О цветовых пространствах / Habr
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
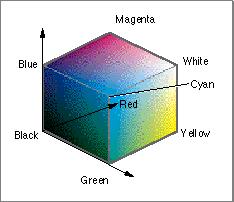
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой — (0;1;1), пурпурный — (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.
Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.
В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий). При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом. В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:
где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а
На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:
По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2 )^2+(a1^*-a2^* )^2+(b1^*-b2^* )^2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
habr.com
В чем разница между цветовым пространством и глубиной цвета?
В основном, жизнь информация о цвете похожа на коробку конфет карандашей …
Информация о цвете хранится в целых числах, а не в аналоговых значениях — существует дискретное счетное количество цветов, которое можно описать с определенной битовой глубиной.
Думайте о цветовом пространстве как о коробке цветных карандашей разных цветов. Цветовое пространство описывает доступные типы карандашей . Подумайте о «смелых цветах», «пастелях» и т. П. Битовая глубина описывает число мелков.
Вот пример двух разных коробок с карандашами:
У обоих по 16 мелков, но у них разный диапазон цветов — в частности, нижний набор не распространяется так далеко в красный. Поскольку существует 16 цветов, это 4 бита глубины цвета (2 = 16).
«Реальное» цветовое пространство является трехмерным, и оно просто имеет одно измерение. (То есть оттенок.) Но это делает модель, которая, я надеюсь, помогает. Верхняя «коробка» имеет цветовое пространство, которое имеет очень красный «основной» цвет на крайних краях, а нижняя — только красновато-оранжевый.
Поначалу верхнее цветовое пространство кажется явно превосходящим (вы даже не можете нарисовать что-то красное с нижним!), Но рассмотрите ситуацию, когда вы рисуете пейзаж с небом, водой и деревьями. Нижний набор мелков на самом деле может быть намного лучше, потому что он использует больше своих «битов» для представления тонких оттенков зеленого и синего.
Если вместо. Вы купили те же цветовые диапазоны в наборах по 64 карандаша, между каждым существующим будет три новых карандаша. Нижний набор будет по-прежнему иметь больше опций для синего и зеленого, но из-за новых мелков в верхнем наборе также будет гораздо больше вариантов в этом диапазоне, чем в наборе из 16 мелков. Поскольку верхний набор также покрывает красный цвет, при достаточном количестве карандашей будет объективно лучше.
Однако можно представить себе выбор, когда в обеих коробках чего-то не хватает. Немного проще понять, как это может быть, если перейти к более сложной визуализации, в данном случае настоящего sRGB (в виде телевизора или монитора на уровне потребителя) и стандартных чернил «SWOP» CMYK:
Здесь вы можете видеть, что цветовое пространство CMYK SWOP¹ распространяется дальше на голубые, пурпурные / пурпурные и желтые цвета, которые могут быть представлены в sRGB. Даже если мы добавим больше битов, чтобы различать доступные различимые шаги, цветовое пространство определяет границу . Аналогично, добавление большего количества битов в представление CMYK не помогает представить дальние углы красного, зеленого и синего цветов, покрытые sRGB. (И, конечно, все из них — плохое представление гаммы человеческого зрения, представленной внешней формой — если вы когда-нибудь задумывались, почему так сложно получить цифровые фотографии зелени, чтобы выглядеть естественно, это часть истории!)
В реальной жизни 24-битные цветовые пространства (8 бит на канал) позволяют работать с 16,8 миллионами цветов. Как правило, это нормально, и многие считают, что на больше цветов, чем человеческий глаз может различить , но если ваше цветовое пространство действительно велико, вы можете получить тот же эффект, когда скачок между отдельными цветами в середине больше чем идеал, и вполне возможно, что это будет заметно в определенных ситуациях.
ВФактически, некоторые «широкие» цветовые пространства, такие как ProPhoto RGB, имеют по краям пространства цвета, которые не соответствуют ничему в человеческом зрении . Это теоретические, «мнимые» цвета, которые заставляют цветовое пространство работать, но эффективно теряются. Когда вы используете такое цветовое пространство с небольшим количеством цветных карандашей (малая глубина в битах), у вас есть меньше опций для действительно полезных цветов, что делает проблему пропуска шагов более проблематичной. Нечто похожее на sRGB не может охватить далеко идущие голубые и зеленые (как и отсутствующий красный в приведенном выше наборе), но взамен вы получите более тонкое различие между синим, пурпурным и красным (и зелеными, которые там есть).
Если мы перейдем к 16 битам на канал (всего 48 бит), в коробке будет отображено 16,8 миллиона дополнительных«мелков» между каждым оттенком. Это полное излишество (как в том, что люди могут отличить, так и в практической реальности представления этих тонких различий на экране или в печати), но это избыточное гарантирует, что плавные переходы всегда доступны. А поскольку в реальной жизни все цветовые пространства примерно рассчитаны на то, чтобы охватить человеческое зрение (даже если они точно не совпадают), вы действительно не сталкиваетесь с ситуацией, когда в вашем цветовом пространстве совсем нет красного — это может быть не таким глубоким или тонким.
Другая вещь, на которую стоит обратить внимание, заключается в том, что sRGB разработан не просто для достойного соответствия человеческому зрению, но чтобы быть представленным на большинстве потребительских устройств , и это стандартное предположение для неуправляемых цветов дисплей. Это означает, что когда вы используете sRGB, у вас больше шансов, что используемые вами «карандаши» будут соответствовать «карандашам», которые используют устройства ваших зрителей. Вот почему я рекомендую сохранять в sRGB для просмотра в Интернете и совместного использования — более высокая разрядность не является широко распространенным вариантом, и большинство людей не имеют возможности поменяться на набор карандашей по вашему выбору. (Надеюсь, в будущем это станет лучше, но на самом деле это не кажется приоритетом для производителей потребительских устройств. Может быть, когда установится шумиха в 3D и 4K, мы сможем уделять больше внимания «глубокому цвету» — более высокой глубине в битах для потребительские дисплеи.
(Часть этого заимствована из моего предыдущего ответа на Как перекрываются цветовые пространства, такие как sRGB и Adobe RGB? )
Сноска
1. Этот конкретный пример является упрощением и прикрывает реальное представление изображений CMYK и некоторые другие детали; тем не менее, это хороший пример, потому что большинство реальных цветовых пространств спроектированы так, чтобы максимально перекрываться, и это показывает что-то несоответствующее.
photopedia.su
Когда Photoshop отображает совсем не то, что надо / Habr
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet. Проследите чтобы в Working Spaces было именно sRGB.
У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.
Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 (
кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.
Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.
Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
Многие начинающие верстальщики перебирают все три способа, пока картинка не будет идентична той что отображается в просмотрщик(ACDSee или Irfan и примеру). И останавливаются на третьем. Это НЕ ПРАВИЛЬНО, потому что вас просмотрщик тоже отображает не правильно.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.
Внимание. В Photoshop CS3 она прячется здесь.
Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку
Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
На этом все. Жду ваших вопросов.
habr.com
Цветовые пространства
Цветовое пространство — модель для представления цвета в терминах значений интенсивности; цветовое пространство определяет представление информации о цвете. Оно определяет одно -, двух -, трёх -, или четырех- мерное пространство, чьи измерения, или компоненты, представляют собой значения интенсивности цвета. Цветной компонент также называют цветным каналом. Например, RGB-пространство — это трехмерное цветовое пространство, компоненты которого — интенсивности красного, зелёного и синего цветов, которые составляют данный цвет. Визуально эти пространства часто представляют различными обьёмными фигурами — кубами, конусами или многогранниками.
Администратор ColorSync непосредственно поддерживает несколько различных цветовых пространств, чтобы обеспечить удобство работы с любым видом цветовых данных, используемым в настоящее время. Цветовые пространства ColorSync разделяются на несколько основных семейств, перечисленных ниже.
Серые пространства, применяемые монохромными дисплеями и полутоновыми сканерами
RGB-основанные цветовые пространства, используемые в цветных мониторах и сканерах
CMYK-основанные цветовые пространства, используемые главным образом для высококачественной цветной печати
Аппаратно независимые цветовые пространства, с помощью которых проектируются цветовые модели
Названные цветовые пространства, используемые главным образом для печати и графического проектирования
Гетерогенные HiFi цветовые пространства, также называемые многоканальными пространствами, используются в новых печатных методах
Все цветовые пространства в пределах основного семейства отличаются только особенностями формата хранения и связаны друг с другом простыми математическими формулами.
Серые пространства
Серые пространства обычно имеют один компонент, изменяющийся в пределах от черного к белому, как показано на рисунке 3-0.
Рисунок 3-0 Серое пространство

Rgb-основанные цп
RGB-пространство — трехмерное цветовое пространство, компоненты которого — интенсивности красного, зелёного и синего цветов которые составляют заданный цвет. Например, сканеры считывают количество красного, зеленого, и синего компонентов, которые отражаются от изображения при освещении и затем преобразовывают количество в цифровые значения. Дисплеи получают цифровые значения от видеоадаптера и преобразуют их в красные, зеленые, и синие лучи, проецируемые на экран. RGB-основанные цветовые пространства чаще всего используются в компьютерной графике, так как они непосредственно поддерживаются большинством цветных мониторов и сканеров. Цветовые пространства RGB реализуются как программным, так и аппаратным способом. В пределах семейства основы RGB различаются две группы:
RGB-пространства
Цветовые пространства вида «ЦВЕТ-НАСЫЩЕННОСТЬ-ЗНАЧЕНИЕ» и «ЦВЕТ-ЯРКОСТЬ-НАСЫЩЕННОСТЬ»
Rgb-пространства
Любой цвет, выражаемый RGB-пространством является смесью трех основных цветов: красного, зелёного и синего. Большинство RGB-основанных цветовых пространств можно представить кубом (см. рис. 3-1), в котором присутствуют три первичных цвета (красный, зеленый и синий) и три вторичных (синий, сиреневый и желтый), а также белый и чёрный.
Рисунок 3-1 цветовое пространство RGB

studfile.net
Почему необходимо управление цветом? | Sony RU
Цветовое восприятие — это один из видов человеческого восприятия. Глаза (и психика) воспринимают спектральную информацию, на основе которой формируется восприятие цвета. «Зеленый», «оранжевый» или, например, «желтый» — это всего лишь условные термины, которые никак не описывают спектральные составляющие света, который отражается от объекта.
Поэтому для описания составляющих спектра конкретного цвета необходим своего рода цветовой язык, который был бы объективным для всех людей (в отличие от таких обозначений, как небесно-голубой, темно-синий, цвета морской волны или ветло-голубой). Для описания всех воспринимаемых человеком цветов потребовалось создать язык описания цвета, понятный компьютеру.
Он называется Lab, где «L» означает освещенность (от англ. lightness), а «a» и «b» — цветовые составляющие. С помощью языка Lab можно описать цвет с большой точностью. Позже мы подробнее рассмотрим Lab.


Поскольку все устройства, формирующие изображения, обрабатывают цвет уникальным для себя образом, у каждого из них есть свой стандартный способ описания того или иного цвета. Это помогает передавать точную информацию о цвете с одного устройства на другое в ходе всего производственного процесса.
Среди устройств, участвующих в производственном процессе создания цифровых изображений, пожалуй, наиболее известны цифровые фотоаппараты и камеры, мониторы и струйные принтеры. Однако, известно ли вам, что наиболее значимый компонент производственного процесса — это программное обеспечение?
Что такое управление цветом?
Управление цветом описывает всю систему, которая используется на компьютере для точной передачи цвета между аппаратными и программными средствами. Система управления цветом используется для описания входных характеристик цифровой камеры, для управления отображением фотографий на мониторе или для настройки точной цветопередачи при печати изображения, которое вы видите на мониторе. Кроме того, она необходима для передачи изображений из одной программы в другую без искажений цвета.
Управление цветом возможно как в Microsoft Windows, так и в Apple Mac OS X. Оно имеет долгую историю развития, причем с каждой новой версией операционных систем его возможности возрастали.
Чтобы было проще разобраться в принципах управления цветом, следует объяснить ряд терминов:
Профиль.Профили можно сравнить с маленькими этикетками, прикрепленными к каждому изображению или устройству, формирующему изображения. Эти этикетки описывают конкретный цвет как в модели RGB (аббревиатура от «Red, Green, Blue» — красный, зелёный, синий), так и на точном языке управления цветом. Таким образом компьютер и программы узнают, какие реальные цвета (в системе Lab) понимаются под значениями RGB в цифровой фотографии.
Более того, профили могут содержать также величины CMYK вместо величин RGB (например для офсетной печати). Поскольку в данном случае рассматривается производственный процесс только в системе RGB, мы не станем в этом тексте подробно останавливаться на цветовых пространствах CMYK.
Цветовое пространствоКамеры разных типов «видят» цвета по-разному, и разные типы мониторов по-своему отображают цвета. Принтеры также имеют свой определенный диапазон печатаемых цветов, который зависит от модели принтера, чернил и бумаги. Этот диапазон цветов называется цветовым пространством. Цветовое пространство описывает все цвета, которые могут быть обработаны устройством, формирующим изображения.
Чаще всего используется цветовое пространство sRGB. Оно описывает цифровое пространство, которое в среднем может отобразить стандартный монитор. Большинство цифровых фотокамер может записывать изображения, а большинство принтеров может правильно выводить изображения на печать в цветовом пространстве sRGB. Тем не менее, существуют цветовые пространства с большими цветовыми диапазонами, например, ProPhoto RGB, Adobe RGB 1998, Wide Gamut RGB.
Эти цветовые пространства используются, когда требуется самое высокое качество. Однако в большинстве приложений правильным выбором является sRGB.

Рис. 1: Сравнение цветовых пространств sRGB (внутренняя цветная область) и Adobe RGB (наружный «проволочный» каркас).
В изображения могут быть встроены цветовые профили, что необходимо для обмена информацией о цвете между приложениями. При отсутствии встроенного профиля приложению не будет известно, какие реальные цвета содержатся в файле, поскольку величины в пространстве RGB никак не связаны с величинами в пространстве Lab.
Цифровые фотокамеры Alpha компании Sony могут делать снимки как в режиме sRGB, так и в режиме Adobe RGB. Если установлена съемка в Adobe RGB, то этот режим отображается на экране фотокамеры. Кроме того, изображения, полученные в режиме Adobe RGB можно распознать по символу _ в начале названия файла (например: image1234.jpg → sRGB; _image1234.jpg → AdobeRGB). Если, тем не менее, вы не уверены, в каком цветовом пространстве был сделан снимок, это можно посмотреть в данных EXIF.

Управление цветом в Sony Image Data Converter SR (IDC SR)
Чтобы получить высококачественный процесс управления цветом, достаточно настроить всего несколько параметров. Выберите в меню пункт Settings (Параметры) и откройте вкладку управления цветом. В верхней части можно выбрать рабочее цветовое пространство: Если будет выбран вариант sRGB, Adobe RGB или Wide Gamut RGB, то IDC SR будет сохранять все обработанные изображения в соответствующем цветовом пространстве. Если выбран вариант Camera settings (Параметры фотокамеры), то IDC SR будет работать в том же цветовом пространстве, что и фотокамера. Это может быть как цветовое пространство sRGB, так и Adobe RGB.

Ниже на вкладке находятся параметры цвета для монитора. Визуальное представление изображений в IDC SR сильно зависит от выбранного параметра, поэтому будьте внимательны и иногда проверяйте правильность текущих параметров. Если на компьютере нет определенного профиля монитора, следует выбрать вариант sRGB.
Если монитор поставлялся со стандартным профилем, установите его в операционную систему и выберите его в разделе Other monitor profile (Другой профиль монитора).
Для высокопрофессиональной обработки монитор (и принтер) необходимо откалибровать. Кроме того, в разделе настройки профиля монитора в меню управления цветом можно выбрать индивидуальные профили мониторов, созданные сторонними средствами управления цветом.
Если калибровка была выполнена правильно и полученный профиль выбран в меню, то можно достичь очень точного отображения цветов в Image Data Converter.
Правильное отображение цветов в других программах обработки изображений
При работе с дополнительным программным обеспечением обработки изображений сторонних производителей для достижения точной цветопередачи следует убедиться, что параметры управления цветом в стороннем ПО согласованы с параметрами, установленными в Image Data Converter.

www.sony.ru
Цветовая модель и прочее. Статья от читателя Радоживы
Данную статью, специально для Радоживы, подготовил Роман Курбатов
Цветовое пространство. Иллюстрация взята с сайта gballart.com
Несколько дней назад Аркадий разместил написанную читателем статью “Цветовые профили в фотографии”. Статья затронула ряд довольно важных тем и задала вопросы, интересующие многих фотографов. Но ряд допущенных неточностей вызвал ожесточенную дискуссию в комментариях, которая лишь подтвердила, что в нашей среде существует целый ряд заблуждений касательно цвета.
Эта заметка не претендует на полноту и абсолютную истинность, автор не является экспертом по цвету. Однако давний интерес к этой теме позволяет мне рассуждать об этой области более предметно. Я постараюсь в меру возможностей дать более точные определения некоторых понятий, исправить допущенные в статье неточности и развенчать некоторые мифы из комментариев. Всех же неравнодушных к теории цвета читателей могу отправить к работам Алексея Шадрина и Ильи Борга — наиболее известным экспертам в этой области на всем постсоветском пространстве.
Мы не будем обсуждать такие понятия как цвет, спектр, цветовую температуру, обойдем стороной и физиологию зрения — это тема для отдельной заметки. Коснемся лишь тех моментов, которые интересны, в первую очередь, фотографам.
Начнем с определений. Важно различать цветовую модель и цветовое пространство.
Цветовая модель — это абстрактная математическая модель указывающая каким именно образом мы будем кодировать данные о цвете. Мы выбираем набор характеристик, каждая из которых описывается каким-то числовым значением. Набор таких значений и кодирует цвет. Так, например, цветовая модель LMS наиболее физиологична. В ней используется три числа, характеризующих отклик трех типов колбочек сетчатки в длинном (long), среднем (medium) и коротком (short) волновых диапазонах. RGB — аддитивная цветовая модель. Она основана на том факте, что любой цвет можно представить смешиванием трех монохроматических источников разной интенсивности. К слову, это не обязательно должны быть именно красный, синий и зеленый цвета, подойдут любые другие, лишь бы цвет третьего нельзя было представить цветом двух других (например, красный, желтый и зеленый не подойдут, так как желтый цвет получается смешением красного и зеленого). RGB выбрали потому, что пики чувствительности колбочек человека приходятся как раз на красный, зеленый и синий цвета (условно). HSL (HSB) — модель, позволяющая выразить цвет через его оттенок, насыщенность и светлоту (яркость) — это близко художникам. Параметров может быть и больше, чем три. Так, CMY — субтрактивная цветовая модель, используемая в печати. В отличие от RGB, где цвет “добавляется” к черному, путем повышения интенсивности его смешиваемых компонентов, в CMY из белого “вычитаются” цвета путем нанесения и смешивания краски. CMYK появился потому, что получить чистый черный цвет из трех базовых — циана, мадженты и желтого довольно сложно, на выходе выходит, скорее серый, а в полиграфии черный цвет особенно важен — это цвет шрифта. Поэтому к оригинальным CMY добавили еще и черный цвет (blacK), в результате модель стала четырехкомпонентной. Кстати, за счет этого в модели CMYK визуально одни и те же цвета могут быть представлены разными сочетаниями. Из нескольких вариантов предпочтение отдается тому, где количество используемой краски будет минимальным. Но прогресс не стоит на месте, поэтому принтеры используют бОльшее число различных чернил для воспроизведения бОльшего количества цветов (цветовой охват). Современные фотопринтеры чаще всего шестицветны, для ненасыщенных оттенков мадженты и циана используются соответствующие чернила light версии. Поэтому можно говорить о цветовой модели CcMmYK. Более того, в самых продвинутых моделях количество базовых цветов доходит до 12 (добавляются красный, зеленый, желтый, светлый и темный серый, матовый и фото-черный, глянец вместо обычного циана). Условно, это уже 11-12-компонентная модель.
Компонентов может быть и меньше трех. Первые цветные пленки Technicolor работали с двухкомпонентной системой (красной и зеленой), давая только подмножество видимых цветов. Эта схема до сих пор популярна в виде тонировок в стиле Teal/Orange. Grayscale и сепию тоже можно считать цветовой моделью (ахроматической) где у цвета имеется только одна — яркостная компонента. Ну и, например, Pantone — это тоже цветовая модель, табличная (дискретная), где цвет задается номером из каталога.
Цветовое пространство — более конкретное понятие. Оно определяет все цвета, представимые при помощи определенной цветовой модели. Возьмем, к примеру, ваш монитор. Его матрица воспроизводит цвет в цветовой модели RGB. Цвет и яркость светодиодов + характеристики фильтров задают цветовое пространство (вашего конкретного монитора) с определенным цветовым охватом. То же касается матрицы фотоаппарата. Есть свое цветовое пространство и у системы принтер-бумага. Вот с этим конкретным набором чернил на этой конкретной бумаге можно воспроизвести вот такой набор цветов. Абстрактные (идеальные) цветовые пространства используются в качестве стандартов и задают некоторые условные параметры, которым в той или иной степени соответствует устройство. Базой для сравнения является цветовое пространство CIE XYZ (CIE 1931), принятое в качестве стандарта в 1931 году. Оно примечательно тем, что содержит все цвета, видимые человеком и, фактически, привязано к особенностям человеческого зрения (реакции цветочувствительных клеток). Так как координат в этом цветовом пространстве три, его график должен быть трехмерным, но для описания собственно цветности (без учета яркости) используется двумерная проекция этого графика, всем известный локус.
На этой “подкове” изображены все видимые человеком цвета. Ее граница определяет чистые спектральные цвета (синие цифры — длина волны в нанометрах). Учтите, что монитор, даже самый лучший, воспроизводит только часть из них. То есть мы можем определить некоторые цвет в координатах CIE XYZ, можем сравнивать их, средний здоровый человек может их различать, но далеко не всегда можем воспроизвести. Так как возможности всех устройств различны, а цветовой охват и характеристики CIE XYZ на практике (пока) не достижимы, понадобились стандарты “попроще”, соответствующие технике разных лет.
Самый узкий цветовой охват у пространства sRGB — наиболее старого стандарта. Дешевые матрицы ноутбуков и телевизоров имеют цветовой охват от 60 до 90% от цветового охвата sRGB. Дорогие приближаются к 100%. Еще раз подчеркну — sRGB, как и прочие стандартные цветовые пространства — идеальные модели. Реальные устройства обладают иными характеристиками. Этот стандарт был предложен компаниями Microsoft и HP.
Пространство Adobe RGB чуть шире в области зеленых и циановых цветов. Компания Adobe предложила его и стала активно использовать в своих продуктах. Зачем это было нужно? Фотопринтеры и системы офсетной печати в целом уступают мониторам по цветовому охвату, даже лучшие из них воспроизводят только часть цветов из sRGB, но в области чистых цветов — желтого и цианового, а также их смеси — зеленого — превосходят. На момент принятия стандарта эти цвета не мог воспроизвести практически ни один монитор, зато фотографии при печати получали более реалистичную цветопередачу.
На сегодняшний момент лучшие образцы мониторов покрывают до 99% пространства Adobe RGB.
Apple, как водится, пошла своим путем и активно популяризует другой стандарт — DCI-P3, применяемый в цифровых кинотеатрах. Это цветовое пространство уступает AdobeRGB в зеленых, но превосходит по охвату в красных цветах. Ряд дисплеев мобильных устройств Samsung, экраны iPhone и MacBook на 100% охватывают DCI-P3.
Есть еще более широкоохватный стандарт — ProPhoto RGB, разработанный фирмой Kodak. Его базовые цвета выбраны таким образом, чтобы еще больше перекрыть охват CIE XYZ. Некоторое число комбинаций будет приходиться на мнимые цвета, которые человек различить не в состоянии (нельзя сказать, что их нет в природе, потому что цвет — характеристика человеческого восприятия, в природе понятия “цвет” не существует). Но при этом любые фотоматериалы, отсканированные с назначением ProPhoto RGB в качестве профиля, смогут воспроизводиться все более и более точно по мере развития технологий дисплеев.
Зачем все это нужно и как оно работает? Цифровые изображения задаются набором чисел. Если точка закодирована в стандарте RGB мы знаем, что 0,0,0 — это черный цвет (отсутствие цвета, минимальная яркость), 255,0,0 — красный цвет, а 255, 255, 255 — белый цвет (максимальная яркость). Но какой именно белый? И какой красный? Яркость всех устройств различна, цветовая температура — тоже. Стандартное цветовое пространство (ЦП) устанавливает точку белого и граничные точки цифрового охвата. Для любого ЦП модели RGB получается треугольник с вершинами, представляющими чистые цвета по каждой из компонент — красной, зеленой и синей. Работая в определенном стандарте мы задаем интерпретацию. CMS (color management system) — система управления цветом нашей ОС или графического редактора знает как интерпретировать цвета, которые мы обрабатываем и как отображать их исходя из возможностей нашего монитора. Вот этот пиксел 0,255,0 при условии, что пространство у нас sRGB имеет вот такие цветовые координаты CIE XYZ. Если пространство Adobe RGB — координаты другие — это более насыщенный зеленый. А для ProPhoto RGB такого цвета в CIE XYZ вообще нет, это внеохватный цвет даже в этом пространстве, но мы все равно чего-нибудь выведем на нашем мониторе, какой-нибудь максимально насыщенный зеленый.
Здесь нужно ввести такое понятие как цветовой профиль. Они распространяются в виде ICM-файлов и используются для разных целей, но в целом служат для указания соответствия заданного цветового пространства универсальному пространству CIE XYZ.
Один и тот же набор байтов изображения будет воспроизводиться по-разному в зависимости от того какой профиль назначен файлу. Это может быть или один из стандартных профилей (sRGB/AdobeRGB/ProPhoto), или какой-либо пользовательский. Например, можно создать файл профиля, который выполняет преобразования, меняющие местами зеленый и синий каналы изображения. Если и в самом деле поменять эти каналы местами и прикрепить соответствующий профиль, то любая программа, работающая с CMS операционной системы, воспроизведет подобный файл нормально. Если же профиль к изображению не прикреплен, происходит назначение профиля по умолчанию. И вот тут начинаются нюансы.
Чаще всего профилем по умолчанию назначается sRGB. Например, ВКонтакте, с целью экономии места, всегда отрезает встроенный профиль. Раньше профиль просто игнорировался, поэтому, например, если вы загружали изображение Adobe RGB или ProPhoto RGB (или с любым другим профилем) в сеть ВК, оно воспроизводилось с искажениями, цвета казались более блеклыми. Сейчас система автоматически перекодирует подобные изображения в sRGB.
Буквально происходит следующее. Каждый пиксел исходного изображения преобразуется из RGB в XYZ благодаря встроенному профилю. Затем происходит преобразование из XYZ в sRGB по стандартному sRGB профилю. (То же самое вы можете сделать в Photoshop, используя команду Convert Profile). Затем из перекодированного файла изображения сервером ВК убирается профиль. Если такой файл открыть, например, в браузере, то ему назначится профиль системы по умолчанию — в большинстве случаев это sRGB. Photoshop при соответствующих настройках предложит назначить изображению без профиля какой-либо профиль. Если вы видите, что цвета вашего изображения искажены, можно попробовать назначить (команда Assign Profile) какой-нибудь другой из стандартных профилей. Хуже, если вы используете wide gamut (широкоохватный) монитор в каком-либо из расширенных режимов — Adobe RGB или DCI-P3. В этом случае ваш файл будет интерпретирован соответствующим образом, а все цвета автоматически прибавят насыщенности, становясь более ядовитыми. Именно поэтому при обычной работе, серфинге лучше переключить монитор в обычный режим — sRGB.
Это еще не все 🙂 Помимо стандартных (абстрактных) профилей есть еще и профили устройств. Они описывают характеристики ваших конкретных устройств для того, чтобы CMS могла учитывать их при обработке изображений — воспроизведении цвета. Это профили всех устройств ввода (сканеры, фотоаппараты) и вывода (принтеры, дисплеи).
С устройствами ввода проще. Они обладают примерно одними и теми же характеристиками, редко деградируют со временем, поэтому заводского профиля достаточно. Сканер калибруется на заводе, при установке драйверов устанавливается его профиль, который выполняет необходимые коррекции, выдавая на входе изображение, приводимое к нужному стандарту.
Теперь самая больная (и важная) тема — фотокамеры. С матрицы фотоаппарата мы получаем изображение в формате RAW. Оно НЕ ИМЕЕТ НАЗНАЧЕННОГО ПРОФИЛЯ! Профиль назначается итоговому JPEG файлу, если его создает камера (Adobe RGB или sRGB, выбирается в настройках камеры) или изображению, полученному на выходе RAW-конвертера. (Про RAW тоже стоит поговорить в отдельной статье, пока примите как данность). Предпочтение стоит отдать sRGB, так как конечным устройством вывода все еще являются преимущественно sRGB устройства. К тому же весьма маловероятно, что ваше изображение ДЕЙСТВИТЕЛЬНО содержит все те цвета, которые входят в расширенный охват Adobe RGB. Но даже если там есть этот особо яркий особо солнечный закат или особо сочная трава, вы должны быть уверенными, что эти цвета увидит конечный потребитель. То есть у него wide gamut монитор, профиль не пропадет по дороге при передаче файла или же вы сразу после обработки печатаете свое изображение на дорогой машине офсетной печати.
Если вы обрабатываете RAW-файл, тут все несколько сложнее. RAW — это черно-белое изображение, полученное в результате пропускания света через фильтры трех цветов. В результате сложных математических преобразований и процесса, называемого дебайеризацией (демозацизацией) мы получаем цветное изображение, находящееся в цветовом пространстве вашей конкретной (модели) камеры. Профилирование экземпляру камеры не нужно, разброс среди них не должен быть большим. При открытии RAW-файла соответствующей модели конвертер применяет соответствующий (стандартный) профиль камеры. Он позволяет привести изображение к пространству CIE XYZ, в котором работает конвертер. Камера при создании JPEG-файла делает это автоматически Вот почему при выходе новых моделей фотокамер нужна их поддержка со стороны конвертера. Вот здесь и кроется пресловутая проблема скинтона. Если вас не устраивает цвет вашей камеры — поиграйте с профилями — настройками конвертера. Возможно, вы найдете подходящий. После конвертации RAW вы можете назначить уже профиль изображения. О нем мы поговорили выше. Если вам подходит AdobeRGB и вы знаете что делаете, работайте в нем. Если нет — пользуйтесь sRGB.
Проблема 8 или 16 бит. Профили и разрядность цвета независимы друг от друга. Профили оперируют матрицами, значения которых нормируются под вашу разрядность. Внутренние коэффициенты — вещественные числа от 0 до 1. Если требуется разрядность 8 бит, будем нормировать к основанию 255 (2 в 8 степени — 1), если 16 бит — к основанию 65535 (2 в 16 бит — 1). По большому счету, если нет особой необходимости работать в 16-битном цвете (обычно это постеризация неба) — не работайте. Все равно итоговое изображение конвертируется к 8 битам. Все преимущества многобитного (12-14 бит) RAW-файла должны задействоваться в конвертере.
Мониторы. Как и любые другие устройства вывода мониторы наиболее проблематичны. Цвет зависит от условий просмотра и деградирует со временем. В принципе, хорошие и дорогие мониторы нормально работают с заводскими настройками. Однако даже им не повредит профилирование (не калибровка, калибруются принтеры и сканеры). Более дешевым устройствам профилирование просто необходимо. Профилирование — это процедура построения профиля монитора под определенные условия. Вы устанавливаете на мониторе определенную цветовую температуру и яркость, подключаете к нему специальное устройство (колориметр или спектрофотометр) и запускаете идущую с устройством программу. Та выводит на экран определенные цвета, прибор считывает их и строит профиль, учитывающий характеристики вашего монитора. Благодаря профилю монитора в выводимое изображение CMS вносятся определенные поправки, чтобы изображения на разных устройствах вывода выглядели плюс-минус одинаково хотя бы на некотором подмножестве цветов. Разумеется, возможности различных устройств различны, но профилирование позволит устранить или минимизировать такие проблемы как паразитные оттенки и неверный баланс белого.
Принтеры калибруются сложнее. Их цветовой охват сильно отличается от мониторов в худшую сторону — белая точка задается цветом бумаги, черная — насыщенностью высохших чернил. К тому же смена чернил или бумаги приводит к изменению цветов отпечатка. Поэтому калибровки требует каждый набор используемых материалов. Для калибровки подойдет только более дорогой спектрофотометр. После того как вы сделаете специальный распечаток, он анализируется прибором, строится профиль, который вы можете выбирать при печати на данном типе бумаги. Это позволит избежать постоянной игры настройками и даст воспроизводимый результат. К тому же профиль принтера можно использовать в Photoshop в режиме экранной цветопробы. В нем фотошоп имитирует характеристики бумаги и чернил на экране монитора и можно дополнительно откорректировать изображение с поправкой на изменения, вносимые принтером, для получения лучшего результата. В хороших типографиях вам могут предоставить профиль печатающего устройства.
К слову, большинство современных печатающих устройств на входе получают RGB-данные, которые принтер автоматически конвертирует в CMYK, CcMmYKk или другие, более сложные модели, о которых мы говорили выше. Поэтому никакого смысла работать в CMYK практически нет. Вряд ли вы будете иметь дело с машиной, делающей четыре оттиска разными красками, полностью соответствующими содержимому каждого канала CMYK-файла.
Больше статей от читателей Радоживы найдете здесь.
radojuva.com
История цветовой модели RGB / Habr
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:
Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
(Рекомендую вам обязательно прочитать отсканированные черновики Ньютона на веб-сайте Кембриджского университета. Я, конечно, констатирую очевидное, но каким же он был гением!)
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам:
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.
В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L’Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.
Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.
Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:
Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:
Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:
- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
Подробное обсуждение этого техпроцесса не войдёт в нашу статью, но я рекомендую изучить подробное формализованное описание рабочего процесса ACES (Academy Color Encoding System).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
В большинстве игровых движков используется метод цветокоррекции, популяризованный презентацией Нэти Хофмана (Naty Hoffman) «Color Enhancement for Videogames» с Siggraph 2010. Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.
Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709, которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения.)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Так получилось исторически, потому что считалось, что устройство отображения, т.е. телевизор потребителя и есть EOTF. На практике это осуществлялось корректировкой диапазона захваченной яркости в вышеприведённой OETF, чтобы изображение выглядело хорошо на эталонном мониторе со следующей EOTF:
где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.
Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k < 1. Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
На момент написания статьи телевизоры с HDR10, представленные на рынке, обычно имеют пиковую яркость 1000-1500 нит, и для них достаточно 10 бит. Стоит также заметить, что изготовители телевизоров могут сами решать, что им делать с яркостями выше диапазона, который они могут отображать. Некоторые придерживаются подхода с жёсткой обрезкой, другие — с более мягкой.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.
Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
habr.com
