Наука о цвете и живопись — А. С. Зайцев
Цветовая композиция
Комбинация цветовых пятен, построенная с учетом всех рассмотренных закономерностей цветовой гармонии, будет все же ограничена в ее эстетической значимости и эмоциональной содержательности, если она не подчинена творческой задаче более высокого порядка, если не служит раскрытию образного содержания. Орнамент, равно как и абстрактная картина, может привлекать нас своей декоративностью, быть приятным для глаза. Но сочетание цветов, например, в древнерусской иконе, подчиненное, помимо того, требованиям иконографии и церковной символики, отражающее идеалы народной эстетики, будет по содержанию неизмеримо богаче простого орнаментального сочетания красочных пятен.
Еще более сложной будет роль, смысл и выразительность цветовых сочетаний в живописи, например, Рембрандта, Веласкеса, Сурикова и других мастеров, у которых цвет подчинен принципам светотени, обладает пространственно-фактурными качествами. И если мы будем дальше рассматривать влияние на цветовую гармонию светотени, фактуры, пространства, предметной формы и т. д., то мы все больше и больше будем удаляться от цветовой гармонии в ее чистом виде. Однако за этими средствами художественной выразительности гармония не утрачивается совсем, а приобретает новое качество или новый уровень, который мы называем цветовой композицией.
д., то мы все больше и больше будем удаляться от цветовой гармонии в ее чистом виде. Однако за этими средствами художественной выразительности гармония не утрачивается совсем, а приобретает новое качество или новый уровень, который мы называем цветовой композицией.
Композиционная функция цвета заключена в его способности акцентировать внимание зрителя на наиболее важных для понимания образного содержания картины местах, участвовать в организации пространства, определять последовательность зрительного восприятия. Если цветовая гармония может рассматриваться как преимущественно формальная категория, касающаяся внешней привлекательности сочетания красочных пятен, то цветовая композиция есть организация цвета в первую очередь соответственно логике изображаемых предметов, смыслу образного содержания.
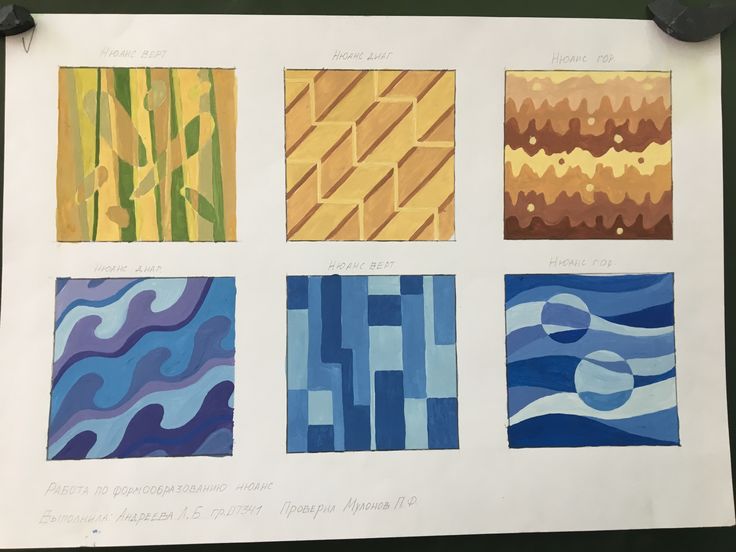
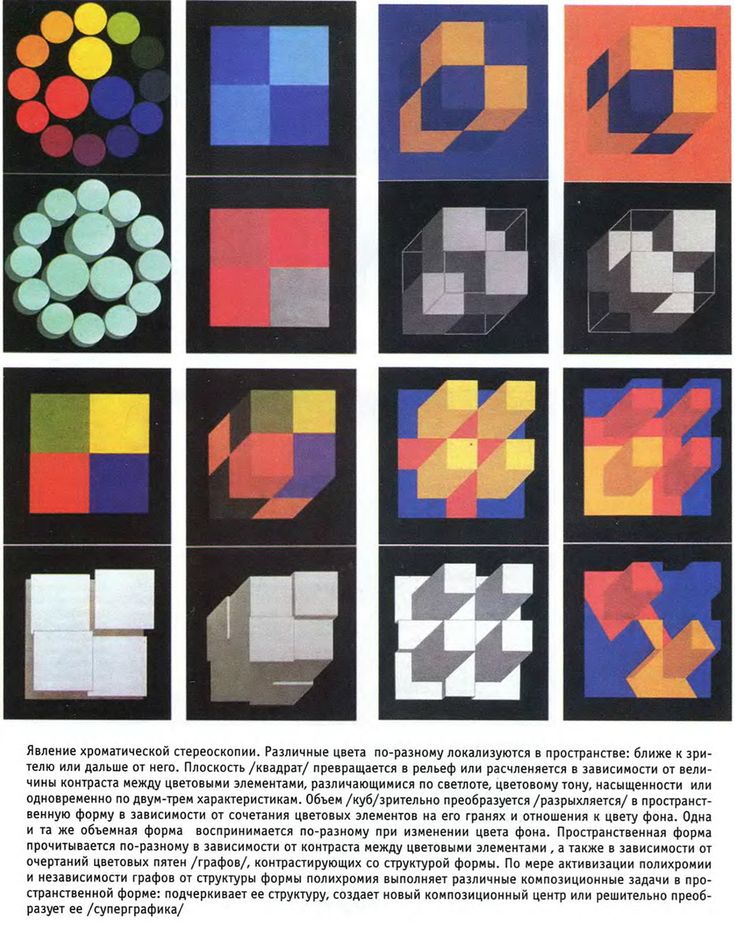
Очень существенна и важна для построения цветового изображения в целом способность цветовой композиции создавать за счет светлоты, цветового тона и насыщенности собственный рисунок. На таблице 30 приведены образцы, состоящие из набора одинаковых цветных квадратов. На верхнем образце квадраты расположены в таком порядке, что одни из них, будучи более темными, образуют фигуру в виде буквы «О», воспринимаемую как бы на фоне остальных квадратов. На нижнем образце эти же квадраты расположены в ином порядке, и мы уже не воспринимаем рисунка. Этот принцип цветовой композиции важную роль играет в мозаике.
На таблице 30 приведены образцы, состоящие из набора одинаковых цветных квадратов. На верхнем образце квадраты расположены в таком порядке, что одни из них, будучи более темными, образуют фигуру в виде буквы «О», воспринимаемую как бы на фоне остальных квадратов. На нижнем образце эти же квадраты расположены в ином порядке, и мы уже не воспринимаем рисунка. Этот принцип цветовой композиции важную роль играет в мозаике.
Для качества цветовой гармонии не имеет значения, соответствуют или нет ее отдельные цвета предметному содержанию. Можно написать натюрморт, в котором будет малинового цвета огурец, оранжевый кочан капусты и т. д., и при этом будет вполне возможным гармоническое сочетание цветов. Но композиционная функция цвета окажется здесь, по существу, снятой; цветовая гармония будет оторвана от предметной формы и затруднит сюжетное прочтение мотива — правда, это будет иметь место только в случае с предметами, обладающими устойчивой предметной, естественной окраской, где цвет имеет значение для смыслового прочтения сюжета.
Таблица 30. Выявление формы средствами цвета
Очень существенна и важна для построения цветового изображения в целом способность цветовой композиции создавать за счет светлоты, цветового тона и насыщенности собственный рисунок. На таблице приведены образцы, состоящие из набора одинаковых цветных квадратов. На верхнем образце квадраты расположены в таком порядке, что одни из них, будучи более темными, образую фигуру в виде буквы «О», воспринимаемую как бы на фоне остальных квадратов. На нижнем образце эти же квадраты расположены в ином порядке, и мы уже не воспринимаем рисунка.
Цвет неба, например, в изображении может быть любого цветового тона — от бело-молочного до черного и от киноварно-красного до бирюзово-зеленого, и все-таки мы более привыкли к небу голубому или серому, такому, каким оно чаще всего и бывает. Яблоко в зависимости от сорта и степени зрелости также может иметь самый различный цвет, и все же в обычном представлении цвет яблока желто-зеленый или краснооранжевый. Что касается предметов искусственной окраски, то их цвет может быть еще более случайным, и здесь от художника также требуется продумать вопрос о том, какой цвет лучше придать тому или иному предмету как части композиции. Этот вопрос не возникает при работе с натуры, но при сочинении композиции он играет важную роль.
Что касается предметов искусственной окраски, то их цвет может быть еще более случайным, и здесь от художника также требуется продумать вопрос о том, какой цвет лучше придать тому или иному предмету как части композиции. Этот вопрос не возникает при работе с натуры, но при сочинении композиции он играет важную роль.
Цветовая композиция особенно важна при работе над натюрмортом, где художник, исходя из цвета, составляет в некое единство предметы, подчиняя их принципам цветовой гармонии и логике художественной формы. Как показывают приводимые таблицы, даже в пределах четырех данных цветов возможна их различная композиционная организация. Схематически на таблицах изображены: пирамида, куб, горизонтальная поверхность, на которой стоят предметы, расположенная за ними вертикальная плоскость стены с проемом и висящим на ней круглым предметом. С точки зрения качества цветовой гармонии все четыре образца, очевидно, мало чем отличаются друг от друга. Но в интересах более глубокого решения образной задачи небезразлично, какой цвет придать стене, какой пирамиде и т. д. От этого, как мы видим, зависит пространственность изображения, последовательность восприятия, узнаваемость предмета, а в конечном итоге — образно-содержательная ценность произведения.
д. От этого, как мы видим, зависит пространственность изображения, последовательность восприятия, узнаваемость предмета, а в конечном итоге — образно-содержательная ценность произведения.
Цветовая композиция требует и соответствующей ритмичной организации цветовых пятен на плоскости. Бессистемное нагромождение большого числа красок, даже с учетом их взаимодополнительности, создает пестроту и затрудняет восприятие основной мысли художественного произведения. Можно условно выделить два основных типа расположения цветовых пятен: по принципу субординации и по принципу равнозначности.
В первом случае картина представляет собой плоскость, содержащую два-три или несколько крупных цветовых пятен, которые по их положению в круге образуют большие и средние интервалы, например: красный и зеленый, синий и желтый.
Эти цветовые пятна не соответствуют по своим очертаниям какой-либо предметной форме. Внутри этих пятен имеет место дифференциация цвета соответственно малым интервалам — так, например, в пределах красного пятна могут быть оранжевый, алый красный, малиновый красный, фиолетовый; в пределах зеленого — желто-зеленый, изумрудно-зеленый. Эта дифференциация в малых интервалах не будет нарушать, однако, общего впечатления красного и зеленого. Систему можно развивать и дальше, развертывая каждый из цветов в гаммы — так, желто-зеленый, например, непрерывно переходит в чистозеленый, оранжевый в красный. Дифференциация в пределах больших и средних интервалов возможна не только по цветовому тону, но также по светлости и насыщенности.
Эта дифференциация в малых интервалах не будет нарушать, однако, общего впечатления красного и зеленого. Систему можно развивать и дальше, развертывая каждый из цветов в гаммы — так, желто-зеленый, например, непрерывно переходит в чистозеленый, оранжевый в красный. Дифференциация в пределах больших и средних интервалов возможна не только по цветовому тону, но также по светлости и насыщенности.
С построением цветовой композиции по принципу субординации мы встречаемся почти всегда в классической живописи. Возьмем для примера картину Рафаэля «Мадонна в зелени». В ней четко воспринимается пять основных цветовых зон: красная и синяя (одежда), охристо-зеленая (растительность), желтая (цвет тела), голубая (небо и дали). Сочетание этих цветовых зон образует большие и средние интервалы, которые сразу овладевают вниманием зрителя. Градации по цветовому тону, светлоте и насыщенности, как и изменения в пределах малых интервалов, воспринимаются уже во вторую очередь как подчиненные. Благодаря такой организации цвета картина приобретает ясную, четко воспринимаемую цветовую композицию.
Таблица 31. Различные решения цветовой композиции
Композиционная функция цвета заключена в его способности акцентировать внимание зрителя на наиболее важных для понимания образного содержания картины местах, участвовать в организации пространства, определять последовательность зрительного восприятия. Если цветовая гармония может рассматриваться как преимущественно формальная категория, касающаяся внешней привлекательности сочетания красочных пятен, то цветовая композиция есть организация цвета в первую очередь соответственно логике изображаемых предметов, смыслу образного содержания.
На таблице 31 приведены образцы, состоящие из набора одинаковых цветных квадратов. На верхнем образце квадраты расположены в таком порядке, что одни из них, будучи более темными, образуют фигуру в виде буквы «О», воспринимаемую как бы на фоне остальных квадратов. На нижнем образце эти же квадраты расположены в ином порядке, и мы уже не воспринимаем рисунка. Этот принцип цветовой композиции важную роль играет в мозаике.
Этот принцип цветовой композиции важную роль играет в мозаике.
Таблица 32. Палитра, основанная на смешении цветов по кругу и черно-белой оси
Таблица 33. Палитра Ван Гога, основанная на смешивании взаимодополнительных цветов и их разбела утемнением
Подобная принципиальная система смешения красок или палитра была господствующей в течение довольно длительного времени, и ею пользовались многие художники еще и в XIX веке. Особо рациональное отношение к палитре было свойственно Эжену Делакруа. В основе его системы лежит полутон, понимаемый им как предметный цвет, который подвергается различным модификациям под воздействием света, тени и рефлексов. Он коллекционировал и классифицировал постоянно наблюдаемые им в натуре полутона и выражал их через соответствующие красочные смеси.
Как противоположный тип цветовой композиции можно рассмотреть пример, когда основные зоны цвета слабо контрастируют между собой по цветовому тону, содержат внутри себя отношения малых интервалов. В качестве примера можно привести пейзаж К. Коро «Воз сена», в котором отсутствуют большие интервалы и все полотно заполнено отношениями в пределах малых интервалов. Такая цветовая композиция хорошо передает в пейзаже состояние, насыщенность воздухом, она в большей мере связана с живописной трактовкой цвета.
В качестве примера можно привести пейзаж К. Коро «Воз сена», в котором отсутствуют большие интервалы и все полотно заполнено отношениями в пределах малых интервалов. Такая цветовая композиция хорошо передает в пейзаже состояние, насыщенность воздухом, она в большей мере связана с живописной трактовкой цвета.
Рассмотренные выше два типа цветовой композиции представляют лишь крайние варианты, между которыми возможны еще и промежуточные.
<<<�предыдущая вверх следующая>>>
Композиция в живописи. Цвет
29 марта 2018
Основы рисования
Один из самых сложных вопросов композиции — это композиция цвета в картине. Говоря о композиции линий, мы говорим о силуэте и линиях, его очерчивающих. Но кроме контура силуэт имеет также и площадь, фигуру, которая залита цветом. Чем он интенсивнее (например, красный), тем сильнее он действует на глаз, и такой силуэт воспринимается как яркое пятно. Это дает возможность компоновать различные оттенки, создавая тем самым произведения колоритные, а не просто раскрашенные под фотографию.
В картине «Портрет инфанты Маргариты» работы великого испанского художника Веласкеса красные банты в волосах и на груди инфанты своей формой и цветом выделяют лицо, обращая на него основное внимание, подчеркивая его бледность, хрупкость, прозрачность по контрасту с яркими пятнами красного.
Портрет инфанты Маргариты. Диего Веласкес, 1659. Холст, маслоРазличные школы живописи по-разному решали вопросы цветовой композиции, и разные мастера понимали их каждый по-своему. Вообще в вопросах колорита чрезвычайно сильно сказываются индивидуальные склонности художников, личный вкус и ощущения, воспитание, исторические условия, национальные традиции, даже физическое строение глаза. Однако среди этого моря разнообразия можно отыскать общие принципы.
Однако среди этого моря разнообразия можно отыскать общие принципы.
Композиция цвета основывается на гармонии, на определенной гамме красок, на подчиненности общему тону. Общий цветовой тон, как некая доминанта, влияет на все, связывает и пронизывает все цвета, образуя тем самым определенный красочный строй. Все многообразие, все богатство оттенков, борьба контрастов, лепка объемов должны заключаться внутри этого доминирующего общего строя.
Это вы можете видеть и на древнерусских иконах (например, иконы Дионисия) и на произведениях Рембрандта, Коро, Милле и многих других.
В портрете Ренуара «Девушка с веером», например, тени не просто черные. Каждая тень имеет свой цвет, в то же время родственный целому. В результате тени не дробят общую форму, а сохраняют цельность ее силуэта.
Девушка с веером. Пьер Огюст Ренуар, около 1881. Холст, маслоТакже интересно вспомнить портрет герцогини де Бофор работы английского художника Т. Гейнсборо. Здесь во всем звучит голубой цвет, который как бы проникает всюду, отбрасывая рефлексы и на лицо и на плечи.
Хочется напомнить еще раз, что хотя пятна света и тени образуют единый цветовой силуэт, изменения, происходящие в тенях и полутенях, это не просто утемнения за счет увеличения содержания коричневого или черного цвета, а качественно иные цветовые пятна.
Посмотрите автопортрет П. П. Кончаловского в желтой рубашке.
Автопортрет (в желтой рубашке). П. Кончаловский, 1943. Холст, маслоЖивописец лепит форму не светлым и темным, а цветом. Особенно важно это понимать при изображении тени. Тень имеет свой декоративный силуэт, она должна быть прозрачной и звучной. В тени все сближено и слито по тону, тень не выносит пестроты. Но ничто не требует такой большой работы, как изображение тени.
Над тенями нужно работать все время. Чем больше художник к ним возвращается, тем они становятся глубже и красивее. Об этом писал Ченнино Ченнини. Недаром и Делакруа говорил, что тот художник, который напишет хорошо тень, — напишет все! Большим мастером лепки живописной формы светом и тенью был Рембрандт.
В работе Рубенса «Персей и Андромеда» герой в красном плаще находится в центре сцены, ему контрастирует синий плащ женщины с венцом в руках. Мы видим рефлексы, падающие от красного цвета на тело Андромеды и на темные подпалины Пегаса.
Персей и Андромеда. Рубенс, 1621. МаслоКартина Делакруа «Свобода на баррикадах» выдержана в более темной гамме, однако национальное трехцветное знамя в руках Свободы горит ярким пламенем, красные и голубые отсветы от него можно видеть на фигурах героев, лежащих у ног молодой женщины.
Свобода, ведущая народ. Делакруа, 1830. Холст, маслоВ картине «Боярыня Морозова» Суриков передает не только общую цветовую гамму московского зимнего пейзажа с голубыми рефлексами на снегу и голубой дымкой вдали.
Костюмы московских людей, плотно поставленных в ряд, образуют как бы сплошную красочную ткань: красная шубка Урусовой, темно-малиновый узорчатый платок старухи, желтый платок боярышни и красивый, как самоцвет, синий цвет ее шубки. Недаром картину сравнивали с восточным ковром. Чередование чистых красок вносит ритм, красочная гармония в известной степени «снимает» безысходность трагедии, которая свершается на наших глазах. И в этом сказывается значение колорита в композиции холста.
Недаром картину сравнивали с восточным ковром. Чередование чистых красок вносит ритм, красочная гармония в известной степени «снимает» безысходность трагедии, которая свершается на наших глазах. И в этом сказывается значение колорита в композиции холста.
В картине Врубеля «Сирень» роль цвета особенно велика. Куст сирени превращается у него в таинственный костер, горящий синим и лиловым пламенем.
Сирень. М. Врубель, 1900. Холст, маслоВ картине наглядно передано, как женская фигура рождается из лилового тумана, из поэтической мечты художника. Вместе с тем мелкая кружевная узорчатая сирень кристаллизуется, вибрирующие краски превращаются в драгоценные самоцветы. Нежные оттенки лилового строят картину Врубеля.
Великое дело — умение лепить форму цветом. Однако если это умение ограничивается лепкой ради лепки и дробит силуэты, рушит композиционную цельность, тогда оно оборачивается дурной стороной — картина становится, как это ни странно, в общем серой или черной, несмотря на присутствие многокрасочных и пестрых частей и деталей.
Композиция цвета — тончайшая вещь. Глубокое владение ее тонкостями и позволяло великим художникам творить чудеса. Например, Веласкес сочетал серые, серо-розовые, серо-зеленые, серо-голубые и черные тона, сдерживая яркие, подчиняя их суровой, строгой гамме, и при этом добивался величайших живописных эффектов, которые по праву считаются подлинным живописным волшебством. Стало быть, многое зависит от цветовых отношений. Конечно, у Веласкеса хорошо не только это. У него великолепно все: и рисунок, и сама манера письма — легкая, изящная и очень простая, не говоря уже о шекспировском проникновении в характер и знании глубины человеческой психологии, способности к разоблачению сильных мира сего — королей, придворных, низведении их до шутов человеческой истории и в то же время умении наделить карликов, шутов, блаженных и несчастных, физически уродливых людей человеческим достоинством и величием души.
Начинающему художнику не сразу удается овладеть искусством композиции. Он невольно впадает в одну из двух крайностей. Либо прибегает к одряхлевшим, академическим схемам, главный предмет ставит в центре картины, по сторонам от него две кулисы, или композиция у него тянется фризом с однообразным назойливым ритмом. Либо наоборот, композиция вовсе исчезает, в картине побеждает случайность, при отсутствии пластического мотива она рассыпается на куски, бесформенна и похожа на кадр, наобум снятый фотоаппаратом.
Либо прибегает к одряхлевшим, академическим схемам, главный предмет ставит в центре картины, по сторонам от него две кулисы, или композиция у него тянется фризом с однообразным назойливым ритмом. Либо наоборот, композиция вовсе исчезает, в картине побеждает случайность, при отсутствии пластического мотива она рассыпается на куски, бесформенна и похожа на кадр, наобум снятый фотоаппаратом.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Подробнее об этом позже.
Так зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий).
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube. Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как взаимодействует цвет) так же увлекательно, как и эта новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
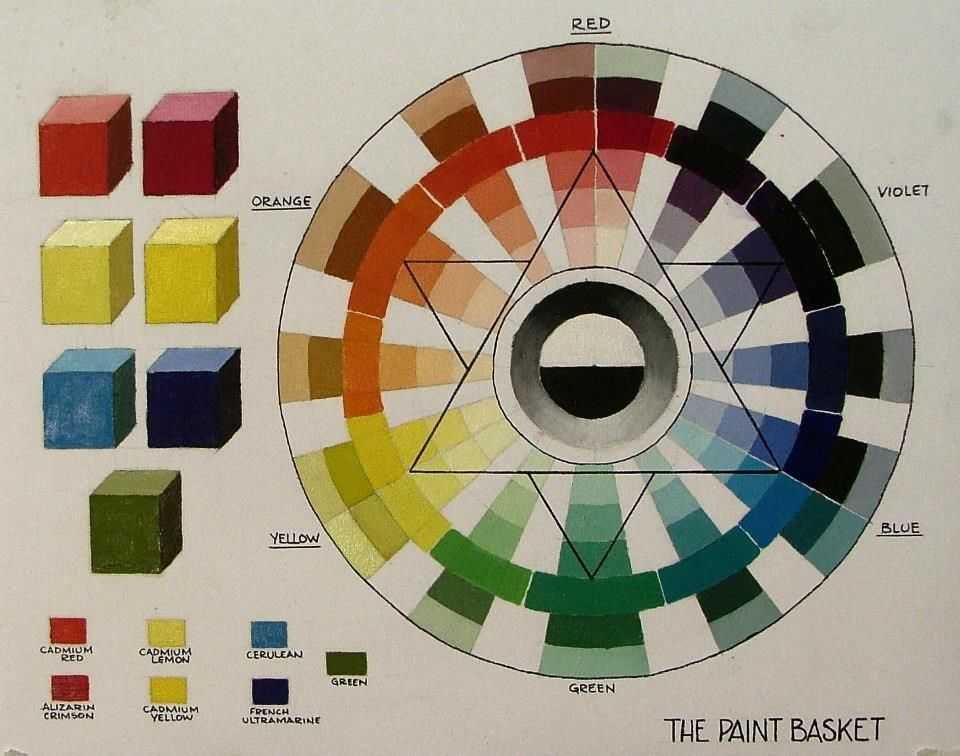
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
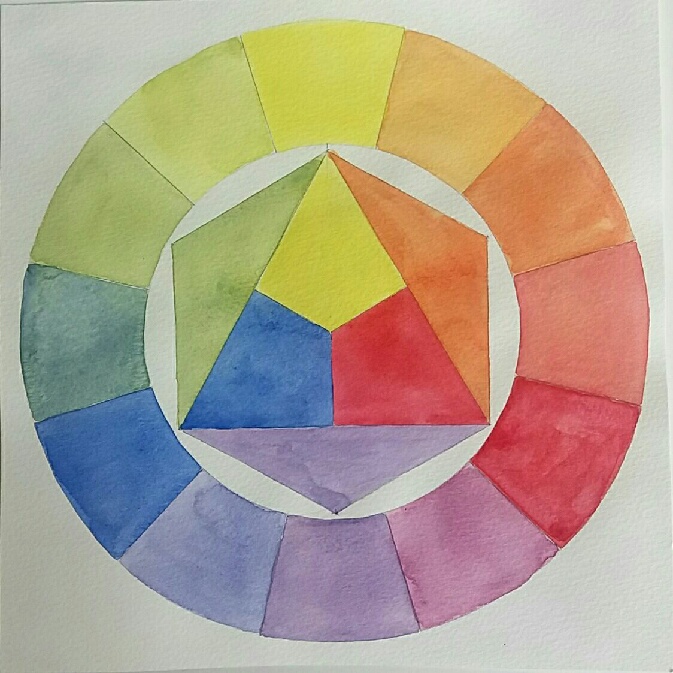
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
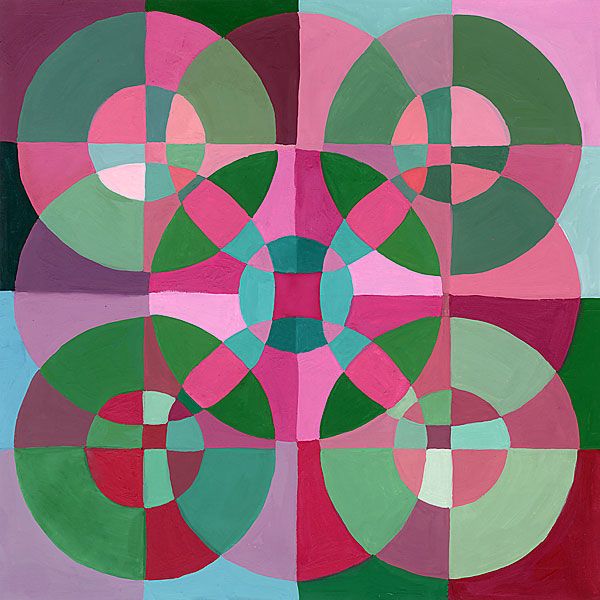
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как взаимодействует цвет) так же увлекательно, как и эта новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
