Компьютерное представление цвета (8 класс) Информатика и ИКТ
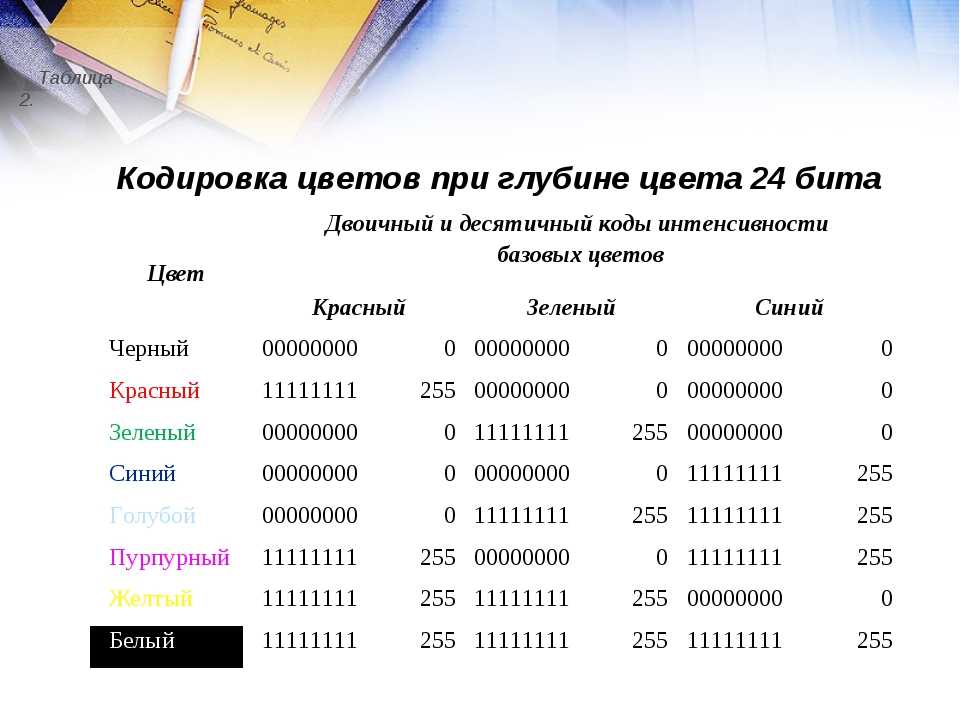
Человеческий глаз воспринимает каждый из многочисленных цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов — красного, зелёного и синего. Например, пурпурный цвет — это сумма красного и синего, жёлтый – сумма красного и зелёного, голубой — сумма зелёного и синего цветов. Сумма красного, зелёного и синего цветов воспринимается человеком как белый цвет, а их отсутствие — как чёрный цвет.
Такая модель цветопередачи называется RGB, по первым буквам английских названий цветов: Red — красный, Green — зелёный, Blue- синий.
Рассмотренная особенность восприятия цвета человеческим глазом и положена в основу окрашивания каждого пикселя на экране компьютера в тот или иной цвет. На самом деле пиксель — это три крошечные точки красного, зелёного и синего цветов, расположенные так близко друг к другу, что человек их воспринимает как единое целое.
У первых цветных мониторов базовые цвета имели всего две градации яркости, т. е. каждый из трёх базовых цветов либо участвовал в образовании цвета пикселя (обозначим это состояние 1), либо нет (обозначим это состояние 0). Палитра таких мониторов состояла из восьми цветов. При этом каждый цвет можно было закодировать цепочкой из трёх нулей и единиц — трёхразрядным двоичным кодом.
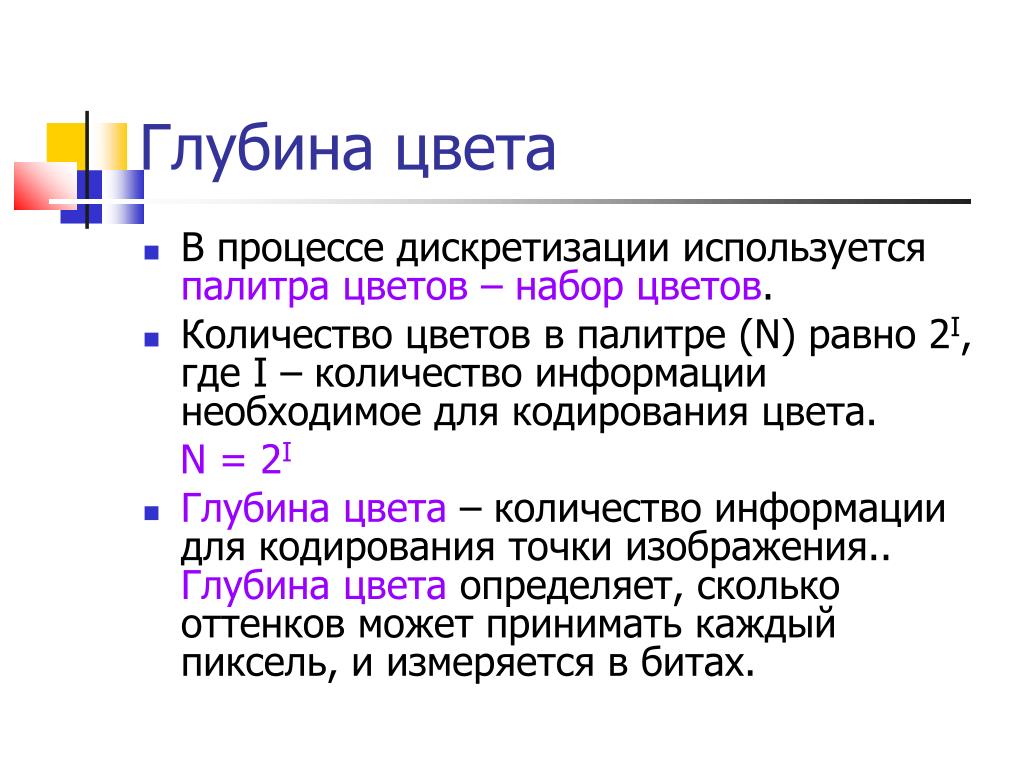
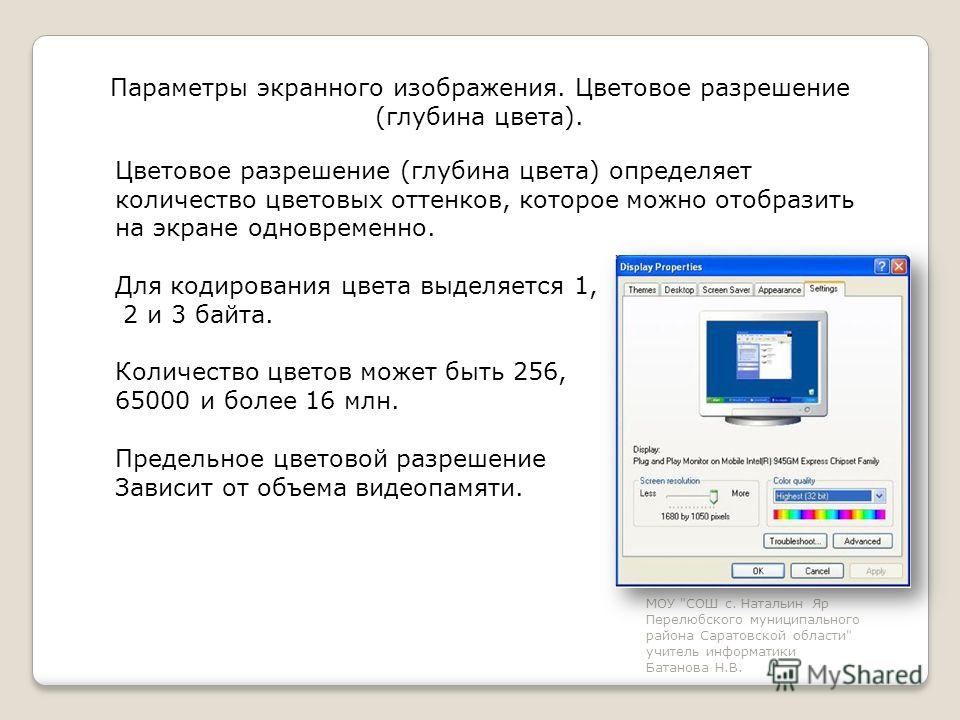
Современные компьютеры обладают необычайно богатыми палитрами, количество цветов в которых зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
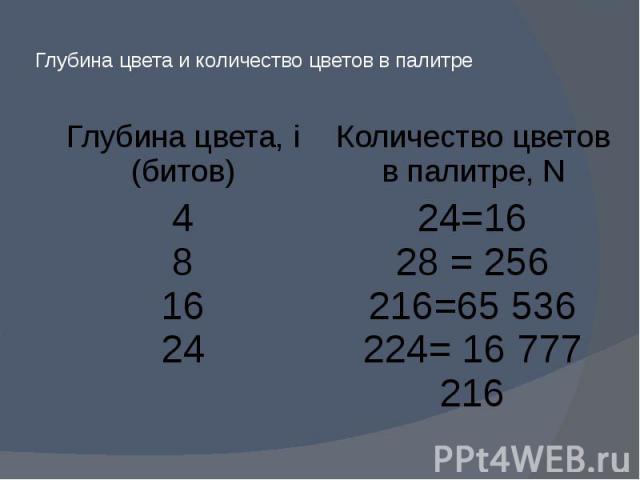
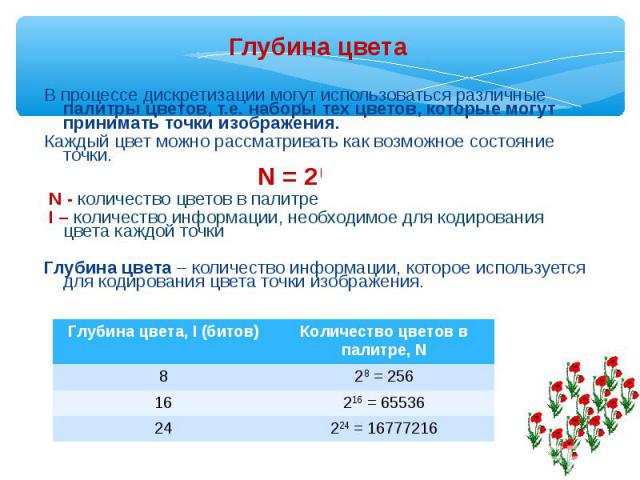
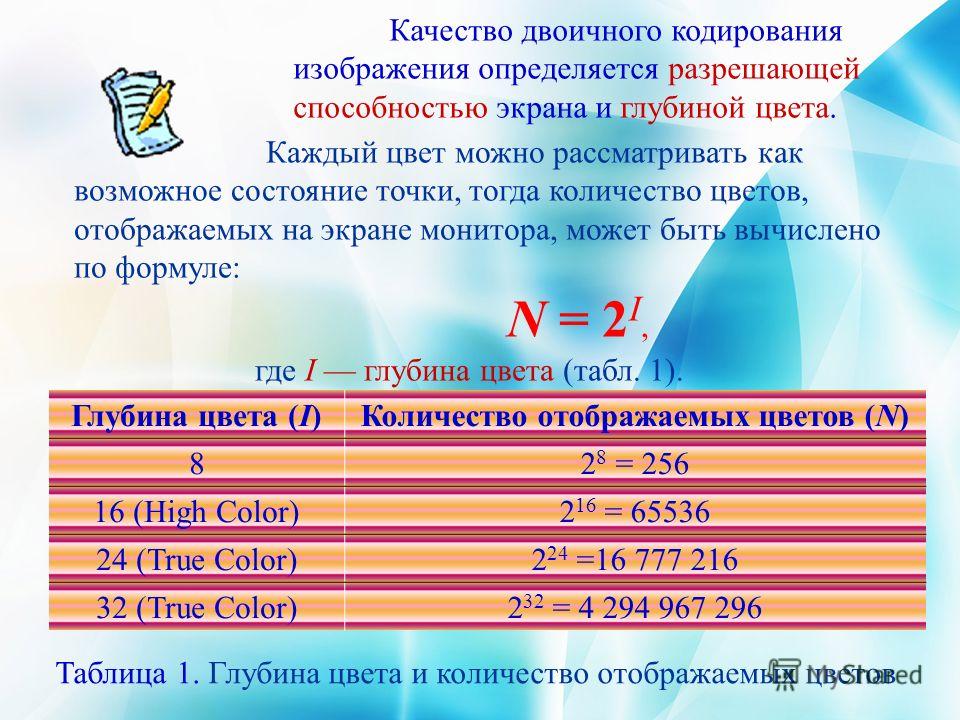
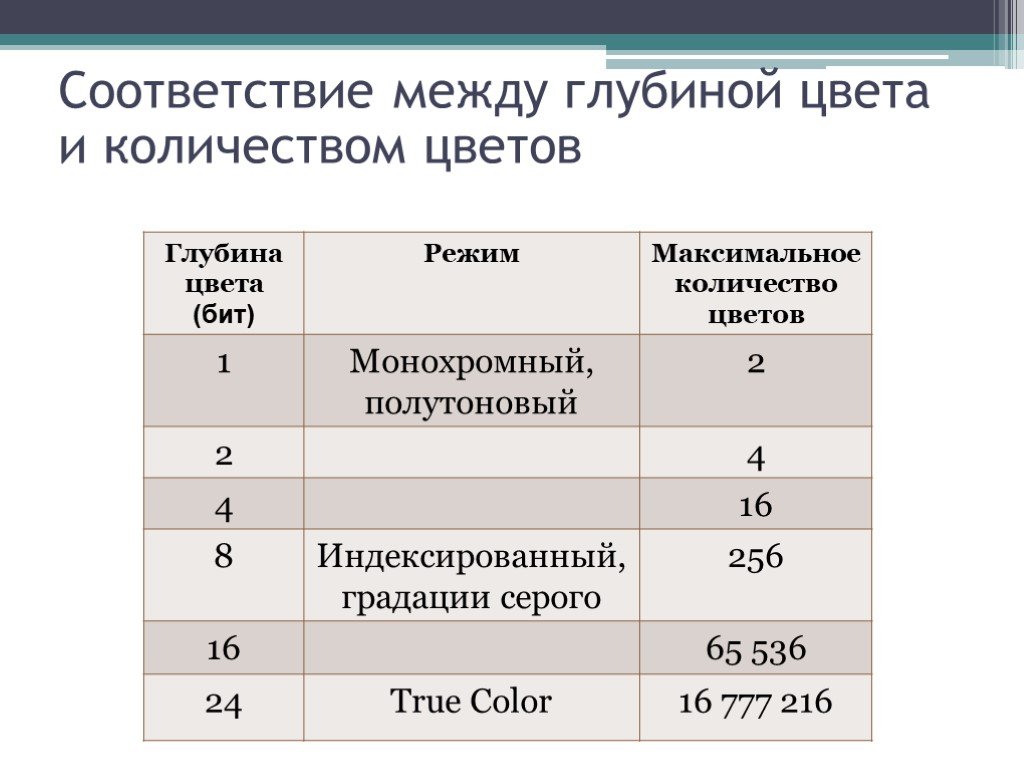
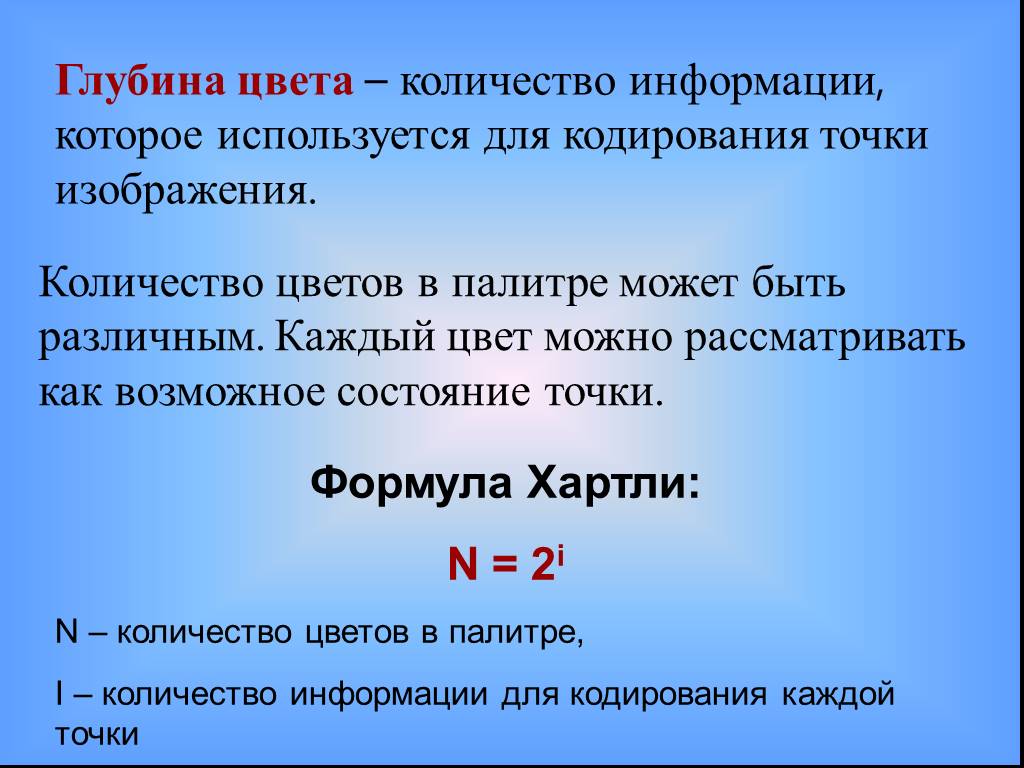
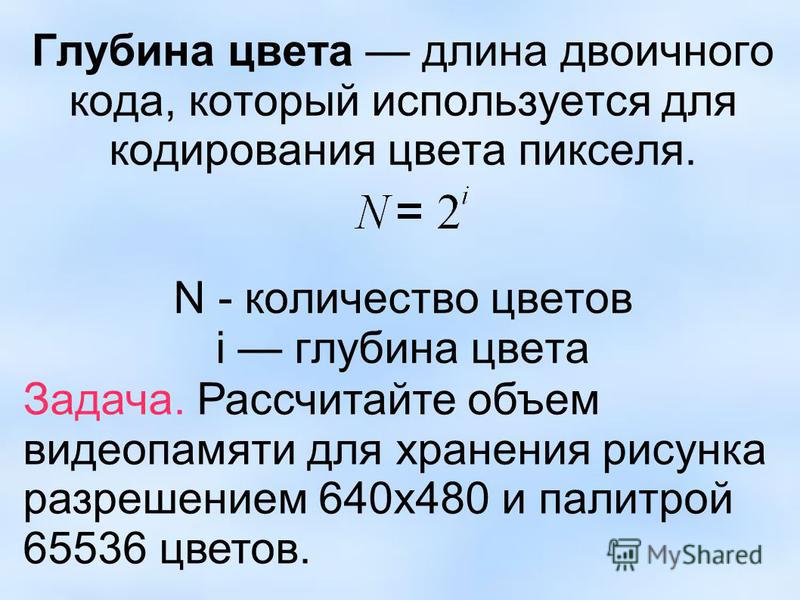
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество N цветов в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
В настоящее время наиболее распространёнными значениями глубины цвета являются 8, 16 и 24 бита, которым соответствуют палитры из 256, 65 536 и 16 777 216 цветов:
Самое главное:
- Каждый пиксель имеет определённый цвет, который получается комбинацией трёх базовых цветов — красного, зелёного и синего (цветовая модель RGB).

- Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов N в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
Вопросы и задания:
- Опишите цветовую модель RGB.
(Цветовая модель RGB базируется на трех основных цветах: Red — красном, Green — зеленом и Blue — синем. Каждый варьироваться в пределах от 0 до 255. Смешивая эти три цвета можно получить 16 миллионов различных оттенков цвета) - Какие особенности нашего зрения положены в основу формирования изображений на экране компьютера?
(Человек воспринимает цвет с экрана монитора как сумму трех базовых цветов: красного, зеленого и синего)
Содержание
| Понравилось? | Нравится | Твитнуть |
1.4. Представление графической информации
Графическая
информация представляет собой
изображение, сформированное из
определенного числа точек, именуемых
пикселями. Качество изображения зависит
от количества цветов и точек, составляющих
изображение.
Качество изображения зависит
от количества цветов и точек, составляющих
изображение.
Пиксель – наименьший элемент изображения на экране (точка на экране).
Растр – прямоугольная сетка пикселей на экране.
Разрешающая способность экрана – размер сетки растра, задаваемого в виде произведения M×N, где M – число точек по горизонтали, N – число точек по вертикали (число строк).
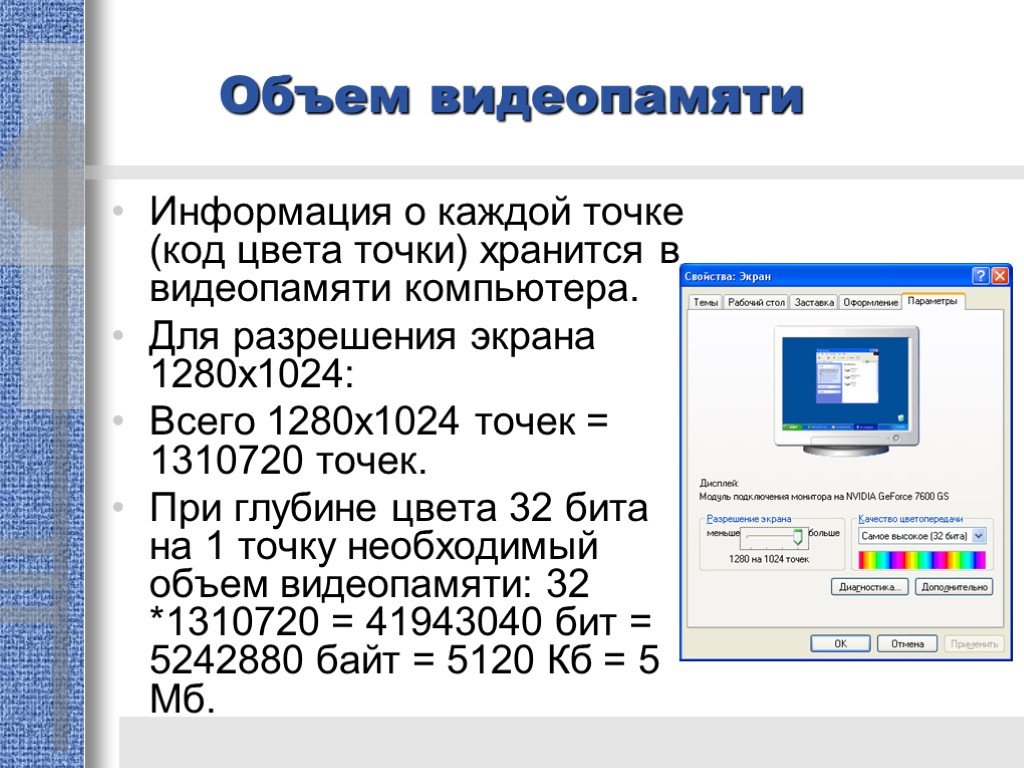
Видеоинформация – информация об изображении, воспроизводимом на экране компьютера, хранящаяся в компьютерной памяти.
Видеопамять – оперативная память, хранящая видеоинформацию во время ее воспроизведения в изображение на экране.
Графический файл – это файл, хранящий информацию о графическом изображении.
Разрешающей
способностью называют количество
точек, которую определяют 4 основных ее
значения: 640×480, 800×600, 1024×768, 1280×1024.
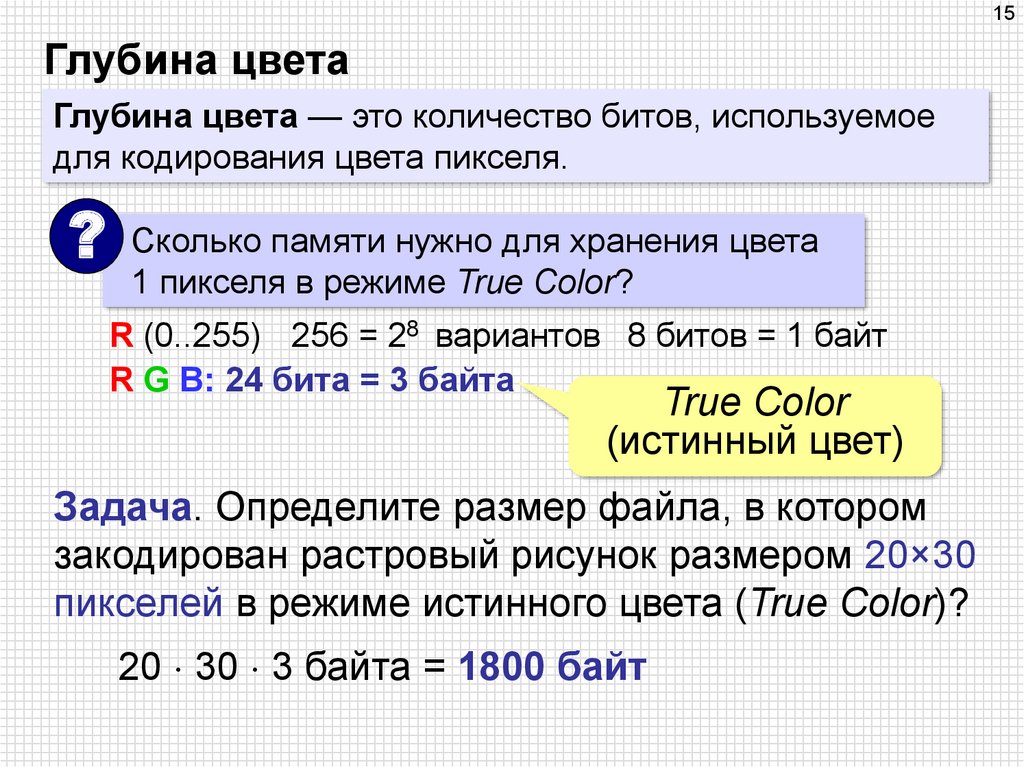
Битовой глубиной цвета называется количество бит, необходимое для кодирования цвета точки. Наиболее распространенными значениями битовой глубины цвета являются 4, 8, 16 и 24 бита на точку.
Количество цветов можно вычислить по формуле
При кодировании цвета в основном используют две цветовые модели: RBG (R, Red – красный; B, Blue – синий; G, Green – зеленый) и CMYK (C, Cyan – голубой; M, Magenta – пурпурный; Y, Yellow – желтый; K, Black – черный).
П 1.28. Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность дисплея равна 640×480 точек, а используемых цветов – 32?
Решение:
N = 2i, 32 = 2i, i = 5 бит – глубина цвета;
640*480*5*4 = 6144000 = 750 Кбайт.

Ответ: 750 Кбайт.
П 1.29. Объем видеопамяти равен 1875 Кбайтам и она разделена на 2 страницы. Какое максимальное количество цветов можно использовать при условии, что разрешающая способность экрана монитора 800×600?
Решение:
1875*1024*8 = 30720000 бит – объем видеопамяти;
30720000:800:600:2 = 16 бит – глубина цвета;
N = 2i = 216 = 65536 цветов.
Ответ: 65536 цветов.
П 1.30. 265-цветный рисунок содержит 1Кайт информации. Из скольких точек он состоит?
Решение:
N = 2i, 256 = 2i, i = 8 бит – информационный объем одной точки;
1024*8 = 8192 бит – объем изображения;
8192:8 = 1024 точек – на изображении.

Ответ: 1024 точек.
П 1.31. После преобразования графического изображения количество цветов уменьшилось с 256 до 32. Во сколько раз уменьшился объем занимаемой памяти?
Решение:
N1 = 2i, 256 = 2i, i1 = 8;
N2 = 2i, 32 = 2i, i2 = 5;
i1 / i2 = 8/5 = 1,6 раза.
Ответ: 1,6 раз.
Тестовые задачи
Т 1.32. Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640×350 пикселей, а количество используемых цветов – 16?
Варианты ответа: а) 54,3 Кбайт; б) 124,3 Кбайт; в) 174,4 Кбайт ; г) 218,7 Кбайт.
Т 1.33. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея – 800×600 пикселей?
Варианты ответа: а) 4,8 Мбайт; б) 5,5 Мбайт; в) 6,7 Мбайт; г) 7,2 Мбайт.
Т 1.34. Объем видеопамяти равен 1 Мбайт. Разрешающая способность дисплея – 800×600. Какое максимальное количество цветов можно использовать при условии, что видеопамять делится на две страницы?
Варианты ответа: а) 64; б) 128; в) 256; г) 512.
Т 1.35. Битовая глубина равна 32, видеопамять делится на две страницы, разрешающая способность дисплея – 800×600. Вычислить объем видеопамяти.
Варианты ответа
Т
1.36. Видеопамять имеет объем, в котором
может храниться 4-х цветное изображение
размером 640×480. Какого размера изображение
можно хранить в том же объеме видеопамяти,
если использовать 256-цветную палитру?
Какого размера изображение
можно хранить в том же объеме видеопамяти,
если использовать 256-цветную палитру?
Варианты ответа: а) 160×120; б) 320×240; в) 640×480; г) 800×600.
Т 1.37. На экране монитора необходимо получить 1024 оттенка серого цвета. Какой должна быть глубина цвета?
Варианты ответа: а) 10 бит; б) 20 бит; в) 30 бит; г) 40 бит.
Т 1.38. Объем видеопамяти – 2 Мбайта, разрешающая способность дисплея равна 800×600. Сколько оттенков серого цвета можно получить на экране при условии, что видеопамять делится на две страницы?
Варианты ответа: а) 512; б) 1024; в) 1536; г) 2048.
Ответ: 1024 оттенка.
Т
1.39. Объем видеопамяти равен 2,5 Мбайта,
глубина цвета – 16, разрешающая способность
экрана монитора – 640×480 точек. Найти
максимальное количество страниц, которое
можно использовать при этих условиях.
Варианты ответа: а) 2; б) 3; в) 4; г) 5.
Т 1.40. Видеопамять имеет объем, в котором может хранится 8-цветное изображение размером 640×350 точек. Какого размера изображение можно хранить в том же объеме видеопамяти, если использовать 512-цветную плитру? Варианты ответа: а) 151245; б) 182434; в) 253624; г) 273066.
Т 1.41. После преобразования графического изображения количество цветов увеличилось с 256 до 65536. Во сколько раз увеличился объем занимаемой памяти?
Варианты ответа
Т 1.42. Растровый графический редактор предназначен для:
а) создания чертежей; в) построения диаграмм; б) построения графиков; г) создания и редактирования рисунков.
Т 1.43. Из предложенного списка графическими форматами является:
1)
TIFF; 2) TXT; 3) MPI; 4) JPG; 5) BMP.
Верные утверждения содержатся в варианте ответа:
а) 2, 3, 5; б) 1, 4, 5; в) 4, 5; г) 1, 2.
Т 1.44. Энтропия в информатике – это свойство:
а) данных; б) знаний; в) информации; г) условий поиска.
Т 1.45. Семантический аспект информации:
а) определяет информацию с точки зрения ее практической полезности для получателя;
б) определяет отношения между единицами информации;
в) определяет значение символа естественного алфавита;
г) дает возможность раскрыть ее содержание и показать отношение между смысловыми значениями ее элементов.
Т 1.46. СMYK является:
а) графическим редактором; б) системой представления цвета;
в) форматом графических файлов; г) типом монитора.
Т
1.47. Если 1110 = 23х,
то основание системы счисления Х равно:
Если 1110 = 23х,
то основание системы счисления Х равно:
а) 4; б) 8; в) 10; г) 16.82.
Т 1.48. Словарный запас некоторого языка составляет 256 слов, каждое из которых состоит точно из 4 букв. Сколько букв в алфавите языка?
а) 8; б) 4; в) 64; г) 1024; д) 256.
Изображения и цвета. Представление данных
В школе или на уроках рисования вы можете смешивать разные цвета красок или красителей, чтобы получить новые цвета. В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов. Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее. Смешивая красный, желтый и синий, можно получить много новых цветов.
Для печати принтеры обычно используют три основных цвета, несколько отличающихся друг от друга: голубой, пурпурный и желтый (CMY).
Все цвета на печатном документе были получены путем смешивания этих основных цветов.
Оба эти вида смешивания называются «вычитающим смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактив ниже позволяет вам поэкспериментировать с CMY, если вы с ним не знакомы или просто любите смешивать цвета.
Смеситель цветов CMY — используется принтерами
Голубой — В настоящее время установлено значение
Пурпурный — В настоящее время установлено значение
Желтый — В настоящее время установлено значение
2 Десятичное число0003
Шестнадцатеричный
Компьютерные экраны и связанные с ними устройства также основаны на смешении трех цветов, за исключением того, что им нужен другой набор основных цветов, потому что они являются аддитивными , начиная с черного экрана и добавляя к нему цвет.
Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий. Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
RGB Color Mixer — используется на экранах
RED — в настоящее время установлена
Green — в настоящее время установлен на
Blue — в настоящее время установлен на
Decimal
Hexadecimal
. с интерактивным RGB . Можете ли вы сделать черный, белый, оттенки серого, желтого, оранжевого и фиолетового?
Подсказки выше Спойлер!Если все ползунки находятся в крайних положениях, получится черно-белое изображение, а если все они имеют одинаковое значение, но находятся между ними, изображение будет серым (т. е. между черным и белым).
Желтый — это не то, что вы могли бы ожидать — он сделан из красного и зеленого, без синего.
Основные цвета и человеческий глаз Любопытство Есть очень веская причина, по которой мы смешиваем три основных цвета, чтобы определить цвет пикселя. В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками».
Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно.
Цвета воспринимаются по количеству красного, синего и зеленого света в них.
Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет.
Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.
Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения.
В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками».
Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно.
Цвета воспринимаются по количеству красного, синего и зеленого света в них.
Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет.
Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.
Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения.
Дополнительные сведения о дисплеях RGB см. в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии.
5.5.1.
Описание цвета цифрами
Поскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета.
Пиксель Жаргон БастерСлово «пиксель» является сокращением от «элемент изображения». На экранах компьютеров и принтерах изображение почти всегда отображается с помощью сетки пикселей, каждый из которых настроен на необходимый цвет. Размер пикселя обычно составляет долю миллиметра, а изображения могут состоять из миллионов пикселей (один мегапиксель — это миллион пикселей), поэтому отдельные пиксели обычно не видны. Фотографии обычно имеют разрешение в несколько мегапикселей.
Экраны компьютеров нередко имеют миллионы пикселей на них, и компьютер должен представить цвет для каждого из этих пикселей.
Обычно используется схема с использованием чисел в диапазоне от 0 до 255. Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе.
Если красный был установлен на 0, это означает, что красный «свет» полностью выключен.
Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе.
Если красный был установлен на 0, это означает, что красный «свет» полностью выключен.
Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
С 256 возможными значениями для каждого из трех основных цветов (не забудьте посчитать 0!), это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз!
Что особенного в 255? ИспытаниеВспомните раздел о двоичных числах. Что особенного в числе 255, которое является максимальным значением цвета?
Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены!
Следующий интерактив позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления.
Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя. Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Пиксельный просмотрщик
5.5.2.
Представление цвета битами
Следующее, на что нам нужно обратить внимание, это то, как биты используются для представления каждого цвета в высококачественном изображении. Во-первых, сколько бит нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы.
Сколько бит нам понадобится для каждого цвета в изображении?
С 256 различными возможными значениями количества каждого основного цвета это означает, что для представления числа потребуется 8 бит.
Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0. И самое большое число, которое может быть представлено с помощью 8 бит, — это 11111111, то есть 255.
И самое большое число, которое может быть представлено с помощью 8 бит, — это 11111111, то есть 255.
Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам потребуется 24 бита в всего для представления цвета.
Итак, сколько всего цветов с 24 битами? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ его вычисления:
Это то же самое, что и .
Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов».
Как мы используем биты для представления цвета?
Логичным способом является использование 3 двоичных чисел, представляющих количество красного, зеленого и синего в пикселе. Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Поскольку постоянство важно для того, чтобы компьютер мог понять битовую комбинацию, мы обычно придерживаемся соглашения о том, что двоичное число для красного должно быть помещено первым, затем зеленым и, наконец, синим. Единственная причина, по которой мы ставим красный цвет первым, заключается в том, что это соглашение используется большинством систем. Если бы все согласились, что зеленый должен быть первым, то он был бы первым.
Например, предположим, что у вас есть цвет, красный = 145, зеленый = 50 и синий = 123, который вы хотите представить битами. Если вы поместите эти значения в интерактив, вы получите цвет ниже.
Начните с преобразования каждого из трех чисел в двоичный код, используя для каждого 8 бит.
Вы должны получить:
— красный = 10010001,
— зеленый = 00110010,
— синий = 01111011.
Объединив эти значения, мы получим 100100010011001001111011, что является битовым представлением цвета выше.
нет пробелов между тремя числами, так как это комбинация битов, а не три двоичных числа, и в любом случае у компьютеров нет такой концепции пробела между битовыми комбинациями — все должно быть 0 или 1. Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью.
Кроме того, все ведущие и конечные 0 в каждой части сохраняются — без них число было бы короче. Если бы было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно было бы иметь длину 24 бита.
Монохроматические изображения Любопытство «Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами.
Помните, что оттенки серого можно получить, используя равное количество каждого из 3 основных цветов, например красный = 105, зеленый = 105 и синий = 105.
Таким образом, для монохроматического изображения мы можем просто использовать представление, представляющее собой одно двоичное число от 0 до 255, которое сообщает нам значение, которое должны быть установлены для всех трех основных цветов.
Компьютер никогда не преобразует число в десятичное, так как он работает с двоичным числом напрямую — большая часть процесса, который принимает биты и создает правильные пиксели, обычно выполняется графической картой или принтером. Мы только начали с десятичной дроби, потому что ее легче понять людям. Главное в знании этого представления — понять компромисс между точностью цветопередачи (которая в идеале должна быть за пределами человеческого восприятия) и объемом необходимой памяти (биты) (которой должно быть как можно меньше). .
Шестнадцатеричные коды цветов ЛюбопытствоЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричном формате в разделе чисел, иначе этот раздел может не иметь смысла!
При написании HTML-кода часто требуется указывать цвета для текста, фона и т. д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
Однако использование имен ограничивает количество цветов, которые вы можете представить, и оттенок может быть не таким, как вы хотели.
Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно прочитать, цвета в HTML используют шестнадцатеричные коды как быстрый способ записать 24 бита, например #00FF9E .
Знак решетки означает, что его следует интерпретировать как шестнадцатеричное представление, а поскольку каждая шестнадцатеричная цифра соответствует 4 битам, 6 цифр представляют 24 бита информации о цвете.
Этот формат «шестнадцатеричный триплет» используется на HTML-страницах для указания цветов фона страницы, текста и цвета ссылок. Он также используется в CSS, SVG и других приложениях.
В предыдущем примере с 24-битным цветом 24-битный шаблон был 100100010011001001111011 .
Можно разбить на группы по 4 бита: 1001 0001 0011 0010 0111 1011 .
Теперь каждую из этих групп из 4 бит нужно представить шестнадцатеричной цифрой .
- 1001 -> 9
- 0001 -> 1
- 0011 -> 3
- 0010 -> 2
- 0111 -> 7
- 1011 -> B
Что дает #91327B .
Понимание того, как получаются эти шестнадцатеричные коды цветов, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен.
Помните, что в 24-битном цветовом коде первые 8 бит определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода). ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода).
Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы.
Например, #000000 имеет ноль для красного, зеленого и синего, поэтому установка более высокого значения для двух средних цифр (например, #004300 ) добавит немного зеленого к цвету.
Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже:
Изменение цвета фона RGB
5.5.3.
Представление цветов с меньшим количеством битов
Что, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с влиянием на изображение?
Диапазон цветов с меньшим количеством бит
Следующее интерактивное действие позволяет вам попытаться сопоставить определенный цвет, используя 24 бита, а затем 8 бит.
Должна быть возможность получить идеальное совпадение, используя 24-битный цвет. А как насчет 8 бит?
Сопоставитель цветов
Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для указания количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения). Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Вам может быть интересно, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый. Это связано с тем, что человеческий глаз наименее чувствителен к синему, и, следовательно, это наименее важный цвет в представлении. Представление использует 8 бит, а не 9 бит, потому что компьютеру проще всего работать с полными байтами.
При использовании этой схемы для представления всех пикселей изображения требуется одна треть количества битов, необходимых для 24-битного цвета, но она не так хороша для отображения плавных изменений цветов или тонких оттенков, поскольку существует только 256 возможных вариантов. цветов для каждого пикселя. Это один из важных компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество?
Глубина цвета Жаргон Бастер Число битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «разрядностью». Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Существует тонкая грань между представлением данных низкого качества (например, 8-битным цветом) и методами сжатия. В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, сделает эту работу намного лучше.
Какое влияние оказывает меньшее количество битов на общее изображение?
Следующий интерактив показывает, что происходит с изображениями, когда вы используете меньший диапазон цветов (в том числе вплоть до нуля битов!). Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Сравнение битов изображения
Хотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать такие программы, как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета.
Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, на которых мы привыкли видеть тонкие тона кожи. Даже 16-битный цвет заметно хуже для лиц.
В других случаях 16-битные изображения почти так же хороши, как 24-битные, если только вы не посмотрите очень внимательно. Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Проведите эксперимент со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество битов для каждого цвета. Считаете ли вы, что 8-битный цвет был правильным, имея 2 бита для синего, или зеленый или красный должны были иметь только 2 бита?
Сравнение битов изображения
Еще одна интересная вещь, о которой следует подумать, это то, хотим ли мы более 24-битного цвета.
Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемые 24-битным цветом, уже находятся за пределами того, что могут различать наши глаза. Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Сколько места сэкономят низкокачественные изображения?
Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении размером 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты. Это составляет около 1,44 мегабайта. Если вместо этого мы используем 8-битный цвет, он будет использовать треть памяти, поэтому сэкономит почти мегабайт памяти. Или, если образ загружен, то будет сохранен мегабайт трафика.
8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном интернет-соединении, поскольку вместо этого изображение рабочего стола может быть отправлено с использованием 8-битного цвета вместо 24-битного. .
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
.
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
В некоторых странах мобильный интернет стоит очень дорого. Каждый сэкономленный мегабайт будет означать экономию средств. Есть также ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые печатные изображения.
А на практике?
Если пространство действительно является проблемой, то этот грубый метод сокращения диапазона цветов обычно не используется; вместо этого используются методы сжатия, такие как JPEG, GIF и PNG.
Они предлагают гораздо более умные компромиссы, чтобы уменьшить пространство, которое занимает изображение, не делая его таким уж плохим, включая выбор лучшей палитры цветов для использования, а не просто использование простого представления, описанного выше. Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Идеи, изложенные в настоящей главе, чаще всего возникают при проектировании систем (например, графических интерфейсов) и работе с высококачественными изображениями (например, фотографиями в формате RAW), и обычно цель состоит в том, чтобы выбрать наилучшее возможное представление, не теряя слишком много космос.
Посмотрите главу о сжатии, чтобы узнать больше!
Предыдущий:
Текст Далее:
Программные инструкции
Информатика 111 — Лаборатория 4 — Страница 2
Информатика 111 — Лаборатория 4 — Страница 2 Лаборатория 4
Страница 2
- Пиксели и разрешение
- Глубина цвета
- Форматы изображений и сжатие
- Фильтры изображений и редакторы
пикселей и разрешение
Экран компьютера разделен на большое количество крошечных точек
цвета называется пикселей 903:30 . Эти точки настолько малы, что для человека
глаза, кажется, что они создают непрерывное изображение, но если увеличить
на любой компьютерной графике вы со временем начнете видеть блоки
сплошного цвета, из которого состоит изображение. Чтобы дать вам представление о
их размер, точка «i» обычно представлена одним пикселем.
Эти точки настолько малы, что для человека
глаза, кажется, что они создают непрерывное изображение, но если увеличить
на любой компьютерной графике вы со временем начнете видеть блоки
сплошного цвета, из которого состоит изображение. Чтобы дать вам представление о
их размер, точка «i» обычно представлена одним пикселем.
Типичный монитор может отображать около 1024 пикселей по горизонтали. направлении и 768 по вертикали, что составляет почти 800 000 пикселей. Этот цифра известна как разрешение для мониторов (рассчитывается по-разному для принтеров, хотя идея та же). Поскольку монитор имеет фиксированные размеры, переход на более высокое разрешение приводит к отображать гораздо больше пикселей меньшего размера, так что вы видите больше, но все меньше.
| Один и тот же рабочий стол с тремя разными разрешениями | ||
| 1024 x 768 | 800 х 600 | 640 х 480 |
Глубина цвета
Каждый пиксель имеет свой собственный цвет, обычно представленный тремя значениями, одно для
красный, один для синего и один для зеленого (RGB). Эти значения контролируют, сколько из этого
цвет появляется в пикселе. У черного будут все нули, а у белого будет макс.
ценности. Чистый красный будет иметь только значение красного, увеличенное до максимума,
в то время как синевато-зеленый может иметь значения синего и зеленого, равные половине максимального значения,
и красное значение установлено на ноль. Все цвета представлены комбинацией
три цвета красный, синий и зеленый.
Эти значения контролируют, сколько из этого
цвет появляется в пикселе. У черного будут все нули, а у белого будет макс.
ценности. Чистый красный будет иметь только значение красного, увеличенное до максимума,
в то время как синевато-зеленый может иметь значения синего и зеленого, равные половине максимального значения,
и красное значение установлено на ноль. Все цвета представлены комбинацией
три цвета красный, синий и зеленый.
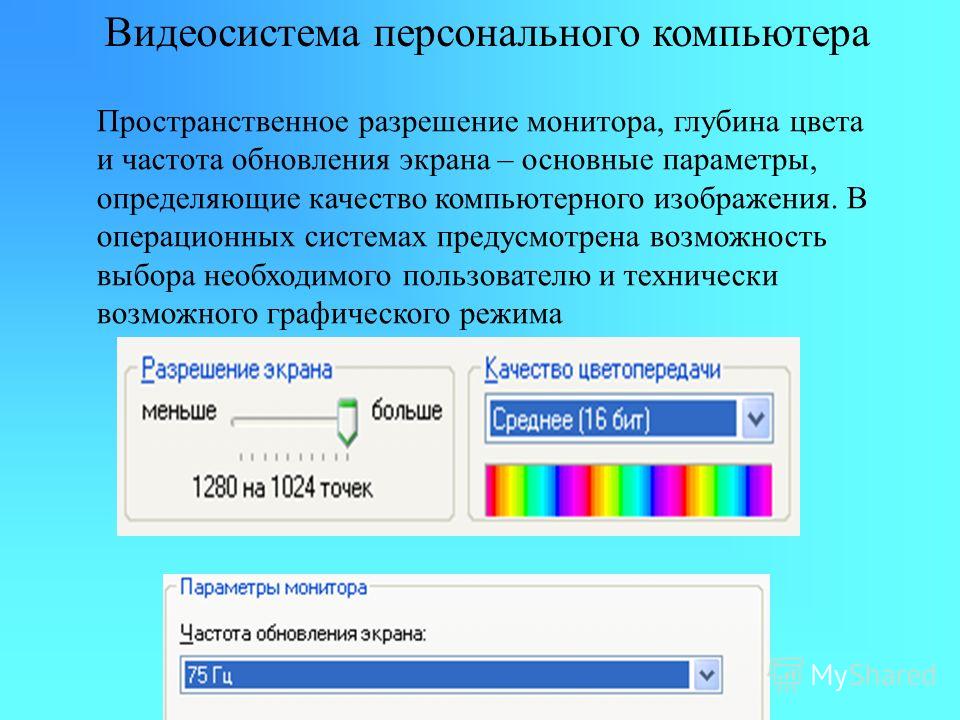
Обычно чем меньше пикселей отображает монитор (меньшее разрешение), тем больше цветов он отображает. позволяет каждому. Это потому, что он имеет только определенное пространство, в котором хранить информацию обо всех пикселях, поэтому, если нужно отслеживать больше пикселей, каждый из них получит меньше вариантов цвета. Например, на вашем компьютере может быть следующие настройки:
- Разрешение 640 x 480
Миллионы цветов - Разрешение 800 x 600
65 536 цветов - Разрешение 1024 x 768
256 цветов
Количество цветов, используемых дисплеем, известно как его Глубина цвета . Глубина цвета
также используется для описания цифровых изображений. Однако, в отличие от вашего экрана, который имеет фиксированное соотношение между пикселями и цветом, изображения, которые вы создаете, обычно могут быть любого размера и глубины цвета. В идеале всегда можно работать с максимально возможным количеством цветов, создавая фотореалистичные изображения. Однако часто изображения, которые «используют» 16 миллионов цветов, будут выглядеть одинаково в 256 цветах. Это потому, что на самом деле они не используют более 256 из 16 миллионов доступных цветов.
Глубина цвета
также используется для описания цифровых изображений. Однако, в отличие от вашего экрана, который имеет фиксированное соотношение между пикселями и цветом, изображения, которые вы создаете, обычно могут быть любого размера и глубины цвета. В идеале всегда можно работать с максимально возможным количеством цветов, создавая фотореалистичные изображения. Однако часто изображения, которые «используют» 16 миллионов цветов, будут выглядеть одинаково в 256 цветах. Это потому, что на самом деле они не используют более 256 из 16 миллионов доступных цветов.
Поскольку большие изображения занимают больше места на диске и медленнее загружаются в Интернете, вы, вероятно, захотите поэкспериментировать со своими изображениями и посмотреть, как мало цветов можно использовать, прежде чем изображение будет выглядеть плохо.
Форматы изображений и сжатие
Существуют и другие способы уменьшить размер файлов изображений. Обычно изображения сохраняются как растровых изображений . Каждый пиксель и информация о его цвете сохраняются отдельно. Это отлично сохраняет изображение, но занимает гораздо больше места, чем необходимо. Поскольку большинство изображений имеют большие блоки цвета, мы можем использовать эту информацию для группировки пикселей и хранения меньшего количества информации о них. Если есть пять синих пикселей подряд, наверное, лучше запомнить «синий, 5», чем запомнить «синий, синий, синий, синий, синий».
Каждый пиксель и информация о его цвете сохраняются отдельно. Это отлично сохраняет изображение, но занимает гораздо больше места, чем необходимо. Поскольку большинство изображений имеют большие блоки цвета, мы можем использовать эту информацию для группировки пикселей и хранения меньшего количества информации о них. Если есть пять синих пикселей подряд, наверное, лучше запомнить «синий, 5», чем запомнить «синий, синий, синий, синий, синий».
Использование схожести пикселей для уменьшения хранимой информации называется сжатием . Вам не нужно беспокоиться о конкретных методах сжатия файлов. Вместо этого вы можете использовать два формата файлов, которые делают это автоматически.
- Файлы JPG (*.jpg): Сжатие JPG очень популярно в Интернете, потому что оно может
сжимайте большие изображения с миллионами цветов в относительно маленькие файлы. Вы даже можете отрегулировать степень используемого сжатия (решив принять немного
искажение в обмен на полное сжатие).
 В отличие от,
растровые изображения, однако файлы JPG не хранят информацию об изображении идеально. Таким образом, ваш образ
будет терять что-то каждый раз, когда вы сохраняете его в формате JPG. Обычно лучше сохранить
как растровое изображение, пока вы работаете над ним, и изменяйте его на JPG только тогда, когда вы хотите
разместить его в Интернете.
В отличие от,
растровые изображения, однако файлы JPG не хранят информацию об изображении идеально. Таким образом, ваш образ
будет терять что-то каждый раз, когда вы сохраняете его в формате JPG. Обычно лучше сохранить
как растровое изображение, пока вы работаете над ним, и изменяйте его на JPG только тогда, когда вы хотите
разместить его в Интернете. - Файлы GIF (*.gif): Сжатие GIF работает только для изображений с 256 или менее цветами, но оно отлично их сохраняет. Поскольку он работает с известным набором цветов, GIF-файлы также допускают несколько изящных трюков, таких как прозрачность . Если вы сделаете изображение прозрачным (указав цвет фона при его сохранении), то, когда вы поместите его на свою веб-страницу, цвет фона не будет отображаться. Без этой функции каждое изображение, которое вы сделали, выглядело бы прямоугольным.
Прозрачный Непрозрачный
Чтобы сохранить изображение как файл одного из этих типов, просто выберите GIF или JPG в поле под именем файла в окне «Сохранить как. .».
.».
Фильтры изображений и редакторы
Для создания и редактирования изображений необходимо использовать Редактор изображений , такой как Adobe PhotoShop, Corel PhotoPaint или любое количество других графических программ. В этой лабораторной работе вы будете использовать PaintShop Pro. Хотя у него не так много функций, как у PhotoShop, он намного проще в использовании и намного дешевле.
Как правило, редакторы изображений говорят сами за себя. Обычно они отображают один или несколько больших белых холстов с панелью или окном инструментов. Выбор кисти и перетаскивание ее по холсту очень похоже на рисование в реальной жизни. Выбор ведра с краской и щелчок по области зальет ее текущим цветом. Достаточно скоро у вас появится возможность поэкспериментировать со всеми этими вариантами.
Однако после того, как вы нарисовали изображение, вы можете поиграть с несколькими из Доступны фильтры изображений . Их можно найти в нижней части меню «Изображение».




 В отличие от,
растровые изображения, однако файлы JPG не хранят информацию об изображении идеально. Таким образом, ваш образ
будет терять что-то каждый раз, когда вы сохраняете его в формате JPG. Обычно лучше сохранить
как растровое изображение, пока вы работаете над ним, и изменяйте его на JPG только тогда, когда вы хотите
разместить его в Интернете.
В отличие от,
растровые изображения, однако файлы JPG не хранят информацию об изображении идеально. Таким образом, ваш образ
будет терять что-то каждый раз, когда вы сохраняете его в формате JPG. Обычно лучше сохранить
как растровое изображение, пока вы работаете над ним, и изменяйте его на JPG только тогда, когда вы хотите
разместить его в Интернете.