— 4.8.1.
4.8.1. Основные понятия компьютерной графики
В компьютерной графике с понятием разрешения обычно происходит больше всего путаницы, поскольку приходится иметь дело сразу с несколькими свойствами разных объектов. Следует четко различать: разрешение экрана, разрешение печатающего устройства и разрешение изображения. Все эти понятия относятся к разным объектам. Друг с другом эти вилы разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана – это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера – это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины.
Разрешение изображения (табл.4.3) – это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения – его физическим размером.
Физический размер (табл.4.3, табл.4.4) изображения может измеряться как в пикселах, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране то его ширину и высоту задают в пикселах, чтобы знать какую часть экрана оно занимает.
Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Таблица 4.3
Связь между линейным размером иллюстрации и размером файла
при разных разрешениях отпечатка
|
Размер отпечатка |
75 dpi |
150 dpi |
300 dpi |
600 dpi |
|
10х15 см (фотоснимок) |
380 Кбайт |
1,5 Мбайт |
6 Мбайт |
24 Мбайт |
|
25×30 см (обложка журнала) |
1,9 Мбайт |
7,5 Мбайт |
30 Мбайт |
120 Мбайт |
|
50×30 см (разворот журнала) |
3,8 Мбайт |
15 Мбайт |
60 Мбайт |
240 Мбайт |
Для работы с растровой графикой компьютер выбирают, исходя из поставленных задач.
Таблица 4.4
Связь между размером иллюстрации (в пикселях) и размером
отпечатка (в мм) при разных разрешениях отпечатка
|
Размер иллюстрации |
75 dpi |
150 dpi |
300dpi |
600 dpi |
|
640×480 |
212×163 |
108×81 |
55×40 |
28×20 |
|
800×600 |
271×203 |
136×102 |
68×51 |
34×26 |
|
1024×768 |
344×260 |
173×130 |
88×66 |
44×33 |
|
1152×864 |
390×293 |
195×146 |
98×73 |
49×37 |
|
1600×1200 |
542×406 |
271×203 |
136×102 |
68×51 |
На практике высококачественная печать полноцветного изображения обеспечивается при разрешении файла 200-300 dpi. При печати изображения, занимающего полный экран очень большого монитора, образуется отпечаток размером всего лишь с небольшую фотографию.
При печати изображения, занимающего полный экран очень большого монитора, образуется отпечаток размером всего лишь с небольшую фотографию.
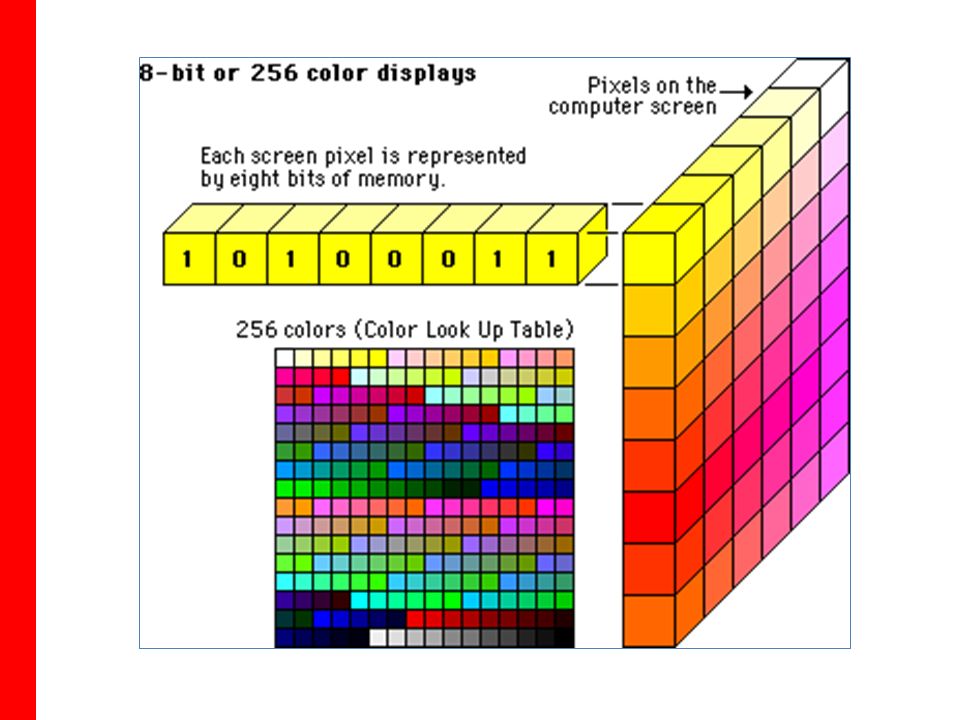
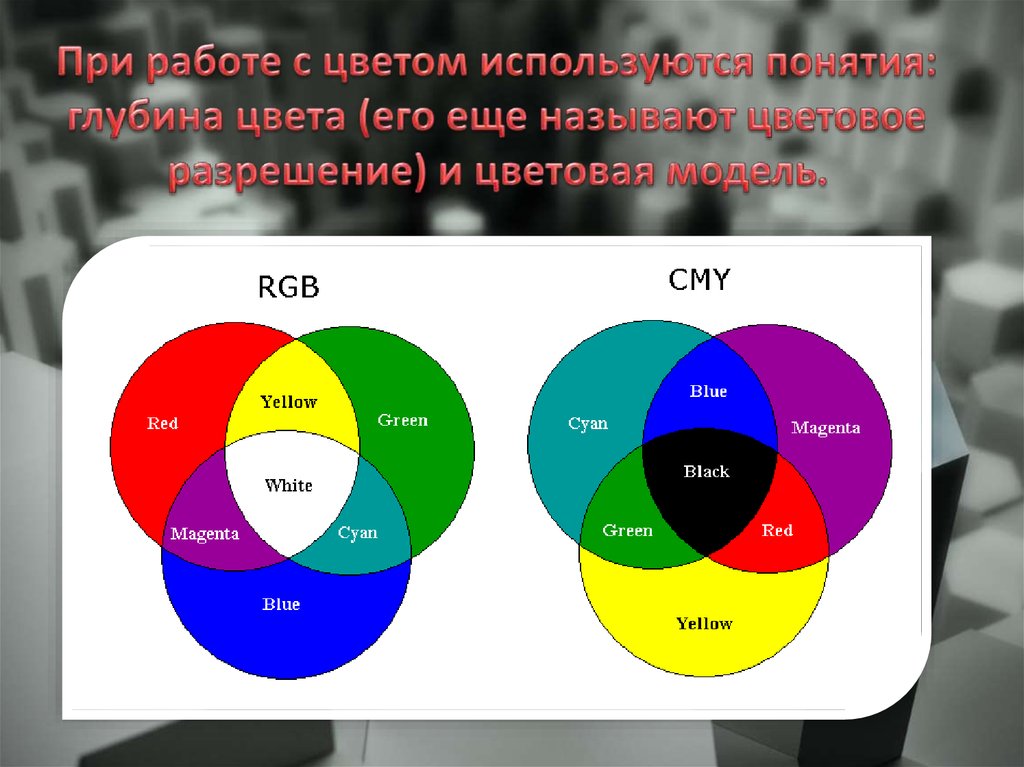
Цветовое разрешение и цветовые модели. При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветов. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн. цветов. Этот режим называется True Color.
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK и HSB.
Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK и HSB.
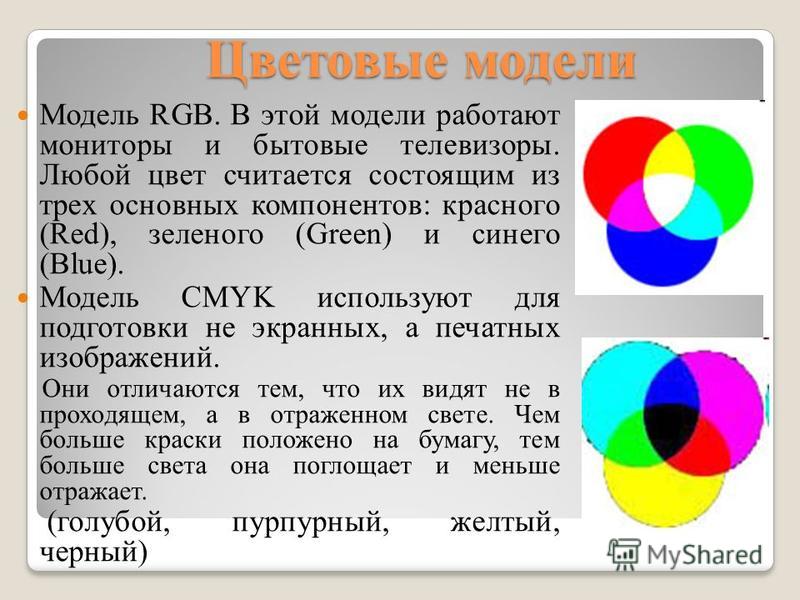
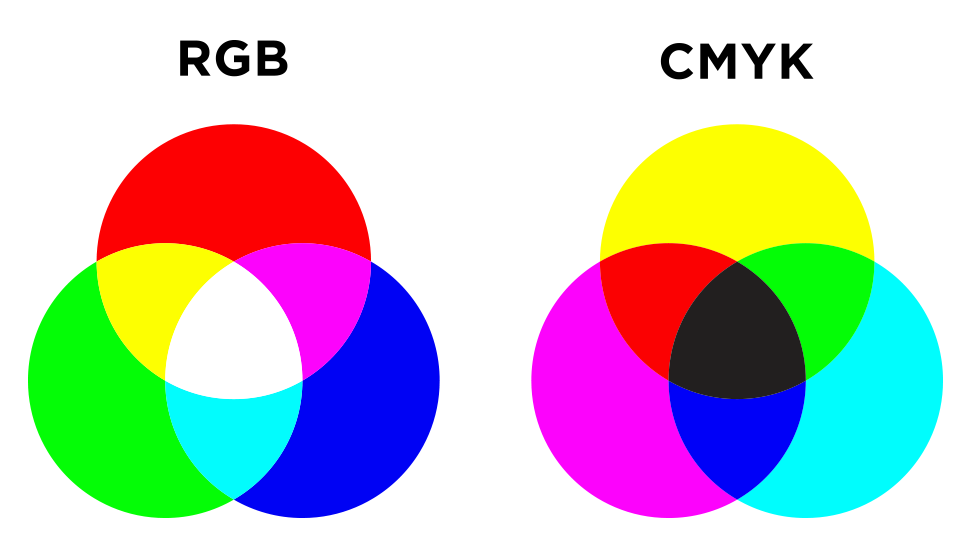
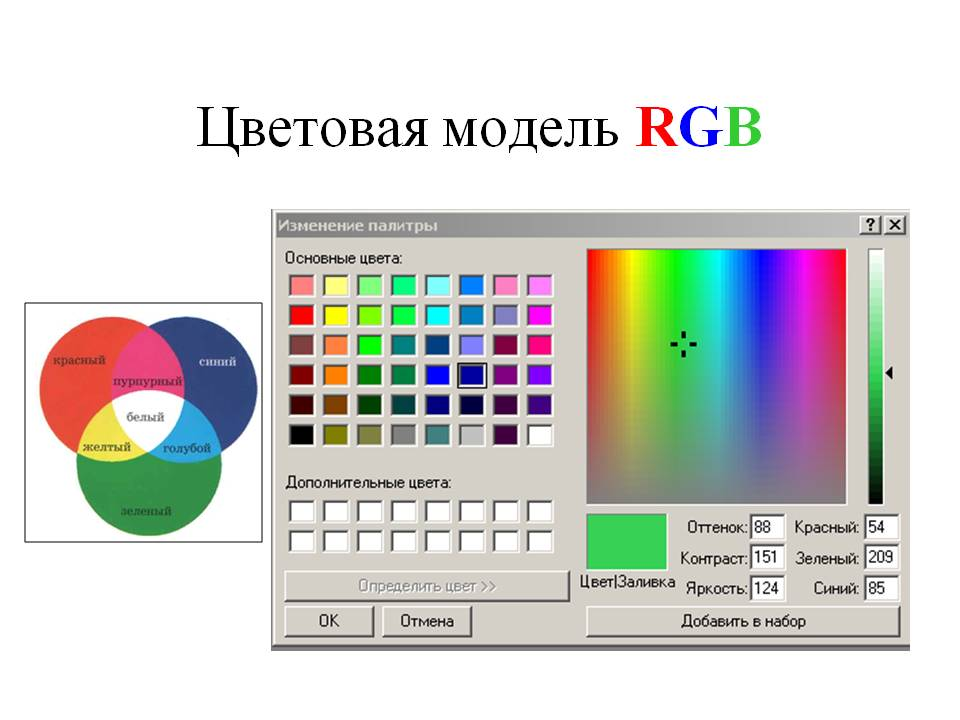
Цветовая модель RGB. Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленою (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету.
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели.
Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.
Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255).
Модель RGB является аддитивной, а ее компоненты: красный, зеленый и синий — называют основными цветами.
Цветовая модель CMYK. Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает.
Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого.
Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается негодным. Поэтому в цветовую модель CMYK добавлен четвертый компонент — черный. Ему эта система обязана буквой К в названии (blасК).
Преобразование между моделями. Графические редакторы позволяют работать с цветным изображением в разных цветовых моделях, но все-таки модель RGB для компьютера «ближе». Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK.
Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK.
Многие графические редакторы могут преобразовывать изображения из одной цветовой модели в другую. На рисунках видно, что при этом изменяется разложение на составляющие цвета.
Цветовая палитра. Цветовая палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Самый удобный для компьютера способ кодирования цвета – 24-раз-рядный, True Color. В этом режиме на кодирование каждой цветовой составляющей R (красной), G (зеленой) и В (синей) отводится по одному байту (8 битов). Яркость каждой составляющей выражается числом от 0 до 255, и любой цвет из 16,5 миллионов компьютер может воспроизвести по трем кодам. В этом случае цветовая палитра не нужна, поскольку в трех байтах и так достаточно информации о цвете конкретного пикселя.
В этом случае цветовая палитра не нужна, поскольку в трех байтах и так достаточно информации о цвете конкретного пикселя.
Индексная палитра. Существенно сложнее обстоит дело, когда изображение имеет только 256 цветов, кодируемых одним байтом. В этом случае каждый цветовой оттенок представлен одним числом, причем это число выражает не цвет пикселя, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры еще называют индексными палитрами. Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом изображении этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра. В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна двести пятьдесят шестая доля общего непрерывного спектра красок, доступного в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тысяч записей, и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прикладывать к файлу, поскольку в любом графическом файле, имеющем шестнадцатиразрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Разумеется, это не все возможные цвета, а лишь одна двести пятьдесят шестая доля общего непрерывного спектра красок, доступного в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тысяч записей, и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прикладывать к файлу, поскольку в любом графическом файле, имеющем шестнадцатиразрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная» палитра. Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (браузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно.
В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что в Интернете работают люди с разными компьютерами, а не только с IBM PC, и не все компьютеры могут воспроизводить 256 цветов.
Такая фиксированная палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
Цветовое разрешение
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета). Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65536 различных цветов. Этот режим называется High Color (насыщенным). Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн. цветов. Этот режим называется True Color (полным).
Черно-белое изображение
В монохромном изображении каждая точка может быть
окрашена либо только черным, либо только
белым цветом. Монохромные изображения
требуют очень мало памяти для хранения
и вывода информации. Рисунок тушью,
сохраненный в виде монохромного
изображения будет выглядеть очень
реалистично, поскольку тушь имеет очень
однородный черный цвет.
Монохромные изображения
требуют очень мало памяти для хранения
и вывода информации. Рисунок тушью,
сохраненный в виде монохромного
изображения будет выглядеть очень
реалистично, поскольку тушь имеет очень
однородный черный цвет.
Полутоновое изображение
Полутоновое изображение получило свое название из-за того, что представлено в виде полутонов ─ 256 оттенков серого: от черного (0) до белого (255), которых вполне достаточно, чтобы корректно отобразить черно-белую фотографию или карандашный рисунок.
2.6. Цветовые модели и палитры. Цветовые модели.
Моделью цвета определяется механизм, с помощью которого можно воспроизвести любой из цветов в пределах цветового охвата модели.
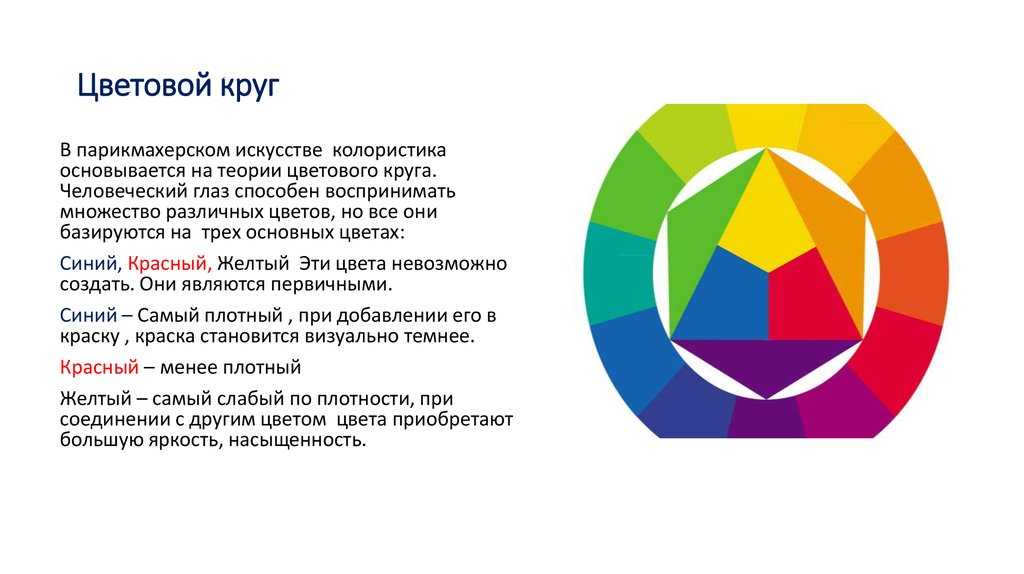
Цвета в природе
редко являются простыми. Большинство
цветовых оттенков образуется смешением
основных цветов. Способ разделения
цветового оттенка на составляющие
компоненты называется цветовой
моделью. Существует много различных типов
цветовых моделей. Эти модели известны
под названиями: RGB,
CMYK,
HSB,
LAB
и другие. Мы рассмотрим модели RGB
и CMYK,
наиболее применяемые в компьютерной
графике.
Существует много различных типов
цветовых моделей. Эти модели известны
под названиями: RGB,
CMYK,
HSB,
LAB
и другие. Мы рассмотрим модели RGB
и CMYK,
наиболее применяемые в компьютерной
графике.
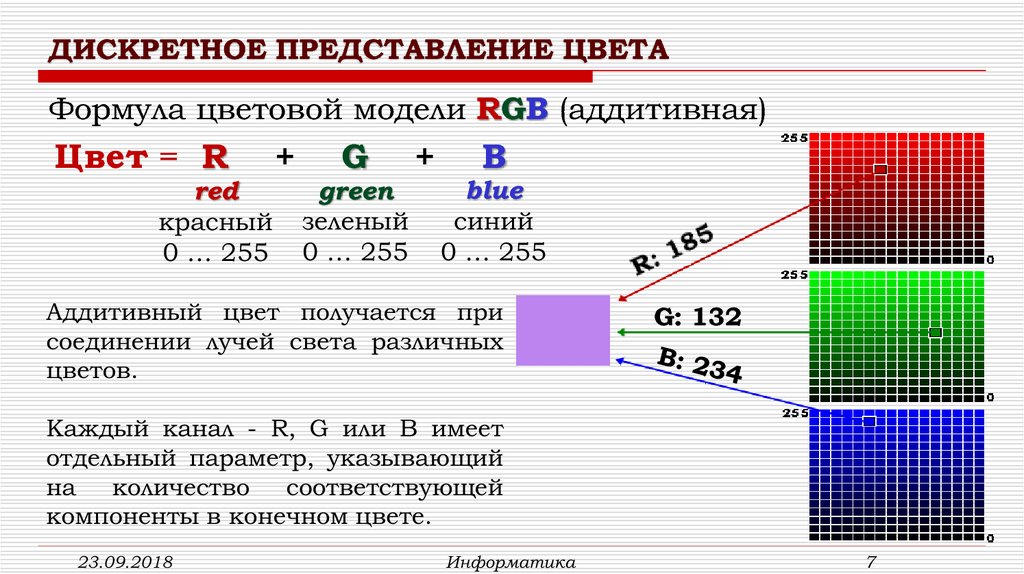
Цветовая модель rgb
Наиболее проста для понимания и очевидна модель RGB. В этой модели любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Самый удобный для компьютера способ кодирования цвета — 24-разрядный. True Color. В этом режиме на кодирование каждой цветовой составляющей R(красной), G(зеленой) и В(синей) отводится по одному байту (8 битов). Яркость каждой составляющей выражается числом от 0 до 255, и любой цвет из 16,5 миллионов компьютер может воспроизвести по трем кодам.
Цветовая модель
RGB
соответствует просмотру иллюстрации
в проходящем
свете и
является аддитивной (яркости
компонентов складываются и при
максимальных значениях дают белый
цвет). При
наложении одного компонента на другой
яркость суммарного цвета увеличивается.
Совмещение трех компонентов в равной
пропорции дает нейтральный цвет (серый), который
при большой яркости стремится к белому
цвету. Отсутствие свечения экрана
монитора соответствует черному цвету
(0,0,0). Белому цвету соответствует
максимальное значение составляющих
(255, 255, 255)
При
наложении одного компонента на другой
яркость суммарного цвета увеличивается.
Совмещение трех компонентов в равной
пропорции дает нейтральный цвет (серый), который
при большой яркости стремится к белому
цвету. Отсутствие свечения экрана
монитора соответствует черному цвету
(0,0,0). Белому цвету соответствует
максимальное значение составляющих
(255, 255, 255)
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели.
Статья о цвете+разрешении из The Free Dictionary
Цвет+разрешение | Статья о цвете+разрешении The Free DictionaryЦвет+разрешение | Статья о цвете+разрешении от The Free Dictionary
Слово, не найденное в Словаре и Энциклопедии.
Возможно, Вы имели в виду:
Пожалуйста, попробуйте слова отдельно:
цвет разрешающая способность
Некоторые статьи, соответствующие вашему запросу:
Не можете найти то, что ищете? Попробуйте выполнить поиск по сайту Google или помогите нам улучшить его, отправив свое определение.Полный браузер ?
- ▲
- Color Vision
- Дефекты цветового зрения
- Дефекты цветового зрения
- Дефекты цветового зрения
- Дефекты цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Дефицит цветового зрения
- Цветное зрение Девиант
- Тестирование цветового зрения стало проще
- Цвет Визуальная разница Модель
- цветная заливка
- цветная заливка
- цветная заливка
- Цветной метеорологический радар
- цветовой круг
- цветовой круг
- цветовой круг
- Цветовой круг теории любви
- цвет внутри строк
- Цветное чудо
- раскрась тебя
- цвет+разрешение
- Цветной, цветной
- Цвет, материал и отделка
- Цвет, запах, консистенция, количество
- Цвет, ранг и форма
- Цвет, Ощущение, Движение
- Цвет, форма и текстура
- Цвет, вкус и запах
- Цвет, температура
- Цвет, температура, состояние
- Цвет, Видение, Гашение, Синхронизация
- Цвет, Теплота, Движение, Ощущение
- Цвет, год выпуска, марка, корпус и лицензия
- цвет-штрих-код
- генератор цветных полос
- тестовый шаблон цветных полос
- Цветоносец
- Цветоносец
- дальтоники
- дальтоники
- дальтоники
- дальтоники
- Дальтоническое литье
- дальтоник
- дальтоники
- дальтоники
- Дальтонизм
- Дальтонизм
- Дальтонизм
- номер носителя цвета
- Цветной заряд
- ▼
Сайт: Следовать:
Делиться:
Открыть / Закрыть
Цифровая графика: цветовое разрешение и глубина
Разрешение изображения Разрешение изображения — это в основном количество точек/пикселей, которое содержит изображение для отображения изображения, и фокусируется на том, сколько деталей изображение способно удерживать. Это количество изображений, которое содержит изображение. Например, если изображение имеет размер 1000X1000, вы должны умножить 1000 на 1000, чтобы получить 1000000 пикселей. Телевизор отображает вывод через пиксели/точки.
Это количество изображений, которое содержит изображение. Например, если изображение имеет размер 1000X1000, вы должны умножить 1000 на 1000, чтобы получить 1000000 пикселей. Телевизор отображает вывод через пиксели/точки.
Изображение с высоким разрешением будет намного качественнее и четче. Вот почему изображения с высоким разрешением всегда выглядят лучше по сравнению с изображениями с низким разрешением. Чем выше разрешение изображения, тем больше будет размер файла.
Изображение с низким разрешением будет выглядеть пикселизированным, а качество будет очень низким. Чем выше разрешение изображения, тем больше будет определяться общий размер файла. Изображение с низким разрешением будет меньше по размеру, что делает его более подходящим для использования на веб-сайтах.
Изображения на веб-сайтах обычно имеют разрешение 72 dpi.
Изображения, которые используются для графики и распечатываются, обычно имеют более высокое разрешение, по крайней мере, 300 точек на дюйм. Пиксели/точки могут отображаться во многих размерах, например, 800 на 600. Это означает, что монитор будет отображать 800 точек по горизонтали и 600 точек по вертикали. Это означает, что на экране будет отображаться четыреста восемьдесят точек. Разрешение может быть измерено как в dpi, так и в ppi. Dpi обозначает количество точек на дюйм, а ppi — количество пикселей на дюйм.
Пиксели/точки могут отображаться во многих размерах, например, 800 на 600. Это означает, что монитор будет отображать 800 точек по горизонтали и 600 точек по вертикали. Это означает, что на экране будет отображаться четыреста восемьдесят точек. Разрешение может быть измерено как в dpi, так и в ppi. Dpi обозначает количество точек на дюйм, а ppi — количество пикселей на дюйм.
DPI и PPI в основном относятся к количеству точек или пикселей, отображаемых на каждом квадратном дюйме изображения. Ниже я показал два одинаковых изображения. Единственное отличие состоит в том, что один из пикселей отображается с более высоким разрешением 300 точек на дюйм, а другой — с разрешением 72 точки на дюйм. Чем выше разрешение, тем лучше будет изображение. Однако при этом размер файла будет намного больше, поэтому он может не подойти для веб-сайтов.
В растровых изображениях каждый пиксель будет содержать данные о цвете, которые необходимо сохранить для каждого пикселя. Поэтому растровое изображение с высоким разрешением будет больше по размеру файла.
С векторной графикой эта проблема не возникает. Независимо от того, насколько большим вы сделаете векторное изображение, оно всегда останется маленьким. Это связано с тем, что векторные файлы не хранят информацию о каждом пикселе, а используют математические уравнения для создания изображения.
Поэтому разрешение изображения не является проблемой для векторной графики. Независимо от того, насколько большим мы делаем векторное графическое изображение, разрешение всегда будет очень высоким.
Ниже видео по разрешению изображения
Ниже приведены примеры различных цветовых разрешений. 8 бит, 10 бит и 16 бит.
Глубина цвета
Глубина цвета — это, по сути, количество различных цветов в изображении. Изображение с более высоким разрешением будет означать, что изображение будет иметь больше цветов и, следовательно, будет иметь лучшее качество цвета. это показатель количества цветов в изображении.
это показатель количества цветов в изображении.
Существует четыре основных типа глубины цвета. Это 32-битные, 24-битные, 16-битные, 8-битные и 256-битные (в основном используются в GIF-файлах). Чем выше бит, тем больше вариаций цветов, которые может отображать изображение. Это будет означать, что изображение обычно будет казаться более ярким и ярким. Изображение с более высоким разрешением будет означать, что изображение будет более качественным и реалистичным. Изображение с более высокой глубиной цвета, такое как 32-битное изображение, будет намного больше по размеру файла по сравнению с изображением с более низкой глубиной цвета, например 16-битным изображением.
256-битный формат изображения позволяет использовать до 256 различных цветов на пиксель, которые можно выбрать из цветовой палитры CLUT (Таблица поиска цветов). 16-битный формат изображения содержит 65 тысяч цветов и имеет самое низкое качество, но и самый маленький размер. Требуется 2 байта пространства на пиксель.