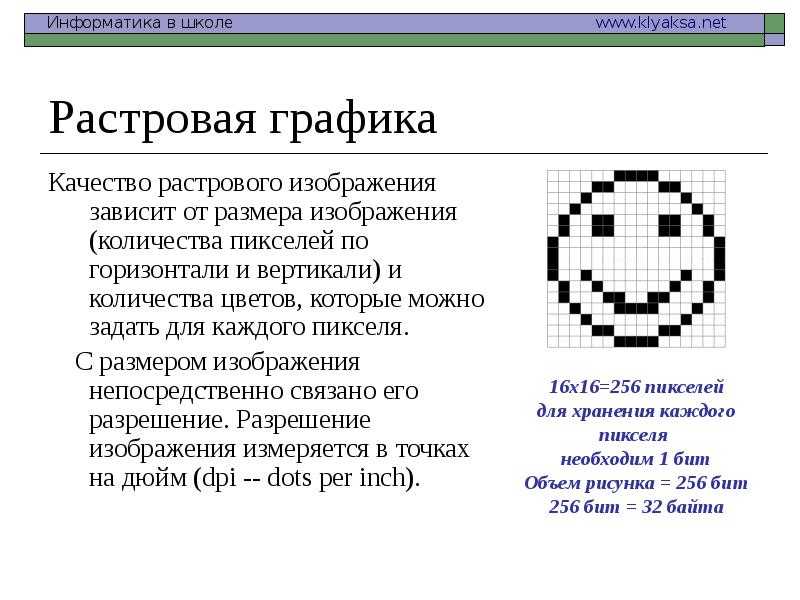
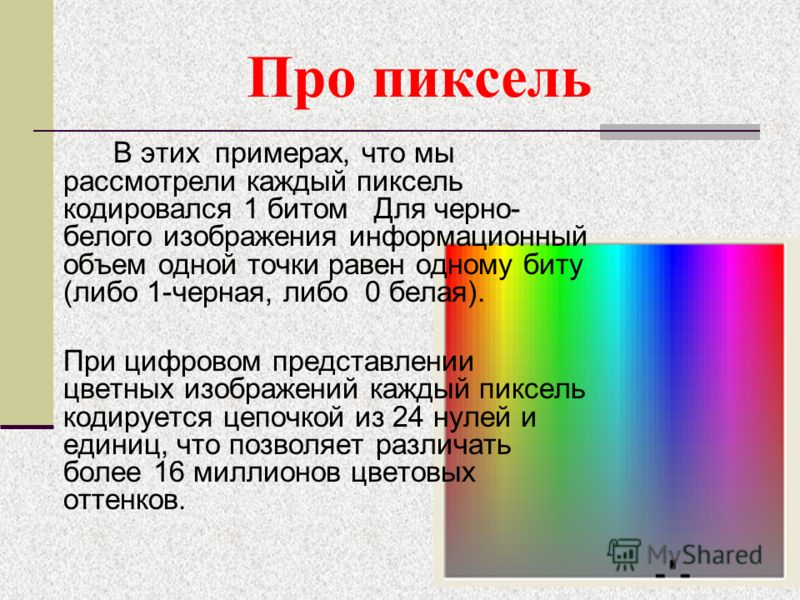
Что такое пиксели цифровых камер
Непрерывное развитие технологии цифровых камер может смущать умы, поскольку постоянно вводятся новые термины. Эта глава призвана прояснить некоторые моменты касательно цифровых пикселей — в частности, для тех, кто ещё только задумывается или только что купил свою первую цифровую камеру. Здесь рассматриваются такие концепции, как размер сенсора, мегапиксели, дизеринг (цветозамес) и печатный размер.
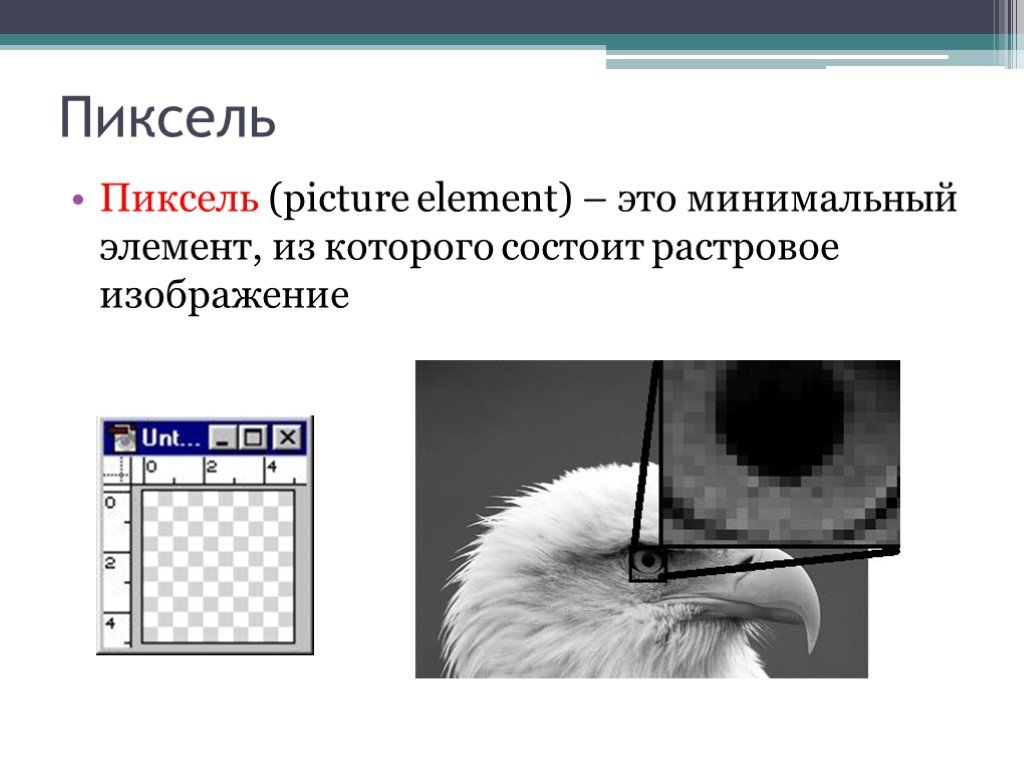
Пиксель: фундаментальная единица всех цифровых изображений
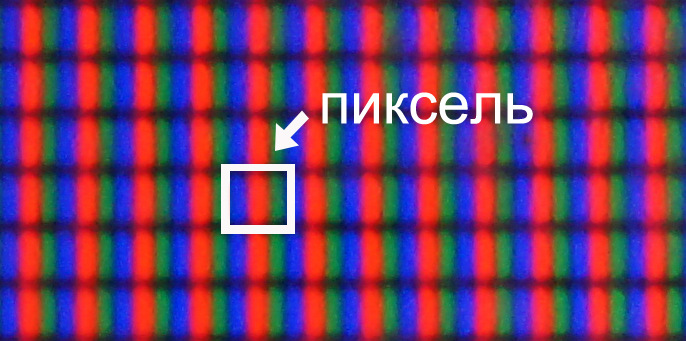
Любое цифровое изображение состоит из фундаментальных единиц: пикселей. Термин «пиксель» (PIXEL) произошёл от сочетания двух английских слов: «изображение» (PICture) и «элемент» (ELement). В русском языке существовало аналогичное слияние («элиз»), но оно оказалось неудачным и не прижилось. Так же, как работы пуантилиста состоят из серии нарисованных пятен, так и миллионы пикселей могут быть объединены в подробное и кажущееся сплошным изображение.
| Наведите курсор для выбора: | пуантилизм | пиксели | |
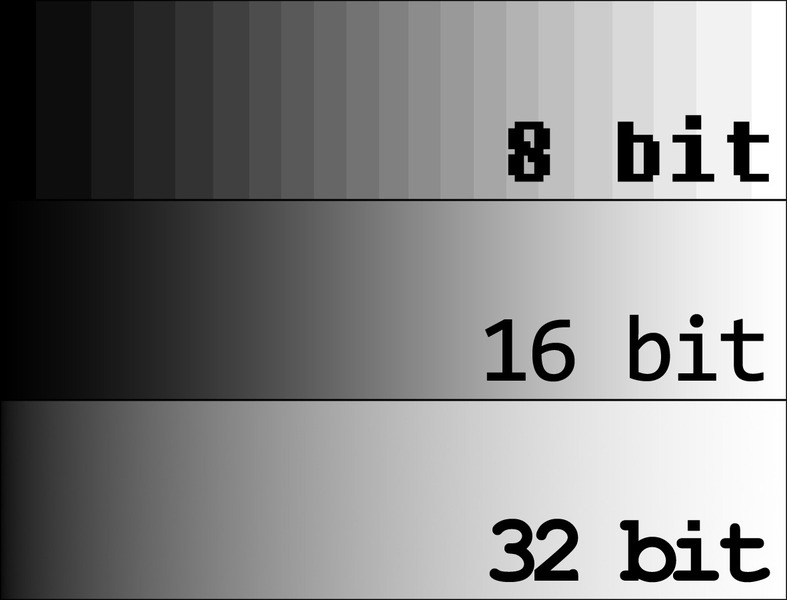
Каждый пиксель содержит серию чисел, которые описывают его цвет или интенсивность. Точность, с которой пиксель может описать цвет, называется его разрядностью или глубиной цветности. Чем больше пикселей содержит ваше изображение, тем больше деталей оно способно передать. Заметьте, что я написал «способно», поскольку простое наличие большого числа пикселей ещё не означает полного их использования. Эта концепция важна и будет далее раскрыта более подробно.
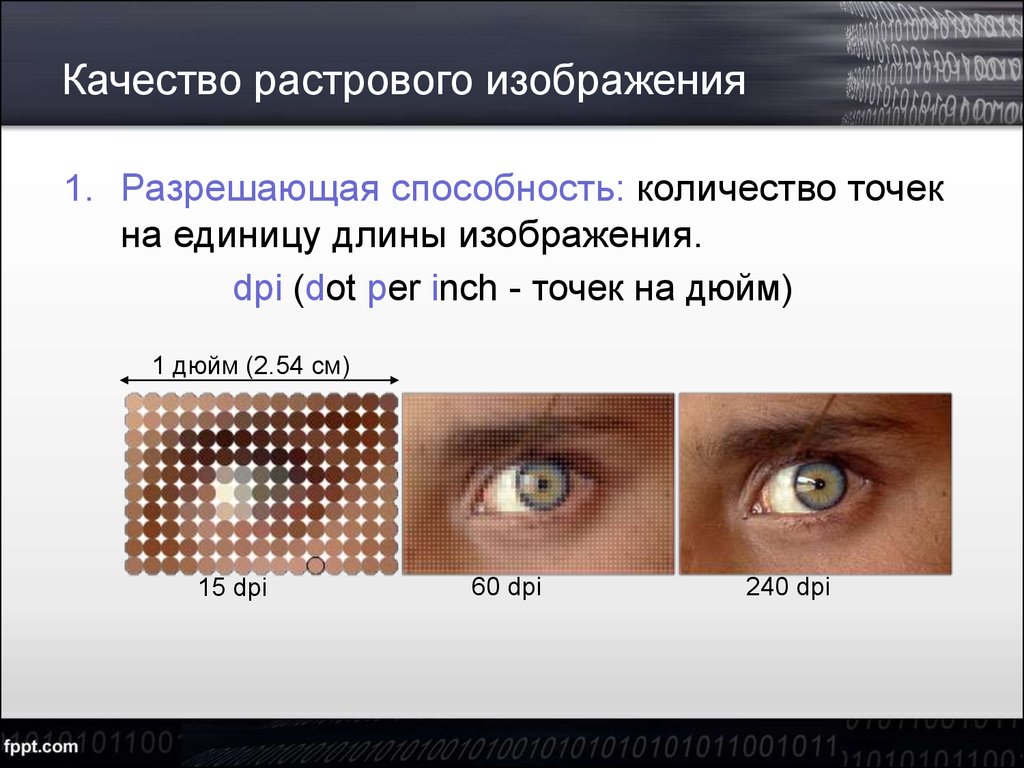
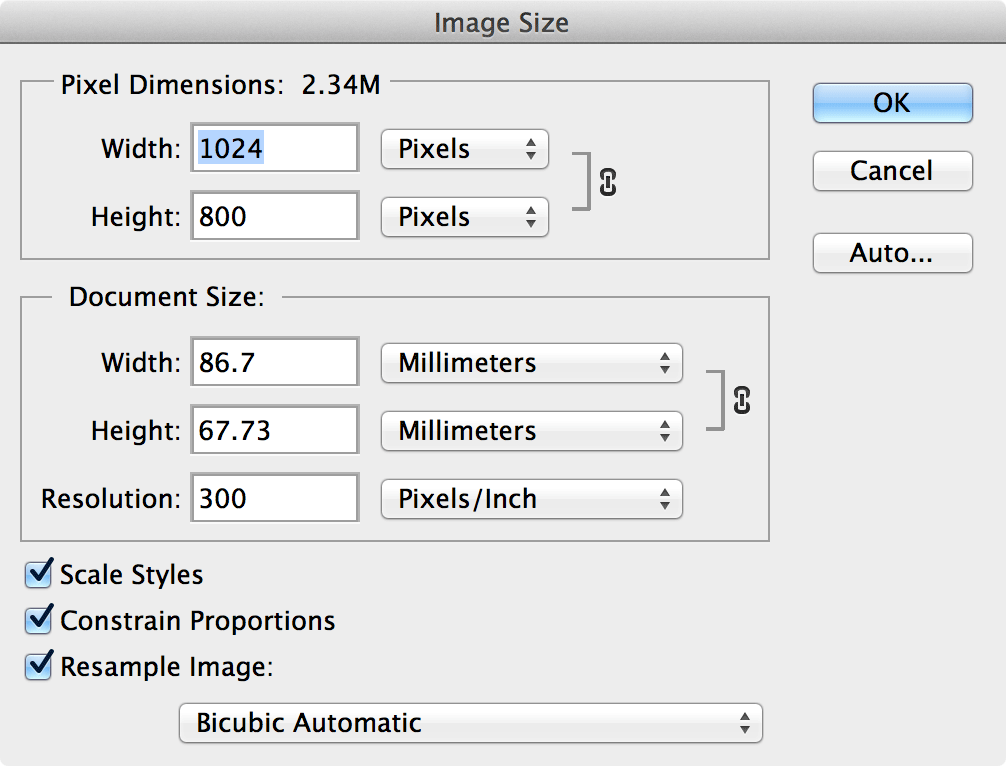
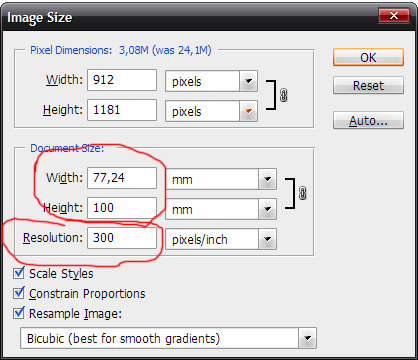
Печатный размер: пиксели на дюйм (PPI) и точки на дюйм (DPI)
Поскольку пиксель является всего лишь логической единицей информации, он бесполезен для описания печатных оттисков — если не указать при этом их размер. Термины «пиксели на дюйм» (PPI) и «точки на дюйм» (DPI) появились, чтобы соотнести теоретическую единицу с визуальным разрешением материального мира. Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
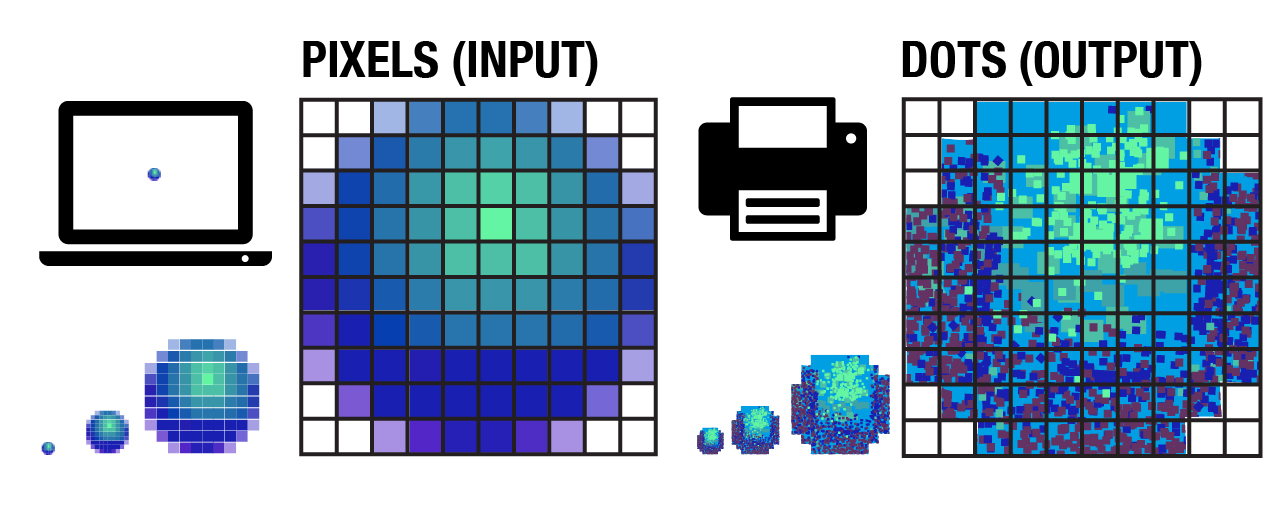
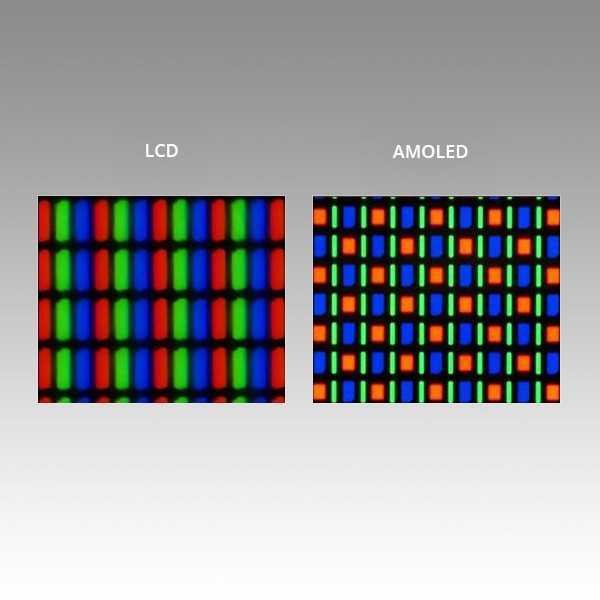
«Пиксели на дюйм» является более чётким из двух терминов. Он означает количество пикселей на 1 дюйм изображения по горизонтали и вертикали. «Точки на дюйм» на первый взгляд выглядят обманчиво просто. Сложность в том, что устройству может понадобиться сделать несколько точек, чтобы создать один пиксель; тем самым указанное количество точек на дюйм не всегда означает аналогичное разрешение. Использование множества точек для создания одного пикселя означает процесс, называемый «дизерингом».
Устройство с ограниченным набором цветных чернил может обмануть глаз, собирая их в миниатюрные сочетания, создавая таким образом восприятие разных цветов, — если «суб-пиксель» достаточно мал. Вышеприведенный пример использует 128 цветов, тогда как вариант с цветозамесом создаёт практически идентично выглядящую картину, задействовав всего 24 цвета. Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации. Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации. Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Стандарт, принятый в фотолабораториях для отпечатков, равен 300 PPI, однако струйные принтеры для получения фотографического качества требуют в несколько раз больше DPI (в зависимости от числа чернил). Кроме того, это зависит от применения; журнальные и газетные отпечатки могут использовать намного меньшее качество. Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Мегапиксели и максимальный печатный размер
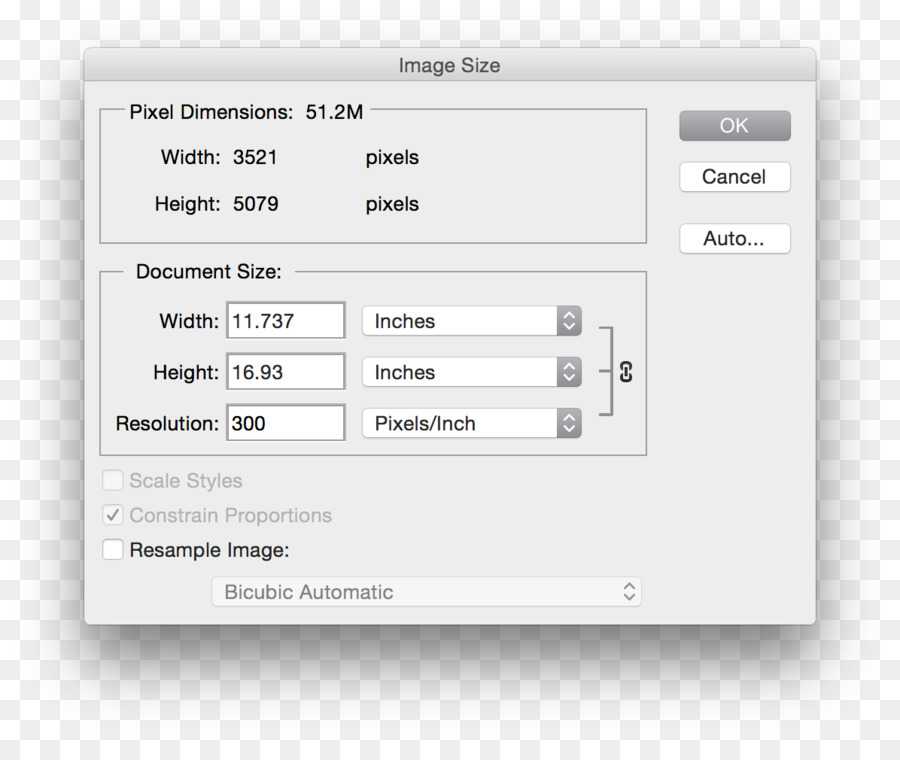
«Мегапиксель» означает просто миллион пикселей. Если вам нужна определённая детальность и соответствующее разрешение (PPI), она непосредственно влияет на предельный печатный размер для заданного числа мегапикселей.![]() Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
| Мп | Максимальный отпечаток 3:2 | |
|---|---|---|
| для 300 PPI, см: | для 200 PPI, см: | |
| 2 | 14.7 x 9.7 | 22.1 x 14.7 |
| 3 | 18 x 11.9 | 26.9 x 18 |
| 4 | 20.8 x 13.7 | 31 x 20.8 |
| 5 | 23.1 x 15.5 | 34.8 x 23.1 |
| 6 | 25.4 x 17 | 38.1 x 25.4 |
| 8 | 29.2 x 19.6 | 44 x 29.2 |
| 12 | 35.8 x 23.9 | 53.9 x 35.8 |
| 16 | 41.4 x 27.7 | 62.2 x 41.4 |
| 22 | 48.5 x 32.5 | 72.9 x 48.5 |
Заметьте, что 2Мп камера неспособна даже обеспечить стандартный отпечаток 10×15 см в разрешении 300 PPI, а для 40×25 потребуется целых 16 Мп. Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий»). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий»). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Камера и соотношение сторон изображения
Вышеприведенный расчёт печатного размера подразумевает, что соотношение сторон, то есть соотношение длинной и короткой сторон кадра, составляет стандартные 3:2, используемые в камерах 35 мм. На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
Это означает, что если вы используете камеру с кадром 4:3, но хотите получить отпечаток 10×15 см (3:2), заметная часть ваших мегапикселей будет потрачена впустую (11%). Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Пиксели как таковые могут иметь своё собственное соотношение сторон, хотя это менее распространено. В некоторых видеостандартах и ранних камерах Nikon существовали асимметричные пиксели.
Размер цифрового сенсора: не все пиксели одинаковы
Даже если у двух камер одинаковое число пикселей, это необязательно означает, что размеры их пикселей также совпадают. Основной фактор отличия более дорогих цифровых зеркальных камер от своих компактных собратьев в том, что у первых цифровой сенсор занимает заметно большую площадь. Это означает, что если компактная и зеркальная камеры имеют одинаковое число пикселей, размер пикселя в зеркальной камере будет намного больше.
Сенсор компактной камеры
Сенсор зеркальной камеры
Какая разница, какого размера пиксели? Пиксель большего размера имеет большую площадь светосборника, что означает, что светосигнал на равных промежутках времени будет сильнее.
Обычно это приводит к гораздо лучшему соотношению сигнал-шум (SNR), что обеспечивает более гладкое и детальное изображение. Более того, динамический диапазон изображений (градация света и тени между абсолютно чёрным и засветкой, которую камера способна передать) тоже нарастает с увеличением размера пикселя. Это происходит потому, что каждый пиксель способен накопить больше фотонов, прежде чем наполнится и станет полностью белым.
Диаграмма внизу иллюстрирует относительный размер нескольких стандартных размеров сенсоров на современном рынке. В большинстве цифровых зеркальных камер используется кроп-фактор 1.5 или 1.6 (по сравнению с плёнкой 35 мм), хотя у некоторых моделей высшего класса цифровой сенсор имеет ту же площадь, что и кадр 35 мм. Размеры сенсоров, указанные в дюймах, не отражают настоящего диагонального размера, но вместо того описывают приблизительный диаметр «изображаемого круга» (используемого не полностью). Тем не менее, это число входит в характеристики большинства компактных камер.
Почему бы просто не использовать сенсор максимально возможного размера? Прежде всего потому, что большие сенсоры стоят существенно дороже, так что они не всегда выгодны.
Прочие факторы выходят за рамки этой статьи, однако можно принять во внимание следующие факторы: сенсоры большого размера требуют меньших диафрагм для получения аналогичной глубины резкости, однако они также и меньше подвержены дифракции на выбранной диафрагме.
Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера. В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда»). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
Один пиксель вместо тысячи слов / Хабр
Пару месяцев назад, отдыхая от реализации новых возможностей вроде q_auto и g_auto, я прикалывался в нашем командном чате по поводу того, как различные форматы хранения изображений будут сжимать однопиксельную картинку. В ответ Orly, редактор блога, попросила меня написать пост об этом. Я сказал: «Конечно, почему бы и нет. Но это будет очень короткий пост. Ведь что можно рассказать про один пиксель».
Похоже, я был сильно неправ.
В ранние годы веба однопиксельные картинки часто использовались как костыли для вещей, которые сейчас делаются через CSS. Создание отступов, линий, прямоугольников, полупрозрачных фонов – много чего можно сделать, просто масштабируя пиксель до нужных размеров. Ещё одно использование пикселей, дожившее до наших дней – маячки, средства для отслеживания и аналитики.
В отзывчивом веб-дизайне однопиксельные картинки используются как временные заглушки в ожидании загрузки страницы.
Сломанная картинка
Есть и ещё одно применение однопиксельных картинок: их можно использовать в качестве картинок «по умолчанию». Если нужное изображение по каким-то причинам невозможно найти, в некоторых случаях лучше показать один прозрачный пиксель, чем выдавать «404 — Not Found», которая будет видна в браузерах как «сломанная картинка». Нужное изображение вы в любом случае не увидите, но профессиональнее будет не акцентировать на этом внимание, выдавая иконку «сломанной картинки».
Хорошо, значит, однопиксельные картинки бывают полезными. И как же наилучшим образом закодировать изображение размера 1х1?
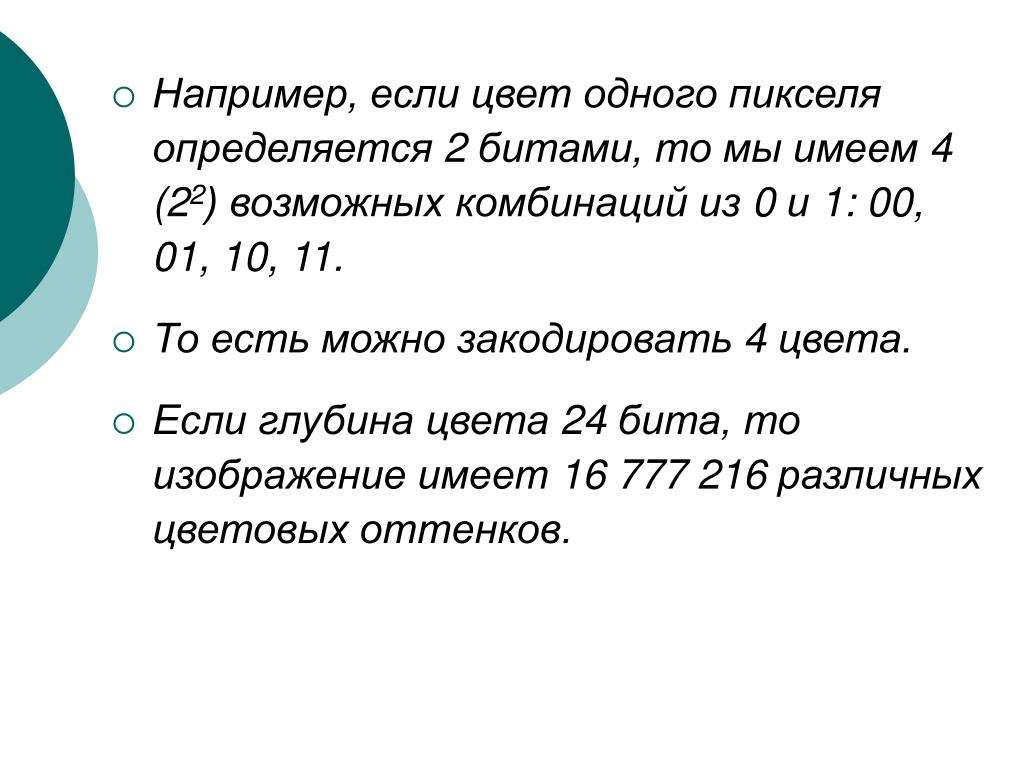
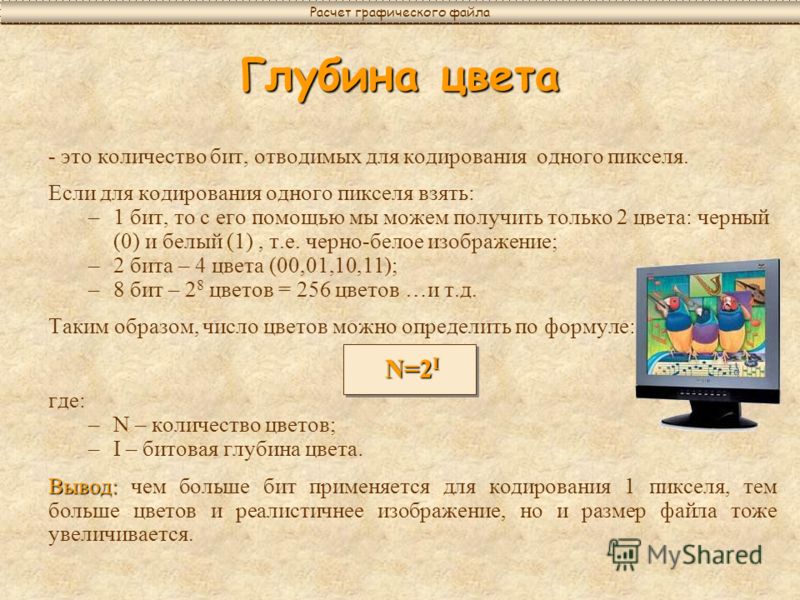
Очевидно, что для форматов сжатия изображений это пограничный случай. Если изображение состоит из одного пикселя, сжимать тут особенно нечего. Несжатых данных тут будет содержаться от одного бита до четырёх байт – в зависимости от интерпретации: черно-белый (1 бит), оттенки серого (1 байт), оттенки серого с альфой (2 байта), RGB (3 байта), RGBA (4 байта).
Если изображение состоит из одного пикселя, сжимать тут особенно нечего. Несжатых данных тут будет содержаться от одного бита до четырёх байт – в зависимости от интерпретации: черно-белый (1 бит), оттенки серого (1 байт), оттенки серого с альфой (2 байта), RGB (3 байта), RGBA (4 байта).
Но нельзя закодировать только лишь данные – в любом формате изображений нужно задать интерпретацию данных. По меньшей мере, нужно знать высоту и ширину изображения и количество бит на пиксель.
Обычно для кодирования высоты и ширины используется четыре байта: два на число (если бы это был один байт, то максимальная размерность картинки была бы 255×255). Допустим, нужен ещё байт для задания типа цветопередачи (оттенки серого, RGB или RGBA). В таком минималистичном формате однопиксельная картинка занимала бы не менее 6 байт (для белого пикселя), а максимум – 9 байт (для полупрозрачного пикселя произвольного цвета).
Но в заголовках реальных форматов обычно содержится гораздо больше информации. Первые несколько байт любого формата содержат уникальный идентификатор нужный лишь для того, чтобы сообщить, что «Эй! Я — файл вот конкретно такого формата!». Эта последовательность байт также известна, как «волшебное число». К примеру, GIF всегда начинается с GIF87a или GIF89a, в зависимости от версии спецификаций, PNG – с 8-байтной последовательности, включающей PNG, у JPEG есть заголовок, содержащий строку JFIF или Exif, и т.д.
Первые несколько байт любого формата содержат уникальный идентификатор нужный лишь для того, чтобы сообщить, что «Эй! Я — файл вот конкретно такого формата!». Эта последовательность байт также известна, как «волшебное число». К примеру, GIF всегда начинается с GIF87a или GIF89a, в зависимости от версии спецификаций, PNG – с 8-байтной последовательности, включающей PNG, у JPEG есть заголовок, содержащий строку JFIF или Exif, и т.д.
В заголовках может содержаться мета-информация. Это специфичные для данного формата данные, необходимые для раскодирования, определяющие, какой из подвидов формата используется. Некоторые из мета-данных не обязательно нужны для раскодирования, но тем не менее, используются для определения того, как показывать их на экране: цветовой профиль, ориентация, гамма, количество точек на пиксель. Это могут также быть производльные данные – комментарии, временные отметки, отметки об авторских правах, GPS-координаты. Это могут быть необязательные или обязательные данные, в зависимости от спецификации.
Кроме заголовков, в файлах может встречаться и другая дополнительная информация – маркеры, контрольные суммы (используемые для проверки правильности передачи или результата работы других процессов, которые могут испортить файл). Бывает, что требуется включить в файл отступы, чтобы выровнять все данные.
Однопиксельные, минимально возможные картинки, показывают, сколько «лишней» информации содержится в формате файла. Смотрим.
Вот шестнадцатеричный дамп 67-байтного PNG-файла с одним белым пикселем.
00000000 89 50 4e 47 0d 0a 1a 0a 00 00 00 0d 49 48 44 52 |.PNG........IHDR| 00000010 00 00 00 01 00 00 00 01 01 00 00 00 00 37 6e f9 |.............7n.| 00000020 24 00 00 00 0a 49 44 41 54 78 01 63 68 00 00 00 |$....IDATx.ch...| 00000030 82 00 81 4c 17 d7 df 00 00 00 00 49 45 4e 44 ae |...L.......IEND.| 00000040 42 60 82 |B`.|
Файл состоит из 8-байтного «волшебного числа» PNG, за которым следует отрезок заголовка IHDR из 13 байт, отрезок с данными об изображении IDAT с 10 байтами «сжатых» данных, и отметка об окончании IEND. Каждый отрезок данных начинается с 4-байтного отрезка с длиной и 4-байтного отрезка-идентификатора, и заканчивается контрольной суммой из 4 байт. Эти три отрезка данных обязательны, так что они в любом случае отъедают 36 байт у 67-байтного файла.
Чёрный пиксель тоже занимает 67 байт, прозрачный – 68, а произвольный цвет RGBA займёт от 67 до 70 байт.
Заголовок у JPEG длиннее. Минимальный однопиксельный JPEG занимает 141 байт, и он не бывает прозрачным, т.к. JPEG не поддерживает альфа-канал.
В смысле заголовков GIF самый компактный из трёх универсальных форматов. Белый пиксель можно закодировать в GIF 35 байтами:
00000000 47 49 46 38 37 61 01 00 01 00 80 01 00 00 00 00 |GIF87a..........| 00000010 ff ff ff 2c 00 00 00 00 01 00 01 00 00 02 02 4c |...,...........L| 00000020 01 00 3b |..;|
а прозрачный – 43:
00000000 47 49 46 38 39 61 01 00 01 00 80 01 00 00 00 00 |GIF89a..........| 00000010 ff ff ff 21 f9 04 01 0a 00 01 00 2c 00 00 00 00 |...!.......,....| 00000020 01 00 01 00 00 02 02 4c 01 00 3b |.......L..;|
Для всех перечисленных форматов можно изготовить и файлы поменьше, которые будут показываться в большинстве браузеров, но они будут сделаны с нарушением спецификаций, так что декодер изображений может в любой момент пожаловаться на то, что файл битый (и будет прав), и показать иконку «сломанной картинки» – а мы именно её и пытаемся избежать.
Так какой же наилучший формат однопиксельной картинки для веба? Есть варианты. Если пиксель непрозрачный, то GIF. Если прозрачный – тоже GIF. Если полупрозрачный, то PNG, поскольку у GIF прозрачность задаётся только как «да» или «нет».
Всё это мало что значит. Любой из этих файлов уместится в один сетевой пакет, поэтому разницы в скорости не будет, а разница для хранилища вообще пренебрежимо мала. Но тем не менее, с этим забавно разбираться – по крайней мере, любителям форматов.
Используя формат WebP, выбирайте его версию без потерь качества. Однопиксельная картинка без потери качества в формате WebP занимает от 34 до 38 байт. С потерей – от 44 до 104 байт, в зависимости от наличия альфа-канала. К примеру, вот полностью прозрачный пиксель в 34-байтном WebP без потери качества:
00000000 52 49 46 46 1a 00 00 00 57 45 42 50 56 50 38 4c |RIFF....WEBPVP8L| 00000010 0d 00 00 00 2f 00 00 00 10 07 10 11 11 88 88 fe |..../...........| 00000020 07 00 |..|
а вот тот же пиксель с потерей качества (по умолчанию) WebP, занимающий 82 байта:
00000000 52 49 46 46 4a 00 00 00 57 45 42 50 56 50 38 58 |RIFFJ...WEBPVP8X| 00000010 0a 00 00 00 10 00 00 00 00 00 00 00 00 00 41 4c |..............AL| 00000020 50 48 0b 00 00 00 01 07 10 11 11 88 88 fe 07 00 |PH..............| 00000030 00 00 56 50 38 20 18 00 00 00 30 01 00 9d 01 2a |..VP8 ....0....*| 00000040 01 00 01 00 02 00 34 25 a4 00 03 70 00 fe fb fd |......4%...p....| 00000050 50 00 |P.|
Разница в том, что WebP с потерей качества и прозрачностью хранится как две картинки в одном файле-контейнере: одна картинка с потерей качества, хранящая данные для RGB, и другая, без потери, с данными альфа-канала.
У формата BPG также есть режимы с потерей из без потери качества, и для него действует обратная закономерность. BPG с потерей хранит 1 пиксель в 31 байте – наименьший показатель из всех:
00000000 42 50 47 fb 00 00 01 01 00 03 92 47 40 44 01 c1 |BPG........G@D..| 00000010 71 81 12 00 00 01 26 01 af c0 b6 20 bc b6 fc |q.....&.... ...|
BPG без потерь качества занимает 59 байт. Прозрачный пиксель займёт 57 байт в BPG
с потерями и 113 байт в BPG без потерь. Интересно, что в случае с одним белым пикселем BPG выиграет у WebP (31 байт против 38), а с одним прозрачным пикселем WebP выигрывает у BPG (34 байта против 57).
Интересно, что в случае с одним белым пикселем BPG выиграет у WebP (31 байт против 38), а с одним прозрачным пикселем WebP выигрывает у BPG (34 байта против 57).
А ещё есть FLIF. Я, конечно, не могу забыть о нём, являясь главным автором бесплатного формата изображений без потери качества (Free Lossless Image Format). Вот 15-байтный FLIF для одного белого пикселя:
00000000 46 4c 49 46 31 31 00 01 00 01 18 44 c6 19 c3 |FLIF11.....D...|
А вот 14-байтный для чёрного:
00000000 46 4c 49 46 31 31 00 01 00 01 1e 18 b7 ff |FLIF11........|
Чёрный пиксель получился меньше, потому что ноль сжимается лучше, чем 255. Заголовок простой: первые 4 байта всегда «FLIF», следующий – человеко-читаемое обозначение цвета и интерлейсинга. В нашем случае это «1», что значит, один канал для цвета (оттенки серого). Следующий байт – глубина цвета. «1» значит один байт на канал. Следующие четыре байта – размерность картинки, 0x0001 на 0x0001. Следующие 4 или 5 – сжатые данные.![]()
Полностью прозрачный пиксель тоже занимает 14 байт в FLIF:
00000000 46 4c 49 46 34 31 00 01 00 01 4f fd 72 80 |FLIF41....O.r.|
В этом случае у нас 4 цветовых канала (RGBA) вместо одного. Можно было бы ожидать, что раздел с данными будет длиннее (всё-таки каналов в четыре раза больше), но это не так: поскольку значение альфа равно нулю (пиксель прозрачный), значения RGB считаются неважными, и их просто не включают в файл.
Для произвольного цвета RGBA файл FLIF может занять до 20 байт.
Хорошо, значит FLIF лидер в категории «один пиксель» в соревновании на кодирование изображений. Если бы ещё это было какое-то важное соревнование 🙂
Но тем не менее, FLIF не будет лидером. Помните упомянутый мною минималистичный формат? Тот, который закодирует один пиксель в размер от 6 до 9 байт? Такого формата нет, поэтому он в счёт не идёт. Но есть существующий формат, который довольно близко подходит к этому.
Он называется Portable Bitmap format (PBM), и представляет собою несжатый формат изображений из 1980-х. Вот как можно было бы закодировать один белый пиксель в PBM всего 8-ю байтами:
Вот как можно было бы закодировать один белый пиксель в PBM всего 8-ю байтами:
00000000 50 31 0a 31 20 31 0a 30 |P1.1 1.0|
Да тут и шестнадцатиричный дамп не нужен, этот формат человеко-читаемый. Его можно открыть в текстовом редакторе.
P1 1 1 0
Первая линия (P1) обозначает, что картинка двухцветная. Не оттенки серого, а только два цвета – чёрный (цифра 1) и белый (0). Вторая линия – размерность картинки. А затем идёт разделённый пробелами список чисел, одно число на пиксель. В нашем случае 0.
Если вам нужно что-то другое, кроме чёрного и белого, можно использовать формат PGM для представления одного пикселя любого цвета всего 12-ю байтами, или PPM размером 14 байт. Это всегда меньше, чем соответствующий FLIF (или любой другой формат со сжатием).
В традиционном семействе форматов PNM (PBM, PGM и PPM) не поддерживается прозрачность. Существует дополнение PNM под названием Portable Arbitrary Map (PAM), где есть прозрачность. Но для нас он не подходит из-за многословности. Самый маленький из файлов PAM, представляющий прозрачный пиксель, такой:
Но для нас он не подходит из-за многословности. Самый маленький из файлов PAM, представляющий прозрачный пиксель, такой:
P7 WIDTH 1 HEIGHT 1 DEPTH 4 MAXVAL 1 TUPLTYPE RGB_ALPHA ENDHDR \0\0\0\0
На последней строке идёт четыре нулевых байта. Всего получается 67 байт. Можно было бы использовать оттенки серого с альфа-каналом вместо RGBA, это бы сберегло два байта в секции данных. Но получится файл из 71 байта, поскольку нужно будет сменить TUPLTYPE с RGB_ALPHA на GRAYSCALE_ALPHA. Кроме того, программе обработки может не понравится MAXVAL 1, и придётся поменять его на MAXVAL 255 (ещё два байта).
В общем, для однопиксельных изображений без прозрачности, самым маленьким будет PNM (от 8 до 14 байт для PNM против от 14 до 18 для FLIF), а с прозрачностью самым мелким будет FLIF (от 14 до 20 байт для FLIF против от 67 до 69 байт для PAM).
Вот сравнительная табличка с оптимальными размерами файлов для разных однопиксельных картинок:
Может показаться странным, что формат без сжатия выигрывает у форматов со сжатием. Но если подумать, однопиксельные картинки – это наихудший вариант для сжатия изображений. Весь файл состоит из заголовка и дополнительной информации, и в нём очень мало данных. А очень мало данных нельзя сжать, поскольку сжатие основано на предсказуемости, и как можно предсказать единственный пиксель?
Но если подумать, однопиксельные картинки – это наихудший вариант для сжатия изображений. Весь файл состоит из заголовка и дополнительной информации, и в нём очень мало данных. А очень мало данных нельзя сжать, поскольку сжатие основано на предсказуемости, и как можно предсказать единственный пиксель?
Типы точечных рисунков — Win32 apps
- Статья
- Чтение занимает 4 мин
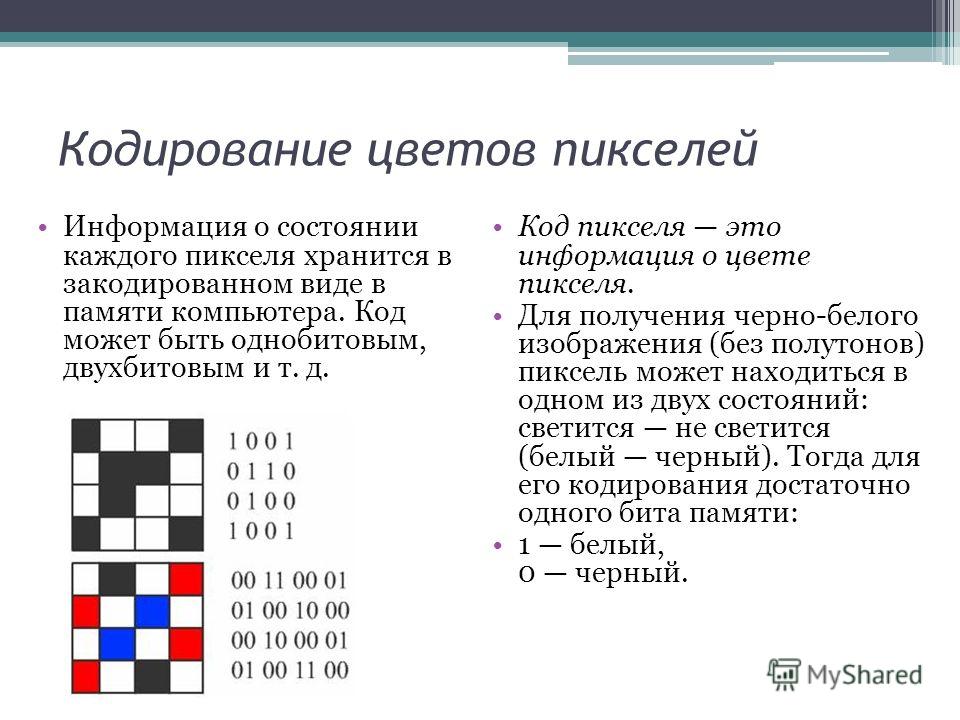
Растровое изображение — это массив битов, указывающий цвет каждого пикселя в прямоугольном массиве пикселей. Количество битов, выделенных для отдельного пикселя, определяет количество цветов, которые могут быть назначены этому пикселю. Например, если каждый пиксель представлен четырьмя битами, можно назначить один из 16 различных цветов (2^4 = 16). 4 = 16 цветов. Каждый цвет в таблице представлен 24-разрядным числом: 8 битов для красного цвета, 8 — для зеленого и 8 — для синего. Числа отображаются в шестнадцатеричной форме (основание 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
4 = 16 цветов. Каждый цвет в таблице представлен 24-разрядным числом: 8 битов для красного цвета, 8 — для зеленого и 8 — для синего. Числа отображаются в шестнадцатеричной форме (основание 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
Посмотрим на пиксель в строке 3, столбце 5 изображения. Соответствующее число на растровом изображении — 1. В таблице цветов говорится, что 1 представляет красный цвет, поэтому пиксель — красный. Все элементы в верхней строке растрового изображения равны 3. Из таблицы цветов следует, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синего цвета.
Примечание
Некоторые растровые изображения хранятся в перевернутом формате: числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
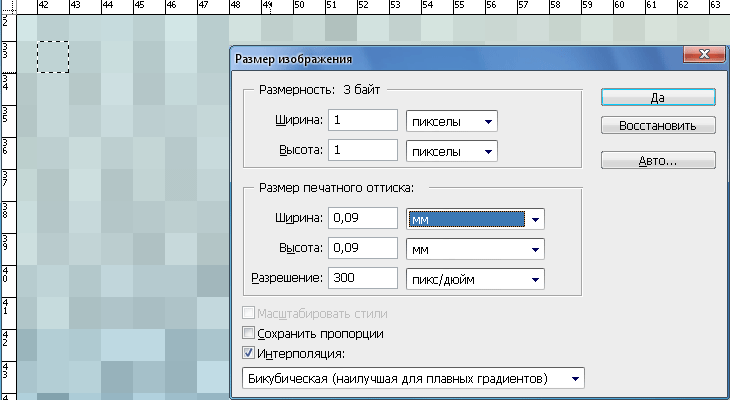
Растровое изображение, в котором индексы хранятся в цветовой таблице, называется растровым изображением с индексированием палитры . Некоторым растровым изображениям таблица цветов не нужна. Например, если растровое изображение использует 24 бита на пиксель, то в нем могут храниться сами цвета, а не индексы из таблицы цветов. На рисунке ниже показано растровое изображение, в котором цвета указываются напрямую (24 бита на пиксель), а не с помощью таблицы цветов. На рисунке также показано само изображение в увеличенном виде. На растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, то в нем могут храниться сами цвета, а не индексы из таблицы цветов. На рисунке ниже показано растровое изображение, в котором цвета указываются напрямую (24 бита на пиксель), а не с помощью таблицы цветов. На рисунке также показано само изображение в увеличенном виде. На растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Существует множество стандартных форматов для сохранения растровых изображений в файлах. Windows GDI+ поддерживает форматы графических файлов, описанные в следующих абзацах.
Точечный рисунок (BMP)
BMP — это стандартный формат, используемый ОС Windows для хранения изображений независимо от устройства и приложения. Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного BMP-файла указывается в его заголовке. Обычно используются BMP-файлы с 24 битами на пиксель.
GIF
GIF — это распространенный формат изображений на веб-страницах. GIF-файлы хорошо подходят для рисунков, изображений с участками сплошного цвета и изображений с резкими границами между цветами. GIF-файлы сжимаются, но без потери данных: распакованное изображение в точности совпадает с исходным. Один цвет в GIF-файле можно назначить прозрачным, чтобы изображение имело цвет фона веб-страницы, на которой оно отображается. Последовательность GIF-изображений может храниться в одном файле, образуя GIF с анимацией. В GIF-файлах хранится не более восьми бит на пиксель, поэтому они ограничены 256 цветами.
GIF-файлы хорошо подходят для рисунков, изображений с участками сплошного цвета и изображений с резкими границами между цветами. GIF-файлы сжимаются, но без потери данных: распакованное изображение в точности совпадает с исходным. Один цвет в GIF-файле можно назначить прозрачным, чтобы изображение имело цвет фона веб-страницы, на которой оно отображается. Последовательность GIF-изображений может храниться в одном файле, образуя GIF с анимацией. В GIF-файлах хранится не более восьми бит на пиксель, поэтому они ограничены 256 цветами.
JPEG
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии. Некоторые сведения в процессе сжатия теряются, но зачастую потери незаметны для человеческого глаза. Цветные изображения JPEG хранят 24 бита на пиксель, поэтому они могут отображать более 16 миллионов цветов. Кроме того, имеется формат JPEG оттенка серого, в котором хранятся 8 битов на пиксель. JPEG-файлы не поддерживают прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но чем он выше (чем меньше файл), тем больше информации теряется. Изображение с коэффициентом сжатия 20:1 часто трудно отличимо человеческим зрением от оригинала. На рисунке ниже показано изображение BMP и два сжатых из него изображения JPEG. Первое изображение JPEG имеет коэффициент сжатия 4:1, а второе — примерно 8:1.
Сжатие JPEG плохо подходит для рисунков, участков сплошного цвета и резких границ. На рисунке ниже показано изображение BMP, а также два изображения JPEG и одно GIF. Изображения JPEG и GIF были получены из BMP со сжатием. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG. Обратите внимание, что GIF поддерживает резкие границы вдоль линий, но JPEG, как правило, размытие границ.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файла, часто используемый для хранения и передачи изображений, которые были сжаты в соответствии со схемой JPEG.![]() Файлы JFIF, отображаемые в веб-браузерах, имеют расширение JPG.
Файлы JFIF, отображаемые в веб-браузерах, имеют расширение JPG.
Exchangeable Image File (Exif)
Exif — это формат файла, используемый для фотографий, захваченных цифровыми камерами. Файл Exif содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл Exif также содержит сведения о фотографии (дата, скорость затвора, время экспозиции и т. д.) и сведения о камере (производитель, модель и т. д.).
PNG
Формат PNG сохраняет многие преимущества формата GIF, но также дает дополнительные возможности. Как и GIF-файлы, PNG-файлы сжимаются без потери информации. PNG-файлы могут хранить цвета с 8, 24 или 48 бит на пиксель и серые шкалы с 1, 2, 4, 8 или 16 бит на пиксель. В отличие от этого, в GIF-файлах могут использоваться только 1, 2, 4 или 8 бит на пиксель. В PNG-файле также может храниться альфа-фактор для каждого пикселя, указывающий степень, с которой цвет этого пикселя смешивается с цветом фона.
PNG улучшает GIF в его способности постепенно отображать изображение; то есть для отображения лучшего и лучшего приближения изображения по мере поступления по сетевому подключению. PNG-файлы могут содержать сведения о гамма-коррекции и цветовой коррекции, что позволяет правильно преобразовывать их для просмотра на различных устройствах.
PNG-файлы могут содержать сведения о гамма-коррекции и цветовой коррекции, что позволяет правильно преобразовывать их для просмотра на различных устройствах.
TIFF
TIFF — это гибкий и расширяемый формат, поддерживаемый различными платформами и приложениями для обработки изображений. В TIFF-файлах могут храниться изображения с произвольным количеством битов на пиксель и могут использоваться различные алгоритмы сжатия. Несколько изображений можно хранить в одном многостраничном TIFF-файле. Сведения, связанные с изображением (модель сканера, главный компьютер, тип сжатия, ориентация, число выборок на пиксель и т. д.), могут храниться в файле и упорядочиваться с помощью тегов. Формат TIFF можно расширять по мере необходимости путем утверждения и добавления новых тегов.
Конвертер
пикселей в дюймы.

Конвертер пикселей в дюймы делает именно то, что говорит название… конвертирует пиксели в дюймы 🙃. Однако он также работает как калькулятор преобразования дюймов в пиксели, где вы можете выполнить вычисление наоборот и преобразовать дюймы в пиксели . В статье ниже мы опишем, как преобразовать пиксели в дюймы и сколько пикселей в дюйме.
Если вас интересуют другие конвертации, проверьте наши другие калькуляторы:
- Преобразователь длины
- Конвертерный калькулятор
- Преобразование байтов
Что такое пиксель?
Ниже приведены некоторые факты о пикселях:
- Пиксель — это единица измерения, обычно используемая в графическом и веб-дизайне .
- Мы можем сократить его, используя « px ».
- Вы можете конвертировать миллиметры в пиксели – длина пикселя равна 0,26 мм или 0,0104 дюйма (при условии, что разрешение равно 96).

- Мы используем это устройство, чтобы гарантировать, что данный элемент будет отображаться одинакового размера независимо от того, какое разрешение экрана его отображает.
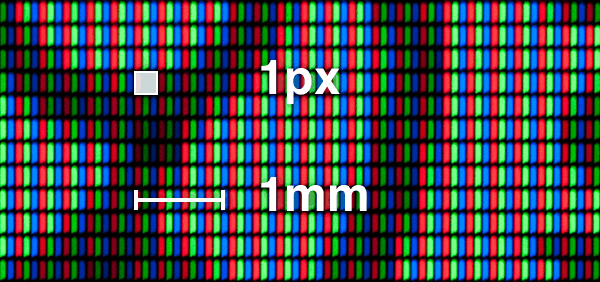
- Представьте себе ЭЛТ-монитор 1990-х годов. Наименьшая точка, которую он может отображать, имеет размер примерно 1/100 дюйма. Единица пикселя получила свое название от этих пикселей экрана .
- В настоящее время на экранах можно отображать гораздо более мелкие точки, хотя для их просмотра требуется увеличительное стекло. Устройства могут меняться, но пиксель всегда выглядит одинаково — на принтере линия в 1 пиксель выглядит так же, как на мониторе компьютера.
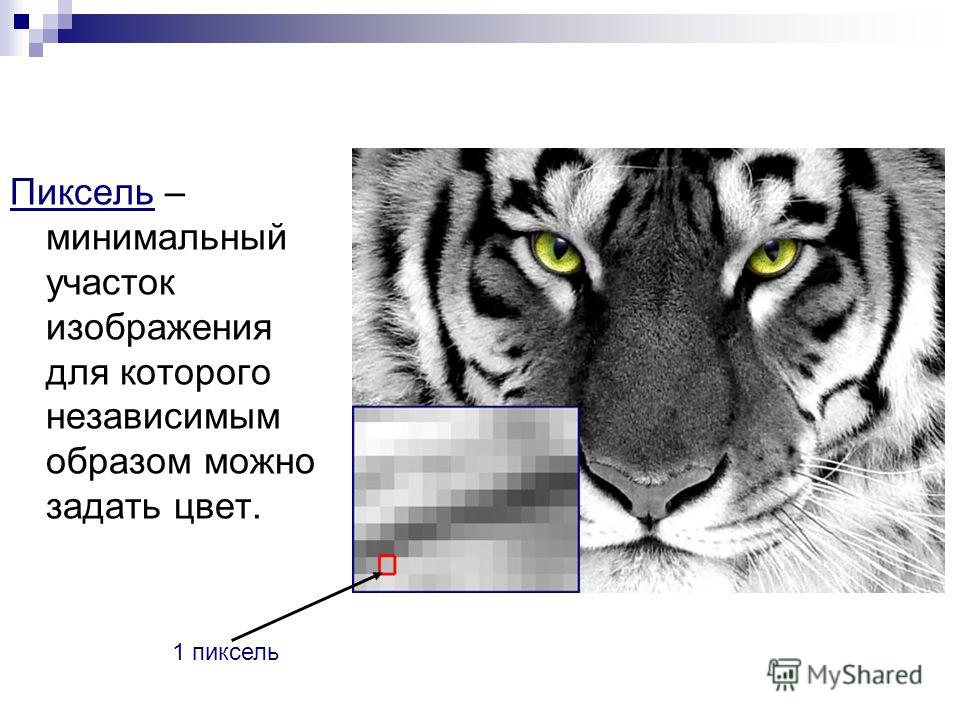
Важно — в цифровом изображении пиксель имеет другое значение. Мы можем описать его как физическую точку в растровом изображении или наименьший адресуемый элемент в устройстве отображения с адресацией по всем точкам. Вкратце – это наименьший управляемый элемент изображения, представленного на экране .
В графическом и веб-дизайне также могут использоваться другие единицы измерения, например em . Проверьте наши другие калькуляторы, связанные с этим конвертером пикселей в дюймы:
- Пикс на em
- Калькулятор PPI
- Калькулятор размера файла изображения
- Калькулятор размера телевизора
- Размер кадра видео
Как преобразовать пиксели в дюймы?
Преобразование пикселей в дюймы очень просто. Вам нужно знать только одно значение, которое используется в конвертере пикселей в дюймы — PPI.
Предположим, что PPI равен 96.
Вы также можете выполнить преобразование, используя другие единицы длины, например, преобразовать пиксель в см:
-
1 пиксель = 0,026 см
Дюймы в пикселях — сколько пикселей в дюйме?
Как вы, наверное, поняли, конвертировать дюймы в пиксели тоже проще простого. Чтобы преобразовать дюймы в пиксели, просто следуйте этому правилу:
-
1 дюйм = PPI.
Вот оно! Если PPI равен 96, один дюйм содержит 96 пикселей .
Как использовать конвертер пикселей в дюймы? 1080 пикселей в дюймах — практический пример.
Мы будем использовать практический пример, чтобы показать, как легко использовать наш конвертер пикселей в дюймы. Мы попытаемся преобразовать 1080 пикселей в дюймы, так как мы часто используем это число в мире технологий.
-
Вам необходимо ввести значение PPI для преобразования пикселей в дюймы:
PPI = 96 пикселей на дюйм -
Мы будем использовать пропорции для расчетов…
1 пиксель = 0,010417 дюйма1080 пикселей = х дюймов -
…следовательно:
1080 * 0,010417 = 1 * х11,25 = х -
Если вы хотите преобразовать 1080 пикселей в дюймы, вы получите 11,25 дюйма.
Теперь вы знаете все 😊 Не стесняйтесь использовать наш конвертер пикселей в дюймы и вводите любые значения, которые вы хотите и нужны!
Часто задаваемые вопросы
Как преобразовать пиксели в дюймы?
Возьмите количество пикселей и разделите на показатель PPI дисплея (количество пикселей на дюйм). Например, 200 пикселей на экране 81 PPI будут преобразованы в
Например, 200 пикселей на экране 81 PPI будут преобразованы в 200/81 = 2,5 дюйма .
Сколько пикселей в дюйме при разрешении 300 dpi?
300 . DPI (точек на дюйм) и PPI (пикселей на дюйм) — это одно и то же, но они используются для разных устройств. DPI применяется к принтерам, где точки составляют текст и изображения. PPI используется для экранов (мониторов, телефонов и т. д.), которые используют пиксели для формирования изображения.
Сколько пикселей соответствует одному дюйму?
Ответ зависит от PPI (пикселей на дюйм) рассматриваемого экрана. Например, 27-дюймовый монитор 1080p имеет 81 пиксель на каждый дюйм экрана . Если вы измерите экран, вы обнаружите, что его высота составляет 13,2 дюйма. Итак, 1080/13,2 = 81 PPI (с округлением в меньшую сторону до ближайшего пикселя).
Сколько пикселей в дюйме на iPhone 13?
460 пикселей . iPhone 13 имеет разрешение экрана 2532 × 1170 пикселей и 6,1-дюймовый (по диагонали) экран с плотностью пикселей 460 ppi (пикселей на дюйм).
Джоанна Михаловска, кандидат наук
Дюймы
Пиксели
PPI (разрешение)
🤔 Вы можете выполнять вычисления в обоих направлениях, т.е. конвертировать дюймы в пиксели и наоборот .
➡️ Воспользуйтесь нашим калькулятором PPI, чтобы определить разрешение вашего дисплея.
Посмотреть 167 похожих калькуляторов перевода0002
| дюймов: | |
| пикселей: |
Дюймы в пиксели — это бесплатный онлайн-калькулятор разрешения изображения. Конвертер пикселей поможет вам определить, сколько пикселей приходится на дюйм вашего экрана.
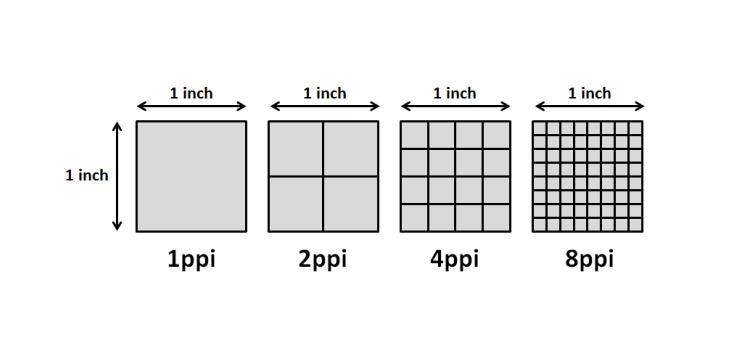
Дюйм — это единица измерения длины, представленная как дюйма или . Один дюйм примерно равен 96 пикселей или 96 пикселей на дюйм (PPI). Пиксель — это основная единица информации, которая отображается на цифровом устройстве. Он обозначается как px, а один пиксель равен 1/96 дюйма. Комбинация количества пикселей создает изображение, видео или текст, которые отображаются на любом цифровом устройстве. На любом экране пиксели могут быть представлены в виде точки или квадрата.
Он обозначается как px, а один пиксель равен 1/96 дюйма. Комбинация количества пикселей создает изображение, видео или текст, которые отображаются на любом цифровом устройстве. На любом экране пиксели могут быть представлены в виде точки или квадрата.
Конвертер дюймов в пиксели Таблица преобразования метрических единиц |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,01 в = 0,96 | пикселей0,1 в = 9,6 | пикселей1.1 в = 105,6 | пикселей2.1 в = 201,6 | пикселей3.1 в = 297,6 | пикселей4.1 в = 393,6 | пикселей5.1 в = 489,6 | пикселей6.1 в = 585,6 | пикселей7.1 в = 681,6 | пикселей8.1 в = 777,6 | пикселей9.1 в = 873,6 | пикселей10.1 в = 969,6 | пикселей11.1 в = 1065,6 | пикселей12.1 в = 1161,6 | пикселей13.1 в = 1257,6 | пикселей14.1 в = 1353,6 9 пикселей0215 | 15.1 в = 1449,6 | пикселей
16. 1
в =
1545,6 1
в =
1545,6
| пикселей
17.1 в = 1641,6 | пикселей18.1 в = 1737,6 | пикселей19.1 в = 1833,6 | пикселей21 в = 2016 пикс. | 31 в = 2976 пикс. | 41 в = 3936 пикс. | 51 в = 4896 пикс. | 61 в = 5856 пикс. | 71 в = 6816 пикс. | 81 в = 7776 пикс. | 91 в = 8736 пикс. | 101 в = 9696 пикс. | 111 в = 10656 пикс. | 121 в = 11616 пикс. | 131 в = 12576 пикс. | 141 в = 13536 пикс. | 151 в = 14496 пикс. | 161 в = 15456 пикс. | 171 в = 16416 пикс. | 181 в = 17376 пикс. | 191 в = 18336 пикс. | 201 в = 19296 пикс. | 211 в = 20256 пикс. | 221 в = 21216 пикс. | 231 в = 22176 пикс. | 241 в = 23136 пикс. | 251 в = 24096 пикс. | 261 в = 25056 пикс. | 271 в = 26016 пикс. |
281
в =
26976
пикс.
|
291 в = 27936 пикс. | 301 в = 28896 пикс. | 311 в = 29856 пикс. | 321 в = 30816 пикс. | 331 в = 31776 пикс. | 341 в = 32736 пикс. | 351 в = 33696 пикс. | 361 в = 34656 пикс. | 371 в = 35616 пикс. | 381 в = 36576 пикс. | 391 в = 37536 пикс. | 401 в = 38496 пикс. | 411 в = 39456 пикс. | 421 в = 40416 пикс. | 431 в = 41376 пикс. | 441 в = 42336 пикс. | 451 в = 43296 пикс. | 461 в = 44256 пикс. | 471 в = 45216 пикс. | 481 в = 46176 пикс. | 491 в = 47136 пикс. | 501 в = 48096 пикс. | 511 в = 49056 пикс. | 521 в = 50016 пикс. | 531 в = 50976 пикс. | 541 в = 51936 пикс. | 551 в = 52896 пикс. | 561 в = 53856 пикс. | 571 в = 54816 пикс. | 581 в = 55776 пикс. |
591
в =
56736
пикс.
|
601 в = 57696 пикс. | 611 в = 58656 пикс. | 621 в = 59616 пикс. | 631 в = 60576 пикс. | 641 в = 61536 пикс. | 651 в = 62496 пикс. | 661 в = 63456 пикс. | 671 в = 64416 пикс. | 681 в = 65376 пикс. | 691 в = 66336 пикс. | 701 в = 67296 пикс. | 711 в = 68256 пикс. | 721 в = 69216 пикс. | 731 в = 70176 пикс. | 741 в = 71136 пикс. | 751 в = 72096 пикс. | 761 в = 73056 пикс. | 771 в = 74016 пикс. | 781 в = 74976 пикс. | 791 в = 75936 пикс. | 801 в = 76896 пикс. | 811 в = 77856 пикс. | 821 в = 78816 пикс. | 831 в = 79776 пикс. | 841 в = 80736 пикс. | 851 в = 81696 пикс. | 861 в = 82656 пикс. | 871 в = 83616 пикс. | 881 в = 84576 пикс. | 891 в = 85536 пикс. |
901
в =
86496
пикс.
|
911 в = 87456 пикс. | 921 в = 88416 пикс. | 931 в = 89376 пикс. | 941 в = | пикс.951 в = | пикс.961 в = | пикс.971 в = 93216 пикс. | 981 в = 94176 пикс. | 991 в = 95136 пикс. |
| 0,02 в = 1,92 | пикселей0,2 в = 19.2 | пикселей1,2 в = 115,2 | пикселей2.2 в = 211,2 | пикселей3.2 в = 307,2 | пикселей4.2 в = 403.2 | пикселей5.2 в = 499,2 | пикселей6.2 в = 595,2 | пикселей7.2 в = 691,2 | пикселей8.2 в = 787,2 | пикселей9.2 в = 883,2 | пикселей10.2 в = 979,2 | пикселей11.2 в = 1075,2 | пикселей12.2 в = 1171,2 | пикселей13.2 в = 1267,2 | пикселей14.2 в = 1363,2 | пикселей15.2 в = 1459.2 | пикселей16.2 в = 1555,2 | пикселей17.2 в = 1651,2 | пикселей
18. 2
в =
1747,2 2
в =
1747,2
| пикселей
19.2 в = 1843,2 | пикселей22 в = 2112 пикс. | 32 в = 3072 пикс. | 42 в = 4032 пикс. | 52 в = 4992 пикс. | 62 в = 5952 пикс. | 72 в = 6912 пикс. | 82 в = 7872 пикс. | 92 в = 8832 пикс. | 102 в = 9792 пикс. | 112 в = 10752 пикс. | 122 в = 11712 пикс. | 132 в = 12672 пикс. | 142 в = 13632 пикс. | 152 в = 14592 пикс. | 162 в = 15552 пикс. | 172 в = 16512 пикс. | 182 в = 17472 пикс. | 192 в = 18432 пикс. | 202 в = 19392 пикс. | 212 в = 20352 пикс. | 222 в = 21312 пикс. | 232 в = 22272 пикс. | 242 в = 23232 пикс. | 252 в = 24192 пикс. | 262 в = 25152 пикс. | 272 в = 26112 пикс. | 282 в = 27072 пикс. | 292 в = 28032 пикс. | 302 в = 28992 пикс. |
312
в =
29952
пикс.
|
322 в = 30912 пикс. | 332 в = 31872 пикс. | 342 в = 32832 пикс. | 352 в = 33792 пикс. | 362 в = 34752 пикс. | 372 в = 35712 пикс. | 382 в = 36672 пикс. | 392 в = 37632 пикс. | 402 в = 38592 пикс. | 412 в = 39552 пикс. | 422 в = 40512 пикс. | 432 в = 41472 пикс. | 442 в = 42432 пикс. | 452 в = 43392 пикс. | 462 в = 44352 пикс. | 472 в = 45312 пикс. | 482 в = 46272 пикс. | 492 в = 47232 пикс. | 502 в = 48192 пикс. | 512 в = 49152 пикс. | 522 в = 50112 пикс. | 532 в = 51072 пикс. | 542 в = 52032 пикс. | 552 в = 52992 пикс. | 562 в = 53952 пикс. | 572 в = 54912 пикс. | 582 в = 55872 пикс. | 592 в = 56832 пикс. | 602 в = 57792 пикс. | 612 в = 58752 пикс. |
622
в =
59712
пикс.
|
632 в = 60672 пикс. | 642 в = 61632 пикс. | 652 в = 62592 пикс. | 662 в = 63552 пикс. | 672 в = 64512 пикс. | 682 в = 65472 пикс. | 692 в = 66432 пикс. | 702 в = 67392 пикс. | 712 в = 68352 пикс. | 722 в = 69312 пикс. | 732 в = 70272 пикс. | 742 в = 71232 пикс. | 752 в = 72192 пикс. | 762 в = 73152 пикс. | 772 в = 74112 пикс. | 782 в = 75072 пикс. | 792 в = 76032 пикс. | 802 в = 76992 пикс. | 812 в = 77952 пикс. | 822 в = 78912 пикс. | 832 в = 79872 пикс. | 842 в = 80832 пикс. | 852 в = 81792 пикс. | 862 в = 82752 пикс. | 872 в = 83712 пикс. | 882 в = 84672 пикс. | 892 в = 85632 пикс. | 902 в = 86592 пикс. | 912 в = 87552 пикс. | 922 в = 88512 пикс. |
932
в =
89472
пикс.
|
942 в = | пикс.952 в = | пикс.962 в = | пикс.972 в = 93312 пикс. | 982 в = 94272 пикс. | 992 в = 95232 пикс. |
| 0,03 в = 2,88 | пикселей0,3 в = 28,8 | пикселей1,3 в = 124,8 9 пикселей0215 | 2.3 в = 220,8 | пикселей3.3 в = 316,8 | пикселей4.3 в = 412,8 | пикселей5.3 в = 508,8 | пикселей6.3 в = 604,8 | пикселей7.3 в = 700,8 | пикселей8.3 в = 796,8 | пикселей9.3 в = 892,8 | пикселей10.3 в = 988,8 | пикселей11.3 в = 1084,8 | пикселей12.3 в = 1180,8 | пикселей13.3 в = 1276,8 | пикселей14.3 в = 1372,8 | пикселей15,3 в = 1468,8 | пикселей16,3 в = 1564,8 9 пикселей0215 | 17,3 в = 1660,8 | пикселей18,3 в = 1756,8 | пикселей19,3 в = 1852,8 | пикселей23 в = 2208 пикс. |
33
в =
3168
пикс.
|
43 в = 4128 пикс. | 53 в = 5088 пикс. | 63 в = 6048 пикс. | 73 в = 7008 пикс. | 83 в = 7968 пикс. | 93 в = 8928 пикс. | 103 в = 9888 пикс. | 113 в = 10848 пикс. | 123 в = 11808 пикс. | 133 в = 12768 пикс. | 143 в = 13728 пикс. | 153 в = 14688 пикс. | 163 в = 15648 пикс. | 173 в = 16608 пикс. | 183 в = 17568 пикс. | 193 в = 18528 пикс. | 203 в = 19488 пикс. | 213 в = 20448 пикс. | 223 в = 21408 пикс. | 233 в = 22368 пикс. | 243 в = 23328 пикс. | 253 в = 24288 пикс. | 263 в = 25248 пикс. | 273 в = 26208 пикс. | 283 в = 27168 пикс. | 293 в = 28128 пикс. | 303 в = 29088 пикс. | 313 в = 30048 пикс. | 323 в = 31008 пикс. | 333 в = 31968 пикс. |
343
в =
32928
пикс.
|
353 в = 33888 пикс. | 363 в = 34848 пикс. | 373 в = 35808 пикс. | 383 в = 36768 пикс. | 393 в = 37728 пикс. | 403 в = 38688 пикс. | 413 в = 39648 пикс. | 423 в = 40608 пикс. | 433 в = 41568 пикс. | 443 в = 42528 пикс. | 453 в = 43488 пикс. | 463 в = 44448 пикс. | 473 в = 45408 пикс. | 483 в = 46368 пикс. | 493 в = 47328 пикс. | 503 в = 48288 пикс. | 513 в = 49248 пикс. | 523 в = 50208 пикс. | 533 в = 51168 пикс. | 543 в = 52128 пикс. | 553 в = 53088 пикс. | 563 в = 54048 пикс. | 573 в = 55008 пикс. | 583 в = 55968 пикс. | 593 в = 56928 пикс. | 603 в = 57888 пикс. | 613 в = 58848 пикс. | 623 в = 59808 пикс. | 633 в = 60768 пикс. | 643 в = 61728 пикс. |
653
в =
62688
пикс.
|
663 в = 63648 пикс. | 673 в = 64608 пикс. | 683 в = 65568 пикс. | 693 в = 66528 пикс. | 703 в = 67488 пикс. | 713 в = 68448 пикс. | 723 в = 69408 пикс. | 733 в = 70368 пикс. | 743 в = 71328 пикс. | 753 в = 72288 пикс. | 763 в = 73248 пикс. | 773 в = 74208 пикс. | 783 в = 75168 пикс. | 793 в = 76128 пикс. | 803 в = 77088 пикс. | 813 в = 78048 пикс. | 823 в = 79008 пикс. | 833 в = 79968 пикс. | 843 в = 80928 пикс. | 853 в = 81888 пикс. | 863 в = 82848 пикс. | 873 в = 83808 пикс. | 883 в = 84768 пикс. | 893 в = 85728 пикс. | 903 в = 86688 пикс. | 913 в = 87648 пикс. | 923 в = 88608 пикс. | 933 в = 89568 пикс. | 943 в = | пикс.953 в = | пикс.963 в = | пикс.973 в = 93408 пикс. | 983 в = 94368 пикс. | 993 в = 95328 пикс. |
| 0,04 в = 3,84 | пикселей0,4 в = 38,4 | пикселей1,4 в = 134,4 | пикселей2,4 в = 230,4 9 пикселей0215 | 3.4 в = 326,4 | пикселей4.4 в = 422,4 | пикселей5.4 в = 518,4 | пикселей6.4 в = 614,4 | пикселей7.4 в = 710,4 | пикселей8.4 в = 806,4 | пикселей9.4 в = 902,4 | пикселей10.4 в = 998,4 | пикселей11,4 в = 1094,4 | пикселей12,4 в = 1190,4 | пикселей13,4 в = 1286,4 | пикселей14,4 в = 1382,4 | пикселей15,4 в = 1478,4 | пикселей16,4 в = 1574,4 | пикселей17,4 в = 1670,4 9 пикселей0215 | 18,4 в = 1766,4 | пикселей19,4 в = 1862,4 | пикселей24 в = 2304 пикс. | 34 в = 3264 пикс. | 44 в = 4224 пикс. | 54 в = 5184 пикс. |
64
в =
6144
пикс.
|
74 в = 7104 пикс. | 84 в = 8064 пикс. | 94 в = 9024 пикс. | 104 в = 9984 пикс. | 114 в = 10944 пикс. | 124 в = 11904 пикс. | 134 в = 12864 пикс. | 144 в = 13824 пикс. | 154 в = 14784 пикс. | 164 в = 15744 пикс. | 174 в = 16704 пикс. | 184 в = 17664 пикс. | 194 в = 18624 пикс. | 204 в = 19584 пикс. | 214 в = 20544 пикс. | 224 в = 21504 пикс. | 234 в = 22464 пикс. | 244 в = 23424 пикс. | 254 в = 24384 пикс. | 264 в = 25344 пикс. | 274 в = 26304 пикс. | 284 в = 27264 пикс. | 294 в = 28224 пикс. | 304 в = 29184 пикс. | 314 в = 30144 пикс. | 324 в = 31104 пикс. | 334 в = 32064 пикс. | 344 в = 33024 пикс. | 354 в = 33984 пикс. | 364 в = 34944 пикс. |
374
в =
35904
пикс.
|
384 в = 36864 пикс. | 394 в = 37824 пикс. | 404 в = 38784 пикс. | 414 в = 39744 пикс. | 424 в = 40704 пикс. | 434 в = 41664 пикс. | 444 в = 42624 пикс. | 454 в = 43584 пикс. | 464 в = 44544 пикс. | 474 в = 45504 пикс. | 484 в = 46464 пикс. | 494 в = 47424 пикс. | 504 в = 48384 пикс. | 514 в = 49344 пикс. | 524 в = 50304 пикс. | 534 в = 51264 пикс. | 544 в = 52224 пикс. | 554 в = 53184 пикс. | 564 в = 54144 пикс. | 574 в = 55104 пикс. | 584 в = 56064 пикс. | 594 в = 57024 пикс. | 604 в = 57984 пикс. | 614 в = 58944 пикс. | 624 в = 59904 пикс. | 634 в = 60864 пикс. | 644 в = 61824 пикс. | 654 в = 62784 пикс. | 664 в = 63744 пикс. | 674 в = 64704 пикс. |
684
в =
65664
пикс. |
694 в = 66624 пикс. | 704 в = 67584 пикс. | 714 в = 68544 пикс. | 724 в = 69504 пикс. | 734 в = 70464 пикс. | 744 в = 71424 пикс. | 754 в = 72384 пикс. | 764 в = 73344 пикс. | 774 в = 74304 пикс. | 784 в = 75264 пикс. | 794 в = 76224 пикс. | 804 в = 77184 пикс. | 814 в = 78144 пикс. | 824 в = 79104 пикс. | 834 в = 80064 пикс. | 844 в = 81024 пикс. | 854 в = 81984 пикс. | 864 в = 82944 пикс. | 874 в = 83904 пикс. | 884 в = 84864 пикс. | 894 в = 85824 пикс. | 904 в = 86784 пикс. | 914 в = 87744 пикс. | 924 в = 88704 пикс. | 934 в = 89664 пикс. | 944 в = | пикс.954 в = | пикс.964 в = | пикс.974 в = 93504 пикс. | 984 в = 94464 пикс. |
994
в =
95424
пикс.
|
| 0,05 в = 4,8 | пикселей0,5 в = 48 | пикселей1,5 в = 144 | пикселей2,5 в = 240 | пикселей3,5 в = 336 9 пикселей0215 | 4,5 в = 432 | пикселей5,5 в = 528 | пикселей6,5 в = 624 | пикселей7,5 в = 720 | пикселей8,5 в = 816 | пикселей9,5 в = 912 | пикселей10,5 в = 1008 | пикселей11,5 в = 1104 | пикселей12,5 в = 1200 | пикселей13,5 в = 1296 | пикселей14,5 в = 1392 | пикселей15,5 в = 1488 | пикселей16,5 в = 1584 | пикселей17,5 в = 1680 | пикселей18,5 в = 1776 г. | пикселей19,5 в = 1872 г. | пикселей25 в = 2400 пикс. | 35 в = 3360 пикс. | 45 в = 4320 пикс. | 55 в = 5280 пикс. | 65 в = 6240 пикс. | 75 в = 7200 пикс. | 85 в = 8160 пикс. | 95 в = 9120 пикс. |
105
в =
10080
пикс.
|
115 в = 11040 пикс. | 125 в = 12000 пикс. | 135 в = 12960 пикс. | 145 в = 13920 пикс. | 155 в = 14880 пикс. | 165 в = 15840 пикс. | 175 в = 16800 пикс. | 185 в = 17760 пикс. | 195 в = 18720 пикс. | 205 в = 19680 пикс. | 215 в = 20640 пикс. | 225 в = 21600 пикс. | 235 в = 22560 пикс. | 245 в = 23520 пикс. | 255 в = 24480 пикс. | 265 в = 25440 пикс. | 275 в = 26400 пикс. | 285 в = 27360 пикс. | 295 в = 28320 пикс. | 305 в = 29280 пикс. | 315 в = 30240 пикс. | 325 в = 31200 пикс. | 335 в = 32160 пикс. | 345 в = 33120 пикс. | 355 в = 34080 пикс. | 365 в = 35040 пикс. | 375 в = 36000 пикс. | 385 в = 36960 пикс. | 395 в = 37920 пикс. | 405 в = 38880 пикс. |
415
в =
39840
пикс.
|
425 в = 40800 пикс. | 435 в = 41760 пикс. | 445 в = 42720 пикс. | 455 в = 43680 пикс. | 465 в = 44640 пикс. | 475 в = 45600 пикс. | 485 в = 46560 пикс. | 495 в = 47520 пикс. | 505 в = 48480 пикс. | 515 в = 49440 пикс. | 525 в = 50400 пикс. | 535 в = 51360 пикс. | 545 в = 52320 пикс. | 555 в = 53280 пикс. | 565 в = 54240 пикс. | 575 в = 55200 пикс. | 585 в = 56160 пикс. | 595 в = 57120 пикс. | 605 в = 58080 пикс. | 615 в = 59040 пикс. | 625 в = 60000 пикс. | 635 в = 60960 пикс. | 645 в = 61920 пикс. | 655 в = 62880 пикс. | 665 в = 63840 пикс. | 675 в = 64800 пикс. | 685 в = 65760 пикс. | 695 в = 66720 пикс. | 705 в = 67680 пикс. | 715 в = 68640 пикс. |
725
в =
69600
пикс.
|
735 в = 70560 пикс. | 745 в = 71520 пикс. | 755 в = 72480 пикс. | 765 в = 73440 пикс. | 775 в = 74400 пикс. | 785 в = 75360 пикс. | 795 в = 76320 пикс. | 805 в = 77280 пикс. | 815 в = 78240 пикс. | 825 в = 79200 пикс. | 835 в = 80160 пикс. | 845 в = 81120 пикс. | 855 в = 82080 пикс. | 865 в = 83040 пикс. | 875 в = 84000 пикс. | 885 в = 84960 пикс. | 895 в = 85920 пикс. | 905 в = 86880 пикс. | 915 в = 87840 пикс. | 925 в = 88800 пикс. | 935 в = 89760 пикс. | 945 в = | пикс.955 в = | пикс.965 в = | пикс.975 в = 93600 пикс. | 985 в = 94560 пикс. | 995 в = 95520 пикс. |
| 0,06 в = 5,76 | пикселей0,6 в = 57,6 | пикселей1,6 в = 153,6 | пикселей2,6 в = 249,6 | пикселей3,6 в = 345,6 | пикселей
4. 6
в =
441,6 6
в =
441,6
| пикселей
5.6 в = 537,6 9 пикселей0215 | 6,6 в = 633,6 | пикселей7.6 в = 729,6 | пикселей8,6 в = 825,6 | пикселей9,6 в = 921,6 | пикселей10,6 в = 1017,6 | пикселей11,6 в = 1113,6 | пикселей12,6 в = 1209,6 | пикселей13,6 в = 1305,6 | пикселей14,6 в = 1401,6 | пикселей15,6 в = 1497,6 | пикселей16,6 в = 1593,6 | пикселей17,6 в = 1689,6 | пикселей18,6 в = 1785,6 | пикселей19,6 в = 1881,6 | пикселей26 в = 2496 пикс. | 36 в = 3456 пикс. | 46 в = 4416 пикс. | 56 в = 5376 пикс. | 66 в = 6336 пикс. | 76 в = 7296 пикс. | 86 в = 8256 пикс. | 96 в = 9216 пикс. | 106 в = 10176 пикс. | 116 в = 11136 пикс. | 126 в = 12096 пикс. | 136 в = 13056 пикс. | 146 в = 14016 пикс. |
156
в =
14976
пикс.
|
166 в = 15936 пикс. | 176 в = 16896 пикс. | 186 в = 17856 пикс. | 196 в = 18816 пикс. | 206 в = 19776 пикс. | 216 в = 20736 пикс. | 226 в = 21696 пикс. | 236 в = 22656 пикс. | 246 в = 23616 пикс. | 256 в = 24576 пикс. | 266 в = 25536 пикс. | 276 в = 26496 пикс. | 286 в = 27456 пикс. | 296 в = 28416 пикс. | 306 в = 29376 пикс. | 316 в = 30336 пикс. | 326 в = 31296 пикс. | 336 в = 32256 пикс. | 346 в = 33216 пикс. | 356 в = 34176 пикс. | 366 в = 35136 пикс. | 376 в = 36096 пикс. | 386 в = 37056 пикс. | 396 в = 38016 пикс. | 406 в = 38976 пикс. | 416 в = 39936 пикс. | 426 в = 40896 пикс. | 436 в = 41856 пикс. | 446 в = 42816 пикс. | 456 в = 43776 пикс. |
466
в =
44736
пикс.
|
476 в = 45696 пикс. | 486 в = 46656 пикс. | 496 в = 47616 пикс. | 506 в = 48576 пикс. | 516 в = 49536 пикс. | 526 в = 50496 пикс. | 536 в = 51456 пикс. | 546 в = 52416 пикс. | 556 в = 53376 пикс. | 566 в = 54336 пикс. | 576 в = 55296 пикс. | 586 в = 56256 пикс. | 596 в = 57216 пикс. | 606 в = 58176 пикс. | 616 в = 59136 пикс. | 626 в = 60096 пикс. | 636 в = 61056 пикс. | 646 в = 62016 пикс. | 656 в = 62976 пикс. | 666 в = 63936 пикс. | 676 в = 64896 пикс. | 686 в = 65856 пикс. | 696 в = 66816 пикс. | 706 в = 67776 пикс. | 716 в = 68736 пикс. | 726 в = 69696 пикс. | 736 в = 70656 пикс. | 746 в = 71616 пикс. | 756 в = 72576 пикс. | 766 в = 73536 пикс. |
776
в =
74496
пикс.
|
786 в = 75456 пикс. | 796 в = 76416 пикс. | 806 в = 77376 пикс. | 816 в = 78336 пикс. | 826 в = 79296 пикс. | 836 в = 80256 пикс. | 846 в = 81216 пикс. | 856 в = 82176 пикс. | 866 в = 83136 пикс. | 876 в = 84096 пикс. | 886 в = 85056 пикс. | 896 в = 86016 пикс. | 906 в = 86976 пикс. | 916 в = 87936 пикс. | 926 в = 88896 пикс. | 936 в = 89856 пикс. | 946 в = | пикс.956 в = | пикс.966 в = пикс. | 976 в = 93696 пикс. | 986 в = 94656 пикс. | 996 в = 95616 пикс. |
| 0,07 в = 6,72 | пикселей0,7 в = 67,2 | пикселей1,7 в = 163,2 | пикселей2,7 в = 259,2 | пикселей3,7 в = 355,2 | пикселей4.7 в = 451,2 | пикселей5.7 в = 547,2 | пикселей6.7 в = 643,2 | пикселей
7. 7
в =
739,2 7
в =
739,2
| пикселей
8,7 в = 835,2 | пикселей9,7 в = 931,2 | пикселей10,7 в = 1027,2 | пикселей11,7 в = 1123,2 | пикселей12,7 в = 1219,2 | пикселей13,7 в = 1315.2 | пикселей14,7 в = 1411.2 | пикселей15,7 в = 1507.2 | пикселей16,7 в = 1603.2 | пикселей17,7 в = 1699,2 | пикселей18,7 в = 1795,2 | пикселей19,7 в = 1891,2 | пикселей27 в = 2592 пикс. | 37 в = 3552 пикс. | 47 в = 4512 пикс. | 57 в = 5472 пикс. | 67 в = 6432 пикс. | 77 в = 7392 пикс. | 87 в = 8352 пикс. | 97 в = 9312 пикс. | 107 в = 10272 пикс. | 117 в = 11232 пикс. | 127 в = 12192 пикс. | 137 в = 13152 пикс. | 147 в = 14112 пикс. | 157 в = 15072 пикс. | 167 в = 16032 пикс. | 177 в = 16992 пикс. |
187
в =
17952
пикс.
|
197 в = 18912 пикс. | 207 в = 19872 пикс. | 217 в = 20832 пикс. | 227 в = 21792 пикс. | 237 в = 22752 пикс. | 247 в = 23712 пикс. | 257 в = 24672 пикс. | 267 в = 25632 пикс. | 277 в = 26592 пикс. | 287 в = 27552 пикс. | 297 в = 28512 пикс. | 307 в = 29472 пикс. | 317 в = 30432 пикс. | 327 в = 31392 пикс. | 337 в = 32352 пикс. | 347 в = 33312 пикс. | 357 в = 34272 пикс. | 367 в = 35232 пикс. | 377 в = 36192 пикс. | 387 в = 37152 пикс. | 397 в = 38112 пикс. | 407 в = 39072 пикс. | 417 в = 40032 пикс. | 427 в = 40992 пикс. | 437 в = 41952 пикс. | 447 в = 42912 пикс. | 457 в = 43872 пикс. | 467 в = 44832 пикс. | 477 в = 45792 пикс. | 487 в = 46752 пикс. |
497
в =
47712
пикс.
|
507 в = 48672 пикс. | 517 в = 49632 пикс. | 527 в = 50592 пикс. | 537 в = 51552 пикс. | 547 в = 52512 пикс. | 557 в = 53472 пикс. | 567 в = 54432 пикс. | 577 в = 55392 пикс. | 587 в = 56352 пикс. | 597 в = 57312 пикс. | 607 в = 58272 пикс. | 617 в = 59232 пикс. | 627 в = 60192 пикс. | 637 в = 61152 пикс. | 647 в = 62112 пикс. | 657 в = 63072 пикс. | 667 в = 64032 пикс. | 677 в = 64992 пикс. | 687 в = 65952 пикс. | 697 в = 66912 пикс. | 707 в = 67872 пикс. | 717 в = 68832 пикс. | 727 в = 69792 пикс. | 737 в = 70752 пикс. | 747 в = 71712 пикс. | 757 в = 72672 пикс. | 767 в = 73632 пикс. | 777 в = 74592 пикс. | 787 в = 75552 пикс. | 797 в = 76512 пикс. |
807
в =
77472
пикс.
|
817 в = 78432 пикс. | 827 в = 79392 пикс. | 837 в = 80352 пикс. | 847 в = 81312 пикс. | 857 в = 82272 пикс. | 867 в = 83232 пикс. | 877 в = 84192 пикс. | 887 в = 85152 пикс. | 897 в = 86112 пикс. | 907 в = 87072 пикс. | 917 в = 88032 пикс. | 927 в = 88992 пикс. | 937 в = 89952 пикс. | 947 в = | пикс.957 в = | пикс.967 в = пикс. | 977 в = 93792 пикс. | 987 в = 94752 пикс. | 997 в = 95712 пикс. |
| 0,08 в = 7,68 | пикселей0,8 в = 76,8 | пикселей1,8 в = 172,8 | пикселей2,8 в = 268,8 | пикселей3,8 в = 364,8 | пикселей4,8 в = 460,8 | пикселей5,8 в = 556,8 | пикселей6,8 в = 652,8 | пикселей7,8 в = 748,8 | пикселей8,8 в = 844,8 | пикселей9,8 в = 940,8 | пикселей10,8 в = 1036,8 | пикселей11,8 в = 1132,8 | пикселей12,8 в = 1228,8 | пикселей13,8 в = 1324,8 | пикселей14,8 в = 1420,8 | пикселей15,8 в = 1516,8 | пикселей16,8 в = 1612,8 | пикселей17,8 в = 1708,8 | пикселей18,8 в = 1804,8 | пикселей19,8 в = 1900,8 | пикселей
28
в =
2688
пикс.
|
38 в = 3648 пикс. | 48 в = 4608 пикс. | 58 в = 5568 пикс. | 68 в = 6528 пикс. | 78 в = 7488 пикс. | 88 в = 8448 пикс. | 98 в = 9408 пикс. | 108 в = 10368 пикс. | 118 в = 11328 пикс. | 128 в = 12288 пикс. | 138 в = 13248 пикс. | 148 в = 14208 пикс. | 158 в = 15168 пикс. | 168 в = 16128 пикс. | 178 в = 17088 пикс. | 188 в = 18048 пикс. | 198 в = 19008 пикс. | 208 в = 19968 пикс. | 218 в = 20928 пикс. | 228 в = 21888 пикс. | 238 в = 22848 пикс. | 248 в = 23808 пикс. | 258 в = 24768 пикс. | 268 в = 25728 пикс. | 278 в = 26688 пикс. | 288 в = 27648 пикс. | 298 в = 28608 пикс. | 308 в = 29568 пикс. | 318 в = 30528 пикс. | 328 в = 31488 пикс. |
338
в =
32448
пикс.
|
348 в = 33408 пикс. | 358 в = 34368 пикс. | 368 в = 35328 пикс. | 378 в = 36288 пикс. | 388 в = 37248 пикс. | 398 в = 38208 пикс. | 408 в = 39168 пикс. | 418 в = 40128 пикс. | 428 в = 41088 пикс. | 438 в = 42048 пикс. | 448 в = 43008 пикс. | 458 в = 43968 пикс. | 468 в = 44928 пикс. | 478 в = 45888 пикс. | 488 в = 46848 пикс. | 498 в = 47808 пикс. | 508 в = 48768 пикс. | 518 в = 49728 пикс. | 528 в = 50688 пикс. | 538 в = 51648 пикс. | 548 в = 52608 пикс. | 558 в = 53568 пикс. | 568 в = 54528 пикс. | 578 в = 55488 пикс. | 588 в = 56448 пикс. | 598 в = 57408 пикс. | 608 в = 58368 пикс. | 618 в = 59328 пикс. | 628 в = 60288 пикс. | 638 в = 61248 пикс. |
648
в =
62208
пикс.
|
658 в = 63168 пикс. | 668 в = 64128 пикс. | 678 в = 65088 пикс. | 688 в = 66048 пикс. | 698 в = 67008 пикс. | 708 в = 67968 пикс. | 718 в = 68928 пикс. | 728 в = 69888 пикс. | 738 в = 70848 пикс. | 748 в = 71808 пикс. | 758 в = 72768 пикс. | 768 в = 73728 пикс. | 778 в = 74688 пикс. | 788 в = 75648 пикс. | 798 в = 76608 пикс. | 808 в = 77568 пикс. | 818 в = 78528 пикс. | 828 в = 79488 пикс. | 838 в = 80448 пикс. | 848 в = 81408 пикс. | 858 в = 82368 пикс. | 868 в = 83328 пикс. | 878 в = 84288 пикс. | 888 в = 85248 пикс. | 898 в = 86208 пикс. | 908 в = 87168 пикс. | 918 в = 88128 пикс. | 928 в = 89088 пикс. | 938 в = пикс. | 948 в = | пикс.958 в = | пикс.968 в = 92928 пикс. | 978 в = 93888 пикс. | 988 в = 94848 пикс. | 998 в = 95808 пикс. |
| 0,09 в = 8,64 | пикселей0,9 в = 86,4 | пикселей1,9 в = 182,4 | пикселей2,9 в = 278,4 | пикселей3,9 в = 374,4 | пикселей4.9 в = 470,4 | пикселей5,9 в = 566,4 | пикселей6,9 в = 662,4 | пикселей7,9 в = 758,4 | пикселей8,9 в = 854,4 | пикселей9,9 в = 950,4 | пикселей10,9 в = 1046,4 | пикселей11,9 в = 1142,4 | пикселей12,9 в = 1238,4 | пикселей13,9 в = 1334,4 | пикселей14,9 в = 1430,4 | пикселей15,9 в = 1526,4 | пикселей16,9 в = 1622,4 | пикселей17,9 в = 1718,4 | пикселей18,9 в = 1814,4 | пикселей19,9 в = 1910,4 | пикселей29в = 2784 пикс. | 39 в = 3744 пикс. | 49 в = 4704 пикс. |
59
в =
5664
пикс.
|
69 в = 6624 пикс. | 79 в = 7584 пикс. | 89 в = 8544 пикс. | 99 в = 9504 пикс. | 109 в = 10464 пикс. | 119 в = 11424 пикс. | 129 в = 12384 пикс. | 139 в = 13344 пикс. | 149 в = 14304 пикс. | 159 в = 15264 пикс. | 169 в = 16224 пикс. | 179 в = 17184 пикс. | 189 в = 18144 пикс. | 199 в = 19104 пикс. | 209 в = 20064 пикс. | 219 в = 21024 пикс. | 229 в = 21984 пикс. | 239 в = 22944 пикс. | 249 в = 23904 пикс. | 259 в = 24864 пикс. | 269 в = 25824 пикс. | 279 в = 26784 пикс. | 289 в = 27744 пикс. | 299 в = 28704 пикс. | 309 в = 29664 пикс. | 319 в = 30624 пикс. | 329 в = 31584 пикс. | 339 в = 32544 пикс. | 349 в = 33504 пикс. | 359 в = 34464 пикс. |
369
в =
35424
пикс.
|
379 в = 36384 пикс. | 389 в = 37344 пикс. | 399 в = 38304 пикс. | 409 в = 39264 пикс. | 419 в = 40224 пикс. | 429 в = 41184 пикс. | 439 в = 42144 пикс. | 449 в = 43104 пикс. | 459 в = 44064 пикс. | 469 в = 45024 пикс. | 479 в = 45984 пикс. | 489 в = 46944 пикс. | 499 в = 47904 пикс. | 509 в = 48864 пикс. | 519 в = 49824 пикс. | 529 в = 50784 пикс. | 539 в = 51744 пикс. | 549 в = 52704 пикс. | 559 в = 53664 пикс. | 569 в = 54624 пикс. | 579 в = 55584 пикс. | 589 в = 56544 пикс. | 599 в = 57504 пикс. | 609 в = 58464 пикс. | 619 в = 59424 пикс. | 629в = 60384 пикс. | 639 в = 61344 пикс. | 649 в = 62304 пикс. | 659 в = 63264 пикс. | 669 в = 64224 пикс. |
679
в =
65184
пикс.
|
689 в = 66144 пикс. | 699 в = 67104 пикс. | 709 в = 68064 пикс. | 719 в = 69024 пикс. | 729 в = 69984 пикс. | 739 в = 70944 пикс. | 749 в = 71904 пикс. | 759 в = 72864 пикс. | 769 в = 73824 пикс. | 779 в = 74784 пикс. | 789 в = 75744 пикс. | 799 в = 76704 пикс. | 809 в = 77664 пикс. | 819 в = 78624 пикс. | 829 в = 79584 пикс. | 839 в = 80544 пикс. | 849 в = 81504 пикс. | 859 в = 82464 пикс. | 869 в = 83424 пикс. | 879 в = 84384 пикс. | 889 в = 85344 пикс. | 899 в = 86304 пикс. | 909 в = 87264 пикс. | 919 в = 88224 пикс. | 929 в = 89184 пикс. |
939
в =
пикс. |
949 в = | пикс.959 в = | пикс.969 в = 93024 пикс. | 979 в = 93984 пикс. |
989
в =
94944
пикс.
|
999 в = 95904 пикс. |
| 0,1 в = 9,6 | пикселей1 в = 96 | пикселей2 в = 192 | пикселей3 в = 288 | пикселей4 в = 384 | пикселей5 в = 480 | пикселей6 в = 576 | пикселей7 в = 672 | пикселей8 в = 768 | пикселей9 в = 864 | пикселей10 в = 960 | пикселей11 в = 1056 | пикселей12 в = 1152 | пикселей13 в = 1248 | пикселей14 в = 1344 | пикселей15 в = 1440 | пикселей16 в = 1536 | пикселей17 в = 1632 | пикселей18 в = 1728 | пикселей19 в = 1824 г. | пикселей20 в = 1920 г. | пикселей30 в = 2880 пикс. | 40 в = 3840 пикс. | 50 в = 4800 пикс. | 60 в = 5760 пикс. | 70 в = 6720 пикс. | 80 в = 7680 пикс. | 90 в = 8640 пикс. | 100 в = 9600 пикс. |
110
в =
10560
пикс.
|
120 в = 11520 пикс. | 130 в = 12480 пикс. | 140 в = 13440 пикс. | 150 в = 14400 пикс. | 160 в = 15360 пикс. | 170 в = 16320 пикс. | 180 в = 17280 пикс. | 190 в = 18240 пикс. | 200 в = 19200 пикс. | 210 в = 20160 пикс. | 220 в = 21120 пикс. | 230 в = 22080 пикс. | 240 в = 23040 пикс. | 250 в = 24000 пикс. | 260 в = 24960 пикс. | 270 в = 25920 пикс. | 280 в = 26880 пикс. | 290 в = 27840 пикс. | 300 в = 28800 пикс. | 310 в = 29760 пикс. | 320 в = 30720 пикс. | 330 в = 31680 пикс. | 340 в = 32640 пикс. | 350 в = 33600 пикс. | 360 в = 34560 пикс. | 370 в = 35520 пикс. | 380 в = 36480 пикс. | 390 в = 37440 пикс. | 400 в = 38400 пикс. | 410 в = 39360 пикс. |
420
в =
40320
пикс.
|
430 в = 41280 пикс. | 440 в = 42240 пикс. | 450 в = 43200 пикс. | 460 в = 44160 пикс. | 470 в = 45120 пикс. | 480 в = 46080 пикс. | 490 в = 47040 пикс. | 500 в = 48000 пикс. | 510 в = 48960 пикс. | 520 в = 49920 пикс. | 530 в = 50880 пикс. | 540 в = 51840 пикс. | 550 в = 52800 пикс. | 560 в = 53760 пикс. | 570 в = 54720 пикс. | 580 в = 55680 пикс. | 590 в = 56640 пикс. | 600 в = 57600 пикс. | 610 в = 58560 пикс. | 620 в = 59520 пикс. | 630 в = 60480 пикс. | 640 в = 61440 пикс. | 650 в = 62400 пикс. | 660 в = 63360 пикс. | 670 в = 64320 пикс. | 680 в = 65280 пикс. | 690 в = 66240 пикс. | 700 в = 67200 пикс. | 710 в = 68160 пикс. | 720 в = 69120 пикс. |
730
в =
70080
пикс.
|
740 в = 71040 пикс. | 750 в = 72000 пикс. | 760 в = 72960 пикс. | 770 в = 73920 пикс. | 780 в = 74880 пикс. | 790 в = 75840 пикс. | 800 в = 76800 пикс. | 810 в = 77760 пикс. | 820 в = 78720 пикс. | 830 в = 79680 пикс. | 840 в = 80640 пикс. | 850 в = 81600 пикс. | 860 в = 82560 пикс. | 870 в = 83520 пикс. | 880 в = 84480 пикс. | 890 в = 85440 пикс. | 900 в = 86400 пикс. | 910 в = 87360 пикс. | 920 в = 88320 пикс. | 930 в = 89280 пикс. | 940 в = пикс. | 950 в = | пикс.960 в = | пикс.970 в = 93120 пикс. | 980 в = 94080 пикс. | 990 в = 95040 пикс. | 1000 в = 96000 пикс. |
Как преобразовать дюймы в пиксели?
Чтобы преобразовать дюймы в пиксели, вам необходимо знать количество пикселей на дюйм (PPI). PPI помогает вам измерить разрешение (плотность пикселей) любого изображения или видео. Если плотность пикселей высокая, то вы получите качественное изображение или видео.
PPI помогает вам измерить разрешение (плотность пикселей) любого изображения или видео. Если плотность пикселей высокая, то вы получите качественное изображение или видео.
Дюймы в Пиксели Формула:
Пиксели = дюймы x PPI
Преобразовать 2 дюйма в пиксели?
Мы будем использовать этот пример, чтобы объяснить, как просто преобразовать пиксели в дюймы. Здесь мы пытаемся преобразовать 2 дюйма в пиксели.
Дюймы=2; ИЦП = 96; Пх=?
Формула преобразования дюймов в пиксели:
Пиксели = Дюймы X PPI.
Пиксел = 2×96
Пиксел = 192.
Сколько пикселей в дюйме?
В одном дюйме примерно 96 пикселей.
1 дюйм = 96 пикселей.
Что такое пиксель и как использовать пиксели в ваших проектах
Словарь
-
Условия проектирования
Peter Martinez обновлено 2020-09-25 17:19:49
Неважно, начинаете ли вы с 3D-, 2D-дизайна или проектирования прототипов — есть несколько основных вещей, о которых вам нужно знать. Например, понимание что такое пиксель и вычисление размера пикселя — одна из первых вещей, которые вы должны знать. Поскольку пиксели являются строительным блоком любого экрана, важно работать над ними с самого начала. В этом посте я расскажу вам о пикселях экрана и о том, как включить их в свой дизайн.
Например, понимание что такое пиксель и вычисление размера пикселя — одна из первых вещей, которые вы должны знать. Поскольку пиксели являются строительным блоком любого экрана, важно работать над ними с самого начала. В этом посте я расскажу вам о пикселях экрана и о том, как включить их в свой дизайн.
- Часть 1. Знакомство с Pixel
- Часть 2. Важная информация о Pixel
- Часть 3. Как импортировать концепцию пикселей в ваши проекты
Что такое пиксель: основные сведения
В двух словах, пиксель — это мельчайшая единица на любом экране, которая может стать строительным блоком для дизайна. Допустим, у вас есть изображение на экране. Теперь, если вы продолжите увеличивать его, вы, очевидно, увидите на экране выделенную квадратную фигуру. Это именно то, что пиксель!
Источник: StackOverflow
В любом изображении могут быть миллионы чисел пикселей, которые установлены в определенном месте, которое отображается их координатами. Каждому пикселю можно присвоить значение, которое будет задавать его расположение и отображение (цвет). Вот как все изображение будет отображаться на вашем 9Экран 0242 по пикселям.
Каждому пикселю можно присвоить значение, которое будет задавать его расположение и отображение (цвет). Вот как все изображение будет отображаться на вашем 9Экран 0242 по пикселям.
Все самое важное, что вы должны знать о пикселях
Прежде чем мы узнаем, как использовать пиксели в современных проектах, давайте узнаем, насколько велики пиксели и сколько пикселей необходимо для HD-дисплея.
Как узнать номера пикселей?
Вычисление общего числа пикселей — это самое простое, поэтому мы начнем с него! В большинстве случаев разрешение экрана позволит вам узнать номера пикселей . Допустим, у нас есть изображение с разрешением 1024 на 768 пикселей. Следовательно, когда мы умножим оба числа, мы получим 786 432 числа пикселей для изображения.
Насколько велик пиксель?
Как указано выше, пиксель — это наименьшая единица измерения экрана или изображения. Когда мы сравниваем его с другими единицами, размер отдельного пикселя будет около 0,26 мм (что довольно мало). Следовательно, чем больше пикселей для изображения, тем четче оно будет на экране.
Следовательно, чем больше пикселей для изображения, тем четче оно будет на экране.
Как пиксели могут включать цвета?
Теперь, когда вы знаете что такое пиксели , давайте посмотрим, как из их набора получится изображение. На любом экране могут быть тысячи или миллионы пикселей, и любой пиксель можно определить по его координатам x/y. Для каждой координаты будет код (в основном RGB), который придаст пикселю уникальный цвет. Когда каждому пикселю назначается цвет, получается все изображение.
Источник: Stanford Edu
Что такое плотность пикселей?
К настоящему времени вы должны знать, что для отображения пикселя мы должны присвоить номера пикселям для любого файла. Теперь количество пикселей, которые мы можем иметь на экране, будет определять его плотность. Это измеряется с точки зрения PPI, что означает количество пикселей на дюйм. Если бы у нас было больше пикселей на дюйм, это привело бы к более четкому изображению.
Допустим, у нас есть изображение размером 1280 на 720 пикселей в пикселях. Когда пиксель будет отображаться на меньшем экране, тогда он будет иметь лучшее разрешение. В то же время, если мы покажем его на более широком экране (например, 1920 на 1080p), тогда пиксели будут растягиваться, и это может сделать изображение размытым. Это может привести к явлению, известному как пикселизация (когда изображение растягивается за пределы установленного значения в пикселях).
Источник: Lifewire
Как внедрить концепцию пикселей в современный дизайн?
Поскольку пиксели являются основой любого дизайна, вы должны знать, как экранировать пиксели в своих проектах. Вот некоторые из умных советов, которые вы должны помнить при работе над любым дизайном.
Совет 1: Знайте взаимосвязь между плотностью пикселей и размером изображения
Излишне говорить, что если вы хотите иметь изображение с высоким разрешением, то вам следует улучшить числа пикселей в нем. Например, изображение 1080p будет иметь лучшее разрешение, чем изображение 720p. Тем не менее, более высокий размер пикселей означает, что размер изображения также будет увеличен. Поэтому вам следует учитывать размер изображения при увеличении/уменьшении числа пикселей в нем.
Например, изображение 1080p будет иметь лучшее разрешение, чем изображение 720p. Тем не менее, более высокий размер пикселей означает, что размер изображения также будет увеличен. Поэтому вам следует учитывать размер изображения при увеличении/уменьшении числа пикселей в нем.
Совет 2. Если вы разрабатываете для одного устройства
Скорее всего, вы разрабатываете свои проекты для одного устройства. В этом случае вы должны внимательно отметить общую высоту и ширину целевого экрана. После того, как вы отметили целевые размеры, вы можете легко достичь желаемого разрешения, установив для них идеальный размер пикселя (как низкую, среднюю или высокую плотность).
Источник: Reality on Web
Совет 3. Обратите внимание на адаптивный дизайн
В наши дни большинство дизайнов, которые мы создаем, являются адаптивными, что означает, что они могут автоматически отображаться на разных экранах (например, на настольных компьютерах или смартфонах). Поскольку в адаптивном дизайне нет стандартных размеров экрана, вам нужно быть предельно осторожным с размером ваших изображений в пикселях. Например, изображение может отображаться прямо на телефоне, а на экране компьютера может быть пикселизировано.
Поскольку в адаптивном дизайне нет стандартных размеров экрана, вам нужно быть предельно осторожным с размером ваших изображений в пикселях. Например, изображение может отображаться прямо на телефоне, а на экране компьютера может быть пикселизировано.
Источник: Verve
Лучший способ избежать несоответствия количества пикселей — протестировать дизайн на разных экранах. Кроме того, вы также можете использовать специальный инструмент для проектирования, такой как Wondershare Mockitt, чтобы упростить свою работу. Приложение имеет сотни виджетов и поможет вам просмотреть свои проекты с разных точек зрения, чтобы вы без проблем получили идеальные визуальные эффекты.
Попробуйте бесплатно
Я уверен, что после прочтения этого руководства ваши вопросы о том, что такое пиксель или насколько велик пиксель, будут решены. Кроме того, я также попытался включить такие вещи, как вычисление количества пикселей и почему важна плотность пикселей. Теперь, когда вы знаете об этих основных вещах, вы можете легко реализовать эту концепцию в своих проектах и быстро придумать адаптивный дизайн.