Понимание правил композиции в UI — Дизайн на vc.ru
Оригинал статьи
4167 просмотров
При поддержке канала https://t.me/uxidesign
Правила композиции используются людьми во многих сферах, самые основные из которых — живопись, музыка, литература и архитектура. Но как эта концепция связана с UI?
За всё время, что я читал о композиции, мне особенно понравилась книга Эмиля Рудера «Типография». Но в течение достаточно долгого времени я всё ещё не мог чётко ответить на ряд вопросов, которыми задаются много людей:
— Зачем использовать какие-либо правила композиции?
— На каком этапе проектирования интерфейсов необходимо сосредоточиться на правилах композиции?
— В каких случаях мы можем их игнорировать? Ведь правила композиции — это вовсе не догма.
— Как правильно их использовать при разработке интерфейсов?
На ранней стадии я поймал себя на мысли, что большинство примеров — это простые сайты.
Статическая композиция
Со временем я открыл для себя существование статической и динамической композиции. Первую можно сравнить с уравновешенностью, балансом и спокойствием.
При проецировании этого на UI мы можем видеть, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователей, потому что полная композиция построена вокруг этого одного ключевого действия.
Примеры статического состава:
Динамическая композиция
Динамическая композиция — это, конечно, движение. Здесь всё гораздо сложнее, так как изначально требуется выделить наиболее важные элементы, затем второстепенные и т.
Пример динамической композиции:
Зачем нам нужны правила композиции в дизайне интерфейса?
Google утверждает, что композиция (лат. Compositio — расположение, сочетание, сложение, объединение) — это формирование целого из частей; взаимодействие частей с целью передать смысл.
Интерпретировав сказанное выше в отношении нашего предмета, мы можем попытаться ответить на вопрос: зачем нужны правила композиции? Композиция — это взаимодействие элементов интерфейса для передачи смысла этого самого интерфейса с целью дать пользователю возможность легко понять, как с его помощью он может удовлетворить свои требования.
Композиция поможет:
1) Контролировать внимание пользователей. Используя правила композиции, мы проектируем интерфейс с понимаем, что в первую очередь пользователь будет обращать внимание на этот блок, затем на другой и т. д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
2) Концентрировать внимание пользователя. Человек сделан таким образом, что ему будет легче воспринимать структурированную информацию, потому что меньше усилий затрачивается на её усвоение, и в результате пользователь удовлетворён опытом от пользования вашим интерфейсом.
Вектор внимания
Я не буду говорить о хорошо известных F и Z шаблонах восприятия контента пользователями. Вместо этого я поделюсь с вами одной интересной и в то же время простой вещью, которая в какой-то момент произвела на меня сильное впечатление. Посмотрите на текст ниже и ответьте на вопрос: куда направлен вектор вашего внимания?
И как изменится вектор, если тот же текст будет слегка изменён?
Интересно, правда? Направление вектора вашего внимания направлено вправо — в одном случае и направлено вниз — во втором.
Человеческий глаз можно сравнить с направлением вектора, которое определяет узловые точки в общем контенте и линейно перемещается из одного пункта в другой.
Иерархия объектов
В последнем примере слово «Hello» иерархически выделяется из основного текста и в первую очередь мы обращаем внимание на это слово, потому что ещё одной характерной чертой людей является то, что изначально мы обращаем внимание на выдающиеся объекты, т.е. на элементы дизайна, имеющие большой визуальный вес.
Есть несколько способов выделить элемент и с помощью этого добавить вес к поданной им информации:
— Размер
— Цвет
— Форма
— Негативное пространство.
Но не стоит пытаться выделить все элементы дизайна одновременно, вы лишь сотворите хаос, о котором я уже упоминал.
Размер
Чем больше элемент, тем больше внимание к нему. Идея иерархии с помощью размера заключается в намерении дать фокус для начала визуального путешествия. Заголовок первого уровня больше заголовка второго уровня и т. д.
Заголовок первого уровня больше заголовка второго уровня и т. д.
Как вы можете видеть из примера, глаз цепляется за большие заголовки, но также необходимо помнить, что важные элементы дизайна не должны быть слишком большими, потому что таким образом может возникнуть нежелательный дисбаланс.
Цвет
Это отличный способ выделить объекты. В UI самый яркий цвет часто используется для элементов, взаимодействующих с пользователем.
Существует 3 способа создания иерархии с помощью цвета:
— Контрастность — некоторые цвета способны контрастировать с другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например, красный на зеленом.
— Насыщенность — насыщенные цвета более заметны и выделяются на фоне серых.
— Яркость — яркие цвета выделяются поверх тёмных и наоборот. Игра с яркими элементами на тёмном фоне создает прямую иерархию. Это также применимо, когда у нас белый фон и диапазон темных элементов.
Это также применимо, когда у нас белый фон и диапазон темных элементов.
В приложении Cabify в качестве основного цвета используется фиолетовый. Маршрут путешествия и кнопка «Продолжить» — это первая иерархия, за которой следуют карта и машина.
Форма
Чем сложнее форма элемента интерфейса, тем больше его визуальный вес по сравнению с объектами правильной формы. По конфигурации вы также можете угадать, какой элемент перед вами: ввод, кнопка или выпадающий список.
Кнопка «Далее» выделяется благодаря своей форме по сравнению с другими элементами интерфейса.
Негативное пространство
Чем больше пустого пространства вокруг элемента дизайна, тем больше внимания будет привлекать этот элемент. Отрицательное пространство — это область, которую можно сравнить с пустым холстом. Оно принимает цвет фона, чтобы создать так называемый эффект пространства.
Комбинация 01 и заголовок Motion окружены негативным пространством. Хотя рисунок имеет большой визуальный вес, хорошо используемое отрицательное пространство создает баланс между этими элементами дизайна.
Баланс
Пришло время говорить о балансе в композиции — о чем-то, что создает некую гармонию в дизайне. Я покажу пример, который, вероятно, будет вам полезен при разработке интерфейса.
Значок справа кажется сбалансированным, независимо от расположения треугольника непосредственно в центре круга. Это всё потому, что левая часть треугольника имеет гораздо больший визуальный вес, чем если бы мы поместили треугольник строго в центр. Исходя из этого мы можем увидеть, что на левой иконке баланс композиции теряется.
Якорные объекты
Достичь баланса в композиции можно несколькими способами, и один из них — якорные объекты. Якорные объекты — это самые заметные элементы на странице. Правило гласит, что любой якорный объект должен быть утоплен и помещён в один из углов или в визуальный центр его прямоугольника. Также такой объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
В мире дизайнеров есть одно забавное высказывание: «пусть дизайн будет некрасивым, зато последовательным». Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Принцип близости (Гештальт)
Элементы дизайна, расположенные близко друг к другу, воспринимаются как связанные. Человеческий мозг имеет тенденцию классифицировать наблюдаемые объекты, поэтому создание таких групп обычно упрощает восприятие контента пользователем.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость строит отношения и дает информацию, а также её упорядоченность.Заключение
Композиция — это основа проектирования в UI. На начальном этапе дизайна вы должны понимать, какая это будет композиция: статическая или динамическая, какую информацию пользователь должен будет увидеть первым и куда он должен прийти в результате. Важно всегда сосредотачиваться на правилах композиции.
Важно всегда сосредотачиваться на правилах композиции.
Можно ли нарушать правила композиции? Если они не соответствуют концепции интерфейса — да, но лучше подумать 7 раз. Если вы действительно хотите двигаться в правильном направлении — тогда это ваш вариант. Грамотное использование правил композиции приходит с опытом.
Существует три этапа эволюции дизайнера интерфейса:
2. Соответствие — вы поняли все правила и строго следуете им.
3. Освобождение — вы знаете, как обойти правила, когда это требуется и делаете это превосходно.
Я рад, что вы прочли эту статью до конца, благодарю вас за внимание и желаю достичь третьего уровня.
Наш блог
11 правил композиции в веб-дизайне – №7 вас удивит!
Композиция — это схема построения графического произведения, например, страницы сайта. Композиция задает расположение материалов в логическом порядке, при котором дизайн становится цельным и обретает внутренний смысл.
Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении композиции в веб-дизайне.
Содержание
- Что такое композиция, какая бывает и зачем она нужна?
- Лучшие практики в работы с композицией
- Правило 1. Акцентируйте внимание на герое в кадре
- Правило 2. Поддержите историю второстепенной графикой
- Правило 3. Направляйте взгляд читателя с помощью намеков из сюжетной графики и анимации
- Правило 4. Примените контраст и нюанс
- Правило 5. Захватите внимание асимметрией и задайте динамику, или примените симметрию и создайте пространство для сосредоточения
- Правило 6. Создайте точку фокусировки
- Правило 7. Покажите действие в разгар событий на сцене исходя из истории
- Правило 8. Обеспечьте узнавание и удивление с помощью ритма и графической рифмы
- Правило 9.
 Привлеките внимание к главному с помощью свободного пространства
Привлеките внимание к главному с помощью свободного пространства - Правило 10. Организуйте пространство с помощью модульной сетки
- Правило 11. Проверьте смыслы через гештальт-принципы
- Что еще почитать о нюансах работы с композицей
- Вывод и рекомендации
Что такое композиция, какая бывает и зачем она нужна?
Композиция — такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
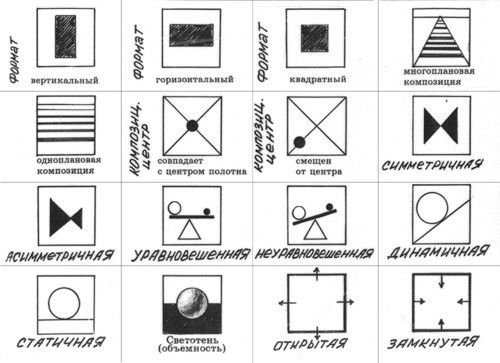
Композиция бывает двух типов: симметричная и ассиметричная (динамическая):
- При симметричной композиции элементы на экране равномерно распределяются по обоим сторонам центральной вертикальной оси;
- При асимметричной (динамической) композиции визуальные веса по сторонам отличаются значительно.
 Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Композиция делает дизайн выразительнее – это инструмент управления вниманием и чувством зрителя.
Лучшие практики в работы с композицией
Разобрала 11 правил композиции. Результаты исследования собрала в практические советы по созданию продуманного дизайна. Держите 👇
1. Акцентируйте внимание на герое в кадреВ основе композиции — история о герое. Ценность молотка не в молотке, а в его способности забивать гвозди и давать ощущение надежного инструмента, достойного настоящего мастера. Чем больше ценности раскрывает история на странице сайта, тем выше вероятность, что клиент зажжется идеей попробовать продукт.
В примере бренд OMUT — производство украшений для трансформации образа. OMUT помогает почувствовать себя увереннее, когда это нужно больше всего, он может служить и броней, и вдохновением 🖤🔗⚔️ Именно об этом кульминация о чувствах девушки в первом экране.
Для создания второстепенной графики важно разделить историю на три нити повествования: функциональная, социальная, эмоциональная. Именно на этом уровне происходит отсылка к известной методологии разработки продуктов и услуг Jobs To Be Done.
Разберем на примере.
Функциональная. DScribe — это SaaS-сервис автоматизации маркетинга для риэлторов с AI под капотом. Одна из фишек сервиса — это робот-помощник по созданию рекламных креативов с высокой конверсией для таргета Facebook Ads. Герой в данном случае — интерфейс.
Социальная. Интерфейс как супергерой приходит на помощь риэлторам. Суперсила DScribe — безмерно расширять вселенную контактов потенциальных клиентов для риэлторов. А еще DScribe — это целый мир, который объединяет риэлторов и желающих приобрести и продать недвижимость.
Эмоциональная. DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.
DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.
Итого о логике выбора ключевых и второстепенных графических решений:
- Функциональную пользу выразим графически через экраны интерфейса
- Социальную пользу выразим через орбиты расширяющейся вселенной контактов
- Эмоциональную пользу обыграем переключением с нейтрального на заряженный желтый, поддержим коллажем руки-помощи супергероя и с помощью уверенного шрифта Gotham Pro.
В дизайне вы можете опираться на естественные привычки считывания информация, например, слева направо, или создать дополнительные визуальные тропы для скользящего взгляда. Важно, чтобы эти тропы были частью общей дизайн-концепции.
Кроме того, что дополнительные визуальные тропы призваны провести читателя через поворотные моменты истории, они также повышают пропозициональную плотность, а значит влияют на увлеченность материалом.
Пропозициональная плотность — количество информации, передаваемой объектом или средой из расчета на один элемент. Высокая пропозициональная плотность является ключевым фактором в создании интересных и запоминающихся дизайн-решений. О принципе пропозициональной плотности я впервые узнала в книге «Универсальные принципы дизайна» →.
В дизайн-концепции принцип реализован с помощью графической нити, которая намекает на важность создания единой дизайн-концепции для всего дизайн-пространства.
4. Примените контраст и нюансМасштаб и графические нюансы — это инструменты захвата внимания. Принцип масштаба помогает усилить значимость объекта в кадре и создают контакт с читателем, а нюанс привлекает взгляд к особенной нотке, которая и делает героя запоминающимся среди других.
На примере заметно, как эти принципы слаженно работают на создание особенного статуса вокруг продукта. Огромное кресло в кадре, даже не помещается целиком, как будто мы подошли ближе рассмотреть его нюансы его текстуры и представить свои ощущение от отдыха в его объятиях.
Асимметричное равновесие более динамично и интересно. Ассиметрия вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
6. Создайте точку фокусировки«Используя асимметричный баланс, дизайнер вызывает у аудитории заинтересованность. Удовольствие от рассматривания асимметричной композиции частично связано с преодолением сопротивления, и зритель при этом, осознанно или нет, получает некоторое эстетическое удовлетворение.»
Пол Рэнд, графический дизайнер
Хорошее дизайнерское решение имеет свой центр или фокус. Размещая элементы в кадре, решите, какой из них зрители должны заметить в первую очередь, какой — во вторую, третью — так у вас получится схема управления вниманием.
Если сделать каждый элемент одинаково контрастным, начнется драка за внимание и в итоге ни один из них не выделится. Когда нет приоритета, все объекты будут говорить одновременно и одинаково громко, но не будет слышно ни одного из них.
Дополнительные точки фокуса также являются контрастными, только не настолько сильно, как главный элемент, который можно назвать самой доминирующей фокусной точкой. Как и с доминирующим элементом, вы можете создать дополнительные точки фокуса, придав им больше визуального веса.
Например, в работе мы сначала фокусируемся на фотографии и взгляде – это главная точка фокуса, затем уже рассматриваем заголовок, линию, кнопку, бейджик и штампик – это дополнительные точки фокуса.
Бренд-айдентика и сайт для популярного блогера с 1.3M читателей | Alina Malii7. Покажите действие в разгар событий на сцене исходя из историиПомогите вашим потенциальным клиентам ощутить эффект от работы с продуктом/услугой, представить каково это – работать с вами — покажите, в какой момент и в какой ситуации ваш сервис особенно ценен. Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
Рифма — это созвучие графических объектов — основа фирменного стиля. Именно благодаря рифме мы видим, что перед нами объекты из одной вселенной.
Ритм — это чередование акцентов и пауз. Ритм помогает нам каждый раз испытывать чувство «узнавания» и следом настает ощущение наслаждения — так работает наш мозг.
В примере мы можем заметить рифму графических пятен, поэтому на каком бы экране страницы вы ни оказались, происходит «узнавание» элементов бренд-айдентики и мы наслаждаемся происходящим.
9. Привлеките внимание к главному с помощью свободного пространстваБелое пространство (или контрформа) — это область между элементами дизайна. Это также пространство внутри самих элементов, включая промежутки между типографическими знаками.
Вопреки своему названию, белое пространство не обязательно белое. Это может быть какой угодно цвет, текстура, паттерн и даже фоновое изображение. Главное, чтобы на этом фоне хорошо считывался контент.
Свободное пространство — это элемент дизайна, как паузы между нотами, которые придают выразительность джазовым композициям. Без этих неслышных форм и узоров музыка превратилась бы в невыносимый шум. О силе белого пространства →
Homeblend Website10. Организуйте пространство с помощью модульной сеткиМодуль – единица организации пространства, инструмент управления композицией. Модульная сетка настраивает расположение и пропорции объектов на экране и приводит дизайн к гармонии.
Дизайн как запоминающаяся композиция. Объекты дизайна как ноты, а сетка и модуль — линейки и нотный стан.
Immo Capital — Grid System11. Проверьте смыслы через гештальт-принципыИдея гештальта состоит в том, что «целое отличается от суммы его частей». Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Лучше всего принципы гештальта заметны на примере работы Пола Рэнда Eye-Bee-M Rebus Logo.
С помощью принципов гештальта вы можете сделать ваше визуальное сообщение богаче по смыслам — здесь и кроется простор для творчества.
Полезное на тему:
5 принципов визуального дизайна для дизайнеров от NNGroup →
Online payment processing for internet businesses — StripeЧто еще почитать о нюансах работы с композицейКнига о культуре визуального сторителлинга и экспериментах над композицией от основателя Duarte Design, одной из крупнейших дизайнерской компании в Силиконовой долине. Книга построена по принцицу плавного смелого и добротного курса. Даже возникает ощущение, что работаешь в паре с наставником.
Slide:ology, Нэнси Дуарте. Подробнее →Вывод и рекомендации
Подробнее →Вывод и рекомендацииМногие правила берут начало из масштабных исследований и наблюдений опытных дизайнеров. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворения потребностей клиентов. Правила и советы в статье скорее являются общей рекомендацией, нежели строгим руководством к действию.
Также напоминаю, что больше практики с композицией в сайтах, мобильных, веб-приложениях и приложениях для смарт-часов вы можете получить на Breezzly.
Основные правила композиции фотографии | Умные фоторедакторы
Фотография отражает ваш взгляд на мир, а композиция — это то, что делает его вашим. Композиция — это и то, что вы включаете в кадр, и то, чего нет, а также то, куда вы включаете все. Хотя вы не можете просто взять кисть и разместить объекты на сцене именно там, где вы хотите, двигая ногами, регулируя камеру или используя масштабирование, вы можете изменить композицию фотографии. Вот как подчеркнуть свой взгляд на мир, используя основы композиции фотографии.
Вот как подчеркнуть свой взгляд на мир, используя основы композиции фотографии.
Основы композиции в фотографии: что такое композиция?
Композиция определяет, что включено в кадр и где находится изображение этого объекта или человека. Находится ли объект в середине фотографии, сбоку или на самом краю? Является ли объект единственным объектом на фотографии или есть объекты на переднем плане (или перед изображением) или на заднем плане?
Существует несколько различных способов изменить композицию фотографии, включая настройку камеры, а также изменение вашего положения. Чтобы настроить композицию фотографии, вы можете:
- Увеличение или уменьшение
- Обрезать изображение в посте (не так хорошо, как корректировки, сделанные во время съемки, так как это уменьшит разрешение)
- Встаньте в другое положение
- Измените свой рост, лягте на живот или встаньте на стул
- Изменение ориентации камеры с альбомной на портретную
- Скомпонуйте объект с естественными объектами сцены
- Физически переместите объекты на фото в новые места
Лучший метод настройки композиции зависит от сцены и вашего оборудования. Очевидно, что вы не можете переместить Статую Свободы, но вы можете, например, увеличить масштаб.
Очевидно, что вы не можете переместить Статую Свободы, но вы можете, например, увеличить масштаб.
Советы по композиции фотографий
Имея на выбор большое количество техник, вы сможете подобрать композицию, наиболее подходящую для сценария.
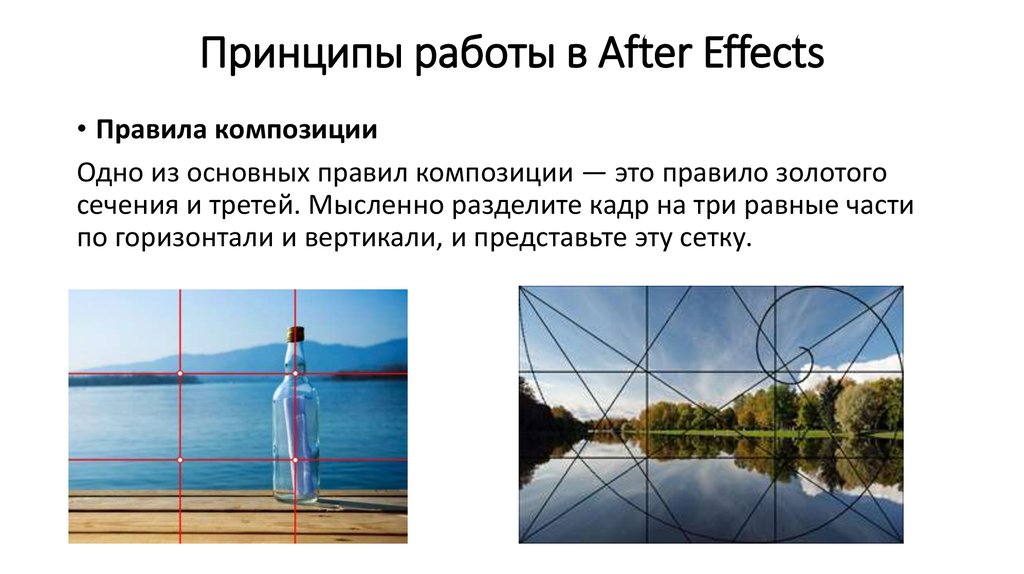
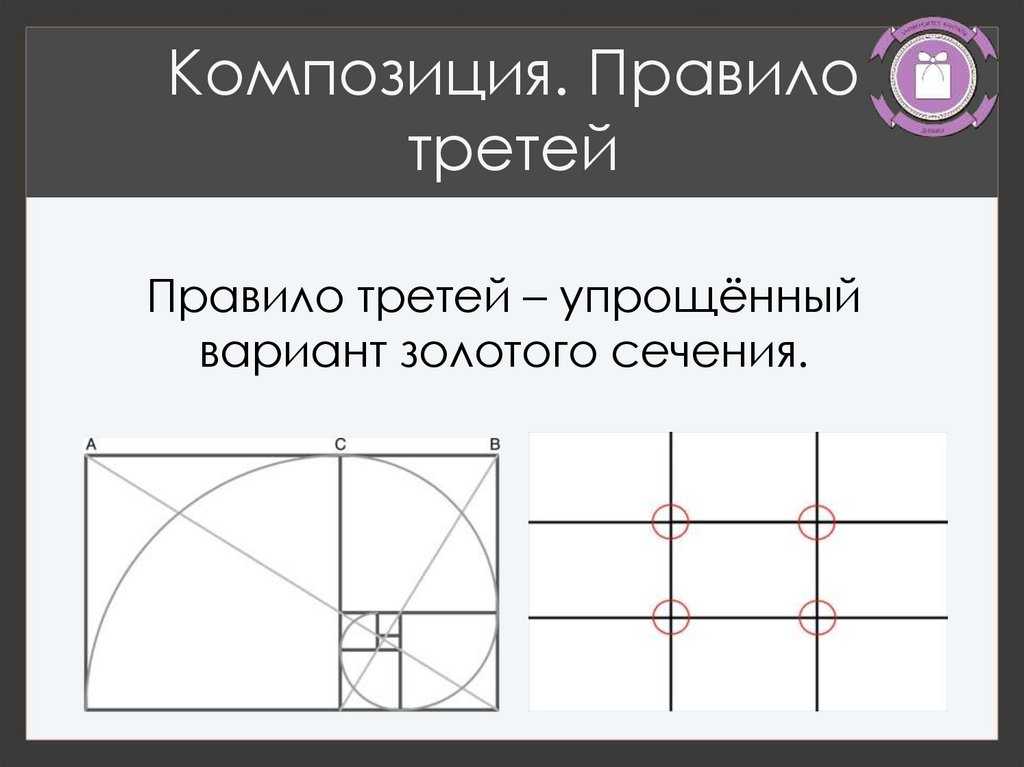
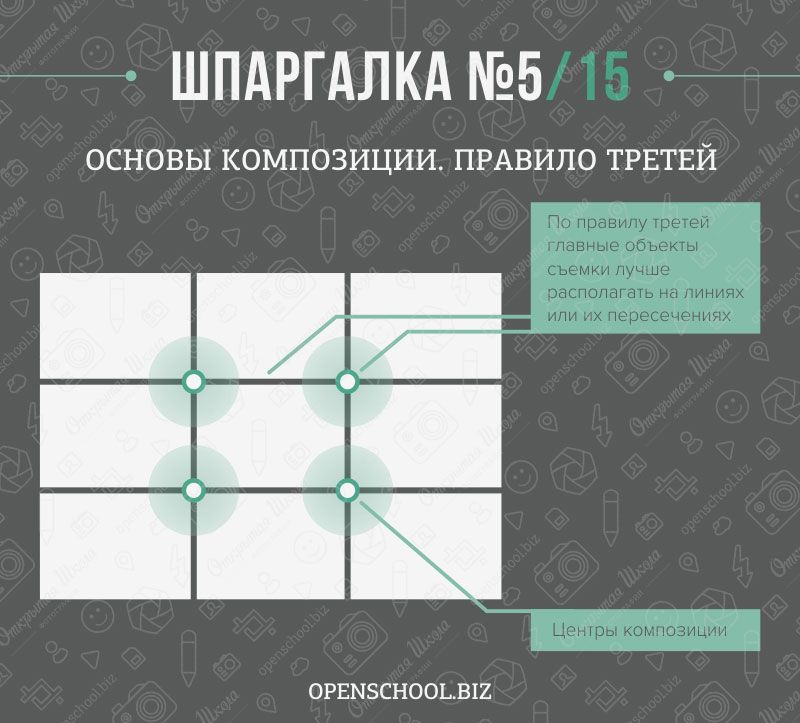
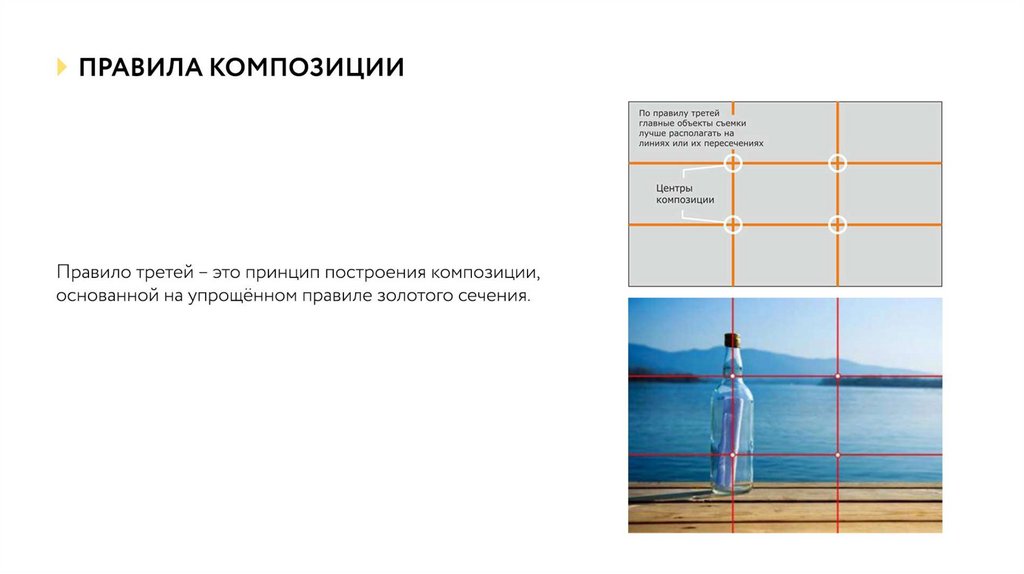
- Знать правила композиции в фотографии: Понимание правила третей, которое предполагает разделение кадра на три части в каждом направлении и размещение объекта на одной из этих линий, поможет вам лучше понять композицию и понять, когда нарушать правила.
- Ищите узоры и повторения: Люди — существа привычки, а это значит, что узоры приятны для глаз. Или, чтобы добавить еще больше интереса, используйте шаблон, который прерывается в одной точке — например, ряд красных птиц на проводе с одним черным дроздом.
- Линии, линии, линии: Линии — отличный композиционный инструмент. В общем, глаз будет следовать за линией, поэтому линия, уходящая вдаль, например дорога или тропинка, приведет взгляд зрителя к изображению.
 Вертикальные, горизонтальные и диагональные линии также превосходны.
Вертикальные, горизонтальные и диагональные линии также превосходны. - Высота: Смотреть прямо на объект нейтрально. Глядя на объект с более высокой плоскости, этот предмет кажется больше и доминирующим, а взгляд вниз на объект заставляет его казаться меньше.
- Сбалансируйте рамку: Хотя во многих случаях пустые места работают хорошо, в других случаях вы можете захотеть сбалансировать более крупный объект с меньшим для большего интереса.
- Заполнить рамку: Это часто повторяемый совет по композиции фотографии, который предлагает приблизиться и сделать объект доминирующим.
- Принятие отрицательного пространства: С другой стороны, размещение объекта на обширном пространстве пустого неба или пустого пространства также может быть эффективным композиционным инструментом, только с другим ощущением, чем при приближении.

- Обрамление рамки: Да, композиция состоит в том, чтобы поместить что-то в рамку, но использование естественных рамок, таких как ветви вокруг объекта с обеих сторон, также является мощным композиционным инструментом. Ищите объекты на переднем плане, которые могут привлечь внимание к объекту или скрыть отвлекающие факторы на заднем плане.
- Все просто: Композиция — это то, что вы не включаете. Ищите отвлекающие факторы и пытайтесь устранить их, обрезая их, устраняя их с точки зрения перспективы или закрывая их этим элементом переднего плана. Конечно, интеллектуальные фоторедакторы могут удалять такие отвлекающие факторы, как телефонные линии, дорожные знаки и многое другое, что вы только можете себе представить, если нет способа устранить их во время съемки.
Рекомендации по композиции в фотографии помогут вам выбрать, где находится видоискатель. Используя композицию, вы можете создавать бесконечные вариации похожих предметов, каждый из которых будет выглядеть по-разному. В конечном счете, композиция позволяет вам поделиться своим уникальным видением с другими с помощью искусства фотографии. Smart Photo Editors, являясь одним из пионеров поставщиков решений для редактирования фотографий, внесли свой вклад в составление таких рекомендаций, чтобы помочь фотографам создавать лучшие альбомы. Однако, если вам нужен особый штрих к вашим изображениям или вы хотите улучшить качество, свяжитесь с нами, чтобы изучить наши высококачественные услуги по редактированию изображений по конкурентоспособной цене.
В конечном счете, композиция позволяет вам поделиться своим уникальным видением с другими с помощью искусства фотографии. Smart Photo Editors, являясь одним из пионеров поставщиков решений для редактирования фотографий, внесли свой вклад в составление таких рекомендаций, чтобы помочь фотографам создавать лучшие альбомы. Однако, если вам нужен особый штрих к вашим изображениям или вы хотите улучшить качество, свяжитесь с нами, чтобы изучить наши высококачественные услуги по редактированию изображений по конкурентоспособной цене.
Свяжитесь с нами
Библиотека статей о фотокомпозиции
7. Краткое руководство по композиции ландшафта от Russ Burden
Прямое описание основных правил композиции.
Основное руководство для фотографов дикой природы: композиции дикой природы
Отличная глава из книги Билла Силликера. Опять же, Amherst Media разрешила нам опубликовать его в нашей библиотеке. Посмотрите действительно хорошие примеры.
Руководство для начинающих по фотографии природы: композиция
Отрывок из книги Каба Кана. Amherst Media любезно разрешила опубликовать его в нашей библиотеке.
Amherst Media любезно разрешила опубликовать его в нашей библиотеке.
Руководство по лучшей фотокомпозиции
Прекрасные примеры для начинающих и фотографов среднего уровня. Правила композиции: Простота, Правило третей, Линии, Баланс, Обрамление, Избегание слияний.
Учебник по фотографии: композиция Джеффа Лоуренса
Советы по композиции, методы обрезки, выбор точки обзора.
Глаз для композиции Гэри Стэнли
Правила, советы и вдохновляющие примеры.
Композиция и элементы визуального дизайна Роберт Бердан
Много информации: Линии, Формы, Цвет, Текстура, Баланс изображения, Правила пропорций и т.д. Прекрасные примеры.
Теория цвета в применении к пейзажной фотографии Майкла Райхмана
Хорошее описание цветов первого и второго порядка, дополнительных и гармонирующих цветов, интенсивности света. Очень красивые фотографии для примера.
Основные методы фотографирования (учебное пособие ВМС США)
Не дайте себя одурачить старыми черно-белыми примерами в этой книге. Это идеальное руководство по лучшей фотографии, и оно содержит действительно хорошие примеры ракурсов и композиции.
Фото Композиция AGFA
Действительно хороший урок. Возьмите тему и попробуйте сделать все варианты композиции. Хорошие примеры.
Искусство композиции Ли Фроста
Хорошая статья об общих правилах и их нарушении. Кадрирование, правило третей, линии, положение камеры.
Композиция: Breaking all the Rules by Gloria Hopkins
WYSIWYG — нарушение правил композиции!
Методы фотографии: Перспектива Клауса Шройфа
Глубина резкости, фокус, фокусное расстояние, изоляция объекта, разделение, сжатие, слои.
Методы фотографии: использование света Клауса Шройфа
Точечный свет, контровое освещение, монохромный, цветной и т. д.
д.
Композиция I: Выход за пределы снимка Глории Хопкинс
Рекомендации по композиции: ведущие линии.
Композиция II: Композиция в фотографии природы и элементы фотографии Глории Хопкинс
Принципы композиции: свет.
Композиция III: Композиция в фотографии природы и элементы фотографии Глории Хопкинс
Принципы композиции: глубина и цвет.
Состав с 6×6…? Квадратная Шотландия Вима ван Вельзена
Как скомпоновать фотографии среднего формата.
Ознакомление с композицией Терезы Хусарик
Несколько советов по композиции «делать» и «не делать».
Золотая середина Стюарта Лоу
Естественные и математические правила и их применение в дизайне.
Поиск подходящего формата для квадратного холста с помощью примеров картин Джона Хагана
.

 Привлеките внимание к главному с помощью свободного пространства
Привлеките внимание к главному с помощью свободного пространства Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок; Вертикальные, горизонтальные и диагональные линии также превосходны.
Вертикальные, горизонтальные и диагональные линии также превосходны.