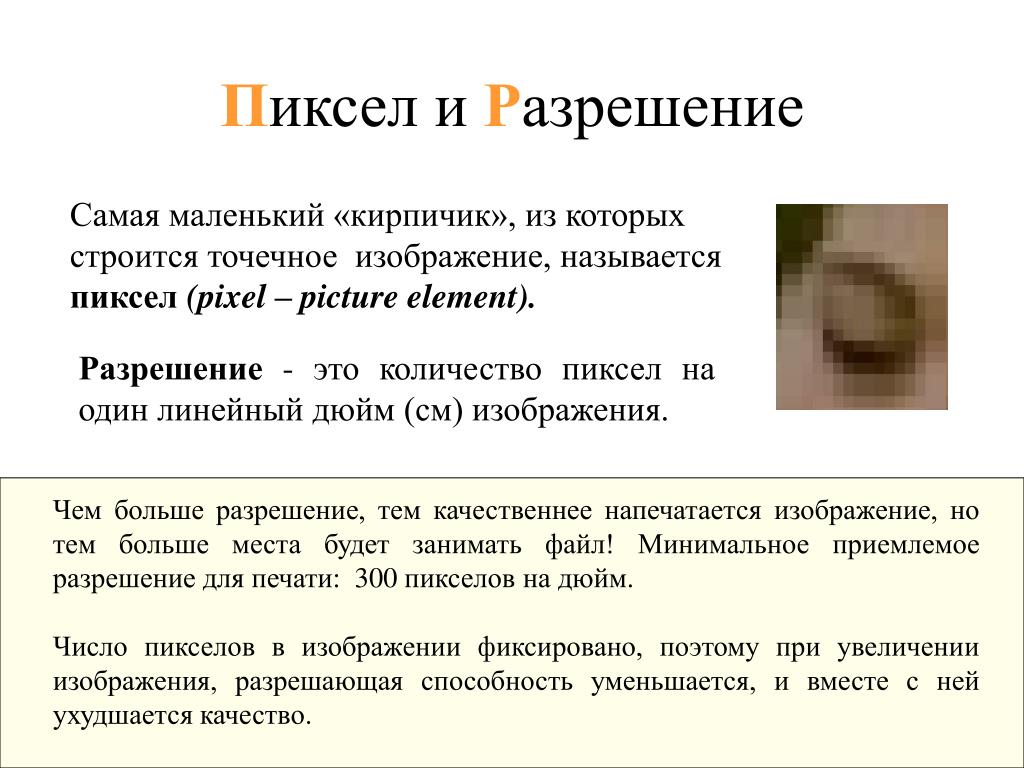
Что такое «Пиксель»?
Если мой клиент попросил изображение размером 1920x1080px, первое, что мне нужно знать, это предполагаемое использование. Это для сети, печати или обоих?
В мире печати пиксель (или элемент изображения — [pict-el]) не имеет значения или определения. Пиксели никак нельзя измерить. У них нет предопределенного размера или единицы для расчета их размера. Поэтому это не термин «реальный мир». Они строго цифровой термин и относятся только к цифровому миру.
В широком смысле пиксель — это небольшое пятно на экране или мониторе, окрашенное светом, с подсветкой (CRT), светодиодом, плазмой или другими технологиями. Каждое из этих маленьких разноцветных пятен (пикселей), когда они собраны вместе, образуют изображение для человеческого глаза. Чтобы использовать аналогию с реальным миром, думайте о ней как о кирпичной стене … каждый пиксель был бы кирпичом … изображение было бы стеной.
Во многих приложениях и для многих людей 1 пиксель = 1 балл.
Не существует такого понятия, как 1 дюйм = 72 пикселя или что-либо даже близко удаленное. Каждый экран на земле имеет разную плотность пикселей . Сколько пикселей вмещается в дюйм, полностью зависит от плотности пикселей вашего монитора.
При работе в Photoshop для Интернета то, что вы вводите в Resolutionполе для нового документа, в значительной степени не имеет значения. Изображение, предназначенное для Интернета (или экрана), будет использовать ширину пикселя и высоту пикселя и вообще не будет ссылаться на настройку разрешения. См. Здесь для получения дополнительной информации о разрешении (ppi) и сети / экране: обязательно ли хранить изображения с разрешением 72DPI для веб-дизайна? Для Интернета единственное отличие, которое предлагает поле разрешения, заключается в том, что оно позволяет вам создавать более подробные работы в Photoshop.
Save for Web. Если вы используете, Exportа не Save for Webто, разрешение используется для изменения ширины и высоты пикселя изображения в зависимости от вашей операционной системы.всех вещей. Приложения Macintosh предполагают, что каждый дюйм имеет 72 пикселя, а приложение Windows предполагает, что каждый дюйм имеет 96 пикселей. Ни один из них не является действительно точным или правдивым, но инженеры должны были что-то использовать . Таким образом, более высокое разрешение Exportприведет к увеличению ширины и высоты пикселя.Теперь там, где печать соответствует пикселям … разрешение или число точек на дюйм (DPI). DPI — это, по сути, плотность точек, которая создается наборщиком изображений (или изготовителем печатных форм) при выводе печатных форм. Все печатаемые изображения должны проходить полутоновые процессы. В дополнение к определенному экрану линий или Lines Per Inch (LPI), который определяет, сколько строк точек будет напечатано. Плотность точек в полутонах определяет уровень детализации и качества самого изображения. Полутона с более высоким DPI и LPI будут выглядеть намного лучше, чем полутона с низким DPI и LPI. При поиске какой-либо корреляции между экраном и печатью, наиболее распространенное место, где пользователь находит немного логики, думает, что 1 пиксель = 1 точка. Это неполностью точный, но достаточно близкий, чтобы не использовать эту предпосылку. Здесь люди обмениваются терминами PPI и DPI, думая, что это одно и то же. На самом деле, они совсем не одинаковы, но думать, что это не так уж и плохо.
Плотность точек в полутонах определяет уровень детализации и качества самого изображения. Полутона с более высоким DPI и LPI будут выглядеть намного лучше, чем полутона с низким DPI и LPI. При поиске какой-либо корреляции между экраном и печатью, наиболее распространенное место, где пользователь находит немного логики, думает, что 1 пиксель = 1 точка. Это неполностью точный, но достаточно близкий, чтобы не использовать эту предпосылку. Здесь люди обмениваются терминами PPI и DPI, думая, что это одно и то же. На самом деле, они совсем не одинаковы, но думать, что это не так уж и плохо.
Для печатной работы Resolutionполе в новом окне документа Photoshop является критическим. Чаще всего вы хотите разрешение 260 или выше для печати изображений. Это соответствует 260DPI, который является оптимальной настройкой для 175LPI (экран с общей линией). 300dpi используется чаще всего, потому что это хорошее, даже круглое число, которое нужно запомнить, и больше DPI никогда не будет проблемой. Общий расчет на самом деле в 1,5 раза больше LPI равен DPI. Так 1,5 х 175 = 262,5. Таким образом, он округляется до 300 точек на дюйм.
Общий расчет на самом деле в 1,5 раза больше LPI равен DPI. Так 1,5 х 175 = 262,5. Таким образом, он округляется до 300 точек на дюйм.
Если вы знаете, предполагаемое использование …..
Если это для Интернета или экрана, просто создайте новый документ с разрешением 1920×1080 пикселей и любым разрешением. Более высокое разрешение позволит вам более детально поработать в Photoshop, но не изменит выход веб / изображения на экране. Независимо от разрешения (ppi) изображение все равно будет выводиться с разрешением 1920×1080 пикселей (с помощью функции «Сохранить для Интернета»).
Если изображение для печати или и то и другое, я бы использовал Photoshop, чтобы дать мне представление о физическом размере при печати. Просто создайте новый документ с размерами 1920×1080 и вставьте 300 для разрешения.
Теперь переключите выпадающий список «пикселей» на дюймы:
Это использует внутреннюю теорию Adobe 1px = 1pt, которая хороша как любая. Но это дает вам общее представление о том, что изображение будет примерно 6,5 «х3,5». Затем я бы связался с клиентом, чтобы убедиться, что изображение размером 6,5х3,5 дюйма соответствует его потребностям.
Но это дает вам общее представление о том, что изображение будет примерно 6,5 «х3,5». Затем я бы связался с клиентом, чтобы убедиться, что изображение размером 6,5х3,5 дюйма соответствует его потребностям.
Привет [клиент],
Размер изображения 1920×1080 пикселей при печати составляет примерно 6,5×3,5 дюйма. Этот размер подойдет для вас? Должен ли я пойти больше для печати?
Благодарность!
Что такое пиксель, его размеры и свойства. Понятие плотности пикселей в размерах картинки
Пиксель, размеры, плотность, свойства.
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Что такое пиксель? Какой размер и цвет пикселя?
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
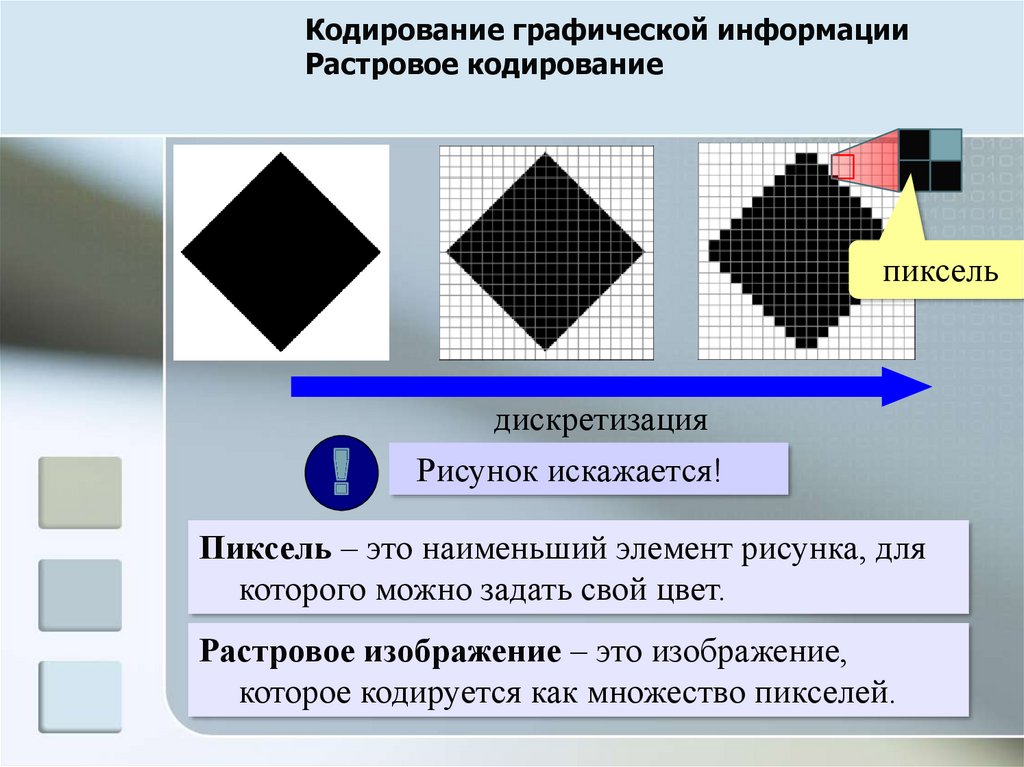
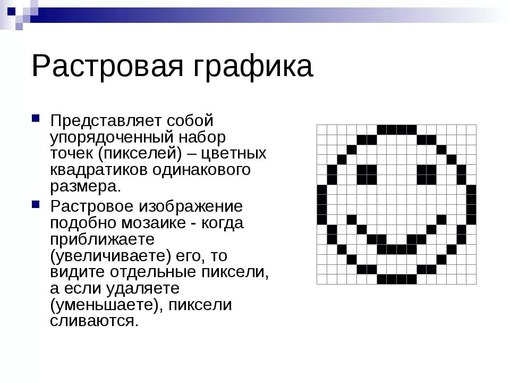
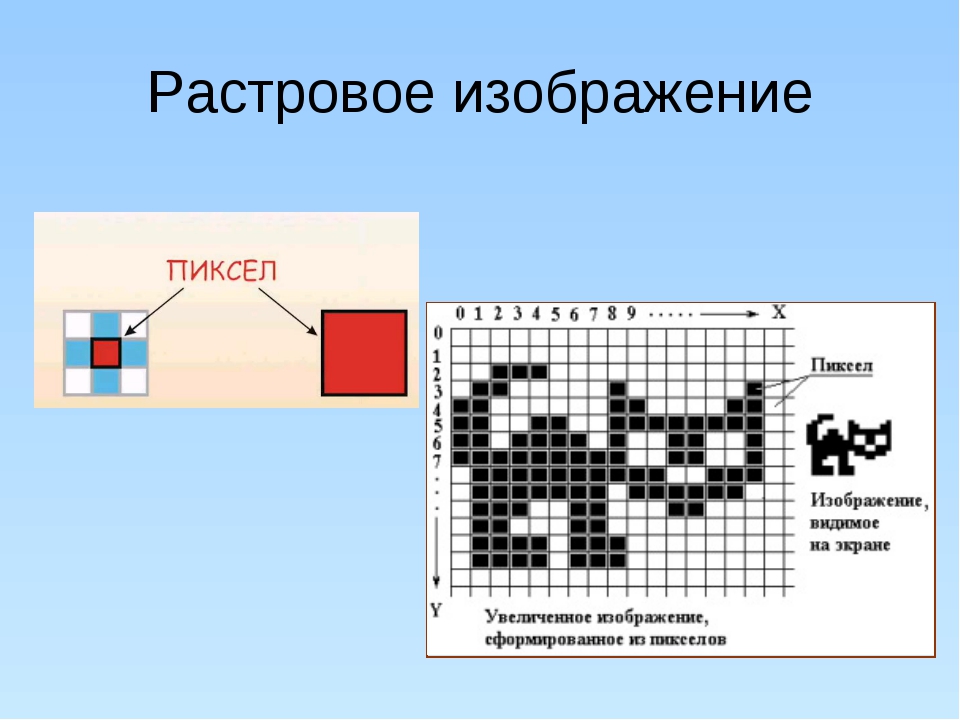
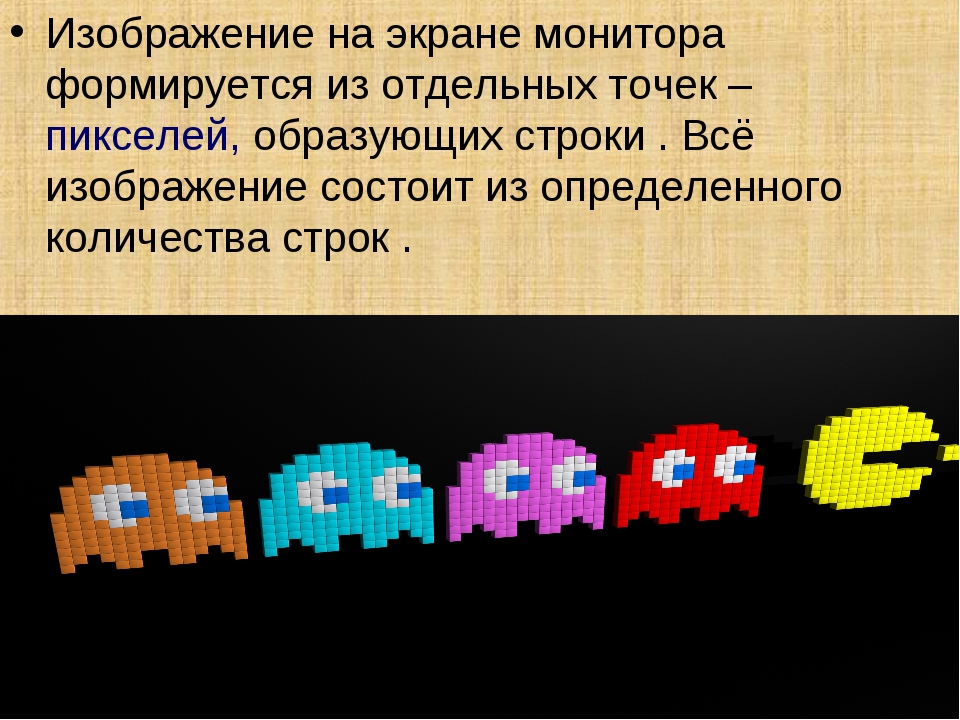
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Что такое пиксель и как его настроить для Facebook, Instagram и «ВКонтакте»
С помощью этого инструмента вы сможете отслеживать действия пользователей на сайте без установки туда кода события.
Для этого при настройке событий кликните на «Используйте инструмент настройки события»:
Чтобы настроить событие с помощью инструмента настройки события, кликните на негоВ открывшемся окне введите URL сайта, на котором нужно настроить событие, и нажмите на кнопку «Открыть сайт»:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Откроется сайт компании, Facebook предложит создать событие, которое он сформировал автоматически. Его вы можете удалить, нажав на значок корзины.
В открывшемся окне вы можете создать новое событие, нажав на кнопку «Отслеживать новую кнопку»:
Создайте новое событие с помощью кнопки «Отслеживать новую кнопку»Facebook автоматически предложит кнопки, которые нужно отследить:
Выберите нужную кнопку из предложенных FacebookКликните на нужную вам кнопку и выберите событие:
Кликните на нужную кнопку и выберите событиеНе забудьте подтвердить действия.
Нажмите на кнопку «Подтвердить»Если на этой странице сайта больше не нужно настраивать события, нажмите на Finish Setup, чтобы закончить операцию.
Нажмите на Finish Setup, чтобы закончить настройку событияТеперь вам следует окончательно проверить созданные или удалённые события и нажать на кнопку «Готово»:
Нажмите на кнопку «Готово»После этого откроется окно, где вы сможете протестировать работоспособность события.![]() Facebook покажет все события, которые были зафиксированы (например клик на кнопку, переход на сайт). Для этого необходимо нажать на кнопку «Тестирование событий».
Facebook покажет все события, которые были зафиксированы (например клик на кнопку, переход на сайт). Для этого необходимо нажать на кнопку «Тестирование событий».
Здесь нужно ввести URL сайта, на котором вы добавили событие:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Далее нажмите на кнопку «Открыть сайт» и в открывшемся окне совершите событие, которое вы добавили. Например, перейдите в раздел «Вопросы и ответы». Если всё настроено верно, Facebook определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.
Facebook определил, что была нажата кнопка «Вопросы и ответы». Обратите внимание, Facebook назвал событие «Лид»Теперь это событие можно выбрать при создании новой аудитории:
Обратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadОбратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadО пикселе Facebook | Справочный центр Facebook Business:
О пикселе Facebook
Пиксель Facebook — это инструмент аналитики, с помощью которого можно измерять эффективность рекламы и изучать действия людей на вашем сайте.
Пиксель позволяет:
Убедиться, что вашу рекламу видят нужные люди. Найдите новых клиентов или людей, которые посетили определенную страницу либо выполнили нужное действие на вашем сайте.
Повысить продажи. Настройте автоматическое назначение ставок, чтобы охватить людей, которые с наибольшей вероятностью выполнят нужное вам действие (например, совершат покупку).
Измерить результативность рекламы. Отслеживайте события, которые происходят в результате просмотра вашей рекламы, чтобы лучше понимать, как она влияет на поведение людей.
После завершения настройки пиксель Facebook будет срабатывать, когда кто-нибудь выполнит действие на вашем сайте, например добавит товар в корзину или совершит покупку. Пиксель Facebook получает эти действия, которые также называются событиями, и вы можете просматривать их на странице пикселя в Events Manager. Там вы можете увидеть, какие действия выполняют ваши клиенты. Кроме того, у вас будет возможность снова охватить этих клиентов будущем с помощью рекламы на Facebook.
Примечание. Компания Apple анонсировала обновление, в соответствии с которым на устройствах с iOS 14 все приложения в App Store должны будут отдельно запрашивать разрешение на отслеживание данных через фреймворк AppTrackingTransparency. Это повлияет на процессы получения и обработки событий, регистрируемых такими инструментами для бизнеса, как пиксель Facebook. Если вы выполняете оптимизацию, настраиваете таргетинг или составляете отчеты о событиях на сайте с помощью пикселя Facebook или других инструментов Facebook для бизнеса, ознакомьтесь с инструкциями по настройке событий в приложении и подготовке к предстоящим обновлениям. Подробнее.
Статьи по теме
Кризис идентичности пикселя / Хабр
Пиксель всегда был наименьшей единицей в цифровом дизайне. Это невидимая величина измерения для дизайнеров. Фраза «пиксель пиксель пиксель» была принята в помощь принт-дизайнерам, чтобы те могли понимать концепт фиксированной плотности экрана. Веб-дизайнеры в свою очередь приняли пиксели взамен точкам.
Теперь, когда техника быстро совершенствуется и ppi постоянно растет, появилась необходимость найти некую относительную величину, которая всегда была бы стабильной. Такой величиной некогда был пиксель. Масштабируемость страницы в браузере совсем другая вещь, читайте на QuirksMode. Что есть пиксель на экрана с высоким разрешением? Почему картинка с разрешением 640px × 960px на iPhone 4 отображается в браузере как 320px × 480px? Правда в том, что существует два понятия пикселей: они могут быть наименьшими физическими единицами на экране (аппаратные пиксели), а могут быть оптической единицей — референсным пикселем.
Аппаратный пиксель
Большинство из нас знакомы с аппаратным пикселем. Это наименьшая физическая точка на экране, которая содержит в себе красный, зеленый и синий субпиксели. Свет этих субпикселей смешивается и мы видим картинку выстроенную из пикселей. Так как аппаратный пиксель является физическим элементом экрана, то мы не можем его ни растянуть, ни разделить. Эти свойства делают пиксель чем-то вроде атома: единица дизайна на которой все построено.
Эти свойства делают пиксель чем-то вроде атома: единица дизайна на которой все построено.
Референсный пиксель и разделяющиеся атомы
Теперь все немного поменялось. В настоящее время W3C рассматривает возможность принятия референсного пикселся как стандартную единицу измерения. Все системы мер основанные на аппаратном пикселе теперь будут основываться на референсном, который приблизительно в два раза больше аппаратного. Такой пиксель будет иметь один и тот же размер на любом экране, с любой плотностью. Красота его в том, что он учитывает близость к экрану. Держа телефон близко к лицу, референсный пиксель будет меньше чем проекция, которую вы видите с большего расстояния. Если расположить телефон на одном уровне с проекцией, то размер пикселей должен совпадать, независимо от ppi или разрешения дисплея устройства. При должной реализации, новый стандарт обеспечит беспрецедентную стабильность на всех устройствах и платформах, в независимости от расстояния просмотра и плотности пикселей на экране.
Референсные пиксели удивительны, но теперь мы имеем два противоречивых определения. Устройства на Android имеют свою величину, которая называется «плотность-независимый пиксель» (density independent pixel, dip). Эту величину разработчики используют для определения количества оптических пикселей занимаемое элементом на экране. Она позволяет использовать аппаратные пиксели для создание корректно отображающейся графики с помощью px и относительной величины для задания размеров текста. Эти универсальные величины работают для всех устройств, независимо от параметров их дисплеев. Android поступили разумно разделив определение «пиксель» на два других, но веб имеет дело с контентом годами создававшимся на основе аппаратного пикселя. Было бы замечательно иметь на вооружении подобные величины и для веб-дизайнеров. Но без полного пересмотра пикселя как определения, основывающийся на нем веб может пасть. Мобильные устройства обычно сжимают ширину веб-сайтов до ширины экрана, таким образом текст становится совершенно не читаемым. Сайты блокирующие зум сразу же становятся бесполезными.
Сайты блокирующие зум сразу же становятся бесполезными.
Стандартные размеры пикселей на Galaxy Tab и Kindle Fire.
Мы также не знаем, что каждое устройство считает пикселем и это проблема. Например, Galaxy Tab и Kindle Fire имеют одинаковый размер экрана и разрешение; но пиксели на Tab, корректируемые референсным пикселем, в 1.5 раза больше чем аппаратные на Kindle Fire. Невозможно разрабатывать что-либо под определенное устройство не имея его на руках для проведения тестов потому, что на данный момент существует всего одна стандартизированная спецификация единицы измерения на экране — аппаратный пиксель. Глядя на эти два устройства и зная, что параметры их дисплеев идентичны, и оба используют Webkit для рендеринга, веб-разработчик подумает, что его веб-сайт будет смотреться одинаково на обоих. К сожалению, это не так.
Определение точек разрыва и движение вперед
Можно с уверенностью сказать, что пиксели сейчас находятся не в лучшем положении. Но мы можем использовать Media Queries для выявления несоответствий и их корректировки. С помощью media query device-pixel-ratio возможно определить устройство с «не стандартными» пикселями. Так же можно комбинировать это свойство с определенными разрешениями для более точного определения. iPhone 4 имеет device-pixel-ratio равное двум, то есть его пиксели в два раза больше аппаратных пикселей. Большинство устройств на Android имеют пиксели в 1.5 раза превышающие размер аппаратных. Во сколько раз «мнимые» пиксели больше аппаратных, во столько раз больше будет изображение на экране. Специфика является ключевым фактором при определении класса устройств. Но не стоит быть на столько конкретным, чтобы задавать параметры определения устройства для каждого из них. Большинство девайсов имеют схожие проблемы. С помощью Media Queries мы можем определять устройства по величине «мнимых» пикселей, ширине и высоте экрана и т.д. Также можно определить текущую ориентацию устройства (портретная или альбомная):
С помощью media query device-pixel-ratio возможно определить устройство с «не стандартными» пикселями. Так же можно комбинировать это свойство с определенными разрешениями для более точного определения. iPhone 4 имеет device-pixel-ratio равное двум, то есть его пиксели в два раза больше аппаратных пикселей. Большинство устройств на Android имеют пиксели в 1.5 раза превышающие размер аппаратных. Во сколько раз «мнимые» пиксели больше аппаратных, во столько раз больше будет изображение на экране. Специфика является ключевым фактором при определении класса устройств. Но не стоит быть на столько конкретным, чтобы задавать параметры определения устройства для каждого из них. Большинство девайсов имеют схожие проблемы. С помощью Media Queries мы можем определять устройства по величине «мнимых» пикселей, ширине и высоте экрана и т.д. Также можно определить текущую ориентацию устройства (портретная или альбомная):
@media screen and (device-pixel-ratio: 1.5)
and (device-width: 683px)
and (orientation: landscape),
screen and (device-pixel-ratio: 1. 5)
5)
and (device-width: 400px)
and (orientation: portrait)
Обратите внимание, что media query device-pixel-ratio все еще требует использования вендорных префиксов.
Теперь давайте посмотрим на Kindle Fire, у которого разрешение экрана такое же, как и у Galaxy Tab, но в отличии от второго, используются аппаратные пиксели. Иметь дело с подобными устройствами немного осложняет задачу, большая вероятность того, что нетбуки и планшеты попадут под заданные параметры. Используя media queries
@media screen and (device-pixel-ratio: 1)
and (device-width: 1024px)
and (max-device-height: 600px)
and (orientation: landscape),
screen and (device-pixel-ratio: 1)
and (device-width: 600px)
and (max-device-height: 1024px)
and (orientation: portrait)
Нормализованные пиксели на Galaxy Tab и Kindle Fire.
Для большего контроля над изменением размера вашего веб-сайта можно использовать в качестве меры em, это применимо не только к тексту, но и ко всему, что измеряется в px. Теперь нужно задать размер шрифта. В media query для Kindle Fire зададим размер в 1.5 раза больше текущего. Если хотите заставить Galaxy Tab отображать в аппаратных пикселях, то умножьте размер текста на 2/3 и запишите результат в media query для Tab. Пример с кодом можно посмотреть здесь.
Как видите, корректировать несколько «видов» пикселей — не так просто. Пиксель — самая основная единица и переход к оптическому пикселю вызовет много странных изменений. Производители мобильных устройств проделывают хорошую работу по выявлению и решению этих проблем, но всегда что-то будет не так. К счастью у нас есть инструменты, которыми можно и нужно пользоваться для решение просочившихся проблем.
Изображения и пиксели | РОБОТОША
Что такое изображение? Что бы мы не исследовали: изображение глубины, полученное с сенсора Kinect, кадр со встроенной веб-камеры компьютера, или фото с высоким разрешением с новейшей цифровой зеркальной фотокамеры — любые цифровые изображения являются просто набором точек, или, если выражаться компьютерной терминологией — пикселями.
Пиксель является минимальной единицей изображения. Каждый пиксель является одноцветным и, поместив много пикселей рядом друг с другом в цифровых изображениях, можно создать иллюзии, например, гладких цветовых переходов (градиентов) или тонкой штриховки. При достаточном количестве пикселей изображение будет гладким, и мы получим реалистичные цифровые изображения, встречающиеся в повседневной жизни.
В зависимости от типа изображения, диапазон возможных цветов пикселя может изменяться. В полутоновом изображении, каждый пиксель будет либо черный, либо белый, или же иметь некоторый оттенок серого цвета. В цветном изображении, каждый пиксель имеет красный (R, Red) , зеленый (G, Green) и синий (B, Blue) компоненты, которые, соединяясь вместе в различных пропорциях, образуют любой другой цвет. Каждый компонент цвета это как один черно-белый пиксель, но вместо того, чтобы изменяться от черного до белого через сотни оттенков серого, каждый компонент цвета варьируется от черного до полной интенсивности его цвета через спектр вариантов различной «темноты». Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.
Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.
Трехкомпонентная цветовая модель RGB
Каждый пиксель в компьютерном представлении является просто числом. Числовое значение пикселя представляет его интенсивность. В полутоновом черно-белом изображении, числовое значение выражает, насколько темным является пиксель и это значение равно 0 для черного пикселя и 255 — для белого. В цветном изображении, каждый компонент пикселя (красный, зеленый и синий) может изменяться в диапазоне от нуля до 255. Ноль представляет черный цвет, значение 255 представляет максимально насыщенный цвет.
Откуда берется число 255? Цветовой диапазон пикселя определяет, насколько большое число мы готовы использовать для хранения наибольшего значения интенсивности. Чем больше число, которое мы готовы использовать для записи интенсивности каждого пикселя, тем больше памяти будет занимать каждое изображение. Изображения, которые используют большие числа для хранения каждого пикселя будут занимать большой объем памяти и становятся очень медленными при обработке. Для многих практических применений достаточным является величина равная 255. Это значение известно как «байтовая глубина» изображения (при помощи 8 бит в двоичной системе счисления мы можем закодировать значения в диапазоне от 0 до 255).
Чем больше число, которое мы готовы использовать для записи интенсивности каждого пикселя, тем больше памяти будет занимать каждое изображение. Изображения, которые используют большие числа для хранения каждого пикселя будут занимать большой объем памяти и становятся очень медленными при обработке. Для многих практических применений достаточным является величина равная 255. Это значение известно как «байтовая глубина» изображения (при помощи 8 бит в двоичной системе счисления мы можем закодировать значения в диапазоне от 0 до 255).
В зависимости от своего разрешения, каждое цифровое изображение состоит из тысяч, или даже миллионов пикселей, расположенных в узлах координатной сетки. Эта сетка состоит из столбцов и строк. Число столбцов равно ширине изображения и число строк равна его высоте, выраженных в пикселях. Глубина изображения для Kinect составляет 640 пикселей в ширину и 480 пикселей в высоту. Это означает, что каждый кадр, поступающий с камеры глубины Kinect будет иметь в общей сложности 307 200 пикселей. И, в отличие от полутоновых и цветных изображений, каждая из этих точек выполняет двойную работу. Числовое значение каждого пикселя в диапазоне между нулем и 255, будет представлять собой оттенок серого и расстояние в пространстве. Мы можем использовать одно и то же число и для просмотра данных в виде изображения и для вычисления расстояния до объекта, чьей частью является тот или иной пиксель. Мы можем рассматривать ноль как черный и 255 как белый цвет, или же мы можем принять ноль как действительно что-то расположенное далеко и 255 — в непосредственной близости. Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
И, в отличие от полутоновых и цветных изображений, каждая из этих точек выполняет двойную работу. Числовое значение каждого пикселя в диапазоне между нулем и 255, будет представлять собой оттенок серого и расстояние в пространстве. Мы можем использовать одно и то же число и для просмотра данных в виде изображения и для вычисления расстояния до объекта, чьей частью является тот или иной пиксель. Мы можем рассматривать ноль как черный и 255 как белый цвет, или же мы можем принять ноль как действительно что-то расположенное далеко и 255 — в непосредственной близости. Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
Что такое видео? До этого момента мы только говорили об изображениях и пикселях. Видео — это просто серия изображений (или кадров) в течении времени. Цифровое видео (или видеопоток) состоит из последовательности отдельных кадров. Kinect захватывает изображения по одному и отправляет их, например, в наш скетч, написанный на Processing, который затем отображает их на экране так быстро, что мы видим результат в виде непрерывного видео.
А так как цифровое видео — это просто серия изображений с течением времени, то нашим подходом для работы с ним будет обработка каждого поступающего кадра, а затем использование результатов обработки для обновления некоторой информации которую мы отслеживали.
Еще по этой теме
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Разрешение
пикселей Термин «пиксель» на самом деле является сокращением от «Элемент изображения». Эти маленькие точки и составляют изображения на компьютерных дисплеях, будь то мониторы с плоским экраном (ЖКД) или ламповые (ЭЛТ). Экран разделен на матрицу из тысяч или даже миллионов пикселей. Обычно отдельные пиксели не видны, потому что они такие маленькие. Это хорошо, потому что большинство людей предпочитают смотреть на гладкие, четкие изображения, а не на блочные, «пиксельные».Однако, если вы установите для монитора низкое разрешение, например 640×480, и внимательно посмотрите на экран, вы сможете увидеть отдельные пиксели. Как вы уже догадались, разрешение 640×480 состоит из матрицы 640 на 480 пикселей, или всего 307 200 пикселей. Это много маленьких точек.
Как вы уже догадались, разрешение 640×480 состоит из матрицы 640 на 480 пикселей, или всего 307 200 пикселей. Это много маленьких точек.
Каждый пиксель может быть только одного цвета. Однако, поскольку они такие маленькие, пиксели часто смешиваются, образуя различные оттенки и сочетания цветов. Количество цветов, которые может быть отображен каждый пиксель, определяется количеством битов, используемых для его представления.Например, 8-битный цвет позволяет отображать от 2 до 8 или 256 цветов. При такой глубине цвета вы можете увидеть «зернистость» или пятнистые цвета, когда один цвет смешивается с другим. Однако при глубине цвета 16, 24 и 32 бита смешение цветов происходит плавно, и, если у вас нет каких-либо способностей к экстрасенсорному зрению, вы не должны видеть никакой зернистости.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Pixel. Он объясняет в компьютерной терминологии, что означает Pixel, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение пикселя полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение пикселей по Merriam-Webster
пикс · эль | \ ˈPik-səl , -ˌSel \ 1 : любой из небольших дискретных элементов, которые вместе составляют изображение (как на телевизионном или цифровом экране). Если мяч летит слева направо по экрану видео, пиксель в одном фиксированном месте на экране будет становиться все темнее и темнее с течением времени, потому что он отображает точки все дальше и дальше влево на мяче.- Фредо Дюран и др.
Если мяч летит слева направо по экрану видео, пиксель в одном фиксированном месте на экране будет становиться все темнее и темнее с течением времени, потому что он отображает точки все дальше и дальше влево на мяче.- Фредо Дюран и др.
2 : любой из детектирующих элементов твердотельного оптического датчика (например, устройство CCD или CMOS) Команда использовала новый ПЗС-детектор с матрицей 8192 на 8192 пикселей, что делает его самой большой в мире астрономической ПЗС-матрицей.- Astronomy … датчик изображения CMOS обеспечивает размер пикселя 9 мкм… — Мэтью Дирджиш
Определение пикселя | PCMag
(1) (Pixel) См. Chromebook Pixel, Pixel phone и Pixel C.
Chromebook Pixel, Pixel phone и Pixel C.(2) ( PIX [изображение] EL ement) Основной элемент отображения электронного экрана или растрового изображения. Разрешение экрана оценивается количеством пикселей по горизонтали и вертикали; например, 1024×768 означает, что в каждой строке отображается 1024 пикселя, и имеется 768 строк (строк). Аналогичным образом, растровые изображения имеют размер в пикселях: изображение размером 350×250 имеет размер 350 пикселей по ширине и 250 пикселей по вертикали.
Пиксели и субпиксели
В монохромных системах пиксель является наименьшей адресуемой единицей.В цветовых системах каждый пиксель содержит красный, зеленый и синий субпиксели, а субпиксель является наименьшей адресуемой единицей для электронных схем экрана. Программное обеспечение адресует пиксель, а оборудование — субпиксели, составляющие пиксель. Подробнее о концепции красного, зеленого и синего см. В разделе RGB.
Пиксельные структуры
При хранении пиксели состоят из одного или нескольких битов. Чем больше эта «глубина цвета» или «битовая глубина», тем больше оттенков или цветов может быть представлено.Самая экономичная система — монохромная, в которой используется один бит на пиксель (вкл. / Выкл.). Серая шкала и цвет обычно используют от четырех до 24 бит на пиксель, обеспечивая от 16 до 16 миллионов цветов. Смотрите глубину цвета.
Чем больше эта «глубина цвета» или «битовая глубина», тем больше оттенков или цветов может быть представлено.Самая экономичная система — монохромная, в которой используется один бит на пиксель (вкл. / Выкл.). Серая шкала и цвет обычно используют от четырех до 24 бит на пиксель, обеспечивая от 16 до 16 миллионов цветов. Смотрите глубину цвета.
Отображение пикселя
На экране дисплея пиксели являются либо люминофорными, либо жидкокристаллическими элементами. В монохромном режиме элемент либо полностью запитан, либо нет. Для шкалы серого пиксель получает энергию с разной интенсивностью, создавая диапазон от светлого до темного.Для цветных дисплеев красный, зеленый и синий субпиксели получают энергию с определенной интенсивностью, а комбинация трех цветов создает цвет, воспринимаемый глазом. Подробные сведения о субпикселях на ЖК-экране см. В разделе «Субпиксели ЖК-дисплея». См. Разрешение экрана, вершинный шейдер и плохой пиксель.
A Монохромное растровое изображение
Простейшее представление пикселей — это черно-белое монохромное изображение, в котором один бит представляет один пиксель. Монохромные ЭЛТ используют белый, зеленый или янтарный люминофор в качестве одного цвета на сером / черном фоне экрана.
Монохромные ЭЛТ используют белый, зеленый или янтарный люминофор в качестве одного цвета на сером / черном фоне экрана.
Цвет всегда RGB
Красный, зеленый и синий составляют белый. При внимательном рассмотрении можно увидеть, что красный, зеленый и синий субпиксели на этом ЖК-экране горят, создавая белые пиксели для цифры девять.
Объяснение пикселей — Учебные пособия по Pixelmator Pro
пикселей — это отдельные строительные блоки каждой цифровой фотографии и большинства других цифровых изображений. Помимо пикселей в цифровом изображении, пиксели могут относиться к пикселям на цифровом дисплее, датчике цифровой камеры и других устройствах.Но в этом уроке мы в основном будем говорить о пикселях в цифровых изображениях.
Что такое пиксель?
Слово «пиксель» было изобретено путем объединения слов «элемент изображения». Вы можете представить пиксели цифровых изображений как цветные квадраты. Изображения, которые вы видите на экранах, обычно имеют сотни тысяч (а часто и миллионы) пикселей — когда достаточно этих цветных квадратов помещается рядом друг с другом и отображается с достаточно маленьким размером, вы видите непрерывные изображения вместо отдельных пикселей.Если вы не увеличиваете изображение достаточно далеко, чтобы видеть пиксели, в этом случае они отображаются в виде цветных квадратов.
Изображения, которые вы видите на экранах, обычно имеют сотни тысяч (а часто и миллионы) пикселей — когда достаточно этих цветных квадратов помещается рядом друг с другом и отображается с достаточно маленьким размером, вы видите непрерывные изображения вместо отдельных пикселей.Если вы не увеличиваете изображение достаточно далеко, чтобы видеть пиксели, в этом случае они отображаются в виде цветных квадратов.
Насколько велик пиксель?
Сами по себепикселей действительно не имеют размера. Хотя физические единицы, такие как дюймы или сантиметры, имеют точный реальный размер, пиксель — это скорее логическая единица, чем физическая. Однако пиксели цифровых изображений чаще всего отображаются в таком маленьком размере, что они не могут быть видны, поэтому они обычно существуют как очень маленькие элементы.
Как пиксели связаны с физическими единицами?
Хотя пиксели не имеют собственного размера, их отношение к физическим единицам становится важным, когда вы хотите напечатать существующее изображение. Или если вы хотите создать новое изображение для печати определенного размера. Например, если вы хотите напечатать изображение шириной 6 дюймов и высотой 4 дюйма, это ничего не говорит о том, сколько пикселей у него или должно быть. На этом этапе важно убедиться, что, как и при отображении изображения на экране, отдельные пиксели достаточно малы, чтобы их не было видно. Стандарт для высококачественной печати — печать 300 пикселей на дюйм страницы. Сколько пикселей должно уместиться на дюйм, называется разрешением изображения.А с разрешением 300 пикселей на дюйм (PPI) 6 дюймов теперь равны 1800 пикселям, а 4 дюйма — 1200 пикселям.
Или если вы хотите создать новое изображение для печати определенного размера. Например, если вы хотите напечатать изображение шириной 6 дюймов и высотой 4 дюйма, это ничего не говорит о том, сколько пикселей у него или должно быть. На этом этапе важно убедиться, что, как и при отображении изображения на экране, отдельные пиксели достаточно малы, чтобы их не было видно. Стандарт для высококачественной печати — печать 300 пикселей на дюйм страницы. Сколько пикселей должно уместиться на дюйм, называется разрешением изображения.А с разрешением 300 пикселей на дюйм (PPI) 6 дюймов теперь равны 1800 пикселям, а 4 дюйма — 1200 пикселям.
Как появляются пиксели?
Пиксели могут существовать по-разному. Например, в цифровых камерах датчики состоят из светочувствительных пикселей. Когда вы нажимаете кнопку спуска затвора, датчик фиксирует объект, который вы фотографируете, и информация, обнаруженная каждым из пикселей этого датчика, преобразуется в пиксели цифрового изображения. Вместо того, чтобы делать снимки, если вы создаете новое изображение в Pixelmator Pro, первым шагом будет установка его размера. Таким образом, вы сразу же говорите, сколько пикселей вы хотите, чтобы ваше изображение было. Таким образом, все цифровые изображения начинаются как наборы пикселей, и пока они существуют в цифровой форме, они продолжают оставаться наборами пикселей.
Вместо того, чтобы делать снимки, если вы создаете новое изображение в Pixelmator Pro, первым шагом будет установка его размера. Таким образом, вы сразу же говорите, сколько пикселей вы хотите, чтобы ваше изображение было. Таким образом, все цифровые изображения начинаются как наборы пикселей, и пока они существуют в цифровой форме, они продолжают оставаться наборами пикселей.
Пиксель (сокращение элемента изображения ) представляет собой любую из множества крошечных точек, которые составляют представление изображений bitmap (т.е.е. рисунки точек), которые хранятся в памяти компьютера или отображаются на мониторе. Количество пикселей в изображении называется разрешением . Чем больше пикселей используется для представления изображения, тем менее заметны отдельные пиксели и тем ближе результат будет напоминать оригинал (фотография, рисунок и т. Разрешение обычно выражается парой чисел, первое из которых представляет количество пикселей по горизонтали, а второе — количество пикселей по вертикали.Эти числа в значительной степени стандартизированы, с общими разрешениями, включая 640 на 480 пикселей, 800 на 600 пикселей и 1600 на 1200 пикселей. Разрешение также часто выражается одним числом, особенно в случае цифровых фотоаппаратов и полупроводниковых чипов считывания изображения. Таким образом, например, пятимегапиксельная камера будет иметь возможность создавать изображения примерно с пятью миллионами пикселей, что совпадает с разрешением 2560 на 1920 пикселей. Другой способ описания разрешения — это количество пикселей на единицу длины, обычно пикселей на дюйм. В самых простых монохромных изображениях каждый пиксель может иметь только одно из двух значений, обычно черное или белое. В цветных изображениях каждый пиксель состоит из трех точек или субпикселей , каждый из которых может выражать любой из нескольких уровней яркости для одного из трех основных цветов (то есть красного, синего и зеленого). Количество различных цветов, которые могут быть представлены пикселем, зависит от количества бит на пиксель. Обычные значения: 8 бит на пиксель (бит на пиксель), что позволяет воспроизводить 256 цветов, 16 бит на пиксель, что дает 65 536 цветов, и 24 бит на пиксель, что позволяет воспроизводить приблизительно 16,78 миллиона цветов. Основные тенденции в отношении пикселей заключаются в их уменьшении и включении большего количества на чувствительный элемент и экран дисплея. В то же время продолжающееся снижение затрат на хранилище и память упрощает хранение и использование изображений с все более высоким разрешением. Подавляющее большинство цифровых изображений хранятся и создаются в виде растровых изображений, обычно в виде файлов JPEG (Joint Photographic Experts Group) и GIF (формат обмена графикой). Основной альтернативой является векторная графика , в которой используются математические формулы для описания форм, цветов и размещения.Среди преимуществ векторной графики — меньшие размеры файлов, простота масштабирования и легкость модификации. SVG (масштабируемая векторная графика) — все более популярный стандарт консорциума W3C (World Wide Web Consortium) для использования XML (расширяемого языка разметки) для описания векторной графики для веб-приложений и других компьютерных приложений. Создано 25 января 2006 г. |
пикселей на дюйм (PPI) Определение
Что такое количество пикселей на дюйм (PPI)?
Пикселей на дюйм (PPI) — это мера разрешения цифрового изображения или видеодисплея. Пиксель — это область освещения или цвета на экране или компьютерном изображении.
PPI измеряет разрешение дисплея или плотность пикселей монитора или экрана компьютера. Эта мера также используется для обозначения разрешения цифрового изображения, а также разрешающей способности камеры или сканера, снимающего изображение.
Ключевые выводы
- пикселей на дюйм (PPI) — это мера разрешения цифрового изображения или видеодисплея.
- пикселей на дюйм (PPI) обычно используется для обозначения разрешения или плотности пикселей монитора или экрана компьютера.

- Чем больше пикселей на дюйм (PPI), тем выше детализация изображения или дисплея.
- В начале 2000-х наиболее распространенным разрешением компьютерных дисплеев было 1024 x 768; к 2019 году разрешение 1920 x 1080 было обычным явлением.
Общие сведения о пикселях на дюйм (PPI)
Монитор или экран с большим числом PPI покажет более высокий уровень детализации. Точно так же цифровое изображение, содержащее большое количество пикселей, будет содержать более подробную визуальную информацию и, следовательно, его можно будет воспроизвести в более крупных форматах без пикселизации (форма искажения изображения, при которой отдельные пиксели становятся видимыми невооруженным глазом) .
Пиксель — это отдельная точка данных в цифровом изображении или на мониторе, а измерение PPI указывает количество пикселей, содержащихся в изображении или экране.Пикселей на дюйм выражается указанием количества пикселей, доступных по горизонтали, числом, доступным по вертикали. Таким образом, изображение размером 200 пикселей в ширину и 200 пикселей вниз будет выражено как изображение размером 200 x 200 пикселей на дюйм. Хотя есть исключения, большинство устройств полагаются на квадратные пиксели при захвате и отображении изображений.
Таким образом, изображение размером 200 пикселей в ширину и 200 пикселей вниз будет выражено как изображение размером 200 x 200 пикселей на дюйм. Хотя есть исключения, большинство устройств полагаются на квадратные пиксели при захвате и отображении изображений.
Цифровые камеры часто выражают разрешение в мегапикселях. Измерение мегапикселей определяется путем умножения горизонтального значения PPI на вертикальное значение PPI.Например, камера, которая снимает изображения с разрешением 1600 x 1200, считается камерой с разрешением 1,92 мегапикселя.
PPI захваченного изображения помогает определить максимальный размер изображения, которое может быть напечатано без пикселизации. Например, камера с разрешением 1,92 мегапикселя способна производить отпечатки хорошего качества размером 4 x 6 дюймов, но отпечатки большего размера будут выглядеть размытыми или нечеткими.
Отраслевые стандарты для PPI в компьютерных мониторах, телевизорах, сканерах и камерах в последние годы быстро улучшились. Например, в начале 2000-х годов самым распространенным разрешением компьютерных дисплеев было 1024 x 768. К 2012 году отраслевой стандарт увеличился до 1366 x 768. В 2019 году разрешение 1920 x 1080 было обычным явлением.
Например, в начале 2000-х годов самым распространенным разрешением компьютерных дисплеев было 1024 x 768. К 2012 году отраслевой стандарт увеличился до 1366 x 768. В 2019 году разрешение 1920 x 1080 было обычным явлением.
пикселей на дюйм (PPI) по сравнению с точками на дюйм (DPI)
Хотя PPI используется взаимозаменяемо с точками на дюйм (DPI) для обсуждения разрешения изображения, эти два термина имеют важные различия.
PPI имеет тенденцию относиться к входному разрешению, которое является мерой, с помощью которой камера или сканер захватывает изображение (или с помощью которого изображение создается или обрабатывается на мониторе).
DPI, с другой стороны, относится к выходному разрешению. Например, в течение многих лет ранние веб-страницы рекомендовали сохранять изображения с разрешением не более 72 точек на дюйм для веб-сайтов, поскольку это измерение обычно отображало достаточно визуальной информации на веб-сайтах, минимизируя время загрузки сайта. Во времена коммутируемого доступа в Интернет такая практика была особенно распространена.
Во времена коммутируемого доступа в Интернет такая практика была особенно распространена.
Для печати, с другой стороны, типичные рекомендации указывают, что изображения должны иметь разрешение не менее 300 точек на дюйм для качества печати с высоким разрешением.Однако для дизайнеров, художников и других лиц, заботящихся о высоком качестве печати, для вывода изображений может потребоваться разрешение, намного превышающее 300 точек на дюйм.
Что такое пиксель? — Советы Ultimate Photo
Что такое пиксель?
Что такое пиксели? Слово «пиксель» означает элемент изображения. Каждая фотография в цифровой форме состоит из пикселей. Они представляют собой наименьшую единицу информации, из которой состоит изображение. Обычно круглые или квадратные, они обычно расположены в виде двухмерной сетки.
На изображении ниже одна часть была увеличена во много раз, чтобы вы могли видеть ее индивидуальный состав в пикселях. Как видите, пиксели приблизительно соответствуют реальному изображению. Чем больше у вас пикселей, тем больше изображение напоминает оригинал.
Чем больше у вас пикселей, тем больше изображение напоминает оригинал.
Что такое пиксель?
© Фотография Джули Уотерхаус
Разрешение
Число пикселей в изображении иногда называют разрешением , хотя это немного неправильное употребление этого термина.Если мы используем этот термин для описания количества пикселей, одно из соглашений состоит в том, чтобы выразить разрешение как ширину по высоте, например разрешение монитора 1280 × 1024. Это означает, что есть 1280 пикселей от одной стороны до другой и 1024 сверху вниз.
Согласно другому соглашению количество пикселей выражается одним числом, как у 5-мегапиксельной камеры (мегапиксель — это миллион пикселей). Это означает, что пиксели по ширине, умноженные на пиксели по высоте изображения, снятого камерой, равны 5 миллионам пикселей.В случае наших мониторов с разрешением 1280 × 1024 это также может быть выражено как 1280 x 1024 = 1310 720 или 1,31 мегапикселя.
Итак, сколько пикселей мне нужно?
Теперь, когда мы ответили на вопрос «Что такое пиксель?» Давайте посмотрим, сколько из них вам нужно на вашем изображении.
Разрешение изображения описывает количество деталей, содержащихся в изображении. Этот термин может применяться к цифровым изображениям, изображениям на пленках и отпечаткам. Суть в том, что более высокое разрешение означает больше деталей изображения.
Производители фотоаппаратов всегда пытаются продать вам количество мегапикселей. Дело в том, что с точки зрения строго мегапикселей, у большинства телефонов с камерой «достаточно» для среднего домашнего пользователя.
Ответ на вопрос, сколько пикселей «достаточно», зависит от того, что вы хотите сделать с изображением и насколько большим вы хотите его увеличить. Как вы видите на изображении выше, которое является изображением с довольно низким разрешением, когда я слишком сильно его увеличиваю, я начинаю видеть отдельные пиксели. Этот эффект называется «пикселизация ». ”
Подсказка
Существует программное обеспечение, которое поможет вам искусственно увеличить разрешение ваших изображений. Он использует алгоритм интерполяции , который по существу заполняет лишние пиксели с «наилучшим предположением» в правильном цвете. Genuine Fractals от onOne Software — отличный пример такого программного обеспечения.
Он использует алгоритм интерполяции , который по существу заполняет лишние пиксели с «наилучшим предположением» в правильном цвете. Genuine Fractals от onOne Software — отличный пример такого программного обеспечения.
Для получения отпечатков превосходного качества в идеале требуется минимум 240 пикселей на дюйм в каждом измерении. Это означает, что для печати размером 4 ″ x6 ″ вам потребуется 240 × 4 пикселей в ширину и 240 x 6 пикселей в высоту.Это 960 пикселей в ширину и 1440 пикселей в высоту. В сумме получается 1 382 400 пикселей, или примерно 1,4 мегапикселя. Точно так же, чтобы сделать приличный отпечаток 8 ″ x10 ″, вам понадобится камера с разрешением 4,6 мегапикселя.
Имейте в виду, что для камеры «наведи и снимай» за пределами определенной точки (вероятно, от 4 до 5 мегапикселей) большее количество мегапикселей не обязательно приведет к лучшему изображению. Другие проблемы, такие как отсутствие общей резкости изображения из-за плохого качества изображения или объектива или плохого освещения, ограничивают полезность большего количества мегапикселей.
В DSLR, однако, большее количество мегапикселей дает вам возможность больше увеличивать ваши изображения, а также обрезать их части, сохраняя при этом приемлемое разрешение для печати.
Убедитесь, что вы используете максимальное количество мегапикселей!
Цифровые камеры имеют настройку «качества», которая изменяет количество фактически записываемых пикселей. Если у вас нет настроек качества на самом высоком уровне, вы не в полной мере используете возможности камеры для записи.
Если вы не знаете, где находится ваша камера, загляните в руководство пользователя.(Извините, существует слишком много камер, чтобы дать инструкции для каждой из них!). Он будет называться что-то вроде «качество» или «размер» и будет выражаться в пикселях. Например:
- Большой (3072 x 2304 пикселя) — 7 мегапикселей
- Medium (2048 x 1536 пикселей) — около 3 мегапикселей
- Small (640 x 480 пикселей) — 0,3 мегапикселя — действительно низкое разрешение!
Для чего нужен пиксель? Каждый пиксель хранит информацию о цвете вашего изображения. Обычно он хранится либо в трех компонентах, известных как RGB (красный, зеленый, синий), либо в четырех компонентах, известных как CMYK (голубой, пурпурный, желтый, черный).
Обычно он хранится либо в трех компонентах, известных как RGB (красный, зеленый, синий), либо в четырех компонентах, известных как CMYK (голубой, пурпурный, желтый, черный).
Количество различных цветов, которые могут быть представлены пикселем, зависит от количества информации, хранящейся для каждого пикселя. Информация хранится как бит . чем больше хранится битов на пиксель (bpp), тем больше цветов может отображать пиксель. Например, в простейшем случае, если для пикселя хранится только один бит информации, он может быть «включен» или «выключен» — черный или белый.Фактическое количество битов, используемых для представления цвета одного пикселя, известно как глубина цвета , или глубина цвета бит.
Надеюсь, теперь вы можете ответить на вопрос: «Что такое пиксель?»
Затем вы можете посетить другую страницу с основными сведениями о цифровых камерах, чтобы узнать о цифровых датчиках.
.

 Д.). Обычно точки настолько малы и многочисленны, что при печати на бумаге или отображении на мониторе компьютера кажется, что они сливаются в гладкое изображение.
Д.). Обычно точки настолько малы и многочисленны, что при печати на бумаге или отображении на мониторе компьютера кажется, что они сливаются в гладкое изображение. В монохромных изображениях с оттенками серого каждый пиксель может иметь любой из нескольких уровней яркости, при этом промежуточные уровни создают различные оттенки серого в случае черно-белого монохромного изображения. Современные компьютеры обычно позволяют назначать каждому пикселю минимум один байт (то есть восемь бит), тем самым позволяя каждому пикселю иметь любой из 256 уровней яркости, от нуля для черного до 255 для белого.
В монохромных изображениях с оттенками серого каждый пиксель может иметь любой из нескольких уровней яркости, при этом промежуточные уровни создают различные оттенки серого в случае черно-белого монохромного изображения. Современные компьютеры обычно позволяют назначать каждому пикселю минимум один байт (то есть восемь бит), тем самым позволяя каждому пикселю иметь любой из 256 уровней яркости, от нуля для черного до 255 для белого.
 Несмотря на это различие в способах их хранения и создания, векторная графика в конечном итоге отображается в виде набора пикселей.
Несмотря на это различие в способах их хранения и создания, векторная графика в конечном итоге отображается в виде набора пикселей.