описание, применение, примеры — ABC IMPORT
15-12-2018 22:15
Содержание статьи:
- Принцип работы
- Инструкция по работе
- Как улучшить результат
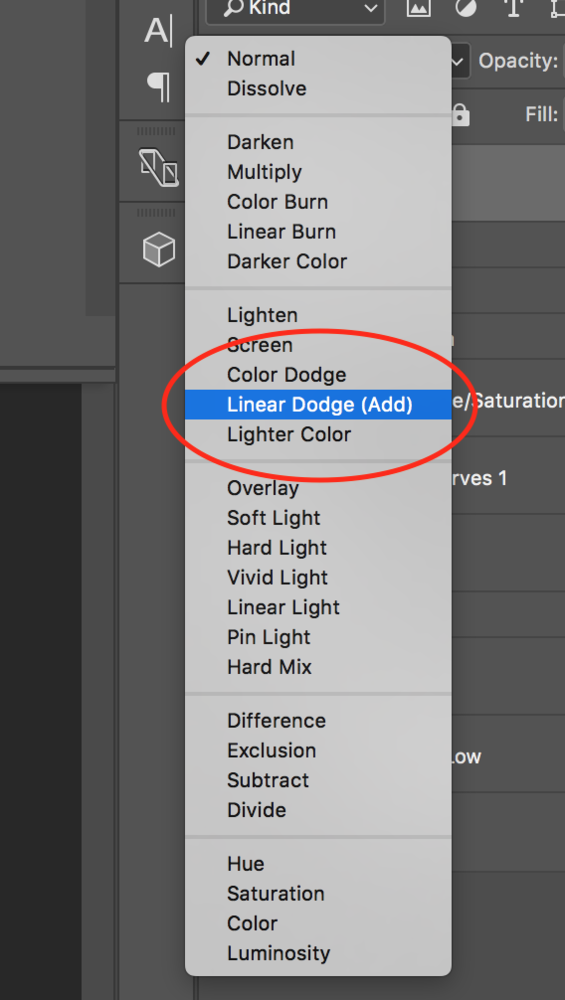
Режим наложения Colour Dodge нужен для создания более красочных изображений. Он повышает яркость и контрастность для всех оттенков и цветов, кроме черного. При этом сильно повышается цветовая полярность. В русской локализации Color Dodge в иллюстраторе переведен как «осветление основы».
Принцип работы
Как и было сказано, такой режим осветляет все цвета, кроме черного, и делает их ярче. На примере в этом можно убедиться следующим образом. Нужно на рабочую область перенести две произвольных фигуры, таким образом, чтобы они пересекались между собой. Одна из фигур должна быть черная, другая произвольного цвета. Затем в режиме наложения нужно установить режим осветления основы и выбрать соответствующий уровень прозрачности. При этом цвет черного прямоугольника не изменится. Это говорит о том, что черный цвет невозможно заменить при помощи осветления основы.
При этом цвет черного прямоугольника не изменится. Это говорит о том, что черный цвет невозможно заменить при помощи осветления основы.
Инструкция по работе
Вам будет интересно:Программа для очистки мусора на компьютер: список, описание, рейтинг
Для того чтобы создать правильную иллюстрацию при помощи режима, следуйте следующим шагам:

Как улучшить результат?
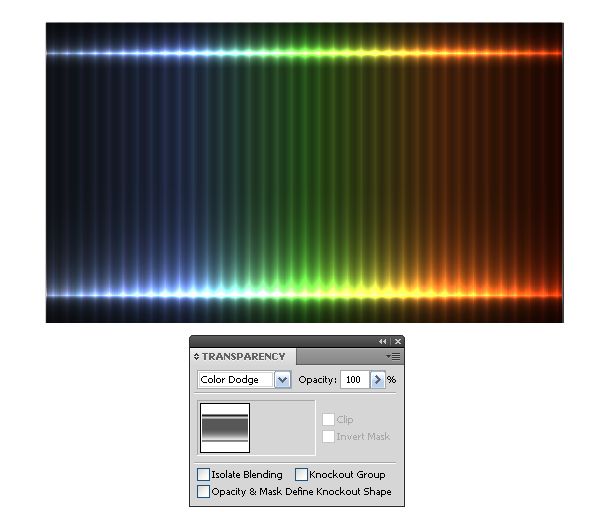
Чтобы улучшить результат, можно усложнить вид фигуры. Для этого можно дополнительно образовать еще одну фигуру, например, прямоугольник, затем создать радиальный градиент белого цвета к центру и снова применить режим наложения. После осветления основы получится интересный световой эффект.
Затем можно добавить еще несколько эффектов. Разместите в рабочей области очень темный прямоугольник, который будет заполняться градиентом. Цветовые решения выберите самостоятельно, как и пределы числовых значений красного, зеленого и синего. После чего повторите такие же действия с новым прямоугольником, на котором градиент будет расположен по вертикали. Цвет для градиента — серый. Затем осветлите полученное изображение. В результате получится красивый фон для текста. Кроме того, осветление основы может использоваться и во многих других ситуациях.
Источник
Автор: Екатерина Демидова
Похожие статьи
Как подключить «Яндекс. Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Браузер «Тор» не запускается: нюансы установки, использования и устранения проблем
Драйвер SPTD: что это такое и как его удалить?
Как подключить «Яндекс.Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как посмотреть жесткий диск в БИОСе на компьютере: инструкция проверки
Как настроить эквалайзер на Windows 7 и выше: нюансы выбора опций и программного обеспечения
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Режимы наложения.
 Color Burn и Color Dodge
Color Burn и Color DodgeНа дворе двадцатые числа марта, в продажу поступил апрельский номер журнала «Фотомастерская», поэтому пришло время выложить продолжение рассказа из мартовского номера.
В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Во второй части рассмотрели работу Darken и Lighten. В третьей — Multiply и Screen .
Наши сегодняшние подопытные: Color Burn и Color Dodge. Это самая «сладкая» парочка из всех режимов наложения, открывающая наиболее интересные и богатые возможности. Однако осмысленно они применяются достаточно узким кругом людей. Большинство пробует использовать их «методом тыка», обжигается и откладывает в долгий ящик. Обжечься не мудрено — это очень «резкие» режимы, даже небольшое воздействие приводит к сильным изменениям картинки. Запомним, что действовать надо плавно, и давайте разбираться.
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойные psd (40 мб) всех разбираемых примеров.
Color Burn
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Color Burn. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их отрицательные значения указывают на ее уменьшение.
Левая шкала: затемненность (отклонение яркости от белого) накладываемой плашки.
Семейство кривых, оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 255, 192, 128, 64, 0.
Формула для отнормированной яркости
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Яркость после наложения может отличаться от рассчитанной по формуле на один тоновый уровень (погрешность округления). Вероятно, это вызвано тем, что в программу заложен другой вариант представления этой формулы.
Описание и ответы на общие вопросы
Общее описание режима Color Burn звучит слишком громоздко, поэтому имеет смысл сразу перейти к семейству кривых. В терминах кривых Color Burn — это сдвиг черной точки вправо на величину затемненности накладываемого изображения.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех затемняющих режимов, нейтральным для Color Burn является белый (255).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на тени (вырождаются в черную плашку), линейно убывая до нуля в белой точке. По мере затемнения корректирующего изображения область насыщения распространяется в более светлую часть тонового диапазона.
По мере затемнения корректирующего изображения область насыщения распространяется в более светлую часть тонового диапазона.
Сильное затемнение в темной части тонового диапазона при слабом воздействии на светлую приводит к резкому затемнению сильного (темного) канала при малом изменении слабого (светлого). Таким образом, увеличивается разница яркости темного и светлого канала, то есть возрастает цветовая насыщенность. Вот почему происходит столь характерное для Color Burn «зажаривание» цветов.
3. Как изменяется контраст в различных тоновых диапазонах?
В темной части тонового диапазона, где яркость исходного изображения меньше затемненности корректирующего, контраст падает до нуля (отсечка в тенях). За счет этого происходит равномерное увеличение контраста в оставшейся светлой части полного тонового диапазона.
Отсечку в тенях можно использовать при создании масок. От нее же надо уметь защитить темные детали изображения, когда Color Burn применяется для повышения контраста, увеличения насыщенности и усиления деталей в светах.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения не равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 64 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.
При уменьшении непрозрачности накладываемого слоя происходит частичное восстановление контраста в темной части тонового диапазона. При этом начинают восстанавливаться лежащие в этом диапазоне детали исходного изображения. Этим можно воспользоваться для защиты деталей изображения в тенях.
5. Каким реальным фотопроцессам соответствует режим наложения?
Наложение в режиме Color Burn аналогично увеличению времени экспозиции при печати фотографии с негатива обратно пропорционально отнормированной яркости накладываемой плашки. То есть, наложение плашки яркостью 128 аналогично увеличению экспозиции в два раза, 64 — в 4 раза, 32 — в 8 раз.
При этом надо понимать, что возможности Color Burn по вытягиванию деталей в высоких светах существенно (если не сказать кардинально) ниже, чем у реальной пленки. Это связано с наличием на характеристической кривой негативной пленки достаточно большого «плеча». В этой области, пусть и с компрессией, сохраняется немало деталей, которые можно вытянуть, поманипулировав экспозицией при печати. В файле такого клада нет.
В прошлый раз мы видели, как двигает черную точку Screen. Фактически, Screen-наложение уменьшало экспозицию при печати фотографии с негатива. Режим Color Burn выполняет обратное действие и может рассматриваться как взаимно дополнительный к Screen. Очевидна и подсказка по применению — при помощи Color Burn можно избавляться от тех особенностей изображения, которые можно сымитировать при помощи Screen: бликов и дымки.
6. Что происходит при наложении картинки самой на себя?
Белая точка остается на месте, скорость затемнения растет по мере смещения в более темные тона, в диапазоне темнее полутонов изображение вырождается в черную плашку. Точную форму кривой, оказывающей аналогичное воздействие, можно посмотреть в первой статье цикла («Фотомастерская» №67, декабрь 2010).
Точную форму кривой, оказывающей аналогичное воздействие, можно посмотреть в первой статье цикла («Фотомастерская» №67, декабрь 2010).
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат изменяется.
Для чего может использоваться режим Color Burn
Для увеличения контраста и насыщенности светлых объектов
Раз уж Color Burn повышает контраст в светах и увеличивает цветовую насыщенность, давайте воспользуемся этим. На приведенной здесь картинке я хочу сделать оленя «сочнее и цветастее» без изменения цветового тона. Значит, работать надо нейтрально-серым цветом. Мы уже выяснили, что уменьшение непрозрачности для Color Burn не равносильно ослаблению воздействия, поэтому работа по маске не подходит.
Я воспользуюсь описанным в прошлом номере способом: создам новый слой, залью его нейтральным для Color Burn (белым) цветом и буду рисовать на нем. Защититься от отсечки и исчезновения деталей в тенях можно, уменьшив непрозрачность слоя на 20-30 процентов. Кликаем на иконку создания нового слоя в палитре Layers c зажатой клавишей Alt и в появившемся дополнительном меню вводим все необходимые настройки для нового слоя Color_Burn.
Защититься от отсечки и исчезновения деталей в тенях можно, уменьшив непрозрачность слоя на 20-30 процентов. Кликаем на иконку создания нового слоя в палитре Layers c зажатой клавишей Alt и в появившемся дополнительном меню вводим все необходимые настройки для нового слоя Color_Burn.
Далее прорисовываем на новом слое нейтральным серым цветом те участки, которые хотим улучшить на исходном изображении. Вот как выглядит в результате содержимое слоя Color_Burn, структура слоев и финальное изображение. Фактически, мы сделали аналог инструмента Burn Tool, только с более гибкими возможностями. Еще не заметили этих новых возможностей? Тогда давайте по порядку.
И первый вопрос: как рисовать? Можно задать кисти малую непрозрачность (я поставил Opacity 20%), основным цветом установить черный, а дополнительным — белый. В этом случае каждый следующий мазок кисти будет усиливать затемнение вплоть до максимально возможного. Чем более плавно надо вносить затемнение, тем меньше задается непрозрачность кисти. Поменяв местами основной и дополнительный цвета (клавиша «X»), можно осветлять накладываемый слой, ослабляя воздействие на картинку.
Чем более плавно надо вносить затемнение, тем меньше задается непрозрачность кисти. Поменяв местами основной и дополнительный цвета (клавиша «X»), можно осветлять накладываемый слой, ослабляя воздействие на картинку.
Противоположный подход: установить непрозрачность кисти 100%, а основным цветом задать светло-серый, обеспечивающий необходимое затемнение исходной картинки. Таким образом, мы сразу будем вносить точно дозированное воздействие, защитив себя от слишком сильного затемнения. На практике обычно используется комбинация этих методов.
Для удаления дымки и бликов
Подавление дымки или блика — это то же самое поднятие контраста в светах. Я акцентировал внимание на этом, как на отдельном приеме просто потому, что такая задача нередко встречается в жизни. Подопытным выступит небольшой пейзаж, в котором гора на дальнем плане закрыта голубой дымкой. Давайте не будем заводить спор о ее уместности (каждый решит это самостоятельно, оценивая свой собственный кадр), сейчас мы разбираем чистую технику: как убрать цветную дымку.
И тут встает второй вопрос: чем рисовать? Burn Tool работает по жестко заданному алгоритму, ориентируясь только на цвет исходного изображения, и не умеет вносить в него цветной оттенок. А мы умеем. Чтобы честно перейти к работе с цветом, необходимо совместно проанализировать воздействие в трех парах картинок (трех каналах). Я не буду перегружать вас таким анализом и дам готовые рекомендации по выбору цветового тона, насыщенности и яркости.
При наложении вносится оттенок того же цветового тона, что и накладываемый. Это означает, что для подавления синевы необходимо накладывать противоположный ему желтый. Возьмем пипеткой характерный синий цвет на склоне горы, его параметры: Hue = 227, Saturation = 42, Brightness = 56. Противоположным ему будет цвет, отличающийся по цветовому тону на 180 градусов, то есть Hue = 47.
Чем больше насыщенность накладываемого цвета, тем больше разница между воздействием на разные каналы, тем сильнее вносится хроматическая составляющая. Проще говоря, цвет будет вылезать быстрее. Учитывая, что Color Burn очень резко реагирует на любое воздействие, насыщенность лучше уменьшить. В данном примере Saturation = 20.
Проще говоря, цвет будет вылезать быстрее. Учитывая, что Color Burn очень резко реагирует на любое воздействие, насыщенность лучше уменьшить. В данном примере Saturation = 20.
Чем больше затемненность (отклонение яркости от белого), тем сильнее будет затемняться картинка. Опять не забываем про резкий отклик на любое воздействие и делаем яркость побольше. Учитывая не очень удачное построение модели HSB, можно задавать яркости даже максимально значение 100%. Я не впадал в крайности и установил Brightness = 80.
С цветом определились, а теперь давайте сделаем работу еще более гибкой. Мне нравится использовать слои-заливки и рисовать на присоединенных к ним масках. Плюсы такого подхода я описывал в прошлый раз. Но при работе с Color Burn оперировать непрозрачностью нельзя — требуется рисунок на белой подложке.
Эта проблема легко решается грамотной послойной структурой. Создаем группу слоев Color_Burn, задаем ей соответствующий режим наложения и непрозрачность 75%. В низ этой группы ставим белый слой-заливкуWhite_Base, выше ставим слой-заливку требуемого цвета и рисуем по присоединенной к нему маске. На иллюстрации показана такая структура слоев и изображение маски к слою Color Fill 1.
В низ этой группы ставим белый слой-заливкуWhite_Base, выше ставим слой-заливку требуемого цвета и рисуем по присоединенной к нему маске. На иллюстрации показана такая структура слоев и изображение маски к слою Color Fill 1.
При необходимости внести дополнительное воздействие можно, добавив в группу новые слои заливки.
В результате получается гибкая структура, позволяющая легко проверить, а при необходимости и изменить все параметры воздействия. При этом исходная картинка корректируется в одно касание. Burn Tool судорожно курит в сторонке.
Для наложения теней на преломляющие объекты
Что это за объекты? Лед, капли жидкости, стекло, хрусталь, драгоценные камни и т.п. Эти объекты преломляют свет находящихся вокруг источников и могут «пустить светового зайца» нам в глаз, даже находясь в тени. Чем выше коэффициент преломления, тем больше зайчиков, тем выше ценится материал. Несложно догадаться, что самый большой коэффициент преломления в видимой части спектра имеет алмаз.
Несложно догадаться, что самый большой коэффициент преломления в видимой части спектра имеет алмаз.
Если возникает необходимость затемнить такой объект, ни в коем случае нельзя трогать белую точку. Иначе сияние погаснет, и вместо лежащего в тени драгоценного камня вы получите лежащую в тени фотографию с его изображением. Посмотрите на семейство кривых: затемнять, не трогая белой точки — это буквальный алгоритм Color Burn.
Для эффективного затемнения относительно темных областей при создании масок
Multiply сильнее всего воздействует на света, поэтому при создании масок его выгодно использовать для затемнения светлых участков заготовки. Color Burn наоборот основное воздействия оказывает на тени, а света затемняет достаточно слабо. Поэтому его имеет смысл использовать, когда на заготовке маски надо затемнить уже относительно темные участки, чтобы не принести много мусора в светлые.
Перед нами фотография цветка, и задача — сделать для него маску. Просмотр цветовых каналов показывает, что наилучшей заготовкой для нее будет красный. Однако в красном канале не очень хорошее разделение между листом и теневыми участками лепестков. Такое разделение нам дает зеленый канал.
Просмотр цветовых каналов показывает, что наилучшей заготовкой для нее будет красный. Однако в красном канале не очень хорошее разделение между листом и теневыми участками лепестков. Такое разделение нам дает зеленый канал.
Применив к красному и зеленому каналам показанные на иллюстрации кривые, получаем неплохие заготовки для создания маски. Основной будет заготовка из красного канала, а для затемнения листика я использую доработанный зеленый.
Наложение я сделаю при помощи двух корректирующих слоев Channel Mixer. Подробно я описывал такой метод в прошлый раз. Кратко его смысл следующий: слой Gray_from_Red делает монохромное изображение из красного канала (фактически, выводит на экран красный канал).
Лежащий под ним слой Green_to_Red накладывает зеленый канал на красный. Режим наложения зеленого канала на красный задается слою Green_to_Red в палитре Layers.
А теперь оцените результат. Вверху — наложение в режиме Multiply, внизу — Color Burn. Multiply не смог чисто вырубить листик и принес много темного мусора в область лепестков. Color Burn справился гораздо лучше. Почему? Этот вопрос я задал читателям «Фотомастерской» в качестве небольшого домашнего задания. Ниже привожу обещанный ответ.
Вверху — наложение в режиме Multiply, внизу — Color Burn. Multiply не смог чисто вырубить листик и принес много темного мусора в область лепестков. Color Burn справился гораздо лучше. Почему? Этот вопрос я задал читателям «Фотомастерской» в качестве небольшого домашнего задания. Ниже привожу обещанный ответ.
В накладываемом (зеленом) канале лепестки лежат в районе четвертьтонов (на левом рисунке соответствующий входной диапазон отмечен красным). Воздействие на красный канал будет аналогично кривым, показанным на левом рисунке: синей — для Multiply, красной — для Color Burn. Для последнего воздействие на света (где находятся лепестки в красном канале) гораздо слабее, поэтому лепестки в красном канале затемняются значительно меньше.
В накладываемом (зеленом) канале листик лежит в районе тричетвертьтонов (на правом рисунке соответствующий входной диапазон отмечен зеленым). Воздействие на красный канал будет аналогично кривым, показанным на правом рисунке: синей — для Multiply, красной — для Color Burn. Последний затемняет тричетвертьтона (где находится листик в красном канале) до чистого черного, полностью удаляя его с будущей маски.
Последний затемняет тричетвертьтона (где находится листик в красном канале) до чистого черного, полностью удаляя его с будущей маски.
Результат воздействия Color Burn: достаточно темный лист полностью удален с заготовки маски, а светлые лепестки не замусорены паразитным затемнением.
Color Dodge
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Color Dodge. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на ее увеличение.
Левая шкала: затемненность (отклонение яркости от белого) накладываемой плашки.
Семейство кривых, оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 0, 64, 128, 192, 255.
Формула для отнормированной яркости.
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
Как и его антипода, данный режим проще описывать, используя кривые. В терминах кривых Color Dodge — это сдвиг белой точки влево на величину яркости накладываемого изображения.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех осветляющих режимов, нейтральным для Color Dodge является черный (0).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на света (вырождаются в белую плашку), линейно убывая до нуля в черной точке. По мере осветления корректирующего изображения область насыщения распространяется в более темную часть тонового диапазона.
3. Как изменяется контраст в различных тоновых диапазонах?
В светлой части тонового диапазона, где затемненность исходного изображения меньше яркости корректирующего, контраст падает до нуля (отсечка в светах). За счет этого происходит равномерное увеличение контраста в оставшейся темной части полного тонового диапазона.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения не равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 192 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.
При уменьшении непрозрачности накладываемого слоя происходит частичное восстановление контраста в светлой части тонового диапазона. При этом начинают восстанавливаться лежащие в этом диапазоне детали исходного изображения. Этим можно воспользоваться для защиты деталей изображения в светах.
5. Каким реальным фотопроцессам соответствует режим наложения?
Наложение в режиме Color Dodge аналогично увеличению времени экспозиции при съемке обратно пропорционально отнормированной затемненности накладываемой плашки. То есть, наложение плашки яркостью 128 аналогично увеличению экспозиции в два раза, 192 — в 4 раза, 224 — в 8 раз.
Любые аналогии с изменением экспозиции при съемке требуют дополнительной оговорки о том, что все элементы сцены изначально укладывались в динамический диапазон камеры. Для данной аналогии важным является отсутствие выхода за ДД в тенях, иначе при реальном увеличении экспозиции на изображении начнут появляться отсутствовавшие до этого детали. Сравнивая возможности Color Dodge с реальной пленкой, надо также учитывать наличие у последней «стопы» на характеристической кривой и, следовательно, существенно больших возможностей по вытягиванию деталей из глубоких теней.
Сравнивая возможности Color Dodge с реальной пленкой, надо также учитывать наличие у последней «стопы» на характеристической кривой и, следовательно, существенно больших возможностей по вытягиванию деталей из глубоких теней.
Так же, как Color Burn дополнял Screen при операциях с черной точкой, Color Dodge является дополнительным к режиму Multiply по отношению к белой точке. Применять Color Dodge можно для подавления создаваемых Multiply эффектов, или, проще говоря — для избавления от теней.
6. Что происходит при наложении картинки самой на себя?
Черная точка остается на месте, скорость осветления растет по мере смещения в более светлые тона, в диапазоне светлее полутонов изображение вырождается в белую плашку. Точную форму кривой, оказывающей аналогичное воздействие можно посмотреть в первой статье цикла
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат изменяется.
Для чего может использоваться режим Color Dodge
Для вытягивания объектов из тени
Разберем этот пример кратко, поскольку все рассуждения, выводы и приемы аналогичны уже рассмотренным для Color Burn. Имеется фотография подводного мира и желание вытащить расположенные на переднем плане красные создания (давайте для простоты называть их кораллами) из тени. Сделать их более светлыми, контрастными и насыщенными.
Забираем пипеткой характерный цвет коралла. Мы будем усиливать его, поэтому цветовой тон (Hue) менять не надо. Яркость (Brightness) ставим небольшую, так как Color Dodge очень резко откликается на воздействие. Учитывая малую яркость и мое желание «зажечь» кораллы, насыщенность (Saturation) можно задать побольше.
Повторяем рассмотренную ранее послойную структуру, заменив белую подложку черной, рисуем по маске и получаем финальный результат.
размашисто. Не пытаясь прорисовать границу горы или коралла. При этом небо не стало желтым, а вода и зеленые водоросли на камнях не стали красными. Это следствие алгоритмов работы наложений.
Не пытаясь прорисовать границу горы или коралла. При этом небо не стало желтым, а вода и зеленые водоросли на камнях не стали красными. Это следствие алгоритмов работы наложений.
Желто-оранжевый цвет в режиме Color Burn вносил затемнение в синий и зеленый каналы, но небо в них было гораздо светлее гор, поэтому почти не изменилось. Красный цвет в режиме Color Dodge вносит основное осветление в красный канал, но вода и зеленые водоросли в нем гораздо темнее красного коралла, поэтому осветляются слабо.
В конце всего цикла мы обязательно поговорим, как надо рассуждать, чтобы подобрать коррекцию при помощи режима наложения под конкретную картинку. И постараться при этом обойтись без долгого махания кисточкой. Но для этого надо хорошо запомнить, какое воздействие оказывает каждый режим, запомнить форму кривых. Не поленитесь, посмотрите семейство кривых еще раз и поразмыслите над увиденным.
А в следующий раз мы поговорим о последней паре поканальных режимов: Linear Burn и Linear Dodge.
Джейсон К. Смит
Генеративные иллюстрации
Генеративный дизайн, процедурный, обработка
Создано в обработке. Полностью процедурные иллюстрации с использованием картографической системы для обнаружения форм. Линия блуждает по холсту и обнаруживает коллизии. При обнаружении коллизий используется граф карты для определения сформированного многоугольника, а генеративные алгоритмы используются для создания шаблонов заливки.
частицы графического процессора
Анимация, дизайн, генеративный дизайн, GLSL, шейдеры, моделирование, three.js, WebGL
Движок частиц, написанный на WebGL, который использует шейдеры для обработки всех движений частиц. В браузере моделируется 200 000 частиц. 8 шейдеров обеспечивают различные режимы анимации, доступ к которым можно получить с помощью цифровых клавиш.
Посмотреть проект
Procedural Planets
Генеративный дизайн, процедурный, шейдеры, three. js
js
Написано на WebGL с использованием three.js. Планеты, туманности и звезды генерируются процедурно с использованием шейдеров. Текстуры генерируются для карты высот, карты влажности, карты текстуры, карты нормалей и карты шероховатости. Образ поиска биома генерируется для управления распределением цветов. Уникальные имена генерируются и используются в качестве случайного начального числа, которое затем добавляется в строку URL. Если вы найдете крутую планету, вы можете просто поделиться ссылкой, и созданная вами планета станет общедоступной.
Посмотреть проект
Игры, генеративный дизайн, процедурный, three.js, WebGL
Летайте по городскому пейзажу, полностью построенному на алгоритмах. Каждое здание генерируется случайным образом путем манипулирования геометрией куба. Положение, размер и цвет зданий генерируются из симплексных карт шума. Это было создано для WebGL с использованием библиотеки Three.js.
Посмотреть эксперимент
Шейдер Perlin
Генеративный дизайн, GLSL, Javascript, three. js, WebGL
js, WebGL
Шум Perlin можно использовать для создания самых разных изображений. Здесь мы используем фрагментный шейдер и шум Перлина, чтобы разделить холст на области и отобразить в каждой из них разные образцы шума. Полученные визуальные эффекты абсолютно случайны и постоянно развиваются. Вы также можете сохранять снимки экрана в высоком разрешении из элементов управления. Этот шейдер был написан на GLSL и представлен с помощью Three.js. Javascript использовался для отслеживания и развития отдельных регионов.
Просмотр эксперимента
Polygon Subdivision
Генеративный дизайн, Javascript, P5.js
Произвольные 4-сторонние полигоны подразделяются случайным образом, пока не будет достигнут определенный порог размера. Цвет результирующих подразделений рассчитывается на основе небольших отклонений от родительского полигона. Сделано с P5.js.
Просмотр эксперимента
Реактивный диффузионный шейдер
Генеративный дизайн, GLSL, three. js, WebGL
js, WebGL
Моделирование взаимодействия двух химических веществ в жидкости, написанное на GLSL и представленное с использованием Three.js. Этот эксперимент был адаптирован из руководства Дэниела Шиффмана «Распространение реакции в учебнике по обработке», которое, в свою очередь, было адаптировано из превосходного описания процесса Карла Сима.
Просмотр эксперимента
Полигональная цепочка WebGL
Генеративный дизайн, three.js, WebGL
Мы снова вернулись к WebGL и Three.js. У нас есть 300 полигонов, движущихся по осциллирующей цепочке. Особый соус добавляет базовая горизонтальная и вертикальная симметрия.
Просмотр эксперимента
WebGL Kaleidoscope
Генеративный дизайн, three.js, WebGL
WebGL — это сверхмощный инструмент для творческого самовыражения в Интернете, а three.js делает работу с бестолковой системой приятной. Вот калейдоскоп, созданный с помощью WebGL через three.js. Он имеет ряд настраиваемых функций, включая количество осей и тип используемой сетки.
Посмотреть калейдоскоп
Вершинный осцилляторный шейдер
Генеративный дизайн, GLSL, шейдеры, three.js
Наложение нескольких осцилляций может привести к впечатляющим эффектам. В этом проекте используются вершинные и фрагментные шейдеры, написанные на GLSL, с пользовательским шейдером Three.js. Мы начинаем со сферы, а затем отправляем несколько составных волн по каждой оси через вершинный шейдер. Затем фрагментный шейдер использует значения смещения для сопоставления цвета с каждой вершиной. Эта демонстрация дает вам контроль над каждой волной модуляции и цветами, используемыми для представления смещений.
Просмотр эксперимента
Beautiful Programming
Генеративный дизайн, обработка, моделирование
Beautiful Programming — это набор экспериментов по генеративному проектированию, выполненных с помощью Processing.
Просмотр сайта
Приложение UZU для iOS
Генеративный дизайн, iOS, мультитач
То, что начиналось как личный проект, быстро превратилось в полноценное приложение для iPad. Uzu — это «кинетический мультисенсорный визуализатор частиц», и это было первое приложение для iPad, в котором для взаимодействия использовались все 10 пальцев. Используя специальный физический движок частиц и OpenGL ES, Uzu позволяет пользователям управлять полностью динамическим художественным световым шоу.
Представлено: Ars Technica, Wired, Крисом Пирилло, Beautiful Pixels, This Week In, Mac Stories, Examiner
Creative Confidence
Instagram, обработка, моделирование
Работая в IDEO, у меня была прекрасная возможность помочь с вечеринкой по случаю презентации книги Тома и Дэвида Келли «Creative Confidence» в Нью-Йорке. Я создал некоторое программное обеспечение, используя обработку, имитирующую рисование кистью. Для создания цветов из Instagram были загружены изображения с тегом #creativeconfidence. Гости вечеринки могли сесть и нарисовать картины с вечеринки. Второй компьютер проецировал изображения на стену, которые динамически рисовались движком частиц, имитирующим кисть.
LED Infinity Mirror
Arduino, прототип
Я люблю мигающие огни. Будет лучше, если я смогу их контролировать. 1 Arduino Mega и 10 метров RGB-светодиодов позже, и у нас есть прототип стены из светодиодных лент. Конечная надежда состоит в том, чтобы превратить все это в бесконечное зеркало. Потом мы просто сидим и смотрим часами. Это будет замечательно.
Masonry+CSS Colors
CSS, Javascript, Masonry
Создавая прототип с помощью библиотеки javascript Masonry, я наткнулся на полный список цветов CSS. Количество цветов и странные названия некоторых из них очаровали меня, поэтому я решил включить их в демонстрацию. Этот прототип пользовательского интерфейса выбирает 5 случайных цветов из полного списка имен цветов CSS, затем вы можете бесконечно прокручивать содержимое и выбирать только содержимое определенного цвета. В правом верхнем углу есть кнопка рандомизации для выбора 5 новых случайных цветов. Это весело.
Количество цветов и странные названия некоторых из них очаровали меня, поэтому я решил включить их в демонстрацию. Этот прототип пользовательского интерфейса выбирает 5 случайных цветов из полного списка имен цветов CSS, затем вы можете бесконечно прокручивать содержимое и выбирать только содержимое определенного цвета. В правом верхнем углу есть кнопка рандомизации для выбора 5 новых случайных цветов. Это весело.
Посмотреть демонстрацию
Instagram Grid
Instagram, Javascript, jQuery
Я хотел посмотреть, смогу ли я создать анимированную сетку из фотографий Instagram, используя javascirpt и немного jQuery. Оказывается, я мог, но настоящая цель упражнения заключалась в том, чтобы увидеть, насколько просто использовать Instagram API. Этот прототип имеет рудиментарный пользовательский интерфейс, который позволяет вам изменить поиск тегов. Вы также можете контролировать размер сетки и скорость анимации.
Просмотр прототипа
Лаборатория Actionscript
Генеративный дизайн, моделирование
Colordoge.com — это персональный веб-сайт. Это место, где я создал ряд визуальных экспериментов в Actionscript 3. Проект представляет собой некоторые из моих любимых исследований визуального творчества и демонстрирует ряд полезных методов динамической анимации. В некотором смысле, этот сайт был предшественником Uzu, так как многие методы, которые я использую для двигателей частиц и анимации, пришли из того, чему я научился во время этих проектов.
Coconut Run
Box 2D, Gaming, Simulation
Johnson Controls наняла Colossal Squid Industries для создания нового присутствия в Интернете. В рамках сайта должны были быть разработаны три игры для достижения основных маркетинговых целей — первой игрой была Coconut Run. В Coconut Run пользователи могут нарисовать свою собственную машину и использовать ее для перевозки кокосов по сложной местности. Я создал концепцию и тесно сотрудничал с дизайнером и иллюстратором, создавая надежную игру, которая интегрировала физический движок Box2D для реалистичного и увлекательного игрового процесса. Игра имела вирусный успех, и вскоре на YouTube появилось множество видеороликов, демонстрирующих впечатляющее и веселое разнообразие транспортных средств, созданных пользователями.
Я создал концепцию и тесно сотрудничал с дизайнером и иллюстратором, создавая надежную игру, которая интегрировала физический движок Box2D для реалистичного и увлекательного игрового процесса. Игра имела вирусный успех, и вскоре на YouTube появилось множество видеороликов, демонстрирующих впечатляющее и веселое разнообразие транспортных средств, созданных пользователями.
Играть в игру
Little Greenie
Генеративный дизайн, моделирование
Когда Скотт нанял Colossal Squid Industries для создания нового веб-представительства, им нужно было интерактивное веб-приложение, которое помогло бы пользователям быть более «зелеными». Работая со всей командой Скотта, я спроектировал и создал Little Greenie: веб-приложение на основе флэш-памяти, которое позволяет пользователям выбирать зеленые обещания и сажать их в виде деревьев в интерактивной среде. Движок представляет собой полностью реализованную динамическую генетическую систему выращивания растений, содержащую более сотни разновидностей растений. Я создал большое разнообразие растений, заставив движок генерировать случайное разнообразие, а затем выбирая лучшие варианты. Весь контент приложения управляется xml и интегрируется с facebook и twitter.
Работая со всей командой Скотта, я спроектировал и создал Little Greenie: веб-приложение на основе флэш-памяти, которое позволяет пользователям выбирать зеленые обещания и сажать их в виде деревьев в интерактивной среде. Движок представляет собой полностью реализованную динамическую генетическую систему выращивания растений, содержащую более сотни разновидностей растений. Я создал большое разнообразие растений, заставив движок генерировать случайное разнообразие, а затем выбирая лучшие варианты. Весь контент приложения управляется xml и интегрируется с facebook и twitter.
Посмотреть демонстрацию
Root Beer Challenge
Анимация, Дизайн
Root Beer Challenge начинался как дегустация корневого пива. Члены Colossal Squid Industries возомнили себя поставщиками прекрасного вкуса рутбира, и так родился «забавный проект». Стремясь задокументировать это событие, я разработал и создал веб-сайт, полный очарования и остроумия, всегда связанных с рутбиром. Дизайн включает в себя огромное количество композиций в Photoshop в сочетании с забавным интерфейсом и плавной анимацией. По сути, это был стим-панк-сайт, который я всегда хотел создать. Сайт превратился в постоянный проект, в котором несколько членов команды вносили свой вклад.
Дизайн включает в себя огромное количество композиций в Photoshop в сочетании с забавным интерфейсом и плавной анимацией. По сути, это был стим-панк-сайт, который я всегда хотел создать. Сайт превратился в постоянный проект, в котором несколько членов команды вносили свой вклад.
Посмотреть демонстрацию
Hungerland
Анимация, игры, симуляторы
Во время работы в Pixel перед творческой группой была поставлена задача создать забавное веб-присутствие бренда Ball Park Franks. Hunger Land — это гоночная игра с видом сверху, в которой вы исследуете мир забавных сюрпризов. Пользователи управляют множеством транспортных средств по безумному миру, содержащему пустыни, болота, леса, равнины и ледяные миры. Я создал первоначальную концепцию и макет и работал с иллюстратором над созданием карты для вымышленной Голодной страны. Я также создал сайт, включая пользовательский ИИ, настраиваемый двигатель и несколько двигателей частиц.
Particle Flow Builder
Box 2D, Gaming, Simulation
Вторая игра в трилогии Johnson Control — Particle Pro. Particle Pro позволяет вам контролировать использование энергии в доме, направляя поток частиц с помощью различных инструментов. Движок Box2d снова используется в качестве основы для физического движка, и был создан ряд инструментов для отражения, воронки, замедления, ускорения и перенаправления частиц. Я внес свой вклад в концепцию и работал с дизайнером и иллюстратором над созданием конечного продукта.
Particle Pro позволяет вам контролировать использование энергии в доме, направляя поток частиц с помощью различных инструментов. Движок Box2d снова используется в качестве основы для физического движка, и был создан ряд инструментов для отражения, воронки, замедления, ускорения и перенаправления частиц. Я внес свой вклад в концепцию и работал с дизайнером и иллюстратором над созданием конечного продукта.
Играть в игру
The Piggy Contraption
Box 2D, Gaming
В третьей и последней игре серии Johnson Controls вы бросаете свинью вокруг своего фантастического приспособления. В игре пользователям предлагается поднять свинью на вершину башни, рисуя с помощью инструментов, которые делают множество вещей: платформы, стартовые площадки, подушки, конвейерные ленты и батуты. Box2D снова используется для физического движка, а другой член команды предоставил графический дизайн и иллюстрацию. Из трех игр Johnson Control эта, безусловно, самая веселая.
Играть в игру
Mattel Toys — Темный рыцарь
Анимация, дизайн
Работая в Pixel, я был рад принять участие в запуске кампании игрушек для «Темного рыцаря». Компания Mattel хотела провести баннерную кампанию, которая привлекла бы внимание детей и помогла бы им узнать о новых игрушках, связанных с фильмом. Я разработал и создал баннер, наполненный анимацией и талантом. Клиент был очень доволен, и кампания произвела в 4 раза больше показов, чем обычно.
Компания Mattel хотела провести баннерную кампанию, которая привлекла бы внимание детей и помогла бы им узнать о новых игрушках, связанных с фильмом. Я разработал и создал баннер, наполненный анимацией и талантом. Клиент был очень доволен, и кампания произвела в 4 раза больше показов, чем обычно.
Посмотреть демонстрацию
LEGO Castle
Дизайн, игры
Компания Lego хотела, чтобы компания Pixel создала баннерную кампанию, посвященную бренду Lego Castle и привлекающую внимание к игре, созданной Lego для продолжения серии. Я спроектировал и создал баннерную игру на основе ресурсов оригинала. В результате получилась крошечная, веселая и увлекательная веб-игра, которая привлекла к Lego Castle заслуженное внимание. Щелкайте по катапульте, чтобы запускать валуны в приближающуюся армию — выживайте, пока сможете.
Играть в игру
LEGO Mars Mission
Дизайн, игры
Компания Lego снова обратилась к Pixel за забавной версией игры, которую они создали для своего бренда Lego Mars Mission. Используя ассеты из оригинальной игры Mars Mission, я спроектировал и построил небольшую игру-баннер, которая позволяла пользователям стрелять в проходящие волны врагов. В проекте широко использовалась тригонометрия, чтобы определять пути транспортных средств ИИ. Наведи и стреляй.
Используя ассеты из оригинальной игры Mars Mission, я спроектировал и построил небольшую игру-баннер, которая позволяла пользователям стрелять в проходящие волны врагов. В проекте широко использовалась тригонометрия, чтобы определять пути транспортных средств ИИ. Наведи и стреляй.
Играть в игру
Генеративный дизайн | Джейсон К. Смит
Генеративные иллюстрации
Генеративный дизайн, процедурный, обработка
Создано в обработке. Полностью процедурные иллюстрации с использованием картографической системы для обнаружения форм. Линия блуждает по холсту и обнаруживает коллизии. При обнаружении коллизий используется граф карты для определения сформированного многоугольника, а генеративные алгоритмы используются для создания шаблонов заливки.
GPU Particles
Анимация, дизайн, генеративный дизайн, GLSL, шейдеры, моделирование, three.js, WebGL
Движок частиц, написанный на WebGL, который использует шейдеры для обработки всех движений частиц. В браузере моделируется 200 000 частиц. 8 шейдеров обеспечивают различные режимы анимации, доступ к которым можно получить с помощью цифровых клавиш.
В браузере моделируется 200 000 частиц. 8 шейдеров обеспечивают различные режимы анимации, доступ к которым можно получить с помощью цифровых клавиш.
Посмотреть проект
Процедурные планеты
Генеративный дизайн, процедурный, шейдеры, three.js
Написано в WebGL с использованием three.js. Планеты, туманности и звезды генерируются процедурно с использованием шейдеров. Текстуры генерируются для карты высот, карты влажности, карты текстуры, карты нормалей и карты шероховатости. Образ поиска биома генерируется для управления распределением цветов. Уникальные имена генерируются и используются в качестве случайного начального числа, которое затем добавляется в строку URL. Если вы найдете крутую планету, вы можете просто поделиться ссылкой, и созданная вами планета станет общедоступной.
Посмотреть проект
Процедурный город
Игры, генеративный дизайн, процедурный, three.js, WebGL
Летайте по городскому пейзажу, полностью построенному на алгоритмах. Каждое здание генерируется случайным образом путем манипулирования геометрией куба. Положение, размер и цвет зданий генерируются из симплексных карт шума. Это было создано для WebGL с использованием библиотеки Three.js.
Каждое здание генерируется случайным образом путем манипулирования геометрией куба. Положение, размер и цвет зданий генерируются из симплексных карт шума. Это было создано для WebGL с использованием библиотеки Three.js.
Просмотр эксперимента
Шейдер Перлина
Генеративный дизайн, GLSL, Javascript, three.js, WebGL
Шум Перлина можно использовать для создания самых разных изображений. Здесь мы используем фрагментный шейдер и шум Перлина, чтобы разделить холст на области и отобразить в каждой из них разные образцы шума. Полученные визуальные эффекты абсолютно случайны и постоянно развиваются. Вы также можете сохранять снимки экрана в высоком разрешении из элементов управления. Этот шейдер был написан на GLSL и представлен с помощью Three.js. Javascript использовался для отслеживания и развития отдельных регионов.
Просмотр эксперимента
Polygon Subdivision
Генеративный дизайн, Javascript, P5.js
Произвольные 4-сторонние полигоны подразделяются случайным образом, пока не будет достигнут определенный порог размера. Цвет результирующих подразделений рассчитывается на основе небольших отклонений от родительского полигона. Сделано с P5.js.
Цвет результирующих подразделений рассчитывается на основе небольших отклонений от родительского полигона. Сделано с P5.js.
Просмотр эксперимента
Реактивный диффузионный шейдер
Генеративный дизайн, GLSL, three.js, WebGL
Моделирование взаимодействия двух химических веществ в жидкости, написанное на GLSL и представленное с использованием Three.js. Этот эксперимент был адаптирован из руководства Дэниела Шиффмана «Распространение реакции в учебнике по обработке», которое, в свою очередь, было адаптировано из превосходного описания процесса Карла Сима.
Просмотр эксперимента
Полигональная цепочка WebGL
Генеративный дизайн, three.js, WebGL
Мы снова вернулись к WebGL и Three.js. У нас есть 300 полигонов, движущихся по осциллирующей цепочке. Особый соус добавляет базовая горизонтальная и вертикальная симметрия.
Просмотр эксперимента
WebGL Kaleidoscope
Генеративный дизайн, three. js, WebGL
js, WebGL
WebGL — это сверхмощный инструмент для творческого самовыражения в Интернете, а three.js делает работу с бестолковой системой приятной. Вот калейдоскоп, созданный с помощью WebGL через three.js. Он имеет ряд настраиваемых функций, включая количество осей и тип используемой сетки. Он также использует отображение окружающей среды для приятного отражающего эффекта.
Посмотреть калейдоскоп
Вершинный осцилляторный шейдер
Генеративный дизайн, GLSL, шейдеры, three.js
Наложение нескольких осцилляций может привести к впечатляющим эффектам. В этом проекте используются вершинные и фрагментные шейдеры, написанные на GLSL, с пользовательским шейдером Three.js. Мы начинаем со сферы, а затем отправляем несколько составных волн по каждой оси через вершинный шейдер. Затем фрагментный шейдер использует значения смещения для сопоставления цвета с каждой вершиной. Эта демонстрация дает вам контроль над каждой волной модуляции и цветами, используемыми для представления смещений.
Просмотр эксперимента
Beautiful Programming
Генеративный дизайн, обработка, моделирование
Beautiful Programming — это набор экспериментов по генеративному проектированию, выполненных с помощью Processing. Я всегда был очарован генеративным дизайном. В раннем возрасте я обнаружил старый спирограф моего деда, установленный в дальнем углу пыльного чердака. Я был поражен тем, как комбинации математических соотношений создают различные закономерности. С тех пор я научился создавать эти эффекты, используя только компьютерный код. То, что начиналось как увлечение, превратилось в страсть на всю жизнь. Эти наброски являются потомками крошечных рисунков на спирографе, которые я делал мальчиком.
Просмотр сайта
Приложение UZU для iOS
Генеративный дизайн, iOS, мультитач
То, что начиналось как личный проект, быстро превратилось в полноценное приложение для iPad. Uzu — это «кинетический мультисенсорный визуализатор частиц», и это было первое приложение для iPad, в котором для взаимодействия использовались все 10 пальцев. Используя специальный физический движок частиц и OpenGL ES, Uzu позволяет пользователям управлять полностью динамическим художественным световым шоу. Движок полностью настраиваемый и позволяет пользователям исследовать и создавать свои собственные пресеты. Удзу стал победителем в номинации «Приложение недели» от Apple и был включен в Зал славы приложений Apple в 2010 году.
Используя специальный физический движок частиц и OpenGL ES, Uzu позволяет пользователям управлять полностью динамическим художественным световым шоу. Движок полностью настраиваемый и позволяет пользователям исследовать и создавать свои собственные пресеты. Удзу стал победителем в номинации «Приложение недели» от Apple и был включен в Зал славы приложений Apple в 2010 году.
Представлено: Ars Technica, Wired, Крисом Пирилло, Beautiful Pixels, This Week In, Mac Stories, Examiner
Лаборатория Actionscript
Генеративный дизайн, моделирование
Colordoge.com — это персональный веб-сайт. Это место, где я создал ряд визуальных экспериментов в Actionscript 3. Проект представляет собой некоторые из моих любимых исследований визуального творчества и демонстрирует ряд полезных методов динамической анимации. В некотором смысле, этот сайт был предшественником Uzu, так как многие методы, которые я использую для двигателей частиц и анимации, пришли из того, чему я научился во время этих проектов.
