Как изменить формат изображения PNG, JPEG, JPG ?
Перейти к содержанию
Search for:
Главная » Интересные статьи » Как изменить формат PNG, JPEG, JPG ?
Автор Алиса На чтение 3 мин
Оглавление
- Зачем конвертировать изображения или фотографии?
- Через Paint легко изменить формат JPG
- Как изменить формат фото или картинки онлайн?
Картинками в электронном формате пользуются абсолютно все люди. Если для установки обоев на рабочий стол или их загрузки в социальные сети, нет разницы, какого они формата, то для владельцев сайтов и фрилансеров, это может стать проблемой.
Избавиться от неё не составляет труда, конвертеры помогают быстро всё исправить. Как изменить формат PNG, JPEG, JPG? Если на вашем компьютере установлен обычный Paint вы без труда сможете перевести любые типы изображений в нужный формат.
Хотя некоторые из них могут не открываться в этой программе и тогда, вам потребуется искать более функциональный редактор, либо воспользоваться онлайн сервисами.
Зачем конвертировать изображения или фотографии?
Пользуясь случаем, хотелось бы порекомендовать бесплатные картинки, иконки и значки. Качественные сайты с огромными подборками часто пригождаются в различной работе.
Даже если вы получите изображение в неподходящем формате, его можно будет поменять. Проводить такие операции приходится по разным причинам. К примеру, чтобы снизить вес, что сказывается на скорости загрузки страниц.
Формат PNG более емкий, он предназначен для изображений с прозрачным фоном. Иногда его приходится создавать при разработке элементов дизайна сайта. Форматы JPG и JPEG подойдут для любых картинок.
Чем отличается JPEG от JPG? Одной буквой, это одинаковые форматы, просто на старых операционных системах можно было использовать только 3 символа для обозначения формата, поэтому появилась его сокращенная версия.
Бывают и другие форматы изображений – BMP, GIF, TIFF и так далее. Многие из них поддерживаются простыми графическими редакторами, поэтому вы сможете без труда их конвертировать.
Через Paint легко изменить формат JPG
Найдите на компьютере эту программу и запускайте, после чего жмите на меню и выбирайте функцию «Открыть»:
Затем выбирайте изображение, оно загрузится в рабочую область. Никаких действий проводить не нужно, просто открывайте меню и жмите «Сохранить как». Откроется окно, где вы будете указывать папку для сохранения, но самое главное, что здесь предлагается выбрать формат:
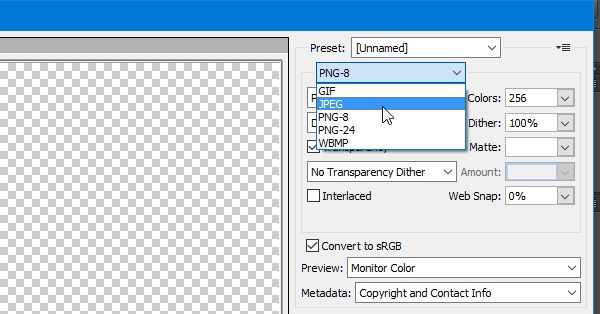
В Paint изменить формат фотографии или любой другой картинки можно только в несколько других расширений. Если использовать более современный графический редактор, вариантов будет в разы больше. К примеру, в Photoshop они следующие:
Кроме того, эта программа открывает больше типов файлов, поэтому если Paint не хочет добавлять выбранное изображение, качайте Фотошоп (он бесплатный и есть на всех торрент трекерах).
Как изменить формат фото или картинки онлайн?
Если нет желания что-то скачивать, для изменения формата картинки используйте онлайн сервисы. Перейдите по этой ссылке и увидите на странице форму, чтобы загрузить изображение и перевести его в нужный формат:
Сначала нажмите на синюю кнопку и выберите файл с компьютера, а потом в верхней строчке выбирайте формат. Всё, жмете «Конвертировать» и сразу начинается загрузка изображения в выбранном формате:
Изменить формат фото на JPG легко, вы максимум потратите пару минут. Данная инструкция универсальная, ведь с её помощью можно конвертировать картинки в PNG, ICO, PGM и другие расширения.
После изменения расширения файла, обязательно попробуйте его открыть и убедитесь, что всё отображается корректно. Иногда, после смены формата из PNG в JPG фон становится черным, но бывает это крайне редко.
Оцените автора
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Новые форматы графических файлов: WebP, JPEG XL и AVIF
Основные возможности
Обзор пакетов и форматов
Реальные примеры конвертации
Что такое «сжатие без потерь»
Программное обеспечение
И причем здесь аниме
Наверняка вы обращали внимание — в последнее время графические файлы на веб сайтах все чаще имеют расширение WebP. Что это такое, просто очередной популярный формат или симптом чего-то более серьезного? Я провел небольшое исследование. Резюме: прямо на наших глазах разворачивается отчаянная битва графических стандартов и ее исход непредсказуем.
Что это такое, просто очередной популярный формат или симптом чего-то более серьезного? Я провел небольшое исследование. Резюме: прямо на наших глазах разворачивается отчаянная битва графических стандартов и ее исход непредсказуем.
❝
Битва за замену устаревшего стандарта JPEG накаляется… и кто… свергнет JPEG — де-факто короля веб изображений…
«AVIF vs JPEG XL: The Battle to Replace JPEG», avif.io.
JPEG — основной стандарт графических файлов на протяжении последних 3-х десятков лет. Нет сомнений, он безнадежно устарел и за эти годы появилось множество возможностей его улучшить. Почему он остался прежним? Потому, что каждый раз все упиралось в дрязги с патентами.
Однако недавно появились новые претенденты. Запомните их названия: WebP, JPEG XL и AVIF. Ни один из других и близко к ним не приближается по основным возможностям, достигнутым характеристикам и поддержке индустрии. Каждый обладает уникальными качествами и один из них в ближайшие годы может занять главенствующую роль.
Я хочу подчеркнуть, что активное развитие новых систем происходит прямо сейчас. Это, в частности, означает, что результаты тестирования ранних версий могут кардинально отличаться от более поздних. По этой причине в статье прилагаются все усилия, чтобы не делать поспешных выводов.
Основные возможности форматов
PNG
JPEG
GIF
WebP
JPEG XL
AVIF
HEIC
Сжатие без потерь
✔
❌[1]
❌[2]
✔️
✔️
✔️
❌[2]
Сжатие с потерями
❌
✔️
✔️
✔️
✔️
✔️
✔️
Прозрачность
✔️
❌
✔️
✔️
✔️
✔️
✔️
Анимация
❌[3]
❌
✔️
✔️
✔️
✔️
✔️
Примечания.
[1]
На самом деле в стандарте JPEG имеется режим хранения без потерь. Однако он не очень хорош и практически нигде в приложениях не реализован. Сжатие с параметром качества 100 не гарантирует полную идентичность исходного изображения.
❝
Мы не предусмотрели поддержки… процессов без потерь, определенных в стандарте.
«README for release 9e of 16-Jan-2022», The Independent JPEG Group’s JPEG software.
[2]
См. «Что такое «сжатие без потерь»».
[3]
Расширение «Анимированный PNG» (существует с 2007 г.) не очень хорошо поддерживается браузерами и другим софтом. За последние годы никакого прогресса в его развитии не наблюдалось.
Обзор пакетов и форматов
MozJPEG
Пакет 2014 г. позволяет улучшить JPEG сжатие графических файлов, т.е. без необходимости модификации программного обеспечения, отображающего графику. Недостатками является значительное уменьшение скорости как компрессии, так и декомпрессии создаваемых файлов.
❝
Заметьте, что сам MozJPEG обеспечивает сжатие в диапазоне веб качества лучше на 10–15%, чем типичные кодировщики JPEG…
Jon Sneyers, «The Case for JPEG XL», Cloudinary, 2022.
OptiPNG/OxiPNG
Пакеты позволяют уменьшить размеры существующих PNG файлов при сохранении их формата. OxiPNG также может использовать алгоритм Zopfli с уменьшением размеров файлов еще на несколько процентов, однако в последнем случае время его работы катастрофически (минуты на мегапиксел) медленное.
OxiPNG также может использовать алгоритм Zopfli с уменьшением размеров файлов еще на несколько процентов, однако в последнем случае время его работы катастрофически (минуты на мегапиксел) медленное.
FLIF
Формат без потерь, разрабатывающийся с 2015 г. Согласно утверждениям создателей, размеры файлов:
❝
На 14% меньше, чем WebP в режиме без потерь,
на 22% меньше, чем BPG в режиме без потерь,..
на 43% меньше, чем в типичных PNG…
flif.info, 2022.
Соавтор проекта Jon Sneyers позже стал руководителем JPEG XL и наработки перешли в новый стандарт.
❝
Разработка FLIF была остановлена, поскольку FLIF был заменен на FUIF и затем на JPEG XL…
Ibid.
WebP
Относительно новый формат графических файлов компании Гугл, ставящий целью полностью избавиться от PNG, JPG и GIF в веб приложениях. (На самом деле официальная цель стандарта — уменьшить время отображения веб страниц. Но вы сами хорошо понимаете, все те, кто не вписался в новое прекрасное завтра, не найдет там себе места. )
)
❝
WebP, специально созданный для замены JPEG и PNG,..
Jon Sneyers, «Time for Next-Gen Codecs to Dethrone JPEG», Cloudinary, 2021.
Стандарт разрабатывался с 2010 г., но только примерно с 2019-го получил широкое распространение. На настоящий момент (2022 г.) подавляющее большинство современных веб браузеров на всех основных платформах поддерживают WebP. В среде пользователей принят пренебрежительный тон, когда упоминают чрезмерно долгое продвижение стандарта, в результате чего он успел несколько устареть. Однако не будем забывать, что несколько десятилетий никто всерьез не посягал на трон JPEG и именно WebP стал тем, кто наконец-то подвинул окно Овертона.
Гугл вначале твердо заявил о разработке новой модификации WebP 2, но внезапно резко поменял свои намерения. Это при том, что вроде бы было достигнуто 30% улучшение коэффициента сжатия.
❝
-WebP 2 является преемником формата изображений WebP и в настоящий момент находится в разработке.
+WebP 2 — это экспериментальный кодек изображений, основанный на WebP. WebP 2 не будет выпущен как формат изображений, вместо этого он станет площадкой для экспериментов.
WebP 2 не будет выпущен как формат изображений, вместо этого он станет площадкой для экспериментов.
Update README.md, «WebP 2», Git repositories on chromium, Oct 12, 2022.
JPEG XL (JXL)
Стандарт позиционирует себя в качестве полной замены только-только набравшего силу WebP. Он обещает делать абсолютно все то же самое, только лучше. На настоящий момент поддержка стандарта находится на уровне, который можно назвать «экспериментальным». У него также не завершены патентные дрязги (что вполне может объяснить задержки с выходом).
-
Гугл — мегакорпорация с практические неограниченными возможностями. Но она не ставит задачу стать монополистом на рынке кодировок графических файлов, это не совсем ее профильное направление. С другой стороны JPEG представляет широкий спектр компаний, специализирующихся именно в этой области. Если начнется война стандартов, то неизвестно, кто в ней окажется победителем. Судя по тому, что Гугл уже начал поддержку JPEG XL в своем Хроме, он не имеет особого желания в эту войну ввязываться.

ЗЫ Только что (29 октября 2022 г.) появилась информация, что Гугл убирает поддержку JPEG XL из Хрома. Так что все-таки ввязывается?
- JPEG XL предоставляет уникальную возможность — сжимать стандартные JPG файлы без дополнительных потерь качества. Если в вашей компании накоплен большой объем данных в этом формате, то у вас имеется выбор: покупать новые носители или просто перекодировать имеющиеся файлы, уменьшив их объем. Это может стать серьезным фактором в соревновании стандартов.
- JPEG XL интегрировал наработки проекта FLIF с его кардинальным уменьшением размеров файлов без потерь.
AVIF (AV1)
Является подмножеством видео формата AV1 и предназначен для хранения отдельных графических файлов в его спецификации. Первая версия стандарта была выпущена в 2019 г. и на настоящий момент полностью поддержана операционными системами Windows 10, Андроид, Линукс и Apple и веб браузерами Хром, Firefox и Safari. Поддержка другим программным обеспечением рудиментарная.
За короткое время AVIF собрал вокруг себя значительную группу лояльных пользователей, которые ведут активную пропаганду стандарта. Впрочем, достигнутые характеристики вполне оправдывают их отношение к проекту. Недостатком AVIF является его катастрофически низкие скорости кодирования и невысокие декодирования.
❝
AVIF страдает от низких скоростей кодирования при обработке на одном ядре процессора и чуть более высокой скоростью декодирования…
«AVIF vs WEBP», avif.io.
HEIF/HEIC
Подобно тому как AVIF вобрал в себя видео кодировку AV1 (а WebP — VP8), HEIF/HEIC абсорбировал HEVC (H.265). По своим возможностям и достигнутым характеристикам он является слегка ухудшенной версией AVIF. Его уникальность заключается в том, что он стал основным графическим форматом для Apple iOS.
Вишенка на торте — его формат не royalty-free, что вызывает неописуемое изумление у тех, кто впервые сталкивается с подобной спецификой при работе с графикой. По этой причине я не считаю возможным включать проект в список перспективных стандартов.
❝
Из-за прекрасной патентной ситуации вокруг, вероятно он [HEIC] не будет использоваться за пределами i-экосистемы.
«An upcoming image format war?», Kostya’s Boring Codec World, 2020.
На этом я заканчиваю разбор основных форматов. Остальные обычно жестко привязаны к определенным продуктам или являются экзотикой (вроде BPG) и их обычно не рассматривают как реальных конкурентов.
Предварительные выводы
Можно считать, что кто первый встал, того и тапки. WebP уже давно не теория, а терабайты информации, непрерывно струящиеся по сети. Пока остальные будут ковырять в носу, все файлы будут в WebP (см. «Автоматическая конвертация в WebP»). А для особо упорных всегда можно применить административный фактор, вроде недавнего удаления поддержки JPEG XL из Хрома.
Можно считать, что победит тот, у кого лучший комплекс технологий. Правда на эту минуту JPEG XL совсем не демонстрирует объявленных чудес (см. «Реальные примеры конвертации»). Но его наверняка когда-нибудь допилят, если его алгоритмы действительно лучшие.
Огромное преимущество AVIF — возможность высоких степеней сжатия без бросающихся в глаза артефактов. Цветовые и пространственные искажения скорее всего не будут заметны тому, кто не держит перед глазами оригинальную картинку. Кроме того, если AV1 пробьет себе дорогу в качестве основного видео стандарта (шансы велики), появится потенциал широкого использования аппаратной поддержки, устраняющий катастрофическую проблему формата — его низкие скорости.
❝
Ниже перечислены графические форматы, наиболее часто используемые в Интернет.
APNG AVIF GIF JPEG PNG SVG WebP
Следующий список включает форматы изображений, которые все еще присутствуют в Интернет, но которых следует избегать в веб-контенте…
BMP ICO TIFF
«Image file type and format guide», MDN, 2022.
Что можно сказать по поводу старых форматов? JPEG и GIF скорее ждет судьба BMP, у них нет никаких объективных причин задержаться на рынке. А вот по поводу PNG я уже не так уверен. Если вы желаете сохранить ваше изображение в гарантированно оригинальном качестве, то, предполагается, новые форматы это тоже могут. Для этого в нужный момент вы где-то в софте должны поставить нужный флажок. Вы уверены, что его найдете? И что он сработает правильно (см. «Что такое «сжатие без потерь»»)?
Для этого в нужный момент вы где-то в софте должны поставить нужный флажок. Вы уверены, что его найдете? И что он сработает правильно (см. «Что такое «сжатие без потерь»»)?
Реальные примеры конвертации
❝
Самый худший способ сравнения изображений — это конвертировать один формат с потерями в другой и сделать вывод, что вы «не видите разницы»… Изображение с индексом качества «75» в одном пакете совершенно не обязательно должно выглядеть как «75» в другом. Их никогда нельзя сравнивать между разными форматами.
Kornel Lesiński, «How to compare images fairly», 2014.
❝В настоящий момент лучшими доступными метриками, имитирующими человеческое восприятие, — согласно их статистической корреляции с субъективными результатами — являются Butteraugli, DSSIM и SSIMULACRA 2.
Sneyers (2022), op. cit.
Нам необходим объективный критерий сравнения, независимый от нашего индивидуального восприятия. Одним из них является Индекс структурного отличия (DSSIM) между оригинальным файлом и сжатым. В следующих тестах для каждого формата и каждого файла я подбираю его собственный параметр качества так, чтобы Индекс стал равен 0.001 (чем больше значение — тем больше визуальное отличие конвертированного изображения от оригинального). См. подраздел «DSSIM».
В следующих тестах для каждого формата и каждого файла я подбираю его собственный параметр качества так, чтобы Индекс стал равен 0.001 (чем больше значение — тем больше визуальное отличие конвертированного изображения от оригинального). См. подраздел «DSSIM».
Тестовые файлы (слева направо): «Stata» [4], «Deathtopia» и «Marple T» [5]
| Stata | Deathtopia | Marple T [6] |
Marple W | |
| Разрешение (пикселы) | ||||
| Ширина | 1800 | 1232 | 768 | 768 |
| Высота | 1013 | 693 | 432 | 432 |
| Размер (килобайты) | ||||
| PNG [7] | 2467 | 591 | 503 | 412 |
| GIF | 958 | 290 | 156 | 151 |
| JPEG | 353 | 62 | ✘ | 65 |
| MozJPEG | 316 | 50 | ✘ | 50 |
| WebP | 339 | 34 | 58 | 35 |
| JPEG XL | 254 | 30 | 41 | 39 |
| AVIF | 247 | 24 | 55 | 27 |
| HEIC | 265 | 25 | 31 | 27 |
Примечания.
[4]
Возможно вам картинка этого здания ни о чем не говорит, но в нем в том числе расположена штаб-квартира W3C. ㋡
[5]
Все иллюстрации статьи демонстрируются в разрешении, уменьшенном по сравнению с тестовыми файлами.
[6]
«Marple T» имеет прозрачный фон, который в «Marple W» закрашен белым цветом. Оба включают по 2 фрейма.
[7]
Для форматов, не поддерживающих анимацию, в соответствующих полях таблицы указана сумма размеров файлов их индивидуальных фреймов.
Когда сжатие с потерями не работает
Фрагмент иллюстрации «Synthesis» из коллекции «JXL art movement»
(размер оригинального JXL файла — 73 байта)
Для этого изображения индекс DSSIM = 0.001 не достижим в цветовой субдискретизации 4:2:0, поэтому где возможно она установлена в 4:4:4. При этом размеры «сжатых» файлов легко превышают исходный PNG.
❝
Размер файлов PNG или GIF может быть меньше, чем у JPEG, даже если они «без потерь», а JPEG «с потерями».
Jon Sneyers, «FUIF: New, Legacy Friendly Image File Format», Cloudinary, 2018.
| PNG | JPEG | MozJPEG | WebP | JPEG XL | AVIF | HEIC | |
| Максимальное качество | |||||||
| Параметр качества | 100 | 100 | 100 | 99 | 0/0 | 100 | |
| DSSIM | 0 | 0.00003 | 0.00004 | 0.00268 | 0.00031 | 0.00002 | 0.01048 |
| Размер (килобайты) | 207 | 1868 | 1525 | 614 | 809 | 352 | 451 |
| DSSIM = 0.001 | |||||||
| Параметр качества | 92 | 95 | ❌ | 95 | 22/27 | ❌ | |
| Размер (килобайты) | 760 | 778 | 489 | 110 | |||
Конверсия без потерь
Я напомню, что каждый из новых форматов предлагает возможность сохранения изображений без потерь. Однако если сравнивать с форматом PNG, то удивительным образом размер файла в новом формате может оказаться больше (иногда значительно), чем у исходного.
| Stata | Deathtopia | Marple T | Marple W | Synthesis | |
| Размер (килобайты) | |||||
| PNG | 2467 | 591 | 503 | 412 | 207 |
| OxiPNG | 2200 | 487 | 451 | 388 | 189 |
| WebP | 1825 | 354 | 275 | 245 | 125 |
| JPEG XL | 1654 | 286 | 231 | 200 | 104 |
| AVIF | 2074 | 482 | 414 | 385 | 440 |
Выводы из результатов тестов
Аргументы «качества» форматов не отражают реальные потери качества. Их в лучшем случае можно назвать только каким-то компромиссным значением.
- Потери качества не просто существенно, а принципиально зависят от исходного изображения. Если ваша цель — изображение в сжатом файле должно быть определенного качества, то каждый раз вы должны подбирать аргумент вручную.
 Никакое заранее выбранные значение «75» вам ничего не гарантируют.
Никакое заранее выбранные значение «75» вам ничего не гарантируют. - Необходимое численное значение аргумента «качества» зависит от формата. Чтобы получить изображение определенного качества после сжатия, при использовании разных форматов вы должны задавать разные значения.
- Почти всегда чем ниже значение аргумента «качества», тем потери качества будут больше, а размер файла меньше. Однако степень потери качества и снижения размера каждый раз будет зависеть от конкретного изображения и конкретного формата.
Будет жалко, если с вероятным исчезновением GIF
также перестанет существовать его сообщество
Что такое «сжатие без потерь»?
Кажется, на этот вопрос существует очевидный ответ. На всякий случай обратимся к одному из наиболее часто цитируемых источников:
❝
При сжатии данных без потерь сжатые-а-затем-распакованные-данные являются точной копией исходных.
Nam Phamdo, «Theory of Data Compression», Data-Compression.com, 2000.
В других местах определение похоже. Однако имеется редко никогда не упоминаемое, кроме как в тщательно скрытых дебрях документации, но принципиальное уточнение. Если мы говорим о сжатии изображений, то оно звучит как: «для некоторых данных». То есть некоторые изображения сожмутся и обратно распакуются точно в исходные, а некоторые непонятно во что. Если же говорить про существующий софт, то, к всем прочем милым вещам, изображение будет покорежено молча, без всяких предупреждений.
-
GIF — наверно самый известный случай.
❝
Тип формата: формат растрового изображения без потерь
«GIF», Wikipedia, 2001-2022.
На самом деле уже из 2-го абзаца статьи Википедии можно догадаться, что все цвета, кроме 256-ти, при конверсии будут безнадежно утеряны. Как это согласуется с «точной копией исходных», понять невозможно.
Для формата может использоваться специальный трюк с представлением одиночного изображения в виде анимированной последовательности.
 Однако кроме несусветного размера результирующего файла подобный алгоритм редко поддерживается программными пакетами.
Однако кроме несусветного размера результирующего файла подобный алгоритм редко поддерживается программными пакетами. -
HEIC. Его единственное отличие от GIF заключается в том, что если в последнем вы можете обнаружить хорошо заметные ошибки в подавляющем большинстве практических случаев, то в HEIC они не всегда заметны на глаз.
❝
kliberty. Я использовал heif-enc для конвертации png файла «без потерь», затем преобразовал его обратно в png с помощью heif-convert, и результаты были не без потерь…
farindk. «Без потерь» относится к настройкам сжатия HEVC. Когда вы конвертируете из PNG, происходит преобразование цветового пространства. PNG хранятся в цветовом пространстве RGB, а HEIF — в YUV. Следовательно, у вас будут потери из-за преобразования цветового пространства.
TODO: ‘heif-enc’ должен выдавать предупреждение об этом факте.«Saving in RGB colorspace (was: «heif-enc lossless isn’t lossless») #62», GitHub, 2018.
Я проверил сжатие «без потерь» на каждом из своих примеров файлов в каждом из форматов. GIF (ожидаемо) провалился на каждом тесте. Менее ожидаемо, но HEIC тоже провалился на каждом. Это несмотря на то, что название выше упомянутого обсуждения «heif-enc без потерь на самом деле с потерями» было стыдливо исправлено на «Сохранение в цветовом пространстве RGB» и все рекомендации обсуждения и документации были мной учтены. Остальные форматы в режиме «без потерь» обеспечили правильную обратную конвертацию. То есть без потерь без кавычек.
GIF (ожидаемо) провалился на каждом тесте. Менее ожидаемо, но HEIC тоже провалился на каждом. Это несмотря на то, что название выше упомянутого обсуждения «heif-enc без потерь на самом деле с потерями» было стыдливо исправлено на «Сохранение в цветовом пространстве RGB» и все рекомендации обсуждения и документации были мной учтены. Остальные форматы в режиме «без потерь» обеспечили правильную обратную конвертацию. То есть без потерь без кавычек.
Деградация поколений
Деградация поколений (generation loss) графических файлов — эффект, когда при каждой новой конвертации уже конвертированного файла происходит ухудшение его качества.
Эффект наблюдается у всех алгоритмов «с потерями» и отсутствует у всех «без потерь», даже у тех, где последнее качество присутствует чисто формально, как описано в предыдущем подразделе. Например, его нет у GIF. В последнем существенная потеря качества происходит на самой первой конвертации и затем при последующих изображение не меняется.
Надо заметить, что результаты деградации могут выглядеть совсем не так, как они демонстрируются в отдельных источниках. Например, в статье Jon Sneyers, «Time for Next-Gen Codecs to Dethrone JPEG», Cloudinary, 2021 от руководителя проекта JPEG XL иллюстрация намекает, что именно его алгоритмы демонстрируют самые лучшие результаты:
Например, в статье Jon Sneyers, «Time for Next-Gen Codecs to Dethrone JPEG», Cloudinary, 2021 от руководителя проекта JPEG XL иллюстрация намекает, что именно его алгоритмы демонстрируют самые лучшие результаты:
JPEG
WebP
JXL
AVIF
Часть иллюстрации из статьи Jon Sneyers (2000 итераций)
Однако мои собственные эксперименты заставляют в этом усомниться. Скорее всего, в новых версиях программного обеспечения (мои — самые свежие) устраняются проблемы предыдущих.
PNG
JPEG
WebP
JXL
AVIF
Результаты тестов «Stata» и «Deathtopia» (1000 итераций)
| JPEG | WebP | JXL | AVIF | ||
| DSSIM | |||||
| Stata | 1 итерация | 0.0010 | 0.0010 | 0.0010 | 0.0010 |
| 1000 итераций | 0.0042 | 0.0206 | 0.1266 | 0.0671 | |
| Deathtopia | 1 итерация | 0. 0010 0010 |
0.0010 | 0.0010 | 0.0010 |
| 1000 итераций | 0.0013 | 0.0162 | 0.1608 | 0.0177 | |
Программное обеспечение
DSSIM
Визуализация SSIM при конверсии «Stata» в JPEG
В таблице приведены значения параметров «качества» для различных форматов и тестовых изображений, вручную подобранные так, чтобы Индекс структурного отличия между соответствующим оригинальным PNG файлом и сжатым был равен 0.001. В следующем далее описании XX — это значения из таблицы. Для определения Индекса выполнялась следующая процедура:
- Оригинальный PNG файл (in.png) конвертировался в сжатый. Для анимированных изображений подбор параметров качества производился на основании DSSIM 1-го фрейма.
- Сжатый файл обратно конвертировался в PNG (test.png).
-
Выполнялась команда
dssim.exe in.png test.png
| Stata | Deathtopia | Marple T | Marple W | |
| JPEG | 83 | 75 | ✘ | 73 |
| MozJPEG | 85 | 74 | ✘ | 73 |
| WebP | 87 | 83 | 75 | 75 |
| JPEG XL | 85 | 70 | 70 | 70 |
| AVIF | 17 | 19 | 26 | 26 |
| HEIC | 52 | 45 | 42 | 42 |
В таблице приведены измеренные значения DSSIM после конверсии в GIF с параметрами по умолчанию.
| Stata | Deathtopia | Marple T | Marple W | Synthesis | |
| DSSIM | 0.0036 | 0.0013 | 0.0209 | 0.0007 | 0.0002 |
Программы и команды конверсии
— РАСКРЫТЬ —- Графический редактор Paint.NET v4.3.12 с установленными плагинами
«MozJpeg FileType» v1.0.1 и
«GIF Animations and Images» v1.5. - Пакет «SIMD-accelerated libjpeg-compatible JPEG codec library» v2.1.4.
- Пакет «Google WebP utilities» v1.2.4.
- Пакет «JPEG XL reference implementation (libjxl)» v0.8.0.
- Пакет «AOMediaCodec libavif» v0.11.1.
- Пакет «libheif» v1.13.0.
- Пакет «Oxipng» v6.0.1.
- Пакет «RGBA Structural Similarity» v3.2.3. Результаты алгоритма имеют неточность, хорошо заметную на сверхмалых значениях DSSIM. Мы ее игнорируем.
- Онлайн сервис «Animated PNG Maker».
Файлы всех использующихся форматов (кроме HEIC) можно смотреть в Хроме.![]() Чтобы разрешить показ JXL файлов, в адресную строку необходимо ввести «chrome://flags/#enable-jxl», разрешить опцию и перезапустить Хром. Изображения HEIC можно посмотреть в GIMP.
Чтобы разрешить показ JXL файлов, в адресную строку необходимо ввести «chrome://flags/#enable-jxl», разрешить опцию и перезапустить Хром. Изображения HEIC можно посмотреть в GIMP.
| Тип | Команда | |
| OxiPNG | Обычный | oxipng.exe --opt max --alpha in.png --out out.png |
| GIF | Обычный | Сохраняется с помощью графического редактора Paint.NET. Параметры устанавливаются по умолчанию. |
| Анимация | Сохраняется с помощью Paint.NET плагина «GIF Images and Animations». Параметры устанавливаются по умолчанию. | |
| Обратный | Загружается с помощью графического редактора Paint.NET и сохраняется в PNG формате. | |
| JPEG | Обычный | cjpeg.exe -q XX -opt -outfile out.jpg in.bmp |
| Обратный | djpeg.exe -bmp -outfile test.bmp out.jpg |
|
Исходный PNG файл конвертируется в BMP с помощью графического редактора Paint. NET. NET. |
||
| MOZJPEG | Обычный | Сохраняется с помощью Paint.NET плагина «MozJpeg FileType». «Quality» устанавливается в «XX» и «Chroma Subsampling» в «4:2:0». |
| Обратный | Так же как GIF. | |
| WebP | Обычный | cwebp.exe -q XX -m 6 -pass 10 -af in.png -o out.webp |
| Анимация | img2webp.exe -min_size -lossy -q XX -m 6 in1.png -lossy -q XX -m 6 in2.png -o out.webp |
|
| Обратный | dwebp.exe out.webp -o test.png |
|
| JPEG XL | Обычный | cjxl.exe -q XX -e 9 in.png out.jxl |
| Анимация |
|
|
| Обратный | djxl.exe out.jxl test. |
|
|
Конвертация JXL файлов не всегда была успешной:
|
||
| AVIF | Обычный |
|
| Анимация | avifenc.exe -s 3 --min XX --max XX⁺⁵ -y 420 in1.png in2.png -o out.avif |
|
| Обратный | avifdec.exe out.avif test.png |
|
| HEIC | Обычный | heif-enc.exe -q XX in.png -o out.heic |
| Анимация | heif-enc.exe -q XX in1. |
|
| Обратный | heif-convert.exe out.heic test.png |
Автоматическая конвертация в WebP
Вы можете даже об этом даже не догадываться, но ваши файлы формата GIF/PNG/JPEG, размещенные на каком-то ресурсе, могут автоматически конвертироваться в WebP при пересылке. Например, особо усердствует WordPress. Логика у него при этом следующая. Запрашиваем клиента: «А ты поддерживаешь WebP?» Если он отвечает «да», то конвертируем невзирая.
Если вы сопроводили WordPress любовно оптимизированным WebP, то все зависит от того, не пожелает ли первый выиграть на разрешении второго. Как вы могли догадаться, в этом случае все ваши усилия попадают псу под хвост. В самых злостных случаях размер файла может увеличиться несравнимо. «And they call it jazz».
И причем здесь аниме?
❝
Анимация должна притягивать взор… Не всегда это тайтл целиком, это может быть впечатляющий эпизод, великолепная сцена или даже единственный кадр, взрывающийся потрясающей графикой.
Kevin Cirugeda, «Сакуга: Искусство аниме графики», Anime News Network, 2015.
В этом плане аниме является уникальной художественной формой. Просмотрев очередной тайтл, зритель нередко готов бесконечно разглядывать его картинки. Отдельные кадры, профессиональные иллюстрации и фанатские рисунки. Аниме сайты забиты ими под завязку (например в том, который вы сейчас читаете, их больше 2 тыс.) Однако здесь возникают проблемы: возможность хранения информации далеко не безгранична. Новые графические форматы, предлагающие значительное сокращения размеров файлов, не могут не вызвать интереса владельцев ресурсов и отдельных пользователей.
Композиция «Исчезновение Хацунэ Мику». Навевает ностальгические
воспоминания и неожиданные аллюзии. Если вы понимаете, о чем это я… ㋡
Если вы понимаете, о чем это я… ㋡
Различия между PSD, TIFF, GIF, PNG и JPEG
Когда вы много работаете с графическими файлами, вы знаете, что существуют различные форматы файлов, в которых можно сохранять изображения. Но каковы различия между различными форматами файлов? Когда использовать TIFF и когда PNG? Ниже вы найдете обзор различных форматов файлов и случаев их использования.
Adobe Photoshop по умолчанию (PSD)
PSD-файл — это файл многослойного изображения, используемый в Adobe PhotoShop (PSD), что означает Photoshop Document, является форматом по умолчанию, который Photoshop использует для сохранения данных. PSD — это собственный файл, который позволяет пользователю работать с отдельными слоями изображения даже после сохранения файла.
TIFF (формат файлов изображений с тегами)
TIFF — это формат файлов без потерь, который популярен среди художников-графиков, фотографов и издателей. Информация сохраняется в слоях, что зависит от того, как вы сохраняете файл. Это также фаворит принтеров, потому что при печати изображение не теряет качества. TIFF также поддерживается различными приложениями для редактирования фотографий, такими как Photoshop, Lightroom, Illustrator, Photomatix, Google Nik и другими. Файл TIFF, как и файл RAW, очень большой. Кроме того, вы не можете отображать изображения в Интернете, используя этот формат.
Это также фаворит принтеров, потому что при печати изображение не теряет качества. TIFF также поддерживается различными приложениями для редактирования фотографий, такими как Photoshop, Lightroom, Illustrator, Photomatix, Google Nik и другими. Файл TIFF, как и файл RAW, очень большой. Кроме того, вы не можете отображать изображения в Интернете, используя этот формат.
GIF – Формат обмена графическими данными
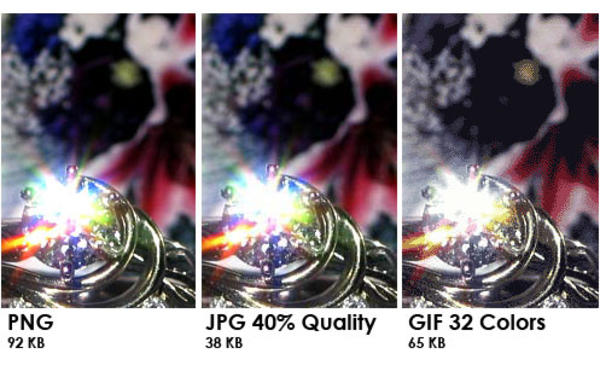
Расширение файла GIF было введено в 1987 году американским агентством компьютерных услуг и интернет-хостинговой компанией CompuServe. Аббревиатура GIF расшифровывается как Graphics Interchange Format. Долгое время GIF был очень популярен в Интернете. В настоящее время его превзошла PNG. Преимуществом GIF является поддержка анимации и (ограниченная) поддержка прозрачности. Недостатком GIF является то, что он поддерживает только 256 цветов. Риск потери качества при сжатии файла GIF велик, особенно для цветных изображений. В настоящее время GIF используется в Интернете, в основном для простых анимаций.
PNG (Portable Network Graphics)
PNG, первоначально созданный как улучшенная замена GIF, является популярным форматом, используемым фотографами и графическими дизайнерами. Это связано с тем, что формат поддерживает сжатие данных без потерь, а это означает, что при сохранении и повторном открытии изображений сохраняется много информации. Файлы PNG также можно публиковать в Интернете. Одной из лучших особенностей PNG является то, что он имеет параметры прозрачности. Вы можете легко наложить изображение PNG на фон (обычно представленный бело-серой шахматной доской), сохраняя прозрачность и придавая общей фотографии или графике трехмерное качество. Эта функция также позволяет более эффективно редактировать изображения; фоторедакторы и графические дизайнеры могут легко применять свои правки в слоях. Используется сжатие данных, но не так сильно, как в GIF, что позволяет сохранить изображение высокого качества. Однако размер, хотя и сжатый, все же больше, чем у изображения JPEG.
JPEG (Объединенная группа экспертов по фотографии)
Используется большинством цифровых камер в качестве формата по умолчанию. JPEG является наиболее распространенным типом файлов, который можно использовать в Интернете или для печати. Его алгоритм сжатия с потерями удаляет мельчайшие детали, которые ваш глаз вряд ли заметит, чтобы сэкономить место. Тем не менее, степень сжатия регулируется, поэтому вы можете выбрать желаемый уровень качества изображения. В общем, сжатия достаточно, чтобы обеспечить достаточно высокое качество изображения, не слишком беспокоясь о размере файла.
Вопросы?
Heb je en vraag over de verschillende bestandstypen en hun verschillen of over fotobewerking? Laat hieronder een bericht achter of bel: 0168 476 144. Wij helpen je graag verder!
JPEG/TIFF/PDF/PNG В чем разница? — Beyond Print
Когда дело доходит до изображений, существует множество форматов файлов. От JPEG до PNG и так далее. Но что означают эти расширения файлов? И чем они отличаются? Сегодня мы исследуем эти различные типы файлов, их преимущества и лучшие из них, чтобы ваши изображения выглядели наилучшим образом при печати и на экране.
Не все форматы файлов одинаковы. В то время как некоторые форматы представляют собой JPG, которые вы можете видеть регулярно, другие форматы, такие как TIFF, могут показаться немного чуждыми, если вы не гений графического дизайна. Каждый из этих форматов файлов уникален и имеет свои преимущества. Некоторые форматы файлов лучше подходят для веб-сайтов и цифровых устройств, в то время как другие лучше подходят для совместного использования для печати. Если вы художник, который хочет напечатать свою работу, вам нужно знать лучший формат файла, чтобы гарантировать, что ваша работа будет идеальной.
JPEG
Одним из наиболее распространенных форматов файлов, с которыми вы столкнетесь, является JPEG или JPG . Сокращенный от Joint Photographic Experts Group, этот формат файла отлично подходит для небольших файлов изображений. Он в основном используется на веб-сайтах и в качестве стандартного формата на многих цифровых устройствах, таких как смартфоны и цифровые зеркальные камеры. Но хотя этот формат широко используется в Интернете из-за его быстрой скорости загрузки, этот формат файла считается файлом с потерями.
Но хотя этот формат широко используется в Интернете из-за его быстрой скорости загрузки, этот формат файла считается файлом с потерями.
Это означает, что каждый раз, когда вы открываете и сохраняете изображение, файл будет сжиматься, безвозвратно удаляя любую ненужную информацию. Хотя сжатие делает формат JPG идеальным для хранения сохраняемых изображений, он не всегда подходит для печати.
Если вы решите использовать изображение JPG для печати, избегайте агрессивного сжатия и используйте высокое разрешение (+300 точек на дюйм). Изображения JPG с высоким разрешением содержат данные изображения CMYK и могут быть распечатаны.
TIFF
TIFF, сокращение от Tagged Image File Format , является одним из наиболее широко поддерживаемых форматов. Если вы не знаете, какой формат использовать, вы всегда можете положиться на TIFF. От Illustrator до Photoshop, от Microsoft Word до текстовых редакторов. Независимо от того, куда вы его импортируете, почти каждое приложение принимает изображения TIFF. TIFF не только повсеместно поддерживается, но и без потерь.
TIFF не только повсеместно поддерживается, но и без потерь.
Это делает TIFF отличным вариантом для сохранения и хранения больших файлов, таких как оригинальные изображения или иллюстрации, поскольку они могут храниться без потери качества. Кроме того, изображения TIFF можно использовать на нескольких слоях в дополнение к цветовым пространствам RGB и CMYK, что делает этот формат хорошо подходящим для печати с высоким разрешением.
Хотя эти изображения имеют более высокое качество, это также означает, что они занимают больше места. Большие высококачественные изображения отлично подходят для печати, но могут быть не лучшим вариантом для Интернета. Если вы отправляете большой файл TIFF, рекомендуется заархивировать его, прежде чем пытаться отправить по электронной почте.
Формат PDF или Portable Document Format широко используется для обмена документами. Этот формат создает дубликат любого файла, который вы хотите реплицировать, который нельзя редактировать. По этой причине это отраслевой стандарт для отправки и обмена документами, но его можно использовать для многих типов высококачественных файлов, включая изображения.
По этой причине это отраслевой стандарт для отправки и обмена документами, но его можно использовать для многих типов высококачественных файлов, включая изображения.
Одна из причин, по которой формат файла PDF так часто используется для обмена файлами, заключается в том, что он не допускает потерь и безопасен. Это гарантирует, что независимо от того, где вы открываете файл, документ, изображение или фотографию, они будут правильно отображаться на устройствах без потери качества или изменения. Файлы PDF поддерживают цветовое пространство CMYK, поэтому этот формат файла можно использовать для печати
PNG
PNG или Portable Network Graphics — еще один широко используемый формат файла. PNG — идеальный формат для высококачественных сложных изображений. PNG является предпочтительным форматом для графических дизайнеров, использующих прозрачность в своей работе.
Фантастический вариант для логотипов и статических изображений с прозрачным фоном.

 png
png png in2.png -o out.heic
png in2.png -o out.heic