Цветовые модели RGB,CMYK, HSB — Все что надо знать
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.
Система цветопередачи RGB
Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
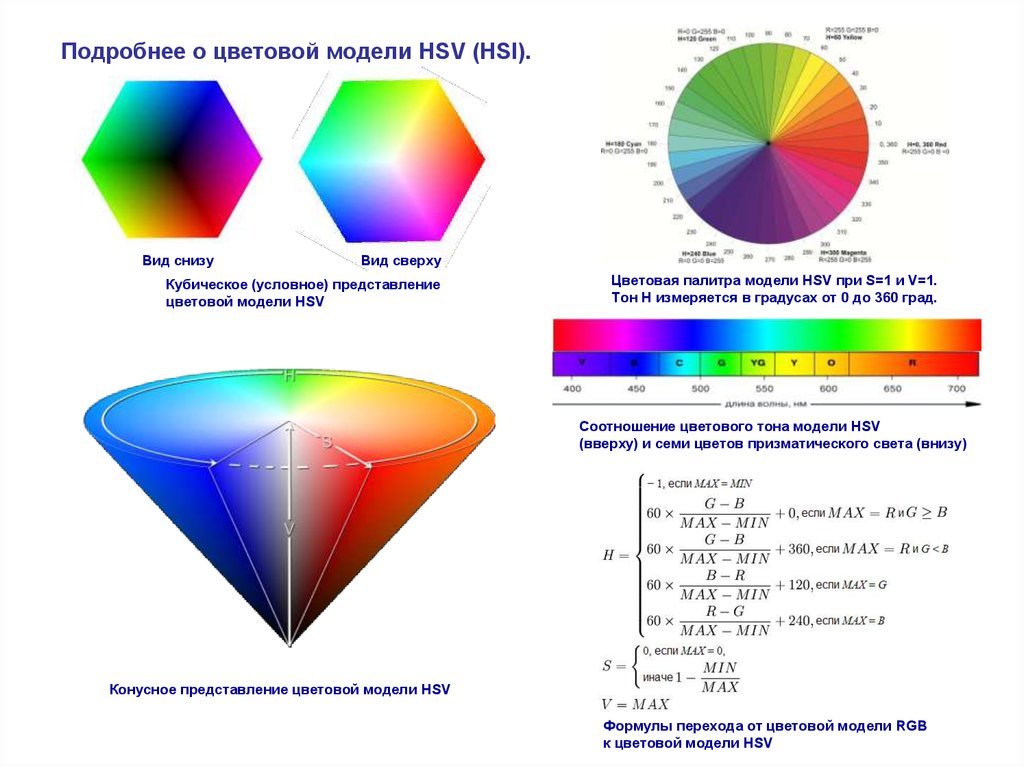
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
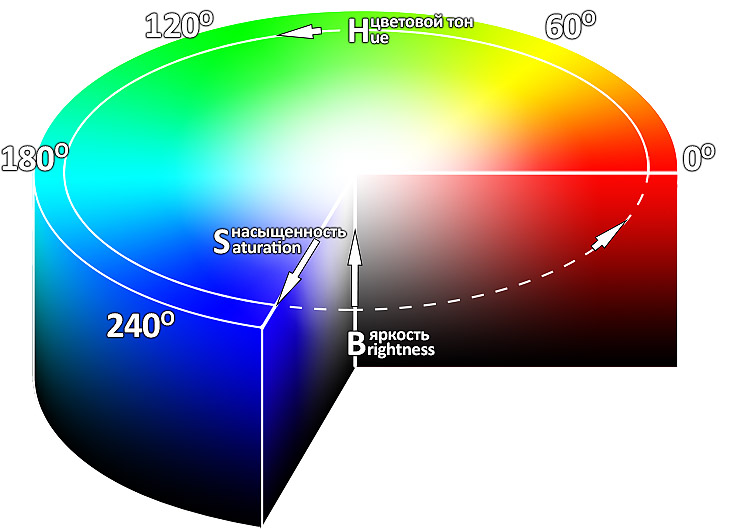
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Цветовая модель HSB
В новом материале из серии статей про цветовые модели мы познакомимся с моделью HSB. Многие дизайнеры знают её хуже, чем RGB, CMYK и Pantone. Но понимать, как устроена модель HSB, очень важно для того, чтобы лучше разобраться в особенностях работы с цветами и их сочетаниями в дизайне.
История HSB
Цветовую модель HSB предложил в середине 1970-х годов Элви Рэй Смит, один из основателей компании Pixar. Он тогда был сотрудником Xerox Parc, знаменитого исследовательского центра Xerox, и вместе с коллегами работал над одним из первых компьютерных графических редакторов — SuperPaint (вот видео про него).
Для передачи цветов в те времена в компьютерах использовалась цветовая модель RGB, довольно сложная для понимания. Поэтому Смит придумал другую модель, с помощью которой можно было бы более точно передавать цвета с учётом их природных особенностей. Он назвал её HSV — от слов Hue (то есть, «цветовой тон», «хроматический цвет»), Saturation («насыщенность») и Value («значение цвета»). По сути, последний параметр передавал яркость (по-английски brightness), потому позднее появилось альтернативное название модели — HSB.
Поэтому Смит придумал другую модель, с помощью которой можно было бы более точно передавать цвета с учётом их природных особенностей. Он назвал её HSV — от слов Hue (то есть, «цветовой тон», «хроматический цвет»), Saturation («насыщенность») и Value («значение цвета»). По сути, последний параметр передавал яркость (по-английски brightness), потому позднее появилось альтернативное название модели — HSB.
Как устроена модель HSB
Вы уже, наверное, в курсе, что модели RGB, CMYK и Pantone, упомянутые выше, помогают определять цвет за счёт взаимодействия нескольких цветов. В RGB цвета получаются за счёт добавления (поэтому эту модель ещё называют аддитивной), а CMYK и Pantone — за счёт вычитания (такие модели называют субтрактивными). Подробнее о том, как это устроено, мы рассказывали в предыдущих статьях.
Как считаете, к какому типу моделей относится модель HSB? Правильный ответ — ни к какому из вышеперечисленных. В ней цвета получают не смешением или вычитанием цветов, а за счёт управления тремя параметрами:
- Hue — цветовой тон (хроматический цвет)
- Saturation — насыщенность
- Brightness — яркость
Особенность этой модели в том, что её природа ближе всего к реальной природе цветов. Давайте разберёмся чуть подробнее, как ориентироваться в этой модели. А для этого внимательнее изучим каждую её составляющую. Начнём с цветового тона!
Давайте разберёмся чуть подробнее, как ориентироваться в этой модели. А для этого внимательнее изучим каждую её составляющую. Начнём с цветового тона!
Hue (цветовой тон)
Цветовой тон — это хроматический цвет. Напомним, что хроматическими называются все цвета, кроме чёрного, белого и оттенков серого. Такие цвета ещё называют спектральными, поскольку они получаются за счёт разложения белого цвета на составные части.
Ещё Исаак Ньютон, который, собственно, первым описал физическую природу цветов, придумал, что все цвета спектра можно объединять в круг. Поскольку в начале спектра находился красный цвет, а конце — фиолетовый, Ньютон добавил между ними пурпурный цвет, и таким образом, круг замкнулся.
Полная окружность состоит из 360°. Каждому градусу соответствует определённая координата на окружности. 0° — это красный цвет. 60° — жёлтый. А, скажем, 240° — синий. Именно за это значение и отвечает параметр Hue в данной модели.
Вот эти цвета на цветовом круге ещё называют «чистыми спектральными цветами» или «хроматическими». Это «цветные цвета».
Это «цветные цвета».
Но оттенков цветов там нет. Как нет и ахроматических, «бесцветных цветов». Вот зачем нам нужны ещё два параметра.
Saturation (насыщенность)
Насыщенность — это параметр, который определяет выраженность цвета. Самые выраженные (насыщенные) цвета — те самые «чистые спектральные». А при уменьшении насыщенности цвет постепенно становится более блёклым.
Но как это работает в цветовом пространстве? Цветовой тон мы представляем в виде круга. Чистые спектральные цвета — это цвета, которые находятся непосредственно на окружности. По мере отдаления от края к центру цвета как бы тускнеют.
То есть внутри цветового пространства насыщенность — это отдалённость от центра. При 100% отдалённости вы оказываетесь на краю круга. При 0% отдалённости — в центре. Но какой цвет мы получим, находясь в центре окружности?
Чтобы ответить на этот вопрос, нам и нужен третий параметр — яркость.
Brightness (яркость)
Яркость определяет освещённость или затемнённость цвета. HSB — это объёмное цветовое пространство. И если параметры цветового тона и насыщенности позволяли нам перемещаться в рамках одной плоскости, то яркость помогает нам перемещаться по высоте в этом пространстве.
HSB — это объёмное цветовое пространство. И если параметры цветового тона и насыщенности позволяли нам перемещаться в рамках одной плоскости, то яркость помогает нам перемещаться по высоте в этом пространстве.
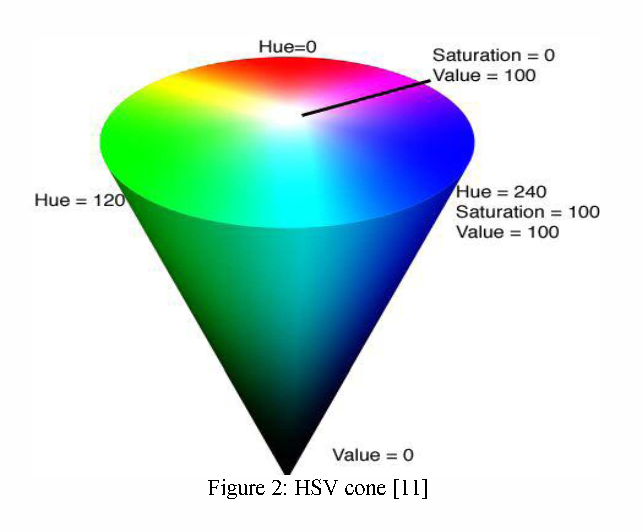
Это цветовое пространство часто показывают в форме цилиндра. В верхней его точке, в центре, мы получим белый цвет — это самая освещённая точка пространства.
Чёрный цвет — это, по сути, отсутствие света. То есть, если совсем убрать свет, то цвет исчезнет. Таким образом, если освещённость, например, красного цвета максимальная — цвет виден максимально чётко. А если освещённость уменьшается, то и цвет темнеет — как если бы на него падало меньше света.
Но поскольку, по сути, вся нижняя часть цилиндра, в какой бы его точке мы не находились, становится чёрным цветом, визуальное представление этой модели часто упрощают до конуса.
Применение HSB
Понимание того, что цвета имеют не только спектральное составляющую, но также и насыщенность, и яркость, очень важно, когда вы занимаетесь подбором цветов. Например, увеличивая или уменьшая насыщенность, можно управлять иерархией цветов и показывать, какие элементы дизайна главные, а какие второстепенные. Яркость, а точнее, контрастность, очень важна, в частности, в работе с текстом.
Например, увеличивая или уменьшая насыщенность, можно управлять иерархией цветов и показывать, какие элементы дизайна главные, а какие второстепенные. Яркость, а точнее, контрастность, очень важна, в частности, в работе с текстом.
Даже если вы не работаете с HSB как с основной моделью, в ней удобно анализировать освещённость и насыщенность цветов.
И контраст цветов возможен не только в контексте хроматических цветов, но и в контексте других параметров цвета.
То есть, может быть контраст по насыщенности.
А может быть контраст по освещённости.
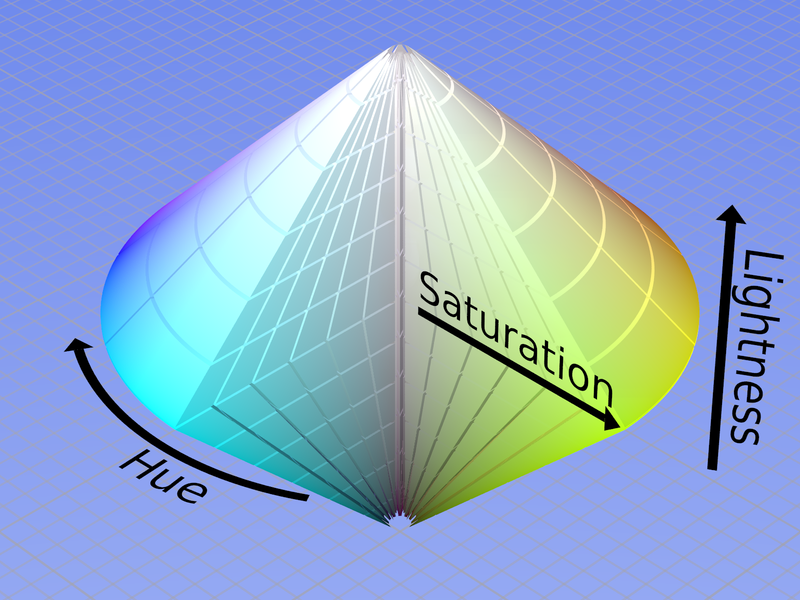
Похожая цветовая модель: HSL
Кстати, существует очень похожая на HSB цветовая модель HSL.
Она также представляет цвет с помощью трёх параметров. Два из них такие же, как в модели HSB — это, как вы могли догадаться, цветовой тон и насыщенность. А вот третий параметр отличается.
В модели HSL это светлота, Lightness В некоторых случаях она ещё называется интенсивностью (Intensity). Отличие этой модели в том, что если в HSB белый цвет представлялся точкой в центре в верхней части цилиндра, а максимальное значение яркости при максимальной насыщенности соответствовало чистому спектральному цвету, в HSL максимальная светлота всегда соответствует белому цвету, поскольку передаёт предельную силу света.
3.2 Цветовой режим RGB и HSB
Обзор
В этом учебном задании учащиеся добавляют цвет к рисунку, сделанному в упражнении 1. серого до сих пор), чтобы определить цвета и добавить прозрачность. Применяются как цветовые модели RGB (красный, зеленый, синий), так и HSB (оттенок, насыщенность, яркость).
Учащиеся применяют концепции программирования, которые они изучили в предыдущем разделе (переменные, случайность), для работы с цветом, определения цветовых диапазонов и палитр.
Рекомендуемая продолжительность
45 минут
Цели
Учащиеся смогут:
- объяснять и использовать цветовой режим HSB.
- понять разницу между цветовыми режимами RGB и HSB.
Результаты учащихся
Абстракция:
- Опишите, как я могу использовать шаблоны для выражения идеи.
- Объясните, почему использование шаблонов необходимо при создании на компьютере.
Алгоритмы:
- Опишите несколько наборов инструкций, которые могут выполнить задачу.

- Опишите, как команды могут иметь разные выходные данные в зависимости от входных данных.
- Объясните, почему я использовал определенные инструкции для выполнения задачи.
Программирование:
- Поэкспериментируйте с командами языка программирования.
- Объясните, почему я выбрал определенные команды для передачи инструкций.
- Обсудите, что можно и что нельзя делать с помощью определенного набора команд.
Словарь
| Оттенок | Оттенок цвета |
|---|---|
| Насыщенность | Интенсивность или яркость цвета (иногда называемая цветностью) |
| Яркость | Количество белого или черного в цвете. |
Ресурсы
- Видеоруководство: 1.2 Цвет | Код
- Обработка обучения: Глава 1. Пиксели, Раздел 3. Цвет Rgb
- Начало работы с p5.js: Глава 3. Рисование (Раздел: Цвет)
Цвет HSB
HSB — это цветовое пространство, альтернативное RGB.
- Оттенок выражается в градусах, от красного (0), через все цвета вокруг цветового круга и обратно к красному (360).
- Насыщенность — это количество цвета в диапазоне от 0 до 100.
- Яркость количество света в диапазоне от 0 до 100. Альфа-канал меняется от 0 (невидимый) до 1 (полностью непрозрачный).
Чтобы p5 использовал HSB вместо RGB, мы вызываем colorMode(HSB) . Вот тот же пример выше, но с использованием цветового режима HSB вместо RGB. Обратите внимание, что красный, зеленый и синий цвета теперь определяются по-разному: в RGB красный определяется числом 9.0005 (255, 0, 0) ; в HSB это (360, 100, 100) .
- Темный, приглушенный красный .
 Для красного мы можем установить оттенок где-то между 350 и 360. Чтобы сделать его темным , мы можем установить яркость от 30 до 50. Насыщенность от 20 до 40 сделает его приглушенным .
Для красного мы можем установить оттенок где-то между 350 и 360. Чтобы сделать его темным , мы можем установить яркость от 30 до 50. Насыщенность от 20 до 40 сделает его приглушенным .
- Ярко-голубой . Какие диапазоны оттенка, насыщенности и яркости вы бы выбрали, чтобы получить цвет, соответствующий этому описанию?
Возможность определять цвета в этих терминах удобна для разработки параметрических цветовых палитр. Вот наше счастливое лицо со случайными цветами, выбранными из диапазонов HSB. Обратите внимание, что хотя при каждом обновлении создается новая комбинация, цветовая палитра сохраняет определенный характер.
Теперь определите цветовую палитру HSB и примените ее к рисунку из предыдущих действий.
Цветовые палитры
Поскольку вы будете часто использовать цвет, вы можете ознакомиться с цветовыми терминами и различными палитрами, которые приятны для глаз. Вы должны быть знакомы со следующим:
Вы должны быть знакомы со следующим:
- Цветовая палитра — в цифровом мире относится к полному спектру цветов , которые могут отображаться на экране устройства или в другом интерфейсе,
- Основной цвет — любой из группы цветов, из которых все остальные цвета могут быть получены путем смешивания.
- Вторичный цвет — цвет, полученный в результате смешения двух основных цветов.
- Акцентный цвет — это цвета, которые используются для выделения в цветовой схеме.
- Дополнительные цвета — цвета, находящиеся в цветовом спектре прямо напротив друг друга, такие как красный и зеленый или синий и оранжевый, которые при комбинировании в правильных пропорциях дают белый свет.
- Аналогичные цвета — группы из трех цветов , расположенных рядом друг с другом на цвет колесо, имеющее общий цвет , один из которых является доминирующим цветом , который имеет тенденцию быть первичным или вторичным цветом , и третичным.
 Например, красный, оранжевый и красно-оранжевый.
Например, красный, оранжевый и красно-оранжевый.
Если вы не знаете, как начать упорядочивать свою цветовую палитру, попробуйте использовать Adobe Color Picker или Paletton!
Определение HSB | ПКМаг
( H ue S насыщенность B правильность) Цветовое пространство (цветовая модель), которое широко используется для выбора цвета в программе рисования, редактирования изображений или других графических приложениях. HSB был разработан Элви Рэем Смитом в PARC в 1919 году.74, чтобы пользователи могли выбирать цвета в программном обеспечении, как художники традиционно делали это маслом, добавляя черный и белый к чистым пигментам. Вскоре он был включен в SuperPaint, одну из первых программ для рисования, позволяющую пользователям выбирать цвета более интуитивно, чем путем настройки цветов RGB или CMYK. Сегодня HSB по-прежнему позволяет пользователям легко настраивать цвета.
Оттенок, насыщенность и яркость
Названный изобретателем «HSV» с буквой V, означающей «значение», оттенок (H) представляет собой цветовой пигмент, представленный кругом на 360 градусов (0 = красный, 60 = желтый, 120 = зеленый, 180 = голубой, 240 = синий, 300 = пурпурный). Насыщенность (S) — это количество добавленного белого, а яркость (B) — это количество черного. И S, и B измеряются от 0 до 100% или от 0 до 1.
Насыщенность (S) — это количество добавленного белого, а яркость (B) — это количество черного. И S, и B измеряются от 0 до 100% или от 0 до 1.
HSB и HSL
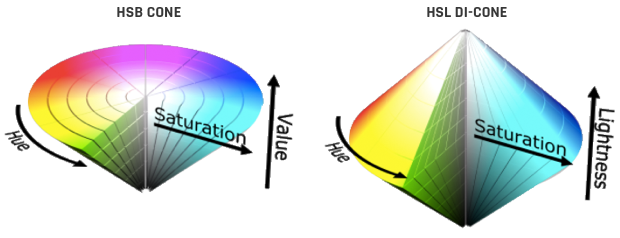
HSB и HSL, созданные Джорджем Джобловом в 1978 году, являются наиболее широко используемыми моделями на основе оттенков для выбора цвета в графических приложениях. Например, в Photoshop HSB используется для выбора цвета, а HSL — для изменения цвета изображения. HSB и HSL являются математическими подмножествами модели CIE Lab и не основаны на реальном человеческом восприятии цветов, как CIE Lab. Хотя это и не показано в этом определении, HSB и HSL часто геометрически выражаются в виде перевернутого конуса и двойного конуса: H — угол вокруг оси; S измеряет от оси наружу, а B/L сверху вниз.
Хотя обе модели основаны на тройке оттенков, насыщенности и яркости/яркости, оттенок (H) похож, а насыщенность (S) и яркость/яркость (B/L) – нет. Одно из основных отличий состоит в том, что в HSB измерение B ничего не говорит о белизне цвета, а только о его черноте, тогда как в HSL ось L несет информацию как о белом, так и о черном. См. HSL, CIE Lab и цветовое пространство.
См. HSL, CIE Lab и цветовое пространство.
Палитра цветов Photoshop
Этот элемент управления Photoshop используется для выбора цвета путем указания в поле или перемещения вертикального ползунка. Один и тот же цвет отображается в цветовых пространствах HSB, RGB, CIE Lab и CMYK, и пользователи могут выбрать любую модель для внесения корректировок.
Используется в SuperPaint
Когда в 1970-х годах к этой ранней программе рисования был добавлен HSB, он позволял людям, работающим с видео и графикой, выбирать цвета, как художник. Не было палитр цветов, как в диалоговом окне Photoshop выше. (Изображение предоставлено Ричардом Шоупом.) От красного к розовому
Как видно из этого примера, подходы HSB и HSL различаются. Однако обратите внимание, насколько обе модели более «ориентированы на рисование» по сравнению с RGB, поэтому они широко используются. Для получения бесценной информации о цветовых пространствах и компьютерной графике (CG) от одного из самых выдающихся экспертов страны посетите сайт www.
