описание и возможности Как создать арт в фотошопе cs6
Популярность мобильных приложений «Prisma», «Mlvch», «Ultrapop» и других аналогичных программ, использующих нейросети для трансформации пользовательских фото в художественные картины популярных стилей прошлого, инспирирует разработчиков на создание сетевых инструментов, способных выполнять схожие операции. В данном материале я представлю вниманию читателя онлайн-сервисы, позволяющие сделать арт из фото, перечислю их особенности и расскажу, как с ними работать.
Сервисы, позволяющие получить арт из картинки, довольно просты, удобны в работе, работа с ними интуитивно-понятна, и не создаст каких-либо проблем даже у новичка.
Алгоритм работы с указанными ресурсами выглядит следующим образом: вы переходите на ресурс, выбираете шаблон того, как должно выглядеть ваше фото после трансформации. В зависимости от специфики сайта представлены шаблоны различных художественных стилей и работ известных художников – импрессионизм, экспрессионизм, поп-арт, минимализм, Дали, Пикассо, Кандинский и др.
После выбора стиля вам предлагают загрузить ваше фото на ресурс с помощью кнопки «Upload» (Загрузить). После загрузки выбираете поле для обработки вашего изображения (всё фото или его часть), затем жмёте на кнопку запуска процесса трансформации изображения, и через несколько секунд получаете результат.
Если качество вас устроило, тогда жмёте на «Сохранить» (Save, Download) и загружаете картинку к себе на ПК.
Лучшие онлайн-сервисы, чтобы сделать арт из фото
Рассмотрим список сервисов для создания рисунка из фото в режиме онлайн.
Popartstudio.nl — студия поп-арт эффектов
Нидерландский сервис popartstudio.nl предлагает вам трансформировать ваши фото в изображения стиля поп-арт. В частности, в духе работ известного художника Энди Уорхола. Механизм работы с сервисом стандартен для инструментов данной направленности, при этом указанный ресурс оставляет небольшой логотип внизу трансформированного изображения.
Funny.pho.to переведёт фото в нарисованную картину
Данный сервис funny. pho.to предлагает превратить ваше фото в настоящий художественный арт-шедевр всего за пару кликов. Последовательность операций шаблонна для сервисов данного плана:
pho.to предлагает превратить ваше фото в настоящий художественный арт-шедевр всего за пару кликов. Последовательность операций шаблонна для сервисов данного плана:
Ru.photofacefun.com поможет сделать фотомонтаж
Данный онлайн-сервис обладает абсолютно простым инструментарием для трансформации вашего фото в арт. Для этого выполните следующее:
Lunapic.com трансформирует картинку в арт
Англоязычный сервис lunapic.com позволит вам сделать арт из множества представленных на сервисе шаблонов. При этом он обладает рядом приятных особенностей: с помощью полоски регулирования можно отследить все произведённые изменения, вы можете просмотреть анимацию изменений, а также использовать разнообразный инструментарий графического редактора (строка инструментов слева).
Для работы с сервисом выполните следующее:
Snapstouch.com онлайн-редактор преобразования фото в эскиз
Простой англоязычный сервис snapstouch.com позволяет превратить ваше фото в изображение, нарисованное карандашом или красками, обозначить контуры объекта на рисунке, выполнить ряд других похожих эффектов.
Чтобы воспользоваться возможностями данного сервиса выполните следующее:
Заключение
В данном материале мной было описано создание арт из фотоснимка в режиме онлайн, и какие сетевые сервисы нам в этом помогут. Среди перечисленных мной ресурсов неплохие результаты показывают ресурсы popartstudio.nl и lunapic.com, рекомендую воспользоваться их функционалом для превращения ваших лучших фото в прекрасные образцы изобразительного искусства.
Очаровательный урок от Designerfreelance, в котором весьма простым способом создается арт рисунок из обычной фотографии. Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Шаг 1.
Воспользуемся какой-нибудь подходящей фотографией, например этой .
Шаг 2.
Делаем дубликат слоя с оригинала и применим «Фильтр» (Filter) > «Размытие» (Blur) > «Умное размытие» (Smart Blur) со значениями, как на рисунке ниже. Качество (Quality) — Высокое (High), Режим (Mode) — Только края (Edge Only).
Шаг 3.
Нажимаем Ctrl+I, чтобы инвертировать изображение. На данном этапе пока отключим этот слой. Он нам пригодится позже. И еще сделаем одну вещь. Создаем новый слой над слоем с оригинальной фотографией и зальем его белым цветом.
Шаг 4.
В новом документе создаем горизонтальную линию. Удерживая Shift+Ctrl+Alt нажимаем стрелку вправо, чтобы копировать линию. Потом объединяем все линии и поворачиваем их на 45 градусо.
Шаг 5.
Выделяем квадрат 100х100 пикселей и кадрируем рисунок. После этого определяем новый узор «Редактирование» (Edit) > «Определить узор» (Define pattern).
Шаг 6.
Аналогичным образом создаем второй узор с наклоном в другую сторону.
Шаг 7.
Возвращаемся в наш основной документ. После этого делаем дубликат слоя с фото и передвигаем его выше белого слоя. Применяем «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold) с настройками, как на рисунке ниже.
Шаг 8.
Применим стиль слоя «Перекрытие узора» (Pattern Overlay). Режим наложения «Замена светлым» (Lighten). В качестве узора выбираем первый созданный нами узор из полосок (Шаг 4-5).
Шаг 9.
Получили такой результат. Теперь преобразуем слой в новый смарт объект. Нажимаем на слое правую кнопку мыши и выбираем пункт «Сгруппировать в новый смарт объект» (Convert to smart Object). После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 10.
Создаем еще один дубликат оригинального слоя и повторяем Шаги 7-9 с той разницей, что в Шаге 7 используем значение 100, вместо 118, а в Шаге 8 используем второй созданный нами узор с другим наклоном полосок.
Шаг 11.
После этого должен получиться такой результат.
Шаг 12.
Включаем верхний слой из линий, который мы отключили в Шаге 3.
Шаг 13.
Создаем еще один дубликат слоя с оригинальной фотографии. Применяем к нему «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold). Только теперь настройки должны быть еще ниже, чтобы получился такой эффект, как на картинке ниже. После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 14.
В целом после всех манипуляций должен получиться такой результат.
Шаг 15.
Воспользуемся какой-нибудь подходящей текстурой, например этой .
Шаг 16.
Вставляем текстуру в наш документ, меняем режим наложения на «Умножение» (Multiply).
Шаг 17.
Снижаем прозрачность слоя с текстурой до 85%. Потом выбираем инструмент «Ластик» (Eraser Tool), и маленькой мягкой кистью с прозрачностью 30% проводим по текстуре в районе лба, щек и подбородка.
Шаг 18.
Теперь украсим фон какими-нибудь , имеющимися в наличии.
Шаг 19.
В заключение напишем какой-нибудь текст .
PS. Постовой. А вы знаете, что Модель Адриана Лима — это очень красивая девушка, которая весьма востребована в рекламном и модном бизнесе и которая своей красотой вдохновляет очень многих дизайнеров.
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool
либо .![]() Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode
.
Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode
.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery
тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:
«Штрихи»/Brush Strokes/«Обводка»/Ink Outlines
и «Акцент на краях»/Accented Edges
; «Эскиз»/Sketch
/«Ксерокопия»/Photocopy
; . Галерея фильтров находится в пункте «Фильтр»/Filter
главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
Галерея фильтров находится в пункте «Фильтр»/Filter
главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool
.
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть» , после чего в появившемся окне необходимо выбрать нужную фотографию.
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой» , а основной заливаем белым с помощью инструмента «Заливка» .
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску» .
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя.
 Для этого перетаскиванием его на иконку «Создать новый слой»
. Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение»
— «Коррекция»
— «Порог»
. В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Для этого перетаскиванием его на иконку «Создать новый слой»
. Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение»
— «Коррекция»
— «Порог»
. В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого. - Убираем невидимость с копии, и, устанавливаем непрозрачность на 60%
.
Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E» . Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.

Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S .
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл» , чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо»
и воспользоваться средством «Обрезать»
из панели инструментов.

Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком» . - Воспользуйтесь меню «Слой» , в котором выберите пункт «Создать дубликат слоя» .
- Выделите созданную копию, снова откройте меню «Слой»
и выберите «Свойства слоя»
.
Установите режим наложения как «Умножение» со значением непрозрачности 135 .
Опять используйте меню «Слой» , но на этот раз кликните по варианту «Объединить со следующим слоем» . - Воспользуйтесь меню «Эффекты»
, выберите варианты «Художественные»
– «Картина маслом»
.
Параметр «Размер кисти» установите в позицию «3» , а «Грубость мазков» установите в значении около 140 . Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция»
, пункт «Постеризация»
.
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов.
- Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра» , затем используйте средство «Заливка» .
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл» .
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть» .
- После загрузки изображения используйте инструмент «Свободное выделение»
для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter
, когда выберете требуемый фрагмент.

- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить» .
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой»
.
Повторите операцию, и на этот раз выберите «Слой к размеру изображения» . - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет»
и называется соответственно.
Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК» . - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой» .
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение»
, в котором выберите опцию «Выделение по цвету»
.
 Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши. - Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий» , зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей» , чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Какой из рассмотренных способов выбрать — решать только вам.
Поп-арт – это стилизация изображений под определённые цвета. Чтобы сделать свои фотографии в данном стиле необязательно быть гуру Фотошопа , так как специальные онлайн-сервисы дают возможность произвести поп-арт стилизацию всего за пару кликов, которая на большинстве фото она получается очень качественной.
Здесь вам не нужно прикладывать особых усилий, чтобы добиться нужного эффекта. В большинстве случаев достаточно просто загрузить изображение, выбрать интересующий поп-арт стиль, возможно, ещё подрегулировать пару настроек и можно скачивать преобразованное изображение. Однако, если вам захочется применить какой-либо другой стиль, которого нет в редакторах, или значительно видоизменить стиль, встроенный в редактор, то сделать вы этого не сможете по причине ограниченного функционала сервиса.
Способ 1: Popartstudio
Этот сервис даёт большой выбор различных стилей из разных эпох – от 50-х до конца 70-х. Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Однако чтобы скачать готовое фото в хорошем качестве, без водного знака сервиса, вам придётся зарегистрироваться и оплатить месячную подписку стоимостью 9,5 евро. Дополнительно сервис полностью переведён на русский язык, но в некоторых местах его качество оставляет желать лучшего.
Пошаговая инструкция имеет следующий вид:
- На главной странице вы можете просмотреть все имеющиеся стили и сменить язык, если это нужно. Чтобы поменять язык сайта, в верхней панели найдите «English» (стоит по умолчанию) и кликните по нему. В контекстном меню выберите «Русский» .
- После настройки языка можно приступить к выбору шаблона. Стоит помнить, что в зависимости от выбранного макета будут строиться настройки.
- Как только выбор будет произведён, вас перебросит на страницу с настройками.
 Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл»
по «Выберите файл»
.
Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл»
по «Выберите файл»
. - Откроется «Проводник» , где вам нужно указать путь до изображения.
- После загрузки изображения на сайте нужно кликнуть по кнопке «Загружать» , что напротив поля «Файл» . Это нужно, чтобы фото, которое стоит в редакторе всегда по умолчанию, сменилось на ваше.
- Изначально обратите внимание на верхнюю панель в редакторе. Здесь вы можете сделать отражение и/или поворот изображения на определённую градусную величину. Для этого кликайте по первым четырём значкам слева.
- Если вас не устраивают значения расширенных настроек по умолчанию, но возиться с ними не хочется, то используйте кнопку «Случайные значения» , которая представлена в виде игровой кости.
- Чтобы вернуть все значения по умолчанию, обратите внимание на иконку стрелок в верхней панели.
- Вы также можете самостоятельно настроить цвета, контраст, прозрачность и текст (последние два при условии, что они предусмотрены вашим шаблоном).
 Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты. Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты. Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов. - В палитре управление реализовано немного неудобно. Вам изначально нужно нажать по желаемому цвету, после он появится в нижнем левом окошке палитры. Если он там появился, то нажмите на иконку со стрелочкой, что расположена правее. Как только нужный цвет будет стоять в правом нижнем окошке палитры, жмите по иконке применить (выглядит как белая галочка на зелёном фоне).
- Дополнительно можно «поиграть» с параметрами контрастности и непрозрачности, если таковые есть в шаблоне.
- Чтобы увидеть изменения, произведённые вами, нажмите на кнопку «Обновить» .
- Если вас всё устраивает, то сохраните свою работу. К сожалению, нормальной функции «Сохранить»
на сайте нет, поэтому наведите курсор на готовое изображение, нажмите на правую кнопку мыши и в выпавшем меню выберите «Сохранить изображение как…»
.

Способ 2: ФотоФания
Данный сервис имеет очень скудный, но полностью бесплатный функционал для создания поп-арт, к тому же за скачивание готового результата без водяного знака вас не заставят платить. Сайт полностью на русском языке.
Небольшая пошаговая инструкция имеет следующий вид:
Способ 3: Photo-kako
Это китайский сайт, который весьма неплохо переведён на русский язык, однако у него явные проблемы с дизайном и юзабилити – элементы интерфейса расположены неудобно и наезжают друг на друга, а дизайнерского оформления нет совсем. К счастью, здесь представлен очень большой перечень настроек, что позволит создать качественный поп-арт.
Инструкция выглядит следующим образом:
Сделать поп-арт, используя интернет-ресурсы возможно, но при этом вы можете столкнуться с ограничениями в виде малого функционала, неудобного интерфейса и водяных знаков на готовом изображении.
от простого к сложному. Часть 93. Портрет в стиле Photo Art
9 — 2005
Марго Григорян
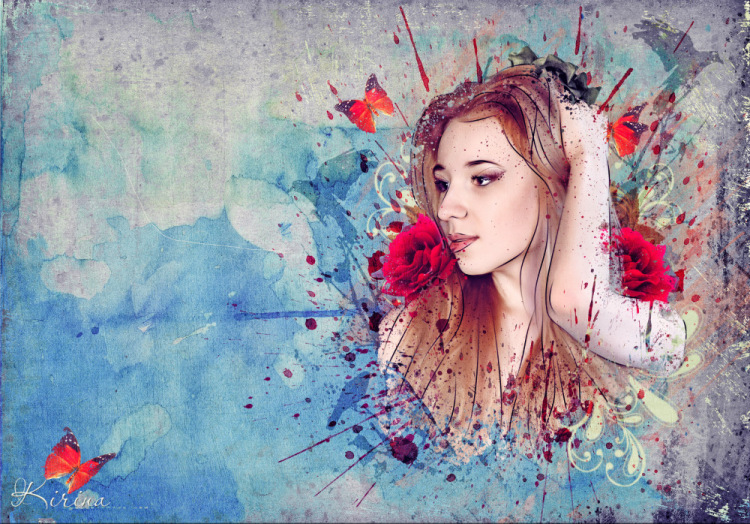
В этом уроке мы рассмотрим, как с помощью нескольких текстур, орнаментов и обычной портретной фотографии создать цифровую картину в столь популярном ныне стиле Photo Art.
1 Создаем новый документ.
2 Теперь нам понадобятся текстуры. Открываем файлы с заранее приготовленными текстурами — лучше всего подойдут текстуры старых поцарапанных металлических поверхностей.
3 Копируем одну из текстур и помещаем ее в новый документ (Ctrl+A > Ctrl+V).
4 Проделываем то же самое со второй текстурой.
5 В панели управления слоями меняем режим наложения верхнего слоя на Overlay и снижаем непрозрачность (Opacity) до 30%.
6 Теперь нам понадобится фотография рамки.
7 Инструментом Magic Wand Tool выделяем фон от рамки и инвертируем выделение (меню Select > Inverse).
8 Копируем рамку и помещаем ее в наш документ.
9 Чтобы уменьшить размер рамки, прибегаем к команде Scale (меню Edit > Transform > Scale) и изменяем масштаб рамки до нужного размера, удерживая нажатой клавишу Shift.
10 Применяем к рамке фильтр Accented Edges (меню Filter > Brush Strokes > Accented Edges) с произвольными параметрами.
11 Нам понадобится дингбат (dingbat) с цветочными орнаментами. Мы использовали дингбат Flower Ornaments. Набираем один символ белым цветом.
12 С помощью команды Rotate (меню Edit > Transform > Rotate) поворачиваем орнамент по своему усмотрению и затем инструментом Move Tool передвигаем его в угол изображения.
13 В панели управления слоями меняем режим наложения верхнего слоя на Overlay.
14 Теперь набираем другой символ — на этот раз черным цветом.
15 Так же как и в случае с предыдущим элементом, поворачиваем орнамент, перемещаем его по своему усмотрению, однако для черного узора режим наложения изменяем на Soft Light.
16 Продолжаем добавлять орнаменты по данному принципу, пока они не заполнят все поле за рамкой. К черным неизменно применяем режим наложения слоев Soft Light, а к белым — Overlay.
17 Открываем заранее подготовленную портретную фотографию. Очень важно, чтобы фон фотографии был прозрачным.
18 Копируем фотографию и помещаем ее в рабочий документ так, чтобы край снимка девушки соприкасался с внутренним краем рамки.
19 Изменяем при помощи команды Scale масштаб фотографии девушки так, чтобы она идеально вписывалась в рамку.
20 Очень важно, чтобы цветовая гамма отдельных элементов портретного снимка совпадала с цветами фона и не дисгармонировала. С этой целью изменим оттенок розы в волосах девушки на более темный и насыщенный. Любым инструментом выделения выделяем цветок.
21 Настраиваем параметры цвета в диалоговом окне Selective Color (меню Image > Adjustments > Selective Color).
22 Еще один способ быстро и просто изменить оттенок отдельного элемента изображения — воспользоваться командой Variations (меню Image > Adjustments > Variations). Превью-окно поможет лучше сориентироваться и выбрать нужный оттенок.
23 Точно таким же путем настраиваем цвет губ девушки.
24 Последний штрих — украшаем узором плечо девушки. Набираем дингбат-символ белым цветом.
Набираем дингбат-символ белым цветом.
25 Перемещаем его на плечо командой Rotate.
26 Инструментом Eraser Tool стираем участки, выступающие за контур плеча, предварительно растеризовав слой с дингбатом (меню Layer > Rasterize > Type).
27 В завершение — внимательно смотрим на композицию и исправляем, если необходимо, фрагменты. Итак, мы изменили режим наложения слоя с рамкой на Darken. Готово!
КомпьюАрт 9’2005
Super Easy Typographic Portrait in Photoshop
В прошлом году мы опубликовали на Abduzeedo очень классный пост о типографских портретах, 45 удивительных шрифтов — типографские портреты стали одним из самых популярных постов на Abduzeedo, и многие люди спрашивали меня, как создайте этот эффект в фотошопе.
Мы также разместили небольшое руководство, показывающее, как это сделать с помощью Flash Photoshop Quick Tips #5 — Typographic Portrait, однако я решил создать хороший типографский эффект, используя только Photoshop.
Итак, в этом уроке я покажу вам, как создать действительно классный и очень простой типографский портрет в Photoshop. Мы будем использовать фильтр Displace и несколько режимов наложения для достижения эффекта. Весь процесс довольно прост, но добавление текстов и элементов может занять некоторое время, но как только вы это сделаете, все остальное будет очень простым.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 2560×1440 пикселей для размера. Затем импортируйте свою фотографию, я использую портрет, сделанный Джоном Арлингтоном, моим замечательным другом-фотографом. У меня есть фотография с белым фоном, поэтому извлеките фон.
Шаг 2
Дублируйте слой и перейдите к Image>Adjustment>Desaturate . У вас получится черно-белая фотография. Добавьте белый фон. После этого сохраните файл, , он должен быть PSD , иначе он не будет работать с фильтром Displace.
Шаг 3
С помощью Horizontal Type Tool (T) создайте текстовые поля и начните добавлять тексты. Идея состоит в том, чтобы поиграть с текстами, они не должны быть читабельными или, по крайней мере, с нормальной разборчивостью, поэтому поиграйте с высотой строки, уменьшите ее, чтобы строки накладывались друг на друга.
Идея состоит в том, чтобы поиграть с текстами, они не должны быть читабельными или, по крайней мере, с нормальной разборчивостью, поэтому поиграйте с высотой строки, уменьшите ее, чтобы строки накладывались друг на друга.
Также сделайте некоторые ключевые слова намного крупнее и жирнее, как в моем случае, я выделяю некоторые слова, такие как Photoshop Tutorials, Illustrator, Inspiration… Кроме того, играйте с курсивом, обычными текстами, а также с выравниванием и размерами текста. Совет: я использовал Garamond для шрифта, я думаю, что шрифты с засечками выглядят намного лучше для этого эффекта.
Шаг 4
Для каждого слоя выберите Layer>Layer Style>Drop Shadow . Используйте Multiply для режима наложения , черный для цвета, 90º для угла и 5 пикселей для расстояния, распространения и размера .
Также сгруппируйте все слои и продублируйте группу. Перейдите к Слою > Объединить группу , а затем перейдите к Фильтр> Размытие> Размытие по Гауссу . Используйте 1 0 пикселей для радиуса . Этот размытый слой должен оставаться позади обычного слоя. Идея состоит в том, чтобы добавить глубины вашему тексту, поэтому тень.
Используйте 1 0 пикселей для радиуса . Этот размытый слой должен оставаться позади обычного слоя. Идея состоит в том, чтобы добавить глубины вашему тексту, поэтому тень.
Вы можете снова продублировать исходный текст и переместить его немного вверх и влево, чтобы добавить еще больше глубины.
Шаг 5
Выберите все текстовые слои и объедините их только в один слой, затем перейдите к Filter>Distort>Displace . Появится диалоговое окно с просьбой выбрать файл. Выберите файл PSD, который мы создали на шаге 2. После этого для настроек Displace используйте 15 для масштаба по горизонтали и вертикали; используйте плитку для карты смещения и повторите краевые пиксели для неопределенных областей.
Карта смещения будет искажать слой на основе фотографии в оттенках серого, которую мы использовали, темные тона уменьшаются, а светлые увеличиваются.
Шаг 6
Поместите слой с фотографией поверх слоя с белым текстом, затем измените режим наложения слоя с фотографией на Light Burn.
Шаг 7
На фотографии слишком много деталей, поэтому перейдите к Filter>Noise>Dust & Scratches . Используйте 7 пикселей для Радиуса и 0 уровней для Порога.
Шаг 8
Замаскируйте текстовый слой, чтобы на фото был только текст.
Заключение
Вы можете немного уменьшить насыщенность и, как я упоминал ранее, вы можете добавить больше текстовых слоев и даже попробовать разные символы и формы.
Есть много способов создать этот эффект, это, пожалуй, самый простой, но вы должны быть очень осторожны, чтобы сделать все очень тонким, иначе эффект не будет выглядеть так круто, как мы ожидаем.
Нажмите на изображение для полного предварительного просмотра
Загрузить файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, используемый в этом уроке
Онлайн-курс — Портрет, иллюстрированный с помощью Photoshop (Оскар Хименес)
Активируйте курс с кодом подарка
Испанский с английскими субтитрами
- 99% положительных отзывов (468)
- 4919 студентов
- 17 уроков (4ч 10м)
- 8 дополнительных ресурсов (4 файла)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский
- Уровень: Средний
- Неограниченный доступ навсегда
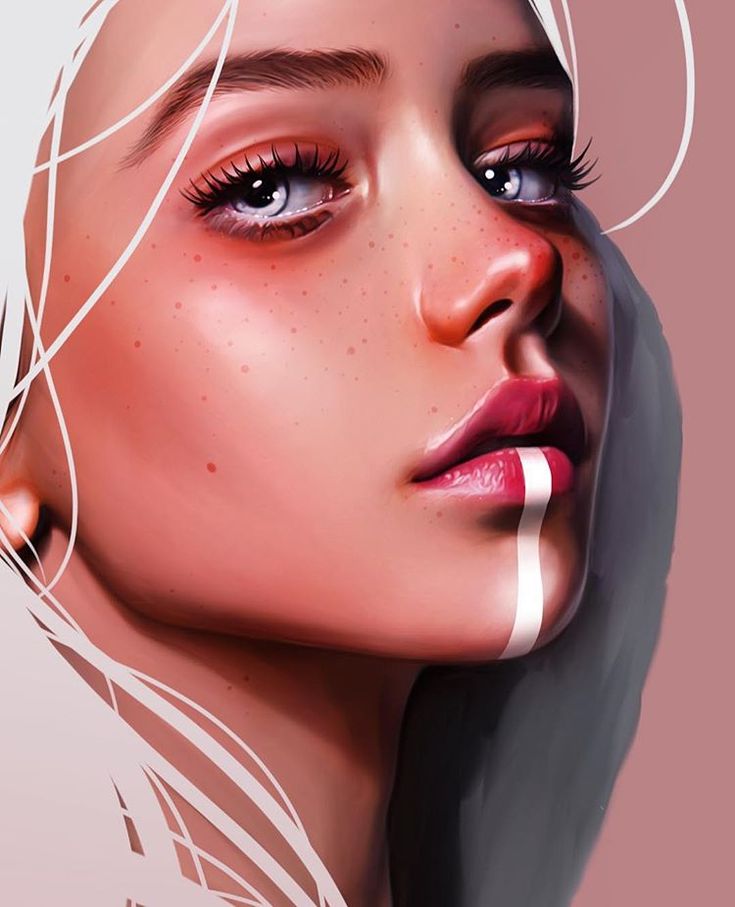
Иллюстратор Оскар Хименес научит вас создавать уникальные и персонализированные портреты из фотографий и множества ссылок. Вы сделаете это с помощью методов и инструментов цифровой иллюстрации, разработанных самим Хименесом на протяжении всей его карьеры, и которые вы можете применить к любому другому типу проектов.
Вы сделаете это с помощью методов и инструментов цифровой иллюстрации, разработанных самим Хименесом на протяжении всей его карьеры, и которые вы можете применить к любому другому типу проектов.
Начните думать о своей любимой знаменитости, потому что вы научитесь изображать ее так, как никогда раньше не представляли.
Этот курс является идеальным дополнением к «Иллюстрация для любителей музыки», предыдущей части иллюстратора для «Доместики», в которой объясняется, как проиллюстрировать эффектную афишу для концерта.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
-
У1
У1. Презентация и ссылки
-
У2
У2. Состав, инструменты и приемы
-
У3
У3. Документация и подготовка основного портрета
-
У4
У4. Интеграция ссылок и фона
-
ФП
ФП Финальный проект
Подробнее
Вы начнете со знакомства с работой и влияниями Оскара Хименеса — иллюстратора, который считает себя постоянно неудовлетворенным, хотя после 13 лет профессии он больше не верит в перфекционизм, а в самоотверженность.
Затем вы изучите основные понятия о композиции, кистях, мазках, штриховке, цвете и ретуши. Все эти ресурсы вы будете практиковать сначала на своем собственном автопортрете, чтобы вы могли свободно пользоваться инструментами, а затем, как только вы решили, кто является вашим любимым известным персонажем, которого вы хотите проиллюстрировать уникальным способом, вы начнете документацию. фаза, поиск изображений-эталонов и композиция основного портрета.
Когда ваш персонаж полностью определен тенями и цветом, настало время добавить новые элементы, чтобы обогатить вашу иллюстрацию, фон, который придает работе особую индивидуальность и последние штрихи.
Что представляет собой проект этого курса?
Вы создадите портрет своей любимой знаменитости из собранной о нем информации и визуальных референсов. В этом проекте вы будете применять все приемы, изученные в ходе курса, по композиции, использованию цвета и интеграции персонажа в вашу конкретную вселенную.
Проекты курсантов
-
Автор: mayordomo_lizano
-
Мириам Хдез
-
Франзимонс
-
+331
Для кого этот онлайн-курс?
Для энтузиастов и профессионалов в области иллюстрации и дизайна, которые заинтересованы в изучении новых техник и методологий, применимых как к иллюстрированному портрету, так и к любому другому проекту.
Требования и материалы
Вам потребуется предварительное знание Photoshop, компьютера и графического планшета. Не нужно уметь рисовать.
Отзывы
Оскар Хименес — профессиональный иллюстратор, хотя он также увлечен музыкой и миром графики в целом. Он любит экспериментировать и пробовать разные ресурсы, что делает каждую его иллюстрацию уникальной.
Работал во всех областях своей профессии в журналах (Rolling Stone, Playboy, Yorokobu), издательствах (Penguin, Planet), звукозаписывающих компаниях (Universal Music), музыкальных плакатах (Heineken Music Selector), газетах (El País, Expansión или Fomento), рекламных агентств, промоутеров и продюсеров (Telecinco).
В последние годы специализировался на музыкальной иллюстрации благодаря личному проекту концертных иллюстраций, собранному в книгу «Распродано» . Во время этого проекта у него появился вкус к иллюстрированным портретам групп и музыкантов, что также привело к другим заказам на иллюстрацию всевозможных персонажей.
Наконец-то журнал Yorokobu решил открыть регулярный раздел под названием Rock n ‘Draw , в котором Оскар каждые две недели разрабатывает музыкальный портрет.
Его портреты нельзя использовать. Они стремятся уловить сущность персонажа и сделать уникальную иллюстрацию, отражающую их мир.
Содержание
Чего ожидать от курса Domestika
-
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого в использовании метода. Вы сами задаете темп.
-
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
-
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием на каждом уроке.
-
Сертификаты
Плюс
Если вы являетесь подписчиком Plus, получите специальный сертификат, подписанный вашим учителем для каждого курса.
 Поделитесь им в своем портфолио, социальных сетях или где угодно.
Поделитесь им в своем портфолио, социальных сетях или где угодно. -
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
-
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
-
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.
-
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.

Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместики» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения конкретного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входят в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки.
