Как изменить оттенок и насыщенность одного слоя в Photoshop
Как изменить оттенок и насыщенность одного слоя в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
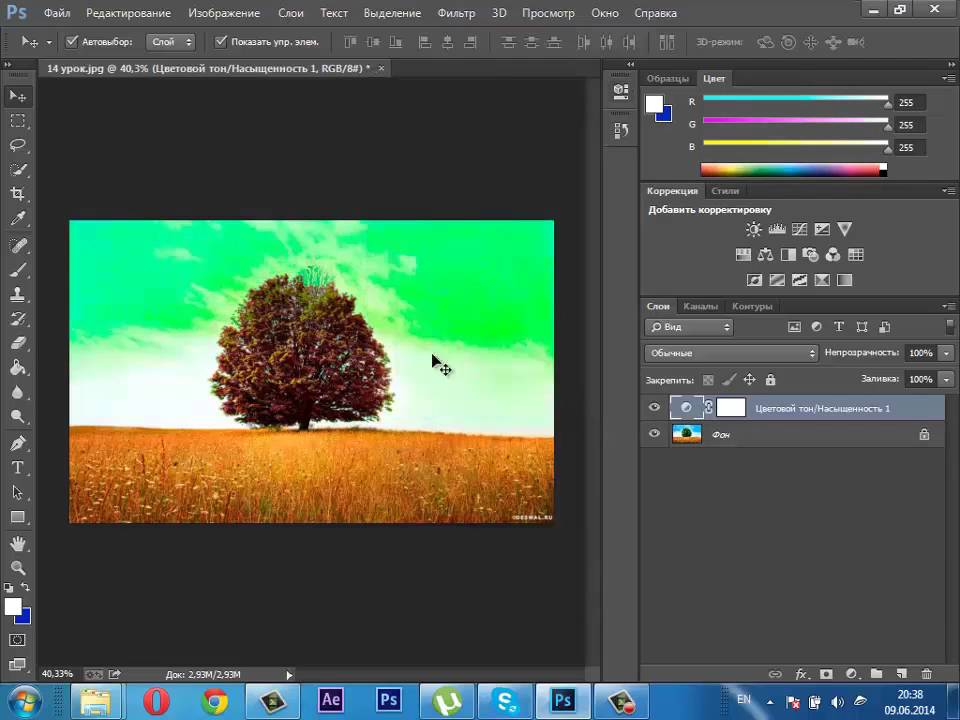
Функция оттенка/насыщенности в Photoshop позволяет корректировать и творчески изменять цвета любого изображения. Он также позволяет настраивать цвет только для определенной области, воздействуя только на один слой в Photoshop. Давайте узнаем, как изменить оттенок и насыщенность одного слоя в Photoshop, выполнив несколько простых шагов.
Быстрая Навигация
- Как изменить оттенок и насыщенность одного слоя в Photoshop
- Изменение оттенка и насыщенности одного слоя в Photoshop
- Часто задаваемые вопросы
- Что делает ползунок оттенка?
- Что делает ползунок насыщенности?
- Что делать, если область, которую я хочу отредактировать, находится не на отдельном слое?
- Как я могу использовать предустановленные значения оттенка и насыщенности?
Как изменить оттенок и насыщенность одного слоя в Photoshop
Вы можете легко изменять оттенок и насыщенность только одного слоя в Photoshop, используя слой оттенка/насыщенности и функцию обтравочной маски в Photoshop. Здесь мы объясним, как совместная работа обтравочной маски и корректирующих слоев поможет вам изменить цвет только на одном слое в Photoshop.
Здесь мы объясним, как совместная работа обтравочной маски и корректирующих слоев поможет вам изменить цвет только на одном слое в Photoshop.
Изменение оттенка и насыщенности одного слоя в Photoshop
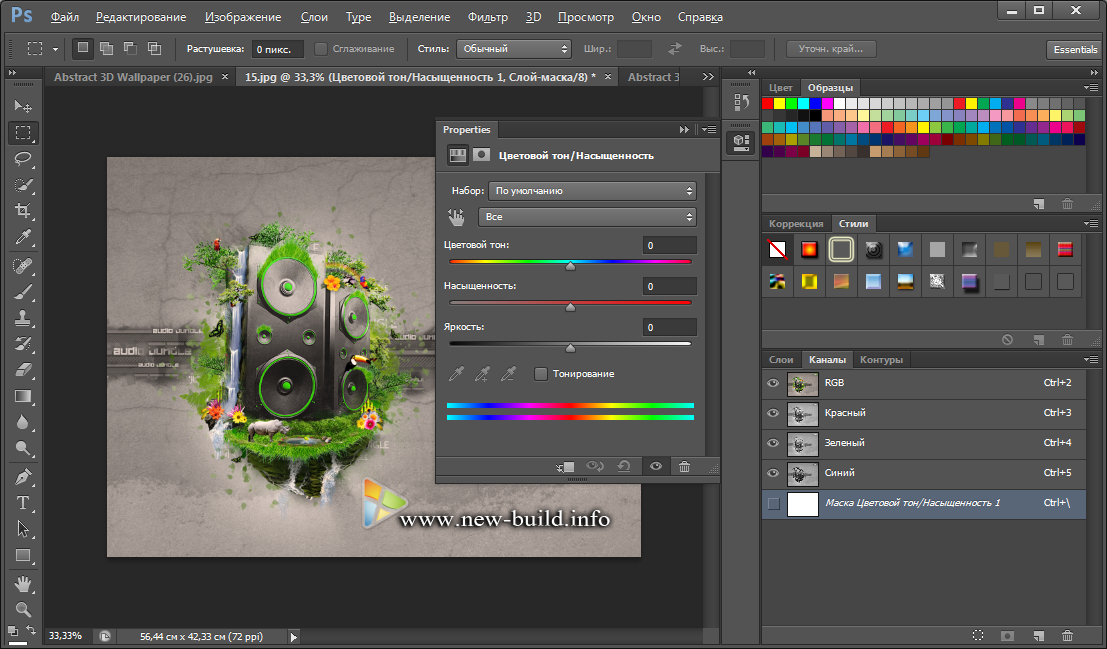
- Прежде чем приступить к редактированию, вы должны убедиться, что на панели «Слои» выбран только один слой, в который вы хотите внести изменения. Вы можете найти панель слоев в правом нижнем углу интерфейса Photoshop. Если он не виден, перейдите в «Windows» и нажмите «Слои».
- Как только ваша панель слоев станет видимой, щелкните только один слой, который вы хотите отредактировать. Как только вы выберете только один слой, он будет выделен серым цветом, а миниатюра обведена белой рамкой.
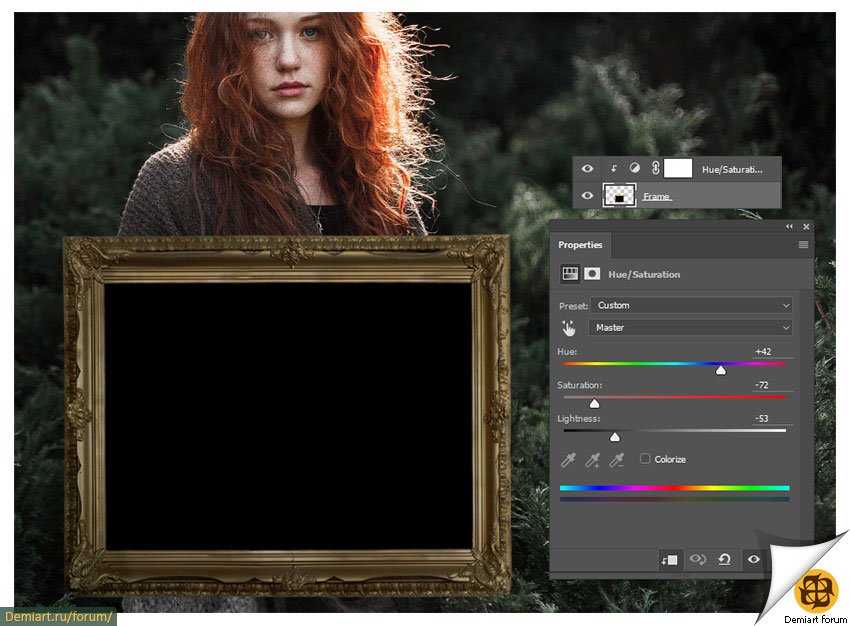
- После выбора только одного слоя пришло время добавить новые корректирующие слои оттенка/насыщенности. Итак, перейдите в строку меню в верхней части интерфейса Photoshop. Нажмите «Слой». Это откроет раскрывающееся меню.
- В меню перейдите к «Новый корректирующий слой» и выберите «Цветовой тон/Насыщенность» в каскадном меню, чтобы создать корректирующий слой насыщенности оттенка.

- Кроме того, вы можете щелкнуть значок «Новый корректирующий слой» в нижней части панели слоев, чтобы создать корректирующий слой насыщенности оттенка. Этот значок выглядит как наполовину заполненный круг. Когда вы нажмете на этот значок, появится всплывающее меню. В меню выберите параметр «Цветовой тон/Насыщенность».
- Когда вы нажмете на опцию оттенка/насыщенности, корректирующий слой будет создан только над одним слоем. Теперь изменения, внесенные вами в корректирующий слой, будут применены ко всем слоям, расположенным под ним. Теперь вы можете перейти к шагу «Создать обтравочную маску».
- Чтобы ограничить изменения только одним слоем, вам придется создать обтравочную маску. Чтобы создать обтравочную маску, нажмите кнопку «Создать обтравочную маску» в нижней части окна свойств слоя оттенка/насыщенности. Кнопка создания обтравочной маски выглядит как квадрат со стрелкой вниз рядом с ним.
- Когда вы нажмете на кнопку, прямо на слое Hue/Saturation появится маленькая стрелка вниз.
 Эта стрелка показывает, что изменения, которые вы вносите в оттенок/насыщенность, повлияют только на один слой непосредственно под ним.
Эта стрелка показывает, что изменения, которые вы вносите в оттенок/насыщенность, повлияют только на один слой непосредственно под ним.
- Теперь вы можете экспериментировать и получать удовольствие от ползунков Hue и Saturation в выбранном вами слое. Изменения коснутся только одного слоя, на который вы нацелились, а все остальные области всего изображения останутся прежними.
Часто задаваемые вопросы
Что делает ползунок оттенка?
Ползунок оттенка позволяет вам установить оттенок (цвет) вашего изображения, как вам нужно. Когда вы перемещаете его, значение цвета меняется в зависимости от цветового спектра. Вы можете перемещать его влево или вправо в соответствии с вашими требованиями и останавливаться, когда получаете желаемые результаты.
Что делает ползунок насыщенности?
Ползунок насыщенности позволяет вам установить интенсивность цвета вашего изображения. Перемещая этот ползунок, вы можете легко увеличивать или уменьшать насыщенность цвета. При перемещении ползунка влево интенсивность цвета будет уменьшаться. Когда вы переместите его вправо, сила цвета увеличится.
При перемещении ползунка влево интенсивность цвета будет уменьшаться. Когда вы переместите его вправо, сила цвета увеличится.
Что делать, если область, которую я хочу отредактировать, находится не на отдельном слое?
Если область, которую вы хотите отредактировать, еще не присутствует в одном слое, вам придется создать для нее один слой, прежде чем приступить к любому из шагов, описанных выше. Сделать это:
- Откройте свое изображение в Photoshop.
- Теперь перейдите на панель инструментов в левой части интерфейса Photoshop.
- На панели инструментов выберите «Инструмент быстрого выбора». Этот инструмент выглядит как кисть, над которой нарисован пунктирный круг.
- Теперь выделите область, которую вы хотите отредактировать. с помощью инструмента быстрого выделения.
- После того, как нужная область выбрана, перейдите в Layer > New >> Layer via Cut.
- Когда вы нажмете «Слой через разрез», для выбранной области будет создан новый слой.

- Теперь следуйте процедуре, описанной выше. Вы только сделаете оттенок и насыщенность изменения во вновь созданный слой.
Как я могу использовать предустановленные значения оттенка и насыщенности?
Вы можете легко использовать предустановленные значения через раскрывающееся меню в верхней части поля свойств. Это также может помочь вам достичь определенного значения цвета, из которого вы сможете легче вносить дальнейшие корректировки.
Заключение
Если вы хотите настроить параметры цвета изолированного слоя вашего изображения, то лучше всего использовать корректирующий слой оттенка/насыщенности в Photoshop. Он работает вместе с обтравочной маской, как описано выше, чтобы помочь вам получить желаемый цвет в любой целевой области вашего изображения очень легко.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругPhotoshop: от простого к сложному
12 — 2000
Быстрая замена цвета
Команда Variations
Дуплексы
Выборочная коррекция цвета
В процессе работы над композицией нередко приходится менять
цвета во всем изображении или в отдельных его частях. Чтобы получить желаемый
эффект, вы должны знать, какие средства нужно для этого использовать. Далее
пойдет речь о том, как редактировать цвет, достигая наилучших результатов на
любой стадии процесса…
Чтобы получить желаемый
эффект, вы должны знать, какие средства нужно для этого использовать. Далее
пойдет речь о том, как редактировать цвет, достигая наилучших результатов на
любой стадии процесса…
Быстрая замена цвета
Иногда требуется быстро изменить отдельные или все цвета картинки. В таких случаях лучше всего обращаться к команде Hue/Saturation…
- Это изображение содержит несколько близких цветов. Их требуется изменить. Для этого проще всего воспользоваться командой Image > Adjust > Hue/Saturation (Изображение > Коррекция > Цветовой диапазон/Насыщенность).
- Перемещая соответствующие регуляторы в режиме Master (Все цвета), можно изменять цвет, насыщенность и яркость, хотя яркость лучше регулировать средствами диалога Levels (Уровни). Повернув цветовой круг на 180°, мы заменили здесь цвета оттенками лилового.
- Чтобы изменить отдельные цвета изображения, из раскрывающегося списка следует
выбрать нужный диапазон оттенков (Reds, Yellows, Greens и т.
 д.). Например,
в режиме Reds вы изменяете только красные оттенки, а цвета, в которых они
отсутствуют, остаются нетронутыми.
д.). Например,
в режиме Reds вы изменяете только красные оттенки, а цвета, в которых они
отсутствуют, остаются нетронутыми.
Команда Variations
Диалоговое окно Variations предлагает возможность динамически отслеживать результат балансировки цветов, тонов и насыщенность…
- Диалоговое окно Variations (Варианты) показывает результат ступенчатого добавления или вычитания базовых цветов. Здесь представлены миниатюры оригинального изображения и результат редактирования, а также несколько интерактивных миниатюр.
- Регулятор Fine/Coarse (Точно/Грубо)
позволяет задавать степень
интенсивности коррекции. Для изменения
цвета щелкните на одной из миниатюр,
расположенных вокруг центральной
картинки.
 Если вы щелкнули два раза
подряд на миниатюре More Red (Больше красного),
то два щелчка на противоположной, More Cyan (Больше
голубого), возвращают изображение в
исходное состояние.
Если вы щелкнули два раза
подряд на миниатюре More Red (Больше красного),
то два щелчка на противоположной, More Cyan (Больше
голубого), возвращают изображение в
исходное состояние. - Скажем, вы хотите сделать изображение более насыщенным, но прежде желаете взглянуть на возможные варианты насыщенности. Включите режим Saturation (Насыщенность) и щелкните на миниатюре More Saturated (Больше).
- Придадим нашей картинке оранжевый оттенок. Включите режим Midtones (Средние тона), регулятором Fine/Coarse уменьшите шаг воздействия и нажмите миниатюры More Red и More Yellow. Чтобы придать изображению дополнительную глубину, можете включить режим Shadows (Тени) и нажать More Magenta (Больше пурпурного).
- Желаемого эффекта
достичь легче, ставя себе простые задачи
типа «хочу больше красного в тенях» или «хочу
большей насыщенности» и сравнивая
варианты.
 Если, работая в RGB, вы готовите
изображение для печати, не забудьте
предварительно выбрать команду Preview > CMYK
(Просмотр > CMYK).
Если, работая в RGB, вы готовите
изображение для печати, не забудьте
предварительно выбрать команду Preview > CMYK
(Просмотр > CMYK). - Если вы сначала преобразуете изображение в пространство CMYK, а затем запустите Variations, у вас будут совершенно иные результаты, не всегда хорошо предсказуемые. Зато это может оказаться удобным для получения художественных эффектов.
Дуплексы
Дуплексы могут давать фантастические результаты, к тому же они сокращают затраты на печать…
- Дуплексы — это
изображения, которые печатаются всего
двумя красками. Зачем? Прежде всего это
обходится гораздо дешевле. К тому же для
дуплекса можно выбирать любые плашечные
цвета. Кроме того, дуплексы позволяют
создавать интересные художественные
эффекты.
 Возьмем цветную картинку вроде
этой.
Возьмем цветную картинку вроде
этой. - Сделаем из этой иллюстрации дуплекс. Если вы хотите использовать плашечные цвета, посоветуйтесь с тем, кто будет печатать, чтобы узнать заранее, хорошо ли они получатся. Прежде всего изображение необходимо перевести в режим Grayscale (Градации серого).
- Только после этого режим Duotone (Дуплекс) становится доступным: дуплексы можно создавать исключительно на основе изображений в градациях серого. Как ни странно, в диалоговом окне Duotone Options (Параметры дуплекса) по умолчанию предлагается вариант Monotone (Однокрасочный дуплекс). Между тем Photoshop позволяет создавать одно-, двух-, трех- и четырехкрасочные дуплексы (Monotone, Duotone, Tritone и Quadtone).
- Выберите в
раскрывающемся списке вариант Duotone и
щелкните на втором цветовом образце.
 Если
понадобится, нажав кнопку Custom (Библиотека)
в окне цветовой палитры, перейдите к
каталогу плашечных цветов и выберите
желаемый оттенок. Изображение на экране
обновляется, отображая результат.
Если
понадобится, нажав кнопку Custom (Библиотека)
в окне цветовой палитры, перейдите к
каталогу плашечных цветов и выберите
желаемый оттенок. Изображение на экране
обновляется, отображая результат. - Поскольку первой краской остается черная, разнообразие цветов будет меньше, чем вы скорее всего ожидали. Чтобы достичь более впечатляющего эффекта, вы можете изменить распределение красок (однако такое редактирование требует профессиональных навыков). Нажмите пиктограмму с изображением кривой слева от цветового образца — кривая дуплекса показывает, куда кладется краска и в каком количестве. Здесь мы просто инвертировали кривую.
- Откройте кривую
второго цвета. Подтянув ее верхнюю часть
вплотную к краю поля, мы залили
изображение сплошным оранжевым цветом.
Во время печати могут возникнуть
проблемы в тех его участках, где один 100%-ный
цвет будет запечатываться другим 100%-ным.

- Традиционные дуплексы представляют собой серые изображения, обладающие расширенным тоновым диапазоном. В данном случае серая краска использована в сочетании с черной Pantone Black 7, что придает картинке теплоту и мягкость. Однако плашечные цвета поддерживаются не всеми графическими форматами: дуплексы можно сохранять только в форматах EPS и Photoshop. (При необходимости «верните» изображению цвет, чтобы воспользоваться другими форматами – Прим. ред.)
- В изображении все еще
остаются белые области (пустые или с
малым количеством краски), и получается,
что задействованы не два, а три цвета.
Чтобы смягчить его еще сильнее, откройте
диалоговое окно Levels и на шкале выходных
значений уменьшите содержание белого.
 Белые участки заполняются светлым цветом
дуплекса.
Белые участки заполняются светлым цветом
дуплекса. - Можно и наоборот – создавать изображения с очень малым динамическим диапазоном, используя эффект текстурного различия красок. Однако такой метод больше подходит не для фотографий, а для графики с жирными штрихами. В этом примере использованы две черные краски (да, существует несколько черных цветов!). Для получения тех же результатов, но с большей степенью точности можно воспользоваться двумя каналами плашечных цветов.
Выборочная коррекция цвета
Серьезные изменения цвета на стадии завершения работы над изображением могут вызывать изрядную головную боль. Но в действительности все не так уж страшно…
- На завершающей стадии
работы вас могут попросить заменить
черный фон композиции каким-нибудь
другим цветом.
 Можно, конечно, открыть
многослойный файл Photoshop и погрузиться в
его редактирование, но это будет
неразумно. Возьмем для примера такое
изображение.
Можно, конечно, открыть
многослойный файл Photoshop и погрузиться в
его редактирование, но это будет
неразумно. Возьмем для примера такое
изображение. - Все можно сделать значительно быстрее на сведенной версии. Но как изменить фон без построения маски, без воздействия на другие цвета? Диалоговое окно Hue/Saturation здесь не подойдет, так как оно не позволяет редактировать черный.
- Можно было бы построить маску выделения с помощью команды Color Range (Цветовой диапазон), а потом воспользоваться функцией Colorize (Тонирование) из диалогового окна Hue/Saturation для заливки фона. Но, как видно из этого примера, при этом образуются полосы и разрывы, особенно в местах с плавными переходами к цвету фона.
- Лучше всего
воспользоваться командой Selective Color (Выборочная
коррекция цвета), причем в сочетании с
корректирующим слоем.
 Выберите вариант
Blacks (Черные) и произведите настройку.
Возможно, придется повозиться, поскольку
регуляторы взаимодействуют достаточно
интенсивно, но вы получите более плавные
цветовые переходы от элементов переднего
плана к новому фону.
Выберите вариант
Blacks (Черные) и произведите настройку.
Возможно, придется повозиться, поскольку
регуляторы взаимодействуют достаточно
интенсивно, но вы получите более плавные
цветовые переходы от элементов переднего
плана к новому фону. - Тем не менее на более светлом фоне вокруг некоторых слабых цветовых переходов можно обнаружить темные ореолы. Чтобы продемонстрировать это, мы заменили цвет фона ярко-розовым, который плохо сочетается с растушеванными областями изображения.
- Задав корректирующему слою Selective Color режим наложения Screen (Осветление) и слегка подстроив регуляторы, ореолы можно почти полностью устранить. Но все изображение при этом стало светлее. Чтобы компенсировать это, добавьте черного в другие цвета из раскрывающегося списка Colors.
- В Photoshop 5 появилась
новая команда — Channel Mixer (Смеситель
каналов).
 Она неплохо работает с RGB-изображениями,
но особенно эффективна применительно к
CMYK-файлам.
Она неплохо работает с RGB-изображениями,
но особенно эффективна применительно к
CMYK-файлам. - Создайте корректирующий слой Channel Mixer и в раскрывающемся списке выберите Black (Черный). Повышение черного до уровня более 100% делает изображение контрастнее. Это дает примерно такой же эффект, как и команда Levels, но здесь нет воздействия на другие цветовые каналы.
- Другое назначение команды Channel Mixer — создание изображений в градациях серого. Включив параметр Monochrome (Монохромный), вы можете регулировать вклад каждого канала в серое изображение, что позволяет выполнять преобразование в Grayscale с наилучшим качеством.
КомпьюАрт 12’2000
Как изменить цвета на фотографии в Фотошоп / Фотошоп-мастер
В этом уроке фотограф Tigz Rice покажет, поменять цвета на фотографии, имея в распоряжении исходник с простым белым фоном. Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье. Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье. Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
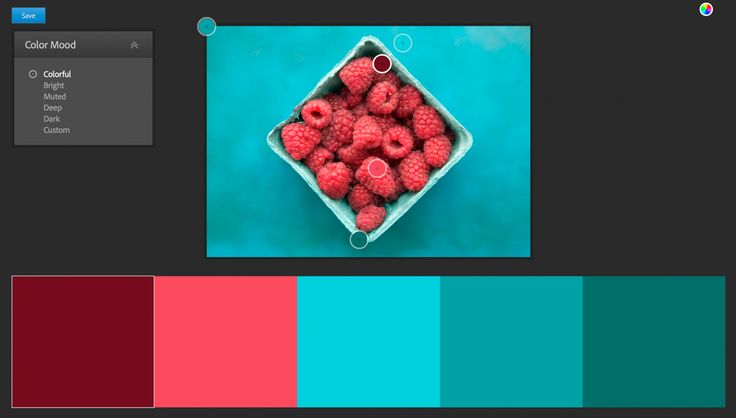
Один из самых значительных трендов дизайна в 2020 – использование контрастных цветов. Популярный фотосток Getty Images в своем отчете назвал это «всплеском цветов» (Color Surge). Его суть заключается в том, чтобы гармонично использовать участки цвета, выделяющиеся на фоне других, не перегружая при этом зрителя. Если интересно, вот гид по дизайнерским трендам 2020.
Tigz продемонстрирует процесс извлечения изображения, чтобы можно было поменять фон, расскажет, как выбрать правильный цвет, контрастирующий с нарядом модели, а также как поменять цвета отдельных элементов для гармоничной композиции.
Photostreet
Это отличный вариант для тех, кто не хочет долго разбираться с инструментами. Особых сложностей не будет. Алгоритм действий следующий:
Алгоритм действий следующий:
- заходите на сайт, открываете пункт «Добавить», выбираете понравившуюся категорию, загружаете на рабочую область фон;
- сворачиваете панель категорий, тапаете вкладку «Загрузить фото»;
- щелкаете «Ластик», убираете лишние детали.
Можно кликнуть на добавление эффекта и сделать все темным при необходимости. Далее просто сохранить полученную фотографию.
Этап 2: переносим объект на новый фон
Приступим к его переносу полученного изображения на новый фон.
- Открываем фото кирпичной стены, который будет служить новым фоном. Переходим обратно во вкладку с изображением актрисы. Нажимаем сочетание клавиш Ctrl+T, после это выбираем инструмент “Перемещение”, затем с помощью зажатой левой кнопки мыши перетягиваем выделенное изображение на вкладку с только что открытой стеной. Дожидаемся, пока программа нас переключит на выбранную вкладку, перемещаем указатель на область холста, после чего отпускаем кнопку мыши.

Примечание: вместо переноса изображения, после того, как оно было выделено с помощью комбинации клавиш Ctrl+T, можно просто скопировать его любым удобным способом (например, нажав Ctrl+C), затем переключиться на вкладку с кирпичной стеной и нажать Ctrl+V для вставки. - Настраиваем размер изображения, чтобы вписать его в рамки фона. Не забываем при этом зажимать клавишу Shift на клавиатуре, чтобы сохранять исходные пропорции изображения. В некоторых случаях, наоборот, нужно изменить размеры самого фона.
- На этом второй этап работ можно считать завершенным.
Выбор способа
Если вы не знаете, как заменить фон в «Фотошопе», то предлагаем вашему вниманию следующие способы: обвод вручную контуров фигуры при помощи инструментов из набора Lasso; автоматическое выделение фрагментов изображений при помощи инструментов Quick Selection и Magic Wand, создавая различными способами маски и тому подобное. Создавая комбинации функций вышеописанных инструментов тем или иным путем, в конце концов, вы начнете понимать, как заменить фон в «Фотошопе» – необходимый участок по контуру должен быть обрамлен мерцающим бордюром.
Чтобы поменять фон на цифровых изображениях, прежде всего, нужно, чтобы персонаж или предмет, не являющийся фоном, был отделен от, собственно, фонового – теперь ненужного – фрагмента изображения.
Теперь надо добиться, чтобы все прочие участки изображения стали прозрачными – тогда это место может занять другой фон.
Этап 4: финальная обработка изображения
Смотрите также: “Как нарисовать ровный круг в Фотошопе”
- Переходим на самый верхний слой, нажимаем по кнопке создания корректирующего слоя и выбираем в открывшемся списке пункт “Цветовой тон/насыщенность”.
- Нажимаем на кнопку привязки и выставляем параметры таким образом, чтобы свести к минимум разницу между фоном и фотографией актрисы. В нашем случае требуются минимальные корректировки.
- Вот, что получилось после обработки фото.
- Теперь нужно немного поработать с кирпичной стеной, чтобы она, действительно, воспринималась как фон и не приковывала к себе слишком много внимания.
 В палитре слоев переключаемся на фон.
В палитре слоев переключаемся на фон. - Выбираем фильтр “Размытие по Гауссу”, который находится в группе “Размытие”, вкладка “Фильтр”.
- Выставляем небольшой радиус размытия и нажимаем OK.
- Также для фона создаем корректирующий слой “Кривые”.
- Слегка выгибаем линию вниз, чтобы сделать фоновый слой немного темнее.
- Теперь нужно сделать более видимыми детали на темных участках изображения. Для этого переключаемся на самый верхний слой (“Цветовой тон/насыщенность”) и также создаем новый корректирующий слой “Кривые”.
- Выгибаем линию вверх, пока не увидим очертания складок на юбке. Другие области изображения в данном случае нам не интересны, так как с помощью следующих шагов мы оставим полученный эффект только на нужных участках.
- Промежуточный результат выглядит таким образом.
- Далее, выбрав черный цвет в качество основного и находясь на маске слоя с кривыми, жмем комбинацию клавиш Alt+Del.

- В палитре слоев маска должна полностью окраситься в черный цвет, и мы перестанем замечать ранее полученный эффект.
- Выбираем инструмент “Кисть”, устанавливаем для нее белый цвет, мягкую круглую форму и непрозрачность на уровне 20-30%.
- Теперь осторожно проходим кистью по юбке, что позволит проявить ранее созданный эффект.
Аналогичным образом можно обработать и другие темные участки изображения, если требуется (волосы, лицо, руки, одежда и т.д.). При это желательно непрозрачность кисти снизить (например, до 10%). - Палитра слоев после всех проделанных действий выглядит так.
- Дальше, конечно же, можно еще поработать над контрастностью слоев, их насыщенностью, цветовыми тонами, чтобы наиболее органично сочетать их. Чем больше времени будет уделено точечной настройке, тем более качественным получится финальное изображение. Мы же на этом закончим и можем оценить результат наших трудов.
Меняем цвет
Далее необходимо будет осуществить еще одну довольно непростую операцию.
 Обе фотографии, составляющие теперь одну композицию, делались, само собой, при разном освещении, на разную аппаратуру и так далее, следовательно, и цвет у них тоже будет разным. Одно изображение может быть разительно темнее или светлее другого, фотографии могут сильно различаться по цветовым оттенкам – одно может быть, к примеру, синее, другое – желтее. Все это будет обязательно бросаться в глаза зрителям, и если вы не добиваетесь эффекта неестественности коллажей специально, то придется потрудиться. По этой причине считаем необходимым рассказать о том, как заменить цвет фона в «Фотошопе». Для этого нужно будет последовательно создавать корректирующий слой, полностью или частично изменять цвет и яркость каждого изображения, спустя некоторое время вы сумеете добиться их правильного соотношения.
Обе фотографии, составляющие теперь одну композицию, делались, само собой, при разном освещении, на разную аппаратуру и так далее, следовательно, и цвет у них тоже будет разным. Одно изображение может быть разительно темнее или светлее другого, фотографии могут сильно различаться по цветовым оттенкам – одно может быть, к примеру, синее, другое – желтее. Все это будет обязательно бросаться в глаза зрителям, и если вы не добиваетесь эффекта неестественности коллажей специально, то придется потрудиться. По этой причине считаем необходимым рассказать о том, как заменить цвет фона в «Фотошопе». Для этого нужно будет последовательно создавать корректирующий слой, полностью или частично изменять цвет и яркость каждого изображения, спустя некоторое время вы сумеете добиться их правильного соотношения.Кстати говоря, на степень неестественности совмещения очень часто оказывает влияние небрежно созданная маска прозрачности главного слоя. По его контурам может «светиться» остаток старого фона, а мелкие и тонкие детали, к примеру, складки одежды или волосы, напротив, грубо обрезаются, создавая ощущение «ампутации».
 Все это можно исправить – маску прозрачности в любой момент вполсе реально дорисовать и изменить.
Все это можно исправить – маску прозрачности в любой момент вполсе реально дорисовать и изменить.Настройка оттенка и насыщенности в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 27 июля 2022 г., 12:53:07 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
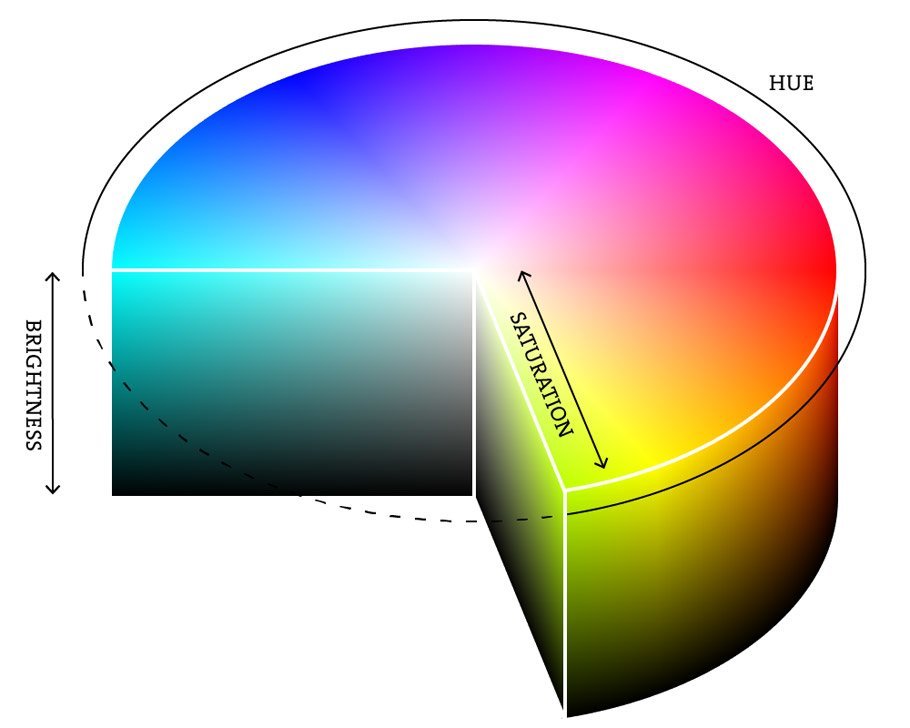
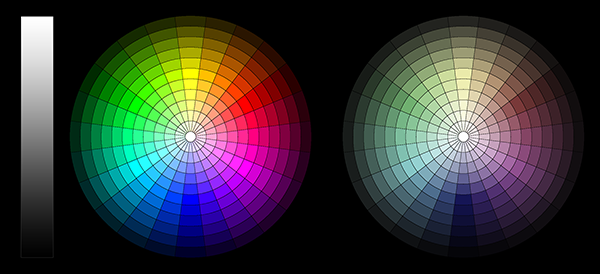
Узнайте, как настроить оттенок, насыщенность и яркость цветов изображения с помощью корректирующего слоя «Цветовой тон/Насыщенность».
Оттенок/Насыщенность позволяет настроить оттенок, насыщенность и яркость определенного диапазона цветов изображения или одновременно настроить все цвета изображения. Эта настройка особенно удобна для точной настройки цветов в изображении CMYK, чтобы они соответствовали цветовому охвату устройства вывода.
Посмотрите это короткое видео, чтобы быстро узнать, как изменить цвета на изображении.
-
Добавьте корректирующий слой. Выполните одно из следующих действий:
- В строке меню выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность». Нажмите «ОК» в диалоговом окне «Новый слой».
- На панели «Коррекция» щелкните значок «Цветовой тон/Насыщенность».
Вы также можете выбрать «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность».
 Но имейте в виду, что этот метод напрямую корректирует слой изображения и отбрасывает информацию об изображении.
Но имейте в виду, что этот метод напрямую корректирует слой изображения и отбрасывает информацию об изображении. -
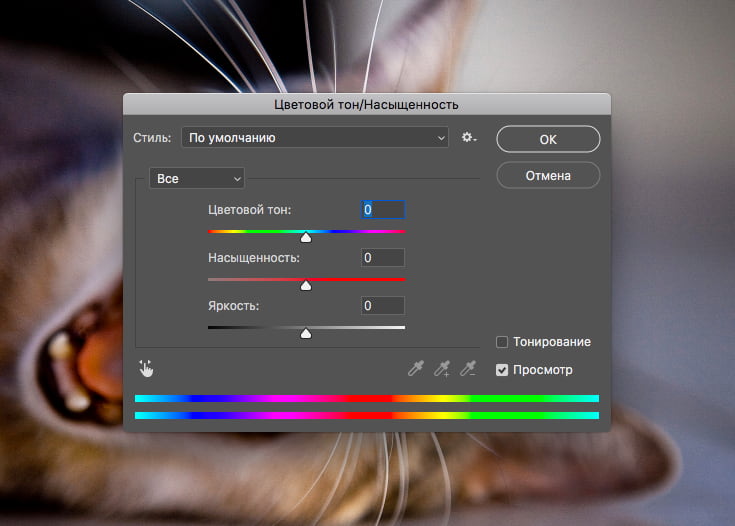
На панели «Свойства» выберите следующие параметры:
- В меню Preset выберите пресет Hue/Saturation.
- В меню справа от инструмента настройки на изображении:
- Выберите «Мастер», чтобы настроить все цвета одновременно.
- Выберите один из других предустановленных цветовых диапазонов, перечисленных для цвета, который вы хотите настроить.
Чтобы изменить цветовой диапазон, см. Указание диапазона цветов, настроенных с помощью оттенка/насыщенности.
-
Чтобы настроить оттенок, выполните любое из следующих действий:
- Перетаскивайте ползунок «Оттенок» или вводите значение, пока не будете удовлетворены цветами.
Значения, отображаемые в поле, отражают количество градусов поворота вокруг цветового круга от исходного цвета пикселя. Положительное значение указывает на вращение по часовой стрелке; отрицательное значение указывает на вращение против часовой стрелки..jpg) Значения могут находиться в диапазоне от -180 до +180.
Значения могут находиться в диапазоне от -180 до +180.
- Выберите инструмент настройки на изображении . Затем щелкните цвет на изображении, удерживая клавишу Ctrl (Windows) или Command (Mac OS), и перетащите его влево или вправо, чтобы изменить значение оттенка.
- Перетаскивайте ползунок «Оттенок» или вводите значение, пока не будете удовлетворены цветами.
-
Чтобы настроить насыщенность, выполните одно из следующих действий:
- Введите значение или перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность, или влево, чтобы уменьшить ее.
Значения могут варьироваться от -100 (процент снижения насыщенности, более тусклые цвета) до +100 (процент повышения насыщенности).
- Выберите инструмент коррекции на изображении и щелкните цвет на изображении. Перетащите изображение влево или вправо, чтобы уменьшить или увеличить насыщенность цветового диапазона, включающего пиксел, по которому вы щелкнули.
- Введите значение или перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность, или влево, чтобы уменьшить ее.
-
Для параметра «Яркость» введите значение или перетащите ползунок вправо, чтобы увеличить яркость (добавьте белый цвет к цвету), или влево, чтобы уменьшить ее (добавьте черный цвет к цвету).
 Значения могут варьироваться от -100 (процент черного) до +100 (процент белого).
Значения могут варьироваться от -100 (процент черного) до +100 (процент белого).
Чтобы отменить настройку оттенка/насыщенности, нажмите кнопку сброса в нижней части панели свойств.
-
Применение корректировки оттенка/насыщенности.
-
На панели «Свойства» выберите цвет в меню справа от кнопки «Настройка изображения».
Ползунки регулировки и соответствующие им значения цветового круга (в градусах) отображаются между двумя цветными полосами.
- Два внутренних вертикальных ползунка определяют диапазон цветов.
- Два внешних треугольных ползунка показывают, где корректировки в цветовом диапазоне «спадают» ( спад — это растушевка или сужение корректировок вместо четко определенного включения/выключения корректировок).
-
Использование либо инструменты пипетки, либо ползунки регулировки для изменения гамма цветов.
- Нажмите или перетащите изображение с помощью инструмента «Пипетка», чтобы выбрать цветовой диапазон.

- Чтобы расширить диапазон, щелкните или перетащите изображение с помощью инструмента «Добавить в образец пипетки».
- Чтобы уменьшить диапазон цветов, щелкните или перетащите изображение с помощью инструмента «Вычесть из образца пипетки».
- Когда инструмент «Пипетка» выбран, вы также можете нажать Shift, чтобы добавить к диапазону, или Alt (Windows) или Option (Mac OS), чтобы вычесть из него.
- Перетащите один из белых треугольных ползунков, чтобы настроить степень снижения цвета (растушевка корректировки) без влияющие на диапазон.
- Перетащите область между треугольником и вертикальным полоса, чтобы отрегулировать диапазон, не влияя на величину спада.
- Перетащите центральную область, чтобы переместить всю настройку ползунок (который включает в себя треугольники и вертикальные полосы), чтобы выбрать область другого цвета.
- Перетащите одну из вертикальных белых полос, чтобы отрегулировать
диапазон цветовой составляющей.
 Перемещение вертикальной полосы из центра
ползунка регулировки и ближе к треугольнику увеличивает
цветовой диапазон и уменьшает спад. Перемещение вертикальной полосы ближе
к центру ползунка регулировки и от треугольника уменьшается
цветовой диапазон и увеличивает спад.
Перемещение вертикальной полосы из центра
ползунка регулировки и ближе к треугольнику увеличивает
цветовой диапазон и уменьшает спад. Перемещение вертикальной полосы ближе
к центру ползунка регулировки и от треугольника уменьшается
цветовой диапазон и увеличивает спад.
- Перетаскивание, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS) цветную полосу так, чтобы другой цвет находился в центре бар.
A. Значения ползунка Hue B. Настройка спад без влияния на диапазон C. Регулирует диапазон без влияния на спад D. Регулирует диапазон цвета и спад E. Движения весь слайдер
Если изменить ползунок настройки так, чтобы он попадал в другой цветовой диапазон, его название в меню (справа от кнопки настройки на изображении ) изменится, чтобы отразить этот цветовой диапазон. Например, если вы выберете «Желтый» и измените его диапазон так, чтобы он попадал в красную часть цветовой шкалы, название изменится на «Красный 2».
 Вы можете преобразовать до шести отдельных цветовых диапазонов в разновидности одного и того же цветового диапазона ( например, от красного до красного 6).
Вы можете преобразовать до шести отдельных цветовых диапазонов в разновидности одного и того же цветового диапазона ( например, от красного до красного 6). По умолчанию диапазон цвета, выбранный при выборе цветового компонента, составляет 30° по ширине и 30° спада с каждой стороны. Слишком низкое значение спада может привести к образованию полос на изображении.
- Нажмите или перетащите изображение с помощью инструмента «Пипетка», чтобы выбрать цветовой диапазон.
-
(необязательно) Если вы раскрашиваете изображение в градациях серого, выберите «Изображение» > «Режим» > «Цвет RGB», чтобы преобразовать изображение в формат RGB.
-
Применение корректировки оттенка/насыщенности.
-
На панели «Свойства» выберите параметр «Раскрасить». Если цвет переднего плана черный или белый, изображение преобразуется в красный оттенок (0°). Если цвет переднего плана не черный или белый, изображение преобразуется в оттенок текущего цвета переднего плана. Значение яркости каждого пикселя не меняется.
-
(Необязательно) Используйте ползунок «Оттенок», чтобы выбрать новый цвет.
 Используйте ползунки «Насыщенность» и «Яркость», чтобы отрегулировать насыщенность и яркость пикселей.
Используйте ползунки «Насыщенность» и «Яркость», чтобы отрегулировать насыщенность и яркость пикселей.
Еще нравится это
- Сообщество Photoshop | Быстрые советы: как изменить цвета на изображении
- Сохранить настройки настройки
- Повторно применить настройки настройки
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить цвет в Photoshop?
Хотя Photoshop позволяет манипулировать изображениями бесчисленными способами, изменение цвета объекта является одной из самых основных и важных задач в Photoshop.
Кроме того, если вы используете Photoshop для целей дизайна, вам, скорее всего, потребуется несколько раз изменить цвет объекта. Однако, если вы не знаете, какие инструменты использовать для достижения лучшего результата, мы здесь, чтобы помочь вам.
Однако, если вы не знаете, какие инструменты использовать для достижения лучшего результата, мы здесь, чтобы помочь вам.
В этой статье мы расскажем о различных инструментах и методах изменения цвета объекта в Photoshop, которые включают как простые, так и сложные методы.
Содержание
Как изменить цвет в Photoshop?
Изменение цвета в Photoshop — тема разнообразная, и вы можете потратить бессчетное количество часов на доработку изображения до последнего пикселя.
Тем не менее, мы рассмотрели некоторые из наиболее часто используемых методов, которые включают в себя использование корректирующих слоев и других инструментов.
Мы предполагаем, что у вас есть базовые знания Photoshop, такие как выделение и знакомство с его интерфейсом.
Открытие изображения
Вы можете напрямую перетащить изображение, чтобы открыть его в Photoshop. Или вы можете использовать следующее сочетание клавиш:
- В Windows : Ctrl + O
- В Mac : Cmd + O
Сделать выделение
Чтобы изменить цвет определенной области изображения , возможно, вам придется выделить его.
ИИ Photoshop неплохо справляется с быстрым выделением. Просто нажмите Select Subject на верхней панели. Однако лучше всего это работает, когда объектов немного (предпочтительно один объект).
Кроме того, вы также можете использовать инструмент выбора объекта, инструмент быстрого выбора и инструмент волшебной палочки.
Чтобы точно выбрать объект, вы можете добавить или убрать выделение с помощью следующих сочетаний клавиш.
- Добавить выделение : удерживайте Shift кнопка для Windows и Mac
- Subtract Selection : Удерживайте Alt для Windows и клавишу Option для Mac
точный подбор.
Кроме того, щелкните меню Окно и выберите Рабочая область > Сбросить основные параметры , чтобы установить настройки по умолчанию в Photoshop. Это делается для того, чтобы вы использовали настройки, аналогичные нашим в Photoshop.
Быстрый совет : Используйте дубликат слоя (Ctrl + J в Windows и Command + J) для работы с изображениями в Photoshop неразрушающим образом .
Когда вы будете готовы с изображением, используйте один из следующих методов, который вам больше всего подходит.
Настройка оттенка/насыщенности
Оттенок и насыщенность — мощные инструменты для изменения цвета объекта в Photoshop. Вы можете использовать их с различными другими настройками, такими как цветовой диапазон, режимы наложения или инструмент замены цвета.
Теперь для изображения без слишком большого количества объектов с похожими цветами и сложностью можно изменить его цвет, не делая выделения с помощью инструмента Оттенок. Вы можете сделать это следующим образом:
- Сначала выберите начальный слой и щелкните по нему правой кнопкой мыши. Затем выберите параметр Duplicate Layer , чтобы работать без разрушения.
- Затем щелкните меню Layer вверху и выберите New Adjustment Layer > Hue Saturation .

- Перейдите на вкладку Master и выберите один из основных цветов. Или используйте инструмент образца (указывая пальцем со стрелками влево и вправо) слева, чтобы выбрать другой цвет из вашего изображения.
- Затем отрегулируйте ползунок Hue . Кроме того, отрегулируйте ползунки насыщенности и яркости для точной цветокоррекции.
- Если выбран цвет нежелательной части изображения, вы можете удалить его с помощью инструмента «Кисть». Но убедитесь, что цвет переднего плана равен 9.1040 черный, и цвет фона белый при использовании кисти. Для этого вы можете нажать « D ».
Регулировка оттенка/насыщенности с помощью инструмента «Цветовой диапазон»
Одного инструмента «Цветовой тон/Насыщенность» недостаточно для изменения цветов сложных изображений (множество объектов с похожими цветами или тенями или при работе с волосами). Таким образом, вы можете использовать его в сочетании с инструментом цветового диапазона для изменения цвета конкретного объекта в Photoshop.
- Щелкните Выберите в строке меню и щелкните Цветовой диапазон .
- После того, как ваш курсор превратится в средство выбора цвета, используйте его, чтобы выбрать цвет (цвета) объекта, который вы хотите изменить.
- Затем перетащите ползунок под Нечеткость , пока большая часть изображения, для которого вы хотите изменить цвет, не станет белой . Белый представляет видимую часть.
- Чтобы попробовать разные цвета на одном изображении, используйте палитру цветов со значком «плюс» и отметьте Localized Color Clusters установите флажок для точного выбора.
- Используйте описанный выше метод Hue/Saturation, чтобы изменить цвет.
Как изменить цвет объекта путем выделения?
Если вы попытаетесь изменить цвет объекта, не выбирая его, это может повлиять на все изображение. Таким образом, выбрав его, мы принуждаем Photoshop вносить изменения только в выбранную область.
Здесь мы используем режим наложения Hue для изменения цвета объекта.
- Сначала сделайте выделение объекта для которого вы хотите изменить цвет.
- Затем щелкните значок Создать новый слой-заливку или корректирующий слой (круг с половиной белого и наполовину черного) на вкладке Слои .
- Выберите вариант Solid Color , выберите любой цвет и нажмите OK.
- Теперь выберите режим наложения Hue . По умолчанию режим наложения Нормальный .
- Щелкните образец цвета рядом с маской слоя сплошной заливки и перетащите ползунок в палитре цветов , чтобы изменить цвет.
Кроме того, вы можете даже изменить цвет фона вашего изображения, используя описанный выше метод.
- Сначала сделайте выделение объекта.
- Затем щелкните .
 Выберите в верхней строке меню и выберите параметр Inverse .
Выберите в верхней строке меню и выберите параметр Inverse .
- Теперь продолжайте с Шаг 2 в верхней части этого раздела, чтобы изменить цвет фона.
Как изменить цветовой режим в Photoshop?
Хотя цветовой режим по умолчанию в Photoshop — RGB , вам могут понадобиться другие цветовые режимы для различных целей, таких как печать, фотография и т. д.
Как изменить цвет изображения на черно-белый?
Если вы хотите придать своему изображению ретро-вид и преобразовать его в черно-белое, вы можете использовать черно-белый корректирующий слой или корректирующий слой карты градиента.
Вот как это сделать.
- Откройте изображение в Photoshop.
- Затем щелкните меню Слой и выберите Новый корректирующий слой > Черно-белый .
В качестве альтернативы можно использовать метод карт градиента для улучшения светлых участков и высокой контрастности изображения. Для этого
- Сначала установите черный цвет переднего плана и белый цвет фона. Вы можете нажать D , чтобы сбросить его.
- Теперь щелкните значок Создать новую заливку или корректирующий слой и выберите Карта градиента вариант.
Уточнение корректирующего слоя оттенка/насыщенности с помощью инструмента на изображении в Photoshop
Поделись с
своими друзьями:
Оставить комментарий
Большинство пользователей не пользуются преимуществами насыщенности и регулировки оттенка, потому что они кажутся немного ограниченными. Это потому, что по умолчанию он применяет изменения везде. Теперь, конечно, вы можете захотеть осветлить изображение или настроить уровень его насыщенности, но обычно намного интереснее, когда вы делаете это точно. Теперь вместо того, чтобы делать выделения и маски, мы можем сделать это с помощью целевого инструмента. Инструмент на изображении или инструмент целевой настройки позволяет легко выбрать диапазон цветов, а затем изменить его.
Теперь, конечно, вы можете захотеть осветлить изображение или настроить уровень его насыщенности, но обычно намного интереснее, когда вы делаете это точно. Теперь вместо того, чтобы делать выделения и маски, мы можем сделать это с помощью целевого инструмента. Инструмент на изображении или инструмент целевой настройки позволяет легко выбрать диапазон цветов, а затем изменить его.
Уточнение корректирующего слоя оттенка/насыщенности с помощью инструмента «На изображении» из Photoshop: расширенный корректирующий слой и режимы наложения по Richard Harrington
Это означает, что один корректирующий слой насыщенности оттенка фактически может регулировать несколько цветов. И не только цвета, но и интенсивность цвета, а также яркость или темнота этого цвета. Давайте посмотрим, чем может быть полезен корректирующий слой оттенка насыщенности. На этом исходном изображении фон сочный и яркий, но немного доминирующий, и он подавляет объект на переднем плане. Итак, что я хочу сделать, это немного отодвинуть это, но я не хочу делать какие-то сложные маски.
Итак, что я хочу сделать, это немного отодвинуть это, но я не хочу делать какие-то сложные маски.
Вы заметите, что здесь не было ни рисования, ни выделения. На самом деле это сводится к добавлению корректирующего слоя насыщенности оттенка и использованию этого замечательного инструмента. Инструмент на изображении. Теперь, что я могу сделать, это щелкнуть по цвету, на который я хочу повлиять. Видите ли, в данном случае он сделал выделение на основе голубовато-зеленоватых тонов, и я могу начать перетаскивать. Теперь этот выбор ограничен этой областью, если я немного расширю ее, чтобы получить больше зелени, я начну снижать насыщенность.
Незначительные корректировки
Вы увидите, что эта область на заднем плане была сильно уменьшена, и на самом деле я могу немного затемнить ее. Теперь с тем же корректирующим слоем я могу щелкнуть здесь инструмент на изображении, убедиться, что он активен, щелкнуть и перетащить, и будет сделан новый выбор. Теперь я могу увеличить насыщенность цветка и немного осветлить его, чтобы он выделялся. И вы видите, что это действительно очень мощно. Просто щелкните, сделайте еще один выбор, и вы сможете настроить свойства HSL.
И вы видите, что это действительно очень мощно. Просто щелкните, сделайте еще один выбор, и вы сможете настроить свойства HSL.
Так что, если я хочу, я могу сделать это немного другим оттенком, я не могу зайти слишком далеко, так как он сливается с фоном. Вы видите, что мы можем уточнить точный желтый цвет и интенсивность желтого, а также осветлить или затемнить его, чтобы действительно получить хорошее разделение. Сейчас я вижу лучшее различие между красным, золотым и зеленым, и мне это очень нравится. Теперь, если это заходит слишком далеко, вы всегда можете просто немного уменьшить это с помощью ползунка непрозрачности, чтобы это было правдоподобно.
Инструмент на изображении эффективен
Этот простой корректирующий слой насыщенности оттенка, который также позволяет регулировать яркость определенного цвета, весьма эффективен. Помните, что вот эти маленькие вкладки — это разворот. Таким образом, цвет находится между первыми двумя надрезами, а затем вы можете распределить его, чтобы он был более плавным. Поэтому, если вы понимаете, что это не влияет на нужную область, просто уточните цель здесь, и это может дать вам лучшие результаты и немного больший спад, чтобы корректировки смешались вместе.
Поэтому, если вы понимаете, что это не влияет на нужную область, просто уточните цель здесь, и это может дать вам лучшие результаты и немного больший спад, чтобы корректировки смешались вместе.
В этом случае я создал три отдельных корректирующих слоя с одним корректирующим слоем, что, если подумать, действительно представляет собой удивительную технологию.
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Rich Harrington Publisher
Ричард Харрингтон — генеральный директор ThinkTAP и издатель Photofocus. Он также является основателем RHED Pixel, компании визуальных коммуникаций, базирующейся в Вашингтоне, округ Колумбия,
Он также является основателем RHED Pixel, компании визуальных коммуникаций, базирующейся в Вашингтоне, округ Колумбия,
. Рич опубликовал более 100 курсов на Lynda.com. Рич является автором нескольких книг, в том числе «От неподвижного к движению», «Понимание Photoshop», «Профессиональное веб-видео» и «Создание DSLR-видео».
www.richardharrington.com
Похожие темы
16 октября 2022 г.
Оставить комментарий
Благодарим наших партнеров, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Capture One — Capture One создает мощное программное обеспечение для редактирования фотографий для всех фотографов.