В чем разница между цветовым пространством и глубиной цвета?
В основном, жизнь информация о цвете похожа на коробку конфет карандашей …
Информация о цвете хранится в целых числах, а не в аналоговых значениях — существует дискретное счетное количество цветов, которое можно описать с определенной битовой глубиной.
Думайте о цветовом пространстве как о коробке цветных карандашей разных цветов. Цветовое пространство описывает доступные типы карандашей . Подумайте о «смелых цветах», «пастелях» и т. П. Битовая глубина описывает число мелков.
Вот пример двух разных коробок с карандашами:
У обоих по 16 мелков, но у них разный диапазон цветов — в частности, нижний набор не распространяется так далеко в красный. Поскольку существует 16 цветов, это 4 бита глубины цвета (2 = 16).
«Реальное» цветовое пространство является трехмерным, и оно просто имеет одно измерение. (То есть оттенок.) Но это делает модель, которая, я надеюсь, помогает. Верхняя «коробка» имеет цветовое пространство, которое имеет очень красный «основной» цвет на крайних краях, а нижняя — только красновато-оранжевый.
Верхняя «коробка» имеет цветовое пространство, которое имеет очень красный «основной» цвет на крайних краях, а нижняя — только красновато-оранжевый.
Поначалу верхнее цветовое пространство кажется явно превосходящим (вы даже не можете нарисовать что-то красное с нижним!), Но рассмотрите ситуацию, когда вы рисуете пейзаж с небом, водой и деревьями. Нижний набор мелков на самом деле может быть намного лучше, потому что он использует больше своих «битов» для представления тонких оттенков зеленого и синего.
Если вместо. Вы купили те же цветовые диапазоны в наборах по 64 карандаша, между каждым существующим будет три новых карандаша. Нижний набор будет по-прежнему иметь больше опций для синего и зеленого, но из-за новых мелков в верхнем наборе также будет гораздо больше вариантов в этом диапазоне, чем в наборе из 16 мелков. Поскольку верхний набор также покрывает красный цвет, при достаточном количестве карандашей будет объективно лучше.
Однако можно представить себе выбор, когда в обеих коробках чего-то не хватает. Немного проще понять, как это может быть, если перейти к более сложной визуализации, в данном случае настоящего sRGB (в виде телевизора или монитора на уровне потребителя) и стандартных чернил «SWOP» CMYK:
Немного проще понять, как это может быть, если перейти к более сложной визуализации, в данном случае настоящего sRGB (в виде телевизора или монитора на уровне потребителя) и стандартных чернил «SWOP» CMYK:
Здесь вы можете видеть, что цветовое пространство CMYK SWOP¹ распространяется дальше на голубые, пурпурные / пурпурные и желтые цвета, которые могут быть представлены в sRGB. Даже если мы добавим больше битов, чтобы различать доступные различимые шаги, цветовое пространство определяет границу . Аналогично, добавление большего количества битов в представление CMYK не помогает представить дальние углы красного, зеленого и синего цветов, покрытые sRGB. (И, конечно, все из них — плохое представление гаммы человеческого зрения, представленной внешней формой — если вы когда-нибудь задумывались, почему так сложно получить цифровые фотографии зелени, чтобы выглядеть естественно, это часть истории!)
В реальной жизни 24-битные цветовые пространства (8 бит на канал) позволяют работать с 16,8 миллионами цветов. Как правило, это нормально, и многие считают, что на больше цветов, чем человеческий глаз может различить , но если ваше цветовое пространство действительно велико, вы можете получить тот же эффект, когда скачок между отдельными цветами в середине больше чем идеал, и вполне возможно, что это будет заметно в определенных ситуациях.
Как правило, это нормально, и многие считают, что на больше цветов, чем человеческий глаз может различить , но если ваше цветовое пространство действительно велико, вы можете получить тот же эффект, когда скачок между отдельными цветами в середине больше чем идеал, и вполне возможно, что это будет заметно в определенных ситуациях.
ВФактически, некоторые «широкие» цветовые пространства, такие как ProPhoto RGB, имеют по краям пространства цвета, которые не соответствуют ничему в человеческом зрении . Это теоретические, «мнимые» цвета, которые заставляют цветовое пространство работать, но эффективно теряются. Когда вы используете такое цветовое пространство с небольшим количеством цветных карандашей (малая глубина в битах), у вас есть меньше опций для действительно полезных цветов, что делает проблему пропуска шагов более проблематичной. Нечто похожее на sRGB не может охватить далеко идущие голубые и зеленые (как и отсутствующий красный в приведенном выше наборе), но взамен вы получите более тонкое различие между синим, пурпурным и красным (и зелеными, которые там есть).
Если мы перейдем к 16 битам на канал (всего 48 бит), в коробке будет отображено 16,8 миллиона дополнительных«мелков» между каждым оттенком. Это полное излишество (как в том, что люди могут отличить, так и в практической реальности представления этих тонких различий на экране или в печати), но это избыточное гарантирует, что плавные переходы всегда доступны. А поскольку в реальной жизни все цветовые пространства примерно рассчитаны на то, чтобы охватить человеческое зрение (даже если они точно не совпадают), вы действительно не сталкиваетесь с ситуацией, когда в вашем цветовом пространстве совсем нет красного — это может быть не таким глубоким или тонким.
Другая вещь, на которую стоит обратить внимание, заключается в том, что sRGB разработан не просто для достойного соответствия человеческому зрению, но чтобы быть представленным на большинстве потребительских устройств , и это стандартное предположение для неуправляемых цветов дисплей. Это означает, что когда вы используете sRGB, у вас больше шансов, что используемые вами «карандаши» будут соответствовать «карандашам», которые используют устройства ваших зрителей. Вот почему я рекомендую сохранять в sRGB для просмотра в Интернете и совместного использования — более высокая разрядность не является широко распространенным вариантом, и большинство людей не имеют возможности поменяться на набор карандашей по вашему выбору. (Надеюсь, в будущем это станет лучше, но на самом деле это не кажется приоритетом для производителей потребительских устройств. Может быть, когда установится шумиха в 3D и 4K, мы сможем уделять больше внимания «глубокому цвету» — более высокой глубине в битах для потребительские дисплеи.
Вот почему я рекомендую сохранять в sRGB для просмотра в Интернете и совместного использования — более высокая разрядность не является широко распространенным вариантом, и большинство людей не имеют возможности поменяться на набор карандашей по вашему выбору. (Надеюсь, в будущем это станет лучше, но на самом деле это не кажется приоритетом для производителей потребительских устройств. Может быть, когда установится шумиха в 3D и 4K, мы сможем уделять больше внимания «глубокому цвету» — более высокой глубине в битах для потребительские дисплеи.
(Часть этого заимствована из моего предыдущего ответа на Как перекрываются цветовые пространства, такие как sRGB и Adobe RGB? )
Сноска
1. Этот конкретный пример является упрощением и прикрывает реальное представление изображений CMYK и некоторые другие детали; тем не менее, это хороший пример, потому что большинство реальных цветовых пространств спроектированы так, чтобы максимально перекрываться, и это показывает что-то несоответствующее.
19.Пиксель. Битовая глубина, определение числа доступных цветов в компьютерной графике. Элементы (объекты) векторной графики. Средства для создания векторных изображений.
1. Пиксели Битовая глубина, определение числа доступных цветов в компьютерной графике.
Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Такая ячейка получила название пикселя (pixel). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости от модели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768, 1600х1200…
Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше.
Следует четко различать:
• разрешение экрана
• разрешение печатающего устройства
• разрешение
изображения .
 Изображения с
32-битными каналами называются также
изображениями с расширенным динамическим
диапазоном (HDR-изображениями).
Изображения с
32-битными каналами называются также
изображениями с расширенным динамическим
диапазоном (HDR-изображениями).Элементы (объекты) векторной графики. Объекты и их атрибуты
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы – прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Важным объектом векторной графики является сплайн. Сплайн – это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TryeType и PostScript.
Объекты
векторной графики легко трансформируются
и модифицируются, что не оказывает
практически никакого влияния на качество
изображения. Масштабирование, поворот,
искривление могут быть сведены к
паре–тройке элементарных преобразований
над векторами.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Линия
– элементарный объект векторной графики.
Как и любой объект, линия обладает
свойствами: формой (прямая, кривая),
толщиной, цветом, начертанием (сплошная,
пунктирная). Замкнутые линии приобретают
свойство заполнения. Охватываемое ими
пространство может быть заполнено
другими объектами (текстуры, карты) или
выбранным цветом. Простейшая незамкнутая
линия ограничена двумя точками, именуемыми
узлами. Узлы также имеют свойства,
параметры которых влияют на форму конца
линии и характер сопряжения с другими
объектами. Все прочие объекты векторной
графики составляются из линий. Например,
куб можно составить из шести связанных
прямоугольников, каждый из которых, в
свою очередь, образован четырьмя
связанными линиями.
Средства для создания векторных изображений
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в Интернете.
Пакеты векторной или иллюстративной графики всегда основывались на объектно–ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами.
Редакторы векторной графики:
Corel Draw
Пакет
CorelDraw всегда производит сильное
впечатление. В комплект фирма Corel включила
множество программ, в том числе Corel
Photo–Paint. Новый пакет располагает бесспорно
самым мощным инструментарием среди
всех программ обзора, а при этом по
сравнению с предыдущей версией интерфейс
стал проще, а инструментальные средства
рисования и редактирования узлов –
более гибкими. Однако что касается новых
функций, в частности подготовки публикаций
для Web, то здесь CorelDraw
уступает CorelXara.
В комплект фирма Corel включила
множество программ, в том числе Corel
Photo–Paint. Новый пакет располагает бесспорно
самым мощным инструментарием среди
всех программ обзора, а при этом по
сравнению с предыдущей версией интерфейс
стал проще, а инструментальные средства
рисования и редактирования узлов –
более гибкими. Однако что касается новых
функций, в частности подготовки публикаций
для Web, то здесь CorelDraw
уступает CorelXara.
Adobe Illustrator
Corel Xara
CorelXara
– служит в первую очередь для создания
графического изображения на странице
за один раз и формирования блока текста
за один раз. Программа позволяет выполнять
с рисунками, градиентным заполнением,
изображениями и диапозитивами такие
действия, о которых вы могли только
мечтать. Хотя Corel рекламирует CorelXara как
дополнение к CorelDraw 7 для создания графики
Web, по существу благодаря высокой
производительности, средствам для
работы с Web и специализированному
инструментарию CorelXara превосходит
CorelDraw во многих отношениях. Благодаря
возможностям масштабирования векторной
графики и текстурам растровых изображений
двумерные объекты начинают все более
напоминать трехмерные.
Благодаря
возможностям масштабирования векторной
графики и текстурам растровых изображений
двумерные объекты начинают все более
напоминать трехмерные.
Canvas
Пытаясь объединить возможности рисования, создания растровых изображений, редактирования и верстки страниц в одной программе, фирма Deneba Systems разработала пакет Canvas, который, реализуя многочисленные функции, ни одну из них не может выполнить безупречно.
Canvas, при всех честолюбивых замыслах его разработчиков, не может считаться полноценным пакетом иллюстративной графики. И хотя утверждается, что Canvas объединяет в себе множество возможностей, на самом деле вам уже в самом начале потребуется выбрать тип документа, который вы собираетесь создавать.
Важным
преимуществом программ векторной
графики является развитые средства
интеграции изображений и текста, единый
подход к ним. Поэтому программы векторной
графики незаменимы в области дизайна,
технического рисования, для
чертежно–графических и оформительских
работ.
Алгоритм вывода прямой линии
Поскольку
экран растрового дисплея с электронно-лучевой
трубкой (ЭЛТ) можно рассматривать как
матрицу дискретных элементов (пикселов),
каждый из которых может быть подсвечен,
нельзя непосредственно провести отрезок
из одной точки в другую. Процесс
определения пикселов, наилучшим образом
аппроксимирующих заданный отрезок,
называется разложением в растр. В
сочетании с процессом построчной
визуализации изображения он известен
как преобразование растровой развертки.
Для горизонтальных, вертикальных и
наклоненных под углом 45°. отрезков выбор
растровых элементов очевиден. При любой
другой ориентации выбрать нужные пикселы
труднее. Общие требования к алгоритмам
вычерчивания отрезков следующие: Отрезки
должны выглядеть прямыми, начинаться
и заканчиваться в заданных точках,
яркость вдоль отрезка должна быть
постоянной и не зависеть от длины и
наклона, рисовать нужно быстро.
Алгоритм Брезенхема.
Хотя алгоритм Брезенхема был первоначально разработан для цифровых графопостроителей, однако он в равной степени подходит для использования растровыми устройствами с ЭЛТ. Алгоритм выбирает оптимальные растровые координаты для представления отрезка. В процессе работы одна из координат — либо x, либо y (в зависиимости от углового коэффициента) — изменяется на единицу. Изменение другой координаты (на 0 или 1) зависит от расстояния между действительным положением отрезка и ближайшими координатами сетки. Такое расстояние мы назовем ошибкой.
Алгоритм Брезенхема для генерации окружности.
В
растр нужно разлагать не только линейные,
но и другие, более сложные функции.
Разложению конических сечений, т. е.
окружностей, эллипсов, парабол, гипербол,
было посвящено значительное число работ
. Наибольшее внимание, разумеется,
уделено окружности. Один из наиболее
эффективных и простых для понимания
алгоритмов генерации окружности
принадлежит Брезенхему .
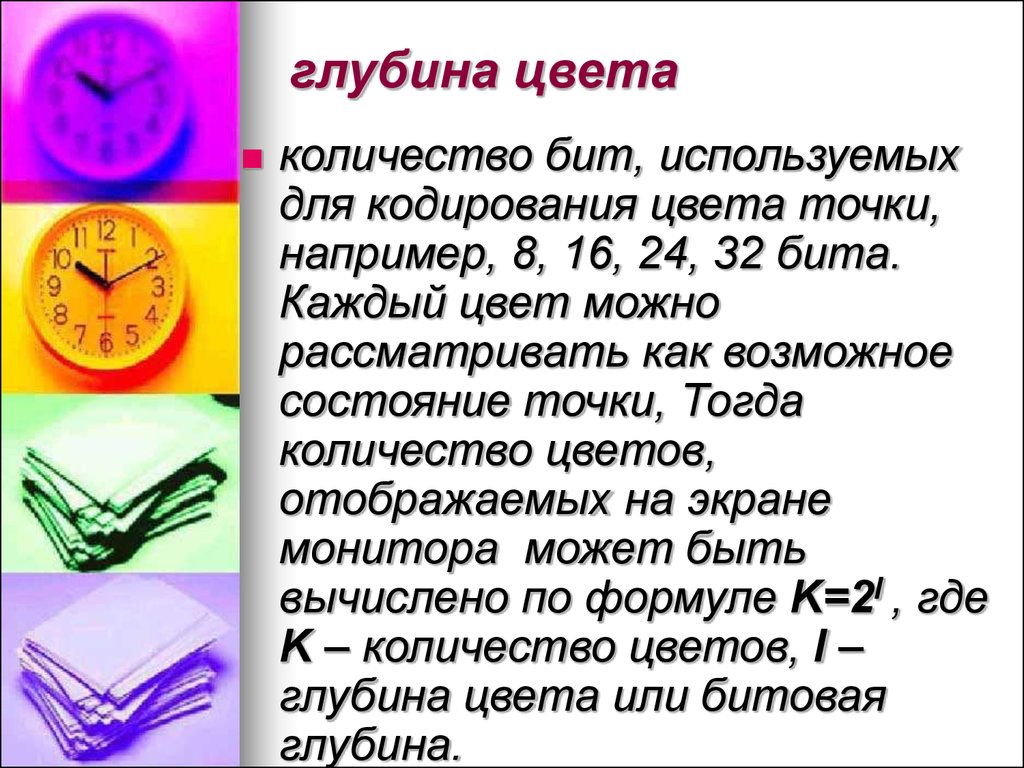
Битовая глубина
Битовая глубина количественно определяет, сколько уникальных цветов доступно в цветовой палитре изображения с точки зрения количества нулей и единиц, или «битов», которые используются для указания каждого цвета. Это не означает, что изображение обязательно использует все эти цвета, но вместо этого оно может задавать цвета с таким уровнем точности. Для изображения в градациях серого глубина цвета определяет количество доступных уникальных оттенков. Изображения с более высокой битовой глубиной могут кодировать больше оттенков или цветов, поскольку доступно больше комбинаций 0 и 1.
Для изображения в градациях серого глубина цвета определяет количество доступных уникальных оттенков. Изображения с более высокой битовой глубиной могут кодировать больше оттенков или цветов, поскольку доступно больше комбинаций 0 и 1.
ТЕРМИНОЛОГИЯ
Каждый цветовой пиксель в цифровом изображении создается комбинацией трех основных цветов: красного, зеленого и синего. Каждый основной цвет часто называют «цветовым каналом» и может иметь любой диапазон значений интенсивности, определяемый его битовой глубиной. Битовая глубина для каждого основного цвета называется «бит на канал». «Бит на пиксель» (bpp) относится к сумме битов во всех трех цветовых каналах и представляет общее количество цветов, доступных для каждого пикселя. С цветными изображениями часто возникает путаница, потому что может быть неясно, относится ли указанное число к битам на пиксель или к битам на канал. Использование «bpp» в качестве суффикса помогает различать эти два термина.
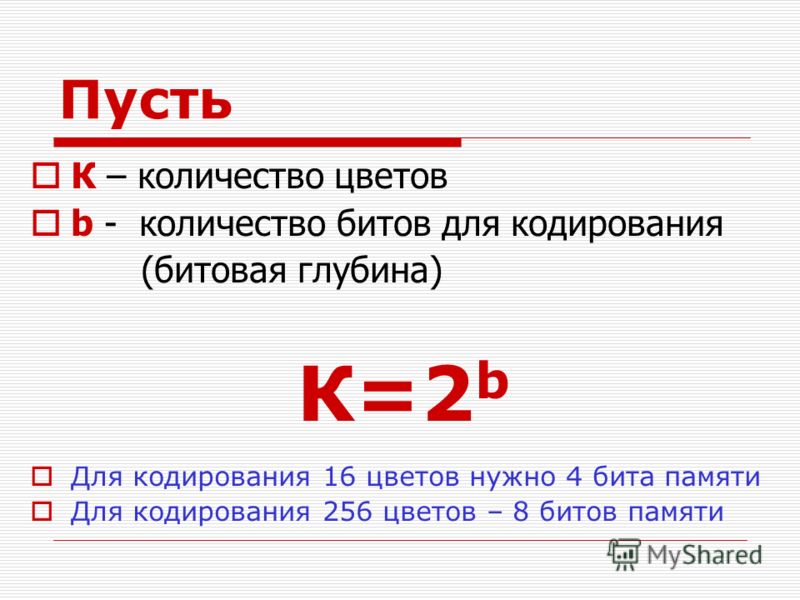
ПРИМЕР
Большинство цветных изображений с цифровых камер имеют 8 бит на канал, поэтому они могут использовать в общей сложности восемь нулей и единиц. Это позволяет использовать 2 8 или 256 различных комбинаций, что соответствует 256 различным значениям интенсивности для каждого основного цвета. Когда все три основных цвета объединяются в каждом пикселе, это позволяет использовать до 2 8 * 3 или 16 777 216 различных цветов, или «истинный цвет». Это называется 24 битами на пиксель, поскольку каждый пиксель состоит из трех 8-битных цветовых каналов. Количество цветов, доступных для любого X-битного изображения, составляет всего 2 9.0011 X , если X относится к битам на пиксель, и 2 3X , если X относится к битам на канал.
Это позволяет использовать 2 8 или 256 различных комбинаций, что соответствует 256 различным значениям интенсивности для каждого основного цвета. Когда все три основных цвета объединяются в каждом пикселе, это позволяет использовать до 2 8 * 3 или 16 777 216 различных цветов, или «истинный цвет». Это называется 24 битами на пиксель, поскольку каждый пиксель состоит из трех 8-битных цветовых каналов. Количество цветов, доступных для любого X-битного изображения, составляет всего 2 9.0011 X , если X относится к битам на пиксель, и 2 3X , если X относится к битам на канал.
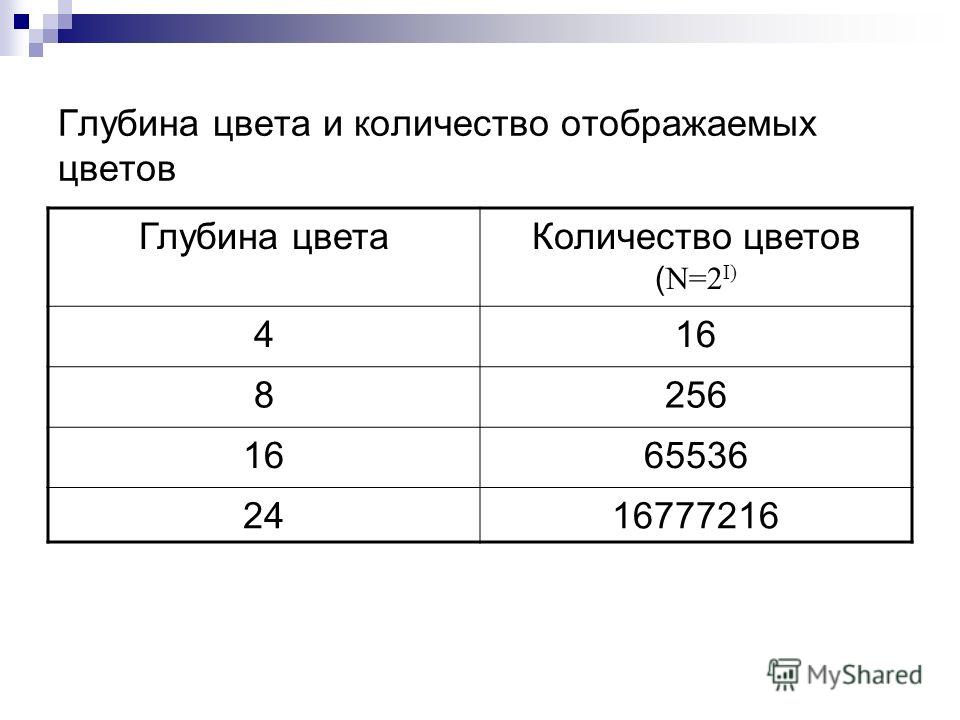
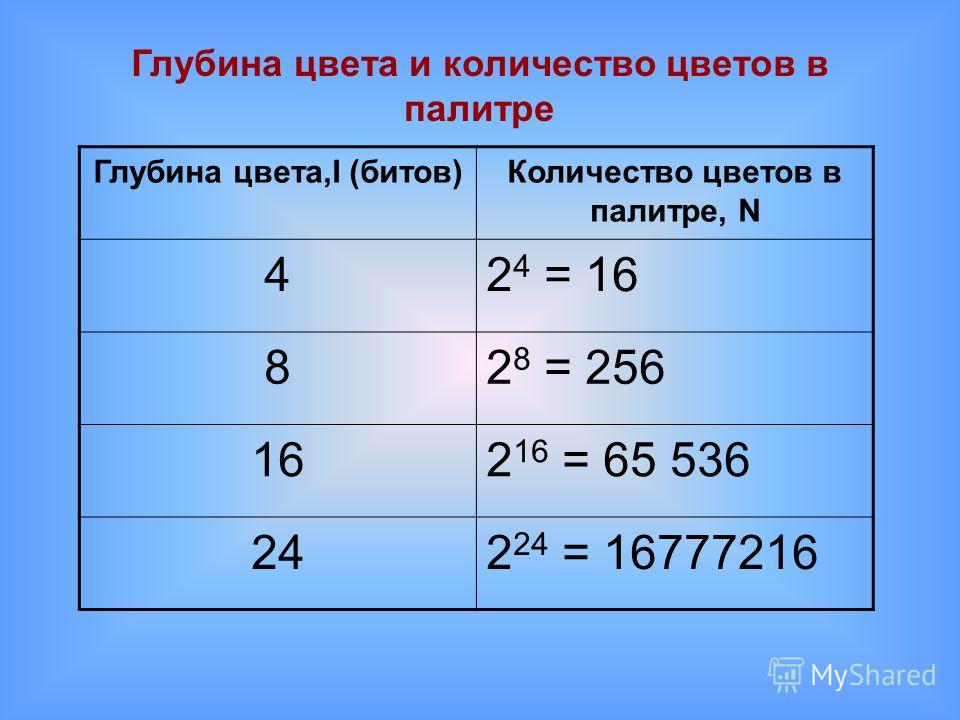
СРАВНЕНИЕ
В следующей таблице показаны различные типы изображений с точки зрения количества бит (битовая глубина), общего количества доступных цветов и общих имен.
| Бит на пиксель | Количество доступных цветов | Общее имя(а) |
|---|---|---|
| 1 | 2 | Монохромный |
| 2 | 4 | СГА |
| 4 | 16 | ЭГА |
| 8 | 256 | VGA |
| 16 | 65536 | XGA, High Color |
| 24 | 16777216 | SVGA, истинный цвет |
| 32 | 16777216 + Прозрачность | |
| 48 | 281 трлн |
ВИЗУАЛИЗАЦИЯ БИТОВОЙ ГЛУБИНЫ
При наведении курсора мыши на любую из меток ниже изображение будет повторно отображаться с использованием выбранного количества цветов. Разница между 24 битами на пиксель и 16 битами на пиксель незначительна, но будет четко видна, если ваш дисплей настроен на истинный цвет или выше (24 или 32 бита на пиксель).
Разница между 24 битами на пиксель и 16 битами на пиксель незначительна, но будет четко видна, если ваш дисплей настроен на истинный цвет или выше (24 или 32 бита на пиксель).
| 24 бита на пиксель | 16 бит на пиксель | 12 бит на пиксель | 10 бит/п | 8 бит на пиксель |
ПОЛЕЗНЫЕ СОВЕТЫ
- Человеческий глаз может различать только около 10 миллионов различных цветов, поэтому сохранение изображения с разрешением более 24 бит на пиксель является излишним, если оно предназначено только для просмотра. С другой стороны, изображения с битрейтом более 24 бит на пиксель по-прежнему весьма полезны, поскольку они лучше сохраняются при постобработке (см. «Учебник по постеризации»).
- Цветовые градации изображений с менее чем 8 битами на цветовой канал хорошо видны на гистограмме изображения.
- Доступные настройки битовой глубины зависят от типа файла. Стандартные файлы JPEG и TIFF могут использовать только 8 и 16 бит на канал соответственно.

Хотите узнать больше? Обсудите эту и другие статьи на наших форумах цифровой фотографии.
— Назад к учебникам по фотографии —
Инициатива федеральных агентств по цифровым рекомендациям
Об этой инициативе
FADGI — это совместная инициатива, начатая в 2007 году федеральными агентствами для формулирования общих устойчивых практик и руководящих принципов для оцифрованного и созданного цифрового исторического, архивного и культурного контента. Две рабочие группы изучают вопросы, относящиеся к двум основным областям: неподвижное изображение и аудиовизуальное.
Сводная диаграмма влияния FADGI на Библиотеку Конгресса и более широкое сообщество. Обновлено 29 сентября 2021 г.
Подробнее об инициативе
Неподвижное изображение
Рабочая группа
Эта группа участвует в совместных усилиях по разработке общих рекомендаций по оцифровке неподвижных изображений.
Аудиовизуальный
Рабочая группа
Эта группа совместно работает над общими и устойчивыми техническими рекомендациями, методами и практиками для оцифрованных и изначально цифровых звукозаписей и движущихся изображений.
- Изучение доступности контента AV-коллекций
Утверждено рабочей группой | Осень 2022 г.Рабочая группа FADGI AV работает над потребностями в доступности контента цифровых аудиовизуальных коллекций, полученного в рамках объема и политики разработки коллекций. Недавние проекты включают «Определения основных функций доступности для архивного аудиовизуального контента» и «Результаты опроса: текущее состояние функций доступности для контента аудиовизуальных коллекций в пяти учреждениях FADGI».

- Техническое руководство по оцифровке неподвижных изображений материалов культурного наследия (3-е издание)
Проект для общественного обсуждения | 2 июня 2022 г.Технические рекомендации FADGI по оцифровке материалов культурного наследия были пересмотрены рабочей группой по неподвижным изображениям. Настоящие Руководящие принципы представляют собой общие передовые методы оцифровки неподвижных изображений (например, текстового содержимого, карт, фотоотпечатков и негативов), которым следуют агентства FADGI, и которые используются учреждениями культурного наследия во всем мире.
- Преобразование FFV1 в MXF: SMPTE RDD 48, поправка и образцы файлов
Утверждено рабочей группой | Весна 2022 г.SMPTE опубликовала Спецификацию приложения формата архива и сохранения RDD 48 MXF — поправка 1, которая предоставляет метаданные и зарегистрированные универсальные метки для кодирования FFV1 в оболочке MXF. Новые образцы файлов также доступны в форматах NTSC и PAL.

- Программное обеспечение OpenDICE и AutoSFR с открытым исходным кодом
Обновлено рабочей группой | 27 октября 2021 г.Программное обеспечение OpenDICE измеряет целевые файлы изображений на уровне устройства DICE на предмет их соответствия рекомендациям FADGI по созданию образов. Программное обеспечение AutoSFR измеряет физические структуры в файле изображения, чтобы определить эффективное разрешение изображения, что полезно для определения подходящего разрешения сканирования для достижения наилучших результатов.
- Программное обеспечение ADCTest с открытым исходным кодом для тестирования производительности аудио АЦП с течением времени
Обновлено рабочей группой | Сентябрь 2021 г.ADCTest — это бесплатное программное приложение с открытым исходным кодом для Windows, предназначенное для облегчения тестирования производительности аналого-цифровых преобразователей (АЦП) в соответствии со спецификацией производительности аудиоаналогово-цифрового преобразователя FADGI 2017 г.
 и руководством по методу тестирования (низкая стоимость). В новой версии добавлена возможность встроенного генератора сигналов для поддержки пользователей, которые хотят протестировать производительность АЦП, которые не доступны им сразу, особенно при аутсорсинговой оцифровке.
и руководством по методу тестирования (низкая стоимость). В новой версии добавлена возможность встроенного генератора сигналов для поддержки пользователей, которые хотят протестировать производительность АЦП, которые не доступны им сразу, особенно при аутсорсинговой оцифровке. - Программное обеспечение с открытым исходным кодом embARC для встроенных метаданных
Обновлено рабочей группой |августа 2021 г. Последовательность DPX, а также файлы формата обмена материалами (MXF), совместимые с RDD 48, не влияя на данные изображения. Версии с графическим интерфейсом для Windows и Mac, а также интерфейс командной строки доступны для загрузки.
- Обновлены рекомендации по встроенным метаданным в файлах BWF
Утверждено рабочей группой | 26 апреля 2021 г.Рабочая группа FADGI по аудиовизуальным средствам рада выпустить версию 3 Руководства по встраиванию метаданных в широковещательные файлы WAVE с поддержкой использования фрагмента связанного списка данных для сопровождения использования Cue Chunk и Cue Points, расширенные возможности для значений CodingHistory и многое другое.
 Эти обновления отражены в приложении BWF MetaEdit с открытым исходным кодом.
Эти обновления отражены в приложении BWF MetaEdit с открытым исходным кодом.
Приведенные ниже инструменты и рекомендации являются наиболее широко используемыми ресурсами FADGI. Чтобы получить дополнительные рекомендации, нажмите на ссылку выше.
Новости и события
- Обновления FADGI на конференции «Нет времени ждать» в октябре 2022 г.
- Обновления FADGI на онлайн-конференции IASA 2021 в сентябре 2021 г.
- Обновления FADGI на неофициальном аудиовизуальном саммите I\V/A\V Библиотеки Конгресса в сентябре 2020 г.
Подробнее Новости и события
Часто запрашиваемые рекомендации и инструменты
- embARC (метаданные, встроенные в архивное содержимое)
- OpenDICE и AutoSFR
- ADCTest
- Спецификация приложения MXF и образцы файлов
- Звуковой аналого-цифровой преобразователь производительности
- Оцифровка кинопленки
- Создание и архивирование цифрового видео Born
- Проекты сравнения форматов файлов
- Встраивание метаданных в широковещательные файлы WAVE
См.
