4. Фактура.
Композиционный центр зависит от фактуры элемента, отличной от фактуры других элементов; т. е. фактурность элемента являющегося композиционным центром должна отличаться от фактурности второстепенных элементов.
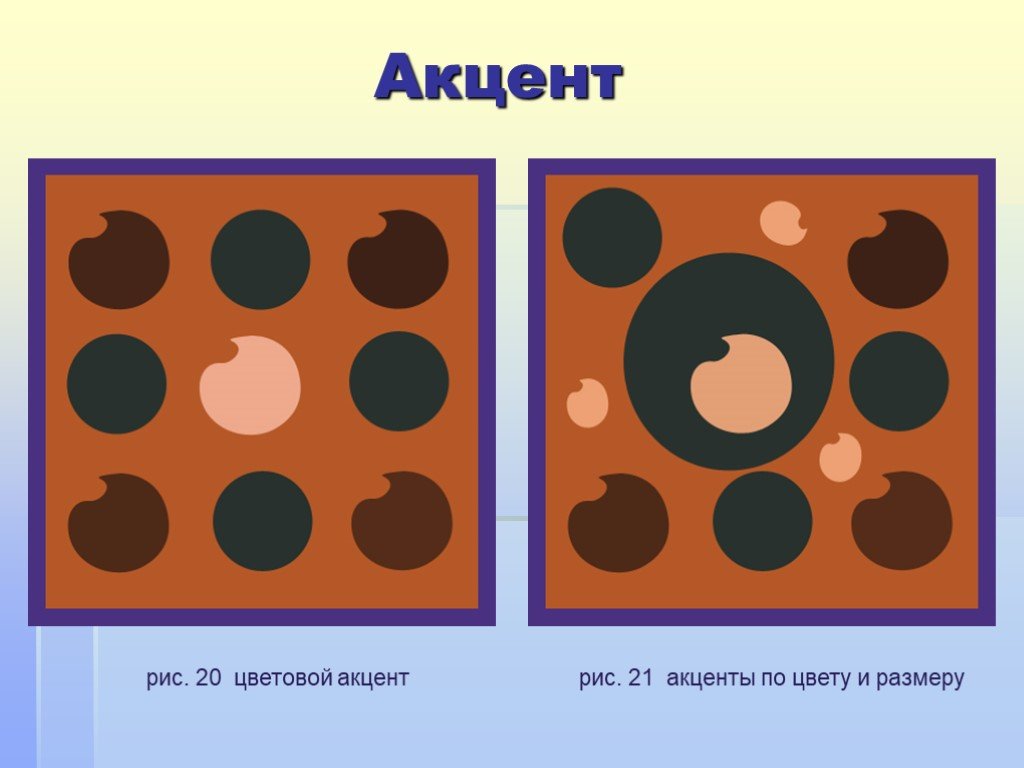
5. Цвет. Цвет элемента (который мы хотим выделить как центр композиции) должен быть отличным от цветов других элементов композиции.
Данное цветовое отличие может быть выражено с помощью применения:
контрастного (противоположного) цвета к цвету второстепенных элементов;
хроматического цвета (например, красного или желтого) среди ахроматических (например, черных и серых), и наоборот;
яркого цвета в нейтральной среде и наоборот — нейтральный цвет в пестрой среде;
теплого цвета элемента при общей холодной гамме второстепенных элементов, и наоборот;
6.
 Проработка элемента.
Проработка элемента. Композиционный центр может определяться также тщательной проработкой элемента по сравнению с остальными: тщательно проработанный объект больше привлечет внимание, чем обобщенный, сглаженный.
7. Выделение элемента светом: светлое пятно привлекает внимание больше, чем затемненное. Это может быть имитация освещения, например, в живописном изображении, или это может быть настоящая подсветка (освещение) элемента, например, в интерьере.
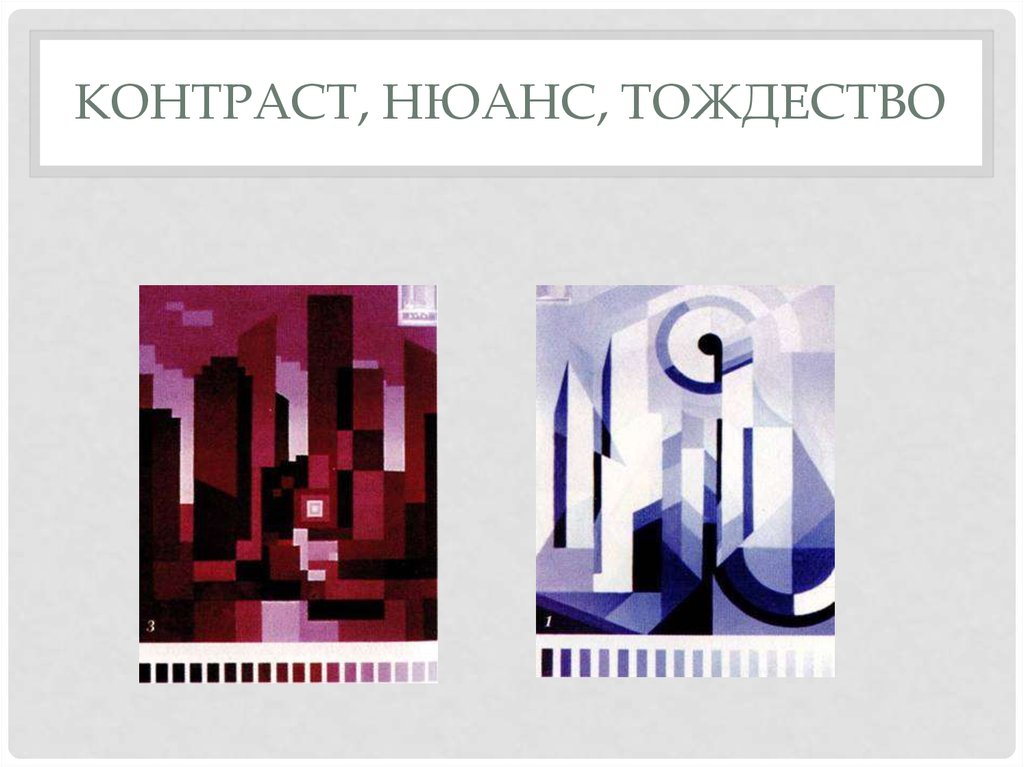
Вопрос 4. Контраст. Нюанс. Тождество
Контраст – средство организации композиции и средство гармонии.
Контраст – это резкое отличие композиционных элементов (предметов, форм) по тем или иным категориям: размеру, форме, тону, цвету, отношению к пространству и т.д.
Контраст – это
противопоставление, резко выраженное
различие композиционных элементов, их
свойств и характеристик.
Контраст может быть одномерным, когда противопоставляется только одна характеристика элементов, и многомерным, когда сравнивается несколько категорий (параметров).
Примеры одномерных контрастов:
-
Контраст по размеру
-
Контраст по форме
3. Контраст по тону
Пример многомерного контраста:
Нюанс – средство организации композиции и средство гармонии.
Нюанс – это отношение элементов композиции, незначительно отличающихся по своим свойствам друг от друга (размеру, форме, тону, цвету, отношению к пространству и т.д.).
В композиции нюанс применяется, в
основном, как средство, смягчающее
жесткость построения произведения, как
смягчающее средство для дополнения
контраста.
Нюанс может быть как одномерным, когда противопоставляется только одна характеристика элементов, так и многомерным, когда сравнивается несколько категорий (параметров). Даже вся композиция может быть построена на нюансах.
Примеры одномерных нюансов:
1. Нюанс по размеру
2. Нюанс по форме
3. Нюанс по тону
Примеры многомерного нюанса
Тождество – средство организации композиции и средство гармонии.
Тождество – это повтор элементов одинаковых (подобных) по своим качествам: по форме, размеру, тону и расположению на плоскости.
В основе создания тождественной композиции заложено ритмичное построение.
Тождество используется в тех случаях,
когда нужно подчеркнуть равенство
элементов, организовать монотонность,
создать фактурную поверхность. Композиции,
построенные на принципе тождественности
элементов, имеют успокаивающий характер.
Композиции,
построенные на принципе тождественности
элементов, имеют успокаивающий характер.
Тождество, как средство композиции, используется в основном в декоративно-прикладном искусстве и дизайне, где тождественность оправдывается тем, что позволяет множить один раз найденный элемент в неограниченной композиции.
Нюанс-контраст-тождество — презентация онлайн
В решении композиции большую роль играет такое средство
выразительности как нюанс, сущность которого заключается
в плавном переходе какой-либо характеристики элемента
композиции (например, цвет или размер) в сторону
усиления или ослабления
Он предполагает небольшое различие свойств.
Нюанс — это последовательный переход от одного свойства к
другому
Например:
от светлого к темному;
от большого к малому;
от простого к сложному;
по форме;
детализации;
по положению в пространстве;
и т. д.
Рассмотрим это на примерах…
На рисунке видите композицию из 3-х груш. Груши абсолютно
Груши абсолютно
одинаковые — вид незаконченный, монотонный и скучный
Хоть как-то исправить такое сухое изображение можно при
помощи нюанса. Повернём хвостик центральной груши в
другую сторону, и … композиция преображается у нас на глазах
Всего лишь поворот хвостика
внес живую нотку
Усилим нюанс, сделаем центральную грушу чуть спелее, а у
левой груши наклоним вправо хвостик
Вроде все груши как груши — «на одно лицо», однако каждая
из них обладает индивидуальными чертами, что и придаёт
композиции изюминку.
Эта композиция не вызывает у зрителя впечатления
незаконченности.
Человек невольно начинает сравнивать объекты…
С помощью этого эффекта можно добиться повышения
интереса к картинке
Вообще НЮАНСОМ называют взаимодействие в
композиции нескольких предметов, схожих по какому-то
признаку
При нюансе нет четко выраженных противоречий: он призван
выявить оттенки, помогая избежать монотонности. В
нюансных формах, больше сходства, а различия
незначительные
Нюансные отношения, сближенные по
форме;
цвету;
фактуре;
объему и пр.
обогащают форму игрой оттенков и деталей.
Таким образом, при использовании этого приема,
композиция обычно получается «спокойная», очень
уравновешенная
Этим приемом можно пользоваться, если мы хотим передать
зрителю какие-то «тихие», неярко окрашенные чувства.
Например, покоя, нежности, тихой радости, грусти,
задумчивости, созерцания и т.п.
Главное, конечно, чтобы композиция при этом не стала
скучной
КОНТРАСТ — более экспрессивный метод повышения
выразительности композиции.
Необходимым условием достижения гармонии является
соблюдение меры контраста
Контраст – это сочетание противоположных характеристик,
резкое различие элементов, предметов, форм
по следующим характеристикам:
размер;
цвет;
форма;
отношение к пространству
Например:
темное и светлое;
большое и малое;
простое и сложное;
прямое и кривое;
гладкое и шероховатое;
плоское и рельефное;
легкое и тяжелое
Применение контраста позволяет избежать вялости и
однообразия в художественных решениях
Давайте для начала возьмем три
предмета, которые могли бы служить
главными объектами композиции.
Три банки с мармеладом,
совершенно одинаковые.
Согласитесь, что смотреть на такую
композицию не очень интересно
Это от того, что, глядя на группу предметов, мы всегда
мысленно, пусть неосознанно, сопоставляем один с другим.
Сравниваем их.
А тут и сравнивать-то нечего.
Совсем по-другому мы смотрим на эту композицию,
начинаем с интересом разглядывать форму и содержимое
каждой баночки.
Качество сопоставляемых предметов
как будто становится ярче,
обостряется при сравнении.
А предметы от этого сравнения
получаются взаимодействующими, связанными
композиционно.
Особенностью контрастной композиции является активность
ее визуального воздействия.
Контраст выделяет часть изображения, расставляет акценты,
выражает энергию и силу композиции
Самый простой вид контраста –
это контраст большого и малого
Очень интересный вид
контраста – сильное
преувеличение и/или
преуменьшение размеров
известных всем предметов,
противопоставление
Тут или дерево слишком
маленькое или лампочка
огромная, но внимание явно
привлекает!
Контраст по форме:
если в композиции много
вертикальных или
горизонтальных линий, они
делают композицию
монотонной и скучной.
Стоит включить, например,
округлый элемент, он оживит
работу и станет контрастным
по отношению к остальным
Выделяют – одномерный
контраст, когда речь идет о
различиях по одной
категории,
на рисунке ниже контраст
желтого разбитого яйца с
белыми целыми яйцами
Многомерный контраст –
противопоставление по
нескольким категориям
Соединение нескольких
противоположных
характеристик может усиливать
контраст (маленький темный
человек на фоне большого
светлого здания)
Рассмотрим контраст цвета (цветовой контраст) и
контраст тона (тональный контраст)
Тональный контраст представляет собой разницу от
наиболее светлого к наиболее темному.
Тональный контраст характерен для ахроматических цветов
или монохромных композиций. (Ахроматические цвета — это
оттенки серого в диапазоне от белого к черному). Но не
только!
Эмоциональная
выразительность
ахроматической или
монохромной композиции
зависит от шкалы
использованных тонов
Наиболее сильный, динамичный и жесткий контраст –
контраст черного и белого.
Черный с белым – это классика, не требующая дополнений
Один лишь черный силуэт на фоне белого пятна света – а как
надолго приковывают наше внимание бегущий навстречу
ребенок, стоящая женщина и уходящий мужчина
Белый с серым, серый с черным – менее жесткий контраст, но
он является идеальным фоном для ярких цветовых акцентов
Под тональным контрастом понимается также намеренное
затемнение переднего плана и высветление, подсвечивание
заднего
Или наоборот
Таким образом, светлые и темные участки изображения
сопоставляются между собой так, что картинка начинает
передавать глубину пространства, его объем.
Создается так называемая тональная перспектива
Тональная перспектива это изменение цвета и контраста
объектов при их удалении вглубь пространства.
Ощущение иллюзии пространства ещё больше усиливается,
когда объекты переднего плана переданы в естественном
цвете, а те, что на дальнем плане, переданы в оттенках синего
При помощи тонального контраста
принято изображать силуэты людей,
предметов, которые расположены на
переднем плане картинки.
Основной объект в кадре
изображается темным на ярком,
хорошо освещенном фоне. Внимание
зрителя всегда привлекает объект,
освещенность которого заметно
отличается от освещенности фона, или
остальных объектов композиции.
Причем, как в одну, так и в другую
сторону (светлее или темнее)
Цветовой контраст подразумевает наличие в композиции
противоположных (конкурирующих) цветов.
Этот вид контраста использовать несколько сложнее, чем
тоновый
Но если он применен грамотно и правильно, то рисунок
или другая композиция сразу бросается в глаза зрителю.
Так уж устроен наш мозг, что человек сразу выделяет из
множества других изображений изображение контрастное
по цветам.
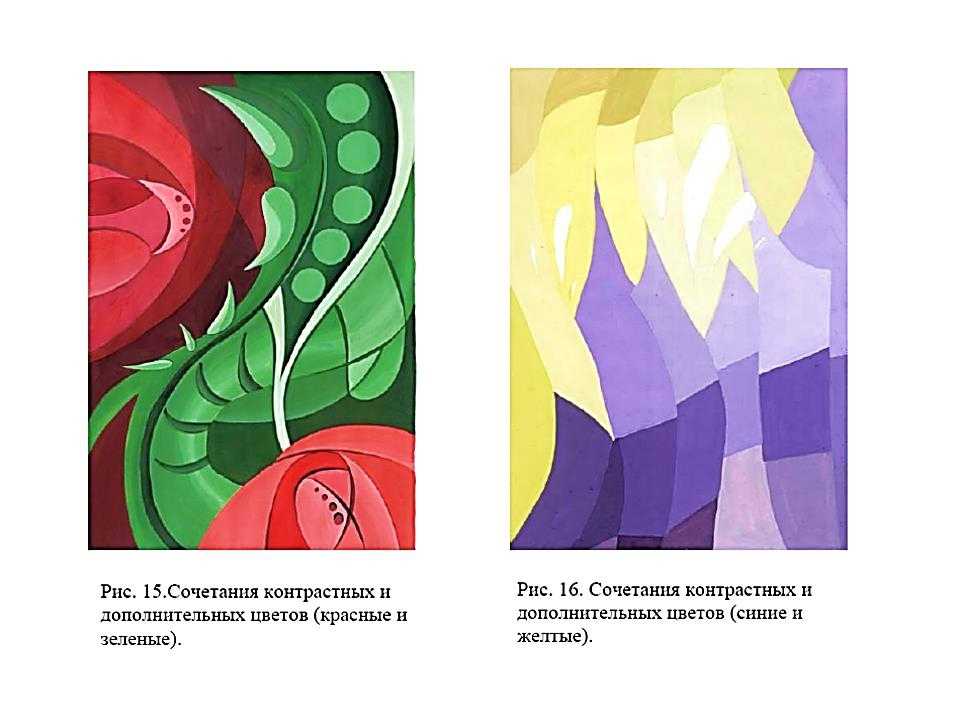
Комплементарными или дополнительными цветами являются
любые два цвета, расположенные напротив друг друга на
цветовом круге.
Например, красный и зеленый, синий и оранжевый.
Эти цвета создают высокий контраст, поэтому они используются,
когда надо что-то выделить.
В идеале нужно использовать один цвет как фон, а другой в
качестве акцента
Но данное сочетание таит в себе много подводных камней.
При использовании этих цветов рядом и в равном количестве
они даже на небольшом расстоянии сольются в серое пятно.
Чтобы смягчить контраст, нужно один из них использовать как
отдельные вкрапления на фоне другого, так как цветовой
контраст работает лучше с меньшими и большими цветовыми
массами
На этой картине основная цветовая
гамма – зеленая, в качестве
контрастного цвета выбран красный.
Небольшие вкрапления белых с
желтым ромашек смягчают контраст.
Кроме того, зеленый цвет на картине
имеет множество оттенков.
То есть имеют место и нюансные
отношения, которые усиливают
выразительность этого пейзажа
Создать коллажную композицию (панно) в технике микс-медиа.
Композиция должна быть построена в основном на нюансах, с наличием ярко
выраженным контрастом.
В работе должны быть применены предметы ранее использованные по своему
прямому назначению, а сейчас уже утратившие свою ценность. Задача – дать
Задача – дать
вторую жизнь, уже ненужным, вещам (так сказать — мусору).
Размер панно 20*20 см.
Для работы можно использовать любые материалы: краски, текстурные пасты,
гели, поталь, природные материалы, лаки , трафареты, рамочки и прочее.
Словом, все что душе угодно.
Что такое контраст в искусстве? Определение, примеры и правильное использование • Кинопроизводство Образ жизни
Контраст в искусстве и композиции — это любое различие между частями композиции, например, светлыми и темными, теплыми и холодными, мягкими и жесткими. Этого можно добиться, используя различные текстуры, тона или формы.
Что такое контраст в искусстве
Что такое контраст в искусстве?
Контраст — ключевой элемент любого произведения искусства. Его можно использовать для создания интереса, добавления глубины и выделения определенных элементов изображения.
Контраст в искусстве означает различие между светлым и темным, или цветом и черным. Этого можно добиться, используя разные цвета или тона одного цвета, а также варьируя оттенки одного цвета. Это помогает сформировать изображение с большим визуальным эффектом, чем просто использование одного тона.
Этого можно добиться, используя разные цвета или тона одного цвета, а также варьируя оттенки одного цвета. Это помогает сформировать изображение с большим визуальным эффектом, чем просто использование одного тона.
Например, если у вас есть картина, на которой изображено голубое небо и поле с зеленой травой, но в поле также есть желтые цветы, то контраст, созданный между этими двумя элементами, поможет сделать картину более интересной.
Что такое контраст в искусстве?
Грамотное использование контраста поможет сделать композицию более интересной. Например, если у вас есть фотография с двумя людьми, стоящими бок о бок перед пустой стеной, то ваш объект выглядит маленьким и незначительным по сравнению с фоном.
Однако, если вы добавите текст, чтобы поместить их по центру и выделить на фоне фона, их размер значительно увеличится.
Контраст также важен, потому что он помогает усилить сообщение, которое вы пытаетесь передать с помощью своего изображения.
Если на вашем изображении нет контраста, зрители могут не заметить, что происходит, и они не получат никаких визуальных подсказок о том, что вы хотите, чтобы они заметили.
Что такое контраст в искусстве?
Когда вы смотрите на картину, вы часто можете заметить разницу между передним планом и фоном. Художник поместил некоторые объекты перед другими объектами, которые являются более интересными или важными. Глядя на картину, вы можете видеть, как художник использовал контраст, чтобы ваше внимание было сосредоточено на самом важном.
Контраст — это визуальная техника, которая помогает зрителям сосредоточиться на определенных элементах картины или рисунка. Хороший контраст создает интерес к произведению искусства за счет использования форм и цветов, привлекающих внимание от других элементов к ним
Хороший контраст создает интерес к произведению искусства за счет использования форм и цветов, привлекающих внимание от других элементов к ним
. Контраст также можно найти между объектами на изображении, например, между двумя разными типами деревьев или двумя разными людьми в пейзаже.
Почему художники создают контраст в своих работах
Контраст — фундаментальный элемент дизайна. Это то, что выделяет вас из толпы. Это элемент, который можно использовать для создания ощущения глубины и пространства или для привлечения внимания к определенным областям дизайна.
Контраст также можно использовать, чтобы сделать вашу работу более динамичной или даже более эмоциональной. Все дело в создании визуального интереса к вашей работе за счет осмысленного использования контраста.
Так почему художники создают контраст в своих работах? Ну, все сводится к одному простому факту: контраст делает вещи яркими!
Контраст выделяет предметы и привлекает внимание. Вот почему так важно при разработке графики (или любого другого типа художественного произведения) выбирать контрастные цвета для своих проектов.
Вот почему так важно при разработке графики (или любого другого типа художественного произведения) выбирать контрастные цвета для своих проектов.
Например, если вы создаете логотип для магазина мороженого и хотите использовать красный в качестве одного цвета и белый в качестве другого цвета, но вы не хотите, чтобы он выглядел как обычный логотип, где всего два. цвета, которые были рядом друг с другом в спектре (например, красный/белый), то вам, вероятно, понадобится какой-то контраст между этими двумя цветами на самом логотипе, чтобы в нем было что-то визуально интересное, если смотреть сверху или снизу. (или даже из стороны в сторону).
Для чего используется контраст в искусстве?
Контраст в искусстве — это использование двух противоположных цветов или тонов. Его можно использовать, чтобы привлечь внимание зрителя к важной части изображения. Этот контраст также можно использовать для выделения важных деталей, таких как лицо или одежда, или для того, чтобы что-то казалось больше, чем оно есть на самом деле.
Его можно использовать, чтобы привлечь внимание зрителя к важной части изображения. Этот контраст также можно использовать для выделения важных деталей, таких как лицо или одежда, или для того, чтобы что-то казалось больше, чем оно есть на самом деле.
Контраст в искусстве часто используется для создания драмы, что облегчает зрителям понимание того, что происходит на изображении. Если нет никакого контраста, это может затруднить понимание картины, а зрителям может быть трудно сосредоточиться на том, что важно в изображении.
Контрастные цвета также могут помочь создать ощущение тепла или холода в изображении в зависимости от того, как они используются вместе. Например, контраст теплых цветов с холодными создаст ощущение тепла, а контраст холодных цветов с теплыми создаст ощущение прохлады.
Контрастные оттенки одного цвета также могут создавать интересные визуальные эффекты в сочетании с другими элементами, такими как узоры или формы. Эти типы эффектов часто называют «хроматической гармонией», которая относится к тому, как несколько оттенков одного и того же цвета работают вместе как часть более крупной композиции 9.0004
Расскажи историю
Лучший способ рассказать историю — это рассказать ее. Лучший способ научиться этому — рассказывание историй.
Пятьдесят процентов людей, которые приходят в мой офис, — предприниматели, а другая половина — подражатели. Если вы один из подражателей, вы хотите знать, что нужно для успеха в бизнесе, но вы не хотите платить мне или кому-либо еще много денег за совет.
Итак, как вы можете учиться на моем опыте и использовать его как свой собственный?
Вы не можете сделать это, изучая книги, просматривая видео или читая блоги, потому что все это на самом деле просто способы заставить себя чувствовать себя хорошо из-за того, что произошло в прошлом. Вы должны делать это, рассказывая свои собственные истории, о себе и о других людях.
Вы должны делать это, рассказывая свои собственные истории, о себе и о других людях.
Причина, по которой это работает, заключается в том, что рассказывать истории — это врожденный человеческий навык, которым обладает каждый, даже если он еще этого не осознает. Это не то, для чего мы тренируемся; мы просто делаем это естественным образом всякий раз, когда говорим, пишем или думаем, и наш мозг настраивается так, что все, что нам нужно сделать, это открыть рот и начать говорить, писать и думать по порядку.0004
Усиление темы
Первое, что вам нужно сделать, это укрепить эту тему. Если ваша история о расе людей, живущих под землей, люди не смогут их увидеть. Их можно увидеть только с космического корабля или чего-то вроде спутника, но даже тогда им будет трудно что-либо увидеть, потому что планета находится так далеко от Земли. Поэтому убедитесь, что все в вашей истории поддерживает эту тему.
Поэтому убедитесь, что все в вашей истории поддерживает эту тему.
Если вы хотите, чтобы ваша история была о молодой девушке, которая хочет отомстить убийце своей матери, вам лучше убедиться, что каждый персонаж в вашей истории каким-то образом связан с убийцей ее матери или кем-то, кто работает с ним. Неважно, насколько маленьким или несущественным это может показаться; если это помогает укрепить вашу тему, сделайте это!
Добавление глубины и размера
Когда вы добавляете глубину и размер своим иллюстрациям, это может сделать их более реалистичными. Это можно сделать разными способами:
Используйте линии и формы разного размера. Например, если на иллюстрации изображен человек, используйте более мелкие линии для его волос и одежды. Это придаст вашему изображению больше глубины, а также сделает его более похожим на реального человека.
Это придаст вашему изображению больше глубины, а также сделает его более похожим на реального человека.
Добавьте затенение более темными цветами, которые не находятся непосредственно на самом объекте (объект обычно светлее). Это можно сделать практически с чем угодно в вашей композиции — персонажами, объектами и даже фоном.
Используйте пустое пространство для создания глубины путем контрастирования частей изображения на более темном фоне или в другой цветовой схеме. Вы также можете сделать это, используя простые формы или линии, а не обычные узоры, такие как полосы или точки, которые повторяются по всему изображению.
Бэнкси Примеры контрастных произведений искусства
Бэнкси — уличный художник, который занимается искусством около 20 лет. Он родился в Бристоле, Англия, и ведет активную деятельность с начала 1990-х годов. Работы Бэнкси можно найти в городах по всему миру, и он попал в заголовки благодаря своим сатирическим политическим комментариям, а также своим работам с животными.
Он родился в Бристоле, Англия, и ведет активную деятельность с начала 1990-х годов. Работы Бэнкси можно найти в городах по всему миру, и он попал в заголовки благодаря своим сатирическим политическим комментариям, а также своим работам с животными.
Примеры контрастных художественных работ
Примеры контрастных художественных работ ниже представляют собой изображения работ Бэнкси и то, как они контрастируют с другими произведениями искусства. Некоторые из них являются просто примерами его стиля, в то время как другие более тесно связаны с тем, что он делает лучше всего: сатирой и социальными комментариями.
Бэнкси часто сравнивают с другими художниками, такими как Дали, потому что он создает похожие произведения искусства — это сюрреалистические изображения, которые используют юмор, чтобы рассказать об обществе или политике.
Но там, где работы Дали носят более философский характер, работы Бэнкси имеют тенденцию быть более сатирическими по своей природе; это означает, что они высмеивают таких людей, как знаменитости (например, Кейт Мосс), богатые люди (например, Дональд Трамп) и политики (например, Джордж Буш-младший).
Spike Jonze Homepod: примеры контраста в искусстве
В Homepod Спайка Джонза мы видим контраст между нормальной жизнью молодой семьи в загородном доме и сверхъестественным.
Homepod — это фильм о мужчине, который потерял свою жену в результате несчастного случая и должен жить дальше. Фильм начинается с того, что он складывает все свои вещи в коробки, которые символизируют, что все его вещи скоро исчезнут. Затем он проходит через то, что выглядит как обычная гостиная, но на самом деле это гараж его нового дома.
Контраст между двумя сценами вызывает у зрителя чувство беспокойства, когда он понимает, что что-то не так. Затем фильм переключается, чтобы показать нам, как выглядит другая семья, живущая в этом доме, где их дети играют на iPad, пока они смотрят телевизор, а также другие занятия, которые кажутся нормальными для семей в целом, но которые также кажутся странными по сравнению с тем, что только что произошло. произошло раньше.
Святой Иероним Пишет Караваджо Примеры контраста в искусстве
Караваджо «Письмо святого Иеронима» представляет собой картину, которая представляет собой контраст света и тьмы, света и тени с помощью драматических поз, драматического освещения и драматического цвета. На картине изображен святой Иероним, который был Учителем Церкви и примером того, кто следовал за Христом.
Субъект — святой, который был Учителем Церкви, который также писал. Караваджо написал эту картину, чтобы показать, как разные вещи можно сделать в искусстве с помощью контраста. Он использовал драматические позы, свет и тень, чтобы показать, как разные вещи можно сделать в искусстве с помощью контраста.
На этой картине две главные фигуры. Первая фигура — это Святой Иероним, который пишет в своей книге, сидя за столом спиной к нам, когда он пишет в своей книге. Перед ним другая фигура, Святая Екатерина, которая закрывает рот рукой и смотрит на него с восхищением тем, что он делает.
Караваджо использует и свет, и тень, чтобы изобразить эти две фигуры на этой картине, потому что они представляют две разные идеи или способы ведения дел друг от друга: одна из тьмы (письмо святого Иеронима), другая из света (святая Екатерина смотрит вверх на него).
Там будет кровь Примеры контраста в искусстве
В фильме «Там будет кровь» есть большой контраст между маслом и водой. Нефть используется для энергии, тогда как вода используется для комфорта. Нефть использовалась для власти, чтобы делать деньги, но она также убивала людей. Вода использовалась для комфорта, чтобы чувствовать себя в безопасности и спокойствии. Контраст между маслом и водой очень заметен на протяжении всего фильма из-за того, насколько по-разному они изображены.
В начале фильма мы видим, что Дэниел Плейнвью использует нефть, чтобы стать богатым и влиятельным, а воду — для зарабатывания денег. Нефть использовалась, чтобы он мог заработать больше денег, чем кто-либо другой, что позволило ему стать очень богатым и могущественным.
С другой стороны, вода использовалась для того, чтобы Плейнвью мог чувствовать себя в безопасности, зарабатывая деньги на бурении нефтяных скважин и продавая их обратно другим людям, которые нуждались в них для своего бизнеса или дома.
Контраст между энергией (масло) и расслаблением (вода) также возникает в сценах с участием рабочих Плейнвью на его ранчо/нефтяной скважине недалеко от долины Санта-Роза, Калифорния. Например: В одной сцене, где Plainview
Что означает контраст в искусстве
Контраст является фундаментальным элементом искусства. Его можно использовать, чтобы выделить или создать интерес к картине, рисунку или скульптуре. Различают три основных вида контраста: пространственный, световой и тональный.
Пространственный контраст
Пространственный контраст возникает, когда два близко расположенных объекта отличаются по размеру, форме или цвету от удаленных друг от друга объектов.
Например, если бы вы сравнили маленькое дерево с большим камнем, вы бы заметили, что они имеют много общего, например размер и форму, но разные текстуры.
Однако, если бы вы сравнили одно и то же дерево рядом с большим зданием, было бы гораздо более очевидно, что они имеют много общего по размеру, но имеют совершенно разные текстуры.
Свет и оттенки
Свет и тон относятся к тому, как свет отражается от объекта или области. Объект с высокой контрастностью будет иметь более интенсивный свет, отражающийся от него, чем объект с низкой контрастностью, будет иметь менее интенсивный свет, отражающийся от них обоих. Например, если вы смотрите на две картины рядом, одну с высоким контрастом, а другую с низким контрастом; вы могли легко увидеть, какая картина имеет более интенсивные цвета, потому что цвета на высокой контрастности
Цветовой контраст в фильмах
Последнее, что хочет сделать кинорежиссер, это снимать с тусклой или размытой цветовой палитрой. Но что, если у вашей компании есть особые требования, требующие использования определенной цветовой схемы?
Но что, если у вашей компании есть особые требования, требующие использования определенной цветовой схемы?
Вот несколько советов, как добиться хорошего цветового контраста на ваших пленках:
Сохраняйте низкий контраст между цветами.
Не делайте цвета слишком близкими или слишком далекими друг от друга. Это создаст неестественный вид и затруднит зрителю различение объектов или людей, потому что они слишком похожи по тону.
Используйте дополнительные цвета для лучшей видимости в плохо освещенных сценах. Термин «дополнительный» относится к цветам, расположенным напротив друг друга на цветовом круге: красный и зеленый, желтый и синий, пурпурный и оранжевый и т. д.
Противоположные цвета кажутся более выраженными, когда они расположены рядом, потому что они занимают больше места на цветовом круге. экране, чем когда они разделены хотя бы одним другим цветом (красный против зеленого).
экране, чем когда они разделены хотя бы одним другим цветом (красный против зеленого).
Эффективно используйте контрастные цвета, чтобы они выглядели естественно, но не давили во время съемок. Например, если вы снимаете сцену, в которой одновременно присутствует много людей, лучше не использовать в качестве фона один однородный цвет, например черный, — вместо этого используйте 9 цветов.0004
Безумный Макс: Дорога ярости Примеры контраста в искусстве
Контраст — один из важнейших элементов искусства. Это может помочь определить предмет или объект, а также может помочь создать ощущение глубины и размера. При правильном использовании контраст может стать важным инструментом для создания визуального интереса к вашей работе.
Контраст в «Безумном Максе: Дорога ярости»
Когда вы смотрите «Безумный Макс: Дорога ярости», вы видите мир, который был обнажен догола. Здесь нет деревьев или цветов; нет зданий и транспортных средств; есть только то, что оставил человек, когда цивилизация начала рушиться. Это мир, в котором люди борются за выживание голыми руками и любым оружием, которое они могут найти в пустыне.
Это мир, в котором люди борются за выживание голыми руками и любым оружием, которое они могут найти в пустыне.
Контраст между черной кожей персонажей и их белыми лицами наводит на мысль, что у этих людей не осталось ничего, кроме голых рук и животных инстинктов, чтобы спасти их от убийства другими существами, которые сильнее их физически. так и умственно.
Что такое контраст в искусстве и композиции?
Контрастность — это разница значений между светлыми и темными областями или между двумя цветами. Художник часто использует контраст, чтобы выделить конкретное изображение. Хорошим примером этого может быть черно-белая фотография с сильными контрастными областями, такими как светлые и темные. В этом случае контраст между светлым и темным делает картинку более интересной.
Контраст также можно использовать для добавления глубины изображению. Если вы посмотрите на фотографию или картину без контраста, она будет казаться плоской. Однако, добавляя какой-то контраст, художник может придать объем своим работам.
Это особенно важно при использовании цвета в искусстве — добавление черно-белых тонов может помочь выделить определенные части изображения, не позволяя другим затеряться на фоне.
Тональный контраст в искусстве
Тональный контраст — это разница между двумя значениями в произведении искусства. Например, рисование красной рубашки на белом фоне будет иметь высокий тональный контраст. Контраст используется, чтобы сделать изображение более интересным и привлекательным.
Тональный контраст обычно создается за счет использования различных оттенков цвета или за счет контраста яркости источников света или объектов. Чем выше тональный контраст, тем больше внимания он привлекает к глазам зрителя. Это также делает изображения более реалистичными и реалистичными.
Как и другие формы контраста, тональный контраст может использоваться для передачи смысла изображения посредством визуальных знаков, которые связаны друг с другом. Например, на фотографиях войны во Вьетнаме солдаты в камуфляжной форме выделяются на фоне ярко-зеленой листвы, а их оружие выглядит темным на фоне ярко-синего неба. В данном случае цветовая гамма этих двух элементов придает им достаточную визуальную значимость, чтобы передать их сообщение: война опасна и смертельна для обеих сторон!
Титоны и река Снейк Примеры контрастных произведений искусства
Тетоны — архипелаг на границе между Вайомингом и Айдахо. Река Снейк протекает через сердце этого региона и является основным торговым путем региона. Таким образом, он был исследован многими людьми на протяжении многих лет.
В этом районе есть несколько водоемов, которые были исследованы экспедициями на байдарках и каноэ. К ним относятся озеро Джексон, озеро Биг-Сэнди, озеро Биг-Пайни и озеро Йеллоустоун.
Тетоны состоят из гор, достигающих высоты более 8000 футов (2400 метров). Они включают в себя множество пиков, которые можно увидеть отсюда на более низких высотах, а также некоторые пики, которые можно увидеть только с высоты их горных хребтов.
Через этот регион протекает река Снейк, а также несколько меньших рек, впадающих в него, например, Грин-Ривер, впадающая в озеро Джексон, которое дает начало Национальному парку Тетонс, где вы можете покататься на лодке или прогуляться по его ландшафту.
Контрастные предметы в искусстве
Контраст — это принцип композиции, необходимый в любом виде искусства. Это разница между светом и тьмой, или разница между двумя звуками, или даже разница между двумя цветами. Контраст важен для создания интереса и облегчения понимания зрителем того, что вы пытаетесь передать.
Контраст можно использовать для создания визуального интереса к изображению, но его также можно использовать для рассказа истории. Чтобы ваша история была эффективной, вам необходимо эффективно использовать контраст.
Это означает, что вы должны знать, насколько контрастной будет каждая часть вашего изображения, чтобы оно не стало слишком запутанным. Вы также должны убедиться, что нет областей, где нет никакого контраста вообще.
Контраст может быть создан с помощью черно-белой фотографии, а также цветной фотографии с использованием различных типов освещения и пленки.
Например, если вам нужна сцена, где нет света, вы должны использовать черно-белую пленку, потому что она выделяет объекты на фоне без присутствия цвета, чтобы они выглядели более реалистично. . Однако, если вы хотите, чтобы ваша сцена была ярко освещена, тогда
Принцип контраста в искусстве
Принцип контраста в искусстве — это отношение между двумя или более элементами. Именно разница в значениях, цвете или тоне создает визуальное напряжение и интерес. Когда вы используете контраст в своем искусстве, вы можете создать ощущение глубины и объемности.
Контраст можно создать с помощью светлых и темных цветовых тонов, уровней яркости или насыщенности, контраста формы (разница в размерах между объектами), изменения текстуры (шероховатость объекта) или узорчатых материалов, которые отличаются друг от друга по текстуру, форму и цвет.
Контраст также можно создать, изменив масштаб объекта или используя несколько элементов изображения. Важно отметить, что контраст не означает, что одна вещь должна быть больше другой; это просто означает, что они должны каким-то образом отличаться.
Контрастные предметы в искусстве
Контраст между двумя или более предметами в искусстве можно использовать для создания визуального интереса и акцента. Например, когда картина разделена на две части линией или формой, это заставляет взгляд зрителя перемещаться от одной области картины к другой. Контрастные предметы также вызывают интерес, потому что они отвлекают внимание от остальной части картины.
Контрастные предметы можно использовать в картинах, рисунках и гравюрах, а также фотографиях. Например, если на фотографии изображены два разных человека, стоящих рядом, то их лица могут казаться ближе друг к другу, чем на самом деле, из-за их одинакового положения относительно друг друга в кадре.
Например, если на фотографии изображены два разных человека, стоящих рядом, то их лица могут казаться ближе друг к другу, чем на самом деле, из-за их одинакового положения относительно друг друга в кадре.
Того же эффекта можно добиться, поместив на фотографии двух людей рядом друг с другом, слегка повернув головы друг к другу так, чтобы их лица казались близко друг к другу.
Что такое контраст в искусстве и композиции – подведение итогов
В мире искусства контраст – это все. На самом деле, это настолько важно, что с его помощью можно создавать различные эффекты на холсте.
Известно, что контраст вызывает замешательство у людей, которые с ним не знакомы. Часто они думают, что не понимают, что такое контраст или что он делает.
Итак, мы постараемся помочь вам лучше понять эту концепцию, предоставив несколько примеров и объяснив, почему ее можно использовать в качестве эффективного инструмента для создания изображений, привлекающих ваше внимание и имеющих смысл для вашей аудитории.
Контраст — это разница между светлыми и темными областями изображения или картины. Однако термин «контраст» также обычно используется для описания того, как два разных элемента в композиции выделяются друг от друга.
В сущности, контраст относится к любому различию между двумя вещами с точки зрения интенсивности или степени; однако некоторые люди используют этот термин как синоним резкости или ясности.
Принципы дизайна: применение контраста и сходства | Чарчит Гарг
Знаете, почему вы можете прочитать эту статью прямо сейчас, кроме наличия ваших глаз, интернета, устройства и т. д.? Какого цвета шрифт этого текста, который вы читаете? — Черный. Какого цвета фон этой страницы, на которой вы находитесь? — Белый. Да, черно-белое — одна из главных причин, почему вы можете прочитать эту статью, и это применение контраста в действии. Продолжайте читать, чтобы узнать больше о применении подобия в этой статье.
Да, черно-белое — одна из главных причин, почему вы можете прочитать эту статью, и это применение контраста в действии. Продолжайте читать, чтобы узнать больше о применении подобия в этой статье.
С возвращением в третью часть «Принципы дизайна» серии , где мы подробно поговорим о двух основных приложениях дизайна — «Контраст» и «Сходство» , из которых последнее также подпадает под принципы гестализма.
При разработке любого типа композиции, будь то дизайн пользовательского интерфейса, маркетинговые материалы или что-либо в целом, мы сталкиваемся с двумя вещами:
1) ОСНОВНЫЕ ЭЛЕМЕНТЫ — НАЗВАНИЕ ГЛАВЫ
Во время информационной архитектуры мы решаем, что это такое один или несколько первичных элементов (информация, продукт, характеристика, копия, название события, иллюстрация), которые должны быть первыми в глазах зрителя, когда он смотрит на композицию или определенную часть композиции. После этого мы определяем выравнивание других элементов дизайна вокруг него, чтобы поддержать заметность этих основных элементов, это от выбора основных элементов до их фактического выделения в композиции можно сделать, создав контраст между элементами.
2) ВТОРИЧНЫЕ ЭЛЕМЕНТЫ — АБЗАЦЫ ГЛАВЫ, ЭТО
Точно так же мы хотим, чтобы некоторые (более двух) элементы (блок текстов, формы, разделы) выглядели так, как будто они имеют одинаковое с точки зрения функции, удобство использования, особенности и восприниматься зрителем как часть одной группы. И мы также хотим, чтобы некоторые элементы выглядели так, как будто они отличаются от некоторых других элементов и воспринимались как часть другой группы. Это решение о том, какие элементы должны быть частью одной и той же группы (например, адрес, контакт, номер телефона), чтобы фактически вывести их в композицию, может быть сделано путем создания элементов с одинаковыми характеристиками.
Книга, лежащая на столе | Источник: unsplash.com На приведенном выше изображении книги, на левой странице вы видите блок с заголовком «Разлука против близости», хотим мы этого или нет, мы после перехода на эту страницу с предыдущей мы впервые видим этот заголовок из-за удачного применения контраста верстальщиком. Заголовок просто привлекает наше внимание своей смелостью и пространством вокруг него. А чтобы показать применение сходства на том же изображении, на правой странице вы видите блок абзацев, показывающий применение сходства в работе — как? Из-за одинакового размера шрифта, начертания, цвета, интерлиньяжа, выравнивания, длины строки и постоянной близости между блоками абзацев мы думаем, что эти блоки абзацев являются частью одной группы. Нам просто нужна одна дополнительная строка пробела всего в одном абзаце, чтобы разрушить постоянную близость между этими блоками абзацев и, в конечном итоге, разрушить применение сходства. Мы будем думать, что абзац, который находится после лишней строки, является началом какого-то другого раздела и не принадлежит к той же предыдущей группе.
Заголовок просто привлекает наше внимание своей смелостью и пространством вокруг него. А чтобы показать применение сходства на том же изображении, на правой странице вы видите блок абзацев, показывающий применение сходства в работе — как? Из-за одинакового размера шрифта, начертания, цвета, интерлиньяжа, выравнивания, длины строки и постоянной близости между блоками абзацев мы думаем, что эти блоки абзацев являются частью одной группы. Нам просто нужна одна дополнительная строка пробела всего в одном абзаце, чтобы разрушить постоянную близость между этими блоками абзацев и, в конечном итоге, разрушить применение сходства. Мы будем думать, что абзац, который находится после лишней строки, является началом какого-то другого раздела и не принадлежит к той же предыдущей группе.
Применение контраста и подобия может быть выполнено с использованием примитивных свойств элементов в композиции.
Свойства элемента, автоматически сканируемые и распознаваемые бессознательным разумом до вмешательства сознательного разума, называются примитивными свойствами элемента. Это функции, которые можно использовать, чтобы сделать элемент доминирующим в композиции или потерять его доминирующее положение или сделать элементы похожими. Основные примитивные черты элемента, которые, скорее всего, будут воспроизведены для применения контраста и подобия:0004
Это функции, которые можно использовать, чтобы сделать элемент доминирующим в композиции или потерять его доминирующее положение или сделать элементы похожими. Основные примитивные черты элемента, которые, скорее всего, будут воспроизведены для применения контраста и подобия:0004
- размер
- Форма
- Цвет
- Текстура
- Положение или выравнивание
- Движение
- Насыщение
- Пространство
, а также настолько, что это заставляет. — Me B)
Хотя мы подробно обсудим применение контраста и подобия в следующем разделе, вот краткий пример их применения с использованием примитивных функций на этой домашней странице eBay:0004 Домашняя страница eBay | Источник: ebay.com
Как мы видим, баннер главной страницы привлекает наше внимание в первую очередь из-за применения контраста, используя примитивные функции полноразмерного и яркого цвета в первую очередь. Во-вторых, раздел «Популярные места назначения» под баннером главной страницы показывает Применение Сходства, снова используя примитивные функции круга того же размера, того же размера шрифта, той же насыщенности цвета фона, одинаково сбалансированных настроек продукты внутри него, одинаковое расстояние между кругами — все эти функции показывают, что все эти круги являются частью одной группы и, вероятно, делают одно и то же, например, переходят на какую-то другую страницу при нажатии. И в этом сила примитивных черт элементов композиции.
И в этом сила примитивных черт элементов композиции.
ЕСТЬ ЕЩЕ ОДНО — СРАВНЕНИЕ В ДИЗАЙНЕ
Но остается еще одна вещь, которая в равной степени отвечает за правильную работу применения контраста и сходства, и это — сравнение. В большинстве случаев характеристику элемента необходимо сравнивать с аналогичными характеристиками других элементов вокруг нее , чтобы она работала. Как и желтый цвет фона баннера на изображении выше, в первую очередь привлекает внимание, потому что он контрастирует с белым цветом фона пользовательского интерфейса. сейчас.
Дизайн плаката | Источник: pinterest.comС помощью подобных сравнений мы на самом деле показываем применение контраста или сходства.
На приведенном выше плакате кавычки и квадрат с человеческим лицом привлекают наибольшее внимание в этом макете из-за использования надлежащего контраста черного и белого цветов. Дизайнер использовал белый цвет для фон и черный для элемента. А во-вторых, из-за пространства вокруг черных элементов в центре, так как остальная общая информация размещается либо справа вверху, либо справа внизу.
А во-вторых, из-за пространства вокруг черных элементов в центре, так как остальная общая информация размещается либо справа вверху, либо справа внизу.
Из приведенного выше плаката мы можем ответить на три вопроса, связанных с контрастом в дизайне, а именно:
1) Что такое контраст в контексте визуального дизайна?
Контраст в контексте визуального дизайна может быть определен как различие между двумя или более элементами в композиции. Чем больше разница между элементами, тем легче их сравнить и понять, и тогда говорят, что они контрастируют друг с другом.
2) Почему вы должны использовать контраст в дизайне?
Я думал следовать обратной модели Почему, Как, Что Саймона Синека, но я думаю, Что гораздо важнее здесь, а затем Почему.
Итак, ответ кроется в науке о нашем человеческом разуме и глазах, особенно в обработке изображений. Всегда интересно наблюдать, когда наука и дизайн объединяются, не так ли?
Да, она вас видит, убедитесь, что вас хорошо видно, поняв применение контраста в дизайне и в реальной жизни 😛 — Вернемся к учебе :/ | Источник: unsplash. com
com Превнимательная обработка — это бессознательное накопление информации из композиции (или вообще чего-то вроде плаката, материального продукта, когда вы что-то видите), которое происходит в нашем раннем видении. Говоря более простыми и наглядными словами, это неосознанное чтение плаката с первого взгляда. В этой обработке движение нашего глаза не определяется традицией чтения сверху слева направо или от начала до конца, а управляется примитивными характеристиками элемента, элемент, который выделяется больше всего, виден первым, и это элемент. с высокой контрастностью. И именно тогда мы начинаем процесс передачи композиции нашим зрителям, прежде чем они даже сознательно обратят внимание и перейдут на стадию внимательной обработки.
Цвет — это одна из основных примитивных характеристик элемента, которую можно использовать для создания контраста между элементами. См. этот , чтобы узнать почему.
В этой предварительной обработке зрители с большей вероятностью примут решение, хотят ли они остаться, и начнут с внимательной обработки (внимательно просмотрите всю композицию), а, как мы знаем, каждая композиция борется за то, чтобы привлечь внимание зрителя. , нам нужно взять под контроль элемент, который зритель увидит в этой предварительной обработке. Сначала нам нужно решить, как привлечь внимание зрителя, чтобы он мог принять решение переключиться на внимательное рассмотрение и внимательно просмотреть всю композицию. И поскольку движение глаз определяется примитивными характеристиками элемента, нам необходимо применять такие функции к тем элементам (которые мы хотим, чтобы зритель сканировал в предварительной обработке), которые привлекают внимание и побуждают зрителя остаться и прочитать больше.
, нам нужно взять под контроль элемент, который зритель увидит в этой предварительной обработке. Сначала нам нужно решить, как привлечь внимание зрителя, чтобы он мог принять решение переключиться на внимательное рассмотрение и внимательно просмотреть всю композицию. И поскольку движение глаз определяется примитивными характеристиками элемента, нам необходимо применять такие функции к тем элементам (которые мы хотим, чтобы зритель сканировал в предварительной обработке), которые привлекают внимание и побуждают зрителя остаться и прочитать больше.
Делая это, мы также снимем с зрителя когнитивную нагрузку, связанную с тем, хотят ли они продолжать смотреть на композицию или нет, поскольку благодаря высокой контрастности видимости при предварительной обработке они могут быстрее принять решение и двигаться дальше. Им не нужно сканировать всю композицию только для того, чтобы понять, что они не хотят на это смотреть. Это исходит из понимания того, зачем нам нужен контраст в дизайне, теперь давайте разберемся, как его применять.
3) Как применить контраст в дизайне?
Применение контраста можно выполнить, ответив на один из важнейших вопросов: «На что в первую очередь должен обратить внимание зритель в дизайне или на определенной области дизайна?». И здесь это не должно быть логично, это должно быть в первую очередь то, что привлекает внимание зрителя, и это может быть что угодно, вроде кавычек выше на афише — хотя они там потому, что афиша о литературе, но это понимаешь, когда читаешь информацию афиши, а не когда видишь афишу с первого взгляда.
Теперь, когда вы решили, какой элемент вы хотите, чтобы зритель увидел первым, все, что вам нужно сделать, это использовать примитивные функции элементов, описанных выше, чтобы выделить его. В плакате выше дизайнер использовал такие функции, как цвет, пространство и масштаб.
1) Цвет фона и элемента установил идеальное соотношение фигуры и фона между фоном и элементом.
2) Белое пространство между центральными черными элементами и верхним и нижним текстом создало у зрителя ощущение понимания того, что центральный элемент гораздо важнее для взгляда, чем другие.
3) Размер центральных элементов кажутся и являются исключительно большими, поэтому они являются центром притяжения.
Теперь глаза зрителя будут располагаться в следующем иерархическом порядке — 1) Центральные черные элементы, 2) Верхний правый текст и 3) Нижний правый текст.
КОНТРАСТ И ПРИНЦИПЫ ГЕШТАЛЬТА
Многие принципы гештальта говорят о демонстрации контраста прямым или косвенным образом, Из чего давайте просто обсудим два из них: —
- Фигура-земля — На что я только что наступил? Фу!!
При разработке композиции любого типа нам необходимо решить, что такое фигура и что такое фон. Эта взаимосвязь помогает установить контекст для всего остального в композиции. Нам нужно убедиться, что фигура и фон должным образом контрастируют друг с другом, чтобы у зрителя не было проблем с определением того, что есть что. Подробнее об этом же — здесь.
2) Фокусная точка — что вас интересует помимо доминирующего элемента?
Фокусные точки — это определенные области интереса, акценты или различия в композиции, которые захватывают и удерживают внимание зрителя. Например, лицо на плакате выше, которое представляет интерес. Фокусные точки предназначены для того, чтобы отличаться от своего окружения, а контраст помогает им выглядеть по-другому и привлекать внимание. Мы обсудим то же самое в следующих статьях.
Например, лицо на плакате выше, которое представляет интерес. Фокусные точки предназначены для того, чтобы отличаться от своего окружения, а контраст помогает им выглядеть по-другому и привлекать внимание. Мы обсудим то же самое в следующих статьях.
Снова вернемся к этому плакату (черт возьми, я начинаю любить этот постер), так как мы рассмотрели центральную часть плаката, давайте взглянем на верхнюю правую часть. Раздел, в котором мы можем увидеть применение сходства в дизайне из-за схожих примитивных функций, используемых среди текстовых элементов — цвет, одинаковая разница в цвете, один и тот же шрифт, один и тот же размер шрифта, один и тот же вес шрифта, одинаковое выравнивание, выравнивание, одна и та же буква. интервал, одинаковая длина строки и одинаковый кернинг, и из-за всего этого сходства мы думаем, что эти текстовые элементы являются частью одной группы. Способность распознавать сходство — вот почему люди превосходно находят закономерности
И снова из приведенного выше плаката мы можем ответить на три вопроса, связанных со сходством в дизайне, а именно:
1) Что такое сходство в контексте визуального дизайна?
Сходство в контексте визуального дизайна можно определить как сходство между двумя или более элементами композиции. Чем больше сходства между элементами, тем больше вероятность того, что они появятся как часть одной группы. Сходство также является одним из гештальт-принципов организации восприятия.
Чем больше сходства между элементами, тем больше вероятность того, что они появятся как часть одной группы. Сходство также является одним из гештальт-принципов организации восприятия.
2) Почему вы должны применять сходство в своем дизайне?
Ответ на этот вопрос тоже лежит в науке о нашем человеческом разуме и глазах, особенно в обработке изображений.
Внимательная обработка – это когда зритель начинает сознательно смотреть на композицию и начинает осознавать присутствующие в ней элементы. Композиция. Во время этой обработки скорость когнитивной нагрузки начинает возрастать в соответствии с информацией, присутствующей в композиции. Здесь сходство дополняет нашу естественную склонность к обработке информации.
Слишком большие различия в характеристиках элементов композиции являются признаком загроможденности, шума и сложности. Что, если подзаголовки этой статьи различаются по размеру и цвету шрифта, вы будете сбиты с толку, если подзаголовки являются подзаголовками, под-подзаголовками или основными заголовками.
Происходит следующее: чтобы понять смысл всего в композиции, мы естественным образом группируем элементы по частям, чтобы сохранить больше информации в нашей рабочей памяти и сбалансировать скорость когнитивной нагрузки. Но если нет возможности сгруппировать информацию из-за отсутствия сходства между элементами, тогда когнитивная нагрузка может начать расти в негативном ключе и может оказать негативное влияние на зрителя в целом, потому что мы оставили ему слишком много информации для сбора. что некоторые из них не нужны. А если нет сходства в дизайне, то зритель не сможет во всем этом разобраться и запутаться, что хранить, а что нет и с чем, что важно, а что нет.
Итак, просто чтобы позволить зрителю группировать информацию, чтобы он/она могли хранить информацию и поддерживать свою когнитивную нагрузку, нам нужно применить сходство в дизайне. Давайте узнаем, как это сделать, хорошо?
3) Как применить сходство в вашем дизайне?
Подобно применению контраста, применение сходства можно выполнить, ответив на один из важнейших вопросов, а именно: «Какие части информации имеют схожие функции, такие как (адрес, контактная информация или набор ссылок, которые имеют функцию? облизывание или список элементов в меню), которые вам нужны, чтобы зритель воспринимал их как часть группы и понимал, что эти элементы имеют схожую функцию.
Теперь, когда вы решили, что части информации, которые должны восприниматься как часть одной группы, все, что вам нужно сделать, это использовать примитивные свойства элементов, рассмотренных выше, чтобы сделать их похожими. В приведенном выше плакате, чтобы текстовые элементы верхней правой части отображались как одна часть группы, дизайнер использовал примитивные функции, такие как одинаковый размер шрифта, гарнитура, цветовая вариация (черный и серый), выравнивание (слева) и вот почему мы воспринимаем эти текстовые элементы как часть одной группы.
ПОДОБИЕ И ПРИНЦИПЫ ГЕШТАЛЬТА
Хотя «Сходство» является одним из независимых принципов в гештальтизме. Многие гештальт-принципы говорят о демонстрации сходства прямым или косвенным образом. Из них давайте просто обсудим два из них:
1) Общий регион — это школьная игровая площадка, помните?
Как следует из названия, чтобы показать сходство среди набора элементов — просто заключите их в любой способ, возможно, подписью или фоновым патчем, и закрытая область теперь называется общей областью, в которой лежат эти элементы. Делая это, мы можем заставить эти элементы казаться частью одной группы.
Делая это, мы можем заставить эти элементы казаться частью одной группы.
2) Равномерная связанность — Мамочка, я не хочу носить школьную форму :/
Принцип однородной связности работает, соединяя набор элементов с абстрактными элементами (орнаменты) или функциональными элементами (стрелка), чтобы сделать их появляются как часть одной группы, потому что теперь они визуально связаны. Равномерная связность — один из сильнейших принципов гештальт-принципов организации восприятия.
Из прочитанного выше вы, должно быть, заметили, что я показал 3 уникальных примера, демонстрирующих применение контраста и сходства в дизайне. Но вы, должно быть, также заметили, что я показал их совместное применение во всех трех проектах. Что заставляет нас понять, что одно невозможно без другого.
Контраст — это отсутствие Сходства, Сходство — это отсутствие Контраста.
Контраст и Сходство на самом деле являются противоположными концами шкалы. На одном конце шкалы элементы выглядят по-разному, а на другом — похожи. Думая о них вместе при разработке композиции, вы на самом деле можете сделать ее более эффектной, привлекательной, коммуникабельной, понятной и со всеми другими прилагательными, которые вы только что начали придумывать вокруг них.
На одном конце шкалы элементы выглядят по-разному, а на другом — похожи. Думая о них вместе при разработке композиции, вы на самом деле можете сделать ее более эффектной, привлекательной, коммуникабельной, понятной и со всеми другими прилагательными, которые вы только что начали придумывать вокруг них.
Давайте рассмотрим несколько примеров дизайна пользовательского интерфейса на веб-сайте, чтобы понять, как дизайнеры применили контраст и сходство.
Текст в центре, начинающийся с «ITF — это литейный завод цифровых шрифтов…», является одним из основных текстов, который компания хочет, чтобы зритель прочитал его первым, и поэтому они применили к нему контраст, используя примитивные черты размера шрифта, пробелы. Мы в первом сгибе ничего не видим, но сначала читаем это. Цвет фона также контрастирует с цветом шрифта, но я думаю, что можно было бы сделать более светлую версию серого, так как сейчас он кажется немного скучным.
Во-вторых, текст «шрифт», «индийский» и «латинский» текст подчеркнут, что показывает применение подобного в работе. Мы сейчас воспринимаем эти тексты как одну из достопримечательностей, основных моментов в общем тексте. Дизайнер хочет, чтобы мы запомнили хотя бы эти три слова из копии, дизайнеры делают это постоянно — если мы хотим, чтобы вы запомнили определенное количество вещей, мы просто делаем их похожими, что облегчает вам запоминание из-за шаблона. найти. А еще эти три текста кликабельны.
Домашняя страница Perfect Keto | Источник: perfectketo.com Продукты, расположенные справа, привлекают наше внимание с первого взгляда из-за контраста, примененного к ним по отношению к другим элементам, таким как пространство, насыщенный цвет упаковки на упаковках. Применение такого контраста с помощью текста слева помогает нам понять, что на сайте продаются упакованные продукты. А во-вторых, зеленая кнопка также привлекает наше внимание после продуктов, поэтому мы видим, как дизайнер быстро убеждает / помогает зрителю понять, что такое веб-сайт и что им делать дальше, исключая мелочи.
На первом слайде есть две панели навигации, которые я лично считаю сложными, но давайте посмотрим на сходство в обоих. В первой, черной полосе справа, мы видим четыре набора значков, имеющих сходные примитивные функции, такие как цвет, размер шрифта, стиль значков, близость, выравнивание, которое заставляет нас понять, что этот набор значков принадлежит к одной группе и выполняет аналогичные функции. функция, как получение клика и переход на следующую страницу.
Домашняя страница Coursera | Источник: coursera.org Если вы читали приведенные выше примеры, вы должны быть в состоянии определить первую привлекательность изображений и кнопки в веб-баннере здесь. Давайте посмотрим на отдельные разделы, например, на верхней панели, в крайнем правом углу есть текст «Войти» и кнопка «Присоединиться бесплатно». Если вы заметите только эту область, вы заметите, что кнопка имеет высокий контраст по сравнению с текстом «логин», и дизайнер хочет, чтобы зритель увидел ее первой. И я думаю, что они сделали это, потому что у них должно быть больше новых посетителей, чем вернувшихся, и новые посетители с большей вероятностью зарегистрируются, чем войдут в систему, если бы вернувшиеся посетители могли изменить ситуацию.
И я думаю, что они сделали это, потому что у них должно быть больше новых посетителей, чем вернувшихся, и новые посетители с большей вероятностью зарегистрируются, чем войдут в систему, если бы вернувшиеся посетители могли изменить ситуацию.
Здесь сходство не похоже, после баннера мы видим ряд логотипов организаций типа Иллинойс, Гугл, Дюк, хотя все они имеют разные примитивные черты, но все равно воспринимаются как одна часть группы — ПОЧЕМУ? Из-за их постоянной невидимой пропорции размера все они имеют одинаковую оптическую высоту и близость между собой. И, во-вторых, в тексте над этой строкой говорится, что это все университеты и компании, которые делают их одной частью группы.
Домашняя страница Bookymyshow | Источник: in.bookymyshow.com В частности, в веб-дизайне/разработке, где все можно контролировать через несколько секунд или одним щелчком мыши, дизайнерам/разработчикам нужно что-то сделать в первую очередь, прежде чем что-либо, потому что это будет определять следующие вещи для зрителя.
Например, в приведенном выше примере веб-сайт должен знать местонахождение пользователя, чтобы он мог показывать предстоящие события/фильмы только в этом месте, и таким образом контент определяется на основе этой метрики местоположения. Таким образом, для выполнения этих дизайнеров, когда они заходят на сайт, они показывают всплывающее окно перед зрителем и задают им свой вопрос, например, о местоположении (сделано выше), и блокируют оставшееся содержимое сайта в это время, реализуя прозрачный серый цвет. слой на нем, который дает зрителю понять, что им нужно заполнить метрику местоположения во всплывающем окне, чтобы продвинуться вперед и увидеть полный контент. Дизайнеры могут сделать это только с помощью контраста, на приведенном выше веб-сайте мы можем видеть, как поле метрики местоположения контрастирует с содержимым, покрытым прозрачным серым слоем, всплывающее окно здесь действует как рисунок, а содержимое действует как фон.
Во всплывающем окне в приведенном выше дизайне ряд значков показывает применение сходства в работе с точки зрения — толщины штриха, оптической высоты, шрифта, размера шрифта, толщины шрифта, цвета шрифта, цвета значка, близости.
Есть поговорка — Ничто так не привлекает внимание, как красный цвет. На этом сайте при нажатии на меню — выскакивает красный кружок и появляется этот список меню. Этот круг привлекает все внимание в композиции благодаря своим примитивным чертам, таким как красный цвет, крупная форма. Цвет контрастирует с черным цветом фона, а размер контрастирует со всеми мелкими фигурами/элементами, лежащими вокруг — форма настолько велика, что глаза бессознательно продолжают притягиваться к ней — таким образом, цель увидеть меню при нажатии кнопки меню , полный. Это заставляет меня понять, что это одно из лучших применений контраста, сделанных здесь.
Приближаясь к сходству, список в кружке имеет одинаковый шрифт, размер шрифта, интерлиньяж, цвет, который показывает применение сходства в работе. Но я думаю, что представление здесь могло бы быть лучше, так как после «Устойчивости» нет полосы, а есть новая строка, и у которых есть возможность воспринимать следующий текст «бизнес-единицы» как часть «Устойчивости», которая не актуальна, эти оба являются самостоятельными элементами. Может быть либо тире, как между «Компания» и «Устойчивое развитие», либо что-то еще можно сделать, чтобы провести различие. Вы можете увидеть это различие только при наведении курсора на определенный элемент, так как другие элементы станут полупрозрачными, а примитивная функция элемента останется прежней, но только при наведении курсора.
Может быть либо тире, как между «Компания» и «Устойчивое развитие», либо что-то еще можно сделать, чтобы провести различие. Вы можете увидеть это различие только при наведении курсора на определенный элемент, так как другие элементы станут полупрозрачными, а примитивная функция элемента останется прежней, но только при наведении курсора.
В визуальном дизайне очень важно, чтобы некоторые вещи были разными и одинаковыми. Это один из строительных блоков создания дизайна, когда нужно решить, что должно выделяться, а что нет. Это все равно, что решить, какая ваша семейная фотография должна выделяться на стене среди других похожих фотографий. Вы всегда будете видеть применение контраста и сходства вместе, потому что ни то, ни другое не существует без другого.
То, как мы применяем контраст и сходство, создает визуальное понимание, иерархию информации, привлечение взгляда и поток, композиционный баланс — темы, с которыми мы познакомимся в следующих статьях той же серии — Принцип дизайна.
