300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
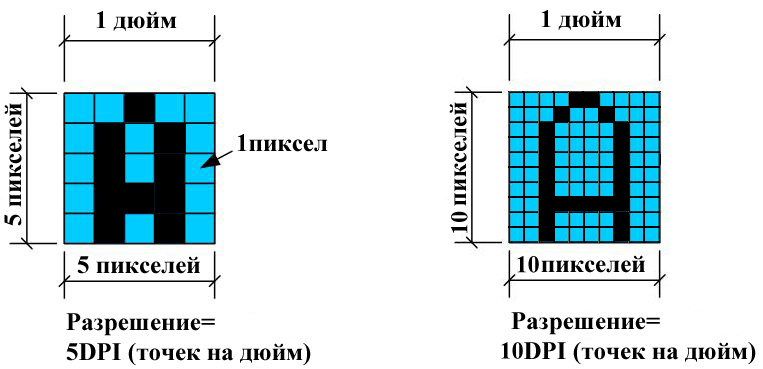
Итак, аббревиатура DPI – dots per inch переводится как “точки на дюйм”. Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, – 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется – 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.
Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
Что такое пиксель, мегапиксель и сколько их нужно для хорошего фото? | Техника и Интернет

Любой пиксель состоит из пяти элементов информации. Два отвечают за его координаты: положение по вертикали и положение по горизонтали. А еще три определяют цвет: яркость красного, яркость синего и яркость зеленого цвета. Совместно все эти элементы информации позволяют считывающему устройству определить правильный цвет точки и поместить ее в правильном месте на экране. Все пиксели, заполняющие экран, вместе образуют один кадр.
Но еще чаще употребляется термин мегапиксель. Это величина в один миллион пикселей, из которых создается изображение. Обычно в мегапикселях измеряют размер фотографии или отсканированного снимка. Но при выборе фотоаппарата в мегапикселях отображается одна из его существенных характеристик — разрешение матрицы.
В магазине меня убеждали, что чем больше этот показатель, тем будет лучше. Но в действительности оказалось, что количество мегапикселей — отнюдь не самый главный показатель качества аппарата.
Важное значение имеет физический размер матрицы — чем она больше, тем качественнее получится снимок. Даже при одинаковом количестве пикселей качество фотографий с разных фотокамер может оказаться разным. Размер пиксельных ячеек приобретает первостепенное значение по сравнению с их количеством. Чем меньше размер пикселя, тем выше уровень шума изображения.
Фото: Depositphotos Если на матрице с диагональю ½, 5 дюйма реализовать 8 и больше мегапикселей, это обернется постоянным присутствием шума даже при низких значениях светочувствительности. В компактных камерах и большинстве зеркалок нежелательные эффекты сглаживает встроенная программа шумоподавления, но ее вмешательство приводит к замыленности снимка.
В компактных камерах и большинстве зеркалок нежелательные эффекты сглаживает встроенная программа шумоподавления, но ее вмешательство приводит к замыленности снимка.
Конечно, от количества мегапикселей зависит размер и качество изображения. Но задумывались ли вы о том, почему большинство фотобанков устанавливает минимальную границу по этому параметру в районе от одного до четырех мегапикселей? Дело в том, что даже двух мегапикселей вполне достаточно, чтобы напечатать хороший снимок формата 10×15, а 4 мегапикселя хватит, чтобы создать качественное фото 20×30.
Кроме того, размер пиксельных ячеек совместно с качеством фотодиодов влияют на такой показатель как динамический диапазон — это способность светочувствительных ячеек матрицы воспроизводить детали объекта в определенном диапазоне ступеней экспозиции.
Но даже если в фотоаппарате установлена матрица с высоким разрешением, испортить картину в прямом смысле этого слова может дешевая оптика. Свойства объектива зачастую не соответствуют возможностям начинки, поэтому компактные цифровики не подходят для серьезной съемки. Почти 90 процентов любительских цифровиков имеют матрицы, на которых расположены от 5 до 12 млн. пикселей. У зеркалок разрешение от 8 до 21 млн. пикселей, зато размеры сенсоров куда больше.
Фото: Depositphotos Значения интенсивности пикселя различаются по геометрической и цветовой точности, динамическому диапазону, наличию шумов. На эти характеристики влияет число фотодетекторов, использованных для его определения, качество линзы, комбинации сенсоров, размеры фотодиодов, предустановленные программы обработки изображений, формат, в котором сохраняется изображение и т. д.
На эти характеристики влияет число фотодетекторов, использованных для его определения, качество линзы, комбинации сенсоров, размеры фотодиодов, предустановленные программы обработки изображений, формат, в котором сохраняется изображение и т. д.
Впрочем, если вы не собираетесь устраивать фотовыставку и заниматься фотохудожеством вплотную, вполне можно найти адекватную модель для конкретных задач. А для оперативной съемки, размещения фото и отправки через интернет вполне можно выбрать фотоаппарат оптимальных возможностей — компактный цифровик среднего уровня. Специалисты рекомендуют обращать внимание на
Как выбрать лучшую камеру телефона: размер сенсора против мегапикселей
Если вы ищете новый мобильный телефон, вполне вероятно, что хорошая камера будет занимать высокое место в вашем списке обязательных функций. Но как узнать, хорошая ли камера на телефоне или просто в порядке? То, как продаются некоторые телефоны и камеры, можно подумать, что чем больше мегапикселей, тем лучше камера, но мегапиксели — не лучший способ оценить камеру смартфона. Мегапиксели могут быть полезным различием между различными моделями, но есть и другие показатели качества камеры, которые вы должны учитывать при выборе следующего смартфона.
Но как узнать, хорошая ли камера на телефоне или просто в порядке? То, как продаются некоторые телефоны и камеры, можно подумать, что чем больше мегапикселей, тем лучше камера, но мегапиксели — не лучший способ оценить камеру смартфона. Мегапиксели могут быть полезным различием между различными моделями, но есть и другие показатели качества камеры, которые вы должны учитывать при выборе следующего смартфона.
Вы можете посмотреть на ассортимент предлагаемых смартфонов и спросить: «Достаточно ли хороша 12-мегапиксельная камера? Какой телефон с самой высокой мегапиксельной камерой или вам может быть интересно: «Сколько мегапикселей мне нужно для хорошей картинки». В этой статье мы постараемся ответить на эти вопросы, а также объясним, почему не столько мегапиксели имеют значение, сколько размер этих пикселей.
Что такое мегапиксели?
Мегапиксель (MP) равен одному миллиону пикселей (более или менее, это фактически 1 048 576 пикселей).
Слово «пиксель» состоит из слов и изображения. Каждый пиксель захватывает свет и превращает его в данные. Данные из пикселей затем объединяются, чтобы воссоздать изображение.
Каждый пиксель захватывает свет и превращает его в данные. Данные из пикселей затем объединяются, чтобы воссоздать изображение.
Можно подумать, что это означает, что чем больше пикселей доступно, тем более детально изображение, но не обязательно.
Собранные данные состоят как из хорошей, так и из плохой информации. Плохая информация — это то, что мы называем «шумом», зернистым, низким цветом, насыщенным внешним видом.
8-мегапиксельная камера захватывает 8 миллионов пикселей, а 12-мегапиксельная камера — 12 миллионов пикселей.
Большинство телефонных камер сегодня предлагают 12MP. Однако есть несколько исключений, о которых мы расскажем ниже в разделе о наших телефонах с мегапиксельной камерой.
Лучше иметь больше мегапикселей?
Означает ли большее количество мегапикселей лучшее качество фотографий? Не обязательно. Если вы сравниваете телефон с 8-мегапиксельной камерой с телефоном с 12-мегапиксельной камерой, вполне возможно, что снимки, которые вы сможете сделать с помощью 12-мегапиксельной модели, будут лучше, но они могут быть и хуже, если датчик того же размера. Если оба телефона имеют сенсор одинакового размера, то пиксели на 12-мегапиксельном телефоне должны быть меньше, чтобы соответствовать.
Если оба телефона имеют сенсор одинакового размера, то пиксели на 12-мегапиксельном телефоне должны быть меньше, чтобы соответствовать.
Проблема здесь в том, что меньшие пиксели больше подвержены шуму. Это связано с тем, что, хотя пиксели любого размера собирают одинаковое количество шума, пиксели большего размера также собирают больше других «хороших» данных, необходимых для воссоздания изображения.
Одним из признаков того, насколько ненужным является наложение мегапикселей, Samsung Galaxy S5 и Galaxy S6 поставляются с 16-мегапиксельными сенсорами, в то время как модели S7, S8 и S9 предлагают 12 Мп. Ключевым отличием здесь был размер пикселя. Оба телефона имели сенсор одинакового размера для упаковки всех этих пикселей, поэтому каждый пиксель на 16-мегапиксельном телефоне должен был быть меньше. 16-мегапиксельная S6 имела размер пикселя 1,12 мкм по сравнению с 1,4-мегапиксельной камерой с 12-мегапиксельной камерой S7.
Изображение показывает: Galaxy S9
Другой причиной, по которой вам не нужно больше мегапикселей, является размер файла. Чем больше мегапикселей, тем больше размер файла и больше места займет изображение на вашем телефоне. Если ваш телефон имеет ограниченное хранилище, тогда подойдет файл меньшего размера. Большие изображения также будут загружаться дольше.
Чем больше мегапикселей, тем больше размер файла и больше места займет изображение на вашем телефоне. Если ваш телефон имеет ограниченное хранилище, тогда подойдет файл меньшего размера. Большие изображения также будут загружаться дольше.
Этот последний момент может быть менее проблематичным при продвижении вперед, так как используется новый формат изображения, который уменьшает размер файла. Apple заменила JPEG форматом фотографий HEIF и видеоформатом HEVC (H.265). Эти типы файлов обеспечивают лучшее, более эффективное сжатие. В результате фото и видео занимают меньше места.
Другая причина, по которой мегапиксели, вероятно, не имеют значения, это ваши планы относительно фотографий, которые вы делаете. Будете ли вы загружать их в Facebook или Twitter? Распечатывать их? Показывать их на экране телевизора? Или оштукатуривать их на рекламных щитах по всему городу? Если вы намереваетесь только загрузить их в социальные сети или поделиться ими по электронной почте или в сообщениях, тогда размер действительно не важен (на самом деле может быть лучше, если они меньше, так как их загрузка займет меньше времени).
Насколько большой вы можете напечатать?
Хотя вы можете делать фотографии и никогда не смотреть их снова, скорее всего, вы будете делиться ими в социальных сетях, отображать их на экране своего компьютера или, возможно, даже передавать их на телевизор. Вы также можете распечатать их. В этом случае немного математики поможет вам понять, насколько большой вы сможете печатать, не портя качество вашего изображения.
Взять пару примеров:
- 12-мегапиксельное изображение имеет ширину 4000 пикселей и высоту 3000 пикселей.
- 8-мегапиксельное изображение имеет ширину 3456 пикселей и высоту 2304 пикселя.
Здесь важен размер пикселей. Вы хотите, чтобы эти пиксели были напечатаны как можно меньше. В идеале вы не хотите видеть пиксели.
Если бы вы просматривали изображение на экране, вам понадобилось бы около 144 пикселей на дюйм (PPI), чтобы получить то, что Apple описывает как качество «Retina». Идея дисплеев Retina от Apple заключается в том, что ваш глаз не может различить отдельные пиксели.
Таким образом, если вы хотите просмотреть свое изображение на экране с разрешением «Retina», ваше 8-мегапиксельное изображение не может быть показано больше, чем 24×16 дюймов, в то время как 12-мегапиксельное изображение растянется до 27,8×20,85 дюймов. Это может показаться довольно большим, но, учитывая, что 52-дюймовые телевизоры становятся все более и более распространенным явлением, вполне вероятно, что вам захочется просматривать изображение больше, чем позволяет разрешение Retina.
Конечно, когда дело доходит до экрана телевизора, вы не сидите прямо перед ним так же, как с ноутбуком или iMac. Так что вполне вероятно, что вы могли бы получить более низкое разрешение, если у вас нет потрясающего зрения.
Хотите знать, сколько мегапикселей нужно для хорошей картинки? Это зависит от размера фотографии.
Когда дело доходит до печати, плотность пикселей обычно намного выше, чем требуется для экрана, однако для фотопечати минимальным будет 150ppi.
- На 150ppi, вы можете напечатать 8-мегапиксельное изображение с разрешением 23 x 15.
 4 дюймов
4 дюймов - При том же разрешении, 12MP изображение может быть напечатано с разрешением 36,7 x 20 дюймов.
Однако, чтобы получить качественные результаты, минимум 300 пикселей на дюйм.
- При разрешении 300 точек на дюйм ваше 8-мегапиксельное изображение может быть напечатано с разрешением 11,5 x 7,7 дюйма.
- При разрешении 300 точек на дюйм изображение 12MP может быть напечатано с разрешением 13,3 x 10 дюймов.
Учитывая, что типичные рамки для фотографий имеют тенденцию быть 8×6 дюймов или 10×8 дюймов, любая из этих фотографий будет достаточно большой, чтобы заполнить это. Но если вы надеялись, что над вашим камином висит что-то большее, вам может не повезти.
Если вы имеете в виду отпечатки другого размера, то как рассчитать, сколько пикселей вам понадобится:
Как определить, сколько пикселей необходимо для печати 8 x 10 дюймов:
- Умножьте ширину и высоту на 300, чтобы получить размер в пикселях. Таким образом, печать 8 x 10 дюймов будет 2400 x 3000 пикселей.

- Умножьте ширину пикселей на высоту пикселей: 2400 x 3000 = 7 200 000 пикселей.
- Разделите этот результат на 1 миллион, чтобы получить необходимое вам количество мегапикселей = 7.2mp.
Сколько мегапикселей нужно, чтобы напечатать плакат А3:
- Используя дюймы (потому что это проще), умножьте ширину и высоту на 300: 11,7 x 16,5 дюймов — 3 510 x 4950
- Итак, 3,510 x 4950 = 17 374 500.
- Или 17,4 Мп.
Сколько мегапикселей необходимо для печати в формате 16×20 дюймов:
- 4800 х 6000 = 28 800 000
- 28.8MP.
Если вам не нужно печатать изображения размером более 10×8 дюймов, и вы не будете просматривать их на большом экране, то вам, вероятно, не нужно больше 12mp.
Сколько мегапикселей нужно для… 4k, 8K, HD, 1080p?
Когда дело доходит до экранов, вот некоторые цифры, которые могут представлять интерес:
- Разрешение Full HD, или 1080p, составляет 1920 × 1080 пикселей. Так что это 1920 x 1080 = 2 073 600 пикселей (или 2MP).

- Разрешение 4K составляет 3840 × 2160 = 8,294,400 (или 8,3 МП).
- Разрешение 8K составляет 7680 × 4320 = 33,177,600 (33,2 МП).
Так что, если вы в ближайшее время подумываете о том, чтобы получить 8K-телевизор, вы можете иметь это в виду.
Не то, чтобы ваше 12-мегапиксельное изображение выглядело ужасно на телевизоре 8K, оно может иметь некоторую потерю качества, но, учитывая, что 150 точек на дюйм, вероятно, адекватное разрешение на расстоянии, маловероятно, что оно будет выглядеть действительно ужасно (если вы не действительно ужасный фотограф ).
Почему вы можете хотеть больше мегапикселей
Единственная причина, по которой вам может понравиться еще несколько пикселей, — это если вы хотите обрезать свой снимок. Если вы считаете, что это вероятный сценарий, при поиске телефона с камерой следует учитывать и другое: есть ли у него оптический зум (в отличие от него, или в дополнение к цифровому зуму), поскольку это позволит вам кадрировать кадр без кадрирования пикселей
Оптический зум не ухудшает качество изображения, поскольку при увеличении изображения захватывается одинаковое количество пикселей. Цифровой зум увеличивает изображение в цифровом виде. Вместо того, чтобы использовать цифровой зум, вы можете также использовать программное обеспечение для редактирования, чтобы увеличить изображение позже, результаты, вероятно, будут лучше.
Цифровой зум увеличивает изображение в цифровом виде. Вместо того, чтобы использовать цифровой зум, вы можете также использовать программное обеспечение для редактирования, чтобы увеличить изображение позже, результаты, вероятно, будут лучше.
Изображение показывает: отредактируйте свою фотографию после съемки
Самая высокая мегапиксельная камера телефона
Если, несмотря на то, что мы сказали выше, вы по-прежнему ищете максимальное количество мегапикселей, тогда вам нужно рассмотреть зеркальную камеру, а не полагаться на телефон.
Для максимального количества мегапикселей вы должны смотреть на камеры Canon EOS 5DS или 5DS R, которые имеют потрясающую 50.6MP. Во-вторых, это Pentax 645Z с 51.4MP. Другие высококлассные зеркальные фотокамеры предлагают более 36 мегапикселей.
Canon заявила, что разрабатывает зеркальную камеру, которая может делать снимки в 120MP. Но пройдет некоторое время, прежде чем это появится на рынке. И когда это произойдет, вам понадобится большая карта памяти, поскольку снимки RAW занимают поразительные 210 МБ каждый.
Что касается большинства мегапикселей, которые вы можете получить на смартфоне:
- Nokia Lumia 1020 может похвастаться 41MP (38MP).
- Мото Z Force предлагает 21MP.
- Asus ZenFone AR предлагает 23MP.
- OnePlus 5 предлагает двойную камеру с датчиками 16 и 20 Мп.
- Sony Xperia XZ Premium предлагает 19MP.
- Huawei P10 предлагает две камеры с 12-мегапиксельной и 20-мегапиксельной камерой (последняя является монохромной)
- iPhone X предлагает 12MP, как и iPhone 8 и 8 Plus.
Как мы уже говорили выше, 12MP — довольно стандартное предложение для всей отрасли. Вероятно, это связано с тем, что из-за ограничения размера форм-фактора телефона сенсоры должны быть крошечными, и в результате упаковка в эти миллионы пикселей означает меньший размер пикселя.
Как выбрать хороший телефон с камерой
Если мегапиксели — просто миф, то что вы должны искать в телефоне с камерой? Ниже мы рассмотрим некоторые функции, которые мы считаем наиболее важными.
Размер сенсора и размер пикселя
Как мы упоминали выше, поскольку телефоны меньше зеркальных, они не могут иметь большие сенсоры, а это значит, что пиксели должны быть маленькими. Чем больше пикселей вы нажимаете на датчик, тем меньше они должны быть.
Если вы думаете о каждом пикселе как о ведре, то в больших ведрах собирается больше воды. Вода в этой аллегории — это свет (или фотоны). Так что большие датчики лучше, потому что они учитывают большие пиксели (хотя вы могли бы просто иметь меньше пикселей).
Как сказал в своем докладе Фил Шиллер из Apple, анонсировавшем iPhone 5S в 2013 году: «Большие пиксели — это лучшая картинка».
Увеличивая размер сенсора и размер пикселя, производители могут существенно изменить чувствительность и шум при низкой освещенности. (Сенсор Apple в iPhone 5s был на 15% больше, чем в iPhone 5, поэтому на момент запуска это было очень важно).
Если вы посмотрите на мир зеркальных камер, вы можете увидеть датчики, измеренные по ширине и высоте в миллиметрах, но в мире контактов и смартфонов вы увидите датчики, измеренные по диагонали в долях дюйма.
Вы увидите такие измерения, от самых маленьких до самых больших:
- 1 / 2,3 дюйма (6,3 x 4,7 мм)
- 1 / 1,7 дюйма (7,6 х 5,7 мм)
- 1 дюйм (13,2 мм x 8,8 мм)
- Микро четыре трети или 4/3 дюйма (17,3 х 13 мм)
- APS-C (23,5 мм х 15,6 мм)
- Полный кадр (36 х 24 мм)
Считается, что датчики в iPhone 8 и X имеют размеры 1/3 дюйма для широкоугольного объектива и 1/3 дюйма для телеобъектива в моделях Plus и X. Это то же самое, что и более старые модели 6 и 7. Apple фактически не разглашает эту информацию, хотя и говорит, что датчик был «больше».
Изображение показывает: iPhone X, iPhone 8 и iPhone 8 Plus
Для сравнительных целей:
- Датчик в Samsung Galaxy Note 8 и Samsung S9 датчики измеряют 1 / 3,6 дюйма
- LG V30 имеет датчик размером 1 / 3,1 дюйма
- Huawei P20 Pro использует датчик 1 / 1,7 дюйма
Но, как мы уже говорили выше, важен не только размер сенсора, размер пикселя имеет решающее значение для того, сколько хороших данных можно собрать с помощью камеры.
Что касается размера пикселя, пиксели измеряются в микрометрах или микронах (записывается как мкм).
Как и прежде, Apple фактически не разглашает размер пикселя на своем iPhone X или iPhone 8, но в отчетах предполагается, что широкоугольная камера имеет размер пикселя 1,22 мкм (такой же, как у iPhone 6s), тогда как телеобъектив на Для моделей X и Plus — 1,0 мкм. Тем не менее, некоторые другие отчеты предполагают, что модели iPhone X и 8 имеют пиксели 1,4 мкм.
Для сравнительных целей:
- Google Pixel 2 предлагает 1,4 мкм пикселей.
- Galaxy Note 8 и Galaxy S9 предлагают 1,4 мкм пикселей на широкоугольной камере и 1,0 мкм на телеобъективе.
апертура
Еще одна особенность камеры — это диафрагма. Апертура — это отверстие, через которое камера пропускает свет. Если вы пытаетесь сделать снимок при слабом освещении, вам может пригодиться диафрагма, которая, например, способна пропускать больше света.
Диафрагма представлена числом f, таким как f / 1. 4, f / 2, f / 2.8, / f4, f / 5.6, f / 8, f / 11, f / 16, f / 22 или f / 32. Чем ниже число f, тем больше света пропускает объектив.
4, f / 2, f / 2.8, / f4, f / 5.6, f / 8, f / 11, f / 16, f / 22 или f / 32. Чем ниже число f, тем больше света пропускает объектив.
- IPhone X имеет диафрагму ƒ / 1.8 на широкоугольном объективе и апертуру ƒ / 2.4 на телеобъективе.
- IPhone 8 Plus имеет диафрагму ƒ / 1.8 на широкоугольном объективе и апертуру ƒ / 2.8 на телеобъективе.
- LG V30 имеет рейтинг f / 1.6.
- Samsung Galaxy S9 имеет двойную диафрагму, которая позволяет выбирать между f / 2.4 и f / 1.5.
Другие преимущества
Есть много других функций телефона с камерой, которые могут помочь ему добиться лучшего фото, от встроенного программного обеспечения для редактирования до модных слов, таких как True Tone Flash, датчик задней подсветки и оптическая стабилизация изображения. Но самый важный фактор, когда дело доходит до получения хорошей фотографии, это, как нам кажется, способность фотографа. Прочитайте наши советы по созданию лучших фотографий здесь.
Сколько пикселей в дюйме (PPI)?
Пиксели на дюйм дисплея — это то, что называется плотностью пикселей или PPI . Это мера того, сколько пикселей вы бы посчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ни одного ответа на пиксели на дюйм
Lifewire / Келли МиллерЕсли бы все пиксели были одинакового размера, пиксели в дюйме были бы известным числом, например, сколько сантиметров в дюйме (2,54) или сколько дюймов в футе (12).
Однако на разных дисплеях пиксели имеют разные размеры, поэтому на 75-дюймовом телевизоре с разрешением 4K, например, 58,74 пикселей на дюйм, а на 5-дюймовом экране смартфона Full HD — 440,58 пикселей на дюйм.
Другими словами, количество пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам нужно будет немного подсчитать, чтобы получить нужное вам число.
Как рассчитать пиксели в дюймах
Прежде чем мы перейдем к тому, что выглядит как сложная математика (это не так, не беспокойтесь), мы проделали большую работу за вас для нескольких дисплеев в таблице Pixels Per Inch в нижней части страницы.
Если вы найдете PPI вашего дисплея, перейдите к разделу «Как использовать количество пикселей на дюйм» , но если нет, мы разберемся с этим несколькими простыми математическими шагами.
Вот полное уравнение для вас, подкованных в математике, но пропустите его, чтобы пройти пошаговые инструкции:
ppi = (√ (w² + h²)) / d
… где ppi
Если вы спали в главе, посвященной порядку операций в математическом классе, вот как вы это делаете на примере экрана 60 «4K (3840×2160):
- Квадрат шириной пикселей : 3840² = 14,745,600
- Квадрат высота пикселей : 2160² = 4,665,600
- Добавьте эти числа вместе : 14 745 600 + 4 665 600 = 19 411 200
- Возьмите квадратный корень из этого числа : √ (19 411 200) = 4 405 814
- Разделите это число на диагональ экрана : 4 405 814/60 = 73,43
Через пять коротких шагов, мы полагали , что пиксели в один дюйм на 60″ 4К телевизор , чтобы быть 73,43 PPI. Все , что вам нужно сделать сейчас повторить эти пять шагов с вашего дисплея, с помощью вашего разрешения экрана и размер.
Итак, теперь вы знаете PPI вашего дисплея … но что в этом хорошего? Если вам просто любопытно, все готово! Однако, как мы упоминали во введении выше, в большинстве случаев устройство или дисплей PPI являются первым из двух шагов к достижению чего-то гораздо более практичного.
Определите, насколько большим будет изображение на другом устройстве
Теперь, когда вы знаете свой PPI для экрана или устройства, пришло время его использовать.
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете отображать его на 84-дюймовом 4K UHD дисплее (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильные детали?
Чтобы ответить на этот вопрос, вам сначала нужно узнать PPI устройства или дисплея, который вас интересует . Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Вам также необходимо знать размеры изображения по горизонтали и вертикали в пикселях . Вы создаете или редактируете это, так что это должно быть достаточно легко найти в вашей графической программе.
Как и прежде, вот полные уравнения, если вы так склонны, но инструкции приведены ниже:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на другом дисплее, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — PPI для другой дисплей.
Вот как вы можете это сделать, если ваше изображение имеет размер 950×375 пикселей, а планируемый дисплей — 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину на ИЦП: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большим» или «маленьким» изображение может показаться на вашем экране, с размерами пикселя 950×375, это изображение будет выглядеть как 18,11 «на 7,15» на этом 84-дюймовом 4K-телевизоре. будет показано на.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, этого недостаточно, учитывая, что 84-дюймовый экран имеет ширину около 73 дюймов и высоту 41 дюйм!
Определите размер изображения для печати в полном разрешении
Вам не нужно определять свое устройство или отображать PPI, чтобы понять, насколько большим будет изображение, которое вы напечатаете, на бумаге.
Все , что вам нужно знать, информация , которая содержится в самом изображении — горизонтальный размер пикселя , вертикальный размер пикселя , и в истукана в PPI . Все три фрагмента данных доступны в свойствах изображения, которые вы можете найти в вашей программе редактирования графики.
Вот уравнения:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, когда они будут напечатаны, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — это PPI самого изображения.
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и PPI 72:
- Разделите ширину на ИЦП: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет физически напечатано с размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — это работает каждый раз!
Разрешение DPI, установленное для вашего принтера , будь то 300, 600, 1200 и т. Д., Не влияет на размер изображения! Это число очень похоже на PPI и представляет «качество», с которым печатается изображение, отправленное на принтер , но не должно учитываться при расчете размера изображения.
Таблицы пикселей на дюйм
Как и было обещано выше, вот наш «шпаргалка» PPI, которая должна спасти вас от многошаговой математики, которую мы продемонстрировали выше.
| Шпаргалка PPI | |||
|---|---|---|---|
| Размер (в) | 8K UHD (7680×4320) | 4K UHD (3840×2160) | Full HD (1920×1080) |
| 145 | 60,770 | 30,385 | 15,192 |
| 110 | 80,106 | 40,053 | 20,026 |
| 85 | 103,666 | 51,833 | 25,917 |
| 84 | 104,900 | 52,450 | 26,225 |
| 80 | 110,145 | 55,073 | 27,536 |
| 75 | 117,488 | 58,744 | 29,372 |
| 70 | 125,880 | 62,940 | 31,470 |
| 65 | 135,564 | 67,782 | 33,891 |
| 64,5 | 136,614 | 68,307 | 34,154 |
| 60 | 146,860 | 73,430 | 36,715 |
| 58 | 151,925 | 75,962 | 37,981 |
| 56,2 | 156,791 | 78,395 | 39,198 |
| 55 | 160,211 | 80,106 | 40,053 |
| 50 | 176,233 | 88,116 | 44,058 |
| 46 | 191,557 | 95,779 | 47,889 |
| 43 | 204,922 | 102,461 | 51,230 |
| 42 | 209,801 | 104,900 | 52,450 |
| 40 | 220,291 | 110,145 | 55,073 |
| 39 | 225,939 | 112,970 | 56,485 |
| 37 | 238,152 | 119,076 | 59,538 |
| 32 | 275,363 | 137,682 | 68,841 |
| +31,5 | 279,734 | 139,867 | 69,934 |
| 30 | 293,721 | 146,860 | 73,430 |
| 27,8 | 316,965 | 158,483 | 79,241 |
| 27 | 326,357 | 163,178 | 81,589 |
| 24 | 367,151 | 183,576 | 91,788 |
| 23 | 383,114 | 191,557 | 95,779 |
| +21,5 | 409,843 | 204,922 | 102,461 |
| +17,3 | 509,343 | 254,671 | 127,336 |
| 15,4 | 572,184 | 286,092 | 143,046 |
| 13,3 | 662,528 | 331,264 | 165,632 |
| 11,6 | 759,623 | 379,812 | 189,906 |
| 10,6 | 831,286 | 415,643 | 207,821 |
| 9,6 | 917,878 | 458,939 | 229,469 |
| 5 | 1762.326 | 881,163 | 440,581 |
| 4,8 | 1835.756 | 917,878 | 458,939 |
| 4,7 | 1874.815 | 937,407 | 468,704 |
| 4.5 | 1958.140 | 979,070 | 489,535 |
Конечно, не каждое устройство или дисплей имеет ровно 8K UHD , 4K UHD или Full HD (1080p) . Вот еще одна таблица с рядом популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| PPI для популярных устройств | |||
|---|---|---|---|
| устройство | Размер (в) | Разрешение (х / у) | PPI |
| Chromebook 11 | 11,6 | 1366×768 | 135,094 |
| Chromebook Pixel | 12,9 | 2560×1700 | 238,220 |
| Chromebox 30 | 30 | 2560×1600 | 100,629 |
| Dell Venue 8 | 8,4 | 1600×2560 | 359,390 |
| Dell Venue 11 Pro | 10.8 | 1920×1080 | 203,972 |
| Основной телефон | 5,71 | 2560×1312 | 503,786 |
| Google Pixel | 5 | 1080×1920 | 440,581 |
| Google Pixel XL | 5,5 | 1440×2560 | 534,038 |
| Google Pixel 2 | 5 | 1920×1080 | 440,581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536,656 |
| Google Pixelbook | 12,3 | 2400×1600 | 234,507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440,581 |
| IMAC 27 | 27 | 2560×1440 | 108,786 |
| IMAC 5K | 27 | 5120×2880 | 217,571 |
| IPad | 9,7 | 768×1024 | 131,959 |
| Ipad мини | 7,9 | 768×1024 | 162,025 |
| iPad Mini Retina | 7,9 | 1536×2048 | 324,051 |
| iPad Pro | 12,9 | 2732×2048 | 264,682 |
| iPad Retina | 9,7 | 1536×2048 | 263,918 |
| iPhone | 3,5 | 320х480 | 164,825 |
| Ай фон 4 | 3,5 | 640×960 | 329,650 |
| iPhone 5 | 4 | 640×1136 | 325,969 |
| Айфон 6 | 4,7 | 750×1334 | 325,612 |
| iPhone 6 Plus | 5,5 | 1080×1920 | 400,529 |
| iPhone 7/8 | 4,7 | 1334×750 | 325,612 |
| iPhone 7/8 Plus | 5,5 | 1920×1080 | 400,528 |
| iPhone X | 5,8 | 2436×1125 | 462,625 |
| LG G2 | 5,2 | 1080×1920 | 423,636 |
| LG G3 | 5,5 | 1440×2560 | 534,038 |
| MacBook 12 | 12 | 2304×1440 | 226,416 |
| MacBook Air 11 | 11,6 | 1366×768 | 135,094 |
| MacBook Air 13 | 13,3 | 1440×900 | 127,678 |
| MacBook Pro 13 | 13,3 | 2560×1600 | 226,983 |
| MacBook Pro 15 | 15,4 | 2880×1800 | 220,535 |
| Нексус 10 | 10,1 | 2560×1600 | 298,898 |
| Нексус 6 | 6 | 1440×2560 | 489,535 |
| Nexus 6P | 5,7 | 1440×2560 | 515,300 |
| Нексус 9 | 8,9 | 2048×1536 | 287,640 |
| OnePlus 5T | 6,01 | 1080×2160 | 401,822 |
| Samsung Galaxy Note 4 | 5,7 | 1440×2560 | 515,300 |
| Samsung Galaxy Note 8 | 6,3 | 2960×1440 | 522,489 |
| Samsung Galaxy S5 | 5,1 | 1080×1920 | 431,943 |
| Samsung Galaxy S6 | 5,1 | 1440×2560 | 575,923 |
| Samsung Galaxy S7 | 5,1 | 2560×1440 | 575,923 |
| Samsung Galaxy S8 | 5,8 | 2960×1440 | 567,532 |
| Samsung Galaxy S8 + | 6,2 | 2960×1440 | 530,917 |
| Планшет Sony Xperia Z3 | 8 | 1920×1200 | 283,019 |
| Планшет Sony Xperia Z4 | 10,1 | 2560×1600 | 298,898 |
| поверхность | 10,6 | 1366×768 | 147,839 |
| Поверхность 2 | 10,6 | 1920×1080 | 207,821 |
| Поверхность 3 | 10.8 | 1920×1080 | 203,973 |
| Поверхность Книга | 13,5 | 3000×2000 | 267,078 |
| Поверхность Pro | 10,6 | 1920×1080 | 207,821 |
| Поверхность Pro 3 | 12 | 2160×1440 | 216,333 |
| Поверхность Pro 4 | 12,4 | 2736×1824 | 265,182 |
Не волнуйтесь, если вы не нашли свое разрешение или устройство. Помните, что вы можете рассчитать, сколько пикселей в дюйме для вашего устройства, независимо от размера или разрешения, используя математику, описанную выше.
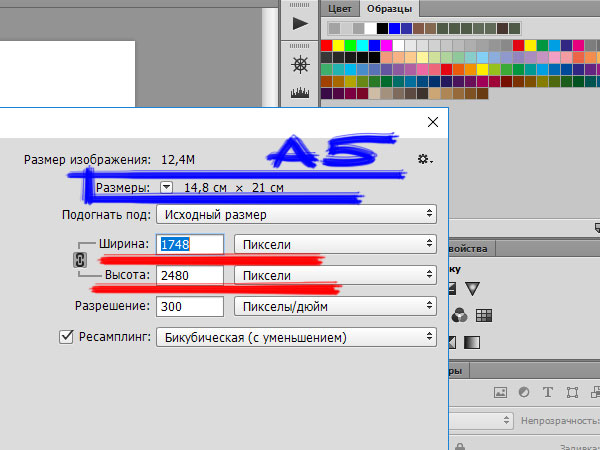
Как поменять пиксели на миллиметры в фотошопе
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как в фотошопе поменять пиксели на миллиметры — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе поменять пиксели на миллиметры»:Как поменять единицы измерения в фотошопе
Линейка в Adobe Photoshop. Как пользоваться инструментом линейка в Adobe Photoshop?
Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКА
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
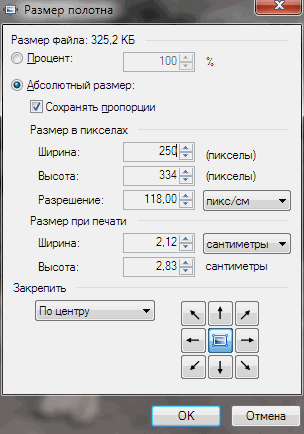
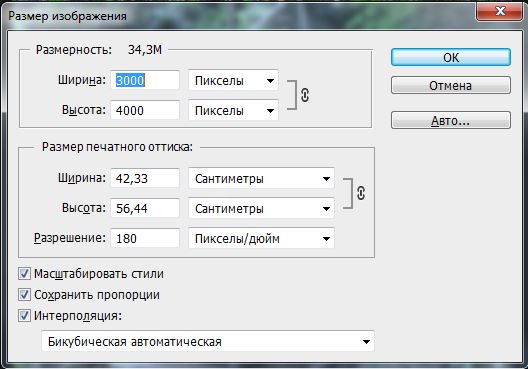
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
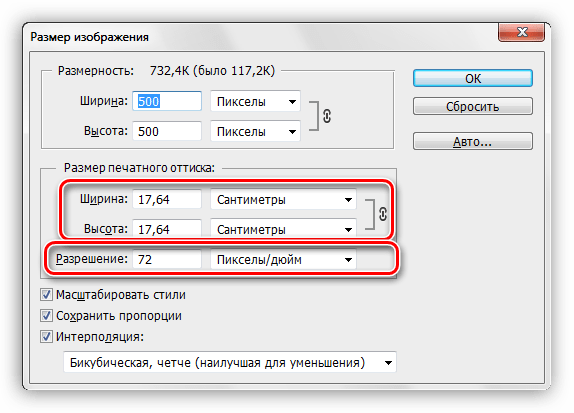
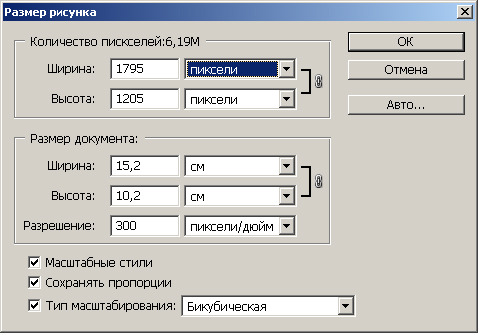
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
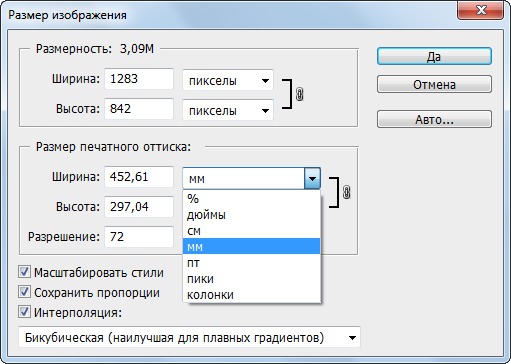
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, вы можете увеличить линейки в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.
В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите. Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Конвертерпикселей в мм (пикселей в миллиметры) Конвертер
пикселей в мм (пикселей в миллиметры)Мы предлагаем вам онлайн-конвертер пикселей для эффективного преобразования пикселей в миллиметры (мм) . Все, что вам нужно сделать, это просто ввести количество пикселей (пикселей) и значение разрешения, чтобы вычислить их в миллиметрах (мм) .
Сколько миллиметров в пикселе?
Предполагается, что плотность пикселей составляет 96 точек на дюйм, что означает 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 25,4 мм. Таким образом, на 25,4 мм приходится 96 пикселей. Чем 1 пиксель = (25,4 / 96) мм. Таким образом, — это 0,26458333 миллиметра в пикселе .
Как рассчитать пиксель в миллиметр
dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пиксель = 25,4 мм / 96 1 пиксель = 0,26458333 мм
Таблица преобразования пикселей в миллиметры для различных разрешений
Таблица преобразования1 пиксель в мм для различных значений плотности пикселей (dpi).
| Плотность пикселей | Миллиметры | ||
|---|---|---|---|
| 1 dpi | 25,4 мм | ||
| 2 dpi | 12,7 мм | ||
| 3 dpi | 8,466667 мм | ||
| 4 dpi | 6,35 мм | ||
| 5 точек на дюйм | 5,08 мм | ||
| 6 точек на дюйм | 4,233333 мм | ||
| 7 точек на дюйм | 3,628571 мм | ||
| 8 точек на дюйм | 3.175 мм | ||
| 9 dpi | 2,822222 мм | ||
| 10 dpi | 2,54 мм | ||
| 11 dpi | 2.309091 мм | ||
| 12 dpi | 2,116667 мм | ||
| 13 dpi | 1,953846 мм | ||
| 14 dpi | 1,814286 мм | ||
| 15 dpi | 1,6 | мм||
| 16 dpi | 1,5875 мм | ||
| 17 dpi | 1.494118 мм | ||
| 18 dpi | 1.411111 мм | ||
| 19 dpi | 1,336842 мм | ||
| 20 dpi | 1,27 мм | ||
| 21 dpi | 1.209524 мм | ||
| 22 dpi | 1,154545 мм|||
| 23 dpi | 1,104348 мм | ||
| 24 dpi | 1,058333 мм | ||
| 25 dpi | 1,016 мм | ||
| 26 dpi | 0.976923 мм | ||
| 27 dpi | 0,940741 мм | ||
| 28 dpi | 0, | 3 мм | |
| 29 dpi | 0,875862 мм | ||
| 30 dpi | 0,846667 мм | ||
| 31 dpi | 0,819355 мм | ||
| 32 dpi | 0,79375 мм | ||
| 33 dpi | 0,769697 мм | ||
| 34 dpi | 0,747059 мм | ||
| 35 dpi | 0.725714 мм | ||
| 36 dpi | 0,705556 мм | ||
| 37 dpi | 0,686486 мм | ||
| 38 dpi | 0,668421 мм | ||
| 39 dpi | 0,65128235 | ||
| 40 dpi | |||
| 40 dpi 0,635 мм | |||
| 41 dpi | 0,619512 мм | ||
| 42 dpi | 0,604762 мм | ||
| 43 dpi | 0,5 | мм | |
| 44 dpi | 0.577273 мм | ||
| 45 dpi | 0,564444 мм | ||
| 46 dpi | 0,552174 мм | ||
| 47 dpi | 0,540426 мм | ||
| 48 dpi | 0,529167 мм | ||
| 49 dpi | |||
| 49 dpi 0,518367 мм | |||
| 50 dpi | 0,508 мм | ||
| 51 dpi | 0,498039 мм | ||
| 52 dpi | 0,488462 мм | ||
| 53 dpi | 0.479245 мм | ||
| 54 dpi | 0,47037 мм | ||
| 55 dpi | 0,461818 мм | ||
| 56 dpi | 0,453571 мм | ||
| 57 dpi | 0,445614 мм | ||
| 58 dpi | 58 dpi | 0,437931 мм | |
| 59 dpi | 0,430508 мм | ||
| 60 dpi | 0,423333 мм | ||
| 61 dpi | 0,416393 мм | ||
| 62 dpi | 0.409677 мм | ||
| 63 dpi | 0,403175 мм | ||
| 64 dpi | 0,396875 мм | ||
| 65 dpi | 0,3 | мм||
| 66 dpi | 0,384848 мм | ||
| 67 dpi 0,379104 мм | |||
| 68 dpi | 0,373529 мм | ||
| 69 dpi | 0,368116 мм | ||
| 70 dpi | 0,362857 мм | ||
| 71 dpi | 0.357746 мм | ||
| 72 dpi | 0,352778 мм | ||
| 73 dpi | 0,347945 мм | ||
| 74 dpi | 0,343243 мм | ||
| 75 dpi | 0,338667 мм | ||
| 76 dpi | 0,334211 мм | ||
| 77 dpi | 0,32987 мм | ||
| 78 dpi | 0,325641 мм | ||
| 79 dpi | 0,321519 мм | ||
| 80 dpi | 0.3175 мм | ||
| 81 dpi | 0,31358 мм | ||
| 82 dpi | 0,309756 мм | ||
| 83 dpi | 0,306024 мм | ||
| 84 dpi | 0,302381 мм | ||
| 85 dpi | 0,298824 мм | ||
| 86 dpi | 0,295349 мм | ||
| 87 dpi | 0,2 | мм | |
| 88 dpi | 0,288636 мм | ||
| 89 dpi | 0.285393 мм | ||
| 90 dpi | 0,282222 мм | ||
| 91 dpi | 0,279121 мм | ||
| 92 dpi | 0,276087 мм | ||
| 93 dpi | 0,273118 мм | ||
| 94 dpi | |||
| 94 dpi 0,270213 мм | |||
| 95 dpi | 0,267368 мм | ||
| 96 dpi | 0,264583 мм | ||
| 97 dpi | 0,261856 мм | ||
| 98 dpi | 0.259184 мм | ||
| 99 dpi | 0,256566 мм | ||
| 100 dpi | 0,254 мм |
| Плотность пикселей | Миллиметры | |
|---|---|---|
| 101 точек на дюйм | 0,251485 мм | |
| 102 точек на дюйм | 0,24902 мм | |
| 103 точек на дюйм | 0,246602 мм | |
| 104 точек на дюйм | 0,244231 | |
| 105 точек на дюйм | 0,24 1905 мм | |
| 106 точек на дюйм | 0.239623 мм | |
| 107 dpi | 0,237383 мм | |
| 108 dpi | 0,235185 мм | |
| 109 dpi | 0,233028 мм | |
| 110 dpi | 0,230909 мм | |
| 111 dpi | 0,228829 мм | |
| 112 dpi | 0,226786 мм | |
| 113 dpi | 0,224779 мм | |
| 114 dpi | 0,222807 мм | |
| 115 dpi | 0.22087 мм | |
| 116 точек на дюйм | 0,218966 мм | |
| 117 точек на дюйм | 0,217094 мм | |
| 118 точек на дюйм | 0,215254 мм | |
| 119 точек на дюйм | 0,213445 мм | |
| 120 точек на дюйм | 0,211667 мм | |
| 121 dpi | 0,209917 мм | |
| 122 dpi | 0,208197 мм | |
| 123 dpi | 0,206504 мм | |
| 124 dpi | 0.204839 мм | |
| 125 dpi | 0,2032 мм | |
| 126 dpi | 0.201587 мм | |
| 127 dpi | 0,2 мм | |
| 128 dpi | 0,198438 мм | |
| 129 dpi | 0,196899 мм | |
| 130 dpi | 0,195385 мм | |
| 131 dpi | 0,193893 мм | |
| 132 dpi | 0,1 | мм |
| 133 dpi | 0.1 | |
| 134 dpi | 0,189552 мм | |
| 135 dpi | 0,188148 мм | |
| 136 dpi | 0,186765 мм | |
| 137 dpi | 0,185401 мм | |
| 1383534 | 0,184058 мм | |
| 139 dpi | 0,182734 мм | |
| 140 dpi | 0,181429 мм | |
| 141 dpi | 0,180142 мм | |
| 142 dpi | 0.178873 мм | |
| 143 dpi | 0,177622 мм | |
| 144 dpi | 0,176389 мм | |
| 145 dpi | 0,175172 мм | |
| 146 dpi | 0,173973 мм | |
| 147 0,172789 мм | ||
| 148 dpi | 0,171622 мм | |
| 149 dpi | 0,17047 мм | |
| 150 dpi | 0,169333 мм | |
| 151 dpi | 0.168212 мм | |
| 152 dpi | 0,167105 мм | |
| 153 dpi | 0,166013 мм | |
| 154 dpi | 0,164935 мм | |
| 155 dpi | 0,163871 мм | |
| 156 | 0,162821 мм | |
| 157 dpi | 0,161783 мм | |
| 158 dpi | 0,160759 мм | |
| 159 dpi | 0,159748 мм | |
| 160 dpi | 0.15875 мм | |
| 161 dpi | 0,157764 мм | |
| 162 dpi | 0,15679 мм | |
| 163 dpi | 0,155828 мм | |
| 164 dpi | 0,154878 мм | |
| 0,153939 мм | ||
| 166 dpi | 0,153012 мм | |
| 167 dpi | 0,152096 мм | |
| 168 dpi | 0,15119 мм | |
| 169 dpi | 0.150296 мм | |
| 170 точек на дюйм | 0,149412 мм | |
| 171 точек на дюйм | 0,148538 мм | |
| 172 точек на дюйм | 0,147674 мм | |
| 173 точек на дюйм | 0,146821 мм | 2|
| 0,145977 мм | ||
| 175 dpi | 0,145143 мм | |
| 176 dpi | 0,144318 мм | |
| 177 dpi | 0,143503 мм | |
| 178 dpi | 0.142697 мм | |
| 179 dpi | 0,141899 мм | |
| 180 dpi | 0,141111 мм | |
| 181 dpi | 0,140331 мм | |
| 182 dpi | 0,13956 мм | |
| 183 0,138798 мм | ||
| 184 dpi | 0,138043 мм | |
| 185 dpi | 0,137297 мм | |
| 186 dpi | 0,136559 мм | |
| 187 dpi | 0.135829 мм | |
| 188 dpi | 0,135106 мм | |
| 189 dpi | 0,134392 мм | |
| 190 dpi | 0,133684 мм | |
| 191 dpi | 0,132984 мм | |
| 192 dpi | 0,132984 мм | |
| 0,132292 мм | ||
| 193 dpi | 0,131606 мм | |
| 194 dpi | 0,130928 мм | |
| 195 dpi | 0,130256 мм | |
| 196 dpi | 0.129592 мм | |
| 197 dpi | 0,128934 мм | |
| 198 dpi | 0,128283 мм | |
| 199 dpi | 0,127638 мм | |
| 200 dpi | 0,127 мм |
| Плотность пикселей | Миллиметров | |
|---|---|---|
| 201 dpi | 0,126368 мм | |
| 202 dpi | 0,125743 мм | |
| 203 dpi | 0,125123 мм | |
| 204 dpi | 12451 мм | |
| 205 точек на дюйм | 0,123902 мм | |
| 206 точек на дюйм | 0,123301 мм | |
| 207 точек на дюйм | 0,122705 мм | |
| 208 точек на дюйм | 0,122115 мм | |
| 0,121531 мм | ||
| 210 dpi | 0,120952 мм | |
| 211 dpi | 0,120379 мм | |
| 212 dpi | 0,119811 мм | |
| 213 dpi | 0.119249 мм | |
| 214 точек на дюйм | 0,118692 мм | |
| 215 точек на дюйм | 0,11814 мм | |
| 216 точек на дюйм | 0,117593 мм | |
| 217 точек на дюйм | 0,117051 мм | |
| 0,116514 мм | ||
| 219 dpi | 0,115982 мм | |
| 220 dpi | 0,115455 мм | |
| 221 dpi | 0,114932 мм | |
| 222 dpi | 0.114414 мм | |
| 223 dpi | 0,113901 мм | |
| 224 dpi | 0,113393 мм | |
| 225 dpi | 0,112889 мм | |
| 226 dpi | 0,112389 мм | |
| 0,112389 мм | ||
| 228 dpi | 0,111404 мм | |
| 229 dpi | 0,110917 мм | |
| 230 dpi | 0,110435 мм | |
| 231 dpi | 0.109957 мм | |
| 232 dpi | 0,109483 мм | |
| 233 dpi | 0,109013 мм | |
| 234 dpi | 0,108547 мм | |
| 235 dpi | 0,108085 мм | |
| 237 dpi | 0,107173 мм | |
| 238 dpi | 0,106723 мм | |
| 239 dpi | 0,106276 мм | |
| 240 dpi | 0.105833 мм | |
| 241 dpi | 0,105394 мм | |
| 242 dpi | 0,104959 мм | |
| 243 dpi | 0,104527 мм | |
| 244 dpi | 244 0,104098 мм | |
| 0,104098 мм | ||
| 0,103673 мм | ||
| 246 dpi | 0,103252 мм | |
| 247 dpi | 0,102834 мм | |
| 248 dpi | 0,102419 мм | |
| 249 dpi | 0.102008 мм | |
| 250 dpi | 0,1016 мм | |
| 251 dpi | 0,101195 мм | |
| 252 dpi | 0,100794 мм | |
| 253 dpi | 0,100395 мм | |
| 254 0,1 мм | ||
| 255 dpi | 0,099608 мм | |
| 256 dpi | 0,099219 мм | |
| 257 dpi | 0,098833 мм | |
| 258 dpi | 0.09845 мм | |
| 259 dpi | 0,098069 мм | |
| 260 dpi | 0,097692 мм | |
| 261 dpi | 0,097318 мм | |
| 262 dpi | 0,096947 мм | |
| 260034 0,096578 мм | ||
| 264 dpi | 0,096212 мм | |
| 265 dpi | 0,095849 мм | |
| 266 dpi | 0,095489 мм | |
| 267 dpi | 0.095131 мм | |
| 268 dpi | 0,094776 мм | |
| 269 dpi | 0,094424 мм | |
| 270 dpi | 0,094074 мм | |
| 271 dpi | 0,093727 мм | |
| мм | ||
| 273 dpi | 0,09304 мм | |
| 274 dpi | 0,0 | мм|
| 275 dpi | 0,0 | мм |
| 276 dpi | 0.0 | мм|
| 277 dpi | 0,0 | мм|
| 278 dpi | 0,0 | мм|
| 279 dpi | 0,0 | мм|
| 280 dpi | 0,0 | мм |
| 282 dpi | 0,0 | мм|
| 283 dpi | 0,089753 мм | |
| 284 dpi | 0,089437 мм | |
| 285 dpi | 0.089123 мм | |
| 286 точек на дюйм | 0,088811 мм | |
| 287 точек на дюйм | 0,088502 мм | |
| 288 точек на дюйм | 0,088194 мм | |
| 289 точек на дюйм | 0,087889 мм | |
| 0,087586 мм | ||
| 291 dpi | 0,087285 мм | |
| 292 dpi | 0,086986 мм | |
| 293 dpi | 0,086689 мм | |
| 294 dpi | 0.086395 мм | |
| 295 точек на дюйм | 0,086102 мм | |
| 296 точек на дюйм | 0,085811 мм | |
| 297 точек на дюйм | 0,085522 мм | |
| 298 точек на дюйм | 0,085235 мм | |
| 0,08495 мм | ||
| 300 dpi | 0,084667 мм |
Пиксели в Миллиметры Таблица преобразования
Px в мм, таблица преобразования значений для 96 dpi.
| Пиксели | Миллиметры | |||
|---|---|---|---|---|
| 1 пиксель | 0,264583333 мм | |||
| 2 пикселя | 0,52 | 67 мм | ||
| 3 пикселя | 0,79375 мм | |||
| 4 пикселя | 1,058333333 мм | 5 пикселей | 1,322 | 7 мм |
| 6 пикселей | 1,5875 мм | |||
| 7 пикселей | 1,852083333 мм | |||
| 8 пикселей | 2.116666667 мм | |||
| 9 пикселей | 2,38125 мм | |||
| 10 пикселей | 2,645833333 мм | |||
| 11 пикселей | 2, | 6667 мм|||
| 12 пикселей | 3,175 мм | |||
| 133534 3,439583333 мм | ||||
| 14 пикселей | 3,704166667 мм | |||
| 15 пикселей | 3,96875 мм | |||
| 16 пикселей | 4,233333333 мм | |||
| 17 пикселей | 4.497 | 7 мм | ||
| 18 пикселей | 4,7625 мм | |||
| 19 пикселей | 5.027083333 мм | |||
| 20 пикселей | 5,2 | 667 мм | ||
| 21 пикселей | 5,55625 мм | |||
| 22 пикселей | 5,820833333 мм||||
| 23 пикселей | 6,085416667 мм | |||
| 24 пикселей | 6,35 мм | |||
| 25 пикселей | 6,614583333 мм | |||
| 26 пикселей | 6.87 | 67 мм | ||
| 27 пикселей | 7,14375 мм | |||
| 28 пикселей | 7,408333333 мм | |||
| 29 пикселей | 7,672 | 7 мм | ||
| 30 пикселей | 7,9375 мм | |||
| 31 пикселей 8.202083333 мм | ||||
| 32 пикселя | 8.466666667 мм | |||
| 33 пикселя | 8.73125 мм | |||
| 34 пикселя | 8.995833333 мм | |||
| 35 пикселей | 9.260416667 мм | |||
| 36 пикселей | 9,525 мм | |||
| 37 пикселей | 9,789583333 мм | |||
| 38 пикселей | 10,054166667 мм | |||
| 39 пикселей | 10,31875 мм | |||
| 40 пикселей 10,583333333 мм | ||||
| 41 пиксель | 10,847 | 7 мм | ||
| 42 пикселя | 11,1125 мм | |||
| 43 пикселя | 11,377083333 мм | |||
| 44 пикселя | 11.641666667 мм | |||
| 45 пикселей | 11, | мм|||
| 46 пикселей | 12,170833333 мм | |||
| 47 пикселей | 12,435416667 мм | |||
| 48 пикселей | 12,7 мм | |||
| 4935 пикселей | 12,7 мм | |||
| 49 пикселей 12,964583333 мм | ||||
| 50 пикселей | 13,22 | 67 мм | ||
| 51 пикселей | 13,49375 мм | |||
| 52 пикселей | 13,758333333 мм | |||
| 53 пикселей | 14.022 | 7 мм | ||
| 54 пикселей | 14,2875 мм | |||
| 55 пикселей | 14,552083333 мм | |||
| 56 пикселей | 14,816666667 мм | |||
| 57 пикселей | 15.08125 мм | |||
| 15,345833333 мм | ||||
| 59 пикселей | 15,610416667 мм | |||
| 60 пикселей | 15,875 мм | |||
| 61 пикселей | 16,139583333 мм | |||
| 62 пикселей | 16.404166667 мм | |||
| 63 px | 16,66875 мм | |||
| 64 px | 16. | 3333 мм|||
| 65 px | 17,197 | 7 мм | ||
| 66 px | 17,4625 мм | |||
| 67 17,727083333 мм | ||||
| 68 пикселей | 17,9 | 667 мм | ||
| 69 пикселей | 18,25625 мм | |||
| 70 пикселей | 18,520833333 мм | |||
| 71 пикселей | 18.785416667 мм | |||
| 72 пикселей | 19,05 мм | |||
| 73 пикселей | 19,314583333 мм | |||
| 74 пикселей | 19,57 | 67 мм | ||
| 75 пикселей | 19,84375 мм | |||
| 76 пикселей | 20,108333333 мм||||
| 77 пикселей | 20,372 | 7 мм | ||
| 78 пикселей | 20,6375 мм | |||
| 79 пикселей | 20, | 3333 мм | ||
| 80 пикселей | 21.166666667 мм | |||
| 81 пикселей | 21,43125 мм | |||
| 82 пикселей | 21,695833333 мм | |||
| 83 пикселей | 21,960416667 мм | |||
| 84 пикселей | 22,225 мм | |||
| 22,489583333 мм | ||||
| 86 пикселей | 22,754166667 мм | |||
| 87 пикселей | 23,01875 мм | |||
| 88 пикселей | 23,283333333 мм | |||
| 89 пикселей | 23.547 | 7 мм | ||
| 90 пикселей | 23,8125 мм | |||
| 91 пикселей | 24.077083333 мм | |||
| 92 пикселей | 24,341666667 мм | |||
| 93 пикселей | 24.60625 мм | |||
| 94 24,870833333 мм | ||||
| 95 пикселей | 25,135416667 мм | |||
| 96 пикселей | 25,4 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 97 пикселей | 25.664583333 мм | |||||
| 98 пикселей | 25,92 | 67 мм | ||||
| 99 пикселей | 26,19375 мм | |||||
| 100 пикселей | 26,458333333 мм | |||||
| 10134 пикселей | 26.722 | 7 мм | 102||||
| 26,9875 мм | ||||||
| 103 пикселей | 27,252083333 мм | |||||
| 104 пикселей | 27,516666667 мм | |||||
| 105 пикселей | 27,78125 мм | |||||
| 106 пикселей | 28.045833333 мм | |||||
| 107 пикселей | 28,310416667 мм | |||||
| 108 пикселей | 28,575 мм | |||||
| 109 пикселей | 28,839583333 мм | |||||
| 11034 | 29,104166667 мм | |||||
| 29,36875 мм | ||||||
| 112 пикселей | 29,633333333 мм | |||||
| 113 пикселей | 29,897 | 7 мм | ||||
| 114 пикселей | 30,1625 мм | |||||
| 115 пикселей | 30.427083333 мм | |||||
| 116 пикселей | 30,6 | 667 мм | ||||
| 117 пикселей | 30,95625 мм | |||||
| 118 пикселей | 31,220833333 мм | |||||
| 11934 11934 | 31,485416667 мм | 31,485416667 мм | 31,75 мм | |||
| 121 пикселей | 32,014583333 мм | |||||
| 122 пикселей | 32,27 | 67 мм | ||||
| 123 пикселей | 32,54375 мм | |||||
| 124 пикселей | 32.808333333 мм | |||||
| 125 пикселей | 33.072 | 7 мм | ||||
| 126 пикселей | 33,3375 мм | |||||
| 127 пикселей | 33.602083333 мм | |||||
| 128 пикселей | 33,866666667 мм | 1293234,13125 мм | ||||
| 130 пикселей | 34,395833333 мм | |||||
| 131 пикселей | 34,660416667 мм | |||||
| 132 пикселей | 34,925 мм | |||||
| 133 пикселей | 35.189583333 мм | |||||
| 134 пикс. | 35.454166667 мм | |||||
| 135 пикс. | 35,71875 мм | |||||
| 136 пикс. 36,5125 мм | ||||||
| 139 пикселей | 36,777083333 мм | |||||
| 140 пикселей | 37,041666667 мм | |||||
| 141 пикселей | 37,30625 мм | |||||
| 142 пикселей | 37.570833333 мм | |||||
| 143 пикс. | 37,835416667 мм | |||||
| 144 пикс. | 38,1 мм | |||||
| 145 пикс. | 38,364583333 мм | |||||
| 146 пикс. 38,89375 мм | ||||||
| 148 пикселей | 39,158333333 мм | |||||
| 149 пикселей | 39,422 | 7 мм | ||||
| 150 пикселей | 39,6875 мм | |||||
| 151 пикселей | 39.952083333 мм | |||||
| 152 пикселей | 40,216666667 мм | |||||
| 153 пикселей | 40,48125 мм | |||||
| 154 пикселей | 40,745833333 мм | |||||
| 155 пикселей | 41,0104166627 мм | 41,275 мм|||||
| 157 пикселей | 41,539583333 мм | |||||
| 158 пикселей | 41,804166667 мм | |||||
| 159 пикселей | 42,06875 мм | |||||
| 160 пикселей | 42.333333333 мм | |||||
| 161 пикс. | 42,597 | 7 мм | ||||
| 162 пикс. | 42,8625 мм | |||||
| 163 пикс. | 43,127083333 мм | |||||
| 164 пикс. 43,65625 мм | ||||||
| 166 пикселей | 43, | 3333 мм|||||
| 167 пикселей | 44,185416667 мм | |||||
| 168 пикселей | 44,45 мм | |||||
| 169 пикселей | 44.714583333 мм | |||||
| 170 пикселей | 44.97 | 67 мм | ||||
| 171 пикселей | 45,24375 мм | |||||
| 172 пикселей | 45,508333333 мм | |||||
| 173 пикселей | 45.772 | 27 мм | 46,0375 мм | |||
| 175 пикселей | 46,302083333 мм | |||||
| 176 пикселей | 46,566666667 мм | |||||
| 177 пикселей | 46,83125 мм | |||||
| 178 пикселей | 47.095833333 мм | |||||
| 179 пикселей | 47,360416667 мм | |||||
| 180 пикселей | 47,625 мм | |||||
| 181 пикселей | 47,889583333 мм | |||||
| 182 пикселей | 48,154166667 мм | 48,41875 мм | ||||
| 184 пикселей | 48,683333333 мм | |||||
| 185 пикселей | 48,947 | 7 мм | ||||
| 186 пикселей | 49,2125 мм | |||||
| 187 пикселей | 49.477083333 мм | |||||
| 188 пикселей | 49,741666667 мм | |||||
| 189 пикселей | 50,00625 мм | |||||
| 190 пикселей | 50,270833333 мм | |||||
| 191 пикселей | 50,5354166627 мм | 50,8 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 193 пикселей | 51,064583333 мм | |||||
| 194 пикселей | 51.32 | 67 мм | ||||
| 195 пикселей | 51,59375 мм | |||||
| 196 пикселей | 51,858333333 мм | |||||
| 197 пикселей | 52.122 | 7 мм | ||||
| 198 пикселей | 52,3875 мм | |||||
| 52,652083333 мм | ||||||
| 200 пикселей | 52, | 6667 мм | ||||
| 201 пикселей | 53,18125 мм | |||||
| 202 пикселей | 53,445833333 мм | |||||
| 203 пикселей | 53.710416667 мм | |||||
| 204 пикселей | 53,975 мм | |||||
| 205 пикселей | 54,239583333 мм | |||||
| 206 пикселей | 54,504166667 мм | |||||
| 207 пикселей | 54,76875 мм | 55,033333333 мм | ||||
| 209 пикселей | 55,297 | 7 мм | ||||
| 210 пикселей | 55,5625 мм | |||||
| 211 пикселей | 55,827083333 мм | |||||
| 212 пикселей | 56.0 | 667 мм | ||||
| 213 пикселей | 56,35625 мм | |||||
| 214 пикселей | 56,620833333 мм | |||||
| 215 пикселей | 56,885416667 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 218 пикселей | 57,67 | 67 мм | ||||
| 219 пикселей | 57,94375 мм | |||||
| 220 пикселей | 58,208333333 мм | |||||
| 221 пикселей | 58.472 | 7 мм | ||||
| 222 пикс. | 58,7375 мм | |||||
| 223 пикс. | 59,002083333 мм | |||||
| 224 пикс. 59,795833333 мм | ||||||
| 227 пикселей | 60,060416667 мм | |||||
| 228 пикселей | 60,325 мм | |||||
| 229 пикселей | 60,589583333 мм | |||||
| 230 пикселей | 60.854166667 мм | |||||
| 231 пикс. | 61,11875 мм | |||||
| 232 пикс. | 61,38333333 мм | |||||
| 233 пикс. | 61,647 | 7 мм | ||||
| 234 пикс. 62,177083333 мм | ||||||
| 236 пикселей | 62,441666667 мм | |||||
| 237 пикселей | 62,70625 мм | |||||
| 238 пикселей | 62,970833333 мм | |||||
| 239 пикселей | 63.235416667 мм | |||||
| 240 пикс. | 63,5 мм | |||||
| 241 пикс. | 63,764583333 мм | |||||
| 242 пикс. | 64,02 | 67 мм | ||||
| 243 пикс. 64,558333333 мм | ||||||
| 245 пикселей | 64,822 | 7 мм | ||||
| 246 пикселей | 65,0875 мм | |||||
| 247 пикселей | 65,352083333 мм | |||||
| 248 пикселей | 65.616666667 мм | |||||
| 249 пикселей | 65,88125 мм | |||||
| 250 пикселей | 66,145833333 мм | |||||
| 251 пикселей | 66.410416667 мм | |||||
| 252 пикселей | 66,675 мм | 252 пикселей | 66,675 мм | 66,939583333 мм | ||
| 254 пикселей | 67,204166667 мм | |||||
| 255 пикселей | 67,46875 мм | |||||
| 256 пикселей | 67,733333333 мм | |||||
| 257 пикселей | 67.997 | 7 мм | ||||
| 258 пикселей | 68,2625 мм | |||||
| 259 пикселей | 68,527083333 мм | |||||
| 260 пикселей | 68,7 | 667 мм | ||||
| 261 пикселей | 69,05625 мм | 261|||||
| 69,320833333 мм | ||||||
| 263 пикселей | 69,585416667 мм | |||||
| 264 пикселей | 69,85 мм | |||||
| 265 пикселей | 70,114583333 мм | |||||
| 266 пикселей | 70.37 | 67 мм | ||||
| 267 пикселей | 70,64375 мм | |||||
| 268 пикселей | 70. | |||||
| 269 пикселей | 71,172 | 7 мм | ||||
| 270 пикселей | 71,4375 мм | 71,702083333 мм | ||||
| 272 пикселей | 71,966666667 мм | |||||
| 273 пикселей | 72,23125 мм | |||||
| 274 пикселей | 72,495833333 мм | |||||
| 275 пикселей | 72.760416667 мм | |||||
| 276 пикселей | 73,025 мм | |||||
| 277 пикселей | 73,289583333 мм | |||||
| 278 пикселей | 73,554166667 мм | |||||
| 279 пикселей | 73,81875 мм | 279 пикселей | 73,81875 мм | 74,083333333 мм | ||
| 281 пикселей | 74,347 | 7 мм | ||||
| 282 пикселей | 74,6125 мм | |||||
| 283 пикселей | 74,877083333 мм | |||||
| 284 пикселей | 75.141666667 мм | |||||
| 285 пикселей | 75,40625 мм | |||||
| 286 пикселей | 75,670833333 мм | |||||
| 287 пикселей | 75. | |||||
| 288 пикселей | 76,2 мм |
Как рассчитать правильно размер и разрешение изображения для печати и отображения на экране
Одна из самых запутанных вещей для начинающего фотографа может заключаться в понимании разницы между размерами и разрешением файла для печати или отражения на мониторе. В этой статье фотограф Хелен Бредли (Helen Bradly) помогает разобраться и показывает как изменить размер изображений в зависимости от того, что вы хотите с ними делать: печатать или демонстрировать на экране электронного девайса. Давайте начнем.
Какое разрешение у цифровых фотоаппаратов?
Когда речь идет о цифровых камерах, разрешение означает количество мегапикселей, создаваемых датчиком изображения. Это, в свою очередь, обычно соответствует количеству деталей, которые может запечатлеть камера. Таким образом, если ваша камера имеет 20 мегапикселей (часто обозначается как 20 MP), она захватывает меньше деталей, чем камера с 30 мегапикселями, которая, в свою очередь, фиксирует меньше деталей, чем камера с 40. Но что такое мегапиксель на самом деле? И как это влияет на вашу способность печатать и отображать фотографии?
Мегапиксели и размер фото
Технически мегапиксель равен 1 048 576 пикселям; на самом деле производители камер округляют это число до 1 000 000, когда говорят о том, какой размер изображения будет сниматься камерой.
Так, например, камера Хелен, захватывает 14,6-мегапиксельные изображения, что составляет около 14 600 000 пикселей на изображение (14,6×1 000 000). Эта информация ничего не говорит вам о фактических размерах изображения в пикселях, она только сообщает общее количество пикселей, составляющих изображение.
Ее камера, как и большинство зеркалок, снимает изображения с соотношением сторон с коэффициентом 1,5. Таким образом, соотношение количества пикселей вдоль длинного края изображения к короткому краю изображения составляет 3:2.
Каждое из полноразмерных изображений RAW фотографа имеет размер 4672×3104 пикселей. Итак, умножив количество пикселей по ширине изображения на количество пикселей по высоте изображения, мы получим фактическое количество пикселей в изображении (4672×3104 = 14 501 888). Мы могли бы назвать это 14,5 МП, но производители камер округлили значение и называют такую камеру 14,6 МП.
Вы можете проверить ширину и высоту изображения с помощью ПО для редактирования фотографий. В Photoshop можно открыть изображение, затем выбрать File> File Info> Camera Data. На изображении выше показано диалоговое окно с полученной информацией.
Итак, пиксель сам по себе представляет из себя отдельный элемент изображения — и для наших целей это самый маленький элемент, на который можно разделить фотографию. Пиксель может быть только одного цвета, а фотография состоит из сетки тысяч пикселей, каждый из разных цветов, которые вместе и составляют итоговое изображение. Вы можете увидеть пиксели, если откроете фотографию и увеличите масштаб до тех пор, пока не увидите отдельные цветные блоки (как показано ниже). Каждый из этих блоков представляет из себя отдельный пиксель.
Почему размер важен при печати
При печати изображений фотографы сталкиваются с термином PPI/DPI или пиксели на дюйм. DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге. PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера. Для большинства служб печати и вашего собственного принтера потребуется определенная плотность пикселей в изображении (PPI), чтобы иметь возможность отобразить в печатном виде снимок, который выглядит хорошо (то есть с плавными переходами цвета, чтобы вы не разглядывали каждый отдельный пиксель).
Типичные значения PPI при печати находятся в диапазоне от 150 до 300 PPI, хотя для некоторых высококачественных журналов могут потребоваться изображения с разрешением 1200 PPI. Так, например, если вы хотите напечатать изображение размером 4×6 дюймов с разрешением 300 пикселей на дюйм, вам понадобится файл, имеющий не менее 4×300 (1200) пикселей по короткой стороне и 6×300 (1800) пикселей по длинной стороне. Другими словами, он должен быть размером не менее 1200×1800 пикселей.
Чтобы напечатать изображение размером 8×10 дюймов с разрешением 300 PPI, используйте ту же математику.
Умножьте ширину и высоту напечатанного изображения в дюймах на 300 пикселей. В результате получается 2400×3000 пикселей, что является разрешением изображения, которое необходимо для печати изображения 8×10 с разрешением 300 пикселей на дюйм. Поэтому при кадрировании и изменении размера изображения для печати вам необходимо знать, каким PPI должно быть изображение. Это должно быть указано в руководстве по эксплуатации вашего принтера или в полиграфической службе.
Ниже приведен снимок экрана с веб-сайта MpixPro.com, на котором показаны оптимальные и минимальные размеры изображений для стандартных размеров печати. Их принтер выводит на печать с разрешением 250 PPI (но может обрабатывать изображения со 100 PPI), хотя другие службы могут отличаться, поэтому всегда проверяйте их перед подготовкой изображений к печати.
Используйте функцию кадрирования или изменения размера в своем ПО, чтобы изменить размер изображения до желаемой ширины и высоты и желаемого разрешения PPI.
Здесь изображение, обрезанное до размера 3000×2400 пикселей, корректируется с 72 PPI до 300 PPI при подготовке к печати с разрешением 300 PPI. Передискретизация не требуется, так как изображение уже имеет правильные размеры и требуется только разрешение.
Photoshop, как и другие приложения, также обрезает изображение до фиксированного размера и разрешения, если вы введете желаемые значения на панели параметров, когда у вас выбран инструмент кадрирования (см. ниже). Если ваше изображение меньше, чем указанные размеры, оно будет увеличено с использованием метода передискретизации по умолчанию. Хотя обычно не рекомендуется увеличивать изображения, при условии, что изображение уже близко к желаемому размеру, небольшое его увеличение обычно не вызывает заметной потери качества.
Подгонка под экран
Когда дело доходит до вывода изображений на экран, вам нужно гораздо меньше пикселей, чем для печати. Это связано с тем, что плотность пикселей на экране намного меньше, чем требуется для печати. Например, размер обычного FullHD монитора составляет 1920×1080 пикселей. Чтобы заполнить монитор, вам нужно только изображение размером 1920×1080 пикселей. Это примерно тот же размер изображения, который нужен для печати 4×6 с разрешением 300 PPI, но при этом изображение 1920×1080 пикселей отлично отображается на 23-дюймовом мониторе.
Какой размер в пикселях имеют листы формата А4, А3, A2, A1, A0 в зависимости от DPI?
Практически каждый современный пользователь ПК и мобильных гаджетов примерно ориентируется в разрешениях чего бы то ни было и в состоянии отличить по количеству пикселей камеру с лучшей матрицей, монитор с лучшей картинкой и видеоролик с лучшим качеством. Однако при переносе контента с «цифры» на живую бумагу у многих возникают проблемы.
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
♥ ПО ТЕМЕ: В чем разница между JPEG, GIF, PNG, RAW, BMP, TIFF и прочими графическими форматами?
Что такое DPI
Итак, разрешение печати измеряется в DPI (dots per inch), то есть, в количестве точек на квадратный дюйм (1 дюйм = 25,4 мм). Легче всего объяснить этот параметр на примере принципа работы такого устаревшего устройства, как матричный принтер — в данном случае DPI соответствует количеству ударов иголок с краской в область площадью 1 × 1 дюйм.
♥ ПО ТЕМЕ: Как правильно фотографировать: 12 простых советов для тех, кто хочет улучшить качество своих фотографий.
Сколько нужно пикселей для качественной печати
Естественно, параметр DPI не имеет ровно никакого значения, пока изображение остается на вашем мониторе, зато критически важным показателем является разрешение исходного файла. Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Стандартные величины DPI используемые в печати
Разрешение 75 DPI — для текстовых документов;
Разрешение 150 DPI — минимальное качество для печати изображений;
Разрешение 300 DPI — общепринятое качество для печати фотографий.
♥ ПО ТЕМЕ: Фотоскан от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
♥ ПО ТЕМЕ: Levitagram, или как на iPhone создавать фото с эффектом левитации (полета).
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;
L — длина стороны в мм;
DPI — требуемое качество печати;
25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Смотрите также:
Конвертерпикселей в см (пикселей в сантиметры) Конвертер
пикселей в см (пиксели в сантиметры)Используйте этот онлайн-конвертер пикселей для преобразования пикселей в сантиметры (см) . Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см) .
Сколько сантиметров в пикселе?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Мы знаем, что 1 дюйм равен 2,54 см.Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. В итоге получаем ответ: — это 0,026458333 сантиметра в пикселе .
Как посчитать пиксель в сантиметр
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один пиксель равен 1 пиксель = 2,54 см / 96 1 пиксель = 0,026458333 см
Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
Таблица преобразования значений1 пиксель в см для различных значений плотности пикселей (dpi).
| Плотность пикселей | Сантиметры | |||
|---|---|---|---|---|
| 1 dpi | 2,54 см | |||
| 2 dpi | 1,27 см | |||
| 3 dpi | 0,846666667 см | |||
| 4 dpi | 0,635 см | см|||
| 5 точек на дюйм | 0,508 см | |||
| 6 точек на дюйм | 0,423333333 см | |||
| 7 точек на дюйм | 0,362857143 см | |||
| 8 точек на дюйм | 0.3175 см | |||
| 9 точек на дюйм | 0,282222222 см | |||
| 10 точек на дюйм | 0,254 см | |||
| 11 точек на дюйм | 0,230 | 1 см|||
| 12 точек на дюйм | 0,211666667 см | |||
| 13 точек на дюйм | 13 точек на дюйм 0,1615 см | |||
| 14 точек на дюйм | 0,181428571 см | |||
| 15 точек на дюйм | 0,16 | 33 см|||
| 16 точек на дюйм | 0,15875 см | |||
| 17 точек на дюйм | 0.14 | 65 см|||
| 18 dpi | 0,141111111 см | |||
| 19 dpi | 0,133684211 см | |||
| 20 dpi | 0,127 см | |||
| 21 dpi | 0,120 1 см | |||
| 0,115454545 см | ||||
| 23 dpi | 0,110434783 см | |||
| 24 dpi | 0,105833333 см | |||
| 25 dpi | 0,1016 см | |||
| 26 dpi | 0.0976 | см | ||
| 27 точек на дюйм | 0,0 | 074 см | ||
| 28 точек на дюйм | 0,0 | 286 см | ||
| 29 точек на дюйм | 0,087586207 см | |||
| 30 точек на дюйм | 0,084666667 см | 0,0814 см | ||
| 32 dpi | 0,079375 см | |||
| 33 dpi | 0,076969697 см | |||
| 34 dpi | 0,074705882 см | |||
| 35 dpi | 0.072571429 см | |||
| 36 точек на дюйм | 0,070555556 см | |||
| 37 точек на дюйм | 0,068648649 см | |||
| 38 точек на дюйм | 0,066842105 см | |||
| 39 точек на дюйм | 0,065128205 см | 0,0635 см | ||
| 41 dpi | 0,061 см | |||
| 42 dpi | 0,06047619 см | |||
| 43 dpi | 0,05 | 67 см|||
| 44 dpi | 0.057727273 см | |||
| 45 точек на дюйм | 0,056444444 см | |||
| 46 точек на дюйм | 0,055217391 см | |||
| 47 точек на дюйм | 0,054042553 см | |||
| 48 точек на дюйм | 0,052 | 27 см | 0,051836735 см||
| 50 dpi | 0,0508 см | |||
| 51 dpi | 0,049803922 см | |||
| 52 dpi | 0,048846154 см | |||
| 53 dpi | 0.047 | |||
| 54 dpi | 0,047037037 см | |||
| 55 dpi | 0,0461818 см | |||
| 56 dpi | 0,045357143 см | |||
| 57 dpi | 0,044561404 см | 0,0437|||
| 59 точек на дюйм | 0,043050847 см | |||
| 60 точек на дюйм | 0,042333333 см | |||
| 61 точек на дюйм | 0,041639344 см | |||
| 62 точек на дюйм | 0.040967742 см | |||
| 63 dpi | 0,04031746 см | |||
| 64 dpi | 0,0396875 см | |||
| 65 dpi | 0,03 | 23 см|||
| 66 dpi | 0,038484848 см | 0,038484848 48 см | 0,037 | 8 см |
| 68 точек на дюйм | 0,037352941 см | |||
| 69 точек на дюйм | 0,036811594 см | |||
| 70 точек на дюйм | 0,036285714 см | |||
| 71 точек на дюйм | 0.035774648 см | |||
| 72 точек на дюйм | 0,035277778 см | |||
| 73 точек на дюйм | 0,0347 | |||
| 74 точек на дюйм | 0,034324324 см | |||
| 75 точек на дюйм | 0,033866667 см | 0,033421053 см|||
| 77 точек на дюйм | 0,032987013 см | |||
| 78 точек на дюйм | 0,032564103 см | |||
| 79 точек на дюйм | 0,032151899 см | |||
| 80 точек на дюйм | 0.03175 см | |||
| 81 dpi | 0,031358025 см | |||
| 82 dpi | 0,03097561 см | |||
| 83 dpi | 0,03060241 см | |||
| 84 dpi | 0,030238095 см | |||
| 0,029882353 см | ||||
| 86 точек на дюйм | 0,0284 см | |||
| 87 точек на дюйм | 0,02 | 02 см | ||
| 88 точек на дюйм | 0,028863636 см | |||
| 89 точек на дюйм | 0.028539326 см | |||
| 90 dpi | 0,028222222 см | |||
| 91 dpi | 0,027 | 8 см | ||
| 92 dpi | 0,027608696 см | |||
| 93 dpi | 0,027311828 см | 0,027021277 см | ||
| 95 точек на дюйм | 0,026736842 см | |||
| 96 точек на дюйм | 0,026458333 см | |||
| 97 точек на дюйм | 0,026185567 см | |||
| 98 точек на дюйм | 0.025 | |||
| 99 dpi | 0,025656566 см | |||
| 100 dpi | 0,0254 см |
| Плотность пикселей | Сантиметров | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 101 точек на дюйм | 0,025148515 см | ||||||||
| 102 точек на дюйм | 0,024 | 1 см | |||||||
| 103 точек на дюйм | 0,024660194 см | ||||||||
| 104 0,02435 см | |||||||||
| 105 dpi | 0.0241 | ||||||||
| 106 точек на дюйм | 0,023962264 см | ||||||||
| 107 точек на дюйм | 0,023738318 см | ||||||||
| 108 точек на дюйм | 0,023518519 см | ||||||||
| 109 точек на дюйм | 0,023302752 | 0,0230 см||||||||
| 111 точек на дюйм | 0,022882883 см | ||||||||
| 112 точек на дюйм | 0,022678571 см | ||||||||
| 113 точек на дюйм | 0.022477876 см | ||||||||
| 114 точек на дюйм | 0,022280702 см | ||||||||
| 115 точек на дюйм | 0,022086957 см | ||||||||
| 116 точек на дюйм | 0,021896552 см | ||||||||
| 117 точек на дюйм | 0,021709402 см | 0,021525424 см||||||||
| 119 точек на дюйм | 0,021344538 см | ||||||||
| 120 точек на дюйм | 0,021166667 см | ||||||||
| 121 точек на дюйм | 0.0209 | см | |||||||
| 122 точек на дюйм | 0,020819672 см | ||||||||
| 123 точек на дюйм | 0,020650407 см | ||||||||
| 124 точек на дюйм | 0,020483871 см | ||||||||
| 125 точек на дюйм | 0,02032 см | 1260,02015873 см | |||||||
| 127 dpi | 0,02 см | ||||||||
| 128 dpi | 0,01984375 см | ||||||||
| 129 dpi | 0,019689922 см | ||||||||
| 130 dpi | 0.0162 см | ||||||||
| 131 dpi | 0,01 | 13 см||||||||
| 132 dpi | 0,01 | см | |||||||
| 133 dpi | 0,01 | ||||||||
| 134 dpi | 0,018 4 см | 0,018814815 см | |||||||
| 136 точек на дюйм | 0,018676471 см | ||||||||
| 137 точек на дюйм | 0,018540146 см | ||||||||
| 138 точек на дюйм | 0.018405797 см | ||||||||
| 139 точек на дюйм | 0,018273381 см | ||||||||
| 140 точек на дюйм | 0,018142857 см | ||||||||
| 141 точек на дюйм | 0,018014184 см | ||||||||
| 142 точек на дюйм | 0,017887324 см | 0,017762238 см||||||||
| 144 точек на дюйм | 0,017638889 см | ||||||||
| 145 точек на дюйм | 0,017517241 см | ||||||||
| 146 точек на дюйм | 0.01739726 см | ||||||||
| 147 точек на дюйм | 0,017278912 см | ||||||||
| 148 точек на дюйм | 0,017162162 см | ||||||||
| 149 точек на дюйм | 0,01704698 см | ||||||||
| 150 точек на дюйм | 0,016 | 30,016821192 см | |||||||
| 152 dpi | 0,016710526 см | ||||||||
| 153 dpi | 0,016601307 см | ||||||||
| 154 dpi | 0.0164 | см | |||||||
| 155 точек на дюйм | 0,016387097 см | ||||||||
| 156 точек на дюйм | 0,016282051 см | ||||||||
| 157 точек на дюйм | 0,016178344 см | ||||||||
| 158 точек на дюйм 158 dpi | 0,016075949 | 0,015974843 см | |||||||
| 160 dpi | 0,015875 см | ||||||||
| 161 dpi | 0,015776398 см | ||||||||
| 162 dpi | 0.015679012 см | ||||||||
| 163 dpi | 0,015582822 см | ||||||||
| 164 dpi | 0,015487805 см | ||||||||
| 165 dpi | 0,0153 | ||||||||
| 166 dpi | 0,015301205 см | 0,015209581 см | |||||||
| 168 точек на дюйм | 0,015119048 см | ||||||||
| 169 точек на дюйм | 0,015029586 см | ||||||||
| 170 точек на дюйм | 0.014 | 6 см||||||||
| 171 dpi | 0,014853801 см | ||||||||
| 172 dpi | 0,014767442 см | ||||||||
| 173 dpi | 0,014682081 см | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 176 точек на дюйм | 0,014431818 см | ||||||||
| 177 точек на дюйм | 0,014350282 см | ||||||||
| 178 точек на дюйм | 0.014269663 см | ||||||||
| 179 dpi | 0,014189944 см | ||||||||
| 180 dpi | 0,014111111 см | ||||||||
| 181 dpi | 0,014033149 см | ||||||||
| 182 dpi | 0,013956044 | 182 dpi | 0,013956044 см | 0,013879781 см | |||||
| 184 dpi | 0,013804348 см | ||||||||
| 185 dpi | 0,01372973 см | ||||||||
| 186 dpi | 0.013655914 см | ||||||||
| 187 точек на дюйм | 0,013582888 см | ||||||||
| 188 точек на дюйм | 0,013510638 см | ||||||||
| 189 точек на дюйм | 0,013439153 см | ||||||||
| 190 точек на дюйм | 0,013368421 | 0,013298429 см | |||||||
| 192 точек на дюйм | 0,013229167 см | ||||||||
| 193 точек на дюйм | 0,013160622 см | ||||||||
| 194 точек на дюйм | 0.0130 | см | |||||||
| 195 точек на дюйм | 0,013025641 см | ||||||||
| 196 точек на дюйм | 0,012959184 см | ||||||||
| 197 точек на дюйм | 0,0128 | см||||||||
| 198 точек на дюйм | 0,012828283 | 0,012763819 см||||||||
| 200 dpi | 0,0127 см |
| Плотность пикселей | Сантиметров | ||||
|---|---|---|---|---|---|
| 201 dpi | 0.012636816 см | ||||
| 202 точек на дюйм | 0,012574257 см | ||||
| 203 точек на дюйм | 0,012512315 см | ||||
| 204 точек на дюйм | 0,01245098 см | ||||
| 205 точек на дюйм | 0,0123 | ||||
| 205 точек на дюйм | 0,0123 | 0,012330097 см | |||
| 207 точек на дюйм | 0,012270531 см | ||||
| 208 точек на дюйм | 0,012211538 см | ||||
| 209 точек на дюйм | 0.01215311 см | ||||
| 210 точек на дюйм | 0,0120 см | ||||
| 211 точек на дюйм | 0,012037915 см | ||||
| 212 точек на дюйм | 0,011981132 см | ||||
| 213 точек на дюйм | 0,011 | 213 точек на дюйм | 0,011869159 см | ||
| 215 точек на дюйм | 0,011813953 см | ||||
| 216 точек на дюйм | 0,011759259 см | ||||
| 217 точек на дюйм | 0.011705069 см | ||||
| 218 dpi | 0,011651376 см | ||||
| 219 dpi | 0,011598174 см | ||||
| 220 dpi | 0,011545455 см | ||||
| 221 dpi | 0,0114 | dpi0,011441441 см | |||
| 223 dpi | 0,0113 | ||||
| 224 dpi | 0,011339286 см | ||||
| 225 dpi | 0.011288889 см | ||||
| 226 dpi | 0,011238938 см | ||||
| 227 dpi | 0,011189427 см | ||||
| 228 dpi | 0,011140351 см | ||||
| 229 dpi | 0,0110 | ||||
| 231 dpi | 0,010995671 см | ||||
| 232 dpi | 0,010 | ||||
| 233 dpi | 0.010 | ||||
| 234 dpi | 0,010854701 см | ||||
| 235 dpi | 0,010808511 см | ||||
| 236 dpi | 0,010762712 см | ||||
| 237 dpi | 0,0107173 | 237 dpi | 0,0107173 900 см | 0,010672269 см | |
| 239 точек на дюйм | 0,010627615 см | ||||
| 240 точек на дюйм | 0,010583333 см | ||||
| 241 точек на дюйм | 0.010539419 см | ||||
| 242 точек на дюйм | 0,010495868 см | ||||
| 243 точек на дюйм | 0,010452675 см | ||||
| 244 точек на дюйм | 0,010409836 см | ||||
| 245 точек на дюйм | 0,010367347 | ||||
| 245 точек на дюйм | 0,010325203 см | ||||
| 247 точек на дюйм | 0,010283401 см | ||||
| 248 точек на дюйм | 0,010241935 см | ||||
| 249 точек на дюйм | 0.010200803 см | ||||
| 250 точек на дюйм | 0,01016 см | ||||
| 251 точек на дюйм | 0,010119522 см | ||||
| 252 точек на дюйм | 0,010079365 см | ||||
| 253 точек на дюйм | 0,010039526 см | 40,01 см | |||
| 255 точек на дюйм | 0,009960784 см | ||||
| 256 точек на дюйм | 0,009 | ||||
| 257 точек на дюйм | 0,009883268 см | ||||
| 258 точек на дюйм | 0.009844961 см | ||||
| 259 точек на дюйм | 0,00980695 см | ||||
| 260 точек на дюйм | 0,009769231 см | ||||
| 261 точек на дюйм | 0,009731801 см | ||||
| 262 точек на дюйм | 0,0096 | см | 0,009657795 см|||
| 264 dpi | 0,009621212 см | ||||
| 265 dpi | 0,009584906 см | ||||
| 266 dpi | 0.00 72 см | ||||
| 267 dpi | 0,0009 см | ||||
| 268 dpi | 0,00 | 12 см | |||
| 269 dpi | 0,00 | 79 см||||
| 270 dpi | 0,00 | 07 см | 0,0094 см | ||
| 272 dpi | 0,00 | 35 см | |||
| 273 dpi | 0,00 | 29 см | |||
| 274 dpi | 0.00 | 73 см | |||
| 275 точек на дюйм | 0,00 | 64 см||||
| 276 точек на дюйм | 0,00 | 99 см | |||
| 277 точек на дюйм | 0,00 | 75 см | |||
| 278 точек на дюйм | 0,00 | 91 см | 0,00 | 43 см||
| 280 dpi | 0,00 | 29 см | |||
| 281 dpi | 0,00 | 46 см||||
| 282 dpi | 0.00 | 92 см | |||
| 283 dpi | 0,008975265 см | ||||
| 284 dpi | 0,008 | 2 см | |||
| 285 dpi | 0,008 | ||||
| 286 dpi | 0,008881119 см | 286 dpi0,008881119 см | 0,008850174 см|||
| 288 точек на дюйм | 0,008819444 см | ||||
| 289 точек на дюйм | 0,008788927 см | ||||
| 290 точек на дюйм | 0.008758621 см | ||||
| 291 dpi | 0,008728522 см | ||||
| 292 dpi | 0,00869863 см | ||||
| 293 dpi | 0,008668942 см | ||||
| 294 dpi | 0,008639456 см | 294 294 dpi0,008639456 см | 0,008610169 см|||
| 296 dpi | 0,008581081 см | ||||
| 297 dpi | 0,008552189 см | ||||
| 298 dpi | 0.00852349 см | ||||
| 299 dpi | 0,0084 см | ||||
| 300 dpi | 0,008466667 см |
Таблица преобразования пикселей в сантиметры
Таблица преобразования значений Px в cm для 96 dpi.
| Пикселей | Сантиметров | |
|---|---|---|
| 1 пикселей | 0,026458333 см | |
| 2 пикселей | 0,052 | 7 см |
| 3 пикселей | 0.079375 см | |
| 4 пикселей | 0,105833333 см | |
| 5 пикселей | 0,1322 | см|
| 6 пикселей | 0,15875 см | |
| 7 пикселей | 0,185208333 см | |
| 8 пикселей | 0,211666667 см||
| 9 пикселей | 0,238125 см | |
| 10 пикселей | 0,264583333 см | |
| 11 пикселей | 0,2 | 667 см|
| 12 пикселей | 0.3175 см | |
| 13 пикселей | 0,343958333 см | |
| 14 пикселей | 0,370416667 см | |
| 15 пикселей | 0,396875 см | |
| 16 пикселей | 0,423333333 см | |
| 17 | 0,4497 | см|
| 18 пикселей | 0,47625 см | |
| 19 пикселей | 0,502708333 см | |
| 20 пикселей | 0,52 | 67 см |
| 21 пикселей | 0.555625 см | |
| 22 пикселей | 0,582083333 см | |
| 23 пикселей | 0,608541667 см | |
| 24 пикселей | 0,635 см | |
| 25 пикселей | 0,661458333 см | |
| 263535 0,687 | 7 см | |
| 27 пикселей | 0,714375 см | |
| 28 пикселей | 0,740833333 см | |
| 29 пикселей | 0,7672 | см|
| 30 пикселей | 0.79375 см | |
| 31 пикс. | 0,820208333 см | |
| 32 пикс. | 0,846666667 см | |
| 33 пикс. | 0,873125 см | |
| 34 пикс. 0, | 1667 см | |
| 36 пикселей | 0,9525 см | |
| 37 пикселей | 0,978958333 см | |
| 38 пикселей | 1,005416667 см | |
| 39 пикселей | 1.031875 см | |
| 40 пикселей | 1.058333333 см | |
| 41 пикселей | 1.0847 | см|
| 42 пикселей | 1,11125 см | |
| 43 пикселей | 1,137708333 см | |
| 44 пикселей 1,164166667 см | ||
| 45 пикселей | 1,1 | см|
| 46 пикселей | 1,217083333 см | |
| 47 пикселей | 1,243541667 см | |
| 48 пикселей | 1.27 см | |
| 49 пикселей | 1,296458333 см | |
| 50 пикселей | 1,322 | 7 см |
| 51 пикселей | 1,349375 см | |
| 52 пикселей | 1,375833333 см | |
| 53 | ||
| 53 | 1,4022 см||
| 54 пикселей | 1,42875 см | |
| 55 пикселей | 1,455208333 см | |
| 56 пикселей | 1,481666667 см | |
| 57 пикселей | 1.508125 см | |
| 58 пикселей | 1,534583333 см | |
| 59 пикселей | 1,561041667 см | |
| 60 пикселей | 1,5875 см | |
| 61 пикселей | 1,613958333 см | |
| 62 1,640416667 см | ||
| 63 пикселей | 1,666875 см | |
| 64 пикселей | 1,6 | 333 см|
| 65 пикселей | 1,7197 | см|
| 66 пикселей | 1.74625 см | |
| 67 пикселей | 1,772708333 см | |
| 68 пикселей | 1,79 | 67 см |
| 69 пикселей | 1,825625 см | |
| 70 пикселей | 1,852083333 см | |
| 71 1.878541667 см | ||
| 72 пикс. | 1.905 см | |
| 73 пикс. | 1. | |
| 74 пикс. | 1.957 | 7 см |
| 75 пикселей | 1.984375 см | |
| 76 пикселей | 2,010833333 см | |
| 77 пикселей | 2,0372 | см|
| 78 пикселей | 2,06375 см | |
| 79 пикселей | 2,0 | 333 см |
| 80 | 2,116666667 см||
| 81 пикселей | 2,143125 см | |
| 82 пикселей | 2,169583333 см | |
| 83 пикселей | 2,196041667 см | |
| 84 пикселей | 2.2225 см | |
| 85 пикселей | 2,248958333 см | |
| 86 пикселей | 2,275416667 см | |
| 87 пикселей | 2,301875 см | |
| 88 пикселей | 2,328333333 см | |
| 8 | ||
| 90 пикселей | 2,38125 см | |
| 91 пикселей | 2,407708333 см | |
| 92 пикселей | 2,434166667 см | |
| 93 пикселей | 2.460625 см | |
| 94 пикселей | 2.487083333 см | |
| 95 пикселей | 2,513541667 см | |
| 96 пикселей | 2,54 см |
| Пикселей | Сантиметров | ||
|---|---|---|---|
| 97 пикселей | 2,566458333 см | ||
| 98 пикселей | 2,592 | 7 см | |
| 99 пикселей | 2,619375 см | ||
| 100 пикселей | 2,645833333 | ||
| 101 пикс. | 2.6722 | см||
| 102 пикселей | 2,69875 см | ||
| 103 пикселей | 2,725208333 см | ||
| 104 пикселей | 2,751666667 см | ||
| 105 пикселей | 2,778125 см | ||
| 106 2,778125 см | |||
| 2,804583333 см | |||
| 107 пикселей | 2,831041667 см | ||
| 108 пикселей | 2,8575 см | ||
| 109 пикселей | 2,883958333 см | ||
| 110 пикселей | 2. | 6667 см||
| 111 пикселей | 2, | ||
| 112 пикселей | 2,963333333 см | ||
| 113 пикселей | 2,9897 | см||
| 114 пикселей | 3,01625 см | ||
| 11535 3,042708333 см | |||
| 116 пикселей | 3,06 | 67 см | |
| 117 пикселей | 3,095625 см | ||
| 118 пикселей | 3,122083333 см | ||
| 119 пикселей | 3.148541667 см | ||
| 120 пикселей | 3,175 см | ||
| 121 пикселей | 3.201458333 см | ||
| 122 пикселей | 3,227 | 7 см | |
| 123 px | 3,254375 см | ||
| 124 | 3,280833333 см|||
| 125 пикселей | 3,3072 | см||
| 126 пикселей | 3,33375 см | ||
| 127 пикселей | 3,360208333 см | ||
| 128 пикселей | 3.386666667 см | ||
| 129 пикселей | 3,413125 см | ||
| 130 пикселей | 3,439583333 см | ||
| 131 пикселей | 3,466041667 см | ||
| 132 пикселей | 3,4925 см | ||
| 13335 см | |||
| 13335 3,518958333 см | |||
| 134 пикселей | 3,545416667 см | ||
| 135 пикселей | 3,571875 см | ||
| 136 пикселей | 3,598333333 см | ||
| 137 пикселей | 3.6247 | см||
| 138 пикселей | 3,65125 см | ||
| 139 пикселей | 3,67708333 см | ||
| 140 пикселей | 3,704166667 см | ||
| 141 141 пикселей | 3,730625 см | 9002||
| 3,757083333 см | |||
| 143 пикселей | 3,783541667 см | ||
| 144 пикселей | 3,81 см | ||
| 145 пикселей | 3,836458333 см | ||
| 146 пикселей | 3.862 | 7 см | |
| 147 пикселей | 3,889375 см | ||
| 148 пикселей | 3, | 3333 см||
| 149 пикселей | 3,9422 | см||
| 150 пикселей | |||
| 152 пикселей | 4.021666667 см | ||
| 153 пикселей | 4.048125 см | ||
| 154 пикселей | 4.074583333 см | ||
| 155 пикселей | 4.101041667 см | ||
| 156 пикселей | 4,1275 см | ||
| 157 пикселей | 4,153958333 см | ||
| 158 пикселей | 4,180416667 см | ||
| 159 пикселей | 4,206875 см | 4,233333333 см | |
| 161 пикселей | 4,2597 | см||
| 162 пикселей | 4,28625 см | ||
| 163 пикселей | 4,312708333 см | ||
| 164 пикселей | 4.33 | 67 см | |
| 165 пикселей | 4.365625 см | ||
| 166 пикселей | 4,3 | 333 см||
| 167 пикселей | 4,418541667 см | ||
| 168 пикселей | 4,445 см | ||
| 169 4,471458333 см | |||
| 170 пикселей | 4,497 | 7 см | |
| 171 пикселей | 4,524375 см | ||
| 172 пикселей | 4,550833333 см | ||
| 173 пикселей | 4.5772 | см||
| 174 пикселей | 4,60375 см | ||
| 175 пикселей | 4,630208333 см | ||
| 176 пикселей | 4,656666667 см | ||
| 177 пикселей | 4,683125 см | ||
| 4,709583333 см | |||
| 179 пикселей | 4,736041667 см | ||
| 180 пикселей | 4,7625 см | ||
| 181 пикселей | 4,788958333 см | ||
| 182 пикселей | 4.815416667 см | ||
| 183 пикселей | 4,841875 см | ||
| 184 пикселей | 4,868333333 см | ||
| 185 пикселей | 4,8947 | см||
| 186 пикселей | 4, | см||
| 4, | 8333 см | ||
| 188 пикселей | 4,974166667 см | ||
| 189 пикселей | 5,000625 см | ||
| 190 пикселей | 5,027083333 см | ||
| 191 пикселей | 5.053541667 см | ||
| 192 пикс. | 5,08 см |
| Пикселей | Сантиметров | |||||||
|---|---|---|---|---|---|---|---|---|
| 193 пикселей | 5.106458333 см | |||||||
| 194 пикселей | 5,132 | 7 см | ||||||
| 195 пикселей | 5,159375 см | |||||||
| 196 пикселей | 33||||||||
| 196 пикселей | 33||||||||
| 197 пикселей | 5,2122 | см|||||||
| 198 пикселей | 5.23875 см | |||||||
| 199 пикселей | 5,265208333 см | |||||||
| 200 пикселей | 5,2 | 667 см | ||||||
| 201 пикселей | 5,318125 см | |||||||
| 202 пикселей | 5,344583333 см | |||||||
| 203 5,371041667 см | ||||||||
| 204 пикселей | 5,3975 см | |||||||
| 205 пикселей | 5,423958333 см | |||||||
| 206 пикселей | 5,450416667 см | |||||||
| 207 пикселей | 5.476875 см | |||||||
| 208 пикселей | 5,503333333 см | |||||||
| 209 пикселей | 5,5297 | см|||||||
| 210 пикселей | 5,55625 см | |||||||
| 211 пикселей | 5,582708333 см | |||||||
| 21582708333 см | ||||||||
| 5,60 | 67 см | |||||||
| 213 пикселей | 5,635625 см | |||||||
| 214 пикселей | 5,662083333 см | |||||||
| 215 пикселей | 5,688541667 см | |||||||
| 216 пикселей | 5.715 см | |||||||
| 217 пикселей | 5.741458333 см | |||||||
| 218 пикселей | 5.767 | 7 см | ||||||
| 219 пикселей | 5.7 | см|||||||
| 220 пикселей | ||||||||
| 5,8472 | см||||||||
| 222 пикселей | 5,87375 см | |||||||
| 223 пикселей | 5, 8333 см | |||||||
| 224 пикселей | 5, | 6667 см | ||||||
| 225 пикселей | 5.5 см | |||||||
| 226 пикселей | 5.979583333 см | |||||||
| 227 пикселей | 6.006041667 см | |||||||
| 228 пикселей | 6.0325 см | |||||||
| 229 | 6.058958333 см | 6.085416667 см | ||||||
| 231 пикс. | 6.111875 см | |||||||
| 232 пикс. | 6.138333333 см | |||||||
| 233 пикс. | 6.1647 | см|||||||
| 234 пикс. | 6.19125 см | |||||||
| 235 пикселей | 6,217708333 см | |||||||
| 236 пикселей | 6,244166667 см | |||||||
| 237 пикселей | 6,270625 см | |||||||
| 238 пикселей | 6,297083333 см | |||||||
| 6,323541667 см | ||||||||
| 240 пикселей | 6,35 см | |||||||
| 241 пикселей | 6,376458333 см | |||||||
| 242 пикселей | 6,402 | 7 см | ||||||
| 243 пикселей | 6.429375 см | |||||||
| 244 пикс. | 6.455833333 см | |||||||
| 245 пикс. | 6.4822 | см|||||||
| 246 пикс. 6,561666667 см | ||||||||
| 249 пикселей | 6,588125 см | |||||||
| 250 пикселей | 6,614583333 см | |||||||
| 251 пикселей | 6,641041667 см | |||||||
| 252 пикселей | 6.6675 см | |||||||
| 253 пикс. | 6.6 | 333 см | ||||||
| 254 пикс. | 6.720416667 см | |||||||
| 255 пикселей | 6.746875 см | |||||||
| 256 пикс. 6,7997 | см||||||||
| 258 пикселей | 6,82625 см | |||||||
| 259 пикселей | 6,852708333 см | |||||||
| 260 пикселей | 6,87 | 67 см | ||||||
| 261 пикселей | 6. | 5 см | ||||||
| 262 пикселей | 6. | 3333 см | ||||||
| 263 пикселей | 6.958541667 см | |||||||
| 264 пикселей | 6.985 см | |||||||
| 265 | 7,037 | 7 см | ||||||
| 267 пикселей | 7,064375 см | |||||||
| 268 пикселей | 7,0 | |||||||
| 269 пикселей | 7,1172 | см|||||||
| 270 пикселей | 7.14375 см | |||||||
| 271 пикселей | 7,170208333 см | |||||||
| 272 пикселей | 7,196666667 см | |||||||
| 273 пикселей | 7,223125 см | |||||||
| 274 пикселей | 7,249583333 см | 7,276041667 см | ||||||
| 276 пикселей | 7,3025 см | |||||||
| 277 пикселей | 7,328958333 см | |||||||
| 278 пикселей | 7,355416667 см | |||||||
| 279 пикселей | 7.381875 см | |||||||
| 280 пикселей | 7,408333333 см | |||||||
| 281 пикселей | 7,4347 | см|||||||
| 282 пикселей | 7,46125 см | |||||||
| 283 пикселей | 7,487708333 см | |||||||
| 7,487708333 см | ||||||||
| 7,514166667 см | ||||||||
| 285 пикселей | 7,540625 см | |||||||
| 286 пикселей | 7,567083333 см | |||||||
| 287 пикселей | 7,5 | |||||||
| 288 пикселей | 7.62 см |
Преобразователи связанных пикселей
© 2016-2021 www.pixelto.net
| 128 сантиметров в линии агата равно | 705,51 | ||||
| 128 сантиметров в Алене [Дания] равно | 2,04 | ||||
| 128 сантиметров в Аленах [Швеция] равно Равно | 2,16 | ||||
| 128 Сантиметр в Алене [Скандинавия] равен | 2.13 | ||||
| 128 Сантиметр в руках равен | 1,83 | ||||
| 128 Сантиметр в Арпенте [Франция] равен | 0,017 | ||||
| 128 Сантиметр в Аршине [Россия] равен | 1,8 | ||||
| 128 Сантиметр в Аршине [Иран] равен | 1,23 | ||||
| 128 Сантиметр в Аршине [Ирак] равен | 0,017181208053691 | ||||
| 128 Сантиметр в Ангстреме равен | 12800000000 | ||||
| 128 Сантиметр в Арпенте [Канада] равен | 0.0218 | 325637 | |||
| 128 сантиметров в астрономических единицах равно | 8.4560066721976e-12 | ||||
| 128 сантиметров в аттометре равно | 1280000000000000000 | ||||
| 128 сантиметров в ячменных зернах равно 15127,17835 | 128 сантиметр в бамбуке равен | 0,4 | |||
| 128 сантиметр в пространстве пчелы равен | 196,92 | ||||
| 128 сантиметр в бикроне равен | 1280000000000 | ||||
| 128 сантиметр в боре равен на номер | 24188366907.29 | ||||
| 128 Сантиметр в Браччо равен | 1,83 | ||||
| 128 Сантиметр в Браце [Аргентина] равен | 0,7398843 | 58||||
| 128 Сантиметр в Браце [Испания] равен | 0,766467065826 | ||||
| 128 сантиметров в Браза [Техас] равно | 0,75605434140579 | ||||
| 128 сантиметров в кнопке равно | 2015,75 | ||||
| 128 сантиметров в кабеле равно | 0.006 | ||||
| 128 сантиметров в цепочке равно | 0,063628410085103 | ||||
| 128 сантиметров в кубе равно | 2,8 | ||||
| 128 сантиметров в кабеле [США] равно | 0,0058326042534 128 сантиметров в кабеле [UK] равно | 0,006 | 13579224|||
| 128 сантиметров в канне равно | 0,64 | ||||
| 128 сантиметров в футах мыса равно | 4.07 | ||||
| 128 Сантиметр в Кейп-Руд равен | 48,78 | ||||
| 128 Сантиметр в Кейп-Руд равен | 0,33877662678419 | ||||
| 128 Сантиметр в китайском дюйме равен | 40 | ||||
| 128 сантиметров в китайских футах равно | 4 | ||||
| 128 сантиметров в китайских шагах равно | 0,8075 | 77246 | |||
| 128 сантиметров в китайских милях равно | 0.00256 | ||||
| 128 сантиметров в китайском дворе равно | 0,399 | ||||
| 128 сантиметров в Куадре равно | 0,0152380 095 | ||||
| 128 сантиметров в Куадре [Аргентина] равно38 | |||||
| 128 сантиметр в дециметре равен | 12,8 | ||||
| 128 сантиметр в цифрах равен | 67,37 | ||||
| 128 сантиметр в дидо равен | 3395.23 | ||||
| 128 сантиметр в дираа равен | 2,21 | ||||
| 128 сантиметр в донге равен | 54,47 | ||||
| 128 сантиметр в Дузиеме равен | 6803,34 | ||||
| 128 сантиметру Дра [Ирак] равно | 1,72 | ||||
| 128 Сантиметр в Дра [Россия] равен | 1,8 | ||||
| 128 Декаметр равен | 0.128 | ||||
| 128 Сантиметр в эл. 128 сантиметров в Эль [Австрия] равно | 1,64 | ||||
| 128 сантиметров в стадионе [Португалия] равно | 0,004 | 4559387||||
| 128 сантиметров в стадионе [Испания] равно | 0.00735632183 | ||||
| 128 Сантиметр в футах равен | 0,699 | 0||||
| 128 Сантиметр в футах равен | 4,2 | ||||
| 12834 Сантиметр дюйма по Фарлонгу равен | 0,001033628 | 0,0063628 | Фаден [Австрия] равен0,674 | 802267||
| 128 Сантиметр в Фадене [Швейцария] равен | 0,71111111111111 | ||||
| 128 Сантиметр в Фаусте [Венгрия] равен | 12.15 | ||||
| 128 сантиметров в фемтометре равно | 1280000000000000 | ||||
| 128 сантиметров в Ферми равно | 1280000000000000 | ||||
| 128 сантиметров в пальце равно | 11,2 | ||||
| 128 сантиметров Ширина пальца равна | 67,19 | ||||
| 128 сантиметров в кулаке равно | 12,8 | ||||
| 128 сантиметров в кулаке равно | 4.08 | ||||
| 128 Сантиметр в суете [fuß] равен | 4,05 | ||||
| 128 сантиметр в гигамете равен | 1,28e-9 | ||||
| 128 сантиметр в гигапарсек равен | 4.1481974656069e -26 | ||||
| 128 Сантиметр в Гоуде равен | 0, | 668124818||||
| 128 Сантиметр в Гадж равен | 1,4 | ||||
| 128 Сантиметр в руке равен | 12.6 | ||||
| 128 сантиметр в гектометре равен | 0,0128 | ||||
| 128 сантиметр в ширине волос равен | 12800 | ||||
| 128 сантиметр в ладони соответствует | 16,84 | ||||
| 128 сантиметрам Heer равно | 0,017497812773403 | ||||
| 128 сантиметров в Hvat равно | 0,674 | 6 | |||
| 128 сантиметров в Hath равно | 2.8 | ||||
| 128 Сантиметр в дюймах равен | 50,39 | ||||
| 128 Сантиметр в дюймах Джариба [Шахджахани] равен | 0,025451364034041 | ||||
128 Сантиметр в дюймах Джариба [Гантари] равен 0,031820 | |||||
| 128 сантиметров в карамах равно | 0,763540 | ||||
| 128 сантиметров в кади равно | 6,36 | ||||
| 128 сантиметров в километрах равно | 0.00128 | ||||
| 128 сантиметров в Кене равно | 0,7040704070407 | ||||
| 128 сантиметров в кератах равно | 44,76 | ||||
| 128 сантиметров в килофутах равно | 0,00419 | 653262734 Килопарсек равен | 4,1481974656069e-20 | ||
| 128 сантиметр в килоярдах равен | 0,0013998250218723 | ||||
| 128 сантиметр в Клафтере [Австрия] равен | 0.674 | 802267||||
| 128 сантиметр в Клафтере [Швейцария] равен | 0,71111111111111 | ||||
| 128 сантиметр в клике равен | 0,00128 | ||||
| 128 сантиметр в кю равен | 5120 | 5120 | 128 сантиметров в лиге равно | 0,00026511784270629 | |
| 128 сантиметров в световом году равно | 1,3529610675516e-16 | ||||
| 128 сантиметров в строке равно | 604.71 | ||||
| 128 сантиметров в звене равно | 6,36 | ||||
| 128 сантиметров на круге равно | 0,0032 | ||||
| 128 сантиметров в круговой пуле равно | 0,0128 | ||||
| 128 сантиметров in Lieu равно | 0,00032 | ||||
| 128 Сантиметр в Линье [Франция] равен | 604,71 | ||||
| 128 Сантиметр в Линье [Швейцария] равен | 567.38 | ||||
| 128 сантиметров в наконечнике равно | 0,25451364034041 | ||||
| 128 сантиметров в метрах равно | 1,28 | ||||
| 128 сантиметров в мегаметрах равно | 0,00000128 | ||||
| Микрон равен | 1279027,94 | ||||
| 128 сантиметр в миле равен | 0,000712606379 | ||||
| 128 сантиметр в миле равен | 50393.7 | ||||
| 128 сантиметров в микродюймах равно | 503 | .79 | |||
| 128 сантиметров в микрометрах равно | 1280000 | ||||
| 128 сантиметров в миллиметрах равно | 1280 | ||||
| 128 сантиметров в Марафон равен | 0,000030335067167466 | ||||
| 128 сантиметр в мегапарсеках равен | 4,1481974656069e-23 | ||||
| 128 сантиметр в Мейле [Австрия] равен | 0.00016873187450567 | ||||
| 128 Сантиметр в Мейле [Geographische] равен | 0,0001724 | ||||
| 128 Сантиметр в Мейле [Германия] равен | 0,000169 | ||||
| 128400034 Сантиметр равен 0 795 000347 0 | 0 | ||||
| 128 сантиметр в Miil [Дания] равен | 0,000169 | 258099 | |||
| 128 сантиметр в Miil [Швеция] равен | 0.00011977168522504 | ||||
| 128 сантиметров в миллимикронах равно | 127 | ||||
| 128 сантиметров в маконо равно | 2,8 | ||||
| 12834 миллиметров в миллиметрах равно | 0,00032128 900 | 0,00032128 900 Морская лига равна | 0,00023038156 | 4 | |
| 128 сантиметр в гвозде равен | 22,4 | ||||
| 128 сантиметр в парсеке равен | 4.1481974656069e-17 | ||||
| 128 сантиметров в пикометрах равно | 1280000000000 | ||||
| 128 сантиметров в нанометрах равно | 1280000000 | ||||
| 128 сантиметров в морских милях равно | 0,0006 | 0,0006 | 900 128 сантиметров в ладони равняется16,8 | ||
| 128 сантиметров в окунях равно | 0,25451364034041 | ||||
| 128 сантиметров в петаметрах равно | 1.27 | 545904e-15 | |||
| 128 сантиметров в пике равно | 302,36 | ||||
| 128 сантиметров в точке равно | 3628,35 | ||||
| 128 сантиметров в полюсе равно | 0,25451364096 | Сантиметр в темпе равен | 0,8398 |
Как изменение размера влияет на разрешение изображения и размеры пикселей в Photoshop
Когда вы изменяете размер изображения, но не передискретизируете его, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения.Когда вы отмените выбор или отключите Resample , поля размеров в пикселях будут недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм). При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое. В одно и то же пространство может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi).Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Если вы увеличите физический размер вдвое (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Увеличение размера изображения в дюймах означает, что на дюйм может приходиться только половина пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание: пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, для наилучшего качества печати принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм.
Дополнительные сведения о параметрах в диалоговом окне « Размер изображения » см. В разделе « О размерах в пикселях и разрешении распечатанного изображения » в справке Photoshop.
Насколько велик документ Word в пикселях? — AnswersToAll
Насколько велик документ Word в пикселях?
Размеры бумаги A4: 210 мм × 297 мм или 8,27 дюйма × 11,69 дюйма. В этом ответе и на этом форуме его размер составляет 4960 x 7016 пикселей.
Какой размер А4 в пикселях?
Таблица размеров бумаги
| Размер Название | Размер в мм (без области выпуска за обрез) | Размер в пикселях 300 dpi (без выхода за обрез) |
|---|---|---|
| A6 | 148 x 105 мм | 1748 x 1240 пикселей |
| A5 | 210 x 148 мм | 2480 x 1748 пикселей |
| A4 | 297 x 210 мм | 3508 x 2480 пикселей |
| A3 | 420 x 297 мм | 4961 x 3508 пикселей |
Какой размер у документа Word?
По умолчанию размер страницы нового документа равен 8.5 дюймов на 11 дюймов. В зависимости от вашего проекта вам может потребоваться изменить размер страницы документа. Важно отметить, что перед изменением размера страницы по умолчанию вы должны проверить, какие размеры страницы поддерживает ваш принтер.
Что такое размер документа?
Размер документа можно рассматривать двумя способами: 1) как размер бумаги, необходимый для печати этого цифрового изображения, в пикселях на дюйм (ppi), указанных в разделе «пиксели / дюйм», или 2) как рассчитанный ppi. для указанного формата бумаги.
Как рассчитать размер пикселя?
Размеры в пикселях можно определить умножением ширины и высоты на dpi. Цифровая камера также будет иметь размеры в пикселях, выраженные как количество пикселей по горизонтали и вертикали, которые определяют ее разрешение (например, 2048 на 3072).
Как преобразовать пиксели в CM?
То есть 96 пикселей на 2,54 см. Чем 1 пиксель = (2,54 / 96) см. Наконец, мы получаем ответ, в пикселе 0 сантиметров….Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
| Плотность пикселей | Сантиметра |
|---|---|
| 1 dpi | 2,54 см |
| 2 dpi | 1,27 см |
| 3 точки на дюйм | 0. см |
| 4 точки на дюйм | 0,635 см |
Как преобразовать изображение в CM?
Изменение размера изображения в дюймах или сантиметрах для печати на бумаге с учетом DPI онлайн.Укажите изображение на своем компьютере или телефоне, введите нужный размер в дюймах, миллиметрах или сантиметрах, нажмите кнопку ОК внизу страницы, подождите несколько секунд и загрузите готовый результат.
Сколько пикселей в 15 см?
То есть 96 пикселей на 2,54 см. Чем 1 сантиметр = (96 / 2,54) пикселей… Таблица преобразования сантиметров в пиксели для различных разрешений.
| Плотность пикселей | пикселей |
|---|---|
| 14 точек на дюйм | 5. | пикселей
| 15 dpi | 5.px |
| 16 dpi | 6.px |
Как узнать размер изображения в папке?
Просто зайдите в папку, переключите вид в подробный режим и щелкните правой кнопкой мыши заголовок вверху. Выберите еще и в списке столбцов выберите «Размеры». Подтвердите диалоговое окно, и вы вернетесь в папку. Теперь вы можете увидеть размеры всех изображений в этой папке.
Что такое 1x 2x 3x в iOS?
@ 2x, @ 3x: когда вы можете разместить больше пикселей на одной и той же площади экрана, вам также потребуются изображения с более высоким разрешением.Здесь на помощь приходят 1x, 2x и 3x. Вы предоставляете файлы изображений с более высоким разрешением для тех же ресурсов, которые автоматически выбираются iOS, когда ваше приложение работает на модели iPhone с высоким PPI.
Что такое вибрация 1x 2x 3X?
Сигнал вибрации 1Х и 2Х, преобладающий в осевом направлении, обычно является индикатором несоосности между двумя соединенными валами. Спектр показывает сильную осевую вибрацию при 1Х плюс некоторые 2Х и 3Х с разностью фаз 180 ° поперек муфты в осевом направлении.
Где размер изображения на iPad?
Коснитесь изображения, размер которого нужно изменить. Нажмите Выбрать в правом нижнем углу. Выберите параметр изменения размера изображения вверху страницы. У вас есть такие параметры, как пиксель, миллиметр, сантиметр и дюйм.
em, px, pt, cm, дюйм…
См. Также указатель всех подсказок.
На этой странице:
высотой , пикселей , пикселей , см , дюймов … CSS предлагает несколько различных единиц для выражения длины.Некоторые из них имеют свою историю в типографике, например point ( pt ) и pica ( pc ), другие известны из
повседневное использование, например, сантиметр ( см, ) и дюйм
( в ). А еще есть «магический» юнит, который был
придумано специально для CSS: пикселей . Это
Значит, разным свойствам нужны разные блоки?
Нет, единицы не имеют ничего общего с недвижимостью, но все, что есть на носителе: экран или бумага.
Нет ограничений на то, какие блоки могут быть использованы и где. Если
свойство принимает значение в пикселей (поле :
5px ) также принимает значение в дюймах или сантиметрах.
( поле: 1,2 дюйма; поле: 0,5 см ) и наоборот.
Но в целом вы бы использовали другой набор единиц для отображать на экране, чем при печати на бумаге. Следующая таблица дает рекомендуемое использование:
| Рекомендуется | Периодическое использование | Не рекомендуется | |
|---|---|---|---|
| Экран | em, пикс,% | пр. | pt, cm, mm, in, pc |
| Печать | em, см, мм, дюйм, пт, шт,% | пикс, бывш. |
Соотношение между абсолютными единицами измерения выглядит следующим образом: 1 дюйм = 2.54 см = 25,4 мм = 72 точки = 6 шт.
Если у вас под рукой есть линейка, вы можете проверить точность вашего устройства.
это: вот коробка высотой 1 дюйм (2,54 см): ↑
72pt
↓
Так называемые абсолютных единиц ( см , мм , в , pt и pc ) в CSS означают то же самое, что и везде, , но только
если ваше устройство вывода имеет достаточно высокое разрешение. на
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
Раньше CSS требовал, чтобы реализации отображали абсолютные единицы корректно даже на экранах компьютеров.Но поскольку количество неправильных реализаций больше, чем правильных, и ситуация не улучшилась, CSS отказался от этого требования в 2011 году. В настоящее время абсолютные единицы должны корректно работать только на печатная продукция и на устройствах с высоким разрешением.
CSS не определяет, что означает «высокое разрешение». Но как бюджетный принтеры в настоящее время начинаются с 300 точек на дюйм, а экраны высокого класса — с 200dpi, обрезка, вероятно, находится где-то посередине.
Есть еще одна причина избегать использования абсолютных единиц для других целей.
чем печатать: вы смотрите на разные экраны с разного расстояния.1 см на экране рабочего стола выглядит маленьким. Но то же самое на мобильном телефоне
прямо перед вашими глазами выглядит большим. Лучше использовать
относительные единицы, например em .
Агрегаты em и ex зависят от
шрифт и может быть разным для каждого элемента в документе. В em — это просто размер шрифта. В элементе с 2-дюймовым
font, 1em, таким образом, означает 2in. Выражение размеров, например полей и
paddings, в em означает, что они связаны со шрифтом
размер, и если у пользователя большой шрифт (например,г., на большом экране) или
мелкий шрифт (например, на портативном устройстве), размеры будут в
пропорция. Объявления, такие как text-indent: 1.5em и margin: 1em чрезвычайно распространены в CSS.
Блок ex используется редко. Его цель —
выразить размеры, которые должны быть связаны с x-высотой шрифта. В
x-height — это, грубо говоря, высота строчных букв, таких как a, c, m, или o. шрифтов одинакового размера (и
таким образом, тот же см ) может сильно отличаться по размеру
их строчные буквы, и когда важно, чтобы какое-то изображение,
е.g., соответствует высоте x, блок ex соответствует
имеется в наличии.
Блок пикселей — это волшебная единица CSS. Нет
связаны с текущим шрифтом и обычно не связаны с физическим
сантиметры или дюймы тоже. Определен блок пикселей и пикселей.
быть маленьким, но видимым и таким, чтобы горизонтальная линия шириной 1 пиксель
может отображаться с резкими краями (без сглаживания). Что такое
резкий, мелкий и видимый — зависит от устройства и от того, как оно расположено
используется: вы держите его близко к глазам, как мобильный телефон, на
длина вытянутой руки, как монитор компьютера, или где-то посередине, например
читалка электронных книг? Таким образом, пикселей не определяется как
постоянной длины, но как то, что зависит от типа
устройство и его типичное использование.
Чтобы составить представление о внешнем виде px , представьте
компьютерный монитор с ЭЛТ 1990-х годов: самая маленькая точка, которую он может
дисплей измеряет около 1/100 дюйма (0,25 мм) или немного
более. Устройство пикселей получило свое название от этого экрана.
пикселей.
В настоящее время существуют устройства, которые в принципе могут отображать
более мелкие острые точки (хотя вам может потребоваться лупа, чтобы увидеть
их). Но документы прошлого века, которые использовали пикселей в CSS, по-прежнему выглядят одинаково, независимо от устройства.В частности, принтеры могут отображать четкие линии с гораздо меньшим
детали, чем 1px, но даже на принтерах линия в 1px выглядит очень
так же, как это выглядело бы на мониторе компьютера. Смена устройств,
но пикселей всегда имеет одинаковый внешний вид.
Фактически, CSS требует, чтобы 1px было точно
1/96 дюйма на всей распечатываемой продукции. CSS считает, что
принтеры, в отличие от экранов, не должны иметь разные размеры для пикселей для печати четких линий.В печатных СМИ
px, таким образом, не только имеет одинаковый внешний вид с одного устройства на
другой, но на самом деле он в значительной степени то же самое.
CSS также определяет, что растровые изображения (например, фотографии)
по умолчанию, отображается с отображением одного пикселя изображения на 1 пиксель. Фото
с разрешением 600 на 400 пикселей будет 600 пикселей в ширину и 400 пикселей в высоту. В
пиксели на фотографии, таким образом, не сопоставляются с пикселями устройства отображения.
(который может быть очень маленьким), но сопоставьте пикселей с единицами.Тот
позволяет точно выровнять изображения по другим элементам
документ, если вы используете пикселей единиц в своем стиле
лист, а не пт , см, и т. д.
Используйте
em или пикселей для размера шрифта CSS унаследовал от типографики единицы pt (point) и pc (pica). Принтеры традиционно
использовали те и аналогичные устройства вместо см или в .В CSS нет причин использовать pt , используйте любую единицу, которую вы предпочитаете. Но там — это хороший
причина использовать ни pt , ни какой-либо другой абсолютный
блок и используйте только em и пикселей .
Вот несколько линий разной толщины. Некоторые или все они могут выглядеть резкими, но по крайней мере линии 1px и 2px должны быть резкие и заметные:
0.5pt, 1px, 1pt, 1,5 пикс., 2 пикс.
Если первые четыре строки выглядят одинаково (или если 0.Линия 5pt отсутствует), вы, вероятно, смотрите на монитор компьютера, который не может отображать точки меньше 1 пикселя. Если линии появляются увеличения толщины, вы, вероятно, смотрите на эту страницу на качественный компьютерный экран или на бумаге. И если 1pt выглядит толще чем 1.5px, у вас, вероятно, портативный экран.
Волшебная единица CSS, пикселей , часто бывает хорошей
единицы измерения, особенно если стиль требует выравнивания текста по
изображения, или просто потому, что все, что имеет ширину 1 пиксель или кратное
1px гарантированно будет выглядеть резким.
Но для размеров шрифта еще лучше использовать em .
Идея состоит в том, чтобы (1) не устанавливать размер шрифта элемента BODY (в
HTML), но используйте размер устройства по умолчанию, потому что это
размер, удобный для чтения; и (2) экспресс-шрифт
размеры остальных элементов в em : h2 {font-size:
2.5em} , чтобы сделать h2 в 2,5 раза больше обычного, body
шрифт.
Единственное место, где вы можете использовать pt (или см или в ) для установки размера шрифта, находится в
таблицы стилей для печати, если вам нужно убедиться, что напечатанный шрифт
точно определенного размера.Но даже там, используя размер шрифта по умолчанию
обычно лучше.
Таким образом, блок пикселей защищает вас от необходимости знать
разрешение устройства. Будет ли выход 96 точек на дюйм,
100, 220 или 1800 точек на дюйм, длина, выраженная целым числом пикселей всегда выглядит хорошо и очень похоже на всех
устройств. Но что, если вы и хотите узнать разрешение
устройства, например, чтобы узнать, безопасно ли использовать 0.Линия 5px ? Ответ — проверить разрешение через Media Queries.
Объяснение медиа-запросов выходит за рамки этой статьи, но
вот небольшой пример:
div.mybox {border: 2px solid}
@media (минимальное разрешение: 2dppx) {
/ * Медиа с 2 или более точками на пиксель * /
div.mybox {border: 1.5px solid}
}
Больше единиц в CSS
Чтобы еще проще было писать правила стиля, зависящие только от
размер шрифта по умолчанию, CSS с 2013 года имеет новую единицу: rem . rem (от «root em») — это шрифт.
размер корневого элемента документа. В отличие от em , который может быть разным для каждого элемента, rem является постоянным во всем документе. Например, дать P
и элементы h2 с одинаковым левым полем, сравните этот стиль до 2013 года.
лист:
p {margin-left: 1em}
h2 {размер шрифта: 3em; margin-left: 0.333em} с новой версией:
p {margin-left: 1rem}
h2 {размер шрифта: 3em; margin-left: 1rem} Другие новые блоки позволяют указывать размеры относительно
окно читателя.Это vw и vh . vw составляет 1/100 ширины окна
а vh составляет 1/100 высоты окна. Там
также vmin , что означает, какой
самые маленькие из vw и vh . И vmax . (Вы можете догадаться, что он делает.)
Поскольку они такие новые, они еще не везде работают. Но, как на начало 2015 года их поддерживают несколько браузеров.
Как изменить измерения в Adobe Illustrator
Adobe Illustrator имеет множество вариантов измерения, которые подходят для вашего удобства и потребностей проекта.Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерением пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно они круглые или квадратные, они обычно располагаются в виде двухмерной сетки. Пиксель — это основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- проектов цифрового дизайна пользовательского интерфейса , таких как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. Д.), Игровые интерфейсы, дизайн приложений и значки.
- Публикация контента в Интернете в виде изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , таких как эскизы, анимированная графика, гифки, последовательности заголовков и Текст.
Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира.Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеально подходит для:
- Искусство и иллюстрации , например, футболки, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические романы
- Визуальный дизайн идентичности например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Дизайн печатного маркетинга , например открытки, флаеры, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Упаковка для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация на общественном транспорте, Интерьеры магазинов розничной торговли, События и конференц-залы.Для больших проектов печати вы можете выбрать метры или ярды.
Работа в Pica Measurements
«точка» — это единица измерения размера букв и межстрочного интервала. Системы начисления баллов были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбца, пробелов и т. Д. 12 точек = 1 пика и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , например, газеты, журналы, информационные бюллетени, книги и каталоги
Изменить легко документировать единицы измерения, выполнив следующие действия.
Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку расстояния между сетками и направляющими и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Шаг 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пик, точки, пиксели, сантиметры, миллиметры, дюймы — и измерения типа на точки, миллиметры, дюймы и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как видите, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите «ОК».
Adobe Illustrator Classroom in a Book — серия официальных учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и плакатов.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти настройки и параметры по умолчанию, идеально подходящие для вас, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские и веселые занятия дадут вам навыки, позволяющие максимально использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, и вы сможете создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
рендеринга — Как установить определенный интервал между выборками (метры между каждым пикселем) для Blender Cycles Render
Я предполагаю, что Метрика установлена как Система единиц и Метров как Длина на вкладке Свойства сцены . Если вы используете любые другие единицы измерения, включая единицы из Имперской системы , просто преобразуйте вычисленные ниже значения как метры в выбранные вами единицы [Blender также работает с метрами и при необходимости преобразует их в другие единицы].
Используя камеру Orthographic , Blender берет длинных выходных размеров и обрабатывает их как unit_scale * orthographic_scale метров. Таким образом, увеличение единичной шкалы или ортогональной шкалы увеличивает область, видимую ортогональной камерой. Поскольку Blender автоматически масштабирует объекты, когда вы меняете Unit Scale , вы можете увидеть это изменение, наблюдая за сеткой в Top Orthographic View :
Итак, для размеров 200×100: 1.0 единиц измерения, ортогональная шкала 1,0, 200 пикселей представляют 1,0 * 1,0 = 1 метр, а 1 пиксель представляет 1/200 = 0,005 метров или полсантиметра. Для размеров 100×500, масштаба 2,0, ортогонального масштаба 2,0, 500 пикселей представляют 2,0 * 2,0 = 4 метров, а 1 пиксель представляет 4/500 = 0,008 м или 8 мм. Предполагая квадратные пиксели здесь.
pixel_width = pixel_height = unit_scale * orthographic_scale / long_output_dimension
У вас есть выходные размеры и размеры целевых пикселей ( расстояние между центрами пикселей ), но вы хотите вычислить orthographic_scale , поэтому вы можете умножить обе стороны уравнения на long_output_dimension , а затем разделить обе стороны на unit_scale , чтобы переместить их на другую сторону:
ширина_пикселя * более длинный_вывод_размер / unit_scale = orthographic_scale .
Для размеров 512×512, ширины пикселя 0,4 м и масштаба 1,0: orthographic_scale = 0,4 * 512 / 1,0 = 204,8.
Пошаговый пример
Допустим, мы хотим несколько раз продублировать (да, не удалять) начальный куб и убедиться, что кубы выровнены по пикселям. Следовательно, размеры в пикселях должны быть равны размерам куба — 2 м, а расстояние по оси между кубами должно быть кратным 2 м.
- Нажмите Numpad 7 для Ортогональный вид сверху .
- Выберите куб. Нажмите SHIFT + D , чтобы скопировать его, удерживайте CTRL и поместите его. Повторите несколько раз.
- Выберите исходный (центральный) куб, нажмите /, чтобы отцентрировать вид, затем CTRL + ALT + Numpad 0 , чтобы установить камеру в активный вид и / снова, чтобы выйти из Local View .
- Поскольку каждый куб должен соответствовать одному пикселю, в этом примере мы можем разместить все в размерах 5×5, поэтому давайте установим такие размеры в Свойства вывода вкладка
- Нажмите Numpad 0 для просмотра камеры, выберите камеру и на вкладке Object Data Properties измените ее тип на Orthographic .1 пиксель сколько см: Пиксели в сантиметры | Онлайн калькулятор

 4 дюймов
4 дюймов