тоновый и цветовой — Gamedev на DTF
Как работают разные типы контраста и с чем их едят — часть первая.
13 133 просмотров
«Ночной дозор», Рембрандт Харменс ван Рейн
Человек легче воспринимает и «обрабатывает» объекты в сравнении: мы понимаем, что леди Димитреску высокая, потому что можем соотнести её рост с другими персонажами:
В рисунке эти различия нужны, чтобы сфокусировать внимание зрителя на главном объекте:
Иллюстрация влияет на зрителя, когда в ней есть напряжение и контраст. Чем больше различий между несколькими объектами — тем сильнее контраст.
Польский художник Мариуш Становски в книге «Теория и практика контраста»
Контраст не стоит особняком от остальных инструментов изобразительного искусства, он идёт рука об руку с тоном, цветом, светотенью, композицией и пр. Знание основ контраста помогает в расстановке акцентов.
Контраст нужен, чтобы:
- построить композицию
- отделить объекты друг от друга или от фона
- сделать акцент на чём-то
- усилить глубину рисунка и обозначить плановость
Благодаря этому рисунок лучше:
- заинтересовывает
- фокусирует внимание
- передаёт смысл картины
- вызывает эмоции
- запоминается
Катинка Дийкстра и Ноа ван Донген в своём исследовании обнаружили, что люди лучше запоминают и оценивают более контрастные картины. Однако с контрастом надо знать меру: его недостаток делает работу скучной, а избыток может запутать зрителя.
Однако с контрастом надо знать меру: его недостаток делает работу скучной, а избыток может запутать зрителя.
Мало — это когда всё съел и ещё хочется. А много — это когда уже ничего не хочется.
Мультсериал «38 попугаев»
Типы контраста
Контрасты можно разделить на две большие группы: изобразительные и смысловые.
Изобразительные контрасты
Изобразительные — это визуальная составляющая картины. На схеме ниже показаны основные из них:
Это первая публикация из серии, в которой мы подробно рассмотрим тоновый и цветовой контрасты. Во второй статье мы расскажем об остальных типах и о том, как не потерять внимание зрителя.
Тоновый (тональный) контраст
Тон определяет, насколько предмет тёмный или светлый в определённых условиях. Глядя на мир, мы отличаем один предмет от другого благодаря тону.
Чёрный и белый – два противоположных цвета, самый контрастный способ обозначения света и тени. Между ними – бесконечная градация серого.
Между ними – бесконечная градация серого.
Чем сильнее разница между светом и тенью, тем сильнее контраст. Возьмём для примера 8 тонов, где 1 – это чёрный, а 8 – белый.
Сравним несколько из них:
Мы видим, что чем дальше тона расположены друг от друга на шкале, тем больше они контрастируют друг с другом. Обратите внимание на тон №6: рядом с более темным тоном №3 он смотрится насыщеннее, чем с более светлым тоном №4.
Как это выглядит на эскизах:
Степени контраста из книги «Искусство иллюстрации» Эндрю Лумиса
По мере того, как тени становятся темнее, свет кажется ярче, хотя на самом деле его тон одинаков на всех рисунках.
Чтобы не перегружать рисунок и обеспечить хорошую читаемость, Эндрю Лумис в книге «Искусство иллюстрации» предлагает использовать одну из четырёх тоновых схем. В них чередуются три основных тона:
- серые и чёрные тона на белом;
- чёрный, белый и тёмно-серый на светло-сером;
- чёрный, белый и светло-серый на тёмно-сером;
- серые и белые тона на чёрном.

Четыре тональных схемы Лумиса
И для каждой из них приводит пример:
- Темные фигуры на снежной равнине: первая схема;
- Фигуры на песчаном пляже, освещённом солнцем: первая или вторая схема;
- Небольшая лодка в открытом море: вторая или третья схема;
- Человек с фонарём: четвертая схема.
С помощью нескольких вариаций можно пойти дальше, за пределы чётко определённых четырёх схем. Можно взять в качестве фона два тона вместо одного и обыграть на этом фоне остальные тона. А можно взять один или два тона и чередовать на более обширных частях композиции.
Эндрю Лумис
Степень контраста зависит от задачи, которую вы перед собой ставите. Если у вашего рисунка, например, мрачное или меланхоличное настроение, для него вполне может подойти слабый или средний тональный контраст.
Небольшие зарисовки в двух-трёх тонах — хороший способ попрактиковать тональный контраст, прежде чем рисовать чистовой вариант:
Упражнения на использование тональных схем из книги «Искусство иллюстрации» Эндрю Лумиса
Как только художник определился с акцентами и контрастами, он может приступать к работе с цветом. Разобравшись с тоном, автор может позволить себе использовать практически любой цвет, лишь бы тот не нарушал общий тон.
На картине Леонардо да Винчи мы снизили контраст между силуэтом Моны Лизы и фоном и осветлили тени на коже. Несмотря на то, что цветовой контраст остался, фон потерял свою плановость, а Джоконда стала «сливаться» с пейзажем:
Как бы выглядела «Мона Лиза» Леонардо да Винчи без тонального контраста
Яркий пример тонального контраста – работы Рембрандта:
«Саския в аркадском костюме» и автопортрет в 63 года, Рембрандт Харменс ван Рейн
А некоторые импрессионисты намеренно избегали тонального контраста, чтобы получилось нечёткое, будто вибрирующее изображение:
«Возле Монте-Карло», Клод Моне
Цветовой контраст
Иоханнес Иттен в книге «Искусство цвета» выделил семь типов контрастов:
1) по цвету
Он называет этот тип контраста самым простым – достаточно противопоставить удалённые друг от друга по спектру цвета.
Источник.
Этот контраст создаёт впечатление пестроты, силы, решительности
Чем ниже насыщенность или чем дальше цвета от основных трёх, тем слабее контраст:
Подбирая разные цвета и регулируя их насыщенность, можно найти много интересных сочетаний
Если добавить в палитру белый цвет, он ослабит соседние с ним цвета и сделает их более темными. А чёрный, наоборот, усилит и сделает их более светлыми. Поэтому чёрный и белый являются важными элементами цветовых композиций, считает Иттен.
Он предлагает выбрать один главный цвет, а остальные использовать в небольших количествах, чтобы подчеркнуть качества главного цвета. По его словам, это усилит общую выразительность работы.
Стефан Лохнер, Фра Анджелико и Сандро Боттичелли использовали принцип контраста по цвету:
Художники пользовались этим типом контраста, чтобы подчеркнуть величие момента и яркие эмоции
2) светлого и тёмного
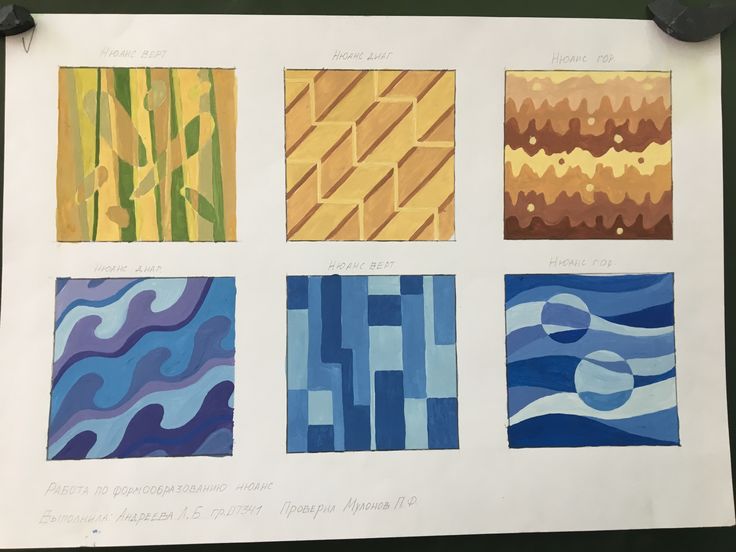
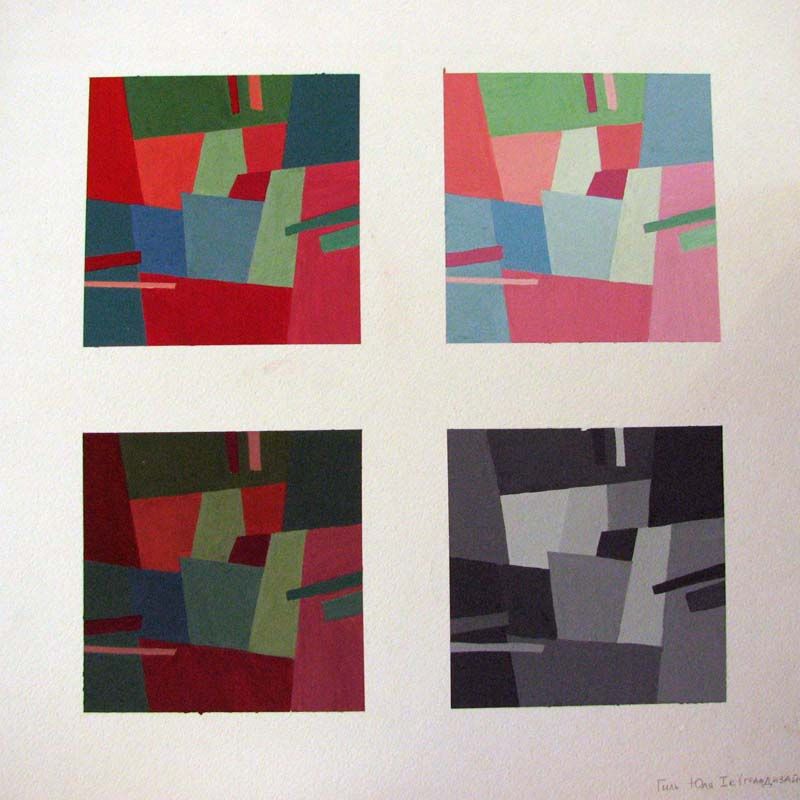
Простой способ создать этот тип контраста – пользоваться монохромной палитрой:
Сделать контраст светлого и тёмного разноцветной палитрой уже сложнее, так как чистые цвета – неодинаковые по яркости. Иттен разбил цвета на 13 тонов согласно градации серого (первый столбец) и показал, что чистый жёлтый – самый яркий цвет, а чистый фиолетовый – самый тёмный.
Иттен разбил цвета на 13 тонов согласно градации серого (первый столбец) и показал, что чистый жёлтый – самый яркий цвет, а чистый фиолетовый – самый тёмный.
Для наглядности справа выделены чистые цвета
Если мы начнём осветлять жёлтый, он почти сразу превратится в белый. Чтобы сравнять с ним по тону остальные цвета, их придётся осветлять – какой-то меньше, какой-то – больше. Контраст при этом будет снижаться.
Обращайте внимание на окружение цвета, поскольку соседние цвета влияют друг на друга.
По сути, тональный контраст и контраст светлого и тёмного — это одно и то же. Только Эндрю Лумис объяснял его на примере чёрно-белой палитры, а Иоханнес Иттен раскрыл этот контраст именно с позиции цвета. Иттен утверждает, что каждый цвет имеет свою яркость и влияет на соседние цвета. Это важно учитывать, когда работаешь с контрастом тёмного и светлого не в монохромной палитре.
3) холодного и тёплого (по температуре)
Определяя температуру цвета, художник ориентируется на собственный чувственный опыт. Иттен считает «красно-оранжевый» и «сине-зеленый» двумя полюсами контраста холода и тепла. Температура остальных цветов определяется окружением:
Иттен считает «красно-оранжевый» и «сине-зеленый» двумя полюсами контраста холода и тепла. Температура остальных цветов определяется окружением:
Один и тот же фиолетовый кажется холодным рядом с красным и тёплым – рядом с синим
Контраст температуры – классический приём в изобразительном искусстве. Холодный и тёплый цвет, расположенные рядом, усиливают свойства друг друга.
Иттен пишет, что характер холодных и тёплых цветов можно представить в таких сопоставлениях:
- холодный – тёплый;
- теневой – солнечный;
- прозрачный – непрозрачный;
- успокаивающий – возбуждающий;
- жидкий – густой;
- воздушный – земной;
- далёкий – близкий;
- лёгкий – тяжёлый;
- влажный – сухой.
Художник может добиться нужного эффекта, играя на ассоциациях и восприятии температуры цвета. Посмотрите на работу художника WenXu Xu:
Посмотрите на работу художника WenXu Xu:
Если перевести арт в ч/б, фон будет однотонно серым:
Но в цветном варианте мы понимаем, где небо, а где песок, за счёт контраста теплохолодного.
Этот тип контраста часто используют, когда рисуют тёплый свет и холодную тень:
Автор: Tomas Osang Muir
А иногда — используют обратную цветовую перспективу:
Автор: David Frasheski. О связи температуры цвета и перспективы мы писали в этой статье
Сочетание теплых и холодных цветов добавляет работе приятный контраст и делает ее визуально насыщенной и интересной:
Автор: W.Z
4) дополнительных цветов
Противоположные по цветовому кругу цвета называют дополнительными или комплементарными:
Три основных пары дополнительных цветов по Иттену
На постере фильма «Амели» видно контраст пары «красный-зелёный»:
Этот контраст создаёт чувство баланса, где оба цвета остаются насыщенными и (простите за каламбур) дополняют друг друга. При этом у каждой пары есть свои особенности: «жёлтый-фиолетовый» — ещё и контраст светлого и тёмного, «красный-зелёный» и «синий-оранжевый» — контраст холодного и тёплого.
При этом у каждой пары есть свои особенности: «жёлтый-фиолетовый» — ещё и контраст светлого и тёмного, «красный-зелёный» и «синий-оранжевый» — контраст холодного и тёплого.
Ещё пример контраста дополнительных цветов – картины Ван Гога:
Художник использовал синий с жёлтым и оранжевым, оранжевый — с жёлтым, зелёным и голубым
Если в традиционной живописи смешать дополнительные цвета, получится «цветной серый»:
Старые мастера использовали этот приём, чтобы получить цветные, а не чисто серые тени, и выровнять произведения по тону:
«Мадонна канцлера Ролена», Ян ван Эйк
5) симультанный контраст
Мы уже упоминали, что окружение влияет на наше восприятие цвета. Симультанный (одновременный) контраст – это то, какими мы видим цвета в разной среде:
Источник. Один и тот же зелёный круг кажется насыщеннее слева и бледнее справа
Что будет, если мы увеличим насыщенность правого круга?
Источник. Визуально они стали одинаковыми, но на самом деле это уже два разных оттенка
Визуально они стали одинаковыми, но на самом деле это уже два разных оттенка
Это как оптическая иллюзия 2013 года, где верхняя часть кажется нам темнее нижней:
Потому что мы «обрабатываем» картинку, опираясь на среднюю часть объекта, а не сравниваем код цветов с помощью пипетки
Cимультанный контраст влияет не только на насыщенность и яркость цветов, но и на их оттенок. Рассмотрим на примере белого:
Сам по себе белый — нейтральный, но в соседстве с другими цветами он обретает голос. Каких-то соседей он смягчает и ослабляет, каких-то – делает ярче, интенсивнее. При этом он может перенимать оттенок комплементарного цвета соседа. Чтобы убедиться в этом, попробуйте 5-10 секунд смотреть в центр красного круга, а потом резко перевести взгляд на центр белого:
Источник.
И, скорее всего, вместо белого вы увидели голубой:
В нашем случае это голубой, потому что в аддитивной модели (на мониторах и экранах цифровых устройств) оттенки в цветовом круге немного смещены
Чтобы проверить комплементарную пару цвета, можно инвертировать изображение в Photoshop с помощью горячих клавиш Ctrl+I.
Иттен показывает, как можно управлять таким контрастом:
В первый серый квадрат добавили немного синего цвета, чтобы серый казался чисто серым. Второй квадрат оставили просто серым – и поэтому многим кажется, что серый немного оранжевого оттенка. А в третий добавили оранжевый, чем усилили этот эффект.
Иттен пишет, что иногда симультанного контраста стоит избегать:
Несколько лет тому назад мой посетитель – директор одной ткацкой фабрики, выпускающей текстиль для галстуков, – в отчаянии обратил моё внимание на несколько сот метров дорогого галстучного шелка, которые не продавались потому, что чёрная полоса на красном фоне казалась не чёрной, а зелёной, и это вызвало беспокойство.
Как этот тип контраста выглядит на картинах:
«Сатана и саранча» в Апокалипсисе из Сен Севера
Симультанный контраст тесно связан с другими видами контраста. Его особенность в том, что тут мы делаем упор на наше субъективное восприятие цвета.
6) по насыщенности
В этом типе насыщенные цвета контрастируют с блёклыми:
Пример монохромных палитр
Снизить насыщенность цвета можно, добавляя к нему белый, чёрный или серый:
В живописи ещё можно воспользоваться свойством дополнительных цветов, смешав, например, красный с зелёным
Пример контраста насыщенности – картина «Новорождённый» Жоржа де Латура:
«Новорождённый», Жорж де Латур
7) по площади цветовых пятен.
Чтобы создать этот контраст, нужно выбрать несколько главных цветов и разбить их по объёму, который они будут занимать в композиции:
Если цвета выбраны в одинаковых пропорциях, контраст по площади цветовых пятен сводится к нулю. А если в палитре доминирует какой-то один цвет – в композиции появляется яркий акцент.
При этом количество того или иного цвета зависит от палитры в целом:
Если жёлтое пятно должно выделяться среди светлых тонов, то оно должно занимать значительно большую площадь, чем в том случае, когда это же пятно находится в окружении темных тонов.
Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.
Иоханнес Иттен
На картине «Падение Икара» мы сразу обращаем внимание на пахаря, потому что его красная одежда выделяется на коричнево-зелёном фоне:
«Падение Икара», Питер Брейгель
А на рисунке ниже персонажи выделяются за счёт тёмно-фиолетового на синем фоне:
Автор: Sandra Duchiewicz. Пример анализа цветовой палитры
И ещё один пример, в котором смешались контрасты по площади цветовых пятен и по насыщенности:
Автор: Sandra Duchiewicz
Несколько шпаргалок по работе с цветовым контрастом:
- самый сильный контраст – между чёрным и белым и первичными цветами;
- тёмные-светлые и тёплые-холодные цвета делают друг друга сильнее;
- дополнительные цвета рядом друг с другом не теряют насыщенности;
- цвета влияют друг на друга – это стоит учитывать, когда подбираешь палитры для рисунка.

Текст написала Вероника Меликова, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Семь типов цветовых контрастов — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10.
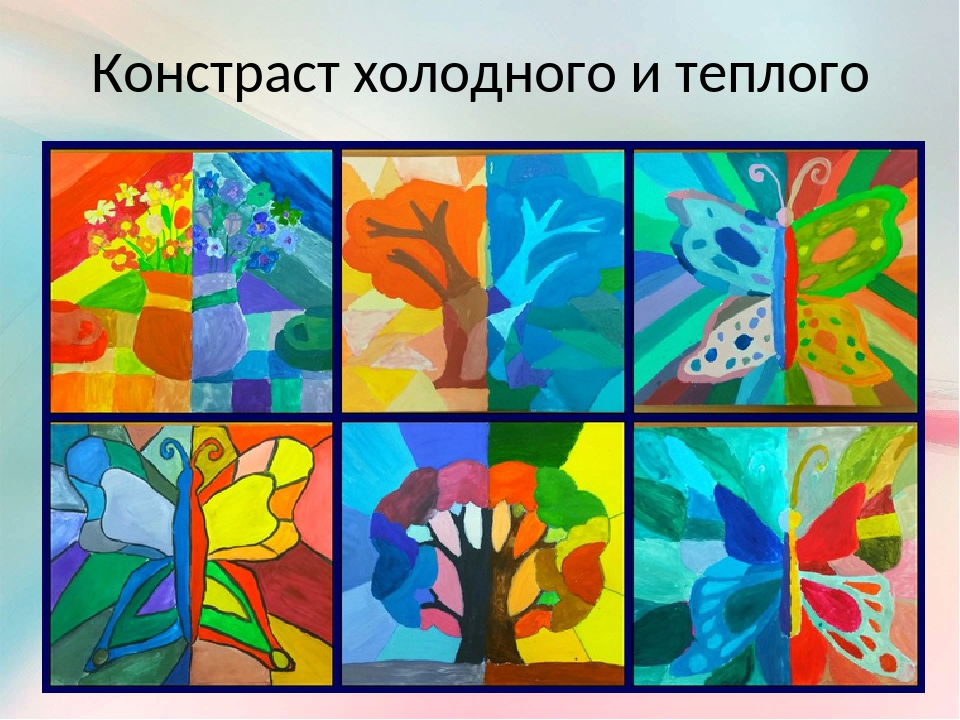
 Контраст холодного и теплого
Контраст холодного и теплого - Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
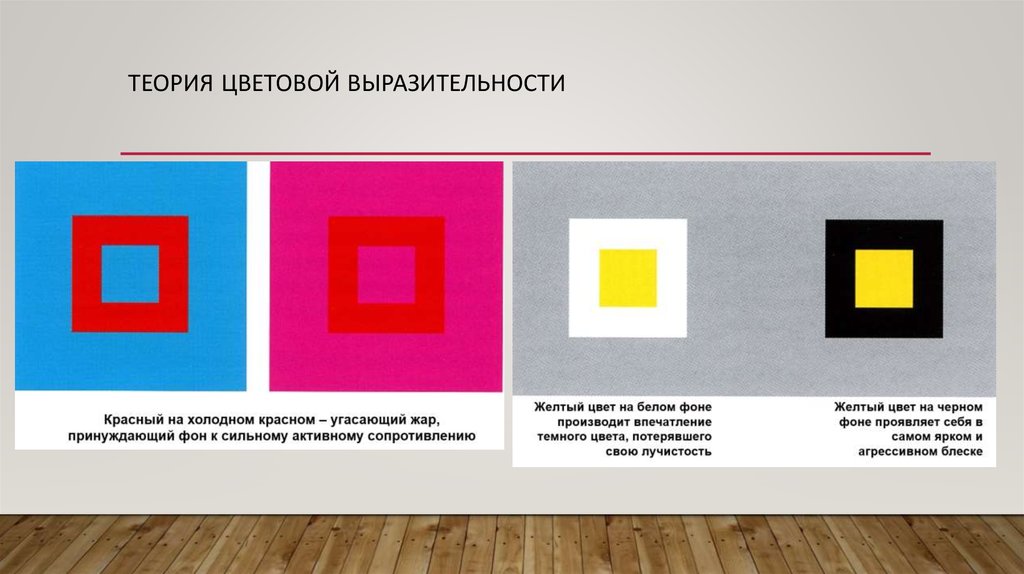
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними четко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единствен в своем роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Гёте, Бецольд, Шеврель и Хельцель указывали на смысловое значение различных цветовых контрастов. Шеврель посвятил огромный труд «симультанным контрастам». Однако наглядного и снабженного соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете.
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.
Цветовой контраст в композиции фотографии
Что такое контраст и почему он важен в композиции?
Контраст — это эффект цвета и различия, возникающие при сравнении различных цветов. Если различия очень выражены, говорят о полярном контрасте. Таким образом, доведенные до крайности оппозиции теплое-холодное, черное-белое, маленькое-большое являются полярными контрастами. Все, что мы видим, сравнивается бессознательно.
Зачем нужен контраст на фотографиях?
1. Это средство выражения.
2. Это способ сравнения.
3. Помогает ранжировать элементы изображения.
4. Помогает различать фон и фигуру (фотографируемый объект) и фигуры между ними.
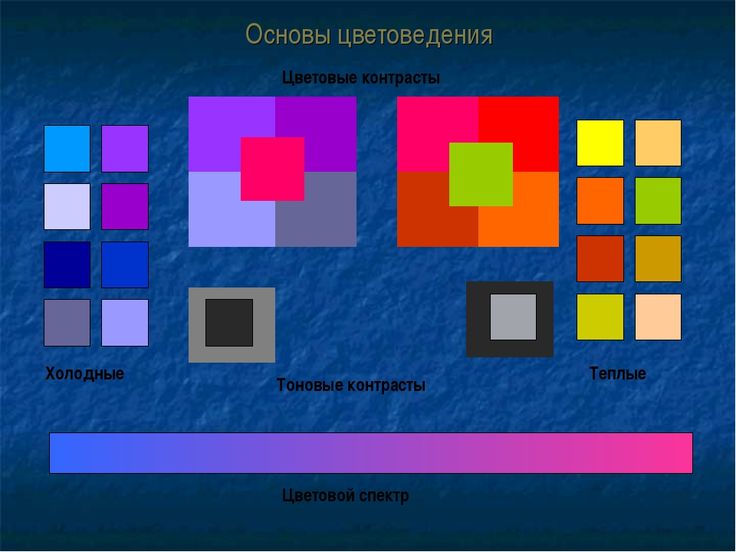
Цветовой круг Йоханнеса Иттена
Йоханнес Иттен был швейцарским художником и преподавателем в знаменитой немецкой школе Баухаус, изучал композицию и восприятие цвета, как и другие художники, такие как Василий Кандинский и Пауль Клее.
Цветовой круг представляет собой графическое представление контраста между тремя основными цветами (желтым, красным и синим), а также вторичными и третичными цветами, полученными путем комбинирования двух основных цветов в разных пропорциях.
В своей книге «Искусство цвета» Иттен выделяет следующие семь цветовых контрастов.
- Контраст оттенка
- Светло-темный контраст
- Холодно-теплый контраст
- Дополнительный контраст
- Одновременный контраст
- Контраст насыщенности
- Контрастность расширения
Контраст оттенка
Это контраст чистых, насыщенных цветов, который увеличивается по мере того, как они удаляются друг от друга в цветовом круге. Эффект, который они производят, поразительный и мощный. Контраст желтого, красного и синего – самое выразительное сочетание этого контраста. Чем дальше мы удаляемся от трех основных цветов, тем меньше влияние этого контраста.
Эффект, который они производят, поразительный и мощный. Контраст желтого, красного и синего – самое выразительное сочетание этого контраста. Чем дальше мы удаляемся от трех основных цветов, тем меньше влияние этого контраста.
Контраст светлый-темный
Этот контраст основан на разнице значений яркости. Мы можем играть со светло-темными значениями одного цвета или нескольких цветов. Эффект контраста увеличивается по мере увеличения разницы в яркости.
Контраст холодный-теплый
Среди семи цветов контраст холодный-теплый наиболее часто используется и бросается в глаза. Когда мы используем этот тип контраста, мы должны учитывать, что теплый цвет в окружении холодных цветов будет еще теплее, а тот же самый цвет в окружении самых теплых цветов будет восприниматься как холодный цвет. Один и тот же цвет, в зависимости от цвета рядом с ним, может выглядеть теплее или холоднее.
Этот вид контраста часто использовался художниками-импрессионистами, такими как Клод Моне, Камиль Писсарро и Пьер-Огюст Ренуар, которые стали специалистами по игре с модуляциями теплых и холодных цветов.
Дополнительный контраст
Если мы посмотрим на цветовой круг, противоположные цвета также образуют своего рода контраст. Это контраст дополнительных цветов. Чем выше уровень насыщенности этих цветов, тем выше контраст. Этот контраст создает довольно сильный эффект в человеческом глазу, потому что, когда глаз воспринимает эти цвета рядом, он видит их еще более интенсивными и яркими. Наиболее часто используемые пары дополнительных цветов: красно-зеленый, сине-оранжевый и желто-пурпурный.
Одновременный контраст
Это один из самых сложных и трудных для выявления и понимания контрастов, поскольку он не присутствует как таковой на изображениях, а создается нашим собственным глазом в случае наличия сильного цвета и отсутствие дополнительного цвета. Если последнего не видно на фотографии, наш глаз будет искать его и одновременно воспроизводить, чтобы создать баланс. Например, если у нас в изображении обилие красного цвета рядом с серым, а зеленого цвета нигде нет, то этот серый будет казаться нам зеленоватым.
Если последнего не видно на фотографии, наш глаз будет искать его и одновременно воспроизводить, чтобы создать баланс. Например, если у нас в изображении обилие красного цвета рядом с серым, а зеленого цвета нигде нет, то этот серый будет казаться нам зеленоватым.
Мы видим серый цвет голубым или зеленоватым.
Лицо выглядит еще теплее и желтее на фиолетовом фоне.
Синий цвет противоположен оранжевому, поэтому мы видим лицо.
Контраст насыщенности
В основном это основано на различии между насыщенными и светлыми цветами, с одной стороны, и тусклыми и неблестящими цветами, с другой. Допустим, этот контраст основан на степени насыщенности или чистоте цветов, которые появляются на изображении.
Контраст расширения
Этот тип контраста играет с соотношением количества двух или более цветов. Например, мы можем использовать много одного цвета и немного его дополнительного цвета, создавая достаточно мощный визуальный эффект. Или мы можем сделать то же самое, экспериментируя с чистыми цветами, теплыми-холодными тонами, светлыми-темными тонами и т. д., но всегда принимая во внимание соотношение «большой-маленький» или «большой-маленький».
Или мы можем сделать то же самое, экспериментируя с чистыми цветами, теплыми-холодными тонами, светлыми-темными тонами и т. д., но всегда принимая во внимание соотношение «большой-маленький» или «большой-маленький».
Заключение
Цвета яркие, динамичные и взаимодействуют друг с другом. У них есть свои измерения: один и тот же цвет, в зависимости от соседнего, может казаться светлее или темнее, теплее или холоднее, ярче или бледнее. Суть в том, чтобы практиковаться и наблюдать.
Большое спасибо Олегу Каплану за прекрасные снимки.
Нравится:
Нравится Загрузка…
Уроки рисования Пошаговые техники создания мультфильмов и иллюстраций
Главная > Каталог Главная > Уроки рисования > Принципы и элементы искусства > Художественный контраст
Узнайте о принципах и элементах искусства. , со знанием контраста элементов в ваших работах ваши рисунки станут более красивыми и интересными.
, со знанием контраста элементов в ваших работах ваши рисунки станут более красивыми и интересными.
Цвет: соблюдайте баланс и контраст при рисовании Эффекты, создаваемые следующими цветовыми схемами, легче увидеть, если рисовать полосами, но будьте настолько изобретательны в своих композициях, насколько вам нравится. Обратите внимание, как каждая полоса, след краски или фигура, которые уже были нанесены, должны каким-то образом сочетаться со следующими. «Принципы цветовой гармонии и контраста» Шеврёля Принципы гармонии и контраста цветов Мишеля-Эжена Шеврёля. Контраст и значение Функцию контраста в определении смысла можно объяснить, сравнивая фундаментальные противоположности: темное/светлое, мягкое/жесткое, быстрое/медленное. Подобные примеры полезны, потому что каждый понимает крайности, которые они подразумевают, но хотя крайности и есть, абсолютов не бывает. Значения просто относительные. Одновременный контраст Два цвета, расположенные рядом, взаимодействуют друг с другом и соответствующим образом изменяют наше восприятие. Гармония контрастов Используйте эти шесть принципов контраста, чтобы рисовать цвет уверенно и стильно. Контраст — основные принципы дизайна — Применяя контраст в веб-дизайне, думайте не только о цвете. С цветовым контрастом можно легко переборщить. Но, используя более тонкие различия в контрасте в размерах шрифта, формах макета, изображениях и стилях текста (например, списки по сравнению с длинными блоками прозы), вы можете извлечь выгоду из контраста, не взорвав своих читателей кричащей контрастной цветовой схемой. Совет по рисованию: использование контраста для выделения или отсутствия выделения: Использование контраста в своих интересах — Контрастность — это разница между светлым и темным изображением. Цветовые контрасты в композиции: тоновый и цветовой — Gamedev на DTF Пролистать наверх
|


 Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.
Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.
 Контраст холодного и теплого
Контраст холодного и теплого Этот классический текст «теории цвета», опубликованный в 1839 году под названием «Закон одновременного цветового контраста» (переведенный на английский язык в 1854 году), является художественной вехой, одним из первых систематические исследования восприятия цвета и сборник принципов цветового дизайна, которые многие 19Французские художники 19 века от Делакруа до Матисса пытались применить в своем искусстве.
Этот классический текст «теории цвета», опубликованный в 1839 году под названием «Закон одновременного цветового контраста» (переведенный на английский язык в 1854 году), является художественной вехой, одним из первых систематические исследования восприятия цвета и сборник принципов цветового дизайна, которые многие 19Французские художники 19 века от Делакруа до Матисса пытались применить в своем искусстве. Эффект этого взаимодействия называется одновременным контрастом.
Эффект этого взаимодействия называется одновременным контрастом.