Композиционное равновесие
Равновесие —
это такое состояние формы, при котором
все элементы сбалансированы между
собой. Композиционное равновесие не
означает простого равенства величин.
Оно зависит от распределения основных
масс композиции относительно ее центра.
Равновесие так же, как и ритм, присуще
и растительному, и животному миру. При
взгляде на любое животное создастся
впечатление целостности, законченности,
уравновешенности. Равновесие объемов
или частей любого сооружения, любого
предмета зрительно вызывает чувство
покоя, уверенности и устойчивости.
Человеческий глаз отдыхает при восприятии
такого предмета. Совершенно обратное
чувство вызывает предмет или сооружение,
характеризующиеся неуравновешенностью
объемов или отдельных частей. Композиционное
равновесие по-разному проявляется в
симметричных и асимметричных формах.
Симметрию нередко
трактуют как синоним равновесия, считая,
что симметричная форма всегда композиционно
уравновешена.
Оптические иллюзии
Оптические иллюзии помогают лучше понимать природу восприятия изображения. Свет от ярко освещенных областей как бы перетекает (освещает) темные области. Поэтому белый квадрат на черном фоне воспринимается большим по величине, чем черный на белом фоне. Человеческий глаз может неверно трактовать размеры предметов, иногда ошибка может достигать до 25%. Один из бытовых примеров — если вы выносите рояль на площадь из тесной квартиры — его размеры покажутся вам меньшими. Отрезки выглядят разными, если один из них вписан в квадрат.
Композиционная целостность, единство и соподчинение
Гармония
– «это особое, целостное единство,
охватывающее абсолютно все сущее, как
материальное, так и идеальное. Гармония
– закон именно такого единства, закон
целого». Гармония есть связь различных
частей в единое целое. Поэтому, ставя
задачу организации гармоничной композиции
из некоторого количества элементов,
необходимо, чтобы она (композиция) была
едина. Это должно выразиться в единстве
пластического решения, образного и
смыслового раскрытия темы, в единстве
формообразования, колористического и
фактурного решения. Единства можно
добиться путем соподчинения. При
организации композиционного центра
следует учитывать законы визуального
восприятия плоскости. Как правило, он
располагается в активной, центральной
ее части. Смещение относительно
геометрического центра придает порой
произведению большую внутреннюю
напряженность и пластическую
выразительность в раскрытии художественного
образа и темы. История
искусств предлагает нам различные схемы
построения композиций. В одном варианте
решения организация композиционного
центра осуществляется самым маленьким
по форме элементом, а в другом – самым
большим.
Гармония
– закон именно такого единства, закон
целого». Гармония есть связь различных
частей в единое целое. Поэтому, ставя
задачу организации гармоничной композиции
из некоторого количества элементов,
необходимо, чтобы она (композиция) была
едина. Это должно выразиться в единстве
пластического решения, образного и
смыслового раскрытия темы, в единстве
формообразования, колористического и
фактурного решения. Единства можно
добиться путем соподчинения. При
организации композиционного центра
следует учитывать законы визуального
восприятия плоскости. Как правило, он
располагается в активной, центральной
ее части. Смещение относительно
геометрического центра придает порой
произведению большую внутреннюю
напряженность и пластическую
выразительность в раскрытии художественного
образа и темы. История
искусств предлагает нам различные схемы
построения композиций. В одном варианте
решения организация композиционного
центра осуществляется самым маленьким
по форме элементом, а в другом – самым
большим.
Целостность формы. Композиционное равновесие. Единство характера формы. • Дизайн
Свойства композиции — это связи между ее элементами и их признаками.
Они обеспечивают гармоничность любой композиции.
Основные свойства: повторение целого и его частей — утверждающий основной признак целостности композиции, который должен быть присущ всем ее элементам в большей или меньшей степени;
соподчиненность — упорядоченность всех элементов или их групп, обеспечивающая закономерную последовательность восприятия композиции;
соразмерность — установленная единая мера соизмерения признаков элементов или групп элементов в композиции. Необходима для выявления единой закономерности частей и целого;
равновесие — уравновешенность целого и всех его частей относительно пространственных осей;
единство, или целостность — обобщающий признак и принцип композиции. Реализованные, взаимосвязанные друг с другом перечисленные четыре признака определяют новое ее качество — композиционное единство.
Реализованные, взаимосвязанные друг с другом перечисленные четыре признака определяют новое ее качество — композиционное единство.
Симметрия (греч. symmetria — соразмерность) — простое и ясное средство композиции. Симметрия это строго закономерное расположение одинаковых частей формы относительно оси или плоскости, проходящей через центр фигур.
Симметрия легко воспринимается, обеспечивает порядок и разнообразие.
Симметрия бывает: зеркальной — когда одна часть изображения, как в зеркале, повторяет другую его часть; осевой — когда одну часть изображения вращать вокруг одной или нескольких осей; перенос, или трансляция, — когда при передвижении по прямой оси на определенном расстоянии симметричные части совмещены друг с другом.
В графическом дизайне часто встречается приблизительная, неполная симметрия, которая имеет художественный смысл.
Такая симметрия позволяет соединить порядок и свободу, закономерность с непринужденностью.
Асимметрия — зрительное равновесие неравных элементов композиции.
Обязательны ось равновесия и сбалансированность композиции. Особенность асимметричных композиций — наличие нескольких вертикальных осей, по которым располагают элементы композиции, которые в свою очередь свободно размещаются на плоскости листа. Привязанные к осям графические элементы образуют сложные динамические группы, которые объединяются в общую композицию тем или иным способом. При этом на первый план выходит принцип динамики, контраста и активной ритмической организации композиции. Асимметричная композиция предлагает динамично-эксцентричную систему, основанную на контрастах и равновесии.
Статика (греч. — statike) — состояние покоя или равновесия.
Геометрическая правильность в графическом дизайне воспринимается как статичность. Для усиления статичности используется правильный ритм.
Динамика (греч. dynamikos — сильный) — состояние движения, ход развития, изменения, действие.
Движение может носить различный характер: иметь спокойный ритм, гармоничные или дисгармоничные отношения, столкновения, пересечение форм. Динамичность одних форм может подчеркиваться статичностью других.
Динамичность одних форм может подчеркиваться статичностью других.
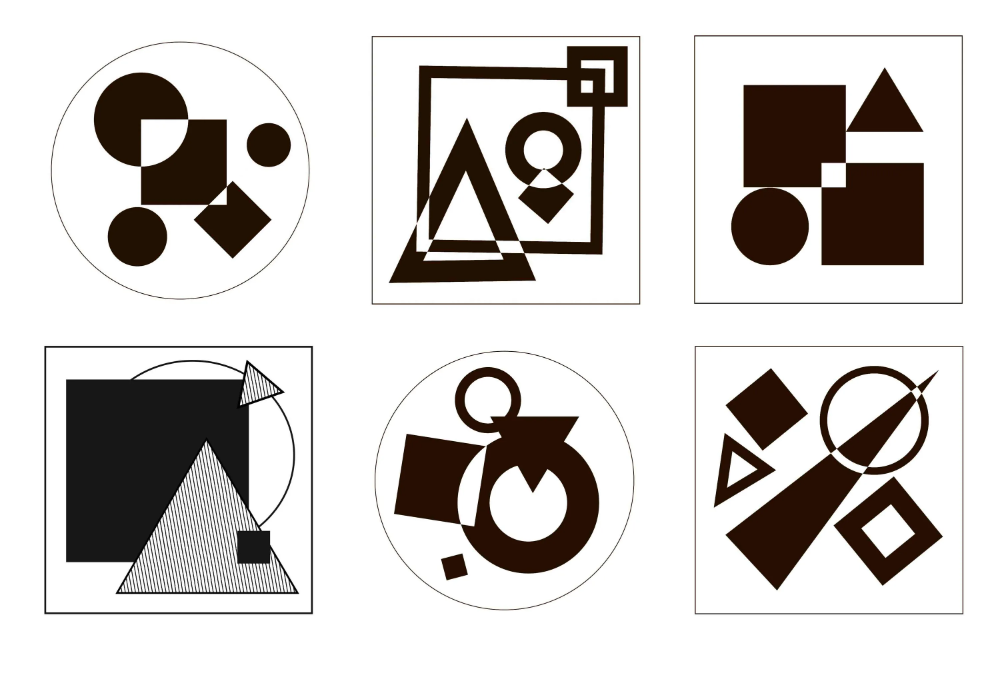
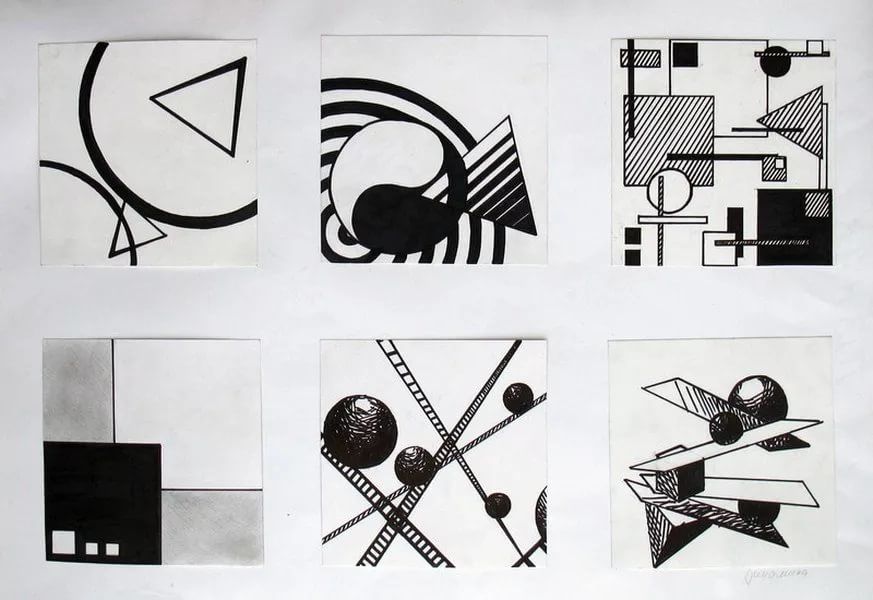
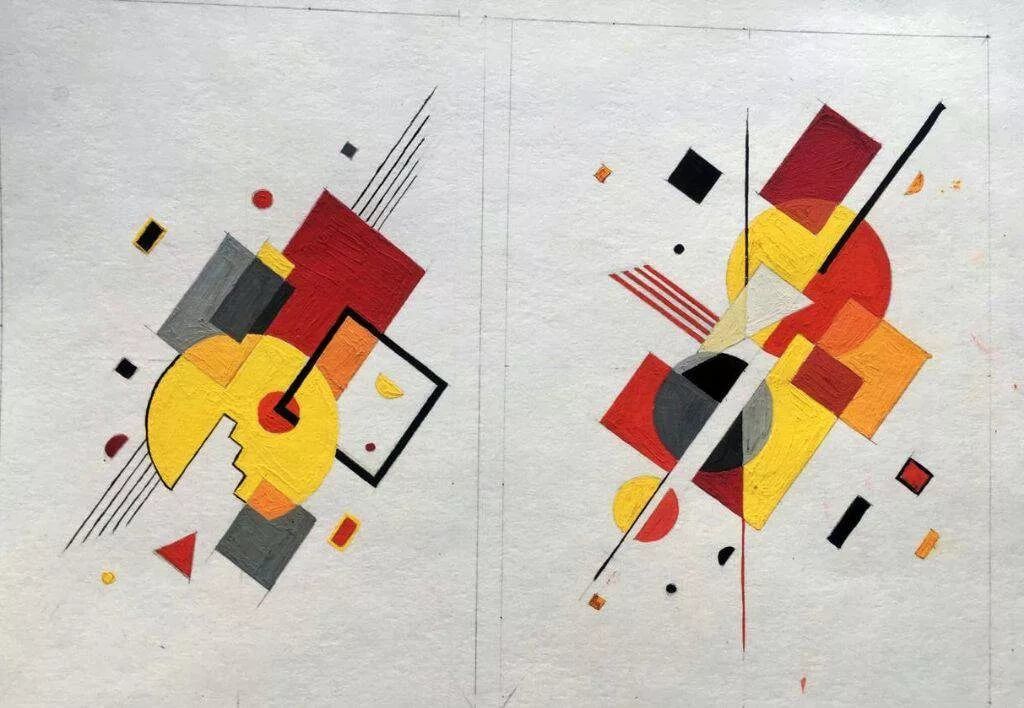
Диагональная композиция, контрасты — придают форме активность, динамику. Геометрические фигуры объединены на плоскости в композицию, создают сложное подвижное равновесие, внутреннее напряжение, остроту контрастов.
Такие композиции передают пластическую выразительность.
Баланс в композиции: как сбалансировать дизайн? | Эрик Мессаки | Outcrowd
Пользователей инстинктивно раздражает несбалансированный дизайн. Как создать привлекательный баланс? Иллюстрация: Толпа
Равновесие – один из важнейших элементов композиции.
Равновесие – это противостояние стихий, создающее равновесие и гармонию. Состояние равновесия интуитивно комфортно для зрителя.
Человеческое тело симметрично по вертикали, и наше зрительное восприятие соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.
В контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес — это объем внимания, которое зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.
Как сделать ваш сайт сбалансированным?
1. Симметричный (статический) баланс
Наиболее распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, выглядит организованно и гармонично. Симметричный баланс создается равномерным размещением элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отражениями друг друга. Некоторые считают симметричный баланс скучным и предсказуемым, но он выдержал испытание временем и остается одним из лучших способов создать на странице ощущение комфорта и надежности.
2. Асимметричный (динамический) баланс
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, не оставляющего работы для ума. При отсутствии равновесия наш взгляд рефлекторно начинает искать противовес, и это отличный повод обратить внимание на ту часть страницы, которая могла остаться незамеченной. Здесь нужно сделать акцент — и внимание схватится за него, как за спасательный круг.
Целевая страница — Азиатская кухняЧасто таким «противовесом» является кнопка и/или заголовок.
Важная информация (или призыв к действию) должна использоваться в качестве «противовеса».
Чем резче асимметрия, тем больше зритель стремится выяснить ее причину (рассмотреть противовесы). Люди инстинктивно изучают такой образ более внимательно, чем обычно. Однако здесь нужно чувство меры — слишком эксцентричная композиция не всегда хорошо воспринимается.
3. Радиальные балансиры Иллюстрация: Outcrowd
Тип баланса, при котором визуальные элементы исходят из общей центральной точки. Радиальный баланс не так часто используется в дизайне. Его преимущество в том, что внимание легко находит и удерживает точку фокусировки — точно в центре. Обычно это самая примечательная часть композиции.
4. Мозаичное равновесие
Это уравновешенный хаос, как на картинах Джексона Поллока. В такой композиции нет выдающихся фокусов, и все элементы одинаково ответственны. Отсутствие иерархии, на первый взгляд, образует визуальный шум, но все элементы совпадают и образуют единое целое.
Иллюстрация: OutcrowdСекреты зрительного равновесия
Говоря о балансе сил в композиции, часто проводят сравнения с силами физического мира: гравитацией, рычагами, весами и точками опоры. Наш мозг и глаза воспринимают равновесие в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, уравновешенную в какой-то точке, как весы с чашами. Если мы добавим элемент на один край изображения, он потеряет баланс, и мы почувствуем необходимость это исправить. Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.
Если мы добавим элемент на один край изображения, он потеряет баланс, и мы почувствуем необходимость это исправить. Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.
К сожалению, не существует точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Тем не менее, есть полезные наблюдения, которые могут помочь:
- Размер
Крупные объекты всегда утяжеляются.
- Форма
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
- Цвет
Теплые цвета тяжелее холодных.
- Оттенок
Темные объекты весят больше, чем светлые.
- Текстура
Объекты с текстурой кажутся более тяжелыми.
- 3D
Объекты с текстурой кажутся более тяжелыми.
- Расположение
Чем дальше объект от центра, тем больше его визуальный вес.
- Ориентация
Вертикальные элементы кажутся тяжелее горизонтальных.
- Плотность
Множество мелких элементов уравновешивают один большой.
- Внутренний интерес
Сложность объекта придает ему больший визуальный вес.
- Заполнение пространства
Положительные формы весят больше, чем отрицательное пространство.
- Восприятие физического веса
Изображенная гиря кажется тяжелее ручки.
Подведем итоги
При использовании симметрии результат демонстрирует профессионализм и серьезный, устойчивый подход. Приемы асимметрии вызывают интерес, выражают индивидуальность и креативность, акцентируют внимание.
Композиционный баланс — Графика Miele-Fleury
Скорее всего, в какой-то момент, на уроке рисования или в какой-либо другой обстановке, вы слышали упоминание о концепции, называемой «композиционный баланс». Я слышу, как этот термин используется время от времени, но многие ли люди действительно знают, что такое композиционный «баланс»? Художники, дизайнеры и все те, кто работает в мире визуальных вещей, хорошо разбираются в принципах композиционного баланса. В конце концов, это наш «торговый запас». Без понимания композиционного баланса не может быть достигнут ни один дизайн. Ну, во всяком случае, не хороший.
Я слышу, как этот термин используется время от времени, но многие ли люди действительно знают, что такое композиционный «баланс»? Художники, дизайнеры и все те, кто работает в мире визуальных вещей, хорошо разбираются в принципах композиционного баланса. В конце концов, это наш «торговый запас». Без понимания композиционного баланса не может быть достигнут ни один дизайн. Ну, во всяком случае, не хороший.
На первый взгляд кажется, что это простая концепция, но здесь задействовано много слоев и тонкостей. Я часто слышу, как этот термин используется небрежно, и правда в том, что его не так уж хорошо понимают. Как дизайнер, я хотел бы иметь пресловутый «никель на каждый раз», который я слышал от слова «баланс».
Итак, давайте поговорим о композиционном балансе.
Художники и дизайнеры обычно согласны с тем, что существует три основных вида композиционного баланса. Они называются СИММЕТРИЧНЫМИ, РАДИАЛЬНЫМИ и АСИММЕТРИЧНЫМИ.
Симметричный баланс
Самое простое описание симметричного баланса состоит в том, что он включает в себя размещение объектов одинакового веса прямо напротив друг друга вокруг центральной оси. Так, например, человеческое тело двусторонне симметрично в том смысле, что у нас есть центральная ось, две руки и две ноги. Например, любая композиция, которая включает в себя центрирование всех линий шрифта, является симметричной. Мы часто видим это расположение на официальных или авторитетных предметах, таких как приглашение или табличка.
Так, например, человеческое тело двусторонне симметрично в том смысле, что у нас есть центральная ось, две руки и две ноги. Например, любая композиция, которая включает в себя центрирование всех линий шрифта, является симметричной. Мы часто видим это расположение на официальных или авторитетных предметах, таких как приглашение или табличка.
Симметричную композицию во многих отношениях проще всего достичь, поэтому к ней чаще всего обращаются или на нее полагаются те, кто менее сведущ в визуальной композиции. Симметрия может быть очень элегантной и эффективной, если все ее элементы тщательно сбалансированы по оси.
Радиальный баланс
Радиальный баланс можно описать как спицы колеса или то, что мы видим в цветке. В радиальном балансе центр является фокусом композиции, а второстепенные элементы располагаются вокруг этой центральной точки. Расположение традиционных визитных карточек можно описать как радиальное: обычно с названием компании посередине, а затем с другой информацией, расположенной в каждом из углов карточки. Иногда я называю это «школой спин-арта» дизайна визитных карточек. Это вполне верная схема, вполне подходящая для многих ситуаций и традиционная, например, для юристов и врачей. Но он также может быть довольно статичным и неинтересным, поэтому я редко использую такой баланс в дизайне визитной карточки.
Иногда я называю это «школой спин-арта» дизайна визитных карточек. Это вполне верная схема, вполне подходящая для многих ситуаций и традиционная, например, для юристов и врачей. Но он также может быть довольно статичным и неинтересным, поэтому я редко использую такой баланс в дизайне визитной карточки.
Радиальный баланс, однако, может затруднить выражение чувства «иерархии» в дизайне, в котором элементы расположены так, чтобы было ясно, какие элементы являются более важными, а какие второстепенными (или третичными!) для зрителя внимание. С визитными карточками, чтобы продолжить наш пример, многие компании сегодня хотят иметь более динамичный, современный, «модный» вид, который свидетельствует об их способности мыслить нестандартно или демонстрирует гибкость, изысканность и маневренность.
Асимметричный баланс
Асимметричный или «неформальный» баланс во многих отношениях наиболее труден для достижения. Это требует большего как от дизайнера, так и от зрителя с точки зрения понимания тонкостей, а также сложностей изобразительного искусства. Хотя мы видим это вокруг себя каждый день, асимметрия включает в себя другой уровень баланса, который может иметь место между непохожими или непохожими элементами. По этой причине асимметричный баланс может показаться непосвященному наиболее «пугающим».
Хотя мы видим это вокруг себя каждый день, асимметрия включает в себя другой уровень баланса, который может иметь место между непохожими или непохожими элементами. По этой причине асимметричный баланс может показаться непосвященному наиболее «пугающим».
Асимметричный баланс строго использует «белое пространство» или «негативное пространство», а также относительные факторы формы, цвета, размера, местоположения и близости между объектами в композиции и может уравновесить большее или более доминирующее внимание. получение элементов с одним или несколькими вторичными элементами. Расположение объектов в асимметричном балансе включает в себя «подобное точке опоры» или «подобное ландшафту» видение, где элементы динамично играют друг с другом, вызывая визуальное «напряжение», в то же время достигая — в совокупности — баланс или гармония между ними. Области визуального «спокойствия» могут быть сыграны с областями визуальной «активности». Крупные элементы могут быть уравновешены группой более мелких элементов.
Асимметрия помогает дизайнеру прояснить или очертить то, что более или менее важно для внимания зрителя. Если асимметричная композиция даже немного «отклоняется», эффект может быть тревожным. Но если это достигнуто хорошо, результат получается динамичным, энергичным и визуально интересным. Иногда выбор художника состоит в том, чтобы сделать композицию намеренно тревожной, и это прерогатива художника, основанная на эффекте, который он хочет произвести на зрителя своей работой. Мастерская асимметрия — это чудо. Классическим примером этого могут быть работы Александра Колдера, чьи мобили (как в прямом, так и в визуальном смысле) прекрасно сбалансированы в своей асимметрии.
Существует отличная статья Ричарда Пулина об асимметричном балансе, размещенная на сайте дизайна rockpaperink.com и взятая из его книги «Язык графического дизайна: иллюстрированное руководство для понимания фундаментальных принципов дизайна» [ISBN 1-59253-676- ИКС].
Поскольку, на мой взгляд, никто не мог бы сформулировать это лучше, я цитирую здесь г-на Пулена:
«Асимметричный баланс неформален и в целом более активен и динамичен, чем симметричный баланс. В то время как симметричный баланс достигается за счет повторения, асимметричный баланс полностью зависит от контраста и контрапункта в композиции. Это результат сочетания контрастных элементов дизайна, таких как точка, линия, фигура, форма и цвет, равномерно распределенных по оси композиции. Асимметрия также является композиционным состоянием, при котором элементы организованы бессистемно и органично для достижения визуального баланса.
В то время как симметричный баланс достигается за счет повторения, асимметричный баланс полностью зависит от контраста и контрапункта в композиции. Это результат сочетания контрастных элементов дизайна, таких как точка, линия, фигура, форма и цвет, равномерно распределенных по оси композиции. Асимметрия также является композиционным состоянием, при котором элементы организованы бессистемно и органично для достижения визуального баланса.
Этот тип визуального баланса зависит от критического взаимодействия и целостности композиционных элементов и негативного пространства, а также от их расположения и близости друг к другу для создания напряжения, баланса и значения в любой визуальной коммуникации. Эти типы сбалансированных композиций по своей сути являются активными и кинетическими и сообщают то же самое зрителю. Асимметричные композиции требуют более дисциплинированного и аналитического взгляда из-за их уникальных и постоянно меняющихся пространственных требований. Здесь графический дизайнер должен постоянно и последовательно оценивать и оценивать возможные композиционные решения, основанные на пространственных отношениях, меняющихся от элемента к элементу и от размера к размеру, будь то положительное или отрицательное, фигура или фон.
