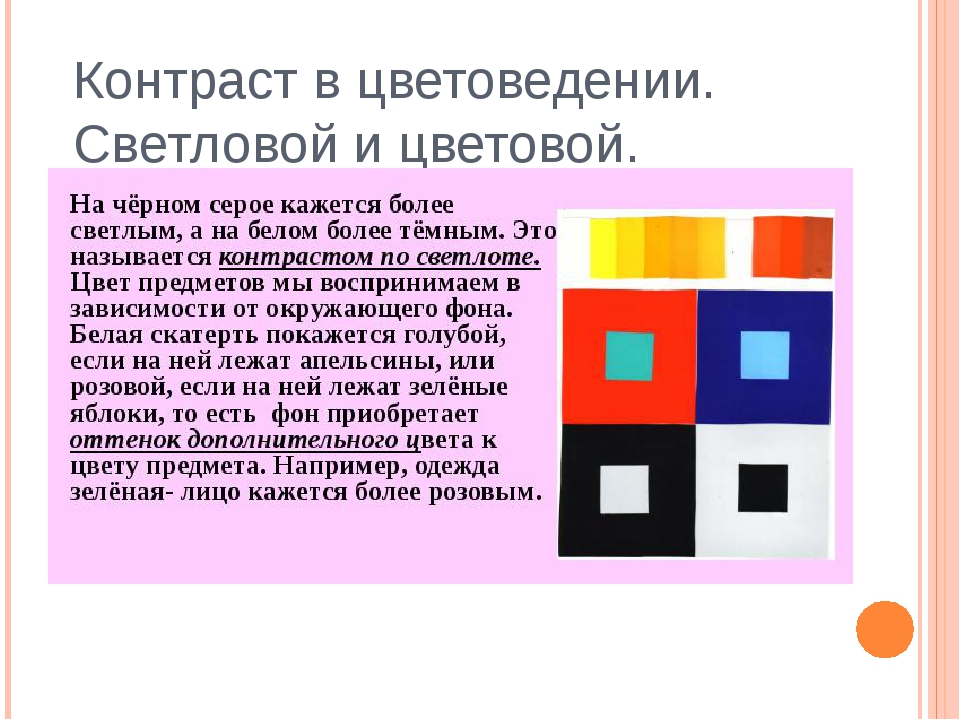
Светлотный и цветовой контраст | nazart.ru
Изменяя цвет ступенями по теплохолодности, светлоте и насыщенности или глядя на цветовой круг, можно заметить, что однородный цвет ступени воспринимается нами неодинаково по всей поверхности. Край, граничащий с более светлой ступенью, кажется более тёмным, а граничащий с более темной ступенью — более светлым. Эта зрительная особенность называется светлотный контраст. Отдельно взятый цвет воспринимается нами по-разному в зависимости от соседства с различными цветами. Близкие по цвету предметы кажутся одинаковыми при отдельном рассмотрении, но стоит расположить их рядом, как сразу видна их цветовая разница.
Художникам-живописцам хорошо известно, что отдельно взятый красивый цвет в определенном цветовом окружении может оказаться совершенно невыразительным, в то время, как цвет «грязный» в том же окружении окажется звучным и красивым. При этом серые тона ахроматического ряда могут приобретать цветовые оттенки. В этих случаях проявляется контраст цветовой

Цветовые отношения — вот что, в конечном счете, определяет достоинства цветовой композиции в самом широком смысле этого слова.
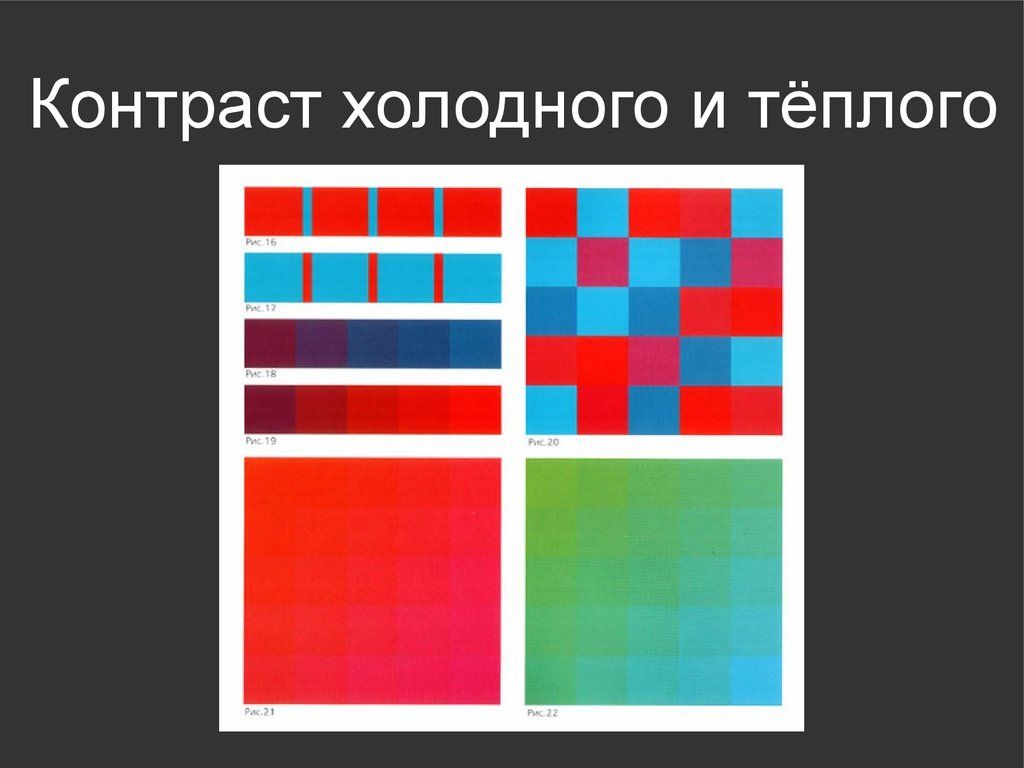
Рассмотрим светлотный и цветовой контраст на примерах.
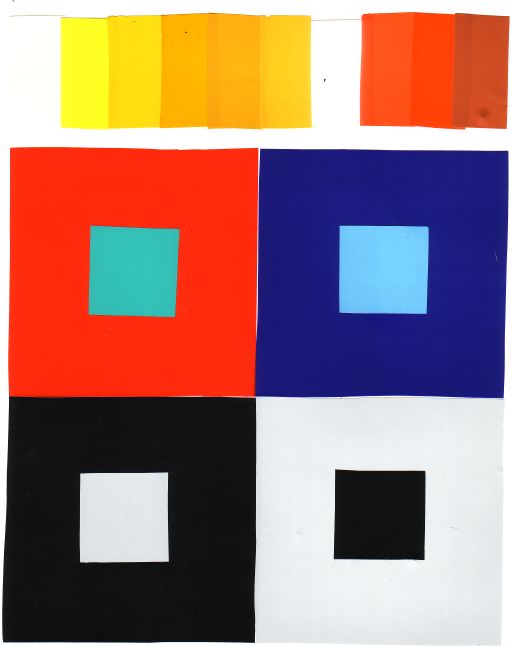
В качестве примера светлотного контраста изобразим гуашевыми красками горизонтальную полосу среднего серого тона, а затем сверху и снизу расположим вдоль неё светлотные ступени ахроматического ряда от светло-серого до черного цвета. И тогда равномерно покрытая горизонтальная полоса будет казаться среди светлых ступеней темнее, а среди тёмных — светлее, а сами ступени будут восприниматься неоднородными по светлоте.
Таблица 18. Пример светлотного контраста. На фоне ступеней ахроматического ряда равномерно покрытая горизонтальная полоса кажется неоднородной.Пойдём дальше. Будем сочетать ахроматические тона с цветными, хроматическими. Приведу пример из природного явления. Светлые стволы осенних берез, имеющих слабую цветовую насыщенность, просматриваясь на фоне зелени озимых, казались розоватыми, а на фоне охристой опавшей листвы приобретали синеватый оттенок.
Выполним ряд упражнений: изобразим одинаковые ахроматические квадраты на фоне больших, с различными насыщенными цветами. Серые квадраты, с одной стороны, начнут приобретать цветовые оттенки противоположные окружающему цвету, а с другой окажутся разными и по светлоте. Это уже пример одновременно цветового и светлотного контраста.
Таблица 20. Пример одновременного цветового и светлотного контраста.Можно составить множество таблиц, состоящих из самых различных цветовых сочетаний, где будут порой сложно переплетаться светлотный и цветовой контрасты. Например, в большей степени цветового контраста можно добиться, если в приведенном выше примере вместо серых ахроматических квадратов поместить цветные. Одинаковые цвета в различном цветовом окружении станут, в одних случаях теплее, а в других — холоднее, и при этом изменится их светлота.
Цветовой контраст в фотографии, делаем фото более выразительными
Отличный способ сделать вашу фотографию привлекательной — сделать ее яркой! Один из лучших способов сделать ваше фото ярким — использовать привлекательные цвета для вашего изображения. Эти цвета будут иметь еще больший эффект в сочетании с контрастным цветом, поэтому в этой статье мы рассмотрим, как вы можете применить эту идею. В таких фотографиях есть простота, а изучение того, какие цвета хорошо сочетаются, значительно поможет вам. Давайте рассмотрим контраст и фотографию, содержащую цветовой контраст, чтобы понять, почему это работает.
Эти цвета будут иметь еще больший эффект в сочетании с контрастным цветом, поэтому в этой статье мы рассмотрим, как вы можете применить эту идею. В таких фотографиях есть простота, а изучение того, какие цвета хорошо сочетаются, значительно поможет вам. Давайте рассмотрим контраст и фотографию, содержащую цветовой контраст, чтобы понять, почему это работает.
Красный и синий, один из самых сильных цветовых контрастов, был использован в этом натюрморте.
Почему цветовой контраст работает?
В художественном смысле противоположности хорошо работают вместе, такие понятия, как старый и новый, являются хорошим фотографическим приемом. Одна из простейших форм контраста — черно-белая, поэтому фотографии, сделанные в этом стиле, выглядят настолько эффектными. Лучшие черно-белые фотографии часто содержат сильный контраст, что делает их выразительными.
Цель многих фотографий состоит в том, чтобы изолировать ваш предмет и, таким образом, рассказать историю. Использование контрастности — это один из способов отделить объект от фона или выделить четкий повторяющийся паттерн на фотографии текстуры. Также возможен и цветовой контраст, но только определенные цветовые комбинации хорошо работают вместе.
Использование контрастности — это один из способов отделить объект от фона или выделить четкий повторяющийся паттерн на фотографии текстуры. Также возможен и цветовой контраст, но только определенные цветовые комбинации хорошо работают вместе.
Теплое свечение уличных фонарей против голубого неба — это контраст цвета.
Что такое цветовой контраст в фотографии?
Получение цветового контраста немного сложнее, чем при черно-белой фотографии. Цвет можно разделить на две группы — холодные цвета и теплые цвета. Цветовая контрастность происходит, когда холодный цвет сочетается с теплым цветом. Вы также можете использовать дополняющие цвета — то есть, когда теплые цвета и холодные цвета (находящиеся противоположно друг другу на цветовом круге) находятся на одной фотографии.
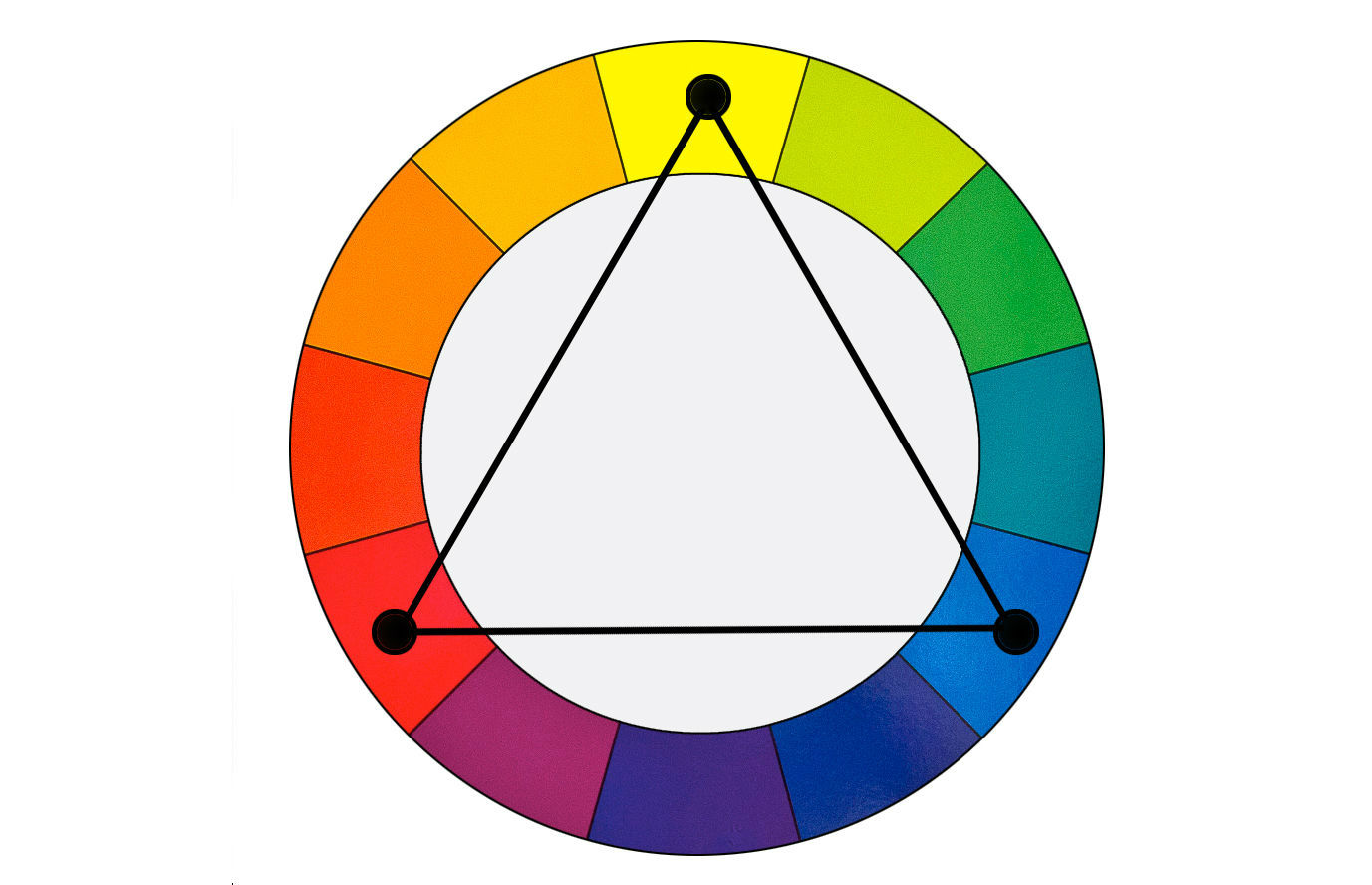
Простой способ визуализировать это — посмотреть на цветовой круг, который показывает цвета, противоположные друг другу. В природе часто можно встретить цветовой контраст в таких предметах, как фрукты и цветы, которые часто отображают эту концепцию. Классические цветовые контрасты: желтый / фиолетовый, красный / зеленый и оранжевый / синий. Используя цветовой круг, можете ли вы самостоятельно придумать и применить их к своим изображениям?
Классические цветовые контрасты: желтый / фиолетовый, красный / зеленый и оранжевый / синий. Используя цветовой круг, можете ли вы самостоятельно придумать и применить их к своим изображениям?
С помощью этого круга вы можете видеть, какие цвета противоположны друг другу.
Как делать фотографии, содержащие цветовой контраст
Мир полон цветов, но это зачастую обилие множества разных оттенков. Итак, как вы собираетесь снимать фотографии с цветовой контрастностью, если в кадре много других цветов? Ниже приведены идеи, которые вы можете использовать для контрастной фотографии.
Поиск хорошей локации
Ищите места со сплошным цветом, стены часто обеспечивают это. Красная кирпичная стена может контрастировать с зелеными или синими цветами. В некоторых окрестностях вы можете найти стену, которая была окрашена в синий цвет или обшита деревом, которое имеет особый цвет. Арт-районы города часто являются хорошими местами для поиска. Когда у вас будет сильный цвет фона, вам нужно будет найти что-то или кого-то, что содержит контрастный цвет.
Арт-районы города часто являются хорошими местами для поиска. Когда у вас будет сильный цвет фона, вам нужно будет найти что-то или кого-то, что содержит контрастный цвет.
Продавец знал, что выкладывает свои товары с использованием цветового контраста, чтобы привлечь больше покупателей.
Создание собственного цветового контраста
Фотография с использованием цветового контраста – это творчество, поэтому как насчет создания собственных контрастов? Это может означать попросить модель надеть определенный цвет одежды, или же вы можете создавать фотографии-натюрморты, отображающие цветовой контраст. Быстрая поездка в местный магазин канцелярских товаров для покупки цветной бумаги позволит вам играть с контрастом.
На этой фотографии использовались противоположные цвета — фиолетовый и зеленый.
Поиск цветового контраста в природе
Цветы, особенно орхидеи, имеют естественный цветовой контраст, то есть вам не нужно создавать его! Другой объект с сильными цветами — это фрукты, поэтому отправляйтесь на рынок и посмотрите, сможете ли вы найти контрастные цвета в еде на дисплее!
Сильный цветовой контраст красного и синего придает этой уличной сцене больше импульса.
 Даже киоски красные и синие.
Даже киоски красные и синие.Давайте посмотрим на ваши примеры цветового контраста в фотографии
Мир намного лучше в цвете, поэтому давайте посмотрим примеры ваших фотографий! Вероятно, у вас уже есть несколько фотографий в таком стиле в вашем архиве. Итак, какие цветовые комбинации нравятся вам больше всего? Когда в следующий раз вы захотите попробовать что-то новое, подумайте об использовании цветового контраста в качестве центральной темы. Выйдите и сделайте новые фотографии, разместите их здесь и поделитесь своими впечатлениями! Это интересный стиль фотографии, который может попробовать каждый независимо от того, какую камеру он использует, поэтому давайте обратим внимание на цветовой контраст в фотографии!
Желтая стена делает женщин, одетых в синее, более выразительными.
На этой фотографии был создан цветовой контраст. Я использовал pixelstick, чтобы рисовать сначала красным, а затем синим.
Автор: Simon Bond
Перевод: Татьяна Сапрыкина
Теория цвета, контраст / Хабр
Многие говорят, что цвет — это чисто субъективная вещь и в ней нет каких то правил или принципов. На самом же деле, как и в любой науке, здесь есть место и теории. Цвет помогает дополнить тот смысл и идею, которые вы хотите вложить в свою работу, и правильное его использование помогает сделать ваш продукт более заметным и профессионально выглядящим.Многие исследователи занимались вопросами цвета, и одним из самых заметных, несомненно, был Иоханнес Иттен, автор книги «Искусство цвета». В своей работе автор рассматривает множество аспектов колористики: психологическое воздействие цвета, «вес» каждого оттенка, сочетание цвета и формы и многое другое.
Начнём с самого понятного — сочетания цветов. Именно работа цветов в паре или группе оказывает самое непосредственное влияние на первое впечатление от рисунка. Для этого используется термин «контраст» — то есть, сопоставление двух и более цветов таким образом, чтобы их можно было эффективно сравнить и показать различия. Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст по цвету — одна из наиболее простых схем работы. Как говорится в книге Иттена, «Он выражается во взаимодействии предельной насыщенности чистых цветов. Как белый и чёрный являют самый сильный контраст светлого и тёмного, так и первичные цвета, жёлтый, синий и красный, наделены свойством наиболее сильного цветового контраста, создающего впечатление простоты, силы и решительности. Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Проще говоря, если вы для своей работы выберете сочетания двух (желательно противоположных) цветов, причём в их насыщенной форме, и поставите рядом, у вас получится очень звучный и насыщенный контраст. Но главное знать меру, уметь «приглушать» такие сочетания и правильно распределять массы. Иначе вы рискуете получить очень яркую картинку без акцента на какую-либо деталь.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.
Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Все цвета могут быть осветлены белым или затемнены чёрным. У каждого цвета есть свой тон — это очень легко проверить, просто попробуйте сделать цвета на цветовом круге чёрно-белыми. Но вот здесь и кроется главная проблема. Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Иттен говорит следующее: «Чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.
Контраст тёплых и холодных цветов. Можно сказать, что этот контраст — самый простой. Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть «тёплыми цветами», а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — «холодными». И в принципе, эта формула прекрасно работает.
И в принципе, эта формула прекрасно работает.
Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Это подтверждает общую теорию: оттенок и окружение могут сильно повлиять на впечатление от цвета. Это инструмент, который важно понимать и уметь им пользоваться. Порой кажущийся холодным цвет — это всего лишь более «серая» версия цвета тёплого, но при взаимодействии друг с другом они образуют пару тёплый/холодный.
Также не стоит забывать о воздействии тёплых и холодных тонов на изображение в целом. Из книги Иттена: «В природе более удалённые предметы в силу отделяющего их от нас воздушного слоя всегда кажутся более холодными. Контраст холодного и тёплого обладает свойством влиять на ощущение приближённости и удалённости изображения. И это качество делает его важнейшим изобразительным средством в передаче перспективы и пластических ощущений».
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.
Контраст дополнительных (комплиментарных) цветов. Из книги Иттена: «Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Дополнительные цвета придают картине особую уверенность и звучность. При этом, что немаловажно, оба таких цвета сохраняют свою интенсивность в картине, поэтому крайне важно уметь балансировать их по массе, чтобы один цвет не «задавил» другой.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Проанализируем пример. За основу взята пара «красно-оранжевый и сине-зелёный» — пара, которая подчеркивает тему природы, связанной с феей. Обратите внимание, как зелёные крылья выделяются на фоне красно-оранжевых волос и красноватой кожи. Всё это помогает создать нужный образ и поддерживать его.
Симультанный контраст. Из книги Иттена: «Понятие ‘симультанный контраст’ обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно (то есть, одновременно) порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.
Контраст по насыщенности. Из книги Иттена: «Слова ‘контраст по насыщенности’ фиксируют противоположность между цветами насыщенными, чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путём преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты. Среди пигментных цветов мы также имеем цвета максимальной насыщенности. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность».
То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.
Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.
Контраст по площади цветовых пятен. Из книги Иттена: «Контраст по площади цветовых пятен характеризует размерные соотношения между двумя или несколькими цветовыми пятнами. Его сущность — противопоставление между ‘много’ и ‘мало’, ‘большой’ и ‘маленький’».
Иттен так же говорит, что у каждого цвета есть свой «вес», и если измерять цвета по шкале от 1 (самый тёмный) до 10 (самый светлый), то мы получим вот такую таблицу: желтый — 9, оранжевый — 8, красный — 6, фиолетовый — 3, синий — 4, зеленый — 6. Чтобы правильно выстроить взаимоотношения цветов на картине, нужно грамотно распределять эти массы. Если мы берём фиолетовый и жёлтый, то видим, что фиолетовый — 3, а жёлтый — 9. Чтобы массы смотрелись гармонично и не перевешивали друг друга, нужно привести их к правильному соотношению — из 3/9 мы получим 1/3, а это значит, что на одну часть фиолетового должно приходиться три части жёлтого.
Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.
Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.
Цветовой контраст — Доступность | MDN
Цветовой контраст между фоном и содержимым переднего плана (обычно текстом) должен быть минимальным, чтобы обеспечить удобство чтения. Хорошо иметь крутой дизайн на своём сайте, но он бесполезен, если ваши пользователи не могут прочитать контент.
Хорошо иметь крутой дизайн на своём сайте, но он бесполезен, если ваши пользователи не могут прочитать контент.
Пример хорошего контраста:
Пример плохого контраста:
Наличие хорошего цветового контраста на вашем сайте принесёт пользу всем вашим пользователям, но в особенности будет полезно пользователям с определёнными типами дальтонизма и другими подобными условиями, которые испытывают затруднения при распознавании похожих цветов.
- 1.4.3 Минимальный контраст (AA)
- Цветовой контраст между фоном и содержимым переднего плана должен быть минимальным, чтобы обеспечить удобочитаемость:
- Текст и его фон должны иметь контрастность не менее 4.5.1.
- Текст заголовка (или просто крупный текст) должен иметь соотношение не менее 3.1. Крупный текст определяется как минимум 18pt или 14pt полужирный.
- 1.4.6 Улучшенный контраст (AAA)
- Это следует и основывается на критерии 1.4.3.
- Текст и его фон должны иметь контрастность не менее 7.
 1.
1. - Текст заголовка (или просто крупный текст) должен иметь соотношение не менее 4.5.1.
- Текст и его фон должны иметь контрастность не менее 7.
- 1.4.11 Нетекстовый контраст (AA) (добавлен в 2.1)
- Минимальное соотношение цветовой контрастности для компонентов пользовательского интерфейса и графических объектов должно составлять 3 к 1.
При выборе цветовой схемы для вашего сайта, выберите цвета переднего плана и фона, которые имеют хороший контраст. Сделайте цветовой контраст настолько хорошим, насколько это возможно в рамках ваших проектных ограничений — в идеале используйте рейтинг AAA (см. 1.4.6 выше), или в крайнем случае, соответствуйте рейтингу AA (см. 1.4.3 выше).
Если вы используете нетекстовый контент, такой как видео или анимация, вы должны следовать 1.4.11.
Чтобы проверить свой контраст при выборе цвета, используйте такой инструмент, как Color Contrast Checker от WebAIM.
Вы также можете проверить цветовой контраст на лету с помощью инструментов разработчика Firefox — см. наше руководство Инспектор доступности, и в частности раздел Цветовой контраст.
наше руководство Инспектор доступности, и в частности раздел Цветовой контраст.
7 цветовых контрастов. Контраст цветовых сопоставлений
Привет. Собственно, этот пост является продолжением предыдущего, продолжением исследования цвета по страницам книги Иттена Иоханнеса «Искусство цвета». За свою практику Иттен нашел и описан 7 цветовых контрастов.
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.
Здесь речь пойдет о первом контрасте:
Контраст цветовых сопоставлений
Контраст цветовых сопоставлений — самый простой из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Также как чёрный и белый цвета образуют самый сильный контраст светлого и тёмного, так и жёлтый, красный и синий цвет обладают наиболее сильно выраженным цветовым контрастом (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
При изменении яркости цвета цветовой контраст получает множество совершенно новых выразительных качеств (рис. 7). Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и чёрного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
7). Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и чёрного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. Незатемнённые цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры. Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования. Может быть, самым замечательным примером проявления смыслового начала данных контрастных отношений является работа Грюневальда «Воскресение Христа», поскольку здесь они передают ощущение некой всеобъемлющей вселенской выразительности.
Маттиас Грюневальд «Воскресение Христа» фрагмент
Следует признать, что выразительные возможности каждого отдельного цветового контраста могут проявляться самыми различными способами. С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
Анри Маттис «Янтарное ожерелье
«Пит Мондриан
Первый цветовой контраст в системе цветовых контрастов по определению Иттена используют и художники костюма. Ив Сен Лоран, вдохновленный полотнами Мондриана, в 1965 году представил целую коллекцию платьев, которые тут же получили название «мондриановские».
На мой взгляд, четкая крупная графика и яркий цветовой контраст — очень динамично. Это привлекает, многим понятно и поэтому нравится.
Мне очень понравились эти туфли
Кстати сказать, Пит Мондриан вдохновил своими картинами многих людей в совершенно разных областях. Существует язык программирования Piet, который использует разноцветные изображения в качестве программ. Программа на Piet выглядит как постживописная абстракция. Широкого распространения, правда, этот язык не получил.
На рисунке слева «Hello World» на языке Piet. Странно, что программистам не нравится.
Это так же Ив Сен Лоран
Пальто от японского модельера Кензо
Вот такой он, один из семи цветовых контрастов. И мы с вами тоже вполне можем использовать его в своем костюме. Что сложного одеть на себя одновременно синий — красный — желтый. К примеру вот так
Очень даже грамотное сочетание с цветовой точки зрения.
Цветовой контраст вполне может быть и не таким ярким. Смещая цвета по цветовому кругу от самых насыщенных, получаем более сдержанные цветовые контрасты.
На этом все. Желаю удачи и приятного дня.
ЦВЕТОВОЙ КОНТРАСТ — это… Что такое ЦВЕТОВОЙ КОНТРАСТ?
- ЦВЕТОВОЙ КОНТРАСТ
ощущение изменения цвета, вызываемое одноврем. или предварит. воздействием на глаз излучений другого (индуцирующего) цвета. напр., серое поле на белом фоне темнеет, а на чёрном светлеет.
Естествознание. Энциклопедический словарь.
- ЦВЕТОВОЕ ЗРЕНИЕ
- ЦВЕТОК
Смотреть что такое «ЦВЕТОВОЙ КОНТРАСТ» в других словарях:
ЦВЕТОВОЙ КОНТРАСТ — величина, характеризующая разницу между двумя цветностями. Понятие «Ц. к.» используется в цветовых измерениях. Подробнее (см. КОЛОРИМЕТРИЯ). Физический энциклопедический словарь. М.: Советская энциклопедия. Главный редактор А. М. Прохоров. 1983 … Физическая энциклопедия
ЦВЕТОВОЙ КОНТРАСТ — ощущение изменения цвета, вызываемое одновременным или предварительным воздействием на глаз излучений другого (индуцирующего) цвета.
 Напр., серое поле на белом фоне темнеет, а на черном светлеет … Большой Энциклопедический словарь
Напр., серое поле на белом фоне темнеет, а на черном светлеет … Большой Энциклопедический словарьцветовой контраст — Разница между оттенками цвета. Особенности человеческого глаза таковы, что в зависимости от окружения один и тот же оттенок цвета может выглядеть по разному. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN color… … Справочник технического переводчика
Цветовой контраст — особенность восприятия и выделения глазом объектов в зависимости от условий восприятия (фона, движения, расположения). Напр., при одновременном Ц. к. видимое глазом цветовое различие усиливается, если сравниваются детали дополнительного или… … Реклама и полиграфия
цветовой контраст — spalvinis kontrastas statusas T sritis fizika atitikmenys: angl. color contrast; colour contrast vok. farbiger Kontrast, m; Farbkontrast, m rus. цветной контраст, m; цветовой контраст, m pranc. contraste des couleurs, m … Fizikos terminų žodynas
цветовой контраст — ощущение изменения цвета, вызываемое одновременным или предварительным воздействием на глаз излучений другого (индуцирующего) цвета.
 Например, серое поле на белом фоне темнеет, а на чёрном светлеет. * * * ЦВЕТОВОЙ КОНТРАСТ ЦВЕТОВОЙ КОНТРАСТ,… … Энциклопедический словарь
Например, серое поле на белом фоне темнеет, а на чёрном светлеет. * * * ЦВЕТОВОЙ КОНТРАСТ ЦВЕТОВОЙ КОНТРАСТ,… … Энциклопедический словарьЦветовой контраст — – естественная колорическая иллюзия, при которой воспринимаемый цвет любого объекта некоторым образом зависит от цвета окружающего его фона. Наблюдается при наложении двух дополнительных цветов друг на друга либо при последовательном их… … Энциклопедический словарь по психологии и педагогике
Цветовой контраст — 1) в цветовых измерениях (колориметрии) характеристика разницы между двумя цветностями х, у и х + Δх, y + Δy (здесь и ниже изложение ведётся применительно к колориметрической системе Международной комиссии по освещению Х Y Z см. рис. 3 в… … Большая советская энциклопедия
ЦВЕТОВОЙ КОНТРАСТ — … Толковый словарь по психологии
цветовой контраст (двух излучений) — Кцв Отношение цветовой разности к величине цветового порога.
 Примечание Цветовой порог равен 0,00384 в соответствии с системой НКО. [ГОСТ 25066 91] Тематики индикаторы знакосинтезирующие Обобщающие термины характеристики, параметры и режимы … Справочник технического переводчика
Примечание Цветовой порог равен 0,00384 в соответствии с системой НКО. [ГОСТ 25066 91] Тематики индикаторы знакосинтезирующие Обобщающие термины характеристики, параметры и режимы … Справочник технического переводчика
Как использовать контраст в фотографии
Многие фотографы не достаточно внимания уделяют контрасту, в большинстве случаев это связано с тем, что они просто не знают как его использовать. На самом деле если контраст умело применять в своих работах, то они могут стать более индивидуальными. Это связано с тем, что внимание зрителя контраст привлекает на подсознательном уровне.В этой статье мы поговорим о двух типах контраста.
Тональный контраст. Чтобы понять как использовать контраст, нужно внимательно присмотреться к съемкам силуэтов. Съемка силуэтов представляет собой съемку с умышленно недосвеченым передним планом и правильно проработанным (проэкспонированным) задним планом. Применяя подобный трюк можно получить резкое различие между светлыми и темными областями.
* чтобы получить такой снимок необходимо произвести экспозамер по заднему более светлому плану. В этом может помочь функция фиксации экспозиции, обычно обозначается на фотокамере как (*).
Цветовой контраст. Такая разновидность контраста используется реже, это связано с тем, что многие фотографы просто о нем не задумываются, прежде чем сделать снимок. Да и в целом сделать снимок с хорошим цветовым контрастом сложнее, чем использовать тональный контраст. Но если задаться целью, если научиться заранее обнаруживать контраст цвета, то спустя определенное время этот навык вы начнете применять на автомате! Изображение с правильным цветовым контрастом будет выглядеть отлично даже с низким тональным контрастом. Если взглянуть на самую первую фотографию, то можно увидеть что изображение даже при низком тональном контрасте выглядит отлично.
Что поможет создать хороший цветовой контраст?
Использование хорошего цветового контраста будет правильным решением, когда использование тонального контраста затруднено. Даже крошечная область на фотографии с противоположным оттенком может сильно влиять на восприятие снимка. К примеру, рассмотрим две фотографии ниже, фото справа лишено цветового контраста и смотрится довольно скучно, но как только мы добавим немного красного цвета, который на цветовом круге является обратным к зеленому, то фотография станет гораздо интереснее и выигрышнее.
Даже крошечная область на фотографии с противоположным оттенком может сильно влиять на восприятие снимка. К примеру, рассмотрим две фотографии ниже, фото справа лишено цветового контраста и смотрится довольно скучно, но как только мы добавим немного красного цвета, который на цветовом круге является обратным к зеленому, то фотография станет гораздо интереснее и выигрышнее.
В этом месте уже можно сделать небольшой вывод, сочетание “обратных цветов” согласно цветовому кругу, создают хороший цветовой контраст. Кстати цветовой круг выглядит вот так.
Как получить хороший тональный контраст?
Идеальный тональный контраст содержит дополняющие цвета (противоположные) и высокую насыщенность. Два цвета на противоположных частях цветового колеса это контрастные цвета. Насыщенность цветов влияет на то, насколько цветовой контраст будет преобладать над тональным контрастом.
Контрастирующие оттенки.
На снимке ниже цветовой контраст очень удачный, поскольку цвета практически противоположны друг другу. Снимок бросается в глаза и привлекает к себе внимание.
На снимке ниже маленький цветовой контраст, но фото выглядит великолепно, поскольку удачно выбран тональный контраст. Маленький цветовой контраст делает снимок спокойнее и как раз подходит для подобных живописных пейзажей.
Вы можете делать свои снимки еще более интересными, увеличивая цветовой контраст. Ниже приведен пример, на котором хорошо видно процесс сравнивания цветовых контрастов. Если цветовой контраст меньше, тогда фотография получается скучной и чересчур спокойной. А вот благодаря высокому цветовому контрасту удается получать снимки более экстравагантные и более яркие.
Насыщенность.
Цветовая насыщенность влияет на яркость конечного результата. Чем цвет более интенсивный, тем цветовой контраст сильнее. В цветной фотографии может содержаться цветовая информация и тональная. Если две таких фотографии соединить, то в конечном результате получится обычная фотография с равным тональным и цветовым контрастом.
В цветной фотографии может содержаться цветовая информация и тональная. Если две таких фотографии соединить, то в конечном результате получится обычная фотография с равным тональным и цветовым контрастом.
Насколько значительным будет цветовой контраст зависит от того насколько высока насыщенность. С низкой насыщенностью более заметен тональный контраст, с высокой– цветовой.
Простота.
Цветовой контраст работает лучше с меньшими и большими цветовыми массами. На снимке ниже шахматный узор обладает меньшим контрастом, поскольку содержит подобные цвета и количество клеток разных цветов одинаковое. У снимка справа контраст сильнее, поскольку цветных областей всего две и одного цвета больше, чем другого.
Если в кадре присутствует больше цветов, то и цветовой контраст будет меньше. Несмотря на то, что желтый и пурпурный цвет главные на нижнем левом снимке, в нем также присутствуют и другие цвета (бежевый, красный и синий) и снимок от этого выглядит более спокойным. На нижнем правом снимке контраст более сильный, поскольку основных цвета в кадре всего два.
На нижнем правом снимке контраст более сильный, поскольку основных цвета в кадре всего два.
Примеры фотографий с сильным цветовым контрастом.
Источник: profotovideo.ru
WebAIM: Обучение веб-доступности
Вы здесь: Главная> Услуги> Обучение WebAIM
Вариант виртуального обучения
Из-за воздействия COVID-19 в настоящее время мы приостановили наши очные тренинги. Мы приглашаем вас зарегистрироваться на наше виртуальное обучение, которое будет полностью онлайн.
Обучение веб-доступности
Когда: TBA (отложено из-за COVID)
Где: Логан, Юта
Стоимость: 950 долларов США на человека (800 долларов США на человека для групп из двух и более человек)
- Это учебное занятие будет обучать всему: от базовых принципов доступности в Интернете до расширенных методов доступности .

- Узнайте, что вам нужно знать, чтобы обеспечить соответствие вашего веб-сайта правовым нормам и международным стандартам .
- Это обучение в первую очередь подходит для веб-разработчиков, но будет полезно для дизайнеров, руководителей программ, экспертов по обеспечению качества или всех, кто заинтересован в глубоком понимании веб-доступности. Рекомендуется базовое понимание HTML.
- Участники тренинга получают бесплатную регистрацию на онлайн-курс «Доступность документов WebAIM (Word, PowerPoint и PDF)» стоимостью 125 долларов.
- Если вы ищете работу по организационным или системным изменениям в доступности, наш семинар по стратегической доступности — StrategicA11y может лучше соответствовать вашим потребностям.
- Наши предыдущие тренинги получили среднюю оценку более 4,5 из 5. Прочтите, что другие говорят о тренингах WebAIM.
План обучения
- Принципы веб-доступности: создание заметных, работоспособных, понятных и надежных (POUR) веб-сайтов.

- Как люди с ограниченными возможностями взаимодействуют с Интернетом и используют его? Понимание того, как работают вспомогательные технологии.
- Понимание требований законодательства — раздел 508, раздел 504, Закон об американцах с ограниченными возможностями, а также законы других штатов, США и международные законы.
- Оценка доступности веб-сайта — автоматизированные инструменты, тестирование пользователей, использование программ чтения с экрана и понимание Руководства по обеспечению доступности веб-контента (WCAG) 2.1.
- Замечания и рекомендации по подписи
- Методы доступности HTML
- Изображения и соответствующий замещающий текст
- Формы этикеток
- Названия фреймов
- Таблицы — макетные таблицы, заголовки таблиц и связывание ячеек данных с заголовками
- Методы доступа к клавиатуре
- Javascript и обновления динамического содержимого.
- HTML5, CSS и специальные возможности веб-приложений
- .
 .. и многое, многое другое.
.. и многое, многое другое.
- Собираем все вместе
- Инструменты, методы и методологии оценки
- Доступная навигация, структура и семантика
- Последний день обучения будет разделен на два занятия, чтобы можно было подробно рассмотреть эти темы — одно для расширенных форм и доступности ARIA, а другое — для специальных возможностей документов — Adobe Acrobat (PDF) и Microsoft Office (Word и Силовая установка).
Одна из лучших технических конференций, на которых я присутствовал.
Декабрь 2017 г.Участник тренинга
Если вы хотите получить навыки, необходимые для обеспечения доступности веб-сайта вашей организации, этот тренинг предоставит вам то, что вам нужно. Мы также предоставим ресурсы и информацию, которые помогут вашей организации удовлетворить все ваши будущие потребности в доступности.
WebAIM обучила десятки тысяч веб-разработчиков по всему миру.В число клиентов входят PayPal, IBM, eBay, Налоговая служба, правительства нескольких штатов и более 100 колледжей и университетов. Тренеры WebAIM представили свои выступления на сотнях конференций и встреч по всему миру и активно участвуют в разработке стандартов доступности Интернета.
Тренеры WebAIM представили свои выступления на сотнях конференций и встреч по всему миру и активно участвуют в разработке стандартов доступности Интернета.
Нужна помощь или хотите обновления?
Если у вас есть какие-либо вопросы относительно обучения или вы хотите получить уведомление, когда мы возобновим наши очные тренинги, свяжитесь с нами по электронной почте или по телефону 435-797-8284.
Проверка контрастности цвета— snook.ru
Дата создания: 11 января 2005 г.
Дата последнего изменения: 11 января 2015 г.
Цвет переднего плана:#
Цвет фона:#
Полученные результатыЭто пример текста. Некоторые из них выделены жирным шрифтом. Некоторые из них выделены курсивом.
Описание
Инструмент проверки контрастности цвета позволяет указать цвет переднего плана и фона и определить, обеспечивают ли они достаточный контраст «при просмотре кем-то с дефицитом цвета или при просмотре на черно-белом экране» [W3C].
Инструмент покажет, что цвета прошли тест, если разница в цвете и яркости превышает их порог.Это будет означать, что он вроде как проходит, если только одно из двух значений превышает свой порог. И, наконец, это не удастся пройти, если ни одно из значений не превышает его пороговое значение.
Инструмент также покажет, соответствуют ли цвета новой формуле коэффициента контрастности WCAG 2.0. Формула WCAG 2.0 различает текст размером менее 18 пунктов, текст размером более 18 пунктов (или текст, выделенный жирным шрифтом и превышающий 14 пунктов). Для соответствия AA соотношение текста должно быть не менее 4,5: 1 (более крупный текст, не менее 3: 1).Для соответствия AAA соотношение текста должно быть не менее 7: 1 (более крупный текст — не менее 4,5: 1).
Вы можете ввести трехсимвольное значение (например: 036), и оно автоматически преобразуется в шестизначную версию.
Альтернативно
Примечания к разработке
Этот инструмент цветового контраста изначально был основан на HP Color Contrast Tool, который, похоже, больше не доступен. Однако у него было несколько проблем, которые побудили меня разработать свой собственный:
Однако у него было несколько проблем, которые побудили меня разработать свой собственный:
- цветовой порог на HP — 400.Я изменил его на 500 в соответствии с рекомендациями W3C
- вам приходилось вручную вводить каждый цвет (красный, зеленый и синий)
- есть ошибка в HP, которая не вычисляет шестнадцатеричные значения правильно при определенных обстоятельствах
Для получения дополнительной информации ознакомьтесь с разделом «Методы оценки и восстановления специальных возможностей» от W3C.
Color Contrast — Accessibility Toolkit — 2nd Edition
В этом разделе мы приводим руководящие принципы и рекомендации по цветовому контрасту в материалах вашего учебника.
Цветовой контраст означает оттенок, яркость и насыщенность текста, изображений и фона.
Типы файлов включают : DOCX, HTML, PDF, JPG, GIF
Когда документы или веб-страницы не обеспечивают достаточного контраста между элементами переднего плана (например, текст, изображения) и элементами фона (например, цветом, изображениями водяных знаков), некоторым учащимся будет трудно читать содержимое. Обдумайте следующие вопросы:
Обдумайте следующие вопросы:
- Представляли ли вы текстовое или графическое содержимое на цветном или текстурированном фоне? В таком случае вам следует:
- подтвердить, что существует достаточный контраст между содержимым переднего плана и выбранным цветом фона или текстурой.
- Включили ли вы ссылки в свой контент? В таком случае вам следует:
- подтвердите, что цвет ваших веб-ссылок отличается как от цвета фона, так и от цвета окружающего текста.
- Вы использовали цвет для передачи концепций или информации? В таком случае вам следует:
Эта работа поддерживает студентов, которые:
- У слабовидящих, как у Дианы
- Плохое контрастное зрение
- Дальтоники и не могут различать определенные цвета
- Использовать устройство с монохромным дисплеем
- Используйте черно-белую копию для печати
Чтобы использовать цвет наиболее доступным способом, примите во внимание цветовой контраст между текстом и фоном, а также то, используется ли цвет для передачи информации и расположение ссылки.
Контрастность
Учащиеся с плохим зрением и / или дальтонизмом могут испытывать трудности с чтением текста, который недостаточно контрастирует с выбранным цветом фона. Если цветовая палитра, которую вы выбрали, слишком тонкая (например, белый текст на пастельном фоне; средне-серый текст на светло-сером фоне), контраст между вашим передним планом и фоном, вероятно, недостаточен для некоторых учеников.
Уровень AAA «Руководства по доступности веб-контента (WCAG 2.0) »требует, чтобы« визуальное представление текста и изображений текста имело коэффициент контрастности не менее 7: 1 ». На следующем изображении представлены четыре различных примера цветового контраста переднего плана / фона, чтобы проиллюстрировать недостаточные и достаточные соотношения цветового контраста.
Изображение отображает четыре примера разного цвета шрифта на разных цветах фона; только одна из комбинаций образцов обеспечивает достаточный цветовой контраст. Существует множество доступных онлайн и загружаемых инструментов, которые помогут вам оценить соотношения цветового контраста. Вот несколько из них, которые мы пробовали и которые нам нравятся:
Вот несколько из них, которые мы пробовали и которые нам нравятся:
- WebAIM’s Color Contrast Checker: этот веб-инструмент позволяет вам выбирать или вводить цветовые значения для проверки, а также дает вам возможность «пройти» или «не пройти» по вашему коэффициенту контрастности. Проверка контрастности
- ACART: это простой веб-инструмент, который можно использовать как для проверки цветового контраста, так и для просмотра выбранных значений в градациях серого. Этот инструмент также позволяет вам вести историю протестированных вами цветовых комбинаций. Цветовое колесо специальных возможностей Джакомо Маццокато
- : этот веб-инструмент включает несколько вариантов тестирования выбранных цветов, включая моделирование трех типов дальтонизма.Вы также можете проверить, какой у вас коэффициент контрастности, когда выбор цвета переднего плана и фона инвертирован.
Цвет ссылок
Ссылки должны визуально отличаться как от окружающего, несвязанного текста, так и от цвета фона. Если вы не подчеркиваете свои ссылки (или предоставляете какую-либо другую нецветную подсказку), вы должны убедиться, что вы обеспечиваете достаточный контраст между ссылкой и цветами фона и между цветом ссылки и цветом окружающего текста.
Рекомендациипо доступности веб-контента (WCAG 2.0) требуют:
- Контраст 4,5: 1 между цветом текста ссылки и фоном
- Контраст 3: 1 между цветом текста ссылки и окружающим цветом текста без ссылки
Режим высокой контрастности
Некоторым ученикам необходимо видеть светлый текст на темном фоне, чтобы его можно было читать, в то время как другим требуется темный текст на светлом фоне. Учащиеся со слабым зрением (например, Диана) должны иметь возможность видеть контент, когда он отображается в высококонтрастном режиме.Это может быть субъективный опыт, основанный на индивидуальных потребностях учащихся. Мы рекомендуем тестировать ваш текстовый и графический контент по ходу работы, используя высококонтрастный режим на вашем собственном компьютере и внося необходимые корректировки.
Все элементы содержимого, такие как текст, изображения, маркеры и границы таблицы, должны быть видны как в обычном, так и в высококонтрастном режимах.
Чтобы проверить видимость вашего контента в этом режиме, включите высокую контрастность, одновременно нажав следующие клавиши на клавиатуре (ПК):
Левый ALT + Левый SHIFT + Экран печати .
Чтобы выключить режим высокой контрастности, повторите этот шаг.
Использование цвета
Не следует полагаться на цвет как на единственное средство передачи информации и инструкций. Если ваша мысль зависит от цвета, который нужно понять, вам нужно будет отредактировать свои материалы, чтобы концепции, представленные в визуальных эффектах, не терялись для тех, кто страдает дальтонизмом или кому требуется высокий контраст между цветами.
Дополнительные сведения об использовании цвета для передачи информации см. В главе «Изображения».Атрибуция в СМИ
Почему всем нам нужно использовать шашки цветового контраста | by H Locke
Я совершенно уверен (никогда не предполагаю), что мне не нужно объяснять, почему веб-сайты, приложения и все цифровые инструменты должны быть доступны для всех; это правильно, и это закон.
И все же самая простая и легко исправляемая вещь в доступном веб-дизайне и цифровом дизайне — это то, о чем дизайнеры постоянно забывают, и это сводит меня с ума.
Веб-сайт McKinsey: пример неудачной веб-доступности — цветовой контрастПочему мы все не можем просто проектировать с доступными цветовыми контрастами?
Что такое доступный цветовой контраст?
Под доступным я имею в виду, что цвет, который вы используете, и фон, на котором он находится, должны иметь цветовое соотношение 4.5: 1¹).
В соответствии с рекомендациями W3C по цветовому контрасту в WCAG 2.0 (который существует с 2008 года, поэтому у нас действительно нет оправдания), это разница в цвете между текстом и фоном за текстом.
Источник: рекомендации W3C WCAG 2.0 https://www.w3.org/TR/WCAG20/#perceivableЯ также настоятельно рекомендую учитывать это для соотношений контрастности текста, кнопки и фона, а также часто видел, как эти контрасты исчезают там, где вы меньше всего этого ожидаете.
Если вы не уверены, проще всего подумать об этом: является ли этот элемент, который я разрабатываю, основополагающим для понимания пользователем? Я бы сказал, что если это CTA, вы хотите, чтобы кто-то давил на него, тогда да.
Проверка цветового контраста
Вы можете сами проверить цветовой контраст в своем дизайне. Тебе действительно нет оправдания. И это довольно весело.
Доступно несколько инструментов:
Проверка цветового контраста веб-камеры — это простая веб-страница, на которой вы вводите шестнадцатеричные коды, нажимаете кнопку (с высокой доступностью) и вуаля! Сдал или не прошел для AA или AAA. Он также включает оценку графических объектов и компонентов пользовательского интерфейса.
Плагины для скетчей — если вам лень открывать браузер, то доступно несколько различных плагинов для скетчей.Вот пример работы плагина Stark.
Вы заметите, что в нем есть моделирование цветового контраста и цветовой слепоты. И да, дальтонизм — это еще одна вещь, о которой нам нужно думать, поскольку 1 из 12 мужчин и 1 из 200 женщин страдают тем или иным уровнем дальтонизма.
И если у вас есть дизайнеры или разработчики старой школы, которые настаивают на использовании Photoshop … знаете ли вы, что инструменты для борьбы с дальтонизмом на самом деле встроены в основную навигацию? Держу пари, что нет.
Меню Photoshop: симулятор дальтонизмаНам действительно нужно использовать инструменты
Самое интересное в цветовом контрасте то, что вы действительно не можете обнаружить его невооруженным глазом, даже если вы (думаете), что у вас идеальное восприятие цвета зрение.
Да, легко увидеть, что белое на желтом выше должно кого-то уволить, однако есть много комбинаций, которые не так легко проверить невооруженным глазом. Вы можете легко предположить (никогда не предполагать), что палитра, с которой вы работаете, доступна, потому что вы можете ее видеть.
Newsflash: вы не пользователь.
Позвольте мне показать вам два примера из реальных проектов, над которыми я работал, где меня спасли инструменты.
Дело № 1 — это доступно
На мой взгляд, это было невозможно. Когда я увидел то, что выбрал дизайнер пользовательского интерфейса, у меня случился легкий сердечный приступ. Это было для клиента, который действительно заботился о соблюдении требований доступности АА (а не просто «пожалуйста, не подавайте на меня в суд»).
Итак, я запустил Web Aim, и, конечно же, каждый мог вздохнуть с облегчением.
Случай № 2 — Это НЕДОСТУПНО
Несколько лет назад мне прислали по электронной почте некоторые проектные работы с классической строкой «клиент спрашивает, доступен ли он» (давай клиент!).
Копия дизайна мне прислали. Не собственно дизайнерская работа.Для меня первое, что бросилось в глаза, это белый текст на оранжевом фоне CTA.
Но оказалось, что, возможно, если текст в призыве к действию считается «крупным текстом», то команде дизайнеров это может сойти с рук.(ворчать).
Но что-то меня настораживало насчет оранжевого на зеленом. Мне он показался очень ярким, что может быть связано или не быть из-за моего собственного нарушения зрения и потребностей в доступности (моя команда знает, что мне ничего нельзя показывать в «темном режиме»).
Итак, поскольку мне прислали файл Photoshop, я применил встроенные симуляторы (см. Выше). И, конечно же, оранжевый / зеленый — это то же самое, что красный / зеленый — как при дальтонизме красного / зеленого.
Пример симуляции дейтеранопии на оранжевом / зеленом цветовом контрасте Пример симуляции протанопии на оранжевом / зеленом цветовом контрастеОчевидно, если бы мы использовали оранжевый CTA на темно-зеленом фоне, существует высокий риск, что каждый двенадцатый мужчина пользователи бы вообще не увидели CTA.
И все мы знаем, что пользователь не нажимает на то, что пользователь не видит.
Так что же нам делать?
Я настоятельно рекомендую следующий подход:
- Никогда не предполагайте — что любой цветовой контраст доступен или подходит для людей с любым уровнем дальтонизма. Всегда проверяйте. Не ждите, что это сделает кто-то другой.
- Обучайте — клиентов и команды визуального дизайна требованиям доступности даже на базовом уровне выбора палитры в начале каждого проекта.Цветовые схемы бренда редко создаются с учетом цифровых продуктов и пользователей, и даже лучшие дизайнеры пользовательского интерфейса, с которыми я работал, редко знают об этих инструментах!
- Документ — хотя сейчас мы живем в гибком, оптимизированном, динамичном мире без документации, вам действительно действительно нужно записать руководящие принципы или принципы доступности в начале проекта и поделиться ими с командой. И там, где это уместно, используйте электронную почту, слабину или любую другую возможность, которая у вас есть, чтобы решить эту проблему.Если вы инструктируете макетов для дизайнеров, запишите это в качестве напоминания. Если команда дизайнеров «изучает», то повесьте заметки по всей стене, чтобы подчеркнуть возможные риски цветового контраста.
- Проверьте сами — у вас уже есть инструменты — засуньте нос, возьмите проекты с сервера или облака и проверьте их сами.
Да, вы могли бы прослыть дизайнером, помешанным на доступности, но на самом деле — вам нужна альтернатива?
Будьте умеренно раздражающим, пока остальная команда не закончит ваши предложения.С закатыванием глаз или без. Они и команда заинтересованных сторон (и пользователи!) В конечном итоге будут вам за это благодарны.
Сноски
¹ 4,5: 1 доступно для AA, для AAA в соответствии с WCAG 2.1 вам потребуется соотношение 7: 1
Ссылки
Рекомендации WCAG 2.0 для цветового контраста
WCAG 2.1 расширенные рекомендации для цветового контраста
Web Программа проверки контрастности цвета aim
Подключаемый модуль Stark Sketch
Мифы о доступности цветового контраста
Существует растущая потребность дизайнеров сделать свои интерфейсы доступными для всех пользователей.Важно приспособить пользователей с ограниченными возможностями, но существует множество мифов о доступности цветового контраста, которые распространяются дезинформированными людьми.
Они часто повторяют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяется стандарт цветового контраста. Более того, они предполагают, что интерфейс недоступен всякий раз, когда для передачи информации используется цветовой контраст.
Из-за этого дизайнеры часто чувствуют необходимость зацикливаться на доступности и вводятся в заблуждение, полагая, что их интерфейс недоступен, хотя на самом деле это так.Эта статья развенчивает распространенные мифы о доступности цветового контраста и устанавливает правду.
Миф 1: Требования WCAG всегда оптимальны
Руководство по доступности веб-контента (WCAG) — это набор принципов, используемых в качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда находят применение на практике. Вместо того, чтобы следовать им догматично, вы должны использовать их в своих дизайнерских решениях, а не диктовать их.
Один случай, когда стандарты WCAG неприменимы, — это контраст яркости белого текста.Обе кнопки ниже имеют синий фон, но одна имеет белый текст, а другая — черный. Когда вы опрашиваете пользователей, какая кнопка легче читается, большинство скажет вам, что кнопка с белым текстом более читабельна (источник). Но коэффициенты цветовой контрастности для специальных возможностей говорят о другом.
Коэффициент контрастности черного текста составляет 5,41, что соответствует требованиям. Однако коэффициент контрастности для белого текста составляет 2,94, что не соответствует его требованиям. В соответствии с требованиями к контрастности кнопка с белым текстом должна быть менее читаемой, но на самом деле более читаемой.
Аналогичное исследование, сравнивающее текст белой и черной кнопок, подтверждает этот вывод. Белый текст легче читается не только пользователям с нормальным зрением, но и дальтоникам (источник).
Эта неточность контраста, кажется, возникает с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают высокую яркость белого текста. Белый — это чистая яркость без оттенка или насыщенности, что является самой сильной формой контраста.Поэтому понятно, почему кнопку с белым текстом легче читать (источник).
Причина, по которой коэффициент контрастности для белого текста не соответствует норме, заключается в том, что он имеет высокую яркость и находится на фоне с высокой яркостью. Светлый текст на светлом фоне с помощью вычислений визуализируется с низким контрастом. Предполагается, что ваш дизайн удовлетворяет то, что видят люди, а не вычислительные алгоритмы. Вот почему глаз дизайнера всегда должен играть роль в уравнении.
WCAG призван помочь дизайнерам выбрать правильные цветовые контрасты.Здесь применима поговорка «Карта — это не территория». Не путайте модели реальности с самой реальностью.
Миф 2: текст должен соответствовать требованиям AAA, иначе он недоступен
WCAG имеет разные уровни соответствия. Некоторые считают, что весь текст должен соответствовать высшему уровню требований (AAA), иначе он будет недоступен для значительной части их пользователей. Это представление неверно и становится очевидным, если вы понимаете, как было сделано требование AAA.
Требование AAA представляет собой коэффициент контрастности 7: 1 для компенсации потери контрастной чувствительности слабовидящими пользователями с потерей зрения 20/80 или более.Многие из этих пользователей используют вспомогательные технологии с функциями повышения контрастности. Им нужна эта технология, потому что они просматривают контент не только в одном интерфейсе, но и в нескольких, когда они используют Интернет. Требование AAA распространяется только на пользователей с потерей зрения 20/80, которые не используют вспомогательные технологии, и представляют гораздо меньшую группу (источник).
Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих возрастными заболеваниями глаз.Исследование показало, что слабое зрение чаще всего связано со старением (источник). Острота зрения начинает снижаться у большинства пользователей со здоровыми глазами в возрасте 70 лет (источник). Если большая часть вашей пользовательской базы составляет 70 лет и старше, выполнение некоторых требований AAA может принести им пользу. WCAG не рекомендует выполнять все требования AAA, потому что это невозможно для определенного контента (источника).
Удовлетворение требованиям AA достаточно для большинства пользователей. Требование AA составляет контрастность 4.5: 1 для компенсации потери контрастной чувствительности пользователями с потерей зрения 20/40. Исследование показало, что «большинство людей сохраняют как минимум удовлетворительную остроту зрения (20/40 или выше) до восьмидесятилетнего возраста» (источник). Этот вывод предполагает, что соответствие требованиям AA сделает ваш текст доступным для большинства пользователей.
Миф 3: компоненты интерфейса имеют тот же стандарт коэффициента контрастности, что и текст
Многие делают ошибку, придерживая для компонентов интерфейса тот же стандарт коэффициента контрастности, что и текст, хотя на самом деле они разные.Компоненты интерфейса имеют коэффициент контрастности 3: 1, а текст — 4,5: 1. Текст требует более высокой контрастности, потому что пользователям нужно его читать. Компоненты интерфейса не требуют чтения и имеют более низкий стандарт (исходный код).
На контраст текста влияет множество нюансов, таких как размер и толщина шрифта. Для текста большого размера (18 пт) и текста с более толстым шрифтом (14 пт. Полужирный) требуется более низкий коэффициент контрастности (источник). Не только это, но и некоторые компоненты интерфейса освобождены от требования. Прежде чем поднести компонент интерфейса или текст к стандарту контрастности, убедитесь, что вы правильно применяете его в нужных ситуациях.
Миф 4: серый текст и кнопки недоступны и выглядят отключенными
Другой распространенный миф — недоступность серого текста. Многие предполагают, что пользователи не могут читать серый текст, потому что он выглядит малоконтрастным. Иногда это может быть правдой, но иногда это ложное предположение. Например, кнопка ниже имеет серый текст, и некоторые сочтут ее недоступной. Однако проверка контраста показывает, что он не только соответствует требованиям AA, но и что соотношение намного выше стандарта.
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область нажатия. Если кнопка с текстом имеет рамку, нет требований к контрасту, кроме контрастности текста (источник). Следовательно, серая кнопка, которая, по мнению большинства, недоступна, отвечает требованиям контрастности.
Этот критерий успеха также означает, что значки рядом с кнопками не имеют требования к контрастности, если текстовая метка соответствует 4.Коэффициент контрастности 5: 1. Однако, если значок не имеет текстовой метки, к значку применяется требование коэффициента контрастности 3: 1.
Существует также миф о том, что серые кнопки выглядят отключенными, что часто повторяется предвзятыми наблюдателями, которые не понимают правильного обозначения неактивных компонентов. Отключенные кнопки обозначаются отсутствием контраста с текстовой меткой. Когда кнопку трудно читать, пользователи не беспокоятся об этом, что и является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.
Миф 5: дальтоники не могут отличить контрастирующие цвета
Распространенным предположением является то, что если в дизайне используется цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой оттенок и цветовой контраст — это два разных измерения. Дальтоникам сложно различать определенные цветовые оттенки. У них нет проблем с восприятием различий в цветовых контрастах (источник).
Например, многие могут предположить, что расположенные ниже кнопки недоступны для дальтоников, потому что они используют цветовой контраст для обозначения различных состояний.Но правда в том, что дальтоники могут довольно четко различать контрастирующие цвета. Кнопки используют только один цветовой оттенок, другие не конкурируют, и имеют достаточное несоответствие контрастности.
Используя симулятор дальтонизма, вы можете имитировать то, что видят дальтоники. Пользователи с дефицитом красно-зеленого и сине-желтого цветов без труда заметят разницу в цветовом контрасте.
Дальтоникам трудно заметить цветовой контраст, только когда цвета зеленые и красные с почти одинаковой темнотой (источник).В приведенном ниже примере показано, что люди с дальтонизмом увидели бы, если бы кнопки были красными и зелеными с одинаковой темнотой.
Если вы используете конкурирующие цветовые оттенки для различения состояний, вам понадобится еще один визуальный сигнал, помимо цвета. Но если вы используете цветовой контраст только для различения состояний, он, вероятно, доступен для дальтоников.
Существуют различные типы дальтонизма, но вам следует сосредоточить внимание на недостатках красного и зеленого цветов. Красно-зеленая дальтонизм поражает более 99% всех дальтоников (источник).Есть несколько симуляторов дальтонизма, которые вы можете выбрать в расширениях Chrome, например Colorblindly.
Миф 6. Одного использования цветовой метки недостаточно для передачи информации
Этот миф, вероятно, тот, в котором люди ошибаются больше всего. Они часто ссылаются на требование «использования цвета», не понимая, когда применяется этот стандарт. Имейте в виду, что у этих стандартов есть нюансы, которые вам нужно понять, прежде чем вы волей-неволей начнете их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства для передачи информации, обозначения действия или различения элемента.Однако этот стандарт применяется только в тех случаях, когда разным цветам присваиваются определенные значения, чтобы информировать пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам понадобится дополнительная подсказка. Но если вы используете свет и темноту для передачи информации, вам не понадобится дополнительная подсказка, если разница в контрасте достаточно высока.
Например, для маркеров переключения ниже используется синий цвет для обозначения активного состояния, но синему не присвоено никакого особого значения.Активное состояние передается через цветовой контраст, а не цветовой оттенок.
Цветовой оттенок для активного состояния произвольный. Вы можете использовать любой другой цветовой оттенок, и этого будет достаточно, если он будет поддерживать высокий уровень контрастности в неактивном состоянии. Таким образом, требование «использования цвета» не применяется к этому сценарию.
Примером значения присвоенного цвета являются состояния ошибок в полях формы. Красный часто используется для обозначения ошибки в текстовом поле. В этом случае красного цвета недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят.Красный казался бы им черным. Следовательно, вам понадобится дополнительная подсказка, например текст или значок, чтобы указать состояние ошибки.
Другой пример — использование цвета для обозначения состояния системы на странице. Цветовые оттенки зеленого и красного часто используются для обозначения серьезности системных проблем. В этом случае применяется требование «использования цвета», поскольку цветовым оттенкам придается особое значение. Иконки необходимы, чтобы помочь дальтоникам различать состояние каждой системы.
Цветовой контраст не всегда является единственной подсказкой, когда дело касается состояний.Визуальная глубина также является признаком, который испытывают пользователи. Это происходит, когда объекты, контрастирующие с фоном, кажутся более близкими и доминирующими, в то время как объекты, которым не хватает контраста, появляются дальше и приглушены. Синяя кнопка в этом примере кажется пользователям наиболее близкой. В результате акцент и заметность означают активное состояние.
Именно игра контраста с фоном создает глубину кнопок и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину как визуальную подсказку.
Миф 7: доступный дизайн отвечает потребностям каждого пользователя на планете
Каждый дизайнер хотел бы удовлетворить потребности каждого пользователя на планете. Как ни стремятся дизайнеры к этому, этого невозможно достичь, даже если вы будете следовать всем требованиям WCAG. Всегда найдутся пользователи, которым ваш дизайн покажется неприятным.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не будет иметь такого хорошего опыта, как большинство. Но, к счастью для меньшинства, им доступны вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистичного, а не фантастического идеала.
Нюансы доступности цветового контраста
Доступность всегда должна быть приоритетом при разработке для пользователей. Рекомендации WCAG — эффективный инструмент, который поможет вам достичь доступного дизайна высочайшего стандарта.Эти мифы не связаны с рекомендациями WCAG. Они вызваны людьми, которые неверно истолковывают, искажают или неправильно используют руководящие принципы. Пора развеять эти мифы.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Когда другие проецируют мифы о доступности цветового контраста на ваш дизайн, вы можете исправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно соблюдая баланс между ними и доступностью.В результате получится инклюзивный интерфейс, который удовлетворит почти всех.
Филиалы
Цвет | Руководство по доступности
Контрастность и цвет
Найдите цвета, обеспечивающие максимальный контраст, в том числе достаточный контраст между содержимым и фоном, чтобы текст и недекоративные изображения были удобочитаемы для любого человека с плохим зрением или недостатком цвета.
Лучшие Лрактики
- Соотношение: Текст и интерактивные элементы должны иметь коэффициент цветовой контрастности не менее 4.5: 1.
- Цвет как индикатор: Цвет не должен быть единственным индикатором для интерактивных элементов. Например, подчеркните ссылки при наведении курсора или отметьте обязательное поле звездочкой.
- Цветовая слепота: Красно-зеленая цветовая слепота является наиболее распространенным явлением, поэтому избегайте зеленого на красном или красного на зеленом. (Особенно подумайте о том, чтобы избегать использования красного и зеленого для «плохих» и «хороших» индикаторов).
Живой пример
С веб-сайта стандартов США:
«WCAG (Руководство по доступности веб-контента) гарантирует, что контент доступен для всех, независимо от инвалидности или устройства пользователя.Чтобы соответствовать этим стандартам, текст и интерактивные элементы должны иметь коэффициент цветового контраста не менее 4,5: 1. Это гарантирует, что зрители, которые не видят весь цветовой спектр, смогут прочитать текст ».
«Приведенные ниже варианты предлагают комбинации цветовой палитры, которые попадают в диапазон соотношения цветовых контрастов переднего и заднего плана, соответствующие требованиям Раздела 508».
Цвета на белом фоне
# 112e51 в #ffffff
# 205493 на #ffffff
# 0071bc на #ffffff
# 205493 на #ffffff
# 046b99 в #ffffff
# 2e8540 в #ffffff
# 4c2c92 на #ffffff
# 212121 в #ffffff
# 323a45 на #ffffff
# 5b616b в #ffffff
# 494440 в #ffffff
# 981b1e на #ffffff
# cd2026 на #ffffff
# e31c3d на #ffffff
Нейтралы на цветном фоне
#ffffff на # 212121
#ffffff на # 494440
#ffffff на # 323a45
#ffffff на # 5b616b
#ffffff на # 112e51
#ffffff на # 205493
#ffffff на # 0071bc
#ffffff на # 4773aa
#ffffff на # 046b99
# 212121 на # 00a6d2
# 212121 в # 02bfe7
#ffffff на # 2e8540
# 212121 на # 4aa564
# 212121 на # fdb81e
# 212121 на # f9c642
#ffffff на # 981b1e
#ffffff на # cd2026
#ffffff на # e31c3d
# 212121 в # aeb0b5
# 212121 в # d6d7d9
# 212121 на # e4e2e0
# 212121 на # 8ba6ca
# 212121 в # dce4ef
# 212121 на # e1f3f8
# 212121 на # 94bfa2
# 212121 на # e7f4e4
# 212121 в # fad980
# 212121 на # fff1d2
# 212121 на # f9dede
Инструменты и ресурсы
Статьи и руководства
Инструменты для тестирования
Анализатор цветового контраста | Видение Австралии.Услуги по слепоте и слабовидению
Анализатор цветовой контрастности совместим с версией 2 Руководства по обеспечению доступности веб-контента (WCAG 2.1). Инструмент был разработан JUn из Консорциума инструментов веб-доступности в сотрудничестве с Vision Australia и Стивом Фолкнером из Paciello Group (Европа).
Что такое анализатор цветового контраста?
Это в первую очередь инструмент для проверки сочетаний цветов переднего плана и фона, чтобы определить, обеспечивают ли они хорошую видимость цвета.Он также содержит функции для моделирования определенных визуальных условий, таких как дальтонизм.
Коэффициент контрастности помогает определить, могут ли люди с дальтонизмом или другими нарушениями зрения распознавать контраст между двумя цветами.
Узнать больше
Узнайте больше о цветовом контрасте и доступности цвета в нашем учебном курсе по инклюзивному дизайну.
Соответствие WCAG 2.1
Анализатор цветового контраста полезен для определения разборчивости текста на веб-странице или в документе, а также разборчивости представлений текста на основе изображений по сравнению с WCAG 2.1 требования.
Директива 1.4 Отличимость: упростите пользователям просмотр и прослушивание контента, включая отделение переднего плана от фона. WCAG 2.0
Рекомендация 1.4.3: Контрастность (минимум)
Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4,5: 1, за исключением следующего:
- Крупный текст: крупномасштабный текст и изображения крупного текста имеют коэффициент контрастности не менее 3: 1;
- Случайное: текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса, являются чистым украшением, никому не видны или являются частью изображения, содержащего другой значимый визуальный контент, не требуют контрастности.
- Логотипы: текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности. (Уровень AA)
Рекомендация 1.4.6: Контрастность (улучшенная)
Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 7: 1, за исключением следующего: (Уровень AAA)
- Крупный текст: крупномасштабный текст и изображения крупного текста имеют коэффициент контрастности не менее 4,5: 1;
- Случайное: текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса, которые являются чистым украшением, которые не видны для логотипов: текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Системные требования
Анализатор цветового контраста оптимизирован для IE и Firefox.
Для Mac и альтернативных версий анализатора цветового контраста посетите веб-сайт Paciello Group.
Уведомление об условиях использования
Анализатор цветовой контрастности распространяется бесплатно.
Получая доступ или используя Color Contrast Analyzer, вы подтверждаете, что прочитали, поняли и соглашаетесь соблюдать Условия использования Color Contrast Analyzer.
Вы можете использовать программное обеспечение Color Contrast Analyzer Software («Программное обеспечение») в личных или коммерческих целях, чтобы помочь вам определить доступность вашего веб-контента.
ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ ГАРАНТИЙ. В частности, КОНСОРЦИУМ ИНСТРУМЕНТОВ ДОСТУПНОСТИ ВЕБ-ДОСТУПА (WAT-C) НЕ ДЕЛАЕТ НИКАКИХ ПРЕДСТАВЛЕНИЙ ИЛИ КАКИХ-ЛИБО ГАРАНТИЙ, КАСАЮЩИХСЯ НАДЕЖНОСТИ, КАЧЕСТВА ИЛИ КОММЕРЧЕСКОЙ ЦЕННОСТИ ДАННОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ЕГО ПРИГОДНОСТИ ДЛЯ ЛЮБОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.

 1.
1. Напр., серое поле на белом фоне темнеет, а на черном светлеет … Большой Энциклопедический словарь
Напр., серое поле на белом фоне темнеет, а на черном светлеет … Большой Энциклопедический словарь Например, серое поле на белом фоне темнеет, а на чёрном светлеет. * * * ЦВЕТОВОЙ КОНТРАСТ ЦВЕТОВОЙ КОНТРАСТ,… … Энциклопедический словарь
Например, серое поле на белом фоне темнеет, а на чёрном светлеет. * * * ЦВЕТОВОЙ КОНТРАСТ ЦВЕТОВОЙ КОНТРАСТ,… … Энциклопедический словарь Примечание Цветовой порог равен 0,00384 в соответствии с системой НКО. [ГОСТ 25066 91] Тематики индикаторы знакосинтезирующие Обобщающие термины характеристики, параметры и режимы … Справочник технического переводчика
Примечание Цветовой порог равен 0,00384 в соответствии с системой НКО. [ГОСТ 25066 91] Тематики индикаторы знакосинтезирующие Обобщающие термины характеристики, параметры и режимы … Справочник технического переводчика

 .. и многое, многое другое.
.. и многое, многое другое.