
«Разрядность» является одним из параметров, за которым все гонятся, но немногие фотографы действительно его понимают. Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, отмеченные как 24 и 48-бит. И наши камеры часто предлагают 12 и 14-битные файлы, хотя вы можете получить 16 бит с камерой среднего формата. Что всё это значит, и что действительно имеет значение?
Что такое битовая глубина?
Перед тем, как сравнивать различные варианты, давайте сначала обсудим, что означает название. Бит является компьютерной единицей измерения, относящейся к хранению информации в виде 1 или 0. Один бит может иметь только одно из двух значений: 1 или 0, да или нет. Если бы это был пиксель, он был бы абсолютно черного или абсолютно белого цвета. Не очень полезно.
Для того, чтобы описать более сложный цвет, мы можем объединить несколько бит. Каждый раз, когда мы добавляем биты, количество потенциальных комбинаций удваивается. Один бит имеет 2 возможных значения 0 или 1. При объединении 2 бит вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы объединяете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. В общем, число возможных вариантов будет являться числу два, возведённому в степени количества бит. Таким образом , «8-бит» = 2
Так «битовая глубина» определяет малейшие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наша шкала яркости от чистого черного до чистого белого имеет 4 значения, которые мы получаем от 2-битного цвета, то мы получим возможность использовать черный, темно-серый, светло серый и белый. Это довольно мало для фотографии. Но если у нас есть достаточное количество бит, мы имеем достаточно шагов с широким диапазоном серого, чтобы создать то, что мы будем видеть как совершенно гладкий градиент от черного к белому.
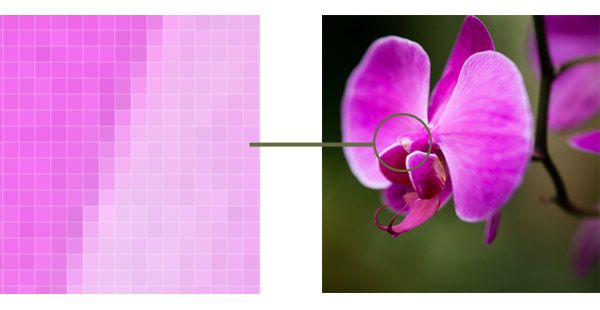
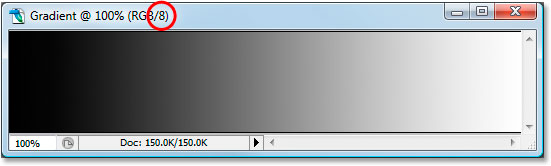
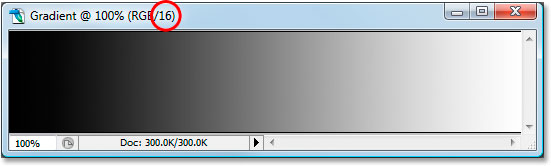
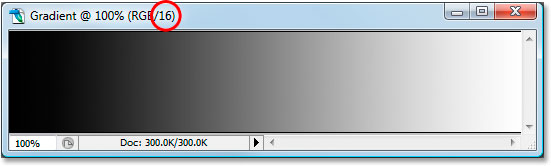
Ниже приведен пример сравнения черно-белого градиента на разной битовой глубине. Данное изображение – это просто пример. Нажмите на него, чтобы увидеть изображение в полном разрешении в формате JPEG2000 с разрядностью до 14 бит. В зависимости от качества вашего монитора, вы, вероятно, сможете увидеть только разницу до 8 или 10 бит.

Как понимать битовую глубину?
Было бы удобно, если бы все «битовые глубины» можно было сравнить непосредственно, но есть некоторые различия в терминологии, которые нужно понимать.
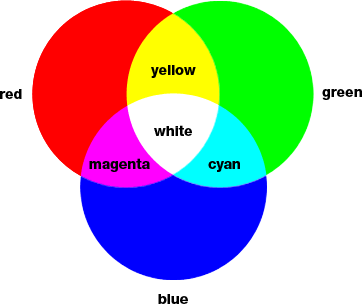
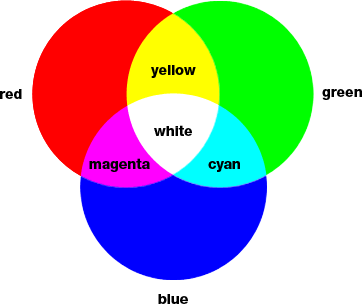
Обратите внимание, что изображение выше черно-белое. Цветное изображение, как правило, состоит из красных, зеленых и синих пикселей для создания цвета. Каждый из этих цветов обрабатывается компьютером и монитором как «канал». Программное обеспечение, например, Photoshop и Lightroom, считают количество бит на канал. Таким образом, 8 бит означает 8 бит на канал. Это означает, что 8-битный RGB-снимок в Photoshop будет иметь в общей сложности 24 бита на пиксель (8 для красного, 8 для зеленого и 8 для синего). 16-битное RGB-изображение или LAB в Photoshop будет иметь 48 бит на пиксель и т.д.
Вы бы могли предположить, что 16-бит означает 16-бит на канал в Photoshop, но в данном случае это работает иначе. Photoshop реально используется 16 бит на канал. Тем не менее, он относится к 16-разрядным снимкам по-другому. Он просто добавляет один бит к 15-битам. Это иногда называют 15+1 бит. Это означает, что вместо 216 возможных значений (что равнялось бы 65536 возможным значениям) существует только 215+1 возможных значений, что составляет 32768+1=32769.
Таким образом, с точки зрения качества, было бы справедливо сказать, что 16-битный режим Adobe, на самом деле содержит только 15-бит. Вы не верите? Посмотрите на 16-разрядную шкалу для панели Info в Photoshop, которая показывает масштаб 0-32768 (что означает 32769 значения учитывая ноль. Почему Adobe так делает? Согласно заявлению разработчика Adobe Криса Кокса, это позволяет Photoshop работать гораздо быстрее и обеспечивает точную среднюю точку для диапазона, который является полезным для режимов смешивания.
Большинство камер позволит вам сохранять файлы в 8-бит (JPG) или от 12 до 16 бит (RAW). Так почему же Photoshop не открывает 12 или 14-битный RAW файл, как 12 или 14 бит? С одной стороны, это потребовало бы очень много ресурсов для работы Photoshop и изменение форматов файлов для поддержки других битовых глубин. И открытие 12-битных файлов в качестве 16-бит на самом деле не отличается от открытия 8-битного JPG, а затем преобразования в 16 бит. Там нет непосредственной визуальной разницы. Но самое главное, есть огромные преимущества использования формата файлов с несколькими дополнительными битами (как мы обсудим позже).
Для дисплеев, терминология меняется. Производители хотят, чтобы характеристики их оборудования звучали соблазнительно. Поэтому режимы отображения 8-бит обычно подписывают как «24-бит» (потому что у вас есть 3 канала с 8-бит каждый). Другими словами, «24-бит» («True Color») для монитора не очень впечатляет, это на самом деле означает то же самое, что 8 бит для Photoshop. Лучшим вариантом было бы «30-48 бит» (так называемый «Deep Color»), что составляет 10-16 бит на канал, хотя для многих более 10 бит на канал является излишеством.
Далее мы будем говорить о битовой глубине в терминологии Photoshop.
Сколько бит вы можете увидеть?
С чистым градиентом (т.е. наихудшими условиями), многие могут обнаружить полосатость в 9-битном градиенте, который содержит 2048 оттенков серого на хорошем дисплее с поддержкой более глубокого отображения цвета. 9-битный градиент является чрезвычайно слабым, едва уловимым. Если бы вы не знали о его существовании, вы бы его не увидели. И даже когда вы будете на него смотреть, будет не просто сказать где границы каждого цвета. 8-битный градиент относительно легко увидеть, если смотреть на него пристально, хотя вы всё ещё сможете его не замечать, если не присматриваться. Таким образом, можно сказать, что 10-битный градиент визуально идентичен 14-битному или более глубокому.

Как всё это проверить? Для наглядности создадим документ шириной 16384 пикселей, что позволяет использовать ровно 1 пиксель для каждого значения в 14-битном градиенте. Специальный алгоритм создаёт градиенты с каждой битовой глубиной от 1 до 14 на изображении. Файл PSB весит более 20GB, поэтому поделиться им нет возможности. Но можно создать изображение в формате JPEG2000 с полным разрешением. При глубине цвета 16-бит вы не увидите разницы даже при экстремальном редактировании кривых. Удивительно, как этот файл JPEG2000 сжимает оригинальное изображение с 20Gb до 2Mb.
Обратите внимание, что если вы хотите создать свой собственный файл в Photoshop, инструмент градиента будет создавать 8-битные градиенты в 8-битном режиме документа, но даже если вы преобразуете документ в 16-битный режим, вы по-прежнему будете иметь 8-битный градиент. Однако, вы можете создать новый градиент в 16-битном режиме. Однако, он будет создаваться в 12-бит. Программа не имеет 16-битного варианта для инструмента градиента в Photoshop, но 12-бит более чем достаточно для любой практической работы, так как он позволяет использовать 4096 значений.
Не забудьте включить сглаживание в панели градиента, так как это лучше всего подходит для тестирования.
Важно также отметить, что вы, вероятно, столкнутся с ложной «полосатостью» при просмотре изображений на увеличении менее чем 67%.
Зачем использовать больше бит, чем вы можете увидеть?
Почему у нас есть варианты, даже больше, чем 10-бит в наших камерах и Photoshop? Если мы не редактировали фотографии, то не было бы никакой необходимости добавлять больше бит, чем человеческий глаз может видеть. Однако, когда мы начинаем редактирование фотографий, ранее скрытые различия могут легко вылизать наружу.
Если мы значительно осветлим тени или затемним блики, то мы увеличим некоторую часть динамического диапазона. И тогда любые недочёты станут более очевидны. Другими словами, увеличение контраста в изображении работает как уменьшение битовой глубины. Если мы будем достаточно сильно выкручивать параметры, на некоторых участках снимка может появиться полосатость. Она будет показывать переходы между цветами. Такие моменты обычно становятся заметны на чистом голубом небе или в тенях.
Почему 8-битные изображения выглядят так же, как 16-битные?
При преобразовании 16-битного изображения в 8-битное вы не увидите разницы. Если так, тогда зачем использовать 16-бит?
Всё дело в плавности редактирования. При работе с кривыми или другими инструментами вы получите больше шагов коррекции тонов и цветов. Переходы будут плавней в 16 бит. Поэтому, даже если разница не может быть изначально заметна, переход к меньшей битовой глубине цвета может стать серьезной проблемой позже, при редактировании изображения.

Так сколько бит действительно нужно в камере?
Изменение 4 стопов в обеспечит потерю чуть более 4 бит. Изменение 3 стопов экспозиции находится ближе к потере 2 бит. Как часто вам приходится настолько сильно корректировать экспозицию? При работе с RAW коррекция до +/- 4 стопа – это экстремальная и редкая ситуация, но такое случается, поэтому желательно иметь дополнительные 4-5 бит над пределами видимого диапазонов, чтобы иметь запас. При нормальном диапазоне 9-10 бит, с запасом нормой может быть примерно 14-15 бит.
На самом деле, вы, вероятно, никогда не будете нуждаться в таком большом количестве данных по нескольким причинам:
- Есть не так много ситуаций, когда вы встретите идеальный градиент. Ясное голубое небо, вероятно, наиболее частый пример. Все остальные ситуации имеют большое количество деталей и переходы цветов не плавные, поэтому вы не увидите разницу при использовании различной битовой глубины.
- Точность вашей камеры не так высока, чтобы обеспечить точность цветопередачи. Другими словами, в изображении есть шум. Из-за этого шума обычно намного сложнее увидеть переходы между цветами. Получается, что реальные изображения обычно не способны отобразить переходы цвета в градиентах, так как камера не способны запечатлеть идеальный градиент, который можно создать программно.
- Вы можете удалить переходы цветов во время пост-обработки при помощи использования размытия по Гауссу и добавления шума.
- Большой запас бит нужен только для экстремальных тональных поправок.
Принимая все это во внимание, 12-бит звучит как очень разумный уровень детализации, который позволил бы выполнять отличную постобработку. Тем не менее, камера и человеческий глаз по-разному реагирует на свет. Человеческий глаз более чувствителен к тени.
Интересный факт заключается в том, что многое зависит от программы, которую вы используете для постобработки. К примеру, при вытягивании теней из одного и того же изображения в Capture One (CO) и в Lightroom можно получить разные результаты. На практике оказалось, что СО больше портит глубокие тени, чем аналог от Adobe. Таким образом, если вы вытягиваете в LR, то можно рассчитывать на 5 стопов, а в CO – всего на 4.
Но всё таки, лучше избегать попыток вытянуть более 3 стопов динамического диапазона из-за шума и изменения цветового оттенка. 12-бит, безусловно, разумный выбор. Если вы заботитесь о качестве, а не размере файла, то снимайте в 14-битном режиме, если ваша камера позволяет.
Сколько бит стоит использовать в Photoshop?

На основании изложенного выше, должно быть ясно, что 8-бит – это мало. Можно сразу увидеть переходы цветов в плавных градиентах. И если вы не видите это сразу, даже скромные корректировки могут сделать этот эффект заметным.
Стоит работать в 16 бит даже если ваш исходный файл 8-битовый, например, изображения в JPG. Режим 16-бит даст лучшие результаты, поскольку он позволит свести к минимуму переходы при редактировании.
Нет никакого смысла использовать 32-битный режим, если вы не обрабатываете файл HDR.
Сколько бит нужно для интернета?
Преимущества 16 бит заключаются в расширении возможностей редактирования. Преобразование окончательного отредактированного изображения в 8 бит прекрасно подходит для просмотра снимков и имеет преимущество в создании небольших файлов для интернета для более быстрой загрузки. Убедитесь, что сглаживание в Photoshop включено. Если вы используете Lightroom для экспорта в JPG, сглаживание используется автоматически. Это помогает добавить немного шума, который должен свести к минимуму риск появления заметных переходов цвета в 8 бит.
Сколько бит нужно для печати?
Если вы печатаете дома, вы можете просто создать копию рабочего 16-битного файла и обработать его для печати, осуществив печать именно рабочего файла. Но что, если вы отправляете свои изображения через интернет в лабораторию? Многие будут использовать 16-разрядные TIF-файлы, и это отличный способ. Однако, если для печати требуют JPG или вы хотите отправить файл меньшего размера, вы можете столкнуться с вопросами о переходе на 8-бит.
Если ваша лаборатория печати принимает 16-битный формат (TIFF, PSD, JPEG2000), просто спросите у специалистов какие файлы предпочтительны.
Если вам нужно отправить JPG, он будет в 8 бит, но это не должно быть проблемой. В действительности, 8-бит отлично подходит для окончательного вывода на печать. Просто экспортируйте файлы из Lightroom с качеством 90% и цветовым пространством Adobe RGB. Делайте всю обработку перед преобразованием файла в 8 бит и никаких проблем не будет.
Если вы не видите полосатость перехода цветов на мониторе после преобразования в 8-бит, можете быть уверены, что всё в порядке для печати.
В чем разница между битовой глубиной и цветовым пространством?
Битовая глубина определяет число возможных значений. Цветовое пространство определяет максимальные значения или диапазон (обычно известные как «гамма»). Если вам нужно использовать коробку цветных карандашей в качестве примера, большая битовая глубина будет выражаться в большем количестве оттенков, а больший диапазон будет выражаться как более насыщенные цвета независимо от количества карандашей.
Чтобы посмотреть на разницу, рассмотрим следующий упрощенный визуальный пример:

Как вы можете видеть, увеличивая битовую глубину мы снижаем риск появления полос перехода цвета. Расширяя цветовое пространство (шире гамма) мы сможем использовать более экстремальные цвета.
Как цветовое пространство влияет на битовую глубину?
 SRGB (слева) и Adobe RGB (справа)
SRGB (слева) и Adobe RGB (справа)Цветовое пространство (диапазон, в котором применяются биты), поэтому очень большая гамма теоретически может вызвать полосатость, связанную с переходами цвета, если она растягивается слишком сильно. Помните, что биты определяют количество переходов по отношению к диапазону цвета. Таким образом, риск получить визуально заметные переходы увеличивается с расширением гаммы.
Рекомендуемые настройки, чтобы избежать полосатости
После всего этого обсуждения можно сделать заключение в виде рекомендаций, которых стоит придерживаться, чтобы избежать проблем с переходами цветов в градиентах.
Настройки камеры:
- 14+ бит RAW файл является хорошим выбором, если вы хотите, наилучшее качество, особенно если вы рассчитываете на корректировку тона и яркости, например, увеличение яркости в тенях на 3-4 стопа.
- 12-битный RAW файл отлично подойдёт, если вы хотите иметь меньший вес файлов или снимать быстрее. Для камеры Nikon D850 14-битный RAW файл примерно на 30% больше, чем 12-битный, так что это является важным фактором. И большие файлы могут повлиять на возможность снимать длинные серии кадров без переполнения буфера памяти.
- Никогда не снимайте в JPG, если вы можете. Если вы снимаете какие-то события, когда нужно быстро передавать файлы и качество снимков не играет роли, то конечно Jpeg будет отличным вариантом. Также вы можете рассмотреть возможность съёмки в режиме JPG + RAW, если вам нужен более качественный файл впоследствии. Стоит придерживаться цветового пространства SRGB, если вы снимаете в JPG. Если вы снимаете в RAW, вы можете игнорировать настройки цветового пространства. Файлы RAW в действительности не имеют цветового пространства. Оно не устанавливается, пока не выполнена конвертация файла RAW в другой формат.
Lightroom и Photoshop (рабочие файлы):
- Всегда сохраняйте рабочие файлы в 16-бит. Используйте 8 бит только для окончательного экспорта в формате JPG для интернета и печати, если этот формат удовлетворяет требованиям печатного оборудования. Это нормально использовать 8-бит для окончательного вывода, но следует избегать этого режима во время обработки.
- Обязательно просмотрите снимок в масштабе 67% или больше, чтобы убедиться, что в градиентах нет заметных переходов цвета. В меньшем масштабе Photoshop может создавать ложную полосатость. Об этом будет другая наша статья.
- Будьте осторожны при использовании HSL в Lightroom и Adobe Camera RAW, так как этот инструмент может создать цветные полосы. Это имеет очень мало общего с битовой глубиной, но проблемы возможны.
- Если ваш исходный файл доступен только в 8-бит (например, JPG), вы должны немедленно преобразовать его в 16 бит перед редактированием. Последующие правки на 8-битные изображении в 16-битном режиме не будут создавать слишком явных проблем.
- Не используйте 32-разрядное пространство, если вы не используете его для объединения нескольких RAW-файлов (HDR). Есть некоторые ограничения при работе в 32-битном пространстве, а файлы становятся в два раза больше. Лучше всего делать объединение HDR в Lightroom вместо того, чтобы использовать 32-битный режим в Photoshop.
- Формат HDR DNG Lightroom очень удобен. Он использует 16-битный режим с плавающей точкой для того, чтобы охватить более широкий динамический диапазон с таким же количеством бит. Рассчитывая на то, что нам обычно нужно исправлять динамический диапазон в HDR только в пределах 1-2 стопов, это приемлемый формат, который повышает качество без создания огромных файлов. Конечно, не забудьте экспортировать этот RAW в 16-битном TIF/PSD, когда вам нужно продолжить редактирование в Photoshop.
- Если вы один из немногих людей, которые должны использовать 8-разрядный рабочий режим по какой-то причине, вероятно, лучше всего придерживаться цветового пространства sRGB.
- При использовании инструмента градиента в Photoshop, отметив опцию «сглаживание» программа будет использовать 1 дополнительный бит. Это может быть полезно при работе в 8-битных файлах.
Экспорт для интернета:
- JPG с 8 битами и цветовым пространством sRGB идеально подходит для интернета. В то время как некоторые мониторы способны отображать большую битовую глубину, увеличенный размер файла, вероятно, не стоит этого. И в то время как все больше и больше мониторов поддерживают более широкие гаммы, не все браузеры правильно поддерживают управление цветом и могут отображать изображения неправильно. И большинство из этих новых мониторов вероятно никогда не проходили калибровку цвета.
Печать:
- 8-бит отлично подходит для окончательного вывода на печать, но используйте 16 бит, если печатное оборудование поддерживает это.
Монитор:
- Стандартный монитор отлично подойдёт для большинства задач, но помните, что вы можете увидеть полосы перехода цветов из-за 8-битных дисплеев. Этих полос может на самом деле не быть в снимках. Они появляются на этапе вывода на монитор. На другом дисплее этот же снимок может выглядеть лучше.
- Если вы можете себе это позволить, 10-битный дисплей идеально подходит для работы с фотографией. Широкий диапазон, такой как Adobe RGB также идеально подходит. Но это не обязательно. Вы можете создавать потрясающие снимки на самом обычном мониторе.
Взгляд в будущее
В данный момент выбор большей битовой глубины для вас может не иметь значения, так как ваш монитор и принтер способны работать только в 8 бит, но в будущем всё может измениться. Ваш новый монитор сможет отображать больше цветов, а печать можно осуществить на профессиональном оборудовании. Сохраняйте свои рабочие файлы в 16-бит. Этого будет достаточно, чтобы сохранить наилучшее качество на будущее. Этого будет достаточно, чтобы удовлетворить требованиям всех мониторов и принтеров, которые будут появляться в обозримом будущем. Этого диапазона цвета достаточно, чтобы выйти за пределы диапазона зрения человека.
Однако гамма – это другое. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если он поддерживает более широкий спектр Adobe RGB или гамму P3, то вам лучше работать с этими гаммами. Adobe RGB имеет расширенный диапазон цвета в синем, голубом и зелёном, а P3 предлагает более широкие цвета в красном, желтом и зеленом. Помимо P3 мониторов существуют коммерческие принтеры, которые превышают гамму AdobeRGB. sRGB и AdobeRGB уже не в состоянии охватить полный диапазон цветов, которые могут быть воссозданы на мониторе или принтере. По этой причине, стоит использовать более широкий диапазон цвета, если вы рассчитываете на печать или просмотр снимков на лучших принтерах и мониторах позже. Для этого подойдёт гамма ProPhoto RGB. И, как обсуждалось выше, более широкая гамма нуждается в большей битовой глубине 16-бит.
Как удалить полосатость
Если вы будете следовать рекомендациям из этой статьи, очень маловероятно, что вы столкнетесь с полосатостью в градиентах.
Но если вы столкнетесь с полосатостью (скорее всего при переходе в 8-разрядное изображение, вы можете предпринять следующие шаги, чтобы свести эту проблему к минимуму:
- Преобразуйте слой в смарт-объект.
- Добавьте размытие по Гауссу. Радиус установите таким, чтобы скрыть полосатость. Радиус, равный ширине полосатости в пикселях идеален.
- Используйте маску, чтобы применить размытие только там, где это необходимо.
- И, наконец, добавьте немного шума. Зернистость устраняет вид гладкого размытия и делает снимок более целостным. Если вы используете Photoshop CC, используйте фильтр Camera RAW, чтобы добавить шум.
Об авторе: Greg Benz – фотограф из Миннеаполиса, штат Миннесота. Мнения, выраженные в этой статье принадлежат исключительно автору. Вы можете узнать больше о его работах на сайте
Следите за новостями: Facebook, Вконтакте и Telegram
comments powered by HyperComments8 или 16 бит: какая глубина цвета вам нужна?
«Битовая глубина цвета» — это один из тех терминов, с которыми мы все сталкиваемся ежедневно, но очень немногие фотографы действительно понимают. Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, называемые 24 или 48-битные. В настройках своей камеры вы можете найти выбор из 12- или 14-битных файлов. Что все это значит и что действительно имеет значение?
Что такое битовая глубина цвета?
Википедия дает исчерпывающее определение: Глубина цвета — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Исчерпывающе, но не очень понятно. Давайте разберемся.
Прежде чем сравнивать различные варианты битовой глубины цвета, давайте сначала обсудим, что означает наименование. «Бит» — это компьютерный способ хранения информации в виде 1 или 0. Один бит не очень хорош для чего-либо, кроме «да» или «нет», потому что он может иметь только 2 значения. Если бы это был пиксель изображения, он был бы чисто черным или чисто белым. Не очень полезно.
Чтобы описать более сложный цвет, мы можем объединить несколько битов. Каждый раз, когда мы добавляем еще один бит, количество возможных комбинаций удваивается. Один бит имеет 2 возможных значения, 0 или 1. Когда вы объединяете 2 бита, вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы комбинируете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. Как правило, число возможных вариантов выбора увеличивается как 2 в степени количества бит. Итак, «8-бит» = два в восьмой степени = 256 возможных целочисленных значений. В Photoshop это представляется как целые числа 0-255 (внутренне для компьютера это двоичный код от 00000000 до 11111111 ). При этом 0 — это черный цвет, 255 — белый. А между этими значениями мы получаем значения цвета, плавно изменяющиеся от черного к белому.
Таким образом, «битовая глубина» определяет, самые маленькие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наше изображение является 2-битным, шкалой является яркость из четырех значений: черный, темные средние тона, светлые средние тона и белый. Но если у нас достаточно бит, у нас достаточно серых значений, чтобы сделать то, что кажется идеально плавным градиентом от черного к белому.
На картинке выше пример, сравнивающий градиент от черного к белому с разной битовой глубиной. В зависимости от качества вашего монитора, вы можете увидеть различия только до 8-10 бит.
Как определяется битовая глубина?
Было бы удобно, если бы все «битовые глубины» можно было сравнивать напрямую, но есть некоторые вариации в терминологии, которые полезно понять.
Обратите внимание, что изображение выше является черно-белым изображением. Цветное изображение обычно состоит из трех
каналов красной, зеленой и синей цветности, комбинации которых дают нам возможность создавать различные цвета. Программное обеспечение для фотографий (например, Photoshop и Lightroom) оперирует количеством бит на канал. Таким образом, 8 бит означает 8 бит на канал. Это означает, что 8-битное изображение RGB в Photoshop будет иметь в общей сложности 24 бита, описывающих один пиксель изображения (8 для красного, 8 для зеленого и 8 для синего). 16-битное изображение RGB или LAB в Photoshop будет иметь 48 бит на пиксель и т. д.
Из выше сказанного можно предположить, что 16-битное изображение означает 16-бит на канал в Photoshop. Ну, это так, и это не так одновременно. Фотошоп нас обманывает и на самом деле 16-битные файлы он обрабатывает как 15-битные плис 1 бит. Это так и называют 15+1 бит. Это означает, что вместо 2 в степени 16 возможных значений (которые были бы 65 536 возможных значений), есть только 2 ^ 15 + 1 возможных значений (что составляет 32 768 + 1 = 32 769 возможных значений). Так что с точки зрения качества было бы очень справедливо сказать, что 16-битный режим Adobe на самом деле только 15-битный. Не верите мне? Посмотрите на 16-битную шкалу в панели «Информация» в Photoshop, которая показывает шкалу от 0 до 32 768 (что составляет 32 769 значений, поскольку мы включаем 0).
Почему Adobe это делает? По словам разработчика Adobe Криса Кокса, это позволяет Photoshop работать намного быстрее и обеспечивает точную среднюю точку для диапазона, что полезно для режимов наложения). Стоит ли беспокоиться об этой «потере» 1 бита? Нет, совсем нет (15-битных данных вполне достаточно, как мы обсудим ниже).
Сколько бит вы можете увидеть?
На чистом градиенте я могу лично обнаружить полосы в 9-битном варианте (то есть 2048 оттенков серого) как на моем дисплее MacBook Pro Retina 2018 года, так и на 10-битном мониторе Eizo. 9-битный градиент очень слабый (едва заметный) на обоих дисплеях. Я почти наверняка не заметил бы его, если бы не присматривался специально. И даже когда я присматриваюсь, я не могу легко сказать точно, где края полос по сравнению с 10-битным градиентом. Я бы почти сказал, что на 9 битах нет полос. 8-битный градиент относительно легко увидеть при просмотре, хотя я все еще мог бы его пропустить, если бы не обращал внимания. Поэтому для моих целей 10-битный градиент визуально идентичен 14-битному или более.
Надо сказать, что на стандартном мониторе среднего ноутбука, полосы еще можно разглядеть на 7-битном градиенте, тогда как градиент 8 — бит выглядит также как и градиент 9- 10- и более бит.
Зачем использовать больше бит, чем можно видеть?
Почему у нас есть варианты более 10 бит в наших камерах и фотошопе? Если бы мы никогда не редактировали фотографии, не было бы необходимости добавлять больше бит, чем может видеть человеческий глаз. Однако, когда мы начинаем редактировать фотографии, могут легко начать отображаться ранее скрытые различия.
При манипуляциях с фотографией программа делает незначительные ошибки или ошибки округления в данных более очевидными. Увеличение контрастности изображения похоже на уменьшение битовой глубины. Если мы достаточно сильно манипулируем фотографией, на плавных градиентах начнет проявляться «полосатость» или ступенчатость. Ступенчатость — очевидные дискретные переходы от одного цвета или тона к другому (вместо плавного градиента). Вы уже видели теоретический пример с низкими битовыми градиентами выше. Типичным примером в реальном мире могут быть различные «полосы», появляющиеся на ясном голубом небе.
Так сколько бит вам действительно нужно в камере?
Коррекция экспозиции на постобработке на 4-ступени равносильно потери чуть более 4 бит. 3-ступенчатое изменение экспозиции ближе всего к потере 2 битов. Я редко регулирую экспозицию RAW-фалов до +/- 4 ступени, но это может случиться с экстремальными ситуациями или плохо проэкспонированными частями изображения. Поэтому я бы посоветовал иметь в запасе дополнительные 4-5 бит по сравнению с пределами видимой полосы, чтобы быть в безопасности. Если принять за предел 9-10 бит, то чтобы избежать видимой полосатости, нам нужно снимать примерно в 14-15 бит.
В действительности, вам, вероятно, никогда не понадобится так много бит по нескольким причинам:
- Не так много ситуаций, когда вы можете столкнуться с идеальным градиентом. Ясное голубое небо, вероятно, наиболее вероятный случай. В других изображениях намного сложнее увидеть разницу в битовой глубине.
- Цвет предлагает большую битовую глубину. Мое обсуждение здесь ограничивается одним черно-белым каналом. Если вы обрабатываете черно-белые фотографии, то эти цифры относятся непосредственно к вам. Но если вы обрабатываете в цвете, у вас, вероятно, будет немного больше места для маневра.
- Точность вашей камеры не так высока, как всем нам хотелось бы. Другими словами, в вашем изображении всегда есть шум. Из-за этого шума при определенной глубине цвета огрехи в градиентах намного сложнее увидеть.
- Вы можете удалить ступенчатость переходов на постобработке, используя комбинация размытия по Гауссу и / или добавления шума.
- Дополнительные биты в основном имеют значение только для экстремальных тональных коррекций.
Принимая все это во внимание, 12-бит для изображения звучит как очень разумный уровень детализации, который допускает значительную постобработку.
Подытожим:
- не снимайте в JPG (8 бит).
- 12-битный файл RAW отлично подходит для большинства работ и обеспечивает значительную экономию места по сравнению с 14-битным RAW. Это лучший выбор, если вы заботитесь о размере файла.
- Если вы хотите получить абсолютное наилучшее качество в тенях, снимайте 14-битные файлы RAW (в идеале, используя сжатия без потерь, чтобы сэкономить место). Это лучший выбор, если вы не заботитесь о больших файлах и снимаете сцены с широким динамическим диапазоном (глубокие тени).
- Если вы можете снимать в 16 бит, это хорошо, но, вероятно, избыточно. Стоит протестировать фотографии с вашей камеры, чтобы увидеть, можете ли вы использовать меньшие настройки, чтобы сэкономить на размере файла.
Сколько бит нужно для интернета?
Преимущества 16-битного режима заключаются в возможности манипулировать изображением, не вызывая проблем. Преобразовав окончательно отредактированного изображения в 8-битное, вы не увидите никакой разницы, и к тому же файл будет гораздо меньшего размера, что важно для более быстрой загрузки / выгрузки. Убедитесь, что сглаживание в Photoshop включено. Перейдите в Edit / Color Settings и убедитесь, что установлен флажок «Использовать дизеринг (8-битные / канальные изображения)». Если вы используете Lightroom для экспорта в JPG, дизеринг используется автоматически (у вас нет выбора). Это помогает добавить немного шума, который должен минимизировать риск появления ступенчатости при окончательном преобразовании в 8 бит.
Сколько бит нужно для печати?
Что делать, если вы отправляете свои изображения через Интернет для печати профессиональной лабораторией? Многие лаборатории примут 16-битные файлы TIF, и это отличный вариант. Однако, если лаборатория требует JPG или вы хотите отправить файл меньшего размера, у вас могут возникнуть вопросы о преобразовании в 8-бит. Если ваша лаборатория печати принимает 16-битные форматы (TIFF, PSD, JPEG2000), то проблем нет — но лучше спросите их, что они рекомендуют, если вы не уверены.
Если вам нужно отправить JPG, он будет в 8 битах, но это не должно быть проблемой. На самом деле, 8-битные данные подходят для окончательного вывода на печать. Помните, что большинство проблем с 8-разрядными процессами вызвано внесением изменений в 8-разрядные данные, а не первоначальным преобразованием. Я напечатал сотни очень высококачественных изображений, которые были загружены моему поставщику в виде 8-битных файлов JPG, и окончательные изображения выглядят потрясающе (экспортировано из Lightroom с качеством 90% и цветовым пространством Adobe RGB). Я бы порекомендовал внесить все изменения (сглаживание, преобразование цветового пространства, повышение резкости и т. д.) перед преобразованием в 8-битное.
Если вы не видите полосы на мониторе после преобразования в 8-битное, то все должно быть в порядке и на печати. Однако вы можете помочь избежать потенциальных проблем, убедившись, что Photoshop использует дизеринг для преобразования в 8-битные.
В чем разница между глубиной цвета и цветовым пространством?
Битовая глубина цвета определяет количество возможных значений или приращений. Цветовое пространство определяет максимальные значения или диапазон (обычно известный как «цветовой охват»). Если бы вы использовали коробку с карандашами в качестве примера, большая битовая глубина была бы похожа на большее количество оттенков (больше цветных карандашей), а большой цветовой охват — как если бы наиболее насыщенный цвет был более насыщенным (независимо от количества цветных карандашей). Чтобы увидеть разницу, рассмотрим следующий упрощенный визуальный пример:
Как вы можете видеть, увеличение глубины в битах снижает риск появления полосатости в градиентах за счет создания большего приращения, а расширение цветового пространства (более широкий цветовой охват) позволяет использовать более экстремальные цвета. Но эти два параметра взаимодействуют друг с другом. Чем больше цветовой охват, тем больше вероятность появления ступенчатых градиентов при одной и той же битовой глубине цвета.
Смотрите в будущее
Как мы уже говорили выше, иногда выбор битовой глубины не имеет значения сегодня. То же самое относится и к мониторам и принтерам. Но в будущем ваш монитор или принтер могут могут иметь лучшую битовую глубину и цветовой охват. Рекомендую хранить свои рабочие файлы не более чем в 16-бит по нескольким причинам: (1) это больше, чем большинство мониторов и принтеров есть или будет в обозримом будущем, и (2) такая глубина цвета остается далеко за пределами нашей способности видеть различия.
Однако, цветовой охват другое дело. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если у вас монитор «с расширенным цветовым охватом» (Adobe RGB) или P3, то у вас очень широкий цветовой охват (Adobe RGB расширяет голубые / голубые / зеленые цвета больше, чем P3, а P3 расширяет красные / желтые / зеленые дальше, чем Adobe RGB).
Помимо мониторов P3, в продаже имеются принтеры, которые также превосходят цветовой охват AdobeRGB (особенно в цианах). Таким образом, и sRGB, и AdobeRGB уже не в состоянии охватить весь спектр цветов, которые можно воссоздать на мониторе или принтере сегодня. По этой причине сейчас стоит использовать более широкий цветовой охват , чтобы ваш рабочий файл впоследствии мог использовать преимущества более качественных принтеров и мониторов, таких как ProPhoto RGB. Конечно, вам нужно будет преобразовать RAW в широкую гамму во время первоначального экспорта, переключение цветового пространства в дальнейшем не приведет к восстановлению цветов, которые вы отбрасывали ранее в процессе. И как обсуждалось выше, более широкий
цветовой охват должен использоваться с 16-битными файлами.
Автор: Greg Benz – фотограф из Миннеаполиса, штат Миннесота.
Поделиться ссылкой:
Похожее
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния) — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Монохромные изображения
Монохромные изображения кодируются с помощью одномерной шкалы яркости. Обычно это набор из чёрного и белого цвета и промежуточных оттенков серого, но могут использоваться и другие комбинации: например, монохромные мониторы часто используют зелёный или оранжевый цвет свечения вместо белого.
Индексированные цвета и палитры
4-битное изображение 8-битное изображениеИзображение кодируется с помощью дискретного набора цветов, каждый из которых описан с помощью палитры независимо друг от друга.
- 1-битный цвет (21 = 2 цвета): бинарный цвет, чаще всего представляется чёрным и белым цветами (или чёрным и зелёным)
- 2-битный цвет (22 = 4 цвета): CGA, БК.
- 3-битный цвет (23 = 8 цветов): множество устаревших персональных компьютеров с TV-выходом
- 4-битный цвет (24 = 16 цветов): известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением
- 5-битный цвет (25 = 32 цвета): Original Amiga chipset
- 6-битный цвет (26 = 64 цвета): Original Amiga chipset
- 8-битный цвет (28 = 256 цветов): устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA (стоит заметить что тот же VGA-режим, так называемый X-Mode, за счет технологии установки палитры позволял отобразить 256 цветов из цветового набора 262 144 цветов)
- 12-битный цвет (212 = 4096 цветов): некоторые Silicon Graphics и Color NeXTstation системы. Отдельного упоминания заслуживает уникальный режим HAM оригинальных персональных компьютеров Amiga. В этом видеорежиме компьютер Amiga на экране мог отобразить до 4096 цветов, при этом один пиксель изображения кодировался только шестью битами.
«Реальные» цвета (TrueColor)
С увеличением количества бит в представлении цвета, количество отображаемых цветов стало непрактично большим для цветовых палитр (20-битная глубина цвета требует больше памяти для сохранения цветовой палитры, чем памяти для сохранения самих пикселей изображения). При большой глубине цвета на практике кодируют яркости красной, зелёной и синей составляющих — такое кодирование называют RGB-моделью.
8-битный «реальный» цвет
Сильно ограниченная, однако «реальная» цветовая схема, в которой по три бита (по восемь возможных значений) для красной (R) и зелёной (G) составляющих, и два оставшихся бита на пиксель для кодирования синей (B) составляющей (четыре возможных значения), позволяют представить 256 (8×8×4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х годах.
Не следует путать такую схему с 8 bpp индексным цветом, который может быть представлен выбором различных цветовых палитр.
12-битный «реальный» цвет
12-битный «реальный» цвет кодируется 4 битами (по 16 возможных значений) для каждой из R, G и B-составляющих, что позволяет представить 4096 (16×16×16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor
HighColor или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами:
- 15-битный цвет использует 5 бит для представления красной составляющей, 5 для зелёной и 5 для синей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32 768 (32×32×32) возможных цвета.
- 16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но 6 бит (26 = 64 возможных значения) для представления зелёной, так как человеческий глаз более чувствителен к зелёной составляющей. Таким образом получаются 65 536 (32×64×32) цветов. 16-битный цвет упоминается как «тысячи цветов» (thousands of colors) в системах Macintosh.
- Большинство современных ЖК-дисплеев отображают 18-битный цвет (64×64×64 = 262 144 комбинации), но благодаря дизерингу разница с TrueColor-дисплеями на глаз незначительна.
TrueColor
24-битное изображениеTrueColor (от англ. true color — «истинный/настоящий цвет») приближен к цветам «реального мира», предоставляя 16,7 млн различных цветов. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
- 24-битный TrueColor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих. Кодируется 28 = 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256). 24-битный цвет упоминается как «миллионы цветов» (millions of colors) в системах Macintosh.
24-битный «реальный» цвет + Альфа канал (32bpp)
«32-битный цвет» — это пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 232 = 4 294 967 296 различных оттенков[1].
В реальности 32-битный цвет является 24-битным (TrueColor) с дополнительным 8-битным каналом, который либо заполнен нулями (не влияет на цвет), либо представляет собой альфа-канал, который задаёт прозрачность изображения для каждого пикселя — то есть существует 16 777 216 оттенков цветов и 256 градаций прозрачности[1].
Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у большинства современных[когда?] компьютеров имеет 32-битную адресацию и 32-битную шину данных[источник не указан 885 дней].
Также 32-битным является представление цвета в системе CMYK (по 8 бит отводятся на голубой, пурпурный, жёлтый и чёрный цвета)[1].
Deep Color (30/36/48 бит)
В конце 1990-х годов некоторые high-end графические системы, например SGI, начали использовать более 8 бит на канал — например, 12 или 16 бит. Программы профессионального редактирования изображений стали сохранять по 16 бит на канал, предоставляя «защиту» от накапливания ошибок округления, погрешностей при вычислении в условиях ограниченной разрядной сетки чисел.
Для дальнейшего расширения динамического диапазона изображений были созданы различные модели. Например High Dynamic Range Imaging (HDRI), использует числа с плавающей запятой и позволяет наиболее аккуратно описывать в изображениях интенсивный свет и глубокие тени в одном и том же цветовом пространстве. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить созданный Industrial Light & Magic на рубеже XX и XXI веков формат OpenEXR, использующий 16-битные (половинной точности) числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Поддержка в индустрии
Поддержка Deep Color (30, 36, или 48 бит) была добавлена в аппаратный интерфейс передачи цифрового видеосигнала HDMI 1.3 в 2006 году[2].
Стандарт DisplayPort поддерживает глубину цвета более 24 бит[3][4].
В Windows 7 есть поддержка цветов с глубиной от 30 до 48 бит[5].
При этом типичные ЖК-дисплеи были способны отображать пиксели с глубиной не более 24 бит, а форматы 36 и 48 бит позволяют кодировать больше цветов, чем способен различать человеческий глаз[6][7].
Телевизионный цвет
Аддитивное смешение цветовМножество современных телевизоров и компьютерных дисплеев отображают изображения варьируя интенсивностью трёх основных цветов: синий, зелёный и красный. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и жёлтым цветами[8]. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Подразумевая использование 8-битных каналов 6-цветные изображения кодируются 48-битными цветами.
ATI FireGL V7350 видеоадаптеры поддерживают 40- и 64-битные цвета[9].
См. также
Примечания
Ссылки
LED — Новости и статьи
Все чаще и чаще мы начинаем встречать обозначение цветопередачи 8bit 10bit 16bit и более, но для среднестатистического человека эти цифры не несут в себе никакой информации, и гонка технологий в той или иной отрасли воспринимается как обычные маркетинговые слоганы о том, что в продукте присутствует какая-то не понятная технология. Заранее сообщим, что данные технологии применяются абсолютно во всех средствах вывода изображения, будь то телефон, телевизор или LED экран.
Для начала мы поведаем, что же означают эти цифры. Каждый бит содержит в себе значение 2, каждый последующий бит возводит первый в степь, зависящую от общего количества бит. Например, 4bit равен 2х2х2х2, что равняется 16. Отсюда мы можем понимать, что 8bit содержит в себе значение 256 (2 в 8 степени (2х2х2х2х2х2х2х2)) и именно столько цветов может содержать один канал цвета. Каналов цвета в свою очередь три – Красный, Зеленый, Синий. Именно отсюда мы и получаем значение, которым постоянно характеризуются экраны на мобильных устройствах или телевизорах – 16,8 миллионов цветов. Откуда взялась такая цифра? Все просто, мы имеем 256 оттенков красного 256 оттенков зеленого и 256 оттенков синего, что в своей совокупности (256х256х256) и дает нам цифру 16.772.216, которая означает, что именно столько цветов мы можем достичь, перемешивая все три цвета в каком-либо оттенке.
Помня о том, что 8bit поддерживает 16,8 миллионов цветов, возникает вопрос то, сколько же цветов в изображении 16 бит? Математика проста и после возведения значения 2 в 16 степень, мы получаем 65.536 оттенков одного канала, что в общей сложности дает 281 триллион цветов!
Науке известен факт, что человеческий глаз распознает только около 10 миллионов цветов, и, казалось бы, зачем тогда 16.8 миллионов и тем более 281 триллион, если мы их не видим? Ответ очень прост. Все дело в том, что цифровое изображение работает немного иначе – оно компонует изображение из той палитры, что у него имеется, и тут уже будут важны все оттенки, особенно когда изображение содержит темные участки.
Если система видит, что значение цвета находится вне рамок ее палитры цвета, то система упразднит пиксель или целый участок изображения, заменяя необходимый цвет тем, который она знает и именно из-за этого появляется эффект «лесенки» на изображении, где видны грубые полосы перехода цвета.
На примере простого градиента, вы можете видеть, что 16bit имеет более плавный переход, чем тот же самый градиент, построенный на 8bit.

Иными словами, чем больше «битность» у оборудования, тем более реалистичным будет изображение, и оно не утратит никаких деталей просто из-за того, что у системы нет какой-то краски в своем списке.
Возьмем изображение заката и посмотрим, что с ним произойдет, если мы будем изменять его яркость.
Оригинальное изображение выглядит следующим образом

Опустим яркость почти до минимума
Уже сейчас видно, что красный цвет в 8 битном варианте стал больше походить на желтый, в то время как 16 битное изображение сохранило красный оттенок без изменений.
Теперь будем постепенно добавлять яркость, и наблюдать как будет изменять цвет
Опять 8 битная версия имеет более желтый оттенок, и начинают появляться более грубые переходы цвета, которые лучше видны на небе.
Еще раз добавим яркости для примерного возвращения к оригинальному изображению
Как мы видим, в ходе манипуляций 8 битное изображение начало отображаться с грубыми переходами цвета, в то время как 16 битное изображение осталось практически таким же.
Теперь, зная в чем разница, вы, безусловно, понимаете, почему все производители экранов, LED панелей, модулей, а так же заводы изготовители контроллеров гонятся за наиболее высоким показателем глубины цвета.
Надеемся, что данная статья была для вас интересна и полезна.
Цифровые камеры или, по крайней мере, профессиональные цифровые камеры, имеют возможность съемки в формате RAW, вот уже несколько лет, позволяя вам открывать изображения в Photoshop и редактировать их в режиме 16 bit, а не в режиме 8 bit, как вы обычно делали со стандартными JPEG изображениями.
Несмотря на это, многие фотографы, даже профессиональные, по-прежнему делают свои снимки в формате JPEG, даже если их камера поддерживает формат RAW. И хотя есть совсем немного весомых аргументов при выборе JPEG против RAW – высокая скорость съемки и намного меньший размер файлов – первое, что приходит на ум, — многие люди по-прежнему снимают в JPEG просто потому, что они не понимают разницы между редактированием изображений в режиме 16 bit. В этом уроке мы как раз и разберем эту разницу.
Что означает термин «8 бит»?
Вы должно быть ранее слышали термины 8 бит и 16 бит, но что они значат? Когда вы делаете снимок на цифровую камеру и сохраняете его в формате JPEG, вы создаете стандартное 8 битное изображение. Формат JPEG был вокруг нас долгое время с появлением цифровой фотографии и даже во время совершенствования программы Photoshop, но в последнее время его недостатки становятся все больше и больше заметными. Один из них – невозможность сохранить файл JPEG в формате 16 бит, поскольку он попросту его не поддерживает. Если это JPEG изображение (с расширением «.jpeg»), это 8 битное изображение. Но что же все-таки значит «8 бит»?
Если вы читали наш урок «RGB и цветовые каналы», вы знаете, что каждый цвет в цифровом изображении создается из комбинации трех основных ярких цветов – красный (red), зеленый (green) и синий (blue):

Неважно, какой цвет вы видите на экране. Он все равно был сделан из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! Мое изображение имеет миллионы цветов. Как вы можете создать миллион цветов только из красного (red), зеленого (green) и синего (blue)?»
Хороший вопрос. Ответ заключается в смешении оттенков красного, зеленого и синего! Существует множество оттенков каждого цвета, с которыми вы можете работать и смешивать между собой, даже больше, чем вы себе можете представить. Если бы у вас был чисто красный, чисто зеленый и чисто синий цвет, то все, что вы сможете создать – семь различных цветов, включая белый, если вы смешаете все эти три цвета вместе.

Вы также можете включить сюда же восьмой цвет – черный, — который вы могли бы получить в случае, если полностью удалите красный, зеленый и синий.
Но что, если у вас, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если произвести математические вычисления, 256х256х256=16,8 миллионов. Теперь вы можете создать 16,8 миллионов цветов! И это, конечно же, то, что вы можете получить от 8 битного изображения – 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего дают вам миллионы возможных цветов, которые вы обычно видите на фото:

Откуда берется число 256? Итак, 1-бит имеет значение 2. Когда вы перемещаетесь от 1 бита, вы находите значение, используя выражение «2 в степени (количество последующих битов)». Например, чтобы найти значение 2 бит, вам нужно посчитать «2 в степени 2» или «2х2», что равняется 4. Таким образом, 2 бита равно 4.
4х-битное изображение будет «2 в степени 4», или «2х2х2х2», что дает нам 16. Следовательно, 4 бита равняется 16.
Мы проделаем то же самое для 8 битного изображения, это будет «2 в степени 8», или «2х2х2х2х2х2х2х2», что дает нам 256. Вот откуда берется число 256.
Не переживайте, если это показалось вам запутанным, непонятным и скучным. Это всего лишь объяснение того, как работает компьютер. Просто запомните, что если вы сохраняете изображение в формате JPEG, вы сохраняете его в режиме 8bit, что дает вам 256 оттенков красного, зеленого и синего, 16,8 миллионов возможных цветов.
Итак, может показаться, что 16, 8 миллионов цветов – это много. Но говорят, все познается в сравнении, и если вы не сравнивали это с количеством возможных цветов 16 битного изображения, то, можно сказать, вы еще ничего не видели.
Как мы только что уяснили, сохраняя фото в формате JPEG, мы получаем 8 битное изображение, которое дает нам 16,8 миллионов возможным цветов.
Кажется, что это много, и это так, если вы подумаете, что человеческий глаз даже не может увидеть столько цветов. Мы можем различать всего несколько миллионов цветов, в лучшем случае, при определенных навыках, чуть больше 10 миллионов, но никак не 16, 8 миллионов.
Поэтому даже 8 битное изображение содержит гораздо больше цветов, чем мы можем видеть. Зачем же тогда нам нужно больше цветов? Почему недостаточно 8 бит? Итак, вернемся к этому чуть позже, а для начала, давайте посмотрим на разницу между 8 битными и 16 битными изображениями.
Ранее мы выяснили, что 8 битное изображение дает нам 256 оттенков красного, зеленого и синего цвета, и мы получили это число, используя выражение «2 в степени 8» или «2х2х2х2х2х2х2х2», что равно 256. Мы произведем те же расчеты для того, чтобы узнать, сколько цветов мы можем получить в 16 битном изображении. Все, что нам нужно – найти значение выражения «2 в степени 16» или «2х2х2х2х2х2х2х2х2х2х2х2х2х2х2х2», которое, если вы посчитаете на калькуляторе, равно 65 536. Это означает, что когда мы работаем с 16 битным изображением, мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 х 65 536 х 65 536 дает нам 281 триллион возможных цветов!
Теперь вы можете подумать: «Ничего себе, это, конечно, здорово, но вы только что сказали, что мы не можем увидеть даже 16,8 миллионов цветов, которые нам дает 8 битное изображение, неужели так важны эти 16 битные изображения, дающие нам триллионы цветов, которые мы не можем видеть?»
Когда наступает время редактировать наши изображения в Photoshop, это действительно очень важно. Давайте посмотрим, почему.
Редактирование в режиме (mode) 16 бит.
Если у вас есть два одинаковых фото, откройте их в Photoshop, разница должна быть в том, что одно изображение должно быть в режиме 16 бит с его триллионом возможных цветов, а другое – в режиме 8 бит с его 16, 8 возможных цветов. Вы, должно быть, подумали, что версия 16 битного изображения должна выглядеть лучше 8 битного, поскольку она имеет больше цветов. Но очевиден факт, что множество фотографий попросту не содержит 16, 8 миллионов цветов, не говоря уже о триллионах цветов для точного воспроизведения содержимого изображения.
Обычно они содержат несколько сотен тысяч цветов, в лучшем случае, хотя некоторые могут достигать и нескольких миллионов в зависимости от их содержимого (а также в зависимости от размера фото, поскольку вам необходимы миллионы пикселей для просмотра миллиона цветов). Плюс, как вы уже знаете, человеческий глаз не может видеть, во всяком случае, 16,8 миллионов цветов. Это означает, что если вы расположите рядом два изображения 8 бит и 16 бит, они будут для нас выглядеть одинаково.
Так почему же лучше работать с 16 битными изображениями? Одно слово – гибкость. Когда вы редактируете изображение в Photoshop, рано или поздно, если вы будете продолжать его редактирование, вы столкнетесь с проблемами. Самая распространенная проблема известна как «ступенчатость», когда вы теряете очень много деталей в изображении, после чего Photoshop не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете ужасный ступенчатый эффект между цветами и их тональными значениями.
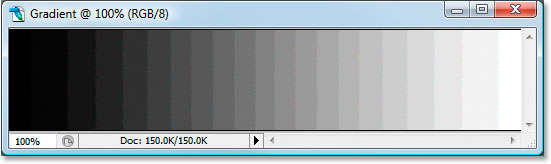
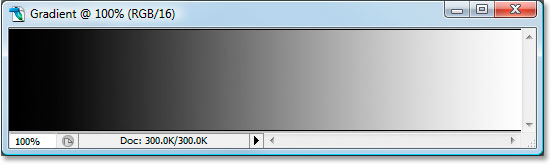
Позвольте мне показать, что я имею в виду. Вот два простых черно-белых градиента, которые я создал в Photoshop. Оба градиента одинаковы. Первое было создано как 8 битное изображение. Вы видите цифру 8, обведенную в красный кружок в верхней части окна документа, которая говорит о том, что документ открыт в 8 битном режиме:

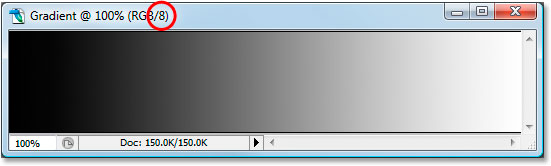
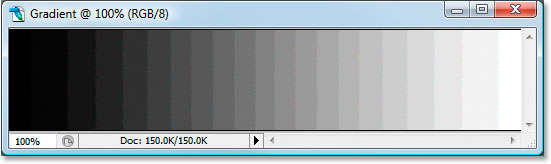
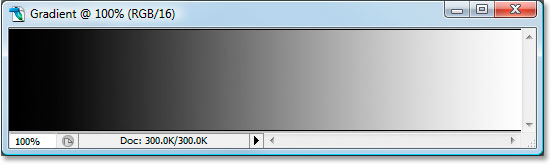
А вот точно такой же градиент, созданный в качестве 16 битного изображения. Нет никаких отличий, кроме того факта, что в названии документа указан режим 16 бит, оба градиента выглядят одинаково:

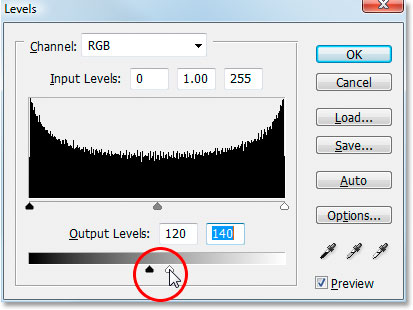
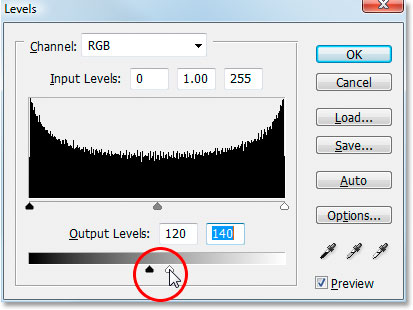
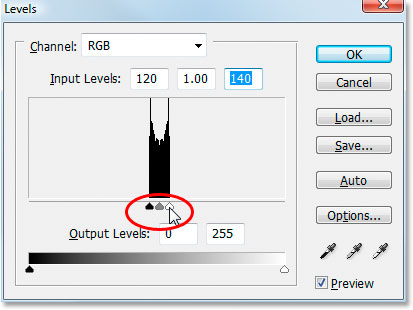
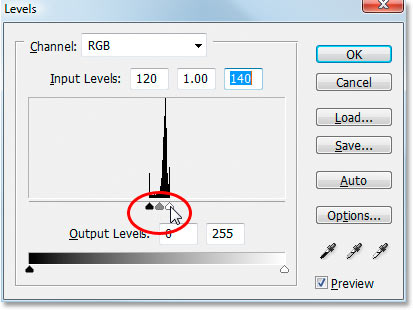
Посмотрите, что получается, когда я их редактирую. Я собираюсь применить одинаковые изменения к обоим градиентам. Для начала я нажму Ctrl+L (Win) / Command+L (Mac) для вызова коррекции Photoshop Уровни (Levels), и не вдаваясь в подробности того, как работают уровни, я просто перемещаю нижние черный и белый слайдеры Выходных значений (Output) по направлению к центру. Опять же, я проделаю это с обоими градиентами:

Перемещение нижнего черного и белого слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
По существу, я взял полный диапазон градиентов от чисто черного слева к чисто белому справа и сплющил их в очень маленький сегмент в центре, который представляет собой в итоге средние оттенки серого цвета. В действительности я не изменил градиент. Я только сконцентрировал его тональный диапазон в очень маленьком пространстве.
Кликну Ок, чтобы выйти из диалогового окна Уровни (Levels), и теперь давайте снова посмотрим на градиенты. Вот 8 битный градиент:

А вот 16 битный градиент:

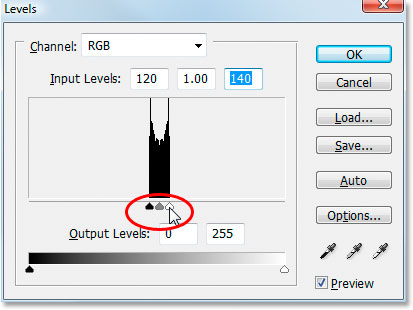
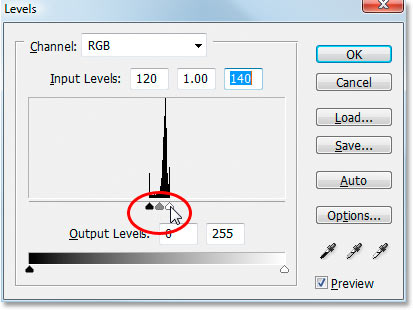
Оба градиента после коррекции с помощью Уровней (Levels) теперь выглядят как сплошной серый, но они по-прежнему выглядят одинаково, хотя верхний градиент в режиме 8 бит, а нижний – 16 бит. Посмотрите, что получится, когда я снова применю Уровни (Levels) для того, чтобы растянуть тональный диапазон градиента обратно к чисто черному слева и к чисто белому справа. Я перемещу черный и белый слайдеры Входных значений (Input) диалогового окна Уровни (Levels) по направлению к центру, на этот раз, чтобы распределить темные участки градиента обратно в чисто черный слева и светлые части обратно к чисто белому вправо.

Перемещение Входных значений (Input) черного и белого слайдеров по направлению к центру для распределения темных частей градиента обратно в чисто черный слева и светлых части обратно к чисто белому вправо.
Давайте снова посмотрим на наши два градиента. Первый – 8 битный градиент:

Оуч! Наш сглаженный черно-белый градиент больше не выглядит таковым! Вместо этого он имеет «ступенчатый» эффект, о котором я говорил, где вы легко можете видеть, как сменяются оттенки серого друг за другом, а это потому, что мы потеряли огромную часть деталей изображения после проведения тех коррекций, которые мы проделали с Уровнями (Levels). Таким образом, 8 битное изображение не очень хорошо справилось с этой задачей. Посмотрим, что случилось с 16 битным изображением:

Посмотрите на него! Даже после больших корректировок, которые я произвел с помощью Уровней (Levels), 16 битный градиент справился с задачей без единой помарки! Почему так? Почему 8 битный градиент потерял так много деталей, а 16 битный – нет? Ответ лежит в том, о чем мы говорили до этого момента. 8 битное изображение может содержать только максимум 256 оттенков серого, в то время как 16 битное изображение может содержать до 65 536 оттенков серого. Даже, несмотря на то, что оба градиента выглядели одинаково вначале, 16 тысяч дополнительных оттенков серого дают нам больше гибкости во время редактирования и вероятность появления каких-либо проблем впоследствии. Конечно, даже 16 битные изображения в конечном итоге достигают того момента, когда начинают терять много деталей, и вы будете видеть проблемы после множества редактирований изображения, но в 8 битных изображениях этот момент наступает быстрее, а с 16 битным изображением мы можем иметь дело намного дольше.
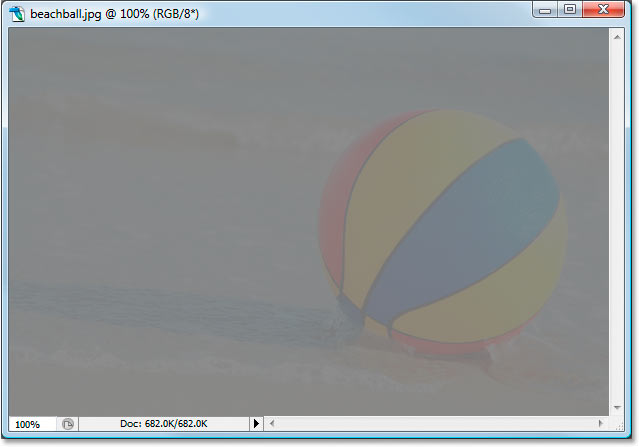
Давайте попытаемся на этот раз те же самые вещи рассмотреть на примере обычного фото.
Редактирование фото в режиме (mode) 16 бит
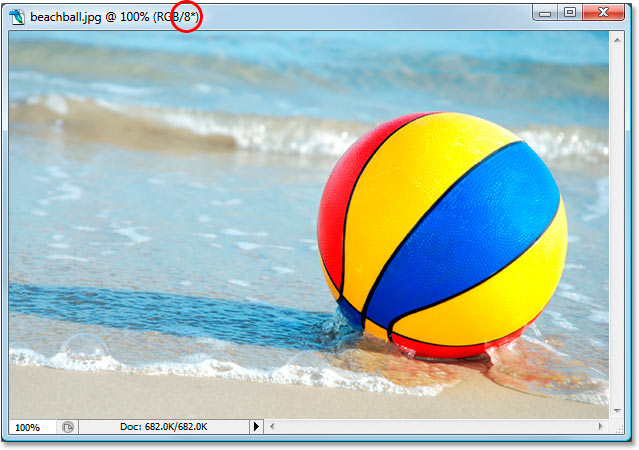
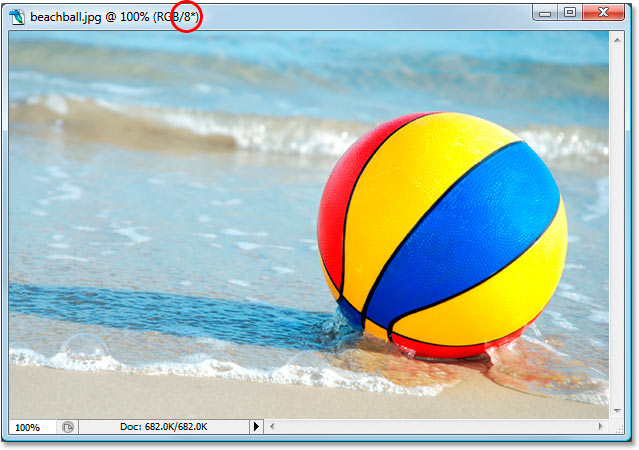
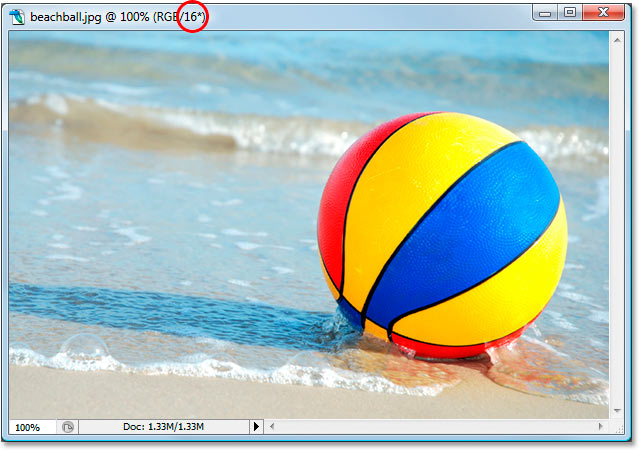
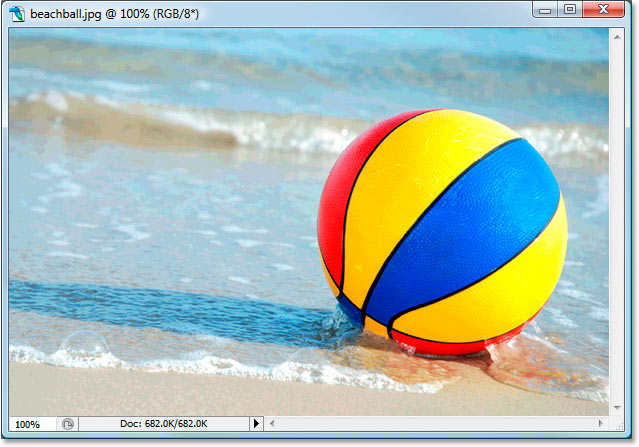
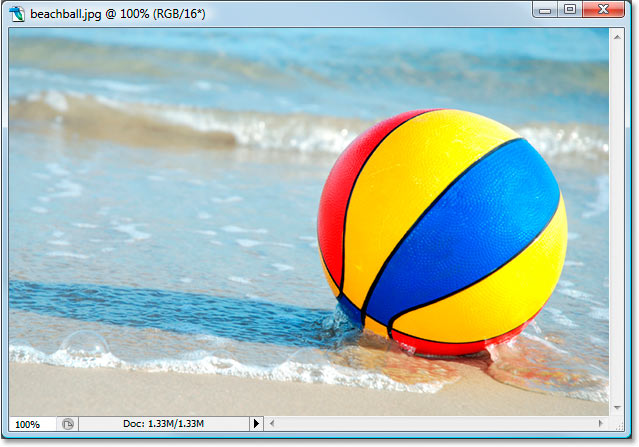
Попытаемся тот же самый эксперимент редактирования применить к полноцветному фото. Я взял фото с пляжным мячом, которое мы видели на первой странице. Вот изображение в стандартном 8 битном режиме. Снова мы видим число 8 в верхней части окна документа:

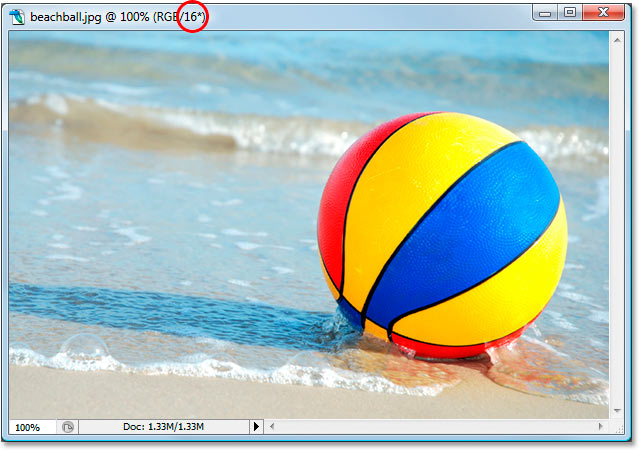
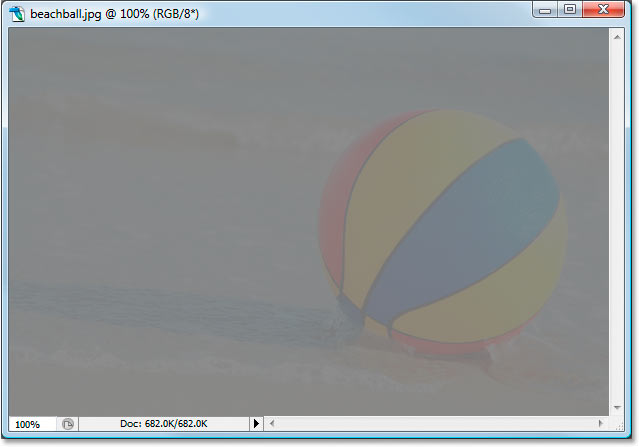
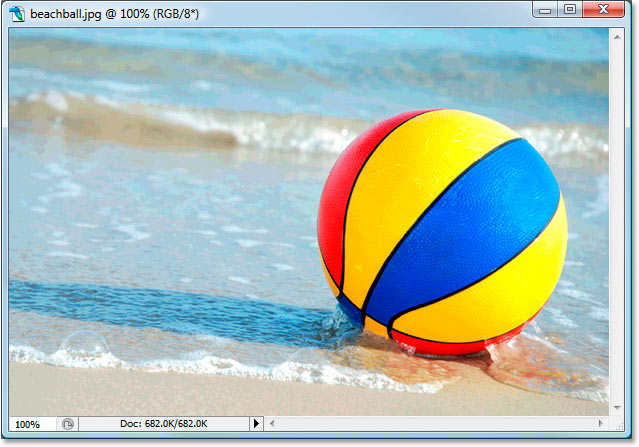
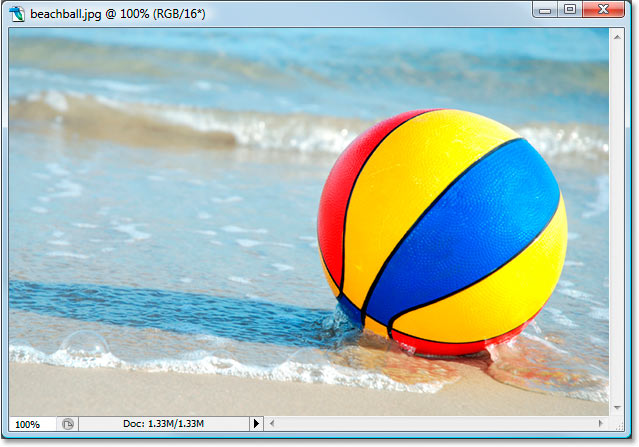
А вот то же самое фото, но в режиме 16 бит:

Оба изображения выглядят одинаково на данный момент, как и те два градиента.
Единственная разница между ними заключается в том, что верхнее изображение 8 битное, а нижнее 16 битное изображение. Попытаемся произвести те же самые корректировки с помощью Уровней (Levels). Сейчас я редактирую изображение экстремальным методом, это, конечно же, не то, что вы обычно делаете со своими изображениями. Но этот способ даст вам четкое представление того, насколько сильно мы можем повредить изображение, если оно в режиме 8 бит по сравнению с незначительными разрушениями, которые происходят при редактировании 16 битной версии изображения.
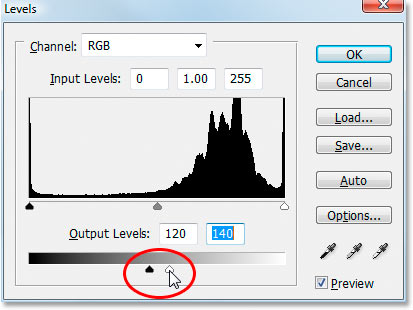
Я снова нажимаю сочетание клавиш Ctrl+L (Win) / Command+L (Mac) для вызова диалогового окна Уровни (Levels), и перемещаю слайдеры Выходных значений (Output) внизу по направлению к центру, в ту же точку, что и в случае с градиентами. Снова проделываю то же самое с обоими изображениями: 8 битная и 16 битная версия изображений:

Перемещение белого и черного слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
Вот как выглядит 8 битное изображение после концентрирования тонального диапазона в маленьком пространстве, где вы обычно найдете информацию о средних тонах:

А вот как выглядит 16 битное изображение:

Опять-таки обе версии идентичны. Нет видимых различий между 16 битной и 8 битной версией.
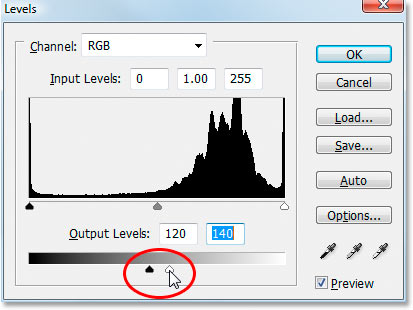
Теперь вызовем Уровни (Levels) и установим обратно значения тональности, чтобы темные участки стали чисто черными, а светлые – чисто белыми:

Перемещение черного и белого слайдера Входных значений (Input) по направлению к центру в диалоговом окне Уровни (Levels) для сосредоточения темных участков изображения в черном цвете, а светлых – в белом.
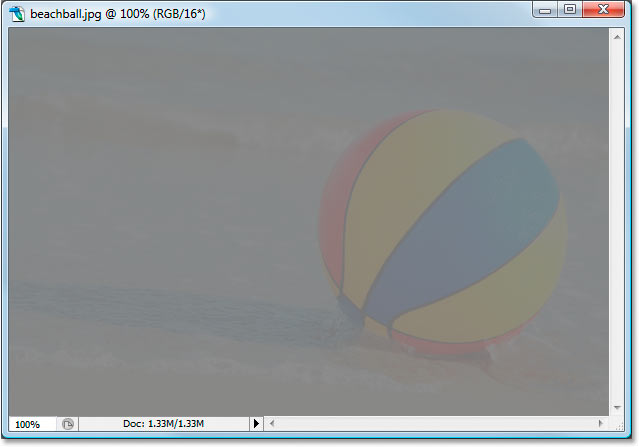
Теперь давайте посмотрим, есть ли какая разница между 16 битной версией и 8 битной. Для начала, 8 бит:

О, нет! Как и с градиентом, 8 битному изображению нанесен довольно приличный ущерб благодаря редактированию. Очень заметный переход в цвете, особенно на воде, которая выглядит как какой-нибудь эффект рисования, нежели как полноцветное фото. Вы также можете заметить повреждения на пляжном мяче, а также на песке в нижней части фото. На данный момент, 8 битное изображение принесло мало пользы.
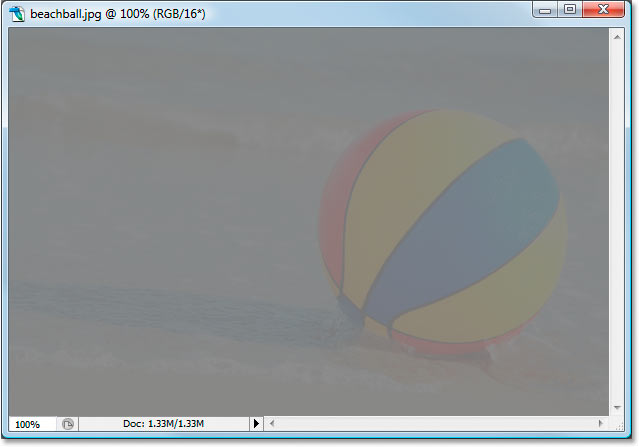
Посмотрим, что же произошло с 16 битным изображением:

Снова, как и с градиентом, 16 битная версия осталась без помарки! Каждый бит остался таким же, как и до редактирования, в то время как 8 битное изображение потеряло много деталей. И это все потому, что 16 битная версия имеет такое огромное количество возможных цветов в распоряжении. Даже после сильного воздействия, которое я совершил, я не смог нанести изображению видимых повреждений благодаря режиму 16 бит.
Итак, как вы можете воспользоваться преимуществами 16 битного изображения? Просто. Делайте всегда снимки в формате RAW вместо JPEG (разумеется, конечно, если ваша камера поддерживает raw), затем открывайте и редактируйте его в Photoshop, как 16 битное изображение. Помните о том, что когда вы работаете с 16 битным изображением, его размер больше, чем 8 битного изображения, и, если у вас старый компьютер, он может повлиять на продолжительность обработки фотографии в Photoshop. Также, несмотря на то, что новые версии Photoshop с каждым разом все лучше и лучше в этом плане, не каждый фильтр доступен для коррекции изображения в режиме 16 бит, но большинство основных работает. Если вы захотели работать в 8 битном режиме, перейдите в меню Изображение (Image) в верхней части экрана и выберите Режим (Mode), а затем выберите 8 бит. Постарайтесь работать в 16 битном режиме настолько долго, насколько это возможно до переключения в режим 8 бит. Также убедитесь, что вы переключились на режим 8 бит до печати изображения, или даже сохраните свою 16 битную версию изображения как Photoshop .PSD файл, а затем сохраните отдельную 8 битную версию для печати.
Автор: Steve Patterson.
Глубина цвета
Посетите практически любой форум по фотографии, и вы непременно наткнетесь на дискуссию относительно преимуществ RAW и JPEG файлов. Одна из причин, по которой некоторые фотографы предпочитают формат RAW — это бóльшая глубина бита (глубина цвета)*, содержащаяся в файле. Это позволяет вам получать фотографии большего технического качества, чем те, что вы можете получить из файла JPEG.

*Bitdepth (глубина бита), или Colordepth (глубина цвета, в русском языке чаще используется именно это определение) — количество бит, используемых для представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксель (англ. bits per pixel, bpp). © Wikipedia
Что такое глубина цвета?
Компьютеры (и устройства, которые управляются встроенными компьютерами, такие как цифровые SLR-камеры) используют двоичную систему исчисления. Двоичная нумерация состоит из двух цифр – 1 и 0 (в отличие от десятичной системы исчисления, включающей 10 цифр). Одна цифра в двоичной системе исчисления называется «бит» (англ. «bit», сокращенно от «binary digit», «двоичная цифра»).
Восьмибитное число в двоичной системе выглядит так: 10110001 (эквивалентно 177 в десятичной системе). Таблица ниже демонстрирует, как это работает.

Максимально возможное восьмибитное число – это 11111111 – или 255 в десятичном варианте. Это значимая цифра для фотографов, поскольку она возникает во многих программах для обработки изображений, а также в старых дисплеях.
Цифровая съемка
Каждый из миллионов пикселей на цифровой фотографии соответствует элементу (также называемому «пиксель», англ. «pixel») на сенсоре (сенсорная матрица) камеры. Эти элементы при попадании на них света генерируют слабый электрический ток, измеряемый камерой и записывающийся в JPEG или RAW файл.
Файлы JPEG
Файлы JPEG записывают информацию о цвете и яркости для каждого пикселя тремя восьмиразрядными числами, по одному числу для красного, зеленого и синего каналов (эти цветовые каналы такие же, как те, что вы видите при построении цветовой гистограммы в Photoshop или на вашей камере).
Каждый восьмибитный канал записывает цвет по шкале 0-255, предоставляя теоретический максимум в 16,777,216 оттенках (256 x 256 x 256). Человеческий глаз может различать приблизительно около 10-12 миллионов цветов, так что это число обеспечивает более чем удовлетворительное количество информации для отображения любого объекта.

Этот градиент был сохранен в 24-битном файле (по 8 бит на каждый канал), что достаточно для передачи мягкой градации цветов.

Этот градиент был сохранен как 16-битный файл. Как вы можете видеть, 16 бит недостаточно для передачи мягкого градиента.
RAW файлы
RAW файлы присваивают больше бит каждому пикселю (большинство камер имеют 12 или 14-битные процессоры). Больше бит — больше числа, а, следовательно, больше тонов на каждый канал.
Это не приравнивается к большему количеству цветов – JPEG файлы уже могут записывать больше цветов, чем может воспринять человеческий глаз. Но каждый цвет сохраняется с гораздо более тонкой градацией тонов. В таком случае говорят, что изображение имеет большую глубину цвета. Таблица ниже иллюстрирует, как глубина бита приравнивается к количеству оттенков.

Обработка внутри камеры
Когда вы настраиваете камеру на запись фотографий в режиме JPEG, внутренний процессор камеры считывает информацию, полученную от сенсора в момент, когда вы делаете снимок, обрабатывает ее в соответствии с параметрами, выставленными в меню камеры (баланс белого, контраст, насыщенность цвета и т.д.), и записывает ее как 8-битный JPEG файл. Вся дополнительная информация, полученная сенсором, отбрасывается и теряется навсегда. В итоге, вы используете лишь 8 бит из 12 или 14 возможных, которые сенсор способен зафиксировать.
Постобработка
RAW файл отличается от JPEG тем, что содержит все данные, зафиксированные сенсором камеры за период экспонирования. Когда вы обрабатываете RAW файл, используя программное обеспечение для конвертации RAW, программа осуществляет преобразования, аналогичные тем, что производит внутренний процессор камеры, когда вы снимаете в JPEG. Различие состоит в том, что вы выставляете параметры внутри используемой программы, а те, что выставлены в меню камеры, игнорируются.
Выгода от дополнительной глубины бита RAW файла становится очевидной при постобработке. JPEG файл стоит использовать, если вы не собираетесь делать какую-либо постобработку и вам достаточно выставить экспозицию и все другие настройки во время съемки.
Однако, в реальности большинство из нас хочет внести хотя бы несколько исправлений, если это даже просто яркость и контраст. И это именно тот момент, когда JPEG файлы начинают уступать. С меньшим количеством информации на пиксель, когда вы проводите корректировку яркости, контраста или цветового баланса, оттенки могут визуально разделиться.
Результат наиболее очевиден в областях плавного и продолжительного перехода оттенков, таких как на голубом небе. Вместо мягкого градиента от светлого к темному, вы увидите расслоение на цветовые полосы. Этот эффект также известен как постеризация (англ. «posterisation»). Чем больше вы корректируете, тем сильнее он проявляется на изображении.
С файлом RAW, вы можете вносить гораздо более сильные изменения в оттенок цвета, яркость и контраст до того, как вы увидите снижение качества изображения. Это также позволяют сделать некоторые функции RAW-конвертера, такие как настройка баланса белого и восстановление «пересвеченных» областей (highlight recovery).

Это фото получено из JPEG файла. Даже при таком размере видны полосы в небе как результат постобработки.

При тщательном рассмотрении на небе виден эффект постеризации. Работа с 16-битным TIFF файлом может ликвидировать, или по крайней мере минимизировать, эффект полос.
16-битные TIFFфайлы
Когда вы обрабатываете RAW файл, ваше программное обеспечение предоставляет вам опцию по сохранению его как 8 или 16-битного файла. Если вы довольны обработкой и не хотите вносить еще какие-либо изменения, вы можете сохранить его как 8-битный файл. Вы не заметите никаких различий между файлом 8 бит и 16 бит на вашем мониторе или когда вы распечатаете изображение. Исключение – тот случай, когда у вас есть принтер, распознающий 16-битные файлы. В этом случае, из файла 16 бит вы можете получить лучший результат.
Однако если вы планируете осуществлять постобработку в Photoshop, тогда рекомендуется сохранять изображение как 16-битный файл. В этом случае изображение, полученное из 12 или 14-битного сенсора, будет «растянуто», чтобы заполнить 16-битный файл. После этого вы можете поработать над ним в Photoshop, зная, что дополнительная глубина цвета поможет вам достичь максимального качества.
Опять же, когда вы завершили процесс обработки, вы можете сохранить файл как 8-битный файл. Журналы, издатели книг и стоки (и практически любой клиент, покупающий фотографии), требуют 8-битные изображения. Файлы 16 бит могут потребоваться, только если вы (или кто-то другой) намереваетесь редактировать файл.

Это изображение, которое я получил, используя настройку RAW+JPEG на камере EOS 350D. Камера сохранила две версии файла – JPEG, обработанный процессором камеры, и RAW файл, содержащий всю информацию, записанную 12-битным сенсором камеры.

Здесь вы видите сравнение правого верхнего угла обработанного JPEG файла и RAW файла. Оба файла были созданы камерой с одной и той же настройкой экспозиции, и единственное различие между ними – это глубина цвета. Я смог «вытянуть» не различимые в JPEG «пересвеченные» детали в RAW файле. Если бы я хотел поработать над этим изображением дальше в Photoshop, я мог бы сохранить его как 16-битный файл TIFF, чтобы обеспечить максимально возможное качество изображения в течение процесса обработки.
Почему фотографы используют JPEG?
То, что не все профессиональные фотографы используют формат RAW все время, еще ничего не значит. Как свадебные, так и спортивные фотографы, например, зачастую работают именно с форматом JPEG.
Для свадебных фотографов, которые могут снять тысячи снимков на свадьбе, это экономит время на последующей обработке.
Спортивные фотографы используют JPEG файлы для того, чтобы иметь возможность отсылать фотографии своим графическим редакторам в течение мероприятия. В обоих случаях скорость, эффективность и меньший размер файлов формата JPEG делает использование этого типа файлов логичным.
Глубина цвета на компьютерных экранах
Глубина бита также относится к глубине цвета, которую компьютерные мониторы способны отображать. Читателю, использующему современные дисплеи, возможно, тяжело будет в это поверить, но компьютеры, которыми я пользовался в школе, могли воспроизводить только 2 цвета – белый и черный. «Must-have» компьютер того времени — Commodore 64, способный воспроизводить аж 16 цветов. В соответствии с информацией из «Википедии», было продано более 12 единиц этого компьютера.

Компьютер Commodore 64. Автор фотографии Билл Бертрам (Bill Bertram)
Несомненно, вы не сможете редактировать фотографии на машине с 16 цветами (64 Кб оперативной памяти в любом случае больше не потянут), и изобретение 24-битных дисплеев с реалистичным цветовоспроизведением — одна из вещей, которые сделали цифровую фотографию возможной. Дисплеи с реалистичным цветовоспроизведением, как и файлы JPEG, формируются при помощи трех цветов (красного, зеленого и синего), каждый с 256 оттенками, записанными в 8-битную цифру. Большинство современных мониторов используют либо 24-битные, либо 32-битные графические устройства с реалистичным цветовоспроизведением.
Файлы HDR
Многие из вас знают, что изображения с расширенным динамическим диапазоном (HDR) создаются путем комбинирования нескольких версий одного и того же изображения, снятого с разными настройками экспозиции. Но знаете ли вы, что программное обеспечение формирует 32-битное изображение с более чем 4 миллиардами тональных значений на каждый канал на пиксель — просто скачок по сравнению с 256 оттенками в файле JPEG.
Настоящие HDR файлы не могут быть корректно отображены на компьютерном мониторе или распечатанной странице. Вместо этого они урезаются до 8 или 16-битных файлов при помощи процесса, называемого тональная компрессия (англ. «tone-mapping»), который сохраняет характеристики оригинального изображения с расширенным динамическим диапазоном, но позволяет воспроизвести его на устройствах с узким динамическим диапазоном.
Заключение
Пиксели и биты – основные элементы для построения цифрового изображения. Если вы хотите получить максимально хорошее качество снимка на вашей камере, необходимо понимать концепцию глубины цвета и причины, по которым формат RAW позволяет получить изображение лучшего качества.
Автор статьи: Andrew Gibson
Глубина цвета — это… Что такое Глубина цвета?
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния) — термин компьютерной графики, означающий объём памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Индексированные цвета и палитры
Возможные варианты представления цветовых палитр:
4-битное изображение- 1-битный цвет (21 = 2 цвета) бинарный цвет, чаще всего представляется чёрным и белым цветами (или черный и зелёный)
- 2-битный цвет (2² = 4 цвета) CGA, градации серого цвета NeXTstation
- 3-битный цвет (2³ = 8 цветов) Множество устаревших персональных компьютеров с TV-выходом
- 4-битный цвет (24 = 16 цветов) известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением
- 5-битный цвет (25 = 32 цвета) Original Amiga chipset
- 6-битный цвет (26 = 64 цвета) Original Amiga chipset
- 8-битный цвет (28 = 256 цветов) Устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA
- 12-битный цвет (212 = 4,096 цветов) некоторые Silicon Graphics-системы, цвет NeXTstation-систем, и Amiga-систем HAM-режима.
«Реальные» цвета
С увеличением количества бит в представлении цвета, количество отображаемых цветов стало становиться непрактично-большим для цветовых палитр (20-битная глубина цвета требует больше памяти для сохранения цветовой палитры, чем памяти для сохранения самих пикселей изображения). При большой глубине цвета на практике обычно кодируют яркости красной, зелёной и синей составляющих — такое кодирование обычно называют RGB-моделью.
8-битный «реальный» цвет
Сильно ограниченная, однако «реальная» цветовая схема, в которой 3 бита (8 возможных значений) для красной (R) и зелёной (G) составляющих, и два оставшихся бита на пиксель для кодирования синей (B) составляющей (4 возможных значения), позволяют представить 256 (8 × 8 × 4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х.
Не следует путать такую схему с 8bpp индексным цветом, который может быть представлен выбором различных цветовых палитр.
12-битный «реальный» цвет
12-битный «реальный» цвет кодируется 4 битами (16 возможных значений) для каждой R, G и B-составляющих, что позволяет представить 4096 (16×16×16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor
Highcolor или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами:
- 15-битный цвет использует 5 бит для представления красной составляющей, 5 для зелёной и 5 для синей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32768 (32×32×32) объединённых цвета.
- 16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но (так как человеческий глаз более чувствителен при восприятии зелёной составляющей) 6 бит для представления зелёной, соответственно 64 возможных значения. Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
LCD Displays
Большинство современных LCD-дисплеев отображают 18-битный цвет (64×64×64 = 262 144 комбинаций), но благодаря технологии dithering разница с truecolor-дисплеями на глаз незначительна.
Truecolor
24-битное изображениеTrueColor приближен к цветам «реального мира», предоставляя 16,7 миллионов различных цветов. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
- 24-битный Truecolor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих, 28 = 256 различных варианта представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256). 24-bit цвет упоминается как «миллионы цветов» («millions of colors») в системах Macintosh.
32-битный «реальный» цвет
«32-битный цвет» — это пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенка.
В реальности 32-битный цвет является 24-битным (Truecolor) с дополнительным 8-битным каналом, который либо заполнен нулями (не влияет на цвет), либо представляет собой Альфа-канал, который задаёт прозрачность изображения для каждого пикселя.
Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у большинства современных компьютеров имеет 32-битную адресацию и 32-битную шину данных.
Сверх-Truecolor
В конце 1990-х некоторые high-end графические системы, например SGI начали использовать более 8 бит на канал, например 12- или 16-бит. Программы профессионального редактирования изображений стали сохранять по 16 бит на канал, предоставляя «защиту» от накапливания ошибок округления, погрешностей при вычислении в условиях ограниченной разрядной сетки чисел.
Для дальнейшего расширения динамического диапазона изображений, включая High Dynamic Range Imaging (HDRI), числа с плавающей запятой позволяют описывать в изображениях наиболее аккуратно интенсивный свет и глубокие тени в одном и том же цветовом пространстве. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить новый Industrial Light & Magic (ILM) формат, использующий 16-битные числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Телевизионный цвет
Мультипликативное смешение цветовМножество современных телевизоров и компьютерных дисплеев отображают изображения варьируя интенсивностью трёх основных цветов: синий, зелёный и красный. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и желтым цветами[1]. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Подразумевая использование 8-битных каналов 6-цветные изображения кодируются 48-битными цветами.
ATI FireGL V7350 видеоадаптеры поддерживают 40- и 64-битные цвета[2].
Источники
- ↑ Hutchison, David C. (2006-04-05). «Wider color gamuts on DLP display systems through BrilliantColor technology». Digital TV DesignLine. Проверено 2007-08-16.
- ↑ [Tony] ATI unwraps first 1GB graphics card. Hardware.co.uk (2006-03-20).(недоступная ссылка — история) Проверено 3 октября 2006.
См. также
8-битный цвет против 16-битный цвет


Автор Стив Паттерсон.
Цифровые камерыили, по крайней мере, высококачественные цифровые камеры, могут снимать в формате raw уже несколько лет, что позволяет открывать изображения в Photoshop и редактировать их в 16-битном режиме, а не в 8-битном. битовый режим вы получаете со стандартными JPEG изображениями.
Тем не менее, многие фотографы, даже профессиональные фотографы, все еще снимают в формате JPEG, даже если их камера поддерживает режим raw.И хотя есть несколько веских причин для выбора JPEG вместо «сырого», с более быстрой скоростью и гораздо меньшими размерами файлов, которые сразу приходят на ум, многие люди все еще снимают в JPEG просто потому, что не понимают преимуществ возможности редактировать свои изображения в 16-битном. Мы рассмотрим эти преимущества в этом уроке.
Загрузите это руководство в формате PDF для печати!
Что означает термин «8-битный»?
Возможно, вы уже слышали термины 8-битный и 16-битный , но что они означают? Всякий раз, когда вы делаете снимок с помощью цифровой камеры и сохраняете его в формате JPEG, вы создаете стандартное «8-битное» изображение.Формат JPEG существует уже давно, а цифровая фотография и даже сам Photoshop продолжают развиваться, ограничения формата JPEG становятся все более очевидными. С одной стороны, невозможно сохранить файл JPEG как 16-битный, потому что формат не поддерживает 16-битный. Если это изображение JPEG (с расширением «.jpg»), это 8-битное изображение. Но что это значит, «8-битный»?
Если вы читаете наш учебник RGB и Цветовые каналы, объясненные , вы знаете, что каждый цвет в цифровом изображении состоит из некоторой комбинации трех основных цветов света — красный , зеленый и синий :


Неважно, какого цвета вы смотрите на экране.Он состоит из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как вы можете создать миллионы цветов только из красного, зеленого и синего?»
Хороший вопрос. Ответ заключается в использовании нескольких оттенков красного, зеленого и синего цветов! Чем больше оттенков каждого цвета вы должны работать и смешивать вместе, тем больше цветов вы можете создать. Если бы все, что у вас было, было чистым красным, чистым зеленым и чистым синим, то самое лучшее, что вы могли бы создать, — это семь разных цветов, включая белый, если вы смешали все три вместе:


Вы также можете включить восьмой цвет, черный, который вы получите, если полностью удалите красный, зеленый и синий.
Но что, если бы у вас было, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если вы сделаете математику, 256 умножить на 256 умножить на 256 равно примерно 16,8 миллионам. Теперь вы можете создать 16,8 миллионов цветов! И это именно то, что вы получаете с 8-битным изображением — 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего, что дает вам миллионы возможных цветов, которые вы обычно видите на цифровой фотографии:


Откуда берется число 256? Ну, 1-битный равен 2.Когда вы выходите за пределы 1-бита, вы находите его значение, используя выражение «2 к показателю степени (сколько бы битов не было)». Так, например, чтобы найти значение 2-бит, вы должны вычислить «2 для показателя 2» или «2 x 2», что равно 4. Таким образом, 2-биты равны 4.
4-битное изображение будет «2 к показателю 4» или «2 x 2 x 2 x 2», что дает нам 16. Таким образом, 4-битное значение равно 16.
Мы делаем то же самое для 8-битного изображения, которое будет «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает нам 256.Отсюда и число 256.
Не беспокойтесь, если вы нашли это смущающим или, что еще хуже, скучным. Все это связано с тем, как работают компьютеры. Просто помните, что когда вы сохраняете изображение в формате JPEG, вы сохраняете его как 8-битное изображение, которое дает вам 256 оттенков каждого из красного, зеленого и синего цветов, что дает в общей сложности 16,8 миллиона возможных цветов.
Теперь, 16,8 миллиона цветов могут показаться много. Но, как говорится, нет ничего большого или маленького, кроме как для сравнения, и когда вы сравниваете его с тем, сколько возможных цветов мы можем иметь в 16-битном изображении, ну, как они иногда говорят, вы еще ничего не видели ,
Как мы только что узнали, сохранение фотографии в формате JPEG создает 8-битное изображение, которое дает нам 16,8 миллионов возможных цветов в нашем изображении.
Это может показаться много, и это, если учесть, что человеческий глаз не может даже увидеть столько цветов. Мы способны различать несколько миллионов цветов в лучшем случае, причем, по некоторым оценкам, они достигают 10 миллионов, но, безусловно, не 16,8 миллионов. Так что даже с 8-битными изображениями в формате JPEG мы уже имеем дело с большим количеством цветов, чем видим.Тогда зачем нам больше цветов? Почему 8-битный не достаточно хорош? Мы вернемся к этому через минуту, но сначала давайте посмотрим на разницу между 8-битными и 16-битными изображениями.
Ранее мы узнали, что 8-битные изображения дают нам 256 оттенков красного, зеленого и синего каждого цвета, и мы получили это число, используя выражение «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x» 2 x 2 x 2 «, что равно 256. Мы можем сделать то же самое, чтобы выяснить, сколько цветов мы можем иметь в 16-битном изображении. Все, что нам нужно сделать, это вычислить выражение «2 к показателю 16» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 «, который, если у вас нет под рукой калькулятора, дает нам 65 536.Это означает, что при работе с 16-битными изображениями мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионов! 65,536 x 65,536 x 65,536 дает нам невероятные 281 триллион возможных цветов!
Теперь вы можете подумать: «Ну и дела, это здорово и все такое, но вы только что закончили говорить, что мы не можем даже увидеть полные 16,8 миллиона цветов, которые может дать нам 8-битное изображение, так что это действительно важно, чем 16- битовые изображения дают нам триллионы больше цветов, которые мы не видим? »
Когда дело доходит до редактирования наших изображений в Photoshop, это, безусловно, имеет значение.Посмотрим почему.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-essentials-middle ]
Редактирование в 16-битном режиме
Если на вашем экране в Photoshop открыты две одинаковые фотографии, с той лишь разницей, что одна версия была в 16-битном режиме с триллионами возможных цветов, а другая — в 8-битном режиме с 16,8 миллионами возможных цветов, вы Можно подумать, что 16-битная версия будет выглядеть лучше, поскольку она способна отображать гораздо больше цветов, чем 8-битная версия.
Но простой факт заключается в том, что большинству фотографий не требуется 16,8 миллионов цветов, не говоря уже о триллионах цветов, для точного воспроизведения их содержимого. Обычно они содержат в лучшем случае несколько сотен тысяч цветов, хотя некоторые из них могут доходить до миллионов, в зависимости от их предмета (и в зависимости от размера фотографии, поскольку вам понадобятся миллионы пикселей, чтобы увидеть миллионы разных цветов) , Кроме того, как мы уже узнали, человеческий глаз в любом случае не может видеть 16,8 миллиона цветов, что означает, что при расположении рядом 8-битная версия и 16-битная версия идентичного изображения будут выглядеть идентично нам ,
Так почему же тогда было бы лучше работать с 16-битным изображением? Одним словом — , гибкость . Когда вы редактируете изображение в Photoshop, рано или поздно, если вы продолжите вносить изменения, вы столкнетесь с проблемами. Самая распространенная проблема — это так называемая «полосатость», когда вы потеряли так много деталей на изображении, что Photoshop больше не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете уродливый ступенчатый эффект между цветами и тональными значениями.
Позвольте мне показать вам, что я имею в виду. Вот пара простых черно-белых градиентов, которые я создал в Photoshop. Оба градиента идентичны. Первый был создан как 8-битное изображение. Вы можете видеть число «8», обведенное красным в верхней части окна документа, которое говорит нам, что оно в настоящее время находится в 8-битном режиме:


А вот точно такой же градиент, что и для 16-битного изображения. Кроме того факта, что этот говорит «16» в верхней части окна документа, чтобы указать, что он находится в 16-битном режиме, оба градиента выглядят одинаково:


Посмотрите, что с ними происходит, когда я их редактирую.Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я собираюсь нажать Ctrl + L (Win) / Command + L (Mac), чтобы вызвать корректировку Photoshop Levels , и, не вдаваясь в долгое обсуждение того, как работает Levels, я просто собираюсь перетащить нижние черно-белые ползунки «Вывод» по направлению к центру. Опять же, я собираюсь сделать это с обоими градиентами:


Перетаскивание нижних черно-белых ползунков «Вывод» по направлению к центру в диалоговом окне «Уровни».
То, что я в основном здесь делаю, — это перевод всего диапазона градиентов от чистого черного слева до чистого белого справа и сжимание их в очень маленький участок в центре, который обычно находится там, где вы находите середину. Грейс Грейс. Я на самом деле не изменил градиенты. Я просто перенес весь их тональный диапазон в гораздо меньшее пространство.
Я нажму OK, чтобы выйти из диалогового окна Levels, и теперь давайте снова посмотрим на два наших градиента. Вот 8-битный градиент:


А вот и 16-битный градиент:


Оба градиента теперь больше похожи на сплошной серый после корректировки уровней, но они также все еще выглядят идентичными в этой точке, даже если верхний находится в 8-битном режиме, а нижний — в 16-битном режиме.Посмотрите, что происходит, когда я снова использую Уровни, чтобы растянуть тональный диапазон градиентов обратно до чистого черного слева и чистого белого справа. Я собираюсь перетащить черно-белые ползунки «Ввод» в диалоговом окне «Уровни» на этот раз к центру, чтобы заставить самые темные части градиентов вернуться к чисто черному слева, а самые светлые части — к белому на справа:


Перетащите черно-белые ползунки «Ввод» в направлении центра, чтобы растянуть градиенты обратно до чистого черного слева и чистого белого справа.
Давайте снова посмотрим на два наших градиента. Во-первых, 8-битный градиент:


Ой! Наш гладкий черный к белому градиенту больше не выглядит таким гладким! Вместо этого, он имеет тот эффект «полосатости» или «ступеньки», о котором я упоминал, когда вы можете очень легко увидеть, где один оттенок серого меняется на другой, и это потому, что мы потеряли огромные куски деталей на изображении после создания те правки с регулировкой уровней. Так что 8-битное изображение не очень хорошо сохранилось. Давайте посмотрим, что случилось с нашим 16-битным градиентом:


Посмотри на это! Даже после довольно радикальных изменений, которые я сделал с помощью уровней, 16-битный градиент сохранился без единой царапины! Это почему? Почему 8-битный градиент потерял так много деталей, а 16-битный — нет? Ответ восходит к тому, о чем мы говорили до сих пор.8-битное изображение может содержать не более 256 оттенков серого, в то время как 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные оттенки серого дали нам гораздо большую гибкость при редактировании и значительно снизили вероятность того, что мы увидим какие-либо проблемы на изображении впоследствии. Конечно, даже с 16-битными изображениями может в конечном итоге наступить момент, когда вы потеряете достаточно деталей, чтобы вы могли увидеть проблемы, если выполняете тонну редактирования изображения, но с 8-битными изображениями эта точка придет намного раньше, и с 16-битными изображениями мы поговорим намного, намного позже.
Редактирование фотографий в 16-битном режиме
Давайте попробуем тот же эксперимент по редактированию полноцветной фотографии. Я буду использовать фотографию пляжного мяча, которую мы видели на первой странице. Вот изображение в стандартном 8-битном режиме. Снова мы можем увидеть «8» в верхней части окна документа:


А вот точно такая же фотография, но в 16-битном режиме:


На этом этапе оба изображения выглядят одинаково, как и два градиента.
Единственное отличие между ними состоит в том, что верхнее — это 8-битное изображение, а нижнее — 16-битное.Давайте попробуем точно такое же редактирование с корректировкой уровней. Теперь я понимаю, что это редактирование немного экстремальное и вряд ли будет тем, что вы действительно сделаете со своими изображениями. Но это дает нам наглядный пример того, какой ущерб мы можем нанести нашим изображениям при редактировании их 8-битных версий, по сравнению с тем, насколько незначительный, если таковой имеется, ущерб, который мы наносим с 16-битными версиями.
Я собираюсь нажать Ctrl + L (Win) / Command + L (Mac) еще раз, чтобы вызвать диалоговое окно настройки уровней Photoshop, и я собираюсь переместить черно-белые ползунки «Вывод» внизу по направлению к центру, к тем же точкам, которые я использовал для градиентов.Опять же, я делаю это для 8-битной и 16-битной версий образа:


Перетаскивая черно-белые ползунки «Выход» по направлению к центру в диалоговом окне «Уровни».
Вот как выглядит 8-битная версия изображения после того, как весь тональный диапазон оказывается в небольшом пространстве, где вы обычно находите только информацию среднего тона:


А вот как выглядит 16-битная версия изображения:


Еще раз, две версии идентичны.Там нет видимого преимущества с 16-битной версией по сравнению с 8-битной версией.
Теперь давайте снова поднимем уровни и растянем тональную информацию до первоначального уровня: самые темные области станут чисто черными, а самые светлые области станут чисто белыми:


Перетащите черно-белые ползунки «Ввод» в направлении центра в диалоговом окне «Уровни», чтобы самые темные области изображения стали черными, а самые светлые точки — белыми.
Теперь давайте посмотрим, есть ли преимущество у 16-битной версии по сравнению с 8-битной версией.Во-первых, 8-битная версия:


Yikes! Как и в случае с градиентом, 8-битная версия изображения сильно пострадала от редактирования. Здесь очень заметны цветовые полосы, особенно в воде, которые теперь больше похожи на эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом пляжном мяче и на песке внизу фотографии. На данный момент, 8-битное изображение уже мало для нас.
Посмотрим, как это сделала 16-битная версия:


Еще раз, как и с градиентом, 16-битная версия выжила без единой царапины! Он выглядит так же хорошо, как и до редактирования, тогда как 8-битная версия потеряла массу деталей.И все потому, что 16-битная версия имеет в своем распоряжении огромное количество возможных цветов. Даже после столь же радикального редактирования, которое я выполнил, я не смог повлиять на качество изображения из-за его нахождения в 16-битном режиме.
Итак, как вы можете использовать преимущества 16-битных фотографий? Просто. Снимайте фотографии в формате RAW вместо JPEG всякий раз, когда это возможно (при условии, конечно, что ваша камера поддерживает режим RAW), затем открывайте и редактируйте их в Photoshop как 16-битные изображения.Имейте в виду, что при работе с 16-битными изображениями размер файла намного больше, чем у 8-битного изображения, и если у вас более старый компьютер, это может повлиять на то, сколько времени вам понадобится работать в фотошопе. Кроме того, хотя каждая новая версия Photoshop становится все лучше и лучше с этим, не все фильтры и настройки доступны нам в 16-битном режиме, но большинство из них используются.
Если вы обнаружите, что вам нужно переключиться на 8-битный режим в какой-то момент, потому что ваш компьютер работает слишком медленно или фильтр, который вы хотите использовать, недоступен, вы можете переключиться в 8-битный режим, перейдя в меню Image вверху экрана, выбрав Mode , а затем 8 Bits / Channel .Попробуйте поработать в 16-битном режиме как можно дольше, прежде чем переходить в 8-битный режим.
Кроме того, перед печатью изображения обязательно переключитесь в 8-битный режим или, что еще лучше, сохраните 16-битную версию в виде файла PSD Photoshop, а затем сохраните отдельную 8-битную версию для печати.
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,При входе в процесс редактирования возникает большая путаница по поводу того, какую глубину цвета следует использовать. Некоторые знания более актуальны, чем другие, а некоторые вообще не актуальны. В любом случае выбор глубины цвета, который вы редактируете, будет иметь огромное влияние на конечный результат редактирования.
Цель этой статьи — попытаться устранить путаницу с битовой глубиной и дать совет о том, какую битовую глубину выбрать при редактировании и выводе изображений.
«Глубина в битах» и «Размер в битах»
«Бит» — это компьютерный термин для хранения данных. Он может содержать только два значения, обычно 0 или 1. 8-бит просто означает, что блок данных в общей сложности составляет 8 битов (или от 2 до степени 8, поскольку каждый бит может иметь значение «1» или «0»). Это позволяет использовать числовые значения в диапазоне от 0 до 255.
Аналогично, 16-битный означает, что размер данных в общей сложности составляет 16 бит. (или от 2 до степени 16). Это допускает числовые значения в диапазоне от 0 до 65535.
Sidenote: Photoshop, похоже, не использует весь спектр этих 16-битных.Если вы посмотрите на встроенную информационную панель, она позволит вам переключиться на 16-битное представление, а затем отобразит 0-32768 значений. Это означает, что на самом деле это будет 15 бит + 1. Для целей этой статьи это не такая уж большая проблема, поэтому я собираюсь показать разницу в 16 битах, чтобы все было просто.
Чтобы дать вам общее представление, сравнение 16 бит может содержать в 256 раз больше числовых значений, чем 8 бит. Если бы вы поместили это на график, это было бы так:
бит на пиксель
бит на канал довольно легко понять, это количество бит, используемых для представления одного из цветовых каналов (красный, зеленый, синий).Но для усложнения настройки «глубина в битах» при редактировании изображений указывает количество бит, используемых для каждого цветового канала — бит на канал (BPC).
Это означает, что 8-битная настройка (BPC) фактически составляет 24 бита на пиксель (BPP). Это означает, что каждый пиксель может иметь значения в диапазоне от 0 до 16 777 215, что составляет около 16 миллионов цветов.
Поскольку человеческий глаз может различить только около 10 миллионов различных цветов, это звучит как много. Но если учесть, что нейтральный (одноцветный) градиент может иметь только 256 различных значений, вы быстро поймете, почему похожие тона в 8-битном изображении могут вызывать артефакты.48). Числовые значения более чем в 16 миллионов раз превышают 8-битную настройку. Опять же, это может показаться излишним, но если вы снова рассмотрите нейтральный градиент цвета, максимальное количество тональных значений будет «всего» 65 536.
Примечание: Photoshop часто показывает значение цвета от 0 до 255 на канал независимо от того, какую глубину вы редактируете. Это просто для упрощения работы пользователя. За кулисами используется полный диапазон значений. Так, например, чистый зеленый в 8-битном — это {0,255,0}, а в 16-битном — {0,32768,0}.
Тональный Выпускной
Чтобы получить плавную градацию между тонами, вам нужно пространство между этими тонами, чтобы иметь достаточную ширину, чтобы скрыть градацию. Вроде так:
Если ваши цвета ограничены, вы увидите эффект полосатости, например:
Чем ниже глубина в битах и чем ближе начальные и конечные значения тона друг к другу, тем больше риск получения полос. Если мы возьмем это до крайности, представьте, что, если у вас есть только небольшая глубина в один бит, градиент, который у вас есть, действительно ограничен: черный или белый.Если у вас есть 2 бита, вы можете добавить 66% черного и 33% черного, но все равно это не будет плавным переходом.
Пример:
Если вы хотите переключиться между тональным значением 50 и 100, есть только 50 возможных шагов. Если вы растянете это на большее расстояние, вы определенно увидите полосатость.
Это то, что произошло бы, если бы мы работали в режиме 8 бит (BPC) — всего 50 шагов. Теперь давайте попробуем это в 16-битной настройке (BPC), теперь у нас есть 6400 шагов и мы можем сделать намного более плавное изображение!
Тональный Диапазон
Когда вы смотрите на гистограмму изображения, вы смотрите на его тональный диапазон.В крайнем левом положении тональное значение равно 0, а в крайнем правом — 255, что дает диапазон в 8 бит. (Как я объяснил ранее, эта гистограмма фактически представляет больший диапазон в 16-битном режиме; от 0 до 32768)
Риск редактирования в 8-битном коде состоит в том, что вы можете потерять информацию, если вы нажмете и потянете за изменения. Это означает, что если вы пойдете в одном направлении со своим цветом, а затем решите вернуться назад, вы рискуете потерять некоторые исходные данные и в конечном итоге получить «пробелы в гистограмме».
Если у вас есть пробелы, такие как гистограмма выше, то у вас не будет плавного тонального спреда. Что в свою очередь может привести к полосатости и нежелательным изменениям цвета.
Ограничения
Выходные устройства
К сожалению, большинство типичных настольных дисплеев поддерживают только 8 бит цветовых данных на канал. Это означает, что даже если вы выбрали редактирование в 16-битном режиме, тональные значения, которые вы видите, будут ограничены вашим компьютером и дисплеем.
Некоторые дисплеи профессионального уровня имеют поддержку 10 бит цветных данных на канал.Однако, чтобы использовать их, вы также должны убедиться, что ваша графическая карта, кабели и операционная система также поддерживают глубину цвета более 8.
Если вы пользователь MAC, к сожалению, в операционной системе нет поддержки более глубоких битов. Насколько я знаю, в Йосемити нет ничего, что указывало бы на то, что это изменилось.
Как и компьютерные дисплеи, существуют принтеры с широкой гаммой, которые используют 16-битные данные. Но большинство принтеров этого не делают. Это то, что вы должны знать, если вы планируете печатать в диапазоне 16 бит.
Размер
Размер файла 16-битного изображения в два раза больше размера 8-битного изображения. Это влияет на скорость обработки, использование памяти и места на жестком диске.
Совет Конни: Когда у вас есть слои в качестве смарт-объектов, Photoshop позволяет вам установить битовую глубину для отдельных объектов, отличную от исходной. Это означает, что вам разрешено смешивать битовую глубину внутри одного и того же документа до некоторой степени.
RAW Image Data
Датчики камеры обычно хранят данные в 12 или 14 бит на канал.Таким образом, логически говоря, как многие из вас уже знают, вы отбрасываете большую часть информации, когда вы конвертируете свое изображение в 8 бит на канал.
Но это не вся правда, так как используемый размер данных не означает, что датчик может охватить весь диапазон этих отклонений. На самом деле Dx0 Mark имеет лучший показатель глубины цвета, который составляет чуть более 25 бит на пиксель. Если вы помните ранее, 8-битное изображение (бит / с) имеет глубину цвета 24 бит на пиксель (бит / с).
Это потому, что данные, захваченные в файлах RAW, не являются линейными.Группы значений иногда могут быть представлены одним числом.
Конечно, у RAW есть и много других преимуществ, потому что это фактические необработанные данные. Таким образом, вы можете настроить все параметры разработки самостоятельно, и все эти настройки приведут к еще более точным настройкам.
Дизеринг
Чтобы разбить постеризацию, программное обеспечение для визуализации часто добавляет что-то, называемое «дизеринг». На изображении ниже показаны три различных метода дизеринга. Первое изображение (# 1) — оригинальная полноцветная версия.Второе изображение (# 2) преобразуется в 256 цветов с отключенным сглаживанием. Изображения № 3-5 также имеют только 256 цветов — но с применением различных методов сглаживания.
Я выбрал только 256 цветов, чтобы показать эффект более четко. Но, как вы можете видеть, небольшая вариация может иметь большое значение в устранении резких изменений тона.
Если вы конвертируете 16-битное изображение в 8-битное в Photoshop, оно автоматически сглаживает градации!
Примечание Конни: Вы можете еще больше улучшить свои дипломы, добавив немного шума или текстуры.Я делаю это в некоторой степени на всех моих изображениях.
Настройки
Это, вероятно, та часть, которую вы хотите прочитать, она показывает, как включить всю эту теоретическую информацию в ваш рабочий процесс. Я собираюсь показать шаги в Adobe Suite, но другие программы имеют аналогичные элементы управления.
Внутри Photoshop вы можете установить битовую глубину при создании нового документа. Если вы хотите изменить битовую глубину в уже открытом документе, перейдите в меню Изображение> Режим.
Краткий совет . Вы можете легко определить, какую битовую глубину вы используете, посмотрев на заголовок документа.Это скажет * / 8 или * / 16.
Чтобы получить доступ к настройке при открытии изображения из Adobe Camera Raw , просто нажмите на синюю ссылку в нижней части окна:
В Adobe Lightroom вы можете установить битовую глубину в настройках программы или в настройках экспорта:
Должен ли я всегда редактировать в 16 бит?
Со всеми темами этой статьи вы можете легко подумать, что редактирование в 16-битной версии всегда лучше, а это определенно нет.Очень похоже на съемку в RAW не всегда лучше. Это зависит от ситуации.
- 8-разрядный лучше всего подходит для незначительного редактирования, а ресурсы компьютера — проблема.
- 16-разрядная версия лучше всего подходит для крупномасштабного редактирования нескольких изображений и использования новейшего компьютерного оборудования.
Если вы все еще не уверены, что выбрать, ответьте на следующие вопросы:
- Ваш компьютер работает медленно, когда вы редактируете изображения?
- Ваши жесткие диски заполнены постоянно?
- Является ли разница между вашими неотредактированными и отредактированными изображениями незначительными?
- Является ли ваш основной выход в Интернете?
- Вы редактируете большое количество изображений в день?
Если вы ответили «Да» на на любой из вопросов выше , вам, скорее всего, лучше редактировать в 8-битном режиме.
Все еще не уверены?
- Вы используете инструмент градиента при редактировании ваших изображений?
- Вы рисуете большими мягкими кистями на своем изображении?
- Ваши изображения похожи по тональности и цвету?
- Показывает ли гистограмма пробелы в тональном диапазоне?
Если вы ответили «Да», а теперь , вы фактически используете дополнительную битовую глубину и должны рассмотреть возможность использования 16-битной настройки глубины цвета.
Мне лично хотелось бы увидеть поддержку Photoshop для 10 или 12 бит.Я чувствую, что 16-битная версия является избыточной для большинства изображений.
Q & A
В. Мой исходный образ в 8-битном формате. Должен ли я преобразовать его в 16-разрядный при редактировании?
А. Вероятно, нет. Преобразование не поможет с вашими существующими градациями тонов и цветовыми тонами. Хотя, если вы занимаетесь редактированием, которое вводит новые градации или очень тонкие цветовые вариации, вам может быть полезно преобразование.
В. Я редактирую в 16-битном формате и все еще вижу постеризацию / полосатость на моем экране?
A. Это наиболее вероятно из-за вашего дисплея и / или цветовых профилей.Проверьте раздел выше об ограничениях.
В. Как насчет цветового пространства?
A. Проще говоря, цветовое пространство определяет, как распределяются доступные тональные значения. Моя быстрая рекомендация — использовать Adobe RGB для всего, кроме экспорта в Интернет. Вам необходимо преобразовать в sRGB изображения, которые есть в сети, иначе они не будут отображаться правильно для подавляющего большинства пользователей.
Обновлено: 13.11.2008 по Computer Hope
Почти все компьютеры за последние пять-десять лет в стандартной комплектации поддерживают как минимум 16-битный цвет, а новые компьютеры поддерживают 24-битный и 32-битный цвет. Есть ли разница между разными уровнями цвета? Краткий ответ: да. Все три глубины цвета используют красный, синий и зеленый в качестве стандартных цветов, но это количество цветовых комбинаций и альфа-канал, который имеет значение.Независимо от того, просматриваете ли вы изображения, смотрите видео или играете в видеоигры, более высокая глубина цвета выглядит более привлекательной.
16-битный цвет
Компьютеры и мониторы с 16-битным цветом, также называемым «Высоким цветом», могут отображать до 65 536 цветов, что подходит для большинства применений. Тем не менее, графические видеоигры и видео с более высоким разрешением могут извлечь выгоду и использовать преимущества более высокой глубины цвета.
24-битный цвет
Используя 24-битный цвет, также называемый True color, компьютеры и мониторы могут отображать до 16 777 215 различных цветовых комбинаций.
32-битный цвет
Как и 24-битный цвет, 32-битный цвет поддерживает 16,777,215 цветов, но имеет альфа-канал и может создавать более убедительные градиенты, тени и прозрачность. С альфа-каналом 32-битный цвет поддерживает 4 294 967 296 цветовых комбинаций.
По мере увеличения поддержки большего количества цветов требуется больше памяти. Однако сегодня почти все компьютеры оснащены видеокартами с достаточным объемом памяти для поддержки 32-битных цветов при большинстве разрешений. Старые компьютерные и видеокарты могут поддерживать только 16-битный цвет.
Могут ли мои глаза отличить?
Большинство пользователей не могут рассказать о разнице между 16-битными и 32-битными. Однако, если вы используете программу с градиентами, тенями, прозрачностью или другими визуальными эффектами, требующими широкого диапазона цветов, вы можете заметить разницу.
Каковы преимущества более высокой глубины цвета?
С большей глубиной цвета вы получаете более визуально привлекательные функции, такие как градиенты и прозрачность. Многие люди также сообщают о том, что картинка ярче и меньше напрягает глаза при работе с более высокой глубиной цвета.
Каковы недостатки более высокой глубины цвета?
Как упомянуто выше, с большей глубиной цвета требуется больше системных ресурсов, которые заставляют компьютер работать больше. Если на вашем компьютере недостаточно памяти, это может замедлить работу системы. Кроме того, в играх более высокая глубина цвета может снизить ваш FPS в зависимости от вашей видеокарты и игры, в которую вы играете.
,Я не могу точно определить приложение, но я уверен, что есть некоторые (хорошо … RoadRash — одна из таких игр, в которую я до сих пор играю один раз в голубую луну), которые изменяют глубину цвета по умолчанию в Windows с 32-битного (True Type) до 16-битного цветного отображения во время работы. Эти приложения работают в определенном режиме, пока пользователь работает над ним, и когда приложение закрывается, оно (как правило) возвращает настройки цвета Windows к 32-битному цвету по умолчанию.
Теперь дело в том, что эти приложения могут аварийно завершить работу (это часто случалось со мной), из-за чего Windows застряла с 16-битными настройками цвета (иногда разрешение также портится). Поэтому, если вы вообще застряли в такой ситуации, задаваясь вопросом, почему цвета кажутся неправильными, следующие шаги должны помочь вам вернуться к настройкам дисплея по умолчанию.
Изменение глубины цвета Windows с 16 на 32 бита или наоборот
Шаг 1: Щелкните правой кнопкой мыши пустое место на рабочем столе и выберите Разрешение экрана , чтобы открыть настройки разрешения экрана для Windows.
Шаг 2: Если к вам подключено более одного монитора (например, проектора или телевизора высокой четкости), выберите его в раскрывающемся списке и нажмите ссылку Advance Settings .
Шаг 3: При нажатии на ссылку «Дополнительные настройки» Windows откроет окно свойств вашей видеокарты по умолчанию. Перейдите на вкладку Адаптер в окне и нажмите кнопку Список всех режимов .
Шаг 4: Во всплывающем окне выберите режим отображения, который вы хотите применить, и нажмите кнопку ОК.Экран может отключиться в течение нескольких секунд до , прежде чем будут применены ваши настройки. Подтвердите свои действия, чтобы сделать изменения постоянными.
Примечание: Если вы не хотите изменять разрешение, а просто хотите переключить 16- и 32-битный цвет, щелкните вкладку Monitor в окне свойств драйвера и выберите конкретную глубину цвета из раскрывающегося списка. и нажмите ОК.
Заключение
Итак, если вы обнаружите, что ваш рабочий стол застрял в каком-то странном разрешении с искаженными цветами, вы теперь знаете, как вернуться к настройкам по умолчанию.Кроме того, если вы когда-либо выполняете работу, чувствительную к цвету, такую как Photoshop или 3D Max, вы можете изменить глубину цвета вручную, используя шаги, упомянутые выше.
Вышеуказанная статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную целостность. Содержание остается непредвзятым и подлинным.
