Измените цвет от 16 до 32 бит (или от 32 до 16 бит) в Windows 7
Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей
Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детейОглавление:
- Изменение глубины цвета Windows с 16 на 32 бита или наоборот
- Заключение
Я не могу точно определить приложение, но я уверен, что есть некоторые (хорошо. RoadRash — одна из таких игр, в которую я до сих пор играю в синюю луну), которые меняют глубину цвета по умолчанию для Windows с 32-битной (True Type) 16-битный цветной дисплей во время работы. Эти приложения работают в определенном режиме, пока пользователь работает над ним, и когда приложение закрывается, оно (как правило) возвращает настройки цвета Windows к 32-битному цвету по умолчанию.
Теперь дело в том, что эти приложения могут аварийно завершить работу (это часто случалось со мной), из-за чего Windows застряла с 16-битными настройками цвета (иногда разрешение также портится).
Изменение глубины цвета Windows с 16 на 32 бита или наоборот
Шаг 1. Щелкните правой кнопкой мыши пустое место на рабочем столе и выберите параметр « Разрешение экрана», чтобы открыть параметры разрешения экрана для Windows.
Шаг 2. Если к вам подключено более одного монитора (например, проектора или телевизора высокой четкости), выберите его в раскрывающемся списке и нажмите ссылку «Дополнительные настройки».
Шаг 3: При нажатии на ссылку «Дополнительные настройки» Windows откроет окно свойств вашей видеокарты по умолчанию. Перейдите на вкладку «Адаптер» в окне и нажмите кнопку « Список всех режимов».
Шаг 4: Во всплывающем окне выберите режим отображения, который вы хотите применить, и нажмите кнопку ОК. Экран может отключиться на несколько секунд, прежде чем будут применены ваши настройки. Подтвердите свои действия, чтобы сделать изменения постоянными.
Экран может отключиться на несколько секунд, прежде чем будут применены ваши настройки. Подтвердите свои действия, чтобы сделать изменения постоянными.
Примечание. Если вы не хотите менять разрешение, а просто хотите переключить 16- и 32-битный цвет, щелкните вкладку «Монитор» в окне свойств драйвера, выберите конкретную глубину цвета в раскрывающемся списке и нажмите «ОК».
Заключение
Поэтому, если вы обнаружите, что ваш рабочий стол заперт в каком-то странном разрешении с искаженными цветами, вы теперь знаете, как вернуться к настройкам по умолчанию. Кроме того, если вы когда-либо выполняете работу, чувствительную к цвету, такую как Photoshop или 3D Max, вы можете изменить глубину цвета вручную, используя шаги, упомянутые выше.
Каналы 8 бит и 16 бит в изображении. В чём разница?
- Каналы 8 бит и 16 бит в изображении.
 В чём разница?
В чём разница? - alex_skill
- April 12th, 2012
Казалось бы, ответ на этот вопрос очевиден. Каналы 16 бит могут содержать в 256 раз больше значений, чем каналы 8 бит. В результате чего у изображений с шестнадцатибитными каналами есть возможность отобразить большее количество цветов, более точно передавать цветовые и тональные переходы, и как следствие у таких изображений меньше постеризация.
Только кому интересна теория, если всегда хочется убедиться на практике и увидеть собственными глазами разницу? Особенно это касается фотографов, которые привыкли чаще всего оценивать качество изображения визуально. Как не странно, многие проводят различные опыты с изображениями, манипулируя восьмибитными и шестнадцатибитными изображениями, и порой не находят никакой разницы. В результате делают для себя вывод, что использовать 16 бит на канал в изображении – это слишком большое расточительство, потеря дискового пространства и дополнительного процессорного времени, необходимого для обработки шестнадцатибитных изображений.
Что, мягко говоря, не совсем правильный вывод.
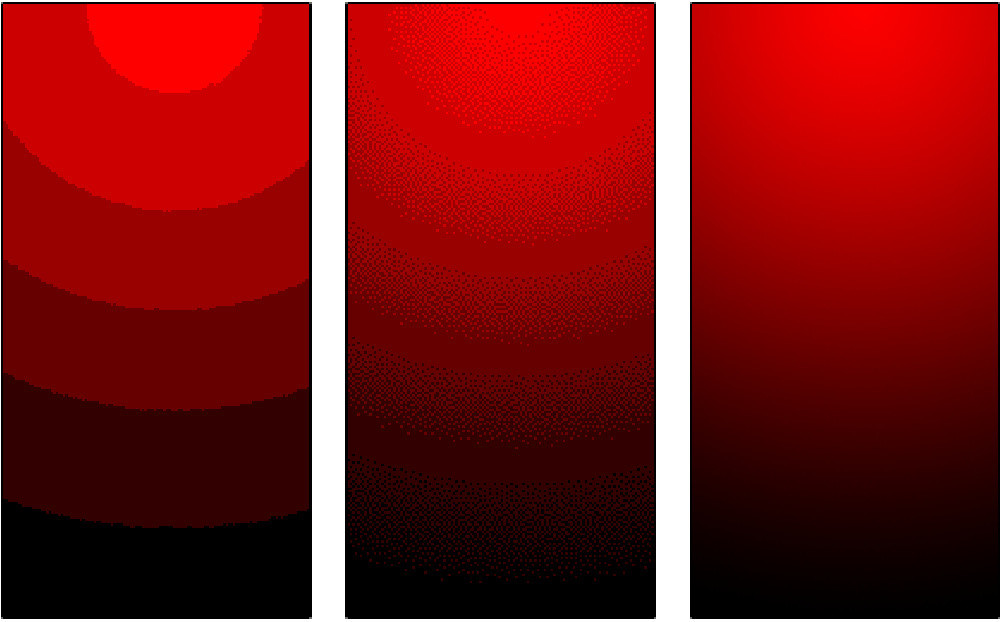
Собственно для того, чтобы показать насколько может быть существенной разница при обработке изображений с 8-ю битами на канал, в отличие от 16-ти бит на канал и предназначена эта публикация.Для визуальной оценки было создано два файла с градиентной заливкой от чёрного цвета к белому (смотрите иллюстрацию выше). Причём один файл имеет 8 бит на канал, а второй 16 бит на канал. После чего к обоим изображениям были применены идентичные коррекции, а именно применена тональная кривая следующей формы.
В результате чего изображения стали выглядеть следующим образом.
Далее точно такая же тональная кривая была применена ещё раз. Результат ниже.
Ну и для пущей очевидности, корректирующий слой с этой тональной кривой был применён ещё один раз. Как говорится, комментарии излишни, наконец-то разницу можно явно видеть, а не только теоретически знать о её существовании. Причём, разница явно видна даже после применения тональной кривой всего один раз.

update 2012.04.14:
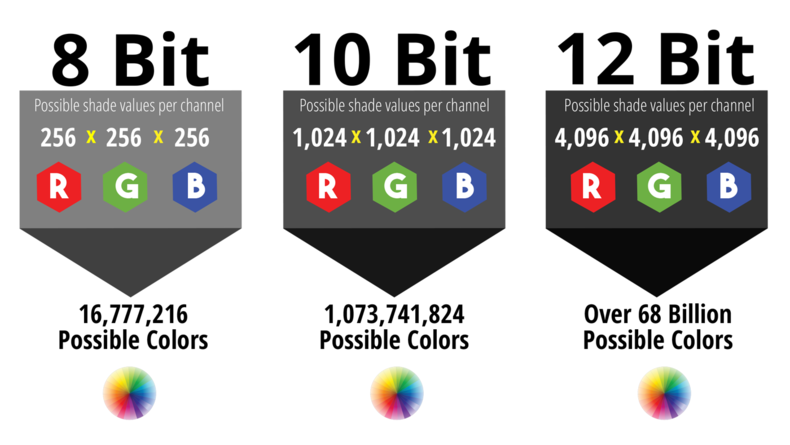
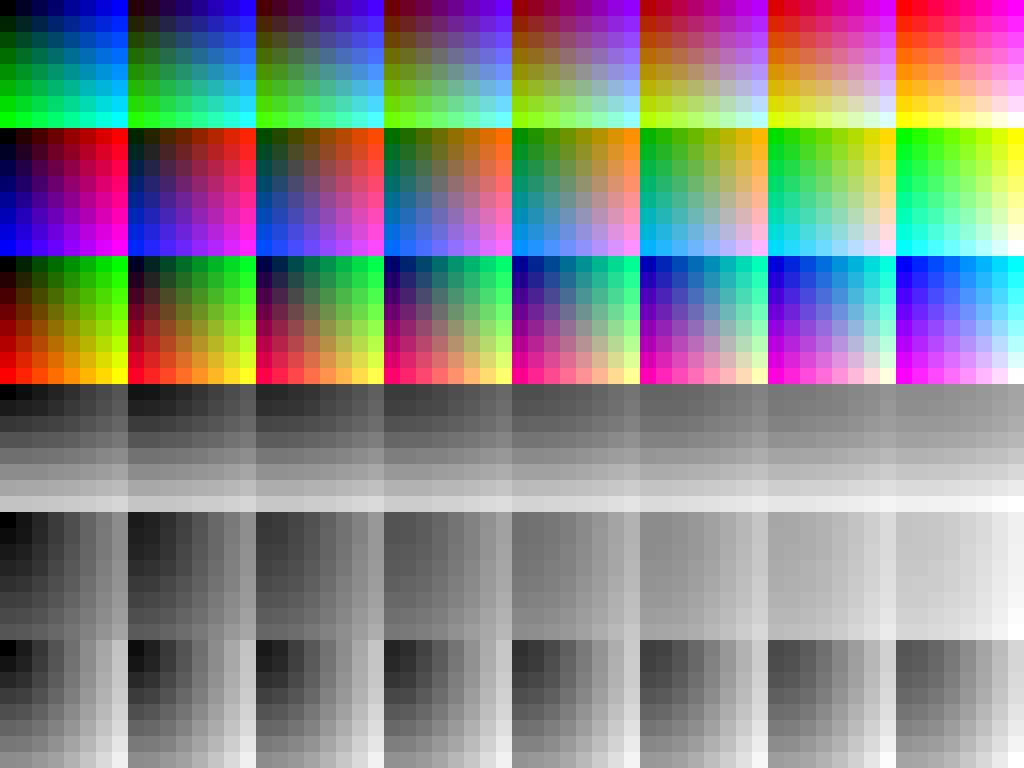
Для наглядности сделал ещё такую инфографику, где показаны в реальных пропорциях «ёмкости» пикселей, в зависимости от того, сколько бит на канал используется для кодирования цвета пикселя.Какие из этого можно сделать выводы?
Очевидно, что если планируется какая-то серьёзная цифровая коррекция изображения, то лучше всего её производить над более точными и богатыми данными. То есть, если есть возможность выбирать изображение для обработки с 8-ю или 16-ю битами на канал, то определённо нужно выбирать работу с 16-ти битными каналами.© Алекс Скилл
Использование материалов статьи для публикации на других ресурсах возможно только при условии сохранения её содержания и указания авторства. В случае публикации на других ресурсах наличие обратной активной ссылки на эту статью обязательно.
Tags: photoshop, исследования, тесты
16-битный цвет | Apple Вики
в: Заглушки статей, Графическая терминология, Цвета
Просмотреть источник Тысячи цветов на классическом Mac.
16-битный цвет
Содержимое
- 1 16-битные цветовые пространства RGB
- 1.1 СЛЕДУЮЩИЙ
- 1.2 Яблоко
- 1.3 Другие системы
- 2 Каталожные номера
- 3 См. также
- 4 Внешние ссылки
16-битные цветовые пространства RGB
Графическое представление 12-битного цветового пространства RGB.
NeXT
В цветовых системах от NeXT первые 12 бит определяют три 4-битных канала. Полученные значения 16 красных x 16 зеленых x 16 синих создают 4096 возможных комбинаций уникальных цветовых значений. Остальные 4 бита могут быть назначены альфа-каналу для определения 16 уровней прозрачности. [1]
Графическое представление 15-битного цветового пространства RGB.
Apple
В поддерживаемых цветовых системах Apple первые 15 бит определяют три 5-битных канала. Полученные значения 32 красных x 32 зеленых x 32 синих создают 32 768 возможных комбинаций уникальных цветовых значений. Оставшийся 1 бит можно использовать для определения одного уровня прозрачности. Это называется « тысяч цветов » в системах Macintosh и «высокий цвет» на ПК. [2]
Другие системы
В некоторых 16-битных системах последний оставшийся бит не используется для прозрачности, а вместо этого добавляется к зеленому каналу, чтобы удвоить количество возможных значений, поскольку человеческий глаз более чувствителен к этому цвет. Полученные значения 32 красных x 64 зеленых x 32 синих создают 65 536 возможных комбинаций уникальных цветовых значений. На компьютерах с поддержкой XGA это называется «прямой цвет». [3]
Ссылки
- ↑ Поколение NeXT М. Кейт Томпсон, Журнал ПК стр.161. 1992-05-12.
- ↑ Глубина цвета: 15 бит (32 768 цветов), MobyGames.
 Проверено 19 февраля 2020 г.
Проверено 19 февраля 2020 г. - ↑ Programming the XGA Direct Color Mode by Julio Sanchez, Maria P. Canton, The PC Graphics Handbook . 2013-10-29.
См. также
- 16-битный
Внешние ссылки
- 16-битный цвет на Adobe Wiki
- Глубина цвета в Википедии
| Эта статья незавершенная. Вы можете помочь, расширив его. |
| Глубина цвета |
|---|
| Растровое изображение | 2-битный цвет | 4-битный цвет | 8-битный цвет |
| Цвет RGB: 16-битный цвет | 24-битный цвет | 32-битный цвет |
| Глубокий цвет: 48-битный цвет | 64-битный цвет | 96-битный цвет | 128-битный цвет |
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
Видеокарты и режимы
Сканер создает 24-битные изображения RGB, и наша видеосистема должна сопоставьте его, чтобы просмотреть эти изображения.
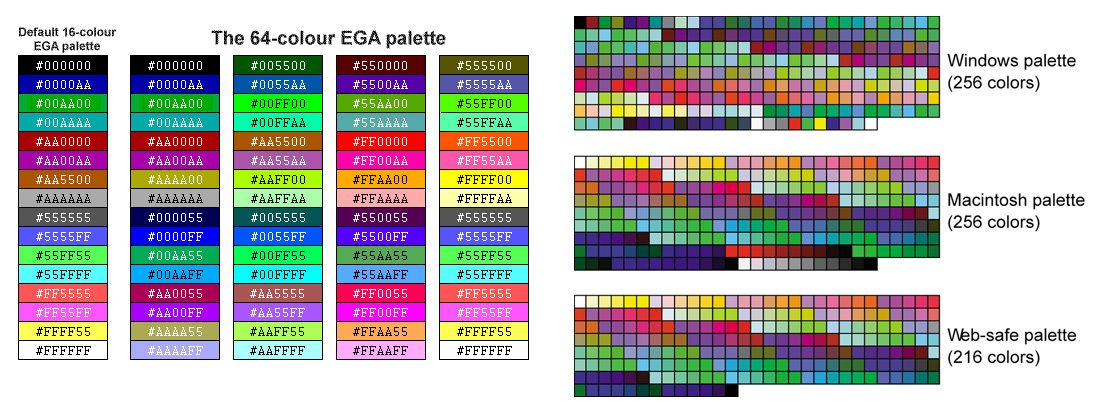
Тридцать лет назад (Windows 3.1 и ранние компьютеры 486) видеоплаты были 8-битные платы , отображающие только 256 цветов (индексированные цвета, стр. 131). Хуже сегодня, но тогда было всего несколько сканеров. Тогда Compuserve разработала формат файла GIF, который был тогда для 8-битных изображений. Однако Сегодня Windows по-прежнему может выбирать 256-цветный режим даже на лучших видеокартах. Cегодня. В то время игры часто требовали этого, а Windows 9х установка по умолчанию было всего 256 цветов, пока мы его не изменили. Windows 7 по-прежнему может выбирать 256 цветовой режим сейчас.
Наши 24-битные сканы будут выглядеть довольно плохо, если видеоплата настроена на
256-цветный режим (который также относится к изображениям, помещенным в файл GIF, в которых всего 256 цветов). Если результаты вашего изображения плохие (зернистые, крапчатые,
пятнистый, пятнистый), первое, что нужно проверить, это ваш видеорежим (Windows
Панель управления — Дисплей — Настройки).
Пока вы находитесь в настройках видео, убедитесь, что ваш экран не застрял в размере видео 640×480 пикселей (Windows XP предлагает 640×480 только в Режим совместимости теперь). 640×480 пикселей, безусловно, довольно ограничены для сканирование или даже просмотр веб-страниц. Экраны 15-дюймовых мониторов обычно устанавливаются на 800×600 пикселей, а 17-дюймовые экраны обычно устанавливаются на 1024×768 пикселей. размер.
В середине 90-х у нас были 16-битные видеоплаты ( 16-битный режим
называется High Color в Windows ), и началась современная эра, по крайней мере мы
начал видеть больше фотографий на экране тогда. 16-битный режим High Color
почти «достаточно хорошего» качества, чтобы показывать фотоизображения, на
по крайней мере для большинства целей. 16-битный цвет — это по 5 бит красного, зеленого и
Синий упакован в одно 16-битное слово (2 байта на пиксель).
Видеоплаты за последние несколько лет имеют 24-битный цвет (называется True
Цвет) . Обратите внимание, что не имеет 32-битного цвета. Путаница
что 24-битный цветовой режим обычно использует 32-битный видеорежим сегодня, имея в виду эффективные 32-битные чипы-ускорители (размер слова).
24-битный цветовой режим и так называемый 32-битный видеорежим показывают те же 24 бита.
битовые цвета, те же 3 байта RGB на пиксель. 32-битный режим просто отбрасывает
один из четырех байтов (тратится 25% видеопамяти), потому что имея 3
байт на пиксель сильно ограничивает функции ускорения видео.
32-битный режим просто отбрасывает
один из четырех байтов (тратится 25% видеопамяти), потому что имея 3
байт на пиксель сильно ограничивает функции ускорения видео.
Опять же разница вот в чем:
24-битный цвет в 24-битном видеорежиме — это три 8-битных байта информации о цвете RGB в трех 8-битных байтах.
24-битный цвет в 32-битном видеорежиме — это три 8-битных байта информации о цвете RGB в одном 32-битном слове памяти.
Микросхемы процессора могут копировать данные только кратными байтам (8, 16, 32 или 64 бита). А 24 битовая копия, сделанная с помощью аппаратного видеоускорителя, потребует трех 8-битных передачи на пиксель вместо одной 32-битной передачи. 32-битный видеорежим есть для скорости, и он показывает 24-битный цвет. Нет 32-битного «цвета».
24-битный цвет — это 8 бит RGB, что позволяет использовать 256 оттенков каждого цвета.
основной цвет и 256x256x256 = 16,7 миллионов комбинаций цветов. Исследования
показывают, что человеческий глаз может обнаружить около 100 ступеней интенсивности (в любой момент времени). текущая яркостная адаптация радужной оболочки), поэтому 256 тонов каждого основного
более чем достаточно. Мы не увидим никакой разницы между RGB
(90,200,90) и (90,201,90), но мы можем обнаружить 1% шагов (90,202,90) (на
ЭЛТ-трубка, но 6-битные ЖК-панели показывают шаг 1,5%). Итак, наши видеосистемы
а принтерам просто не нужно больше 24 бит.
текущая яркостная адаптация радужной оболочки), поэтому 256 тонов каждого основного
более чем достаточно. Мы не увидим никакой разницы между RGB
(90,200,90) и (90,201,90), но мы можем обнаружить 1% шагов (90,202,90) (на
ЭЛТ-трубка, но 6-битные ЖК-панели показывают шаг 1,5%). Итак, наши видеосистемы
а принтерам просто не нужно больше 24 бит.
Если наш экран настроен на отображение, скажем, 1024×768 пикселей, видео плата имеет
чипы памяти для хранения текущего изображения экрана с разрешением 1024×768 пикселей. Этот
Образ памяти — это вся основа нашей видеосистемы, это то, что мы видим.
Для видеоплаты требуется 3 байта видеопамяти на пиксель для 24 бит.
цвет или 4 байта для 32-битного видео. Таким образом, размер экрана 1024×768 пикселей (2,3
МБ) требуется видеоплата 4 МБ. Размер экрана 1280×1024 пикселей требует 4
МБ, если 24-битный, или 8 МБ, если 32-битный режим. Дополнительная память видеоплаты
не влияет на скорость 2D-видео, он позволяет только большие комбинации экрана
размер против глубины цвета.
Память сегодня дешевая, а современные видеокарты имеют 8 или 16 МБ памяти. видеопамять (у некоторых 128 МБ для 3D-игр). У всех нас, наверное, есть достаточный объем видеопамяти для большинства размеров экрана 2D. Но это недавно, это конечно, так было не всегда, старые компьютеры (когда память дорогой) не так давно имел реальные недостатки в этом отделе.
Некоторые ищущие более быстрое видео продолжают использовать 16-битный цветовой режим. Они следует попробовать 32-битный режим сейчас. Даже если 16-битный режим измеряет немного быстрее, современные компьютеры настолько быстры, что это незаметно для человека. Нет причин ограничивать то, что мы видим сейчас.
16-битный цвет позволяет использовать гораздо меньше тонов, чем 24-битный. Однако фактический
визуальная разница обычно не так уж отличается, 16 бит часто около
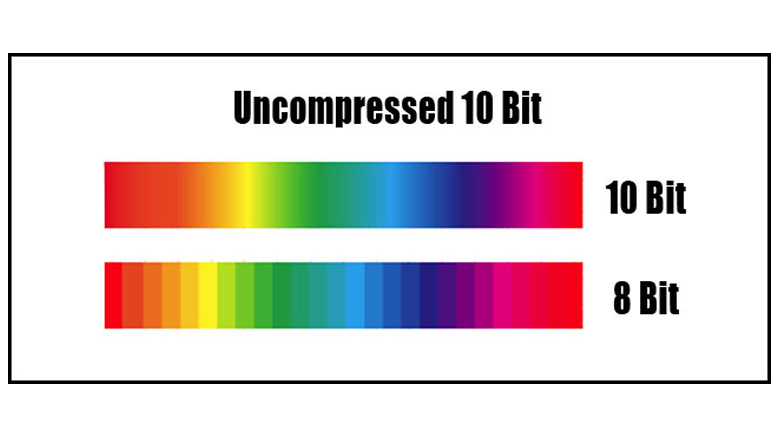
«достаточно хорошо». На плавные градиенты больше всего влияет 16 бит.
цветовой режим. 24-битный цвет имеет достаточно тонов, чтобы показать плавный градиент, например
верхнее изображение ниже. В 16-битном цветовом режиме могут быть видны полосы или полосы.
непрерывные цвета, потому что цвет ограничен 32 оттенками вместо
256 оттенков в каждом цвете. Но 32 оттенка — это много, и не будешь
увидеть много изображений, подобных этому… возможно, в небе над
пейзажи.
В 16-битном цветовом режиме могут быть видны полосы или полосы.
непрерывные цвета, потому что цвет ограничен 32 оттенками вместо
256 оттенков в каждом цвете. Но 32 оттенка — это много, и не будешь
увидеть много изображений, подобных этому… возможно, в небе над
пейзажи.
Чтобы попытаться показать этот эффект в наихудшем случае , вот большой
Градиентная заливка, сделанная с помощью инструмента PhotoImpact Paint. 24-битные видеоплаты
должен показывать плавный градиент. 16-битный режим увидит множество
вертикальные полосы, где дисплей ограничивает цвета до 32 оттенков вместо этого
из 256 оттенков. Так как для его отображения требовалась большая ширина, заливка была
768 пикселей в ширину. 32 оттенка в 16-битном режиме должны быть примерно 768/32= 24.
пикселей шириной каждый. На 24-битной плате 256 оттенков составляют примерно 768/256 = 3.
пикселей в ширину. Все-таки 32 оттенка — это немало, и, честно говоря, выглядит
немного лучше в программе для работы с изображениями, чем в веб-браузере. Сжатие JPG
казалось, не повредил (этот на 90% Качество), но вот
Файл TIF (138K) того же градиентного изображения.
Сжатие JPG
казалось, не повредил (этот на 90% Качество), но вот
Файл TIF (138K) того же градиентного изображения.
Но если вышеприведенное изображение выглядит все пятнистым и точечным, как это частичное изображении ниже, то ваша видеоплата настроена на отображение только 256 цветов, и ДОЛЖЕН БЫТЬ ИСПРАВЛЕН, если вы надеетесь когда-нибудь увидеть изображения, Лучший. Это изображение ниже представляет собой вышеуказанный файл, снятый с 256 цветов. Видео дисплей 640×480. Крапчатые точки меньше и их труднее увидеть на более высокое разрешение экрана, но я думаю, вы поняли идею.
Немного наивно безоговорочно полагать, что наш собственный монитор идеален
без тестирования. Правильная настройка монитора чрезвычайно
важно хорошо видеть изображения. Многие пользователи не видят темные тона, если они
недостаточно яркий, и все темное кажется полностью черным. 24 бит
видеоплаты должны просто обнаруживать конечные тона в диаграмме
ниже. В 16-битном видеорежиме все остальные тона будут восприниматься как уникальные, но если вы их видите, все в порядке. Браузеры не имеют лучшей репутации по качеству изображения, я теряю первое
черный шаг, когда в Netscape, так что это лучше сделать в вашем любимом
программа имидж.
Браузеры не имеют лучшей репутации по качеству изображения, я теряю первое
черный шаг, когда в Netscape, так что это лучше сделать в вашем любимом
программа имидж.
Правильная настройка монитора очень важна для того, как мы видим наши изображения.
Многие мониторы (особенно старые) недостаточно яркие, чтобы различать
темные тона, и все темное кажется полностью черным. Предположим, что яркость
и регуляторы контрастности поменялись местами (на самом деле так и есть). Показать большой черный
окно (например, окно подсказки Dos или Cmd) и отрегулируйте яркость
контроль ¤ до тех пор, пока фон черный
Уровень цветет до заметного бледно-серого цвета, а затем снова снижается.
снова стать черным. Слишком низкий уровень скрывает темные детали, слишком высокий уменьшает
контраст, поэтому этот уровень черного важен. Потом на обычном ярче
содержимое экрана, установите регулятор контрастности
для любого приятного
яркость просмотра, и для хороших белых. Это, вероятно, большая часть пути
вверх.
Если доступны настройки монитора, установите цвет монитора температура до 6500 градусов Кельвина, что является стандартом для видео, и вы быстро привыкнете к этому. Затем некоторые программы редактирования изображений предлагают контролировать настройку гаммы в меню настроек (и, к сожалению, иногда лучше оставить его отключенным, например Paint Shop Pro и издательство картинок). Это не следует путать с Гамма, что о яркость данных изображения в средней точке, см. стр. 168.
Целью настройки гаммы монитора является правильное отображение картинки. Идея состоит в том, чтобы увидеть его «правильно», чтобы мы могли его скорректировать. «правильно», поэтому наше изображение одинаково видно на других мониторах. Он калибрует яркость видео в средней точке. Это не влияет на данные изображения вообще, а влияет только на то, как они видны в этой программе, которая может повлиять на настройку изображения.
Гамма-инструмент монитора показывает две области среднего тона, иногда
серый, но часто три RGB-патча.

 В чём разница?
В чём разница?

 Проверено 19 февраля 2020 г.
Проверено 19 февраля 2020 г.