Пошаговый урок рисования портрета в Photoshop
Поэтапное рисование турецкого воина-сипахи в Фотошоп
Прим.пер.: Слово «Сипахи» — означает воина регулярной турецкой кавалерии 16-17вв. В русском языке это слово есть, хотя и является крайне редкоупотребимым, но в одном из 7 словарей я его всё-таки нашла:)
Так будет выглядеть конечный результат
В этом пошаговом уроке по рисованию используется программа Adobe Photoshop и графический планшет Wacom. И некоторые приёмы работы с цветом. Надеюсь, урок окажется для не только интересным, но и полезным.
Шаг 1 — Набросок
Для начала, я создаю новый файл с размером 800×828px. В дальнейшем я, конечно, его изменю, чтобы добавить больше деталей, но для начального наброска этого вполне достаточно.
Я делаю быстрый набросок не слишком уходя в детали. На данном этапе я просто пытаюсь выяснить, как я хочу, чтобы он выглядеть.
Шаг 2 — Выбор палитры
Ниже вы можете видеть набор цветов, который я выбрал для работы: оттенки коричневого для фона и цвета, характерные для лица и одежды кавалеристов того времени.
Шаг 3 — Выбор кистей
Для своей работы я использую только стандартные кисти с различными настройками чувствительности к нажиму.
После того, как я настроил кисть, я делаю несколько мазков по холсту, чтобы проверить как она будет работать.
Шаг 4 — Базовые цвета
Я начинаю красить, задавая базовый тон наброску персонажа и фону. Прорабатываю цветом лицо более детально, чтобы получить более быстрый результат. Так же я увожу дальние от нас части рисунка глубже в фон, добавляю рефлексы и тени.
Я всё ещё прорабатываю общие моменты, не переходя пока к мелким деталям.
Шаг 5 — Размер холста
Для дальнейшей работы мне требуется увеличить размер холста, что я и делаю в соответствующем разделе меню (Image/Canvas Size или Изображение/Размер холста).
Для проработки лица и одежды можно так же использовать инструменты Dodge и Burn tools.
Теперь основные части почти готовы и можно переходить к более глубокой детализации.
Шаг 6 — Детали
Я добавляю больше оттенков на лице, одежде и шлеме, добавляю блики и углубляю тени, используя как обычную кисть, так и Burn и Dodge tools.
Я перехожу к детализации бармицы — кольчужной сетки на шлеме. Я использую кисть с настройками наложения Color Dodge на свету и Multiply в тени.
Теперь я хотел бы разнообразить фон, добавив ему больше цвета. Сначала я создаю новый слой поверх фонового слоя, и используя мягкую круглую кисть с непрозрачностью 50%, добавляю цвета в нижней части рисунка и отблеск в верхней части фона. Я не на долго скрыл слой с персонажем для удобства работы с фоном.
После того, как я закончил проработку заднего плана, я продолжил детализировать персонажа. Используя простую круглую кисть с разными настройками. Например, для добавления света в картину я использую кисть с настройкой наложения Color dodge. Так же я использую инструмент Smudge tool, для уточнения границ между светлыми и тёмными областями.
Я мог бы на этом закончить, но мне захотелось добавить больше деталей для передачи характера персонажа. теперь я хотел бы добавить еще некоторые детали мой характер.
С помощью маленькой круглой кисти я нарисовал воину усы. Так же я внёс некоторые изменения в само лицо, особенно нижнюю губу, нос и щёку.
Я также добавил новые детали на шлем. Перо может быть создано с помощью той же техники, которую я использовал для лица — основной цвет и тон круглой кистью и Smudge tool для сглаживания.
Сочетая эти инструменты и добавляя легкие мазки других оттенков можно сделать изображение пера таким же реалистичным, как и весь рисунок. Для перьев я настроил инструмент Smudge tool на 30%, а после добавил теней и бликов с помощью инструментов Dodge и Burn Tools.
Шаг 7 — Финальная коррекция
Теперь я захожу в меню Adjustment/Auto Levels, а после использую Fade Auto Levels с прозрачностью около 80%.
Результат
После того как завершены все эти шаги, работа «Портрет воина-сипахи» готов. Спасибо за чтение)
Спасибо за чтение)
Рисуем портрет в стиле LOW POLY
ARTISTHUNT BLOG
Рисуем портрет в стиле LOW POLY
Будем учиться создавать крутые портреты с эффектом low-poly в программах Adobe Illustrator & Photoshop.
Сперва нам понадобится хорошее качественное исходное фото. Главное в создании эффекта low-poly — умение использовать перспективу для придания глубины, создать четкий контраст между светотени, а также желательно, чтобы у модели на фото были какие-нибудь остроугольные аксессуары — они будут выгодно и интересно контрастировать с мягкостью кожи и одежды (в данном случае, как вы видите, этот аксессуар — очки. Также сгодятся украшения, либо же просто вздернутый воротничок).
На данном этапе из всех сделанных фотографий необходимо выбрать самые лучшие фрагменты, чтобы затем соединить их в одно единое изображение, которое сформирует исходное фото. Как видите по картинке ниже, здесь мы выбрали с одной фотографии лицо, с другой — очки, и с других фоток все прочие детали. Стоит потрудиться и не спеша выбрать именно лучшие фрагменты.
Стоит потрудиться и не спеша выбрать именно лучшие фрагменты.
Для каждой части можно грубо обрезать вокруг. Затем открываем новый документ в Фотошопе и устанавливаем у него черный задний фон. Помещаем каждый вырезанный нами кусочек на отдельные слои.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Теперь нужно их соединить так, чтобы получилось идеальное изображение. Удаляем ненужные участки и делаем коллаж из тех частей, что мы выбрали — используя маски и режимы наложения, чтобы соединить все вместе.
Совсем необязательно соединять все части полностью в идеальном соответствии с реальностью на фото — суть в том, чтобы создать новое идеальное фото безо всяких лишних деталей. Например, здесь мы подкорректировали дужки очков и поменяли кое-какие участки прически.
Теперь, когда у нас получилось единое изображение, настроим контраст, цветовой баланс, уровни. Здесь можно просто использовать Авто Контраст, Авто Цвет и Авто Уровни (в меню Изображение) в Photoshop, если мы не хотим вручную корректировать композицию.
Здесь можно просто использовать Авто Контраст, Авто Цвет и Авто Уровни (в меню Изображение) в Photoshop, если мы не хотим вручную корректировать композицию.
В нашем случае мы сделаем так, чтобы финальное изображение по цветам получилось более теплым, чем исходное фото, поэтому мы добавим сплошной слой фиолетового цвета с режимом наложения Screen (Освещение).
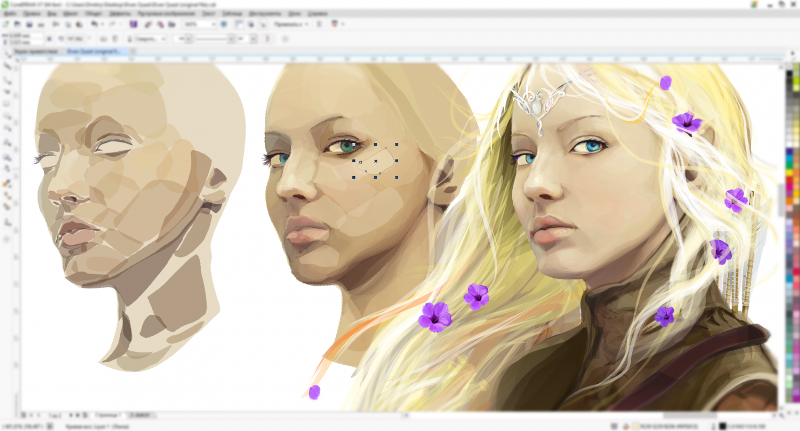
Вот мы и подошли к наиболее хлопотной части процесса — созданию треугольной сетки. Никаких секретных трюков и фишек тут, к сожалению, нет — придется все делать вручную, самостоятельно, поэтому запасемся терпением!
Тем не менее, вот несколько подсказок. Маленькие участки подразумевают такие же маленькие треугольники. И никогда не рисуйте четырехугольники — они просто выглядят не так. Рисуем именно треугольники. Вам повезло, если у модели на вашем фото прямой нос, как в нашем случае. С более «округлыми» носами придется ковыряться дольше и кропотливее.
Итак, создадим нашу сетку, используя кисть маленького размера на пустом слое поверх изображения. Используем светлый цвет, контрастирующий с самим портретом. Например, синий или зеленый, так как они наверняка будут контрастировать с цветом лица модели.
Используем светлый цвет, контрастирующий с самим портретом. Например, синий или зеленый, так как они наверняка будут контрастировать с цветом лица модели.
Итак, если вы дошли-таки до шестого этапа — вы определенно молодец! Большую часть самой трудной работы вы уже сделали. Но это еще не все 🙂
Теперь будем корректировать все наши треугольники. Спрячем слой с исходным изображением и работаем лишь с самой сеткой. Подчистим сетку и дорисуем недостающие треугольники, если это где-то нужно.
Когда вы довели вашу сетку до совершенства, поменяйте ее цвет на белый (чтобы она контрастировала с черным фоном) и сохраним ее как файл формата JPG.
Открываем программу Illustrator.
Поместим сетку на рабочую область, заблокируем слой. Теперь с помощью инструмента Перо (Pen tool) создаем векторную сетку треугольников поверх первой сетки, в контрастном цвете (в данном случае — ярко-фиолетовом).
На этом этапе снова придется чуть попотеть и потрудиться — поэтому включаем любимую музыку, наливаем себе большущую кружку кофе и начинаем кропотливо работать!
Несколько подсказок, как немножко ускорить процесс. Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Также, совсем необязательно идеально точно все расставлять — в следующих этапах мы соединим все треугольники вместе с помощью одного ловкого трюка.
Итак, мы проделали кучу работы, но справились! Не забываем сохраниться.
Шаг 10
Итак, нам нужно теперь, чтобы все точки находились идеально в нужных местах. Это лекгая процедура — однако ее придется повторить много раз, так как треугольников у нас весьма много. Используем инструмент Direct Selection Tool (Инструмент «Выделение узла» / A), выбираем каждую группу опорных точек, которые должны быть в одном месте.
Шаг 11
Открываем Align panel (панель «Выравнивание») и нажимаем пункт Horizontal Align Center (По горизонтали по центру) под разделом Align Anchor Points (Выровнять опорные точки).
Шаг 12
Затем нажимаем Vertical Align Center (По вертикали по центру), и все наши точки становятся на нужные места.
Шаг 13
Теперь, если необходимо, двигаем точки для корректировки позиций. А затем повторяем пункты 10-12 для всех остальных уголков.
Шаг 14
Сделаем невидимым слой с сеткой, которую мы создали в Фотошопе. Снова проверим нашу новую сетку на предмет недочетов и ошибок и недостающих треугольников. Можно просто выделить все векторы (Cmd/Ctrl + A) и затем нажать Shift + X (Заливка и Обводка).
Если вы заметили, что где-то не хватает треугольника, снова возвращаем Заливку и Обводку, прибавляем новый треугольник и проверяем все заново. Когда ваша сетка полностью готова, переходим к следующему этапу.
Шаг 15
Поместим нашу исходную фотографию на слой ниже векторной сетки и постараемся совместить их между собой идеально ровно. Это позволит вам в дальнейшем выбрать нужные цвета с самой фотографии для создания портрета. Заблокируем слой с исходником.
Шаг 16
А теперь самая веселая часть — будем раскрашивать портрет! Выбираем последовательно каждый из треугольников, используем инструмент Пипетки (I) и выбираем цвет из середины каждого треугольника, чтобы залить его им.
Оригинал: Adobe Illustrator & Photoshop tutorial: Create a low-poly
Как добавить эффект капель краски к портрету в Photoshop
Если вы хотите добавить немного характера портрету и сделать его крутым, попробуйте создать эффект капель краски в Photoshop. Этот эффект заставляет нижнюю часть изображения выглядеть так, как будто с нее капает краска. Это интересный способ сделать фотографию уникальной, и этого легко достичь. Давайте покажем вам, как это сделать.
Шаг 1. Выберите подходящее изображение
Для удачного эффекта потеков краски лучшим будет изображение, на котором нижняя часть объекта относительно симметрична как по форме, так и по цвету.
Если вы хотите следовать вместе с нами, вы можете бесплатно загрузить образец изображения, который мы будем использовать, с сайта Nappy.co. Получив изображение, откройте его в Photoshop.
Шаг 2: выберите тему
Перейти к Выберите > Тема , чтобы выбрать тему на изображении. Если у вас более сложное изображение, вы можете вручную выбрать объект с помощью инструмента Magnetic Lasso Tool ( L ) или инструмента Lasso Tool ( L ) на панели инструментов. Вы можете изменить свой выбор, используя Вычтите из опции Magnetic Lasso Tool.
Если у вас более сложное изображение, вы можете вручную выбрать объект с помощью инструмента Magnetic Lasso Tool ( L ) или инструмента Lasso Tool ( L ) на панели инструментов. Вы можете изменить свой выбор, используя Вычтите из опции Magnetic Lasso Tool.
Скопируйте выделение ( Cmd + C для Mac и Ctrl + C для Windows) и откройте новый слой на панели «Слои». Вставьте выделение на новый слой ( Cmd + V для Mac и Ctrl + V для Windows) и назовите новый слой «Вырезание объекта», дважды щелкнув имя слоя.
Переместите вставленное выделение в середину монтажной области.
Если вам нужно освежить знания об использовании инструмента «Выбор объекта» в Photoshop, ознакомьтесь с этим руководством.
Шаг 3. Добавьте градиент
Выберите слой «Вырезание объекта». Щелкните его правой кнопкой мыши и выберите Convert to Smart Object . Значок на миниатюре вашего слоя изменится, показывая, что теперь это смарт-объект.
Щелкните его правой кнопкой мыши и выберите Convert to Smart Object . Значок на миниатюре вашего слоя изменится, показывая, что теперь это смарт-объект.
Выберите фоновый слой с оригинальной фотографией. Перейдите к
В диалоговом окне «Градиентная заливка» щелкните прямоугольник цвета градиента, чтобы открыть редактор градиентов. Выберите цвет градиента для одной стороны и установите для другой стороны черный цвет ( #000000 ). Чтобы изменить цвет, дважды щелкните вкладку нижнего ползунка, чтобы открыть палитру цветов.
После того, как вы выбрали цветовой градиент, выберите OK в редакторе градиентов. Затем в диалоговом окне «Градиентная заливка» установите в раскрывающемся списке Gradient Type значение Radial и выберите OK .
Шаг 4. Создайте эффект потеков краски с помощью инструмента «Пластика»
Выберите слой «Вырезание объекта». Перейдите к Filter > Liquify .
В разделе «Параметры инструмента «Кисть» установите размер как минимум на 200 , хотя вы можете изменить размер кисти на протяжении всего процесса «Пластика», чтобы сделать естественно разные размеры капель. Установите Плотность примерно до 80 и Давление примерно до 60 , хотя вы можете изменить их по своему усмотрению. И, наконец, установите флажок Pin Edges .
Теперь создадим потеки краски…
Используйте инструмент Forward Warp Tool ( W ), чтобы сдвинуть части изображения вниз. Чтобы капля казалась длиннее, повторяйте то же движение на определенном участке, пока она не достигнет желаемой длины.
Если вы хотите еще немного изучить инструмент «Пластика», вы можете использовать его для многих вещей, таких как создание эффекта разделения цвета или добавление улыбки на портрет.
Мы могли бы оставить капли на одном слое, но чтобы придать вашему портрету с капающей краской более округлый результат, мы можем сделать так, чтобы капли выглядели так, будто они идут вокруг объекта.
Шаг 5. Создание скругленного вида
На панели «Слои» продублируйте слой «Обрезка темы», щелкнув слой правой кнопкой мыши и выбрав 9.0013 Дублировать слой . Дважды щелкните заголовок слоя, чтобы переименовать его в «Объект выреза спереди».
Чтобы гарантировать, что мы не потеряем эффекты плавления, нам нужно снова сделать слой выреза субъекта смарт-объектом. Выберите слой «Вырез объекта», щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект
. Выберите слой Subject Cutout и откройте настройки Hue/Saturation ( Cmd + U для Mac и Ctrl + U для Windows). Установите ползунок Lightness на -55 , но оставьте ползунки Hue и Saturation в покое. Нажмите OK .
Установите ползунок Lightness на -55 , но оставьте ползунки Hue и Saturation в покое. Нажмите OK .
Не снимая выделения со слоя «Вырез объекта», перейдите к «Редактировать» > «Преобразовать» > «Отразить по горизонтали» . Это послужит обратной стороной капли, создав полностью округлый эффект.
Теперь вы сможете увидеть обе свои вырезки. Использование инструмента перемещения ( V ), выровняйте верхний слой с задним слоем, чтобы нижние части изображений выровнялись как можно ближе.
Хотя вы хотите увидеть капли на обоих изображениях, вы должны удалить дубликаты головы объекта или лишние части его рук. Чтобы скрыть их, перейдите к Layer > Layer Mask > Reveal All . Выберите миниатюру маски на слое «Вырез объекта» и установите черный цвет ( #000000 ).
Использование 9Инструментом «Кисть 0013» ( B ) закрасьте любые части изображения сзади, которые вы не хотите видеть, например дополнительное плечо. Если вы довольны всеми перевернутыми и дублированными каплями внизу, оставьте их в покое, но вы также можете замаскировать те, которые вас не устраивают.
Шаг 6: Добавьте глубины
Когда вы довольны всем, что видите, и скрыли неприглядные детали, пришло время добавить капелькам глубины, чтобы они выглядели более реалистично.
Оставайтесь на выбранной маске слоя «Вырез объекта» и перейдите к Слой > Стиль слоя > Внутреннее свечение, или на панели «Слой» нажмите Добавить новый стиль слоя > Внутреннее свечение .
В диалоговом окне Layer Style установите Blend Mode на Multiply с O pacity из 50% . Установите черный цвет ( # 000000 ), дважды щелкнув поле цвета, чтобы открыть палитру цветов.
Установите черный цвет ( # 000000 ), дважды щелкнув поле цвета, чтобы открыть палитру цветов.
В разделе «Элементы» установите для параметра Technique значение Softer и установите флажок Center в параметрах Source . Переместите ползунок Choke на 0 , ползунок Size
Затем перейдите к Layer > New Adjustment Layer > Hue/Saturation и нажмите OK , когда появится окно слоя. В настройках Hue/Saturation Properties установите Hue на 0 , Saturation на -10 и Lightness на -20 . Затем нажмите кнопку обтравочной маски в нижней части окна.
Затем нажмите кнопку обтравочной маски в нижней части окна.
На панели слоев выберите слой Subject Cutout Front и выберите Add a Layer Style > Bevel & Emboss .
Установите Стиль — Внутренний скос
, Техника — Гладкость , Глубина — 20% , и выберите кнопку направления Вверх . Установите Size на 90px и Soften на 10px . В разделе Затенение установите Угол на 90 градусов и Высота на 30 градусов . Установите Highlight Mode на Screen с белым цветом ( #FFFFFF ) и установите Opacity на 20px . Установите Shadow Mode на Multiply с черным цветом ( #000000 ) и установите Opacity на 100% . Выберите
Выберите
Теперь у вас есть портрет с эффектом капель краски. Эти настройки были просто руководством, если вы следовали нашему примеру изображения, но вы можете настроить их так, как вам нужно для ваших собственных портретов с каплями краски.
Если вы ищете другой способ добавить забавный элемент в свои портреты, вы можете легко добавить эффект свечения в Photoshop.
Добавьте крутой эффект капель краски к своим портретам
Следуя этому руководству по эффекту капель краски, вы сможете легко добавить привлекательный элемент к своим портретам в Photoshop. Несмотря на то, что шагов много, сделать их несложно. Повеселитесь, используя инструмент «Пластика», стили слоя, инструменты маскирования, чтобы закончить этот великолепный вид.
Как нарисовать портрет для начинающих ( ͡° ͜ʖ ͡°)
В этом активе мы делимся с вами рисунком Photoshop: как нарисовать портрет для начинающих бесплатных ссылок для скачивания. На нашем веб-сайте вы найдете множество бесплатных ресурсов премиум-класса, таких как бесплатные курсы, макеты Photoshop, предустановки Lightroom, экшены Photoshop, кисти и градиенты, шаблоны Videohive After Effect, шрифты, Luts, звуки, 3D-модели, плагины и многое другое. Psdly.com — это веб-сайт поставщика бесплатного графического контента, который помогает начинающим графическим дизайнерам, а также фрилансерам, которые не могут позволить себе дорогостоящие курсы и другие вещи.
На нашем веб-сайте вы найдете множество бесплатных ресурсов премиум-класса, таких как бесплатные курсы, макеты Photoshop, предустановки Lightroom, экшены Photoshop, кисти и градиенты, шаблоны Videohive After Effect, шрифты, Luts, звуки, 3D-модели, плагины и многое другое. Psdly.com — это веб-сайт поставщика бесплатного графического контента, который помогает начинающим графическим дизайнерам, а также фрилансерам, которые не могут позволить себе дорогостоящие курсы и другие вещи.
| Имя файла: | Рисование в Photoshop: как нарисовать портрет для начинающих | |||||||
| Источник контента: | https://www.udemy.com/course/photoshopdrawing |
| Photoshop Tutorials | |
| File Size : | 2.1GB |
| Publisher: | udemy |
| Updated and Published: | April 08, 2022 |
Что вы узнаете:
Photoshop Portraits Рисование
Photoshop Иллюстрация Создание
Рисунок с мышью на компьютере
Инструменты Photoshop
Требования:
Доступность Photoshop
Описание:
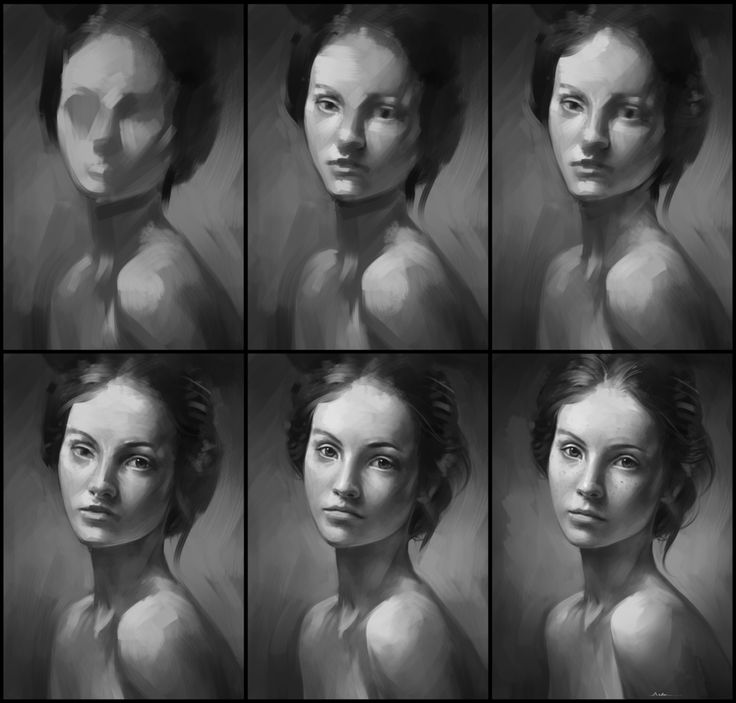
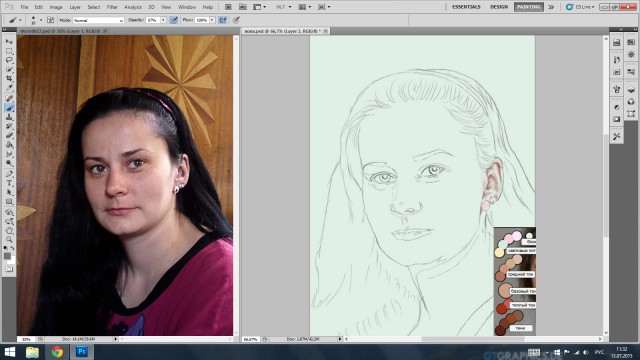
. новый навык рисования портрета за 7 уроков с самого начала. В этом курсе я научу вас рисовать мышкой на компьютере. Вам не нужны навыки рисования или знание Photoshop, вам просто нужен компьютер, мышь и Photoshop.
новый навык рисования портрета за 7 уроков с самого начала. В этом курсе я научу вас рисовать мышкой на компьютере. Вам не нужны навыки рисования или знание Photoshop, вам просто нужен компьютер, мышь и Photoshop.
За 7 уроков вы узнаете с самого начала:
Инструменты Photoshop
Как рисовать мышкой на компьютере
Особенности построения лица
Как подобрать цвета
Правила положения света и теней в иллюстрации
Что делает портрет похожим на человека на фотографии
Нарисовать первый портрет
Как оживить портрет, создав реалистичные глаза, румянец, волосы
Несколько техник создания фонов для портрета
Нарисовать 3 дополнительные иллюстрации
Рисовать сможет каждый!
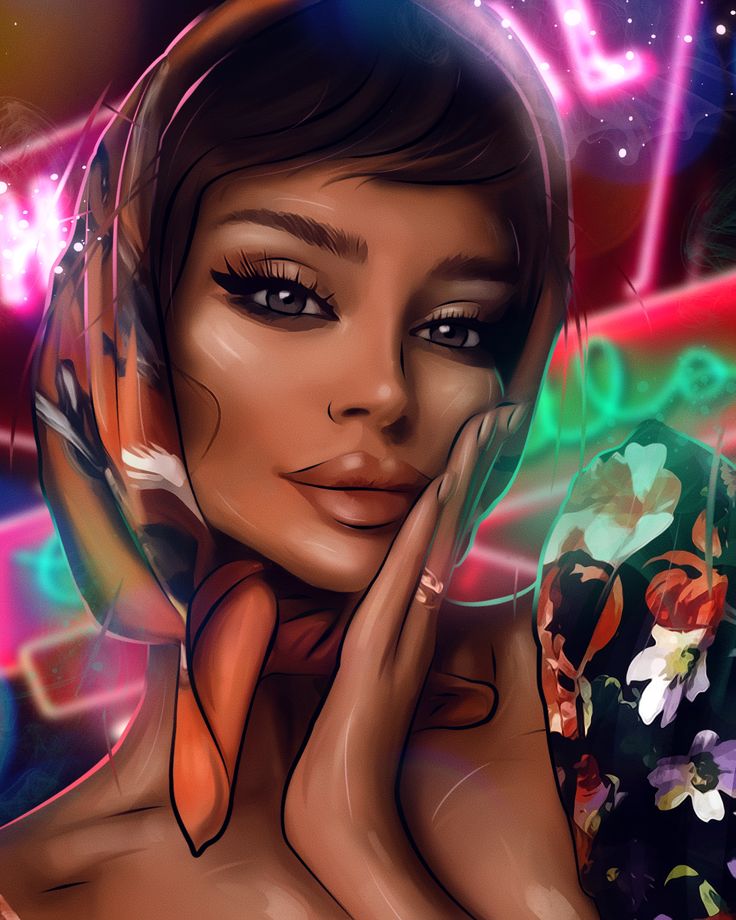
После курса у вас в портфолио будет несколько иллюстраций. Вы можете начать зарабатывать, рисуя портреты для клиентов.
Как на этом заработать:
Рисование портретов сегодня очень популярно. После курса вы сможете зарабатывать от 1500 € в месяц, рисуя:
Аватары, стикеры и обложки историй для блогеров
Логотипы для специалистов
Портреты для оформления визиток, билбордов, презентаций, инфопродукции
Пригласительные на свадьбу
Метрики для новорожденных
Подарочные и сувенирные портреты и многое другое
Возможности художественного портрета безграничны.