Почему плотность пикселей не так важна, как может показаться
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с Retina-дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии аккумулятора. Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000 : 1 или даже 1 000 000 : 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50 : 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Разрешение экрана смартфона для «чайников». А вы видите свыше 300 ppi?
Оценка этой статьи по мнению читателей:Нужно ли при выборе смартфона ориентироваться на разрешение экрана? Есть ли смысл в покупке 4K или 8K телевизора? Является ли Retina-дисплей iPhone (с плотностью пикселей ~300 ppi) оптимальным выбором, если это уже предел человеческого зрения, как утверждает компания Apple?
На все эти вопросы вы получите исчерпывающие ответы в этой статье!
Однако следует помнить, что разрешение (как и ppi или плотность пикселей) — это далеко не единственный параметр, на который нужно обращать внимание при выборе любого экрана. Цветопередача, яркость, контрастность, цветовой охват, энергоэффективность — всё это не менее важно.
Цветопередача, яркость, контрастность, цветовой охват, энергоэффективность — всё это не менее важно.
Кроме того, чем выше разрешение экрана, тем больше требуется вычислительных ресурсов, что, в свою очередь, влияет на время автономной работы устройства.
Но все эти нюансы не относятся к теме нашего разговора. Моя цель — дать однозначный и исчерпывающий ответ на вопрос о том, есть ли ощутимая разница в четкости картинки и до какого предела можно увеличивать количество пикселей, повышая воспринимаемую детализацию.
Минуты, секунды, углы…
Перед тем, как говорить о гаджетах, вначале нужно определиться в понятиях, чтобы не возникало никаких недоразумений. И для этого рассмотрим простой пример.
Представьте, что вы смотрите на две точки определенного размера с какого-то расстояния:
(c) Deep-ReviewСможете ли вы с точностью сказать, что перед вами две точки, а не одна? Судя по картинке, ответ очевиден. Мы можем в этом легко убедиться и проследить за тем, как свет от этих точек попадает на сетчатку — «матрицу» нашего глаза:
Каждая точка оставила четкий «след» на сетчатке и мы их легко различаем. Но когда эти точки начнут сближаться, в какой-то момент их «следы» на сетчатке начнут сливаться в одно пятно:
Но когда эти точки начнут сближаться, в какой-то момент их «следы» на сетчатке начнут сливаться в одно пятно:
Если мы приблизим картинку, то увидим примерно следующее:
Так происходит по той причине, что свет имеет двойную природу. Это и маленькие «шарики» энергии, которые сталкиваются с предметами и отлетают от них в разные стороны, словно шары для бильярда. И в то же время это волны — как те, что мы привыкли видеть на воде.
Когда свет проходит через маленькое круглое отверстие (зрачок глаза или диафрагму объектива), он проявляет свойства волны и оставляет на сетчатке размытые следы от этих волн. Чем меньше отверстие, тем более размытыми будут точки. Это явление называется дифракцией.
Если расстояние между точками будет небольшим, в какой-то момент их образы просто сольются в одно пятно и глаз уже не будет их различать. Наступление этого момента хорошо описал британский физик Рэлей еще в 1879 году (так называемый критерий Рэлея).
А теперь давайте еще раз посмотрим на два предыдущих рисунка и обратим внимание на углы, под которыми сходятся лучи света в каждом случае:
Мы видим простую закономерность — чем ближе точки друг к другу, тем меньше угол между лучами, исходящими от них..jpg) На картинке слева лучи от двух точек сходятся под бóльшим углом (a), чем на примере справа (угол b).
На картинке слева лучи от двух точек сходятся под бóльшим углом (a), чем на примере справа (угол b).
Логично предположить, что существует такой угол между лучами, при котором на сетчатке уже не будет двух отдельных точек — они сольются в одно пятно. Другими словами, если угол между точками будет слишком маленьким, мы уже не сможем их различать.
Соответственно, сколько бы еще точек или объектов ни находилось между этими двумя точками — для нашего глаза они будут незаметными или неразличимыми.
Получается, мы можем оценивать расстояние между точками не только миллиметрами, но и углами, под которыми пересекаются лучи света. Таким же образом можно определять даже размеры самих объектов, а не только расстояние между ними.
Собственно, именно это мы и делаем постоянно в астрономии — измеряем углами размеры небесных тел. И здесь принцип точно такой же — лучи света, исходящие от краев наблюдаемого объекта будут пересекаться под разными углами в зависимости от размера объекта:
А если мы знаем расстояние до этого объекта, то можем легко высчитать и его реальный размер. Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.
Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.
Это и есть основные понятия, которые нужны нам для дальнейшего разговора!
Давайте еще раз подытожим:
- Наш глаз видит какой-то объект или расстояние между объектами только в том случае, если от них исходят лучи света и попадают к нам на сетчатку;
- Чем ближе объекты друг к другу или чем меньше сам объект, тем меньше будет угол, под которым пересекаются лучи света в нашем глазу;
- Существует минимальный угол (угловой размер), при котором наш глаз еще способен увидеть объект или различить два объекта на небольшом расстоянии друг от друга. Все, что меньше этого угла — либо неразличимо (если мы говорим о расстоянии между двумя объектами), либо вообще невидимо без приборов (если речь идет просто о маленьком объекте).

Теперь нужно разобраться с тем, какой же этот минимальный угол, определяющий границы наших физических возможностей.
Нормальное зрениеПомните школьную проверку зрения? Когда врач просил закрыть один глаз и назвать букву, которую он показывает на вот такой табличке:
Это так называемая таблица Сивцева для проверки зрения. Сами буквы и их размер здесь подобраны неслучайно.
К примеру, обратите внимание на букву Ш. Главное в этой букве — 3 вертикальных палочки определенной толщины. Если взять 10-й ряд сверху (очень мелкий шрифт), то ширина каждой палочки этой буквы и расстояние между палочками равняются 1.45 мм:
Если вы правильно назовете букву в 10-м ряду с 5 метров, тогда у вас нормальное зрение. Не лучшее, не идеальное, а просто нормальное. Получается, любой человек с обычным зрением способен увидеть с пяти метров две контрастные палочки толщиной 1.45 мм, которые находятся на расстоянии 1.![]() 45 мм друг от друга.
45 мм друг от друга.
Если бы мы провели лучи света от двух палочек буквы Ш из 10-го ряда, то угол пересечения этих лучей с расстояния 5 метров был бы настолько маленьким, что изобразить его на экране просто не представляется возможным. Но для наглядности приведу грубый пример:
И теперь возникает вопрос — под каким же углом пересекаются эти лучи? Думаете это 1°? На самом деле — в 60 раз меньше!
То есть, мы способны различить два объекта, лучи от которых пересекаются под углом всего 0.0166° (1/60). И это не идеальное зрение и даже не выше среднего. Это просто нормальный показатель.
Конечно, пользоваться числом 1/60 градуса не очень удобно, поэтому для него придумали название — 1 угловая минута или просто 1′. Хотите нарисовать угловую минуту — нарисуйте транспортиром 1°, а затем разделите его на 60 ровных отрезков и вы получите нужный угол. В свою очередь, 1 угловая минута также состоит из 60 отрезков — угловых секунд.
Так вот, идеальное зрение — это способность различать две точки, если угловое расстояние между ними всего 28 угловых секунд или 0. 47 угловых минут! Возвращаясь к примеру с буквой Ш, можно посчитать, что с 5 метров такой «идеальный глаз» способен различить 2 черточки, толщиной 0.68 мм каждая, на расстоянии 0.68 мм друг от друга!
47 угловых минут! Возвращаясь к примеру с буквой Ш, можно посчитать, что с 5 метров такой «идеальный глаз» способен различить 2 черточки, толщиной 0.68 мм каждая, на расстоянии 0.68 мм друг от друга!
Это и есть предел человеческого зрения. А дальше в игру вступают законы физики (дифракция света, критерий Рэлея) и наша физиология (диаметр одной колбочки на сетчатке и плотность их расположения).
Но в среднем, конечно, таким зрением могут похвастаться единицы. Для остальных людей более реальная граница — это что-то ближе к 0.8 угловым минутам.
И здесь важно упомянуть еще одну деталь. Думаю, вы обратили внимание на то, что я постоянно указываю расстояние до объекта. Делаю я это неспроста.
С какого расстояния будем разглядывать пиксели?Очевидно, что различить 2 точки на расстоянии 1 мм друг от друга гораздо проще с двадцати сантиметров, чем с пяти метров. Почему тогда зрение проверяется с пяти метров? И почему 1 угловая минута равна толщине или расстоянию в 1. 45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?
45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?
На самом деле, все эти вопросы — бессмысленны. В этом и заключается прелесть угловых размеров — они учитывают расстояние до предмета.
Если острота зрения человека составляет 1 угловую минуту, то с 25 см он сможет разглядеть точку диаметром 0.07 мм, с 5 метров — точку 1.5 мм, а со 100 метров — точку 3 см:
Получается, нет никакой разницы, будет ли человек с пяти метров разглядывать картину, состоящую из точек диаметром 1.5 мм, или со ста метров — картину из точек диаметром 3 см, никакой разницы в детализации он физически не способен заметить.
Из этого следует один очень важный вывод: с определенного расстояния плотность пикселей (и разрешение экрана) не играют никакой роли. То есть, человек с хорошим зрением не сможет отличить 8K экран от FullHD или даже HD (720p), если смотреть на такие экраны с разного расстояния.
Связано это именно с угловым разрешением глаз. Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:
Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:
Мы все равно увидим одно зеленое пятно без каких-либо деталей. Так как всё, что не выходит за пределы минимального угла, не различимо для глаза.
Теперь, когда мы разобрались со всем этим, давайте перейдем к экранам.
Разрешение экрана и плотность пикселей (ppi)
Разрешение экрана — это количество светящихся точек (пикселей) по горизонтали и вертикали. К примеру, разрешение экрана iPhone 8 составляет 750 x 1334 пикселя:
Зная это число, а также зная физический размер экрана в дюймах, мы можем легко посчитать плотность пикселей или ppi (количество пикселей на один дюйм). Для этого делим количество пикселей по горизонтали на ширину экрана в дюймах: 750/2.3 (ширина экрана — 2.3 дюйма). Получаем 326 ppi или 326 пикселей на дюйм.
Можно поступить еще проще, ведь обычно мы знаем только разрешение экрана и его диагональ в дюймах, а не ширину и высоту. Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
Длины катетов мы знаем (это разрешение по горизонтали и вертикали), а гипотенузу находим по теореме Пифагора (квадрат гипотенузы равен сумме квадратов катетов). Для нашего iPhone 8 диагональ2=7502+13342, отсюда диагональ = 1530 пикселей. Теперь делим это число на диагональ экрана в дюймах (4.7) и получаем 326 ppi.
Если бы мы взяли тонкую полосочку толщиной в 1 пиксель и длиной в 1 дюйм (2.54 см), то эта полоска состояла бы ровно из 326 светящихся точек. Это и есть ppi.
Из этого следует, что размер одной точки (одного пикселя) составляет примерно 0.078 мм или 78 мкм (25.4 мм делим на 326 точек). Можем ли мы заметить на таком экране отдельные точки? Способен ли наш глаз различить пиксели размером примерно 0. 08 мм?
08 мм?
Как вы уже понимаете, вопрос поставлен не совсем корректно. Ведь угловое разрешение глаза учитывает расстояние до предмета. Если мы берем нормальное зрение (1 угловую минуту), тогда с расстояния 50 см глаз способен различить точку диаметром 145 мкм (0.145 мм), что почти вдвое превышает размер пикселя iPhone.
Даже если брать человека с очень хорошим зрением (0.8 угловых минут), то его глаз способен различить на таком расстоянии точку в 116 мкм (0.116 мм), что снова гораздо больше точки на экране iPhone (78 мкм).
Однако многие люди смотрят в экран с расстояния 20-25 см (например, когда мы читаем книгу на смартфоне). И вот здесь всё становится гораздо интереснее.
Знаменитые 300 ppiНа презентации первого смартфона с экраном высокой четкости, Стив Джобс дословно сказал, что 300 точек на дюйм (300 ppi) — это предел сетчатки человека, если смотреть в экран с расстояния 25-30 см.
Давайте проверим это заявление. К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
Если мы берем среднестатистическое зрение, то это 1 угловая минута или 1/60° (0.0166). Смотрим на калькуляторе, чему равняется tg(0.0166). Это будет 2.9*10-4. Теперь умножаем это число на 30 см и получаем 0.0087 см или 0.087 мм, или 87 мкм.
Действительно, человек с обычным зрением с расстояния 30 см тоже не сможет различить отдельные точки на экране с плотностью пикселей 326 ppi, где каждая точка имеет размер 78 мкм.
Но уже с 25 см глаз среднестатистического человека различает предметы 72 мкм. А если брать хорошее зрение (0.8 угловых минут), то такой человек способен с 25 см увидеть отдельные точки размером 58 мкм, что значительно меньше точек iPhone.
Говорить об идеальном зрении (0.47 угловых минут) и вовсе неуместно. Такой «эталонный глаз» теоретически способен различить точку 34 мкм с расстояния в 25 см! Естественно, для обладателя такого глаза пикселизация Retina-экрана будет ужасающей.
Такой «эталонный глаз» теоретически способен различить точку 34 мкм с расстояния в 25 см! Естественно, для обладателя такого глаза пикселизация Retina-экрана будет ужасающей.
Рассчитываем лучшее разрешение
Итак, мы убедились, что с расстояния в 25 см даже самый обычный глаз с разрешением в 1 угловую минуту способен различить пиксели на экране с плотностью 326 ppi. А человек с хорошим зрением (0.8′) — и подавно!
Но здесь важен не только сам факт того, заметите ли вы сознательно отдельные пиксели или нет. Я прекрасно помню, с каким удовольствием в начале нулевых читал книги на своем КПК iPAQ 1940. Четкость его экрана с разрешением 240 на 320 точек казалась мне исключительной, хотя объективно размер этих точек был просто огромным.
И только переходя на новые устройства с более качественными экранами, я осознавал, насколько плохими и нечеткими были экраны предыдущих гаджетов.
Конечно, нельзя сравнивать старые 240p-экраны с новыми дисплеями даже бюджетных аппаратов. Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Если же брать верхнюю границу, за которой уже нет смысла повышать количество точек на дюйм (ppi), то мы можем составить такую таблицу (в первой колонке До экрана указано расстояние, с которого мы смотрим в экран):
| До экрана | Обычное зрение (1′) | Отличное зрение (0.8′) | Предел зрения (0.47′) |
| 20 см | 437 ppi | 552 ppi | 940 ppi |
| 25 см | 352 ppi | 437 ppi | 747 ppi |
| 30 см | 291 ppi | 362 ppi | 619 ppi |
| 40 см | 218 ppi | 273 ppi | 470 ppi |
| 50 см | 175 ppi | 218 ppi | 373 ppi |
| 100 см | 87 ppi | 109 ppi | 186 ppi |
Из этого следует, что если человек с отличным зрением смотрит в экран своего устройства с расстояния в 40 см, он не заметит никакой разницы между дисплеем с плотностью точек 552 ppi, 328 ppi или 273 ppi. Во всех этих случаях картинка будет идентичной по четкости и смысла в более высоком разрешении нет никакого.
Во всех этих случаях картинка будет идентичной по четкости и смысла в более высоком разрешении нет никакого.
Конечно, есть области применения экранов, где даже самой высокой плотности из таблицы будет недостаточно — это виртуальная реальность, когда экран находится на расстоянии в пару сантиметров от глаз. Здесь нужно говорить о другой детализации.
OLED против IPSКроме того, нужно учитывать еще один важный момент — всё, что было сказано выше, справедливо только для IPS-экранов, у которых «один пиксель» физически состоит из 3 субпикселей одинакового размера — красного, зеленого и синего:
Если мы говорим, что плотность пикселей IPS-экрана составляет 326 ppi, это значит, в 1 дюйме помещается 326 синих, 326 зеленых и 326 красных субпикселей.
Но когда речь идет об AMOLED-экранах, здесь ситуация сильно отличается, так как практически в любом AMOLED-экране количество красных и синих субпикселей в 2 раза меньше количества зеленых субпикселей:
Современная AMOLED-матрица под микроскопомПоэтому, когда вы видите, что экран iPhone 12 Pro имеет плотность пикселей 458 ppi, не обольщайтесь. Это значит, что в этом экране 458 зеленых субпикселей на 1 дюйм. Но когда мы посчитаем количество красных или синих субпикселей, то их окажется заметно меньше — 324 ppi.
Повторюсь, это касается практически любого AMOLED-экрана. И по этой причине приведенная выше таблица будет выглядеть несколько иначе для AMOLED-экранов. Так как иногда на контрастных границах изображения человек даже с обычным зрением (1′) сможет с 25 сантиметров заметить неровность шрифтов на AMOLED-экране с плотностью пикселей 450 ppi.
Что же касается телевизоров, то здесь работает тот же принцип. При выборе оптимального разрешения нужно учитывать физический размер экрана и расстояние, с которого вы будете на него смотреть.
Вместо выводовЯ еще раз хочу подчеркнуть основную мысль, которую пытался донести в этой статье. Вы можете выбирать любой экран, игнорируя его разрешение.
Многие люди предпочтут автономность небольшой разнице в четкости. Кому-то вообще безразлично, видны ли пиксели, если очень вглядываться и выискивать недостатки.
Эта статья отвечает лишь на один конкретный вопрос — есть ли смысл в увеличении разрешения экрана и до каких пределов можно увеличивать плотность пикселей, замечая (при желании) разницу в четкости картинки.
Как мы разобрались, для того, чтобы глаз спутал изображение на экране с реальностью, нужна достаточно высокая плотность пикселей, которая пока не встречается повсеместно даже на флагманских смартфонах.
Конечно, детализация — это лишь часть общей картины, но для многих она важна. И 300 ppi — это далеко не предел человеческого зрения.
Алексей, глав. редактор Deep-Review
P.S. Не забудьте подписаться в Telegram на первый научно-популярный сайт о мобильных технологиях — Deep-Review, чтобы не пропустить очень интересные материалы, которые мы сейчас готовим!
Насколько важна плотность пикселей?
15.12.2012Сегодня все экраны имеют цветные пиксели. Чем меньше пиксели, тем лучше изображение на экране. Пиксельная плотность измеряется в PPI (пикселях на дюйм). Чем выше PPI, тем четче изображение.
В цифровой печати PPI часто переводят в DPI (количество точек на дюйм). В офсетной печати для оптимального качества изображения и гладкости обычно необходимо разрешение 300 DPI, но иногда используются и разрешение 266 DPI. Изображения с таким разрешением можно увидеть в журналах, книгах и на плакатах с цветной глянцевой печатью. Без лупы большинство людей никогда и не заметит отдельные точки при этом разрешении.
В газетах обычно используется намного более низкое разрешение в пределах 170 DPI. Даже при том, что держат газеты на таком же расстоянии от глаз, что и журнал, изображения с более низким разрешением такие же четкие. Изображения для рекламных щитов пчатают с разрешением приблизительно 10-20 точек на дюйм, но издали этого не видно и картинка выглядит очень четкой.
Мобильные телефоны и планшеты держат на том же расстоянии, что и газеты или журналы, так что в них применяется разрешение в диапазоне 150-300 точек на дюйм. На пиксельную плотность влияют физические размеры экрана. У 4,5-дюймовых экранов с разрешением 768 x 1280 пикселей чрезвычайно высокое разрешение — 332 точки на дюйм. 10-дюймовые экраны с тем же числом пикселей имеют пиксельную плотность 150 точек на дюйм, почти такую же, что и газеты. Это позволяет различать шрифт, изображения и цвета.
Но разве разная пиксельная плотность помогает быстрее набирать электронные письма? Или вы не в состоянии разобрать буквы и слова, если они состоят из пикселей немного большего размера? Разве цвета и оттенки нельзя разобрать при плотности 200 точек на дюйм? Разве именно высокое разрешение экрана помогает управлять календарем, организовывать контакты?
Понятно, что при плотности 300 точек на дюйм изображение четче и детальнее, но так уж часто нужна такая четкость? Это немаловажно при просмотре фильмов, но смартфонами для этого пользуется достаточно маленькое число людей. Плотность важна при просмотре изображений. Этим на своих телефонах занимается уже намного большее количество пользователей, но разве фотографии при плотности 150 точек на дюйм совсем неразличимы? Если же необходимо рассмотреть какие-то детали, можно просто увеличить масштаб. Важна ли плотность пикселей для просмотра веб-сайтов? Отнюдь нет. Все веб-сайты разработаны под стандартное разрешение экрана 72 точек на дюйм. Экран с плотностью пикселей 300 точек на дюйм сделает все изображения чрезвычайно маленькими и неразборчивыми, и вынудит пользователей увеличить масштаб.
Существует немало людей, помешанных на разрешении экранов смартфонов и планшетов. Хвастаться высоким разрешением экрана — то же самое, что хвастаться цифровой подсветкой спидометра в автомобиле. Несомненно, он может быть более удобочитаемым, но разве в этом есть какое-то реальное функциональное преимущество?
С другой стороны, разрешение или разрешающая способность идеального человеческого зрения 20/20 составляет приблизительно 0,2 мм на минимальном расстоянии фокусировки. На расстоянии приблизительно 10 дюймов наилучшим является разрешение приблизительно 700 пикселей на дюйм, так как разрешающая способность глаза составляет одну угловую минуту. При увеличении этого расстояния приблизительно до 20 дюймов разрешение уменьшается приблизительно до 533 пикселей на дюйм. Разрешающая способность уменьшается с увеличением расстояния или уменьшением углового разрешения. Другими словами, способность глаза различать детали изменяется в зависимости от расстояния до объекта. Она также зависит от большого количества других факторов, таких как диаметр диафрагмы, уровень освещенности, длина волны света и т.д.
Источник: Techgid.ru
Возврат к списку
точка на дюйм [точка/дюйм] в пиксель на дюйм • Конвертер разрешения в компьютерной графике • Фотометрия — свет • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления.Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
1 точка на дюйм [точка/дюйм] = 1 пиксель на дюйм
Вид жидкокристаллического дисплея вблизи
Общие сведения
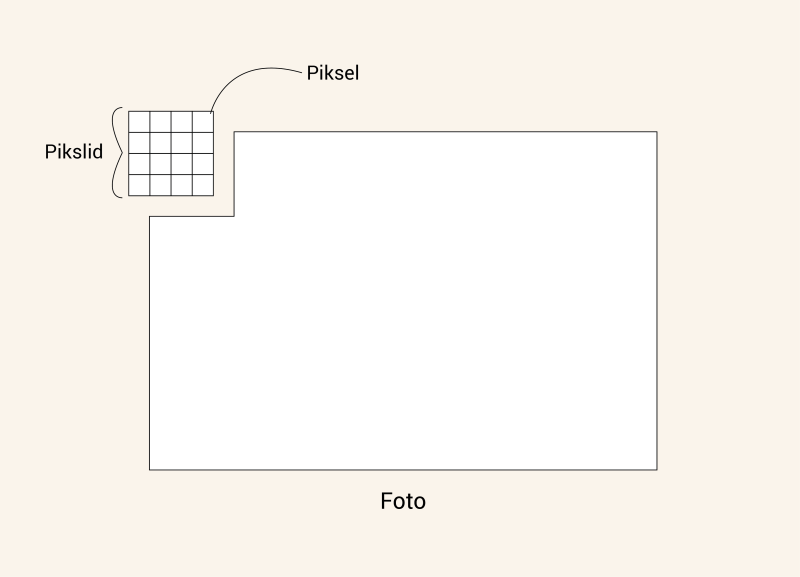
Мир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Векторная и растровая графика
Дворец на воде (Джал Махал), Джайпур, Индия
Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует.
С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Разрешение
Разрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
Эффективная разрешающая способность
Говоря о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi.
Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются.
Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
Танец ёсакой: японский танцевальный фестиваль, Осака, Япония
Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Цветы шафрана, садик с травами и специями, Кобе, Япония
Разрешение и размер в пикселях
Размер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
2 дюйма × 72 ppi = 144 пикселя
2 дюйма × 72 ppi = 144 пикселя
То есть, размер нашего изображения — 144 на 144 пикселя.
Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем:
2 дюйма × 5 ppi = 10 пикселей
2 дюйма × 5 ppi = 10 пикселей
Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах.
Разрешение дисплеев и изображений для Интернета
Дисплеи
Имея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально.
Дисплей Retina
Компания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
Изображение с разрешением 250 ppi
Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект.
Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств.
Как выбрать правильное разрешение
Правильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Разные размеры файлов в зависимости от разрешения
Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии.
Помните о размерах файлов, создавая иллюстрации для веб-страниц. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Другие значения слова «разрешение»
Установки разрешения дисплея на операционной системе Mac OS X Lion
В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее.
Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея.
Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi
Как выбрать правильное разрешение для печатной продукции
Чем выше разрешение — тем больше размер файла, как описано выше. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов.
Продавщица в продуктовом магазине в Стамбуле, Турция
Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
- Широкоформатные плакаты: 300 ppi и выше.
- Глянцевые журналы: 300 ppi и выше.
- Фотографии: от 240 до 300 ppi.
- Газеты: от 100 до 200 ppi.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить.
Изменение разрешения изображений
Обычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Литература
Автор статьи: Kateryna Yuri
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Плотность пикселей (PPI) и как она зависит от разрешения | IT Техноблог
Приветствую вас, Mi Фаны.
Сегодня речь пойдет о том, что такое плотность пикселей PPI и на что она влияет
PPI (произносится как пи-пи-ай) или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Экран первого компьютера обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 403, 458, 522 ppi и 642 точек на дюйм. Смартфон c рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему же так важна плотность пикселей?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов, а разрешение у него всего 720×1280… то экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, нужно смотреть не только на диагональ, но и на PPI
Для чего экран смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете.
Чем PPI отличается от DPI и почему не стоит их путать
DPI (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
PPI — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране (ppi) или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах.
Формула будет такой:
Не стоит гнаться за максимальным числом ppi, достаточно будет выбрать смартфон с 300-350 ppi. К примеру, на моем Mi 9 это значение составляет 403 ppi, и я считаю этот показатель более чем достаточным.
Спасибо за внимание.
Не забываем комментировать !
Что такое ppi или насколько важна плотность пикселей
Аббревиатура PPI расшифровывается как «Pixel Per Inch», то есть пиксель на дюйм. Эта величина указывает, сколько пикселей размещается в одном квадратном дюйме реальной величины монитора. Расчёт общего количества пикселей производится при помощи стандартных формул площади прямоугольника или прямоугольного треугольника, которые каждый из нас изучал в школе. Чем больше эта величина, тем выше разрешающая способность монитора.
Блок: 1/3 | Кол-во символов: 441
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
вернуться к меню
Блок: 2/6 | Кол-во символов: 1860
Источник: http://geek-nose.com/ppi-chto-eto/
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Блок: 2/5 | Кол-во символов: 601
Источник: https://AndroidLime.ru/what-is-ppi
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
вернуться к меню
Блок: 3/6 | Кол-во символов: 1379
Источник: http://geek-nose.com/ppi-chto-eto/
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Блок: 3/5 | Кол-во символов: 498
Источник: https://AndroidLime.ru/what-is-ppi
Что значит плотность пикселей ppi
Плотность пикселей ppi определяет чёткость и качество выводимого на экран изображения. При большом количестве пиксели будут очень-очень маленькими, что позволит не замечать углов этих квадратиков и создаст иллюзию плавного перехода между объектами, отображающимися на экране.
ВАЖНО! Имеет значение и само качество изображения – если картинка размером 20х20 пикселей отображает лесной массив, то вне зависимости от силы монитора картинка будет «зернистой».
Эта характеристика очень важна для тех, кто работает с изображениями или видео на компьютере или планшете. Ну и, конечно же, для любителей компьютерных игр с высокими параметрами качества видео большой размер экрана придётся очень кстати.
Если речь идёт о мобильных устройствах (телефоны, смартфоны, планшеты и пр.), то слишком высокий ppi будет для них не столько полезен, сколько вреден. Вывод на экран качественной картинки с большим количеством пикселей пагубно сказывается на уровне батареи во время работы. То есть, устройства с большим ppi не смогут длительное время обойтись без подзарядки.
Блок: 2/3 | Кол-во символов: 1090
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Понятие «HiDPI»
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настроках ярлыка появляется ручное задание метода масштабирования.
Блок: 4/7 | Кол-во символов: 1263
Источник: https://ru.wikipedia.org/wiki/Ppi
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
Блок: 4/5 | Кол-во символов: 465
Источник: https://AndroidLime.ru/what-is-ppi
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
вернуться к меню
Блок: 5/6 | Кол-во символов: 2514
Источник: http://geek-nose.com/ppi-chto-eto/
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Блок: 6/6 | Кол-во символов: 753
Источник: http://geek-nose.com/ppi-chto-eto/
Количество использованных доноров: 4
Информация по каждому донору:
- http://geek-nose.com/ppi-chto-eto/: использовано 4 блоков из 6, кол-во символов 6506 (52%)
- https://ru.wikipedia.org/wiki/Ppi: использовано 2 блоков из 7, кол-во символов 2007 (16%)
- https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/: использовано 3 блоков из 3, кол-во символов 2506 (20%)
- https://AndroidLime.ru/what-is-ppi: использовано 3 блоков из 5, кол-во символов 1564 (12%)
PPI (пиксели на дюйм) Определение 2021
ОПРЕДЕЛЕНИЕ «PPI (Pixels Per Inch)»
Мера разрешения или ясности видеодисплея. Чем больше число пикселей на дюйм, так и PPI, тем больше будет отображаться экран.
PREGING DOWN ‘PPI (Pixels Per Inch)’
Каждый пиксель на дисплее смартфона, экрана компьютера или телевизора является крошечным представлением части исходного изображения. Чем больше плотность пикселей, тем точнее видеоэкран воспроизводит общее изображение.
Хотя плотность пикселей является одним из самых важных факторов, когда дело доходит до ясности изображения, это не единственный вкладчик. Например, тип экранной технологии, такой как ЖК-дисплей или OLED, также может играть определенную роль в том, насколько ярким будет изображение.
При расчете количества пикселей на дюйм размер дисплея является важным соображением. Телевизор высокой четкости с надписью «720p», другими словами, имеющий 1280 пикселей по горизонтали и 720 пикселей по вертикали, будет иметь больше пикселей на дюйм, если экран будет относительно небольшим. По этой причине более крупные устройства требуют больше пикселей для поддержания той же четкости изображения, что и меньшие мониторы.
В определенный момент пределы человеческого глаза делают невозможным заметить разницу, создаваемую большей плотностью пикселей, особенно на расстоянии. Например, когда Apple представила экран 326 PPI «Retina» на своем iPhone 4, компания заявила, что достигла максимального воспринимаемого разрешения на обычных расстояниях просмотра.
С появлением смартфонов производители экранов изо всех сил пытались разработать продукты с большей плотностью пикселей, чем конкуренты. Однако со многими iPhone и другими дисплеями, которые теперь превосходят рамки человеческого зрения, другие критерии могут играть еще большую роль в формировании доли рынка в будущем. В частности, компании конкурируют за разработку лучших технологий экрана, которые наиболее точно воспроизводят исходный образ.
В чем разница между точками на дюйм (DPI) и пикселями на дюйм (PPI)?
Термины «Точки на дюйм» (DPI) и «Пиксели на дюйм» (PPI) обычно используются как синонимы для описания разрешения изображения. Однако термины не означают одно и то же, и между ними есть явные различия:
- DPI означает количество напечатанных точек, содержащихся в пределах одного дюйма от изображения, напечатанного принтером.
- PPI — это количество пикселей, содержащихся в пределах одного дюйма изображения, отображаемого на мониторе компьютера.
Большая часть путаницы между этими двумя терминами возникает по двум причинам. Во-первых, даже несмотря на то, что PPI относится к разрешению цифрового изображения на экране, он также может повлиять на качество окончательного напечатанного изображения. Во-вторых, даже некоторые профессиональные службы печати требуют, чтобы изображения были на определенном уровне DPI, прежде чем их можно будет напечатать; обычно они имеют в виду PPI, а не DPI — таким образом, это добавляет путаницы.
Термин DPI — это метод определения размера печати изображения на бумаге.Хотя некоторые приложения для печати по-прежнему используют DPI, во многих новых приложениях для печати вместо этого есть настройка, позволяющая точно выбрать размер (5×7, 11×17 или другой) для печати фотографии. Для приложений печати, которые используют DPI для определения размера печати, увеличение DPI приведет к уменьшению размера печатаемого изображения, а уменьшение DPI сделает размер распечатанного изображения больше.
PPI представляет качество цифрового изображения, отображаемого на экране. Но это также влияет на качество изображения.Если цифровое изображение содержит слишком мало пикселей, изображение не будет иметь много деталей и будет выглядеть пиксельным. Цифровые изображения с большим количеством пикселей имеют лучшую детализацию. Количество PPI определяется размером изображения фотографии.
ПРИМЕЧАНИЯ:
- Многие цифровые камеры имеют настройку размера изображения в меню камеры. Для получения наилучшего качества изображения при съемке используйте самый высокий размер изображения, доступный на фотоаппарате.
- Информацию о возможных настройках размера изображения см. В инструкции по эксплуатации, прилагаемой к вашей камере.Руководства размещены на странице поддержки вашей модели.
файлов дизайна с разрешением 300 пикселей на дюйм
Что такое PPI?
PPI, или пикселей на дюйм, — это количество пикселей, которые печатаются (по горизонтали и вертикали) в строке в 1 дюйм. Следовательно, квадратный дюйм отпечатка при 300 PPI будет состоять из 90 000 пикселей. Чем выше PPI, тем четче будет ваше изображение, потому что пиксели будут более плотными. Таким образом, модель с более высоким PPI будет выглядеть лучше из-за более высокой четкости изображения.
300 PPI: волшебное число
300 PPI считается идеальной плотностью пикселей для печати, потому что при 300 PPI пиксель едва различим для человеческого глаза. Плотность пикселей выше не требуется, потому что человеческий глаз не заметит разницы. Чем ниже, тем легче человеческому глазу увидеть пиксели, потому что они будут больше. Изображение называется пиксельным, если пиксели настолько различимы, что изображение выглядит нежелательным из-за слишком низкого разрешения.Отпечатки с более низким PPI не будут выглядеть так хорошо из-за этой пикселизации.
Перед проектированием убедитесь, что в ваших программах дизайна установлено значение 300 PPI.
Часто программы проектирования не имеют настройки по умолчанию на 300 PPI. Например, в Adobe Photoshop, если вы начинаете новый проект, значение по умолчанию для разрешения составляет 72 PPI. Если вы подождете, пока дизайн уже не будет готов, чтобы перейти на 300 точек на дюйм, дизайн будет просто преобразован с повышением частоты до 300 пикселей на дюйм, но все равно будет печататься так, как если бы он был разработан с разрешением 72 пикселей на дюйм.
Исходные изображения должны иметь разрешение 300 пикселей на дюйм: повышающее преобразование не в счет
Очень важно, чтобы изображения, которые вы создаете в своих файлах, после обрезки и изменения размера имели размер 300 пикселей на дюйм. В качестве примера предположим, что у вас есть изображение размером 1000 × 1000 пикселей, и вы хотите, чтобы оно занимало область размером 5 x 5 дюймов на отпечатке. 1000 пикселей более 5 дюймов — это всего лишь 200 пикселей на дюйм, или 200 пикселей на дюйм, что ниже рекомендованных 300 пикселей на дюйм. Даже если ваш дизайн может быть установлен на 300 пикселей на дюйм, а программа преобразовывает изображение с повышением до 1500 × 1500, чтобы соответственно было 300 пикселей на дюйм, это не имеет значения, потому что исходное изображение все еще было только 1000 × 1000. Наиболее частая причина этой проблемы — получение изображений и логотипов из Интернета.
Дизайн при 300 PPI, и ваши отпечатки будут выглядеть профессионально
Если вы проектируете с разрешением 300 PPI, ваши отпечатки будут выглядеть очень профессионально благодаря разрешению и четкости. Если ваш дизайн ниже 300 PPI, вы рискуете, что он будет выглядеть пиксельным. Дизайнер должен понимать, что реальный дизайн является наиболее важным фактором при печати высококачественных профессиональных отпечатков, а дизайн с плотностью 300 пикселей на дюйм — один из важнейших факторов хорошего дизайна.
Что такое плотность пикселей и количество пикселей на дюйм (PPI)? [Простой]
Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Напротив, дисплеи с низкой плотностью пикселей будут иметь меньше места на экране и более пиксельное качество изображения.
Спецификация монитора, которой часто пренебрегают и теряются из-за более выступающих характеристик, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением.
Например, стандартное разрешение 1920 × 1080 Full HD приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более резкие и четкие детали.
Однако, если дисплей имеет слишком низкую плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня. .
Плотность пикселей и расстояние обзора
Максимально возможная плотность пикселей не всегда является лучшим или даже необходимым решением. Если вам нужен игровой монитор, высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27-дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% или 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, большинство приложений улучшили поддержку масштабирования с момента появления на рынке дисплеев с высоким разрешением.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея.
Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (или 94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p будет «Retina».’
Если у вас монитор 27 дюймов с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и т. Д.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер / разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера / разрешения монитора и соответствующего им оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра | |||
| 24 ″ | 1920 × 1080 | 9210 PPI | ||||
| 24 ″ | 2560 × 1440 | 122 PPI | 28 ″ (71 см) | |||
| 24 ″ | 3840 × 2160 | 184 PPI | 19 ″ 27125 | 1920 × 1080 | 82 PPI | 42 ″ (107 см) |
| 27 ″ | 2560 × 1440 | 109 PPI | 32 ″ (81 см) | |||
| 27 ″ | 163 PPI | 21 ″ (53 см) | ||||
| 32 ″ | 1920 × 1080 | 70 PPI | 49 ″ (124 см) | |||
| 32 ″ | 2560 × 1440 | 9310 (94 см) | ||||
| 32 ″ | 3840 × 2160 | 140 PPI | 25 ″ (64 см) | |||
| 29 ″ UltraWide | 2560 × 1080 | 96 PPI | 36 ″ (91 см) | 9010ide 9010ide|||
| 2560 × 1080 | 82 PPI | 42 ″ (107 см) | ||||
| 34 ″ UltraWide | 3440 × 1440 | 110 PPI | 31 ″ (79 см) | |||
| 9010 ″ UltraWide | 111 PPI | 31 ″ (79 см) | ||||
| 43 ″ | 3840 × 2160 | 104 PPI | 33 ″ (84 см) | |||
| 49 ″ 32: 9 | 109105 5120 × PPI | 32 ″ (81 см) | ||||
| 49 ″ 32: 9 | 3840 × 1080 | 81 PPI | 42 ″ (107 см) |
Что в итоге?
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей.
Мы не советуем покупать монитор с плотностью пикселей ниже ~ 80 PPI, если нет другой альтернативы, хотя многие люди будут утверждать, что значение ниже 90 PPI слишком мало.
Мы обнаружили, что ~ 80 PPI подходит для игр и потребления контента, но не для работы, особенно если вам нужно много места на экране и четкий текст.
Что касается телевизоров, в этой статье вы можете увидеть, как соотносятся разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
144 Гц против 60 Гц — какую частоту обновления выбрать?
пикселей на дюйм — это просто тег
Плотность пикселей изображения для веб-дизайна и дизайна приложений часто сбивает с толку. Я не уверен, почему это так — если вернуться к самому основному, реальность оказывается гораздо менее сложной, чем вы думаете.
Растровые изображения — это двухмерные сетки пикселей с шириной и высотой.Они часто также содержат метаданные, которые могут включать плотность пикселей. Плотность пикселей часто описывается как количество пикселей на дюйм (PPI) или точек на дюйм (DPI).
Два названия, PPI и DPI, означают, по сути, одно и то же — количество пикселей, содержащихся в вертикальном или горизонтальном дюйме. 300PPI означает, что в каждой однодюймовой строке содержится 300 пикселей. Квадрат размером один дюйм на один дюйм в изображении 300PPI содержит 90 000 пикселей, потому что это квадрат размером 300 × 300 пикселей. Большинство дисплеев имеют сетку с фиксированным разрешением, поэтому их плотность пикселей не может измениться.Дисплей Retina iPad Air имеет разрешение 264PPI, потому что на каждый дюйм дисплея приходится 264 элемента, каждый из которых может отображать только один пиксель.
Плотность пикселей, хранящаяся в файлах изображений, отличается. Это просто метаданные, которые сохраняются вместе с данными изображения. Его можно изменить в любой момент, не затрагивая данные изображения. Его следует рассматривать как пережиток полиграфической промышленности, потому что в целом при разработке веб-приложений и веб-приложений все изображения отображаются таким образом, что один пиксель изображения равен одному на экране, игнорируя встроенную информацию о плотности пикселей.
пикселей на дюйм (PPI) против точек на дюйм (DPI) против линий на дюйм (LPI) #
Пуристы, вероятно, будут использовать PPI для описания плотности пикселей экрана и DPI для описания плотности печати, но я думаю, что это битва, которая подходит к концу. Apple, Microsoft и Google, похоже, предпочитают использовать DPI в своей литературе. Любопытно, что в спецификациях Apple iPhone 4S и iPad дисплеи описываются с использованием PPI.
Что касается дизайна экрана, PPI и DPI являются взаимозаменяемыми.
Для полиграфического дизайна DPI существует только для обозначения окончательного размера изображения, которое может быть напечатано.Иногда его используют для создания эскизов изображений, чтобы повысить производительность в приложениях для создания макетов. Его также можно использовать для указания оптимального размера печати — InDesign, Xpress и другие рассматривают 100% размер изображения как означающий, что «физический размер изображения в макете соответствует тегу плотности пикселей, содержащемуся в изображении». Это отличная особенность. Если изображения настроены правильно, вы знаете, насколько большими вы можете сделать изображения, не рискуя пикселизацией. Это по-прежнему просто тег, связанный с изображением. Метка удобная, но все же метка.
линий на дюйм (LPI) — это характерный для печати термин, который описывает, насколько близко расположены полутоновые линии. Не вся печать осуществляется с разрешением 300 точек на дюйм — более грубые линейные экраны, такие как те, которые используются для печати газет и широкоформатных (рекламных щитов и т. Д.), Означают, что можно использовать изображения с более низкой плотностью пикселей.
История 72ППИ №
Оригинальный Mac, Macintosh 128K, имел черно-белый дисплей с разрешением 512 × 342 пикселей и 72PPI. Из-за этого macOS посчитала 72PPI базовой линией, когда один пиксель изображения равен одному пикселю дисплея, даже несмотря на то, что большинство дисплеев Mac имеют гораздо более высокую плотность, чем 72PPI.
Предварительный просмотрmacOS может рассматривать один пиксель изображения как один пиксель дисплея или масштабировать его с помощью тега PPI в файле.
Это просто метаданные #
Если вы хотите настроить документы Photoshop Retina iPad в формате 264PPI, пожалуйста. Вы также можете настроить их на 72PPI. На самом деле это не имеет значения, если конечным результатом являются изображения с правильными размерами в пикселях.
Однако, если вы планируете использовать Photoshop и разную плотность пикселей для каждого документа, перетаскивание слоев и копирование стилей слоев между документами масштабирует стили слоя — перетаскивание слоя из документа 326PPI Retina iPhone в документ 264PPI Retina iPad будет означать, что все стили слоя получат масштабируется на 20% (затем округляется до ближайшего целого числа).И, вероятно, это не то, что вам нужно. Кроме того, предварительный просмотр macOS будет отображать изображения 72PPI с точным размером, независимо от того, как вы его настроили.
Именно по этим причинам я присваиваю 72PPI всем своим проектным документам и рекомендую вам сделать то же самое. Чтобы изменить плотность пикселей документа Photoshop без изменения размера данных изображения, откройте диалоговое окно «Размер изображения», снимите флажок «Изменить размер изображения» и введите желаемую плотность пикселей.
Опубликовано 16 марта 2012 г.
Миф о 72 PPI и разрешении экрана
Автор Стив Паттерсон.
Если вы какое-то время знакомы с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в Интернете, вы, несомненно, слышали, что правильное разрешение для изображений, отображаемых в Интернете, или на экранах компьютеров в целом составляет 72 пикселя на дюйм (ppi).
Возможно, вы даже слышали, что в то время как 72 ppi является правильным для изображений, отображаемых на Mac, для ПК на базе Windows необходимо установить разрешение 96 ppi.
Некоторые говорят, что это «ppi» ( пикселей, на дюйм), другие утверждают, что это «dpi» ( точки, на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — все это полная чушь ! В этом уроке мы узнаем, почему просто нет такой вещи, как стандартное разрешение экрана или веб-страницы, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
Загрузите это руководство в виде готового к печати PDF-файла!
Немного истории…
Происхождение разрешения экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры имели встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это потому, что экраны Macintosh были специально разработаны для работы в идеальной гармонии с принтерами Apple ImageWriter, которые имели разрешение печати 144 точки на дюйм — ровно в два раза больше разрешения экрана. Это упростило масштабирование экрана до размеров распечатываемой страницы, а это означало, что текст и графику можно было предварительно просмотреть на экране в том же размере, в каком они будут отображаться при печати.Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселям на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр напечатанного документа на экране (пока они были с помощью принтера ImageWriter).
Но разрешение экрана 72 пикселя на дюйм было стандартом только для Apple, и это длилось недолго. Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы для ПК.Сегодня, почти три десятилетия спустя, технологии значительно улучшились, и времена экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая все это начала, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто больше не делает экраны с разрешением 72 ppi. Никто больше не использует , используя экраны 72 ppi. И все же, несмотря на то, что эта старая технология далеко от нас, у нас все еще есть множество людей, которые продолжают верить, что нам нужно установить разрешение наших изображений на 72 пикселя на дюйм в Photoshop, прежде чем загружать их в Интернет.Большинство людей думают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что монитор вашего компьютера, как и все современные компьютерные мониторы, на самом деле имеет разрешение намного выше 72 пикселей на дюйм.
Испытание стандарта 72 PPI
Как и все остальные в наши дни, дисплей вашего компьютера (будь то автономный монитор, универсальная система, такая как iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, а вы этого не делаете. я должен поверить мне на слово.Вы легко можете проверить это сами. Все, что вам понадобится, — это линейка или рулетка. Теперь, когда магазин продает вам компьютерный монитор, они обычно говорят вам его размер на основе его ширины по диагонали , при этом некоторые общие размеры составляют 17 дюймов, 19 дюймов, 24 дюйма и так далее. Это нормально, но для нашего теста нам не нужно обращать внимание на это число. Нам нужно узнать фактическую ширину в дюймах вашего экрана. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только площадь самого экрана. Не включайте рамку вокруг экрана. Нам нужна реальная ширина экрана (фото монитора компьютера от Shutterstock):
Измерьте ширину экрана (не включая внешнюю границу).
После того, как вы измерили ширину, еще одна вещь, в которой вы должны убедиться, это то, что ваш монитор настроен на собственное разрешение экрана , то есть фактическое количество пикселей, которое ваш экран может отображать слева направо и сверху. вниз.Например, монитор с собственным разрешением экрана 1920 x 1080 (обычно называемым в наши дни «Full HD») содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с собственным разрешением дисплея 2560 x 1440, но у моего ноутбука собственное разрешение экрана 1920 x 1200, поэтому оно может варьироваться, что означает, что вам нужно знать собственное разрешение экрана вашего конкретного монитора. и убедитесь, что это то, что у вас установлено на мониторе в параметрах отображения вашей операционной системы.
Теперь, когда вы измерили фактическую ширину экрана и убедились, что ваш монитор работает с исходным разрешением экрана, чтобы узнать, каково его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первое число из собственное разрешение экрана, которое сообщает вам ширину экрана в пикселях и делит ее на ширину экрана в дюймах. Например, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое представляет собой ширину экрана в пикселях, и разделю его на ширину в дюймах, которая в моем случае была 23.4 (во всяком случае, довольно близко). Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, только с помощью этого быстрого и простого теста я подтвердил, что разрешение моего экрана составляет 109 пикселей на дюйм , , а не 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х, он будет намного выше 72 ppi.
Если хотите, вы можете сделать то же самое с высотой экрана.Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (снова избегая области границы вокруг него):
Измерьте высоту экрана (не включая внешнюю границу).
Затем возьмите второе число из собственного разрешения экрана вашего экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое собственное разрешение экрана составляет 2560 x 1440, поэтому я возьму это второе число, 1440, и разделю его на измеренную мной высоту экрана, равную 13.2 дюйма. Используя мой калькулятор, 1440 ÷ 13,2 = 109,09, которое я снова округлю до 109. Как мы видим, вы должны получить примерно тот же результат, используя ширину или высоту экрана. В моем случае они оба работали до 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения проверим реальное разрешение экрана моего ноутбука. Это MacBook Pro (сделанный, конечно же, Apple, компанией, которая много лет назад предоставила нам исходный стандарт 72 ppi). Мой MacBook Pro имеет собственное разрешение экрана 1920 x 1200, поэтому, как и раньше, я возьму первое число, 1920, которое дает мне ширину экрана в пикселях, и разделю его на ширину экрана. экран в дюймах, который в данном случае равен 14.4. Итак, 1920 ÷ 14,4 = 133,3, что я округлю до 133 пикселей на дюйм . Это на лот, на больше, чем 72 и даже выше, чем у моего автономного монитора. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округляем до 133 пикселей на дюйм.
Два разных дисплея, каждый с двумя разными разрешениями экрана (109 пикселей на дюйм и 133 пикселей на дюйм), оба значительно превышают 72 пикселей на дюйм, что, по мнению многих, сегодня остается отраслевым стандартом разрешения для просмотра изображений в Интернете и на экране.Если мой экран, ваш экран и все остальные имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имели очень разные разрешения друг от друга, и ваш экран также может иметь другое разрешение, тогда очевидно, что нет только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Разрешение изображения влияет на размер печати, а не на размер экрана
Если тот факт, что все компьютерные мониторы сегодня имеют разрешение экрана выше 72 ppi, не убедил вас в том, что больше не существует такой вещи, как стандарт разрешения экрана 72 ppi, вот еще один важный факт, который следует учитывать.Если вы ранее читали наше руководство по разрешению изображения, размерам пикселей и размеру документа, вы уже знаете, что разрешение изображения не имеет абсолютно ничего, ничего общего с тем, как ваше изображение отображается на экране. Фактически, цифровое изображение само по себе вообще не имеет собственного разрешения. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях известны как его размер пикселей, пикселей, и это все, о чем заботится экран компьютера.
Размер изображения на экране зависит только от двух факторов — размера изображения в пикселях и разрешения экрана. Пока вы установили собственное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться попиксельно. Другими словами, каждый пиксель изображения будет занимать ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Не больше, не меньше. И независимо от того, какое разрешение изображения вы устанавливаете в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение отображается на экране.
Это потому, что разрешение изображения влияет только на одно — размер изображения при печати . Устанавливая разрешение в Photoshop, мы сообщаем принтеру , а не экрану, сколько пикселей в изображении нужно втиснуть на дюйм бумаги. Чем больше пикселей вы втиснете на каждый дюйм бумаги, тем меньше будет изображение при печати.И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
Мы можем легко определить, какого размера фотография будет напечатана при определенном разрешении изображения. Просто возьмите ширину фотографии в пикселях и разделите ее на разрешение вашего изображения, затем возьмите высоту фотографии в пикселях и разделите ее также на разрешение изображения. Если в качестве примера мы возьмем изображение 640 x 480 пикселей и установим его разрешение на 72 ppi в Photoshop, то мы можем разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что она будет печататься на бумаге с разрешением примерно 8.9 х 6,7 дюйма. Если мы увеличим его разрешение в Photoshop, скажем, до 240 пикселей на дюйм, что является более распространенным разрешением печати, то опять же, если мы сделаем математику, разделив ширину и высоту пикселей на 240 пикселей на дюйм, мы узнаем, что фотография будет напечатана с размером размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но общее качество печати было бы намного лучше. Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Чтобы более четко увидеть, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень тоже пытался разобраться во всей этой штуке с веб-разрешением 72 ppi, но похоже, что он, возможно, немного над этим задумывается (думающее детское фото из Shutterstock):
Разрешение изображения на самом деле не такое уж сложное, но определенно отличное качество.
Я открою диалоговое окно «Размер изображения» Photoshop, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Переход к изображению> Размер изображения.
В верхней части диалогового окна «Размер изображения» находится раздел « Pixel Dimensions» , который сообщает нам ширину и высоту изображения в пикселях. Здесь мы видим, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее подходящим размером для отображения в Интернете. Это единственная часть диалогового окна «Размер изображения», о которой заботится экран вашего компьютера — фактические размеры изображения в пикселях:
Раздел Pixel Dimensions показывает нам ширину и высоту в пикселях.
Ниже размеров в пикселях находится раздел Размер документа , который сообщает нам, насколько большим изображение было бы в настоящее время на бумаге, если бы мы его распечатали.Этот раздел касается исключительно размера печати и никак не влияет на то, как изображение отображается на экране. Это также является домом для очень важной опции Resolution (причина, по которой мы все здесь!), Что имеет смысл, потому что разрешение влияет на размер печати, а не на размер экрана. Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии 72 пикселя на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и прямо над параметром Разрешение в полях Ширина и Высота мы Можно видеть, что при 72 ppi моя фотография 500 x 500 пикселей будет напечатана с разрешением 6.944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
В разделе «Размер документа» отображается размер печати, основанный на текущем разрешении. На размер экрана это не влияет.
Посмотрим, что будет, если я увеличу разрешение изображения. Однако прежде чем я это сделаю, я собираюсь быстро снять флажок с опции Resample Image в нижней части диалогового окна, чтобы изображение сохраняло свои исходные размеры в пикселях при изменении разрешения:
Снятие отметки с опции Resample Image.
Если флажок Resample Image снят, я увеличу разрешение с 72 пикселей на дюйм до 240 пикселей на дюйм . В разделе «Размеры в пикселях» вверху видно, что увеличение разрешения не повлияло на фактические размеры в пикселях. Он по-прежнему 500 x 500 пикселей, что означает, что он все равно будет занимать область 500 x 500 пикселей на экране. Но при разрешении 240 пикселей на дюйм он теперь будет печатать на бумаге с размером всего 2,083 x 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но ничего больше:
Изображение теперь печатается меньше, но на экране останется точно таким же размером 500 x 500 пикселей.
Я снова увеличу разрешение изображения, на этот раз до чего-то сумасшедшего, например, 500 пикселей на дюйм , просто чтобы упростить вычисления. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм будет печататься на бумаге как изображение размером 1 x 1 дюйм (500 ÷ 500 = 1). И снова фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение не будет больше или меньше на экране, чем при 72 ppi, или 240 ppi, или при любом разрешении, потому что это по-прежнему изображение 500 x 500 пикселей независимо от настройки разрешения, а его размеры в пикселях равны все, о чем заботится экран вашего компьютера:
При 500 ppi изображение действительно будет очень маленьким, но все равно будет отображаться на экране как изображение размером 500 x 500 пикселей.
Наконец, вот параллельное сравнение изображения, как оно появляется при всех трех разрешениях выше. Я уменьшил изображение (теперь оно составляет всего 200 x 200 пикселей), чтобы можно было разместить все три версии рядом друг с другом, но первая версия слева была сохранена с разрешением 72 ppi. Версия в середине была сохранена с разрешением 240 пикселей на дюйм, а версия справа была сохранена с разрешением 500 пикселей на дюйм:
Версия изображения 72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа).
Как мы можем ясно видеть, разрешение вообще не влияет на то, как изображение выглядит на экране.Каждая из трех версий занимает пространство ровно 200 x 200 пикселей независимо от настройки разрешения. Качество каждой версии тоже абсолютно одинаковое. Каждая версия будет печатать с очень разным размером из-за разных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
Хотя сомнительно, что эта ерунда с разрешением 72 ppi и разрешением экрана исчезнет в ближайшее время, я надеюсь, что этот учебник, по крайней мере, облегчил понимание того, почему на самом деле это ерунда на данный момент.Все компьютерные мониторы в наши дни имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
Любая фотография с размерами в пикселях, достаточно малыми для отображения в Интернете, будет слишком мала для того, чтобы кто-либо мог загрузить и распечатать версию хорошего качества в подходящем размере, поэтому с учетом всех этих причин, если ваша фотография будет просматриваться только на экране, будь то в Интернете, по электронной почте или в любом другом случае, просто нет логической причины, по которой вам нужно было бы устанавливать его разрешение на 72 ppi в Photoshop.Если вы не печатаете фотографию, вам вообще не нужно беспокоиться о разрешении изображения. И вот оно!
Что такое 300 точек на дюйм в пикселях на дюйм?
Качество изображения — один из важнейших факторов фотографии и цифрового дизайна. Хотя изображения на экране часто выглядят идеально, при печати изображения могут получиться зернистыми. Это проблема, с которой сталкиваются многие люди, и она напрямую связана с разрешением изображения и количеством пикселей на 1 дюйм в изображении.
Что такое количество пикселей в изображении?
Если вы достаточно увеличите масштаб фотографии или изображения, вы заметите, что изображение состоит из нескольких разных квадратов.Эти квадраты называются пикселями. Когда дело доходит до понимания четкости изображения, следует учитывать два фактора.
Во-первых, вам нужно понять количество пикселей в изображении. Например, используя Photoshop или InDesign, вы можете увидеть поле размером 3000 на 2000 пикселей. Это количество пикселей на вашем изображении; другими словами, количество пикселей на бит во всем изображении за раз.
Итак, что такое 300 точек на дюйм в пикселях на дюйм в изображении? Что это обозначает?
Сколько пикселей мне нужно, чтобы изображение стало 300 точек на дюйм?
Плотность пикселей — еще один фактор, который следует учитывать при стремлении к повышению качества изображения. .Размер изображения выражается как DPI (точек на дюйм) и PPI (пикселей на дюйм). Итак, когда вы спрашиваете себя, «что такое 300 точек на дюйм в пикселях на дюйм на изображение», ответ будет 300, потому что 300 точек на дюйм в изображении означает, что в вашем изображении веб-дизайна 300 пикселей на дюйм.
Найти количество пикселей, необходимое для получения изображения 300 DPI, очень просто. При необходимости вы можете использовать онлайн-калькуляторы пикселей, но уравнение довольно простое.
Предположим, вы печатаете изображение размером 8 ″ на 10 ”и вам нужно 300 точек на дюйм (рекомендуемые размеры, чтобы все изображения были не менее 300 точек на дюйм).Вы бы сделали: 8 дюймов x 300 точек на дюйм = 2400 пикселей. И 10 дюймов x 300 точек на дюйм = 3000 пикселей. Таким образом, количество пикселей для вашего изображения будет 2400 x 3000 пикселей.
Сколько пикселей мне нужно, чтобы изображение 4 ″ X 6 ″ в моем документе было напечатано с разрешением 300 DPI?
Следуя приведенному выше уравнению, вы можете легко найти пиксели, необходимые для любого размера изображения и бумаги, которую вы планируете напечатать. Для изображения размером 4 на 6 дюймов уравнение будет следующим:
4 дюйма x 300 точек на дюйм = 1200 пикселей и 6 дюймов x 300 точек на дюйм = 1800 пикселей
Таким образом, вам понадобится 1200 x 1800 для вашего количества пикселей.
Что, если я хочу, чтобы изображение выходило за край страницы?
Если вы хотите, чтобы ваше изображение выходило за край страницы, вы всегда можете увеличить формат изображения на 0,125 дюйма. Это масштабирование учитывает растекание цвета со всех сторон изображения. Во-первых, убедитесь, что удалили все поля в изображении в Photoshop , если они есть, прежде чем стремиться к большему размеру во время вашего изображения.
Например, если у вас есть изображение размером 4 ″ x 6 ″ с разрешением 300 точек на дюйм и вы хотите, чтобы ваше изображение выходило за край, вы можете выбрать 4.125 ″ x 6,125 ″ с разрешением 300 точек на дюйм, что дает изображение 1238 x 1838 пикселей.
Еще один совет, который вы можете использовать, — добавить 38 пикселей к изображению, чтобы создать кровотечение и сэкономить время.
Таблица преобразования пикселей в пиксели для изображений
В приведенной ниже таблице показано наилучшее преобразование из дюймов в пиксели с изображениями разных размеров и точек на дюйм без обрезки.
| Размер изображения (Ш x В) | 300 точек на дюйм на изображение | 250 точек на дюйм на изображение | 200 точек на дюйм на изображение |
| 1 дюйм x 1 дюйм | 300 x 300 пикселей | 250 x 250 пикселей | 200 x 200 пикселей |
| 2 дюйма x 2 дюйма | 600 x 600 пикселей | 500 x 500 пикселей | 400 x 400 пикселей |
| 4 дюйма x 6 дюймов | 1200 x 1800 пикселей | 1000 x 1500 пикселей | 800 x 1200 пикселей |
| 5 дюймов x 7 дюймов | 1500 x 2100 пикселей | 1250 x 1750 пикселей | 1000 x 1400 пикселей |
| 8 дюймов x 10 ” | 2400 x 3000 пикселей | 2000 x 2500 пикселей | 1600 x 2000 пикселей |
| 8.5 дюймов x 11 дюймов | 2550 x 3300 пикселей | 2125 x 2750 пикселей | 1700 x 2200 пикселей |
| 11 дюймов x 17 дюймов | 3300 x 5100 пикселей | 2750 x 4250 пикселей | 2200 x 3400 пикселей |
Опять же, если вы хотите создать эффект бегущего по странице изображения, сначала добавьте 38 пикселей к изображению или добавьте 0,125 ″ к ширине и высоте изображения.
В чем разница между DPI, PPI, разрешением и размером изображения? | by Online Logo Maker
Понимание DPI, PPI, разрешения и размера изображения является ключом к успеху вашего дизайна.Эти советы позволят вам печатать с правильным качеством, оптимизировать изображения для Интернета, сэкономить много времени и получить наилучшие результаты.
Пиксель — это единица измерения цифровых изображений. Мы можем сравнить их с клетками нашего тела, которые вместе составляют своего рода карту, которую интерпретирует компьютер или экран.
Пиксели определяют разрешение?
Изображение с высоким разрешением — это изображение с высокой плотностью пикселей, то есть состоящее из нескольких семейств пикселей.Чем больше количество пикселей, тем выше разрешение, обеспечивая больше деталей и лучшее разрешение изображения. Логично, что изображение с низким разрешением будет иметь меньше пикселей, меньше деталей и четкости.
Разрешение изображения определяется расчетами ниже:
PPI: пикселей на дюйм. Это связано с экранами цифровых устройств. Каждый пиксель эквивалентен световой точке, исходящей от любого монитора, тогда функция PPI состоит в том, чтобы сообщать количество пикселей на дюйм экрана с точностью до 2.54см.
DPI: точек на дюйм. Он похож на PPI, но пиксели (виртуальный диск) заменяются количеством точек (физический диск) в печатном дюйме. Чем больше точек на изображении, тем выше качество печати (резкость и детализация). Поскольку это воспроизведение изображений в реальном размере, для него требуется больше точек на дюйм, чем требуется PPI для того же файла. Например, 300 точек на дюйм равняется 118,11 пикселей на дюйм. Для хорошей печати стандартным является 300 точек на дюйм, иногда приемлемо 150, но никогда не ниже, в некоторых ситуациях вы можете выбрать больше.
Разрешение определяет размер изображения?
Да и нет! Можно определить размеры изображения через разрешение, потому что чем выше разрешение, тем больше могут быть его размеры. Однако гораздо чаще встречается обратное. Вы можете создать файл на странице формата A4 с разрешением 100 или 300 точек на дюйм, не изменяя размеры изображения, просто добавляя больше цветных точек и делая его более резким.
Размер изображения — это качество?
Не всегда. Качество изображения, если говорить о разрешении, может быть связано с его размером.Но мы также могли проанализировать качество продукции по цветам, углам, освещению и формату.
Размер изображения — это размер файла?
НЕТ! Пожалуйста, не путайте «размер изображения» с «размером файла».