|
Кодирование информации — процесс преобразования сигнала из формы, удобной для непосредственного использования информации, в форму, удобную для передачи, хранения или автоматической переработки. Человек воспринимает окружающий мир в виде образов, представляющих для него нечто целое, неделимое. Поэтому для преобразования рисунка в вид, пригодный для хранения в памяти ЭВМ:
Размер изображения (пиксель) =
ширина*высота (пиксель)
— вычисляют количество пикселей в
изображении. Примеры кодирования графической информации |
||
| Это мы видим | Хранится в памяти ЭВМ | Двоичная система счисления применяется для нумерации цвета |
| 0 1
0 1 1 1 0 1 0 |
Изображение состоит из 9 элементов (3х3 пикселей). Каждому пикселю присваиваем числовой номер (код) соответствующий номеру цвета: 0 — желтый 1 — черный |
|
| 00 01
10 01 01 01 00 01 00 |
Здесь недостаточно 1 бита для нумерации цвета — используем 2 бита: 00 — желтый 01 — черный 10 — голубой цвет |
|
|
00 01
10 01 01 01 00 01 11 |
Продолжаем 2-х битовое кодирование цвета пикселя: 00 — желтый 01 — черный 10 — голубой 11 — красный цвет |
|
| 000 001
010 001 001 001 100 001 011 |
Для нумерации цвета нужен 3-й бит: 001 — черный 010 — голубой 011 — красный 100 — зеленый цвет |
|
Для хранения номера цвета
применяли разное количество бит: в 1-м 1 бит, во
2 и 3 — два бита, а в 4-м случае — 3 бита. Говорят, что у этих рисунков разная глубина
цвета.
Говорят, что у этих рисунков разная глубина
цвета.Глубина цвета — наименьшее количество бит, необходимое для кодирования цвета в данном изображении. |
||
Требуемый объем информации при сохранении в памяти ЭВМ можно вычислить по формуле: Объем (бит) = количество пикселей × глубина цвета (бит) Примеры 1: 3×3×1 бит = 9 битПримеры 2: 3×3×2 бит = 18 бит Примеры 3: 3×3×2 бит = 18 бит Примеры 4: 3×3×3 бит = 27 бит |
||
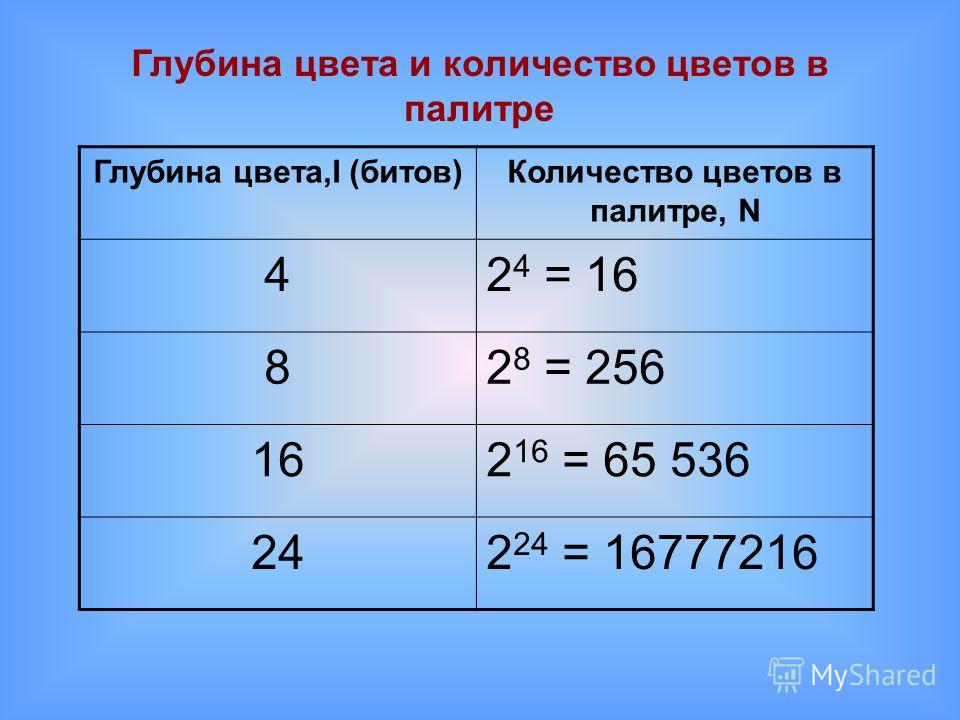
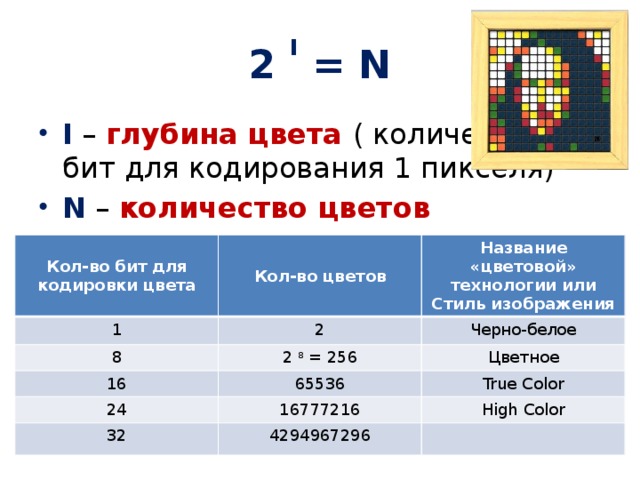
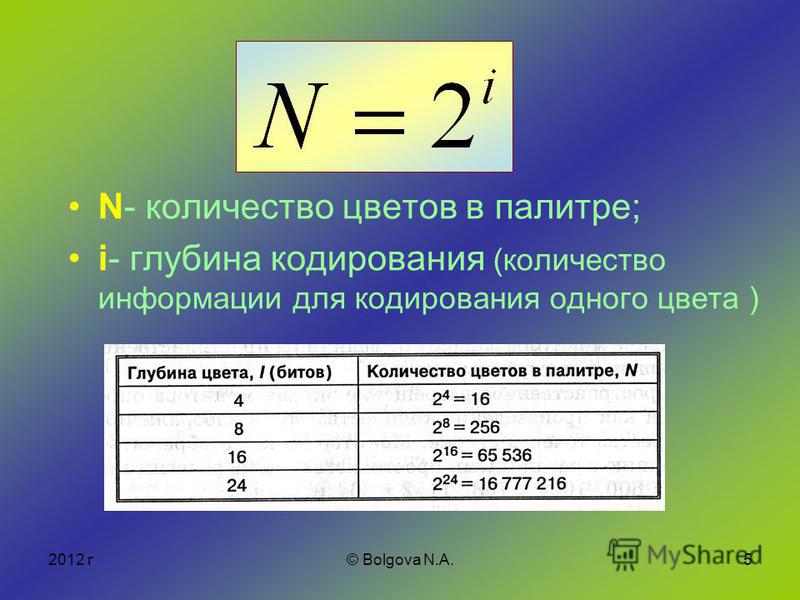
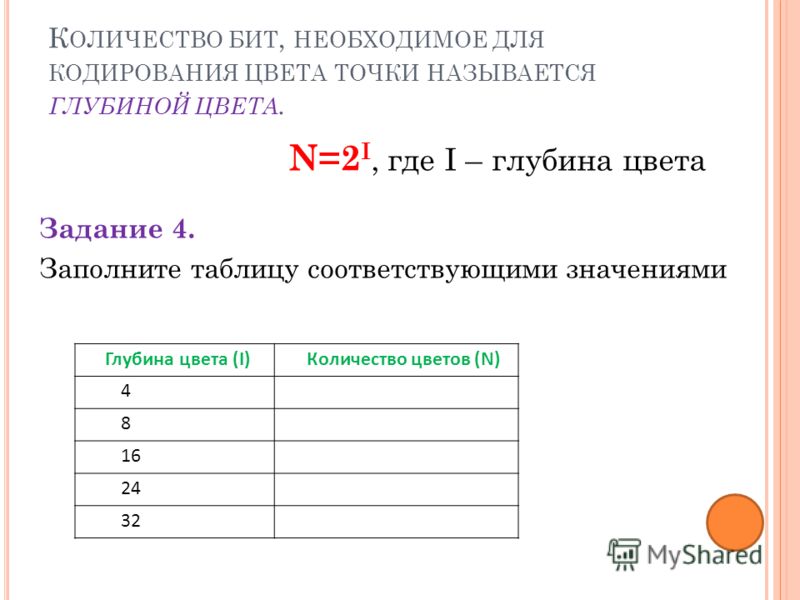
| От глубины цвета зависит
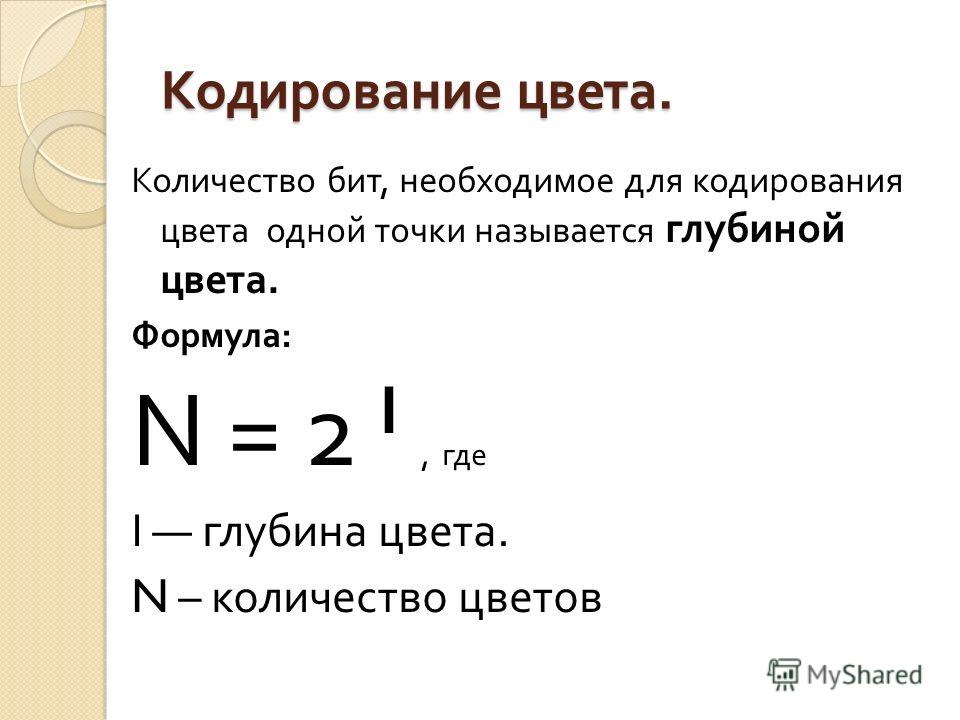
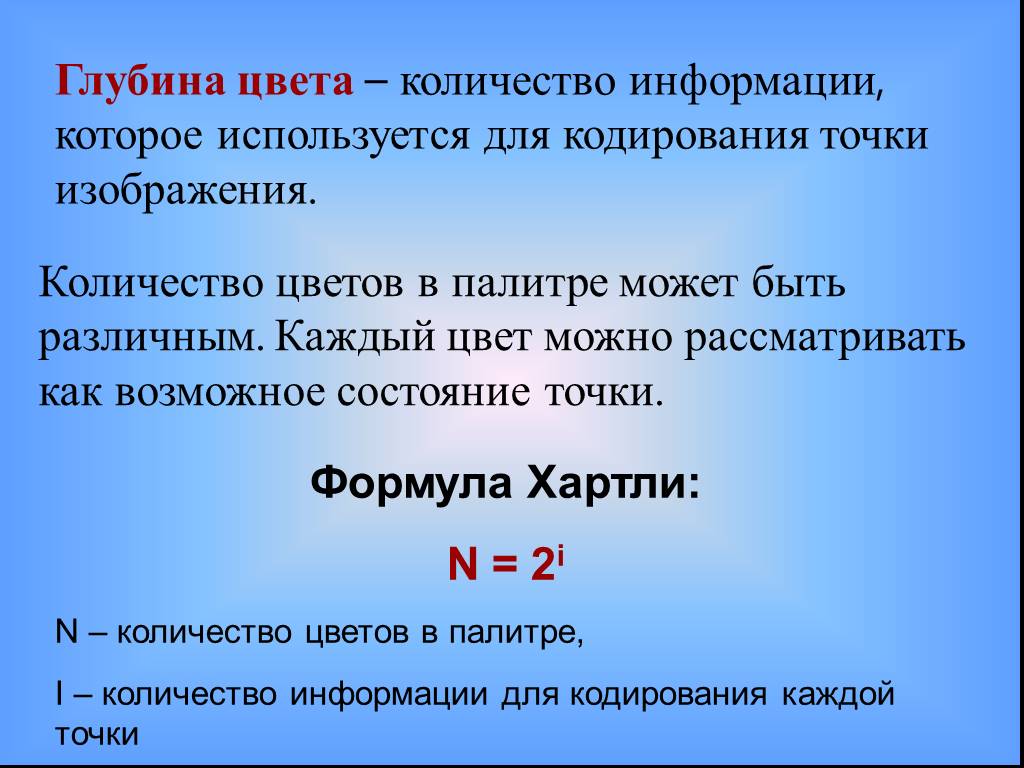
количество используемых цветов в изображении N = 2i (i — глубина цвет в бит, N — наибольшее возможное количество цветов в рисунке) |
||
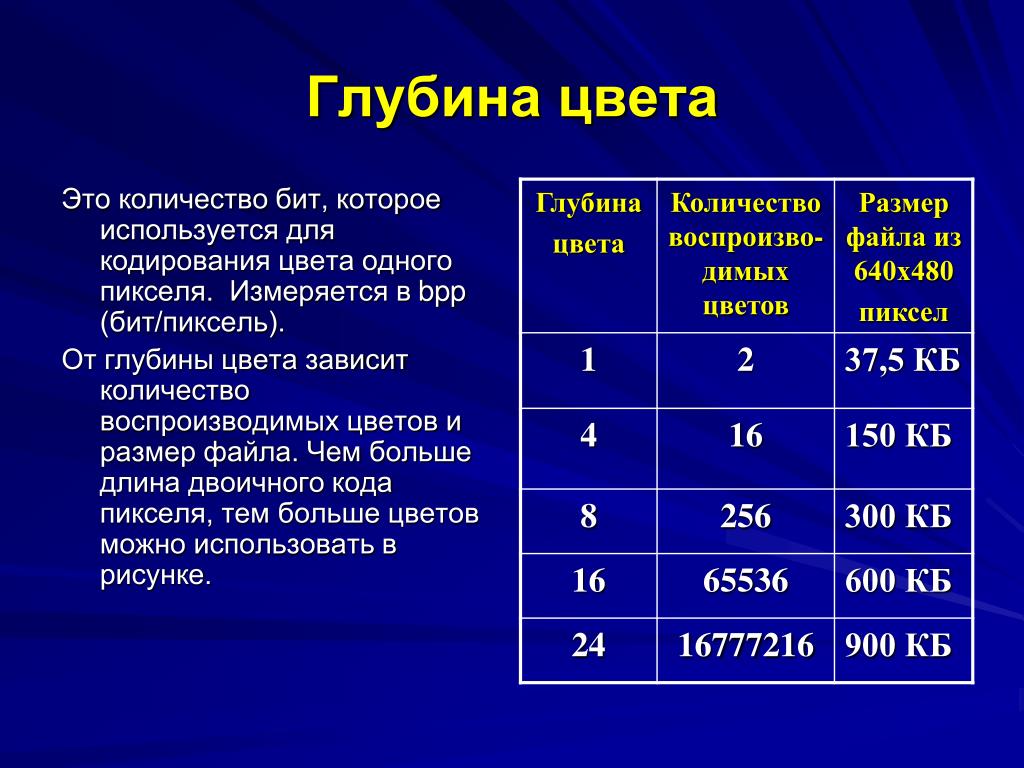
| Глубина цвета, бит 1 2 3 4 .  .. ..8 … 16 … 24 … 32 |
Количество возможных цветов 2 4 8 … 256 … 65536 … 16777216 … 4294967296 |
ПАЛИТРА — таблица цвета,
применяемого в данном изображении. Хранится в
начале файла. ПАЛИТРА — это тонкая деревянная дощечка прямоугольной или овальной формы с отверстием. Палитра нужна художникам для работы масляными красками. По краю палитры он выдавливает из тюбиков краски, а в середине палитры смешивает краски, добиваясь нужного цвета.  У каждого художника есть свои
любимые цвета. Одним нравятся писать картины, не
используя много разных красок. А другие
предпочитают разнообразие и яркость цветов в
своих работах. В первом случае про художника
говорят, что у него «сдержанная палитра». А во
втором — «богатая, яркая палитра». То есть
палитрой ещё называют и краски, которые художник
использует в своей работе. У каждого художника есть свои
любимые цвета. Одним нравятся писать картины, не
используя много разных красок. А другие
предпочитают разнообразие и яркость цветов в
своих работах. В первом случае про художника
говорят, что у него «сдержанная палитра». А во
втором — «богатая, яркая палитра». То есть
палитрой ещё называют и краски, которые художник
использует в своей работе. |
|
Зависимость качества изображения от количества пикселей (размера мозаичной плитки) |
||
| На рисунках 1, 2, 3 хорошо
видно, что качество изображения зависит от
размера пикселя (квадратиков, на которое
нарезают изображение при преобразовании в
числовой формат). Размер пикселя принято считать в
PPI (произносится как пи-пи-ай)
— сокращение для англ. 1 дюйм = 2,54 см Фотография слева имеет разрешение 96 ppi. Это значит, что размер пикселя равен 25,4 / 96 мм = 0,265 мм Иногда ошибочно под разрешением понимают размеры
фотографии, экрана монитора или изображения в
пикселях. Размеры изображений выражают в виде
количества пикселей по горизонтали и вертикали,
например: 1920×1080. В данном случае это
означает, что ширина изображения составляет
1920, а высота — 1080 точек (такое изображение
состоит из 2 073 600 точек, то есть примерно 2
мегапикселя). Количество точек по горизонтали и
вертикали может быть разным для разных
изображений. Фото слева имеет размер 200 на 400 пикселей, всего 80 000 точек. |
||
| Исходное изображение | ||
|
Зависимость качества изображения от PPI |
||
| Рисунок 1 | Рисунок 2 | Рисунок 3 |
|
|
||
| Рисунок 4 | Рисунок 5 | Рисунок 6 |
4-й рисунок 256-цветный, т. е. глубина цвета
равна 8 бит (28 = 256) е. глубина цвета
равна 8 бит (28 = 256)5-й рисунок 16-цветный, т.е. глубина цвета равна 4 бит (24 = 16) 6-й рисунок 2-цветный (монохромный), т.е. глубина цвета равна 1 бит (21 = 2) |
||
|
Примеры вычисления объема информации по рисункам на этой странице 1. Основной рисунок Объем требуемой памяти = 80000×24 бит = 1920000 бит = 1920000 / 8 байт = 240000 байт = = 240000 / 1024 КБ = 234,375 КБ 2.
Рисунок 2 3. |
||
|
Изображение можно представить в виде мозаичного полотна, т.е. набора разноцветных плиток. Плитки (пиксели) обычно бывают квадратные, но могут быть и прямоугольными (вытянутыми по горизонтали, вертикали) Качество изображения зависит от:
Полезные советы
mmx©2012 |
||
Кодирование графических данных. Кодирование звуковой информации
Существует два основных способа кодирования графической информации: растровый и векторный.
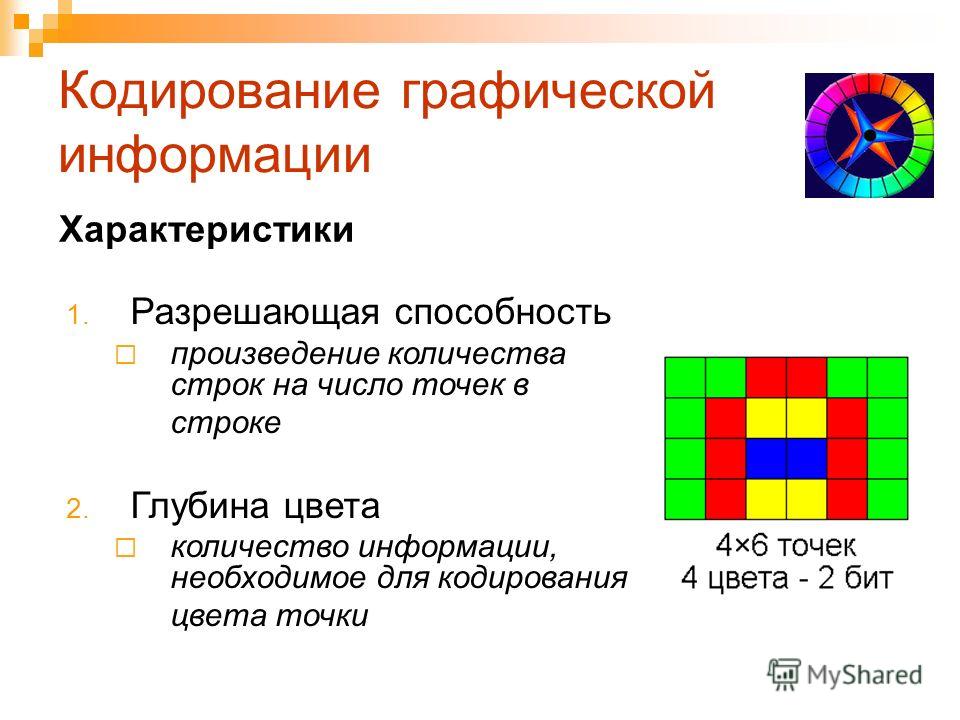
Растровый способ кодирования характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники – так называемые элементы изображения, или пиксели (от англ. pixel – picture element). Чем меньше прямоугольники, тем больше разрешение (resolution), т. е. тем более мелкие детали изображения можно закодировать. Этот параметр измеряется в dpi (dots per inch – точек на дюйм). В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения 640х480, 800х600, 1024х768 и более.
е. тем более мелкие детали изображения можно закодировать. Этот параметр измеряется в dpi (dots per inch – точек на дюйм). В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения 640х480, 800х600, 1024х768 и более.
У растровых изображений два основных недостатка. Во-первых, очень большие объемы данных. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с большими размерами оперативной памяти (128 Мбайт и выше). Во-вторых, растровые изображения невозможно значительно увеличить без серьезных искажений. Эффект искажения при увеличении точек растра называется пикселизацией.
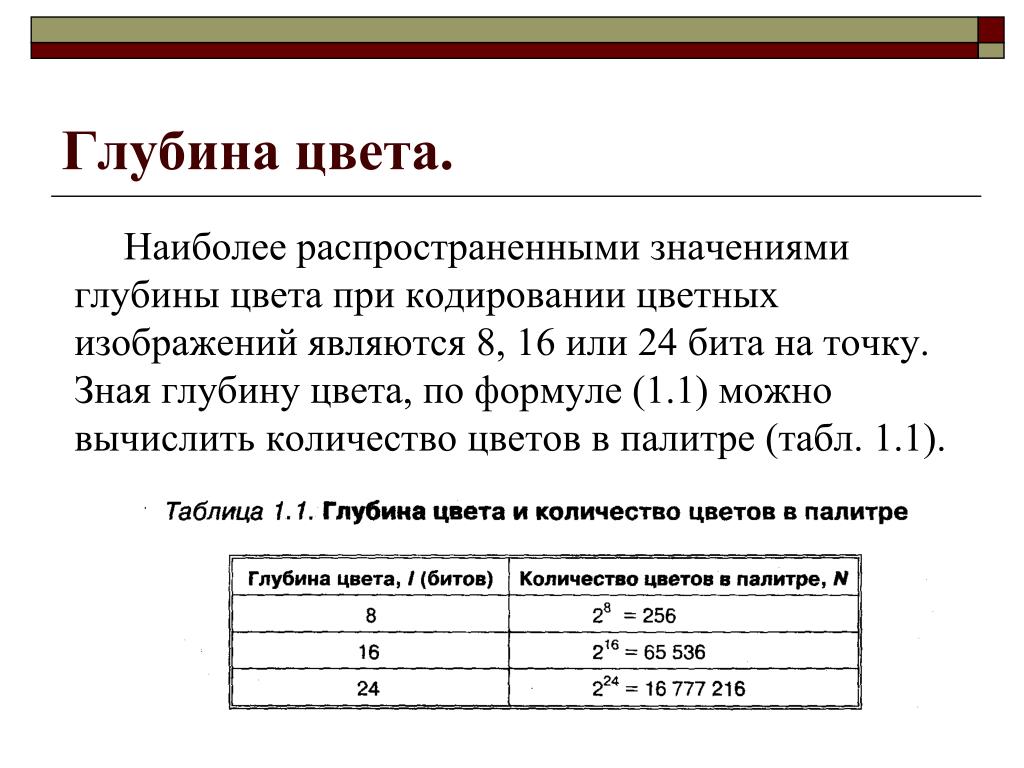
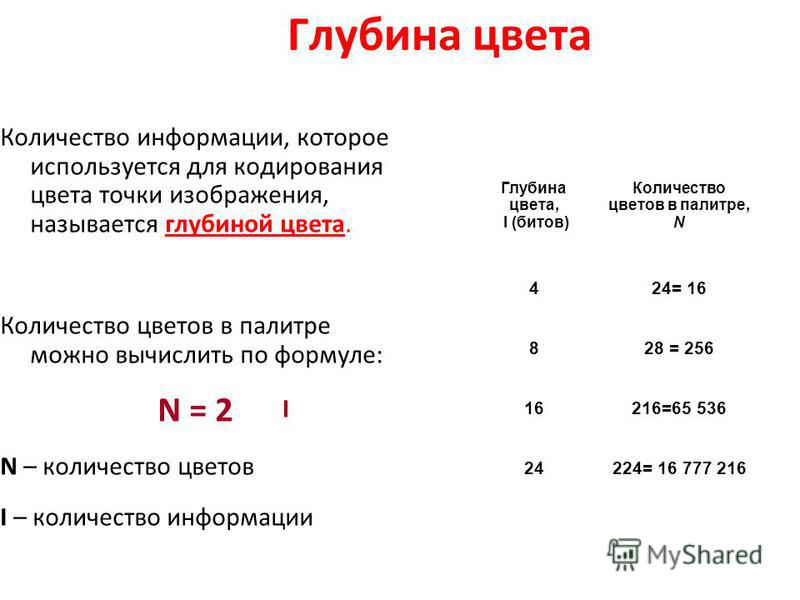
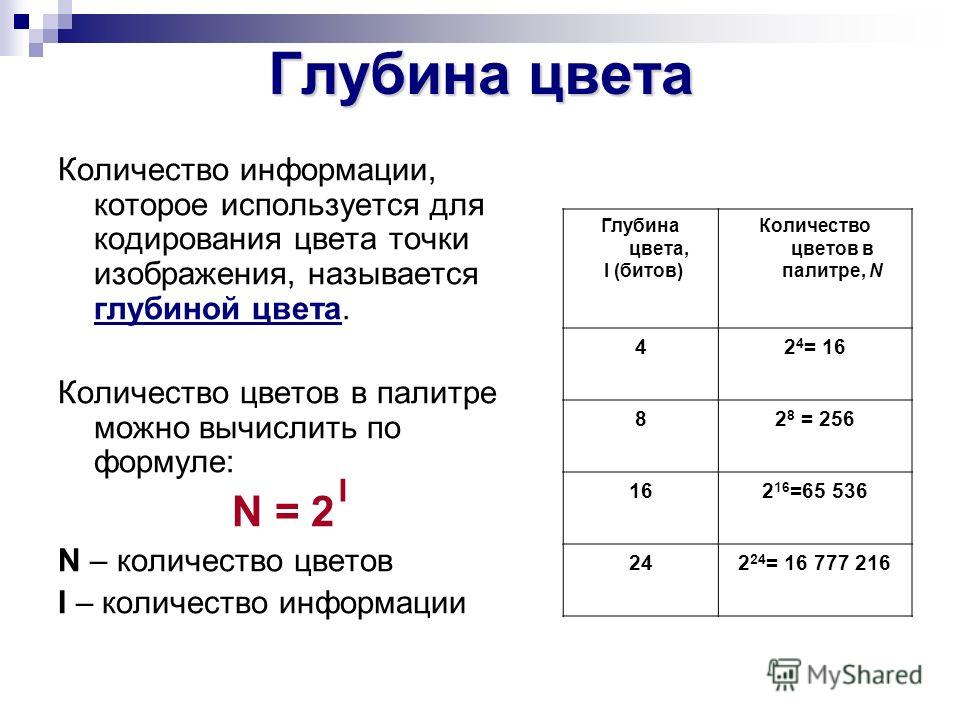
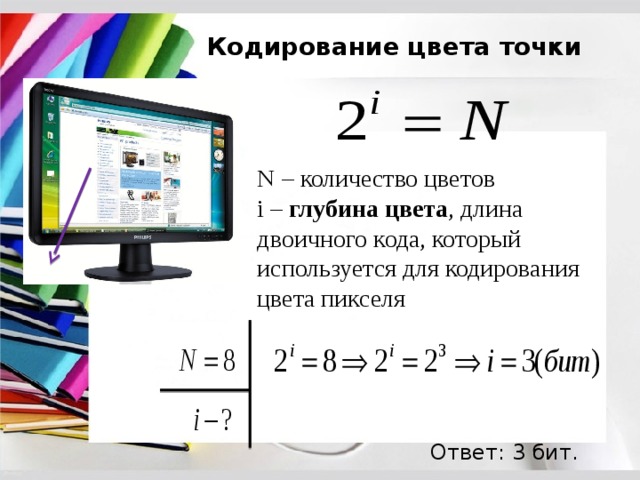
Для каждого пикселя хранится информация о его цвете и координатах. За цвет пикселя принимается некоторое усредненное значение цвета в прямоугольнике. Цвет пикселя кодируется определенным количеством битов. Глубина цвета (Color Depth) это– количество бит, приходящихся на один пиксель. В разных системах кодирования под цвет пикселя отводится от 1 до 24 бит. Нетрудно сообразить, что если под цвет отводится всего один бит, мы получим черно-белое изображение. При использовании 8 бит число возможных цветов достигает 256, 16 бит – 65 536 цветов, 24 бит – 16 777 216 цветов.
Глубина цвета (Color Depth) это– количество бит, приходящихся на один пиксель. В разных системах кодирования под цвет пикселя отводится от 1 до 24 бит. Нетрудно сообразить, что если под цвет отводится всего один бит, мы получим черно-белое изображение. При использовании 8 бит число возможных цветов достигает 256, 16 бит – 65 536 цветов, 24 бит – 16 777 216 цветов.
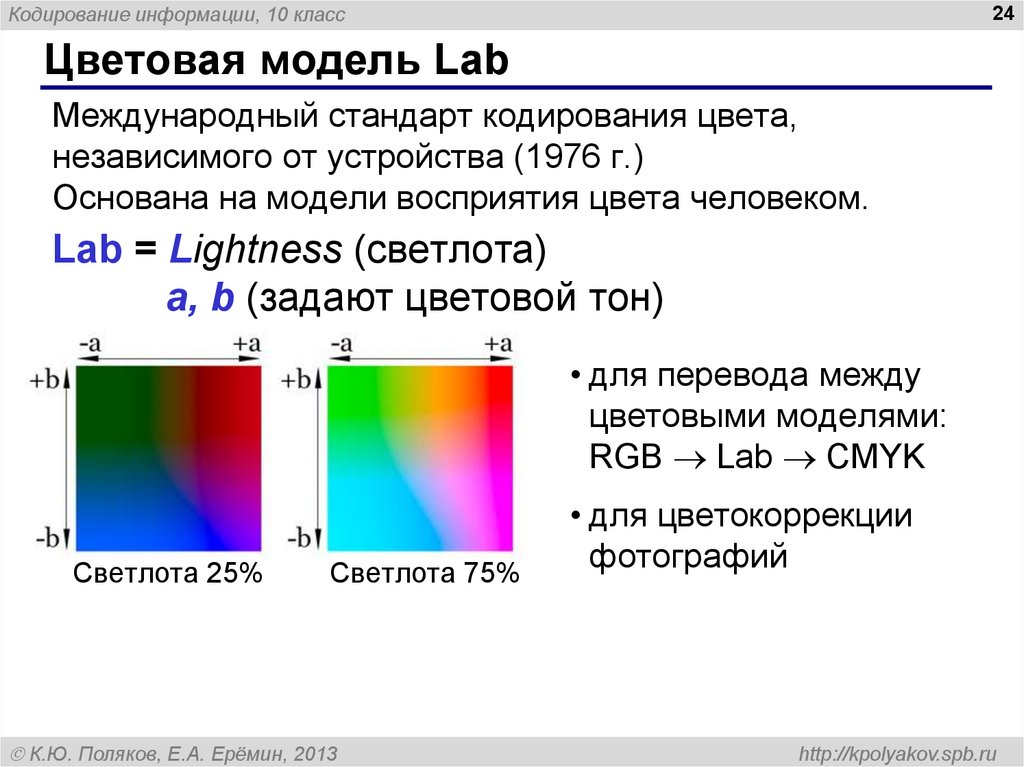
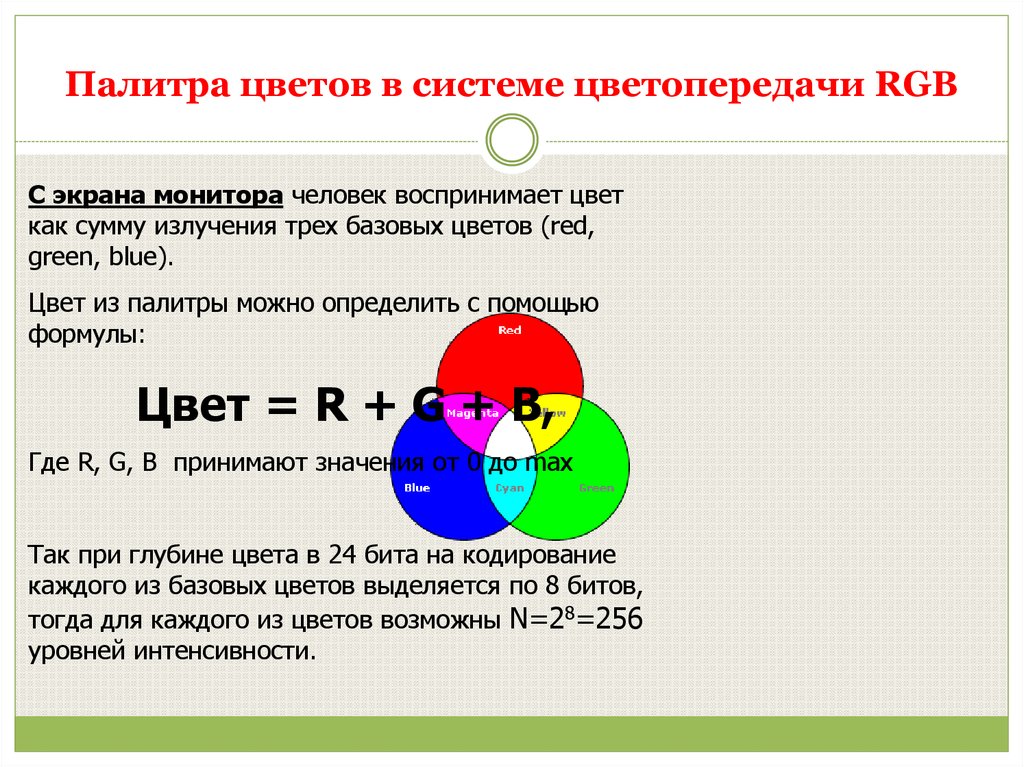
Способ разделения цвета на составляющие называется цветовой моделью. В настоящее время разработано множество цветовых моделей: RGB, CMYK, HSB, Lab и т. д., каждая из которых имеет свою область практического применения.
Рассмотрим более подробно RGB-модель, наиболее часто применяемую в компьютерной графике. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого цвета кодируется 8 битами. Таким образом, для каждого основного цвета существует 256 различных значений интенсивности.
Таким образом, для каждого основного цвета существует 256 различных значений интенсивности.
Видимый человеком свет имеет длину волны в довольно узком диапазоне — от 0,38 мкм до 0,72 мкм. А человеческий глаз имеет специальные рецепторы (называемые колбочками), чувствительные именно к цвету. При этом каждая из колбочек «специализируется» уже на своем, совсем узком, диапазоне длин волн.
Природа распорядилась так, что в человеческом глазе оказались колбочки трех типов, чувствительные к цветам, которые мы называем красным, зеленым и синим. (Собаки, например, способны воспринимать цвета в диапазоне волн, начинающемся в светло-синем участке спектра и немного захватывающем невидимый человеку ультрафиолет. Поэтому долгое время считалось, что у собак восприятие цвета черно-белое.)
Существует более практичный вариант CMY — система CMYK, в которой символ К означает черный цвет. Введение в эту цветовую систему черного цвета в качестве независимой основной цветовой переменной позволяет использовать недорогие красители. Систему CMYK часто называют четырехцветной, а результат ее применения — четырехцветной печатью. Во многих моделях точка, окрашенная в составной цвет, группируется из четырех точек, каждая из которых окрашена в один из основных цветов CMYK.
Систему CMYK часто называют четырехцветной, а результат ее применения — четырехцветной печатью. Во многих моделях точка, окрашенная в составной цвет, группируется из четырех точек, каждая из которых окрашена в один из основных цветов CMYK.
Данные в системе CMYK представляются либо цветовым триплетом, аналогичным RGB, либо четырьмя величинами. Если данные представлены цветовым триплетом, то отдельные цветовые величины противоположны величинам RGB. Так, для 24-битового пиксельного значения триплет (255,255,255) соответствует черному цвету, а триплет (0,0,0) — белому. Однако в большинстве случаев для представления цветов в системе CMYKиспользуется последовательность четырех величин.
Как правило, четыре цветовые составляющие CMYK задаются в процентах в диапазоне от 0 до 100.
Векторное кодирование
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел. Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение.
Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение.
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных – координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура.
Векторный способ кодирования рисунки обладает значительными преимуществами в сравнении с растровым тогда, когда изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма). В этом случае при кодировании нет потери информации.
Объем файлов напрямую зависит от сложности рисунка – чем меньше элементов, тем меньше места занимает файл. Как правило, векторные рисунки значительно меньше по объему, чем растровые.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
Среди форматов векторных рисунков отметим следующие:
- WMF (англ.
 Windows Metafile – метафайл Windows, файлы с расширением .wmf и .emf) – стандартный формат векторных рисунков в операционной системе Windows;
Windows Metafile – метафайл Windows, файлы с расширением .wmf и .emf) – стандартный формат векторных рисунков в операционной системе Windows;
CDR (файлы с расширением .cdr) – формат векторных рисунков программы CorelDRAW;
- AI (файлы с расширением .ai) – формат векторных рисунков программы Adobe Illustrator;
- SVG (англ. Scalable Vector Graphics – масштабируемые векторные изображения, файлы с расширением .svg) – векторная графика для веб‐страниц.
Кодирование и обработка звуковой информации
Звуковая информация. Звук представляет собой распространяющуюся в воздухе, воде или другой среде волну с непрерывно меняющейся интенсивностью и частотой.
Человек воспринимает звуковые волны (колебания воздуха) с помощью слуха в форме звука различных громкости и тона. Чем больше интенсивность звуковой волны, тем громче звук, чем больше частота волны, тем выше тон звука
Чем больше интенсивность звуковой волны, тем громче звук, чем больше частота волны, тем выше тон звука
Человеческое ухо воспринимает звук с частотой от 20 колебаний в секунду (низкий звук) до 20 000 колебаний в секунду (высокий звук).
Человек может воспринимать звук в огромном диапазоне интенсивностей, в котором максимальная интенсивность больше минимальной в 1014 раз (в сто тысяч миллиардов раз). Для измерения громкости звука применяется специальная единица “децибел” (дбл) (табл. 5.1). Уменьшение или увеличение громкости звука на 10 дбл соответствует уменьшению или увеличению интенсивности звука в 10 раз.
Временная дискретизация звука. Для того чтобы компьютер мог обрабатывать звук, непрерывный звуковой сигнал должен быть преобразован в цифровую дискретную форму с помощью временной дискретизации. Непрерывная звуковая волна разбивается на отдельные маленькие временные участки, для каждого такого участка устанавливается определенная величина интенсивности звука.
Таким образом, непрерывная зависимость громкости звука от времени A(t) заменяется на дискретную последовательность уровней громкости. На графике это выглядит как замена гладкой кривой на последовательность “ступенек”
Частота дискретизации. Для записи аналогового звука и г го преобразования в цифровую форму используется микрофон, подключенный к звуковой плате. Качество полученного цифрового звука зависит от количества измерений уровня громкости звука в единицу времени, т. е. частоты дискретизации. Чем большее количество измерений производится за I секунду (чем больше частота дискретизации), тем точнее “лесенка” цифрового звукового сигнала повторяет кривую диалогового сигнала.
Частота дискретизации звука – это количество измерений громкости звука за одну секунду.
Частота дискретизации звука может лежать в диапазоне от 8000 до 48 000 измерений громкости звука за одну секунду.
Глубина кодирования звука. Каждой “ступеньке” присваивается определенное значение уровня громкости звука. Уровни громкости звука можно рассматривать как набор возможных состояний N, для кодирования которых необходимо определенное количество информации I, которое называется глубиной кодирования звука.
Глубина кодирования звука – это количество информации, которое необходимо для кодирования дискретных уровней громкости цифрового звука.
Если известна глубина кодирования, то количество уровней громкости цифрового звука можно рассчитать по формуле N = 2I. Пусть глубина кодирования звука составляет 16 битов, тогда количество уровней громкости звука равно:
N = 2I = 216 = 65 536.
В процессе кодирования каждому уровню громкости звука присваивается свой 16-битовый двоичный код, наименьшему уровню звука будет соответствовать код 0000000000000000, а наибольшему – 1111111111111111.
Качество оцифрованного звука. Чем больше частота и глубина дискретизации звука, тем более качественным будет звучание оцифрованного звука. Самое низкое качество оцифрованного звука, соответствующее качеству телефонной связи, получается при частоте дискретизации 8000 раз в секунду, глубине дискретизации 8 битов и записи одной звуковой дорожки (режим “моно”). Самое высокое качество оцифрованного звука, соответствующее качеству аудио-CD, достигается при частоте дискретизации 48 000 раз в секунду, глубине дискретизации 16 битов и записи двух звуковых дорожек (режим “стерео”).
Необходимо помнить, что чем выше качество цифрового звука, тем больше информационный объем звукового файла. Можно оценить информационный объем цифрового стереозвукового файла длительностью звучания 1 секунда при среднем качестве звука (16 битов, 24 000 измерений в секунду). Для этого глубину кодирования необходимо умножить на количество измерений в 1 секунду й умножить на 2 (стереозвук):
16 бит × 24 000 × 2 = 768 000 бит = 96 000 байт = 93,75 Кбайт.
Звуковые редакторы. Звуковые редакторы позволяют не только записывать и воспроизводить звук, но и редактировать его. Оцифрованный звук представляется в звуковых редакторах в наглядной форме, поэтому операции копирования, перемещения и удаления частей звуковой дорожки можно легко осуществлять с помощью мыши. Кроме того, можно накладывать звуковые дорожки друг на друга (микшировать звуки) и применять различные акустические эффекты (эхо, воспроизведение в обратном направлении и др.).
Звуковые редакторы позволяют изменять качество цифрового звука и объем звукового файла путем изменения частоты дискретизации и глубины кодирования. Оцифрованный звук можно сохранять без сжатия в звуковых файлах в универсальном формате WAV или в формате со сжатием МР3.
При сохранении звука в форматах со сжатием отбрасываются “избыточные” для человеческого восприятия звуковые частоты с малой интенсивностью, совпадающие по времени со звуковыми частотами с большой интенсивностью. Применение такого формата позволяет сжимать звуковые файлы в десятки раз, однако приводит к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Применение такого формата позволяет сжимать звуковые файлы в десятки раз, однако приводит к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Технические советы за 12 дней: максимально эффективное использование графики Xbox One
Праздничный сезон — прекрасное время года для любого геймера. Мало того, что он идеально подходит для подарка — с небольшим перерывом вы, наконец, можете найти время, чтобы поработать над этим отставанием игр.
Независимо от того, станете ли вы новым владельцем Xbox One в эти праздничные дни или давним поклонником, вы захотите выжать максимум из своей консоли. А поскольку графика является основным преимуществом совершенно новой Xbox One X, настройка ваших устройств гарантирует, что вы не упустите эту мощь впустую. Вот почему в течение этого периода мы рекомендуем глубже погрузиться в настройки вашей консоли, чтобы получить наилучшие визуальные эффекты.
Проверьте, включены ли 4K и HDR
Владельцы Xbox One X, это… нехорошо.

И Xbox One S, и Xbox One X предлагают встроенную поддержку разрешения 4K из коробки, обеспечивая повышенный уровень четкости содержимого на экране. В сочетании с расширенным динамическим диапазоном (HDR), обеспечивающим более широкую цветовую гамму и повышенную контрастность, игры и контент значительно выделяются, чем если бы эти функции были отключены. В то время как все преимущества 4K HDR ограничены исключительно видео на Xbox One S, Xbox One X также расширяет его функциональность до «расширенных» игр, обновленных для этой системы.
- Предварительные заказы на RTX 4080 и обновления запасов — отчет в реальном времени
Это может показаться очевидным, но если вы используете телевизор 4K с поддержкой HDR, убедитесь, что обе эти функции включены на вашей консоли. Из-за настроек производителя телевизора по умолчанию многие по незнанию теряют HDR-контент. К счастью, ранее мы составили руководство по настройке дисплеев 4K HDR с консолями Xbox One с конкретными разбивками для популярных брендов.
Как включить HDR для Xbox One X на популярных 4K-телевизорах
Выберите правильную глубину цвета
Всегда выбирайте глубину цвета, наиболее подходящую для вашего дисплея.
Настройка глубины цвета указывает количество битов, используемых на пиксель для представления цветов на экране. По сути, при установке более высокого значения ваш Xbox One будет выводить более широкий диапазон цветов с большим шагом между значениями цвета.
Консоли Xbox One могут выводить сигналы с разрядностью 24 бита на пиксель (8-бит), 30 бит на пиксель (10-бит) и 36 бит на пиксель (12-бит). поднимите значение до максимума. И ваш телевизионный, и игровой контент накладывают ограничения на то, как значительно увеличенная глубина цвета отражается на экране, при этом большинство потребительских дисплеев не могут обеспечить 12-битный вывод. В то время как HDR10, стандарт, используемый Xbox One X, требует 10-битной панели, многие без поддержки HDR предлагают только 8-битную.
Чтобы настроить глубину цвета для себя, откройте приложение «Настройки Xbox One» и перейдите к Дисплей и звук > Видеовыход > Глубина цвета .
Получите лучшее с помощью монитора ПК
Используете монитор ПК с Xbox One? ПК RGB может быть для вас.
Xbox One также позволяет игрокам настраивать цветовое пространство консоли с доступными настройками «Стандартный (рекомендуется)» и «PC RGB». Что касается различных цветовых пространств, это определяет, какие цвета будут отображаться в соответствии с поддерживаемым вашим дисплеем пространством.
В то время как мониторы ПК созданы для вывода «RGB Full», телевизоры часто предназначены для вывода более узкого пространства, известного как «RGB Limited». Изменив этот параметр, вы измените способ отправки видеосигнала с консоли и представления цветов на телевизоре.
Несмотря на то, что в любом случае может иметь смысл отображать полный диапазон RGB, использование этого на многих телевизорах приводит к нежелательному побочному эффекту, известному как «черное столкновение». При попытке вывести полный RGB более темные части изображения могут терять детализацию, что затрудняет просмотр определенных сцен. Короче говоря, PC RGB можно рекомендовать для некоторых мониторов ПК, хотя для многих, особенно для телевизоров, следует использовать рекомендуемые стандартные настройки.
Короче говоря, PC RGB можно рекомендовать для некоторых мониторов ПК, хотя для многих, особенно для телевизоров, следует использовать рекомендуемые стандартные настройки.
Этот параметр можно найти в настройках Xbox One, выбрав Дисплей и звук > Видеовыход > Глубина цвета .
Исправление мельчайших деталей
Встроенный инструмент калибровки на Xbox One — это скрытая жемчужина, позволяющая получить максимум от вашего телевизора. (Изображение предоставлено Windows Central)
После настройки параметров видео для Xbox One вам нужно найти надежный способ проверить, подходят ли они вам. Инструмент калибровки, спрятанный в настройках консоли, — лучший способ сделать это, позволяя вам проверить, правильно ли отображаются настройки консоли и телевизора. Это можно найти в приложении «Настройки» в разделе 9.0029 Дисплей и звук > Видеовыход > Калибровка HDTV .
Важно, чтобы этот инструмент калибровки запускался после выполнения всех вышеупомянутых шагов и использовался для точной настройки параметров вашего телевизора для улучшения совместимости. Поступая таким образом, вы получите максимальную отдачу от своего телевизора, а также учтете внешние факторы, такие как условия освещения. Это обеспечивает более точное представление изображений на экране, приближенное к задуманному разработчиками.
Поступая таким образом, вы получите максимальную отдачу от своего телевизора, а также учтете внешние факторы, такие как условия освещения. Это обеспечивает более точное представление изображений на экране, приближенное к задуманному разработчиками.
В ходе этого процесса вам будут предлагаться изменить настройки цвета, яркости, резкости и других характеристик дисплея. При правильной настройке вы должны получить одни из лучших результатов от своего Xbox One. И хотя время от времени это незаметно, это обеспечивает наиболее последовательный опыт, который вы можете получить.
Подробнее: Справка Xbox
Мэтт Браун — старший редактор Windows Central, Xbox & PC, Future. После более чем семи лет профессионального освещения потребительских технологий и игр он сосредоточился на мире игр Microsoft. Вы можете следить за ним в Твиттере @mattjbrown.
Глубина цвета (65 тыс., 262 тыс., 16,7 млн цветов)
Глубина цвета (65k, 262k, 16,7M)
Глубина цвета — это количество цветов, которое может использоваться для каждого пикселя на дисплее. Это может варьироваться от 8-битного цвета, 16-битного высокого цвета до 24-битного истинного цвета. Диапазон цвета определяется тем, сколько битов красного, зеленого и синего (RGB) каждого пикселя назначено буферу кадра.
Это может варьироваться от 8-битного цвета, 16-битного высокого цвета до 24-битного истинного цвета. Диапазон цвета определяется тем, сколько битов красного, зеленого и синего (RGB) каждого пикселя назначено буферу кадра.
Значение цвета пикселя измеряется в битах на пиксель или bpp. Эти цвета затем преобразуются в цвета сигналов в различных комбинациях. Память, буферизация кадров и пропускная способность могут быть компромиссом для большей глубины цвета, и их следует учитывать при выборе глубины цвета дисплея. Ниже приведены некоторые типичные глубины цвета и их характеристики.
16-битная глубина цвета, известная как «высокий цвет», может содержать 5 красных бит на пиксель, 6 зеленых бит на пиксель и 5 синих бит на пиксель. Его также называют RGB-565. В качестве альтернативы 16-битной глубине цвета можно назначить RGB-555 с одним неиспользуемым битом. Глубина цвета RGB-565 дает диапазон из 65 000 различных цветов. (2 5 + 2 6 + 2 5 = 2 16 = 65,5 тыс. цветов).
цветов).
Эти 16-битные значения RGB обычно передаются в виде шестнадцатеричных значений в диапазоне от черного RGB (0,0,0) = 0x0000 (нет цвета) до белого RGB(1,1,1) = 0xFFFF (все цвета) и всех цветов. между. Ниже приведены определения различных 16-битных цветов.
Данные RGB хранятся в буфере кадров, который представляет собой память, выделенную в ОЗУ для периодического обновления дисплея. Более высокая глубина цвета (более высокое значение bpp) означает, что для отображения изображения потребуется больше памяти. Необходимая память кадрового буфера — это общее количество битов или байтов для одного кадра. Это рассчитывается как площадь пикселя x количество бит/пиксель.
Например: для дисплея с разрешением 240×320 и 16-битным цветом потребуется как минимум
153,6 КБ памяти, выделенной на кадр. Это может привести к использованию большого объема памяти в зависимости от размера дисплея и выбранной глубины цвета.
Размер буфера кадра и частота его обновления называется пропускной способностью. Обычно дисплеи имеют частоту обновления 60 Гц, что дает пропускную способность (153,6 КБ x 60 Гц) 9,2 МБ/с. Для больших дисплеев с более высокой глубиной цвета потребуется контроллер с более высокой скоростью и памятью.
Обычно дисплеи имеют частоту обновления 60 Гц, что дает пропускную способность (153,6 КБ x 60 Гц) 9,2 МБ/с. Для больших дисплеев с более высокой глубиной цвета потребуется контроллер с более высокой скоростью и памятью.
Разница в качестве изображения между 6bpp (262 тыс. цветов) и 8bpp (16,7 млн цветов) очень минимальна, поскольку относится к видимому цветовому диапазону. Если вы не используете дисплей для очень высокоточной графики, может быть хорошим вариантом выбрать более низкое соотношение bpp для экономии памяти и оптимизации скорости вашего устройства.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
Покупатели и другие лица, разрабатывающие системы, включающие продукты FocusLCDs (совместно именуемые «Разработчики»), понимают и соглашаются с тем, что Разработчики несут ответственность за использование их независимого анализа, оценки и суждений при разработке своих приложений, и что Разработчики имеют полную и исключительная ответственность за обеспечение безопасности приложений дизайнеров и соответствие их приложений (и всех продуктов FocusLCDs, используемых в приложениях дизайнеров или для них) всем применимым нормам, законам и другим применимым требованиям.




 Рисунок 6
Рисунок 6 Для просмотра на
мониторе 1024×768 пикселей не
стоит создавать файл размером 3072×2304 пикселей
Для просмотра на
мониторе 1024×768 пикселей не
стоит создавать файл размером 3072×2304 пикселей