Крутая шпаргалка по сочетанию цветов. Цветовой круг Подбор цветовых сочетаний онлайн
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
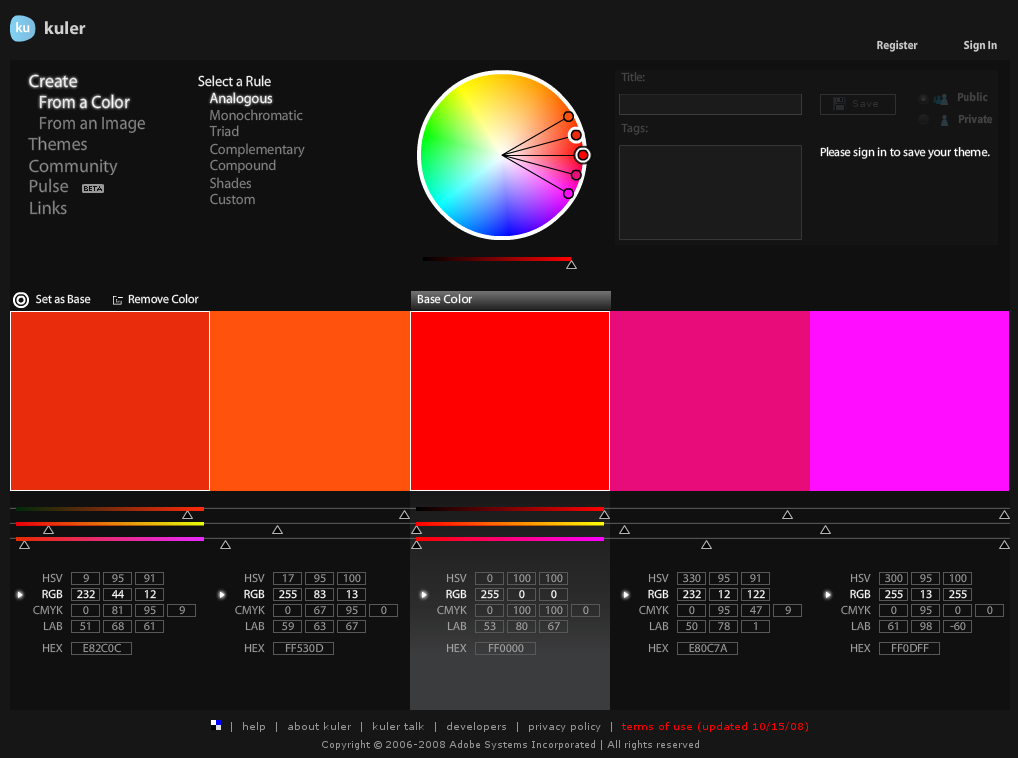
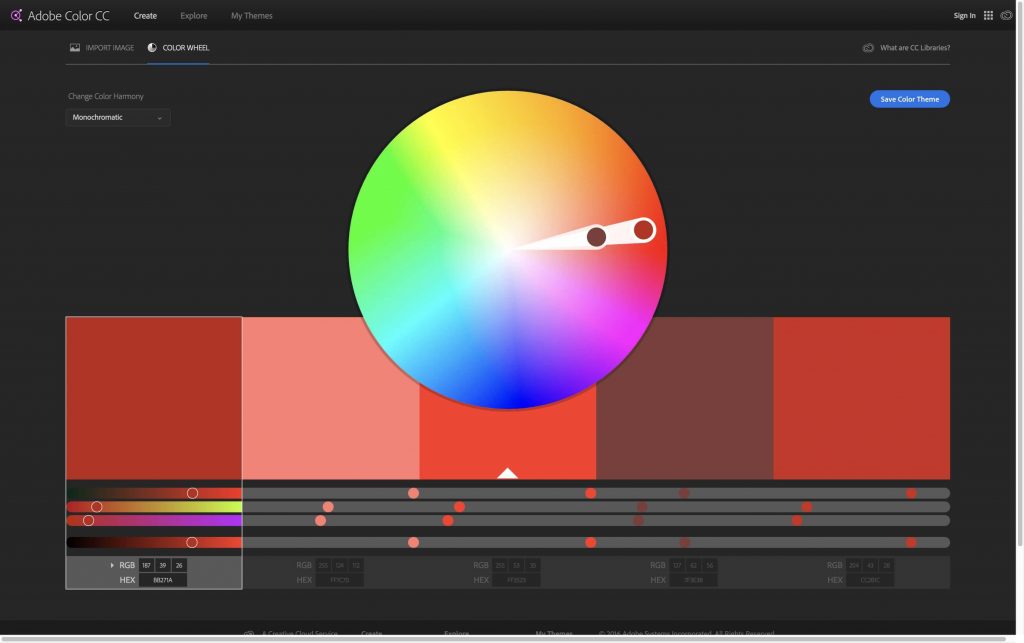
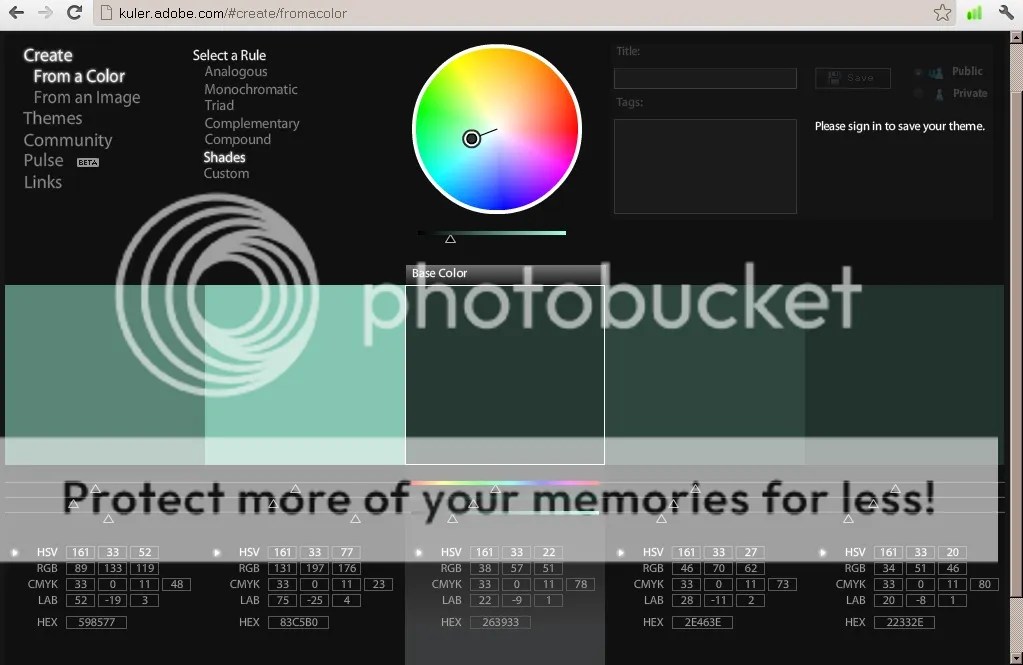
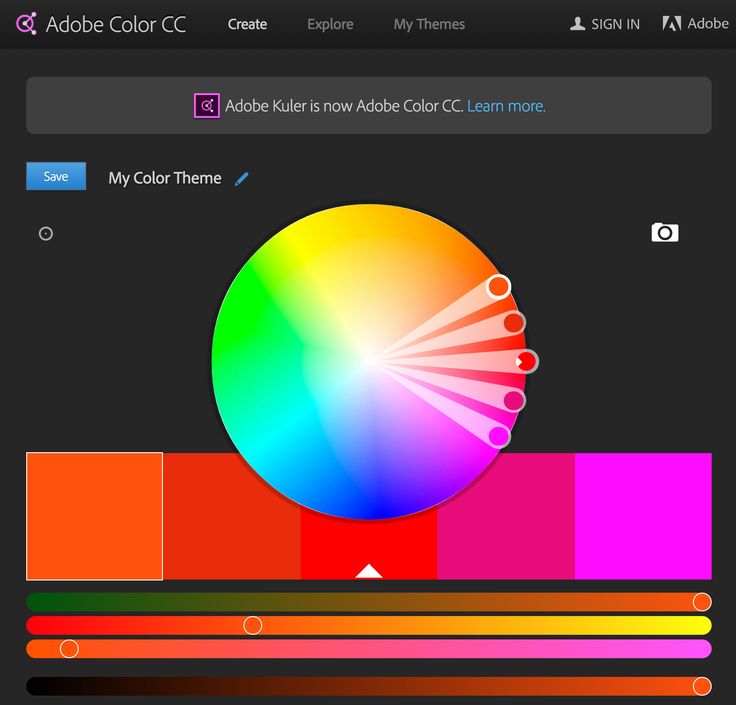
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02.
 Mudcube Colour Sphere
Mudcube Colour SphereЕсли вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App
позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
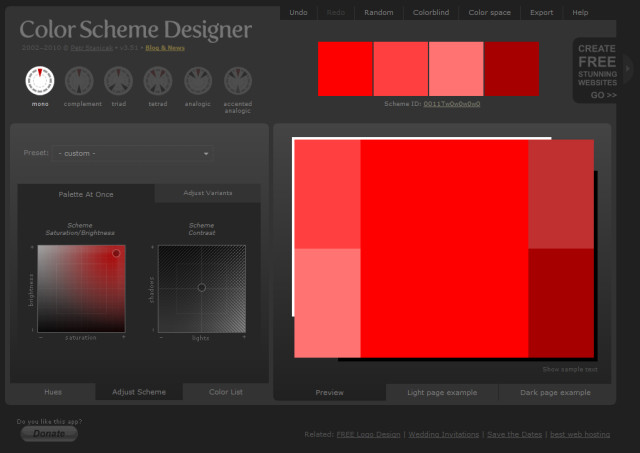
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox
, однако сегодня он также доступен и для Google Chrome
. ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
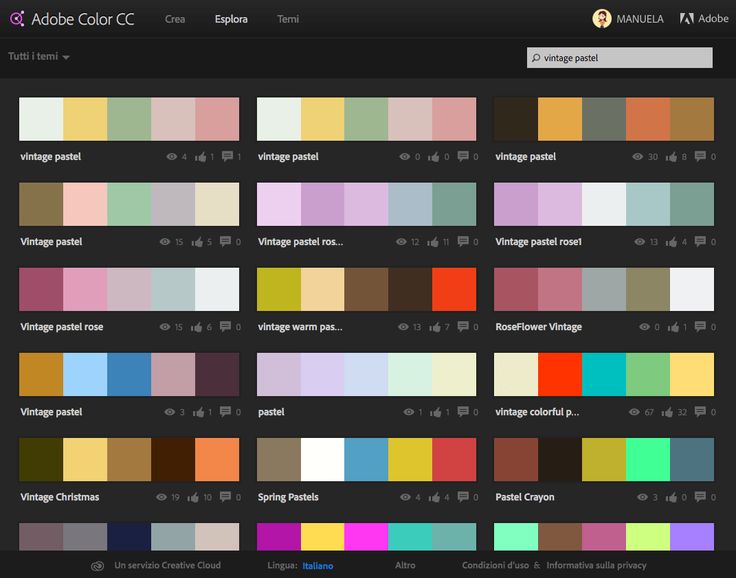
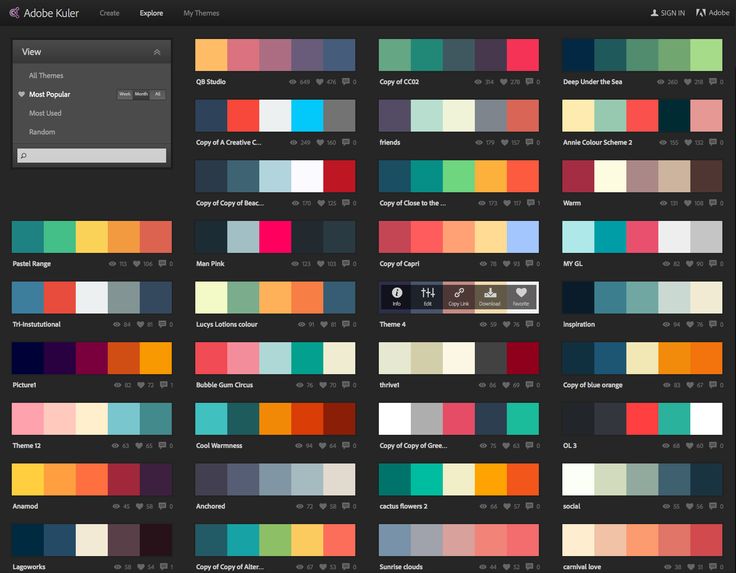
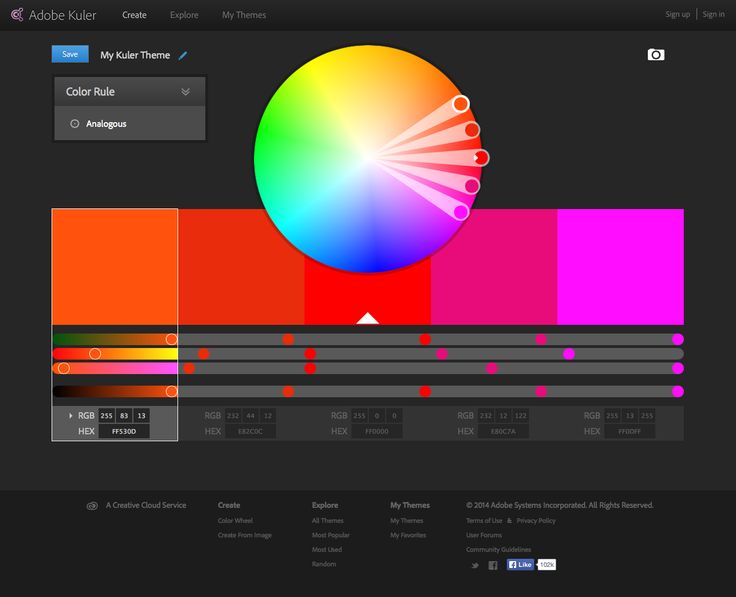
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
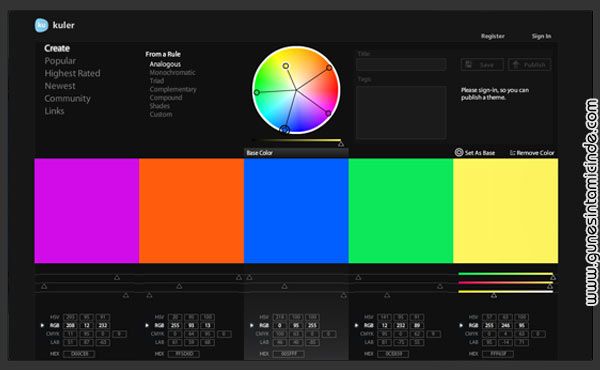
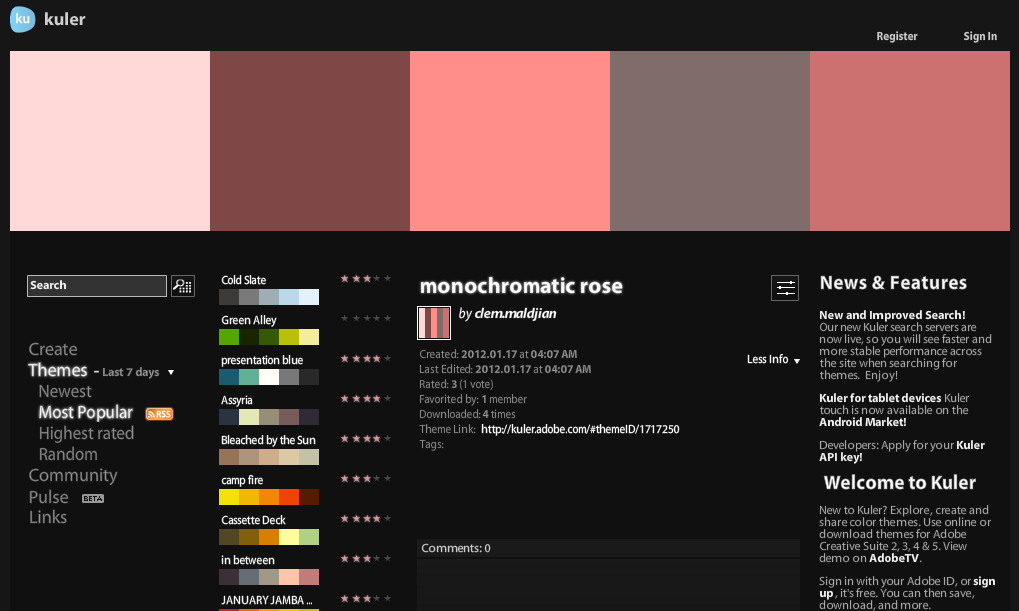
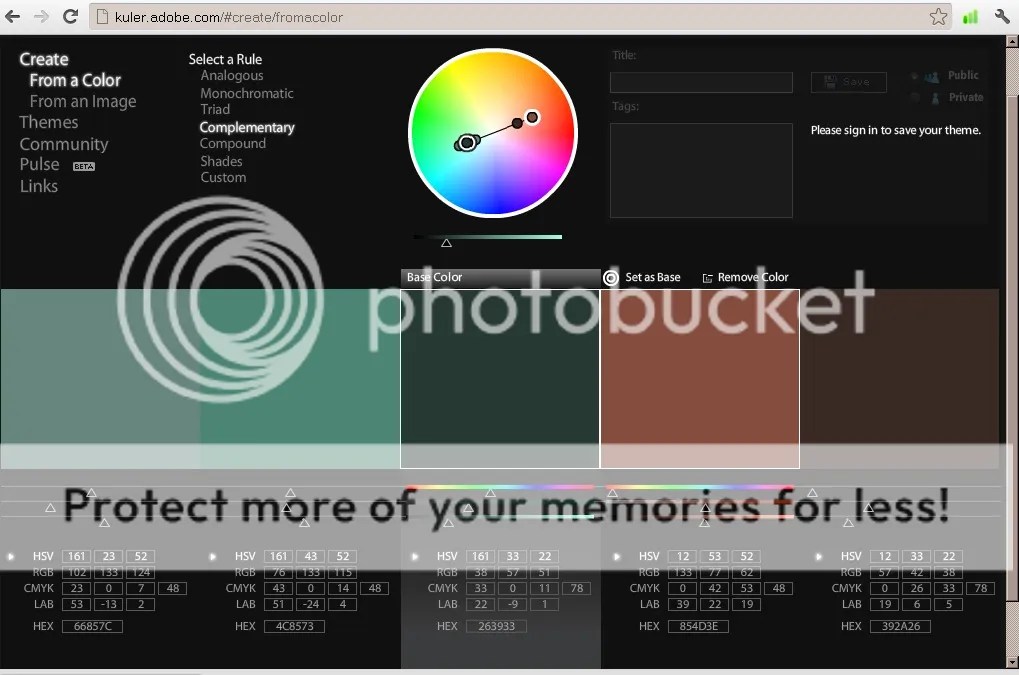
01. Kuler
Kuler Kuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
02. ColorExplorerColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
Colors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
07. ColoRotateColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
08. Hex Color Scheme GeneratorHEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
10. COPASOCOPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
12. ColorZillaColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Новый Adobe Creative Cloud: мобильное будущее — AppTractor
Монополия Adobe на креатив на десктопах уже никуда не денется — вот почему следующее обновление Creative Cloud полностью ориентировано на мобильную сферу, пишет сегодня VentireBeat.
Сегодня Adobe выпустил второе важное обновление для набора приложений и сервисов Creative Cloud, включая пять новых приложений на iOS, четыре обновления мобильных приложений и тринадцать обновлений десктопных приложений, связанных с растущим акцентом Adobe на мобильной сфере. Adobe также приподнимает завесу над Creative SDK — сервисом, который позволяет независимым разработчикам подключаться к онлайн-хранилищам Adobe и инструментам для редактирования фотографий.
Облачные сервисы Adobe, несмотря на название «Creative Cloud», пока еще не являются полностью самостоятельными продуктами, вместо этого они позволяют связать уже популярные десктопные приложения Adobe с неописуемо большой (почти не поддающейся отслеживанию) коллекцией мобильных приложений. Давайте для начала поймем, что нового — а потом проанализируем, что это значит для компании.
5 новых мобильных приложений, 4 обновленных
Adobe утверждает в релизе, что запустил девять новых мобильных приложений, но из этих девяти четыре — просто обновленные старые, и два — прошедшие ребрендинг.
Начнем с новинок: Adobe торжественно запустили сегодня Adobe Premiere Clip для iOS — приложение для редактирования видео на мобильном телефоне; Adobe Brush CC для iOS — приложение для создания пользовательских кистей, и Adobe Shape CC для iOS, приложение, которое позволяет вам «фиксировать и создавать формы для iPhone или iPad».
Среди обновлений: Adobe Photoshop Mix теперь доступен на iPhone, Photoshop Sketch упростил процесс совместной работы со скетчами в Photoshop CC и включает «новые встроенные выразительные кисти», Lightroom Mobile теперь поддерживает комментарии к размещенным онлайн фотографиям, а Illustrator Line получил «функцию экспорта скетчей в Illustrator CC».
Что касается ребрендинга, то Adobe Ideas теперь стал «Illustrator Draw», а Adobe Kuler превратился в «Adobe Color CC».
Adobe Premiere Clip
Разработчик: Adobe Inc.
Цена: Free
The app was not found in the store. 🙁
Go to store Google websearch
The app was not found in the store. 🙁
Go to store Google websearch
Adobe Photoshop Mix-Заменяйте, комбинируйте, созда
Разработчик: Adobe Inc.
Цена: Free
Adobe Photoshop Sketch
Разработчик: Adobe Inc.
Цена: Бесплатно
Adobe Lightroom for iPad
Разработчик: Adobe Inc.
Цена: Free+
Adobe Illustrator Draw
Разработчик: Adobe Inc.
Цена: Бесплатно
The app was not found in the store. 🙁
Go to store Google websearch
The app was not found in the store. 🙁
🙁
Go to store Google websearch
13 обновленных десктопных приложений
Сегодня даже обновления десктопных приложений Adobe являются «мобильноцентричными». Но новая цель Adobe состоит вовсе не в том, чтобы затмить десктопную монополию компании. На самом деле, все мобильные сервисы Adobe имеют обратную связь с десктопом. В идеале, новые мобильные приложения в совокупности должны увеличить «полезность» всей продукции — это зависит от того, насколько удовлетворены креативщики нынешней организацией их рабочих процессов.
Через Креативный профиль участника, — говорит Adobe в официальном релизе, — Adobe вводит удобные рабочие процессы с возможностью доступа десктопных инструментов Creative Cloud к мощным новым мобильным приложениям и сервисам.
Хотя все десктопные приложения Adobe были обновлены сегодня для совместимости с Creative Profile, давайте остановимся только на самых важных изменениях. Согласно заявлениям компании Adobe, были введены:
Поддержка тач-скринов на устройствах с Windows 8 для ключевых приложений для дизайна; новые функции 3D печати и улучшенная производительность Mercury Graphics Engine в Photoshop CC; новый инструмент «Curvature» в Iluustrator CC; интерактивная поддержка EPUB в InDesign CC; SVG и поддержка синхронного текста в Muse CC; поддержка GPU при вопроизведении записей в высоком разрешении (4K и Ultra HD) в Premiere Pro CC; поддержка HiDPI и 3D в After Effects CC.
Бесплатный Creatie SDK
И последнее о сегодняшнем обновлении Adobe — компания запустила новый Creative SDK в публичной бета-версии, дающей разработчикам возможность «использовать всю силу Creative Cloud в своих приложениях». SDK позволяет сторонним мобильным разработчикам подключать их приложения к онлайн-хранилищам Adobe и интегрировать сервисы редактирования фото от вошедшей в Adobe Aviary.
Почему мобайл?
Хотя положение монополиста Adobe в области дизайна является источником жизненной силы компании, оно, вместе с тем, оказалось чем-то опасным — как может компания расти в индустрии, где еле существуют кроссплатформенные участники? Даже Apple, выпускавшая когда-то отличные приложения для десктопов Final Cut Pro и Aperture, постепенно уходит с рынка про и просьюмерских инструментов.
Только в этом году облачные сервисы Adobe превратились во что-то полезное. И хотя Adobe, безусловно, экспериментирует с интересными, standalone облачными службами (как, например, Photoshop для Chromebook), облако Adobe сейчас — это просто площадка для интеграции сервисов для креативщиков — или, если выразиться мягче, — мост, позволяющий начать освоение новой территории и потенциально закрепиться в сфере просьюмерских мобильных приложений.
Должен ли я использовать Adobe Color?
учебники Дизайн, Промежуточный уровень Adobe Color CC: станьте мастером цвета
Одной из фантастических функций Adobe CC является функция Adobe Color CC (ранее Adobe Kuler). Этот полезный онлайн-портал позволяет создавать готовые цветовые темы для макетов InDesign, а также представляет собой отличный инструмент для преобразования цветов в форматы CMYK, RGB, Hex и Lab.Это стоит посмотреть, даже если вы используете более раннюю версию InDesign (CS4, CS5 и CS6). Но если вы являетесь пользователем CC, вы также сможете импортировать цветовые палитры непосредственно в свою иллюстрацию InDesign.
Как использовать Adobe Color для создания цветовых тем
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и дизайнерских ресурсов InDesign
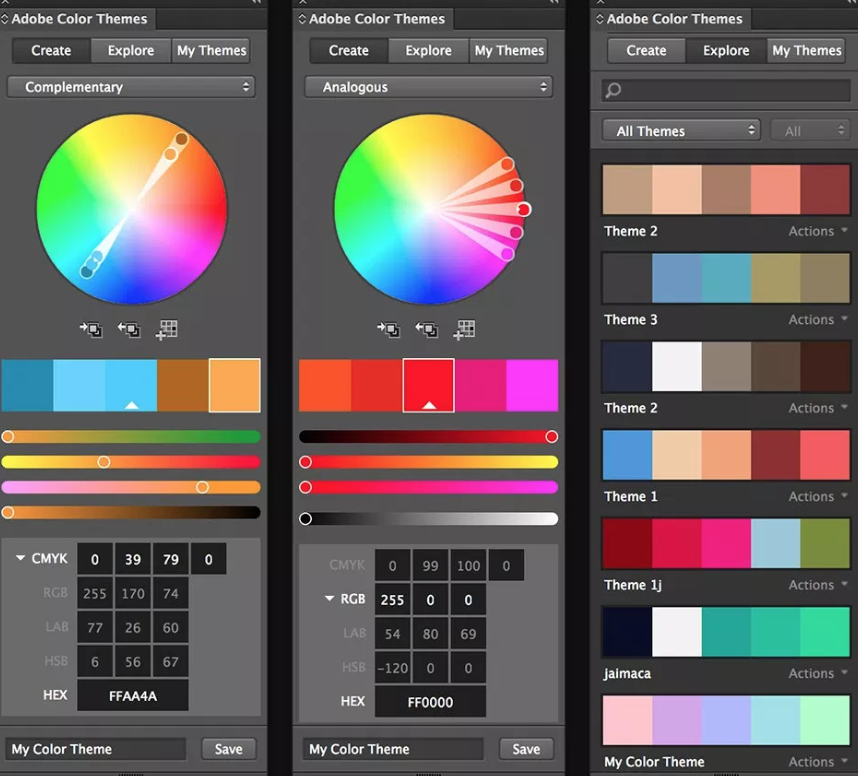
от С помощью онлайн-платформы Adobe 8 можно создавать цвета 8 собственные цветовые палитры (или « цветовых тем «). Вы можете создавать темы в настольном или мобильном приложении Adobe Color или создавать темы в InDesign, Illustrator или Photoshop.
Вы можете создавать темы в настольном или мобильном приложении Adobe Color или создавать темы в InDesign, Illustrator или Photoshop.
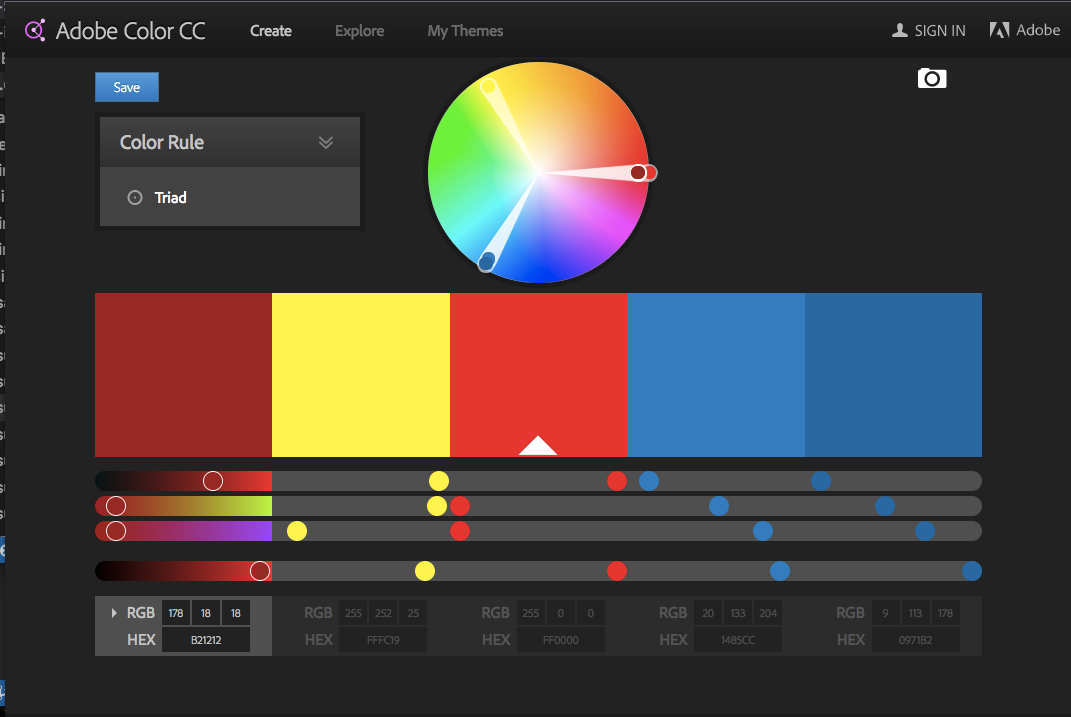
Давайте узнаем, как использовать приложение и применять Цветовые темы к вашим документам InDesign с помощью онлайн-платформы Adobe Color. Шаг 1. Просмотр цветовых тем вручную Убедитесь, что вы вошли в систему с Adobe ID от до Creative Cloud.
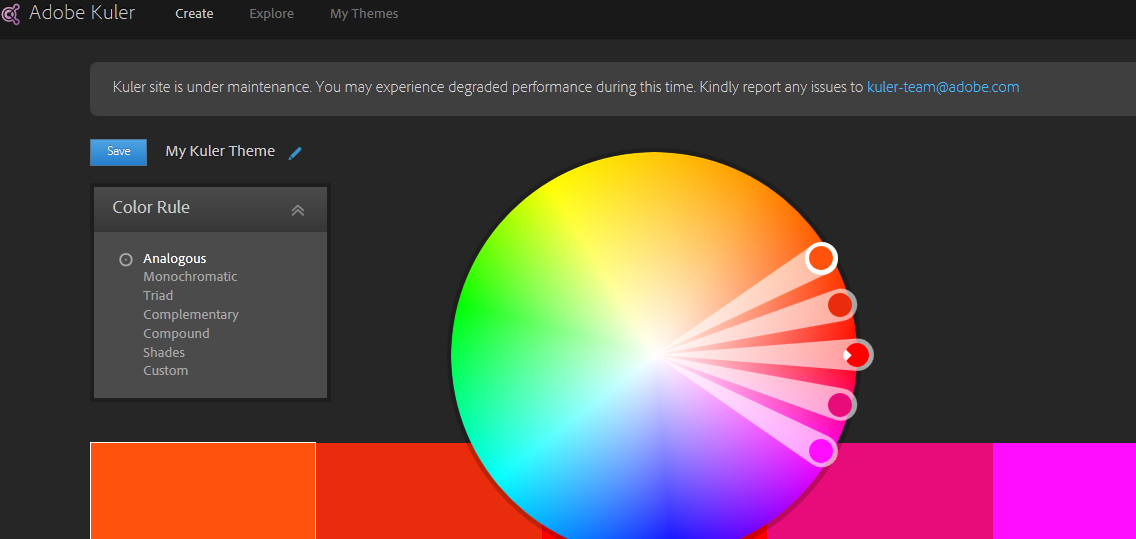
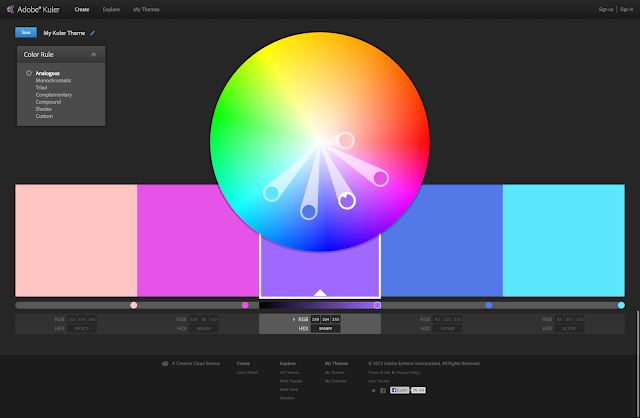
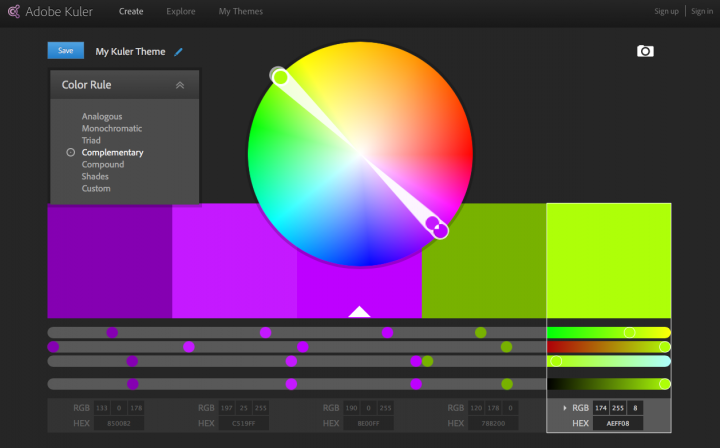
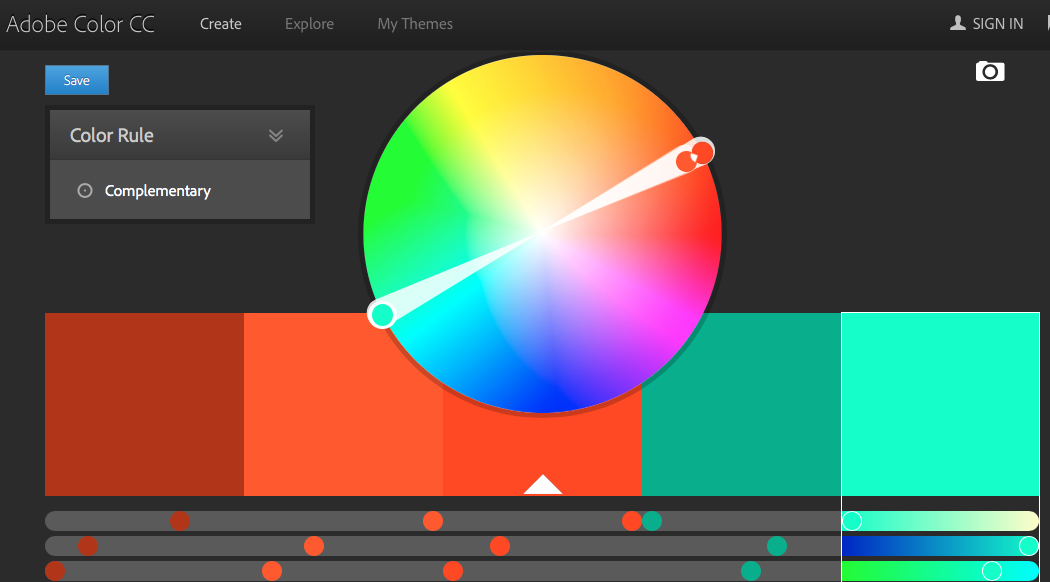
В браузере перейдите к Цветовое онлайн-колесо Adobe Color . Вы можете поэкспериментировать с колесом, настраивая Color Rule слева на различные настройки, например Analogous…
…или Compound, , чтобы создавать различные цветовые комбинации и находить цвета, которые хорошо сочетаются друг с другом. как группа.
Колесо переводит цвета в формат RGB по умолчанию, но вы можете настроить цвета на CMYK , нажав на значок Значения RGB чуть ниже выбранного цвета, чтобы открыть раскрывающееся меню. Вы также можете изменить цвета непосредственно в InDesign, что мы рассмотрим чуть позже.
Вы также можете изменить цвета непосредственно в InDesign, что мы рассмотрим чуть позже.
Шаг 2. Просмотрите цветовые темы с помощью фотографии
Вы также можете выделить цвета из изображения, например, в более сложной версии инструмента «Пипетка» в InDesign.
Оставаясь в браузере, нажмите на маленький значок камеры в правом верхнем углу экрана. Вам будет предложено выбрать и открыть изображение с вашего компьютера.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
отНЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Я выбрал фотографию экзотического тукана в формате JPEG. Изображение имеет различные цветовые тона, которые я хотел бы подобрать в Adobe Color.
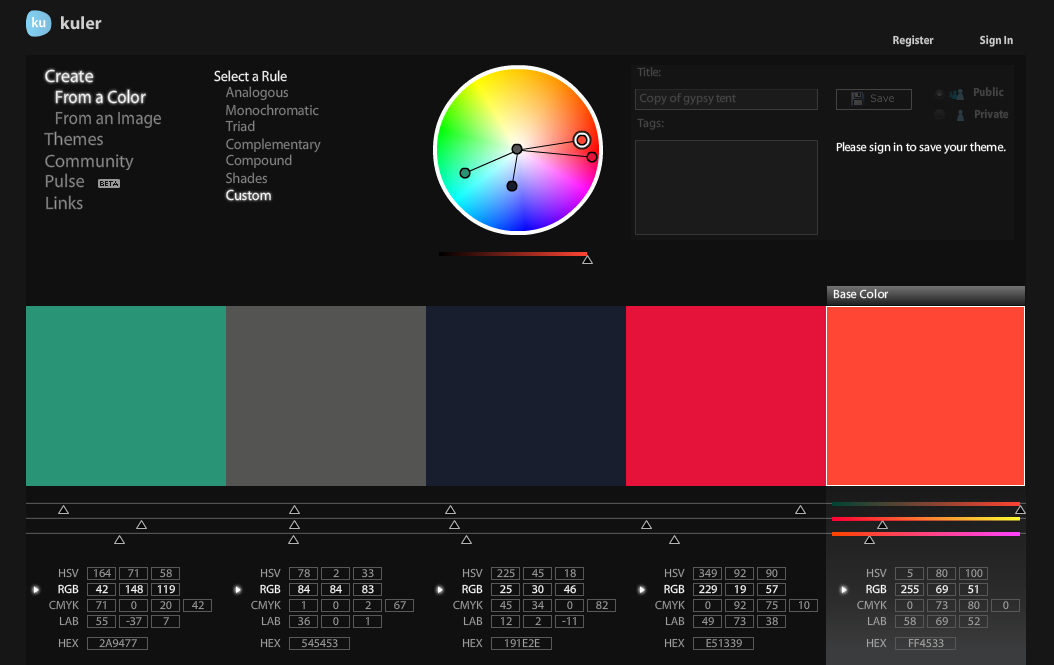
Adobe Color автоматически подберет палитру различных цветов из изображения. Вы также можете настроить Color Mood темы; в этом примере тона выделены в Красочное настроение…
…и это комбинация Приглушенный . Хм, что еще мы можем сделать…
Хм, что еще мы можем сделать…
…вы также можете выбрать комбинацию Custom и щелкнуть, чтобы выбрать свои собственные цвета на изображении.
Я решил, что мне больше всего нравится сочетание цветов Приглушенный . Если вы довольны цветовой темой , , вы можете сохранить ее, нажав кнопку Сохранить * в верхнем левом углу окна. Дайте теме имя, вот я пошел на Приглушенные цвета тукана ’.
*Чтобы сохранить тему, вам необходимо войти в Creative Cloud со своим Adobe ID.
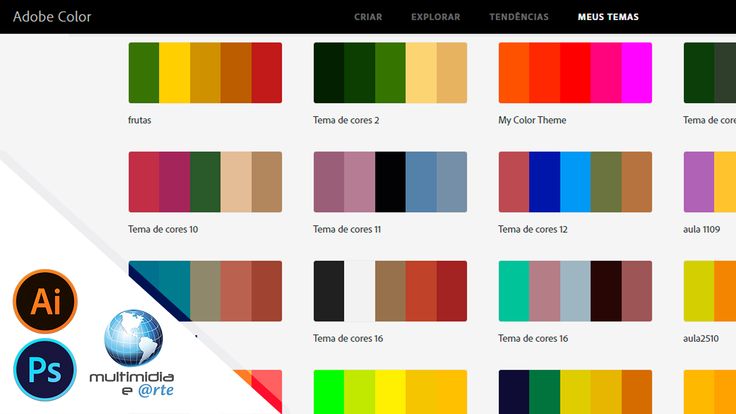
В меню, расположенном в верхнем левом углу окна, вы можете нажать Мои темы , чтобы просмотреть сохраненную тему.
Шаг 3. Примените свои цветовые темы в InDesign
Чтобы воспользоваться этим преимуществом, вам потребуется доступ к Adobe InDesign CC.
Вернуться к InDesign и Файл > Открыть документ , к которому вы хотите применить цвет.
Выберите «Окно» > «Adobe» > «Adobe Color Themes» , чтобы открыть панель « Color Themes». Панель состоит из трех окон: Создать, Исследовать, и Мои темы.
В разделе Create, есть уменьшенная и более упрощенная версия цветового круга, которую можно использовать для создания новых цветовых тем во время работы.
Под Исследовать, вам предоставляется библиотека предварительно загруженных Color Themes от Adobe, отличный небольшой инструмент, если вы застряли в цветовых идеях.
Наконец, в разделе Мои темы вы найдете предварительно сохраненные цветовых тем . Здесь, как вы можете видеть, « приглушенных цветов тукана » ждет меня, готовый для использования в моем документе!
Прежде чем приступить к применению цвета, вы можете добавить цветовую тему в свою коллекцию образцов в InDesign. Выберите «Окно» > «Цвет» > «Образцы» , чтобы открыть панель Образцы .
Выберите «Окно» > «Цвет» > «Образцы» , чтобы открыть панель Образцы .
Вернувшись на панель Темы Adobe Color , в разделе Мои темы нажмите Действия в правом нижнем углу выбранной Цветовой темы , чтобы открыть раскрывающееся меню. Выберите Добавить к панели образцов . Ваши цвета будут добавлены на панель Swatches. Мало того, InDesign CC также удобно сгруппировал их в папку с названием вашей цветовой темы . Красиво и организованно!
Если вы не сохранили цветовую тему в режиме CMYK и собираете документ для печати, не беспокойтесь. Просто удерживая нажатой клавишу Control (Mac OS) или Щелкните правой кнопкой мыши (Windows) на отдельном образце на панели Образцы , выберите Параметры образца и выберите 70 Color Mode CMYK90 800 из списка меню вниз. Нажмите ОК.
Нажмите ОК.
Теперь вы можете приступить к применению новых образцов цвета к элементам документа!
Как использовать Adobe Color для преобразования цветовых форматов
Даже если вы не являетесь пользователем CC, вы все равно можете воспользоваться некоторыми замечательными функциями Adobe Color.
Одним из них является использование Adobe Color для быстрого и простого преобразования цветовых форматов. Допустим, у вас есть образец CMYK в InDesign, и вы хотите преобразовать его в формат RGB, Lab или даже Hex Code (который подходит для веб-дизайна). По общему признанию, вы можете преобразовать Цвета CMYK от до Значения RGB непосредственно в InDesign, но использование приложения Adobe Color очень быстро и просто. В качестве бонуса вы не можете конвертировать в шестнадцатеричный формат , если вы не используете функцию Color Picker в Adobe Photoshop.
Просто перейдите к цветовому кругу Adobe Color и введите значения CMYK под одной из вкладок образцов под колесом.
Adobe Color автоматически преобразует Цвет CMYK От до RGB, Lab, HSB и Шестнадцатеричные форматы. Это так просто!
Это особенно полезная функция, если вы разрабатываете дизайн в рамках ограничений фирменной цветовой палитры и вам необходимо быстро и легко обмениваться цветовыми форматами с веб-дизайнерами или разработчиками.
Хотите больше советов и рекомендаций по InDesign? Узнайте, как подготовить цветные документы к печати, или ознакомьтесь с широким выбором учебных пособий по InDesign.
Что такое Adobe Color и как он может помочь вашей фотографии?
Adobe Color — это веб-приложение и творческое сообщество, где вы можете создавать и делиться цветовыми темами и вдохновением.
Ранее известный как Adobe Kuler, он был переименован в 2014 году, чтобы лучше согласовывать инструмент с остальной частью семейства Creative Cloud.
Его можно использовать на сайте color.adobe.com совершенно бесплатно — вы можете начать экспериментировать с различными инструментами для создания собственных цветовых палитр и цветовых тем.
Как фотограф, вы можете использовать Adobe Color, чтобы спланировать свои фотосессии, включив дополнительные, аналогичные, триадные и различные другие правила цветовой гармонии.
Знакомы ли вы с теорией цвета или нет, Adobe Color — это увлекательный и простой способ узнать больше о том, какие цвета и оттенки хорошо сочетаются друг с другом для создания более яркого изображения.
Давайте подробнее рассмотрим, как вы можете его использовать.
Содержание
Как использовать Adobe Color для создания цветовых тем
Многие люди думают, что только графические дизайнеры должны использовать цветовую палитру в своих проектах, но фотографы также работают с цветовыми комбинациями, и создание цветовых схем очень важно.
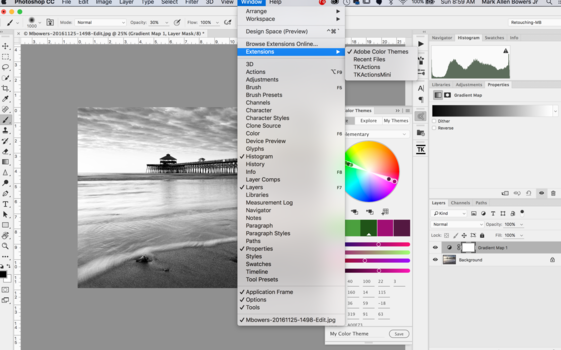
До июля 2020 года в Adobe Photoshop была панель цветовых тем Adobe, и она сосуществовала с приложением Adobe Color в браузере — теперь вы можете найти ее только в Интернете. К счастью, благодаря Creative Cloud он по-прежнему работает в сочетании с продуктами Adobe.
Можно также использовать приложение Adobe Color без учетной записи Adobe Creative Cloud, но рабочий процесс не такой гладкий.
В любом случае, использование цветовых схем поможет вам планировать фотосессии, оценивать цвет ваших изображений и в целом улучшать ваши фотографии.
Подробнее ознакомиться с Adobe Color можно здесь.
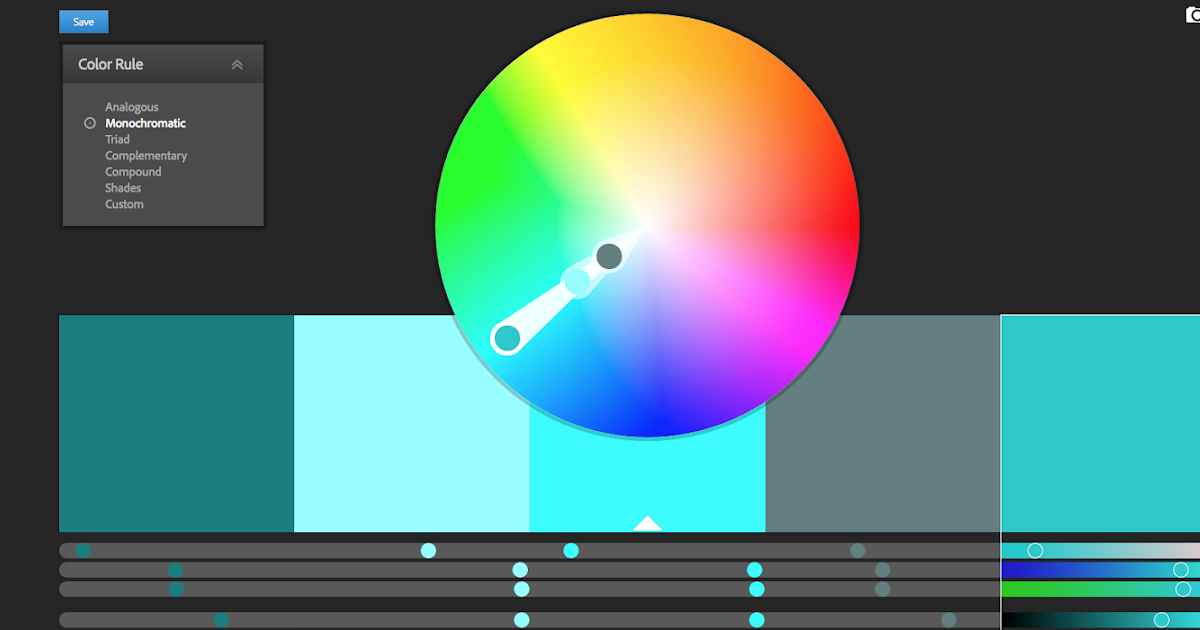
Цветовой кругЭто самый универсальный инструмент Adobe Color CC. Это очень быстрый способ создать цветовую палитру — в приложении это называется цветовой темой.
Вы можете установить базовый цвет и создать несколько тем, изменив правила гармонии, доступные слева. Вы также можете изменить цветовой режим, используя раскрывающееся меню. По умолчанию используется RGB, но вы можете выбрать CMYK, HSB или LAB.
По умолчанию используется RGB, но вы можете выбрать CMYK, HSB или LAB.
С помощью цветового круга можно изменить любую цветовую схему, созданную с помощью инструмента «Извлечь тему» или найденную в разделе «Исследование» и «Тенденции».
Вы можете сохранить цветовые палитры в своей библиотеке и получить к ним доступ в любом из приложений Adobe или загрузить их на свой компьютер, если у вас нет учетной записи Creative Cloud.
Извлечь темуИзображение: Павел Данилюк
Этот инструмент позволяет загрузить изображение и извлечь его цветовую палитру. Если у вас есть подписка Adobe, вы можете сохранить ее в библиотеке и получить к ней доступ позже в Photoshop, Illustrator или любом из приложений Adobe — в противном случае вы можете загрузить ее в формате JPEG.
Затем вы можете создать образцы, чтобы цветовая схема была доступна для любого изображения.
Извлечь градиентИзображение: Павел Данилюк
Как и в предыдущем инструменте, вы можете загрузить фотографию по вашему выбору. Adobe Color извлекает цветовую схему и создает с ней градиент. Это также можно сохранить в вашей библиотеке или на рабочем столе и использовать позже в Photoshop для создания карт градиента.
Adobe Color извлекает цветовую схему и создает с ней градиент. Это также можно сохранить в вашей библиотеке или на рабочем столе и использовать позже в Photoshop для создания карт градиента.
Это отличный способ цветокоррекции ваших изображений и создания единообразного вида вашей цветной фотографии.
Специальные возможностиВ этом разделе представлены новые функции Adobe Color CC — средство проверки контрастности и средство защиты от дальтонизма.
Средство проверки контрастности анализирует коэффициент контрастности между двумя цветами. Это в основном используется графическими дизайнерами, чтобы определить, читается ли цвет текста и графических элементов на фоне цвета фона.
Это также полезно для фотографов, если вам нужно выбрать цвет фона, где, как вы знаете, должен быть логотип клиента.
Инструмент Color Blind Safe анализирует цветовую тему и сообщает вам, есть ли потенциальный конфликт между образцами для людей с дальтонизмом.
Как выбрать Правила цветовой гармонии
Вы, наверное, слышали об основных цветах, дополнительных цветах, триадных цветах и других связанных терминах. Они являются частью широкой темы, называемой теорией цвета — это то, что Adobe Color использует, чтобы помочь вам создать цветовую тему.
Давайте посмотрим, какие инструменты Adobe Color предоставляет вам для выбора цвета.
СоздатьВ предыдущем разделе вы видели различные способы создания цветовых тем, но чтобы использовать правила гармонии, вы должны находиться в цветовом круге.
Согласно описанию Adobe Color, «правила цвета обеспечивают гармоничный баланс цвета на основе цвета, который вы установили в качестве базового цвета».
Итак, первое, что вам нужно, это выбрать один цвет, который будет основой цветовой темы. Вы найдете базовый цвет в центре цветовой схемы — он отмечен маленькой белой стрелкой. Чтобы изменить его, вы можете ввести шестнадцатеричный код или щелкнуть и перетащить селектор основного цвета на цветовом круге — он также имеет маленькую белую стрелку.
Теперь, когда у вас есть базовый цвет, вы можете создавать различные цветовые палитры вокруг него, используя различные правила гармонии слева.
Последний вариант, который вы найдете, называется «Пользовательский». Вы можете использовать его для создания собственных цветовых палитр без соблюдения каких-либо правил цвета.
УзнатьКогда вы соедините теорию цвета с психологией цвета, вы получите мощную комбинацию. Каждая цветовая схема передает свое настроение или концепцию. Это то, что касается вкладки «Исследование» в Adobe Color.
Используя строку поиска вверху, вы можете просматривать цветовые палитры в зависимости от настроения, ключевых слов, цветов и т. д. Просто введите слово, и Adobe Color покажет вам, что другие художники делают с этой концепцией.
Допустим, ваш клиент хочет, чтобы на изображениях было «летнее настроение». Вы можете перейти на вкладку «Обзор» и найти цветовые темы со словами «лето», «океан», «солнечно» или «отпуск» и использовать эти цвета для планирования фотосессии.
Вы можете сохранить цветовую палитру на своем компьютере или в облачной библиотеке и использовать ее как есть. Однако самое интересное то, что вы можете использовать его в качестве отправной точки в цветовом круге и модифицировать его, используя правила гармонии.
ТенденцииВ то время как теория цвета универсальна, психология цвета является культурной. Таким образом, удачная цветовая палитра в одном секторе может не работать в другом. Это также чувствительно ко времени, потому что цветовые тренды постоянно меняются.
Вкладка «Тенденции» в Adobe Color позволяет вам увидеть, что в трендах в разных сообществах на Behance и Adobe Stock. Например, мода, путешествия, ландшафт, архитектура, графический дизайн и т. д.
Этот инструмент чрезвычайно полезен при создании изображений для веб-сайтов со стоковыми фотографиями, потому что модные изображения привлекут больше клиентов. Также полезно создать привлекательную ленту в Instagram, которая может привлечь много подписчиков и лайков.