Ритм в композиции рисунка. Перевод Дж.Ловетта
Перевод статьи Дж.Ловетта https://www.johnlovett.com/placement
Ритм в композиции рисунка — один из неочевидных, на первый взгляд, но наиболее важных моментов. Речь идет о корректном расположении предметов, расстоянии между ними, а так же повторении тех или иных элементов картины.
Ритм в композиции рисунка: пример 1
В качестве простого примера давайте возьмем картинку с забором.
Мы понимаем, что забор — это серия повторяющаяся столбиков, вкопанных в землю, с натянутой в несколько рядов проволокой. Если это изобразить, то забор будет выглядеть так:
Согласитесь, для зрителя картины это не очень интересно из-за отсутствия каких-либо изменений в расстоянии.
Если же присмотримся к забору чуть дольше, то заметим, что не все столбики одинаковы. Часть их заменена — некоторые сделаны из тонкой проволоки, некоторые из бруса. И далеко не все вертикальные.
Мы также сможем заметить, что перед забором кое-где растет трава, что встречаются одиночные высокие сорняки.
Если мы нарисуем забор с учетом всех этих едва уловимых особенностей, он вдруг чудным образом обретет собственный выразительный характер:
Точная природа и местоположение этих особенностей не так важны, как просто выявление их существования.
После того, как мы заметили эти особенности, мы можем разместить их в картине случайным образом, так, как это было бы в природе. Иными словами, то, что мы ищем — это вариативность и разнообразие, существующие в монотонности забора.
После того, как вы вооружитесь этими знаниями, вы сможете не только сделать забор убедительным, но и, если необходимо, привлечь внимание к определенной его части.
В заборе выше внимание обращено на доминирующий в общем ряду столбик. Используйте эту особенность, чтобы подтолкнуть движение взгляда к фокусной точке картины.
Ритм в композиции рисунка: пример 2
Подобный подход может быть использован и с повторяющимися мачтами лодок.
Если мы посмотрим на фотографию, то заметим, что мачты различаются по расстоянию, высоте, толщине, углу наклона и тональности. Мы также заметим множество небольших контрастных горизонтальных и диагональных отметок, которые образуют целый лабиринт из мачт и оснастки.
Мы также заметим множество небольших контрастных горизонтальных и диагональных отметок, которые образуют целый лабиринт из мачт и оснастки.
Чтобы воспроизвести впечатление этой путаницы из мачт и оснастки, нам не нужно тщательно копировать то, что мы видим на фото. Нам просто нужно понять это разнообразие, а затем воссоздать его на листе.
Меняя высоту, толщину, тон, интервал и цвет мачт, добавив немного тонких диагональных линий и маленьких горизонтальных отметин, получается передать убедительное впечатление путаницы, которые мы видим на снимке.
Отличие фото и картины состоит в том, что мы можем сознательно организовать эту путаницу, чтобы сосредоточить взгляд зрителя в необходимой области (в нашем случае — над красной лодкой). Выше, толще, темнее — вот простые секреты, которые привлекут к мачтам внимание.
Больше переводов Дж.Ловетта:
Ритм в композиции рисунка: пример 3
Вариации размеров, формы, цвета, тона и текстуры повторяющихся прямоугольников — вот элементы, которые создают интерес к этой картине с домиками.
Более темные тона в большой форме слева позволяют фокусировать взгляд в этой части рисунка. Это поддержано также темными контрастными деревьями позади и линией забора, ведущей к фокусной точке через весь передний план.
IИнтересно, что объект расположен в верхней трети картины, и образует сильнейший тональный контраст на расстоянии трети линии хребта.
Следует заметить, столбы, мелкие прямоугольники, точки и отметки вокруг более крупных по форме построек нужно тщательно продумывать. Тогда они будут иметь случайный и естественный вид.
Ритм в композиции рисунка: пример 4
Эта картина также опирается на продуманную взаимосвязь геометрических форм.
Безусловно, общая идея работы была взята с натуры. Но в конечном итоге, перемежая тем или иным образом окна и двери, я стремился добиться изменения интервалов, размеров, цвета, тона и форм, а не оставаться верным тому, что было передо мной на самом деле.
Ритм в композиции рисунка: пример 5
В этой картине сконцентрировать взгляд зрителя помогает дерево, доминирующее по вертикали. Впечатление усиливается сходящимися линиями берегов реки. А неравномерность кроны и веток соседних деревьев добавляют правдоподобности, поскольку отличаются по оттенку, форме и размерам.
Впечатление усиливается сходящимися линиями берегов реки. А неравномерность кроны и веток соседних деревьев добавляют правдоподобности, поскольку отличаются по оттенку, форме и размерам.
Небольшие пятнышки краски и чернил, нанесенные вдоль краев реки и линии горизонта, выглядят естественно за счет изменения размера, формы и осознанных «случайных» интервалов.
Вкрапления ультрамариновой гуаши в области глубоких теней привнесло в них жизнь. А бледные пятна ультрамарина, сделанные в нижней части работы уже акварелью, связали их с гуашевыми.
Удивительно, но каждая случайность в вашей работе требует внимательного осмысления. Мы возлагаем серьезные ожидания от «случайного» размещения объектов на листе, поскольку наш глаз постоянно наблюдает эту «случайность» в природе. Когда мы видим надуманный порядок того, что должно казаться случайным, это выглядит просто неправильно.
Держите взгляд осознанным на каждом элементе картины. И совсем скоро он станет для вас второй натурой, помогая добиться в картине правильного расположения объектов, чувства пространства и ритма.
Перевод статьи Дж.Ловетта https://www.johnlovett.com/placement
Подборка полезных статей по теории живописи:
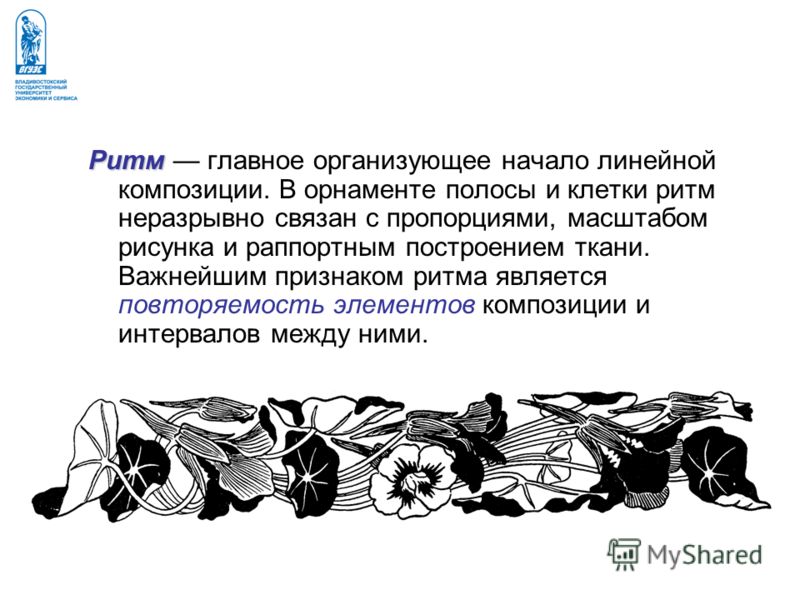
Композиция в образе. Ритмы
Ритм — это про повторение одинаковых элементов и пустоты между ними. Посмотрим на конкретных примерах, как это работает в одежде, и научимся использовать ритм в собственных образах.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории и архитектуры до здоровья и кулинарии на levelvan.ru/plus
посмотреть все уроки
Автор урока
Мария Арискина
Персональный и съемочный стилист, байер в концепт-сторах русских брендов. Ювелир и дизайнер собственной марки украшений «Прощай, Офелия!»
Поговорим о ритме — важном композиционном приеме, который поможет создать выразительный и гармоничный комплект.
Что же такое ритм?
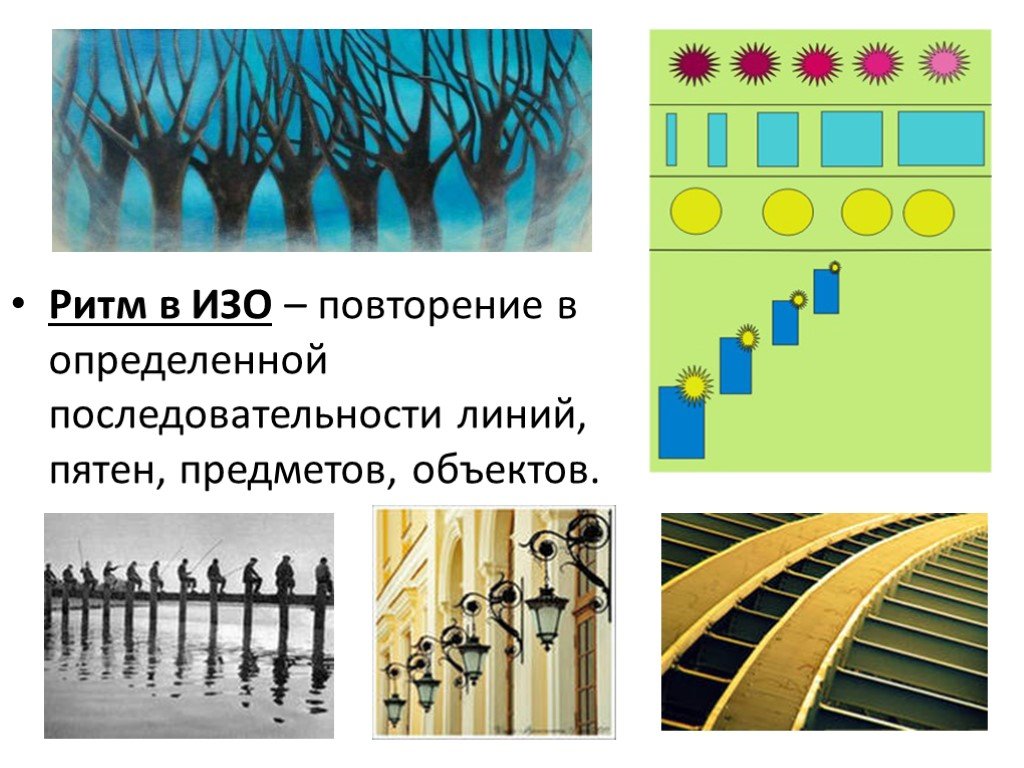
🖼 В искусстве под ритмом понимают чередование изобразительных элементов и свободного пространства между ними, а также их сгущенность или разреженность и ориентацию в пространстве.
👗 В костюме ритм тоже создает повторение похожих элементов — это могут быть линии принта, линии кроя, элементы отделки (воланы, складки, рюши и т.п.), цветовые блоки.
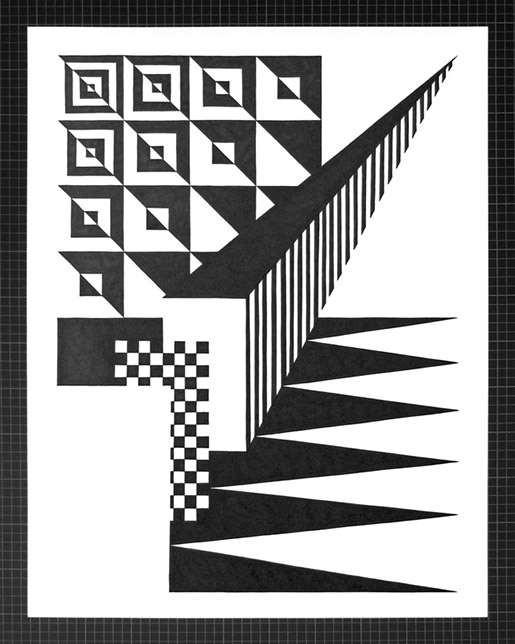
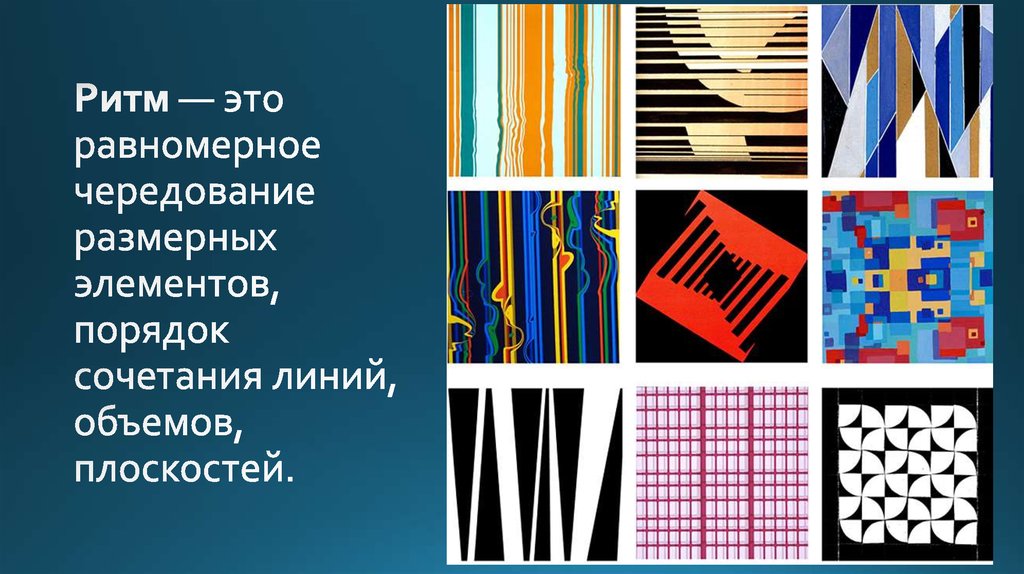
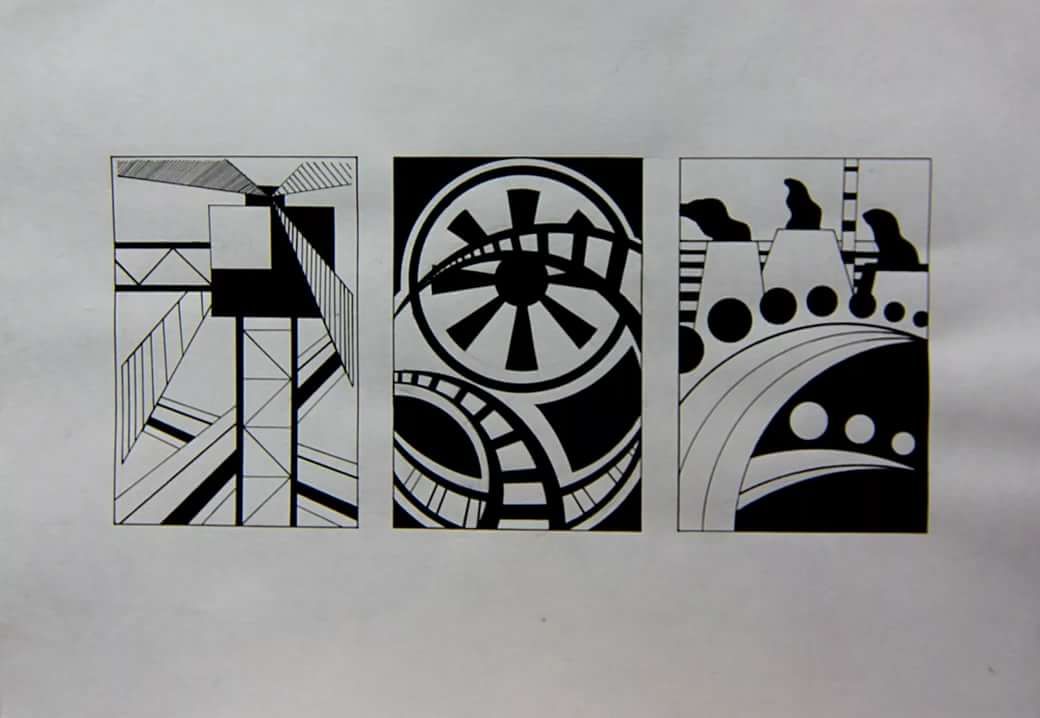
Ритмичная композиция в графике
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽ 0 ₽
смотреть бесплатно
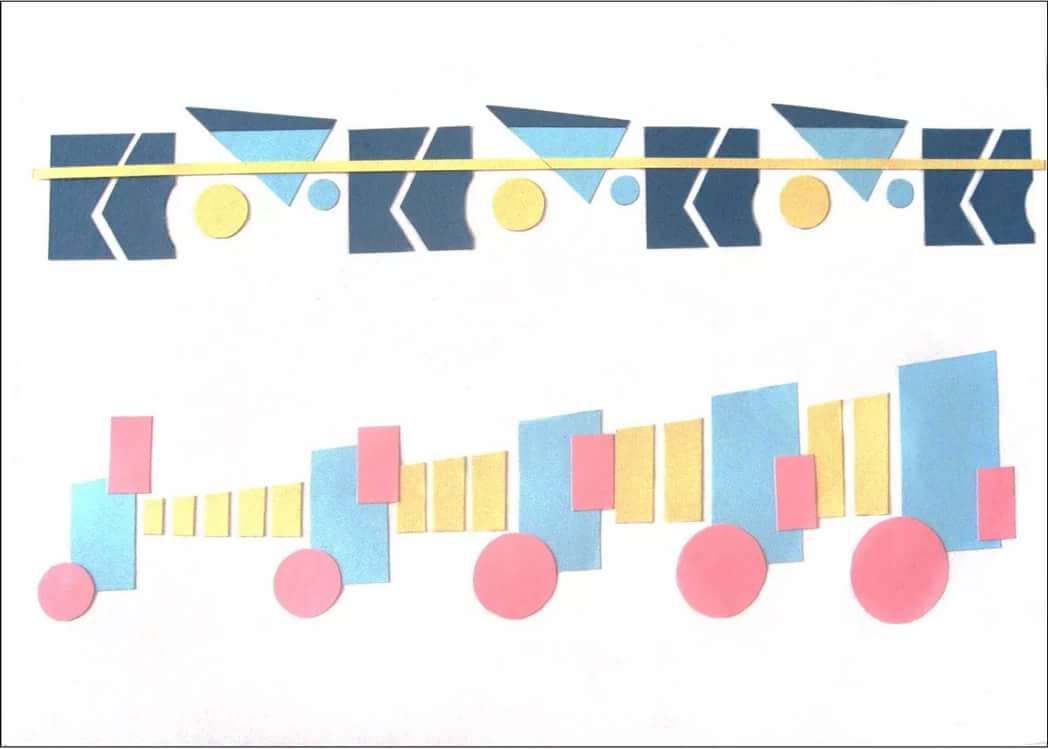
Примеры ритма в предметах одежды
Повторяющиеся элементы ритма могут по-разному располагаться в пространстве и влиять на впечатление от образа.
🗼 Вертикальный ритм визуально вытягивает фигуру.
🛋 Горизонтальный ритм создает ощущение устойчивости и стабильности, но может расширить силуэт.
🚀 Диагональный ритм дает ощущение движения и динамики.
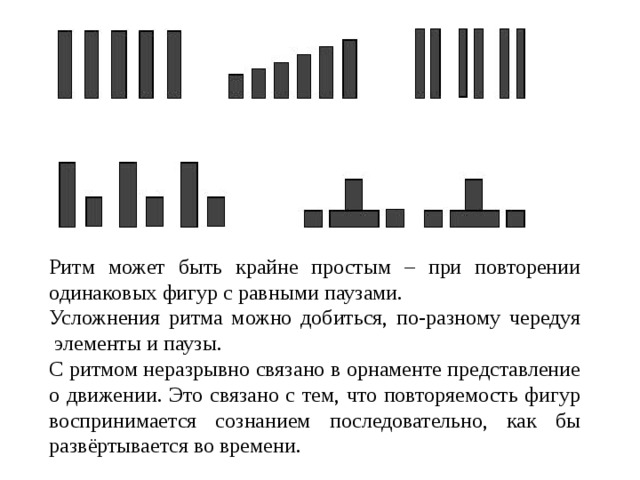
🚧 Равномерный ритм (одинаковые элементы на одинаковом расстоянии) смотрится более сдержанно, создает ощущение порядка.
💈 Неравномерный ритм (не совсем одинаковые элементы на разных расстояниях друг от друга) выглядит более подвижно, необычно, живо.
🗑 Разреженный ритм выглядит спокойнее, расслабленнее.
🧮 Сгущенный ритм может создавать акцент и движение в той части образа, где находится, или сам становиться фоном (например, как тонкая полоска).
1 — вертикальный ритм
2 — горизонтальный ритм
3 — диагональный ритм
4 — равномерный ритм
5 — неравномерный ритм
6 — разреженный ритм
7 — сгущенный ритм
Теперь посмотрим, как можно создать ритм в своих образах. Как в этом помогут цвета, принты и линии и узнаем, могут ли они работать вместе.
✳️ Принты. Большинство примеров выше использовали именно их. Если в вашем комплекте есть принтованный элемент, его можно сделать центральным в образе и поддержать его ритм в остальной одежде и аксессуарах.
🟨 Цветовые блоки. Например, яркие туфли, сумка и очки на фоне бежевого или серого монохрома в одежде — в таком образе взгляд движется по вертикали, останавливаясь на цветовых акцентах. Или можно использовать вещи с цветовыми блоками и повторять их оттенки в других частях образа.
☑️ Линии кроя и аксессуаров. Например, повторение формы v-образного выреза в остром носке туфель, отделке юбки и пряжке сумки.
🔻 Можно использовать несколько приемов одновременно. Например, диагональными линиями кроя поддержать и усилить эффект диагонального принта.
🔻 У всех этих приемов есть одна тонкость — если ваши повторения будут слишком скученными, находящимися лишь в одной части образа, то ощущения ритма не возникнет. Лучше, чтобы похожие элементы распределялись более-менее равномерно или градиентом — от максимальной частоты к ее уменьшению.
1 — принты
2 — цветовые блоки
3–4 — линии кроя и аксессуаров
5–6 — линии кроя и принты, сразу два приема
Чтобы хорошо усвоить материалы этого урока, обязательно нужно практиковаться. Поэтому предлагаем выполнить сразу два задания — проанализировать луки и составить собственные. Начнем с анализа.
🤔 Ниже — подборка образов с интересными композиционными решениями. Рассмотрите их и найдите виды ритмов, которые мы обсудили. Как именно был достигнут этот эффект — с помощью цветов, принтов, линий, фактур?
Подборка образов с интересными композиционными решениями для анализа
Второе задание — создайте свой образ, в котором будет выражен ритм в композиции.
🥰 Постарайтесь задействовать ту одежду, что у вас уже есть — повторите похожие цвета в нижней и верхней части образа, продублируйте линии принта в аксессуарах или используйте чередование гладких и шершавых фактур. Если каких-то предметов не окажется в шкафу, подыщите нужное в интернете.
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
Compositional Flow And Rhythm — Smashing Magazine
- 15 минут чтения
- Вдохновение, Дизайн, Графический дизайн, Креативность, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не…
Больше о
Стивен Брэдли ↬
Когда не…
Больше о
Стивен Брэдли ↬
Когда кто-то попадает на страницу вашего сайта, что вы хотите, чтобы этот человек сделал? Куда вы хотите, чтобы они смотрели? Какую информацию вы хотите, чтобы ваши посетители заметили и в каком порядке?
В идеале вы хотите, чтобы люди сначала видели вашу самую важную информацию, а вторую по важности информацию. Вы хотите, чтобы потенциальные клиенты увидели текст, который убедит их совершить покупку, до того, как они увидят кнопку «Купить сейчас». Вы хотите, чтобы людям предоставлялась нужная информация в нужное время, и один из способов сделать это — контролировать поток вашей композиции.
Вы хотите, чтобы потенциальные клиенты увидели текст, который убедит их совершить покупку, до того, как они увидят кнопку «Купить сейчас». Вы хотите, чтобы людям предоставлялась нужная информация в нужное время, и один из способов сделать это — контролировать поток вашей композиции.
Композиционный поток определяет, как взгляд движется по дизайну: куда он смотрит в первую очередь, куда он смотрит затем, где взгляд делает паузу и как долго он остается.
Примечание : Это шестой пост в серии о принципах проектирования. Первые пять постов этой серии вы можете найти здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединяющие и разделяющие элементы
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
Больше после прыжка! Продолжить чтение ниже ↓
В паре статей из этой серии я говорил о визуальном направлении и упоминал структурную сеть Рудольфа Арнхейма.
Структурная сетка Арнхейма — не единственный паттерн, подсказывающий, где и как глаз естественно перемещается по композиции. Диаграмма Гутенберга, макет F-шаблона и макет Z-шаблона подсказывают, как будет двигаться глаз зрителя, и предполагают естественный переход к дизайну.
Примечание : Эти шаблоны описаны для языков, которые читаются слева направо. Приспособьтесь к другим направлениям чтения.
Диаграмма Гутенберга. (Посмотреть большую версию)- Диаграмма Гутенберга : В этом шаблоне глаз обычно движется от верхнего левого угла к нижнему правому, проходя через оптический центр Арнгейма. Меньше внимания уделяется другим углам, которые называются паровыми зонами.

- Макет F-шаблона : В этом шаблоне глаз начинает с верхнего левого угла и перемещается по странице вправо, затем немного опускается и повторяет движение по странице. Общий рисунок повторяет форму буквы F.
- Макет Z-шаблона : Глаз начинается в верхнем левом углу и движется вправо. В правом верхнем углу он движется вниз и влево по диагонали, прежде чем снова двигаться вправо. В целом он повторяет форму буквы Z и повторяет шаблон вниз по странице, пока не достигнет нижнего правого угла.
Я уверен, что вы уже видели исследования по отслеживанию движений глаз и обсуждение вышеприведенных паттернов. Что редко упоминается, так это то, как эти шаблоны описывают текстовые страницы. Они описывают, как наш глаз перемещается по столбцам текста.
Шаблон F часто упоминается в сочетании со страницами результатов поиска. Почему это? Это связано с тем, что страницы результатов поиска представляют собой текстовые страницы, представленные в виде списков информации размером с укус для сканирования. F-шаблон — это естественный способ сканирования этих страниц.
Шаблоны чтения на страницах с большим объемом текста и легким дизайном часто следуют пути F или Z. (Просмотреть большую версию)Добавьте иерархию, направление, движение и ритм, и поток вашего дизайна не будет следовать приведенным выше шаблонам. Шаблоны отпадают в присутствии дизайна.
Они по-прежнему полезны, потому что вы можете воспользоваться преимуществами шаблонов и разместить важную информацию там, где глаза будут естественным образом падать, чтобы увеличить визуальную заметность информации. Вы можете воспользоваться этими естественными шаблонами, но помните, что они описывают только страницы с большим количеством текста.
Взгляд зрителя каким-то образом перемещается по композиции независимо от того, контролируете ли вы это движение. Вы могли бы также контролировать движение.
Вы могли бы также контролировать движение.
Композиционный поток
Возможно, вы заметили, что слово «сторителлинг» все чаще встречается в дискуссиях о дизайне и оптимизации конверсии. Композиционный поток может помочь вам рассказать свою историю, представляя информацию в правильном порядке.
Поток — это движение и направление, а также направление взгляда от одной части композиции к другой в нужном вам направлении. Вы создаете поток за счет комбинации визуального веса и визуального направления.
Элементы большего визуального веса (фокусные точки) притягивают взгляд и становятся местами отдыха. Другие элементы задают направление и перемещают взгляд от одной точки к другой с помощью визуальных подсказок, таких как стрелки и линии.
Поток начинается с вашего доминирующего элемента, который должен быть точкой входа в вашу композицию. Оттуда вы даете ориентиры для глаз, чтобы они следовали за вашим дизайном.
Самый очевидный указатель направления — это стрелка, указывающая на что-то. Изображение лица, смотрящего в одном направлении, является еще одним сильным и простым сигналом направления. Другие включают.
Изображение лица, смотрящего в одном направлении, является еще одним сильным и простым сигналом направления. Другие включают.
- Повторение элементов
- Ритм
- Подразумеваемое действие
- Диагональные линии
- Жестовые линии
- Направленные линии
- Перспектива
- Тематика элементов
- Градация
Вы заметите линии в списке выше. Показ направления является одной из основных характеристик линий. Линии также можно использовать для отсекания движения в одном направлении, будучи перпендикулярными этому движению. Когда это происходит, они действуют как барьеры, останавливая или, возможно, обращая вспять путь, по которому шел глаз.
Создайте направление и движение с помощью элементов, упомянутых выше. Добавьте элементы, которые служат барьерами для изменения направления движения глаз. Создавайте открытые пути в пустом пространстве, чтобы обеспечить легкое перемещение между вашими позитивными элементами дизайна.
Поток и гармония
На микроуровне вы хотите, чтобы путь, которым следует глаз, хорошо согласовывался с любым действием, которое вы хотите, чтобы кто-то предпринял. Например, имеет смысл разместить кнопку для поиска после поля формы, потому что естественный процесс заключается в том, чтобы заполнить поле, а затем нажать кнопку. Размещение кнопки первой приведет к перемещению вашего посетителя в одном направлении до конца, когда им придется вернуться к началу.
Композиционный поток в поисковых формах. (Просмотреть увеличенную версию)Более разумно, чтобы стрелки указывали на то, на что вы хотите, чтобы кто-то смотрел, а не в сторону от этого предмета. Вы создаете поток, даже когда стрелки указывают в другую сторону, но не поток, который имеет какой-либо смысл для достижения целей сайта.
Стрелки должны указывать туда, куда должен смотреть глаз. (Просмотреть увеличенную версию)Движение
Движение тесно связано с направлением. Движение подразумевает направление, а направление подразумевает движение. Если вы хотите, чтобы кто-то посмотрел вправо, один из способов — сдвинуть что-то на странице вправо. Глаз будет следовать за ним.
Если вы хотите, чтобы кто-то посмотрел вправо, один из способов — сдвинуть что-то на странице вправо. Глаз будет следовать за ним.
Есть несколько типов движения.
- Буквальное (физическое) движение : возникает при наличии некоторой физической активности.
- Статическое движение : происходит, когда глаз перескакивает с точки на точку в иерархии.
- Композиционное движение : происходит, когда элементы дизайна ведут взгляд зрителя от одной точки к другой через композицию.
Анимацию можно использовать для создания буквального движения на странице. Доминирование, фокусы и иерархия создают статическое движение. Когда элементы, придающие направление и движение, добавляются между фокальными точками, вы создаете композиционный поток.
Тот же список сигналов направления, который я представил ранее, используется для отображения движения в композиции.
Ритм
Ритм может помочь контролировать темп композиции; это шаблонное движение. Ритмические узоры строятся из элементов и интервалов между ними, и так же, как ваш слух будет следовать ритму песни, ваш глаз будет следовать ритму, созданному визуально.
Ритмические узоры строятся из элементов и интервалов между ними, и так же, как ваш слух будет следовать ритму песни, ваш глаз будет следовать ритму, созданному визуально.
Паттерн и ритм будут существовать, как только вы добавите несколько элементов на страницу. Два из чего-либо подразумевает структуру. Он будет там, независимо от того, что вы делаете, поэтому, опять же, вы должны научиться контролировать его.
Повторение создает поток и ритм через повторяющиеся элементы. Когда глаз видит красный круг, он замечает другие красные круги в композиции и пытается установить закономерность. В дополнение к повторению вы можете использовать чередование и градацию для создания ритма.
- Повторение : создает закономерности благодаря предсказуемости.
- Чередование : создает узоры из контрастных пар.
- Градация : создает узоры посредством последовательности регулярных шагов.
Ритм создается как элементами, за которыми наблюдает глаз, так и интервалами между ними. Изменения либо изменить шаблон. Вариации в узоре добавляют интереса. Акцент на чем-то в паттерне может нарушить ритм и на мгновение остановить поток.
Изменения либо изменить шаблон. Вариации в узоре добавляют интереса. Акцент на чем-то в паттерне может нарушить ритм и на мгновение остановить поток.
Существует три основных типа ритма:
- Регулярный ритм : возникает, когда интервалы между элементами предсказуемы или сами элементы схожи по размеру и длине. Примером может служить размещение повторяющихся элементов через равные промежутки времени.
- Плавный ритм : происходит, когда элементы или интервалы являются органическими. Это создает естественные узоры, которые вызывают ощущение органического движения. Полосы на тигре или зебре — хороший пример.
- Прогрессивный ритм : происходит, когда последовательность форм или форм показывается с помощью прогрессивных шагов. Некоторые характеристики элементов могли изменяться ступенчато, или интервал мог изменяться ступенчато. Это постепенное увеличение или уменьшение последовательности создает движение.
 Хорошим примером является цветовой градиент.
Хорошим примером является цветовой градиент.
Любой из вышеперечисленных типов ритма можно использовать для создания движения и композиционного потока. Что вы выберете, зависит от специфики вашего дизайна: если дизайн пытается передать последовательность, регулярный ритм, вероятно, лучше всего; если дизайн пытается передать что-то более естественное и органичное, скорее всего, будет предпочтительнее плавный ритм.
Поток и гештальт
Чем дальше мы продвигаемся в этой серии, тем больше принципов гештальта вносятся в принципы дизайна, которые мы рассматриваем.
Доминирование и акценты создают области вашего дизайна, которые привлекают внимание. Сходство и контраст используются для создания узора и ритма.
Все гештальт-принципы, которые соединяют элементы или показывают их общность, помогут направить взгляд от одного элемента в группе к другим.
Равномерная связность ведет взгляд через то, что соединяет элементы. Элементы с общей судьбой кажутся движущимися в одном направлении, увлекая за собой глаз. Принцип продолжения заключается именно в продолжении движения в одном направлении.
Элементы с общей судьбой кажутся движущимися в одном направлении, увлекая за собой глаз. Принцип продолжения заключается именно в продолжении движения в одном направлении.
Примеры
Давайте взглянем на скриншоты с нескольких сайтов и подумаем, как их дизайн течет и движется, и какой у них может быть ритм.
Как я уже упоминал ранее в этой серии, это мое мнение. Вы можете посмотреть на эти же скриншоты и увидеть другой поток и ритм, чем я. Это нормально. Для нас обоих важнее критически относиться к дизайну, который мы видим, чем соглашаться с тем, что мы думаем.
Доригати
Когда я смотрю на домашнюю страницу Dorigati, мой взгляд сразу же притягивается к главному изображению винных бочек вверху страницы. Отсюда не потребуется много времени, чтобы перейти к фокусным точкам, таким как логотип сайта и изображение бутылки вина справа.
Скриншот домашней страницы Dorigati.it. (Просмотреть увеличенную версию) Между логотипом и бутылкой подразумевается сильное диагональное движение, и ваш взгляд, вероятно, скользит между ними туда-сюда. Подумайте, как быстро это связывает название компании с продуктами, предлагаемыми на сайте.
Подумайте, как быстро это связывает название компании с продуктами, предлагаемыми на сайте.
Кривая в нижней части логотипа направлена вниз, направляя взгляд на название представляемого вина. Обратите внимание, что заголовок слева и название вина имеют одинаковый синий цвет и похожи на синий цвет на логотипе. Повторение цвета создает ритм и поток через все три предмета.
Цветовой ритм снова используется с золотыми заголовками внизу страницы и декоративными завитушками слева. Подобный цвет используется для дат. Хотя интервал может варьироваться в зависимости от длины текста в каждой записи, он довольно предсказуем и имеет регулярный ритм.
Винная бутылка также служит для соединения заголовка с основным содержанием, создавая вертикальный поток через главное изображение и выступая в качестве моста через него. Без изображения винной бутылки глазу требуется больше усилий, чтобы пересечь горизонтальные линии, которые создают препятствия для движения.
Dress Responsively
В верхней части домашней страницы Dress Responsive есть сильный горизонтальный поток. Навигация и текст направляют взгляд горизонтально и позволяют легко просматривать заголовок слева и справа.
Навигация и текст направляют взгляд горизонтально и позволяют легко просматривать заголовок слева и справа.
Мой взгляд обычно начинает с текста «ВЫ РЕШАЕТЕ» и легко перемещается вправо и влево, где он может увидеть логотип, навигацию и оставшийся текст в заголовке.
Обратите внимание, что в конце «ВЫ РЕШАЕТЕ» ваш глаз также опущен. Повторение прямоугольных и оранжевых форм создает вертикальный ритм. Форма «WTH?» Кнопка повторяется в основном прямоугольной форме «548 голосов», а кнопка «ПОСМОТРЕТЬ ПОДРОБНОСТИ» находится под текстом. Этот вертикальный поток усиливается четкой вертикальной линией, созданной путем выравнивания левого края этих фигур с текстом между ними.
Оранжевый цвет повторяется как текст как в заголовке, так и далее по странице (не показано на скриншоте). Столкнувшись с повторением цвета в верхней части страницы, ваш взгляд следует за ним вниз по странице, увеличивая вертикальный поток.
Incredible Types
Заголовок домашней страницы Incredible Types также имеет горизонтальную форму из-за формы линий и блока текста. Светлые линии сетки создают тонкое вытягивание вниз, а также создают регулярный горизонтальный ритм по всей странице.
Скриншот главной страницы сайта Incredible Types. (Просмотреть увеличенную версию)Под шапкой находится сетка изображений. Обратите внимание, как промежутки (как горизонтальные, так и вертикальные) между изображениями обеспечивают канал для перемещения вашего взгляда. Они помогают вашему взгляду перемещаться от изображения к изображению в любом направлении. Они также создают регулярный ритм в обоих направлениях.
Скриншот нижнего колонтитула главной страницы веб-сайта Incredible Types. (Просмотреть увеличенную версию) В нижнем колонтитуле текст сгруппирован в две строки и четыре столбца, что еще раз создает как горизонтальный, так и вертикальный поток и ритм. Я думаю, что горизонтальный поток сильнее, чем вертикальный, и поэтому мой глаз стремится двигаться влево и вправо больше, чем вверх и вниз, но поток существует в обоих направлениях.
Love & Luxe
Страница «События» на сайте Love & Luxe — это еще один дизайн, демонстрирующий как горизонтальный, так и вертикальный поток.
Скриншот с внутренней страницы сайта Love & Luxe. (Просмотреть увеличенную версию)Розовый цвет в левой колонке привлекает внимание и создает вертикальный поток благодаря своей форме. Обратите внимание, как повернуто название сайта, так что оно тоже создает вертикальный поток. Контраст цвета с меню рядом с ним создает сильную вертикальную линию, где они встречаются.
Текст в нижней части этой колонки повторяется, создавая вертикальный ритм, когда вы читаете один блок, а затем тот, что под ним. Однако горизонтальный характер линий изменяет поток на горизонтальный и перемещает ваш взгляд вправо.
Темный фон за текущими пунктами меню создает еще более сильный горизонтальный поток, потому что ваш взгляд притягивается к контрасту. Треугольник, который он отображает в правом верхнем углу, указывает вправо.
Справа, в основном содержании, цвет и размер дат создают регулярный вертикальный ритм за счет повторения. На снимке экрана показаны только два из них, но они продолжаются дальше по странице. Розовые заголовки усиливают ритм, создаваемый повторяющимися синими датами.
На снимке экрана показаны только два из них, но они продолжаются дальше по странице. Розовые заголовки усиливают ритм, создаваемый повторяющимися синими датами.
Горизонтальные линии между каждой записью на мгновение останавливают вертикальный поток, задерживая вас в каждой записи немного дольше. Ритм повторяющихся цветов в датах и заголовках тянет вас вниз по странице, когда вы готовы пересечь горизонтальную линию и перейти к другой записи.
Изображения, естественно, меняются при каждой записи, но тот, что на этом скриншоте, направляет ваш взгляд вниз и влево по диагонали.
Резюме
У вас есть большой контроль над тем, куда смотрят люди, когда они просматривают веб-страницу, которую вы разработали. На странице с большим количеством текста и легкой графикой взгляд посетителя, скорее всего, следует за чем-то вроде Z-шаблона или F-шаблона вдоль и поперек страницы.
Однако, как только вы создаете элементы страницы и добавляете графику, эти шаблоны больше не применяются. Глаз вашего посетителя будет следовать потоку, движению и ритму, который вы создаете.
Глаз вашего посетителя будет следовать потоку, движению и ритму, который вы создаете.
Подумайте о приоритете информации, которую вы сообщаете. Подумайте, будет ли это более полезно, если смотреть в определенном порядке. Подумайте, где на странице вы хотите, чтобы кто-то посмотрел первым, вторым и третьим.
Затем создайте визуальные подсказки, чтобы вести их по странице в том порядке, в котором вы считаете нужным. Добавьте линию, за которой кто-то будет следовать, или создайте ее, выровняв различные элементы. Повторите цвет или размер текста, чтобы создать ритм для глаз. Представьте изображения движущихся объектов, чтобы направить взгляд.
Не оставляйте шаблон по умолчанию, чтобы привлечь внимание посетителей. Создавайте композиционные потоки по странице и ведите их сами.
Есть еще одна тема, которой я хочу поделиться с вами в этой серии статей о принципах дизайна, и это баланс. Я расскажу о композиционном балансе в целом, а затем познакомлю вас с четырьмя различными типами баланса (симметричным, асимметричным, радиальным и мозаичным), которые вы можете создать.
Дополнительные ресурсы
- «Как управлять потоком в веб-дизайне», Стивен Брэдли
- «Удачно ли работает ваш дизайн?» Стивен Брэдли
- «Отслеживание взгляда в 2014 году: как пользователи просматривают и взаимодействуют с современной поисковой выдачей Google» Ребекка Мейнс
- «Стрелка не на ту сторону в 1Password» доктор Дранг
- «Диаграмма Гутенбурга в дизайне» Росс Джонсон
- «F-образный шаблон для чтения веб-контента», Якоб Нильсен
- «Понимание F-макета в веб-дизайне», Брэндон Джонс
- «Понимание Z-макета в веб-дизайне», Брэндон Джонс
Ритм в фотокомпозиции — блог о фотографии
Правила и приемы, применив которые получится определенный визуальный эффект. И об этом будет этот сериал. Я хочу познакомить вас с конкретными правилами и методами, которые можно использовать во время фотосъемки, и только вам решать, подходит ли это для вашей композиции или нет.
Сегодня мы говорим о ритме и важно отметить, что любая композиция, как и любая песня, имеет какой-то ритм. Некоторые люди говорят, что при выборе «хранителей» из своей коллекции они обычно основываются на количестве… или, скорее, на удаче, нравится ли композиция или нет. Итак, давайте сделаем вас более «счастливыми», научившись тому, что делать и чего не делать, чтобы улучшить ваше чувство композиции.
Некоторые люди говорят, что при выборе «хранителей» из своей коллекции они обычно основываются на количестве… или, скорее, на удаче, нравится ли композиция или нет. Итак, давайте сделаем вас более «счастливыми», научившись тому, что делать и чего не делать, чтобы улучшить ваше чувство композиции.
Ритм может быть создан с помощью форм. Обычно это черно-белая фотография или цветная съемка. Несмотря на то, что ритм обычно более мощный на черно-белых фотографиях, что, на мой взгляд, является одной из причин, по которой черно-белое изображение обычно кажется более художественным. Это потому, что многие из этих техник оказывают гораздо большее влияние, когда вы не отвлекаетесь на цвета.
Ритм — это повторение изображения, как бит в песне. Это геометрическое восприятие повторения.
Как и в живописи, вы можете найти или создать это в фотографии.
Думая о самой известной картине с ритмом — Как вы думаете, что это была бы за картина? Может быть, вы даже не понимаете ритма в картинках, вам просто кажется, что композиция почему-то хороша. Чем больше вы узнаете об этих техниках и правилах, тем больше удовольствия вы сможете получить от композиции. Когда вы знаете, какие намерения стояли за умом художников.
Чем больше вы узнаете об этих техниках и правилах, тем больше удовольствия вы сможете получить от композиции. Когда вы знаете, какие намерения стояли за умом художников.
Когда вы на самом деле ищете «знаменитую картину с ритмом», знаменитая картина «Звездная ночь» Винсента Ван Гога, написавшего эту картину, находилась в психиатрической больнице всего за 2 года до своей смерти. Теперь, как вы можете видеть, ритм, вероятно, больше выражается цветами, хотя он был создан формами.
Звездная ночь. Картина Винсента Ван Гога
Это, конечно, гораздо «легче» сделать в живописи, хотя это не невозможно сделать и на фотографии, даже если она не постановочная.
Обычно люди говорят, что число в ритме должно быть нечетным, так как есть правило шансов и правило третей и так далее. Я не хочу сказать, что эти правила плохи, но они представляют собой лишь ярлыки. например, правило шансов работает, потому что в некоторых случаях оно может создать ритм. Однако, если вы ничего не знаете о ритме, применение этого правила может не сработать так, как вы предполагали. И тогда, если вы посмотрите на это с другой стороны, ритм может работать, даже если в нем нет нечетного числа 9.0013
И тогда, если вы посмотрите на это с другой стороны, ритм может работать, даже если в нем нет нечетного числа 9.0013
Согласно определению «Ритм — это повторение или чередование элементов, часто с определенными интервалами между ними».
Сам ритм диктует, как ваши глаза перемещаются по картинке. Итак, когда мы снимаем, то, что мы ищем в качестве ритма, — это узор из повторяющихся элементов. Отличный способ использовать ритм в уличной фотографии — это найти красивый узор или повторяющиеся элементы и нарушить их с помощью человека. У нас больше типов ритма. картина, показанная ранее, является прекрасным примером случайного ритма, даже несмотря на то, что она была написана с определенной целью
Случайный ритм
Тот же тип ритма, что и в Звездной ночи. Суть здесь в группировании похожих мотивов, сюжетов или элементов, которые беспорядочно повторяются и создают случайный ритм
Обычный ритм
Это то, что мы можем назвать стандартным ритмом. Элементы часто идентичны или похожи. Его также можно рассматривать как шаблон, если им злоупотреблять, и он может быть довольно скучным. Обычно это можно увидеть при съемке архитектуры.
Элементы часто идентичны или похожи. Его также можно рассматривать как шаблон, если им злоупотреблять, и он может быть довольно скучным. Обычно это можно увидеть при съемке архитектуры.
Переменный ритм
Ритм не с одним, а как вы догадываетесь, с двумя или более мотивами. Его также можно назвать регулярным ритмом на стероидах. Просто шучу. В любом случае ритмы, которые вы здесь видите, представлены женщиной и шарами. Теперь это выглядит странно, когда я это сказал, но в любом случае это довольно крутая картина Анри Картье-Брезона.
Теперь другие примеры. На этот раз выстрел дрона — и в этом кадре вы можете увидеть ритм, созданный линиями на поле, и другой ритм, на этот раз случайный, созданный стогом сена. Опять же, лучше использовать черно-белое изображение.
Последнее, о чем я хотел бы рассказать, это
Progressive Rhythm
Это то, что можно идеально использовать в фотографии и особенно в уличной фотографии. Перемещая и наклоняя камеру, вы можете превратить простой ритм в прогрессивный.
Перемещая и наклоняя камеру, вы можете превратить простой ритм в прогрессивный.
Сближая некоторые точки ритма, вы на самом деле можете достичь своего рода ведущего ритма, который указывает на ваш объект
Это фото от одного из моих самых любимых фотографов Эрика Кима.
Вы можете увидеть ритм, представленный пилонами или небольшими стенами. Главный герой — дама с зонтиком. Она также является объектом с самым высоким контрастом, поэтому она является первым объектом, который привлечет ваше внимание, а затем ритм будет вести ваш взгляд по картинке. Средние части пилонов также имеют большой контраст, поэтому, если вам случится увидеть эту часть изображения сначала, это приведет вас к основному объекту, а затем обратно по картинке.
Следующий выстрел делает Эллиотт Эрвитт. Он использует зеркала, чтобы создать ритм. С точки зрения композиции самые высокие контрасты имеют либо лицо, либо камеру. После того, как вы увидите один из них, вы перейдете ко второму объекту.
