Введение в фотошоп (Photoshop) (Часть 23.1. Цветовой контраст: фильтр High Pass)
В сегодняшней части мы узнаем про то, как отрегулировать цветовой контраст на фотографии, при помощи фильтра High Pass. Кроме того, мы узнаем, как использовать данный инструмент на практике
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 23.1. ЦВЕТОВОЙ КОНТРАСТ: ФИЛЬТР HIGH PASS)
Добрый день, представляем Вашему вниманию курс по изучению графического редактора Adobe Photoshop. В сегодняшней части мы узнаем про то, как отрегулировать цветовой контраст на фотографии, при помощи фильтра High Pass.
Кроме того, мы узнаем, как использовать данный инструмент на практике. На сегодняшний день профессиональные услуги специализированных фотоателье, которые редактируют в нужном для клиента формате фотографии, стоят весьма дорого. Мы постараемся в нашем обучении, научиться простым действиям в программе фотошоп, а также выполним редактирование фотографии самостоятельно, сохранив наши деньги в кошельке.
В сегодняшней части мы рассмотрим тему: «Цветовой контраст: фильтр High Pass» в программе фотошоп. Мы научимся регулировать цветовой контраст определенных объектов и всей фотографии в целом, при помощи фильтра High Pass.
В данной части по изучению программы фотошоп, мы расскажем про замечательный способ регулировки цветового контраста на отдельных участках или фотографии в целом, при помощи одного из фильтров. Этот фильтр называется — High Pass. Он позволяет применить параметры повышения резкости, а также довести изменяемые объекты до нужных значений. Фильтр High Pass — это прекрасный инструмент программы, который позволяет улучшать и дорабатывать внешний вид изображения и отдельных частей в частности.
Итак, приступаем к корректировки контраста и резкости на необходимых участках и фотографии в целом, при помощи фильтра High Pass на заранее подготовленной, произвольной фотографии, при помощи программы фотошоп.
1. Загрузка фотографии в программу-редактор и настройка общих параметров
Первоначально мы загружаем в программу-редактор нашу заранее подготовленную фотографию для регулирования цветового контраста. Заранее устанавливаем необходимые размеры изображения и устанавливаем формат на 300 пикселей/дюйм. Ниже на фото можем видеть наглядно, какой рисунок мы выбрали для редактирования:
Заранее устанавливаем необходимые размеры изображения и устанавливаем формат на 300 пикселей/дюйм. Ниже на фото можем видеть наглядно, какой рисунок мы выбрали для редактирования:
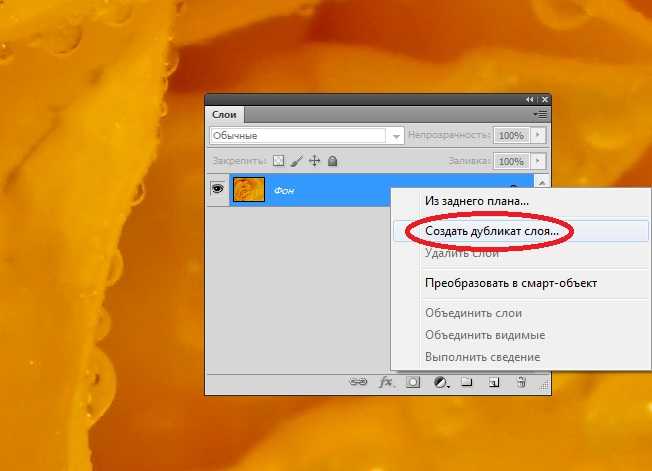
После загрузки фотографии в программу фотошоп, первым делом мы создаем копию фонового слоя (Layer Style) и устанавливаем его непрозрачность (Opacity) на уровне 60-70 процентов. Далее делаем двойной клик компьютерной мышью по нашему слою в палитре внизу рабочего стола программы и открываем диалоговое окно стилей слоев и переходим к настройке режимов смешивания. Ниже на фото наглядно показан данный этап действий:
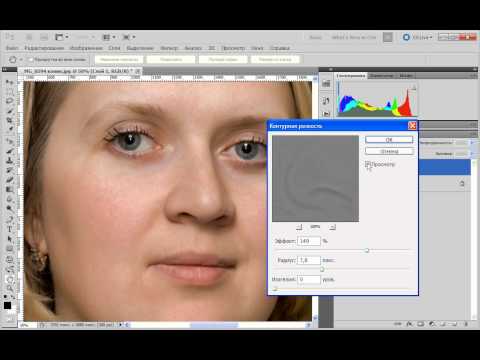
Следующим нашим действием становится применение фильтра наведения резкости (Unsharp Mask), для этого заходим в раздел меню настроек и нажимаем «Фильтр», далее «Резкость», потом находим в списке «Контурная резкость» и выбираем фильтр Unsharp Mask. После этого, применяем следующие параметры к данному фильтру: эффект на уровне 300-320 пунктов, радиус на уровне 5-7 пунктов и порог на уровне 3-5 пунктов. Ниже на фото можем видеть наглядно, как происходят изменения параметров данного фильтра:
Ниже на фото можем видеть наглядно, как происходят изменения параметров данного фильтра:
Далее, опять переходим в меню настроек, нажимаем раздел «Редактирование» и уменьшаем эффект воздействия фильтра, а также изменяем режим смешивания на «Яркость» и делаем ослабление параметра «Fade». Ниже на фото можем наглядно видеть данный этап работы:
2. Применение фильтра High Pass и его воздействие на фотографию
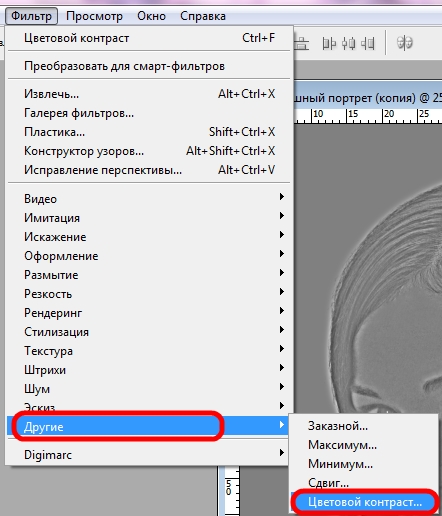
После проведения предварительных настроек и воздействий на нашу фотографию, переходим к применению фильтра High Pass. Для начала меняем режим наложения фонового слоя в палитре внизу рабочего стола программы на «Перекрытие». Далее, переходим в раздел «Фильтр», затем «Другие», потом «Цветовой контраст» и наконец выбираем наш фильтр High Pass. После выбора фильтра, назначаем параметр его радиуса в диапазоне — 2 пикселя на дюйм. Ниже, на фото можем наглядно видеть как произвести данные настройки:
Полученный результат после использования такого метода можно всегда регулировать, а именно изменять непрозрачность слоя с которым применялись фильтры. Важно понимать, что определить однозначные результаты правильно можно только напечатав фотографию, потому что на экране монитора эффект воздействия будет отражен избыточным из-за различия в масштабе изображения и его экранного отражения. Ниже на фото, показан участок на фотографии после воздействия фильтра цветового контраста (High Pass), повышение резкости увеличено в масштабе до 100 процентов (участок изменений размером 15 на 10 см, линейного размера):
Важно понимать, что определить однозначные результаты правильно можно только напечатав фотографию, потому что на экране монитора эффект воздействия будет отражен избыточным из-за различия в масштабе изображения и его экранного отражения. Ниже на фото, показан участок на фотографии после воздействия фильтра цветового контраста (High Pass), повышение резкости увеличено в масштабе до 100 процентов (участок изменений размером 15 на 10 см, линейного размера):
Подробно ознакомиться с данной темой можно посмотрев видео урок, который находится ниже в материале.
Введение в фотошоп (Photoshop) (Часть 23.1. Цветовой контраст: фильтр High Pass)
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
PhotoshopSunduchok — Увеличиваем контрастность в фотошопе
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом очень простом уроке по работе с фотошопом мы научимся поднимать контрастность всего изображения всего лишь с помощью одного фильтра «Цветовой контраст».
Подобные публикации:
- видеоурок «Как сделать контрастную фотографию»
- урок «Улучшение фотографий в фотошопе»
- урок «Придаём портрету выразительность»
- урок «Избирательно повышаем контраст на портрете»
- урок «Необычный способ увеличения яркости и контрастности фотографии»
- урок «Усиливаем контраст на женском портрете»
- урок «Гламурный портрет 17 — ещё один способ увеличения чёткости женских портретов»
- урок «Увеличение чёткости контуров фотографии»
- урок «Увеличиваем чёткость фотографий»
- урок «Коррекция 18 — простой способ усиления контраста фотографии»
- урок «Коррекция 17 — увеличиваем контрастность и детали фотографии с помощью каналов»
- урок «Два способа сделать фотографию выразительней и контрастней»
- урок «Коррекция 9 — простое повышение контрастности фотографии»
- урок «Коррекция 4 — улучшаем контрастность снимка»
- урок «Увеличение контрастности и насыщенности цветов в изображении»
- урок «Усиливаем контрастность в фотошопе»
Откроем исходное изображение.
Создадим дубликат слоя, для чего нажмём сочетание клавиш Ctrl+J.
Обесцветим верхний слой — Shift+Ctrl+U.
Установим режим наложения для верхнего слоя «Жёсткий свет».
Перейдём в «Фильтр — Другие — Цветовой контраст».
В окне фильтра поставим большое значение радиуса: 50-80 пикселов. Увеличим масштаб изображения и можно увидеть, что вокруг веток появились неприятные белые ореолы.
Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно «Стиль слоя». На вкладке «Параметры наложения» на полоске «Данный слой» тянем правый верхний ползунок влево и наблюдаем за изображением. Как только белые ореолы исчезнут, нажимаем клавишу Alt, щёлкаем по этому ползунку, он раздваивается, левую часть перетаскиваем ещё левее, для смягчения переходов.
Вот что получилось после применения параметров наложения. Контрастность изображения поднялась, но вместе с тем изменился цвет веток и неба. Исправляем эту ошибку.
Исправляем эту ошибку.
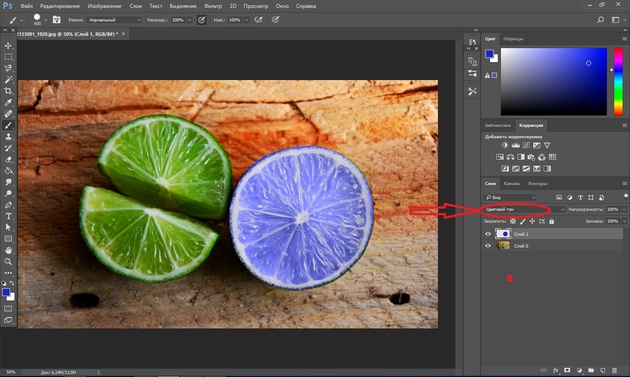
В палитре «Слои» щёлкаем по средней иконке и выбираем корректирующий слой «Цветовой тон/Насыщенность».
В окне корректирующего слоя поднимаем насыщенность всего изображения. Если Вы хотите поднять насыщенность только определённых цветов, в поле «Редактировать» выберите необходимый цвет и поднимите его насыщенность.
Вот что у меня получилось.
Сравните изображение сосны до, и после обработки фотографии в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
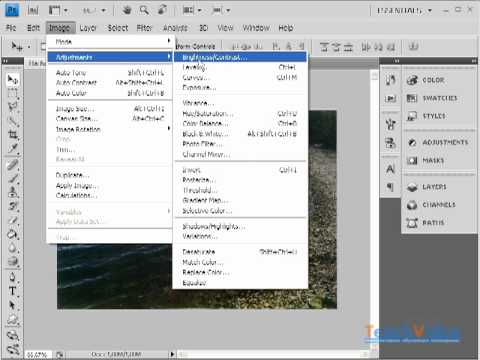
Применение автоматического тона, контраста и цвета в качестве корректирующих слоев В предыдущем уроке этой серии по исправлению проблем с тоном и цветом мы узнали, как работают три автоматические настройки изображения Photoshop (
Auto Tone , Auto Contrast и Auto Color ) и как они могут быстро улучшить общий вид нашего изображения. изображения путем повышения контрастности и удаления нежелательных цветовых оттенков.
изображения путем повышения контрастности и удаления нежелательных цветовых оттенков. Хотя эти команды ни в коем случае не являются лучшими способами устранения этих проблем, они имеют преимущества, заключающиеся в том, что они очень быстрые и очень простые в использовании, что делает их популярным выбором для исправления и ретуширования менее важных повседневных снимков.
Однако одним большим недостатком команд Auto image в Photoshop является то, что они представляют собой статические корректировки , что означает, что они вносят постоянные изменения в пиксели изображения. Это часто называют деструктивным редактированием 9.0020 и, как вы понимаете, это не лучший способ работы. Хороший рабочий процесс редактирования изображений использует неразрушающие корректирующие слои , когда это возможно. Итак, в этом уроке мы узнаем, как легко применять те же самые команды Auto в качестве корректирующих слоев!
Как мы увидим, у применения автоматических команд в качестве корректирующих слоев есть и другие преимущества. Это не только упрощает для нас переключение между командами и сравнение результатов, но также упрощает объединение автоматических команд, чтобы еще больше улучшить ваши результаты!
Это не только упрощает для нас переключение между командами и сравнение результатов, но также упрощает объединение автоматических команд, чтобы еще больше улучшить ваши результаты!
Этот учебник основан на том, что мы рассмотрели в предыдущем уроке, поэтому, если вы еще не знакомы с командами Auto image, обязательно прочитайте учебник Auto Tone, Auto Contrast и Auto Color, прежде чем продолжить.
Чтобы было легче увидеть, что версии команд Auto для корректирующего слоя — это те же самые команды (Auto Tone, Auto Contrast и Auto Color), которые находятся в меню «Изображение» Photoshop, я буду использовать здесь то же изображение, что и в предыдущий урок, чтобы мы могли видеть, что результаты, которые я получаю, точно такие же, как и раньше. Вот фотография, как она была сделана изначально, с плохим контрастом и зеленоватым оттенком:
Исходное фото.
И вот как это будет выглядеть, когда мы закончим, на этот раз после применения автоматических команд в качестве корректирующего слоя:
Версия изображения с автокоррекцией, корректирующим слоем.
Шаг 1: Добавьте корректирующий слой A Levels Or Curves
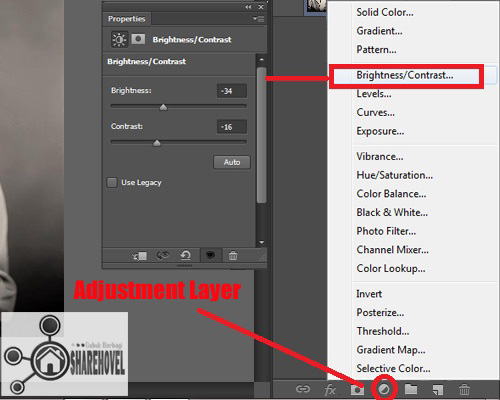
Несмотря на то, что легко применять команды Photoshop Auto image в качестве корректирующих слоев, то, как вы это делаете, не так уж очевидно. Начнем с того, что нет реальных корректирующих слоев Auto Tone, Auto Contrast или Auto Color. Вместо этого команды доступны нам как опции в другие корректирующих слоев, а именно Levels и Curves . С моим изображением, недавно открытым в Photoshop, я добавлю корректирующий слой «Уровни», щелкнув значок New Fill или Adjustment Layer в нижней части панели «Слои»:
Щелкнув значок New Fill или Adjustment Layer.
Затем я выберу Уровни из появившегося списка. Я также мог бы выбрать здесь корректирующий слой Кривые, который дал бы мне доступ к тем же параметрам Авто, но большинство людей находят Уровни менее пугающими:
Добавление корректирующего слоя «Уровни».
С изображением пока ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop добавил корректирующий слой «Уровни» над изображением:
Корректирующий слой «Уровни» появляется над фоновым слоем.
Шаг 2: Откройте параметры автоматической цветокоррекции
Параметры и элементы управления корректирующего слоя «Уровни» находятся на панели свойств , и именно здесь мы получаем доступ к командам «Авто». Есть несколько способов добраться до них. Один из способов — нажать на маленькую значок меню в правом верхнем углу панели свойств:
Щелкните значок меню панели свойств.
Затем выберите Автопараметры в меню:
Выбор автопараметров в меню панели «Свойства».
Другой способ получить доступ к параметрам Auto — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и нажать кнопку Auto :
Нажмите и удерживайте Alt (Win) / Option (Mac) и нажмите кнопку «Авто».
В любом случае открывается диалоговое окно Параметры автоматической цветокоррекции . Здесь нас интересует раздел Algorithms вверху. Обратите внимание, что есть четыре различных варианта на выбор. В этом уроке мы сосредоточимся только на трех верхних ( Enhance Monochrometic Contrast , Enhance Per Channel Contrast и Find Dark & Light Colors ), поскольку они соответствуют трем автоматическим команды изображения. Мы сохраним четвертый, Enhance Brightness and Contrast, на потом, когда мы более внимательно рассмотрим настройку яркости / контрастности Photoshop:
Обратите внимание, что есть четыре различных варианта на выбор. В этом уроке мы сосредоточимся только на трех верхних ( Enhance Monochrometic Contrast , Enhance Per Channel Contrast и Find Dark & Light Colors ), поскольку они соответствуют трем автоматическим команды изображения. Мы сохраним четвертый, Enhance Brightness and Contrast, на потом, когда мы более внимательно рассмотрим настройку яркости / контрастности Photoshop:
Три верхние опции соответствуют трем командам Auto image.
Шаг 3. Опробуйте различные алгоритмы
Как я уже упоминал, каждая из трех верхних опций соответствует одной из трех команд автоматического изображения. На самом деле они не называются Auto Tone, Auto Contrast и Auto Color, но если вы читали предыдущий урок, вы могли заметить, что имена, которые мы здесь находим, на самом деле являются описаниями того, как работает каждая из команд Auto.
Первый вариант сверху, Enhance Monochromematic Contrast описывает, как работает команда Auto Contrast . Выбор этой опции даст нам точно такой же результат, как если бы мы выбрали статическую команду «Автоконтраст» в меню «Изображение». Чтобы быстро резюмировать, Auto Contrast рассматривает все три цветовых канала (красный, зеленый и синий) как единое составное изображение и повышает общую контрастность, делая самые темные пиксели изображения черными, самые светлые пиксели — белыми, а затем перераспределяя все остальные тона. значения между ними. Влияет только контраст. Исходные цвета на изображении остаются прежними.
Выбор этой опции даст нам точно такой же результат, как если бы мы выбрали статическую команду «Автоконтраст» в меню «Изображение». Чтобы быстро резюмировать, Auto Contrast рассматривает все три цветовых канала (красный, зеленый и синий) как единое составное изображение и повышает общую контрастность, делая самые темные пиксели изображения черными, самые светлые пиксели — белыми, а затем перераспределяя все остальные тона. значения между ними. Влияет только контраст. Исходные цвета на изображении остаются прежними.
Если вы не можете вспомнить подробности того, как работает каждая команда Auto, но у вас включены подсказки в настройках Photoshop, есть простой способ определить, какой из этих параметров соответствует какой команде Auto. Просто наведите курсор мыши на название параметра, чтобы увидеть его более подробное описание. Обратите внимание, что в самом конце описания указано, какой команде Auto она соответствует. В случае этой первой опции «Улучшить монохроматический контраст» в скобках отображается «Автоконтраст»:
Подсказка сообщает нам, что усиление монохроматического контраста — это то же самое, что и автоконтраст.
Чтобы выбрать параметр, просто щелкните внутри маленького кружка слева от его имени, затем посмотрите на свое изображение, чтобы оценить результаты. Вот как выглядит моя фотография с примененным эффектом «Увеличить монохроматический контраст». Общий контраст улучшился, но зеленоватый оттенок остался. Если вы сравните его с результатом автоконтраста из предыдущего урока, вы увидите, что обе версии выглядят совершенно одинаково. Единственная разница здесь в том, что мы применяем Автоконтраст как неразрушающий корректирующий слой, а не как статическую корректировку:
Изображение с примененным эффектом «Повышение монохроматического контраста» (Автоконтраст).
Второй вариант сверху, Enhance Per Channel Contrast , аналогичен команде Auto Tone . Опять же, чтобы быстро резюмировать, Auto Tone похож на Auto Contrast тем, что он затемняет самые темные пиксели до черных, самые светлые пиксели делает белыми, а затем перераспределяет другие тональные значения между ними, но это происходит поканально. основе, а не составной основе, поэтому каждый отдельный цветовой канал обрабатывается по-разному. Это не только повышает общую контрастность, но и изменяет цвета изображения. Если ваша фотография страдает от нежелательного цветового оттенка, Auto Tone может исправить это, но он также может легко ввести цветовой оттенок, если его изначально не было.
основе, а не составной основе, поэтому каждый отдельный цветовой канал обрабатывается по-разному. Это не только повышает общую контрастность, но и изменяет цвета изображения. Если ваша фотография страдает от нежелательного цветового оттенка, Auto Tone может исправить это, но он также может легко ввести цветовой оттенок, если его изначально не было.
Я наведу курсор мыши на опцию Enhance Per Channel Contrast, чтобы просмотреть ее более подробное описание, и в конце мы увидим, что в скобках указано Auto Tone:
Enhance Per Channel Contrast — это то же самое, что и Auto Тон.
Я выберу параметр, щелкнув внутри маленького круга, и здесь мы увидим тот же результат, что и при применении команды Auto Tone в предыдущем уроке. Контрастность по сравнению с оригинальной версией заметно повысилась, а некоторые, но не все, зеленоватые оттенки были скорректированы:
Изображение с примененным параметром «Повышение контрастности на канал» (автоматический тон).
Третий параметр, Поиск темных и светлых цветов , аналогичен команде Auto Color , которая также затемняет самые темные пиксели до черного, осветляет самые светлые пиксели до белых и перераспределяет другие тональные значения между ними. поканально, как и Auto Tone. Отличие Auto Color в том, что он также пытается нейтрализовать средние тона, давая нам больше шансов удалить нежелательный цветовой оттенок.
поканально, как и Auto Tone. Отличие Auto Color в том, что он также пытается нейтрализовать средние тона, давая нам больше шансов удалить нежелательный цветовой оттенок.
Я наведу курсор мыши на параметр «Найти темные и светлые цвета», чтобы просмотреть описание, и в конце мы увидим список «Автоматическая окраска»:
«Найти темные и светлые цвета» — это то же самое, что и «Автоматическая окраска».
Здесь есть еще один шаг для воссоздания того же эффекта, что и при использовании Auto Color. Чтобы нейтрализовать средние тона, нам также нужно включить параметр Snap Neutral Midtones , щелкнув внутри его флажка. Опять же, обратите внимание, что если вы наведете курсор мыши на параметр для просмотра описания, вы увидите, что в конце отображается Auto Color:
Выбор параметра «Привязать нейтральные средние тона».
Вот мой результат с выбранными параметрами «Найти темные и светлые цвета» и «Привязать нейтральные средние тона». Как и в случае с результатом Auto Color в предыдущем уроке, общий контраст здесь не такой сильный, как в предыдущих двух вариантах, но зеленоватый оттенок был значительно уменьшен:
Изображение с Find Dark & Применены светлые цвета и мгновенные нейтральные средние тона (автоцвет).
Шаг 4: Объедините «Snap Neutral Midtones» с другими параметрами
Одним из действительно больших преимуществ применения автоматических команд таким образом, а не в виде статических настроек, является то, что мы фактически можем комбинировать параметр «Привязать нейтральные средние тона» с любыми командами автоматического режима, а не только с автоматическим цветом! Например, я оставлю выбранными «Привязать нейтральные средние тона», но переключусь с параметра «Найти темные и светлые цвета» на параметр «Улучшить контрастность по каналам», эффективно комбинируя команды «Автоцвет» и «Автотон»: Параметр «Контраст» с выбранным параметром «Привязать нейтральные средние тона».
Вот мой результат. Общий контраст значительно улучшен по сравнению с оригиналом благодаря опции «Увеличить контрастность по каналам» (автоматический тон), а цветовой оттенок был удален благодаря опции «Привязать нейтральные средние тона». На самом деле, это тот же результат, который мы видели в предыдущем уроке, когда я применил автотон к изображению сразу после применения автоцвета:
Изображение с примененными Enhance Per Channel Contrast (Auto Tone) и Snap Neutral Midtones.
Как я упоминал ранее, мы сохраним четвертую опцию (Повышение яркости и контрастности) на потом, когда будем рассматривать настройку яркости/контрастности изображения в Photoshop. После того, как вы попробовали все три варианта и выбрали тот, который лучше всего подходит для вашего изображения, нажмите «ОК», чтобы закрыть диалоговое окно «Параметры автоматической цветокоррекции». Если вы хотите сравнить исправленный результат с оригиналом, просто щелкните корректирующий слой значок видимости на панели «Слои», чтобы временно отключить корректирующий слой:
Щелкните значок видимости слоя для корректирующего слоя «Уровни».
При выключенном корректирующем слое вы увидите исходную неисправленную версию в документе:
Исходное фото.
Нажмите еще раз на значок видимости, чтобы снова включить корректирующий слой:
Щелкните пустой квадрат, где раньше было маленькое глазное яблоко.
Это возвращает вас к версии с автокоррекцией:
Результат автокоррекции.
И вот оно! Вот как можно легко применять команды Photoshop Auto Tone, Auto Contrast и Auto Color в качестве гибких неразрушающих корректирующих слоев! В следующем уроке этой серии по коррекции тона и цвета мы рассмотрим первую из ручных настроек изображения в Photoshop, команду «Яркость/контрастность», и то, как мы можем использовать ее, чтобы легко улучшить общую яркость и контрастность наших фотографий!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Adobe Photoshop — Как определить точную контрастность
Из-за недавнего Закона о доступности Интернета в моем регионе мне необходимо убедиться, что я проектирую с соответствующей контрастностью.
WCAG говорит, что значение этого соотношения равно 4,5:1
http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
Как мне понять это в фотошоп и иллюстратор?
- adobe-photoshop
- adobe-illustrator
,4 Яркость (0,2126 * R + 0,7152 * G + 0,0722 * B) getContrastRatio { L1 = яркость цвета1; L2 = яркость цвета2; раунд((макс(L1, L2) + 0,05)/(мин(L1, L2) + 0,05)*10)/10; }
Код встроен в эту страницу, вы можете добавить его в закладки или сохранить локально на случай, если страница выйдет из строя.