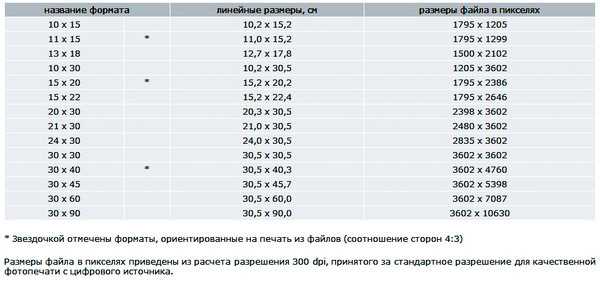
Стандартные форматы печати:
- 10х15 — (соотношение сторон формата печати 3:2)
- 15х20 — (соотношение сторон формата печати 4:3)
- 20х30 — (соотношение сторон формата печати 3:2)
Адреса фотоцентров
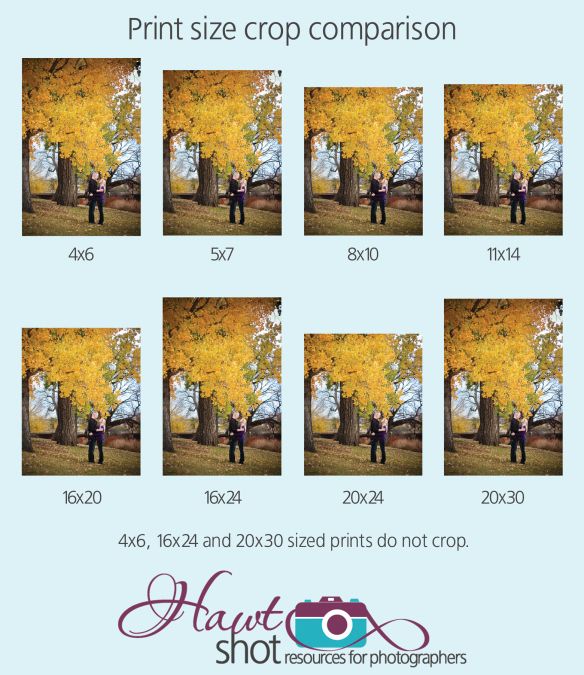
Соотношение сторон формата печати, это отношение длины к ширине. Цифровые зеркальные камеры имеют соотношение сторон 3:2, так же как и стандартный кадр негативной фотопленки с размером 36х24 мм (36/24=1,5).
Камеры смартфонов, в том числе и iPhone имеет соотношение 4:3. Это легко проверить, зайдите в свойства файла фотоизображения и посмотрите его размеры в пикселях. Разделите бОльшую цифру на меньшую. Если в итоге получается 1,33 значит 4:3, если 1,5, то 3:2. (квадратные фотоизображения имеют соотношение сторон 1:1, а панорамные снимки 3:1). Если у вас получилась какая-то другая цифра, значит фотоизображение подвергалось кадрированию (обрезке). Такая опция есть во всех смартфонах.
Эту информацию нужно знать для правильного выбора формата печати, чтобы все фотоизображение напечаталось целиком без обрезки. В противном случае, это можно сделать только напечатав фото с «белыми полями», которые всем очень не нравятся. Конечно, во многих случаев обрезка может быть и незаметна, особенно когда по краям кадра нет каких-то важных объектов, но в большинстве случаев под обрезку могут попадать «голова» или «ноги» объекта съёмки, что в конечном итоге очень расстраивает.
Минуточку внимания!
Цифровой киоск Kodak очень удобен для печати фотографий, он имеет простое интуитивное меню, можно легко подкорректировать фото, сделать небольшую обработку, а также выбрать наиболее удобную область печати.
Идеально подходит для небольшого количества фотографий, потому что все можно сделать быстро, в «один приход».
Производительность — 100 фотографий можно напечатать за 15 минут (время печати после загрузки).
Для удобства печати фото есть все популярные кабели к мобильным устройствам, а также можно воспользоваться передачей фотоизображений по сети Wi-Fi, скачав бесплатные приложения для IOS и Android. В самом крайнем случае, продавец может принять от вас фотографии на электронный адрес фотоцентра, если их немного, скинуть на флешку и напечатать.
Многие клиенты уже полюбили именно этот вид печати — сублимационный, фотографии получаются насыщенные и яркие. Также обеспечивается приватность, кроме вас эти фотографии никто не видит и они нигде не сохраняются.
Срочная печать фотографий осуществляется струйным способом на цифровой минилаборатории Fujifilm Frontier DE 100 на высококачественной фотобумаге Fujifilm.
Типы фотобумаги:
- Глянцевая
- Матовая
Стандартные форматы печати:
- 10х15 — (соотношение сторон формата печати 3:2)
- 15х20 — (соотношение сторон формата печати 4:3)
- 20х30 — (соотношение сторон формата печати 3:2)
Адреса фотоцентров
Соотношение сторон формата печати, это отношение длины к ширине. Цифровые зеркальные камеры имеют соотношение сторон 3:2, так же как и стандартный кадр негативной фотопленки с размером 36х24 мм (36/24=1,5).
Цифровые зеркальные камеры имеют соотношение сторон 3:2, так же как и стандартный кадр негативной фотопленки с размером 36х24 мм (36/24=1,5).
Камеры смартфонов, в том числе и iPhone имеет соотношение 4:3. Это легко проверить, зайдите в свойства файла фотоизображения и посмотрите его размеры в пикселях. Разделите бОльшую цифру на меньшую. Если в итоге получается 1,33 значит 4:3, если 1,5, то 3:2. (квадратные фотоизображения имеют соотношение сторон 1:1, а панорамные снимки 3:1). Если у вас получилась какая-то другая цифра, значит фотоизображение подвергалось кадрированию (обрезке). Такая опция есть во всех смартфонах.
Эту информацию нужно знать для правильного выбора формата печати, чтобы все фотоизображение напечаталось целиком без обрезки. В противном случае, это можно сделать только напечатав фото с «белыми полями», которые всем очень не нравятся. Конечно, во многих случаев обрезка может быть и незаметна, особенно когда по краям кадра нет каких-то важных объектов, но в большинстве случаев под обрезку могут попадать «голова» или «ноги» объекта съёмки, что в конечном итоге очень расстраивает.
Минуточку внимания!
Цифровой киоск Fujifilm Frontier-S DX 100. Имеет простое интуитивное меню, можно легко подкорректировать фото, сделать небольшую обработку, а также выбрать наиболее удобную область печати.
Идеально подходит для небольшого количества фотографий, потому что все можно сделать быстро, в «один приход».
Производительность — 100 фотографий можно напечатать за 20 минут (время печати после загрузки).
Для удобства печати фото есть все популярные кабели к мобильным устройствам, а также можно воспользоваться передачей фотоизображений по сети Wi-Fi, скачав бесплатные приложения для IOS и Android. В самом крайнем случае, продавец может принять от вас фотографии на электронный адрес фотоцентра, если их немного, скинуть на флешку и напечатать.
На сегодняшний день это один из самых луч ность ваших снимков
Руководство по размерам изображений Facebook (2023 г.)
Еще в середине 2020 года, как будто нам было мало того, что происходит, Facebook начал развертывание нового макета рабочего стола для своего сайта..jpg)
Новый дизайн чище, с гораздо большим количеством пустого пространства, что приближает его к мобильной версии. Но это тоже совсем другое. И, судя по количеству людей, которые обратились к моему руководству, чтобы вернуться к классическому макету Facebook с нового Facebook, очень многим людям не нравятся изменения.
Но с тех пор он стал доступен всем, нравится вам это или нет, и Facebook удалил возможность обратного переключения. Если вы все еще используете старый макет (или классический Facebook, как они его называют) через плагин или слой CSS, вы можете найти предыдущую версию руководства по размерам Facebook здесь.
Итак, это переработанная версия моего неофициального руководства по размерам изображений Facebook с учетом последнего макета, который они называют New Facebook (старая версия называется Classic Facebook). 1
Изображения являются важной частью использования Facebook — это одно из самых популярных в мире мест для обмена фотографиями, — но если вы наткнулись на эту страницу, вы, несомненно, поняли для себя, что определение того, какое изображение размеры использовать на Facebook не так просто, как могло бы быть. Это включает в себя некоторые споры, чтобы получить результаты, которые вы хотите. Каждый тип изображения на странице, в профиле и на временной шкале имеет свой размер и особенности. И Facebook никогда не был очень хорош в том, чтобы легко найти свои страницы справки.
Это включает в себя некоторые споры, чтобы получить результаты, которые вы хотите. Каждый тип изображения на странице, в профиле и на временной шкале имеет свой размер и особенности. И Facebook никогда не был очень хорош в том, чтобы легко найти свои страницы справки.
Еще больше разочаровывает интересно то, что Facebook время от времени что-то меняет, обычно без предупреждения. Иногда это небольшая пошаговая настройка. Иногда это полная переработка (например, когда были введены временные шкалы и снова, когда они были изменены с двух столбцов на один столбец). Так что это всегда немного движущаяся цель. И всегда кажется, что новая система не за горами, как только мы привыкаем к старой.
Итак, используете ли вы страницы Facebook для маркетинга в социальных сетях или просто пытаетесь разместить фотографии для друзей и семьи, вот моя последняя версия неофициального руководства по размерам фотографий Facebook в различных частях сайта.
Это предварительная попытка, и все изменится. Если вы столкнетесь с другим поведением дисплея, дайте мне знать, чтобы я мог изучить и обновить по мере необходимости.
Если вы столкнетесь с другим поведением дисплея, дайте мне знать, чтобы я мог изучить и обновить по мере необходимости.
Размер обложки Facebook 2023
Рекомендация : Используйте изображение размером не менее 940 пикселей в ширину и 352 пикселя в высоту. Но если вам нужно лучшее качество, используйте изображение размером не менее 1880 пикселей на 704 пикселя .
Обложка Facebook — это большое панорамное изображение в верхней части временной шкалы. Его также иногда называют изображением баннера или фотографией заголовка.
Дисплей реагирует. Иными словами, размер, отображаемый на экране, зависит от размера окна браузера или экрана устройства. Вы можете увидеть этот эффект, если измените размер окна браузера во время просмотра страницы.
При использовании предыдущего макета выяснить, что будет правильно отображаться на обложке Facebook, было немного сложно, потому что не каждая часть изображения отображалась во всех размерах. На рабочем столе были обрезаны безопасные зоны и полосы.
На рабочем столе были обрезаны безопасные зоны и полосы.
В новой версии всё упростилось. Все изображение отображается и изменяется гораздо проще.
Тем не менее, есть некоторые проблемы, на которые следует обратить внимание.
Во-первых, они вернулись к узкой полосе постепенного затенения внизу. Это наложение, что означает, что оно находится в слое поверх вашего изображения. Таким образом, вы не захотите включать какой-либо важный текст или детали в эту нижнюю полосу.
Во-вторых, он берет цвет крайних пикселей изображения и использует их для создания затененного участка цвета на пустом участке позади изображения. Вот пример того, что я имею в виду: он берет красный цвет с внешней границы изображения и применяет его к белому участку позади. (Я вырезал изображение профиля здесь, чтобы упростить ситуацию.) Бренды с определенной цветовой палитрой захотят обратить особое внимание на включение желаемых цветов в самый край изображения.
В-третьих, нижние углы слегка скруглены (или радиус границы, если быть техническим). Однако он не очень агрессивен, поэтому вряд ли вызовет проблемы у многих пользователей. Но если вы используете линию обводки вокруг изображения или другое детальное обрамление, это может вызвать проблемы. Он применяется автоматически, и его невозможно отключить.
Однако он не очень агрессивен, поэтому вряд ли вызовет проблемы у многих пользователей. Но если вы используете линию обводки вокруг изображения или другое детальное обрамление, это может вызвать проблемы. Он применяется автоматически, и его невозможно отключить.
В-четвертых, изображение профиля теперь снова накладывается на обложку. Хотя в этой версии это едва заметно, и только щепка закрывает фото на обложке.
Изменение обложки Facebook
Если вы только что создали новый профиль или страницу Facebook и у вас еще нет обложки, просто нажмите кнопку «Добавить обложку» в верхней части страницы, где Обложка пойдет.
После добавления фотографии ее можно легко заменить. Когда вы вошли в свою учетную запись и просматриваете свою страницу, нажмите кнопку Изменить в правом нижнем углу.
При нажатии открывается раскрывающееся меню, из которого можно выбрать источник новой фотографии. Это же меню можно использовать, если вы хотите удалить или изменить положение существующей фотографии или использовать обложку для видео или слайд-шоу.
Типы фотографий на обложке: Одиночные изображения
С точки зрения типов изображений панорамы идеальны. Простые обрезки также работают, хотя эффективность, очевидно, будет варьироваться в зависимости от того, что это за изображение. И ничто не мешает вам собрать несколько фотографий в коллаж в вашем программном обеспечении для обработки изображений, сохранить его как один файл изображения и загрузить его. Вот, например:
Слайд-шоу обложек: Несколько изображений
До недавнего времени можно было выбрать только одну фотографию, которая будет использоваться в качестве статической обложки. Но была добавлена новая функция: слайд-шоу. Теперь вы можете выбрать до 5 фотографий, которые будут вращаться. Доступ к этой функции осуществляется через то же меню, которое позволяет добавлять или изменять обложку (например, значок камеры в верхнем левом углу раздела изображения обложки).
При создании слайд-шоу вам предоставляется возможность выбрать до 5 изображений, которые будут использоваться. Используйте киноленту вверху, чтобы выбрать изображения из существующих или загрузить новые. Затем вы можете щелкнуть миниатюру и просмотреть, как она будет выглядеть в большем пространстве под миниатюрами. Вы можете щелкнуть и перетащить этот раздел, чтобы изменить положение изображения в окне просмотра.
Используйте киноленту вверху, чтобы выбрать изображения из существующих или загрузить новые. Затем вы можете щелкнуть миниатюру и просмотреть, как она будет выглядеть в большем пространстве под миниатюрами. Вы можете щелкнуть и перетащить этот раздел, чтобы изменить положение изображения в окне просмотра.
У вас также может быть динамически генерируемая версия, которая позволяет Facebook выбирать фотографии на основе того, что хорошо работает, и на основе активности на вашей странице. Вы можете включить или выключить эту функцию с помощью переключателя в правом верхнем углу экрана редактирования слайд-шоу.
Если вы используете обложку слайд-шоу, ваши посетители могут перемещаться по слайд-шоу с помощью стрелок с каждой стороны (предыдущий макет имел индикаторы положения внизу, но в новой версии их нет).
Есть несколько вещей, которые я нахожу странными в том, как в настоящее время слайд-шоу отображаются для посетителей. Во-первых, слайд-шоу не продвигается автоматически. Таким образом, чтобы увидеть более одного изображения в слайд-шоу, ваши посетители должны будут знать, что нужно вручную продвигаться вперед с помощью кнопок со стрелками сбоку от изображения. Я подозреваю, что только очень небольшой процент будет делать это. Во-вторых, если вы отключите опцию выбора изображений Facebook, они будут отображаться в одном и том же порядке каждый раз, а не случайным образом. Результатом обеих этих вещей является то, что, по крайней мере, в том виде, в котором они реализованы в настоящее время, подавляющее большинство посетителей вашей страницы, вероятно, когда-либо увидят только первое изображение. Третья странность — по крайней мере, для меня — заключается в том, чтобы разместить новую затененную цветовую подсветку в разделе фона. Поскольку это взято из отображаемого изображения профиля, оно изменяется вместе с изображением профиля. Это не обязательно плохо, но об этом стоит знать.
Таким образом, чтобы увидеть более одного изображения в слайд-шоу, ваши посетители должны будут знать, что нужно вручную продвигаться вперед с помощью кнопок со стрелками сбоку от изображения. Я подозреваю, что только очень небольшой процент будет делать это. Во-вторых, если вы отключите опцию выбора изображений Facebook, они будут отображаться в одном и том же порядке каждый раз, а не случайным образом. Результатом обеих этих вещей является то, что, по крайней мере, в том виде, в котором они реализованы в настоящее время, подавляющее большинство посетителей вашей страницы, вероятно, когда-либо увидят только первое изображение. Третья странность — по крайней мере, для меня — заключается в том, чтобы разместить новую затененную цветовую подсветку в разделе фона. Поскольку это взято из отображаемого изображения профиля, оно изменяется вместе с изображением профиля. Это не обязательно плохо, но об этом стоит знать.
Видео обложки
Теперь вы также можете использовать видеофайлы для баннера. Они должны быть от 20 до 90 секунд и иметь размер не менее 820 на 312 пикселей. Рекомендуемый размер — 820 на 462.
Они должны быть от 20 до 90 секунд и иметь размер не менее 820 на 312 пикселей. Рекомендуемый размер — 820 на 462.
Если вы снимаете видеоклип для этого с помощью камеры, которая позволяет вам выбирать разрешение видео, режим 720p был бы хорошим местом для начала, потому что он измеряет 1280 на 720, что удобно. имеет достаточное разрешение.
Более подробное руководство по обложкам для видео в Facebook у меня есть отдельно.
Размер изображения профиля Facebook
У меня есть более подробный пост о размере изображения профиля Facebook отдельно, но вот суть.
| Display Type | Dimensions |
|---|---|
| Desktop/Laptop web browser | 132 pixels |
| Smartphones | 128 pixels |
| Feature Phones | 36 pixels |
The Изображение профиля Facebook теперь находится внизу слева от фотографии обложки, слегка перекрывая нижнюю часть фотографии обложки. Он был немного уменьшен по сравнению с предыдущими версиями до круга диаметром 132 пикселя.
Он был немного уменьшен по сравнению с предыдущими версиями до круга диаметром 132 пикселя.
Вокруг него есть тонкая белая линия, которая применяется автоматически — вы не можете удалить ее или контролировать.
Хорошей новостью является то, что вам не нужно загружать круглое изображение, что было бы довольно сложно создать. Вместо этого вы можете загрузить любое обычное прямоугольное или квадратное изображение. Какой бы формы ни было изображение, которое вы загружаете, при отображении оно будет обрезано до круга.
Размер изображения профиля Facebook
Веб-браузер для настольного компьютера или ноутбука. При обычном просмотре страницы, например, когда кто-то просматривает ваш профиль, он отображается в веб-браузере настольного компьютера в виде круга диаметром 132 пикселя .
Телефоны. Размер изображения профиля, отображаемого на мобильных телефонах, зависит от типа телефона. На современных смартфонах он отображается в виде круга диаметром 128 пикселей . На старых телефонах он отображает 36 пикселей диаметром .
На старых телефонах он отображает 36 пикселей диаметром .
Когда вверх выберите фотографию, чтобы добавить изображение профиля, вы получите возможность перемещать фокальную область (при условии, что она не квадратная), а также увеличивать и уменьшать масштаб (при условии, что оно превышает минимальное разрешение).
Изображение профиля, которое отображается рядом с вашим именем в комментариях и публикациях на временной шкале, — это то же изображение и по-прежнему представляет собой круг, но его диаметр автоматически уменьшен до 40 пикселей .
Требования к размеру изображения профиля Facebook
Поскольку оно отображается настолько маленьким, у вас вряд ли возникнут проблемы с размером изображения. Пока ваше изображение имеет размер не менее 132 пикселей в самом коротком размере (что довольно мало), все должно быть в порядке.
Миниатюры общих ссылок отображаются в веб-браузере с шириной 500 пикселей и высотой 261 пиксель.
Некоторое время можно было выбрать другое изображение общей ссылки, но эта функция была удалена. На данный момент, по крайней мере, есть обходной путь, если вы делитесь ссылками с помощью службы управления социальными сетями, такой как Buffer, но вы больше не можете выбрать другое изображение для использования в Facebook.
Если вы делитесь ссылками со своего собственного сайта, можно указать, какое изображение вы хотите использовать в качестве миниатюры изображения, но это то, что вам нужно будет настроить на своем сайте, и это выходит за рамки данной статьи. почта. Но если вы ищете, какие термины использовать для этого в Google, вы пытаетесь установить свойство «og:image» в метаданных Open Graph страницы. Вот документация Facebook, и если вы используете CMS, такую как WordPress, для своего сайта, есть плагины, которые могут справиться с этим за вас.
Что вы все еще можете сделать, так это добавить дополнительные эскизы в дополнение к оригиналу (не на месте). Когда вы собираетесь поделиться ссылкой, используйте нижнюю часть всплывающего окна, чтобы добавить больше изображений. Но вы больше не можете отменить выбор исходного изображения, как раньше.
Когда вы собираетесь поделиться ссылкой, используйте нижнюю часть всплывающего окна, чтобы добавить больше изображений. Но вы больше не можете отменить выбор исходного изображения, как раньше.
Фотографии на временной шкале
Размер и расположение миниатюр на временной шкале зависит от того, сколько изображений вы публикуете в одном посте, а также от того, какую ориентацию имеют изображения.
Вот как отображаются различные комбинации. Все изображения обведены белой обводкой шириной 1 пиксель.
Одна фотография на временной шкале
Когда вы загружаете изображение на временную шкалу, миниатюра создается автоматически, чтобы поместиться в поле размером 500 пикселей в ширину и до 750 пикселей в высоту . Поэтому, если вы хотите использовать максимально доступное пространство, загрузите изображение в книжной ориентации (по вертикали) с соотношением сторон 3:2. Это пример использования максимально доступного пространства:
Если вы загрузите альбомное (горизонтальное) изображение, оно будет масштабировано до 500 пикселей в ширину и сохранит свою форму. Вся площадь изображения отображается без обрезки.
Вся площадь изображения отображается без обрезки.
Это еще один прямоугольник в альбомной ориентации, но с гораздо более узким соотношением сторон, как у баннера или панорамы. Ширина снова равна 500 пикселей, а изображение масштабируется так, чтобы отображалась вся область изображения.
Если вы загрузите это же изображение, повернув его на 90 градусов, чтобы оно было высоким, а не широким, оно будет обрезано до максимально доступной области 500 x 750 пикселей.
И если вы загрузите квадрат, будет отображаться все изображение шириной 500 пикселей.
Одновременная публикация нескольких изображений на временной шкале страницы
Вы можете загрузить сразу несколько фотографий на временную шкалу. То, как они отображаются, зависит от того, сколько изображений вы загружаете, и от ориентации того, что я буду называть основным изображением.
Первичным изображением я называю то, которое отображается первым во всплывающем окне загрузки, а также увеличивается в некоторых макетах. Насколько мне известно, для него нет официального названия, но я собираюсь использовать «основное изображение». Именно об этом я и говорю в разделе ниже.
Насколько мне известно, для него нет официального названия, но я собираюсь использовать «основное изображение». Именно об этом я и говорю в разделе ниже.
Помимо того, что основное изображение отображается первым, оно играет еще одну важную роль. Он определяет макет, который вы получите. Если вы загрузите три изображения с квадратным основным изображением, вы получите другой макет, чем если бы вы загрузили три изображения с прямоугольным основным изображением.
Самый простой способ выбрать, какое изображение будет основным, — перетащить его влево в диалоговом окне загрузки.
Вот пример того, что я имею в виду. В этом я загружаю два изображения: оранжевый квадрат и зеленый вертикальный прямоугольник. Если оранжевый квадрат находится на первой позиции в диалоговом окне загрузки, например:
он пишет так:
Загружаем точно такие же два изображения, но переворачиваем их так, чтобы вертикальный прямоугольник был первым, вот так:
отображается так:
Тот же принцип применяется, если вы загружаете два, три или четыре изображения — макет всегда будет основываться на основном изображении.
2 изображения с горизонтальным (альбомным) основным изображением
Полная ширина становится равной 500 пикселей. Верхнее изображение имеет высоту 250 пикселей; дно имеет высоту 249 пикселей. Между ними есть белая линия шириной 2 пикселя.
2 изображения с вертикальным (портретным) основным изображением
2 изображения с квадратным основным изображением
3 изображения с горизонтальным (пейзажным) основным изображением
Поскольку макет берет свое начало от основного изображения, вы можете смешивать и сопоставлять ориентации неосновных изображений — они все равно будут отображаться одинаково.
3 изображения с вертикальным (портретным) основным изображением
3 изображения с квадратным основным изображением
4 изображения с горизонтальным (альбомным) основным изображением
Вы можете смешивать и сочетать ориентацию неосновных изображений — они все равно будут отображаться одинаково.
4 изображения с вертикальным (портретным) основным изображением
4 изображения с квадратным основным изображением
5 или более изображений с горизонтальным (портретным) основным изображением
Первые пять изображений будут отображаться в виде мозаики , так. Если вы добавите более пяти изображений, вы получите наложение маленькой кнопки плюс символ для отображения остальных.
Если вы добавите более пяти изображений, вы получите наложение маленькой кнопки плюс символ для отображения остальных.
5 или более изображений с квадратной или вертикальной (книжной) ориентацией Основное изображение
Вы получите одинаковое изображение независимо от того, является ли основное изображение квадратным или вертикальным прямоугольником.
Фотографии в полный рост на временной шкале Facebook
Да, это было круто. Изображение охватило оба столбца. Но Facebook покончил с ними в своем редизайне в середине 2014 года. Ваши обновления теперь отображаются только в одном столбце, и нет возможности сделать фотографии шире этого столбца.
Независимо от того, какое изображение формы вы загружаете в качестве изображения заголовка для сообщения о мероприятии, оно будет обрезано до соотношения сторон 16:9.. Для достижения наилучших результатов загрузите изображение размером 1920 на 1080 пикселей. Но на что следует обратить внимание, так это на то, что в представлении основного события оно довольно сильно уменьшено, поэтому не используйте слишком маленькие шрифты (люди могут щелкнуть изображение, чтобы открыть увеличенную версию, но не все собираются сделать это).
Когда оно отображается на главной странице события, оно масштабируется до 500 на 262 пикселя, например:
Проблемы с качеством изображения Facebook
Следует помнить, что Facebook довольно агрессивно сжимает некоторые изображения при их загрузке и отображении.
В этом есть смысл — естественно, они хотят ускорить загрузку страниц и уменьшить пропускную способность, применяя максимально возможное сжатие. Я не единственный, кто хотел бы, чтобы они были менее агрессивными при сжатии, но насколько это заметно, будет зависеть от таких вещей, как диапазон цветов на вашем изображении и количество деталей на вашей фотографии.
В приведенных выше примерах сжатие JPG гораздо более заметно в монтажной версии, чем в версии Sydney Harbour Bridge. Я установил одинаковые параметры качества и резкости для всех оригиналов до того, как они были загружены. Некоторые пользователи сообщают, что изображения с большим количеством красного и оранжевого цветов демонстрируют эффект сжатия больше, чем изображения с синим и зеленым цветом, но это зависит от фактического изображения.
Похоже, это также зависит от того, какое изображение вы показываете. Изображения фотогалереи, кажется, имеют меньшее сжатие, применяемое при отображении, чем элементы дизайна, такие как фотография обложки и изображение профиля.
Есть некоторые вещи, которые вы можете сделать при подготовке изображений перед загрузкой, чтобы уменьшить вероятность того, что ваше изображение будет выглядеть паршиво.
Загружайте изображения размером не более 99 КБ. Facebook должен оставлять изображения меньшего размера нетронутыми, что дает вам возможность контролировать, как применяется сжатие.
Загружайте изображения, к которым уже не было применено сильное сжатие. Например, для JPG попробуйте установить качество 80 или выше — Facebook все равно снова сожмет его. Если вы используете программное обеспечение, учитывающее цветовое пространство (например, Lightroom или Photoshop), используйте цветовое пространство sRGB. И загрузка изображений, которые уже были изменены до размера, близкого к целевому размеру дисплея, и не слишком резкие, кажется, работает хорошо.
Если ничего из этого не работает, взгляните на мой пост о том, как получить четкий текст на изображениях Facebook.
Получение нечеткого текста, логотипов или водяных знаков на изображениях?
Если вы включаете текст, логотип или водяной знак и обнаруживаете, что он получается нечетким и нечетким из-за артефактов JPG, у меня есть отдельный пост с подробным описанием того, как это исправить: Как получить четкий текст на изображениях Facebook .
Метаданные изображений на Facebook
Хотя это и не связано конкретно с размерами изображений, стоит знать, что Facebook удаляет все метаданные из ваших изображений. Это включает в себя все GPS, тип камеры и другие данные, которые может встроить ваша камера, а также что-нибудь вроде ключевых слов или информации об авторских правах, которые вы могли добавить. (Исключение, если вы находитесь в Германии).
Facebook Photos Cheat Sheet
| Width | Height | Notes | |
| Cover Photo / Cover Slideshow | 820px | 360px | |
| Profile Picture in Header | 172px | 172px | Размер должен быть не менее 180x180px |
| Изображение профиля на временной шкале0097 40px | То же изображение, что и основное изображение профиля, автоматически уменьшенное | ||
| Миниатюра общей ссылки | 500px | 261px | Только для одиночных миниатюр. Несколько эскизов обрезаны. Несколько эскизов обрезаны. |
| Миниатюра загруженной фотографии | Максимум 500 пикселей | Максимум 750 пикселей | См. исключения выше для нескольких изображений. |
| Изображение заголовка события | 500px | 262px | Только соотношение сторон 16:9. Для достижения наилучших результатов загрузите изображение размером 1920 x 1080 пикселей. |
- Марк Цукерберг первоначально объявил об обновлении еще в апреле 2019 года, но они не торопились его развертывать. Подобные изменения часто внедряются постепенно, и не все увидели обновление одновременно.[↩]
500+ Dimension Pictures [HD] | Скачать бесплатные картинки на Unsplash
500+ Dimension Pictures [HD] | Скачать бесплатные изображения на Unsplash- A Photophotos 97
- A Стоп фотосколлек. Neuhaus
Hd серые обои vatican cityreflection
Lewis Guapo
usatxaustin
–––– –––– –––– – –––– – –––– –– – –– –––– – – – – ––– –– –––– – –.

Misael Moreno
giant ringportal dimensionsdimensions
Farhan Azam
Brown backgroundsLight backgroundsnight
Aditya Chinchure
the university of british columbiavancouvercanada
Alexander Wende
Hd pattern wallpapersoslonorwegen
Ashley Jurius
Hd blue wallpapersdimension datasouth africa
Sigmund
sigmundboulevard charest estquébec
Joel Filipe
Hq background imagesarchitectureHd abstract wallpapers
Diana H
rmromeitalia
Paulius Dragunas
arizonaantelope canyonlightbeams
Oliver Schwendener
Mountain images & picturesNature imagesoutdoors
Volodymyr Hryshchenko
Hd blue wallpapersgame;entertain;
Людомил Савицки
дверидвериперцепция
Лео Фуро
ГерманияБерлинМемориал убитым евреям Европы
Victor
cube housesnetherlandsrotterdam
Bryan Garces
Texture backgroundsHd pattern wallpapersphoto
urbansan franciscounited states
Amir Hanna
Hd phone wallpapersHd iphone wallpapershanna
Evie S.

Diamond backgroundsprismfacet
Hd grey wallpapersvatican cityreflection
Коричневые фоныСветлые фоныночь
Обои Hd с рисунком oslonorwegen
Sigmundboulevard Charest Estquébec
— rmromeitalia
Arizonaantelope Canyonlightbeams
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — 9000. — — — 9000. — — 9000. — — 9000. — — 9000. — 9000. — 9000. — 9000 -й. – –– – –– –––– – – –– ––– –– –––– – –.usatxaustin
гигантское кольцоразмеры порталаразмеры
университет британской колумбииванкуверканада
Hd синие обоиразмер данныхЮжная Африка
Hq фоновые изображенияархитектураHd абстрактные обои
Горы изображения и картинкиПрирода изображенияна улице
Hd синие обоиgame;развлекать;
ГерманияБерлинМемориал убитым евреям Европы0049 23 photos · Curated by Maljvina Alm
Dimension
14 photos · Curated by Lucian MoldovanHd phone wallpapersHd iphone wallpapershanna
Hd grey wallpapersvatican cityreflection
Hd pattern wallpapersoslonorwegen
Hq background imagesarchitectureHd abstract wallpapers
Hd blue wallpapersgame ;развлекать;
кубические дома Нидерланды Rotterdam
Hd обои для телефонаHd обои для iphone hanna
— USATXAUSTIN
Университет Британского Колумбияванкуверканады
Sigmundboulevard Charest Estquebec
Аризонанелоп Canyonlightbeams
Germonyberlinmemormoary для убийственных евреев
.
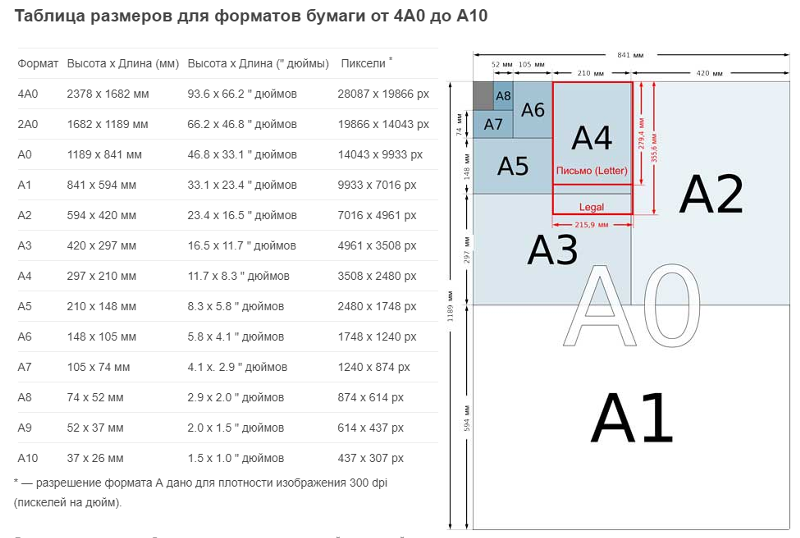
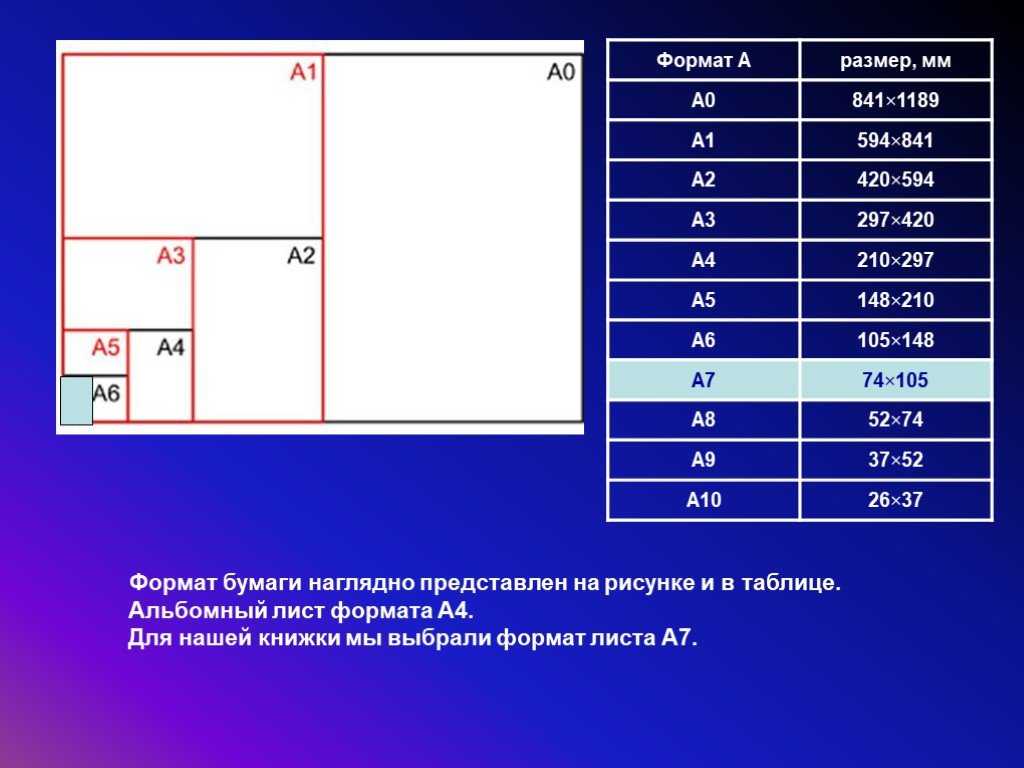
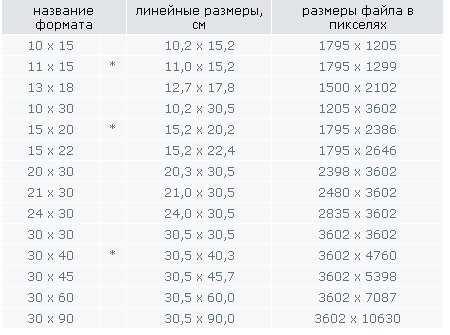
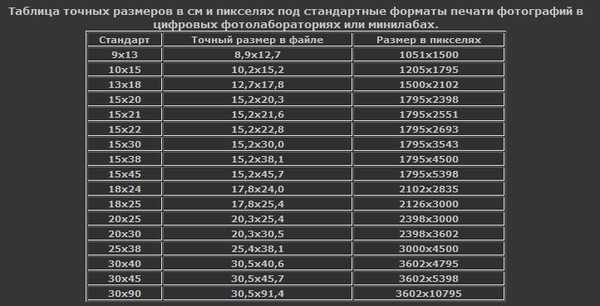
 Какие есть размеры фотографий: Все стандартные размеры фотографий и бумаги (полная таблица) — Konekto.ru
Какие есть размеры фотографий: Все стандартные размеры фотографий и бумаги (полная таблица) — Konekto.ru