Контраст и Нюанс ? Принципы создания композиции
от Macroart
Недавно услышал о интересной штуке как контраст и нюанс в художественной композиции. Опять же хочу написать о некоторых аспектах, которые влияют на итоговый результат визуализации выбранной темы.
С чего надо начинать, чтобы рисунок не был неинтересным и унылым? Для этого нужно занять зрителя какой-нибудь работёнкой… +)
Нюанс
Начнём с нюанса.
На рисунке 1 видите композицию из 3-х кружек. Абсолютно одинаковые … ну ни куда не годится. Как-то не закончено и неинтересно. Хоть как-то исправить такое сухое изображение можно при помощи нюанса. Повернём одну из кружек, и фотка приобретёт живости.
Вообще НЮАНСОМ называют взаимодействие в композиции нескольких предметов схожих по какому-то признаку.
Рисунке 3 – хороший пример. Груши, вроде все груши как груши – “на одно лицо”, однако каждая из них обладает индивидуальными чертами, что и придаёт композиции интереса. Эта композиция не создаёт зрителю впечатления недоконченности. Человек невольно начинает сравнивать объекты… с помощью этого эффекта можно добиться повышения интереса к картинке.
Рис.2Контраст
КОНТРАСТ – более экспрессивный метод повышения интересности картинки.
Возьмем три предмета… которые могли бы служить главными объектами композиции.
Рис.4Три вазы, совершенно одинаковые. Согласитесь как-то “лесом они здесь”, никак не связаны друг с другом.
Это от того, что, глядя на группу предметов, мы всегда мысленно, пусть неосознанно, сопоставляем один с другим. Сравниваем их. А тут и сравнивать-то неинтересно.
Грубый и тяжелый, угловатый предмет кажется ещё более грубым и тяжелым рядом с легким и хрупким. Качество сопоставляемых предметов как будто становится ярче, обостряется при сравнении. А предметы от этого сравнения получаются взаимодействующими, связанными композиционно.
А предметы от этого сравнения получаются взаимодействующими, связанными композиционно.
Явное, резкое различие элементов композиции по-какому-либо признаку называется контрастом.
Рис.5Рис.6
На рисунке 7 контраст размеров котов, который смотрится эффектнее, чем композиция на рисунке 6.
Рис.7Рис.8На рисунке 8 изображён ряд из кружек. Две белых и красная с номером. Здесь так же присутствует контраст по цвету и наличию номера. Сразу же возникают вопросы: Почему Красная? Почему Правая? Почему 42?
Появляется интрига…
Не забывайте о этих принципах создания композиции. Контраст и Нюанс это замечательные правила, которыми следует руководствоваться при продумывании компонентов изображения.
До скорого..
Законы композиции. Контраст, нюанс и повторение
Любой макет полиграфии состоит из определенных элементов, например: текст, фотографии, иллюстрации, фигуры и линии, цветовые пятна, различные элементы дизайна и т. д. От того насколько грамотно элементы подобраны друг у другу и зависит целостность композиции и хорошая идея дизайна. Среди законов компоновки элементов можно выделить контраст, нюанс и повторение (тождество). Это основные принципы построения композиции, которые прослеживаются в той или иной мере почти в каждом дизайне полиграфии. Так как без них успешный дизайн практически не возможен, они заслуживают более детального изучения. Итак, в этой статье я расскажу о том, что такое контраст, нюанс, повторение и покажу где оно используется на конкретных примерах.
д. От того насколько грамотно элементы подобраны друг у другу и зависит целостность композиции и хорошая идея дизайна. Среди законов компоновки элементов можно выделить контраст, нюанс и повторение (тождество). Это основные принципы построения композиции, которые прослеживаются в той или иной мере почти в каждом дизайне полиграфии. Так как без них успешный дизайн практически не возможен, они заслуживают более детального изучения. Итак, в этой статье я расскажу о том, что такое контраст, нюанс, повторение и покажу где оно используется на конкретных примерах.
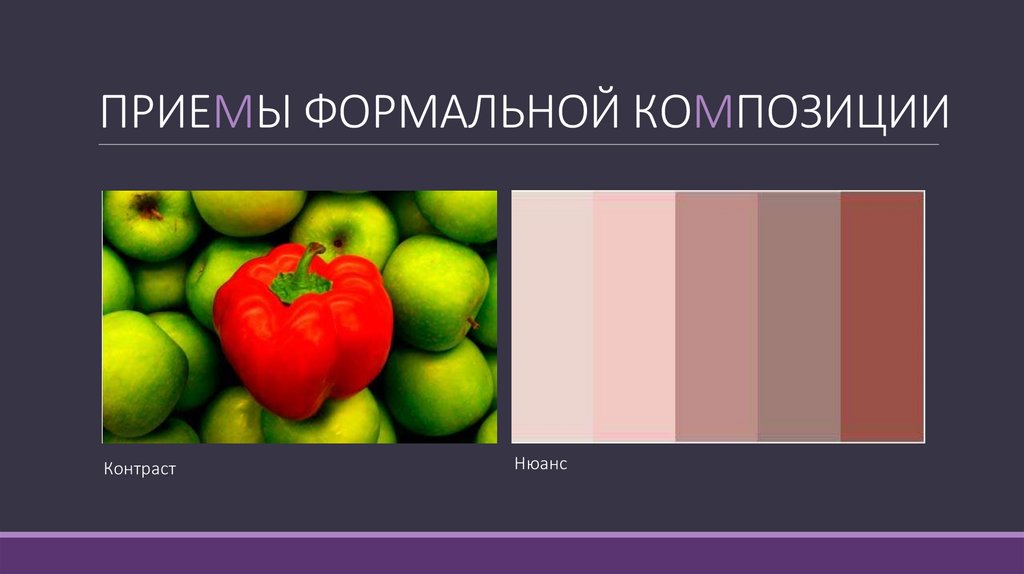
Контраст — резкое различие элементов по тону, цвету или размерам. Самым контрастным можно назвать черный текст на белом фоне, который вы читаете или на оборот — белый текст на черном фоне. Всю информацию в макете можно разделить на более важную и менее важную, поэтому контраст используют, чтобы выделить один элемент относительно другого или обратить больше внимания на какую-то часть макета.
Нюанс — противоположность контраста. Очень слабая цветовая разница между элементами макета. Его используют для дополнения макета менее важной информацией, едва просматривающейся на фоне или среди другой информации. Часто нюанс применяют в сочетании с повторением. Например, линии или фигуры могут дублироваться на других частях макета, но не такие контрастные, чтобы не привлекать лишнего внимания.
Очень слабая цветовая разница между элементами макета. Его используют для дополнения макета менее важной информацией, едва просматривающейся на фоне или среди другой информации. Часто нюанс применяют в сочетании с повторением. Например, линии или фигуры могут дублироваться на других частях макета, но не такие контрастные, чтобы не привлекать лишнего внимания.
Повторение (тождество) — повторение элементов. Возможно видоизмененных, но легко узнаваемых. Повторяющиеся элементы дизайна придают макету целостность и единый стиль оформления.
Все эти три принципа свободно уживаются в одном макете. Хотя их сочетание может различаться в любом дизайне просматриваются контрастирующие элементы, повторение стиля и менее контрастные детали хорошо дополняющие макет. Теперь приступим к конкретным примерам:
В данном буклете представлена реклама рыбного продукта — икры. В качестве основных дизайнер использовал два цвета: красный (цвет икры) и зелёного (цвет зелени или воды). Красный цвет очень хорошо контрастирует с желто-зеленым. Если присмотреться к фону, можно заметить пузырьки воздуха или увеличенную икру. Они едва видны и почти сливаются с фоном, поэтому здесь явно используется нюанс. Красная заливка в верхней части макета и красная волна в нижней повторяется и на внутренней стороне. Также главное слово «рыбспецпродукт» выделено с помощью размера и белой обводки, которое делает его видным даже на красном фоне.
Красный цвет очень хорошо контрастирует с желто-зеленым. Если присмотреться к фону, можно заметить пузырьки воздуха или увеличенную икру. Они едва видны и почти сливаются с фоном, поэтому здесь явно используется нюанс. Красная заливка в верхней части макета и красная волна в нижней повторяется и на внутренней стороне. Также главное слово «рыбспецпродукт» выделено с помощью размера и белой обводки, которое делает его видным даже на красном фоне.
Тема следующей листовки — какой-то аппарат для поездов. Здесь, как и на прошлой на фоне едва просматриваются железная дорога, что тоже напрямую связано с темой листовки. Чередование контрастных блоков позволяет легко воспринимать информацию, а также благодаря их правильно подобранному повторению создается ощущение целостности макета. Интересно, что сами блоки сделаны в технологичном стиле по форме рекламируемой детали.
В этом макете в качестве повторяющегося дизайнерского элемента используется дуга или овал выходящий за пределы листовки. Если присмотреться, во внутренней части листовки можно увидеть те же дуги полу прозрачные и не очень заметные. Это использование нюанса. Контраст виден в том, насколько хорошо выделены заголовки каждой полосы буклета и другая важная информация.
Если присмотреться, во внутренней части листовки можно увидеть те же дуги полу прозрачные и не очень заметные. Это использование нюанса. Контраст виден в том, насколько хорошо выделены заголовки каждой полосы буклета и другая важная информация.
Итак, абсолютно в любом макете можно заметить использование контраста, нюанса и тождества. Их сочетание может быть различным, однако применение этих простых законов композиции сделает ваш дизайн более привлекательным для зрителя и грамотным с точки зрения рекламы.
Подробнее о законах композиции в этом видео:
(Visited 23 658 times, 2 visits today)
Композиция графического дизайна — основные понятия | Amadine Полезные статьи
Композиция — это концепция, которая фокусируется на многих аспектах и, несомненно, имеет большое значение в дизайне. Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!
Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!
Что такое графическая композиция
Композиция – это пространство, в котором отдельные элементы должны стать единым целым, где изображения, текст, цвет и графика становятся единым замыслом, в котором все сочетается. В графическом дизайне под композицией понимается творческий процесс, направленный на обеспечение целостности, взаимосвязанности и гармоничного сочетания всех элементов. В любом случае целому нужна идея, чтобы действительно стать композицией.
Идея – основа композиции
Что угодно можно воспринимать как творческую идею; это не обязательно отправная точка для создания композиции. Идея может возникнуть и как интерпретация уже существующей композиции. Это также считается отдельным видом идеи. Однако в графическом дизайне, как и в искусстве, идея не всегда ясна и понятна.
Идея может возникнуть и как интерпретация уже существующей композиции. Это также считается отдельным видом идеи. Однако в графическом дизайне, как и в искусстве, идея не всегда ясна и понятна.
Рациональная и эмоциональная информация в графическом дизайне
Графический дизайн нацелен на пользователя. Каждый воспринимает информацию на двух уровнях. Созерцая графическую композицию, мы всегда воспринимаем ее как на аналитическом, так и на эмоциональном уровнях. То есть рассказывать истории можно только с помощью образов без использования слов. И, наше сознание прочитает и расшифрует заложенный дизайнером посыл. Для этого нужно более детально разбираться в графической композиции.
Компоненты графической композиции
Давайте более подробно рассмотрим ключевые компоненты графической композиции.
Пространство
Любая композиция существует в определенных пределах, а графическая композиция ограничена плоскостью, на которой она создана. Именно поэтому она называется планарной (плоской) композицией. Эта плоскость может быть представлена чем угодно: экраном монитора или смартфона, листом бумаги и т.п.
Именно поэтому она называется планарной (плоской) композицией. Эта плоскость может быть представлена чем угодно: экраном монитора или смартфона, листом бумаги и т.п.
Графическая композиция физически двухмерна, плоская, имеет высоту и ширину. Но не стоит забывать и о мнимом измерении глубины в композиции, которое позволяет нам называть, какие объекты ближе, а какие дальше от нас. Таким образом, мы делим пространство на планы. Их может быть много, чаще всего передний план, средний и задний план. Чем сложнее композиция, тем больше планов.
Графические элементы
Внутри композиции тексты активно взаимодействуют с графическими элементами, которые также являются эффективным средством передачи содержания. Это могут быть иллюстрации, значки, фотографии и т. д.
Изображения могут быть простыми и дословно передавать смысл (например, в рекламе зубной пасты люди чистят зубы). В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много.
Таких символов и ассоциаций может быть много.
Декоративные элементы
Композиция не ограничивается сюжетными элементами. К ним можно добавить узоры, рамки, орнаменты, абстрактные пятна и т. д., которые будут выполнять исключительно декоративные функции. Никакой смысловой нагрузки они не несут и выполняют только эстетическую функцию. Дозированное и аккуратное использование декоративных элементов сделает вашу композицию более интересной и насыщенной, но необдуманное добавление слишком большого количества элементов может превратить вашу работу в полную катастрофу.
Цвет
Цвета — это целый отдельный мир восприятия композиции. С помощью цветов можно выделить главный элемент в пространстве или передать общее настроение и атмосферу.
Текст (Подписи)
Текст так или иначе присутствует в графическом дизайне, что отличает графический дизайн от изобразительного искусства. Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
Компоненты графической композиции взаимодействуют с помощью определенных композиционных принципов и приемов. Благодаря этим принципам зритель понимает и чувствует сюжет, контекст и основную мысль композиции. Композиционные принципы – это подход к построению композиции, или ее типа. Эти приемы еще называют выразительными средствами композиции, или средствами гармонизации. Как видите, без них ничего не сделать, поэтому давайте рассмотрим их подробнее.
Типы композиции
Типы композиции сами по себе являются ее мощными выразительными компонентами. Главное помнить, что размещение элементов композиции определяет наше ее восприятие, и наоборот — восприятие композиции зависит от того, как элементы композиции размещены в ее пространстве.
Вы можете кардинально изменить восприятие композиции зрителем, разместив элементы в определенном месте композиции под определенным углом и на определенном расстоянии от других элементов. Поэтому перед тем, как приступить к работе, необходимо определиться, в каком виде композиции вы хотите передать первоначальную идею.
Поэтому перед тем, как приступить к работе, необходимо определиться, в каком виде композиции вы хотите передать первоначальную идею.
Ниже описываются три пары типов композиции.
Закрытый или открытый
Рассмотрим эти два композиционных типа и чем они отличаются. В закрытой композиции ключевые элементы часто окружены ограничивающими их элементами, что делает композицию закрытой. В графическом дизайне этого можно добиться, добавляя в композицию контурные рамки или абстрактные ограничивающие фигуры.
И наоборот, в открытой композиции нет ограничивающих рамок. Это позволяет передать ощущение пространства, свободы и масштаба. Этот тип композиции чаще всего используется при изображении пейзажей. Так, в графическом дизайне композиция открыта, когда в ней нет ограничивающих элементов или рамок. Поэтому открытая композиция часто воспринимается как более свободная и просторная.
В то же время замкнутая композиция кажется менее просторной, но позволяет более эффективно направлять взгляд зрителя. С помощью этого типа композиции можно выделить главного героя или сделать акцент на ключевом элементе сюжета. Отдельные элементы можно сделать цельными, сгруппировать с помощью рамок. Замкнуть композицию поможет и обычная прямоугольная форма на фоне, выполняющая ту же задачу. Поместив текст в отдельный контейнер, вы можете выделить его и выделить среди общей информации.
С помощью этого типа композиции можно выделить главного героя или сделать акцент на ключевом элементе сюжета. Отдельные элементы можно сделать цельными, сгруппировать с помощью рамок. Замкнуть композицию поможет и обычная прямоугольная форма на фоне, выполняющая ту же задачу. Поместив текст в отдельный контейнер, вы можете выделить его и выделить среди общей информации.
Симметричный или асимметричный
Симметрия уравновешена, поэтому линия симметрии, используемая в качестве конструктивного ориентира, помогает вашей аудитории почувствовать баланс или дисбаланс композиции. Композиции, в которых используются оси симметрии, воспринимаются более организованными, упорядоченными и сбалансированными.
Распространено мнение, что к симметричному типу относятся композиции, состоящие из двух одинаковых половинок, отражающих друг друга. На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.
Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.
В приведенном ниже примере показана композиция с горизонтальной симметрией.
Это композиция с вертикальной симметрией.
А это пример композиции диагональной симметрии.
Асимметричная композиция, напротив, строится без симметричных линий. Это вызывает ощущение динамизма и отсутствия стереотипов, демонстрируя сильную индивидуальность. В такой композиции сложнее найти баланс, но в этом ее суть.
Статическая или динамическая
В графическом дизайне мы часто имеем дело с абстрактными формами — геометрическими фигурами, надписями, узорами и многим другим. Наше восприятие распознает их как более или менее статичные, т. е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
Динамичная композиция передает ощущение движения. Зритель чувствует динамику при взгляде на такую работу. Динамика может передаваться следующими способами.
Во-первых, изображение движения часто создается путем размещения фигуры на наклонной диагонали, а не на статической горизонтальной линии. Причем, чем больше угол наклона, тем четче восприятие предпосылок к движению. Таким образом, наше сознание начинает предвосхищать возможность движения. Такие диагонали могут существовать как ориентиры, но они не должны быть очевидными.
Еще один способ передать динамику — использовать визуальные цепочки ─многократное повторение одного и того же элемента с небольшим изменением интервалов.
Как определить и выбрать тип композиции
Вот несколько советов, как правильно определить тип композиции:
- Ощущение простора, отсутствие ограничений и свободы делают композицию открытой.

- Ощущение концентрации и направленности за счет ограничения делает композицию замкнутой.
- Ощущение беспорядка и творчества делает композицию асимметричной.
- Ощущение порядка и равновесия делает композицию симметричной.
- Ощущение спокойствия и стабильности делает композицию статичной.
- Ощущение движения и динамики делает композицию динамичной.
Композиция не может принадлежать к двум видам из одной пары одновременно. То есть композиция не может быть одновременно закрытой и открытой, статической и динамичной одновременно. Но в графическом дизайне часто бывает так, что в одной плоскости находится не одна, а несколько композиций одновременно. Поэтому при анализе учитывайте этот момент. Например, вы можете создать открытую, динамичную асимметричную композицию, которая дает полное художественное представление о том, как она должна выглядеть.
Выразительные средства графической композиции
Чтобы передать определенный сюжет с помощью элементов графической композиции, недостаточно просто разместить их в пространстве композиции. Нам нужно, чтобы они проявлялись и выражали себя. Для этого следует использовать определенные приемы, называемые выразительными средствами графической композиции. Их всего семь, и снова перечислим попарно:
- Метр/Ритм — отвечает за передачу ощущения динамики.
- Симметрия/Асимметрия — для создания ощущения симметрии композиции.
- Пропорция/Соотношение величин — достижение пропорциональности композиции.
- Размер/Масштаб — передает ощущение масштаба.
- Сходство/Различие — объединяет элементы в визуальные группы.
- Nuance/Contrast — позволяет передать силу различий в некоторых элементах.
- Созвучие/Диссонанс — определяет, отражает ли ваша история состояние спокойствия или хаоса.

Рассмотрим каждую пару подробнее, чтобы понять их предназначение в построении графической композиции.
Метр/Ритм
Основной задачей пары «Метр/Ритм» является визуализация динамики. С этим присутствием вы можете передать ощущение направления, интенсивности и даже силы. Чтобы оценить ритм, нужно определить метр (который употребляется здесь в первичном смысле — размерность) и определить размерность. Имея измерение, можно передать ощущение ритма, то есть то, как элемент взаимодействует с этим измерением. Ритм может быть равномерным, восходящим или нисходящим.
Примером визуализации динамики в графическом дизайне является изображение настроек яркости или громкости. Уменьшая или увеличивая количество изображаемых элементов относительно друг друга, мы можем передать суть.
Симметрия/Асимметрия
Все помнят, что чем ближе композиция к состоянию симметрии, тем она оптически сбалансированнее. Для демонстрации неравенства, т. е. дисбаланса одного элемента по отношению к другому, мы используем асимметрию. Симметрия прекрасно иллюстрирует организацию и порядок, а асимметрия — творческий беспорядок.
е. дисбаланса одного элемента по отношению к другому, мы используем асимметрию. Симметрия прекрасно иллюстрирует организацию и порядок, а асимметрия — творческий беспорядок.
Пропорция/Соотношение величин
Чтобы ваша композиция воспринималась гармонично, полезно определить основную пропорцию и построить композицию относительно нее. Для обеспечения пропорциональности графической композиции дизайнеры часто используют модульные сетки. Размер графического элемента должен определяться его относительным значением и окружением. Здесь нам понадобится принцип золотого сечения, рассмотренный далее в нашей статье о правилах композиции.
Размер/Масштаб
Чтобы передать размер крупного объекта на фотографии, представьте себе человека, который понятия не имеет, насколько велика Пизанская башня в Италии. Если показать им башню на картинке, человек не сможет визуализировать ее размеры. Но, если рядом с этой башней нарисовать людей, то сразу становится понятно, что она очень высока. Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.
Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.
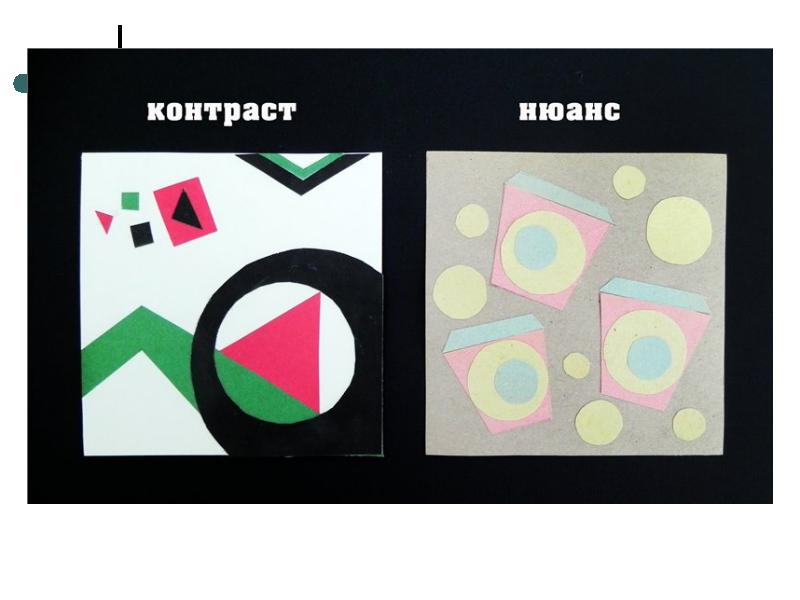
Нюанс/Контраст
С помощью пары «Нюанс/Контраст» можно передать, насколько различны элементы по отношению друг к другу и обеспечить выразительность визуальной составляющей.
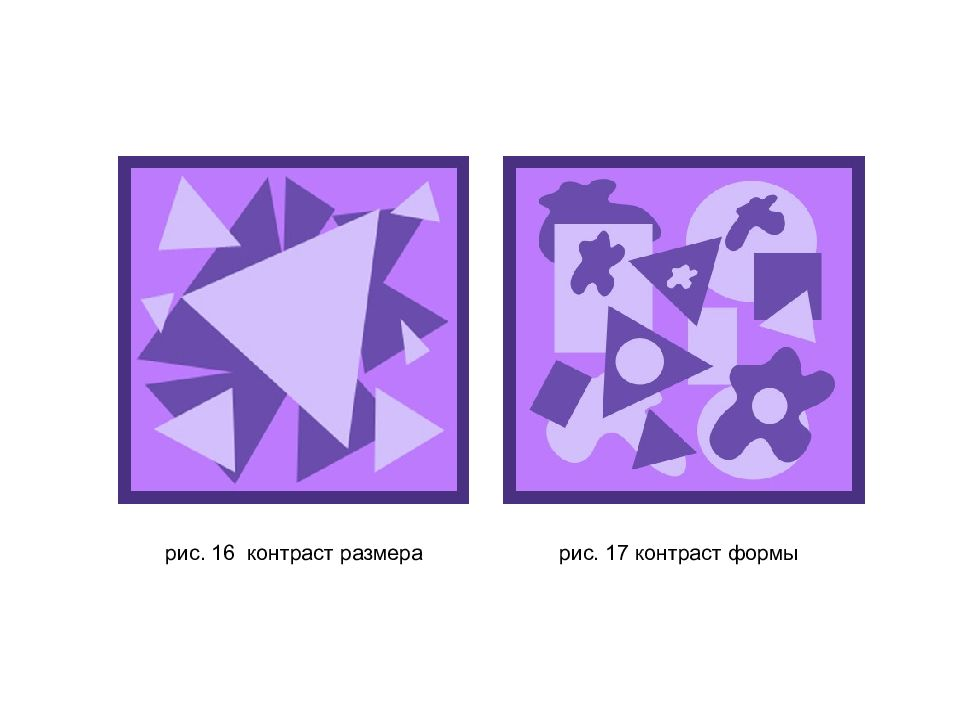
Для справки: нюанс — это незначительное отличие элемента от других ему подобных, а контраст — существенное отличие. Чем больше разница между элементами, тем выше контраст. Контраст можно передать несколькими способами, а именно через цвета, формы элементов, эмоционально-содержательные метафоры.
Сходство/Различие
Эти средства передают идею общих черт через визуальное сходство. И наоборот, чем менее похожи элементы визуально, тем сильнее их существенное различие. В графических интерфейсах одни и те же функции имеют общие визуальные особенности.
Реализация этих средств часто обеспечивается приемом изобразительной рифмы. Чтобы ваши надписи гармонично смотрелись с графическими изображениями и декоративными элементами, важно научиться находить в них общие черты.
Консонанс/Диссонанс
По своей сути эти выразительные средства помогают приблизить восприятие либо к гармоническому, либо к бунтарскому (смущенному). Дизайнер сам решает, какое состояние выбрать для реализации творческой идеи. Для достижения диссонанса можно использовать разные образы, вызывающие чувства, темные цветовые палитры или причудливые композиционные решения. Для создания созвучия, наоборот, рекомендуем использовать веселые картины, теплую и яркую цветовую палитру и нежную полиграфию.
Таким образом, выразительные средства композиции — это совокупность изобразительных приемов, позволяющих добиться того или иного эмоционального или смыслового эффекта — как от композиции в целом, так и от отдельных ее элементов.
Заключение
Будь вы новичок с творческим складом ума, только постигающий основы графического дизайна, или профессионал с полным знанием всех средств композиционной выразительности, никогда не поздно научиться чему-то новому.
Пересмотрено в январе 2023 г.
Контраст и смысл в дизайне
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн Джон Льюис • 27 сентября 2012 г. • 6 минут ПРОЧИТАТЬ
Если вы дизайнер, ваша работа должна нести смысл. Поэтому важно, чтобы вы были знакомы с механизмами, посредством которых точки в дополнение к понятиям достигают этого средства; больше, чем любой другой компонент. Вы должны ухватиться за эти вещи, чтобы эффективно общаться. Без предметов первой необходимости вы можете запутаться, столкнувшись со сложными проблемами дизайна, а также с ограничениями.
В наши дни, как и прежде, заботы типа в дополнение к общеизвестной условности вызывают интерес у многих и будут отвлекать нас от требований в нашем ремесле.
Впереди мы все перейдем к деталям, однако давайте вкратце проверим весь ряд предметов первой необходимости. Эти основы новаторского разговора более характерны для видов изобразительного искусства: произведение искусства, аудио, буги-вуги, поведение, красиво построенная формулировка, макет и другие творческие интересы. Я пытаюсь разделить их на две группы: слова в дополнение к структуре предложения.
Контраст
Следование и управление человеческим поведением
В заключение
Основы
Художественный словарь: Настоящие слова, связанные с артистизмом, состоят в основном из основных элементов, связанных со сбором, формой, окраской и поверхностью. Эти вещи составляют эту статью нашего собственного общения. Несколько разновидностей этих вещей включают широко понимаемые ассоциации; несколько универсальных и несколько национальных. В частности, угловатые линии и формы обычно являются признаком, связанным с стойкостью, стремительностью и мужественностью, в то время как округлые линии и формы обычно говорят о мягкости, сниженном «пульсе» и женственности.
Эти вещи составляют эту статью нашего собственного общения. Несколько разновидностей этих вещей включают широко понимаемые ассоциации; несколько универсальных и несколько национальных. В частности, угловатые линии и формы обычно являются признаком, связанным с стойкостью, стремительностью и мужественностью, в то время как округлые линии и формы обычно говорят о мягкости, сниженном «пульсе» и женственности.
Художественная грамматика: Коммуникативная грамматика часто определяется контрастом, равновесием, спокойствием, а также подчинением. Обычно это вдохновение, связанное с макияжем, и они помогают делиться контекстом, а также управлять взаимодействием с информационными компонентами.
Несмотря на важность таких основ, настоящий диалект, связанный с искусством и дизайном, не отличается от любого другого диалекта, потому что основы, связанные с его словарным запасом, а также с грамматикой, как правило, не определяют полностью идею. Более того, большинство указаний, связанных с диалектом, попадают в исключения, а некоторые образные установки, связанные с соединением, не создают ссылок на указания. Каждому диалекту, как правило, придается оттенок, мода и образ, имейте в виду, что каждый человек использует идею, и вы можете найти исключения для каждого грамматического понятия.
Каждому диалекту, как правило, придается оттенок, мода и образ, имейте в виду, что каждый человек использует идею, и вы можете найти исключения для каждого грамматического понятия.
Однако ни один диалект не будет успешным без композиции. Основные принципы, связанные с подключением, обычно являются подходящими и важными для руководства. Без предметов первой необходимости общение — будь то мысленная идея, публикация, произведение искусства, аудио или физическое — чрезвычайно сложно. На самом деле, те творческие установки, связанные с связью, о которых говорилось ранее, просто существенны только тем, где они отличались от широко понятых ориентиров. Эти типы широко понятых ориентиров получают свое существенное сердце и душу тем же способом, что и все остальное: через контрасты форм.
Контраст
Дизайн в значительной степени является практикой создания или пропаганды контрастов, которые используются для определения иерархии, изменения определенных хорошо понятных коммуникаций, а также для полного использования композиции для дальнейшего улучшения или ее переопределения. большинство этих отношений… все в стремлении к существованию, которое предполагает. Различие важно, потому что важная реальность, связанная с каждым предметом, может быть объяснена просто тем, что она может быть действительно ценной, домашней или качественной по сравнению с чем-то другим. Это верно: почти ничего не предлагает существенного, что само по себе предполагает, это одна из причин, почему шаблон важен.
большинство этих отношений… все в стремлении к существованию, которое предполагает. Различие важно, потому что важная реальность, связанная с каждым предметом, может быть объяснена просто тем, что она может быть действительно ценной, домашней или качественной по сравнению с чем-то другим. Это верно: почти ничего не предлагает существенного, что само по себе предполагает, это одна из причин, почему шаблон важен.
Ваша операция, связанная со сравнением внутри, обозначающая, какие средства можно описать, просто исследуя основные противоположности: темное/светлое, мягкое/жесткое, быстрое/медленное. Предложения, подобные этим, как правило, ценны просто потому, что все знают об этих двух крайностях, которые предлагают многие люди, и хотя вы найдете две крайности, вы просто не найдете абсолютов. Ваши цены просто сопоставимы.
В дополнение к обозначению того, что означает взаимодействие, отличие будет напрямую связано с человеческим восприятием и экстренной интуицией, как мы увидим позже, это может сделать сравнение сильным и важным для разработчиков. Другими словами, сравнение достигает основы, связанной с каждой мелочью, которую вы сделаете вместе с дизайном.
Другими словами, сравнение достигает основы, связанной с каждой мелочью, которую вы сделаете вместе с дизайном.
Дизайнеры обычно используют несколько форм контраста. Некоторые из примеров приведены ниже:
Это изображение несет в себе первичное формирование контраста.
В формате контраст помогает направить взгляд читателя прямо в ваш формат. Почти каждая часть фактической страницы — графическая, текстовая или, может быть, интерактивная — имеет свою карьеру, наряду с каждой из этих работ в той иерархии, которая уникальна для данного проекта. Кроме того, каждый аспект будет лишь частью общего значения проекта вместе с целью. Используя изобретательное использование контраста, можно влиять на выбор пользователей, а также навязывать уникальные действия.
Следование и управление человеческим поведением
Это настолько просто, что дизайнерам нужно получать удовольствие от вещей, которыми многие люди иногда пренебрегают или даже обычно не осознают. Правда в том, что, помимо сознательного внимания, это, вероятно, основная область, которую мы ищем для управления с помощью схемы. Тем не менее, как способ использовать органическое человеческое поведение в дополнение к манипулированию восприятием, мы должны сначала понять их.
Правда в том, что, помимо сознательного внимания, это, вероятно, основная область, которую мы ищем для управления с помощью схемы. Тем не менее, как способ использовать органическое человеческое поведение в дополнение к манипулированию восприятием, мы должны сначала понять их.
Креативные дизайнеры должны помнить о том, что любой из нас, человечества, многократно проверяет собственную территорию. Мы можем временно сосредоточиться только на одной крошечной области или даже части, но всякий раз, когда мы изменяем нашу собственную дисциплину, связанную со зрением, мы сначала начинаем творчески «поглощать» это новое видение, проводя быструю проверку. Поступая таким образом, мы инстинктивно ищем компоненты контраста — вещи, которые не выходят за рамки высоких, включая скучные элементы — как часть нашей собственной врожденной практики обнаружения угроз.
Дополнительные естественные тенденции обычно используются для того, чтобы сделать макет еще более мощным. Например, жители Запада обычно начинают использовать страницу с информацией из верхней левой области. Когда вы размещаете несколько данных, которые очень заметны по контрасту в этом регионе, вы можете быть уверены, что они будут замечены и съедены в первую очередь — по крайней мере, западными потребителями. Это не означает, что другие места на веб-странице не могут быть эффективными местами, предназначенными для важной информации; сравнение обычно достаточно сильно, чтобы помочь победить определенные здоровые склонности. Тем не менее, сравнение в сочетании с какой-то формулой, которая будет использовать поведение здоровых людей, всегда более уместно, даже если это можно увидеть в данном случае:
Когда вы размещаете несколько данных, которые очень заметны по контрасту в этом регионе, вы можете быть уверены, что они будут замечены и съедены в первую очередь — по крайней мере, западными потребителями. Это не означает, что другие места на веб-странице не могут быть эффективными местами, предназначенными для важной информации; сравнение обычно достаточно сильно, чтобы помочь победить определенные здоровые склонности. Тем не менее, сравнение в сочетании с какой-то формулой, которая будет использовать поведение здоровых людей, всегда более уместно, даже если это можно увидеть в данном случае:
Стоит отметить, что мужчины и женщины обычно непредвиденны: кроме того, каждый создает свои индивидуальные цели и прихоти, которые появляются задача, связанная с открытием собственных проектов. И поэтому, независимо от ваших самых лучших самостоятельных усилий, неизбежно, что ваши успехи в проявлении личного интереса будут различаться. Конечно, ваша жизнь по-прежнему оказывает значительное влияние на этот опыт, поэтому вы лучше понимаете, какие части работают, а также почему.
Газеты могут служить фантастическим примером наилучшего способа создания мощной информационной структуры в дополнение к установлению порядка, в котором читатели, вероятно, проглотят содержимое.
В этом примере макета газетной страницы контраст размера слов, изображений, цвета и местоположения на веб-сайте создает своего рода предсказуемый результат использования. Самая важная фотография и самое значимое слово, как правило, объединяются, чтобы вы могли точно определить, что может быть просмотрено в первую очередь.
- Ваш контраст окраски наряду с наличием картинок, как правило, достаточен для того, чтобы вы могли определить наиболее вероятную следующую паузу для глаз читателя
- Кроме того, обратите внимание на то, какая область повторяет основную горизонтальную строку заголовка, что часто позволяет привлечь внимание читателя. Из-за своего масштаба тема вокруг правильного, вероятно, вызовет интерес у читателя после
- Сосредоточив внимание на том, как работают части этого примера, вы можете легко подготовиться к созданию различных других взаимодействий, относящихся к зрителям.
 Контраст и нюанс в композиции примеры: Контраст и Нюанс ? Принципы создания композиции
Контраст и нюанс в композиции примеры: Контраст и Нюанс ? Принципы создания композиции
