Фотошоп для начинающих с нуля (уроки по основам работы)
Фотошоп для начинающих с нуля (уроки по основам работы)Фильтры
ГлавнаяУрокиГеймдев
Сортировка:
По дате По популярности
Трансляция Экспресс-курс PREMIUM
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Новый курс по After Effects от VideoSmile — https://cloudlessons.ru/c/23818
https://cloudlessons.ru/v/410/ — новый курс по After Effects от VideoSmile!
Если ты новичок в видеомонтаже и думаешь какой софт выбрать для монтажа видео, то данный урок будет очень полезен!
Думаешь какая же программа для 3d моделирования для новичков подойдет тебе больше? В данном видео мы расскажем о софте, в котором создается 3д графика и анимация.
Что делать дизайнеру в кризисное время? Небольшой антикризисный урок, который поможет вам сохранить эмоциональную, психическую и финансовую стабильность. Яся Павлова расскажет как действовать в сложные кризисные времена и как существовать в новой реальности. Каких целей придерживаться и к чему себя готовить.
В этом видео вы с нуля научитесь создавать заставку из кинофильма Матрица в программе After Effects и Cinema 4D
В этом видео вы с нуля научитесь монтажу в Premiere Pro и смонтируете классный ролик. И всё это всего лишь за 1 час! Этот урок рассчитан на начинающих.
И всё это всего лишь за 1 час! Этот урок рассчитан на начинающих.
В этом видео вы познакомитесь с нововведениями программы Blender версии 3.0
В этом уроке вы нарисуете классную иллюстрацию на тему Хэллоуин в программе Adobe Illustrator.
В этом видео вы познакомитесь с программой Blender и с нуля создадите классную сцену с домиком у моря. И всё это всего лишь за 1 час!
В этом уроке мы нарисуем классную пейзажную иллюстрацию для мобильного приложения в программе Adobe Illustrator.
В этом мини-курсе вы познакомитесь с основами работы в программе Figma. Изучите основные инструменты и функции самого популярного графического редактора для веб- и UI/UX-дизайна. В конце мини-курса вы создадите первый экран сайта в Figma.
В этом уроке вы узнаете как распределять объекты по сцене при помощи геометрических нод в программе Blender.
В этом уроке мы нарисуем паттерн из графических примитивов в программе Adobe Illustrator. Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
В этом мини-курсе вы познакомитесь с основами цифрового скульптинга в программе ZBrush и создадите свою первую 3D скульптуру.
В этом уроке Миша Бычков познакомит вас с моделированием на основе вокселей в Cinema 4D. Это самый удобный способ моделирования в этой программе.
В этой серии уроков Дарья Верзилина с нуля научит вас классической покадровой анимации спецэффектов в программе Adobe Animate.
В этом уроке мы нарисуем красивую изометрическую иллюстрацию в программе Adobe Illustrator. Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
В этом мини-курсе Илья Капустин покажет вам как с нуля создать красивую сцену в стиле бродкаст.
В этом уроке в программе After Effects вы создадите эффектную анимацию при помощи плагина Trapcode Form (https://www.maxon.net/en/red-giant-complete/trapcode-suite/form/).
В этом уроке вы познакомитесь с самыми популярными ошибками новичков при работе с материалами и шейдерами в Blender. И конечно же узнаете как их избежать.
В этом уроке автор покажет вам как создать эффектный переход из шурешек от физического материала к X-Ray шейдеру Redshift.
Запись вчерашнего стрима Михаила Бычкова по созданию эффектной заставки к сериалу Daredevil с имитацией жидкостной анимации при помощи полей в Cinema 4D R21
В этом уроке вы познакомитесь с нововведением последней версии программы Blender — геометрическими нодами.
В этом уроке мы нарисуем красивый градиентный логотип в программе Adobe Illustrator. Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
В этом уроке мы создадим красивый космический пейзаж в программе Adobe Illustrator. Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
В этом уроке мы создадим персонажа в программе Adobe Illustrator на основе готового скетча. Урок отлично подойдёт для новичков, потому что в нём используются только базовые инструменты.
Ссылка на статью из урока: https://topologyguides.com/
«Супер Substance» — самый полный обучающий курс по программам Substance Painter и Substance Designer от команды VideoSmile
151413121110987654321
Перейти на:
Рубрика «Фотошоп для начинающих» создана специально для тех, кто только начинает изучать Adobe Photoshop с нуля. Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Фотошоп для новичков является довольно сложной программой. Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Скопировать ссылку
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Фотошоп для чайников | Обучение Фотошопу
Главная › Фотошоп для чайников
|
В этом разделе «Фотошоп для чайников» предлагаю Вам познакомиться с самой мощной, популярной и в тоже время сложной программой – Фотошоп. На самом деле мы не будет изучать Фотошоп полностью, к тому же это просто невозможно, так как возможности программы безграничны. Вы узнаете для каких целей можно использовать Фотошоп, изучите все инструменты, узнаете что такое слои, как с ними работать, в чем их преимущество, я покажу вам как можно можно наносить красивый текст на изображения и многое многое другое. Мы освоим только самые базовые вещи, которые могут понадобиться при любительском использовании программы. Раздел на стадии наполнения, поэтому следите за выходом новых уроков. То что я уже написал, Вы можете увидеть опустившись по странице ниже. |
||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||
Добро пожаловать
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 18, 2022 10:44:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
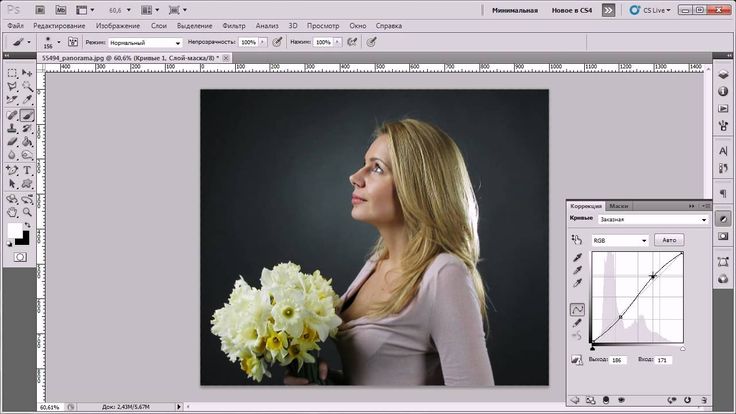
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
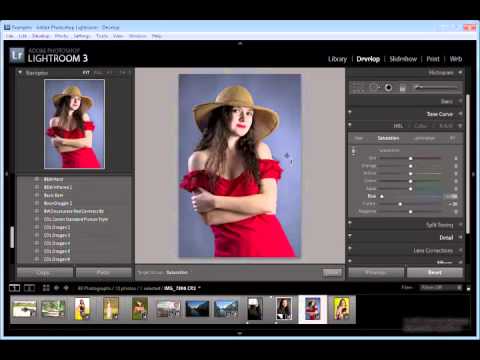
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
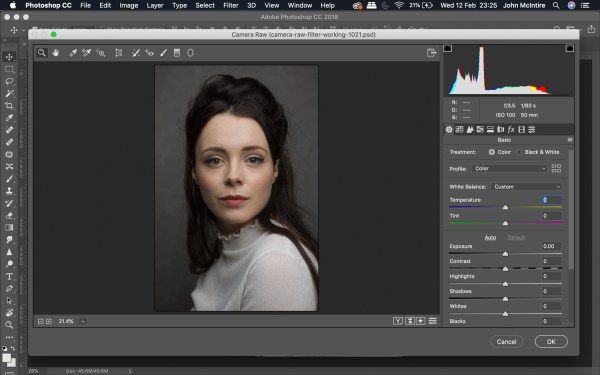
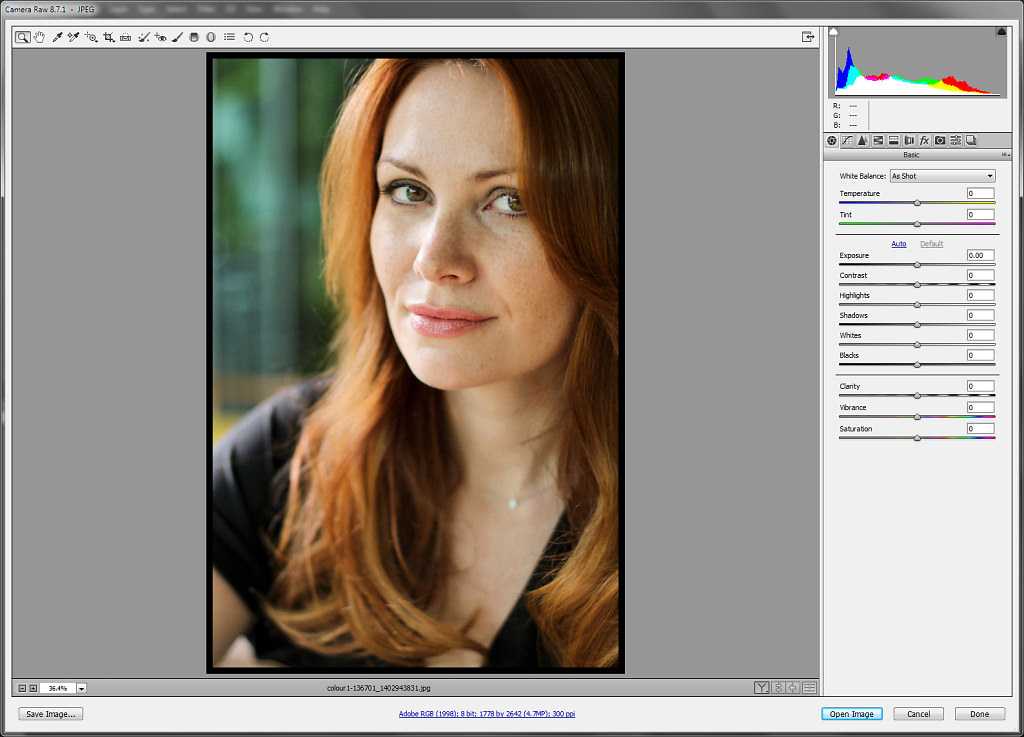
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
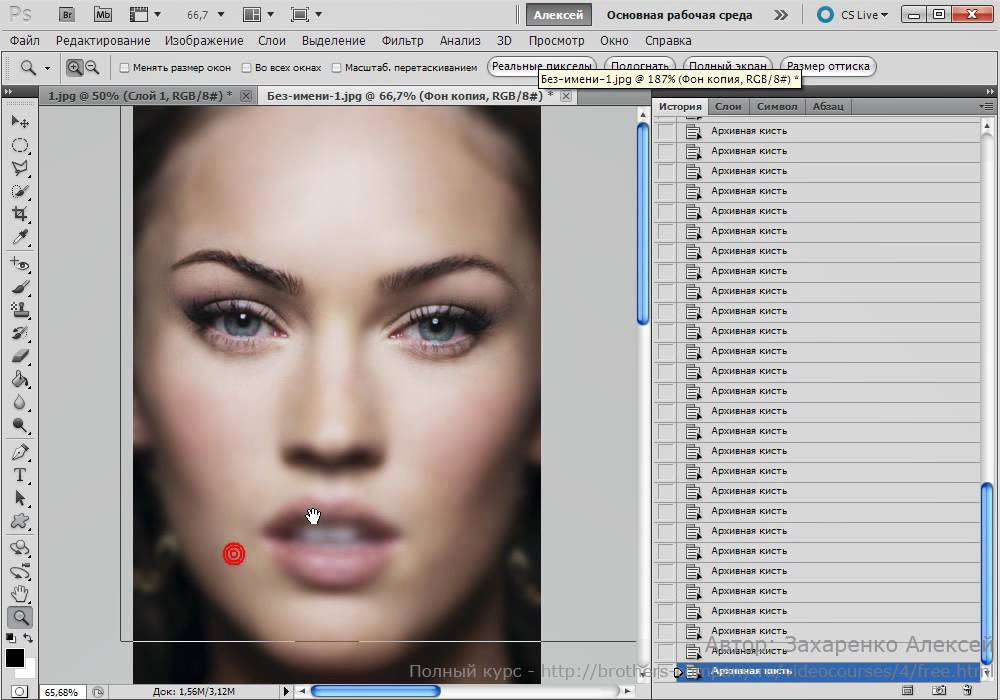
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Из данного руководства вы узнаете, как быстро и просто предварительно просматривать, систематизировать, редактировать и публиковать различные творческие ресурсы в Photoshop.
Начните изучение с самого начала, посетите каждую страницу по отдельности или обратитесь к сообществу за помощью в создании проекта.
Приходите в сообщество Photoshop за вдохновением и ответами на все основные вопросы.
Новые возможности Photoshop
Подробнее
Системные требования Photoshop
Подробнее
Облачные документы Photoshop | Часто задаваемые вопросы
Подробнее
Photoshop на iPad | Общие вопросы
Подробнее
Вход в учетную запись
Войти
Управление учетной записью
Пошаговые Уроки Adobe Photoshop для Начинающих на Русском
Перейти к содержимому
Adobe Photoshop — самый популярный графический редактор в мире, которым используются многие творческие люди. Фотошоп дает возможность создавать и улучшать фотографии, иллюстрации, типографику, дизайн сайтов и мобильных приложений, 3D графику и много других творческих проектов. Photoshop можно скачать на 30 пробных дней, это демо версия редактора, или купить полную лицензию на официальном сайте adobe.com.
Photoshop можно скачать на 30 пробных дней, это демо версия редактора, или купить полную лицензию на официальном сайте adobe.com.
Видео уроки по Фотошопу на русском языке
Фотошопом пользуются многие работники творческого цеха, фотографы, художники, иллюстраторы, дизайнеры разных направлений и много других специалистов. Если ты хочешь научится использовать графический редактор Photoshop в своих целях и проектах, тогда нужно сначала изучить базовые функции программы и ее инструменты.
И уже затем переходить на просмотр пошаговых видео уроков по Photoshop, которые собраны в этой рубрике, также есть целые списки тестовых детальных уроков со скриншотами, на которых показывается весь процесс обучения на русском языке. Такие уроки отлично подойдут для начинающих в освоении графического редактора Фотошоп.
Adobe Photoshop CC — это официальная платная версия редактора, распространяемая по платной ежемесячной подписке. CC версия редактора идеально подходит для фотографов которым нужно редактировать фотографии и для рисования иллюстраций художникам.
Adobe Photoshop
1
Урок рассчитан на новичков. Пошаговый урок по рисованию иконки календаря в редакторе Adobe Photoshop. Кстати, если хотите узнать больше о том как рисовать в Фотошопе …
Adobe Photoshop
0
Adobe Photoshop — это всё, о чём на сегодняшний день может мечтать любой дизайнер, как начинающий, так и продвинутый: в программе собраны самые эффективные инструменты …
Adobe Photoshop
0
Тяжело найти человека, который еще не в курсе основных возможностей графического редактора Photoshop. Многочисленные функции дают возможность качественно сделать различные юморные фотографии, шантажные подрисовки, либо …
Adobe Photoshop
0
По данной теме, в силу её огромной популярности в виртуальном общении между фотографами, существует много различных методик и уроков, к сожалению, не систематизированных и разбросанных …
Adobe Photoshop
0
Подписчики Creative Cloud от Adobe получили пакет обновлений, который добавляет новый функционал в несколько программ пакета Creative Cloud, в тому числе и Adobe Photoshop CC. …
…
Adobe Photoshop
0
Photoshop незаменим в работе дизайнеров, архитекторов, инженеров и многих других специалистов. Но теперь многие софтверные компании предпринимают попытку найти программы, которые заменят «Фотошоп».
Adobe Photoshop
0
Человек большую часть информации получает через зрение. При этом любое изображение способно вызвать те или иные ассоциации у человека. Одни предметы или графические элементы могут …
Adobe Photoshop
0
Adobe Systems рассказала о выходе новой Photoshop CS6, но версия только бета. Бета – версия дает шанс увидеть все возможности CS6 от компании Adobe Systems.
Adobe Photoshop
0
Всем привет! В продолжении цикла видео уроков Photoshop Tips я расскажу о некоторых продвинутых приемах отделения изображения от фона
Adobe Photoshop
0
Добрый день читатели Tutsplace.net, сегодня мы будем учится делать в редакторе Adobe Photoshop и немного в Adobe After Effects эффект Cinemagraph, но для начала давайте …
Adobe Photoshop
0
Из нашего первого урока серии «Photoshop CS5 Tips» вы узнаете как создать панорамный снимок с помощью функции Photomerge. В продолжении темы я расскажу о новой …
Adobe Photoshop
0
Во второй части урока мы рассмотрим другую сцену. С помощью материалов и настроек рендера Mental Ray мы сделаем качественное отражение. Для этого урока вам также …
С помощью материалов и настроек рендера Mental Ray мы сделаем качественное отражение. Для этого урока вам также …
Adobe Photoshop
0
Сейчас мы узнаем как сделать так чтобы кадры отрендеренные в Cinema 4D сразу открывались в фотошопе и автоматически обрабатывались, с помощью заранее созданного экшна в …
Александр Заика — Photoshop для начинающих читать онлайн
12 3 4 5 6 7 …34
Александр Заика
Photoshop для начинающих
Введение
Уверен, у вас есть несколько сотен или тысяч цифровых фотоснимков, и некоторые из них вам хотелось бы подправить. Например, убрать с фотографии что-нибудь лишнее, что-то улучшить, перекрасить, объединить несколько снимков в один. Все это, а так же многое другое, можно сделать с помощью Adobe Photoshop CS6. Если вы хотите научиться работать в этом популярном фоторедакторе – значит эта книга для вас.
Если вы не умеете работать в Photoshop, вы можете использовать ее как самоучитель, читая главы подряд и пробуя все то, о чем прочтете, на компьютере. После того, как вы прочтете ее в первый раз (или, если у вас уже есть некоторый опыт работы в Photoshop), вы сможете использовать ее как справочник, при необходимости возвращаясь к главе, в которой описаны нужные вам в данный момент приемы работы.
Эта книга даст вам все необходимое для того, чтобы начать работать в Photoshop, вы поймете, как, используя различные возможности этой программы, добиваться от фотоснимков того, что вам от них нужно. С ее помощью вы научитесь многим полезным вещам, и, кроме того, освоив ее, сможете расширять и углублять свои знания и умения.
Не стоит считать Photoshop «волшебной палочкой», которая способна сделать шедевр из любого кадра. Однако, если снимок кажется безнадежно испорченным (например, он получился слишком темным или слишком светлым, или все цвета на нем «ушли» в синеву), после обработки в Photoshop у такого снимка есть шанс занять достойное место в вашем фотоальбоме. Неважно – собираетесь ли вы разместить фотографию где-нибудь в Интернете или напечатать в фотолаборатории.
Неважно – собираетесь ли вы разместить фотографию где-нибудь в Интернете или напечатать в фотолаборатории.
Обычно Photoshop воспринимают как программу для редактирования фотоснимков, которые сделаны цифровым фотоаппаратом или мобильным телефоном со встроенной камерой. Однако, не стоит забывать о том, что с его помощью можно работать с любыми снимками. Например, если у вас есть старинная фотография, которая за многие десятилетия выцвела и поломалась на сгибах, с помощью Photoshop ее можно восстановить. Для этого достаточно лишь отсканировать фото и приложить немного усилий.
Предполагается, что перед чтением этой книги вы обладаете основными навыками работы на компьютере, что на вашем компьютере установлен Adobe Photoshop CS6 (если это не так, найти его можно здесь: http://www.adobe.com/ru/downloads/). Рекомендуется тут же пробовать все, о чем вы прочли, на компьютере – так вы лучше разберетесь с тем, что узнали.
Глава 1 Работа с файлами и кадрирование снимков
В этой главе мы рассмотрим очень важную тему: работу с файлами. Почему это важно? Просто потому, что всякий раз, когда вы будете пользоваться Photoshop, вы будете работать с графическими файлами, то есть – с файлами, в которых хранятся изображения. И если вы знаете, как это делать правильно, понимаете особенности различных форматов файлов, вы не только серьезно облегчите себе жизнь, но и убережетесь от некоторых неприятных ошибок, которые нередко совершают начинающие. Такие ошибки обычно приводят к безвозвратной потере оригиналов фотоснимков, к ухудшению качества фотографий или к другим неприятным «сюрпризам».
Почему это важно? Просто потому, что всякий раз, когда вы будете пользоваться Photoshop, вы будете работать с графическими файлами, то есть – с файлами, в которых хранятся изображения. И если вы знаете, как это делать правильно, понимаете особенности различных форматов файлов, вы не только серьезно облегчите себе жизнь, но и убережетесь от некоторых неприятных ошибок, которые нередко совершают начинающие. Такие ошибки обычно приводят к безвозвратной потере оригиналов фотоснимков, к ухудшению качества фотографий или к другим неприятным «сюрпризам».
Кроме того, здесь мы начнем знакомиться с инструментами Adobe Photoshop CS 6 (далее – Photoshop), рассмотрим инструмент, с помощью которого можно кадрировать фотографии – осуществлять их обрезку. Если сейчас вы совершенно не представляете себе устройство Photoshop – не беспокойтесь – просто читайте дальше.
Как устроены фотоснимки
Существуют разные виды компьютерной графики – изображений, с которыми можно работать на компьютере. Фотоснимки относятся к так называемой растровой графике. Растровая графика – это изображения, которые программа обрабатывает как набор точек. Точки могут быть окрашены в какие-то цвета – тогда мы говорим о цветном изображении. Черно-белые изображения тоже состоят из точек, но они «окрашены» в оттенки серого цвета.
Фотоснимки относятся к так называемой растровой графике. Растровая графика – это изображения, которые программа обрабатывает как набор точек. Точки могут быть окрашены в какие-то цвета – тогда мы говорим о цветном изображении. Черно-белые изображения тоже состоят из точек, но они «окрашены» в оттенки серого цвета.
Для того чтобы лучше понять, что такое растровое изображение, его можно представить сложенным из мозаики.
Цифровой фотоснимок состоит из некоторого количества точек. Это количество можно определить абсолютно точно, если знать размер фотоснимка в пикселях по высоте и ширине. Когда говорят о цифровых фотоаппаратах или о мониторах, часто употребляют понятие «пиксель». Фактически, пиксель – это наименьшая единица изображения, например, выводимая на монитор. Если вы посмотрите на ваш монитор с очень близкого расстояния, вы без труда различите его пиксели.
В случае с цифровыми фотографиями размер фото, например, может быть 3648×2736 пикселей, то есть 9 980 928 пикселей. В цифровой фотографии принято немного округлять реальные размеры фотографий и говорить об их разрешении кратко. Например, 3648×2736 – это 10 мегапикселей или, сокращенно, Mpix. Думаю, вы не раз видели надписи на цифровых фотоаппаратах, сообщающие о количестве мегапикселей на снимках, которые можно сделать этими аппаратами.
В цифровой фотографии принято немного округлять реальные размеры фотографий и говорить об их разрешении кратко. Например, 3648×2736 – это 10 мегапикселей или, сокращенно, Mpix. Думаю, вы не раз видели надписи на цифровых фотоаппаратах, сообщающие о количестве мегапикселей на снимках, которые можно сделать этими аппаратами.
Если сильно увеличить цифровой фотоснимок, можно разглядеть отдельные точки, из которых он состоит (рис. 1.1.).
Рис. 1.1. Увеличенный фрагмент фотоснимка и фотоснимок
У точек, из которых состоит изображение, есть определенные свойства. В частности, это – яркость каждой точки и ее цвет. Photoshop работает с изображением, воздействуя на свойства его пикселей. Конечно, в процессе работы нам не приходится заботиться о каждом пикселе – мы лишь отдаем программе команды, а она самостоятельно «решает» как ей нужно поступить с пикселями.
Запуск Photoshop
Для того чтобы запустить Photoshop, можно воспользоваться его плиткой на Начальном экране Windows 8, для удобства можно разместить ярлык для запуска Photoshop на панели задач Рабочего стола . Для того, чтобы это сделать, нужно щелкнуть правой кнопкой мыши по плитке Photoshop на начальном экране и в панели, которая появится в нижней части экрана, выбрать команду Закрепить на панели задач .
Для того, чтобы это сделать, нужно щелкнуть правой кнопкой мыши по плитке Photoshop на начальном экране и в панели, которая появится в нижней части экрана, выбрать команду Закрепить на панели задач .
После запуска окно программы будет выглядеть так, как показано на рис. 1.2.
Рис. 1.2. Окно Photoshop
Возможно, у вас окно Photoshop будет оформлено в темных тонах, а мы пользуемся так называемой светлой темой оформления. Переключаться между темами оформления можно, выполнив команду меню Редактирование > Установки > Интерфейс и в появившемся окне выбрав нужную цветовую тему.
В левой части окна программы вы может видеть Панель инструментов , в верхней части расположена обычная для многих Windows – программ строка главного меню, сразу под ней – панель Свойства инструмента . В правой части окна находятся несколько Палитр инструментов .
Читать дальше
12 3 4 5 6 7 . ..34
..34
Уроки по работе с текстом в Фотошопе
Создаем красивый текст из травы в фотошопе
В сегодняшнем уроке мы будем создавать текст из травы. Скачайте исходники для данного урока — шрифт, бабочки, текстура дерева, трава и цветочки. Из урока вы узнаете, как…
Как создать блестящий ретро текст в фотошоп
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя…
Создаем космический текстовый эффект в Photoshop
В этом уроке мы будем создавать космический светящийся текст в фотошопе. Вы узнаете, как создать космический текст и применить к нему эффекты. Вы также…
Вы узнаете, как создать космический текст и применить к нему эффекты. Вы также…
Создаем в Photoshop эффект текста из металла
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя. Что мы будем создавать: На создание этого урока меня…
Создание огненного текстового эффекта в Photoshop
В уроке я покажу, как сделать огненный текст, как на плакатах Голливуда. В этом уроке вы научитесь: Работать со стоковыми фото и применять их в различных…
Эффект дыма для текста в фотошопе
Приветствую всех! Сегодня мы научимся делать дымный текст в фотошопе. Как сделать такой текст в фотошопе вопрос не тривиальный. Выполним за 5 минут!
Вот как…
Как сделать такой текст в фотошопе вопрос не тривиальный. Выполним за 5 минут!
Вот как…
Кристальный эффект текста
Красивый текст в фотошопе не проблема. Сегодня мы будем накладывать своеобразный эффект для теста. Как и в большинстве уроков про текстовые эффекты, здесь основную роль…
Красивый текст в Фотошопе на фоне
Мы будем создавать не просто красивый текст, а красивый текст на красивом фоне. Причем изображение будет большого размера, чтобы можно было установить на рабочий…
Сладкий текст из печенья
Прекрасный урок для тех кто хочет нарисовать текст в кулинарном сладком стиле. А именно каждая буква у нас будет уникальным пончиком, посыпанным пудрой и…
А именно каждая буква у нас будет уникальным пончиком, посыпанным пудрой и…
Красивый темный текст в фотошопе Shadow of Mordor
В стиле игры Middle of Earth: Shadow of Mordor мы будем делать красивый текст в фотошопе окутанный пламенем и с красивым задним фоном. Результат…
Создаем текст из скалы
В уроке мы научимся как в фотошопе сделать текст из элементов изображений настоящий скал, деревьев и травы. Конечный результат выглядит очень красиво и создает впечатление…
Классический light эффект
В этом уроке я расскажу как сделать прикольный светящийся эффект текста в фотошопе. Причем мы будем использовать фотографию. Текст мы наложим на фотографию.
Текст мы…
Причем мы будем использовать фотографию. Текст мы наложим на фотографию.
Текст мы…
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков. Мы будем использовать различные…
Искрящийся текст
Фотошоп славится и тем что может не только обрабатывать фотографии, рисовать вектор и т.п., но и писать красивые тексты. Этот текстовый эффект в фотошопе очень…
Текст с золотым отливом
Ещё один способ как сделать текст в фотошопе с золотым отливом. Урок содержит полезные советы и методы работы с текстом.
Шаг 1
Создайте новый документ в…
Урок содержит полезные советы и методы работы с текстом.
Шаг 1
Создайте новый документ в…
123Страница 1 из 3
Как использовать Photoshop для начинающих (ВСЁ, что вы должны знать)
При первом изучении использования Photoshop может показаться, что это монументальная задача. Когда я впервые начал изучать Photoshop, мне казалось, что я никогда не освою его. Легко почувствовать себя перегруженным таким количеством различных настроек, настроек, инструментов и шагов, которые нужно запомнить. К счастью, есть простой способ изучить Photoshop, и я хочу поделиться, как именно это сделать. Итак, давайте начнем с основ.
Несмотря на то, что в Photoshop есть много вещей, которые нужно помнить, вам нужно знать лишь несколько важных вещей. Однако, как только вы разберетесь с различными концепциями, изложенными в этом посте, у вас будет прочная основа, на которую можно опираться, используя более конкретные навыки редактирования фотографий или графического дизайна!
Как создать новый пустой документ в Photoshop
Начнем с создания пустого документа. Попробуйте думать об этом как о чистом холсте, на котором вы собираетесь нарисовать шедевр. Есть два разных способа создать новый документ в Photoshop.
Попробуйте думать об этом как о чистом холсте, на котором вы собираетесь нарисовать шедевр. Есть два разных способа создать новый документ в Photoshop.
Первый вариант применяется, если вы только что открыли Photoshop и все еще находитесь на стартовом экране. Нажав на «Новый документ», , вы откроете окно настроек нового документа.
Второй вариант — перейти в верхнее меню и выбрать Файл > Новый , после чего откроется такое же новое окно документа.
Поначалу окно нового документа может показаться немного сложным, но если его разобрать, оно становится довольно простым. Слева вы увидите различные размеры документов, которые вы недавно использовали, а также несколько предустановленных параметров документа, которые вы можете выбрать.
Перемещение между вкладками в верхней панели позволяет найти различные предустановленные параметры документа, подходящие для вашего проекта.
Однако во многих случаях вы захотите создать свои собственные настройки документа, а это означает, что вам нужно сосредоточиться на панели параметров настроек документа справа. Давайте разберем, что означает каждый из этих параметров для вашего нового документа.
Давайте разберем, что означает каждый из этих параметров для вашего нового документа.
– Настройки ширины и высоты
Параметры ширины и высоты определяют длину документа как по горизонтали, так и по вертикали.
Здесь вы также можете управлять типом измерения для вашего документа, выбрав любой из предоставленных вариантов измерения. Пиксели подойдут в большинстве случаев, но другие измерения могут подойти для конкретного проекта. Например, если вы хотите, чтобы проект соответствовал размеру стандартного листа бумаги, вы можете изменить размер на дюймы; затем добавьте ширину 8,5 и высоту 11. Теперь ваш проект будет точно соответствовать листу бумаги.
Если вы измените тип измерения после установки размеров (в данном случае 8,5×11 дюймов), размер автоматически изменится на эквивалент нового типа измерения. Вот как 8,5×11 дюймов превратились в 3778×4890 пикселей. Это эквивалентное значение в другом измерении.
— Настройки ориентации
При выборе горизонтальной или портретной настройки ваши размеры могут измениться, чтобы соответствовать требуемому соотношению сторон. Ориентация, которую вы примените к своей фотографии, выделена синим цветом. Если вы допустили ошибку и выбрали неправильную ориентацию, есть способы изменить ориентацию позже.
Ориентация, которую вы примените к своей фотографии, выделена синим цветом. Если вы допустили ошибку и выбрали неправильную ориентацию, есть способы изменить ориентацию позже.
– Разрешение документа
Разрешение играет важную роль в общем качестве вашего проекта. Чем выше разрешение, тем больше пикселей на дюйм (PPI) отображается на вашем изображении. Особенно при работе с графикой или печати изображений рекомендуется более высокое значение PPI, например 300.
При этом более высокое разрешение увеличит размер ваших проектов Photoshop и может привести к замедлению работы Photoshop. Если вы планируете загружать свой проект только в Интернет, рассмотрите более низкое разрешение от 125 до 200 пикселей на дюйм.
– Цветовой режим
Для 99,9% ваших проектов оставьте цветовой режим установленным на Цвет RGB. Цвет RGB лучше всего подходит для изображений, опубликованных в Интернете, а цвет CMYK лучше всего подходит для подготовки изображений к печати.
Что касается битрейта, более высокий битрейт позволяет использовать более широкий диапазон экспозиции и цветов в вашем проекте. Если вы фотограф, изображение RAW обычно имеет разрядность 16 бит, а файл JPEG — 8 бит для справки. Более высокий битрейт лучше всего подходит при серьезной корректировке фотографии или подготовке изображения к печати. Если вы не знаете, что использовать, просто оставьте это значение равным 8 битам.
Если вы фотограф, изображение RAW обычно имеет разрядность 16 бит, а файл JPEG — 8 бит для справки. Более высокий битрейт лучше всего подходит при серьезной корректировке фотографии или подготовке изображения к печати. Если вы не знаете, что использовать, просто оставьте это значение равным 8 битам.
— Фоновое содержимое
Для каждого проекта, создаваемого в Photoshop, по умолчанию создается фоновый слой. В новом окне документа вы можете выбрать, чтобы содержимое этого слоя было сплошным цветом или прозрачным. В большинстве случаев будет достаточно оставить этот параметр белым, но если вы хотите прозрачный фон, выбор этого здесь сэкономит вам некоторое время. К счастью, внести изменения в фоновый слой очень просто, когда вы находитесь в рабочей среде Photoshop.
– Расширенные настройки
Наконец, у вас есть расширенные настройки, которые можно оставить нетронутыми, если у вас нет особых причин для их изменения. Вам следует установить цветовое пространство sRGB (стандартный красный, зеленый, синий), так как это наиболее широко распространенное цветовое пространство на цифровых устройствах. Это означает, что цвета, которые вы сейчас видите на своем компьютере, будут выглядеть одинаково на вашем телефоне, компьютере вашего друга и любом другом устройстве, на котором он просматривается. В других цветовых пространствах могут быть расхождения в отображении определенных цветов.
Это означает, что цвета, которые вы сейчас видите на своем компьютере, будут выглядеть одинаково на вашем телефоне, компьютере вашего друга и любом другом устройстве, на котором он просматривается. В других цветовых пространствах могут быть расхождения в отображении определенных цветов.
Затем с опцией пикселей оставьте это значение равным квадратным пикселям для каждого проекта, с которым вы работаете. После более чем 10 лет использования Photoshop мне ни разу не пришлось это менять.
Когда все ваши настройки будут в порядке, нажмите «Создать» , чтобы открыть новый документ в Photoshop!
Как открыть изображение в Photoshop
Теперь вы знаете, как создать новый пустой документ, но что, если вы просто хотите открыть фотографию? Этот процесс намного проще, так как нет никаких настроек документа, с которыми можно было бы возиться. Вместо этого Photoshop создает новый документ на основе характеристик вашей фотографии.
Первый способ открыть изображение — нажать «Открыть» на начальном экране Photoshop. Отсюда вы можете выбрать изображение со своего компьютера для переноса в Photoshop.
Отсюда вы можете выбрать изображение со своего компьютера для переноса в Photoshop.
Кроме того, вы можете нажать Файл > Открыть для того же результата.
Теперь, если у вас уже есть новый пустой документ, вы можете легко добавить изображение прямо на холст. Самый быстрый способ — перетащить фотографию с компьютера на холст. Изображение будет добавлено в ваш проект как новый слой (подробнее о слоях позже).
При перетаскивании изображений размер фотографии может не соответствовать размерам вашего документа. Чтобы решить эту проблему, откройте изображение, нажав вместо этого Файл > Поместить встроенный . Это добавит ваше изображение в ваш документ и заставит его соответствовать размерам проекта.
Понимание рабочего пространства Photoshop
Оказавшись внутри основного рабочего пространства Photoshop, начинается самое интересное. Однако для новичка в Photoshop это может показаться довольно сложным. К счастью, это очень просто, когда все разбито.
Общее расположение панелей и инструментов, которое вы видите в Photoshop, называется рабочей областью . По умолчанию для вашего рабочего пространства будет установлено так называемое « Essentials Workspace », которое предлагает общий макет для любого типа редактирования.
Однако, если вы хотите поэкспериментировать с другими макетами рабочего пространства, вы можете перейти к Окно > Рабочее пространство и выбрать один из предложенных вариантов.
Независимо от того, какое рабочее пространство вы используете, вы можете перемещать любую панель, которую видите, щелкнув и перетащив ее. Если перетащить панели из их стандартных положений, они станут плавающими панелями, которые будут зависать в любом месте, где вы пожелаете.
Чтобы привязать их к определенной области, щелкните, перетащите и наведите указатель мыши на область, в которую хотите поместить панель. Как только вы увидите синюю подсветку, отпустите мышь, чтобы поместить панель.
В верхней части каждой панели находится вкладка с названиями панелей. Так, например, вы можете видеть, что на панели слоев есть вкладка «Слои». Эти вкладки и имена значительно упрощают идентификацию панелей!
Если вы когда-нибудь потеряете панель и вам нужно будет вернуть ее, подойдите к Window и выберите панель, которую вы потеряли. Например, если вы потеряли панель слоев, вы перейдете к Окно > Слои , чтобы открыть его снова.
Помимо панели слоев двумя другими наиболее важными частями вашего рабочего пространства являются панель инструментов и верхняя панель настроек. Панель инструментов по умолчанию расположена на левом краю экрана и содержит все инструменты, доступные в программе. Вы можете щелкнуть любой инструмент, чтобы активировать его, или щелкнуть и удерживать инструменты, чтобы открыть дополнительные параметры инструмента.
После выбора инструмента вы можете настроить все его параметры на верхней панели настроек. Это будет важно помнить, когда вы узнаете о самых важных инструментах Photoshop для начинающих позже в этом уроке!
Навигация по документам и изображениям
Помимо знания того, где расположены различные панели и инструменты, очень важно научиться увеличивать масштаб и перемещаться по документу. Чтобы увеличить холст, нажмите Command + (Mac) или Control + (ПК).
Чтобы увеличить холст, нажмите Command + (Mac) или Control + (ПК).
После увеличения вы можете перемещаться по документу, удерживая клавишу пробела и щелкая и перетаскивая, чтобы изменить положение холста.
Наконец, чтобы уменьшить масштаб, нажмите Команда — (Mac) или Управление — (ПК). Кроме того, вы можете нажать Command + 0 (Mac) или Control + 0 (ПК), чтобы подогнать холст под размер экрана одним щелчком мыши, независимо от того, насколько вы были увеличены.
Как использовать слои в Photoshop
После изучения основ создания новых документов и понимания рабочего пространства следующей важной вещью для новичков в Photoshop являются слои. Слои — это хлеб с маслом программы, который позволяет вам создавать сложные настройки и проявлять больше творчества в своих проектах.
Короче говоря, каждая корректировка в вашем проекте добавляется к отдельным слоям. Эти слои можно перемещать и настраивать независимо друг от друга на панели слоев, но на холсте они отображаются как один.
Эти слои можно перемещать и настраивать независимо друг от друга на панели слоев, но на холсте они отображаются как один.
Думайте о слоях, как о взгляде в окно. Сбоку окно состоит из нескольких слоев стекла, которые работают вместе, чтобы создать все окно. Однако, когда вы смотрите сквозь эти слои стекла, все кажется единым целым. Слои работают точно так же в вашем проекте, все они работают вместе, чтобы создать окончательный результат, видимый на холсте.
Типы слоев в Photoshop
В Photoshop есть несколько различных типов слоев, с которыми вы будете работать; давайте разберем, что представляет собой каждый из них:
1. Прозрачные слои
Прозрачный слой — это слой без заливки. Думайте об этом как о чистом холсте, на который можно добавить все, что вы хотите. Прозрачный слой можно создать, щелкнув значок нового слоя в нижней части панели «Слои». Вы можете сказать, что он прозрачен, потому что миниатюра слоя показывает серо-белую шахматную доску. Это указывает на прозрачность.
Это указывает на прозрачность.
2. Корректирующие слои
Независимо от того, хотите ли вы отредактировать экспозицию или цвет слоя, корректирующие слои — лучший инструмент для этой работы. В Photoshop существует множество различных типов корректирующих слоев. Некоторые из них редактируют цвет, некоторые редактируют контраст, а также любые другие необходимые вам настройки редактирования. Их можно создать, щелкнув корректировку на панели корректировки или выбрав параметр нового корректирующего слоя в нижней части панели «Слой».
Позже в этом посте я расскажу, как использовать эти типы слоев!
3. Слои-заливки
Слои-заливки создают новый слой, заполненный сплошным цветом, градиентом или узором. Новые слои-заливки хорошо подходят для добавления общего цвета фона или цветов к определенной фигуре или выделению.
Вы можете создать эти три типа слоя заливки, выбрав Layer > New Fill Layer и выбрав нужный тип слоя.
4.
 Смарт-объекты
Смарт-объекты Смарт-объект действует как «контейнер», внутри которого находятся другие обычные слои. Таким образом, они очень полезны для масштабирования ваших изображений без потери качества или неразрушающего объединения связанной группы слоев.
Например, если вы заменили небо на своей фотографии, объединение любых относительных слоев в смарт-объект может упростить вашу панель слоев. Я рассказываю об использовании смарт-объектов в другом посте, а пока вам просто нужно знать основную предпосылку этого типа слоя.
5. Текстовые слои
Текстовый слой создается для каждого фрагмента текста, добавленного в ваш проект с помощью инструмента «Текст». Выбрав эти слои, вы можете редактировать атрибуты вашего текста и перемещать его с помощью инструмента «Перемещение».
6. Слои-фигуры
Слои-фигуры создаются каждый раз, когда вы создаете новую фигуру с помощью Инструмента «Форма». Слои-фигуры позволяют легко управлять цветами заливки и обводки фигуры и предлагают быструю настройку внешнего вида фигуры по сравнению с растровым слоем.
Различные способы организации слоев
Во многих проектах Photoshop у вас на ходу будут десятки или даже сотни слоев. Это может стать довольно хаотичным и трудным для управления, если вы не организуете свои слои должным образом. К счастью, есть несколько простых способов упорядочить слои и легко найти их в любое время.
1. Группировка слоев
Группа действует как папка, содержащая несколько разных слоев. Обычно их можно использовать, когда у вас есть более одного слоя, редактирующего одну и ту же часть вашего изображения. Например, вы можете сгруппировать все слои, связанные с вырезанием объекта из фона.
Чтобы создать группу, нажмите Command (Mac) или Control (PC) и щелкните на слоях, которые вы хотите сгруппировать. Затем, когда слои выделены, нажмите Command + G (Mac) или Control + G (ПК), чтобы создать новую группу.
Затем вы можете просмотреть все слои в вашей группе, щелкнув значок стрелки рядом с папкой.
2. Переименование слоев
Еще один отличный способ оставаться организованным — переименовывать слои. Дважды щелкнув заголовок слоя, вы можете переименовать его. Это очень похоже на переименование файла на вашем компьютере.
3. Связывание слоев
Последний способ упорядочить слои — связать связанные слои. Связанные слои немного отличаются от сгруппированных слоев, поскольку они не объединяются в папку. Вместо этого они отображаются как обычные отдельные слои. Однако при настройке размера или положения одного связанного слоя такая же настройка будет применяться ко всем другим связанным слоям.
Чтобы связать два или более слоев вместе, удерживайте Command (Mac) или Control (ПК) и щелкните на слоях, которые вы хотите связать. Затем нажмите значок ссылки в нижней части панели «Слои », чтобы связать их.
Чтобы узнать больше об использовании связанных слоев, щелкните здесь.
Как использовать маски слоя в Photoshop
Маски слоя имеют решающее значение для неразрушающего редактирования и применения выборочных настроек к вашим проектам Photoshop. Слой-маски можно добавлять к любому слою в Photoshop, но по умолчанию они добавляются ко всем корректирующим слоям и слоям-заливкам. Вы можете щелкнуть значок маски слоя с выбранным нужным слоем, чтобы добавить маску слоя к прозрачному слою, текстовому слою или слою формы.
По умолчанию ваши маски слоя будут отображаться в виде белого прямоугольника рядом с миниатюрой слоя. Поначалу это может показаться незначительным, но цвет вашей маски слоя является ключом к пониманию того, где и как ваш слой отображается в вашем проекте.
Маски слоя используются для скрытия или отображения определенных частей слоя. Вы можете использовать их для основных изменений, таких как применение регулировки яркости к локализованной области, или более сложных настроек, таких как удаление фона с фотографии.
Это работает путем рисования белым, серым или черным цветом на маске (с помощью инструмента «Кисть»), чтобы скрыть или показать части вашего слоя. В мире масок слоя белый виден на 100 %, черный на 100 % прозрачен, а различные оттенки серого представляют различные уровни прозрачности. Так, например, закрашивание 50% серым сделает слой видимым на 50% в этих областях.
В мире масок слоя белый виден на 100 %, черный на 100 % прозрачен, а различные оттенки серого представляют различные уровни прозрачности. Так, например, закрашивание 50% серым сделает слой видимым на 50% в этих областях.
Это также означает, что когда вы видите полностью белую маску слоя, это означает, что весь слой виден.
Если у вас полностью черная маска слоя, это означает, что весь слой прозрачен.
Но тогда, если у вас есть белая маска с некоторыми черными участками, некоторые части слоя будут видны, а другие области будут прозрачными (представлены черным цветом).
Теперь вы можете подумать, что это похоже на удаление части вашего слоя, и вы будете правы… отчасти. В отличие от удаления или стирания частей слоя, маска слоя никогда не удаляет содержимое слоя. Вместо этого он скрыт от глаз. Это означает, что если вам нужно добавить или удалить другие части слоя, вы можете легко сделать это с помощью маски слоя. Если вы стерли часть своего слоя, эта информация о пикселях исчезнет навсегда.
Как редактировать маску слоя в Photoshop
Те же шаги применимы к любому типу маски слоя, с которым вы работаете. Если к вашему слою еще не применена маска слоя, выберите слой, а затем нажмите значок маски слоя, чтобы создать новую маску.
После создания маски убедитесь, что она выбрана, нажав на нее. Выбранная маска слоя будет иметь белый контур на панели «Слои».
Поскольку маска этого слоя белая (видима на 100%), я хочу закрасить ее черным цветом, чтобы скрыть части этого слоя. Для этого выберите инструмент «Кисть», нажав 9.0011 B , а затем установите цвет переднего плана на черный в нижней части панели инструментов.
Приведя настройки кисти в порядок, начните рисовать на холсте, чтобы скрыть части выбранного слоя. Обратите внимание, как области, которые вы закрасили, станут прозрачными.
Если вы решите добавить что-то из своего слоя, переключите цвет переднего плана на белый и закрасьте любые прозрачные области слоя. Теперь эти области снова станут видны!
Есть много причин, по которым вы хотели бы использовать маску слоя, но я делюсь здесь 8 наиболее важными из них.
5 важных инструментов в Photoshop для начинающих
Несмотря на то, что в Photoshop доступны десятки инструментов, разобраться во всех сразу несколько сложно. Поэтому вместо этого давайте сосредоточимся на наиболее важных инструментах для начинающих пользователей Photoshop.
1. Инструмент «Перемещение»
Как следует из названия, инструмент «Перемещение» позволяет изменять положение изображений и слоев в Photoshop. Вы можете получить доступ к этому инструменту в верхней части панели инструментов или нажав V на клавиатуре.
При активном инструменте «Перемещение» щелкните любой слой на панели «Слои», чтобы выбрать его. Вокруг выбранного слоя появится поле, называемое полем преобразования, которое указывает на то, что инструмент «Перемещение» активен.
Чтобы изменить положение слоя, щелкните в середине поля преобразования и перетащите курсор, чтобы переместить слой.
Если вы хотите увеличить или уменьшить масштаб слоя, вы можете щелкнуть и перетащить его на любую из опорных точек на краю поля преобразования.
В некоторых случаях поле преобразования может не отображаться даже после выбора слоя. Чтобы это исправить, перейдите на верхнюю панель настроек и отметьте опцию «Показать элементы управления преобразованием».
Инструмент «Перемещение» очень прост в использовании, но вы будете постоянно использовать его в своих проектах. Если вам нужно переместить или изменить размер любого слоя в Photoshop, инструмент «Перемещение» — самый быстрый способ сделать это!
2. Инструмент быстрого выделения
Инструмент быстрого выделения отлично подходит для легкого выделения людей, объектов или фигур на фотографиях. Затем вы можете использовать эти выделения для удаления фона или применения выборочных настроек к вашему проекту. Хотя в Photoshop есть много инструментов выделения, Quick Selection — один из самых удобных для новичков.
Чтобы получить доступ к этому инструменту, нажмите W на клавиатуре или найдите его на панели инструментов.
Затем в верхней панели настроек убедитесь, что выбрана опция «добавить к выбору».
Вы также можете выбрать, хотите ли вы основывать свой выбор только на выбранном слое или на всех слоях вашего проекта. Если вы отметите опцию «образец всех слоев» , инструмент будет искать ребра во всех слоях вашего проекта, а не в одном выбранном слое.
Чтобы создать выделение, щелкните и перетащите вокруг объекта, который хотите выделить. Инструмент быстрого выбора автоматически обнаружит и привяжется к краю, который, по его мнению, вы пытаетесь выделить. Создаваемый вами выбор представлен чем-то, что называется «марширующими муравьями», то есть черными и белыми линиями, которые появляются при создании выделения.
В некоторых случаях может быть выбрано то, что вам не нужно. Удерживая клавишу Alt (ПК) или Option (Mac), вы можете вычесть из выделения, чтобы вернуть его в нужное место.
Сделав выделение, вы можете применить его к маске слоя или дублировать выделение на новый слой. В этом случае я хочу удалить небо с моей фотографии. Это означает, что я проверю выделение слоя изображения и нажму значок маски слоя, чтобы добавить выделение к маске. Теперь виден только выбранный передний план, а небо удалено.
Это означает, что я проверю выделение слоя изображения и нажму значок маски слоя, чтобы добавить выделение к маске. Теперь виден только выбранный передний план, а небо удалено.
В качестве альтернативы, вы можете нажать Command/Control + J (Mac/PC) с выбранным слоем изображения, чтобы дублировать выделение на отдельный слой.
3. Инструмент «Точечная восстанавливающая кисть»
Инструмент «Точечная восстанавливающая кисть» автоматически удаляет объекты с фотографии с помощью функции Content-Aware. С точки зрения непрофессионала, это означает, что Photoshop возьмет область, которую вы закрашиваете, и найдет похожие области на вашей фотографии, чтобы покрыть ее. Для удаления пятен, сенсорных пятен или мелких объектов с фотографии этот инструмент творит чудеса.
Вы можете получить доступ к Spot Healing Brush, нажав J на клавиатуре. Вы также можете найти его на панели инструментов вручную.
После активации убедитесь, что для параметра «Тип» установлено значение « Content-Aware » на верхней панели настроек.
Теперь, когда выбран слой изображения, щелкните и перетащите области, которые вы хотите удалить. В большинстве случаев лучше работать небольшими участками, чтобы получить наилучший результат. Вы можете изменить размер восстанавливающей кисти, используя клавиши [ или ] для увеличения или уменьшения масштаба. Я бы рекомендовал размер вашей кисти, чтобы она была лишь немного больше, чем объект, который вы хотите удалить.
Когда вы перетаскиваете изображение, появляется черная линия, обозначающая выбранную вами область.
Затем Photoshop заменит эту черную область другой похожей частью изображения. То, что у вас осталось, — это быстрый и эффективный способ удалить вещи с ваших изображений!
4. Инструмент «Форма»
Особенно, если вы планируете заниматься графическим дизайном, инструмент «Форма» — еще один важный инструмент, о котором должен знать любой новичок в Photoshop! Вы можете получить доступ к инструменту «Форма», нажав U на клавиатуре, или вы можете щелкнуть и удерживать значок инструмента «Форма», чтобы получить доступ к другим параметрам формы. В Photoshop есть несколько различных инструментов Shape, которые вы можете выбрать:
В Photoshop есть несколько различных инструментов Shape, которые вы можете выбрать:
- Инструмент «Прямоугольник»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Пользовательская фигура»
Очевидно, что формы, которые вы можете создать, будут зависеть от того, какой инструмент вы выбрали. Однако вы можете выбрать из каталога параметров формы на верхней панели настроек с помощью инструмента «Пользовательская фигура». Эти параметры появятся после выбора инструмента Custom Shape Tool!
Выбрав нужную форму, щелкните и перетащите ее на холст, чтобы создать фигуру. По умолчанию форма будет масштабироваться свободно, но удерживайте нажатой кнопку 9.0011 Удерживайте клавишу Shift при создании формы, если хотите получить идеально симметричную форму. Как только вы отпустите, на панели слоев будет создан новый слой формы.
После создания формы вы можете изменить цвет и контур в верхней панели настроек. Вы можете изменить цвет, щелкнув параметр Fill , или изменить контур, щелкнув параметр Stroke . В этом посте я объясню все, что вам нужно знать при изменении цвета фигур.
Вы можете изменить цвет, щелкнув параметр Fill , или изменить контур, щелкнув параметр Stroke . В этом посте я объясню все, что вам нужно знать при изменении цвета фигур.
5. Инструмент «Текст»
Вы можете получить доступ к инструменту «Текст», щелкнув значок на панели инструментов или нажав T на клавиатуре. Чтобы добавить фрагмент текста в свой проект, просто нажмите на холст и начните печатать!
После добавления текста будет создан новый текстовый слой. Выбрав этот слой, вы можете легко изменить шрифт, размер и цвет текста.
Самый простой способ редактирования текста после его создания — щелкнуть по нему, а затем провести по нему, чтобы выделить его, как в текстовом документе. Оттуда вы можете посмотреть на верхнюю панель настроек, чтобы изменить атрибуты вашего текста. Я делюсь всеми деталями работы с текстом в другом посте, который вы можете найти здесь.
6. Инструмент «Кисть»
Инструмент «Кисть» — последний важный инструмент, о котором вам следует знать при изучении Photoshop. Вы можете использовать этот инструмент для создания мазков кистью, настройки масок слоя и многого другого. Чтобы получить доступ к этому инструменту, просто нажмите B на клавиатуре или щелкните значок инструмента «Кисть» на панели инструментов.
Вы можете использовать этот инструмент для создания мазков кистью, настройки масок слоя и многого другого. Чтобы получить доступ к этому инструменту, просто нажмите B на клавиатуре или щелкните значок инструмента «Кисть» на панели инструментов.
В этом примере я добавлю мазок на новый прозрачный слой. Перед созданием мазков кистью в Photoshop необходимо отметить несколько настроек, первая из которых — кончик кисти. Поднявшись на панель «Наборы кистей», вы можете найти различные варианты кистей, соответствующие вашему стилю. Вы также можете получить бесплатные наборы кистей в Интернете для добавления эффектов, таких как акварельные или угольные мазки. Для этого примера я выберу наконечник «Мягкий круглый».
Далее вы можете настроить размер и жесткость кисти. Размер будет контролировать, насколько велик ваш мазок кисти, а твердость будет контролировать, насколько мягкими будут края ваших мазков кисти. Для более смешанного мазка кисти выберите более низкую настройку жесткости.
Теперь последняя настройка, которую нужно выбрать, это цвет кисти. Поскольку я рисую на новом прозрачном слое, я могу выбрать любой цвет, какой захочу. Однако, если бы я рисовал на маске слоя, я мог бы выбирать цвета только между черным, белым и серым.
В Photoshop инструмент «Кисть» будет рисовать любой цвет, установленный в качестве цвета переднего плана. Нажав на цвет переднего плана в нижней части панели инструментов, вы можете выбрать собственный цвет из палитры цветов.
Чтобы рисовать на холсте, просто нажмите и перетащите, чтобы добавить мазки кистью!
Основы удаления фона в Photoshop
Одной из наиболее распространенных причин, по которой люди используют Photoshop, является удаление фона со своих изображений. Независимо от того, будете ли вы использовать эту функцию или нет, этот навык обязательно вам пригодится!
В этом примере я покажу вам, как использовать инструмент быстрого выделения и маску слоя для удаления фона. Поскольку вы узнали о каждой из этих функций ранее в этом посте, вы можете быть удивлены тем, насколько это просто! С учетом сказанного, существует множество других простых методов удаления фона, которые я выделяю в видео ниже:
Теперь, чтобы удалить фон с помощью инструмента быстрого выбора, убедитесь, что слой вашего изображения выделен на панели слоев.
Затем нажмите W на клавиатуре, чтобы получить доступ к инструменту быстрого выбора.
Теперь начните щелкать и перетаскивать часть изображения, которую вы хотите выделить. Photoshop автоматически привяжет ваш выбор к краям, которые, по его мнению, вы хотите вырезать.
Обычно он работает хорошо, но может ошибаться. Чтобы вычесть из активного выделения, удерживайте Alt или Option и закрасьте области выделения, которые хотите удалить. После небольшой доработки у вас будет хороший выбор вокруг части вашего изображения!
При активном выборе щелкните значок маски слоя, чтобы применить выделение к маске. Любое место внутри области выделения останется видимым, а все, что за ее пределами, станет прозрачным (черным на маске слоя).
Если вы выбрали противоположное тому, что хотели, щелкните маску слоя и нажмите Command + I (Mac) или Control + I (ПК), чтобы инвертировать маску слоя.
Теперь вы успешно удалили фон со своей фотографии! Если вы хотите экспортировать эту вырезку с прозрачным фоном, нажмите здесь, чтобы узнать, как это сделать.
Знакомство с корректирующими слоями в Photoshop
Ранее в этом посте я кратко упомянул об использовании корректирующих слоев, поэтому я хотел немного подробнее остановиться на этом. Корректирующие слои позволяют вам добавлять настройки экспозиции, контраста и цвета к слоям в вашем проекте. Таким образом, для любого типа улучшения изображения ответом будут корректирующие слои.
– Как создавать корректирующие слои
Существует два разных способа создания корректирующих слоев. Первый — через эту панель настроек, которая является домом для всех ваших корректирующих слоев.
Если вы не видите эту панель, перейдите в Окно > Настройки , чтобы открыть ее.
Второй вариант — щелкнуть параметр корректирующего слоя в нижней части панели слоев и выбрать нужный корректирующий слой из предоставленного списка.
В этом примере я создам новую настройку яркости и контрастности, щелкнув значок. На моей панели слоев будет создан новый корректирующий слой с добавленной по умолчанию маской слоя.
– Как редактировать корректирующие слои
В большинстве случаев панель свойств открывается автоматически после создания корректирующего слоя. Здесь вы можете найти все настройки ваших корректирующих слоев, которые будут меняться с каждой используемой вами корректировкой.
Однако, если вы случайно закроете эту панель, вы можете снова получить к ней доступ, дважды щелкнув значок корректирующего слоя на панели слоев.
С регулировкой яркости и контрастности у меня есть два ползунка для управления яркостью и контрастностью моей фотографии. Насколько это просто? Если перетащить эти ползунки влево или вправо, к моей фотографии будут применены настройки яркости.
Важно помнить, что корректирующие слои влияют только на слои под ними на панели слоев. Все, что выше корректирующего слоя, останется незатронутым его настройками.
– Использование маски корректирующего слоя
С каждым корректирующим слоем по умолчанию добавляется белая маска слоя. Вы можете отредактировать эту маску, чтобы изменить, где ваш корректирующий слой виден в вашем проекте.
Например, если бы я хотел, чтобы эта настройка яркости и контрастности влияла только на объект моей фотографии, я мог бы нарисовать черным цветом маску слоя.
Выбрав инструмент «Кисть» ( B ) и установив цвет переднего плана на черный, я могу закрасить места, где я не хочу, чтобы корректировки яркости появлялись. Теперь к маске слоя будет добавлен черный цвет (указывающий на прозрачность), а мой корректирующий слой применяется только к моему объекту.
Эта же идея применима к любому корректирующему слою, с которым вы работаете в Photoshop!
Как сохранить и экспортировать из Photoshop
После того, как вы закончили работу над своим проектом, вам нужно сохранить и экспортировать его, чтобы начать делиться им со всем миром! Итак, давайте сначала поговорим о сохранении проекта Photoshop, чтобы вы могли продолжить редактирование позже.
– Сохранение проекта
В отличие от экспорта, сохранение в виде PSD-файла (документа Photoshop) дает вам возможность открыть изображение и позже работать со всеми слоями. Например, эти файлы не предназначены для публикации в социальных сетях, а в основном используются для создания версий.
Чтобы сохранить проект, выберите Файл > Сохранить как.
Затем в параметре Format установите значение Photoshop .
Затем вы можете написать имя файла для вашего проекта и выбрать место на вашем компьютере для его сохранения. Наконец, нажмите Сохранить , чтобы сохранить файл как проект Photoshop!
Даже после того, как вы закроете Photoshop, вы сможете снова получить доступ к своему проекту, дважды щелкнув только что созданный PSD-файл!
– Экспорт фото в JPEG
После того, как вы сохранили свой проект в формате PSD, пришло время экспортировать его в файл JPEG, чтобы вы могли поделиться изображением!
На этот раз выберите Файл > Сохранить копию. В более старых версиях Photoshop у вас не будет этой опции, поэтому вместо этого выберите «Файл» > «Сохранить как».
В более старых версиях Photoshop у вас не будет этой опции, поэтому вместо этого выберите «Файл» > «Сохранить как».
В параметре Формат установите тип файла JPEG .
Затем выберите место для сохранения файла и дайте ему имя, которое поможет вам его запомнить. Наконец, нажмите Сохранить , чтобы начать экспорт файла.
В появившемся окне настроек JPEG установите качество на 12 и нажмите OK. Теперь ваша фотография экспортирована в JPEG и готова к публикации!
Со всеми инструментами, функциями и приемами, которые вы узнали здесь, вы уже на пути к пониманию того, как использовать Photoshop. Хотя некоторые из этих концепций могут показаться обыденными, вы обнаружите, что регулярно используете их, особенно такие, как увеличение и уменьшение масштаба или создание новых слоев в проекте. Как и все остальное, Photoshop требует времени и практики для изучения, но, проявив немного терпения, вы сразу станете профессионалом! Теперь, когда вы знаете, как пользоваться Photoshop в целом давайте поговорим о том, как редактировать фото в фотошопе!
Удачного редактирования!
Brendan 🙂
Руководство по рабочей области Photoshop
Обновлено в марте 2021 г.
Если у вас еще нет копии Photoshop, вы можете загрузить бесплатную пробную версию здесь.
(Если вы хотите узнать больше о покупке подписки на Photoshop, ознакомьтесь с этим постом, в котором я объясняю различные планы и способы получения наилучшего предложения по Photoshop.)
Вот что вы узнаете из этого руководства:
Содержание
- Руководство для начинающих по рабочей среде Photoshop
- Как использовать рабочую среду Photoshop
- Как открывать файлы в Photoshop
- Как создать новый документ в Photoshop
- Как использовать инструменты и панель инструментов в Photoshop
- Как масштабировать и панорамировать в Photoshop
- Как использовать панели и настраивать рабочее пространство в Photoshop
- Попробуйте сами:
- Подпишитесь на информационный бюллетень Photoshop Bootcamp и получите бесплатную памятку по панели инструментов
Скриншоты в этом руководстве взяты из Photoshop CC 2020. Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или более новая версия Photoshop, все это по-прежнему актуально.
Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или более новая версия Photoshop, все это по-прежнему актуально.
Для начала откройте ЛЮБОЕ изображение в Photoshop, выбрав Файл > Открыть , и выберите любое изображение на своем компьютере или жестком диске.
Знакомство с рабочей областью
Когда вы открываете Photoshop, она должна выглядеть примерно так. Ваш может выглядеть немного иначе, но он должен быть довольно похожим.
Открытое изображение находится в окне документа , и вы можете одновременно открыть несколько изображений в Photoshop. В приведенном выше примере у меня открыты два изображения, и я перемещаюсь между ними, нажимая на вкладку имени.
Строка меню
Строка меню всегда находится в верхней части экрана. Есть 11 меню с множеством опций под каждым.
Нажмите на каждый пункт меню, чтобы увидеть, что доступно. Вы заметите, что некоторые параметры выделены серым цветом, что означает, что они в настоящее время недоступны.
Это зависит от того, что вы делаете. Например, если у вас выделена область изображения, вы увидите, что большинство пунктов меню в разделе «Выбрать» доступны. Однако, если ничего не выбрано, большинство из них будут выделены серым цветом.
Например, ниже вы можете увидеть содержимое меню «Фильтр». В нем есть несколько пунктов подменю — 3D, Blur, Distort и Sharpen, и это лишь некоторые из них. Каждый из этих пунктов имеет собственное подменю.
Как видите, в строке меню доступно множество команд.
Панель параметров инструмента
Как следует из названия, эта панель дает нам параметры или настройки, которые мы можем применить к любому инструменту, который мы используем в данный момент. Параметры зависят от контекста, поэтому, например, если вы используете инструмент «Текст», параметры, которые появляются на этой панели, будут эксклюзивными для «Текст». Если вы используете инструмент «Кисть», вы увидите параметры только для управления кистью.
Панель инструментов Photoshop
Панель инструментов находится в левой части рабочего пространства и содержит инструменты, которые мы используем для создания, редактирования и управления нашими изображениями.
Мы можем свободно перемещать его и рассматривать как длинную, тонкую панель инструментов с одним столбцом или как более широкую и короткую панель инструментов с двумя столбцами.
Вскоре мы более подробно рассмотрим панель инструментов и инструменты.
Панели Photoshop
Панели расположены в правой части экрана, и, как и панель инструментов, их можно свободно перетаскивать и перемещать по рабочему пространству. Они предоставляют множество дополнительных функций.
В следующем разделе мы рассмотрим, как использовать и организовывать панели.
Как открыть файл в Photoshop
Есть несколько способов открыть файл в Photoshop. Вот два:
1 Выберите Файл > Открыть в меню в верхней части экрана. Вы также можете использовать сочетание клавиш Cmd + O (Mac) или Ctrl + O (Win)
ИЛИ
2 На главном экране нажмите кнопку Открыть… слева сторона.
Какой бы способ вы ни выбрали, откроется диалоговое окно, в котором вы сможете найти нужный файл.
Щелкните имя файла и щелкните Открыть.
Как открыть последний файл в Photoshop
Если вы уже работали с некоторыми изображениями или фотографиями в Photoshop, эти файлы считаются «последними» файлами, и вы можете быстро открыть их двумя способами:
1 Выберите Файл > Открыть недавние и выберите файл из всплывающего подменю.
Когда вы будете готовы начать создавать свои собственные иллюстрации и графику с нуля, вы создаете Новый документ в Photoshop. Следуйте этому пошаговому руководству, и я объясню, как создать файл для использования в Интернете или печати.
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно New Document . Есть несколько способов попасть в это диалоговое окно.
1. Нажмите Файл > Создать в строке меню в верхней части экрана.
ИЛИ
2. Используйте сочетание клавиш Cmd + N (Mac) / Ctrl + N (Win). Это удобное сочетание клавиш, которое мы используем снова и снова при работе в Photoshop, поэтому стоит постараться его запомнить.
ИЛИ
3. На главном или начальном экране Photoshop нажмите кнопку New… на начальном экране Photoshop. (Опять же, ваш экран может выглядеть немного иначе, в зависимости от того, сколько файлов вы открыли ранее, но он должен выглядеть что-то вот так.)
Любая из этих опций открывает диалоговое окно Новый документ .
Что находится в диалоговом окне «Новый документ» в Photoshop CC?
В верхней части диалогового окна «Новый документ» вы увидите ряд категорий: «Недавние», «Сохраненные», «Фото», «Печать», «Искусство и иллюстрация», «Интернет», «Мобильные устройства», и «Фильмы и видео» .
По умолчанию выбрана категория Недавние , и вы увидите сетку размеров документов, которые вы недавно использовали. Если вы впервые открываете Photoshop или сбросили Photoshop до заводских настроек, в этой категории ничего не будет.
Если вы впервые открываете Photoshop или сбросили Photoshop до заводских настроек, в этой категории ничего не будет.
Как создать новый документ в Photoshop с использованием предустановок
Удобным способом сэкономить время при создании новых файлов является использование предустановки. Предустановка — это просто установка размеров ширины и высоты, выбор книжной или альбомной ориентации, разрешения и цветового режима. Существуют и другие варианты, но нас, скорее всего, заинтересуют именно эти.
1. Чтобы выбрать предустановку, сначала выберите тип документа, который вы хотите сети или на экране, для использования в печати, фото? Нажмите на название этой категории вверху. Для этого примера я выбрал Распечатать .
2. В диалоговом окне появится набор из четырех предустановок. Нажмите на ссылку View All Presets + , чтобы увидеть больше пресетов.
Теперь мы видим дополнительную группу миниатюр, представляющих различные пресеты печати. Используйте полосу прокрутки справа, чтобы просмотреть их.
Используйте полосу прокрутки справа, чтобы просмотреть их.
3. Нажмите на предустановку A5 . Обратите внимание, как предустановленные детали, такие как ширина и высота, изменяются с правой стороны.
4. Если вас устраивает этот пресет, нажмите Создать . Диалоговое окно New Document закроется, и в Photoshop откроется новый документ.
Как создать новый документ в Photoshop с вашими собственными настройками
Допустим, вы хотите создать документ такого размера, который еще не доступен в качестве предустановки. Вот как можно добавить свои собственные настройки.
1. Выберите Файл > Создать в строке меню в верхней части экрана. Откроется то же диалоговое окно «Новый документ», что и раньше.
2. С правой стороны в разделе Preset Details введите значения 10 дюймов для ширины и 3 дюйма для высоты и измените цветовой режим на CMYK. Изменяем единицы измерения, нажав на выпадающий список справа от поля Ширина.
Теперь предположим, что мы знаем, что это размер документа, который мы можем захотеть использовать снова. Рекомендуется сохранить его как предустановку.
3. Щелкните значок «Сохранить предустановку» (обведен красным).
4. Дайте ему имя, введя его в поле Имя предустановки вверху. (Сначала будет написано что-то вроде «Без названия»). Дайте ему описательное имя, чтобы вам было легче запомнить, что такое пресет. Я назвал свою Джен – Баннер – 10 х 3,
Затем снова нажмите Сохранить предустановку.
Новый сохраненный пресет теперь отображается в категории «Сохраненные». Это означает, что вы можете вернуться к нему в любое время, и это ускорит ваш рабочий процесс, поскольку вам не придется вводить значения каждый раз, когда вам нужен документ такого размера.
5. Нажмите кнопку Создать , и ваш новый файл откроется в Photoshop.
Вот как вы создаете новый документ в Photoshop. Примечание. НЕ ОБЯЗАТЕЛЬНО сохранять пресет каждый раз.
Практика: Попробуйте создать несколько новых файлов
1. Создайте новый документ Photoshop, подходящий для использования в Интернете (подсказка: цветовой режим будет RGB, а разрешение — 72 пикселя на дюйм). Установите размер 1000 пикселей в ширину и 1000 пикселей в высоту.
2. Сделайте новый документ Photoshop пригодным для печати. (Подсказка: цветовой режим будет CMYK, а разрешение будет 300 пикселей на дюйм). Установите размер 8 дюймов в ширину и 10 дюймов в высоту.
Давайте начнем с более подробного изучения того, что на самом деле находится на панели инструментов.
Это длинная узкая палитра в дальнем левом углу рабочей области, содержащая инструменты, которые вы будете использовать для рисования, раскрашивания, стирания и множества других действий во время работы над своим изображением.
Инструменты можно разделить на несколько категорий. Это поможет вам найти их, когда вы знаете, какой инструмент вам нужен. На рисунках ниже показан обзор набора инструментов с указанием каждого доступного инструмента и его сочетания клавиш.
Я настоятельно рекомендую вам начать запоминать ярлыки. Это один из лучших способов ускорить рабочий процесс в Photoshop.
Инструменты выделения и кадрирования
Инструменты рисования и ретуширования
Инструменты векторного рисования и ввода текста
Инструменты навигации
Выбор цвета
Быстрая маска и экранный режим
Использование инструментов и панели инструментов в Photoshop
Чтобы выбрать инструмент, просто щелкните его на панели инструментов.
При наведении указателя мыши на любой инструмент на панели инструментов появляется всплывающая подсказка с названием инструмента и сочетанием клавиш для инструмента. Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Стоит приложить сознательные усилия, чтобы выучить ярлыки, так как это значительно ускорит вашу работу. Некоторые сочетания клавиш действительно легко запомнить, например, 9.0011 Z для инструмента Z или E для резака E .
Таким образом, вместо того, чтобы щелкать инструмент на панели инструментов, просто нажмите букву на клавиатуре. Это значительно ускорит ваш рабочий процесс, поскольку позволяет менять инструменты, не отрывая рук от клавиатуры.
Скрытые инструменты
Если вы видите маленькую стрелку в правом нижнем углу инструмента на панели инструментов Photoshop (или любого приложения Adobe, если на то пошло), это означает, что есть другие «скрытые» инструменты.
Доступ к скрытым инструментам можно получить, нажав и удерживая этот инструмент. Пока вы удерживаете, появится всплывающий набор инструментов, дающий вам доступ ко всем скрытым инструментам под этим конкретным инструментом.
В приведенном ниже примере видно, что если щелкнуть и удерживать инструмент «Волшебная палочка», становится доступным скрытый инструмент «Быстрое выделение».
Чтобы быстро переключаться между скрытыми инструментами, удерживайте нажатой клавишу Shift и коснитесь сочетания клавиш инструмента, которое появляется во всплывающих подсказках.
Например, чтобы переключаться между инструментами «Кисть», «Карандаш», «Замена цвета» и «Смешанная кисть», нажмите B , чтобы выбрать первый инструмент, а затем, удерживая нажатой клавишу Shift, снова нажмите B, чтобы просмотреть этот конкретный набор инструментов.
Перемещение панели инструментов
Чтобы изменить панель инструментов с одного столбца на панель с двумя столбцами, щелкните один раз кнопку с двойной стрелкой в правом верхнем углу. Чтобы вернуться обратно, просто нажмите кнопку с двойной стрелкой еще раз.
Чтобы разместить панель инструментов в любом месте экрана, перетащите ее от левого края экрана. Перетащите его, нажав на крошечный ряд вертикальных штрихов вверху. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Перетащите его, нажав на крошечный ряд вертикальных штрихов вверху. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Чтобы снова прикрепить панель к краю экрана, перетащите панель до конца, пока на краю экрана не появится синяя вертикальная полоса. Синяя полоса указывает на то, что нужно отпустить панель, и она встанет на место и снова пристыкуется.
Выбор цвета
В нижней части панели инструментов вы можете увидеть образцы цвета переднего плана и фона (иногда называемые цветными полосками). По умолчанию передний план черный, а фон белый. Photoshop использует цвет переднего плана, когда вы рисуете или заливаете область цветом. Цвет фона используется в качестве второго цвета при создании градиента и при удалении частей заблокированного фонового слоя, среди прочего.
Чтобы изменить цвет, щелкните его образец цвета один раз, чтобы открыть палитру цветов. Отсюда вы можете выбирать из миллионов цветов.
Чтобы поменять местами цвета переднего плана и фона, щелкните круглую двунаправленную стрелку над образцами переднего плана и фона или нажмите X на клавиатуре.
Чтобы вернуть обоим образцам цвета заводские настройки черного и белого по умолчанию, щелкните миниатюрные образцы или нажмите D .
Последние два элемента на панели инструментов Photoshop — это режим быстрой маски и кнопки режима экрана.
Информационная панель и инструменты Photoshop
Еще одна полезная панель, которую вы можете использовать при изучении инструментов Photoshop, — это информационная панель. Это дает дополнительные подсказки о том, как использовать тот или иной конкретный инструмент.
Выберите Окно > Информация , если панель Информация еще не открыта. Если вы не видите подсказку в нижней части панели, перейдите в меню панели «Информация» и выберите «Параметры панели», а затем установите флажок «Показать подсказки к инструментам».
Масштабирование Photoshop
Используя Zoom Tool, мы можем уменьшить или увеличить наш вид. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (плюс) в Windows или Cmd + (плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (минус) или Cmd — (минус).
Чтобы уменьшить масштаб, нажмите Ctrl — (минус) или Cmd — (минус).
Следуйте инструкциям, и вы узнаете о других способах масштабирования, панорамирования и эффективного использования панели навигатора.
Как использовать инструмент масштабирования в Photoshop
1. Откройте изображение в Photoshop, выбрав Файл > Открыть , и найдите свое изображение.
2. Когда изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент Масштаб МНОГОЕ. Попробуйте запомнить Z для Zoom в качестве ярлыка.
Увеличить
4. Наведите курсор на изображение. Курсор изменится и станет похож на маленькое увеличительное стекло с (+) в центре.
Щелкните один раз в любом месте изображения.
Изображение увеличивается, и в строке состояния и на вкладке изображения появляется новый уровень масштабирования.
Область, в которой вы щелкнули инструментом «Масштаб», становится центром увеличенного изображения.
Нажимайте, пока изображение не увеличится до максимального значения 12 800%.
На этом уровне вы можете видеть отдельные пиксели, из которых состоит изображение.
Уменьшить масштаб
5. Удерживайте клавишу Alt (Windows) или Option (Mac).
Отобразится увеличительное стекло инструмента «Масштаб» со знаком «минус» (–) в центре, а затем щелкните в любом месте изображения.
Изображение теперь уменьшается до меньшего увеличения.
- Снова уменьшите масштаб, удерживая клавишу Alt (Windows) Вариант (Mac) или и продолжайте нажимать, пока не уменьшите масштаб до 0,06% от фактического размера изображения.

Масштаб Совет. Чтобы быстро вернуться к 100% увеличению, дважды щелкните инструмент Масштаб на панели инструментов.
Увеличение определенной части изображения
При выбранном инструменте «Масштаб» на панели параметров вверху убедитесь, что параметр «Нажмите и переместите влево или вправо для увеличения» не включен. Эта кнопка также известна как «небрежный» зум. На данный момент мы оставим это.
Щелкните и перетащите прямоугольник вокруг области на фотографии. При перетаскивании вы увидите пунктирные линии, образующие форму прямоугольника.
Когда вы перетащите прямоугольник до нужного размера, отпустите кнопку мыши. Изображение увеличивается так, что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование масштабирования «Scrubby».
При выбранном инструменте «Масштаб» на верхней панели параметров нажмите кнопку «Нажмите и переместите влево или вправо для увеличения».
Нажмите и перетащите влево, уровень увеличения уменьшится, т.е. уменьшится.
Нажмите и перетащите вправо, уровень увеличения увеличится. то есть уменьшено.
Как использовать инструмент «Рука» для панорамирования в Photoshop
Инструмент «Рука» позволяет панорамировать или перемещать изображение. Такое ощущение, что вы передвигаете фотографию по столу. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем нажмите и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что при выборе инструмента «Рука» на верхней панели параметров отображаются 3 кнопки: 100% (или фактические пиксели), По размеру экрана и По размеру экрана . Эти параметры позволяют изменить уровень увеличения вашего изображения при использовании руки.
Комбинация клавиш для ручного инструмента
Снова выберите масштаб, нажав Z . Удерживая клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Наконечник ручного инструмента: Дважды щелкните инструмент «Рука» на панели инструментов, чтобы полностью разместить изображение на экране. Это аналогично использованию Ctrl+0 (Windows) Cmd+0 .
Панель Navigator позволяет изменять представление изображения с помощью миниатюр. Красное поле в навигаторе представляет просматриваемую в данный момент область в окне.
Красное поле в навигаторе представляет просматриваемую в данный момент область в окне.
Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как это повлияет на ваш вид изображения.
Перетащите ползунок вправо до упора, чтобы увеличить изображение до 3200%.
Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник круговым движением.
Как видите, панель Navigator похожа на комбинацию инструментов Zoom и Hand.
На этом урок о том, как масштабировать и панорамировать в Photoshop, заканчивается. Не забудьте Z для Zoom и Пробел для панорамирования с помощью инструмента «Рука».
Мы постоянно используем панели, так как они обеспечивают дополнительную функциональность. Они являются важной частью рабочего пространства Photoshop, и их можно перемещать, изменять их размер, сворачивать в значки и скрывать.
Панели и меню
На момент написания этой статьи в Photoshop было более 30 различных панелей. Они варьируются от панелей «Цвет» и «Образцы» до панелей «Слои» и «Символ». Каждая панель имеет свою уникальную функцию, которая помогает создавать и изменять изображения.
Как вы можете себе представить, 30 панелей займут много места в вашем рабочем пространстве, поэтому, к счастью, мы можем настроить их размер и расположение, а также скрывать и открывать их по мере необходимости. Когда вы довольны компоновкой панели, вы можете сохранить настройку как рабочую область.
Приступим к работе с панелями. Убедитесь, что у вас открыто изображение в Photoshop.
Скрыть все панели за один раз
Чтобы изображение было лучше видно, вы можете скрыть все открытые панели за один раз, нажав кнопку Вкладка ключ. Чтобы увидеть их снова, снова нажмите Tab. При нажатии клавиши Tab панель параметров инструментов в верхней части экрана, инструменты и все открытые панели скрываются. Это дает вам незагроможденный вид вашего изображения.
Это дает вам незагроможденный вид вашего изображения.
Нажмите Shift + Tab , чтобы скрыть все панели, кроме панели параметров инструментов и панели инструментов.
Как изменить порядок панелей
По умолчанию панели располагаются с правой стороны рабочего пространства Photoshop, но мы можем изменить их расположение и группы по своему усмотрению.
Сделать панель видимой впереди группы
Панели сгруппированы вместе, например, Слои, Каналы и Пути являются группой по умолчанию. Чтобы панель отображалась впереди своей группы, щелкните вкладку с названием этой панели.
Перемещение панели из группы
Чтобы переместить панель из группы, щелкните имя вкладки панели, например, «Слои», и перетащите вкладку из группы.
При перетаскивании появится контур панели «Слои». Перетащите панель в любое место на экране
Панель «Слои» теперь плавает сама по себе и больше не является частью прежней группы панелей.
Перемещение панели из одной группы в другую
Чтобы перетащить панель из одной группы в другую, щелкните вкладку панели и перетащите ее в эту группу. Когда вы перетаскиваете панель над группой, вокруг группы появляется синяя линия. Это означает, что панель, которую вы перетаскиваете, станет частью этой группы.
Когда вы перетаскиваете панель над группой, вокруг группы появляется синяя линия. Это означает, что панель, которую вы перетаскиваете, станет частью этой группы.
Свернуть панель или группу панелей
Чтобы сохранить панель или группу панелей в интерфейсе, но уменьшить объем занимаемого ими пространства, мы можем свернуть их в значок или группу значков. Щелкните двойную стрелку в верхней части панели или группы панелей, чтобы свернуть ее.
Чтобы снова развернуть группу, щелкните двойную стрелку, и она вернется к нормальному размеру. Чтобы развернуть одну панель, просто щелкните значок или двойную стрелку.
Изменение размера панели или группы панелей
Чтобы изменить размер панели или группы панелей Photoshop, наведите курсор на правый край, нижний край или угол. Курсор изменится на двойную стрелку, и вы можете щелкнуть и перетащить край, чтобы изменить размер.
Меню панели
Большинство панелей Photoshop содержат контекстно-зависимое меню.
Вы открываете меню, нажав на три линии в правом верхнем углу.
В приведенном ниже примере вы можете увидеть все пункты меню, которые доступны при работе с панелью Character . Если вы нажмете на вкладку панели Paragraph , чтобы сделать ее активной, а затем нажмете на меню, вы получите совершенно другой набор пунктов меню.
Где найти все панели В Photoshop
Если вы ищете панель и в данный момент не видите ее на экране, нажмите кнопку Окно меню, а затем выберите нужную панель из списка.
Полный список панелей отображается в меню Окно . Правильная отметка означает, что панель в данный момент открыта или видна в интерфейсе.
Закрыть панель
Нажмите X в правом верхнем углу панели.
Попробуйте сами:
Поиграйтесь с панелями несколько минут. Переставьте группы так, чтобы некоторые панели плавали сами по себе, а другие группы содержали по 4 или 5 разных панелей в каждой группе.
Попробуйте открыть некоторые панели из меню «Окно» и попробуйте закрыть некоторые панели, открытые в данный момент. Ничего страшного, если вы устроите беспорядок на своем рабочем месте!
Как сохранить настроенное рабочее пространство в Photoshop
После того, как вы изменили порядок и настроили свое рабочее пространство так, как вам нужно, вы можете сохранить эту конфигурацию как новое рабочее пространство.
Выберите Окно > Рабочая область > Новая рабочая область .
Введите имя для вашей рабочей области.
Помимо сохранения настроек панели, вы можете выбрать дополнительные параметры в Захват . Вы можете сохранить сочетания клавиш, меню и расположение панели инструментов.
Photoshop предлагает несколько предустановленных рабочих пространств, которые изменяют видимые панели.
Пресеты включают Essentials — рабочее пространство по умолчанию, 3D, графику и Интернет, движение, рисование и фотографию.
Чтобы выбрать предустановку рабочей области, предназначенную для фотографов или ретушеров:
Выберите Окно > Рабочая область > Фотография .
Как сбросить настройки рабочего пространства Photoshop
Если вы хотите, чтобы ваше рабочее пространство выглядело так, как оно выглядело при первом открытии Photoshop, вы можете просто сбросить настройки. Для этого выберите Окно > Рабочая область > Сбросить (Рабочая область).
Чтобы просмотреть дополнительные руководства по Photoshop для начинающих, связанные с рабочей областью, щелкните здесь.
Теперь вы знаете (почти) все, что вам нужно, чтобы стать профессионалом в работе с панелями Photoshop.
Подпишитесь на информационный бюллетень Photoshop Bootcamp и получите бесплатную памятку по панели инструментов
Присоединяйтесь к более чем 1800 новичкам и специалистам по Photoshop, подписавшимся на информационный бюллетень Photoshop Bootcamp. Получайте советы и учебные пособия по Photoshop прямо на свой почтовый ящик.
Получайте советы и учебные пособия по Photoshop прямо на свой почтовый ящик.
Как работать с Camera Raw в Photoshop: Учебное пособие для начинающих
Adobe Camera Raw — это стандарт программного обеспечения для редактирования фотографий для большинства фотографов в игре. Если вы уже используете Photoshop, значит, он уже установлен на вашем компьютере.
Те, кто снимает в формате RAW, вероятно, сами наткнулись на Camera Raw. Что касается всех остальных? Все бывает в первый раз. Это невероятный инструмент, и он может помочь вам создавать необыкновенно выглядящие фотографии, если вы знаете, как его использовать.
Для чего используется Camera Raw?
Когда вы пытаетесь открыть необработанное изображение в Photoshop, тип файла изображения вызывает Camera Raw . Это автономный подключаемый модуль Adobe, созданный для профессионального редактирования и ретуши фотографий.
Среди некоторых из его наиболее мощных функций — эффекты повышения резкости, надежная восстанавливающая кисть, а также обычная и ожидаемая с точки зрения как базовой, так и расширенной цветокоррекции.
Пара ключевых моментов об Adobe Camera Raw:
- Photoshop Camera Raw лучше всего подходит для обработки больших пакетов необработанных фотографий; его компоновка и дизайн чрезвычайно упрощают работу с большими объемами.
- Неразрушающий; вместо того, чтобы изменять файл изображения напрямую, любые изменения, которые вы вносите в фотографию в Camera Raw, вместо этого сохраняются в виде дополнительного XMP-файла.
- Вы также можете редактировать изображения JPEG и TIFF в Camera Raw. Эти типы файлов не будут обрабатываться так же, как необработанные фотографии, но они по-прежнему полностью совместимы с интерфейсом Camera Raw.
Чтобы проверить, снимаете ли вы в формате RAW, вы можете заглянуть в настройки вашей камеры. Когда у вас будет пара необработанных фотографий для работы, вернитесь в лабораторию и скопируйте их на свой компьютер. Мы собираемся погрузиться.
Как открывать изображения в Adobe Camera Raw
Запустите Photoshop. В меню «Пуск» выберите «Открыть » и найдите необработанные файлы изображений.
В меню «Пуск» выберите «Открыть » и найдите необработанные файлы изображений.
После этого Camera Raw должна активироваться автоматически. Вы увидите свое изображение в центре, и вы увидите диафильм, если вы импортировали более одного файла. Ниже вы сможете делать такие вещи, как оценивать свое изображение или удалять его. Вы также можете удалить изображения, нажав Удаляйте во время работы.
После того, как вы сделали первую корректировку, вы увидите, что Camera Raw уже создала вышеупомянутый дополнительный XMP-файл, чтобы он соответствовал оригиналу.
В этом дополнительном файле будут храниться все ваши изменения, благодаря чему само необработанное изображение не будет повреждено вашей рукой.
Цветокоррекция в Camera Raw
Справа от изображения вы найдете все свои инструменты и элементы управления. По умолчанию вы начнете с Редактировать вкладка. Вы можете вернуться к этой вкладке в любое время, нажав клавишу E .
Все эти параметры должны быть знакомы ветеранам среди нас — цветовая температура, экспозиция, контрастность и насыщенность можно найти под этим заголовком, а также более обширные параметры оценки ниже. Вверху находится гистограмма, которую вы можете использовать, а также собственные атрибуты фотографии — ISO, фокусное расстояние, диафрагма и выдержка.
Продолжая прокручивать эту вкладку, вы найдете множество других материалов для изучения. 9Например, выдвижение 0011 Curve работает точно так же, как в Photoshop; это один из наших наиболее часто используемых инструментов в этом плагине.
Связанный: Что такое экспонометр в фотографии?
Как обрезать фотографию с помощью Camera Raw
Нажмите C , чтобы войти в режим Crop . Вы можете повернуть изображение, настроить его соотношение сторон или перевернуть изображение, используя это чрезвычайно простое и понятное меню.
Как использовать удаление пятен в Camera Raw
Как упоминалось ранее, функция Spot Removal в Camera Raw — одна из самых эффективных, которые мы когда-либо использовали. Вы можете выбрать его из списка вкладок или нажать B , чтобы получить к нему доступ.
Вы можете выбрать его из списка вкладок или нажать B , чтобы получить к нему доступ.
Это инструмент «Восстанавливающая кисть», который во многом похож на «Штамп клонирования» в Photoshop, но с небольшим поворотом. Мы собираемся использовать его, чтобы исправить кое-какой мусор снаружи этого окна.
Как видите, можно указать Size , Opacity и Растушевка вашей точечной кисти. В раскрывающемся списке Type вы можете выбрать между эффектом Heal и эффектом Clone .
Используйте кисть, чтобы замаскировать любые нежелательные пятна, которые вы видите. Второй сопутствующий патч будет выбран и соединен с первым. Чтобы настроить исходную текстуру восстанавливающей кисти, просто щелкните и перетащите ее партнера в другое место.
Включение Визуализация пятен инвертирует изображение, делая всю гадость более заметной.
Как использовать пресеты в Camera Raw
Photoshop и Camera Raw поставляются с широким набором художественных фильтров для изображений. Они превратят вашу фотографию из «воскресенья дома» в «экзистенциальный конец света» одним щелчком мыши.
Чтобы изучить каждый вариант, используйте Shift + P , чтобы увидеть весь список во всей его внушительной красе. Вы найдете монохромные образы, портретные стили и винтажные фотоэффекты для любого возможного случая.
Все эти готовые пресеты можно применять к вашим фотографиям и свободно настраивать. И, конечно же, вы также можете импортировать свои собственные LUT непосредственно в Camera Raw для полного художественного контроля.
Другие советы и рекомендации по работе с Adobe Camera Raw
Помимо этих чрезвычайно распространенных и широких возможностей, Adobe Camera Raw также содержит множество инструментов, подходящих для более узкоспециализированных нужд. Этот отчет далеко не полный, но он охватывает некоторые из наиболее полезных инструментов Camera Raw для начинающих.
Этот отчет далеко не полный, но он охватывает некоторые из наиболее полезных инструментов Camera Raw для начинающих.
Как замаскировать фотографию в Camera Raw
Camera Raw делает такие вещи, как изоляция объекта и настройка неба, очень простыми. Вкладка Masking будет вашим выделенным рабочим пространством, когда вы захотите отрегулировать две части изображения по отдельности.
Когда у нас есть небо, выбранное таким образом, мы можем охладить эти облака и сделать первоначальный оттенок синего более глубоким.
Это делает общий вид гораздо более драматичным — этот подход также можно применять к таким вещам, как яркие экраны, белые стены и другие горячие области в кадре.
Как исправить эффект красных глаз в Camera Raw
Если кошачьи зрачки вашего сына снова пронзают линзу над его праздничным тортом, вам повезло. Photoshop Camera Raw можно использовать, чтобы освободить его от демона внутри, в стиле Walmart Photo Center.
Все, что вам нужно сделать, это нажать Shift + E , чтобы активировать рабочую область Red Eye и подобрать параметры инструмента Размер зрачка и Затемнить , чтобы они соответствовали портрету, с которым вы работаете.
Как экспортировать изображения из Camera Raw
Если щелкнуть многоточие в нижней части списка вкладок, отобразятся остальные параметры изображения — Сохранить изображение — это то, что нам сейчас нужно.
Вы можете сохранить изображение как DNG или как JPEG здесь, или вы можете продолжить, выбрав второй вариант Сохранить изображение в том же выпадающем меню.
Последний вызовет меню Camera Raw Параметры сохранения . Существует множество способов настроить подгонку — формат изображения , цветовое пространство и даже соглашение об именах групп можно изменить в соответствии с вашими потребностями.
Когда все застегнуто, нажмите Сохранить . Ваше выходное изображение будет ждать вас в указанной вами папке назначения.
Связано: Как создать сайт-портфолио с помощью Wix
Adobe Camera Raw — идеальная творческая песочница для фотографов
Многие из нас, работающих в этой области, любят редактировать — мало что дает нам ощущение «ребенка в кондитерской», когда хочется влезть в SD-карту, полную новых фотографий.
Camera Raw превращает каждое изображение в целый мир для изучения. Этот подключаемый модуль устраняет отвлекающие факторы Photoshop с его, казалось бы, бесконечным списком инструментов и эффектов; мы чувствуем себя в оазисе, только мы и работа впереди.
Если вы снимаете в сыром виде, это верх редакционной роскоши. Мы настоятельно рекомендуем вам попробовать.
Фотошоп Креатив | Узнайте, как выполнять творческую работу в Photoshop
Креатив — это метод или функция, с помощью которой вы можете исследовать свою идею при редактировании изображения, чтобы придать ему более творческий вид, чем обычно, а также сделать его актуальным для профессиональных работ по графическому дизайну. . В Photoshop мы можем понимать это как творческое редактирование изображения с использованием различных инструментов и функций этого программного обеспечения. Чтобы получить знания по этой теме, мы проведем творческую работу с нашим изображением, а также поймем различные параметры, которые мы включаем в наше обучение. Итак, давайте начнем изучение этой темы Photoshop и разберемся в ней на захватывающем примере.
. В Photoshop мы можем понимать это как творческое редактирование изображения с использованием различных инструментов и функций этого программного обеспечения. Чтобы получить знания по этой теме, мы проведем творческую работу с нашим изображением, а также поймем различные параметры, которые мы включаем в наше обучение. Итак, давайте начнем изучение этой темы Photoshop и разберемся в ней на захватывающем примере.
Как заниматься творчеством в Photoshop?
Вы можете применить свою идею для выполнения любой творческой работы с редактированием изображений в этом программном обеспечении и снова и снова вносить различные изменения в параметры этой творческой работы для достижения наилучшего результата. Итак, для этого я дам вам представление о творческой работе здесь, в этой статье, но перед тем, как начать, вы должны познакомиться с рабочим экраном этого программного обеспечения, чтобы вы могли лучше понять мое объяснение этой темы в этой статье.
В верхней части рабочего экрана находится строка меню с различными меню, которая помогает в работе с различными параметрами этой статьи, а вторая часть этого экрана — панель свойств, на которой отображаются параметры активного инструмента или изображения, а также могут вносить изменения в их параметры в любой момент вашей работы. Третья часть этого программного обеспечения состоит из трех разделов, в которых слева у нас есть панель инструментов, в центре у нас есть окно отображения, справа у нас есть несколько вкладок, таких как вкладка цвета, панель слоев и некоторые другие важные вкладки. Вы можете изменить порядок всех этих разделов по своему выбору.
Третья часть этого программного обеспечения состоит из трех разделов, в которых слева у нас есть панель инструментов, в центре у нас есть окно отображения, справа у нас есть несколько вкладок, таких как вкладка цвета, панель слоев и некоторые другие важные вкладки. Вы можете изменить порядок всех этих разделов по своему выбору.
Теперь давайте создадим два изображения в этой программе для изучения этой темы. Для размещения изображения перейдите в меню «Файл» строки меню этого программного обеспечения и щелкните по нему, выберите «Открыть» в раскрывающемся списке.
Откроется диалоговое окно для размещения изображения. Перейдите в нужную папку вашего персонального компьютера, где вы сохранили свое изображение, и выберите оттуда нужное изображение, щелкнув по нему, затем нажмите кнопку «Открыть» в этом окне.
Теперь я поместил два изображения в эту программу. У одного есть изображение мобильного телефона, подобное этому. Мы начнем с этого изображения, поэтому возьмите инструмент «Перо» на панели инструментов этого программного обеспечения, щелкнув его значок.
Сделайте выделение вокруг руки и мобильного телефона с помощью инструмента «Перо», и после того, как вы это сделаете, щелкните правой кнопкой мыши изображение правой кнопкой мыши, затем выберите пункт «Сделать выбор» в раскрывающемся списке.
Диалоговое окно выбора будет открыто для внесения некоторых изменений в параметры выбора, как только вы нажмете на эту опцию. Нажмите кнопку «ОК» в этом поле.
Ваш выбор будет таким, как только вы нажмете кнопку «ОК».
Теперь перейдите в меню «Выбор» в строке меню этого программного обеспечения и щелкните параметр «Инверсия» в раскрывающемся списке для выбора руки с мобильным телефоном с областью выбора. Затем нажмите кнопку Ctrl + C на клавиатуре, чтобы справиться с выбранной областью руки и мобильного телефона этого изображения.
Перейдите на другую вкладку изображения этого программного обеспечения и нажмите кнопку Ctrl + V на клавиатуре, чтобы вставить сюда выбранную область мобильного изображения, как показано ниже.
Теперь нажмите кнопку Ctrl + T на клавиатуре для окна преобразования этого изображения и щелкните его правой кнопкой мыши. Откроется раскрывающийся список полей преобразования, выберите из списка параметр «Наклон», щелкнув по нему.
Теперь отрегулируйте это мобильное изображение, отрегулировав точку привязки окна преобразования с помощью инструмента наклона, и снова возьмите инструмент «Перо» с панели инструментов, щелкнув значок этого инструмента.
Теперь сделайте выделение вокруг экрана мобильного телефона с помощью инструмента «Перо», как показано ниже.
И сделайте правый клик. Откроется раскрывающийся список, выберите из списка опцию «Сделать выбор», нажав на нее.
Откроется диалоговое окно выбора, теперь нажмите кнопку Ok этого окна выбора.
Для обратного выбора снова перейдите в меню «Выбор» в строке меню этого программного обеспечения и щелкните параметр «Инверсия» в раскрывающемся списке, чтобы выбрать его.
Теперь нажмите кнопку Ctrl + X на клавиатуре для вырезания экрана мобильного телефона.
Снова отрегулируйте перспективу мобильного изображения, снова используя инструмент наклона. Затем установите черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона в цветовом поле панели инструментов.
Теперь перейдите в нижнюю часть панели слоев этого программного обеспечения и нажмите кнопку «Добавить маску», чтобы добавить маску в Слой 1.
Теперь выберите инструмент «Кисть» на панели инструментов этого программного обеспечения, щелкнув по нему.
Выберите маску слоя этого слоя, щелкнув по ней, если она не выбрана.
Затем возьмите мягкую кисть и отрегулируйте размер кисти с помощью параметра размера на панели свойств инструмента кисти.
Нарисуйте верхнюю часть границы мобильного изображения с помощью кисти, чтобы стереть ее отсюда, вот так.
Если вы по ошибке стерли больше областей, не беспокойтесь. Перейдите на панель инструментов и переключите цвет переднего плана на белый.
Перейдите на панель инструментов и переключите цвет переднего плана на белый.
И снова закрасьте ту стертую область, которую вы хотите вернуть, с помощью инструмента «Кисть».
Таким образом, вы можете создать иллюзию для зрителя с помощью этого типа творческого редактирования ваших изображений.
Теперь я думаю, что вы можете понять творческую работу и способны сделать творческую работу с вашей идеей на вашем изображении.
Заключение
Теперь после этой статьи вы сможете понять, что такое творчество в Photoshop и как можно отредактировать свое изображение с креативной идеей. Вы можете использовать другие инструменты этого программного обеспечения для творчества с вашим изображением, почерпнув идею из этой статьи. Мы просто обсуждаем пример творческой работы в этой статье, есть и другие хорошие вещи, которые вы можете сделать в качестве творческой работы.
Рекомендуемые статьи
Это руководство по Photoshop Creative. Здесь мы обсуждаем, как выполнять творческую работу в Photoshop, с захватывающим примером для лучшего понимания. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
Здесь мы обсуждаем, как выполнять творческую работу в Photoshop, с захватывающим примером для лучшего понимания. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Transform Tool Photoshop
- Как рисовать в Photoshop?
- Эффект рыбьего глаза в Photoshop
- Изменение размера объекта в Photoshop
Учебное пособие по инструменту «Перо» – Контур
Инструмент «Перо» в Photoshop может стать вашим незаменимым инструментом каждый раз, когда вам нужно изолировать часть изображения от его окружения.
Инструмент «Перо» в Photoshop — отличный способ удалить товар с фона или выбрать часть изображения товара, чтобы изменить его цвет. И вы можете изменять, сохранять и повторно использовать контуры, созданные с помощью инструмента «Перо», так часто, как захотите.
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop создает контуры и фигуры, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов. В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на изображении, инструмент «Перо» при использовании всегда создает векторный контур.
В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на изображении, инструмент «Перо» при использовании всегда создает векторный контур.
Вы можете создать несколько путей внутри изображения, а также вы можете создать несколько сегментов пути внутри пути. Эти пути отображаются либо как рабочие пути, либо как пути формы на панели путей.
Контуры фигур и рабочие контуры в Photoshop
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать на изображении пользовательские формы, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов для фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигурами, созданными с помощью инструмента «Перо», можно манипулировать любым удобным для вас способом.
Рабочие контуры, с другой стороны, — это способ Photoshop хранить информацию о контуре без применения какого-либо цвета к контуру. Как только эти рабочие пути будут сохранены на панели «Пути», их можно будет выделить, изменить и повторно использовать столько раз, сколько вам нужно.
Где находится инструмент «Перо» в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней части панели инструментов. Если щелкнуть и удерживать инструмент «Перо» на панели инструментов, вы увидите шесть отдельных параметров инструмента «Перо» в Photoshop CC 2022 (если вы используете более старую версию Photoshop, вы можете увидеть только пять параметров инструмента «Перо»).
Если вы не работаете в рабочем пространстве по умолчанию, может потребоваться доступ к некоторым из этих параметров инструмента «Перо», щелкнув три точки в нижней части панели инструментов и добавив дополнительные параметры инструмента «Перо» на панель инструментов.
Инструменты Photoshop: руководство для начинающих по волшебной палочке, лассо и другим функциям
Подробнее
Вы также можете получить доступ к инструменту «Перо», набрав «P» на клавиатуре.
Где находится панель «Контуры» в Photoshop?
Инструмент «Перо» и панель «Контуры» идут рука об руку, поэтому вам нужно, чтобы панель «Контуры» была видна, когда вы начнете использовать инструмент «Перо».
В рабочей области Essentials (по умолчанию) пути доступны, если щелкнуть вкладку «Пути», видимую на панели «Слои». Если вы не видите панель путей в своей рабочей области, вы можете получить доступ к путям, щелкнув раскрывающееся меню Windows и выбрав пути.
Типы инструментов «Перо» в Photoshop
В Photoshop CC 2022 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Инструмент «Магнитное перо» (виден только при изменении настроек инструмента «Перо произвольной формы»)
Другие параметры Pen Tool используются для изменения существующего пути. Вот эти инструменты:
- Инструмент «Добавить опорную точку»
- Инструмент «Удалить опорную точку»
- Инструмент преобразования точек
Стандартный инструмент «Перо»
Мы будем использовать стандартный инструмент «Перо» для контуров, которые будем создавать в этом упражнении. Это оригинальный инструмент «Перо», очень похожий на инструмент «Перо» в Adobe Illustrator. С помощью этого инструмента вы можете создать практически любой путь.
Это оригинальный инструмент «Перо», очень похожий на инструмент «Перо» в Adobe Illustrator. С помощью этого инструмента вы можете создать практически любой путь.
Инструмент «Перо произвольной формы»
Инструмент «Перо произвольной формы» позволяет рисовать с помощью инструмента «Перо» так же, как вы рисуете с помощью инструмента «Кисть», создавая контур по мере рисования.
Инструмент «Магнитное перо»
Выбрав инструмент «Перо произвольной формы», вы можете проверить параметр «Магнит» в верхней части окна приложения и получить доступ к инструменту «Магнитное перо».
Инструмент «Магнитное перо» работает так же, как инструмент «Магнитное лассо», позволяя вам обводить фигуру снаружи на изображении. Однако он не идеален, поэтому мы рекомендуем вам по возможности работать с инструментом «Стандартное перо».
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» автоматически создает кривые между точками по мере того, как вы рисуете траекторию. Это отличный инструмент, который можно использовать, если путь или фигура, которую вы хотите создать, имеют изогнутые края. Вы всегда можете настроить кривые после создания пути, используя инструменты выделения и инструменты изменения, описанные ниже.
Это отличный инструмент, который можно использовать, если путь или фигура, которую вы хотите создать, имеют изогнутые края. Вы всегда можете настроить кривые после создания пути, используя инструменты выделения и инструменты изменения, описанные ниже.
Инструмент «Добавить опорную точку»
Инструмент «Добавить опорную точку» позволяет добавлять дополнительные точки на созданный путь. Наведите инструмент «Добавить опорную точку» на ту часть контура, где вы хотите добавить новую точку, и щелкните мышью, чтобы создать точку.
Инструмент «Удалить опорную точку»
Инструмент «Удалить опорную точку» удаляет точки с пути после завершения пути. Наведите курсор на точку, которую хотите удалить, и щелкните мышью, чтобы удалить точку с пути.
Инструмент преобразования точек
Инструмент преобразования точек чрезвычайно полезен. Если у вас есть точка, образующая острый угол на вашем пути, и вы хотите преобразовать этот угол в кривую, щелкните инструмент «Преобразовать точку», чтобы это произошло. И наоборот, инструмент «Преобразовать точку» удалит кривую из точки и преобразует точку в угол.
И наоборот, инструмент «Преобразовать точку» удалит кривую из точки и преобразует точку в угол.
Контуры и фигуры в Photoshop
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» вы можете установить для инструмента «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна. окно приложения.
Рисование с помощью инструмента «Перо» при выборе контура создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо», когда выбрана форма, создает новый контур фигуры, который отображается как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете «Форма», вы также можете изменить несколько различных параметров, включая цвет обводки, толщину и цвет заливки формы. Мы рассмотрим особенности создания фигуры с помощью Pen Tool в конце этой статьи.
Когда вы выбираете «Путь», вы увидите значок, который выглядит как два маленьких перекрывающихся квадрата (этот значок также доступен при выборе «Форма», когда вы уже начали рисовать свой путь). Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
На панели параметров вы увидите несколько других значков, но для целей этого руководства вы должны оставить для них значения по умолчанию.
Как использовать инструмент «Перо» в Photoshop
Как использовать инструмент «Перо» в Photoshop для создания контура
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но для овладения им требуется некоторая практика. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете изменить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Как использовать инструмент «Перо» в Photoshop для создания нового пути
Чтобы начать свой путь, щелкните изображение мышью в том месте, где вы хотите начать свой путь. Для простоты выберите начальную точку на краю прямой линии, например край верхней части носка на изображении ниже.
Для простоты выберите начальную точку на краю прямой линии, например край верхней части носка на изображении ниже.
Щелкните еще раз по краю вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели «Контуры», как только вы размещаете вторую точку.
Создайте изогнутый сегмент пути с помощью инструмента «Перо»
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривые на щиколотке носка), нажмите, чтобы создать следующую точку, и перетащите с помощью инструмента «Перо», прежде чем отпустить кнопка мыши. Вы увидите линии, называемые ручками.
Эти ручки касательны кривой, образованной путем. Перемещение мыши отрегулирует ручки, которые затем отрегулируют кривизну линии. Как только вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что маркеры, образованные изогнутой линией, появляются до и после точки. Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Когда вы щелкнете по следующей точке, перетащите мышь, чтобы создать новые маркеры и изменить кривую, которая появится с вашей новой точкой.
Создание прямого сегмента пути после изогнутого сегмента пути с помощью инструмента «Перо»
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль маркера вашей последней точки, вы можете «согнуть» точку, нажав на значок наведите указатель мыши, набрав ALT ( OPTION на Mac). Вторая ручка исчезнет.
На следующую заданную точку не будет влиять предыдущая кривая.
Закрытие пути с помощью инструмента «Перо»
Как только ваш путь будет завершен, закройте его, наведя Pen Tool на самую первую точку, которую вы установили. Когда вы увидите, что справа от Pen Tool появился маленький кружок, нажмите на точку.
Теперь ваш путь закрыт.
Как настроить контур, созданный с помощью инструмента «Перо» в Photoshop
Как сохранить контур
На данном этапе чрезвычайно важно сохранить контур. Без сохранения вы можете случайно перезаписать свою тяжелую работу при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель путей и найдите новый рабочий путь. Дважды щелкните Рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью инструмента «Перо»
Создав контур, вы можете изменить любые области, требующие настройки. Полезно увеличивать различные области вашего пути, чтобы убедиться, что путь точно следует за объектом.
Если вы не видите свой путь на изображении, щелкните имя пути на панели путей.
Путь появится на вашем изображении, и вы сможете настроить его по мере необходимости, используя любой из методов, указанных ниже.
Как добавить дополнительные пути к существующему пути с помощью инструмента «Перо»
В нашем примере с желтым носком есть путь вокруг носка снаружи. Но что, если бы мы захотели вырезать фигуру внутри носка в демонстрационных или художественных целях? Мы можем сделать это, добавив дополнительный путь к нашему существующему пути. Этот метод также хорошо подходит для удаления внутренних форм с определенных изображений продуктов, таких как внутренняя часть ручки кружки или петля в серьге.
Но что, если бы мы захотели вырезать фигуру внутри носка в демонстрационных или художественных целях? Мы можем сделать это, добавив дополнительный путь к нашему существующему пути. Этот метод также хорошо подходит для удаления внутренних форм с определенных изображений продуктов, таких как внутренняя часть ручки кружки или петля в серьге.
Выделив путь на панели «Контуры», выберите инструмент «Перо» на панели инструментов. На панели параметров в верхней части экрана щелкните значок, который выглядит как два маленьких перекрывающихся квадрата, и выберите «Исключить перекрывающиеся фигуры».
Пока текущий путь все еще виден, начните рисовать область, которую вы хотите исключить из выделения, с помощью инструмента «Перо». Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или маркер на пути, найдите инструменты выбора пути на панели инструментов. Каждый из этих инструментов выглядит как стрелка и по умолчанию расположен под инструментом «Текст» на панели инструментов.
Каждый из этих инструментов выглядит как стрелка и по умолчанию расположен под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите параметры. Выберите инструмент «Прямое выделение», который выглядит как белая стрелка.
Щелчок непосредственно по сегменту пути с помощью инструмента прямого выбора покажет все точки в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение», чтобы перетаскивать видимые маркеры для настройки кривых сегментов или перемещения существующих точек.
Как добавить новые точки на траекторию
Инструмент «Добавить опорную точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо» на панели инструментов, добавит дополнительные точки вдоль траектории.
Выбрав инструмент «Добавить опорную точку», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент «Прямое выделение», чтобы изменить местоположение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», доступный также при нажатии и удержании инструмента «Перо» на панели инструментов, удаляет существующие точки с пути.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент. Имейте в виду, что это может привести к неожиданным результатам, если ручки на окружающих точках будут особенно длинными.
Как использовать инструмент «Преобразовать точку»
Инструмент «Преобразовать точку», вызываемый щелчком и удерживанием инструмента «Перо», позволяет вам манипулировать маркерами существующих точек так же, как вы манипулируете маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразовать точку» не позволяет перемещать существующие опорные точки, потому что при нажатии на точку с помощью инструмента «Преобразовать точку» сегменты контура, прилегающие к точке, преобразуются из прямых линий в изогнутые. линии и наоборот.
линии и наоборот.
Если щелкнуть по точке с маркерами с помощью инструмента «Преобразовать точку», маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют маркеры, эти маркеры по-прежнему будут влиять на кривую соседних сегментов пути.
Как использовать путь для удаления объекта с его фона
Теперь, когда ваш путь создан, вы можете использовать его снова и снова для создания выделений и использовать это выделение для удаления объекта с его фона.
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. На изображении появится выделение в форме вашего пути.
Вы также можете создать выделение с помощью Pen Tool. Выбрав путь и выбрав инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать:» на панели параметров.
Появится диалоговое окно, позволяющее изменить выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить радиус растушевки равным 0 и включить сглаживание. Если это первый выбор, который вы создаете, будет выбран переключатель рядом с «Новый выбор».
Если это первый выбор, который вы создаете, будет выбран переключатель рядом с «Новый выбор».
После того, как вы создали свой выбор, вы можете использовать его, чтобы изменить цвет объекта или удалить объект с фона.
Как вырезать объект из фона
После того, как вы создали выделение на пути, вы можете удалить часть изображения с фона, либо скопировав его в другой слой, либо создав маску слоя. Чтобы использовать любой из следующих методов, вы должны находиться на слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделения
Вы можете скопировать выделение, набрав CTRL + C ( COMMAND + C на Mac), а затем вставив выделение, набрав VCTRL 11 + 9001 ( КОМАНДА + V на Mac). Ваш выбор автоматически появится в новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы увидеть изолированный объект.
Обратите внимание, что небольшая часть в носке также была удалена. Это был бы полезный эффект, если бы мы хотели показать, как пальцы ног выглядят внутри носка. Однако, если мы хотим удалить этот вырез, просто вернитесь к исходному пути и исходному слою, щелкните внутренний путь в носке с помощью инструмента прямого выделения и введите 9.0011 BACKSPACE ( УДАЛИТЬ на Mac).
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, создайте выделение на своем пути, используя метод, описанный выше. Затем найдите значок маски слоя. Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кружком внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать фигуру с помощью Pen Tool
Вы можете обозначить контур как контур формы, прежде чем создавать контур, выбрав «Форма» в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» вы можете изменить цвет фигуры, дважды щелкнув цветной прямоугольник рядом с «Заливка». Появится меню цвета — верхняя полоса меню цвета позволяет вам изменить цвет, выбрав отсутствие заливки (прозрачный), сплошной цвет, градиентный цвет, узор или пользовательский цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с Обводкой. А чтобы настроить ширину обводки, измените ширину в раскрывающемся меню справа от цвета обводки.
После того, как вы правильно настроите контур формы, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете фигуру с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту фигуру, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур фигуры
Выбрав контур фигуры на панели «Контуры», щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Путь преобразования», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать Free Transform Path в раскрывающемся меню Edit или ввести CTRL + T ( COMMAND + T на Mac), чтобы масштабировать или повернуть ваш путь.
Вы также можете выбрать Free Transform Path в раскрывающемся меню Edit или ввести CTRL + T ( COMMAND + T на Mac), чтобы масштабировать или повернуть ваш путь.
Нужно запомнить много информации. Чувствуете себя подавленным? Вы всегда можете поручить удаление фона и другие задачи по редактированию изображений. Наши цены начинаются всего от 39¢/изображение.
Хотите передать это профессионалу? Удивитесь, вы можете 🙂
Узнать больше
Часто задаваемые вопросы об инструменте «Перо»
Что делает инструмент «Перо» в Photoshop?
Инструмент «Перо» создает контуры, которые затем можно преобразовать в выделение или маску слоя. Инструмент «Перо» также может создавать собственные формы в Photoshop.
Какие существуют типы Pen Tool?
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Магнитная ручка
- Инструмент «Добавить опорную точку»
- Инструмент «Удалить опорную точку»
- Инструмент преобразования точек
Как часто можно использовать инструмент «Перо»?
Обычное использование инструмента «Перо», включая выделение продуктов из фона, выбор части продукта для изменения его цвета, создание нескольких контуров на изображении, создание нескольких сегментов контура внутри контура и создание пользовательских фигур на изображении.
Можно ли использовать стилус в Photoshop и инструменте «Перо»
Да, можно использовать стилус в Photoshop и инструменте «Перо». С помощью стилуса вы нажимаете, чтобы сформировать точки, и нажимаете и перетаскиваете, чтобы создавать точки с кривыми ручками, вместо того, чтобы щелкать и перетаскивать, как с помощью мыши.
Можно ли использовать другие инструменты Photoshop Pen?
Да, вы можете использовать любой из шести инструментов Photoshop Pen, перечисленных в этом посте.
слоев в Photoshop — Полное руководство для начинающих — Школа фотографии
Слои в Photoshop вас смущают? Вам кажется, что вы не используете все преимущества слоев в Photoshop? Что ж, вы не одиноки, поскольку слои, возможно, являются одной из самых сложных вещей в Photoshop, но одним из фундаментальных аспектов, которыми нужно управлять. Итак, в этом уроке мы представляем вам самое подробное руководство по слоям в фотошопе.
Здесь мы покажем вам все возможности слоев, такие как создание и использование нескольких слоев, добавление стилей слоев, использование смарт-объектов в качестве слоев, маскирование слоев, использование корректирующих слоев и многое другое.
Кроме того, вы можете скачать изображения, которые я использую, и следить за мной. Загрузите изображения через форму ниже:
Итак, берите чай или пиво!, пристегивайтесь и приготовьтесь узнать все о слоях в Photoshop.
Загрузите изображения, чтобы следовать нашему руководству по созданию слоев в Photoshop.
Просто заполните форму ниже, и ваши изображения будут прикреплены к электронному письму, отправленному вам.
Ваш бесплатный ресурс уже находится на пути к вашему почтовому ящику. Если его там нет, проверьте папку со спамом/нежелательной почтой. Чтобы узнать больше о нашем бесплатном контенте, нажмите БЕСПЛАТНО вверху этой страницы.
Имя*
Пожалуйста, укажите свое имя.
Фамилия
Электронная почта*
Подписка*
Мы гордимся тем, что предоставляем лучшее обучение фотографии, которое можно купить за деньги, и это пример того, что будет дальше. Нажимая кнопку ниже, вы соглашаетесь с нашей Политикой конфиденциальности.
Нажимая кнопку ниже, вы соглашаетесь с нашей Политикой конфиденциальности.
Что такое слои в Photoshop?
Слои позволяют работать с одной частью изображения, не затрагивая остальные. Подумайте о слоях как о листах ацетата (прозрачного пластика), уложенных друг на друга. Там, где на слое нет изображения, вы можете видеть слои ниже. В MS Word, если вы добавляете изображение, по умолчанию текст на странице будет перемещаться, чтобы соответствовать изображению. Если бы вы попробовали нечто подобное в Photoshop, вы могли бы увеличивать и перемещать изображение, не затрагивая текст.
Иллюстрация, показывающая, как работают слои в Photoshop
Слои отображаются в палитре слоев, которая обычно находится в правом нижнем углу рабочей области Photoshop. Вы также можете отобразить палитру «Слои», выбрав «Окно» > «Слои» в строке меню.
Панель слоевв Photoshop
Photoshop автоматически создает новый слой, когда вы перетаскиваете изображение на страницу или используете текстовый инструмент. Вы также можете добавить новый слой для работы, щелкнув значок «Добавить новый слой», расположенный в нижней части палитры слоев (выделен красным). Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Вы также можете добавить новый слой для работы, щелкнув значок «Добавить новый слой», расположенный в нижней части палитры слоев (выделен красным). Вы можете изменить порядок слоев, например. чтобы поместить один слой поверх другого, выбрав и перетащив слои вверх и вниз в палитре слоев.
Изображение ниже имеет серый фон и 3 слоя над ним, содержащие смесь текста и изображений. Использование слоев в Photoshop — очень универсальный способ работы, поскольку он позволяет изменять и адаптировать каждый слой независимо от остальных.
Изображение, как оно выглядит на экране, с иллюстрацией того, как оно наслаивается в Photoshop и как оно выглядит на панели слоев.
Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Основы работы со слоями
Вы не должны бежать, пока не научитесь ходить, особенно в Photoshop! Первое, что нужно освоить при использовании слоев в Photoshop, это следующее:
Лучший способ изучить эти основы — посмотреть этот раздел в видео выше. Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Здесь вы увидите, как достичь вышеуказанных основ, используя инструмент перемещения, инструмент свободного преобразования и панель слоев, чтобы переупорядочивать, скрывать смарт-объекты, скрывать и удалять слои.
Нажмите здесь, чтобы изучить основы для улучшения навыков работы с Photoshop.
Стили слоя в Photoshop
Добавление стилей слоя — отличный способ добавить в слои дополнительные элементы дизайна. Особенно хорошо это работает с текстом. Чтобы добавить стиль слоя, дважды щелкните пустую часть слоя в палитре слоев или щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Стили слоев могут добавлять такие эффекты, как «Скос и тиснение» или «Тени». Эффекты, которые вы добавляете, являются неразрушающими, что означает, что вы можете вернуться и изменить их, когда захотите, если вы сохраните свое изображение в формате .psd (файл Photoshop). Эффекты появятся под слоем и могут быть скрыты независимо, щелкнув символ глаза рядом с названием эффекта. Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Вы также можете скрыть слой, щелкнув символ глаза рядом с ним.
Использование стилей слоя в Photoshop
Хотите скидку 10% на первый курс? кликните сюда
Маски слоя в Photoshop
С помощью маски слоя вы можете сделать слой невидимым, добавив черный цвет, и снова сделать его видимым, используя белый цвет. Это делает стирание слоя неразрушающим действием.
Пример маскирования слоя в Photoshop
Чтобы добавить маску слоя, выберите слой, к которому вы хотите ее добавить, и щелкните значок маски слоя, расположенный в нижней части панели слоев. Чтобы удалить маску слоя, перетащите ее в корзину в нижней части панели слоев. Чтобы скрыть эффект маски слоя, удерживайте клавишу Shift и щелкните маску.
Как добавить маску слоя в Photoshop
Использование инструмента «Кисть» на масках слоев
Существует множество способов добавить к маске черный или белый цвет, наиболее распространенный — с помощью инструмента «Кисть». Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Инструмент «Кисть» находится в наборе инструментов Photoshop. На панели параметров, среди прочего, вы можете изменить размер, жесткость края, непрозрачность, расход и сглаживание инструмента «Кисть».
Параметры инструмента «Кисть» в Photoshop
Непрозрачность – управляет прозрачностью наносимой краски. 100% непрозрачность = сплошной цвет, 10% непрозрачность = очень прозрачный цвет.
Поток – управляет скоростью, с которой краска вытекает из инструмента. 100% Flow = Полный поток (чистый цвет), 10% Flow = только 10% краски будет вытекать из инструмента.
Сглаживание — сгладит любые изогнутые линии по мере их рисования.
Для получения подробного описания потоков и непрозрачности щелкните здесь.
Пример использования маскирования слоя в Photoshop. Чтобы увидеть, как создается изображение, посмотрите видео выше.
Использование корректирующих слоев в Photoshop
Корректирующие слои — это отдельные слои, которые применяют эффект ко всем нижележащим слоям. т.е. если вы добавите черно-белый корректирующий слой, он сделает все слои под ним черно-белыми. Вы также можете добавить эффект корректирующего слоя только к одному слою, прикрепив его к слою ниже.
Корректирующие слои поставляются с маской, которая работает так же, как и любая маска слоя. Добавление черного цвета к маске скроет эффект, а добавление белого проявит этот эффект.
Корректирующие слои в Photoshop являются неразрушающими, что означает, что они не применяют эффект непосредственно к исходному изображению, а просто накладывают его. Их можно в любой момент изменить или удалить, не повреждая оригинальное исходное изображение, если вы сохраните изображение в формате .psd.
Самый простой способ добавить корректирующий слой — щелкнуть значок корректирующего слоя, расположенный в нижней части панели слоев. Существует также панель настроек, которая предоставит вам те же параметры.
Существует также панель настроек, которая предоставит вам те же параметры.
Пример использования корректирующих слоев в Photoshop. Чтобы увидеть, как создается это изображение, посмотрите видео выше.
Curves Adjustment Layers
Популярный корректирующий слой в Photoshop — Curves. Кривые позволяют усиливать тени и поднимать блики, получая при этом плавный переход в полутонах между ними. Таким образом, давая очень естественный результат. При использовании кривой RGB смещение линии кривой вверх сделает сцену ярче, а смещение ее вниз — затемнит.
Свойства корректирующего слоя Кривые в Photoshop
Верхний правый угол поля кривой управляет светлыми участками изображения, а нижний левый — тенями. Вы можете использовать кривые для всего цветового диапазона изображения (RGB) или настроить таргетинг на отдельные цветовые диапазоны. Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
Например. Вы можете добавить в сцену желтый и красный цвета, чтобы усилить закат.
При использовании цветовой кривой перемещение линии кривой вверх или вниз добавит определенные цвета в сцену.
Пример использования корректирующих слоев Кривые в Photoshop
Чтобы узнать, как использовать корректирующие слои в Photoshop для улучшения пейзажной фотографии, нажмите здесь.
Нравится? — Посмотрите похожие уроки ниже
Надеюсь, вам понравился этот урок. Если вы сделали , пожалуйста, оставьте нам комментарий и поддержите нас, поделившись им с друзьями, и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, так что, пожалуйста, присоединяйтесь к нам и там.
Спасибо, что смотрели и помните – Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии.

 Рад приветствовать вас в одном из разделов своего сайта. «Фотошоп для чайников» — это раздел, который посвящен такой замечательной программе, как Фотошоп. Если вас интересует тема – обучение Фотошопу, но вы ничего не знаете и Вы только вчера установили эту программу, не беда.
Рад приветствовать вас в одном из разделов своего сайта. «Фотошоп для чайников» — это раздел, который посвящен такой замечательной программе, как Фотошоп. Если вас интересует тема – обучение Фотошопу, но вы ничего не знаете и Вы только вчера установили эту программу, не беда. И в нем мы начинаем такую важную тему как, Слои! Слои в Фотошопе – это самое главное и важное, что вы должны понять и от того, как вы это поймете, будут зависеть ваши дальнейшие успехи.
И в нем мы начинаем такую важную тему как, Слои! Слои в Фотошопе – это самое главное и важное, что вы должны понять и от того, как вы это поймете, будут зависеть ваши дальнейшие успехи. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Сегодня же я за несколько минут научу Вас изменять цвет глаз в Фотошопе. Новичкам это будет полезно, так как в начале своего пути именно такой вопрос у них
Сегодня же я за несколько минут научу Вас изменять цвет глаз в Фотошопе. Новичкам это будет полезно, так как в начале своего пути именно такой вопрос у них
 Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия. Я буду делать фон размытым на одной из своих фотографий. Повторяйте за мной и у вас всё получится!
Я буду делать фон размытым на одной из своих фотографий. Повторяйте за мной и у вас всё получится!