Что такое слой-маска в Photoshop
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:

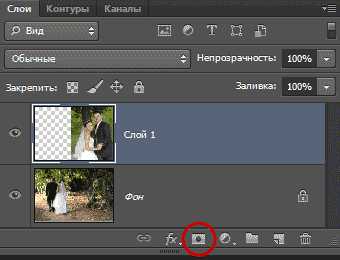
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:

Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:

Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок (
В общем, получилось неплохо:
Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:

Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:

Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
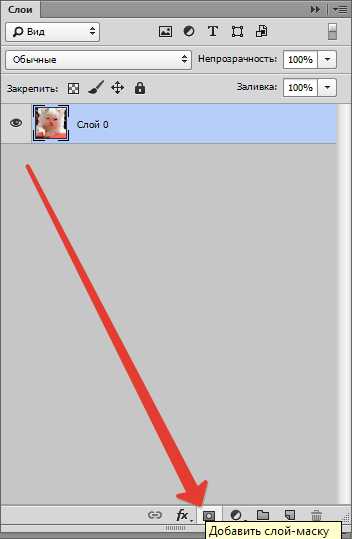
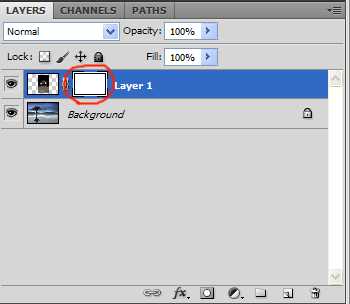
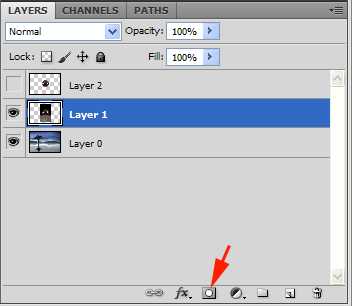
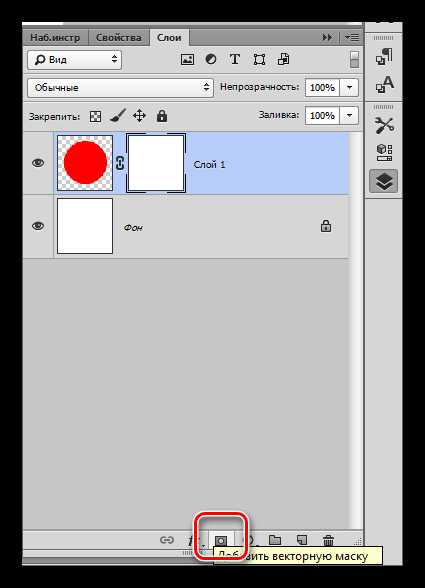
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:

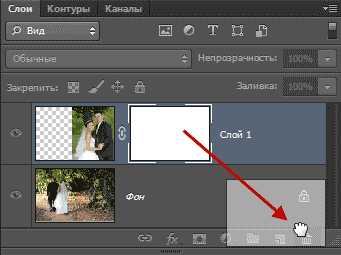
После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.

Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:

Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:

Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
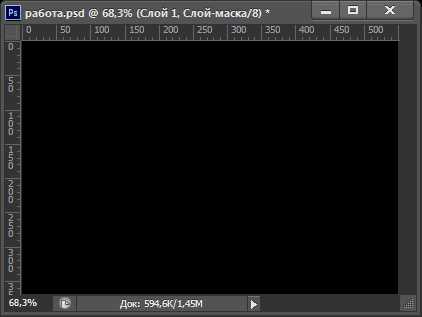
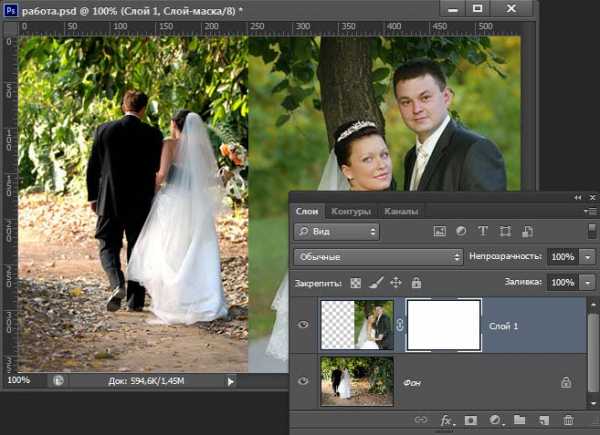
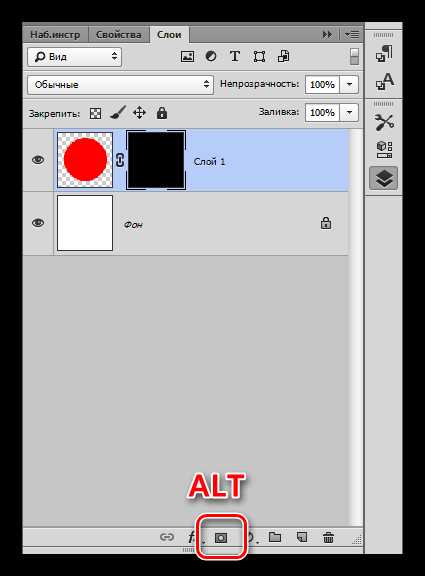
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:

И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:

Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
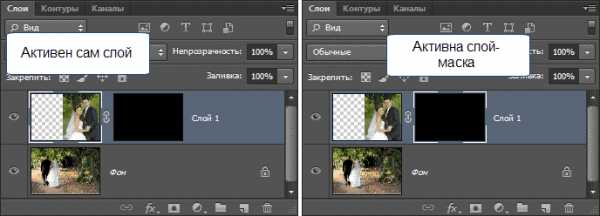
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:

А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно
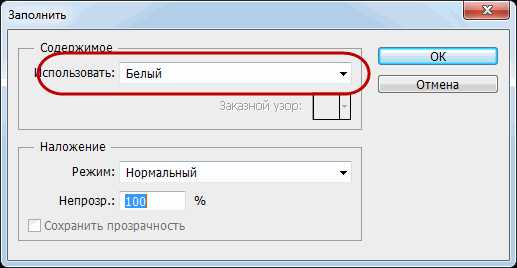
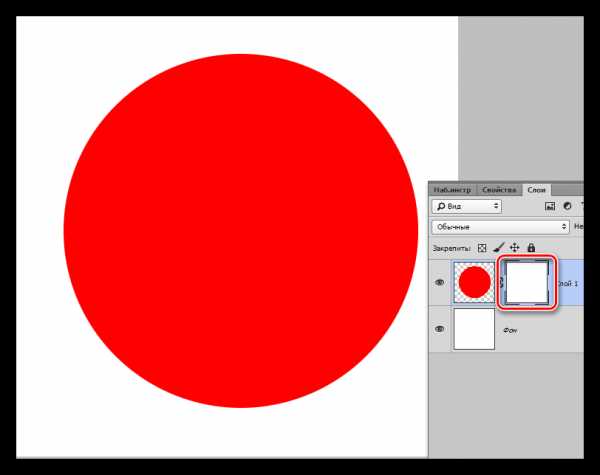
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:

После чего маска стала белой, а слой снова отображается в документе:

И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено
, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).
Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок (
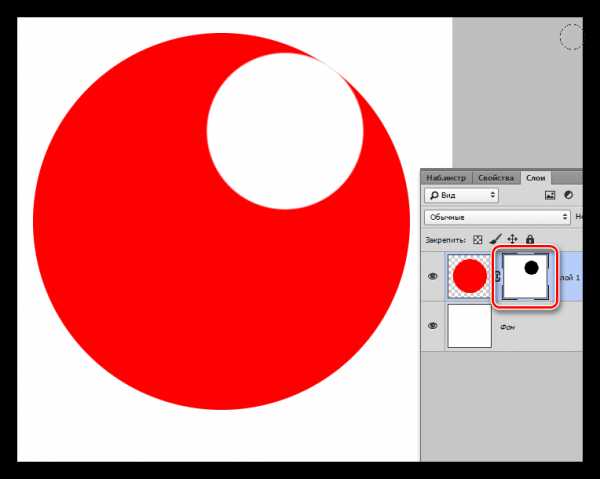
Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
Давайте посмотрим на миниатюры в Палитре слоёв:

Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:

Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:

Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
rugraphics.ru
Слой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.

Маска создалась.

Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:

Вот какое изображение было изначально:

Вот как выглядит сама маска:

А вот что будет если инвертировать маску:

Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.

Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:

Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.


Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.

pixelbox.ru
Как создать слой маску в Фотошопе

В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
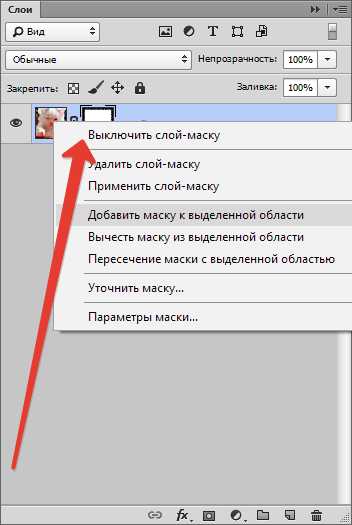
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
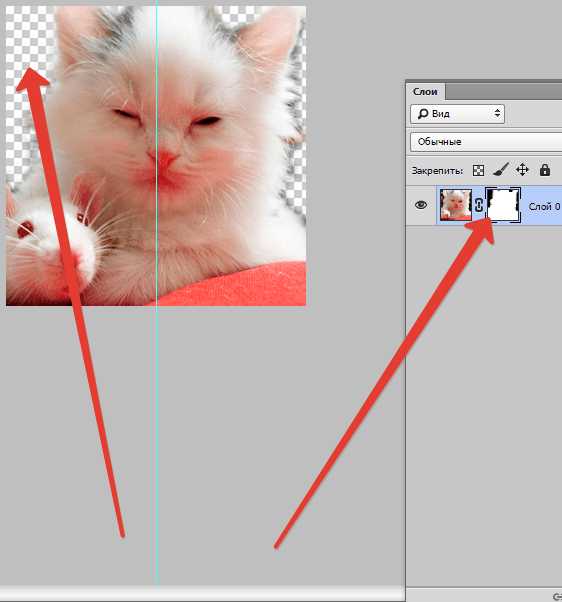
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Маски в фотошопе | Уроки Фотошопа (Photoshop)

Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:

Планета добавлена с помощью простейшей маски.

А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.

Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:

Нужно поместить этот пузырь на другой фон. Например на этот:

Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:

Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:

Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:

Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:

Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:

Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):

Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:

— Reveal Selection скрывает всё, кроме выделенной области:

— Hide Selection напротив, прячет выделенную область:

— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:

Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:

Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:

Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:

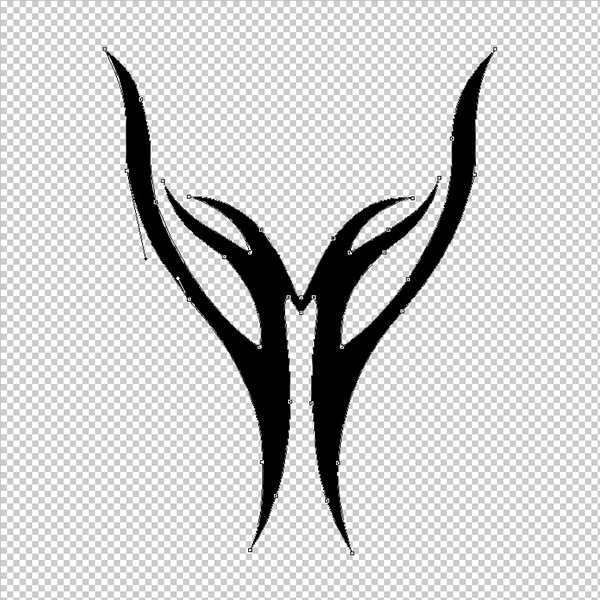
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:

И применил Layer — Vector Mask -> Current Path:

В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
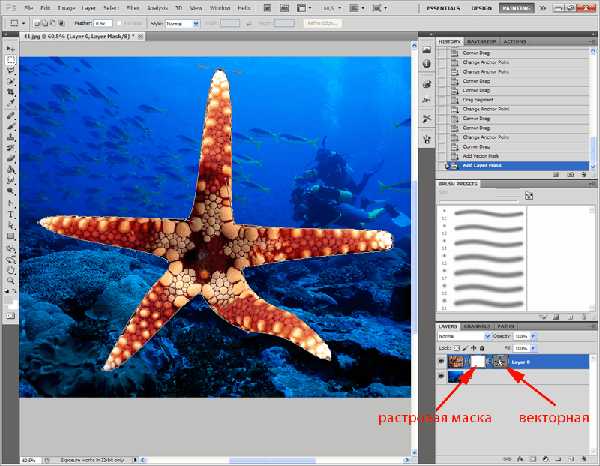
Посмотрите на следующий пример:

я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:

И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:

На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
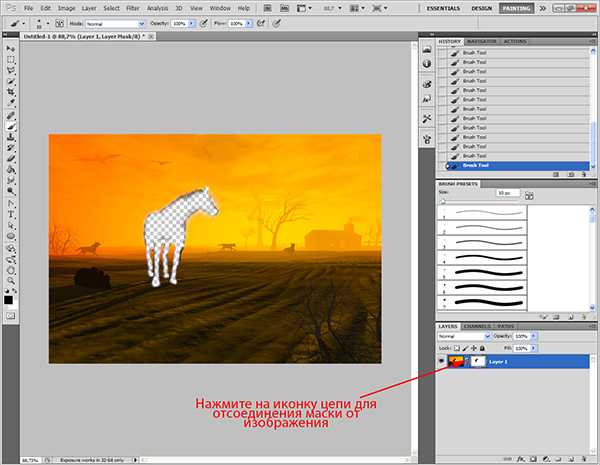
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:

Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:

Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
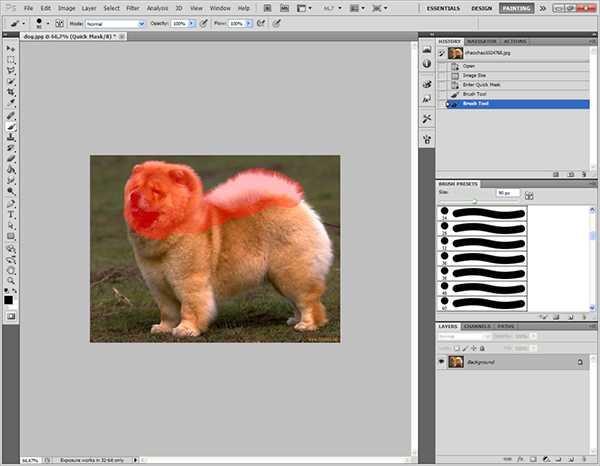
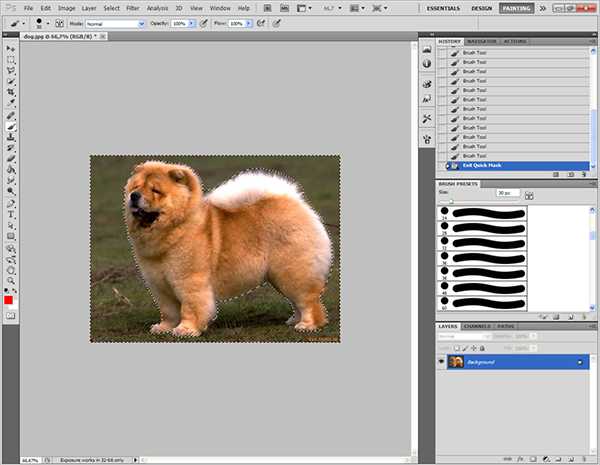
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂

Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:

Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:

На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
psforce.ru
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:


Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

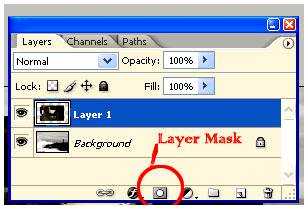
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .

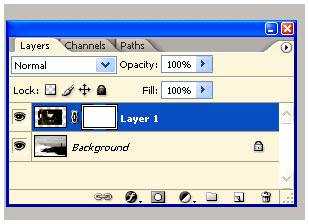
После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
photoshoplessons.ru
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com

Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.

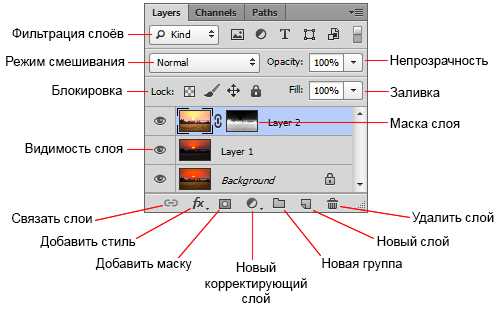
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.

Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 01.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Для отображения комментариев нужно включить Javascript
vasili-photo.com
Работа с масками в Фотошоп

Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.

На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.

Если же закрасить участок белой кистью на черной маске, то данный участок проявится.

С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.

Черная маска создается кликом по тому же значку с зажатой клавишей ALT.

Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,

Мы можем полностью залить ее белым.

Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.

Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).

Копирование маски
Копирование маски происходит следующим образом:
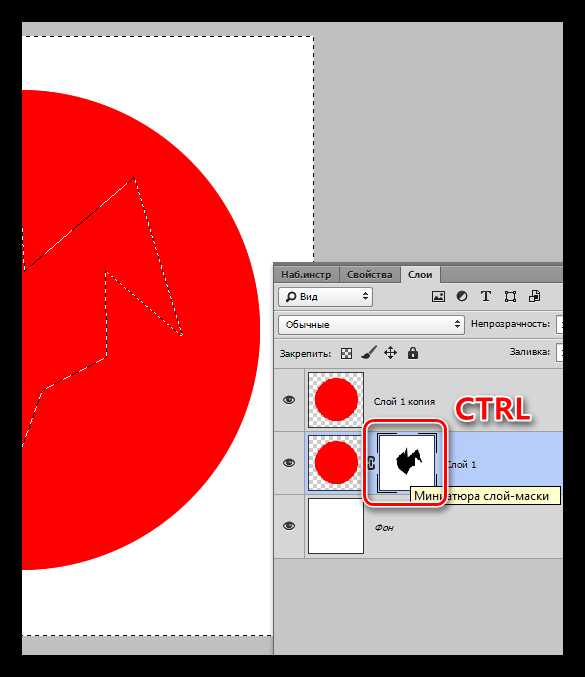
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.

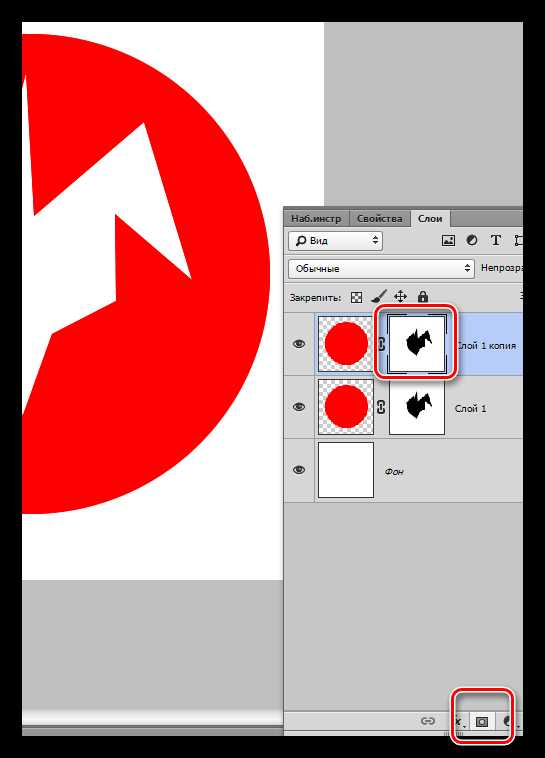
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.

Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:

Инвертированные цвета:

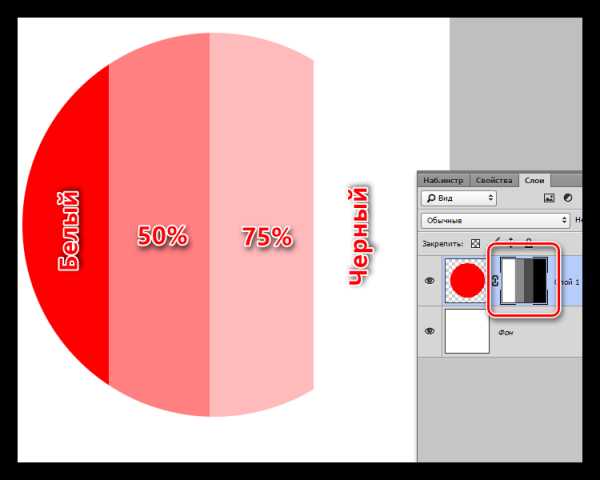
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.

Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
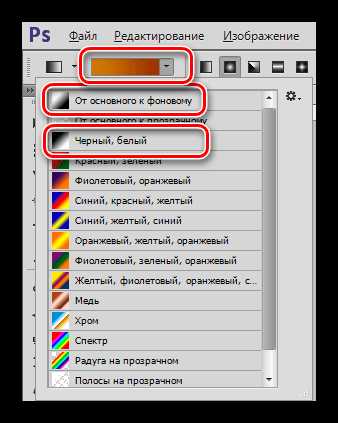
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».

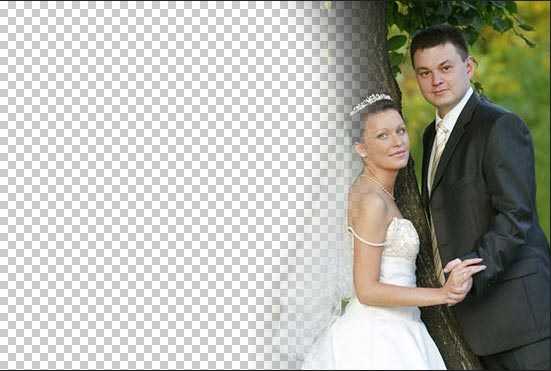
- Протягиваем градиент по маске, и наслаждаемся результатом.

Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.

Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».

Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru