чем отличаются и как конвертировать?
- Сравнение JPEG и PNG
- Сравнение HEIC и JPEG
- Сравнение HEIC и PNG
- Итоги сравнения JPEG, PNG и HEIC
- Как конвертировать HEIC в JPG и PNG?
- Как конвертировать JPG и PNG в HEIC?
У каждого из рассматриваемых форматов изображений есть свои преимущества и недостатки. Проведем сравнение HEIC, JPEG и PNG попарно, а затем сделаем выводы. Также рассмотрим способы конвертации данных форматов между собой. Для начала нужно ознакомиться с общими свойствами данных форматов:
- JPEG является одним из наиболее распространенных способов хранения цифровых фотографий. Многие современные камеры используют их для съемки и хранения изображений. Файлы JPEG проходят процесс сжатия, чтобы значительно уменьшить размер файла изображения, что упрощает их хранение и загрузку на веб-страницах. Изображения JPEG могут содержать до 16 миллионов цветов. Сжатие JPG-изображений, как правило, приводит к потере качества.

- Формат PNG в основном используется для веб-графики, логотипов, диаграмм и иллюстраций, а не для высококачественных фотографий, поскольку PNG-файлы занимают больше места для хранения, чем JPEG. Как и JPEG, PNG-изображения могут содержать до 16 миллионов цветов. Кроме того, сжатие PNG возможно осуществить без потери качества. Но главная отличительная особенность формата PNG — поддержка прозрачности.
- Формат HEIC впервые стал применяться в Apple-гаджетах в 2017 году в качестве основного для хранения сделанных на камеру цифровых фотографий. Отличается от JPG более высоким качеством изображения при меньшем (примерно в два раза) объеме занимаемого дискового пространства. Как и PNG, HEIC поддерживает прозрачность. Однако в плане редактирования HEIC уступает как PNG, так и JPG, просто потому, что современные графические редакторы не поддерживают данный формат напрямую (изображения предварительно конвертируются в JPG или PNG, затем — после обработки пользователем — конвертируются обратно в HEIC).

Сравнение JPEG и PNG
Несмотря на сходство и широкое распространение, между JPEG и PNG есть много различий. JPEG содержат меньше данных, чем файлы PNG, и поэтому обычно имеют меньший размер. В отличие от JPEG, PNG поддерживают прозрачный фон, что делает их предпочтительными для графического дизайна.
Сжатие с потерями и без
Когда делается выбор между использованием JPEG или PNG для хранения изображений, важно понимать различие в алгоритмах сжатия, используемых каждым из этих типов файлов.
Файлы JPEG предназначены для эффективного хранения высококачественных цифровых фотографий с высокой детализацией и цветом. Алгоритм компрессии JPEG способен сжимать большие изображения в файлы гораздо меньшего размера, что упрощает и ускоряет их передачу между устройствами. Но это имеет свою цену.
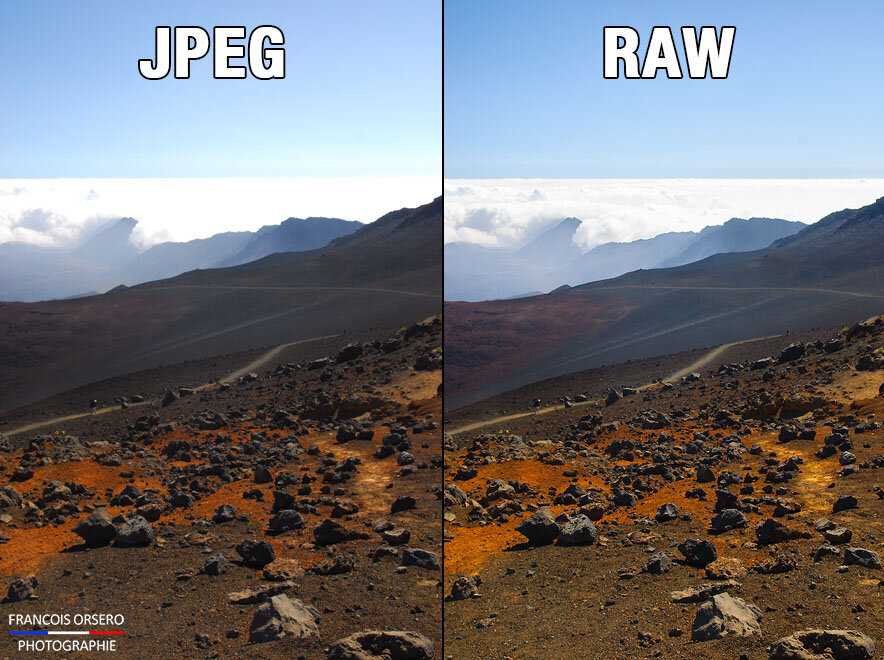
В JPEG используется процесс сжатия с потерями — это означает, что некоторые данные из изображения безвозвратно удаляются, когда оно уменьшается. Это может поставить под угрозу качество файлов в долгосрочной перспективе, потому что каждый раз, когда происходит их редактирование и сохранение, происходит и потеря качества. Из-за этого профессиональные фотографы предпочитают редактирование несжатых (RAW) файлов перед их сжатием в JPG.
Это может поставить под угрозу качество файлов в долгосрочной перспективе, потому что каждый раз, когда происходит их редактирование и сохранение, происходит и потеря качества. Из-за этого профессиональные фотографы предпочитают редактирование несжатых (RAW) файлов перед их сжатием в JPG.
В плане сжатия PNG выигрывают у JPG, т.к. в случае с данным форматов компрессия осуществляется без потери качества. Это означает, что при сжатии изображения данные не теряются — качество остается неизменным независимо от того, сколько раз PNG-изображение было подвергнуто редактированию. Визуальная картинка не будет размытой или искаженной, что делает PNG идеальным форматом для хранения логотипов, графиков, схем, карт и прочих объектов с четкими линиями.
Физические размеры файлов JPEG и PNG
При прочих равных условиях, объем занимаемого дискового пространства PNG-файлами, превосходит таковой у JPEG-файлов. В этом легко убедиться, открыв в любом редакторе JPG-изображение и сохранив его в PNG-формате без внесения изменений. Качество останется прежним, а вот размер файла увеличится в несколько раз.
Качество останется прежним, а вот размер файла увеличится в несколько раз.
Прозрачность
Одним из основных различий между файлами JPEG и PNG является способность последних обрабатывать прозрачность изображений. JPEG не поддерживает прозрачный фон. В результате непрямоугольные логотипы и графика с большим количеством текста вряд ли будет хорошо смотреться в данном формате. Изображения в формате JPEG также плохо сочетаются с веб-страницами, имеющими разные цвета фона.
Файлы PNG поддерживают прозрачность, вследствие чего такие изображения широко применяются в веб-дизайны. Веб-дизайнеры могут применять не только полностью прозрачный, но и полупрозрачный фон, причем в одном и том же изображении.
Цифровые фотографии против веб-графики
Файлы JPEG популярны среди фотографов и компаний, которые управляют большими библиотеками изображений. Их меньший размер позволяет быстрее обмениваться и загружать цифровые фотографии. Учитывая широкое распространение, файлы JPEG можно просматривать на любых цифровых устройствах, редактировать в большем количестве редакторов.
Формат PNG на самом деле не предназначен для хранения высококачественных фотографий. Он специализируются на обработке детализированной высококонтрастной веб-графики. Часто PNG является форматом по умолчанию, например, для создания снимков экрана (скриншотов), поскольку этот формат обеспечивает точное представление отображаемого на экране изображения, не сжимая пиксели, как это наблюдается у JPEG. Огромная цветовая палитра и сжатие без потерь гарантируют сохранение мельчайших деталей изображения, что делает PNG лучшим выбором для хранения иллюстраций, диаграмм, схем и т.д.
Сравнение HEIC и JPEG
Выбор между HIC и JPEG может оказаться сложным, если речь идет о хранении цифровых изображений на различных устройствах. Оба формата служат для хранения растровой графики, поддерживают детализированные фотографии.
Между форматами HEIC и JPEG существует множество различий в плане используемых алгоритмов сжатия, занимаемого дискового пространства, качества изображения и совместимости.
Сжатие и редактирование
Как уже было сказано выше, сжатие JPEG не проходит бесследно. Изображения теряют свое качество. HEIC предлагает более эффективный и современный метод сжатия. В формате HEIC изображения разбиваются на множество мелких файлов, что осуществляется без потери качества.
Касательно редактирования. К изображениям HEIC можно применять только такие функции редактирования, как, например, разворот или обрезка. И вследствие этого они также теряют качество, но не столь сильно, как это наблюдается в случае с JPG. Однако формат HEIC хранит не только графические данные и метаданные, но и данные редактирования. А потому утерянное качество отредактированного HEIC-изображения может быть восстановлено в будущем.
Размер изображений и качество
По сравнению с JPEG большинство изображений в формате HEIC занимают значительно меньше дискового пространства. Благодаря новым алгоритмам сжатия и более широкому динамическому диапазону файлы HEIC могут иметь размер в два раза меньше, чем JPEG, и при этом обладать тем же качеством.
Прозрачность
Как и в случае с PNG, изображения в формате HEIC могут иметь прозрачные и полупрозрачные области, что также делает их хорошим вариантом для использования в веб-графике.
Совместимость
А теперь о слабой стороне формата HEIC. Ввиду того, что формат JPEG появился намного раньше, чем HEIC, он имеет большую совместимость с операционными системами, программами и устройствами. Изображения JPEG можно открыть на любом компьютере или смартфоне при использовании любых программ, способных отображать изображения — это не только графические редакторы, но и, например, браузеры или мессенджеры.
Файлы HEIC не могут похвастаться столь высоким уровнем совместимости. И трудно сказать, будут ли в будущем созданы программы для работы с HEIC-изображениями напрямую (без предварительного конвертирования).
Сравнение HEIC и PNG
Выше мы упоминали, что HEIC так же, как и PNG, поддерживает прозрачность. Как минимум, в этом заключается сходство между этими двумя форматами. Рассмотрим отличия.
Рассмотрим отличия.
Размер и сжатие
По объему занимаемого дискового пространства разница между HEIC и PNG такая же, что и между JPG и PNG. Т.е. HEIC изображения имеют меньший размер. Даже еще более меньший, чем JPG, как мы это уже выяснили выше. В плане утраты качества при сжатии HEIC и PNG имеют паритет — оба формата могут быть сжаты без потери качества (если не считать незначительные потери качества при неоднократном редактировании).
Редактирование
Как было сказано выше, в плане редактирования формат HEIC уступает JPG и PNG, т.к. его можно лишь вращать, обрезать, подвергать изменению в физических размерах. Впрочем, файлы HEIC легко и без потерь качества конвертируются в PNG, которые затем — после редактирования — могут быть вновь конвертированы в исходный формат.
Итоги сравнения JPEG, PNG и HEIC
Если в основу угла ставить соотношение размер/качество, то лидером среди трех рассматриваемых форматов несомненно является HEIC. Однако изображения в данном формате поддерживаются куда меньшим количеством существовавших на момент написания статьи устройств и программ, потому в этом плане HEIC уступает PNG и, тем более, JPEG, которому мы отдаем лидерство в плане совместимости.
Однако изображения в данном формате поддерживаются куда меньшим количеством существовавших на момент написания статьи устройств и программ, потому в этом плане HEIC уступает PNG и, тем более, JPEG, которому мы отдаем лидерство в плане совместимости.
Даже несмотря на то, что HEIC поддерживает прозрачность, PNG по-прежнему остается наиболее востребованным форматом, используемым в веб-дизайне. Причина все та же — низкий уровень совместимости HEIC с существующим программным обеспечением.
Как конвертировать HEIC в JPG и PNG?
На момент написания обзора существовало, как минимум, 3 программы для конвертации изображений формата HEIC в JPG и PNG. Одна из них — iMazing Converter. Это полностью бесплатное приложение, позволяющее конвертировать файлы HEIC, как в JPG, так и в PNG, причем не только поштучно, но и в пакетном режиме. Пользоваться им предельно просто:
- Запустив приложение, открываем меню «File», затем выбираем пункт меню «Open Files…» (для выбора одного или нескольких файлов) или «Open Directory…» (для выбора целой папки с HIEC-файлами).
 Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
- После добавления HIEC-изображений в программу на экране отобразится окно с параметрами конвертирования. Здесь можно выбрать формат (Format) — PNG или JPG, установить выходное качество (Quality) и разрешение (Resolution). По завершению настройки останется кликнуть по кнопке «Convert».
- Готово.
Также для конвертации HEIC в JPG или PNG можно использовать один из многочисленных онлайн-сервисов, т.е. веб-конверторов. Их легко найти в любой поисковой системе. Для примера рассмотрим работу с сервисом «HEICtoJPEG»:
- Открываем в любом браузере страницу HEICtoJPEG.
- Сначала устанавливаем качество выходного изображения, используя ползунок «Качество картинки», затем кликаем по кнопке «Загрузить» для выбора файлов либо перетаскиваем их мышью в соответствующую область на странице.
- Конвертация происходит автоматически — сразу после загрузки изображений на сайт.

- Останется скачать конвертированные файлы, кликнув по соответствующей ссылке под эскизами изображений.
Теперь рассмотрим конвертацию JPG и PNG в HEIC.
Как конвертировать JPG и PNG в HEIC?
К сожалению, на момент написания обзора не существовало (либо нам не удалось найти) программ под Windows, которые бы смогли выполнить конвертацию JPG и/или PNG изображений в HEIC. Но зато удалось найти несколько онлайн-сервисов с нужным функционалом. Рассмотрим работу с одним из таких — ACONVERT.COM:
- Если нужно конвертировать PNG в HEIC, открываем эту страницу, если JPG в HEIC — эту.
- Дальнейшие действия:
- Используя кнопку «Обзор», загружаем изображения на сайт. Можно добавить несколько — главное, чтобы их общий размер не превышал 200 Мб.
- Убеждаемся, что в меню «Target format» выставлено значение «HEIC».
- В поле «Image quality» вручную вписываем выходное качество в процентах от 1 (худшее качество, наименьший размер) до 100 (лучшее качество, наибольший размер).

- Если нужно изменить выходное разрешение, размеры высоты/ширины, это можно сделать в меню «Resize image». Мы оставляем значение по умолчанию — «Keep original image size» (сохранить исходный размер изображения).
- По окончанию настройки, жмем кнопку «Convert Now!»
- Список конвертированных файлов и ссылки на их скачивания появится снизу — под блоком настройки конвертации (показано стрелкой).
На этом и завершим.
PNG или JPEG. Какой формат изображений использовать на сайте?
Есть несколько форматов изображений, но наибольшей популярностью пользуются два — PNG и JPEG. Разные источники выдают совершенно противоположные рекомендации по их использованию. В таких условиях очень сложно принять решение о том, в каком случае и какой формат лучше использовать на свое веб сайте.
Нужно разобраться в противоречивой информации, чтобы использовать то что нужно для работы.
В общих словах можно сказать, что PNG дает лучшее качество сжатой картинки, а JPEG обеспечит более быструю загрузку в браузер пользователя.
Форматы PNG и JPEG
Каждый формат изображения использует свой собственный метод сжатия информации о цветах и пикселях картинки. Такие методы сжатия называются «кодеки».
Для разных условий один из форматов будет давать лучший результат. Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Для изображений JPEG используется метод сжатия с потерей информации о картинке. Поэтому JPEG изображения имеют меньший размер и быстрее загружаются в браузер пользователя. Если нужно показать много фотографий, например, представить альбом с работами, то JPEG позволит разместить больше изображений на одинаковом дисковом пространстве на сервере и загрузить их в браузер быстрее, чем при использовании PNG.
Но при сжатии изображений JPEG качество картинки ухудшается. Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
Например, представленные ниже фотографии имеют разное качество. Правое изображение немного хуже оригинала. Но данные эффект можно обнаружить только если тщательно сравнивать картинки между собой. При беглом взгляде разницу заметить трудно.
Для формата PNG используется алгоритм сжатия без потери информации об изображении. Поэтому размер файла получается больше, но качество картинки лучше, чем у JPEG. Также дефект пикселизации изображения на формате PNG существенно меньше.
Поэтому PNG идеально подходят для случаев, когда в изображении имеется много линий или текста. На примере ниже представлено одно и тоже изображение в формате JPEG слева и PNG справа.
Кроме того, формат PNG позволяет использовать прозрачные области на изображении. Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Недостатком формата PNG является больший размер файлов и, соответственно, более длительная загрузка таких изображений в браузер пользователя. Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
Почему JPG и PNG отлично подходят для веб дизайна
Несмотря на то, что существует много форматов изображений PNG и JPG имеют ряд преимуществ:
- Высокое качество сжатых изображений. И JPG и PNG форматы позволяют получить размеры картинок, которые имеют оптимальные соотношения качество/размер файла.
- Маленький размер файлов изображений.
- Отличная интеграция с браузерами. Большинство браузеров настроены на использование изображений в формате JPG и PNG/ А некоторые даже не выводят картинки в других форматах.

Никто не заставляет вас использовать только JPG и PNG. Но работа с данными форматами облегчает труд веб мастера и позволяет получить оптимальные характеристики работы сайта при минимальных размерах передаваемых по сети данных.
Как определить, когда нужно использовать JPG или PNG
Ответ на поставленный вопрос прост, если внимательно прочитать статью.
JPG идеально подходит в следующих случаях:
- Сложные изображения. Небольшая потеря качества изображения в формате JPG будет практически не заметна на картинках с большим количеством объектов и сложными формами, например, на фотографиях. Поэтому можно получить меньший размер картинки без потери визуального эффекта.
- Фотоальбомы. Для демонстрации большого количества фотографий однозначно стоит использовать JPG формат. Быстрая загрузка и приемлемое качество помогут удержать вашего посетителя на страницах сайта.
- Непрозрачные изображения. Если в ваших картинках нет прозрачных областей, то стоит использовать JPG формат для получения меньшего размера файла.

PNG формат следует использовать:
- Изображения с четкими линиями и текстом. На таких картинках пикселизация будет особенно заметна. Поэтому для них нужно использовать формат, который позволит избежать неприятного эффекта и сохранить высокий уровень сжатия файла.
- Портфолио работ. Для демонстрации высокого уровня профессионализма нужно представлять свои работы в выгодном свете. Поэтому нужно сохранить качество изображения.
- Прозрачные области изображения. В таких случаях однозначно поможет PNG формат.
Некоторые владельцы сайтов выбирают для своего проекта только один формат. Но для лучшей оптимизации стоит рассматривать преимущества разных форматов в каждом конкретном случае, чтобы получить оптимальное соотношение качество/скорость работы.
Предложить идею урока:
В чем разница и как их выбрать?
В чем разница между PNG, JPG или JPEG и как выбрать правильный формат для редактирования или передачи изображений?
Когда читатель недавно задал мне этот вопрос, я понял, что многим людям трудно отличить эти популярные форматы изображений. Например, знаете ли вы, что PNG является предпочтительным форматом для редактирования, а JPEG — наиболее распространенным форматом изображений для хранения изображений? Здесь я подробно опишу разницу между PNG, JPG или JPEG, что позволит вам выбрать лучший формат изображения для всех видов приложений.
Например, знаете ли вы, что PNG является предпочтительным форматом для редактирования, а JPEG — наиболее распространенным форматом изображений для хранения изображений? Здесь я подробно опишу разницу между PNG, JPG или JPEG, что позволит вам выбрать лучший формат изображения для всех видов приложений.
В этой статье
01 Часть 1. В чем ключевое отличие
02 Часть 2. Какой формат следует использовать?
03 Часть 3. Советы по устранению неполадок при использовании изображений PNG, JPG или JPEG
Часть 1. PNG, JPG или JPEG: в чем ключевая разница
Чтобы начать сравнение этих популярных форматов изображений, давайте познакомимся с ними. сначала об их ключевых особенностях и ограничениях.
PNG
PNG, что означает Portable Networks Graphics, является популярным форматом растровой графики, который в основном используется при редактировании изображений. PNG — это незапатентованный формат, использующий метод сжатия без потерь для сохранения общего качества изображений.
Вместо того, чтобы сжимать все изображение сразу, PNG поддерживает попиксельное сжатие, которое сохраняет исходное качество изображения. Однако самым большим преимуществом PNG является то, что он поддерживает прозрачность. Это означает, что фон изображений PNG может быть прозрачным, чтобы мы могли легко накладывать их на любое другое изображение. Если ваш png-файл поврежден, наши статьи помогут вам решить эту проблему.
Формат PNG также имеет несколько основных вариантов, таких как APNG, PNG-8 (с 1-битной прозрачностью и 256 цветами) и PNG-24 (с поддержкой 16 миллионов цветов).
Pros
Поддерживает прозрачность фона изображения, что делает его идеальным для редактирования и отображения.
PNG следует сжатию без потерь, сохраняя исходное качество изображения.
С помощью PNG вы можете легко добавлять сведения о метаданных изображений или работать с разными слоями.
Минусы
PNG не поддерживает исходные данные EXIF.
Общий метод сжатия в PNG не так хорош, так как размер файлов будет довольно большим.
Анимация не поддерживается.
JPG или JPEG
Чтобы продолжить наше сравнение PNG, JPG или JPEG, важно обсудить разницу между JPG и JPEG.
Разница между JPG и JPEG
В идеале и JPG, и JPEG — это одинаковые форматы, и между этими расширениями изображений нет никакой разницы. Формат расшифровывается как Joint Photographic Experts Group и первоначально был выпущен в 1999 году.2. В то время ПК с Windows поддерживал только форматы файлов, состоящие из трех символов, поэтому формат JPEG был сокращен до JPG, чтобы сделать его совместимым с Windows. С другой стороны, системы Mac и Linux продолжали использовать JPEG.
На данный момент Windows, Mac и некоторые другие системы взаимозаменяемо используют как JPEG, так и JPG. Вы даже можете использовать JPE, JIF, JFI и JFIF для форматирования изображений в том же формате файла.
О формате JPEG
JPEG (Joint Photographic Experts Group) — самый популярный формат изображений в мире. Он следует методу сжатия с потерями, который может сжимать ваши файлы до соотношения 10:1. Формат соответствует методу дискретного косинусного преобразования и широко используется для передачи, хранения и размещения изображений на различных платформах.
Поскольку JPEG может хранить данные EXIF, он широко используется для захвата изображений на телефоны и цифровые камеры. Кроме того, благодаря отличным результатам сжатия он стал доминирующим форматом для социальных сетей, веб-сайтов и онлайн-порталов.
Pros
JPEG является наиболее широко поддерживаемым форматом файлов для всех основных устройств и платформ.
Обеспечивает отличные результаты сжатия (коэффициент сжатия до 10:1).
JPEG имеет встроенную поддержку информации EXIF.
Минусы
Качество изображения будет скомпрометировано (поскольку оно поддерживает сжатие с потерями).
Не поддерживает прозрачность (например, PNG).
| PNG | JPEG/JPG | |
| Что это? | Расшифровывается как Portable Network Graphics и представляет собой растровый графический формат. | Обозначает Объединенную группу экспертов по фотографии и является популярным форматом для изображений. |
| Алгоритм сжатия | Сжатие без потерь | Сжатие с потерями |
| Прозрачность | Прозрачность изображения сохраняется | прозрачность изображения не поддерживается |
| Размер изображения | Больше | Меньший |
| Качество изображения | Лучше | Низший |
| Доступные цвета | 16 миллионов | 16 миллионов |
| Общие расширения | PNG | JPEG или JPG |
| Лучший для | Редактирование, масштабирование и веб-контент | Хранение, редактирование, обработка изображений и публикация |
Часть 2: PNG, JPG или JPEG: какой формат следует использовать?
Как видно из нашего сравнения PNG, JPG или JPEG, эти форматы изображений можно использовать по-разному. Поэтому я бы предложил, чтобы во многих случаях вы могли рассматривать PNG или JPEG в соответствии с вашими требованиями.
Поэтому я бы предложил, чтобы во многих случаях вы могли рассматривать PNG или JPEG в соответствии с вашими требованиями.
-
Для редактирования изображений
В идеале форматы PNG и JPEG широко используются при редактировании изображений и поддерживаются несколькими приложениями. Однако, если вы хотите сохранить исходное качество изображения, рассмотрите возможность редактирования в форматах PNG. При желании вы всегда можете позже экспортировать изображение PNG в поддерживаемый формат JPEG.
Если вы просто хотите хранить много фотографий в ограниченном пространстве, предпочтительным вариантом будет JPEG. Это связано с тем, что PNG использует метод сжатия без потерь, и его изображения могут занимать много места. С другой стороны, JPEG может значительно сжимать изображения, делая их меньше и экономя место для хранения.
-
Для печати изображений
При печати изображений мы предпочитаем изображения более высокого качества, чтобы их пиксели не растягивались и не искажались. Вот почему такой формат, как PNG, идеально подходит для печати изображений. Хотя, если у вас есть изображение в формате JPEG высокого качества, вы можете рассмотреть его и для печати изображений.
Вот почему такой формат, как PNG, идеально подходит для печати изображений. Хотя, если у вас есть изображение в формате JPEG высокого качества, вы можете рассмотреть его и для печати изображений.
-
Для веб-сайтов
На веб-сайтах и платформах социальных сетей широко используются форматы PNG и JPEG. PNG в основном используется для отображения логотипов, баннеров и иллюстраций, которым нужен прозрачный фон. Кроме того, JPEG является более приемлемым форматом для отображения изображений на всех видах веб-сайтов и социальных сетей.
-
Для передачи изображений
Поскольку изображения JPEG занимают гораздо меньше места, чем изображения PNG, и имеют меньшие размеры, их рекомендуется использовать для передачи изображений. Например, вы можете передать больше файлов JPEG за меньшее время по сравнению с PNG. Тем не менее, если вы хотите сохранить качество изображений в процессе передачи, вы также можете использовать формат PNG.
Что делать, если мои фотографии испортились после преобразования формата фотографий?
A: Вы можете обнаружить, что фотографии могут быть повреждены или повреждены после преобразования их формата, тогда не беспокойтесь, попробуйте Wondershare — Photo Repair, чтобы восстановить качество фотографий до идеального.
-
Восстановление поврежденных фотографий со всеми уровнями искажения, такими как зернистые фотографии, темные фотографии, пиксельные фотографии, выцветшие фотографии и т. д.
-
Восстановление изображений различных форматов, таких как JPG, JPEG, PNG, CR3, CR2, NEF, NRW и т. д.
-
Восстановление критически поврежденных или испорченных фотографий, имеющихся на SD-картах, телефонах, камерах, USB-накопителях и т.
 д., а также неполных частей фотографий.
д., а также неполных частей фотографий. -
Поддержка Windows 11/10/8.1/8/7/Vista/XP и macOS 10.10 ~ macOS 13
Часть 3: Советы по устранению неполадок при использовании изображений PNG, JPG или JPEG
Кроме того, чтобы максимально использовать ваши фотографии PNG, JPG или JPEG, вы можете рассмотреть следующие рекомендации:
Совет 1. Избегайте принудительного преобразования
Во-первых, старайтесь не конвертировать изображения из одного формата в другой принудительно. Если вы делаете это, убедитесь, что вы используете любой надежный инструмент преобразования, который не испортит ваши изображения в процессе.
Совет 2. Используйте совместимые редакторы
Было замечено, что редакторы и другие сторонние инструменты часто портят изображения, если формат ими не поддерживается. Поэтому, прежде чем редактировать свои фотографии, убедитесь, что редактор поддерживает обозначенный формат.
Совет 3. Что делать, если файлы PNG/JPEG повреждены?
Иногда при передаче, хранении или редактировании наших изображений они могут быть повреждены по многим причинам. В этом случае вы можете рассмотреть возможность использования любого надежного инструмента для восстановления фотографий, такого как Wondershare Repairit.
Настольное приложение может помочь вам восстановить PNG, JPG, JPEG, TIFF, GIF и все другие типы изображений. Чтобы использовать его, вам просто нужно загрузить поврежденные изображения на Repairit и пройти процесс перехода по клику. Приложение поддерживает два различных режима восстановления изображений (быстрый и расширенный), которые могут исправить все виды проблем с вашими изображениями.
Кроме того, вы также можете получить предварительный просмотр восстановленных изображений в собственном интерфейсе Repairit и сохранить их в любом месте. Вы можете держать под рукой такой инструмент, как Repairit, чтобы вы могли быстро восстановить поврежденные изображения.
Пора заканчивать
Ну вот! Я уверен, что, прочитав наше сравнение PNG, JPG или JPEG, вы также сможете различать эти форматы изображений. Помимо сравнения их методов сжатия, форматов и других параметров, я также объяснил их ключевое использование. Поскольку и JPEG, и PNG являются популярными форматами изображений, вы можете использовать их по-разному в соответствии с вашими требованиями. Однако, если ваши изображения были повреждены по какой-либо причине, вы можете использовать такой инструмент, как Wondershare Repairit , чтобы исправить их мгновенно.
Попробуйте бесплатно
Попробуйте бесплатно
В чем разница между файлами JPG и PNG?
Если вы выберете у нас пакет Pro или Special, вам всегда будет отправлен файл JPG и PNG. Иногда нас спрашивают, в чем разница. И мы можем представить это очень хорошо. В этом блоге мы объясним разницу между файлами JPG и PNG и расскажем вам все, что вам нужно знать об этих расширениях.
JPG и PNG — это два типа файлов. Оба используются для изображений, таких как ваш логотип. Но конечно между файлом JPG и файлом PNG есть отличия, иначе не придумали бы для него два расширения. Ниже мы кратко опишем характеристики каждого типа файлов.
Когда вы используете файлы JPG?
JPG (также известный как JPEG) — это расширение, используемое в основном для фотографий. Когда вы сохраняете файл в формате JPG, он сжимается. Затем изображение сохраняется меньшего размера, чем оригинал, поэтому вам не нужно иметь дело с очень тяжелыми файлами. Но это также означает, что вы теряете качество, например, на фотографиях. Но поскольку с фотографиями это не всегда очевидно, вы можете использовать JPG для фотофайлов.
Но это также относится к логотипам, таким как файл, который вы получаете от нас. JPG также используется, когда прозрачные части вашего логотипа должны оставаться белыми. Приятно то, что файлы JPG часто меньше. Таким образом, вы можете очень хорошо использовать их на своем сайте, а также, например, в документах Word или Powerpoint.
Когда вы используете файлы PNG?
Файл PNG также уменьшает размер файла, но сохраняет его качество. Поэтому линии и рисунки в вашем логотипе всегда четко очерчены. Файлы PNG также можно использовать в документах Word, PowerPoint и на вашем веб-сайте. Основное преимущество файлов PNG заключается в том, что фон файла PNG можно сделать прозрачным. Это легко сделать, если, например, вы хотите вставить свой логотип в другое изображение или поместить его поверх чего-либо. Вы не можете сделать это с файлом JPG.
Разница между JPG и PNG
На первый взгляд может показаться, что файлы PNG предлагают больше возможностей. Однако PNG не всегда лучший выбор. Основное различие между JPG и PNG заключается в том, что прозрачные части вашего логотипа автоматически заполняются белым цветом при его сохранении. В формате PNG они остаются прозрачными.
А разница между JPG и PNG в основном заключается в размере файла. Поскольку PNG является более универсальным файлом, он также часто «тяжелее». Таким образом, вы быстро получаете в четыре раза больше мегабайт на изображение, чем в случае с JPG. Используете ли вы много изображений в презентации или на своем веб-сайте? Затем важно убедиться, что ваши устройства могут обрабатывать все эти мегабайты.
Таким образом, вы быстро получаете в четыре раза больше мегабайт на изображение, чем в случае с JPG. Используете ли вы много изображений в презентации или на своем веб-сайте? Затем важно убедиться, что ваши устройства могут обрабатывать все эти мегабайты.
Хотите узнать больше?
Хотите узнать больше или вам нужна помощь в преобразовании вашего логотипа в хороший, удобный файл? Прочитайте все о нашем сервисе. У нас фиксированные цены на логотипы: вас никогда не удивишь!
Есть вопросы?
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Последние 3 блога
Блог
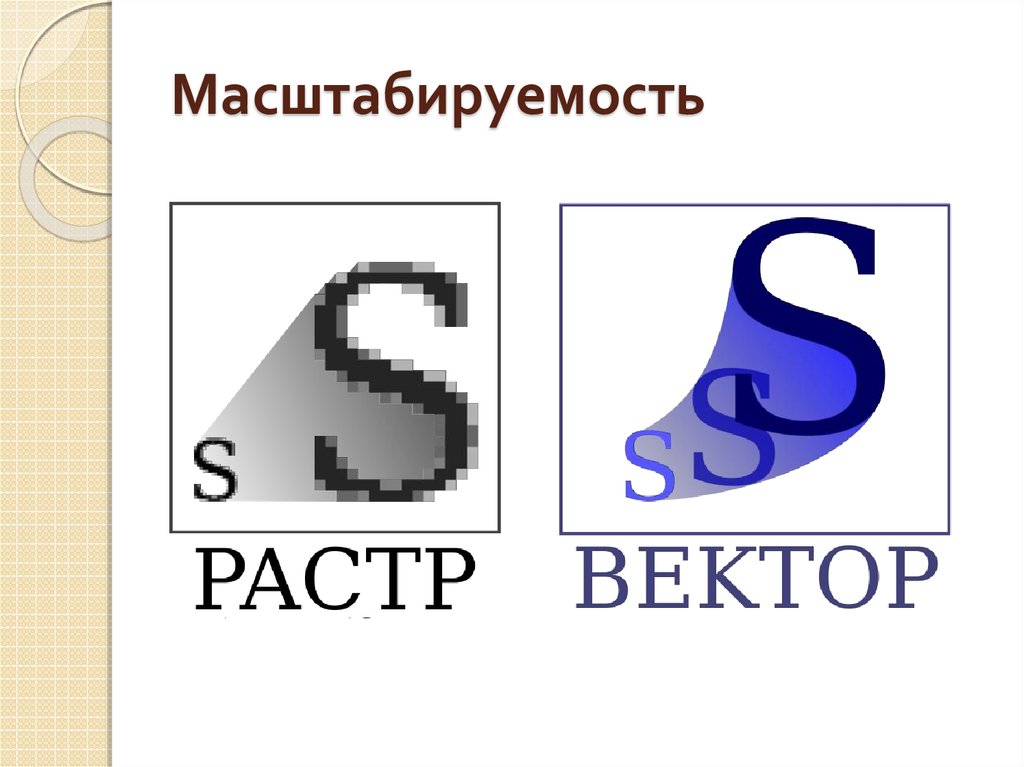
Существует несколько способов преобразования файла JPG или PNG в векторный файл. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.



 Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.



 д., а также неполных частей фотографий.
д., а также неполных частей фотографий.