Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
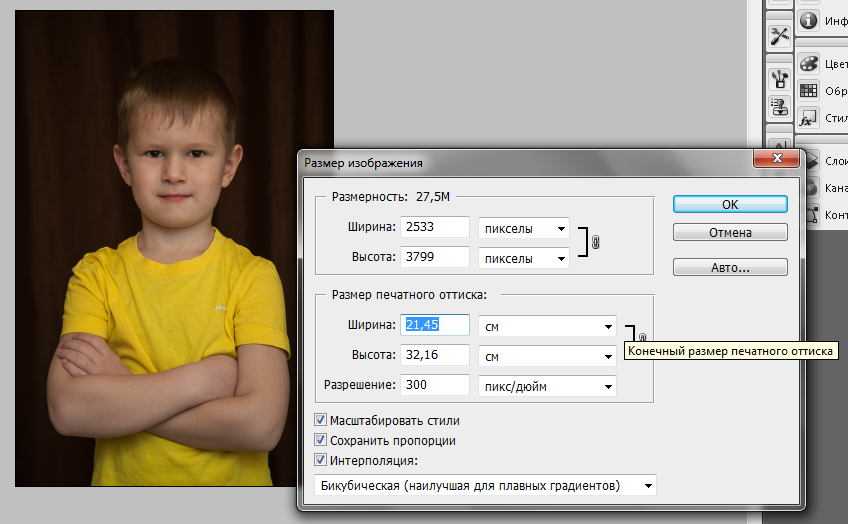
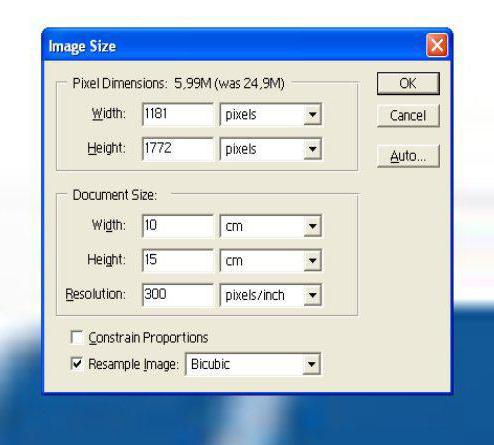
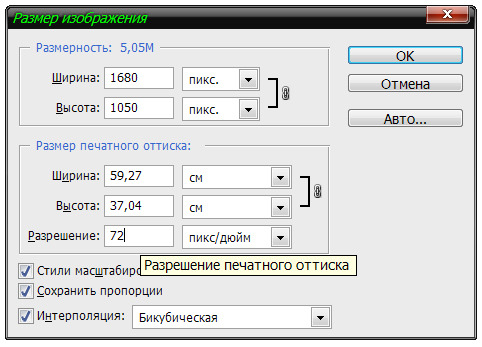
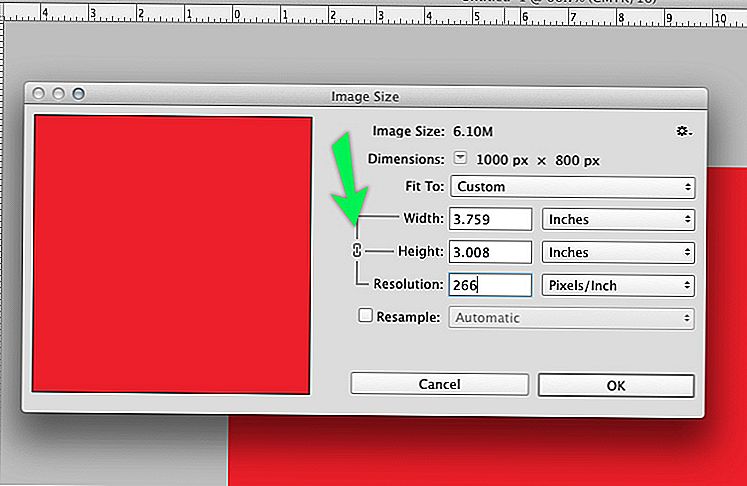
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
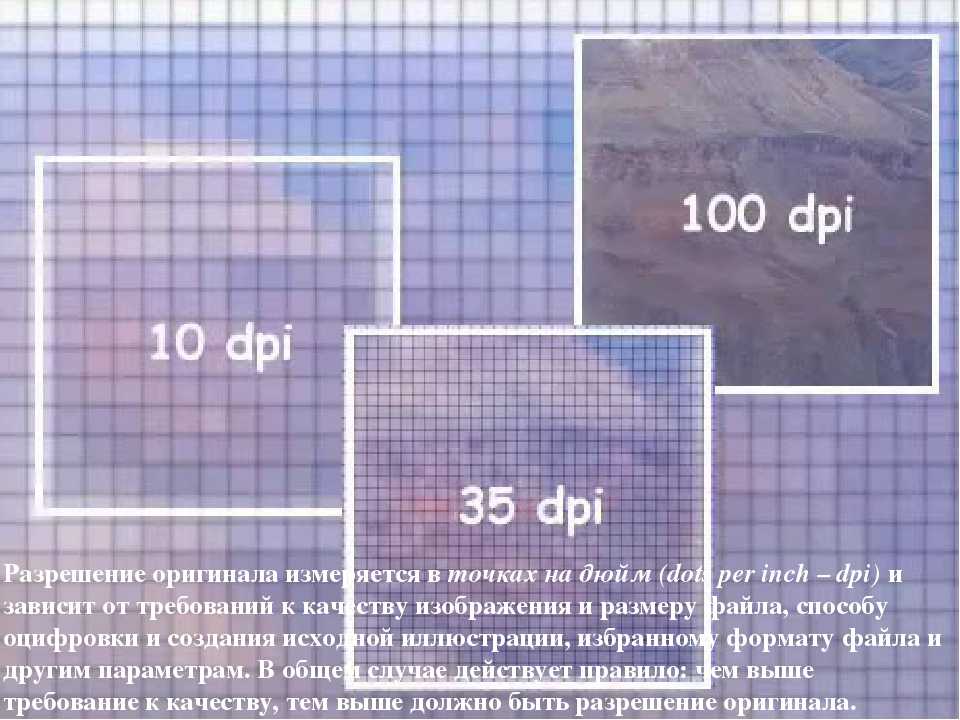
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
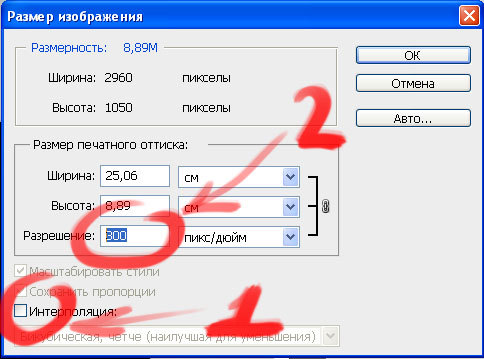
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Как узнать dpi имеющейся фотки? | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
Как узнать dpi имеющейся фотки (jpg)?
Guest
#2
#2
Image — image size
Guest
#3
#3
Alt+I+I или в переводе Image Size
Guest
#4
#4
>> Как узнать dpi имеющейся фотки (jpg)?
DPI (точнее — ppi, т. к. jpeg не битовая карта) в jpeg’е прописывается только если он был сохранен из PhotoShop’а как Save As. В этом случае информация о числе пикселей на дюйм (или о линейных размерах изображения) включается в файл как дополнительная информация. «Оригинальный» JPEG такой информации не содержит, а несет только сведения о числе пикселей по горизонтали и вертикали. PPI в этом случае может быть выбран произвольно, исходя из линейных размеров изображения. По умолчанию полагается 72 ppi.
к. jpeg не битовая карта) в jpeg’е прописывается только если он был сохранен из PhotoShop’а как Save As. В этом случае информация о числе пикселей на дюйм (или о линейных размерах изображения) включается в файл как дополнительная информация. «Оригинальный» JPEG такой информации не содержит, а несет только сведения о числе пикселей по горизонтали и вертикали. PPI в этом случае может быть выбран произвольно, исходя из линейных размеров изображения. По умолчанию полагается 72 ppi.
Почему ваши изображения все еще размыты
Интернет полон плохих советов, когда речь идет о DPI. В этой статье я поделюсь несколькими суровыми истинами и научу вас, как правильно улучшать ваши изображения
Раскрытие информации: Этот сайт спонсируется партнерскими программами. Мы можем зарабатывать деньги на компаниях, упомянутых в этом посте. Как аффилированный партнер Amazon мы можем зарабатывать на соответствующих покупках.
Как графический дизайнер, я не могу сказать вам, как часто клиенты приходят ко мне с небольшими изображениями с разрешением 72 DPI, которые они хотят, чтобы я «улучшил».
Лично я виню телешоу «CSI».
Мы все знаем эту сцену — детектив стоит над местным техническим экспертом и просто просит их улучшить пикселизированное изображение. Технарь нажимает кнопку, и изображение волшебным образом становится кристально четким.
Если это эффект, которого вы надеетесь добиться на своем размытом изображении, у меня для вас плохие новости — не все, что вы видите по телевизору, реально.
Волшебной кнопки нет. И вы можете только «улучшить» изображение.
Никакой фотошопинг не преобразит маленькое изображение с разрешением 72 dpi, которое вы нашли на Facebook, и превратит его в кристально чистый отпечаток размером с плакат.
Однако, если вам нужна лишь небольшая помощь, есть несколько шагов, которые вы можете предпринять.
В этой статье я отвечу на следующие вопросы о DPI и четкости изображения в Adobe Photoshop и поделюсь несколькими своими любимыми советами о том, как максимально эффективно использовать фотографии с низким разрешением.
- Что означает DPI в Photoshop?
- Как проверить DPI в Photoshop?
- Как сделать изображение 300 DPI в Photoshop?
- Почему ваше изображение все еще размыто
- Лучший способ улучшить четкость вашего изображения (9 шагов)
На протяжении всей статьи я буду говорить простым языком.
Я помню, как это было, когда я был новичком в этой отрасли. И я знаю, насколько пугающими могут быть эти технические вещи.
Моя цель состоит в том, чтобы вы после прочтения этой статьи чувствовали себя более осведомленными и более уверенными в том, что касается темы разрешения, потому что это важная тема для освоения. Особенно, если вы подумываете о карьере графического дизайнера или профессионального фотографа.
DPI относится к количеству точек на дюймЧто означает DPI в Photoshop?
Важно, прежде чем мы перейдем к «как сделать», понять основы DPI. А именно, что это значит и как это работает.
DPI означает «точек на дюйм». Он относится к числу печатных точек, содержащихся в пределах одного дюйма печатного изображения .
Он относится к числу печатных точек, содержащихся в пределах одного дюйма печатного изображения .
PPI означает «пикселей на дюйм» и, как и DPI, относится к числу пикселей, содержащихся в одном дюйме цифрового изображения, отображаемого на экране компьютера.
Сделайте себе одолжение и запомните эти две аббревиатуры. Они пригодятся.
Разрешение — это количество пикселей, присвоенное каждому дюйму. На экране для таких вещей, как веб-графика, он измеряется в PPI. Для печати он измеряется в DPI.
Каждое изображение имеет определенное количество точек и пикселей. Чем больше точек и пикселей в изображении, тем выше разрешение. Чем меньше точек и пикселей в изображении, тем меньше разрешение.
Например, 72 — стандартное веб-разрешение (низкое разрешение), 300 — стандартное разрешение для высококачественной печати (высокое разрешение).
Большинство домашних принтеров могут выводить не более 300 точек на дюйм, но некоторые профессиональные принтеры могут работать с еще более высоким разрешением (до 1200 и более).
Кусок сетки или трикотажа имеет конечное количество проволок или нитей. Когда сетка растягивается, пространство между этими проводами и нитями расширяется до такой степени, что вы можете видеть сквозь промежутки. Когда сетка сжимается, зазоры закрываются, и материал становится более непрозрачным.
Растяжение сетки может увеличить диаметр куска ткани, но не добавляет новых проволок или нитей и не улучшает целостность материала.
Когда мы пытаемся масштабировать изображение в Photoshop, просто увеличивая DPI, это все равно, что растягивать кусок сетки и просить компьютер интуитивно «заполнить» пробелы. Конечно, вы легко можете увеличить размер документа. Но не так-то просто сделать новый документ большего размера чистым и четким.
И Photoshop способен заполнить эти пробелы. Тем не менее, имея ограниченное количество исходных данных для работы — аналогично нашему конечному количеству потоков — он часто плохо справляется с этой задачей, поэтому изображения, которые были искусственно увеличены, имеют тенденцию выглядеть размытыми, пикселизированными и зернистыми.
Конечно, технически вы «улучшили» разрешение. Но вы, по сути, попросили Photoshop поиграть в угадайку о типах добавляемых пикселей. И чаще всего вы не будете довольны результатом.
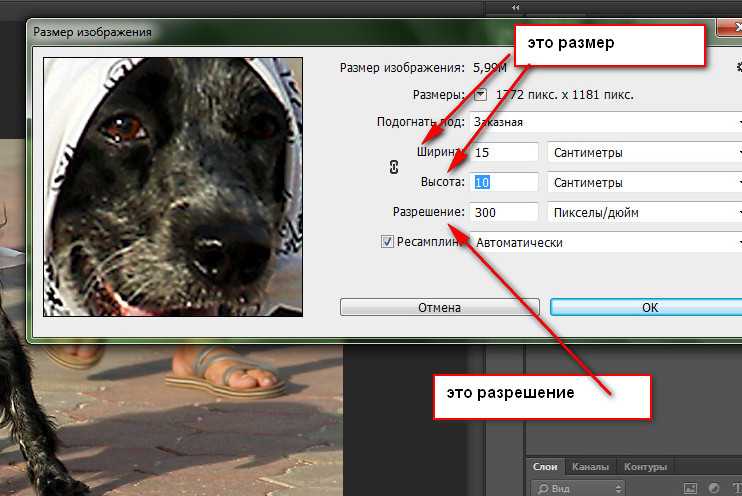
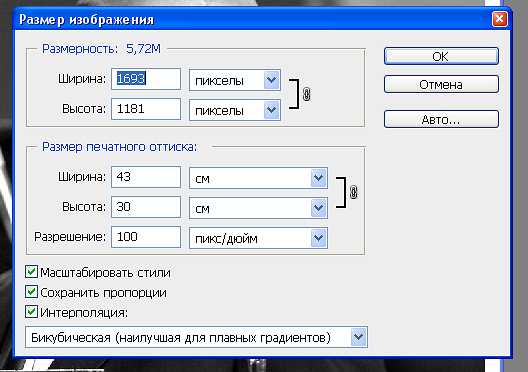
Вы можете изменить размер изображения и настроить параметр DPI, используя меню «Изображение» > «Размер изображения». Хотя это увеличит физические размеры изображения, а также размер файла, это может не улучшить фактическое качество вашего изображенияКак проверить DPI изображения в Photoshop?
Вы можете проверить значение DPI изображения в Photoshop, запустив приложение, открыв файл и выбрав Изображение в верхнем меню и выбрав Размер изображения в раскрывающемся списке.
Экран Размер изображения будет отображать ширину и высоту вашего изображения, а также разрешение изображения или DPI вашего изображения.
Как сделать изображение 300 DPI в Photoshop?
С технической точки зрения, как упоминалось выше, вы можете сделать изображение с разрешением 300 DPI, перейдя на Изображение > Размер изображения и изменение разрешения по умолчанию на 300.
Однако — и если вы пропустили мою метафору сетки ранее, прокрутите ее назад и прочитайте — чаще всего ваше изображение просто будет выглядеть пиксельным. и зернистый.
Почему ваше изображение все еще размыто после изменения DPI
Как указывалось ранее, если вы просто увеличиваете масштаб, используя Изображение > Размер изображения в Photoshop, ваше изображение будет выглядеть пиксельным, потому что Photoshop пытается «угадать», что вид новых пикселей и точек, чтобы добавить к вашему изображению.
И спойлер — вряд ли это поможет.
Этот метод лучше всего работает с изображениями среднего разрешения. Вы мало что можете сделать, если вы, по крайней мере, не начинаете с приличного изображения.Лучший способ улучшить четкость вашего изображения (9 шагов)
Очевидно, что лучший вариант при работе с изображениями с низким разрешением — это просто заменить изображение на что-то не с низким разрешением, или снять новое картинка , если это фотография.
Но если повторная съемка невозможна , вы можете попробовать выполнить следующие действия, чтобы улучшить качество изображения.
Отказ от ответственности: это единственное руководство лучше всего работает с изображениями среднего разрешения, которым требуется лишь небольшая помощь. Вы можете попробовать это на изображениях более низкого качества, однако горькая правда заключается в том, что на самом деле очень мало что можно сделать, если оригинал слишком мал или имеет слишком низкое разрешение в начале. Кроме того, некоторые шаги могут незначительно отличаться в зависимости от вашей операционной системы и версии Photoshop. Для контекста: я использую Photoshop 2023 на Mac.
Вот шаги:1. Сначала откройте изображение и нажмите Photoshop > Настройки > Технология Предварительный просмотр в верхнем меню.
2. Затем убедитесь, что установлен флажок Enable Preserve Details 2. 0 Upscale . Возможно, он уже установлен по умолчанию.
0 Upscale . Возможно, он уже установлен по умолчанию.
3. Вернитесь в верхнее меню и выберите Изображение > Размер изображения .
4. Используя диалоговое окно Image Size , введите нужные размеры изображения (для достижения наилучших результатов я рекомендую увеличивать масштаб не более чем на 30%). Установите разрешение вашего изображения на 300 . Установите флажок Resample Image и выберите
5. Дублируйте рабочий слой на панели слоев (правый клик, Дублировать слой ).
6. Выберите новый дублированный слой. Вернитесь в верхнее меню и выберите Image > Adjustments > Desaturate .
7. Вернитесь в верхнее меню еще раз и выберите Фильтр > Другое > Фильтр верхних частот .
8. Отрегулируйте High Pass Radius до тех пор, пока вы не увидите слабые тонкие линии на новом слое (здесь меньше значит больше).
9. Наконец, вернитесь к своему Панель слоев . Выберите верхний слой (слой High Pass ). Измените режим наложения с Normal
на Overlay .Вуаля — теперь у вас должно быть немного более четкое изображение, чем раньше. Не забудьте сохранить свою работу. Экспортируйте в формате .JPEG или .TIFF для достижения наилучших результатов.
Если эта статья оказалась вам полезной, дайте мне знать в комментариях ниже и не забудьте связаться со мной в социальных сетях.
DPI против PPI, понимание DPI для печати
Существует много технических статей, написанных о DPI и PPI, в которых объясняется разрешение, пиксели и повторная выборка/изменение размера изображений. Некоторые из них сложно уложить в голове. Вот почему мы разработали это простое руководство, которое поможет вам понять правильное значение DPI для печати. Для тех из вас, кто использует Adobe Photoshop, эта статья не для вас. Для тех, кто не может позволить себе Photoshop, читайте дальше.
Для тех из вас, кто использует Adobe Photoshop, эта статья не для вас. Для тех, кто не может позволить себе Photoshop, читайте дальше.
Следует помнить две простые вещи: DPI — это показатель, связанный с печатью, а PPI — это показатель, связанный с экраном компьютера. Чтобы сделать вещи еще более запутанными, они будут использоваться взаимозаменяемо.
DPI означает количество точек на квадратный дюйм. Изображение с разрешением 300 DPI считается фотографией высокого качества для печати. Больше точек = выше качество.
PPI означает количество пикселей на квадратный дюйм, которые представляют собой квадраты света, умещающиеся на одном дюйме монитора. Изображение 72 PPI не подходит для печати, потому что оно будет выглядеть пиксельным, как правая часть изображения выше. (Хотя вы просматриваете это изображение на экране компьютера, мы хотели продемонстрировать, как может выглядеть изображение с разрешением 72 PPI при печати.)
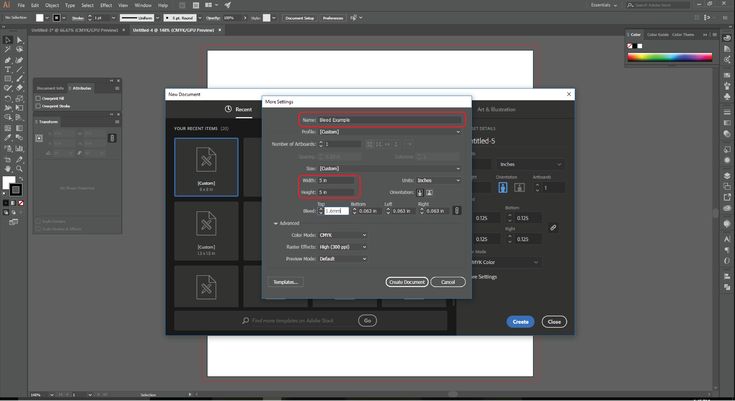
Прежде всего, при подготовке макета вам необходимо знать окончательный размер вашего изображения в дюймах.
В наши дни изображения, снятые на смартфон, обычно имеют высокое разрешение, большой размер и обычно не создают проблем для вашего проекта печати. Однако существует высокая вероятность того, что загрузка изображения из Интернета не будет соответствовать критериям 300 DPI для печати.
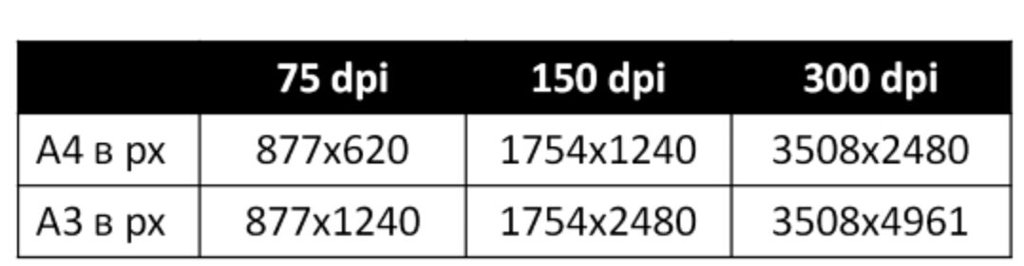
Согласно приведенной выше таблице, изображение размером 5 x 5 дюймов должно иметь разрешение 1500 x 1500, чтобы его можно было распечатать. Если разрешение выше или ниже, вам придется принять некоторые решения.
Если ваше разрешение 3000 x 3000 и размер 5″ x 5″, вы можете изменить его размер до 1500 x 1500. Это уменьшит общий размер файла, что может быть преимуществом, если вы отправляете его по электронной почте. В качестве альтернативы, если ваше изображение имеет размер 5 x 5 дюймов и разрешение 1200 x 1200, ваш DPI слишком низкий. Вам придется либо изменить макет, чтобы разместить изображение меньшего размера 4 x 4 дюйма, чтобы соответствовать критериям 300 DPI, либо использовать другое изображение.
На приведенной выше диаграмме предполагается квадратное изображение. Если это не квадрат и у вас 19Изображение 20 x 1080, разделите на 300, чтобы получить размер, то есть 1920/300 = 6,4 дюйма и 1080/300 = 3,6 дюйма. Ваш окончательный размер изображения будет 6,4″ x 3,6″.
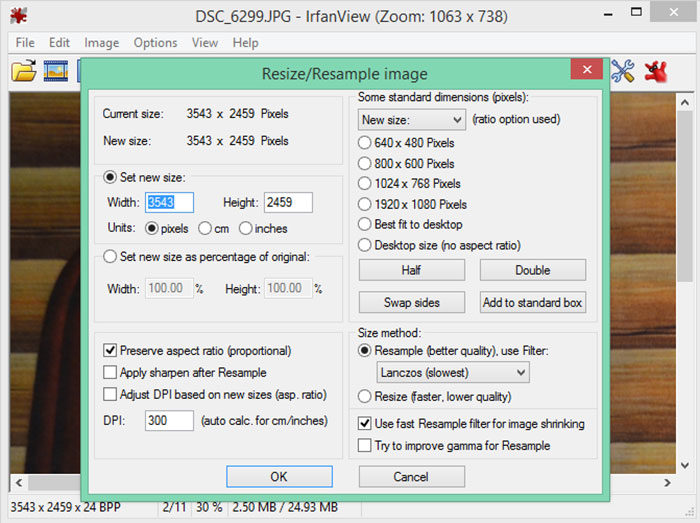
Скачать GIMP. GIMP — это бесплатный инструмент с открытым исходным кодом, который позволяет редактировать изображения. Для тех из вас, кто не может позволить себе Photoshop, это отличное альтернативное решение.
Откройте изображение в GIMP. Затем перейдите в > Изображение > Масштабировать изображение. Появится другое диалоговое окно с раскрывающимся списком для размера изображения. Параметр вверху дает вам размер изображения. Выберите «in» (дюймы) из выпадающего списка.
Второй набор показателей дает вам DPI/PPI. Обратите внимание, что в полях разрешения X и разрешения Y отображается 300 PPI. В этом случае GIMP не называет это DPI и не делает различий между ними. Также не зацикливайтесь на том факте, что термин «разрешение» используется с PPI. Просто знайте, что когда вы просматриваете размер изображения в дюймах, разрешение X и Y должно быть 300 PPI.
Просто знайте, что когда вы просматриваете размер изображения в дюймах, разрешение X и Y должно быть 300 PPI.
В этом примере размер изображения составляет всего 1″ x 0,56″ и может быть слишком мал для макета. Решение состоит НЕ в увеличении размера (в дюймах), а в получении большего изображения. Если вы увеличите размер, ваш DPI больше не будет равен 300. Поиграйте с цифрами и убедитесь сами.
Если вы измените настройку PPI на 72 000 для разрешения X и Y, вы заметите, что размер вашего изображения увеличивается. Это может быть размер (в дюймах), который вы хотите использовать в своем макете, но значение DPI/PPI не равно 300.
Помните, что при изменении размера изображения, если ваше изображение слишком маленькое для начала, изменение изображения с 72 PPI на 300 PPI будет выигрышным. t сделать его правильным разрешением для печати. Все, что вы делаете, это добавляете пустые пиксели в изображение, что приводит к пикселизации.
Чтобы узнать больше об использовании GIMP, перейдите сюда: https://www.