Цветоведение
Введение в цветовой круг
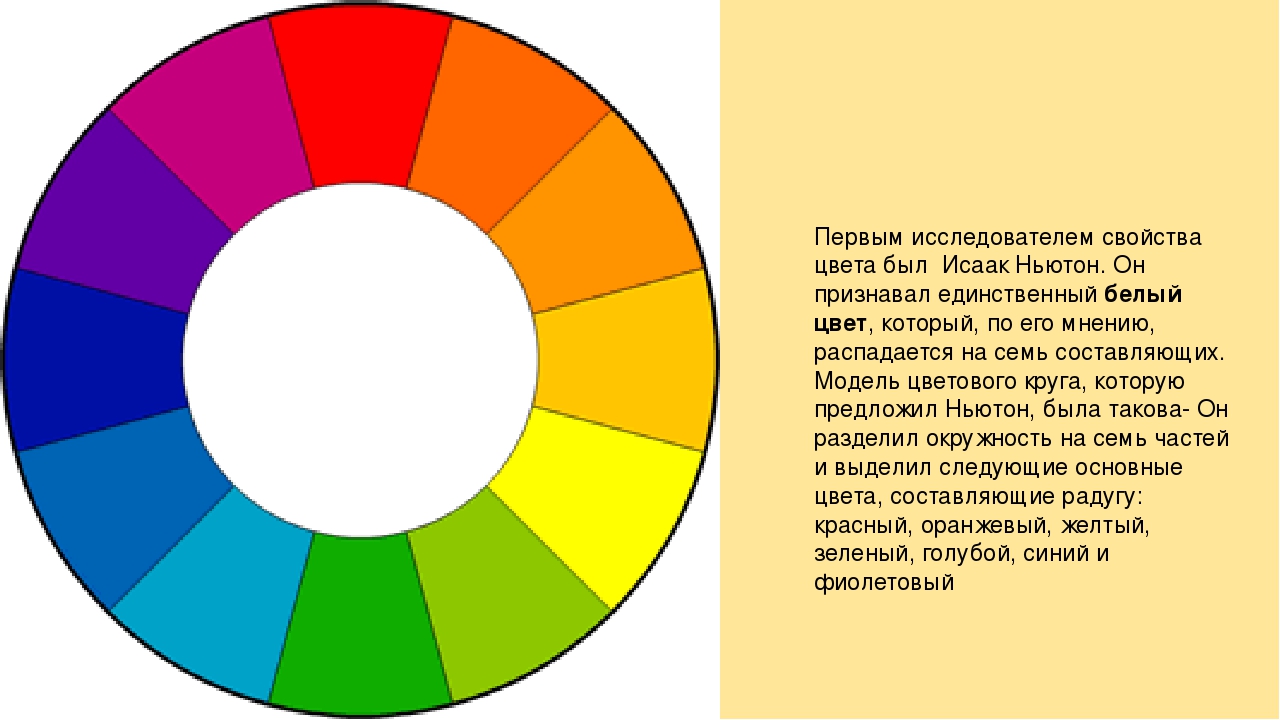
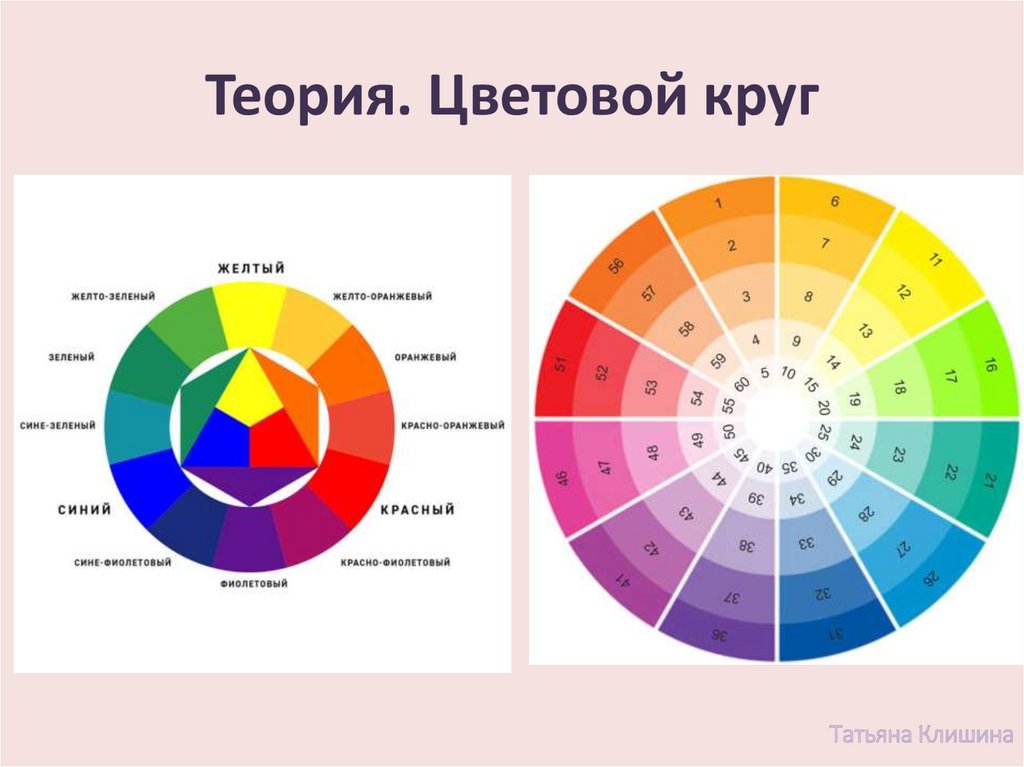
Цветовой круг — основной инструмент для комбинирования цветов. Первую круговую цветовую схему разработал Исаак Ньютон в 1666 году.
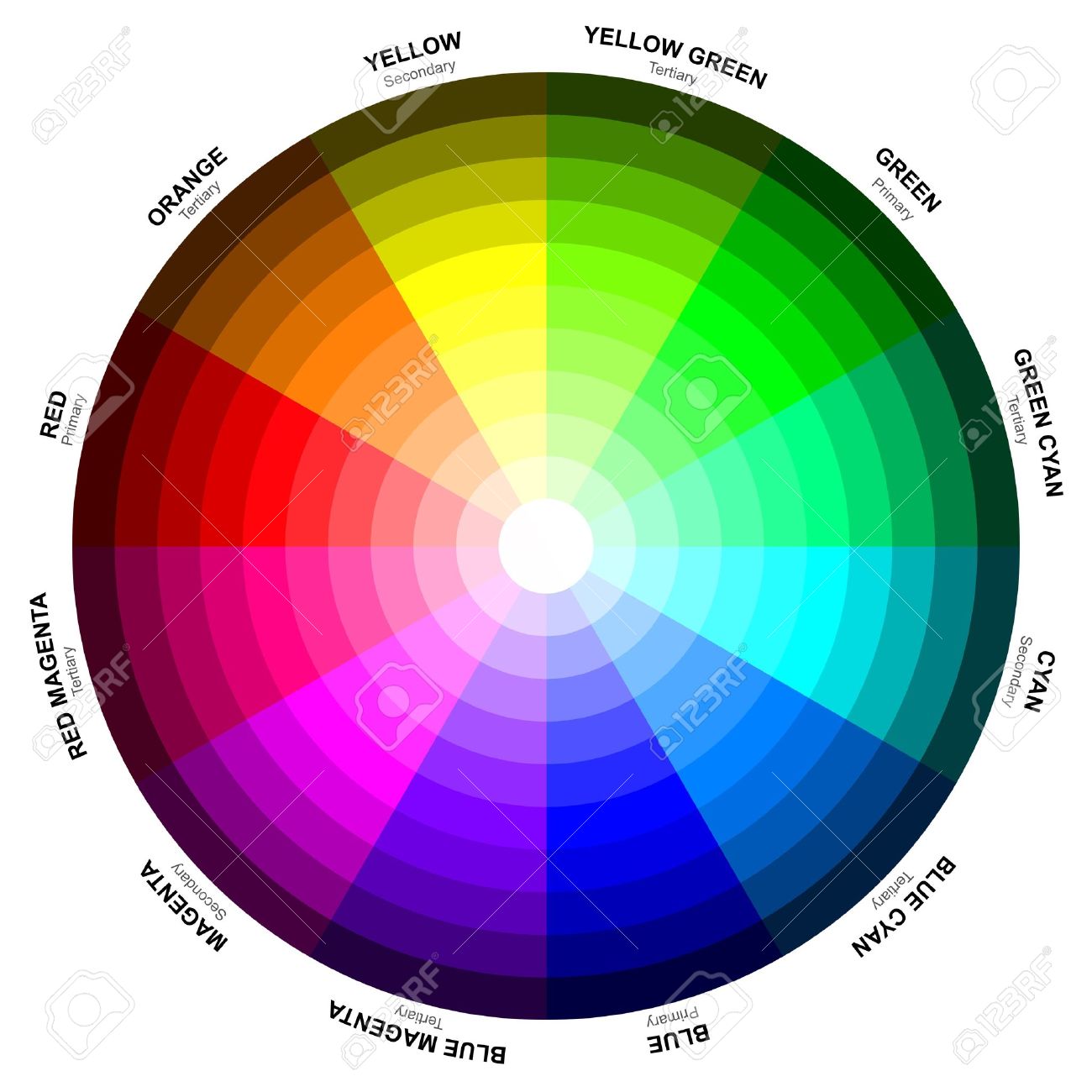
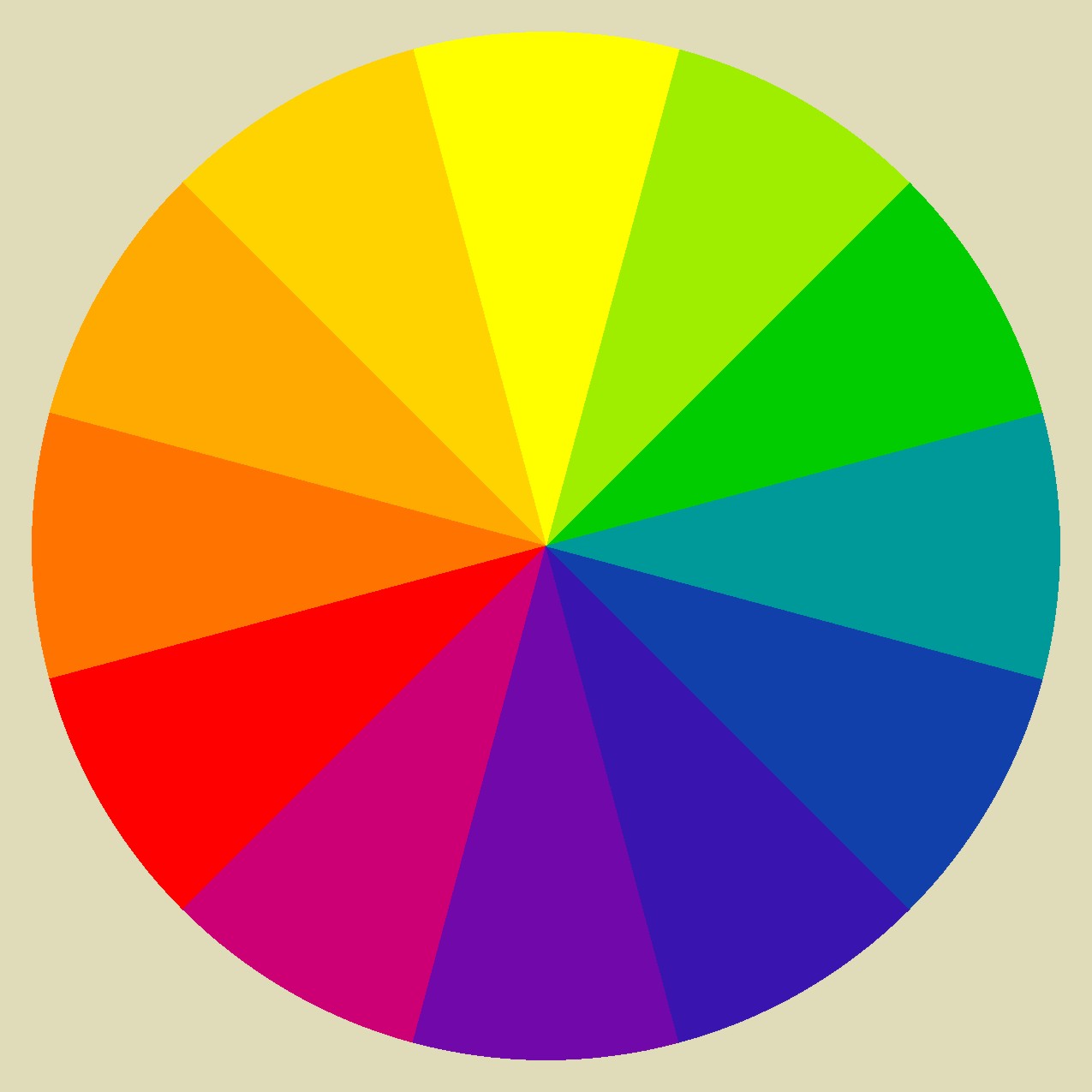
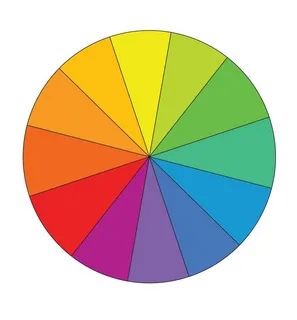
Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него будут хорошо смотреться вместе. На протяжении многих лет было сделано множество вариаций базового проекта, но самая распространенная версия представляет собой круг из 12 цветов.
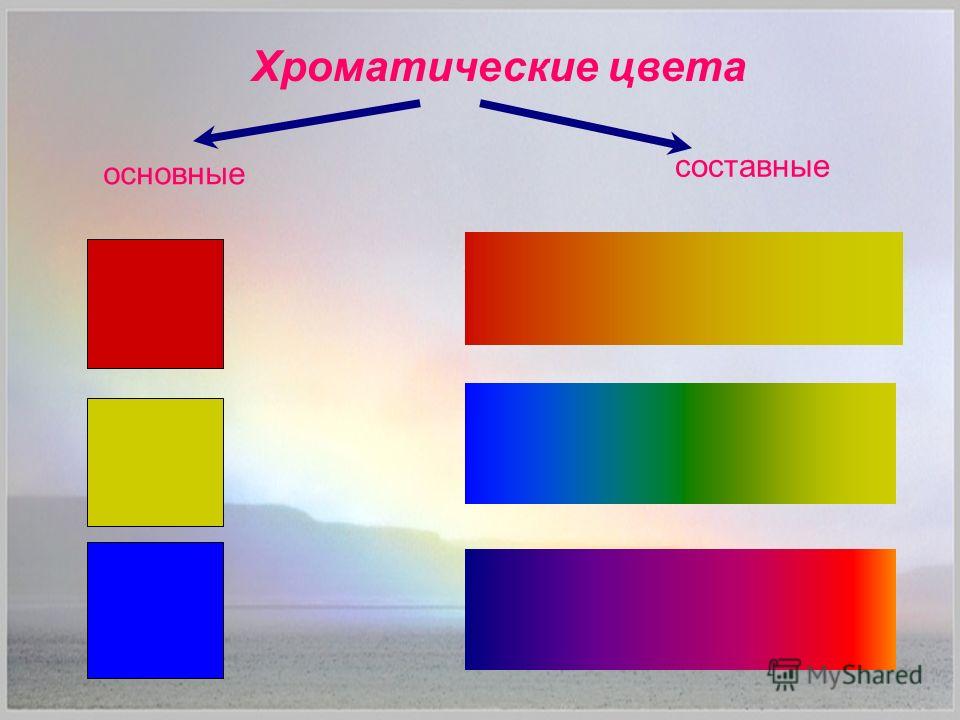
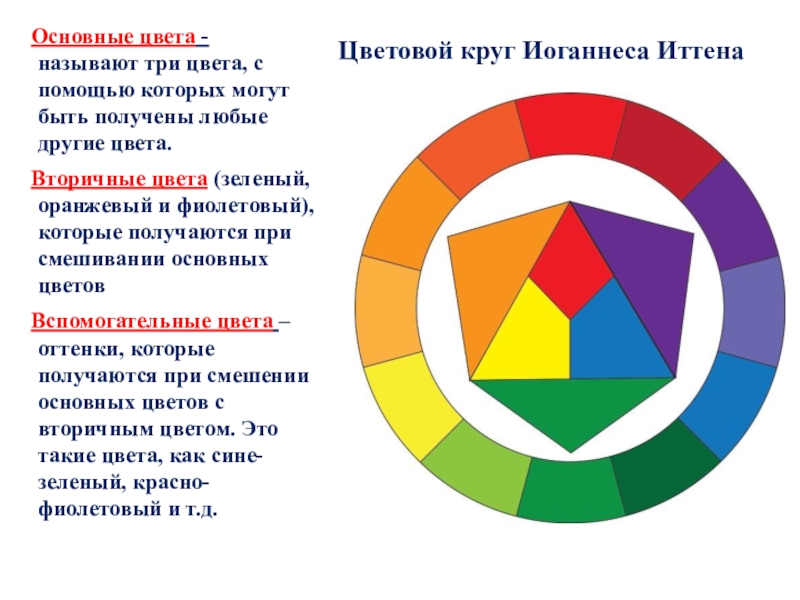
Основные цвета
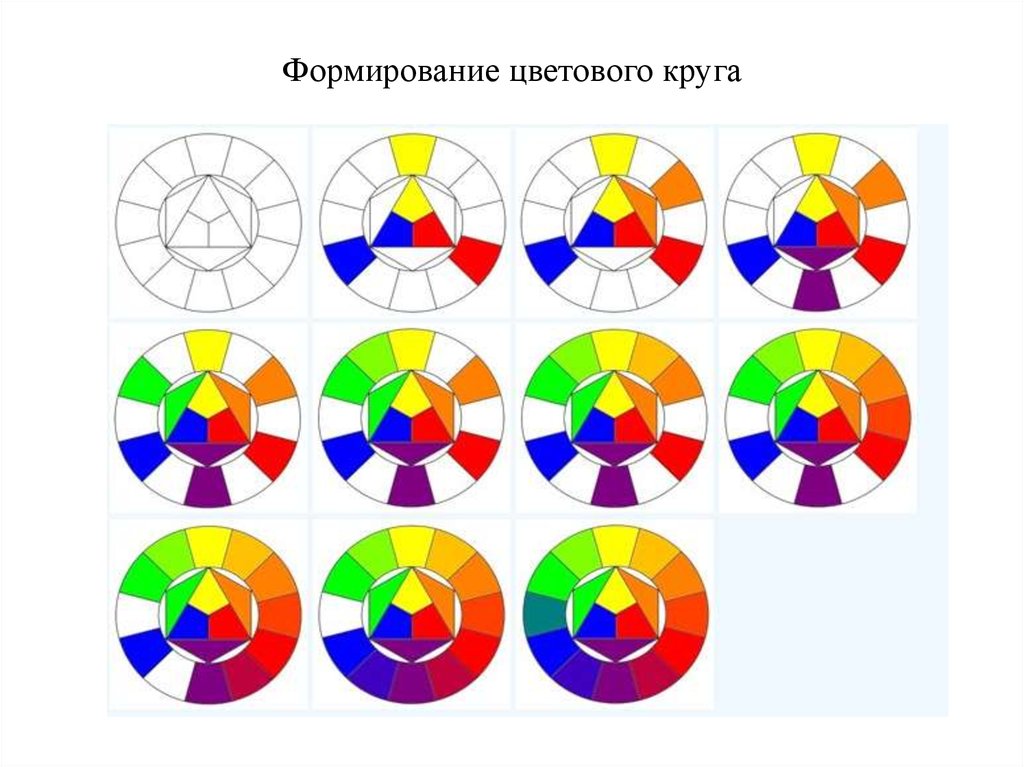
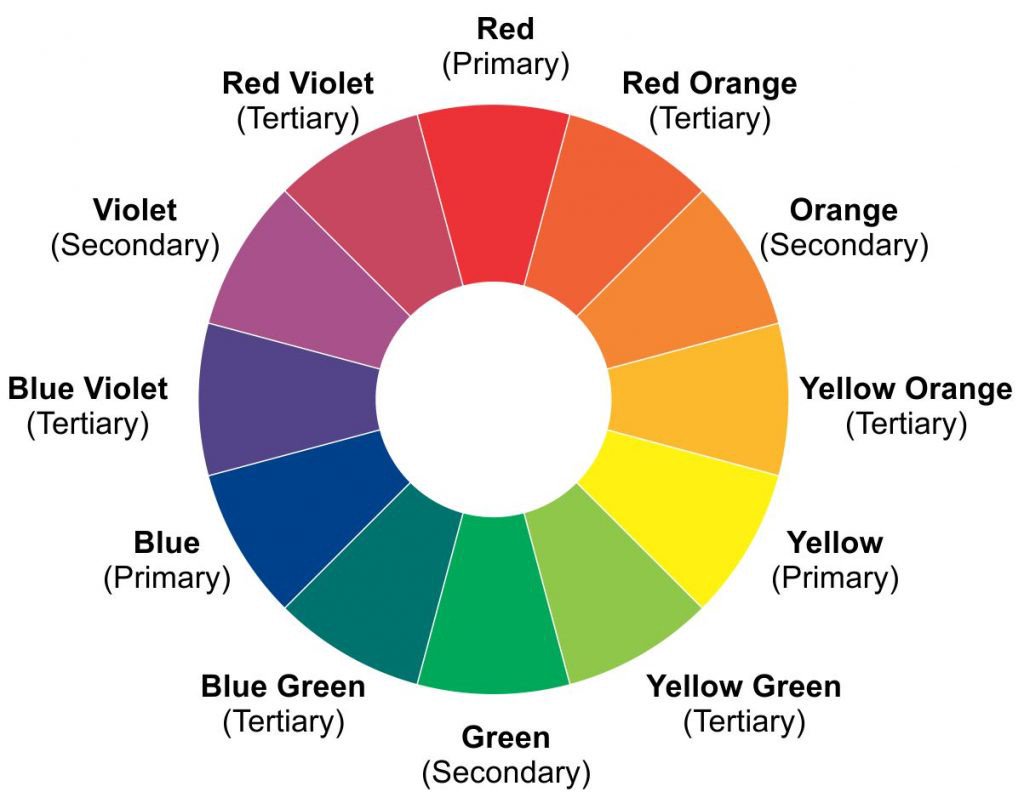
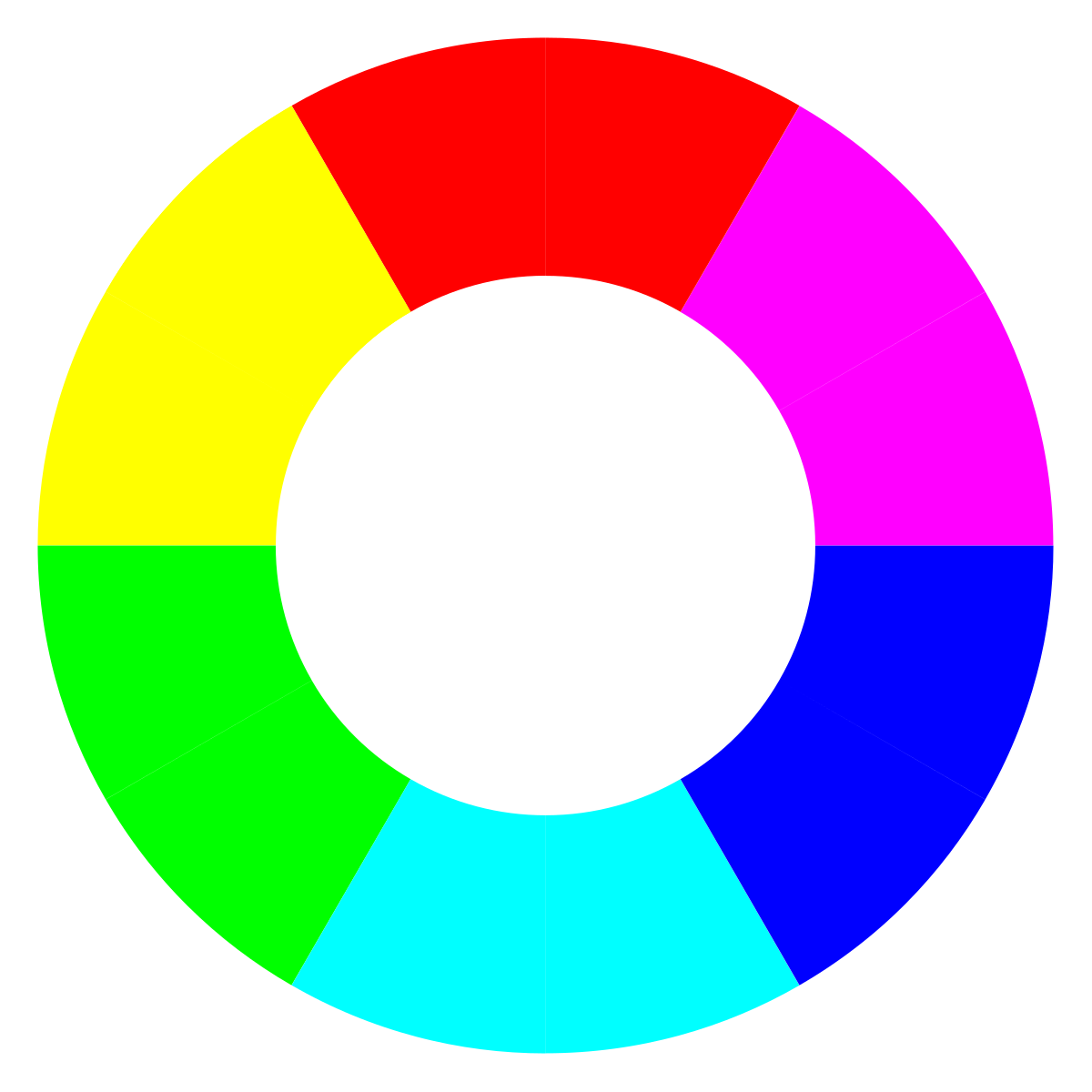
Цветовой круг построен на фундаменте трех цветов, красный, желтый и синий. Они называются основными цветами. Именно эти первые три цвета будут создавать остальные цвета на круге при смешивании. Ниже приведен пример простейшего цветового круга с использованием только основных цветов.
Вторичные цвета
Вторичные цвета — это цвета, которые создаются при смешении двух основных цветов. При смешивании желтого и синего создается зеленый, желтый и красный создает оранжевый, синий и красный создает фиолетовый.
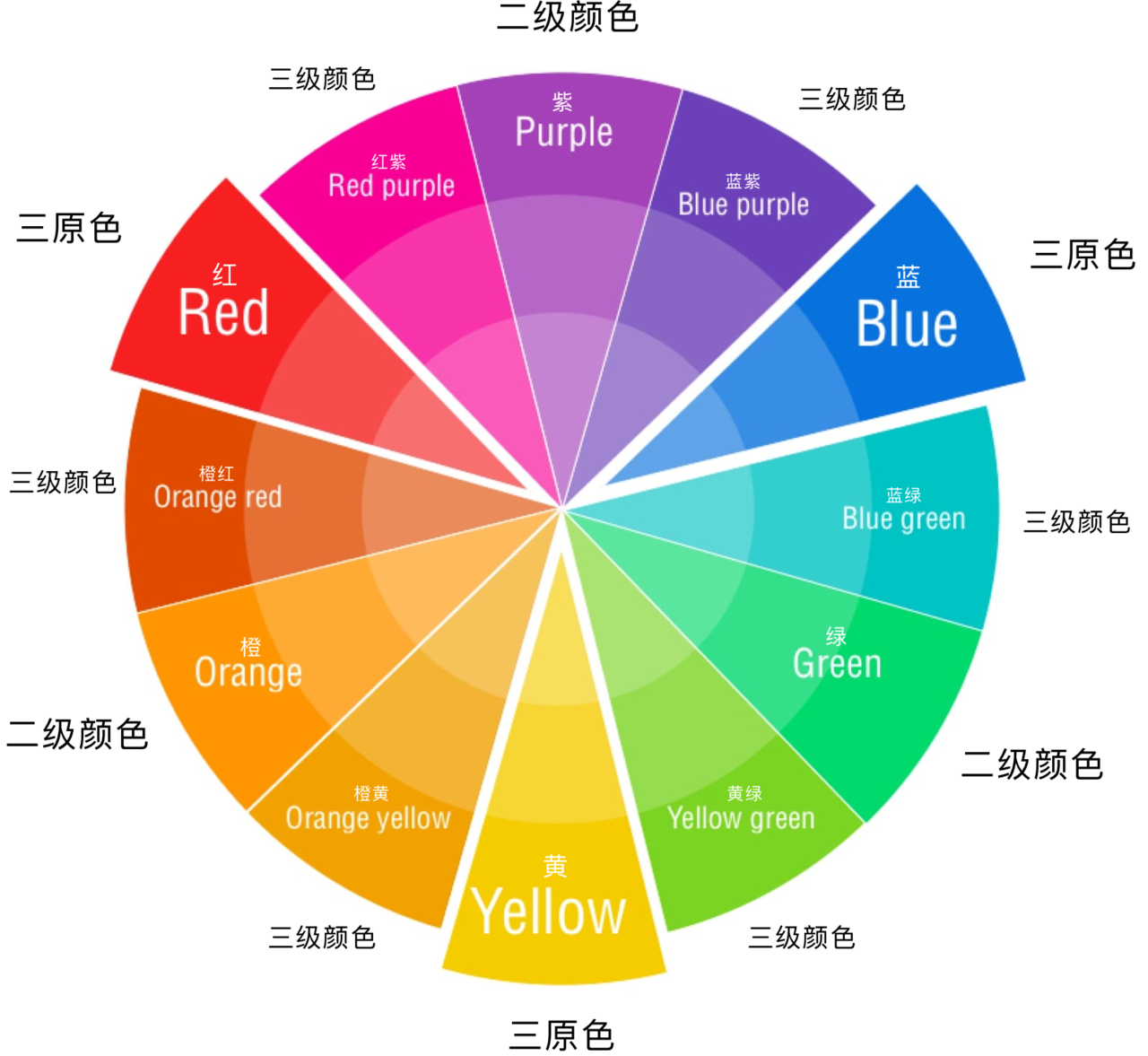
Третичные цвета
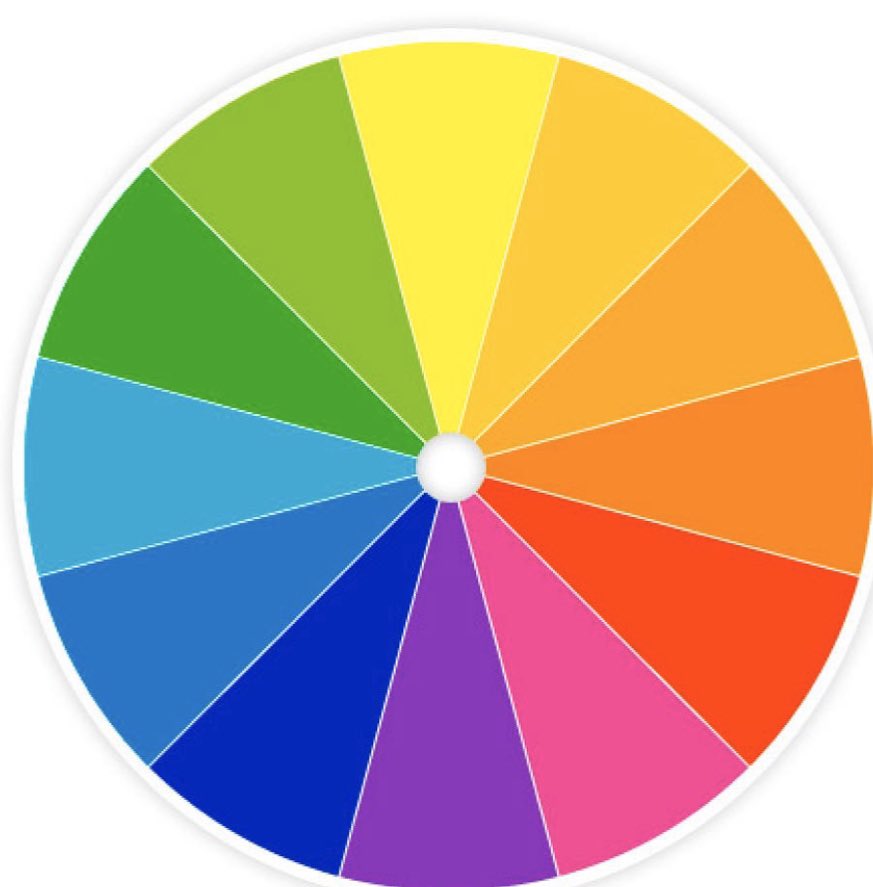
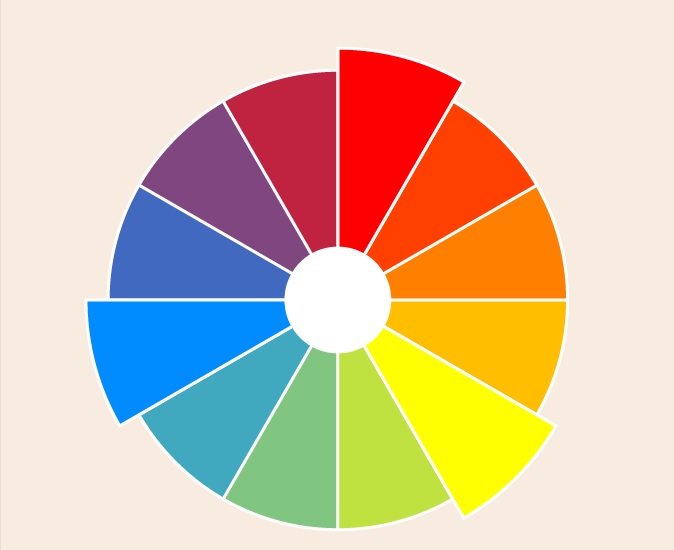
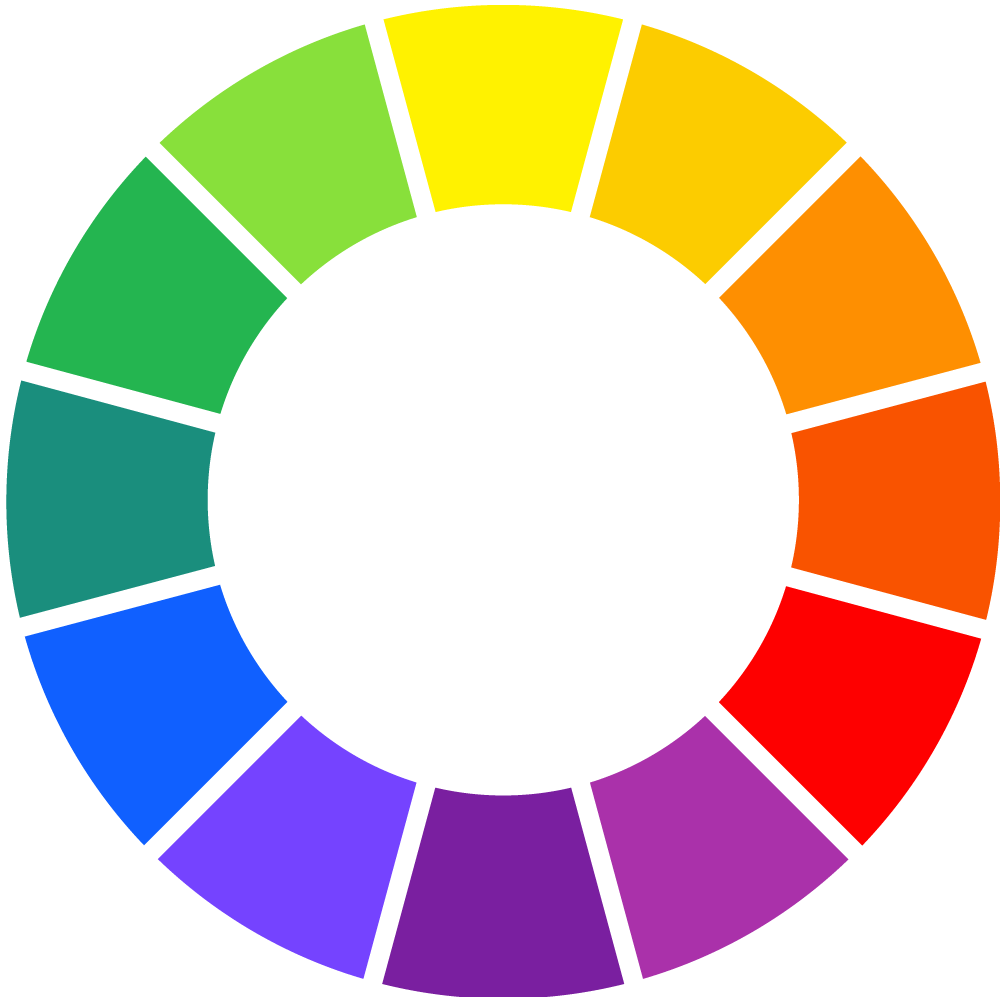
Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе. Ниже приведен пример цветового круга с третичными цветами на внешнем кольце.
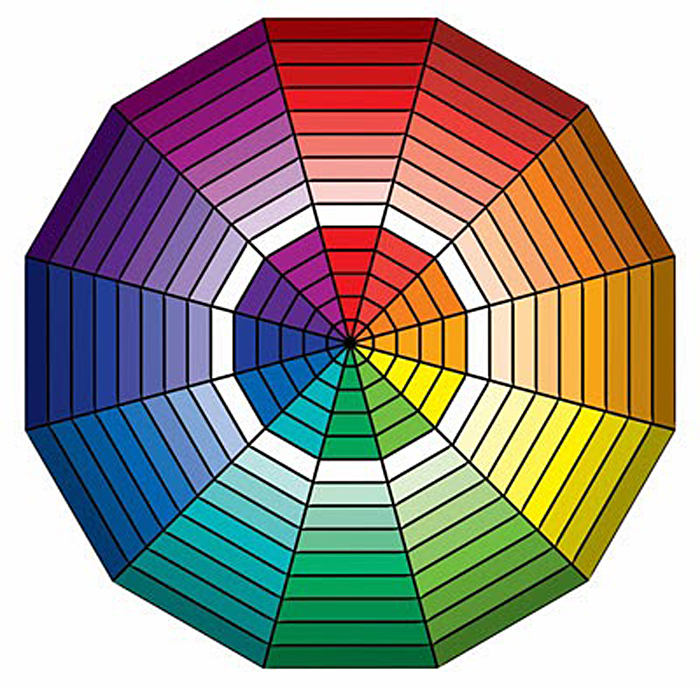
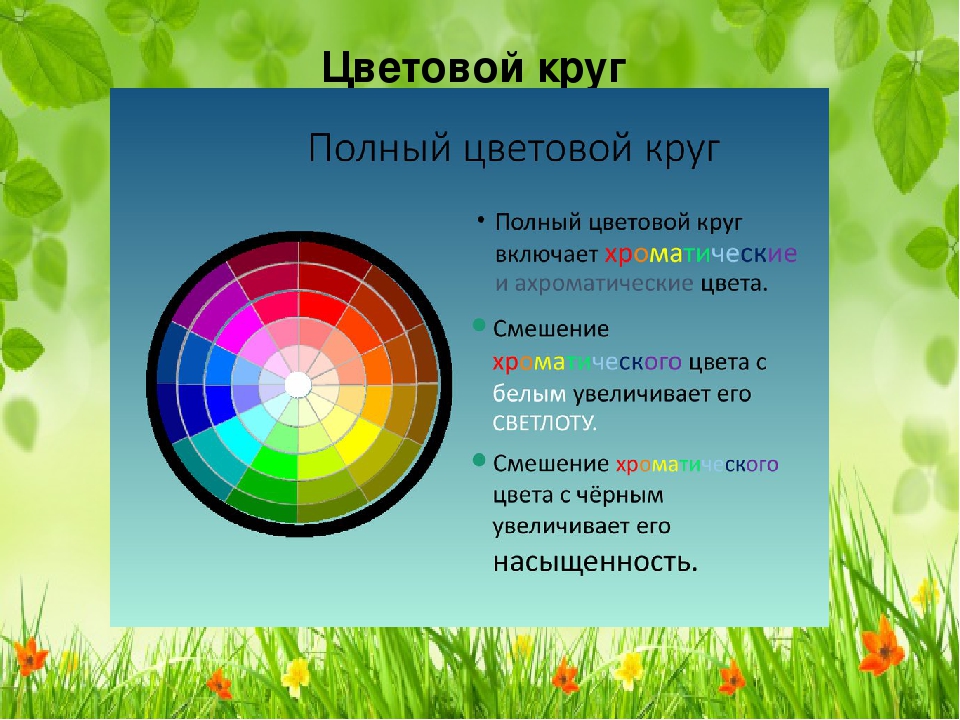
Цветовой круг не ограничивается двенадцатью цветами, поскольку за каждым из этих цветов имеется вереница разных оттенков. Их можно получить при добавлении белого, черного или серого. При этом цвета будут изменяться в сторону насыщенности, яркости и светлоты. Количество всевозможных сочетаний практически безгранично.
Цветовые Сочетания
Цветовая Гармония — основные приемы создания цветовых схем
Красный, синий и желтый являются основными цветами. Когда смешивается красный и желтый, получается оранжевый; смешать синий и желтый, получится зеленый цвет; при смешивании красного и синего, получится фиолетовый.
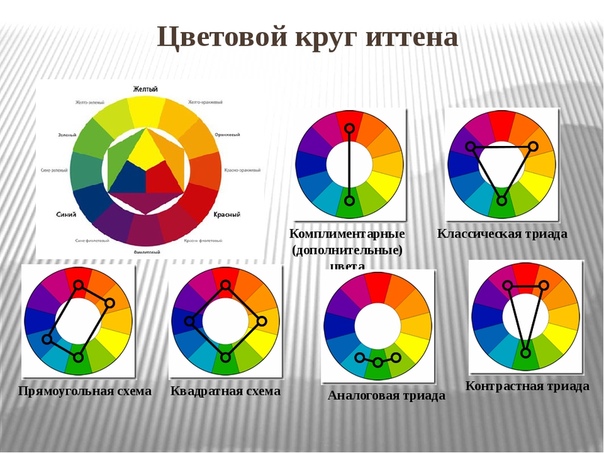
Согласно теории цвета, гармоничные цветовые сочетания получаются из двух любых цветов, расположенных друг против друга на цветовом круге, любые три цвета, равномерно распределенные по цветовому кругу, образуя треугольник, или любые четыре цвета, образующие прямоугольник. Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
Основные цветовые схемы
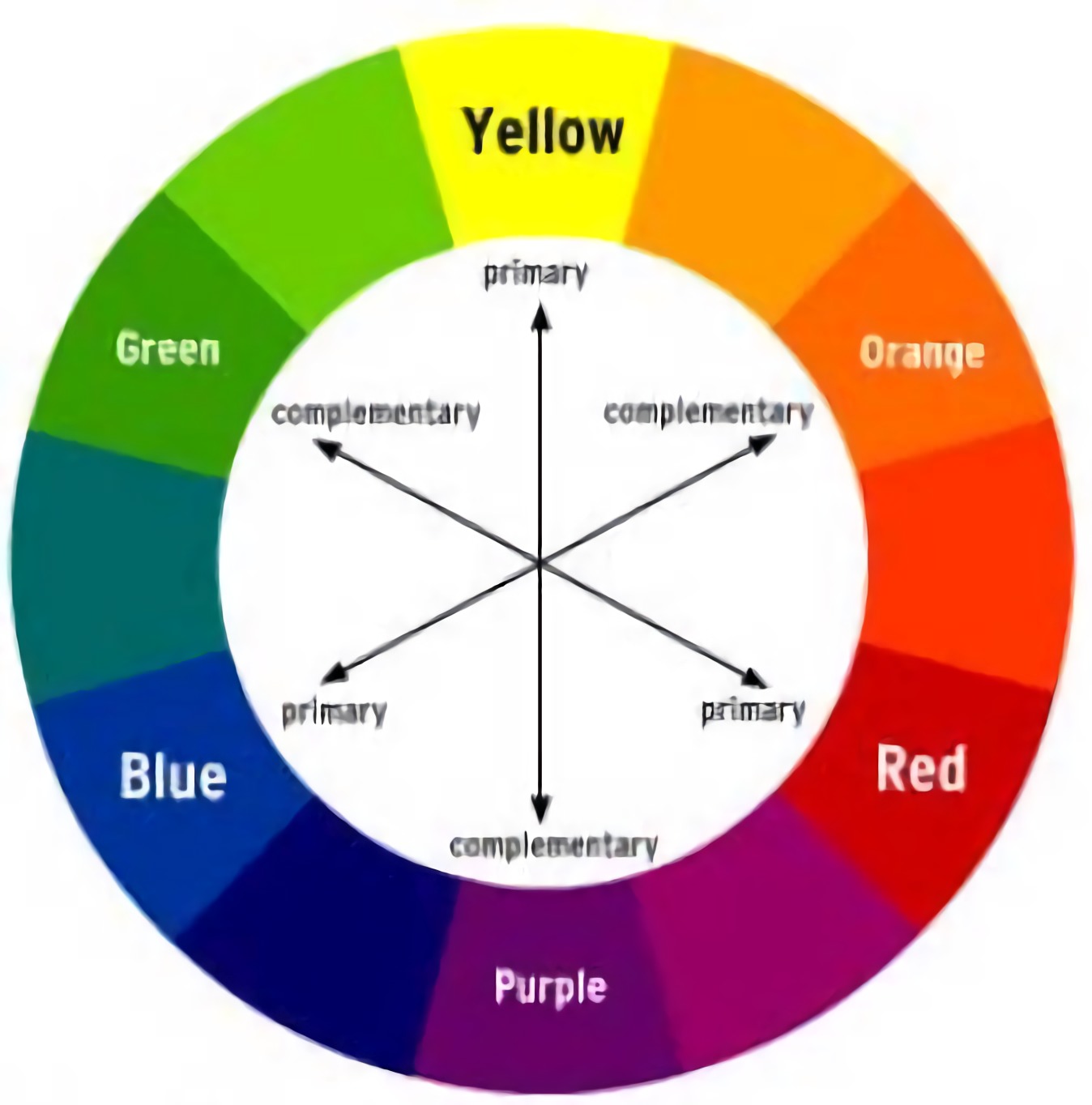
Комплементарные или дополнительные цвета
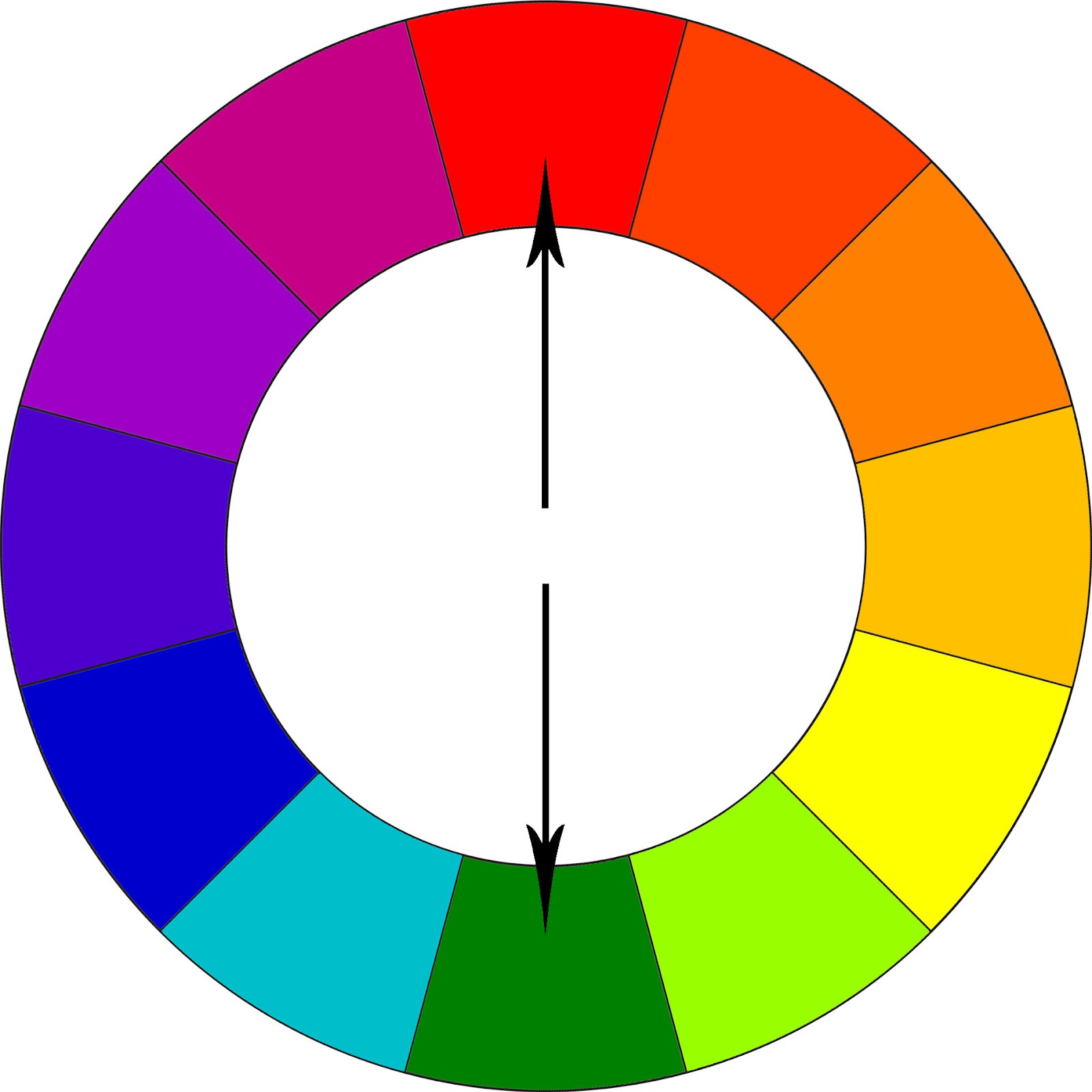
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале, использовать один цвет как фон, а другой в качестве акцента.
Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.
Аналоговая триада
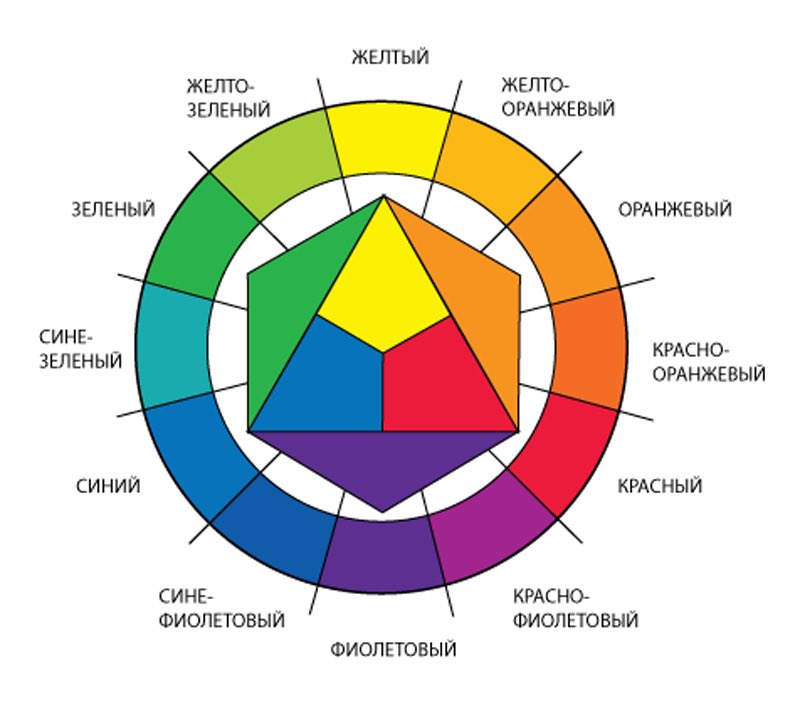
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов, дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.
Квадрат
Сочетание 4 цветов, равноудаленных друг от друга на цветовом круге. Эти цвета отличаются друг от друга по тону, но также дополняют друг друга. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.
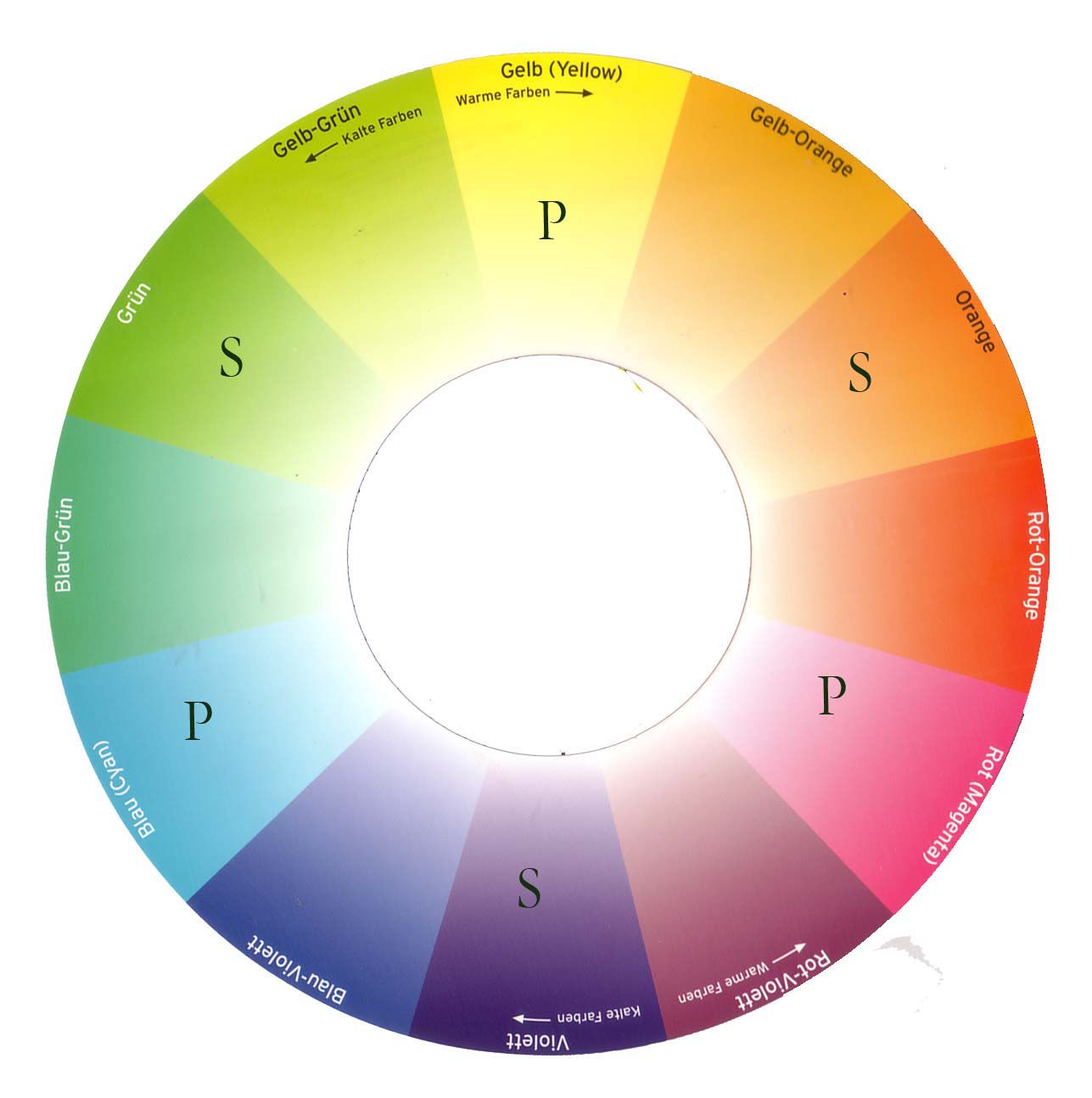
Теплые и холодные цвета
В цветовом круге, есть еще одно разделение: теплые и холодные цвета. У каждого цвета своя цель передать эмоции. Теплые тона доставляют энергию и радость, в то время как холодные цвета передают спокойствие и мир. Разделение на цветовом круге дает представление о том, какие цвета теплые, а какие холодные.
У каждого цвета своя цель передать эмоции. Теплые тона доставляют энергию и радость, в то время как холодные цвета передают спокойствие и мир. Разделение на цветовом круге дает представление о том, какие цвета теплые, а какие холодные.
Посмотрите видео Марины Трушниковой
Посетите Творческую Мастерскую Марины Трушниковой. Ссылка
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
ЛинканутьОсновные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки. При аддитивном синтезе основными цветами являются красный, зелёный, синий
Пользователи также искали:
6 основных цветов, 8 основных цветов, основные цвета для детей, основные цвета это, основные цвета радуги, основные цвета спектра, основные цвета в живописи, Основные, цвета, основные, Основные цвета, цветов, основных, радуги, детей, спектра, список, живописи, основные цвета список, основных цветов, основные цвета радуги, основные цвета это, основные цвета для детей, основные цвета спектра, основные цвета в живописи, 6 основных цветов, 8 основных цветов, основные цвета,
Цвета HTML Color Цветовой круг
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности,
Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
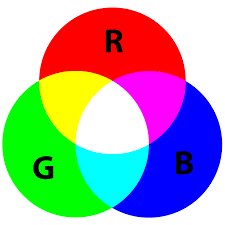
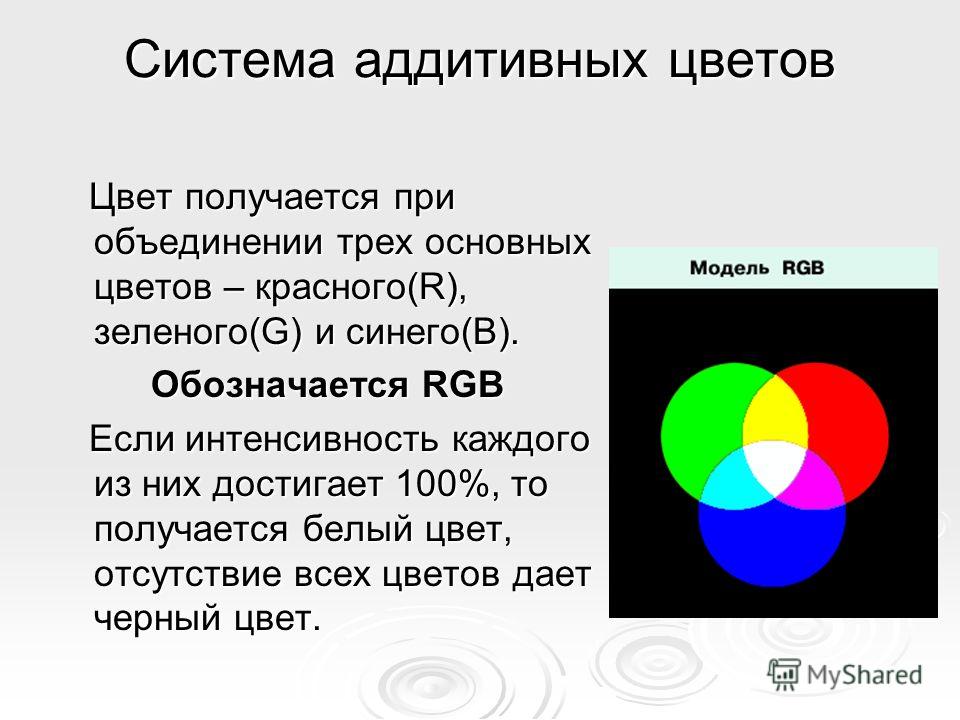
RGB
Red, Green, Blue
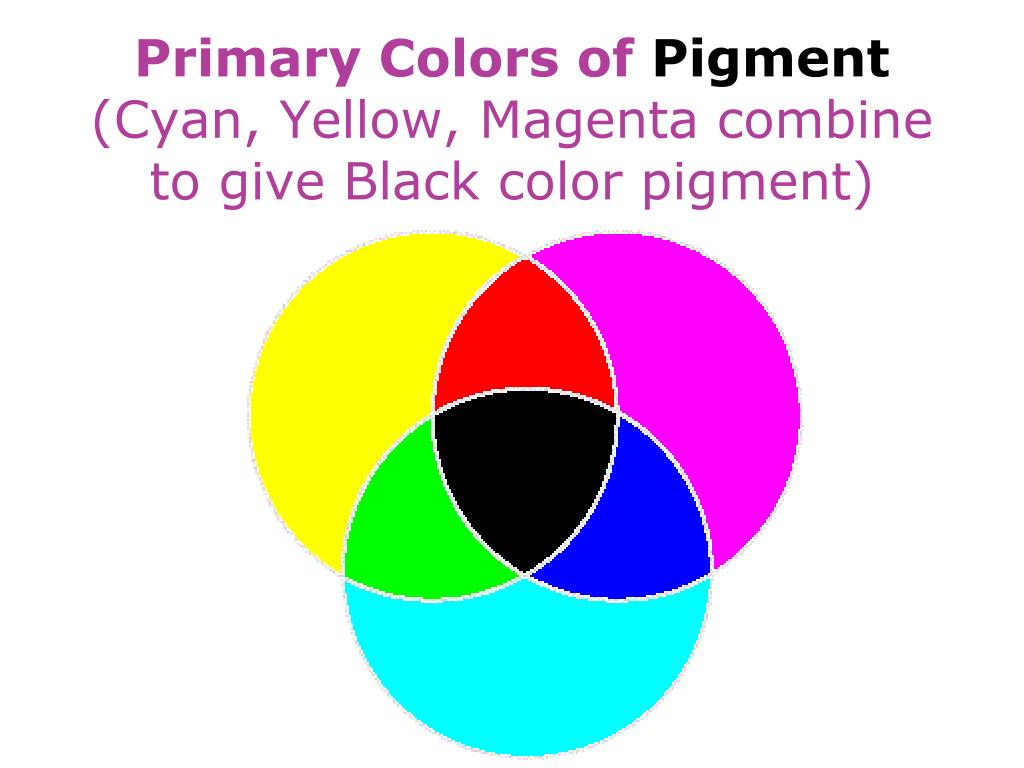
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
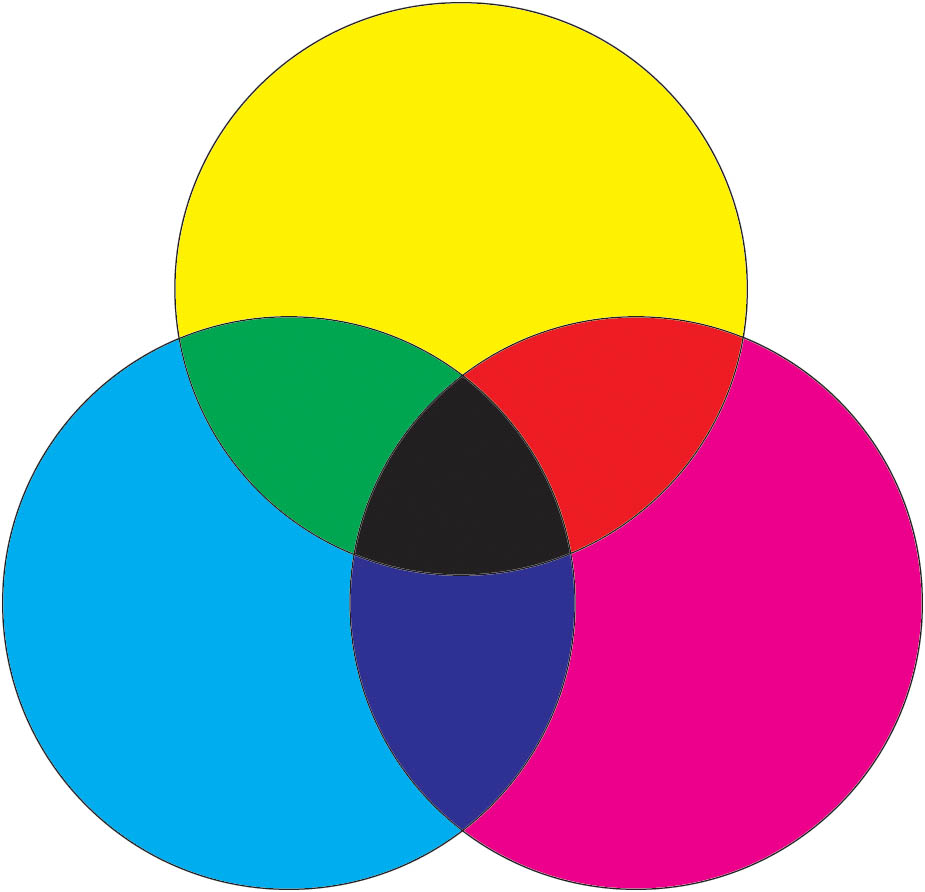
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
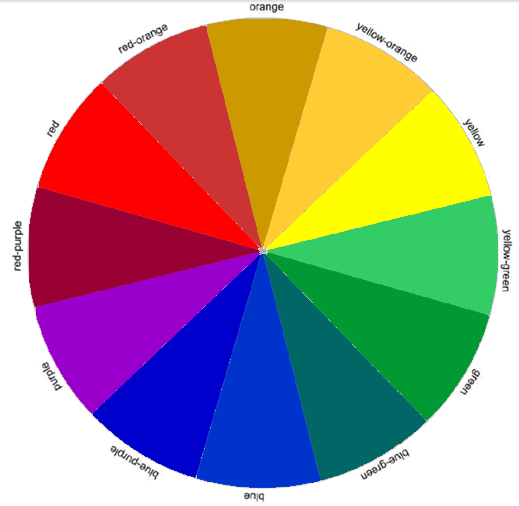
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
Колористика для дизайнеров. Термины и определения.
Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.
Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.
Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.
Приложение «Календарь» (Tubik)
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.
Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.
Printaura
Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Сайт Financial Service
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
Уважаемые родители.
С 27 апреля ведется работа с сертификатами дополнительного образования для обучающихся. Для получения сертификата необходимо подать заявление Вашему педагогу или в администрацию МБУ ДО ДДТ.
Для получения сертификата необходимо подать заявление Вашему педагогу или в администрацию МБУ ДО ДДТ.
Уважаемые родители!
ЧТО НЕОБХОДИМО ЗНАТЬ О СЕРТИФИКАТЕ ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ И О СЕРТИФИКАТЕ ПЕРСОНИФИЦИРОВАННОГО ФИНАНСИРОВАНИЯ
Сертификат дополнительного образования – реестровая запись из 10 цифр (идентификационный номер) о включении ребенка в систему персонифицированного финансирования дополнительного образования. Сертификат дает право на получение услуг дополнительного образования в установленном объеме за счет бюджета МО «город Екатеринбург» всем детям в возрасте от 5-ти до 18-ти лет, проживающим на территории муниципального образования «город Екатеринбург».
Сертификат персонифицированного финансирования – статус сертификата дополнительного образования, свидетельствующий о возможности его использования в соответствии с Правилами персонифицированного финансирования для обучения по дополнительным общеобразовательным программам, включенным в реестр сертифицированных образовательных программ.
В 2021/2022 учебном году с помощью сертификата персонифицированного финансирования можно будет выбрать дополнительные общеобразовательные программы в 17 организациях дополнительного образования, подведомственных Департаменту образования, которые прошли сертификацию. Реестр сертифицированных образовательных программ размещен на портале персонифицированного дополнительного образования Свердловской области https://66.pfdo.ru
Родителям важно понимать, что финансовое обеспечение сертификатов персонифицированного финансирования осуществляется также за счет средств бюджета МО «город Екатеринбург». Если семья не воспользовалась сертификатом персонифицированного финансирования, то деньги в любом случае не обналичиваются. Эти средства пойдут на развитие системы дополнительного образования, а именно на детей, которые свои сертификаты используют.
Сертификатами дополнительного образования и сертификатами персонифицированного финансирования могут воспользоваться и дети, ранее обучавшиеся в учреждениях дополнительного образования, и те дети, кто впервые выбрал кружок или секцию в учреждении дополнительного образования.
Бланк заявления на сертификат ДО
ПАГ 727
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
 Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
 Calm использует аналоговые цвета, чтобы создать общее настроение.
Calm использует аналоговые цвета, чтобы создать общее настроение.- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
 Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.2. Вдохновляйтесь природой
Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.2. Вдохновляйтесь природойЛучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка.
 Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.

- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.

Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Цветовой круг. Сочетаем цвета правильно.
Убранство жилого дома и отделка его помещений во многом определяются цветом. Это наиболее выразительное декоративное средство. Используя соотношение цвета и света, сочетания фактуры и рисунка материалом, можно не только сделать жилье красивым, привлекательным, непохожим на другие интерьеры, но и создать определнное настроение, влиять на зрительное восприятие размеров и пропорций помещения.
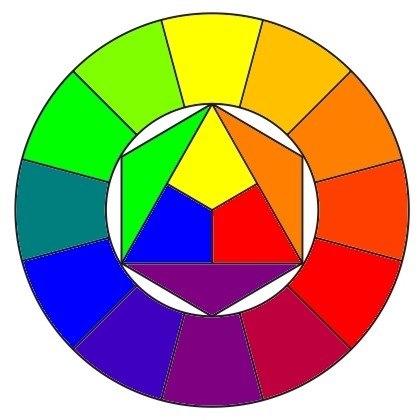
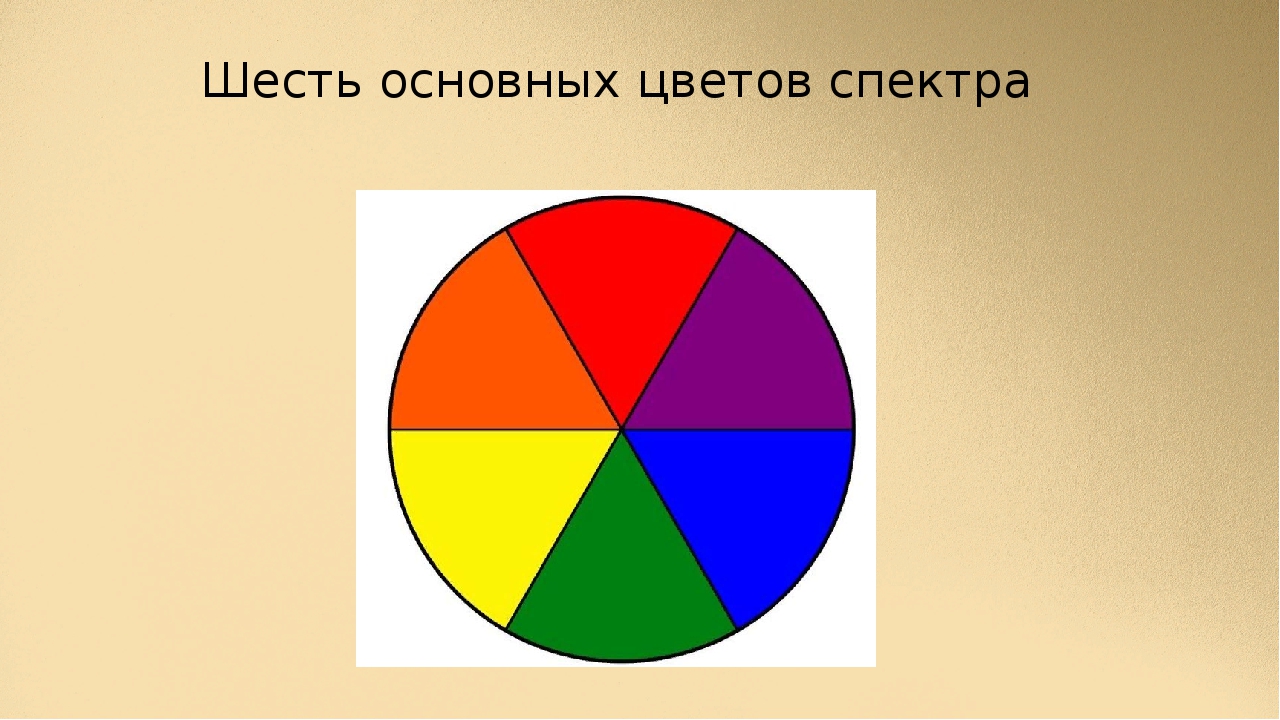
Все многообразие цветовых оттенком можно получить из семи основных цветов цветового спектора: Красный, Оранжевый, Желтый, Зеленый, Голубой, Синий, Фиолетовый. Все другие цвета и оттенки получаются от смешивания между собой некоторых основных цветов и добавления к ним белого или черного цвета. Разобраться в цветовой палитре поможет цветовой круг, где 6 цветов спектора (за исключением голубого цвета) замкнуты в своеобразное колесо.
Три основных цвета: Красный, Желтый, Синий. Три дополнительных цвета, созданных при равном смешении основных: Оранжевый, Фиолетовый и Зеленый.
Правило первое.
Цвета, находящиеся друг против друга в цветовом круге (красный с зеленым, оранжевый с синим, фиолетовый с желтым) создают контрастные соотношения, которые эмоционально эффектны.
Правило второе:
Мягкими и гармоничными являются соотношение цветов, расположенных в цветовом круге через «один» (красный с желтым, оранжевый с зеленым, зеленый с фиолетовым и т.д.)
Правило третье:
Негармоничны сочетания соседних цветов (красного и оранжевого, зеленого и синего и т.д.)
Не секрет, что при электрическом освещении цвета изменяются, например красный цвет становится более насыщенным, а оранжевый краснеет, желтый — светлеет, переходя в белый, синий — становится заметно менее насыщеннм, а темно-синий — черным, зеленые цвета- желтеют, а голубоватые зеленеют. Поэтому для сохранения цветового колорита и днем и вечером не следует размещать рядом негармоничные или «трудноразличимые» цвета.
На самом деле, в оформлении интерьера, мы используем основые цвета очень мало, прибегая к помощи дополнительных. А в большинстве случаев оформляем свои жилищя с помощью нейтральных цветов. Нейтральные цвета, условная группа цветов: белый, черный, серый, коричневый и слоновая кость, которые, как правило, служат фоном для остальных.
Цветовой круг состоит из трех основыных цветов:красного, желтого и синего, и трех составных: фиолетовый, оранжевый и зеленый — Итого 6 цветов.
Если мы смешаем основные и составные цвета в равнх пропорциях, то получим уже так назваемые третичные цвета.
Теперь в цветовом круге 12 цветов, это яркие и насышеные цвета. При добавлении белого или черного цвета насышенность изменяется от пастельного, до черного.
Теперь у нас получилось 12 основных цветов и огромное множество оттенков. Этих знаний — хватит, чтобы сочетать цвета в интерьере и создавать красивые цветовые композиции правильно.
|
Одноцветная композиция Основана на применение в интерьере одного цветового фона. |
|
|
Сочетание цветов, находящихся в непосредственной близости друг от друга — аналогичная триада. Если Вы выбираете такое сочетание цветов в интерьере, стоит поработать над освещением, так как в электрическом свете трудноразличимые или аналогичные цвета изменяя свой цвет могут разочаровать Вас своим сочетанием. |
|
|
Допополнительное (комплементарное) сочетание — сочетание цвета из двух противоположных секторов цветового куруга. Такие цвета тазываются контрастными. Очень хорошо с помощью контрастных цветов расставлять акценты в интерьере. |
|
|
Контрастная триада. Если к комплементарному сочетанию прибавить два соседних сектора цветового круга получается контрастная триада. Более спокойная альтернатива дополнительному сочетанию цветов. |
|
|
Равноудаленная триада — сочетание цвета из трех секторов равноудаленных на цветовом круге. В интерьере рекомендуется брать один цвет в качестве основного, а другие два для расставления акцентов.
|
Таковы основные принцыпы сочетания цветов, есть еще прямоугольные и квадратные схемы сочетания цветов. Мы не будем их рассматривать, так как в оформлении интерьера рекомендуется использовать не более трех цветов одинаковой степени насыщенности из цветового круга. но об этом мы поговорим в других статьях.
С помощью цветов можно задать настроение, привлечь внимание или сделать заявление. Вы можете использовать цвет, чтобы зарядиться энергией или охладить. Выбрав правильная цветовая гамма, вы можете создать атмосферу элегантности, тепла или умиротворения, а можно передать образ игривой юности. Цвет может быть вашим самым сильным элемент дизайна, если вы научитесь эффективно его использовать. Цвета влияют на нас разными способами, как умственно, так и физически. Сильный красный цвет повышает кровяное давление, а синий — успокаивающий эффект. Умение использовать цвета осознанно и гармонично может помочь вам в создании впечатляющие результаты. Цветовое колесо Цветовой круг Цветовой круг или является основным
инструмент для сочетания цветов. Цветовой круг разработан таким образом, что практически любые цвета, которые вы выбираете из него будут хорошо смотреться вместе. За прошедшие годы появилось множество вариаций базовой конструкции. были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе цветовая модель RYB (или художественная). Традиционно существует ряд цветовых комбинаций, которые считаются особенно приятно.Это цветовых гармоний, или цветов. хорды и состоят из двух или более цветов с фиксированным соотношением в цветовом круге. ColorImpact разработан для динамического создания цветового круга в соответствии с вашим базовый цвет. Основные, второстепенные и третичные цвета В цветовой модели RYB (или субтрактивной) основных цветов являются
красный, желтый и синий. Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются создается путем смешивания двух основных цветов. Еще шесть третичных цветов создаются путем смешивания основных и вторичные цвета. На приведенном выше рисунке показан цветной круг с первичным, вторичным и третичные цвета. Щелкните на этикетках, чтобы включить / выключить цвета. Теплый и холодные цветаЦветовой круг можно разделить на теплые и холодные цвета. Теплые цвета яркие и энергичные, они стремятся продвигаться в пространстве. Холодные цвета производят впечатление спокойствия и успокаивают. Белый, черный и серый считаются нейтральными. оттенков, оттенков и Тоны Эти термины часто используются неправильно, хотя описывают довольно простые
цветовые концепции.
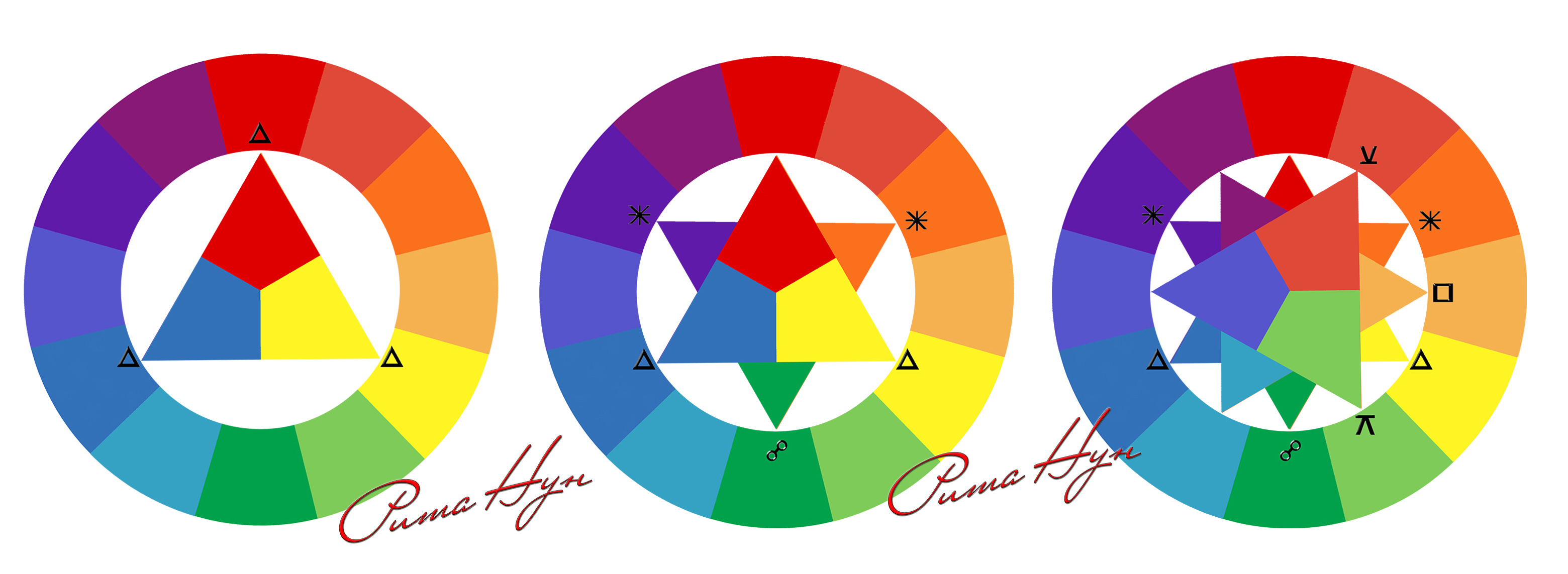
Гармонии цветов— основные приемы создания цветовых схем Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
| |
ЦВЕТ КОЛЕСА
ЦВЕТ КОЛЕСА
Многие цветовые системы разрабатывались на протяжении всей истории, в том числе разработанные Тобиаса Майера (1758 г.), Иоганна Гете (1810 г.) и М.Э Шеврёль (1864). (Для получения дополнительной информации о историю цветовых систем см. на сайте в конце статьи).
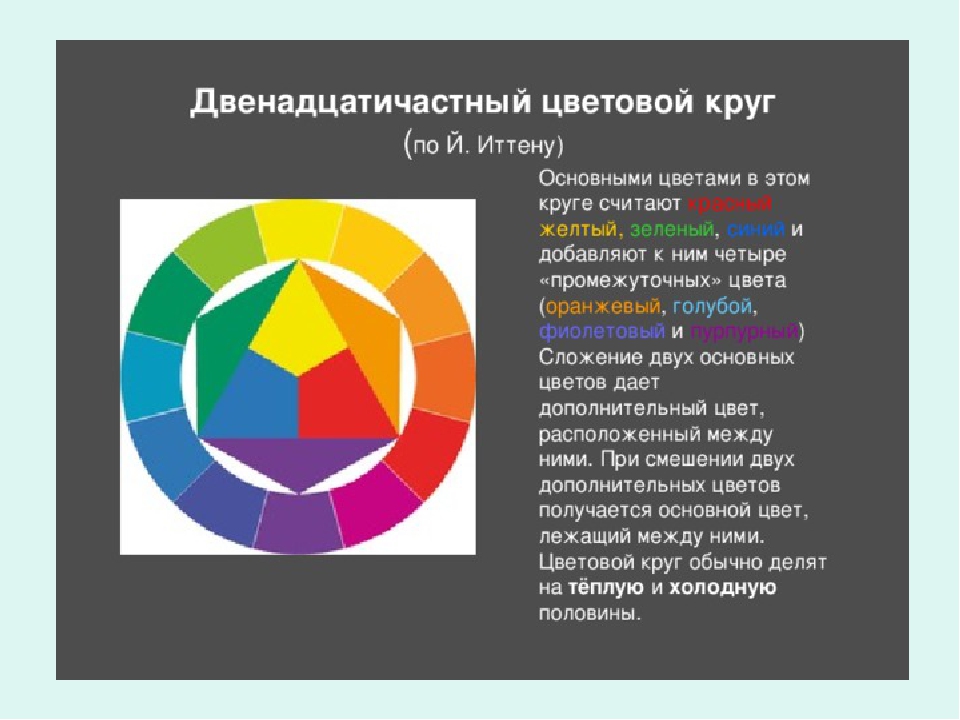
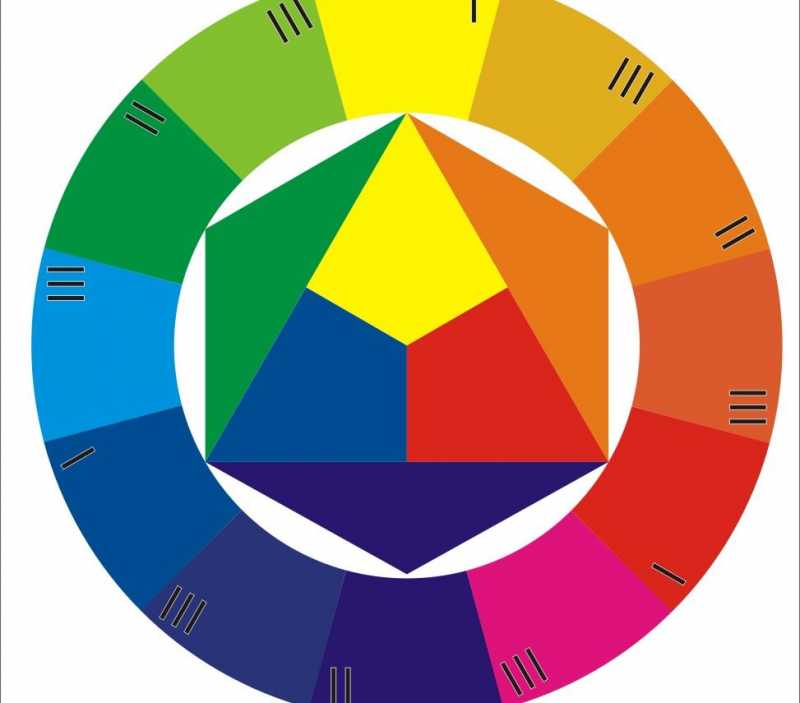
Цветовой круг, которому сегодня обучают большинство людей
цветовой круг с двенадцатью оттенками, разработанный Йоханнесом Иттеном . Этот цвет
колесо основано на триадной смеси пигментов с красным, желтым и синим как
первичная триада. Все оттенки образуются из смеси равных или неравных
суммы праймериз. Равное сочетание двух первичных цветов приводит к вторичному
оттенки и образуют триаду зеленого, оранжевого и фиолетового.В этом цветовом круге шесть
промежуточные оттенки создаются равными смесями первичных и вторичных цветов
и образуют еще две триады. (Промежуточные цвета сильно различаются из-за
бесконечное количество неравных первичных и вторичных смесей). При смешивании
пигментов, цветовая смесь описывается как субтрактивный . Когда белый свет
(или солнечный свет) попадает на поверхность, большая часть световой энергии поглощается. Мы воспринимаем
только тот цвет, который отражается от поверхности. В этой ситуации часть
поглощенного спектра «вычитается» из белого света.
Все оттенки образуются из смеси равных или неравных
суммы праймериз. Равное сочетание двух первичных цветов приводит к вторичному
оттенки и образуют триаду зеленого, оранжевого и фиолетового.В этом цветовом круге шесть
промежуточные оттенки создаются равными смесями первичных и вторичных цветов
и образуют еще две триады. (Промежуточные цвета сильно различаются из-за
бесконечное количество неравных первичных и вторичных смесей). При смешивании
пигментов, цветовая смесь описывается как субтрактивный . Когда белый свет
(или солнечный свет) попадает на поверхность, большая часть световой энергии поглощается. Мы воспринимаем
только тот цвет, который отражается от поверхности. В этой ситуации часть
поглощенного спектра «вычитается» из белого света.
Теоретически равные смеси вычитающих
основные цвета должны приводить к черному цвету, однако при смешивании красного, синего и желтого цветов.
вместе, полученная смесь, скорее всего, будет серой, коричневой или
зеленоватый. Цветовой круг Иттена хорошо работает как диаграмма, но не подходит как
практическое руководство по актуальным смесям пигментов. Основные цвета, используемые в этом
Цветовой круг несколько неточен. Причем пигменты в краске сильно различаются.
непрозрачностью и полутонами, и трудно создать чистые вторичные и
третичные оттенки из первичных смесей.Смешанные цвета имеют тенденцию становиться тусклыми,
поэтому, если вы хотите интенсивный или насыщенный цвет, покупайте чистые цвета тюбиков.
лучший.
Цветовой круг Иттена хорошо работает как диаграмма, но не подходит как
практическое руководство по актуальным смесям пигментов. Основные цвета, используемые в этом
Цветовой круг несколько неточен. Причем пигменты в краске сильно различаются.
непрозрачностью и полутонами, и трудно создать чистые вторичные и
третичные оттенки из первичных смесей.Смешанные цвета имеют тенденцию становиться тусклыми,
поэтому, если вы хотите интенсивный или насыщенный цвет, покупайте чистые цвета тюбиков.
лучший.
ITTEN’S ДВЕНАДЦАТЬ ОТТЕНОК КОЛЕСО ВЫЧИТАЮЩЕГО ЦВЕТА
Добавка цветовых смесей, влияющих на свойства света
и впервые были объяснены Исааком Ньютоном. Мы формируем все цвета света, добавляя
сочетания цветов из спектра.Когда весь отдельный цвет
длины волн света смешиваются вместе, в результате получается белый свет. Так же,
если белый свет разделен на разные длины волн с помощью призмы или
частицы воды в воздухе, например, в результате получается спектр или радуга
цвета.
Так же,
если белый свет разделен на разные длины волн с помощью призмы или
частицы воды в воздухе, например, в результате получается спектр или радуга
цвета.
Основные цвета света: красный, зеленый, и синий ( RGB) , и используются для создания цветов на вашем телевизоре экран (или монитор компьютера).Для получения дополнительной информации о цвете, используемом в телевидение и видео, нажмите здесь. Или перейдите по ссылке: (http://home.att.net/~RTRUSCIO/COLORTV.htm)
Результат равных смесей аддитивных первичных цветов в белом свете. Когда синий и зеленый свет смешиваются, они образуют «голубой», дополнение к красному. Когда красный и синий свет смешиваются, они образуют «пурпурный», дополнение Зеленого. Когда зеленый и красный светлые смешаны, они образуют «желтый», дополнение синего.
В коммерческих принтерах используются чернила на основе
Цветовой круг состоит из Cyan, Magenta, и Yellow в качестве
праймериз. Этот субтрактивный цветовой круг точно соответствует печати
цвета к соответствующим (дополнительным цветам) красителям, используемым в цветной пленке
негативы. Основа современного цвета
фотография (перейдите по ссылке: http://home.att.net/~RTRUSCIO/PHOTOG.htm)
основан на этом наборе первичных и вторичных. В цветных пленках, например
Kodacolor, красители, используемые в пленочных негативах, дополняют цвета
печатается на бумаге позитив. (Оранжевый оттенок цветного негатива используется для
исправить недостаток цветных красителей, которые не фильтруют свет равномерно).В
дополнительными цветами голубого, пурпурного и желтого являются красный, зеленый и синий (RGB) .
Основные и вторичные цвета в субтрактивном цвете CMY
колесо и аддитивное цветовое колесо RGB одинаковы.
Этот субтрактивный цветовой круг точно соответствует печати
цвета к соответствующим (дополнительным цветам) красителям, используемым в цветной пленке
негативы. Основа современного цвета
фотография (перейдите по ссылке: http://home.att.net/~RTRUSCIO/PHOTOG.htm)
основан на этом наборе первичных и вторичных. В цветных пленках, например
Kodacolor, красители, используемые в пленочных негативах, дополняют цвета
печатается на бумаге позитив. (Оранжевый оттенок цветного негатива используется для
исправить недостаток цветных красителей, которые не фильтруют свет равномерно).В
дополнительными цветами голубого, пурпурного и желтого являются красный, зеленый и синий (RGB) .
Основные и вторичные цвета в субтрактивном цвете CMY
колесо и аддитивное цветовое колесо RGB одинаковы.
Чернила CMYK называются принтерами «триадными» цветами (
«К» означает черный). Дополнительная печать черным цветом обычно
выполняется поверх CMY, потому что равные комбинации чернил CMY не дают чистого черного
(из-за различий в пигментах и прозрачности) и может быть дорогостоящим при
используется в изобилии. Художники-граверы в изобразительном искусстве также используют процесс Cyan (бирюзовый), обработать Magenta (розовый) и обработать Yellow как
праймериз, потому что эти три конкретных праймериз создают полный спектр
довольно чистые второстепенные и промежуточные цвета.
Художники-граверы в изобразительном искусстве также используют процесс Cyan (бирюзовый), обработать Magenta (розовый) и обработать Yellow как
праймериз, потому что эти три конкретных праймериз создают полный спектр
довольно чистые второстепенные и промежуточные цвета.
Хотя вторичные компоненты CMY красные, зеленые и, синий, эти цветовые смеси в пигменте не имеют такой же интенсивности, как их аддитивные аналоги. При смешивании пигменты становятся тусклыми, тем более что пропорции праймериз становятся более равными.Прозрачный чернила, однако, позволяют свету отражаться от поверхности бумаги через чернила, создавая большую яркость, чем непрозрачный цвет.
Эта информация предоставлена следующий веб-сайт:
http://homepages.ius.edu/DCLEM/ptgguide/ptggd7.htm
Который был создан Деброй Клем , доцентом изящных искусств в Индиана Университет Юго-восток. Ее домашняя страница: http://homepages.ius.edu/DCLEM/Homepage.htm
Ее домашняя страница: http://homepages.ius.edu/DCLEM/Homepage.htm
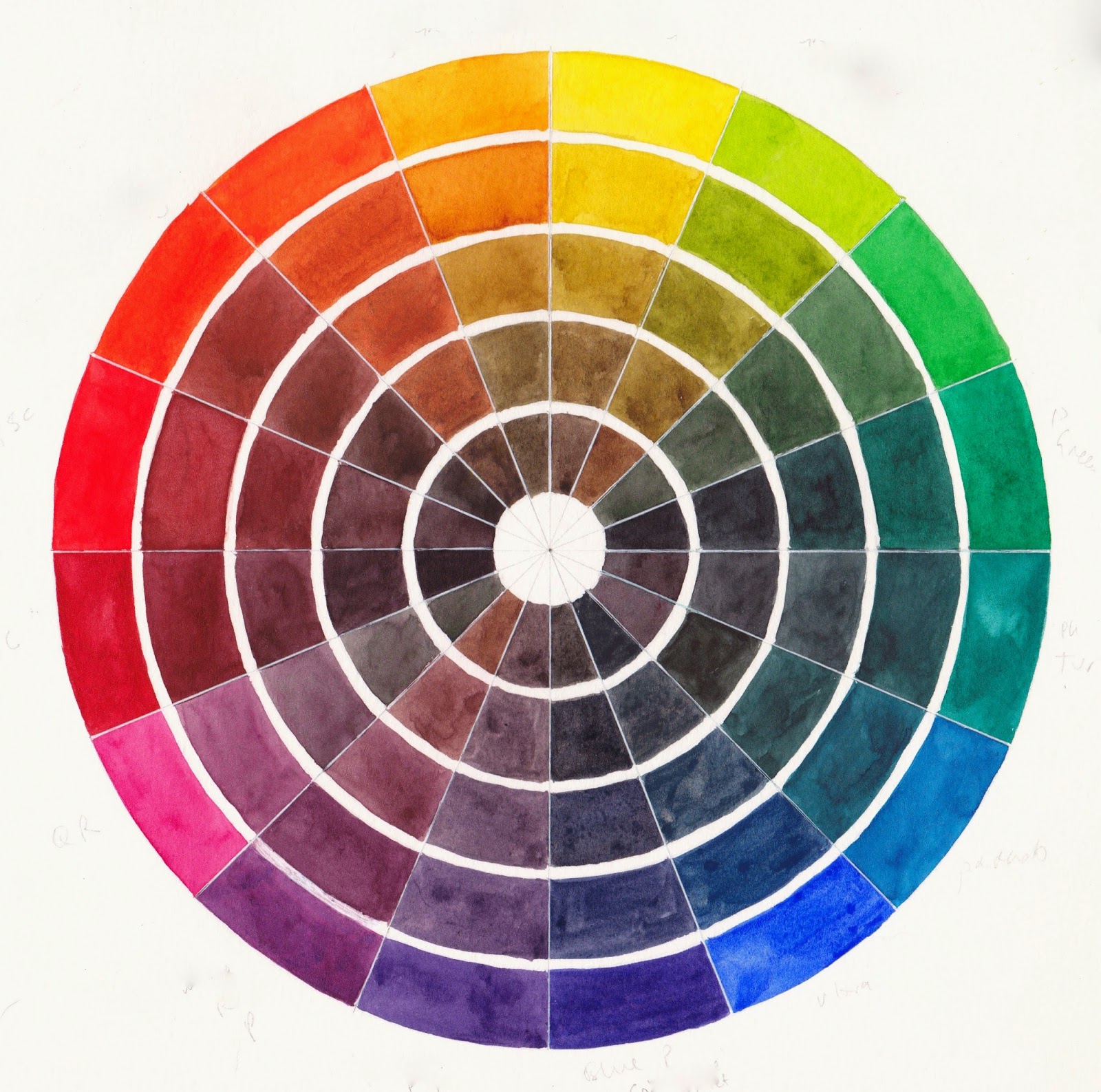
Как шаг за шагом сделать 12-цветный акварельный круг
Я нахожу смешивание акварелей увлекательным.
Когда я начинал как начинающий художник, я сразу погружался в проект и полагался на интуицию и немного удачи, чтобы смешать свои цвета. Мой наставник по рисованию говорил мне «научись смешивать цвета, прежде чем научишься рисовать».
Я слушал? Неа !
Результаты не всегда были очень радужными!
Иногда я смешивал три или четыре разных пигмента, чтобы получить желаемый цвет.Как многие из вас, вероятно, заметили, когда вы смешиваете слишком много акварельных красок , полученные цвета могут выглядеть блеклыми и тусклыми !
Итак, в конце концов я научился делать цветовое колесо для акварели.
Цветовой круг акварель — важный первый шаг к пониманию смешивания.
Я бы посоветовал каждому акварелисту сделать свои собственные версии. Не только ради удовольствия, но и потому, что они являются очень полезным руководством по смешиванию цветов.
Если вы поищете в Интернете, вы найдете множество акварельных цветовых кругов, каждое со своими небольшими вариациями. Однако ни один из них, похоже, не дает полного и удовлетворительного объяснения того, как сделать акварельный круг, или объясняет его важность и назначение цветных кругов в искусстве.
Изготовление цветных кругов — это очень весело, но в чем смысл? Стоит потратить несколько минут, чтобы понять, зачем вы вообще делаете цветовое колесо.
Все раскрыто ниже!
Если вы просто хотите приступить к работе и создать свое собственное цветовое колесо, вы можете сразу перейти к пошаговым инструкциям, приведенным ниже.
Анатомия цветового круга акварели — Почему 12 цветов? Для начала будет полезно немного терминологии, связанной с цветом. Вы услышите, как художники постоянно говорят об этих терминах и идеях, так что лучше выучить словарный запас.
Вы услышите, как художники постоянно говорят об этих терминах и идеях, так что лучше выучить словарный запас.
В основе традиционного цветового круга художника лежит триада основных цветов :
- желтый
- красный
- синий
Они расположены на равных расстояниях вокруг колеса с желтым наверху.
Основные цвета нельзя смешивать с другими комбинациями цветов, и они являются жизненно важным дополнением к вашей акварельной палитре .
Вторичные цвета достигаются путем смешивания одного основного цвета с другим в равных количествах . Например, 50% желтого и 50% красного = оранжевый. На цветовом круге имеется 3 вторичных цветов, расположенных на одинаковом расстоянии друг от друга, и основных цветов.
- оранжевый
- фиолетовый
- зеленый
Третичные цвета создаются путем смешивания основного цвета со смежным второстепенным цветом. Так, например, желтый смешанный с оранжевым = желто-оранжевый . На цветовом круге всего 6 третичных цветов, все они расположены в промежутках между первичными и вторичными цветами. Соглашение об именах для третичных цветов всегда начинается с имени основного цвета + имени дополнительного цвета:
Так, например, желтый смешанный с оранжевым = желто-оранжевый . На цветовом круге всего 6 третичных цветов, все они расположены в промежутках между первичными и вторичными цветами. Соглашение об именах для третичных цветов всегда начинается с имени основного цвета + имени дополнительного цвета:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-зеленый
- Желто-зеленый
3 основных цвета + 3 второстепенных цвета + 6 третичных цветов = 12-цветное колесо
Понимание того, какие цвета вы может изобретать с базовым цветовым кругом, дает вам ноу-хау для создания различных цветовых отношений .
Например, цвета, которые находятся прямо напротив друг друга на цветовом круге, известны как дополнительных цветов . Когда вы размещаете эти цвета рядом на картине, они создают самый сильный контраст. Два дополнительных цвета усиливают друг друга и дают яркие и захватывающие результаты. Ниже приведены несколько примеров.
Когда вы размещаете эти цвета рядом на картине, они создают самый сильный контраст. Два дополнительных цвета усиливают друг друга и дают яркие и захватывающие результаты. Ниже приведены несколько примеров.
Цвета, которых расположены рядом друг с другом на цветовом круге, создают цветовую гармонию, известную как аналогичных цветов .Эти цветовые оттенки очень близки и вместе создают плавные и успокаивающие комбинации.
Вы можете продолжать строить интересные цветовые отношения с помощью цветового круга. Триадные цвета , например, представляют собой набор из 3 цветов, равномерно распределенных по цветовому кругу (образующих треугольник). Они стремятся создать динамичную и яркую цветовую гармонию.
Для чего нужен цветовой круг?Эти цветные круги появляются повсюду… Верно? Вы, наверное, задаетесь вопросом, почему цветовой круг так важен для художников?
Цветовой круг — это фундаментальный инструмент для смешивания цветов , и это способ предвидеть результаты смешивания акварельных пигментов вместе.
Основу цветового круга составляют три основных цвета. Но с акварельными красками не бывает идеального желтого, синего или красного цвета. Эти «первичные» краски зависят от пигментов, используемых для изготовления каждой краски. В вашей коллекции наверняка есть все виды желтых, красных и синих оттенков. Создание цветовых кругов с различными комбинациями основных цветов поможет вам узнать о возможностях смешивания вашей палитры!
Цветовой круг научит вас быстро создавать вторичных цветов и третичных цветов и поможет расширить диапазон смешивания за счет быстрого определения дополнительных цветов . Позвольте мне объяснить …
Как использовать цветовое колесо для смешивания цветов?Рассмотрим пример. Используйте цветовое колесо, чтобы определить пары дополнительных цветов напротив друг друга на круге. Когда вы смешиваете пары дополнительных цветов , удивительно, что вы получаете множество различных оттенков коричневого !
Вы можете сделать это, комбинируя основной плюс вторичный цвет (например, желтый плюс фиолетовый) или пары третичных цветов (например. грамм. желто-оранжевый плюс сине-фиолетовый). Пока цветовые оттенки на колесе противоположны друг другу.
грамм. желто-оранжевый плюс сине-фиолетовый). Пока цветовые оттенки на колесе противоположны друг другу.
Теоретически вы можете смешать любой оттенок с тремя основными цветами. Подобная живопись с ограниченной цветовой палитрой помогает создать гармонию в ваших картинах. Это означает, что вам придется немного усерднее работать, чтобы смешивать цвета, но вы так много узнаете о смешивании цветов, и ваша уверенность в смешивании цветов возрастет!
Попробуйте смешать разные цветовые комбинации со своими красками, чтобы найти свои фавориты!
позволяет цветовому кругу помочь вам выбрать краски, которые вы смешиваете, и приблизительные пропорции краски, которые вам нужны… тогда полагайтесь на свой глаз, чтобы получить правильную смесь.
Мне нравится использовать альбом для рисования и записывать названия красок и пигментов, которые я использую. Так я могу составить удобное справочное руководство по смешиванию акварелей.
Как сделать круг из 12 цветов акварели — шаг за шагом Вы будете поражены разнообразием цветов, которые можно получить, просто создавая цветные круги с различными комбинациями основных цветов. Цветовые круги особенно полезны, если вы используете свою личную коллекцию красок.Вы можете испытать на себе диапазон цветов, которые вы можете смешивать, и использовать колеса в качестве приблизительного ориентира для будущего смешивания цветов.
Цветовые круги особенно полезны, если вы используете свою личную коллекцию красок.Вы можете испытать на себе диапазон цветов, которые вы можете смешивать, и использовать колеса в качестве приблизительного ориентира для будущего смешивания цветов.
- Тюбики красок: New Gamboge, Pyrrol Scarlet, French Ultramarine
- Круглая тарелка для использования в качестве палитры
- Круглая кисть, размер 8
- Две банки с водой
- Лист бумаги для испытаний
- Бумага для акварели 300 г / 140 фунтов
- Карандаш 2B
- Линейка, транспортир и компакт-диск (или используйте мой шаблон напротив)
Обратите внимание, что названия красок различаются от одной марки акварели к другой.Чтобы найти аналоги в красках другой марки, вы можете попытаться сопоставить содержащиеся в них пигменты в красках, которые я использовал. Для этого упражнения я использовала акварели Дэниела Смита. Вот несколько эквивалентов других марок:
По соглашению желтый цвет всегда помещается в верхней части колеса. После этого вы обнаружите, что красный и синий неравномерно размещены по обе стороны от колеса. Я предпочитаю размещать красный цвет справа для своих цветовых тестов.
После этого вы обнаружите, что красный и синий неравномерно размещены по обе стороны от колеса. Я предпочитаю размещать красный цвет справа для своих цветовых тестов.
См. Изображение ниже или распечатайте мой шаблон, чтобы использовать его в качестве руководства.
1
Нарисуйте карандашом схему вашего цветового круга на акварельной бумаге. Многие люди используют компакт-диск в качестве шаблона. Вы можете использовать компакт-диск, транспортир и линейку или, если хотите, можете загрузить мой собственный шаблон и обвести его на бумаге (я просто использую старый добрый метод, прижимая листы к окну для отслеживания — я найти это быстрее и проще, чем все измерять) .2
Найдите большую круглую тарелку для использования в качестве палитры для смешивания.Мне нравится этот метод, потому что вы можете расположить лужи с краской вокруг круглой пластины в тех же местах, что и ваш цветовой круг. (разработать)3
Начните с рисования 3 основных цветов. Постарайтесь сохранить одинаковый оттенок и каждого цвета. Не забывайте тщательно очищать кисть, когда переходите к следующему цвету. Используйте позиции P1 , P2 и P3 , указанные в моем шаблоне.
Постарайтесь сохранить одинаковый оттенок и каждого цвета. Не забывайте тщательно очищать кисть, когда переходите к следующему цвету. Используйте позиции P1 , P2 и P3 , указанные в моем шаблоне.4
Затем смешайте и закрасьте второстепенные цвета в позициях S1 , S2 и S3 .Обязательно смешайте достаточно большую лужу второстепенных цветов и оставьте немного для следующего этапа.5
Наконец, смешайте третичные цвета и разместите их в положениях T1 , T2 , T3 , T4 , T5 и T6 .6
Позиция C0 в центре цветового круга смешивает три основных цвета в равных частях — желтый, красный и синий. Это теоретический «черный», но обычно он дает коричневый или серый цвет в зависимости от пигментов в ваших красках.
Полученные в результате цветовые местоположения должны быть следующими:
- P1 = Желтый
- P2 = Красный
- P3 = Синий
- S1 = Оранжевый
- S2 = Фиолетовый
- S3 = зеленый
- T1 = желто-оранжевый
- T2 = красно-оранжевый
- T3 = красно-фиолетовый
- T4 = сине-фиолетовый
- T5 = Сине-зеленый
- T6 = Желто-зеленый
- C0 = «Черный»
Поздравляем!
Вы только что создали великолепный акварельный круг из 12 цветов…
Мое цветовое колесо было создано с использованием того, что принято считать теплыми оттенками .Вы можете попробовать повторить процесс и создать цветовое колесо, используя холодных оттенков . Вы обнаружите, что результаты совсем другие!
Вы обнаружите, что результаты совсем другие!
Вам может быть интересно, что такое теплые и холодные оттенки? Например, крутые синие — это те, у которых есть зеленый оттенок. У теплого блюза есть красный уклон. Холодные красные имеют пурпурный оттенок, а теплые красные — оранжевые. Вы можете использовать цветовое колесо, чтобы оценить холодную или теплую тенденцию цвета.
Я рекомендую краски для холодных оттенков:
- Лимонно-желтый
- Хинакридоновый розовый
- Фталоидный синий (GS)
Вы даже можете попробовать смесь теплых и холодных оттенков для еще одного набора результатов!
Может быть, попробовать:
- New Gamboge
- Quinacridone Rose
- French Ultramarine
Вы добьетесь наибольшего успеха, используя качественные краски художников.Я использую Daniel Smith, но вы можете найти отличные альтернативы, например, от Winsor & Newton или M Graham. Если вы хотите поиграть с той же смесью теплых и холодных основных цветов, Дэниел Смит предлагает идеальный набор небольших тюбиков.
Если вы хотите поиграть с той же смесью теплых и холодных основных цветов, Дэниел Смит предлагает идеальный набор небольших тюбиков.
Теперь ваша очередь! Получайте удовольствие от раскрашивания великолепных цветных колес!
Нравится? Поделитесь в Pinterest!
В чем разница? Узнайте на Color Wheel Artist
Основные цвета можно найти повсюду.То же самое и с вторичными и третичными цветами. Как творческий человек, вы, вероятно, вдохновляетесь цветами, которые видите в мире. Без сомнения, вы можете захотеть передать блеск картины.
Подробнее …
Но, как упоминалось в другом посте, художники работают с пигментами, которые являются субтрактивным цветом. В результате мы часто получаем мутные цвета, которые не выглядят совсем так, как мы предполагали.
Например, вы можете нарисовать восхитительно выглядящую клубнику выше.Однако просто использовать красную краску недостаточно. Вы, конечно, это знаете. Однако проблемы начинаются, когда вы добавляете другие пигменты. Вместо сочных красных тонов вы можете разочароваться, потому что иногда в результате получаются тусклые, грязные цвета.
Однако проблемы начинаются, когда вы добавляете другие пигменты. Вместо сочных красных тонов вы можете разочароваться, потому что иногда в результате получаются тусклые, грязные цвета.
Очевидно, вы хотите смешать вкусные цвета, которые почти выглядят достаточно хорошо, чтобы их можно было есть. Следовательно, вы должны понимать корень каждого пигмента краски. ты используешь.
Основные цвета называются таковыми по причине
Прежде всего, основные цвета, желтый, красный и синий, находятся на вершине любой цветовой структуры.Это потому, что вы можете думать о трех основных цветах как о первоначальных родителях всех будущих поколений цветов.
В теории основные цвета являются корнем всех остальных цветов.
Другими словами, вы могли бы смешать миллионы цветов только с тремя чистыми первичными пигментами: желтым, красным и синим. Конечно, этому нас учат в школе. Однако, как я писал в предыдущем посте о цветовом круге, цвет — это не точная наука.
Проблема в том, что пигмент краски никогда не работает так в реальной жизни.Например, если вы смешаете красный кадмий + синий ультрамарин, вы, скорее всего, будете разочарованы. Если вы ожидали глубокого насыщенного фиолетового (пурпурного), полученный коричневый будет полной неожиданностью.
Чтобы понять почему, нам нужно взглянуть на пигменты краски. Основной желтый, красный или синий цвет краски обычно относится к краске, содержащей только один пигмент. Это несмешанные пигменты, которые невозможно создать путем смешивания других цветов.
Краска изготовлена с использованием органических, минеральных и химических пигментов.В результате доступно множество различных чистых желтых, красных и синих пигментных красок.
В нашем примере красный кадмий
теплый чистый оттенок, склоняющийся к оранжевому. Синий и оранжевый — дополнительные цвета. Коричневый — это нейтрализованный результат, который мы получаем от смешивания дополнительных цветов. В данном случае это чистый синий + чистый оранжевый / красный. Этот результат хорош только в том случае, если вы действительно хотите насыщенный коричневый цвет.
Этот результат хорош только в том случае, если вы действительно хотите насыщенный коричневый цвет.
В этом примере, если вы хотите вместо этого смешать насыщенный фиолетовый, используйте холодный чистый красный, такой как хинакридоновый красный.Это потому, что этот чистый пигмент отличается от оранжевого и гармонично смешивается с холодным чистым синим.
Советы по покраске основных цветов
* В целом, я бы посоветовал иметь шесть основных цветов в вашем наборе красок.
* К ним относятся желтый, красный и синий, которые склоняются к теплой стороне. Кроме того, будет полезно иметь еще один набор желтого, красного и синего цветов, который наклонен к холодной стороне цветового круга. Только не забудьте убедиться, что это несмешанные чистые пигменты.
Второстепенные цвета — вторые в строке
Далее идут три дополнительных цвета: оранжевый, пурпурный и зеленый. Думайте о вторичных цветах как о дочерних трех основных цветах, как показано выше.
В теории цвета нас учат, что Вторичные цвета смешиваются следующим образом:
- Желтый + Красный = ОРАНЖЕВЫЙ
- Красный + Синий = ФИОЛЕТОВЫЙ
- Синий + Желтый = ЗЕЛЕНЫЙ
Снова, как объяснялось ранее , На первый взгляд теория цвета верна.Он показывает нам, как цвета взаимодействуют в идеальном мире. Другими словами, он служит общим компасом, указывающим нам правильное направление.
Однако цвет краски в реальном мире — совсем другое дело. Вот почему так много художников думают, что цветовое колесо бесполезно. Они смешивают красный и синий, надеясь получить фиолетовый. Но если вы вернетесь к моему примеру из предыдущего раздела, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория, похоже, не работает. В этом случае результат — неожиданный коричневый цвет.Вскоре их Цветовое колесо откладывается в сторону, чтобы на него больше никогда не смотрели.
Мы исследуем внутренние секреты цветового круга в одной из следующих статей. А пока сконцентрируйтесь на получении базового понимания основных цветов, вторичных и третичных цветов.
А пока сконцентрируйтесь на получении базового понимания основных цветов, вторичных и третичных цветов.
Советы по покраске второстепенных цветов
* Как правило, покупать вторичные цвета не обязательно. Да, это правда, что вы можете смешивать действительно широкий диапазон дополнительных цветов из трех теплых и трех холодных основных цветов.Но на практике, когда вы рисуете, это иногда слишком много.
* Я предлагаю иметь под рукой хотя бы один чистый апельсин, один чистый фиолетовый и один чистый зеленый. Если ваш бюджет позволяет, вы можете получить три, которые склоняются к прохладным, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище, и их будет намного легче контролировать, если вы будете использовать чистый цвет пигментной краски.
Третичные цвета — промежуточные
Наконец, оставшиеся шесть цветов называются третичными цветами.Думайте об этом как о шести внуках основных цветов.
Опять же, теория цвета учит нас, что каждый третичный цвет является результатом смешивания одного основного цвета с одним из ближайших к нему дополнительных цветов. Таким образом, мы получаем новый цвет где-то посередине.
Таким образом, мы получаем новый цвет где-то посередине.
- желтый + оранжевый = желтый / оранжевый
- Красный + оранжевый = КРАСНЫЙ / ОРАНЖЕВЫЙ
- Красный + фиолетовый = КРАСНЫЙ / ФИОЛЕТОВЫЙ
- Синий + фиолетовый = СИНИЙ / ФИОЛЕТОВЫЙ
- Синий + зеленый = СИНИЙ / ЗЕЛЕНЫЙ
- Желтый + зеленый = ЖЕЛТЫЙ / ЗЕЛЕНЫЙ
Как объяснялось ранее, с практической точки зрения мы, художники, можем быстро обнаружить, что смешиваем действительно уродливые цвета.Если следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.
Советы по рисованию третичных цветов
* Третичные цвета поистине великолепны из-за своей сложности. Когда вы идете в магазин товаров для искусства и видите прекрасную палитру цветов, возникает соблазн купить много.
* Не поддавайтесь соблазну. Предварительно смешанные краски третичных красок могут легко привести вас к огромному скучному беспорядку конфликтующих цветов. Если вы полностью не понимаете, как пигменты будут реагировать друг на друга, лучше всего использовать чистые основные цвета и чистые вторичные цвета.
Если вы полностью не понимаете, как пигменты будут реагировать друг на друга, лучше всего использовать чистые основные цвета и чистые вторичные цвета.
* Если вы любите приключения, купите себе третичные цвета. Только убедитесь, что они содержат как можно меньше пигментов. В смеси должно быть не более двух пигментов: основного цвета и дополнительного цвета. Чтобы было ясно, когда используется больше пигментов, вероятность их столкновения с другими вашими цветами возрастает примерно на 80%.
Давайте повторим, что вы узнали
- Основной желтый, основной красный и основной синий считаются корнями всех остальных цветов.Это цвета, которые нельзя создать смешиванием.
- Вторичные цвета — оранжевый, пурпурный и зеленый. Они являются «детьми» каждой пары основных цветов.
- Третичные цвета — это шесть «промежуточных» цветов. Каждый из них представляет собой смесь одного основного цвета и ближайшего к нему дополнительного. Они сложные и соблазнительные.
 Но будьте осторожны!
Но будьте осторожны! - Если вы художник и хотите четких, гармоничных цветов при рисовании, делайте это просто. Используйте 3 чистых теплых основных цвета + 3 чистых холодных основных цвета.
- Вы можете рисовать быстрее и спонтанно, если добавите в свою палитру несколько Вторичных пигментов. Как я уже сказал, попробуйте найти один пигмент оранжевый + один пигмент фиолетовый + один зеленый пигмент.
БОНУСНЫЙ СОВЕТ: Всегда знакомьтесь с тем, как смешивается ваша палитра красок, прежде чем приступить к рисованию. Уделите немного времени тестам на смешивание.
Основные цвета, Вторичные третичные цвета, Теория декорирования цвета,
Основные, второстепенные и третичные цвета
Ученый и натуралист Моисей Харрис создал первое цветовое колесо, чтобы классифицировать красный, синий и желтый как три основных цвета.
Это было в 1766 году, всего через сто лет после открытия Ньютона.
Моисей работал с пигментами, а не со светом, после открытия французским художником, что все оттенки могут быть сведены к смесям красных, желтых и синих пигментов. Он разработал и проиллюстрировал свою теорию.
Он разработал и проиллюстрировал свою теорию.
Изображение вверху — Моисей Харрис, первое цветовое колесо, классифицирующее красный, синий и желтый как три основных цвета.
В центре три основных пигмента (примитива): красный, желтый и синий, из которых теоретически можно смешать все цвета.Затем он вывел вторичные (составные) оттенки оранжевого, пурпурного и зеленого. Смесь примитивов и соединений дала две промежуточные стадии. Это создало 18 цветов; затем они были разделены на оттенки (более темные значения, которые он создал путем оптического смешивания более близко расположенных черных линий) и оттенки (более светлые значения, обычно создаваемые путем добавления белого, но он показал более широкий интервал между черными линиями).
Его теория классификации была широко принята художниками к середине 19 века.
В начале 20 века немецкий художник, педагог и теоретик искусства Йоханнес Иттен развил теории Харриса и Филиппа Отто Рунге.
Рунге попытался создать трехмерную модель цвета с помощью сферы.
Чистые оттенки были экватором; центральная ось представляла собой серую шкалу от черного внизу до белого вверху.
Цвета были оценены от черного до чистого оттенка и до белого за семь шагов. Теоретически промежуточные смеси находились внутри сферы.
Иттен адаптировал эти теории и расширил их, открыв сферу, чтобы сформировать 12-конечную звезду с белым цветом в центре. Эта звезда включала 12 цветов (оттенков) — 3 основных, 3 дополнительных и 6 высших. Он определяет их по тону (светлый или темный) и насыщенности (глубине цвета).
На фото — 12-конечная звезда Йоханнеса Иттена с белой точкой в центре. Цвета определяются тоном и насыщенностью.
Основные цвета — красный, желтый и синий не могут быть созданы путем смешивания других цветов.
Рисунок — Основные цвета — красный, желтый и синий.
Вторичные цвета являются результатом смешивания двух основных цветов вместе, создавая оранжевый, зеленый и фиолетовый.
Рисунок — Второстепенные цвета — оранжевый, зеленый и фиолетовый.
Шесть третичных цветов получены путем смешивания одного основного и одного вторичного цветов.
Рисунок — Третичные цвета — красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый.
Дополнительные сведения о цвете
Популярные цветовые схемы
Бесплатный курс цветов
Цветовые статьи
Информация о цвете
Значения цветов
Цветовые схемы
Теория цвета
Краска
Как это:
Нравится Загрузка …
Принципы цвета и цветовое колесо
От нашего спонсора: улучшите свой маркетинг с помощью дизайна, автоматизации, аналитики и многого другого, используя наши маркетинговые навыки.
Согласно ColourLovers, первое цветовое колесо существует уже более 300 лет и было разработано сэром Исааком Ньютоном. Однако до этого времени существовали и другие цветовые таблицы. Базовый дизайн со временем эволюционировал, но концепция осталась прежней — почти любая цветовая комбинация колеса будет работать вместе.
Базовый дизайн со временем эволюционировал, но концепция осталась прежней — почти любая цветовая комбинация колеса будет работать вместе.
Базовый цветовой круг включает 12 цветов, которые можно комбинировать различными способами для создания различных эффектов.Цвета могут дополнять друг друга или даже создавать хаос. Цвета также делятся на категории теплые и холодные. Теплые цвета ярки и энергичны, переходя от красного к оранжевому и желто-зеленому. Холодные цвета, от фиолетового до синего и зеленого, считаются успокаивающими и успокаивающими. Белый, черный и серый нейтральны и приобретают свойства окружающих цветов.
Расширенные цветовые круги основаны на этом дизайне и добавляют равные варианты цвета вокруг колеса.Некоторые колеса также включают оттенки, оттенки и тона каждого цвета. Оттенок — это вариант цвета, полученный путем добавления белого для его осветления. Оттенки — это затемнение каждого оттенка за счет добавления черного к цвету. Добавление серого к цвету создает другой тон.
Типы цвета
Основной принцип цветового круга начинается с трех основных цветов — красного, желтого и синего. Цвета расположены на колесе на равном расстоянии. Основные цвета являются основой для всех остальных цветов, и любой цвет может быть получен с помощью комбинации основных цветов.
Вторичные цвета получаются путем смешивания двух основных цветов из цветового круга. Результаты — оранжевый, зеленый и фиолетовый — центрируются между цветами, смешанными для создания их на круге.
Последняя группа оттенков, третичные цвета, состоит из смешивания основного и вторичного цветов. Каждый цвет имеет название из двух слов, например, красно-оранжевый, сине-фиолетовый или сине-зеленый. Третичные цвета находятся между цветами, используемыми для формирования каждого на цветовом круге.
Цветовые схемы обычно создаются путем выбора и комбинирования двух, трех или четырех цветов в палитре.Каждую цветовую схему можно составить из чистого оттенка, оттенка, оттенка или тона. Сопоставьте оттенок с оттенком, оттенок с оттенком и так далее, чтобы получить наилучшие сочетания цветов.
Сопоставьте оттенок с оттенком, оттенок с оттенком и так далее, чтобы получить наилучшие сочетания цветов.
Дополнительная цветовая схема
Цвета из противоположных позиций на цветовом круге считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый — дополнительные цвета.
Использование дополнительных цветов создает эффектный, высококонтрастный вид для вашего проекта, особенно когда для каждого используется чистый оттенок; банковский гигант ING демонстрирует дополнительную цветовую схему.Дополнительная цветовая схема отлично подходит для небольших цветных пятен, чтобы выделить предметы, но может быть трудно использовать. Избегайте использования дополнительной схемы для больших проектов или в качестве основы для вашего веб-сайта, а также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых схем сочетают это двухцветное сочетание с дополнительными цветами для четырехцветных палитр. В дополнительной схеме разделения используются цвет, дополнительный и два смежных цвета. Двойная дополнительная схема использует два цвета рядом на колесе и пару противоположных цветов.Кроме того, почти дополнительная схема использует оттенок справа или слева от дополнительного цвета на круге, чтобы сформировать цветовую пару.
В дополнительной схеме разделения используются цвет, дополнительный и два смежных цвета. Двойная дополнительная схема использует два цвета рядом на колесе и пару противоположных цветов.Кроме того, почти дополнительная схема использует оттенок справа или слева от дополнительного цвета на круге, чтобы сформировать цветовую пару.
Аналогичная цветовая схема
В аналогичных цветовых схемах используются соседние цвета из цветового круга. Результат — визуально приятное и успокаивающее отображение цвета. Один из цветов аналогичной цветовой схемы используется как доминирующий оттенок. Выберите второй цвет, чтобы поддержать доминирующий оттенок, и третий, чтобы использовать его в качестве акцента.
Одна идея, лежащая в основе использования цвета, исходит от природы.Представьте себе поле травы, оно состоит из множества вариантов зеленого и желтого цветов. Этот принцип применяется на веб-сайте проекта «Желтая птица», который правильно использует желтую схему.
Триадические и Тетрадические цветовые схемы
Триадные цветовые схемы, в которых используются три цвета, равноотстоящие друг от друга на цветовом круге, являются одними из самых популярных среди дизайнеров. Триадные цветовые схемы создают ощущение равенства и безопасности благодаря использованию различных оттенков.
Цветовые схемыTriadic также имеют тенденцию быть довольно яркими, и их следует использовать таким образом, чтобы наилучшим образом использовать эту функцию. Сбалансируйте цвет, выбрав доминирующий оттенок, и используйте два других триадных цвета в качестве акцентов. Julie & Co. начинает с фиолетового цвета для границ и правой границы и добавляет зеленые и оранжевые акценты для фотографий и текста.
Тетрадная (или прямоугольная) цветовая схема, в которой используется комбинация четырех цветов, похожа на триадическую, поскольку она яркая и должна содержать один доминирующий цвет.Расположение цветов происходит из двух наборов дополнительных цветов, что означает, что четыре оттенка неравномерно размещены на цветовом круге. В прямоугольной схеме можно использовать сочетание красного и зеленого с красно-оранжевым и сине-зеленым. Посмотрите, как в этой схеме использованы теплые и холодные цвета для создания желаемого эффекта.
В прямоугольной схеме можно использовать сочетание красного и зеленого с красно-оранжевым и сине-зеленым. Посмотрите, как в этой схеме использованы теплые и холодные цвета для создания желаемого эффекта.
Как и тетрадная схема, квадратная цветовая схема использует четыре цвета, но цвета равномерно распределены по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а остальные должны использоваться в качестве акцентов.Опять же, обратите внимание на использование теплых и холодных цветов в этой четырехцветной схеме.
Другие цветовые схемы
В дополнение к основным типам цветовых схем, упомянутых выше, есть несколько других, которые широко используются.
Одной из самых популярных и современных цветовых схем является монохроматическая цветовая гамма, например, используемая Dark Crimson Productions. Каждый оттенок, используемый в палитре, представляет собой оттенок, тон или оттенок одного цвета. Внешний вид создает организованное и прямое ощущение.
В нейтральных схемах используются только коричневые и коричневые оттенки. Вы можете «нейтрализовать» любой цвет, смешав его с его дополнением.
Ахроматические схемы создаются с использованием оттенков черного, белого и серого. Ахроматические схемы кажутся резкими и могут выиграть от небольших цветовых акцентов.
Цвет может быть непростым
Хотя это может показаться довольно простым, цвет — это больше, чем просто создание пар на цветовом круге. Цвет может создавать настроение и определять индивидуальность вашего сайта.Подумайте, как вы используете каждый цвет — в качестве фона, для акцента, для текста — и поиграйте с разными схемами. Подумайте, как оттенки и оттенки могут добавить эффектности и драматизма в нужных местах.
Также подумайте, как каждый цвет будет работать в его окружении. Каждый оттенок может приобретать свойства своих соседей в определенных комбинациях, почти создавая новый оттенок. Посмотрите на зеленый цвет выше, цвет в каждом блоке точно такой же, но выглядит по-разному из-за окружающих цветов.
Цветовое колесо и поиск дополнительных цветов
Если вы художник, вы, вероятно, впервые познакомились с теорией цвета на одном из ваших первых художественных курсов.
В противном случае у вас могут возникнуть проблемы с цветовым кругом в совершенно другом месте — на прилавке косметики.
Теория цвета и концепция дополнительных цветов — это основная движущая сила во многих сферах жизни сегодня, включая моду и стиль, дизайн интерьера, даже психологию и социологию.
Но что такое теория цвета? Как это работает? Как вы можете использовать секреты теории цвета и дополнительных цветов в своей жизни и работе? Давай выясним!
История цветового круга
То, что мы сегодня называем «теорией цвета», фактически началось на рубеже 20-го века.Первоначальный цветовой круг был создан сэром Исааком Ньютоном в 1666 году, но его заново изобрел швейцарский художник Иоганнес Иттен (родился в 1888 году) в середине 1900-х годов.
Иттен влюбился в цвета и как учитель, художник и дизайнер посвятил свою жизнь исследованию того, как пересекаются цвет, эмоции, личность и сама жизнь. Особый интерес вызвали отношения между цветами.
Профессор Иттен разработал вводный курс для всех новых студентов-искусствоведов знаменитой школы искусств Баухаус в Германии.Курс побуждал студентов погрузиться в их собственное глубоко личное исследование цвета, текстуры и формы.
Сегодня наше современное цветовое колесо восходит к новаторской работе Иттена.
Основы теории цвета: в двух словах о цветовом круге
Первоначальное цветовое колесо профессора Иттена содержало три уровня цветов: первичный, вторичный и третичный.
Основные цвета
Основные цвета также можно рассматривать как «основные цвета» или «исходные цвета».«Их всего три, и их нельзя создать, смешивая вместе другие цвета. Но при смешивании они могут создавать другие цвета.
Основные цвета, иногда обозначаемые как P ’, — это красный , желтый и синий .
Дополнительные цвета
Вторичные цвета возникают, когда любые два основных цвета смешиваются вместе. Есть три вторичных цвета, как и три основных цвета.
Смесь красного и желтого , обоих основных цветов, дает дополнительный цвет оранжевый .
Сочетание основных цветов желтого и синего дает дополнительный цвет зеленый .
Смесь основных цветов красный и синий дает дополнительный цвет пурпурный .
Вторичные цвета иногда обозначают как S ’.
Третичные цвета
Третичных цвета, как следует из названия категории, создаются, когда вы смешиваете один основной цвет с одним вторичным цветом.
Есть шесть третичных цветов:
- Желто-зеленый
- Желто-оранжевый
- Сине-зеленый
- Сине-фиолетовый
- Красно-оранжевый
- Красно-фиолетовый
Иногда обозначаются третичные цвета как Ц.
К настоящему времени вы, вероятно, начали замечать много повторений, когда первичный и вторичный цвета объединяются, чтобы создать третичные цвета.Возможно, у вас даже есть визуальное представление о взаимодействии этих разных цветов, когда соседние цвета встречаются, смешиваются и трансформируются в результате.
Именно так эволюционировало цветовое колесо.
Обзор современного цветового круга
Хотя цветовое колесо может выглядеть не так, как будто оно включает все цвета в цветовом спектре, на самом деле оно предназначено именно для этого.
Когда вы смотрите на современное цветовое колесо, вы можете думать о нем, как о столе с настройками карточек мест перед каждым сиденьем.Каждый цвет находится рядом с цветами, с которыми он связан. Размещение каждого цвета на круге является стратегическим.
Еще один простой способ визуализировать и запомнить цветовое колесо — думать о нем как о компасе. Наверху — Север. Слева запад. Справа Восток. Внизу Юг.
Справа Восток. Внизу Юг.
Истинный Север — это место, где находится основной желтый цвет. На один градус ниже истинного запада вы найдете красный цвет. На один градус ниже истинного Востока находится основной синий цвет.
Между каждым из трех основных цветов находятся вторичный и третичный цвета. Начиная со следующей позиции слева от истинного севера (желтый), у вас есть желто-оранжевый, оранжевый и красно-оранжевый.
Справа на один градус ниже истинного запада (красный) у вас есть красно-фиолетовый, фиолетовый и сине-фиолетовый.
Справа на один градус ниже истинного Востока (синего цвета) у вас есть сине-зеленый, зеленый и желто-зеленый. Затем вы снова вернетесь на истинный север (желтый).
Четыре основных качества цвета
Профессор Иттен был твердо убежден в том, что цвет необходимо видеть, ощущать и переживать на каждом уровне, от его самого первичного выражения до все более тонких перестановок цветов, соединенных вместе.
С этой целью он написал и обучил четырем основным качествам цвета: оттенку, величине, температуре и интенсивности.
оттенок
Оттенок также можно назвать «корневым» или «исходным» цветом. Оттенок всегда является одним из 12 ключевых мест цвета на базовом цветовом круге, описанном ранее здесь.
Начинающие художники учатся смешивать свою индивидуальную палитру с одного из этих 12 оттенков.
Значение
Значение цвета всегда будет сравниваться с базовой палитрой белого, серого или черного.
Ценность цвета выражается в терминах «светлота» или «темнота» по отношению к каждому из этих трех основных цветов.
Температура
Температура, пожалуй, наиболее субъективное из четырех основных цветовых качеств, обозначенных Иттеном. Именно в этом качестве легче всего увидеть эмоциональную связь самого Иттена с цветом.
Температура выражается в единицах тепла или холода.
Интенсивность
Сегодня интенсивность чаще называют «насыщенностью». Чтобы измерить яркость любого данного цвета, сначала необходимо определить основной оттенок / цвет, с которым он наиболее тесно связан. Обычно это один из двух соседних цветов, которые находятся рядом с ним на цветовом круге.
Чтобы измерить яркость любого данного цвета, сначала необходимо определить основной оттенок / цвет, с которым он наиболее тесно связан. Обычно это один из двух соседних цветов, которые находятся рядом с ним на цветовом круге.
Затем интенсивность нового цвета может быть охарактеризована с точки зрения «яркости» или «тусклости» в зависимости от преобладающего корневого оттенка.
Семь методов определения дополнительных цветов
Теперь, когда у вас есть базовое представление о трех цветовых уровнях (первичный, вторичный, третичный) и самой компоновке цветового круга, мы можем более пристально взглянуть на эволюцию дополнительных цветов в современной науке о цвете.
Иттен учил дополнительным цветам, используя семь ключевых методов, которые он назвал «контрастами».
1. Контраст насыщенности
Этот метод требует смешивания насыщенных и тусклых цветов.
Примером может служить яркий красный или желтый цвет на фоне тускло-серого.
2. Контраст теплого и холодного
Этот метод требует от пользователя более субъективной оценки соответствия «теплого» и «холодного» цвета.
Традиционно такие цвета, как оранжевый, красный, коричневый и желтый, считаются теплыми, а такие цвета, как синий, серый и зеленый, считаются холодными.
Таким образом, сочетание теплого и прохладного может сочетать красный, привлекающий внимание зрителя, с зеленым, который отходит на задний план.
3. Контраст света и тьмы
Этот метод — один из самых простых для понимания и применения, поскольку он требует только сочетания светлых и темных цветов.
4. Контраст оттенка
Здесь дополнительное соответствие объединяет один оттенок, который ближе к одному из трех основных цветов (красный, желтый, синий), с оттенком, который находится дальше от основных цветов.
5. Контрастность расширения
Этот метод легче понять, если заменить расширение слова на пропорцию слова.
Здесь два цвета объединены в пару: один занимает большую часть холста, а другой — лишь меньшую часть пространства или присутствия.
6. Одновременный контраст
Метод одновременного контраста сочетает в себе цвета, которые являются противоположными на цветовом круге (т. Е. Находятся напротив друг друга в своих положениях на цветовом круге).
Примером может служить сочетание оттенка на основе синего с оттенком, который находится между желтым и красным на цветовом круге.
7. Дополнительный контраст
В этом методе слово «дополнительный» можно также заменить словом «противоположный».
Дополнительный контраст возникает, когда два цвета, которые обычно обращены друг к другу на цветовом круге, размещаются рядом друг с другом.
Что такое дополнительные цвета? Сила и гармония
В основе своих наиболее фундаментальных взаимодополняющих цветов — это два цвета, которые расположены друг напротив друга на современном цветовом круге.
Простой пример — желтый (истинный север) и фиолетовый (истинный юг). Другой простой пример — красно-оранжевый (истинный запад) и сине-зеленый (истинный восток).
Отсюда различия становятся более тонкими и могут все больше использовать семь методов сочетания дополнительных цветов, разработанных Иттеном.
Но основная цель — создать визуальную палитру, которая сочетает в себе равные части силы с гармонией и гармонию с силой.
Этот эффект можно увидеть или, как Иттен часто поощрял своих учеников, почувствовать и испытать.
Опытные пользователи цветового круга могут все больше и больше копаться в бесконечно бесконечных итерациях этих сочетаний, чтобы создавать новые многоуровневые впечатления с использованием цвета.
Обучение работе с дополнительными цветами
Независимо от того, является ли ваш основной интерес в освоении теории цвета и работе с дополнительными цветами в гардеробе, дизайне, искусстве, цифровых технологиях, фотографии, косметике или другом использовании, первые шаги всегда будут одинаковыми.
Шаг 1. Нарисуйте цветовое колесо
Когда вы сможете рисовать цветовое колесо по памяти, вы будете на пути к развитию практических знаний о цветовых отношениях.
Затем вы можете опираться на эти знания, чтобы начать сочетать дополнительные цвета, потому что вы знаете, какие цвета встречаются друг с другом на главном цветовом круге.
Шаг 2. Создайте свою цветовую палитру
Независимо от того, с каким носителем вы работаете, будь то масляные краски или румяна или тени для век, использование дополнительных цветов требует построения палитры, основанной на положениях цветового круга.
Начинающие художники (в любых средствах массовой информации) оформляют свою палитру формально, так, чтобы каждый цвет был представлен на своем месте.
Опытные художники могут затем настроить свою палитру, чтобы подчеркнуть предпочтительные цвета и дополнительные отношения, которые со временем превратились в художественные подписи в их работах.
Шаг 3. Экспериментируйте с индивидуальным смешиванием
Точно так же начинающие художники (в любых средствах массовой информации) могут предпочесть работать с предварительно смешанными вторичными цветами (оранжевый, зеленый, фиолетовый).
Опытные художники, с другой стороны, могут чувствовать себя комфортно, разветвляясь, чтобы вручную смешивать свои собственные вторичные цвета.Это может затем выявить более глубокие и тонкие цветовые отношения, используя принципы семи методов Иттена.
Шаг 4. Рассмотрите дополнительную цветовую композицию
Один из самых важных аспектов владения дополнительным цветом — правильная композиция.
Например, в дизайне интерьера дополнительные цвета часто рассматриваются как «акцентные цвета». В комнате нейтральных тонов может быть несколько дополнительных цветов в виде коврика или абажура.
В цифровых средствах массовой информации дополнительные цвета используются аналогично тому, как вы можете использовать маркер, чтобы привлечь внимание к наиболее важному отрывку в юридическом документе. Например, шаблон веб-сайта может иметь базовую синюю цветовую схему с ярким желтым окном с призывом к действию.
Например, шаблон веб-сайта может иметь базовую синюю цветовую схему с ярким желтым окном с призывом к действию.
Дополнительные дополнительные цвета: цветовые схемы
Концепция цветовых схем, основанная на продвинутой теории цвета, исходит из понимания того, что одна половина цветового круга содержит преобладающие холодные цветовые оттенки, а другая половина круга содержит теплые цветовые оттенки.
Существует семь основных цветовых схем (иногда также называемых цветовыми гармониями).
Дополнительные
Самая основная дополнительная цветовая схема — это выбор двух цветов, которые находятся наиболее прямо напротив друг друга на цветовом круге.
Разно-комплементарные
В схеме с дополнительным разделением используются один базовый цвет и два противоположных цвета, которые находятся ближе всего к нему на цветовом круге.
триадический
В триадической схеме используются три цвета, которые одинаково противоположны друг другу на цветовом круге.
Квадрат
В квадратной схеме используются четыре равномерно распределенные цветовые пары.
Тетрадик
В четырехугольной или четырехугольной схеме используются четыре цвета, представляющие две дополнительные цветовые пары.
Аналог
В аналогичной схеме используются три цвета, которые находятся рядом друг с другом на цветовом круге.
Монохроматический
Монохроматическая схема фокусируется на одном цвете и использует вариации (тона, оттенки и оттенки) этого конкретного цвета.
.

/GettyImages-483184711-5bdde0034cedfd00262d22ac.jpg) Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.

 Причем это могут быть любые оттенки из гаммы теплых или холодных тонов, но в пределах одного цветового сектора.
Причем это могут быть любые оттенки из гаммы теплых или холодных тонов, но в пределах одного цветового сектора.
 Первая круговая цветовая диаграмма была разработана сэром
Исаак Ньютон в 1666 году.
Первая круговая цветовая диаграмма была разработана сэром
Исаак Ньютон в 1666 году.

 Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.
Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.

 равномерно распределены по цветному кругу.
равномерно распределены по цветному кругу. Постарайтесь сохранить одинаковый оттенок и каждого цвета. Не забывайте тщательно очищать кисть, когда переходите к следующему цвету. Используйте позиции P1 , P2 и P3 , указанные в моем шаблоне.
Постарайтесь сохранить одинаковый оттенок и каждого цвета. Не забывайте тщательно очищать кисть, когда переходите к следующему цвету. Используйте позиции P1 , P2 и P3 , указанные в моем шаблоне.
 Но будьте осторожны!
Но будьте осторожны!