ОСНОВЫ КОМПОЗИЦИИ: Сила линий — PhotoDzen.com
29 Апреля 2015
Мы уже говорили о золотом сечении, теперь давайте рассмотрим другие элементы композиции, которые можно использовать при фотосъемке.
Очень мощный инструмент для улучшения композиции в фотографии – это использование линий. Во-первых, они создают настроение, во-вторых, они «ведут» глаза зрителя по фотографии к главному объекту снимка. Фотограф как будто бы берет зрителя за руку и ведет по местности, указывая путь.
Линии в композиции можно разбить на следующие типы:
- горизонтальные;
- вертикальные;
- диагональные;
- все остальные — ломанные, кривые, дугообразные, “S”- образные и т.д.
ГОРИЗОНТАЛЬНЫЕ ЛИНИИ В КОМПОЗИЦИИ
Горизонтальные линии – это безмятежность и покой, равновесие и бесконечность. На снимке они дают ощущение, что время остановилось и могут быть использованы для контраста с другой более динамичной частью снимка. Линия водоёма, линия горизонта, поваленные объекты, спящие люди – это все примеры образов, что говорят о постоянстве и безвременье. Чтобы фотографии, состоящие сплошь и рядом из горизонтальных линий, не были скучными, необходимо добавить в кадр какой-нибудь предмет. Красивый камень на берегу моря, которое соприкасается с небом, одинокое дерево в поле и т.д.


ВЕРТИКАЛЬНЫЕ ЛИНИИ В КОМПОЗИЦИИ
Вертикальные – передают настроение мощи, силы, стабильности (небоскребы) а так же роста и жизни (деревья). Правильное использование вертикальных линий может также придавать чувство мира и спокойствия. Например, дерево в окутанном туманом лесу, старые столбы в воде, или поле, фигура на уединенном пляже рано утром. Если вертикальные линии повторяются, они задают ритм в фотографии и усиливают динамику.


ДИАГОНАЛЬНЫЕ ЛИНИИ В КОМПОЗИЦИИ
Диагональные линии говорят о движении, придают снимку динамичность. Их сила в способности удерживать внимание зрителя: его взгляд, как правило, движется вдоль диагоналей. Примеры диагоналей многочисленны: дороги, ручьи, волны, ветви деревьев и т.д. можно расположить несколько объектов по диагонали. Диагональными могут быть и цвета одного объекта. Используя диагональные линии, располагайте их чуть выше или ниже левого угла фото, поскольку наши глаза сканируют изображение слева направо. Это позволит также предотвратить визуальный раздел кадра на две части. Впереди движущегося объекта всегда оставляйте “место для шага” – это придаст ему еще больше динамики.


КРИВЫЕ ЛИНИИ В КОМПОЗИЦИИ
Кривые линии – изящны, чувственны, динамичны, создают иллюзию живости, разнообразия. Они могут приблизить или удалить объект или создают баланс. “С”- образные кривые линии или дуги наиболее распространенные — поскольку это и – берег моря, озера, округленный камень, скала или изогнутые стебельки травы. Если говорить об архитектуре – то это арки. Очень эффектно смотрятся несколько повторяющихся арок.

S-ОБРАЗНАЯ КРИВАЯ В КОМПОЗИЦИИ
Такие линии ещё называют линиями красоты. Это эстетическое понятие, компонент художественной композиции, волнообразная, изгибающаяся кривая линия, которая придает изображению особенное изящество. Человеческое тело – наилучший пример, от арки стопы до изгиба шеи.

«S» образной кривая – это устья рек, извивающиеся дороги, тропинки.

В кадре могут сочетаться прямые и кривые линии. Это придает композиции кадра уравновешенность, стабильность. Корпус этой акустической гитары прекрасный примером «S»-образной кривой. Обратите внимание на использование других линий в этом фото — диагональные линии гитарных струн, и горизонтальных линий — ноты на листе на заднем плане.

ЛОМАНЫЕ ЛИНИИ В КОМПОЗИЦИИ
Ломаные линии придают снимкам тревожный, и даже агрессивный характер. Такое впечатление при просмотре фотографий с ломаными линиями возникает из-за того, что взгляду приходится часто «скакать» по линиям и изменять направление.


ВЕДУЩИЕ ЛИНИИ В КОМПОЗИЦИИ
Особая роль при линейных построениях в кадре отводится линиям, которые принято называть «вводящими в кадр» или «ведущими линиями». Это реальные или воображаемые линии, которые берут начало у одного из нижних углов кадра и идут в его глубину, чаще всего к смысловому центру снимка, расположенного в точке «золотого сечения». Построенные по этому принципу снимки легко «прочитываются», их содержание почти мгновенно доходит до сознания зрителя, а это одно из главных условий хорошей композиции.


Помните, что сами по себе линии не являются панацеей при составлении композиции. Если снимок не насыщен содержанием, а лишь включает отдельные элементы, совпадающие с воображаемыми линиями или кривыми (как разметка дорог, световые следы, оставленные фарами, фонари, решетки, арки домов, дуги мостов, парапеты набережных, изгибы реки и т. д.) — это еще не композиция. Линии помогают нам наметить путь взгляда зрителя, и соответственно расшифровать заключенный в снимке рассказ или историю, которую мы хотим ему донести. Они также служат для передачи глубины снимка.

Сами по себе линии в отрыве от окружающих предметов и цвето-тонального окружения ничего не означают, поэтому содержание кадра – основа успеха!
Другие статьи о композиции в фотографии:
Золотое сечение в фотографии
Формат кадра в фотографии
Контраст в фотографии (Часть 1)
Контраст в фотографии (Часть 2)
Точка съемки и выбор плана
Геометрия в фотографии
Равновесие в композиции (Часть 1)
photodzen.com
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
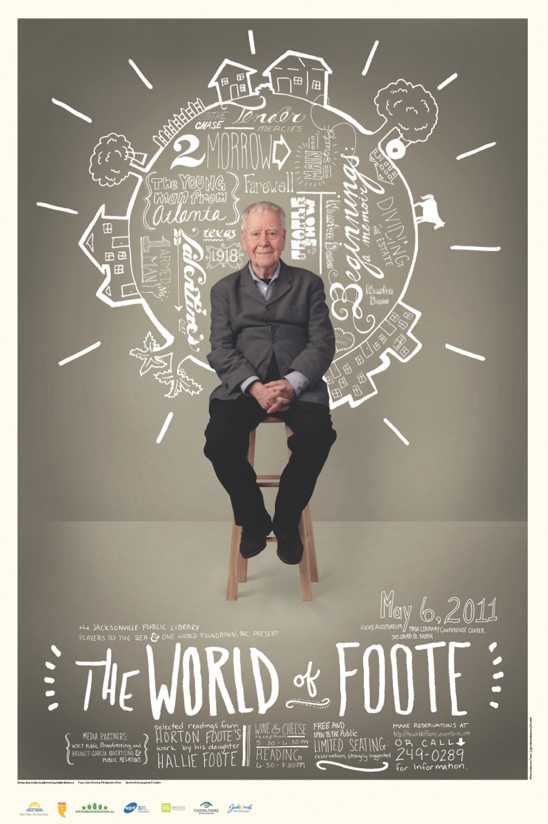
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
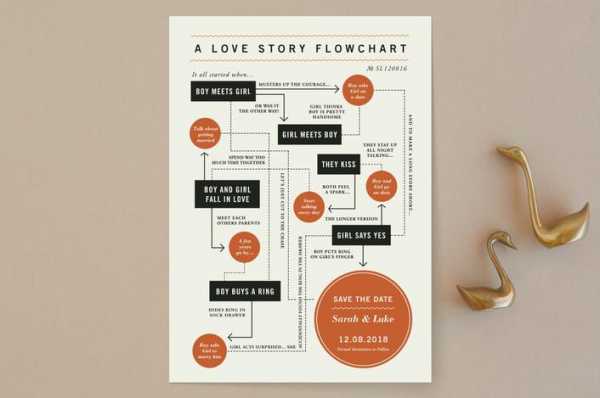
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
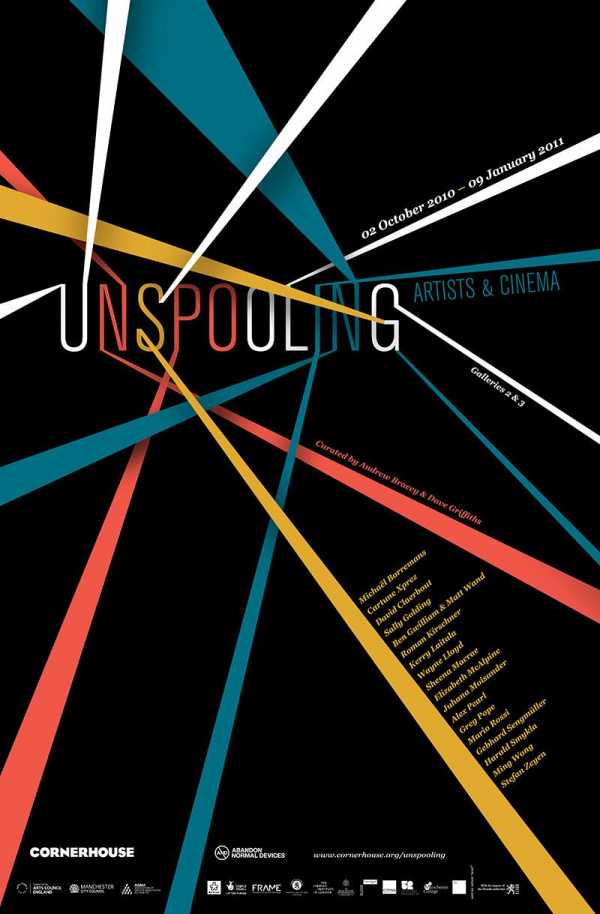
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
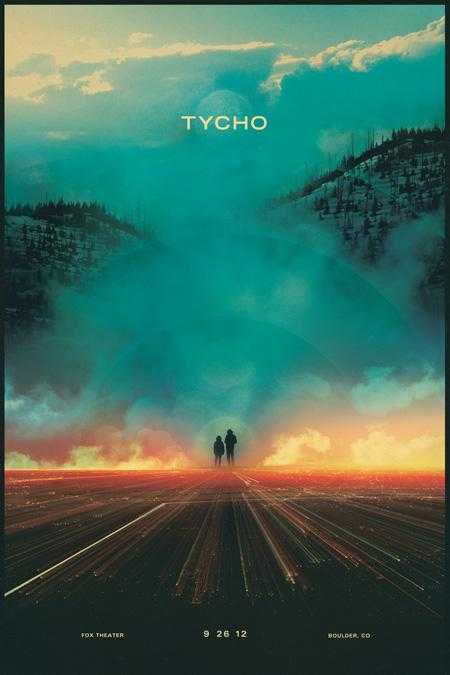
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
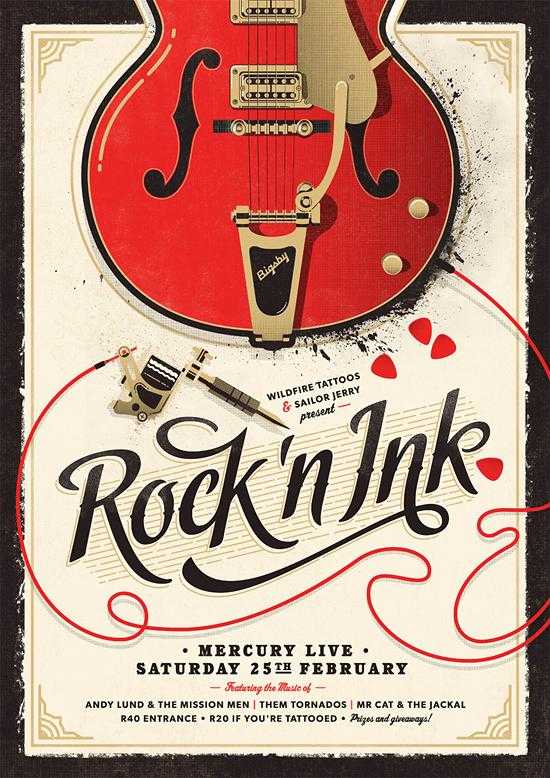
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
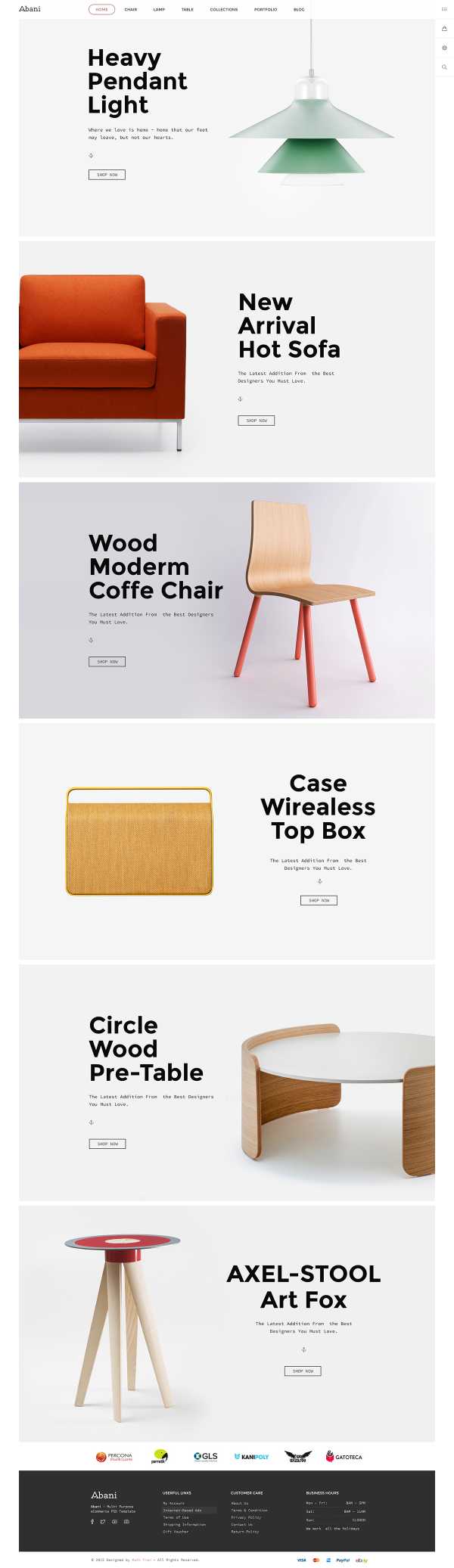
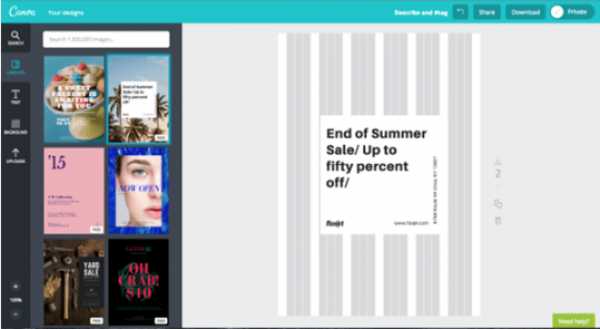
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
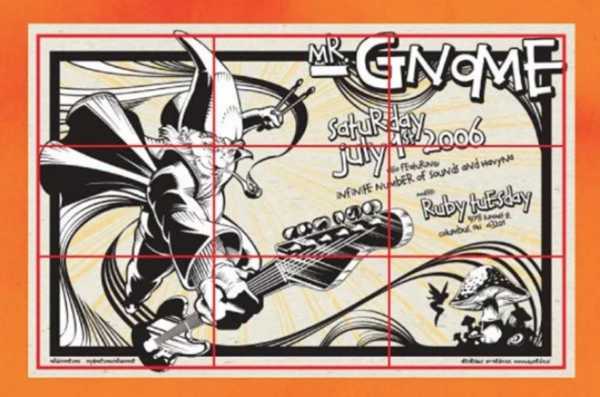
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
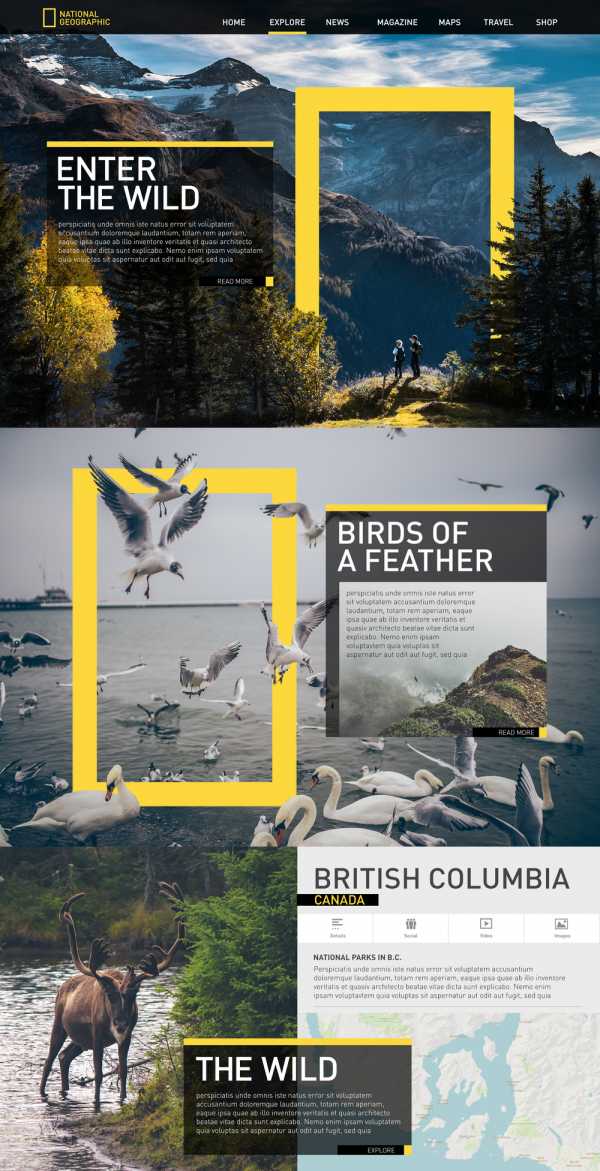
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
deadsign.ru
Как работать с композиционными линиями

Продолжаем рассказывать о работе с композицией.
Дрю Хоппер — фотохудожник и пейзажный фотограф из Австралии. Стремясь увидеть и показать всем разнообразие культур, людей и мест он много путешествует, а также пишет статьи о фотоискусстве. В этой статье он на примерах своих работ рассказывает, как правильно выстраивать композицию на снимках.
«В двух словах — композиция описывает положение элементов на фотографии. Сильная композиция чаще всего имеет ведущие линии, которые направляют внимание зрителя к вашему персонажу или объекту. Эти линии могут быть горизонтальными, вертикальными или диагональными в зависимости от расположения персонажа.
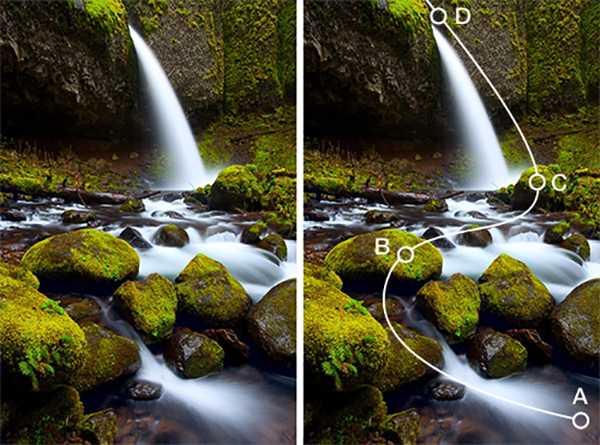
Давайте взглянем на следующие снимки и посмотрим, как я построил изображения с использованием ведущих линий. Я отметил их стрелками, чтобы пояснить, как я видел и составлял каждый кадр.

На этом фото я хотел провести взгляд зрителя вглубь кадра, по длинному коридору, при этом чтобы взгляд молодого монаха шел в противоположном направлении, но по тем же диагональным линиям. Женщина с корзиной на голове на заднем плане, идущая вдоль галереи, тоже помогла создать направление. Обратите внимание на повторяющийся мотив, созданный колоннами, которые становятся все меньше и меньше. Это позволило создать глубину на снимке, при том что в фокусе — монах на переднем плане.

Это довольно простая композиция, где персонаж находится по центру. Я построил кадр так, чтобы рыболовная сеть создавала диагональные линии, которые ведут к рыбаку. Фото снималось на широкоугольный объектив, дисторсия помогла придать изображению глубину.

Фокус в этом кадре — на молодых монахах, но я хотел также запечатлеть свет и использовать лучи солнца как ведущие линии. Построив изображение так, чтобы монахи сидели под лучами, я смог направить взгляд зрителя на их книги. Вместе с тем линии, которые создаются стеной на левом крае, направляют внимание на самих детей.

Здесь я построил кадр так, чтобы молодой монах находился в левой трети изображения, а колонны справа придавали снимку глубину. Линии галереи направляют взгляд к монаху, а линии потолка ведут глаза зрителя вниз. Глаза самого монаха, идущего вперед, тоже опущены. Это очень простая, но сильная композиция, снятая на широкоугольный объектив.

Еще один кадр, где персонаж находится в центре. Здесь я использовал низкий угол для съемки и широкоугольный объектив для дисторсии — это позволило направить диагональные и горизонтальные линии к монаху. Плитки на полу также создают ведущие линии, направленные вглубь кадра, и делают композицию компактной.

Композиция на этом кадре необычна для моих работ — обычно я не люблю наклонные горизонты. Но в этом случае она сработала отлично. Я снимал с низкого угла, сидя в лодке. Когда рыбак поднял корзину, в воде появилось отражение, которое добавило дополнительную линию, ведущую в центр кадра. Линия горизонта, бегущая от левого нижнего угла в правый верхний, создает диагональную композицию.

Еще одна довольно простая композиция. Свет падал слева, поэтому я расположил молодого монаха в правой части кадра — так, чтобы он смотрел в противоположную направлению лучей сторону. Кроме того, свет, направленный на монаха, создал резкий контраст, который помог сделать фотографию сильнее».
fototips.ru
Линии в композиции фотоснимка
Линии являются одним из основных элементов композиции любого фотоснимка. От линий во многом зависит то, куда будет направлен взгляд зрителя, разглядывающего фотографию. Линии в композиционном решении снимка играют огромную роль, в зависимости от своего расположения они выражают динамику движения и придают фотографии то или иное настроение.
Использование линий как мощных элементов композиции восходит еще к архитектуре и большим живописным полотнам древности. При создании композиции кадра фотограф должен продумать расположение линий таким образом, чтобы правильно организовать все элементы фотографии и улучшить их восприятие зрителем. О линиях и их роли в композиции фотографии и пойдет речь в этой статье.
Типы линий и их предназначение в фотографии
Кода речь заходит о линиях в фотографии, то подразумеваются какие-либо природные, рукотворные или умозрительные объекты, которые служат вспомогательным, организующим элементом в построении кадра. Например, такими объектами на фотографии могут быть линии электропередач, трамвайные пути, металлические ограждения, реки, тропинки, изгороди, автомобильные дороги. Они могут иметь какой угодно размер и конфигурацию.
Предназначение подобных линий в композиции фотографии на самом деле может иметь множественный характер. Во-первых, линии нужны для того, чтобы вести взгляд зрителя в правильном направлении к композиционному центру или главному объекту снимка, тем самым, лишний раз подчеркивая его. Во-вторых, предназначение линий в фотографии может заключаться в том, чтобы придать снимку дополнительной динамики, выразить в нем какое-либо движение или даже ощущение бесконечности. В-третьих, линии помогают визуально разделить снимок на отдельные участки, концентрируя внимание зрителя на самом важном. И, наконец, фотография, в которой используются вертикальные, горизонтальные или диагональные линии, а также их сочетание, приобретает очень интересный характер. Линии позволяют фотографу придать снимку необходимую пространственную глубину для наибольшей выразительности.

При создании композиции снимка фотограф может использовать различные типы линий. Их существует несколько и каждый создает то или иное ощущение, в конечном счете, оказывая свое определенное влияние на фотографию:
-Горизонтальные линии
Горизонтальные линии, пожалуй, наиболее часто встречаются в фотографии. В качестве горизонтальной линии может выступать, например, береговая линия моря или дорога. Как и в архитектуре и живописи, горизонтальные линии в фотографии несут в себе ощущение спокойствия, покоя и равновесия. При использовании горизонтальной линии взгляд зрителя на фотографии обычно скользит по ней очень легко, слева направо. Такие линии добавляют в фотоизображение чувство расслабленности и бесконечности.

Однако нужно быть внимательным и не допускать присутствия на фотографии одних только горизонтальных линий, поскольку снимки в этом случае могут получаться слишком спокойными, довольно скучными и не интересными. Лучше всего использовать горизонтальную линию как элемент, подводящий внимание зрителя к центральному объекту съемки. Иногда горизонтальные линии также применяются фотографами для того, чтобы просто разграничить изображение на два и более участка. Главное, чтобы горизонтальная линия не делила кадр на две равные части.
— Вертикальные линии

Вертикальные линии, по сравнению с теми же горизонтальными, выглядят на снимке более мощными, они являются неким столпом всей композиции. Такая линия добавляет снимку впечатление устойчивости, силы и невероятной мощи. Вертикальная линия не вызывает напряжение в кадре и усиливает эффект фотографии, добавляя в нее определенное настроение. Также вертикальные линии помогают придать снимку ощущение высоты или, как и в случае с горизонтальными, разделить пространство изображения на отдельные области. Стоит отметить, что при наличии на фотографии как горизонтальных, так и вертикальных линий, взгляд человека сначала движется по горизонтали, а только потом по вертикальным линиям.
— Изогнутые линии

Изогнутые линии могут оказывать различное влияние на восприятие и характер фотоизображения. Если такая линия оказывается сильно изогнутой, то это придает композиции снимка определенную неустойчивость. Кроме того, при виде слишком изогнутых или ломаных линий у зрителя возникает подсознательное ощущение напряжения, связанное с тем представлением, что эта линия изогнута или рвется под воздействием неких сил. Сильно ломаные линии действуют на зрителя как определенный раздражитель. В то же время линии, которые на снимке не сильно отклоняются по вертикали или горизонтали, воспринимаются как устойчивые и, соответственно, придают изображению чувство расслабления и успокоения. Извилистые линии рек в пейзаже или сильные изгибы тела человека также воспринимаются зрителем как устойчивые, но одновременно он чувствует присутствие на фотографии некоего напряжения.
— S-образные линии

S-образные линии — это линии с мягкими, плавными изгибами, которые ассоциируются в нашем сознании с контурами или линиями человеческого тела. Такой композиционный элемент позволяет придать снимку дополнительную привлекательность. Недаром S-образную линию называют «линией красоты». Такая линия может выступать в композиции и в качестве обрамляющего контура снимаемого объекта, и в роли направляющей линии. Принято считать, что S-образная линия, в отличие от простых горизонтальных и вертикальных линий, также добавляет фотографии ощущение естественности.
— Диагональные линии

Диагональные линии в композиции кадра не только придают изображению динамику и, по сути, символизируют движение, но и просто привлекают внимание зрителя. Начальную точку диагональной линии обычно располагают в одном из углов кадра, а затем ведут линию либо из левого верхнего угла в правый нижний («падающая» диагональ), либо из левого нижнего угла в правый верхний угол («восходящая» диагональ). Реализация и того и другого варианта диагональной линии вызывает у зрителя ощущение напряженности движения.
Диагонали можно использовать также для направления взгляда зрителя таким образом, чтобы он, двигаясь по диагональным линиям, воспринимал в полной мере все сюжетно важные детали фотографии. Диагональ может соединять главный объект съемки со второстепенным, тем самым, заставляя человека двигаться взглядом внутрь кадра. Помимо этого, диагональные линии позволяют придать снимку глубину и некое пространственное измерение. В этом плане особенный эффект возникает при наличии в кадре каких-либо сходящихся вдали линий.
Конечно, чтобы научиться правильно и, самое главное, к месту использовать различные типы линий, необходима постоянная практика. При создании композиции снимка нужно всегда находить верное место в кадре линиям. Чтобы они помогали усиливать эффект от изображения или добавляли в него определенное настроение.
Линия горизонта
Наиболее часто при создании композиции снимка, фотографы сталкиваются с линией горизонта, собственно основной линией в фотографии. Нередко при оценке фотографии можно услышать утверждение о том, что «горизонт завален». Что это означает? Под этой фразой подразумевается, что линия горизонта не идет параллельно нижней и верхней границе кадра, то есть буквально заваливается на бок.
Завал горизонта – это дилетантская, простая ошибка, присущая, главным образом, начинающим фотографам-любителям. Заваленный горизонт создает у зрителя лишнее ощущение напряжения. Зритель внутренне чувствует, что в фотографии что-то не так. Правда, в некоторых случаях завал горизонта может быть и сознательным композиционным приемом, используемым фотографами для повышения выразительности кадра. Но все же в классической фотографии принят постулат о том, что линия горизонта должна быть строго горизонтальной.
Для того, чтобы получить такую строго горизонтальную линию, необходимо сравнивать линию горизонта с нижней и верхней границей кадра в видоискателе или на жидкокристаллическом дисплее камеры. Понятно, что нужно следить за тем, чтобы эти линии были параллельны друг другу. Современные фотокамеры часто оснащаются функцией электронного горизонта, либо имеют специальные маркеры в видоискателе или режим, который накладывает на изображение сетку, позволяющую фотографу правильно расположить объект и сориентироваться с горизонтом.
Когда речь идет о пейзажной съемке сложной местности с ломаными изгибами береговой линии или склонов гор, бывает трудно определить, где же располагается та самая линия горизонта. Некоторые фотографы для определения истинной линии горизонта в такой ситуации применяют штатив с пузырьковым уровнем.

Расположение линии горизонта точно по центру кадра является не самым лучшим вариантом по той простой причине, что чаще всего на выходе получаются статичные, неподвижные и безжизненные фотоизображения. Рекомендуется все же помещать линию горизонта на 1/3 от верхней границы кадра, если необходимо акцентировать внимание зрителя на переднем плане, либо на 1/3 от нижней границы, если акцент должен быть сделан на небо. В частности, если небо или облака выглядят в кадре очень интересно, то следует поместить линию горизонта чуть ниже. Если же наиболее интересным в кадре представляется ландшафт или какой-то объект, то горизонт располагают выше.

Впрочем, это правило может иногда и нарушаться. Например, когда речь идет о создании симметричного фотоизображения с отраженным в воде пейзажем, вполне уместно расположить линию горизонта точно посередине кадра. Еще одна практическая рекомендация по расположению линии горизонта в композиции заключается в том, что горизонт не должен пересекаться с линиями фотографируемого объекта. В противном случае, если линии снимаемого объекта сольются с горизонтом, то взгляд зрителя может просто уйти от центра композиции и начнет блуждать по кадру.
В завершении следует сказать, что проблемы с неправильным расположением горизонта можно решить уже в последующей обработке фотографий в графическом редакторе. Неровный горизонт можно исправить при помощи Photoshop и других аналогичных программ. Это не составляет большого труда. Главная сложность заключается только в том, чтобы определить на какой угол нужно повернуть изображение для выравнивания горизонта. Для нахождения этого оптимального угла используют инструмент горизонтальной или вертикальной линейки.
Итак, когда мы пытаемся выстроить композицию кадра в видоискателе или на экране ЖК-дисплея своего фотоаппарата, необходимо обращать пристальное внимание на линии. Именно они могут объединять различные композиционные элементы кадра или разделять их, определять настроение, выразительность и динамику фотографии. Линии могут являться как помощником фотографа, усиливающим тот или иной эффект, так и настоящим разрушителем всего композиционного решения.
Владение фотографом соответствующими знаниями об использовании линий в композиции кадра не только помогает ему создавать яркие, интересные фотоизображения, но и позволяет понимать, как зритель будет рассматривать сделанные им снимки. На чем остановится его взгляд, на какие детали изображения он обратит основное внимание и каким будет его общее восприятие фотографии.
Источник: Фотокомок.ру – тесты и обзоры фотоаппаратов (при цитировании или копировании активная ссылка обязательна)
www.fotokomok.ru
Линии в композиции — их роль и использование. Линия горизонта.
Линии могут быть реальными или виртуальными, умозрительными объектами — как это было показано в статье о активных точках изображения. Даже большое живописное полотно — берет свое начало — в линиях эскиза, линии создают очертания всех предметов, находящихся на изображении.
Линии в теории композиции могут быть реальными или виртуальными, умозрительными объектами — как это было показано в статье о активных точках изображения. Даже большое живописное полотно — берет свое начало — в линиях эскиза, линии создают очертания всех предметов, находящихся на изображении. Удивительна роль линий еще и в том понимании — что они могут как объединять различные композиционные элементы изображения, так и разделять их!
Линии — как умозрительная конструкция. Наше зрительное восприятие, ведомое мозгом — стремиться к упрощению видимого мира например -. подчеркивая края и контуры объектов, ищет связи в массе подобных объектов — так что например увидев гору из камней на строительной площадке — Вы в первую очередь воспримите ее как гору, то что она состоит из множества элементов разных форм и размеров — не сильно будет занимать наше сознание. Инструмент «выделение краев» в Фотошопе — действует во многом подобно человеку, объединяя минимально сходные элементы фотографии — подчеркивая их общие черты, увеличивая, заостряя внимание зрителя — на них.
Одна из самых важных линий в фотографии — линия горизонта.
Горизонт на море — обычно воспринимается как настоящая прямая линия и с ним необходимо быть ОЧЕНЬ аккуратным, выравнивая его — не допуская «завала» горизонта (если только косой горизонт — не является в кадре осознанным художественным приемом). Если линия горизонта вода/небо не четко горизонтальна, это создает у зрителя ощущение напряжения, ощущение того, что на фотографии явно что-то не так… Это связано с тем, что вода в покое — всегда имеет совершенно «горизонтальную» поверхность. Если же Вы фотографируете горы — то ошибка в немного «заваленном» горизонте — будет не так сильно бросаться в глаза, хотя и здесь советуем соблюдать осторожность, максимально выравнивая горизонт при съемке, иначе внимательный зритель также может заподозрить ошибку…
 Линия горизонта. Наведите курсор мыши на изображение, чтобы сравнить нормальный и «заваленный» горизонт. Во втором кадре море как будто утекает куда-то в право… Хотя отклонение от истинной горизонтали — всего 2 градуса.
Линия горизонта. Наведите курсор мыши на изображение, чтобы сравнить нормальный и «заваленный» горизонт. Во втором кадре море как будто утекает куда-то в право… Хотя отклонение от истинной горизонтали — всего 2 градуса.
Особенно сложно выровнять горизонт — имея перед собой одновременно и изгибы береговых линий, и склоны гор — при этом бывает сложно понять — где находится истинный горизонт, так что некоторые фотографы используют в таких случаях штатив с пузырьковым уровнем, или же устанавливают этот инструмент на фотоаппарат.
 Кадр без линии горизонта. Установить линию горизонта в подобном кадре может быть не просто, так как горизонт в общем — то не виден. Но в данном случае — можно ориентироваться на вертикали деревьев. Да и в целом в подобных кадрах — выравнивание по горизонтали — имеет меньшее значение, чем в кадре с морским горизонтом.
Кадр без линии горизонта. Установить линию горизонта в подобном кадре может быть не просто, так как горизонт в общем — то не виден. Но в данном случае — можно ориентироваться на вертикали деревьев. Да и в целом в подобных кадрах — выравнивание по горизонтали — имеет меньшее значение, чем в кадре с морским горизонтом.
Такие линии, как телефонные провода, или конденсационный след от пролетевшего самолета — могут мешать при построении композиции, особенно — если Вы фотографируете природный пейзаж.. С другой стороны — они могут и украсить небо на некоторы фотографиях.
 Линия конденсационного следа самолета как часть композиции при фотографировании неба.
Линия конденсационного следа самолета как часть композиции при фотографировании неба.
Some rights reserved by Rob the moment
Свойства линий, Формы линий композиции изображения
Если Вы видите вертикальную линию — то такая линия сама по себе никогда не вызовет напряжения в кадре, так как находится в состоянии равновесия — наше восприятие говорит нам — что на силы, действующие на эту линию — равновелики со всех сторон, или отсутствуют вовсе — поэтому она имеет возможность находиться в устойчивом вертикальном положении. То же относится к горизонтальной линии.
Если же мы видим линию слегка изогнутую с одной стороны — то подсознательно начинаем думать — что она изогнута под дейсвием неких сил — воздейстующих на нее. Если изгиб не велик и линия в целом горизонтальна или вертикальна — то обычно такая линия воспринимается в качестве устойчивой.
Линия — отклонившаяся от вертикали или горизонтали — воспринимается как неустойчивая. Самой неустойчивой — считается линия наклонившаяся на 45 градусов.
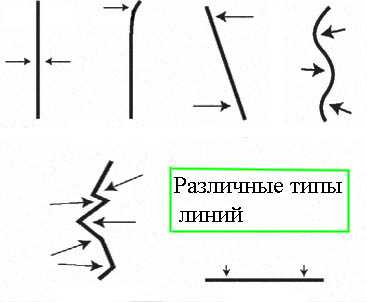
 Линии композиции и их формы
Линии композиции и их формы
Извилистый, линии, извитые подобно букве S — могут считаеться как устойчивыми, урановешенными, так и неустойчивыми — в зависимости от конкретной формы. Например — слегка изогрутая «гармошкой» линия, расположенная вертикально — вполне может считаться устойчивой, в ней также будет чувствоваться некое напряжение — словно у пружины. Слегка изогнутые горизонтальные линии — это, например — линии горизонта в горном пейзаже, изгибы рек или тела человека.
Линии — диагонали
Частный случай наклонной линии – диагональ. То есть линия – идущая из одного угла изображения – в другой угол. Наклонную линию – или даже диагональ – можно создать даже из самого «горизонтального» горизонта, сфотографировав, например, горизонтальную линию – фотоаппаратом повернутым относительно линии горизонта под определенным углом.
 Композиция с диагональю. Динамика ощутима.
Композиция с диагональю. Динамика ощутима.
Some rights reserved by pierre bédat
В связи с тем, что глаза человека – европейца изучают изображение обычно с левого верхнего угла, постепенно смещаясь в правый нижний – диагонали, проведенные с левого верхнего угла в правый нижний, и диагонали проведённые из верхнего правого угла в левый нижний – вызывают несколько различный отклик в сознании зрителя. Хотя и не всегда эта разница очевидна… Считается, что главное – что диагональ привносит в кадр – это ощутимую динамику! Но существуют и весьма «мирные», уравновешенные композиции с использованием диагоналей.
 Более спокойная композиция с диагональной линией.
Более спокойная композиция с диагональной линией.
«up» from Mikelo
Изогнутые линии, «линия красоты»
Линии с мягкими изгибами – обычно воспринимаются как самые красивые, (считается, что они ассоциируются нашим подсознанием – с линиями человеческого тела).
В теории композиции даже существует такое понятие – как «линия красоты», или «S-образная линия», это понятие было введено в обиход художником Уильямом Хогартом еще в 1753 году в книге «Анализ красоты». Уильям Хогарт считал, что эта линия – неотъемлемая часть любого красивого изображения.
В соответствии с теорией этого художника – такая линия имеет явное преимущество над линиями прямыми, или пересекающимися под прямым углом, или параллельными линиями – которые, по этой теории – создают впечатление статичности, неестественности, «искусственности» в изображении. Зато S – образная линия считается присущей всем живым существам (особенно – людям), а соответственно — и всему красивому. При этом достаточно — даже намека на такую форму линии.
 Этюд для «Мадонны в гроте» Леонардо да Винчи и одна из возможный «линий красоты» этого эскиза.
Этюд для «Мадонны в гроте» Леонардо да Винчи и одна из возможный «линий красоты» этого эскиза.
Активные линии изображения
В заключении этого материала, хочется еще раз упомянуть о активных («умозрительных», или «оптических») линиях, о которых мы уже писали в материале о роли точек в композиции. В данном случае мы пользуемся термином А.И. Лапина, на английском же языке — эти линии называются «ведущими».
Хочется еще раз подчеркнуть важность этих линий. Известно, что глаз – рассматривая какое либо изображение, движется по нему не равномерно – а от точки к точке («активные точки»), по определенным линиям. Глаз находит прежде всего точки максимальной кривизны контура рассматриваемого объекта, самые высоко контрастные участки изображения, а также точки пересечения различных контуров объектов, так как они говорят о взаиморасположении предметов в кадре.
Очень важно понимать, что глаз человека, при осмотре изображения – руководствуется не реальными линиями – имеющимися на изображении, а выше названными элементами.
Например – при рассмотрении портрета – активными точками становятся глаза, нос, губы – между ними и проходят активные линии.
Активные линии и активные точки на портрете. Линии показывают «маршрут путешествия» человеческого взгляда по портрету, темные участки — точки остановки внимания.
В чем заключается практический смысл – активных линий и как их можно использовать на практике?
Практическое значение активных линий заключается в том, что зная принципы, по которым они образуются, мы можем с большой долей вероятности спрогнозировать – как зрительно будет рассматривать (как прочтет) нашу, например, фотографию. На что обратит внимание в начале, а на что – потом… а на что – и вовсе не обратит внимание. Например – если в кадре есть два человека – взоры которых направлены друг на друга, то активной линией будет линия между этими людьми, а активными точками – эти два человека, и зритель практически не обратит внимание на фон этого изображения (если на фоне, конечно, не будет более сильных активных точек).
Также линии бывают крайне важны для передачи переспективы, гулубины кадра, но это несколько иная тема…
creazon.ru
Линии в объемной композиции: yapca — LiveJournal
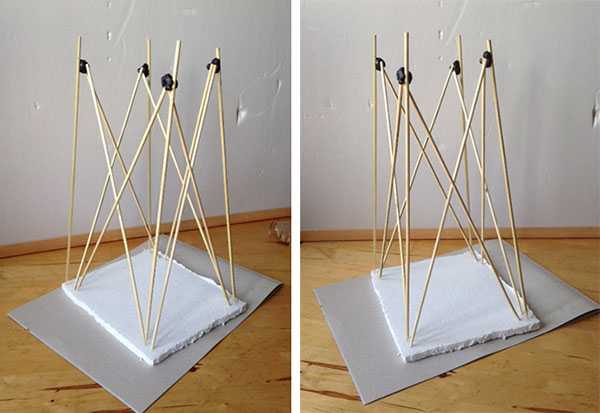
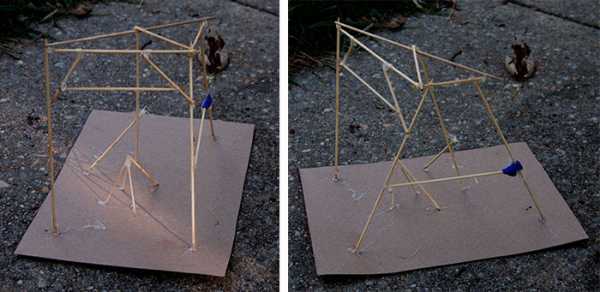
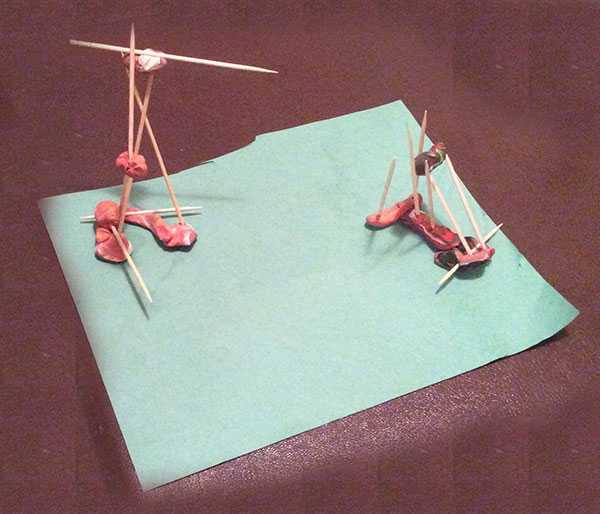
Второе задание к первой презентации про линии было такое: создать композицию из линий в 3д. То есть – практически тоже самое – что и линии — http://yapca.livejournal.com/752252.html, но с дополнительным измерением.И вот это уже оказалось сложным. Сложным не технически, а видимо я не очень хорошо объяснила, что жду абстрактную композицию, в которой линии не сливаются в объем (так же как и на плоскости). Поэтому большинство работ оказалось именно легкой, нежной, прозрачной конструкцией из линий, но при этом – скорее неким прозрачным объемом. Причем мои ученики явно тяготели к правильным, полуправильным, симметричным, многоугольникам. Я сама их нежно люблю, но хотела посвятить им другое задание – про правильные многогранники.
Впрочем – эти совсем не правильные многогранники – а просто красивые кристаллические структуры.
Хвастаюсь:
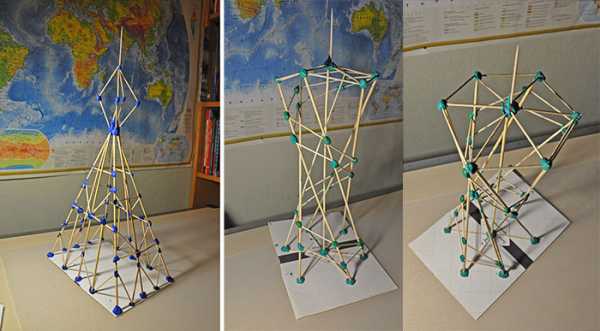
Алиса 8 лет. Безумной красоты башни – даже две шутки:
Довольно сложные, и судя по всему – прочные. очень мелкая и кропотливая работа.
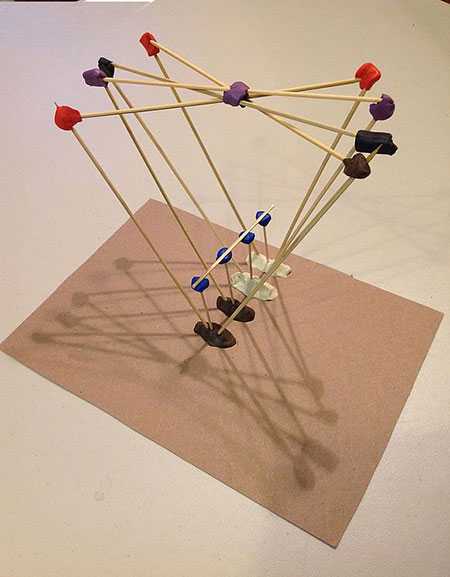
Структуры (и их тени) от Аси (9 лет).
Обычно от таких вещей действительно очень красивые тени, здорово что Ася подсветила и поразглядовала:
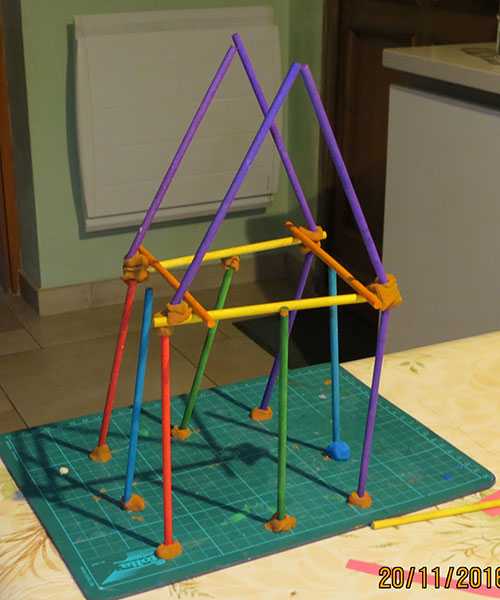
Еще одна башня-структура, тоже ясная и четкая, от Глеба (10 лет):
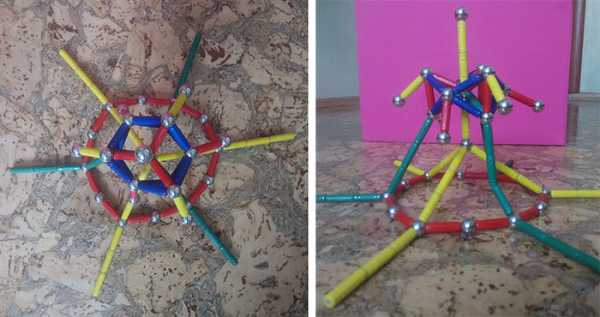
Стремящаяся к центру структура от Вики (11 лет) – почти Хрустальный остров от Фостера:
Уже нечто очень близкое к полуправильному многограннику от Артема (8 лет):
только одного «хвоста» не хватает — чтобы можно было ставить. Логично 🙂
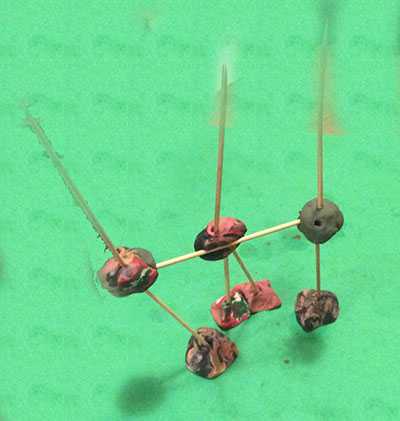
Нечто стремящееся кристаллизоваться (я вижу именно стремление к структуре, а не стремление к хаосу, просто человека мелкая моторика пока подводит, как мне кажется) – от Гоши (5 лет)
Еще одна от Гоши – но тут она явно образует объем, некий домик, в котором живут коробки. Линии почти не читаются.
Вот такая вещь от Лауры (8 лет) читается как объем. Четкий ясный прозрачный, но объем. Не отдельные линии.
Вот тут вроде еще объем как у Лауры – некий вигвам. Но уже более линейный, за счет того, что стыки более «случайны» а не выверенны как выше
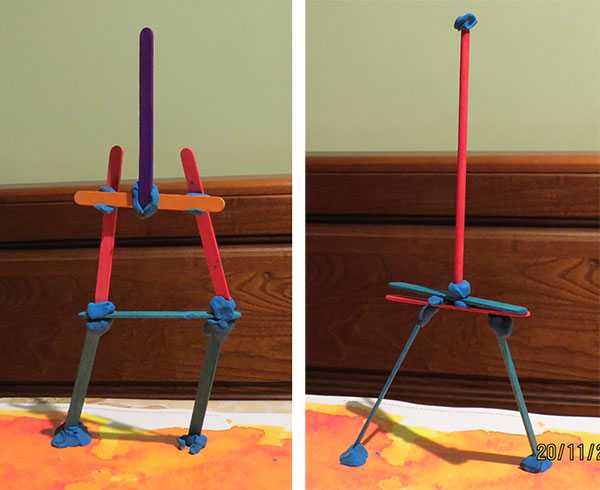
Очень красивая и ясная стелла из линий от Миши (8.5)
Еще более линейная и менее объемная – красота от Софии — и вроде еще она собранная, структурная, но уже не объем. А линии теней, тоже участвуя в композиции линий, окончательно разбивают объем: 
Еще менее «объем» от Наора (9 лет):
Еще одна сверхзадача — чтобы интересно смотрелось с разных сторон. Я с первого взгляда решила что это разные макеты, настолько по-разному смотрится.
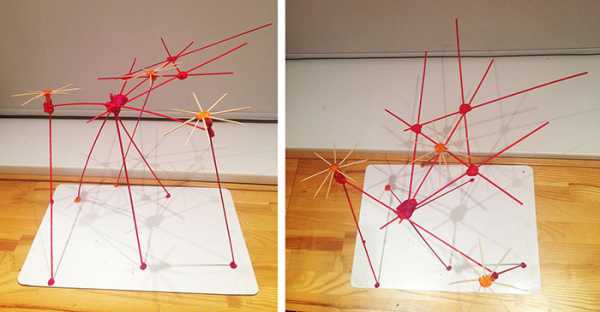
И еще одна красота – уже совсем не объемная от Пети (7 лет) – восторг, у меня внутри от неё ощущение праздника, наверное от ассоциации с фейерверком:
Несколько совсем простых работ-упражнений от Даниэля (6 лет):
Тут хорошо видно – левая собирается в объем, а правая остается линейной штукой. Даниэль еще и конструкции потренировался делать.
Чем то очень похожая композиция от Тани (8 лет)
А вот Ярослав (5 лет) пошел дальше задания — и у него получились две композиции, которые собрались на одном пространстве и как то взаимодействуют между собой:
Артем (12 лет) – почти готовый проект какого-нибудь мемориального комплекса. Остается еще линиями (объем там внизу какой-то образовался, но настолько маленький, что линии остаются главными):
Хитрая штука от Миши (8 лет) – В 3д она объем не образует, а при виде сверху превращается в фигуру и перестает быть отдельными линиями:
Я всё это к тому, что мне бы хотелось что-бы потренировался навык делать композицию из отдельных линий. Чтобы увидеть их и в объемах и в сложных объектах. Но я не тиран, поэтому я очень рада и красивым кристаллическим штукам, тем более, что многие пишут, что получили удовольствие в процессе. И это главное.
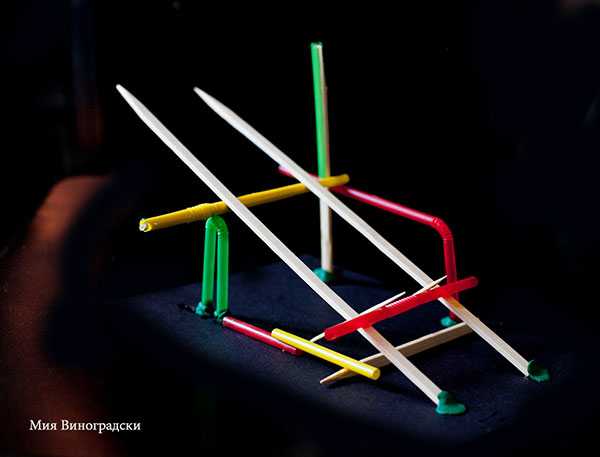
И образцово-показательная работа от Мии (12 лет). Композиция именно из линий:
Которая, выглядит красивой плоской композицией, если её снимать сверху:
yapca.livejournal.com
Основные элементы композиции в фотографии
Использование ведущих линий в пейзажной фотографии это один из самых простых приемов, которые используют фотографы. С их помощью можно эффективно направлять взгляд зрителя по горизонтали в изображении. Если вы их еще не применяли, то попробуйте это сделать.




Один из самых лучших примеров ведущих линий это пирс. Он привлекателен не только своими линиями, но и тем, что причал неизменно связан с наличием водоема. Можно создавать различные образы в зависимости от дополнительных элементов вблизи объекта.



Дороги и коридоры также представляют собой отличный пример ведущих линий. Они привлекают зрителя в область архитектурной тематики.

Для ведущих линий не всегда характерно множество параллельных линий. Иногда вам придется импровизировать, работая с тем, что у вас есть. Например, штурвал лодки, которая направлена в Тадж-Махал, как на фотографии выше. Линии плавсредства собираются в одной точке, образуя стрелу. Они практически указывают зрителю на главную часть в изображении.



Ведущие линии не всегда очевидны. Особенно в природе, хотя и в застроенном мире такое тоже встречается. Линии могут быть тонкими, едва заметными. Вы можете выявить их, наблюдая за узором из элементов, которые выстроились в ряд. Это могут быть камни, ручьи или просто объекты подобной формы.

При использовании длинной выдержки во время съемки движущегося объекта часто возникают ведущие линии. При этом энергия движения становится еще более выразительной, когда объекту при передвижении сопутствует размытие.




Не всегда ведущие линии следует начинать от центра изображения. К тому же попробуйте разместить их на фотографии, применив правило третей. Примеры таких изображений распространены в большей степени, чем вы думаете. Просто попрактикуйтесь, чтобы научиться их замечать вокруг себя.


Может случиться, что вы не сразу обнаружите ведущие линии. Иногда вы обращаете на них внимание, когда уже сделали снимок. К примеру, вот эти кадры в гавани Сиднея и Мельбурна. Движения парома на одном изображении и парение облаков в другом, это элементы, которые фотограф не планировали. Но кадры оказались очень удачными.
Видео: Ведущие линии, как основа композиции в изображении
Все представленные фотографии принадлежат фотографу Debashis Талукдару.
Об авторе:
Debashis Талукдар – австралийский специалист по IТ-технологиям, а также любитель пейзажной фотографии и путешествий. Его внимание сосредоточено на ландшафтах и городских пейзажах. Debashis фотограф-самоучка, который серьезно занимается съемкой с 2006 года. Его фотографии были показаны на Australian Geographic. Он регулярно пополняет свое портфолио новыми работами, а также редактирует старые снимки.
cameralabs.org
