256 цветов в терминале ⇒ уровень nightmare / Хабр
Я тут строю некоторый велосипед с длинным отладочным выводом в stdout и меня взволновал вопрос серьезной расцветки лога. Современные терминалы xterm умеют и любят 256 цветов, но вот люди, которые придумывали escape-последовательности для этой палитры, стреноженные обратной совместимостью и латентной склонностью к криптографической эмпирике, все сделали так, что у меня ушло несколько часов, чтобы со всем этим разобраться. Интернет тоже не изобилует подробными разъяснениями, как оно там устроено.
Вкратце, текст в иксовый терминал можно нынче выводить кучеряво. Я набросал некое подобие сервиса, типа визивига для генерации escape-последовательностей. Выбрал цвета, начертание шрифта — получи набор закорючек. Тех же, кому интересны потроха — прошу под кат.
Цвета в xterm
Чтобы терминал понимал, что он может показать 256 цветов, ему надо об этом сказать:
case "$TERM" in
'xterm') TERM=xterm-256color;;
'screen') TERM=screen-256color;;
'Eterm') TERM=Eterm-256color;;
esac
Сам цвет кодируется совершенно умопомрачительным образом. Escape-последовательность, начинающаяся традиционно с «
Escape-последовательность, начинающаяся традиционно с «\e[» и заканчивающаяся «m», состоит из флагов, цвета фона и цвета текста. Флаги для жирного, наклонного,
и инверсного (fg⇐⇒bg): 01, 03, 04, 07 соответственно (есть еще флаг для мигающего, но вдруг меня читают дети?). Флаги отмены этих стилей: 22, 23, 24, 27. Флаги можно записывать один за другим через точку с запятой, перед заключительной «m» точка с запятой не ставится.
Цвет текста имеет сигнатуру (пардон) 38;05; ЦВЕТ;. Цвет фона — 48;05; ЦВЕТ;. ЦВЕТ здесь — это ∀ целое число ∈ [1, 255]. Первые шестнадцать — хорошо нам знакомые старые терминальные цвета, последние 24 — градации серого, остальные — ну это остальные.
Легко увидеть, что последовательность «\e[01;04;38;05;196;48;05;232m» включит режим жирного подчеркнутого красного на черном фоне.![]()
Как цвет-то получить?
Цвета, оказывается, кодируются в оставшиеся 256 - 16 - 24 = 216 вариантов простым и понятным алгоритмом: градации rgb калибруются на шесть и цифра получается как RGB в шестиричной системе счисления, с «нулем в шестнадцати» (для #ff9900 это даст 16 + 5 * 6² + 3 * 6 + 0 = 214). Есть и исключения, как же без них. Те самые «стандартные» 16 цветов и градации серого. Ага.
Зачем это все?
Ну, во-первых, мне было любопытно. Во-вторых, три часа — не деньги. В-третьих, у меня теперь мой лог-файл так переливается, что выцепить что-нибудь взглядом стало еще сложнее. Ну и
В общем, если вам нужна escape-последовательность для конкретного цвета — вот вам WYSIWYG. Если кому-то зачем-то нужен оффлайн — @github.
Спасибо за внимание.
Upd: frexx.de/xterm-256-notes — хорошая ссылка по теме. Спасибо, yermulnik.
Спасибо, yermulnik.
Режимы изображения и таблицы цветов в Photoshop Elements
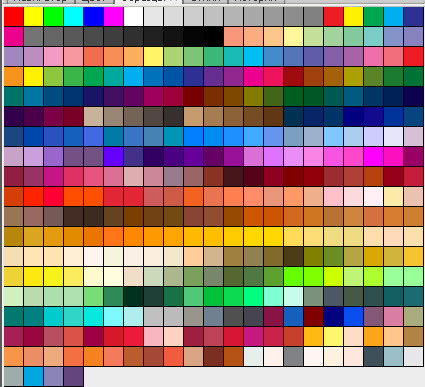
Определяет палитру цветов, применяемую для изображения с индексированными цветами. Имеется 10 цветовых палитр:
Точная
Создает панель на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении присутствует не более 256 цветов. Поскольку такая панель содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Системная (Mac OS)
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Системная (Windows)
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
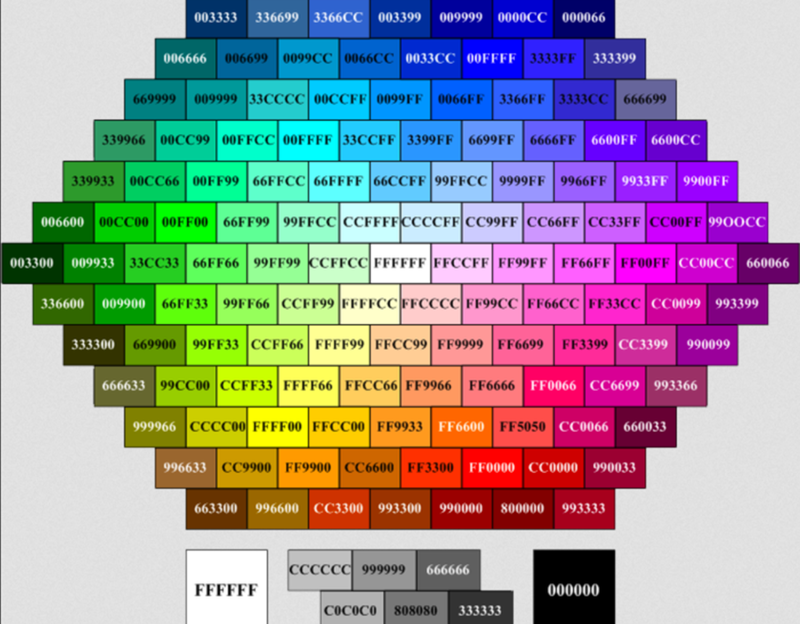
Web
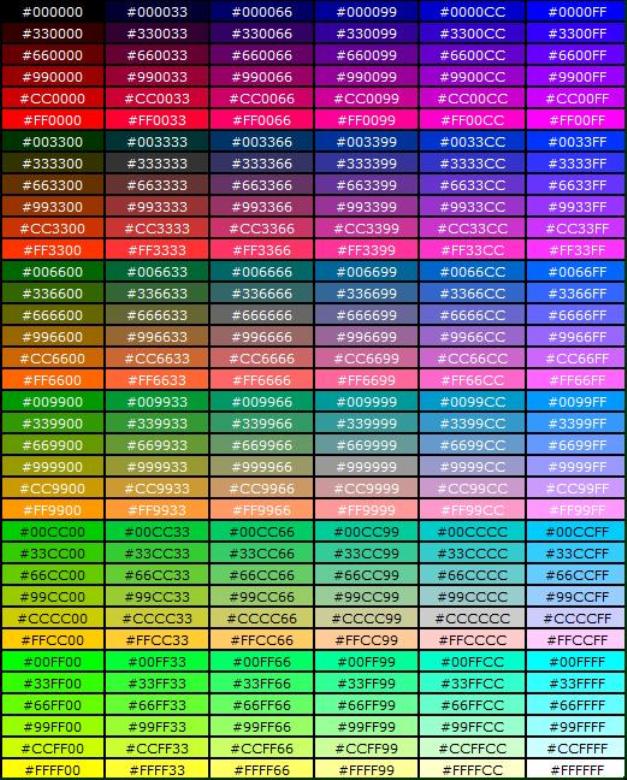
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Этот параметр позволяет избежать диффузного растрирования цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Равномерная
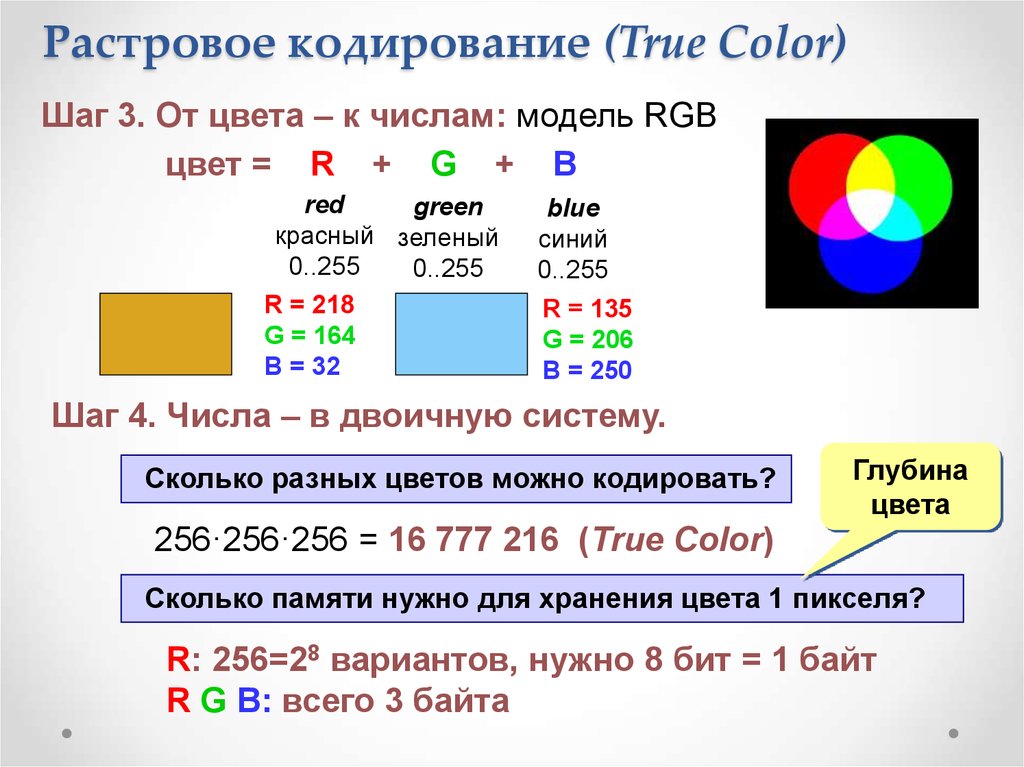
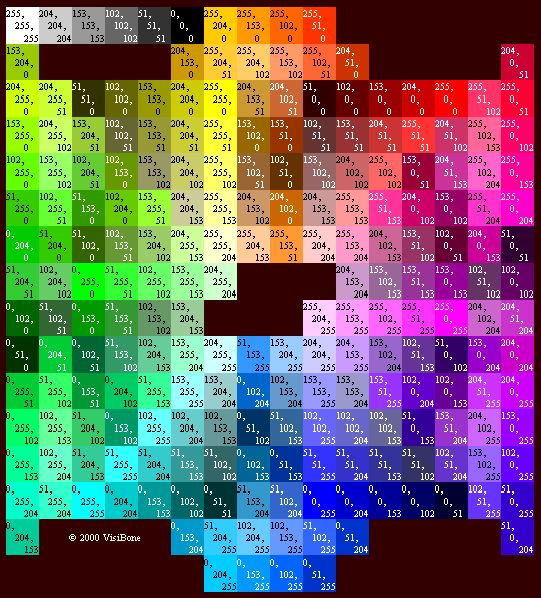
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если Photoshop Elements использует шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра из 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
«С учетом восприятия» в версии «Локальная» и «Основная»
Создает настраиваемую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность. Параметр «Локальная (перцепционная)» применяет палитру к отдельным изображениям; «Основная (перцепционная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Селективная» в версии «Локальная» и «Основная»
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению веб-цветов.![]() Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Параметр «Локальная (селективная)» применяет палитру к отдельным изображениям; «Основная (селективная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Параметр «Локальная (селективная)» применяет палитру к отдельным изображениям; «Основная (селективная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Адаптивная» в версии «Локальная» и «Основная»
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из оттенков синего и зеленого. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop Elements определит размер преобразования в соответствии с этими цветами. Параметр «Локальная (адаптивная)» применяет палитру к отдельным изображениям; «Основная (адаптивная)» применяет палитру к нескольким изображениям, например, при создании мультимедийного содержимого.
Пользовательская
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или нажмите «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая полезна для просмотра цветов, наиболее часто используемых в изображении.
Предыдущая
Использует заказную палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
256 цветов — Шпаргалка
Список из 256 цветов для подсказки Xterm (консоль). Содержит отображаемый цвет, имя Xterm, номер Xterm, коды HEX, RGB и HSL.
Ниже приведен список из 256 (Xterm) цветов, содержащий пример отображаемых цветов , Xterm Number , Xterm Name , HEX , RGB и HSL кодов. Данные также доступны в формате JSON: данные JSON.
Данные также доступны в формате JSON: данные JSON.
Цвета 0-15 являются системными цветами Xterm.
Ошибки: Кажется, что в списке есть повторяющиеся имена цветов, и есть конфликты между веб-цветами и цветами X11 в цветовой схеме CSS, как описано здесь [1]. Остерегаться.
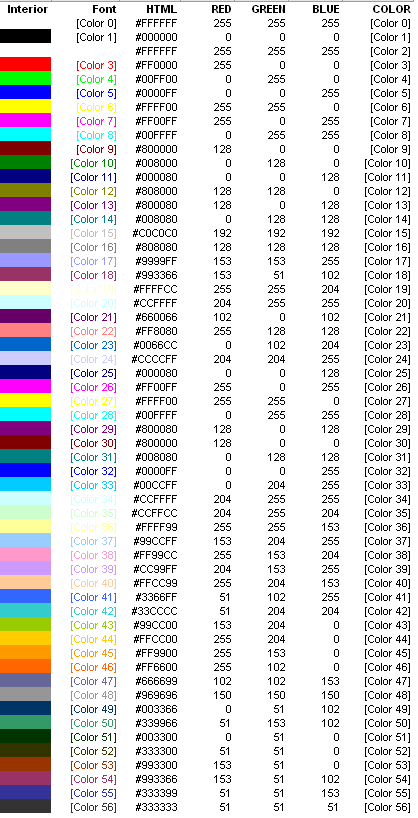
Список цветов
| Черный (СИСТЕМА) | #000000 | rgb(0,0,0) | hsl(0,0%,0%) | ||||||||||||||||||||||
| 1 | Maroon (SYSTEM) | #800000 | rgb(128,0, 0) | hsl(0,100%,25%) | |||||||||||||||||||||
| 2 | Green (SYSTEM) | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | |||||||||||||||||||||
| 3 | Олива (СИСТЕМА) | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | |||||||||||||||||||||
| 4 | Navy (SYSTEM) | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | |||||||||||||||||||||
| 5 | Purple (SYSTEM) | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | |||||||||||||||||||||
| 6 | Teal (SYSTEM) | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | |||||||||||||||||||||
| 7 | Серебро (СИСТЕМА) | #c0c0c0 | RGB (192,192 192) | HSL (0,0%, 75%) | |||||||||||||||||||||
| 8 | Грей (система) | 40049 #808080RGB (128,128,128) | 5050505050505050505050505,1005050505,10050505m505050505050509ам 5050505050505050505050505050505.|||||||||||||||||||||||
| 9 | Red (SYSTEM) | #ff0000 | rgb(255,0,0) | hsl(0,100%,50%) | |||||||||||||||||||||
| 10 | Lime (SYSTEM) | #00ff00 | rgb(0,255,0) | hsl(120,100%,50%) | |||||||||||||||||||||
| 11 | Yellow (SYSTEM) | #ffff00 | rgb(255,255,0) | hsl(60,100%,50%) | |||||||||||||||||||||
| 12 | Blue (SYSTEM) | #0000ff | rgb( 0,0,255) | HSL (240,100%, 50%) | |||||||||||||||||||||
| 13 | Fuchsia (Система) | #FF00FF | RGB (255,0,255) | HSL (255,0,255) | HSL (3000,104,4%(255,0,0,255) | %(30050,4%(255,0,255) | %(255,0,255) | %(255,0,255) | 9009,4%(255,0,255) 9009,4%(255,0,255),1,10049%(255,0,255).|||||||||||||||||
| 14 | Аква (СИСТЕМА) | #00ffff | RGB (0,255 255) | HSL (180,100%, 50%) | |||||||||||||||||||||
| 15 | Белый (Система) | #FFFFFFF | RGB (255,255,255555555555) | 99999999999999999999999999999999999999999999,059RGB (255,255,25555555555) | RGB (255,255,2555555555) | RGB (255,255,255555) | RGB. | ||||||||||||||||||
| 16 | Grey0 | #000000 | RGB (0,0,0). 0,0,95) | всл(240,100%,18%) | |||||||||||||||||||||
| 18 | Darkblue | #000087 | RGB (0,0,135) | HSL (240,100%, 26%) | |||||||||||||||||||||
| 19 | Blue3 | #000049 | RGB. ,34%) | ||||||||||||||||||||||
| 20 | Blue3 | #0000d7 | rgb(0,0,215) | hsl(240,100%,42%) | |||||||||||||||||||||
| 21 | Blue1 | #0000ff | rgb(0,0,255) | hsl(240,100%,50%) | |||||||||||||||||||||
| 22 | Darkgreen | #005F00 | RGB (0,95,0) | HSL (120,100%, 18%) | |||||||||||||||||||||
| 23 | . Deepblyblyblybl 95,95) | hsl(180,100%,18%) | |||||||||||||||||||||||
| 24 | DeepSkyBlue4 | #005f87 | rgb(0,95,135) | hsl(97,100%,26%) | |||||||||||||||||||||
| 25 | DeepSkyBlue4 | #005faf | rgb(0,95,175) | HSL (07,100%, 34%) | |||||||||||||||||||||
| 26 | Dodgerblue3 | #005FD7 | RGB (0,95,215) | . 0. 0. | 0. | 0 0. | 0 0. | 0 0.0.0.0.0.0. | 0.0.0.0.0. 0. | 0 0.0. | 0 0.0. | 0 0.0. | 0 0 | . | 0 | 00 (0,95,215). | DodgerBlue2 | #005fff | rgb(0,95,255) | hsl(17,100%,50%) | |||||
| 28 | Green4 | #008700 | rgb(0,135,0) | hsl(120,100 %,26%) | |||||||||||||||||||||
| 29 | SpringGreen4 | #00875f | rgb(0,135,95) | hsl(62,100%,26%) | |||||||||||||||||||||
| 30 | Turquoise4 | #008787 | rgb(0,135,135) | hsl(180,100%,26 %) | |||||||||||||||||||||
| 31 | DeepSkyBlue3 | #0087af | rgb(0,135,175) | hsl(93,100%,34%) | |||||||||||||||||||||
| 32 | DeepSkyBlue3 | #0087d7 | rgb(0,135,215) | hsl(02,100%,42%) | |||||||||||||||||||||
| 33 | DodgerBlue1 | #0087ff | rgb(0,135,255) | hsl(08,100%,50%) | |||||||||||||||||||||
| 34 | Green3 | #00af00 | rgb(0,175,0) | hsl(120,100%,34%) | |||||||||||||||||||||
| 35 | SpringGreen3 | #00af5f | rgb(0,175,95) | hsl(52,100%,34%) | |||||||||||||||||||||
| 36 | DarkCyan | #00af87 | RGB (0,175,135) | HSL (66,100%, 34%) | |||||||||||||||||||||
| 37 | Lightseagreen | #00FAF | RGB (0,175151515504505049494949494994949494 | 994949490009ам. | DeepSkyBlue2 | #00afd7 | rgb(0,175,215) | hsl(91,100%,42%) | |||||||||||||||||
| 39 | DeepSkyBlue1 | #00afff | rgb(0,175,255) | hsl(98,100%,50 %) | |||||||||||||||||||||
| 40 | Green3 | #00d700 | rgb(0,215,0) | hsl(120,100%,42%) | |||||||||||||||||||||
| 41 | SpringGreen3 | #00d75f | rgb(0,215,95) | hsl(46,100%,42%) | |||||||||||||||||||||
| 42 | SpringGreen2 | #00d787 | rgb(0,215,135) | hsl(57,100%,42%) | |||||||||||||||||||||
| 43 | Cyan3 | #00d7af | RGB(0,215,175) | hsl(68,100%,42%) | |||||||||||||||||||||
| 44 | DarkTurquoise | #00d7d7 | rgb(0,215,215) | hsl(180,100%,42%) | |||||||||||||||||||||
| 45 | Turquoise2 | # 00d7ff | rgb(0,215,255) | hsl(89,100%,50%) | |||||||||||||||||||||
| 46 | Green1 | #00ff00 | rgb(0,255,0) | hsl(120,100%,50%) | |||||||||||||||||||||
| 47 | SpringGreen2 | #00ff5f | rgb(0,255,95) | hsl(42,100%,50%) | |||||||||||||||||||||
| 48 | SpringGreen1 | #00ff87 | rgb(0,255,135) | hsl(51,100%,50% ) | |||||||||||||||||||||
| 49 | MediumSpringGreen | #00ffaf | rgb(0,255,175) | hsl(61,100%,50%) | |||||||||||||||||||||
| 50 | Cyan2 | #00ffd7 | rgb(0,255,215) | hsl(70,100%,50%) | |||||||||||||||||||||
| 51 | Cyan1 | #00ffff | rgb(0,255,255) | hsl(180,100%,50%) | |||||||||||||||||||||
| 52 | DarkRed | #5f0000 | rgb(95,0, 0) | hsl(0,100%,18%) | |||||||||||||||||||||
| 53 | DeepPink4 | #5f005f | rgb(95,0,95) | hsl(300,100%,18%) | |||||||||||||||||||||
| 54 | Фиолетовый4 | #5f0087 | rgb(95,0,135) | hsl(82,100%,26%) | |||||||||||||||||||||
| 55 | Purple4 | #5f00af | rgb(95,0,175) | hsl(72,100%,34%) | |||||||||||||||||||||
| 56 | Purple3 | #5f00d7 | rgb(95,0,215) | hsl(66,100%,42%) | |||||||||||||||||||||
| 57 | BlueViolet | #5f00ff | rgb(95,0,255) | hsl (62,100%,50%) | |||||||||||||||||||||
| 58 | Оранжевый4 | #5f5f00 | rgb(95,95,0) | hsl(60,100%,18%) | |||||||||||||||||||||
| 59 | Grey37 | #5f5f5f | rgb(95,95,95) | hsl (0,0%,37%) | |||||||||||||||||||||
| 60 | MediumPurple4 | #5f5f87 | rgb(95,95,135) | hsl(240,17%,45%) | |||||||||||||||||||||
| 61 | SlateBlue3 | #5f5faf | rgb(95,95,175) | hsl(240,33%,52%) | |||||||||||||||||||||
| 62 | SlateBlue3 | #5f5fd7 | rgb(95,95,215) | hsl(240,60%,60%) | |||||||||||||||||||||
| 63 | RoyalBlue1 | #5f5fff | rgb(95, 95,255) | hsl(240,100%,68%) | |||||||||||||||||||||
| 64 | Chartreuse4 | #5f8700 | rgb(95,135,0) | hsl(7,100%,26%) | |||||||||||||||||||||
| 65 | DarkSeaGreen4 | #5f875f | rgb(95,135,95) | hsl(120,17%,45%) | |||||||||||||||||||||
| 66 | PaleTurquoise4 | #5f8787 | rgb(95,135,135) | hsl(180,17%,45%) | |||||||||||||||||||||
| 67 | SteelBlue | #5f87af | rgb(95,135,175) | hsl(210,33%,52%) | |||||||||||||||||||||
| 68 | SteelBlue3 | #5f87d7 | rgb(95,135,215) | hsl(220,60%,60%) | |||||||||||||||||||||
| 69 | CornflowerBlue | #5f87ff | rgb(95,135,255) | hsl(225,100%,68%) | |||||||||||||||||||||
| 70 | Chartreuse3 | #5faf00 | rgb(95,175,0) | hsl( 7,100%,34%) | |||||||||||||||||||||
| 71 | DarkSeaGreen4 | #5faf5f | rgb(95,175,95) | hsl(120,33%,52%) | |||||||||||||||||||||
| 72 | CadetBlue | #5faf87 | RGB(95 175 135) | hsl(150,33%,52%) | |||||||||||||||||||||
| 73 | CadetBlue | #5fafaf | rgb(95,175,175) | hsl(180,33%,52%) | |||||||||||||||||||||
| 74 | SkyBlue3 | #5fafd7 | rgb(95,175,215) | hsl(200,60%,60%) | |||||||||||||||||||||
| 75 | SteelBlue1 | #5fafff | rgb(95,175,255) | hsl(210,100%, 68%) | |||||||||||||||||||||
| 76 | Шартрез3 | #5fd700 | rgb(95,215,0) | hsl(3,100%,42%) | |||||||||||||||||||||
| 77 | PaleGreen3 | #5fd75f | rgb(95,215,95) | hsl(120,60 %,60%) | |||||||||||||||||||||
| 78 | SeaGreen3 | #5fd787 | rgb(95,215,135) | hsl(140,60%,60%) | |||||||||||||||||||||
| 79 | Aquamarine3 | #5fd7af | rgb(95 215 175) | hsl(160,60%,60%) | |||||||||||||||||||||
| 80 | MediumTurquoise | #5fd7d7 | rgb(95,215,215) | hsl(180,60%,60%) | |||||||||||||||||||||
| 81 | SteelBlue1 | #5fd7ff | rgb(95,215,255) | hsl(195,100%,68%) | |||||||||||||||||||||
| 82 | Chartreuse2 | #5fff00 | rgb(95,255,0) | hsl(7,100%,50%) | |||||||||||||||||||||
| 83 | SeaGreen2 | #5fff5f | RGB (95,255,95) | HSL (120,100%, 68%) | |||||||||||||||||||||
| SEAGREEN1 | #5FFF87 | RGB (95555155155555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555). | 85 | SeaGreen1 | #5fffaf | rgb(95,255,175) | hsl(150,100%,68%) | ||||||||||||||||||
| 86 | Aquamarine1 | #5fffd7 | rgb(95,255,215) | hsl(165,100 %,68%) | |||||||||||||||||||||
| 87 | DarkSlateGray2 | #5fffff | rgb(95,255,255) | hsl(180,100%,68%) | |||||||||||||||||||||
| 88 | DarkRed | #870000 | rgb(135,0,0) | hsl(0,100%,26%) | |||||||||||||||||||||
| 89 | DeepPink4 | #87005f | rgb(135,0,95) | hsl(17,100%,26%) | |||||||||||||||||||||
| 90 | Темно-пурпурный | #870087 | rgb(135,0,135) | hsl(300,100%,26%) | |||||||||||||||||||||
| 91 | DarkMagenta | #8700af | rgb(135,0,175) | hsl(86,100%,34%) | |||||||||||||||||||||
| 92 | DarkViolet | #8700d7 | rgb(135,0,215) | hsl(77,100%,42%) | |||||||||||||||||||||
| 93 | Purple | #8700ff | rgb(135,0,255) | hsl(71,100%, 50%) | |||||||||||||||||||||
| 94 | Оранжевый4 | #875F00 | RGB (135,95,0) | HSL (2,100%, 26%) | |||||||||||||||||||||
| 95 | Lightpink4 | #875F5F | RAGB 455. 955.955.955.9595.955.955.9595.9595.9595.9595.955.955.955.955.955.955.955.9595.955.955.9595.955.955.955.955.955) 955.955.955.9595.955.955.9595.9595.9595.9595.955.955.955.955.955.955.955.9595.955.955.9595.955.955.955.955.955) | #875F5F5F5F550 | . (0,17%,45%) | ||||||||||||||||||||
| 96 | Plum4 | #875f87 | rgb(135,95,135) | hsl(300,17%,45%) | |||||||||||||||||||||
| 97 | MediumPurple3 | #875faf | rgb(135,95,175) | hsl(270,33%,52%) | |||||||||||||||||||||
| 98 | MediumPurple3 | #875fd7 | rgb(135,95,215) | hsl(260,60%,60%) | |||||||||||||||||||||
| 99 | SlateBlue1 | #875fff | rgb(135 ,95,255) | hsl(255,100%,68%) | |||||||||||||||||||||
| 100 | Yellow4 | #878700 | rgb(135,135,0) | hsl(60,100%,26%) | |||||||||||||||||||||
| 101 | Пшеница4 | #87875f | RGB (135,135,95) | HSL (60,17%, 45%) | |||||||||||||||||||||
| 102 | Серы53 | #878787 | RGB (135,135,135787 | RGB (135,135,1355). | |||||||||||||||||||||
| 103 | LightSlateGrey | #8787af | rgb(135,135,175) | hsl(240,20%,60%) | |||||||||||||||||||||
| 104 | MediumPurple | #8787d7 | rgb(135,135,215) | hsl(240,50%,68%) | |||||||||||||||||||||
| 105 | LightSlateBlue | #8787ff | rgb(135,135,255) | hsl(240,100%,76%) | |||||||||||||||||||||
| 106 | Yellow4 | #87af00 | rgb(135,175,0) | hsl( 3,100%,34%) | |||||||||||||||||||||
| 107 | DarkOliveGreen3 | #87af5f | rgb(135,175,95) | hsl(90,33%,52%) | |||||||||||||||||||||
| 108 | DarkSeaGreen | #87af87 | RGB(135,175,135) | hsl(120,20%,60%) | |||||||||||||||||||||
| 109 | LightSkyBlue3 | #87afaf | rgb(135,175,175) | hsl(180,20%,60%) | |||||||||||||||||||||
| 110 | LightSkyBlue3 | #87afd7 | rgb(135,175,215) | hsl(210,50%,68%) | |||||||||||||||||||||
| 111 | SkyBlue2 | #87afff | rgb(135,175,255) | hsl(220,100%, 76%) | |||||||||||||||||||||
| 112 | Chartreuse2 | #87d700 | rgb(135,215,0) | hsl(2,100%,42%) | |||||||||||||||||||||
| 113 | DarkOliveGreen3 | #87d75f | rgb(135,215,95) | hsl( 100,60%,60%) | |||||||||||||||||||||
| 114 | PaleGreen3 | #87d787 | rgb(135,215,135) | hsl(120,50%,68%) | |||||||||||||||||||||
| 115 | DarkSeaGreen3 | #87d7af | RGB(135 215 175) | hsl(150,50%,68%) | |||||||||||||||||||||
| 116 | DarkSlateGray3 | #87d7d7 | rgb(135,215,215) | hsl(180,50%,68%) | |||||||||||||||||||||
| 117 | SkyBlue1 | #87d7ff | rgb(135,215,255) | hsl(200,100%,76%) | |||||||||||||||||||||
| 118 | Chartreuse1 | #87ff00 | rgb(135,255,0) | hsl(8,100%, 50%) | |||||||||||||||||||||
| 119 | LightGreen | #87ff5f | rgb(135,255,95) | hsl(105,100%,68%) | |||||||||||||||||||||
| 120 | LightGreen | #87ff87 | rgb(135,255,135) | hsl(120,100%, 76%) | |||||||||||||||||||||
| 121 | PaleGreen1 | #87ffaf | rgb(135,255,175) | hsl(140,100%,76%) | |||||||||||||||||||||
| 122 | Aquamarine1 | #87ffd7 | rgb(135,255,215 ) | HSL (160,100%, 76%) | |||||||||||||||||||||
| 123 | Darkslategray1 | #87FFFF | RGB (135,255,255555) | HSL (185,1900. | 555555555) | HSL (185,1900. | 555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555н5н. af0000 | rgb(175,0,0) | hsl(0,100%,34%) | ||||||||||||||||
| 125 | DeepPink4 | #af005f | rgb(175,0,95) | hsl(27,100% ,34%) | |||||||||||||||||||||
| 126 | MediumVioletRed | #AF0087 | RGB (175,0,135) | HSL (13,100%, 34%) | |||||||||||||||||||||
| 127 | Magenta3 | #AF00AF | RGB 3 | #AF00AF | RGB3) | #AF00FAF | .SLA (175,17,049.07.07.08.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.07.017. 34%) | ||||||||||||||||||
| 128 | DarkViolet | #af00d7 | rgb(175,0,215) | hsl(88,100%,42%) | |||||||||||||||||||||
| 129 | Purple | #af00ff | rgb (175,0,255) | hsl(81,100%,50%) | |||||||||||||||||||||
| 130 | DarkOrange3 | #af5f00 | rgb(175,95,0) | hsl(2,100%,34%) | |||||||||||||||||||||
| 131 | IndianRed | #af5f5f | rgb(175 , 95,95) | HSL (0,33%, 52%) | |||||||||||||||||||||
| 132 | HOTPINK3 | #AF5F87 | RGB (175,95,135) | HSL (330,33%). | |||||||||||||||||||||
| 133 | MediumOrchid3 | #af5faf | RGB (175,95,175) | HSL (300,33%, 52%) | |||||||||||||||||||||
| 134 | Среда. %) | ||||||||||||||||||||||||
| 135 | MediumPurple2 | #af5fff | rgb(175,95,255) | hsl(270,100%,68%) | |||||||||||||||||||||
| 136 | DarkGoldenrod | #af8700 | rgb( 175,135,0) | всл(6,100%,34%) | |||||||||||||||||||||
| 137 | LightSalmon3 | #af875f | rgb(175,135,95) | hsl(30,33%,52%) | |||||||||||||||||||||
| 138 | RosyBrown | #af8787 | rgb(175,135,135) | hsl(0,20%,60%) | |||||||||||||||||||||
| 139 | Grey63 | #af87af | rgb(175,135,175) | hsl(300,20%,60%) | |||||||||||||||||||||
| 140 | MediumPurple2 | #af87d7 | rgb(175,135,215) | hsl(270,50%,68%) | |||||||||||||||||||||
| 141 | MediumPurple1 | #af87ff | rgb(175,135,255) | hsl(260,100%,76%) | |||||||||||||||||||||
| 142 | Gold3 | #afaf00 | rgb(175,175,0) | hsl(60,100%,34%) | |||||||||||||||||||||
| 143 | DarkKhaki | #afaf5f | rgb(175,175,95) | hsl(60,33 %,52%) | |||||||||||||||||||||
| 144 | Navajowhite3 | #afaf87 | RGB (175,175,135) | HSL (60,20%, 60%) | 145 | Grey69 | #AFFAF | . 100 100 | .100.100.100979.100.100.1009.100.100.1009.100. ,68%)|||||||||||||||||
| 146 | LightSteelBlue3 | #afafd7 | rgb(175,175,215) | hsl(240,33%,76%) | |||||||||||||||||||||
| 147 | LightSteelBlue | #afafff | RGB(175 175 255) | hsl(240,100%,84%) | |||||||||||||||||||||
| 148 | Yellow3 | #afd700 | rgb(175,215,0) | hsl(1,100%,42%) | |||||||||||||||||||||
| 149 | DarkOliveGreen3 | #afd75f | rgb(175,215,95) | hsl(80,60%,60%) | |||||||||||||||||||||
| 150 | DarkSeaGreen3 | #afd787 | rgb(175,215,135) | hsl(90,50% ,68%) | |||||||||||||||||||||
| 151 | DarkSeaGreen2 | #afd7af | rgb(175,215,175) | hsl(120,33%,76%) | |||||||||||||||||||||
| 152 | LightCyan3 | #afd7d7 | rgb(175,215,215) | hsl(180,33% ,76%) | |||||||||||||||||||||
| 153 | LightSkyBlue1 | #afd7ff | rgb(175,215,255) | hsl(210,100%,84%) | |||||||||||||||||||||
| 154 | GreenYellow | #afff00 | rgb( 175 255,0) | hsl(8,100%,50%) | |||||||||||||||||||||
| 155 | DarkOliveGreen2 | #afff5f | rgb(175,255,95) | hsl(90,100%,68%) | |||||||||||||||||||||
| 156 | PaleGreen1 | #afff87 | RGB (175,255,135) | HSL (100,100%, 76%) | |||||||||||||||||||||
| 157 | Darkseagreen2 | #AFFFFAF | . 415555555555555555555555555555555551555555555155555550,49.415555515555555555555555555550,49.415555555555555555555550,4 415555555555555555555555555555555551555555555155555550,49.415555515555555555555555555550,49.415555555555555555555550,4 | ||||||||||||||||||||||
| 158 | DarkSeaGreen1 | #afffd7 | rgb(175,255,215) | hsl(150,100%,84%) | |||||||||||||||||||||
| 159 | PaleTurquoise1 | #afffff | rgb(175,255,255) | hsl(180,100%,84% ) | |||||||||||||||||||||
| 160 | Red3 | #d70000 | rgb(215,0,0) | hsl(0,100%,42%) | |||||||||||||||||||||
| 161 | DeepPink3 | #d7005f | rgb (215,0,95) | hsl(33,100%,42%) | |||||||||||||||||||||
| 162 | DeepPink3 | #d70087 | rgb(215,0,135) | hsl(22,100%,42%) | |||||||||||||||||||||
| 163 | Magenta3 | #D700AF | RGB (215,0,175) | HSL (11,100%, 42%) | |||||||||||||||||||||
| 164 | Magenta3 | #D700D7 | RGB (21515151515151515050505050505050505051515151515151515151515151515151515151515151502). ) ) | ||||||||||||||||||||||
| 165 | Пурпурный2 | #d700ff | rgb(215,0,255) | hsl(90,100%,50%) | |||||||||||||||||||||
| 166 | DarkOrange3 | #d75f00 | rgb(215,95,0) | hsl(6,100% , 42%) | |||||||||||||||||||||
| 167 | Индийский Рус | #D75F5F | RGB (215,95,95) | HSL (0,60%, 60%) | 94499999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999900. #d75f87rgb(215,95,135) | hsl(340,60%,60%) | |||||||||||||||||||
| 169 | HotPink2 | #d75faf | rgb(215,95,175) | hsl(320,60%,60%) | |||||||||||||||||||||
| 170 | Orchid | #d75fd7 | rgb(215, 95,215) | HSL (300,60%, 60%) | |||||||||||||||||||||
| 171 | Среда 172 | Оранжевый3 | #d78700 | RGB (215,135,0) | HSL (7,100%, 42%) | ||||||||||||||||||||
| 173 | Lightalmon3 | #D7875F | RGB (215,135,95) | 9 | 5 | ,605 | 5 | 5 | 5 | 5 | 5 | 5 | . | ||||||||||||
| 174 | LightPink3 | #d78787 | rgb(215,135,135) | hsl(0,50%,68%) | |||||||||||||||||||||
| 175 | Pink3 | #d787af | rgb(215,135,175) | hsl(330,50%,68%) | |||||||||||||||||||||
| 176 | Plum3 | #d787d7 | rgb(215,135,215) | hsl(300,50%,68%) | |||||||||||||||||||||
| 177 | Violet | #d787ff | rgb(215,135,255) | hsl(280,100% ,76%) | |||||||||||||||||||||
| 178 | Gold3 | #d7af00 | rgb(215,175,0) | hsl(8,100%,42%) | |||||||||||||||||||||
| 179 | LightGoldenrod3 | #d7af5f | RGB(215,175,95) | hsl(40,60%,60%) | |||||||||||||||||||||
| 180 | Tan | #d7af87 | rgb(215,175,135) | hsl(30,50%,68%) | |||||||||||||||||||||
| 181 | MistyRose3 | #D7AFAF | RGB (215,175,175) | HSL (0,33%, 76%) | |||||||||||||||||||||
| 182 | , 21515, 215, 215, 215, 215, 215, 9005, 9005, | 0 | #D7AFD7 | , | , 210015, | ,#D7AFD7 | , | . 76%) 76%) | |||||||||||||||||
| 183 | Слива2 | #D7AFFF | RGB (215,175 255) | HSL (270,100%, 84%) | |||||||||||||||||||||
| 184 | Yellow3 | #D7D700 | RGB (215,21515051515150505151515150505151515151505051515150515151505151515151515151515151515ер 5051515050505050505050505051515051515015151515050515151. | ||||||||||||||||||||||
| 185 | Khaki3 | #d7d75f | rgb(215,215,95) | hsl(60,60%,60%) | |||||||||||||||||||||
| 186 | LightGoldenrod2 | #d7d787 | rgb(215,215,135 ) | hsl(60,50%,68%) | |||||||||||||||||||||
| 187 | LightYellow3 | #d7d7af | rgb(215,215,175) | hsl(60,33%,76%) | |||||||||||||||||||||
| 188 | Grey84 | #d7d7d7 | rgb(215,215,215) | hsl(0,0%,84%) | |||||||||||||||||||||
| 189 | LightSteelBlue1 | #d7d7ff | rgb(215,215,255) | hsl(240,100%,92%) | |||||||||||||||||||||
| 190 | Yellow2 | #d7ff00 | rgb(215,255,0) | hsl(9,100%,50%) | |||||||||||||||||||||
| 191 | DarkOliveGreen1 | #d7ff5f | rgb(215,255,95) | hsl(75,100%,68%) | |||||||||||||||||||||
| 192 | DarkOliveGreen1 | #d7ff87 | rgb(215,255,135) | hsl(80,100%,76%) | |||||||||||||||||||||
| 193 | DarkSeaGreen1 | #d7ffaf | rgb(215,255,175) | hsl( 90,100%,84%) | |||||||||||||||||||||
| 194 | Honeydew2 | #d7ffd7 | rgb(215,255,215) | hsl(120,100%,92%) | |||||||||||||||||||||
| 195 | LightCyan1 | #d7ffff | rgb(215,255,255) | hsl( 180,100%,92%) | |||||||||||||||||||||
| 196 | Red1 | #ff0000 | rgb(255,0,0) | hsl(0,100%,50%) | |||||||||||||||||||||
| 197 | DeepPink2 | #ff005f | RGB(255,0,95) | hsl(37,100%,50%) | |||||||||||||||||||||
| 198 | DeepPink1 | #ff0087 | rgb(255,0,135) | hsl(28,100%,50%) | |||||||||||||||||||||
| 199 | DeepPink1 | #ff00af | rgb(255,0,175) | hsl(18,100%,50%) | |||||||||||||||||||||
| 200 | Magenta2 | #ff00d7 | rgb(255,0,215) | hsl(09,100 %,50%) | |||||||||||||||||||||
| 201 | Magenta1 | #ff00ff | rgb(255,0,255) | hsl(300,100%,50%) | |||||||||||||||||||||
| 202 | OrangeRed1 | #ff5f00 | rgb(255,95,0) | hsl( 2,100%,50%) | |||||||||||||||||||||
| 203 | IndianRed1 | #ff5f5f | rgb(255,95,95) | hsl(0,100%,68%) | |||||||||||||||||||||
| 204 | IndianRed1 | #ff5f87 | rgb(255,95,135) | hsl(345,100%,68%) | |||||||||||||||||||||
| 205 | HotPink | #ff5faf | rgb(255,95,175) | hsl(330,100%,68%) | |||||||||||||||||||||
| 206 | HotPink | #ff5fd7 | rgb(255, 95,215) | HSL (315 100%, 68%) | |||||||||||||||||||||
| 207 | Среда | Темно-оранжевый | #ff8700 | rgb(255,135,0) | hsl(1,100%,50%) | ||||||||||||||||||||
| 209 | Salmon1 | #ff875f | rgb(255,135,95) | hsl(15,100%,68%) | |||||||||||||||||||||
| 210 | LightCoral | #ff8787 | rgb(255,135,135) | hsl(0,100%,76%) | |||||||||||||||||||||
| 211 | PaleVioletRed1 | #ff87af | rgb(255,135,175) | hsl (340,100%,76%) | |||||||||||||||||||||
| 212 | Orchid2 | #ff87d7 | rgb(255,135,215) | hsl(320,100%,76%) | |||||||||||||||||||||
| 213 | Orchid1 | #ff87ff | rgb(255,135,255) | hsl(300,100 %,76%) | |||||||||||||||||||||
| 214 | Orange1 | #ffaf00 | rgb(255,175,0) | hsl(1,100%,50%) | |||||||||||||||||||||
| 215 | SandyBrown | #ffaf5f | RGB(255 175,95) | hsl(30,100%,68%) | |||||||||||||||||||||
| 216 | LightSalmon1 | #ffaf87 | rgb(255,175,135) | hsl(20,100%,76%) | |||||||||||||||||||||
| 217 | LightPink1 | #ffafaf | RGB (255,175,175) | HSL (0,100%, 84%) | |||||||||||||||||||||
| 218 | #FFAFD7 | #FFAFD7 | 0 | #FFAFD7 | 0 | #FFAFD7 | 0 | #FFAFD7 | 0 | 0 | . | ||||||||||||||
| 219 | Plum1 | #ffafff | rgb(255,175,255) | hsl(300,100%,84%) | |||||||||||||||||||||
| 220 | Gold1 | #ffd700 | rgb(255,215,0) | hsl(0,100%, 50%) | |||||||||||||||||||||
| 221 | LightGoldenrod2 | #ffd75f | rgb(255,215,95) | hsl(45,100%,68%) | |||||||||||||||||||||
| 222 | LightGoldenrod2 | #ffd787 | rgb (255 215 135) | hsl(40,100%,76%) | |||||||||||||||||||||
| 223 | NavajoWhite1 | #ffd7af | rgb(255,215,175) | hsl(30,100%,84%) | |||||||||||||||||||||
| 224 | MistyRose1 | # ffd7d7 | rgb(255,215,215) | hsl(0,100%,92%) | |||||||||||||||||||||
| 225 | Thistle1 | #ffd7ff | rgb(255,215,255) | hsl(300,100%,92%) | |||||||||||||||||||||
| 226 | Yellow1 | #ffff00 | rgb(255,255,0) | hsl(60,100%,50%) | |||||||||||||||||||||
| 227 | LightGoldenrod1 | #ffff5f | rgb(255,255,95) | hsl(60,100% ,68%) | |||||||||||||||||||||
| 228 | Khaki1 | #ffff87 | rgb(255,255,135) | hsl(60,100%,76%) | |||||||||||||||||||||
| 229 | Wheat1 | #ffffaf | rgb( 255 255 175) | hsl(60,100%,84%) | |||||||||||||||||||||
| 230 | Cornsilk1 | #ffffd7 | rgb(255,255,215) | hsl(60,100%,92%) | |||||||||||||||||||||
| 231 | Grey100 | #ffffff | rgb(255,255,255) | hsl(0,0%,100%) | |||||||||||||||||||||
| 232 | Grey3 | #080808 | rgb(8,8,8) | hsl(0,0%,3%) | |||||||||||||||||||||
| 233 | Серый7 | #121212 | RGB(18,18,18) | HSL (0,0%, 7%) | |||||||||||||||||||||
| 234 | Грей11 | #1C1C1C | RGB (28,28,28) | HSL (0,0%, 10%) | 444441515050HSL (0,0%, 10%) | 444444151150HSL (0,0%, 10%) | 444449|||||||||||||||||||
| HSL (0,0%, 10%) | 4444491151550. | 235 | Grey15 | #262626 | rgb(38,38,38) | hsl(0,0%,14%) | |||||||||||||||||||
| 236 | Grey19 | #303030 | rgb(48 ,48,48) | hsl(0,0%,18%) | |||||||||||||||||||||
| 237 | Серый23 | #3a3a3a | rgb(58,58,58) | hsl(0,0%,22%) | |||||||||||||||||||||
| 238 | Grey27 | #444444 | rgb(68,68,68) | hsl(0 , 0%, 26%) | |||||||||||||||||||||
| 239 | Grey30 | . Серый35 | #585858 | rgb(88,88,88) | hsl(0,0%,34%) | ||||||||||||||||||||
| 241 | Grey39 | #626262 | rgb(98,98,98) | hsl(0,0%,37%) | |||||||||||||||||||||
| 242 | Grey42 | #6c6c6c | rgb(108,108,108) | hsl( 0,0%,40%) | |||||||||||||||||||||
| 243 | Grey46 | #767676 | rgb(118,118,118) | hsl(0,0%,46%) | |||||||||||||||||||||
| 244 | Grey50 | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | |||||||||||||||||||||
| 245 | Grey54 | #8a8a8a | rgb(138,138,138) | hsl(0,0%,54%) | |||||||||||||||||||||
| 246 | Grey58 | #949494 | rgb(148,148,148) | hsl(0,0%,58%) | |||||||||||||||||||||
| 247 | Grey62 | #9e9e9e | rgb(158,158,158) | hsl(0,0%,61%) | |||||||||||||||||||||
| 248 | Grey66 | #a8a8a8 | RGB(168,168,168) | hsl(0,0%,65%) | |||||||||||||||||||||
| 249 | Grey70 | #b2b2b2 | rgb(178,178,178) | hsl(0,0%,69%) | |||||||||||||||||||||
| 250 | Grey74 | #BCBCBC | RGB (188,188,188) | HSL (0,0%, 73%) | |||||||||||||||||||||
| 251 | Grey78 | № | Grey78 | #C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C6C659 | . %,77%) %,77%) | ||||||||||||||||||||
| 252 | Серый82 | #D0D0D0 | RGB (208,208,208) | HSL (0,0%, 81%) | |||||||||||||||||||||
| 253 | Grey85 | #DADADA | RGB (218,218,218,218,218,218,218,218,218,218,218,218,218,218,218,218,218,218,218,218). ) | ||||||||||||||||||||||
| 254 | Grey89 | #e4e4e4 | rgb(228,228,228) | hsl(0,0%,89%) | |||||||||||||||||||||
| 255 | Grey93 | #eeeeee | rgb(238,238,238 ) | hsl(0,0%,93%) |
Гарантия и ответственность
Автор не делает абсолютно никаких претензий и заверений относительно гарантий относительно точности или полноты предоставленной информации. Тем не менее, вы можете использовать шаблоны на этом сайте НА СВОЙ СОБСТВЕННЫЙ РИСК.
Лицензия
Шпаргалка по 256 цветам была первоначально написана Йонасом Яцеком, который предоставил ее по лицензии Creative Commons Attribution-NonCommercial-ShareAlike 4. 0 International License.
0 International License.
Источники
- https://en.wikipedia.org/wiki/X11_color_names
- https://en.wikipedia.org/wiki/X11_color_names#Clashes_between_web_and_X11_colors_in_the_CSS_color_scheme
- http://www.calmar.ws/vim/256-xterm-24bit-rgb-color-chart.html
- http:// vim.wikia.com/wiki/Xterm256_color_names_for_console_Vim
Ссылки
- Википедия: Конфликты между веб-цветами и цветами X11
Цвет цвет везде! 256 color-mode для консолей Linux [RobMeerman.co.uk]
Содержание
Цвет везде цвет! 256-цветовой режим для консолей Linux
Итак, поддерживает ли терминал <вставьте имя> 256 цветов?
Терминал гномов
Да, да. Как насчет Вима?
Как заставить Vim использовать все цвета без жесткого кодирования
Установка TERM=xterm-256color по умолчанию
Резюме: история на данный момент
И, наконец, сохранение работы под экраном GNU
Рабочая конфигурация
Конфигурация времени компиляции
Vim под экраном отказывается соответствовать!
Автоматическая обработка TERMCAP
См. также:
также:
Цвет в GIT
Моя повседневная работа на компьютерах связана с консолями Linux, лота из них . Как минимум, у меня есть консоль для машины, на которой я работаю, но обычно я буду работать на 3 или более хостах (моя рабочая станция Windows, моя рабочая станция Linux, сервер, которым я управляю, локальный кластер и удаленный кластер). ), и почти наверняка у каждого хоста открыто более одной оболочки.
Я упоминаю все это, потому что это означает, что у меня много оболочек, слишком много, чтобы иметь по одной на окно! Вместо этого я использую экран GNU, чтобы «складывать» свои оболочки вместе, оставляя мне по одному окну на каждый хост, в котором есть вкладка для каждой оболочки.
Поскольку большая часть моей работы выполняется на удаленных (безголовых) машинах через SSH, наиболее удобный способ работы с чем угодно — через текстовые интерфейсы. По этой причине, среди прочего, я предпочитаю редактор vim.
Мне нравится красочная подсветка синтаксиса, и vim ее предоставляет. Но только 16 цветов в большинстве терминалов. Оказывается, обычно это происходит из-за плохой конфигурации — большинство популярных эмуляторов терминалов (PuTTY / xterm / gnome-terminal / rvxt…) поддерживают 256 цветов, но вы должны включить их и/или сообщить своим приложениям об их возможностях.
Но только 16 цветов в большинстве терминалов. Оказывается, обычно это происходит из-за плохой конфигурации — большинство популярных эмуляторов терминалов (PuTTY / xterm / gnome-terminal / rvxt…) поддерживают 256 цветов, но вы должны включить их и/или сообщить своим приложениям об их возможностях.
Итак, поддерживает ли терминал
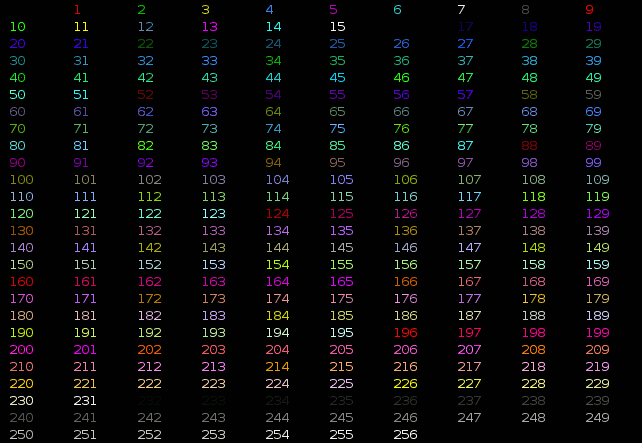
<вставьте имя> 256 цветов?См. https://gist.github.com/hSATAC/1095100 для сценария, который создает тестовые шаблоны. На всякий случай, если он исчезнет, я воспроизведу здесь сценарий и снимок экрана:
Perl-скрипт: 256colors2.pl
Что вы увидите, если ваш терминал поддерживает 256 цветов:
И вот что вы увидите, если это не так:
Убедитесь, что вы запускаете эти сценарии прямо в своем терминале — не запускайте их из экрана или любого другого «менеджера», который может интерпретировать / переводить вывод.
Если вы используете PuTTY, обязательно установите флажок «Разрешить терминалу использовать 256-цветный режим xterm» в разделе «Настройки» → «Окно» → «Цвета»
Терминал Gnome
Gnome Terminal поддерживает 256-цветный режим, но не всегда устанавливает для переменной TERM значение xterm , а не xterm-256color . Невозможно переопределить это напрямую, но вы можете обойти это, установив:
Невозможно переопределить это напрямую, но вы можете обойти это, установив:
Настройки профиля → Заголовок и команда → Запустить пользовательскую команду вместо моей оболочки →
Кредит https://superuser.com/questions/841016/how-to-configure-gnome-terminal-to-use-xterm-256color-by-default
Да, это так. Как насчет Вима?
См. :help xterm-color для получения официальной документации. В нем упоминается 256 цветов, но это не очень полезно.
Новые версии Vim поставляются со сценарием проверки цвета, который вы можете запустить. Запустите Vim и введите следующую команду:
:синтаксис среды выполнения/colortest.vim
Скорее всего, в первый раз, когда вы сделаете это, ваши «красный» и «светло-красный» будут выглядеть одинаково. Попробуйте сообщить Vim, что ваш терминал поддерживает 256 цветов:
:пусть &t_Co=256
Затем повторно запустите цветовой тест. Если все пойдет хорошо, ваш вывод будет выглядеть так:
Если все пойдет хорошо, ваш вывод будет выглядеть так:
Как заставить Vim использовать все цвета без жесткого кодирования
Скорее всего, для вашей переменной среды $TERM установлено значение xterm. Попробуйте установить его на xterm-256color (не забудьте экспортировать его) и повторите попытку:экспорт TERM=xterm-256color vim "+ синтаксис среды выполнения/colortest.vim"
Если вы получаете сообщение об ошибке неизвестного терминала или неизвестных возможностей терминала, попробуйте установить пакет ncurses-term . Он содержит определения терминалов, которые интеллектуальные программы могут использовать для определения точных возможностей терминала, названного переменной среды $TERM . В дистрибутивах на базе Debian:
sudo apt-get установить ncurses-term
Возможно, вам придется открыть новый терминал, чтобы это подействовало.
Установка TERM=xterm-256color по умолчанию
Для PuTTY вы можете изменить имя TERM , которое он отправляет, в разделе «Настройки» → «Подключение» → «Данные» → «Строка типа терминала».
xterm-256color , готово! Для gnome-terminal, терминала Ubuntu по умолчанию, если вы не настроили свою установку, вы не можете изменить то, что он сообщает: xterm . Моя работа для этого состояла в том, чтобы добавить следующий фрагмент к моему ~/.bashrc :
если [ "$TERM" == "xterm" ]; затем
# Нет, это gnome-терминал
ТЕРМИН экспорта = xterm-256color
fi Резюме: история на данный момент
В случае, если это сбивает с толку, вот что было рассмотрено до сих пор:
Проверка того, что ваш терминал может отображать 256-цветный текст
Проверка того, может ли Vim использовать эти цвета, установив
TERM=xterm-256colorНастройка терминала для сообщения об этом
xterm-256colorили с помощью сценариев входа в систему для изменения сообщаемого имени в качестве обходного пути.
Итак, на этом этапе вы сможете открыть новый терминал, запустить vim «+ синтаксис времени выполнения/colortest.vim» и увидеть, как работает 256-цветный режим.
И, наконец, сохранение работы под экраном GNU
Теперь, если вам не очень повезло, запуск экрана GNU не позволит работать с 256 цветами. Часто это происходит из-за того, что в большинстве дистрибутивов экран скомпилирован без поддержки 256 цветов.
Рабочая конфигурация
Но прежде чем погрузиться в перекомпиляцию, мы должны обновить файл конфигурации экрана, чтобы мы могли быть уверены, что он работает правильно. Создайте/измените ~/.screenrc и добавьте в него следующие строки:
# Включить 256-цветный режим при запуске экрана с TERM=xterm-256color # Взято с: http://frexx.de/xterm-256-notes/ # # Обратите внимание, что TERM != "xterm-256color" внутри окна экрана. Скорее это # "экран" или "экран-bce" # # terminfo и termcap для красивого 256-цветного терминала # разрешить жирные цвета - необходимо по какой-то причине attrcolor b ".I" # сообщаем экрану, как установить цвета. AB = фон, AF = передний план termcapinfo xterm-256color 'Co#256:AB=\E[48;5;%dm:AF=\E[38;5;%dm'
Затем (пере)запустите экран и попробуйте тестовый сценарий 256color2.pl . Если это не работает, и вы уверены, что TERM=xterm-256color при запуске экрана и что он экспортируется 1) , вам необходимо перекомпилировать экран с поддержкой 256 цветов.
Конфигурация времени компиляции
Вот краткое руководство о том, как перекомпилировать его в Ubuntu, см. Руководство Debian по исходным кодам HOWTO для более подробной информации.
sudo apt-get build-dep screen # Установить все необходимое для компиляции экрана
apt-get source screen # Загрузить + извлечь исходный код экрана
кд ./скрин-4.0.3
./настроить --help | grep 256 # Находим волшебную опцию, которая нам нужна
vim debian/rules # Редактируем правила сборки пакетов и добавляем \
# --enable-colors256 в командную строку . /configure
fakeroot dpkg-buildpackage -uc -b # Создать файл пакета *.deb в каталоге выше текущего
CD ..
sudo dpkg -i screen_4.0.3-7ubuntu1_i386.deb # Установить только что созданный пакет
/configure
fakeroot dpkg-buildpackage -uc -b # Создать файл пакета *.deb в каталоге выше текущего
CD ..
sudo dpkg -i screen_4.0.3-7ubuntu1_i386.deb # Установить только что созданный пакет Теперь скрипт 256color2.pl должен воспроизводить красивые цвета даже на экране. А вот Вим может и нет.
Vim под экраном отказывается соответствовать!
По моему опыту, это связано с тем, что экран устанавливает некоторые переменные среды при запуске. В частности, TERM=экран . Это, конечно, не позволяет Vim узнать, что поддерживается 256-цветный режим. Я экспериментировал с переопределением этого параметра и установкой его обратно на TERM=xterm-256color , но это, похоже, сломало множество других приложений, таких как способности . Тем не менее, это исправило Vim.
Другая проблема заключается в том, что экран устанавливает TERMCAP с записью цветов ( Co ), установленной только на 8, а не на 256. Убедитесь сами:
Убедитесь сами:
эхо $TERMCAP | sed -e 's/:/\n/g' | grep Co # Выводит 'Co#8'
TERMCAP — список разделенных двоеточием возможностей для текущего терминала. Более новые дистрибутивы предпочитают использовать общесистемную базу данных terminfo , которая позволяет приложениям искать, скажем, xterm-256color (название терминала) через API и откройте для себя полный список его возможностей; включая то, что он поддерживает 256 цветов.
Но TERMCAP по-прежнему поддерживается, и когда он определен, он имеет приоритет над terminfo. По крайней мере, это происходит с Vim.
Таким образом, кажется, что правильное решение: оставить TERM=screen в покое и изменить переменную TERMCAP так, чтобы ее запись Co была установлена на 256, и экспортировать ее:
экспорт TERMCAP=$(echo $TERMCAP | sed -e 's/Co#8/Co#256/g')
… и убедитесь, что Vim использует настройки TERMCAP , добавив это в ~/.

 50505050505050509ам. %)
50505050505050509ам. %)

 /configure
fakeroot dpkg-buildpackage -uc -b # Создать файл пакета *.deb в каталоге выше текущего
CD ..
sudo dpkg -i screen_4.0.3-7ubuntu1_i386.deb # Установить только что созданный пакет
/configure
fakeroot dpkg-buildpackage -uc -b # Создать файл пакета *.deb в каталоге выше текущего
CD ..
sudo dpkg -i screen_4.0.3-7ubuntu1_i386.deb # Установить только что созданный пакет