Создание гармоничной композиции в дизайне сайта: основные правила, примеры
Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика, но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции — контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.
Зачем нужна композиция и структура
Для начала разберемся, что такое композиция и почему она так важна в дизайне.
Композиция — расположение элементов, при которых создается единая структура. Признаки данного понятия есть во всем, что нас окружает — мозг человека объединяет в целое различные объекты, создает логические связи. Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Почему гармоничная композиция так важна в дизайне сайтов?
- Композиция — еще один инструмент повышения конверсии. Располагая элементы на сайте, мы можем выделять важную информацию с помощью изменения структуры ресурса или контрастными цветами и, соответственно, призывать пользователя к действию.
- Дизайнер может управлять вниманием пользователя, побуждая его совершить целевое действие — купить товар, заказать услугу, подписаться на рассылку и прочее.
- Правильная структура позволяет организовать контент так, чтобы пользователю было легко найти нужную информацию, ориентироваться на сайте, воспринимать контент в целом.
Существуют некоторые правила, благодаря которым можно создать гармоничную композицию на сайте и сделать структуру еще одним эффективным инструментом повышения конверсии. Рассмотрим основные принципы и приведем примеры реальных ресурсов, которые смогут проиллюстрировать данные правила.
Основные принципы создания композиции на сайте
Ощущение гармонии и правильно организованный контент, подобранное расположение элементов и разработанная структура дают возможность не только увеличить прибыль ресурса, но и воплотить идеи дизайнеров, соблюдая принципы юзабилити. Рассмотрим основные приемы, благодаря которым можно создать гармоничную композицию и тем самым расположить к себе клиентов сайта.
Правильная цветовая гамма
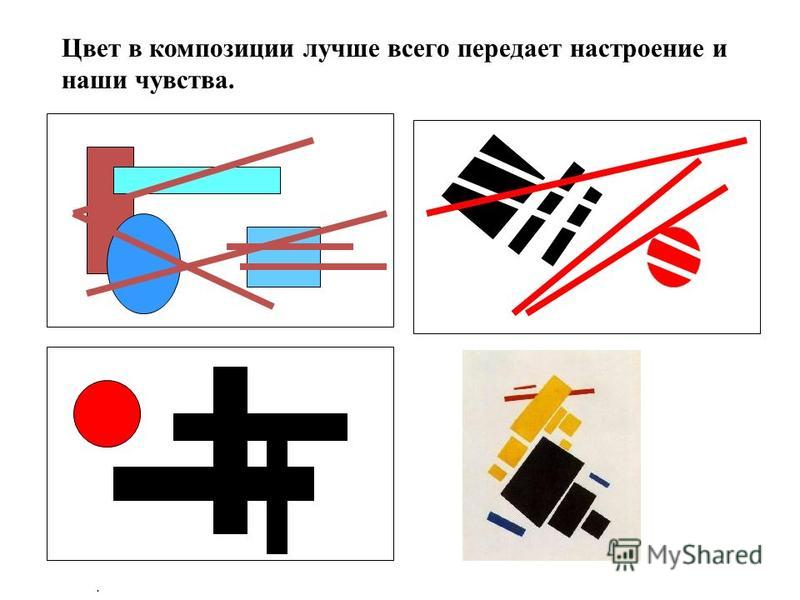
От подобранной цветовой схемы зависит впечатление пользователей от дизайна и сайта в целом. Также с помощью цветов можно обращать внимание на нужные элементы, цвет является одной из основ построения композиции. Объясним на примере.
Допустим, у нас есть несколько одинаковых элементов. Они ничем не отличаются ни по размеру, ни по цвету, ни по форме:
Однако, если мы сделаем цветовой акцент, картинка станет восприниматься совершенно по-другому:
Этот прием используют при создании композиции. Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:
Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:
Главное правило при использовании цветных акцентов — соблюдение баланса. Обычно выделение цветом значительно «утяжеляет» элемент, поэтому нужно уравновешивать композицию другими блоками, например, текстовыми, как показано на примере. Рассмотрим подробнее принцип баланса в композиции.
Баланс
Баланс — одна из самых важных основ в построении композиции сайта. Композицию можно классифицировать на два вида: симметричную и ассиметричную.
Симметричная композиция — такое расположение элементов на макете, где блоки расположены на одинаковом расстоянии друг от друга, сами элементы как правило одинакового размера или гармонично сочетаются между собой. Пример симметричной композиции:
На примере мы видим множество одинаковых блоков, которые расположены симметрично относительно центра макета.
Также бывает ассиметричная композиция, где блоки различны по размерам и типу, но составляют собой единое целое:
Почему при таком различии элементы расположены гармонично и как будто дополняют друг друга? Причина — соблюдение баланса. Большие элементы уравновешиваются маленькими, также правильно подобраны формы. Еще один пример ярко выраженного баланса:
Здесь мы видим человека, который смотрит в правую сторону. На правой части макета расположена крупная надпись, которая уравновешивается заголовком и большим блоком текста в левой части страницы. Даже маленькие иконки и логотип расположены симметрично друг другу. Соблюдая баланс, дизайнер создал приятную атмосферу, где все элементы расположены на своих местах.
Кроме симметричного/ассиметричного расположения элементов важно также соблюдать пропорции и масштаб объектов. Например:
На примере мы видим, как большая иллюстрация уравновешивается маленькими текстовыми элементами. Большая буква D выступает ориентиром и определяет центр всего макета.
Большая буква D выступает ориентиром и определяет центр всего макета.
Один из способов «тренировки» чувства баланса — представлять, что каждый элемент имеет свой вес. Таким образом, можно располагать блоки на макете как на своеобразных весах и уравновешивать страницу относительно ее центра.
Правило третьей
Самый известный прием построения композиции — правило третьей. Этот подход можно применять также и для расположения блоков на сайте. В чем заключается данный метод:
- Страница делится с помощью сетки 3X3. Данный тип сетки разбивает изображение на 9 горизонтальных и вертикальных блоков.
- Элементы располагаются таким образом, чтобы все важные детали находились на пересечении линий.
- Чем ближе к пересечениям будут находиться элементы, тем более заметными они будут пользователю.
Необязательно использовать данное правило каждый раз, когда дизайнер создает макет. Однако, данный подход является отличным инструментом для создания гармоничной композиции и поиска оптимальных решений. Пример использования правила:
Пример использования правила:
Наличие белого пространства
Ранее мы обращали внимание только на отдельные элементы, однако, это не совсем правильно. Не стоит забывать о белом пространстве — пустой области на макете, которая также влияет на структуру и используется для построения композиции.
Пустое пространство на примере является частью композиции сайта. На ресурсе используется горизонтальный скроллинг, поэтому с помощью пространства мы понимаем, что слайдшоу будет продолжаться. Большие интервалы создают ощущение легкости, что влияет на восприятие контента и атмосферу на сайте в целом. Более подробно о белом пространстве мы писали в этой статье.
Иерархия
Еще один немаловажный принцип — правило иерархии. При посещении сайта клиент должен понимать, какие элементы являются важными, а какие играют роль декора. Для этого используется четкая структура, нужные элементы выделяются цветом или большими размерами, на них направляются указатели и стрелки.
Дополняющие элементы
Взаимодополняющие элементы в дизайне делают страницу не только гармоничной с точки зрения структуры, но и невероятно стильной и привлекающей внимание. Что такое дополняющие элементы:
- фотографии в одном стиле;
- сочетания изображений и типографики между собой;
- изображения в одной цветовой гамме;
- похожие фотографии и иллюстрации и прочее.
Например, на сайте одежды используются фото из одной фотосессии:
В совокупности с симметричной композицией сайт смотрится стильно, запоминается, привлекает внимание.
Типографику тоже стоит подбирать в том же стиле, что и изображения и другие элементы. Так детали, которые будут дополнять друг друга, станут единым целым и оставят приятное впечатление о дизайне.
Повторение
Повторение сопутствует успешной композиции сайта. Чтобы макет выглядел согласованным и последовательным, нужно использовать одинаковые или похожие элементы на протяжении всей страницы. Этот прием позволяет «перетекать» из одного экрана в другой и создавать ощущение целостности. Также данный подход приветствуется при создании дизайна многостраничных сайтов. Если страницы не согласованы между собой, значительно отличаются друг от друга по дизайну и не составляют единую концепцию, пользователь может перестать легко ориентироваться на сайте и в конце концов уйти с ресурса.
Этот прием позволяет «перетекать» из одного экрана в другой и создавать ощущение целостности. Также данный подход приветствуется при создании дизайна многостраничных сайтов. Если страницы не согласованы между собой, значительно отличаются друг от друга по дизайну и не составляют единую концепцию, пользователь может перестать легко ориентироваться на сайте и в конце концов уйти с ресурса.
Здесь мы видим одинаковые карточки, которые ведут на определенные страницы с турами. Такие элементы повторяются в каждом блоке и создают единый стиль сайта.
Структура и внимание к деталям
Еще одно важное правило создания гармоничной композиции — внимание к деталям и наличие четкой структуры. Иногда на просторах интернета встречаются сайты, элементы на которых расположены хаотично, контент организован непонятно и разрозненно. Как правило, на таких сайтах отсутствует четкая навигация, единая структура. Такой подход вызывает негативное впечатление от ресурса и не приносит той прибыли, которая могла бы быть при правильной организации контента.
Что такое четкая структура? Больше данный термин относится к навигации сайта. Контент, навигационные элементы, призывы к действию расположены таким образом, что сразу становится понятно, какую функцию выполняет тот или иной элемент. Блоки расположены по четким линиям, соблюдены одинаковые интервалы (если речь идет о симметричной композиции), текст и изображения распределены по разным блокам и объединяются по смыслу. Например:
Добиться такой четкой структуры можно с помощью модульных сеток. Макет разделяется на несколько невидимых пользователю колонок, элементы располагаются в соответствии с невидимыми линиями. Так можно добиться одинаковых интервалов, оставить место под пустое пространство и создать четко выверенные колонки с контентом. Больше о модульных сетках можно прочитать в этой статье.
Концепция страницы
Одно из самых важных правил при создании композиции — разработать общую концепцию страницы. Используя приведенные выше принципы без четкого плана, невозможно добиться нужного эффекта и повышения конверсии. Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Для этого существуют различные методы, одним из которых является прототипирование сайта. Прототип — это своеобразный эскиз, на котором отображены основные элементы, определено их расположение на макете. С помощью прототипирования можно определиться с основной концепцией страницы и строить сайт согласно правилам юзабилити. Больше о прототипировании и его пользе для дизайнеров можно прочитать здесь.
Управление вниманием пользователя
Как еще можно управлять вниманием пользователя? Как побудить его к целевым действиям — покупке товара или услуги, подписке на рассылку или просто просмотру изображений? Есть несколько приемов, которые позволяют с помощью композиции и других составляющих дизайна завладеть вниманием пользователя.
1. Использование фотографий человека
В построении макета нередко прибегают к изображениям людей. Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее — человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.
Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее — человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.
2. Выделение цветом
Об этом приеме уже говорилось в статье. Суть заключается в выделении ярким цветовым акцентом важной информации или элемента — кнопки, формы, баннера с акцией и прочее.
3. Движение
Как правило, анимация также привлекает внимание пользователя. Увидев движение на макете, взгляд тут же перемещается на объект. Использование анимации также стоит учитывать при создании гармоничной композиции на сайте и уделять внимание балансу.
Студия дизайна IDBI разрабатывает дизайн сайтов с учетом правил и принципов создания гармоничной композиции на макете. Мы уделяем внимание цветовой гамме, используем модульные сетки и предлагаем как традиционные, так и нестандартные решения. Наши работы можно посмотреть в разделе «Портфолио».
Наши работы можно посмотреть в разделе «Портфолио».
Создание композиции в After Effects, плюс анимация
В этой инструкции мы познакомимся с созданием и настройкой новой композиции, добавим логотип и сделаем несколько дополнительных эффектов.
Чтобы создать свой первый проект в After Effects вам нужно сделать свою композицию. Композиция-это контейнер, в котором можно разместить несколько файлов вместе слоями, чтобы создать тот самый составной файл. Слои могут состоять из разнообразных файлов (музыка, видео, графика и др.)
Чтобы стало более понятно, давайте пройдем поэтапно путь создания нашей первой композиции.
Существует два основных способа создания композиций в After Effects. Первый способ — это перейти в меню Composition (композиция) в строке меню, в верхнем левом углу и выбрать New Composition (новая композиция).
В разделе Basic settings (базовые настройки) в самом верху вы можете придумать и прописать название вашей композиции, например Comp 1 как на картинке. Затем выберете выпадающий список раздела Present (предустановка).
Затем выберете выпадающий список раздела Present (предустановка).
Здесь вы можете выбрать любое разрешение и частоту кадров, с которой вы хотели бы работать. Вы также можете задать свою персональную частоту кадров в разделе Frame Rate, по умолчанию тут 30 fps. Другими словами, задать сколько кадров будет воспроизводиться каждую секунду. Вы можете установить продолжительность проекта в разделе Duration. По умолчанию стоит 0 часов, 00 минут, 10 секунд, на основе частоты 30 fps. Вы также можете установить цвет фона в разделе Background Color. Если вы не хотите использовать данные настройки композиции, просто нажмите кнопку Cancel и закройте окно. Чтобы создать композицию, которая будет точно соответствовать вашим видеоматериалам, нажмете один раз на видеозапись в панели проекта.
Обратите внимание, мы видим, что видео имеет разрешение 1920 x 1080, длинной 0 часов; 00 минут; 10 секунд; с частотой кадров 29. 97 fps. Чтобы создать
композицию из этого видеоматериала, нажмите на видеоматериал и перетащите его вниз к кнопке Composition (композиция) и все ваша композиция была создана и видеофайл
был добавлен на Timeline (шкалу времени).
97 fps. Чтобы создать
композицию из этого видеоматериала, нажмите на видеоматериал и перетащите его вниз к кнопке Composition (композиция) и все ваша композиция была создана и видеофайл
был добавлен на Timeline (шкалу времени).
Как добавить логотип в After Effects.
Давайте также добавим наш логотип на Timeline. На панели проекта выберете логотип одним нажатием и перенесите его вниз на Timeline. Обратите внимание, когда вы переносите его через слои то, появляется синяя подсветка показывающая, где именно разместить этот элемент. Давайте поместим его выше первого уровня на Timeline.
Итак, в нашей композиции появился логотип, давайте теперь изменим время, когда он будет появляться. Убедитесь, что выбран первый слой, а затем перейдите в
правую часть Timeline. Тут вы можете изменять положение слоев во времени с помощью индикатора текущего времени, в виде синей вертикальной полоски. Ее можно
перемещать, если нажать и удерживать в верхней части. Давайте переместим индикатор до второй секунды на Timeline. Вы можете определить время в верхнем левом углу
с указателем времени.
Ее можно
перемещать, если нажать и удерживать в верхней части. Давайте переместим индикатор до второй секунды на Timeline. Вы можете определить время в верхнем левом углу
с указателем времени.
Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете нажать и удерживая кнопку в любом месте этого слоя, перетащить его ко второй секунде. Обратите внимание, что длительность этого слоя не меняется, только место начала и конца. Теперь давайте отменим это действие, нажмите Ctrl + Z на windows или Comand + Z на Mac, чтобы отменить этот последний слайд.
Например, вместо того чтобы скользить по слою, вы захотите обрезать слой в точке. Давайте наведем курсор на точку In, которая находится в левой части слоя пока
мышь не превратится в значок с двойной стрелкой, затем нажмите и перетащите, но при этом удерживаете нажатой клавишу Shift. В таком случае вы обрежете начало слоя
до второй секунды, и он будет заканчиваться вместе со вторым слоем, и не будет длиннее его. Эта функция называется Trimming (обрезкой).
Эта функция называется Trimming (обрезкой).
Иногда, когда вы работаете над композициями, вам нужно изменить настройки композиции, например, увеличив длину композиции и сделать ее длиною в пять секунд.
Выберете композицию на панели проекта, нажав на нее один раз, затем перейдите в Composition (меню композиции) и выберете Composition Settings (настройки композиции).
В новом окне в разделе Duration (продолжительность) удалите все цифры и измените их на 500. Когда вы нажмете кнопку ОК, обратите внимание, что временная шкала теперь намного короче, она составляет всего 5 секунд.
Меняем цвет логотипа.
Когда я смотрю на этот логотип, его довольно трудно прочитать на заднем плане. Итак, я хотел бы добавить цветную добавку поверх этого видео-слоя. Для этого я создам новый solid layer (сплошной слой).
Давайте перейдем к строке меню, выберем Layer (слой) и заметьте все пункты меню не активны, вы не можете ничего выбрать, если у вас выбрана не та активная панель.
Нужно выбрать активной Timeline, кликнув по ней один раз. Теперь если перейти в меню Leyer (слои), то можно выбрать New (новый) и затем выбрать Solid (пустой слой).
В окне Solid Settings (настройки пустого слоя) выберете Make Comp Size (размер композиции) а затем нажмите на пипетку, чтобы выбрать цвет из композиции. Давайте выберем зеленый и назовем его Green в окне с названием. После этого нажмите кнопку OK. Новый слой с зеленым фоном полностью перекрыл логотип и видео.
Давайте переместим это по вертикали на Timeline (временной шкале), нажав на слой и перетащив его под наш логотип.
Теперь давайте снизим непрозрачность слоя с зеленым фоном. Вместо того, чтобы это было 100% непрозрачно, мы немного снизим непрозрачность.
Итак, выбираем второй слой, который у нас Green, нажав на треугольник, откроются параметры слоя, затем можно открыть Transform options (параметры преобразования).
Здесь внизу у меня есть варианты для непрозрачности. Давайте изменим этот параметр с 100% до 80% и нажмите клавишу Enter на клавиатуре.
Композиции поддерживают множество различных видов слоев. В этой композиции мы имеем видео-слой в самом низу, который был импортирован в проект, зеленый слой, которой мы создавали в After Effects, и файл логотипа, который мы импортировали в наш проект.
Курсы After Effects в школе ArtWork — это очные занятия с лучшими преподователями. Обучение с нуля до самостоятельного проекта.
Музыкальная композиция | Определение, история, структура, типы и факты
- Ключевые люди:
- Людвиг ван Бетховен Вольфганг Амадей Моцарт Иоганн Себастьян Бах Тансен Плохой кролик
- Похожие темы:
- инструменты нотная запись оратория масса гимн
Просмотреть весь связанный контент →
 Эти значения взаимозависимы и предполагают традицию, в которой музыкальные произведения существуют как повторяющиеся сущности. В этом смысле композиция обязательно отличается от импровизации.
Эти значения взаимозависимы и предполагают традицию, в которой музыкальные произведения существуют как повторяющиеся сущности. В этом смысле композиция обязательно отличается от импровизации. Социальные перспективы
Композиция, независимо от того, идет ли речь о процессе или о законченном произведении, подразумевает создание уникального музыкального события, которое может быть основано или не основано на оригинальных музыкальных материалах. На определенных культурных уровнях и во многих незападных обществах уникальные исполнительские характеристики, как правило, приобретают большее значение, чем сама композиция. В устных традициях родственные варианты общего происхождения часто заменяют неизменяемые музыкальные единицы, так что коллективный репертуар составляют семейства мелодий, а не отдельные автономные мелодии. Там, где определенные образцы музыкальной структуры получили широкое признание (например, раги или типы мелодий в Индии), музыканты, как правило, переделывают такие образцы импровизировано, хотя и в соответствии с преобладающими условностями.
Европейская музыка хорошо передавалась устно в Средние века и получала важные стимулы от различных устных традиций даже после того, как нотная запись достигла высокой степени точности. В самом деле, низшие слои населения, особенно в сельской местности, никогда не отказывались от той относительной свободы, которую дает опора только на слух, а утонченная музыка высших слоев на всем своем быстром развитии редко совсем разрывала свою связь с народной музыкой. В конечном счете, процесс сочинения, по мнению американского музыковеда Алана П. Мерриама, «кажется, радикально не отличается между грамотными и неграмотными людьми, за исключением вопроса письма». Как сознательный акт социальной коммуникации он всегда «предполагает обучение, подлежит общественному принятию и неприятию и, следовательно, является частью широкого процесса обучения, который, в свою очередь, способствует процессам стабильности и изменения». Таким образом, явно или нет, композиция подчиняется правилам, которые представляют собой стилистический консенсус определенного сегмента общества на данном этапе культурного развития. В Средние века, когда природные инстинкты человека особо не ценились, о музыкальных произведениях часто судили прежде всего по их следованию правилам. Следовательно, высшим авторитетом в музыкальных вопросах был musicus как теоретик; только он считался достаточно сведущим в музыкальной науке, чтобы удостоить ее дальнейшего существования как звучного воплощения универсальных истин. И именно потому, что метафизические свойства чисел были будто бы встроены в правила композиции, музыка, наравне с арифметикой, геометрией и астрономией, заняла и сохранила почетное место в качестве составного члена квадривиума, наиболее возвышенного из два отдела семи гуманитарных наук. Характерно, что музыка не классифицировалась с грамматикой, риторикой и логикой, «риторические искусства» были собраны в тривиум. Около 1300 года Иоганн де Грошео, проницательный наблюдатель парижской музыкальной сцены, причислил музыкальную композицию как простое ремесло к сапожному делу и кожевенному делу.
В Средние века, когда природные инстинкты человека особо не ценились, о музыкальных произведениях часто судили прежде всего по их следованию правилам. Следовательно, высшим авторитетом в музыкальных вопросах был musicus как теоретик; только он считался достаточно сведущим в музыкальной науке, чтобы удостоить ее дальнейшего существования как звучного воплощения универсальных истин. И именно потому, что метафизические свойства чисел были будто бы встроены в правила композиции, музыка, наравне с арифметикой, геометрией и астрономией, заняла и сохранила почетное место в качестве составного члена квадривиума, наиболее возвышенного из два отдела семи гуманитарных наук. Характерно, что музыка не классифицировалась с грамматикой, риторикой и логикой, «риторические искусства» были собраны в тривиум. Около 1300 года Иоганн де Грошео, проницательный наблюдатель парижской музыкальной сцены, причислил музыкальную композицию как простое ремесло к сапожному делу и кожевенному делу.
Музыкальные элементы
На самом фундаментальном уровне акт композиции включает в себя упорядочение звуков по высоте в музыкальном времени и пространстве. Отношения высоты тона называются интервалами; их конкретное появление в музыкальном времени определяется ритмом, понятием, которое охватывает все длительные аспекты музыки. Ритм, в свою очередь, может регулироваться метром, а может и не регулироваться. В метрически организованном ритме повторяющиеся паттерны ударных и безударных «долей» создают длительную подструктуру, которая обязательно влияет на все остальные элементы композиции, включая характер мелодии, гармонии и фактуры. Метрический ритм почти всегда присутствует в танцевальной музыке, потому что его построение во многом аналогично движениям тела и фигурам шагов. Но и логогенная, или определяемая словом, музыка также часто использует метрические схемы, как правило, соответствующие схемам поэтического текста. Первым большим корпусом логогенических композиций, переданных сквозь века, является средневековый плейнт, состоящий из монофонических настроек (ограниченных одной мелодической линией) литургических текстов на весь год, основанных на системе восьми церковных ладов, диатонических ладов, абстрагированных от мелодические мотивы средневековых певцов.
Отношения высоты тона называются интервалами; их конкретное появление в музыкальном времени определяется ритмом, понятием, которое охватывает все длительные аспекты музыки. Ритм, в свою очередь, может регулироваться метром, а может и не регулироваться. В метрически организованном ритме повторяющиеся паттерны ударных и безударных «долей» создают длительную подструктуру, которая обязательно влияет на все остальные элементы композиции, включая характер мелодии, гармонии и фактуры. Метрический ритм почти всегда присутствует в танцевальной музыке, потому что его построение во многом аналогично движениям тела и фигурам шагов. Но и логогенная, или определяемая словом, музыка также часто использует метрические схемы, как правило, соответствующие схемам поэтического текста. Первым большим корпусом логогенических композиций, переданных сквозь века, является средневековый плейнт, состоящий из монофонических настроек (ограниченных одной мелодической линией) литургических текстов на весь год, основанных на системе восьми церковных ладов, диатонических ладов, абстрагированных от мелодические мотивы средневековых певцов. Модальность — независимо от того, относится ли она к мелодической или ритмической структуре — обеспечивает композиционные системы отсчета в самых разных по существу монофонических музыкальных стилях, особенно в Азии. Нельзя исключать влияния Азии на раннюю европейскую музыку, будь то через древнюю Иудею, Грецию, Византию или средневековые арабские вторжения. Но, в отличие от своих азиатских коллег, европейцы сначала ограничили модальность мелодией посредством аранжировки высоты тона. Ритмические свойства простого пения в значительной степени оставались предметом предположений, поскольку не сохранилось систематического обсуждения ритма простого пения, а используемые обозначения были уклончивыми в отношении ритма. К тому же, плеянство, без сомнения, во многом обязано своей удивительной живучестью отсутствию всеобъемлющей нотации, которая делала возможной гибкость исполнения и региональные вариации, присущие частично письменной, частично устной традиции.
Модальность — независимо от того, относится ли она к мелодической или ритмической структуре — обеспечивает композиционные системы отсчета в самых разных по существу монофонических музыкальных стилях, особенно в Азии. Нельзя исключать влияния Азии на раннюю европейскую музыку, будь то через древнюю Иудею, Грецию, Византию или средневековые арабские вторжения. Но, в отличие от своих азиатских коллег, европейцы сначала ограничили модальность мелодией посредством аранжировки высоты тона. Ритмические свойства простого пения в значительной степени оставались предметом предположений, поскольку не сохранилось систематического обсуждения ритма простого пения, а используемые обозначения были уклончивыми в отношении ритма. К тому же, плеянство, без сомнения, во многом обязано своей удивительной живучестью отсутствию всеобъемлющей нотации, которая делала возможной гибкость исполнения и региональные вариации, присущие частично письменной, частично устной традиции.
Музыку, подобную средневековому пению, в которой длина отдельных тонов имеет тенденцию быть довольно одинаковой, часто называют неритмичной или бесритмичной. Такая небрежная терминология отрицает саму сущность музыки как временного искусства, предполагающего по определению вездесущность ритма как «порядка в музыкальном времени». Собственно, относительное наличие или отсутствие ритмической дифференциации длительности тонов может выступать в качестве решающей стилистической детерминанты. Таким образом, ритмическая уравновешенность монофонического пения, по крайней мере, в интерпретации, изложенной в 19Монахи-бенедиктинцы из Солема (Франция) X века, признанные авторитетными Римско-католической церковью, эффективно символизируют атмосферу веры и внутреннего мира. Напротив, строго метрическая организация ритма в большей части музыки 18-го века отражает мышление эпохи разума, предпочитающего математически поддающиеся определению, а следовательно, «естественные» структуры в своей музыке.
Такая небрежная терминология отрицает саму сущность музыки как временного искусства, предполагающего по определению вездесущность ритма как «порядка в музыкальном времени». Собственно, относительное наличие или отсутствие ритмической дифференциации длительности тонов может выступать в качестве решающей стилистической детерминанты. Таким образом, ритмическая уравновешенность монофонического пения, по крайней мере, в интерпретации, изложенной в 19Монахи-бенедиктинцы из Солема (Франция) X века, признанные авторитетными Римско-католической церковью, эффективно символизируют атмосферу веры и внутреннего мира. Напротив, строго метрическая организация ритма в большей части музыки 18-го века отражает мышление эпохи разума, предпочитающего математически поддающиеся определению, а следовательно, «естественные» структуры в своей музыке.
Наименьшая мелодико-ритмическая единица (минимум два отдельно воспринимаемых звука) — мотив. Тональные звуки, однако, не имеют существенного значения: барабанные мотивы так эффективны ритмически именно потому, что им не хватает определения высоты тона. По большому счету, ритмические мотивы используются для того, чтобы придать звуковысотным отношениям идентифицируемые характеристики длительности. И поэтому ритмическое тождество часто служит для установления мотивных связей между разными интервалами. Известным примером является вступительный мотив «короткий-короткий-короткий-длинный» из «9» Бетховена.0025 Симфония № 5 до минор , Opus 67, которая служит эффективным элементом структурной сплоченности в этом масштабном произведении.
По большому счету, ритмические мотивы используются для того, чтобы придать звуковысотным отношениям идентифицируемые характеристики длительности. И поэтому ритмическое тождество часто служит для установления мотивных связей между разными интервалами. Известным примером является вступительный мотив «короткий-короткий-короткий-длинный» из «9» Бетховена.0025 Симфония № 5 до минор , Opus 67, которая служит эффективным элементом структурной сплоченности в этом масштабном произведении.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчас
Типы мелодии обязаны своими эстетическими ассоциациями во многих случаях своим мотивным особенностям. В западной музыке мотивный контраст отождествлялся с эмоциональным конфликтом, по крайней мере, с середины 16 века, когда составители мадригалов (итальянские полифонические светские песни) начали устанавливать драматические тексты. Открытие Моцарта Симфония № 35 ре мажор , K 385 ( Симфония Хаффнера ) является прекрасным примером. Подобно по своей мотивной структуре части первого акта оперы Моцарта « Дон Жуан », начало симфонии порождает эмоциональные контрасты, подобные тем, которые присущи драматическому действию оперы, когда Донна Анна под двойным воздействием попытки изнасилования и ее насильственная смерть отца от рук дона, импульсивно отвергает сочувствие дона Оттавио, пока, понимая, что ей больше не на кого рассчитывать на помощь, она не меняет свое мнение и не заставляет его поклясться отомстить. Наоборот, мелодический лиризм коррелирует с высокой степенью мотивной близости.
Подобно по своей мотивной структуре части первого акта оперы Моцарта « Дон Жуан », начало симфонии порождает эмоциональные контрасты, подобные тем, которые присущи драматическому действию оперы, когда Донна Анна под двойным воздействием попытки изнасилования и ее насильственная смерть отца от рук дона, импульсивно отвергает сочувствие дона Оттавио, пока, понимая, что ей больше не на кого рассчитывать на помощь, она не меняет свое мнение и не заставляет его поклясться отомстить. Наоборот, мелодический лиризм коррелирует с высокой степенью мотивной близости.
Создание профессиональных композиций в ваших работах
Без категорий 04 ноября 2020 г.
Подпись к фотографии: Художники могут многое узнать об художественной композиции, изучая такие шедевры, как Мона Лиза. Изображение предоставлено Free-Photos с сайта Pixabay.
При создании произведений искусства необходимо учитывать несколько элементов; линия, цвет, масштаб, сюжет и т. д. А как насчет художественной композиции?
д. А как насчет художественной композиции?
Вроде все просто, правда? Создайте произведение с достаточно убедительными образами, а остальное — торт. Верно??
Ну, не совсем. Место, где вы размещаете изображения, так же важно, если не важнее, чем сами изображения. Место, где вы размещаете свои объекты в произведении искусства, называется «композицией».
Для создания идеальной композиции в искусстве требуется много шагов, таких как масштаб, изображения, кадрирование, соблюдение правила третей и золотого сечения и, конечно же, внутреннее «я».
Подпись к видео: Что означают разные размеры и типы холста?
Выберите нужный размер
Первым шагом к созданию художественных композиций профессионального уровня будет выбор правильного размера холста. Различные размеры и размеры могут действительно повлиять на макет композиции.
Если вы делаете высокий и узкий холст с соотношением сторон 1:3 или подобным, вам следует искать изображения, подходящие для этого размера. В противном случае некоторые элементы дизайна могут выглядеть шатко в готовом изделии.
Изображение плывущего вперед синего кита или лежащей горизонтально женщины может не соответствовать этим размерам. Выбранные вами изображения должны удобно располагаться по периметру холста и иметь смысл в соответствии с идеей, которую вы имеете в виду.
Подпись к фотографии: Поиск правильных визуальных референсов для ваших картин имеет решающее значение, если вам нужны хорошие художественные композиции. Изображение Михала Ярмолука с сайта Pixabay.
Выбор источников для ваших художественных композиций
В вашей композиции вы хотите чувствовать себя комфортно. Вам не нужны изображения, расположенные слишком близко к краям. Важно, чтобы позитивное пространство уравновешивалось негативным пространством. Также важно выбрать (или создать) изображение, которое выделяет один фокус над всеми остальными.
Также важно выбрать (или создать) изображение, которое выделяет один фокус над всеми остальными.
Кроме того, важно избегать касательных краев и небольшого наложения. Вы хотите избежать чувства ловушки, застревания или ощущения падения.
Например, если у вас есть фигура, бегущая вправо, вы захотите оставить перед ней место для бега. Помещение движущегося объекта лицом к краю холста, где нет места для движения, оставляет у зрителя ощущение ловушки.
При создании источников и выборе изображений это сэкономит время и энергию для построения изображений на холсте с правильным соотношением сторон. Вы также хотите убедиться, что ваши изображения не нарезаны неловко или в странных положениях.
При съемке животных следует избегать изображений с преувеличенной или искаженной перспективой и ракурсом. Вы хотите найти животных, у которых видны все ноги/конечности и как можно больше деталей. Это правило исходников вообще!
Не поддавайтесь соблазну красивой фотографии (хотя вы можете многое узнать о композиции, глядя на хорошую фотографию 😄)
Получение или создание собственных исходных изображений
Поиск изображений для использования в конкретной идее картины может быть энергичной и трудоемкой задачей. Именно по этой причине многие художники предпочитают делать собственные исходные фотографии! Фотографировать для исходников для картины очень отличается от красивого драматического фото.
Именно по этой причине многие художники предпочитают делать собственные исходные фотографии! Фотографировать для исходников для картины очень отличается от красивого драматического фото.
Подумайте об истории, которую он создает, и о том, как он будет воплощен в живописном произведении искусства. Учитывайте и свой собственный стиль! Если вы рисуете гиперреализм, вы захотите, чтобы каждый отдельный элемент вашего исходника был именно тем, что вы хотите в картине, или, по крайней мере, осознавали это.
Если вы более выразительный художник, детали на заднем плане могут быть менее важными, но вы все равно захотите убедиться, что ваш объект имеет правильное освещение и контрастность, которые вам нужны, и что объекты находятся в фокусе.
При съемке собственных фотографий освещение имеет решающее значение. Вы хотите, чтобы ваши объекты были освещены ядром и отбрасывали тени, чтобы создать ощущение драмы и размера. Размытый предмет оставит вам очень мало информации для рисования, что вызовет разочарование. Давайте избегать этого!
Давайте избегать этого!
Настройте освещение слева или справа от объектов, чтобы объект имел различные основные и отбрасываемые тени. Вы также захотите, чтобы основные изображения были в идеальном фокусе. Нет ничего хуже, чем пытаться рисовать из размытого, неясного источника. Не торопитесь с этим шагом и не забудьте сделать МНОГО фотографий.
Будет много непригодных для использования, но идеальный источник будет где-то там! Если вы фотографируете на улице, следите за тем, где отбрасываются тени.
Избегайте нежелательных теней, блокирующих детали и создающих странные формы или неуклюжие и некрасивые линии на ваших объектах. Этот принцип также включает в себя понимание линии горизонта и подразумеваемых линий, которые иногда создаются визуальными элементами в наших референсах фотографий.
Конечно, некоторые блестящие художественные композиции можно создать, поэкспериментировав с этими функциями. Однако вы должны использовать элементы дизайна, такие как подразумеваемые линии, намеренно. В произведении Пабло Пикассо «Герника» блестяще используются фактические и подразумеваемые линии, чтобы перемещать взгляд по картине.
В произведении Пабло Пикассо «Герника» блестяще используются фактические и подразумеваемые линии, чтобы перемещать взгляд по картине.
Художники обладают художественной лицензией при рисовании и могут легко закрасить то, что им не нужно, но это значительно упрощает работу, если вы начинаете с хорошей надежной исходной фотографии.
Подпись к фотографии: «Герника» Пабло Пикассо. Фото Альмудены Санс с сайта Pixabay.
Создайте свой собственный кадр в своих художественных композициях
Неизбежно, что в ваших фотосессиях будет много непригодных фотографий в качестве исходного материала. Тем не менее, может быть много фотографий, которые с правильным кадрированием могут работать нормально.
Помимо объединения фотографий, вы также можете брать существующие фотографии и обрезать их, чтобы точно следовать правилу третей, что делает их отличными кандидатами на исходники. Когда вы обрезаете свои фотографии, убедитесь, что вы не обрезаете их неуклюже.
Это относится, скажем, к руке женщины, или обрезанию локтя или даже макушки. Вы захотите найти много совпадений в своем произведении. Вы также захотите избежать неудобной обрезки.
Наконец, объединение фотографий — отличный способ, если у вас есть несколько фотосессий, из которых вы хотите объединить идеи. Планировать свою художественную композицию очень просто. Вы можете сделать это на своем телефоне или ноутбуке с помощью приложений для редактирования или даже набросать на листе бумаги.
Правило третей
Правило третей невероятно важно.
Чтобы следовать правилу третей, посмотрите на свой холст и представьте, что он разделен на три равные части по горизонтали и вертикали. Там, где пересекаются эти линии, вы хотите, чтобы ваш фокус попал в точку. Есть четыре точки, которые идеально подходят для фокуса.
Худшее место, куда вы можете поместить свой фокус, — это центр, что многие художники неосознанно делают. Это может показаться логичным; вы хотите, чтобы зритель посмотрел туда, а середина — такое очевидное место!
Однако великолепная художественная композиция позволяет взгляду зрителя перемещаться по произведению, а затем возвращаться к исходной точке. С централизованной фокусной точкой взгляд зрителя, как правило, застревает и быстро уходит от фрагмента.
С централизованной фокусной точкой взгляд зрителя, как правило, застревает и быстро уходит от фрагмента.
Золотой прямоугольник в художественных композициях
Золотой прямоугольник в художественных композициях (и жизни) включает измерения последовательности Фибоначчи для создания симметрии в композиции. Самая красивая цветочная луковица, самая замысловатая раковина улитки и самое захватывающее дух произведение искусства — все используют эту композиционную структуру.
Для нас, художников, чем ближе наша работа приближается к воссозданию этого природного композиционного элемента, тем красивее становится наша работа. Рисование с натуры учит нас золотому сечению, потому что мы наблюдаем, как пропорции наших тел, растений, всего следуют последовательности соотношения.
Если мы будем достаточно рисовать и рисовать с натуры, мы получим внутреннее ощущение пропорции и того, как включить ее в нашу работу. Нас, людей, естественным образом привлекают образы, находящиеся в этом божественном прямоугольнике. Оно приятно нам, так как удовлетворяет первобытное стремление к совершенству, красоте и равновесию.
Оно приятно нам, так как удовлетворяет первобытное стремление к совершенству, красоте и равновесию.
Узнайте больше о золотом сечении в природе и в художественной композиции из видео ниже.
Подпись к видео: Золотое сечение в искусстве и жизни
Художественная композиция и внутреннее Я
Как известно многим художникам, созданное вами искусство очень красноречиво говорит о том, что происходит внутри вас. Если внутри вас есть хаос, он проявляется в вашей композиции. Художники, у которых было очень хаотичное детство, склонны даже к более структурированным и линейным композициям.
Точно так же художники, чье детство было строгим и реформированным, предпочитают хаос и свободу в композиции. Эта динамика завораживает, взгляните на любого из ваших любимых исполнителей, что вы видите? Есть ли композиция, наполненная органическими формами, множеством перекрывающихся мелких объектов, прямыми линиями повсюду, точностью или всего понемногу?
В следующий раз, когда будете любоваться произведением искусства, обратите внимание на композицию. Вы удивитесь, узнав, что то, к чему вас тянет, также многое говорит о вас.
Вы удивитесь, узнав, что то, к чему вас тянет, также многое говорит о вас.
Заключительные мысли о создании профессиональных художественных композиций
Художественная композиция — это гораздо больше, чем просто удержание объекта в рамках. Превосходная художественная композиция создает основу для истории, которую вы расскажете своей кистью! Чтобы быстро просмотреть:
- Сначала выберите размер холста
- Найдите убедительные изображения
- Найдите перекрытие, избегайте касательных краев и присваивайте обрезки
- Помните о правиле третей
- Божественная пропорция внутри каждого из нас
Если вы не уверены в своей новой композиции, мы рекомендуем вам позвонить другу! Спросите людей вокруг вас, у которых есть свежий взгляд и нет привязанности к идее, если что-то кажется вам неудобным.
Послушайте, что они скажут, и обдумайте любые корректировки, которые они предложат. Как только вы почувствуете себя комфортно с композицией, пришло время перенести ее на холст.