Двенадцатичастный цветовой круг — Искусство цвета (Иоханнес Иттен)
· Инструмент для подбора цветов и генерации цветовых схем ·
Искусство цвета
Иоханнес Иттен
Оглавление:
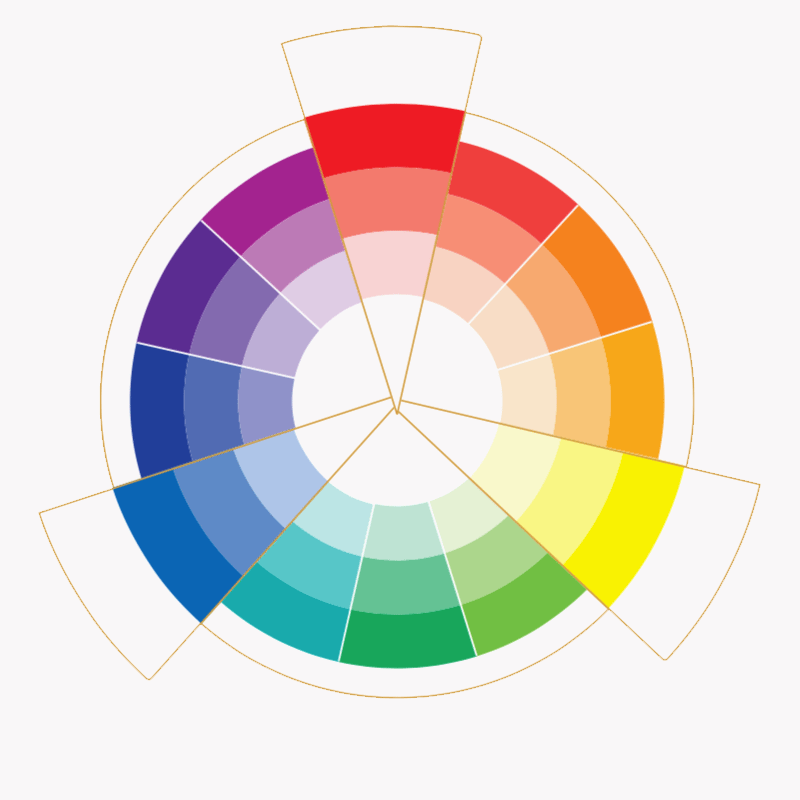
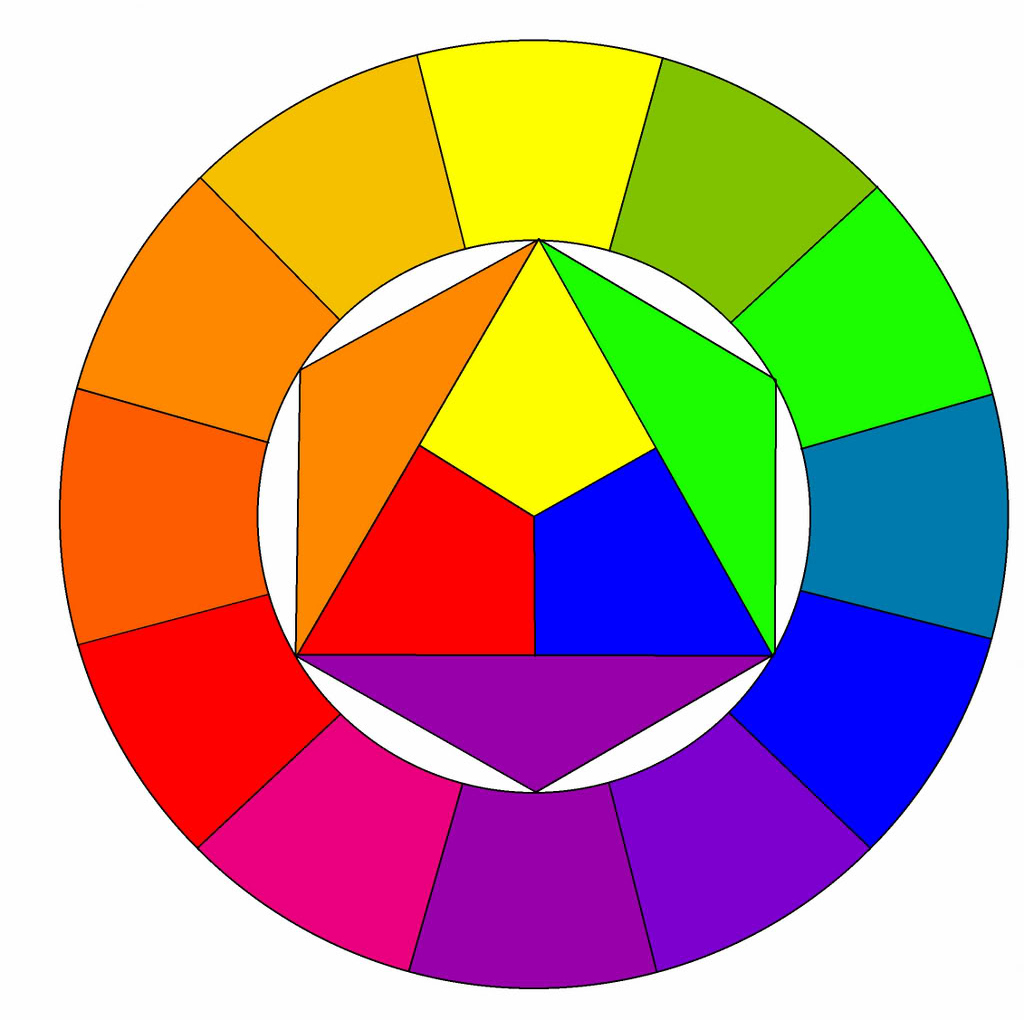
Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — желтый, красный и синий (рис. 3).
Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; желтый — не имеющий ни зеленоватого, ни красноватого, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью.
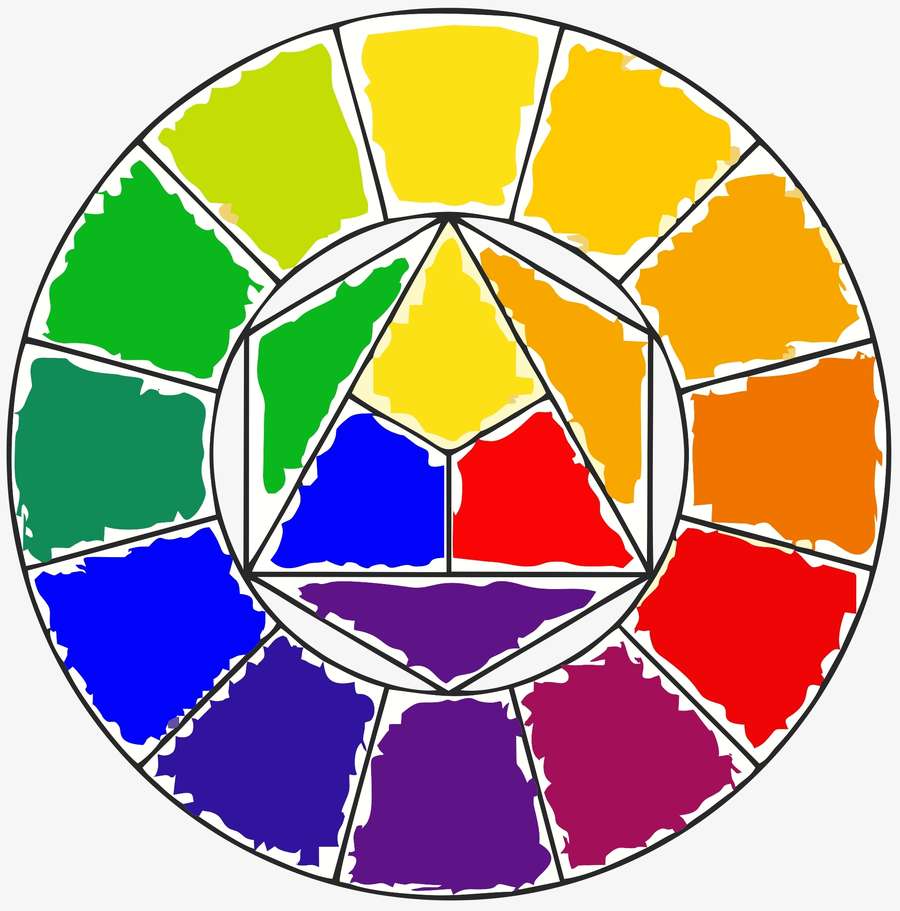
Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы желтый был у вершины, красный — справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
- желтый + красный = оранжевый;
- желтый + синий = зеленый;
- красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это не легкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком желтым, а фиолетовый — ни слишком красным и ни слишком синим.
Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создается благодаря смешению цветов первого и второго порядка, и получаем:
- желтый + оранжевый = желто-оранжевый;
- красный + оранжевый = красно-оранжевый;
- красный + фиолетовый = красно-фиолетовый;
- синий + фиолетовый = сине-фиолетовый;
- синий + зеленый = сине-зеленый;
- желтый + зеленый = желто-зеленый.

Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре (рис. 3).
Исаак Ньютон в свое время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система дает возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации.
Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчетливо представить себе, например, 83-ю градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сёра и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.
Гармоничные сочетания цветов. Цветовой круг Йоханесса Иттена. Aipa.ru
Характеристика и классификация цветов
Цвета подразделяют на хроматические, т. е. цветные, и ахроматические (белые, черные и все серые).
Качественные характеристики:
- цветовой тон (a) — определяет название цвета: зеленый, красный, желтый, синий и др.
- насыщенность (б) — термин насыщенность цвета определяется его близостью к спектральному.
 Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета. - светлота (в) — светлота характеризует, насколько тот или иной хроматический цвет светлее или темнее другого цвета или насколько данный цвет близок к белому. (На практике принято заменять этот понятие понятием «яркость»). К светлым можно отнести желтый, розовый, голубой, светло-зеленый и т. п., к темным — синий, фиолетовый, темно-красный и другие цвета.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий, красный и жёлтый.
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный =фиолетовый; красный + желтый =оранжевый; желтый + синий =зеленый). Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получимтретичные цвета.
Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получимтретичные цвета.
При собрании всех этих цветов вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основа всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Если в цвет добавить белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета тон становится темнее. Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Итак, основные схемы гармоничного сочетания цветов следующие.
Классические схемы сочетания цветов
- Монохромное сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью.
То есть один цвет различается только яркостью и насыщенностью.
2. Аналогичное сочетание цветов
Сочетание трёх соседних цветов в цветовом круге (зеленого, сине-зеленого и желто-зеленого). Подобное сочетание хорошо подходит для оформления интерьеров, особенно детских комнат.
Аналогичное сочетание цветов
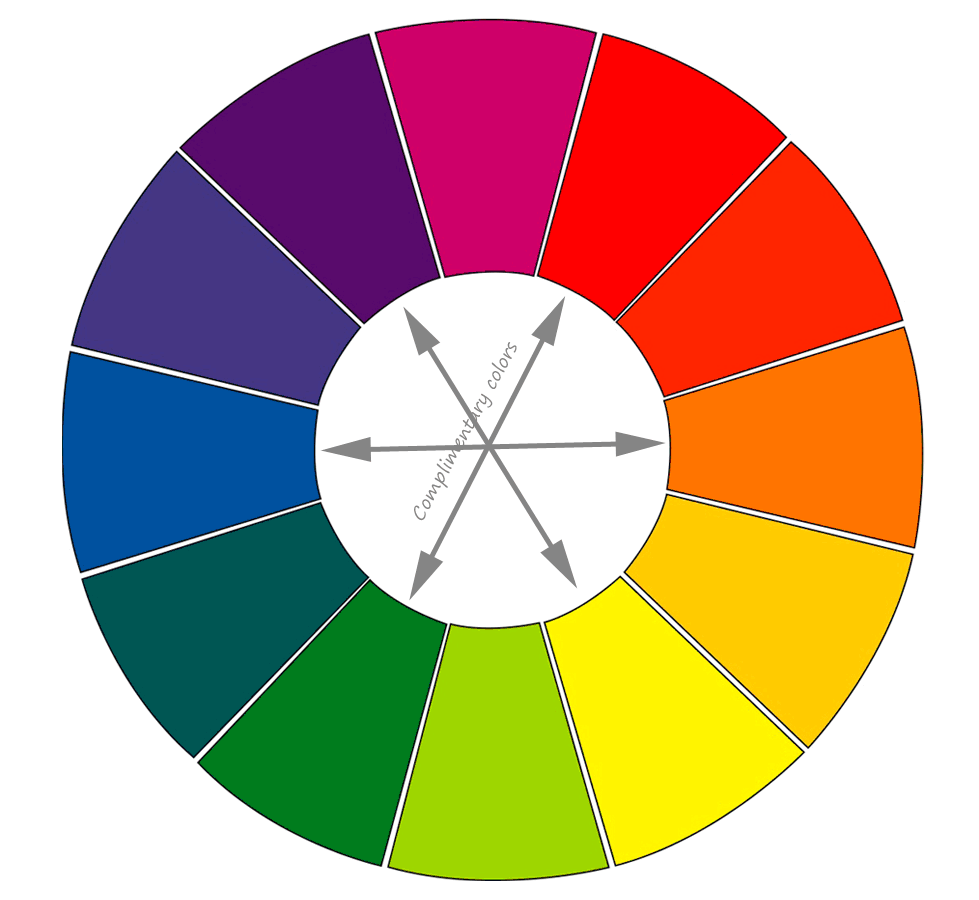
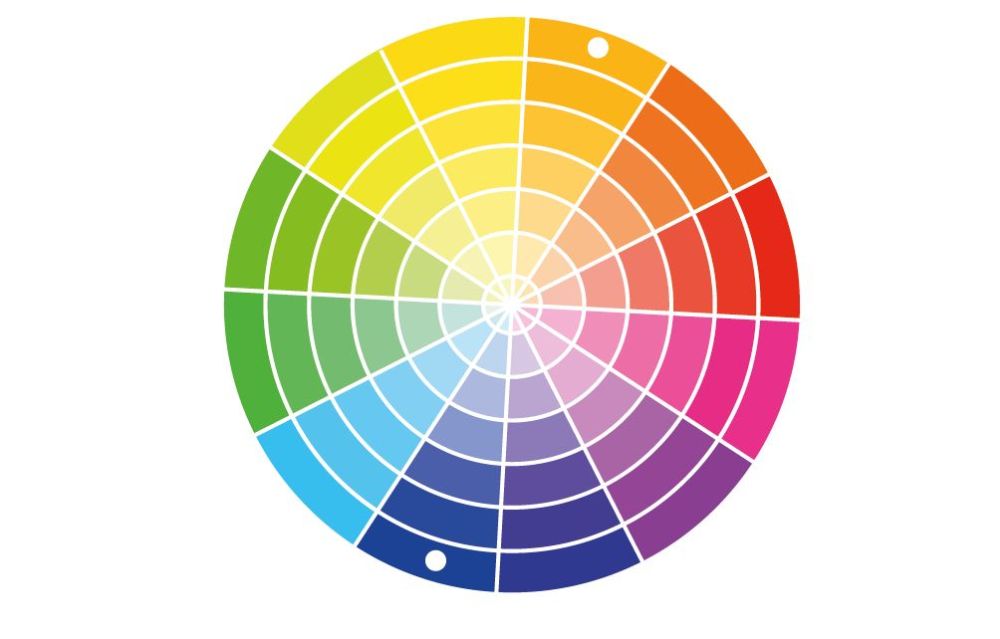
3. Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат. Проще говоря два противоположных на цветовом круге цвета
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В картинах и интерьерах, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Комплементарное сочетание
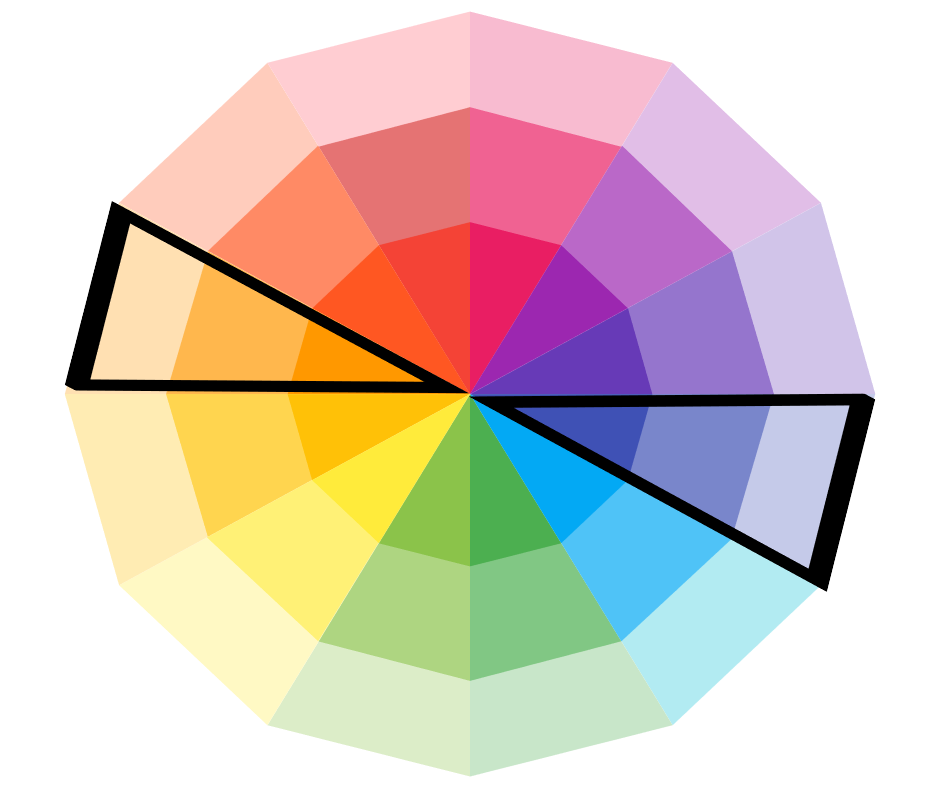
4. Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.
Разбитое дополнение
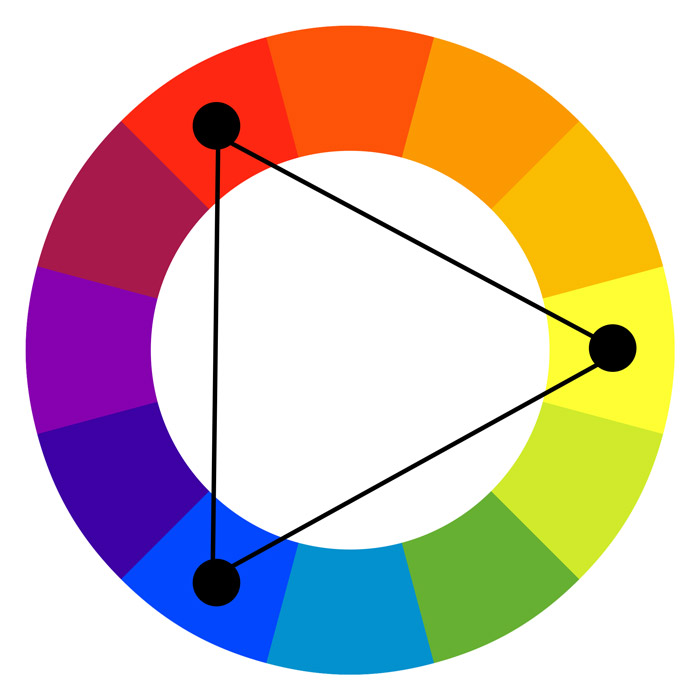
5. Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Триадное сочетание
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник).
В качестве тренировки начните с простых сочетаний попробуйте подобрать картину по номерам к своему интерьеру в соответствии с одной из предложенных схем, или найти гармонию в самой картине.
Схемы гармоничного сочетания цветов
Цветовой круг. Теория на практике
Цветовой круг поможет вам разобраться как взаимодействуют между собой тона: их построение; простые, действенные схемы сочетаний цветов. Фото.
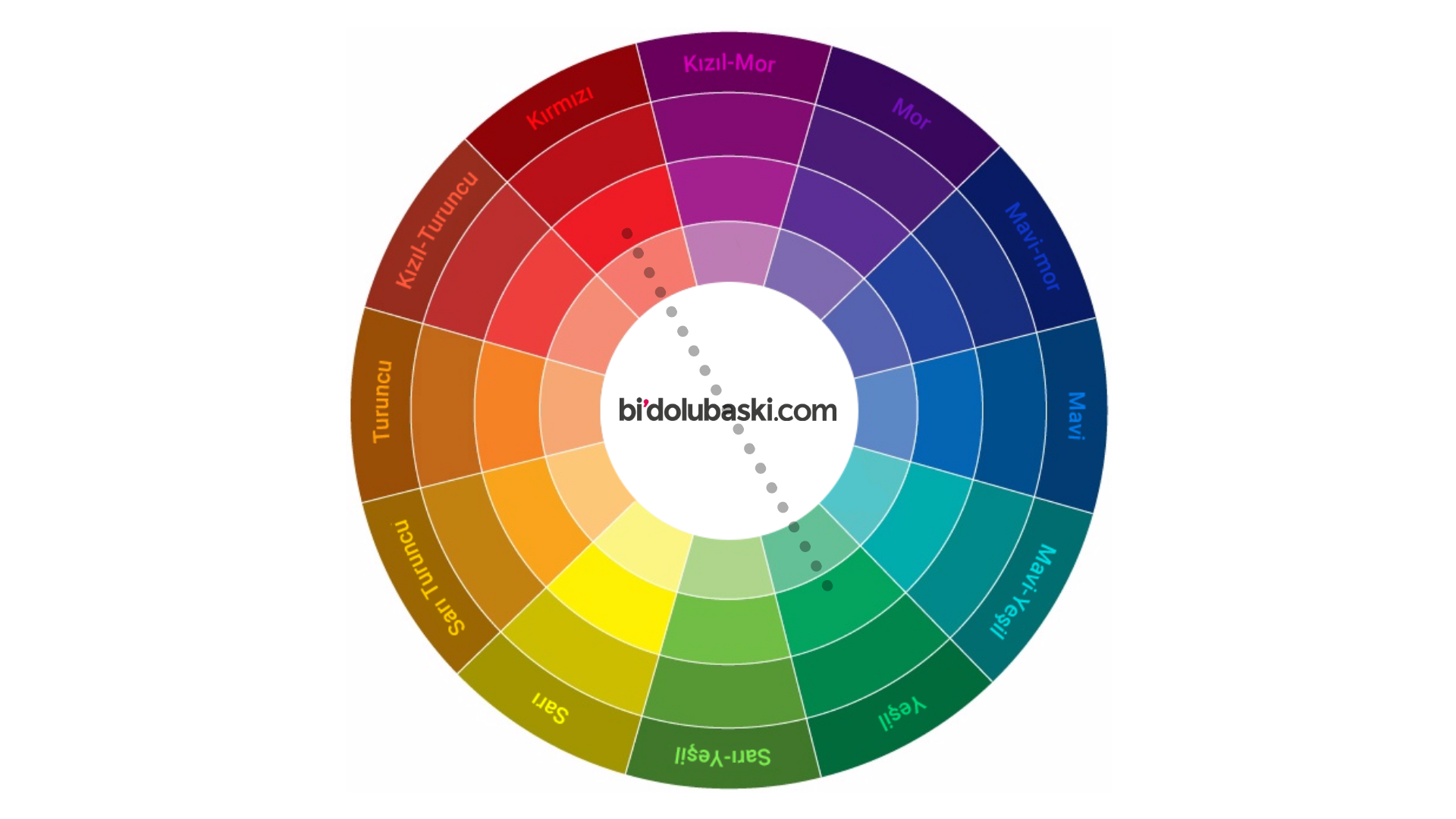
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а так же выстраивает порядок сочетания.
Цветовой круг был придуман как инструмент работы с красками для начинающих художников. Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну.
Цвета цветового круга
Однако цветовой круг – это плоское (в прямом смысле слова) представление общей цветовой модели, мы не ограничены 12 цветами, а пользуемся тысячами и тысячами оттенков. Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:
А разворот уже будет содержать информацию о взаимодействии оттенков в цветовом шаре: от пастельных тонов до темных.
Внутри этого шара есть ось: от белого до черного – средне-серого цвета. Это позволяет при любом разрезе шара видеть градиент от серого до светлого или темного тона любого цвета.
Если представить не утрированно сегментированный шар, а с радужным градиентом, то в него поместятся все возможные оттенки.
Круг цветовых сочетаний
Несмотря на то, что инструмент был разработан давно, его практическое применение до сих пор актуально. Он не просто дает представление о цвете и построении оттенков, но и учит эффективно сочетать их.
Круг цветовых сочетаний имеет набор цветовых схем.
Двухцветная гармония дополнительных цветов. Если смешать такие цвета на палитре, то они дадут грязно-коричневый оттенок, но в теории при их смешивании должен получаться серый. Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.
Предельно удаленные пары. Такое сочетание яркое, но более мягкое в отличие от дополнительных цветов. Оно более приемлемо для одежды и интерьера.
Смежные и похожие цвета не образуют контраста, но могут поддержать гармонию. Их используют для подчеркивания основного оттенка или как дополнение в многоцветной гармонии.
Триадное сочетание по цветовому кругу начинается с подобных оттенков, которые как и два подобных не создают контраст, но поддерживают гармонию.
Классическая триада и контрастная триада – это схема трехцветного сочетания по цветовому кругу по принципу треугольника: равностороннего и острого. Самые красивые сочетания можно создать по принципу острого, однако равносторонний дает мягкие, сбалансированные сочетания.
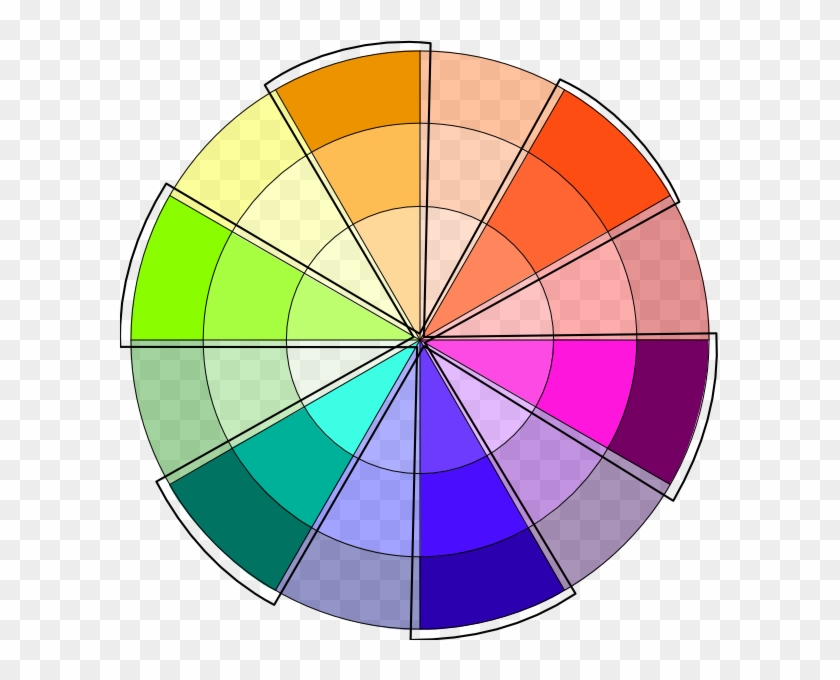
Существует 4 варианта четырехцветного сочетания по цветовому кругу:
Это четырехцветная контрастная гармония: она создана на основе контрастной триады и является ее близкий родственником. Такие сочетания броские, импозантные.
Четырехцветная классическая гармония родственник гармонии основанной на равностороннем треугольнике. Она более мягкая, но полная по тонам.
Квадратная гармония и прямоугольная гармония – это четырехцветные сочетания, как и две прямоугольные, имеют туже зависимость. Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.
Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.
Шестицветная гармония создается с помощью фигуры равностороннего шестигранника. Это сложное сочетание, которое очень сложно подобрать самостоятельно, поэтому полезность этого инструмента очевидна.
Составления сочетаний – довольно сложная работа и далеко не все, даже профессионально связанных с цветом люди, могут построить в голове идеальную гармонию, которая устраивала бы их по всем параметрам. Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Если брать во внимание цветовой шар, то сам цветовой круг может содержать множество оттенков, для которых принципы сочетабельности по классическому кругу будет актуальным.
Читайте дальше: по каким еще принципам строятся комбинации цвета?
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Цветовая теория.
 Цветовой круг.
Цветовой круг.В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться?
Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза. Объективной же характеристикой остается спектр частот, соответствующий сложному отраженному свету.
Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться
Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).
Упрощенный вариант:
Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена
Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов.
Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный.
Дополнительные цвета — оранжевый, зеленый и фиолетовый.

В круге есть разделение на холодные/теплые оттенки:
Теплые — ближе к таким цветам как: оранжевый и желтый.
Холодные — ближе к синему цвету.
Ключевые параметры цвета:
Оттенок/Насыщенность/Яркость
- Оттенок — разновидность цвета из цветового круга.
- Насыщенность — интенсивность определенного тона. От полного отсутствия до максимальной интенсивности.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.
Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии
Монохром
Начнём с самого простого варианта — монохром. Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Например, синего (как на первой картинке).
Рекла
Рекла
Аналогичные цвета
Используются те цвета, что находятся рядом друг с другом в цветовом круге: два или три цвета.
Несколько примеров:
Комплиментарные/противоположные цвета
Самая распространённая гармония, основана на контрасте двух удаленных или предельно удаленных цветов.
На цветовом круге они расположены друг напротив друга.
Комплиментарные цвета часто используются в кино:
В живописи:
Четыре гармоничных цвета
Это сдвоенные комплиментарные цвета — используются противоположные оттенки.
Вот несколько примеров:
Красный-зеленый, желтый-синий.
Раздельные комплиментарные цвета
Рекла
В данной гармонии цвету на одной стороне круга противостоят два на противоположной стороне.
Рекла
Гармонические триады
В этой гармонии происходит разделение на три основных цвета.
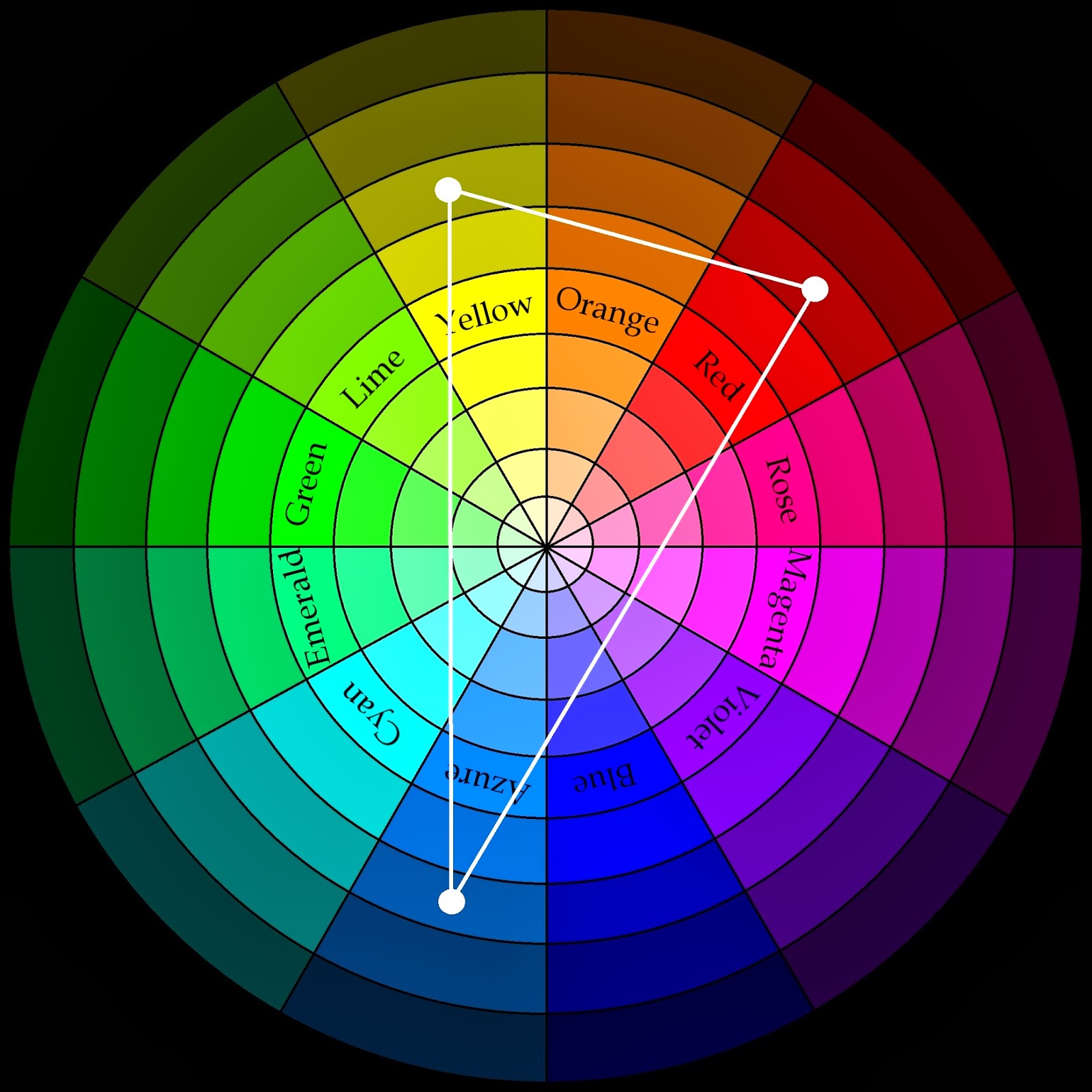
Маскирование гаммы
Маскирование гаммы — легкий способ избежать использование ненужных цветов. Для этого нужно выбрать на цветовом круге главный/доминантный цвет и дополнительные цвета (например, используя любую из цветовых гармоний). Затем соединить эти цвета (можете их выделить точками). Все те оттенки, которые находятся внутри полученной фигуры — подходят вам, а остальные лучше не использовать.
Небольшая хитрость
Рекла
Цветовой круг есть и в Photoshop. Но по умолчанию он спрятан.
Как его включить?
Заходим в раздел Edit — Preferences — General.
В закладке “HUD Color Picker выбираем Hue Wheel.
Теперь, чтобы вызвать цветовой круг выбираем инструмент кисть (brush tool) и зажимаем комбинацию клавиш: Shift + Alt + Right click (правая кнопка мыши).
Говоря о цветовых гармониях нельзя не упомянуть про тональный контраст.
Тоновый/Тональный контраст
Представляет собой разницу от наиболее светлого к наиболее темному. Тональный контраст характерен для ахроматических цветов.
Ахроматические цвета — это оттенки серого в диапазоне от белого к черному. Наиболее ярким (светлым) является белый цвет, а наиболее темным – черный.
Именно контраст наиболее важен для человеческого глаза. С его помощью можно выразить намного больше, чем с помощью цвета.
И последнее, о чем хочется рассказать в данной статье — композиция цвета. Что это такое и для чего используется — разберемся далее.
Композиция цвета
Композиция цвета основана на пропорции одного цвета. Помогает выделять главное и второстепенное.
Очень часто пропорциональное распределение оттенков в кадре используется в мультфильмах, кино, фотографии.
Например, на первом фото фон в оттенках коричневого, а герои в синих и белых цветах. Но выделяется синий цвет и белый, хотя коричневого в кадре больше. Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.
Этот прием можно встретить много где, вот ещё несколько примеров:
Используйте пропорции цвета для выделения главных объектов. Это поможет заострить внимание людей на том, что является самым важным.
Понравилась статья? Подпишись на нас в социальный сетях. Там мы регулярно оповещаем о выходе новых статей и не только 🙂
В кругах цветной гармонии
7 — 2012
Софья Скрылина,
преподаватель учебного центра «Арт»,
г. Санкт-Петербург
Работая над проектом и подбирая заливки для графических объектов, дизайнеру часто приходится перебирать множество различных вариантов. Для определения гармоничного сочетания цветов удобно пользоваться цветовыми (колориметрическими) кругами. В этой статье мы рассмотрим несколько вариантов цветовых кругов, примеры использования и алгоритмы их создания, а также закономерности влияния цвета на восприятие человека.
В этой статье мы рассмотрим несколько вариантов цветовых кругов, примеры использования и алгоритмы их создания, а также закономерности влияния цвета на восприятие человека.
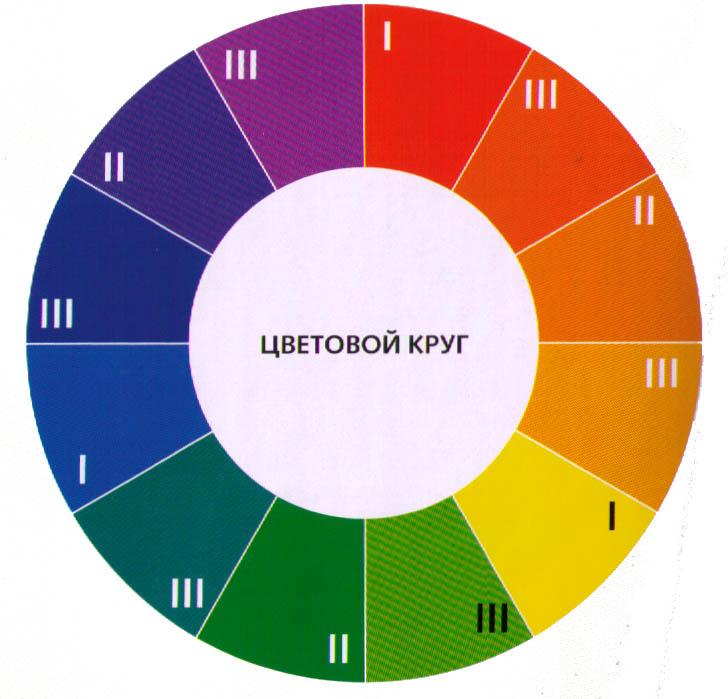
Круг естественных цветов по Гете
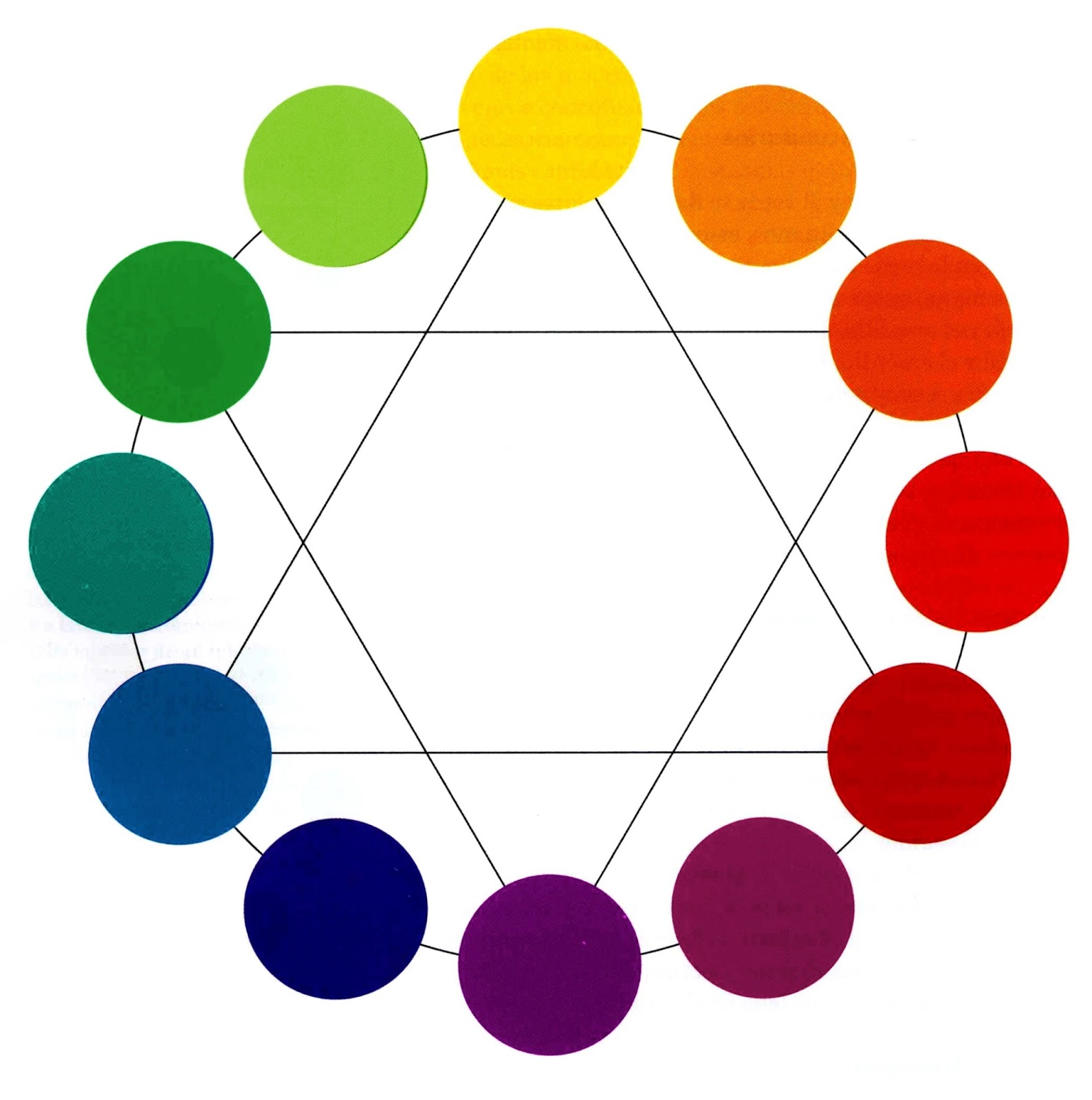
На рис. 1 приведен круг естественных цветов по Гете со следующими обозначениями цветов:
- основные цвета: К — красный; Ж — желтый, С — синий;
- смешанные цвета первого порядка: Ф — фиолетовый, О — оранжевый, З — зеленый;
- смешанные цвета второго порядка: КО — краснооранжевый, ЖО — желтооранжевый, ЖЗ — желтозеленый, CЗ — синезеленый, СФ — синефиолетовый, КФ — краснофиолетовый.
Используя этот колориметрический круг, придерживайтесь следующих рекомендаций:
- контрастные гармоничные сочетания дают цвета, лежащие напротив друг друга (те цвета, которые соединяются линией, проходящей через центр круга), например КЗ или ФЖ;
- сочетания цветов, расположенных по углам основного или перевернутого треугольника, менее гармоничны, но допустимы, например СЖ или ОЗ;
- гармоничные сочетания из двух, трех или четырех цветов, расположеных на круге под углом 90°, например СФЗ или ЖОЗК.

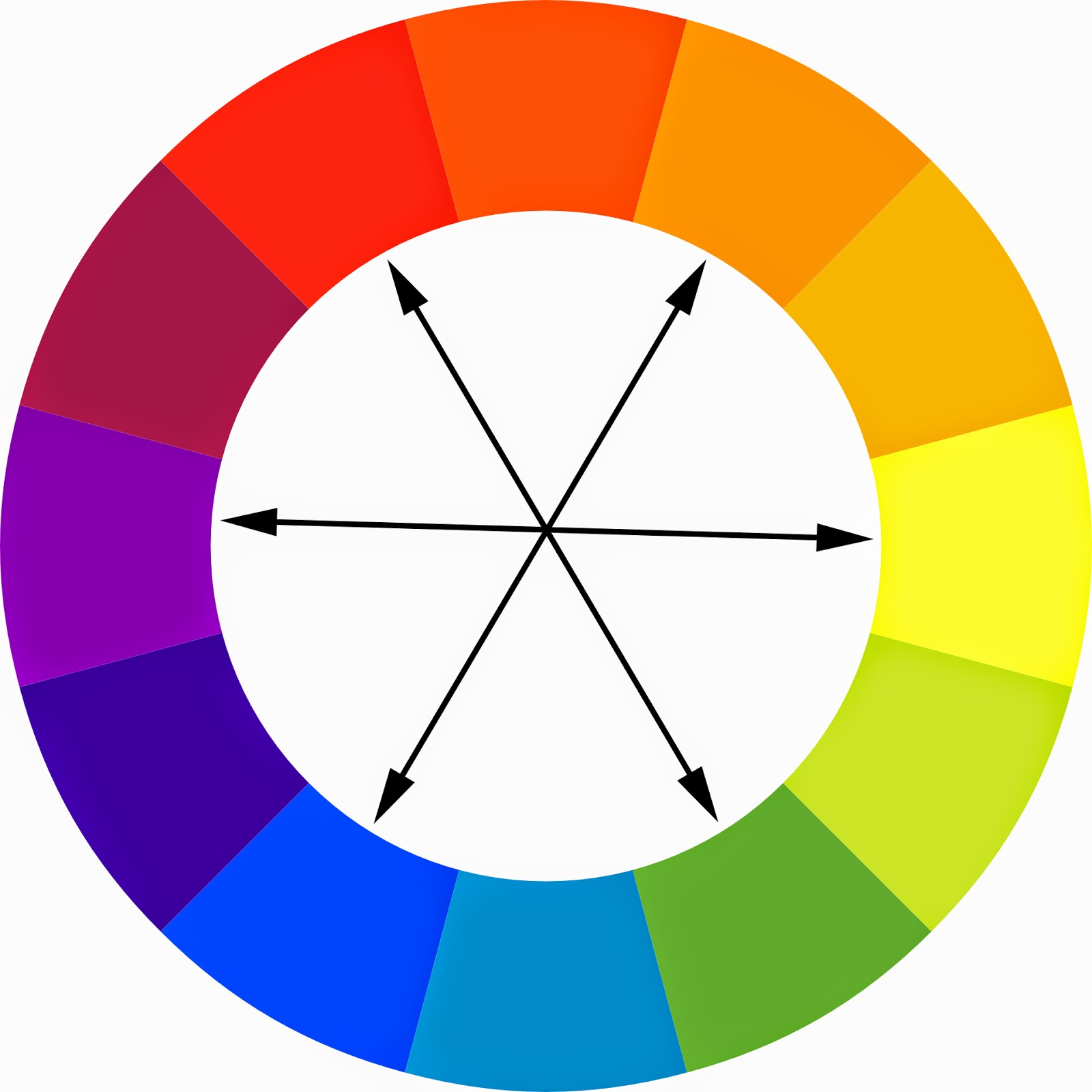
Шестисекторный колориметрический круг
Шестисекторный колориметрический круг позволяет выделить контрастные гармоничные сочетания — их образуют цвета, расположенные напротив друг друга: СО (синий — оранжевый), КЗ (красный — зеленый), ЖФ (желтый — фиолетовый). Допустимы сочетания цветов, расположенных в секторах через один (КЖС и ФОЗ). Использование соседних секторов в данном цветовом круге приводит к дисгармонии!
Гармоничные сочетания двух и трех цветов можно получить с помощью вращающихся стрелок (рис. 2), которые следует закрепить в центре круга. Если направить одну стрелку на нужный цвет, остальные укажут на цвета, гармоничные с ним.
Рис. 1. Круг естественных цветов по Гете
Рис. 2. Шестисекторный колориметрический круг
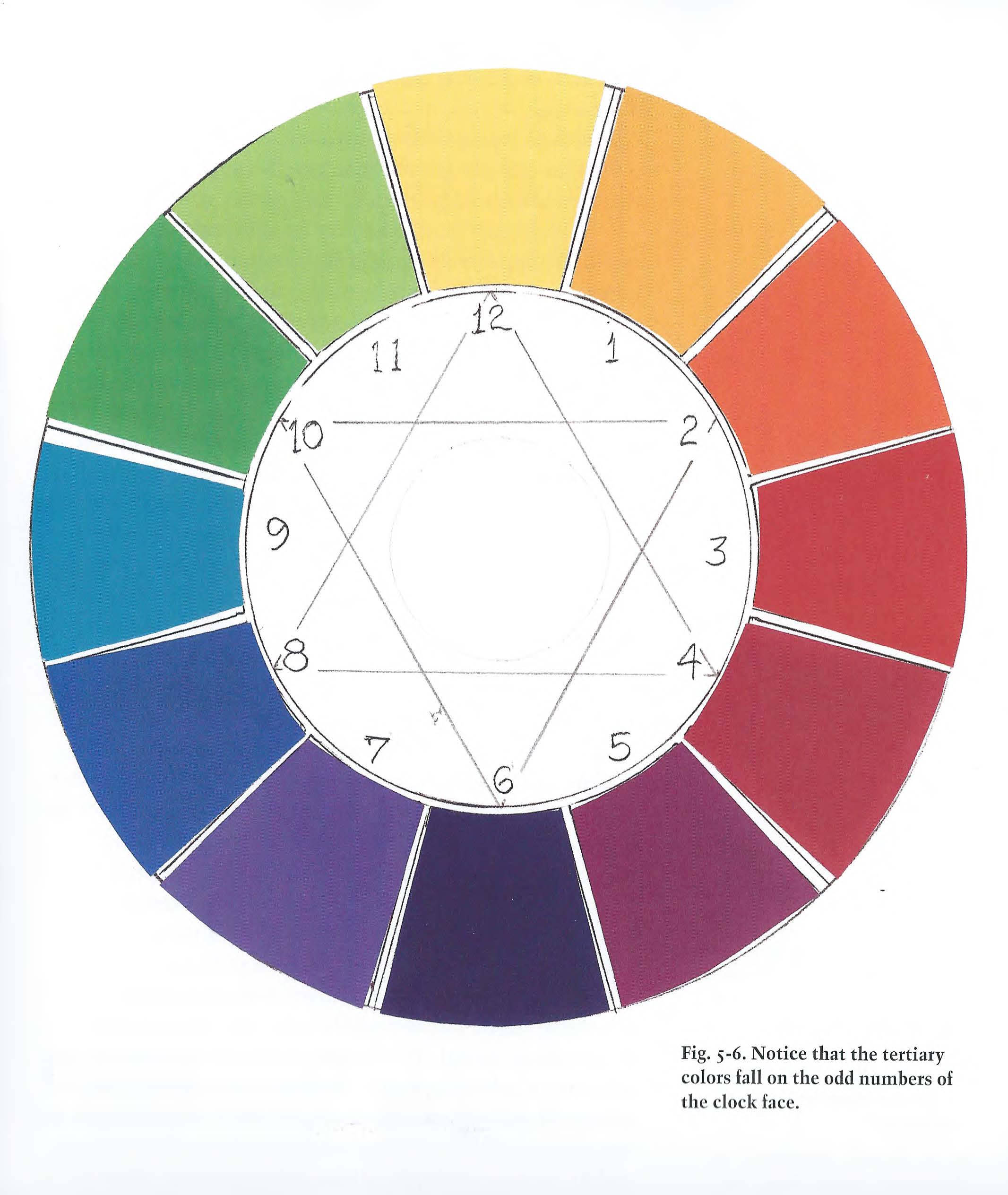
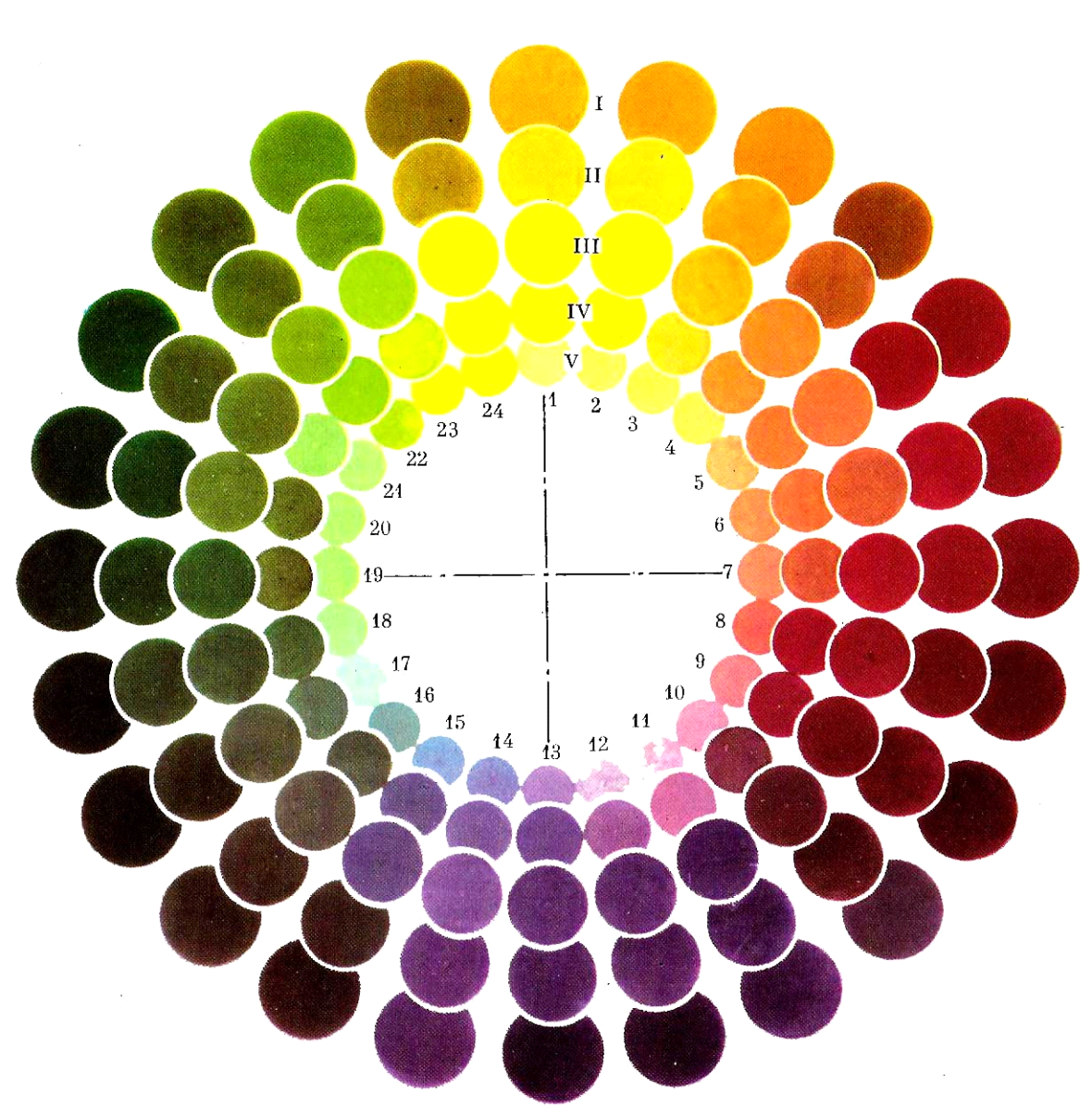
Большой цветовой круг Освальда
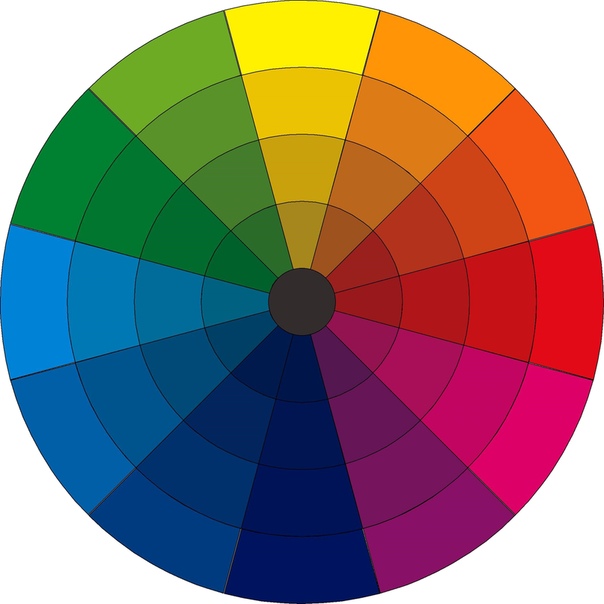
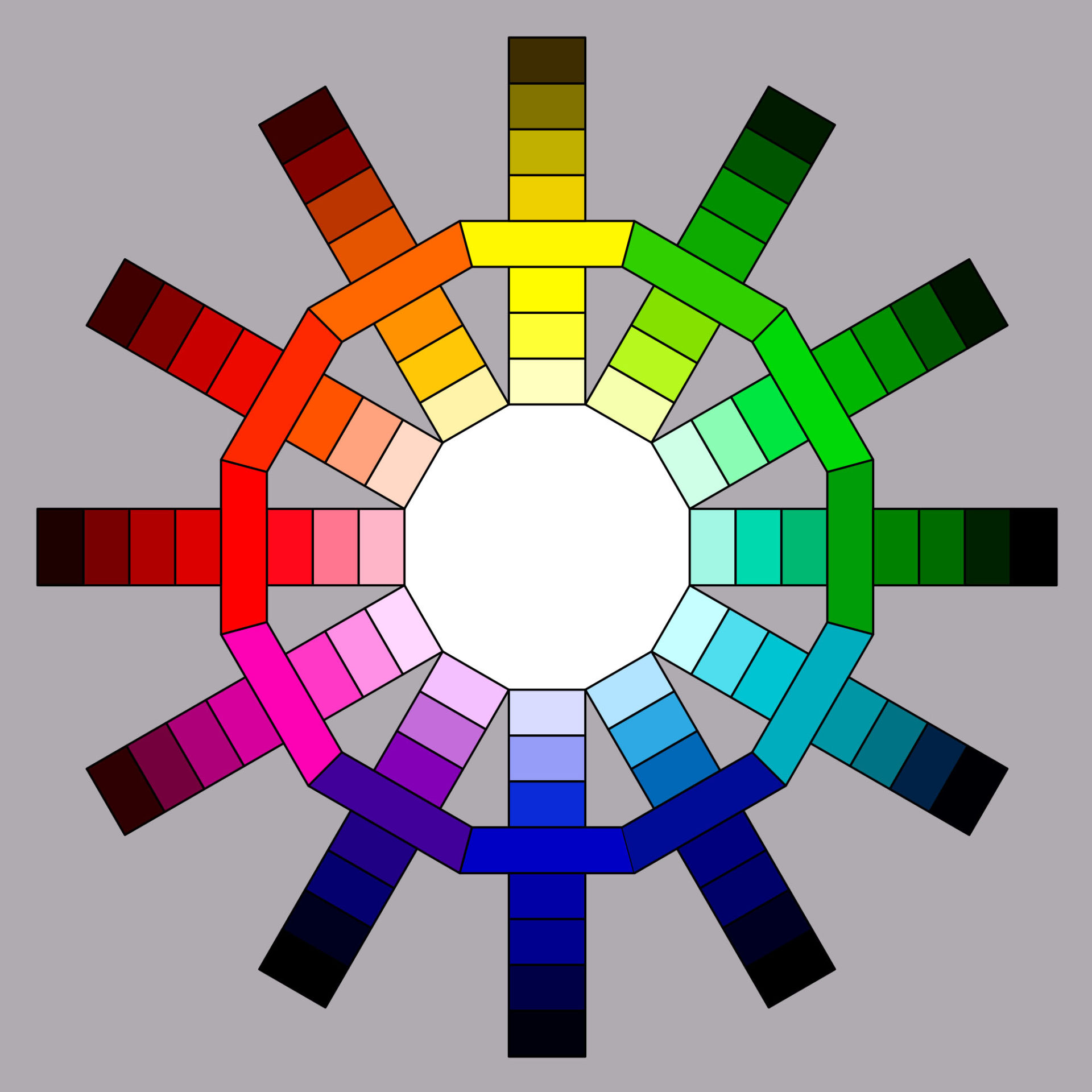
Для определения гармоничных цветов используются и другие колориметрические круги, например большой цветовой круг Освальда, содержащий 24 цвета (рис. 3): КИНК — киноварнокрасный, КОР — краснооранжевый, ЖОР — желтооранжевый, ЗОЛЖ — золотистожелтый, Ж — желтый, ЛЖ — лимонножелтый, ЖЗ — желтозеленый, ХЛ — хлорофилловый, ИЗЖ — изумрудножелтый, СРЗ — среднезеленый, СЗ — синезеленый, ЦМВ — цвет морской волны, БИР — бирюзовый, ВС — васильковосиний, С — синий, СРС — среднесиний, УЛ — ультрамариновый, СИНФ — синефиолетовый, СФ — синеватофиолетовый, Ф — фиолетовый, ПУРФ — пурпурнофиолетовый, ПУРК — пурпурнокрасный, КАРК — карминнокрасный, К — красный.
3): КИНК — киноварнокрасный, КОР — краснооранжевый, ЖОР — желтооранжевый, ЗОЛЖ — золотистожелтый, Ж — желтый, ЛЖ — лимонножелтый, ЖЗ — желтозеленый, ХЛ — хлорофилловый, ИЗЖ — изумрудножелтый, СРЗ — среднезеленый, СЗ — синезеленый, ЦМВ — цвет морской волны, БИР — бирюзовый, ВС — васильковосиний, С — синий, СРС — среднесиний, УЛ — ультрамариновый, СИНФ — синефиолетовый, СФ — синеватофиолетовый, Ф — фиолетовый, ПУРФ — пурпурнофиолетовый, ПУРК — пурпурнокрасный, КАРК — карминнокрасный, К — красный.
Применение стрелок на круге Освальда аналогично их использованию на шестисекторном колориметрическом круге.
Рис. 3. Большой цветовой круг Освальда
Теперь рассмотрим небольшой пример применения колориметрических кругов. Предположим, нам требуется перекрасить стеклянный стакан на фотографии (рис. 4).
4).
Рис. 4. Исходная фотография, в которой требуется перекрасить стеклянный стакан
Итак, физалис имеет оранжевые «фонарики», поэтому необходимо подобрать цвет, сочетающийся с оранжевым. Все колориметрические круги указывают, что гармоничным к оранжевому является синий, а допустимыми — фиолетовый и зеленый цвета. А по шестисекторному колориметрическому кругу сочетание красного и оранжевого цветов недопустимо. Так что результаты перекраски на рис. 5 приятны глазу, а на рис. 6 — дисгармоничны.
Рис. 5. Цвет стакана гармонирует с цветом «фонариков» физалиса
Рис. 6. Дисгармоничные результаты перекраски стакана
Алгоритмы создания цветовых кругов
Любой из цветовых кругов можно легко и быстро нарисовать в какомнибудь графическом редакторе. Поэтому нет необходимости осуществлять поиск нужного вам колориметрического круга и тем более держать под рукой его твердую копию. Рассмотрим алгоритмы рисования шестисекторного цветового круга и большого круга Освальда в редакторе CorelDRAW.
Создание шестисекторного колориметрического круга
Шестисекторный круг можно создать несколькими способами. Один из них — нарисовать сегмент с углом 60°, а потом, копируя и отражая его, получить остальные пять секторов. Здесь мы рассмотрим другой, более быстрый способ построения:
- Перед рисованием секторов выполните небольшую настройку редактора. Откройте окно настроек с помощью команды Tools (Инструменты) → Options (Параметры) или воспользовавшись комбинацией клавиш Ctrl+J. На вкладке Edit (Изменить) для параметра Constrain angle (Дискретность угла) установите значение 60° (рис. 7).
- Нарисуйте круг инструментом Ellipse (Элипс), удерживая нажатой клавишу Ctrl. На панели атрибутов выбранного инструмента преобразуйте круг в сегмент с углом 60° (рис. 8а).
- Войдите в режим вращения, щелкнув мышью в центре фигуры, и сместите центр вращения в угол сегмента (рис. 8б).
 Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.
Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента. - Повторите манипуляции, описанные в пункте 3, четыре раза или столько же раз нажмите комбинацию клавиш Ctrl+D (рис. 8в). Закрасьте нужными цветами готовые сегменты.
Рис. 7. Установка дискретности угла в диалоговом окне Options
Рис. 8. Алгоритм получения шестисекторного колориметрического круга
Создание большого цветового круга Освальда
Рис. 9. Алгоритм создания большого цветового круга Освальда
Последовательность действий при построении цветового круга Освальда показана на рис. 9:
- Нарисуйте круг и преобразуйте его в сегмент с углом 15° (см. рис. 9а). Для вычисления величины угла сегмента необходимо 360 разделить на 24 (количество цветов в круге).

- Залейте сегмент одним из основных цветов, например красным. Сместите центр вращения в угол сегмента.
- Создайте копию сегмента, наложив ее на исходный объект. Для этого можно нажать клавишу «плюс» на цифровом блоке клавиатуры или выполнить последовательно две комбинации клавиш: Ctrl+C и Ctrl+V.
- Не сдвигая копию, выделите оба сегмента, обведя вокруг них рамку инструментом Pick (Выбор). Откройте дополнительную панель перетекания, выполнив команду Effects (Эффекты) → Blend (Перетекание). На этой панели задайте следующие параметры: количество шагов перехода — 23, угол поворота — 360° и нажмите кнопку Apply (Применить). В результате вы получите круг, составленный из сегментов, но все они будут красного цвета (см. рис. 9б).
5. На панели атрибутов смените направление цветового перехода на Clockwise Blend (По часовой стрелке) — см. рис. 9в. Если требуется, поверните круг так, чтобы красный цвет был в том же месте круга, как на рис. 3.
3.
6. Изображения трех и четырехлучевых стрелок можно создать на основе звезды. Поместите нужную стрелку в центр круга. Для определения гармоничных сочетаний вращайте стрелку по окружности (рис. 9г).
Хотелось бы обратить ваше внимание на программу, основанную на цветовом круге Освальда, которая так и называется — Oswald Circle. Она позволяет подобрать гармоничные сочетания из двух, трех или четырех цветовых тонов. Для этого достаточно просто щелкнуть мышью по цвету, к которому требуется подобрать гармоничные сочетания. А для определения количества цветов используются кнопки со знаками «плюс» и «минус» (рис. 10). Если у вас нет времени и желания рисовать круг Освальда, используйте эту наипростейшую программу. «Весит» она всего 40 Кбайт. Демоверсию можно скачать из Интернета абсолютно бесплатно. Полная версия стоит 1 долл.
Рис. 10. Окно демо-версии программы Oswald Circle
Влияние цвета на восприятие человека
Ахроматические цвета (белый, черный и все оттенки серого) в цветовых кругах отсутствуют, но играют немаловажную роль. Белый цвет осветляет, делает «легче» любой другой цвет; черный, наоборот, затемняет и утяжеляет любой хроматический цвет. Сочетание оттенков разной интенсивности, полученных добавлением белого цвета к основному цветовому тону, никогда не приводит к дисгармонии. Например, от красного до розового или от синего до голубого.
Белый цвет осветляет, делает «легче» любой другой цвет; черный, наоборот, затемняет и утяжеляет любой хроматический цвет. Сочетание оттенков разной интенсивности, полученных добавлением белого цвета к основному цветовому тону, никогда не приводит к дисгармонии. Например, от красного до розового или от синего до голубого.
Красный, оранжевый, желтый цвета и их оттенки воспринимаются человеком как теплые; синий и фиолетовый — как холодные. Зеленый цвет — нейтральный, у него есть холодные и теплые оттенки. Теплые цвета называют активными, они вызывают бодрое настроение, а холодные (пассивные), наоборот, успокаивают.
Рис. 11. Пример иллюзии, основанной на эффекте иррадиации
Хроматические цвета с ахроматическими наиболее гармоничны в следующих сочетаниях: теплые с черным, холодные с белым.
За счет несовершенства нашего зрения цвет может восприниматься поразному в зависимости от цветового окружения:
- Светлый цвет по соседству с темным кажется еще светлее, а темный рядом со светлым — темнее (световой контраст).

- Белый квадрат на черном фоне кажется крупнее, чем такой же черный квадрат на белом фоне, за счет оптической иллюзии, основанной на эффекте иррадиации (рис. 11).
- Красный цвет, соприкасаясь с зеленым, смотрится насыщеннее (хроматический контраст).
- На красном фоне серый цвет кажется зеленоватым, на желтом — синеватым, на зеленом — розоватым, а на синем — желтоватым. Если на цветном фоне нужно получить серый цвет, этого можно достичь с помощью хроматического контраста. Например, на синем фоне серый цвет пожелтеет, поэтому к нему следует добавить немного синевы, тогда под действием контраста желтый оттенок и синий цвет, смешавшись, дадут чистый ахроматический серый цвет (рис. 12).
- Теплые тона обладают свойством «приближаться», а холодные — «удаляться». Так, на рис. 13 желтые круги на черном фоне кажутся ближе, чем голубые.
Рис. 12. Пример использования хроматического контраста для получения чистого серого цвета. Круги слева окрашены в светло-серый цвет (R=200, G=200, B=200), но кажутся желтоватыми. Круги справа имеют синеватый оттенок (R=200, G=200, B=215), но кажутся серыми
Круги слева окрашены в светло-серый цвет (R=200, G=200, B=200), но кажутся желтоватыми. Круги справа имеют синеватый оттенок (R=200, G=200, B=215), но кажутся серыми
Рис. 13. Желтые и голубые круги кажутся расположенными в двух разных плоскостях: желтые — ближе, а голубые — дальше
Статья подготовлена по следующим материалам:
1. Компьютерные технологии в дизайне. Эффективная реклама // Яцюк О., Романычева Э., http://www.bhv.ru/books/book.php?id=433.
2. Сайт, посвященный теории цвета, — http://colory.ru;
3. Сайт, с которого вы можете скачать демоверсию программы Oswald Circle, — http://softportal.com.
КомпьюАрт 7’2012
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
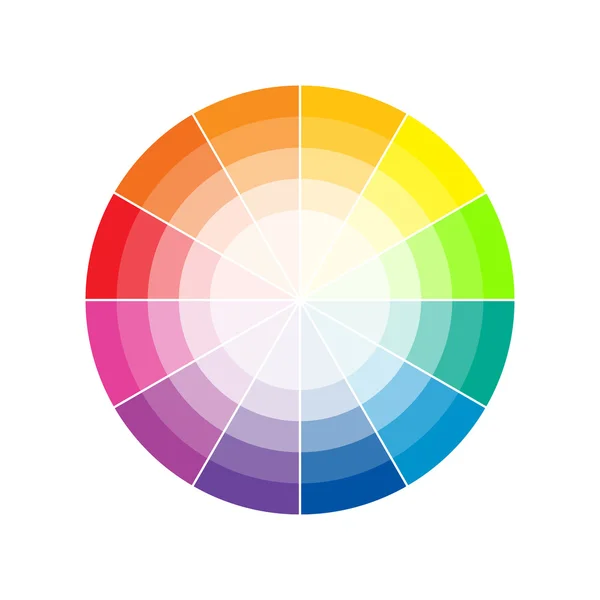
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
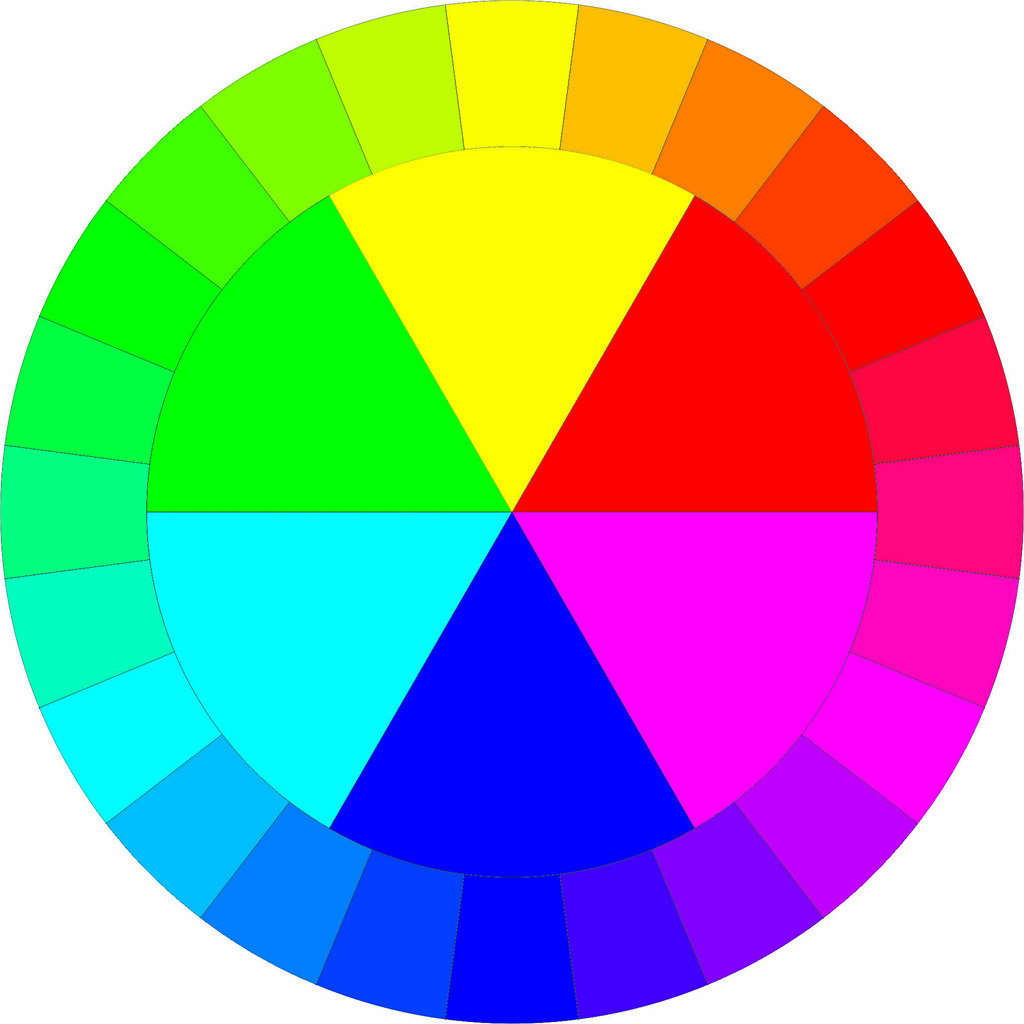
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными.
 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. - Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует.
 Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
как правильно подбирать и сочетать цвета
Человеческий глаз воспринимает от 8 до 16 миллионов цветов. И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
Я расскажу, что же представляет собой схема Иттена, зачем она нужна и как ей пользоваться.
Что такое круг Иттена
Любая цветовая таблица показывает, как один цвет перетекает в другой, чем они отличаются и как их можно комбинировать. А круг Иттена – это один из наиболее простых вариантов подбора цвета, включающий 12 различных оттенков.
Создатель круга – Йоханнес Иттен, швейцарский художник и известный теоретик дизайна. Он написал книгу «Искусство цвета», где разобрал основы цветовой гармонии и описал принципы работы с данной таблицей.
Зачем такой круг нужен
Чтобы найти гармоничные сочетания из общей палитры. Это самый популярный инструмент в обиходе художников и дизайнеров. Опираясь на схему по одному из нижеуказанных принципов, можно подобрать идеальную гамму для различных элементов дизайна – интерфейса, фирменного стиля компании, иллюстраций и так далее. Большинство людей по такому принципу даже подбирают себе одежду.
Большинство людей по такому принципу даже подбирают себе одежду.
Еще необходимо помнить, что круг Иттена довольно упрощен, и с его помощью практически нереально подобрать менее яркие оттенки. Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Как устроен цветовой круг Иттена
В такой схеме все контрастные относительно друг друга цвета расположены на противоположной стороне. При этом она сочетает в равной степени как холодные, так и теплые оттенки.
Схема Иттена включает 12 максимально насыщенных цветов, полученных из трех центральных, называемых еще первичными, – это красный, синий и желтый. Поочередным смешением рядом расположенных оттенков получаются вторичные – оранжевый, фиолетовый и зеленый. Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
Способы комбинации нескольких цветов по схеме Иттена
Есть множество способов получения гармоничных цветовых сочетаний с помощью круга Иттена. Ниже перечислю несколько самых эффективных и часто используемых.
Ниже перечислю несколько самых эффективных и часто используемых.
Комплементарное сочетание
Здесь берутся два максимально контрастных тона, расположенные друг напротив друга по указанной схеме. Их еще называют комплементарными или дополнительными цветами.
Этот вариант комбинации подходит для создания выразительного акцента – один оттенок берется как базовый, а второй используется не слишком часто для яркого выделения определенных объектов на общем фоне. Как в примере с текстом на изображении выше – на фоне базовый цвет, а надпись отлично выделена за счет сильного контраста.
Классическая триада
Если нет необходимости в столь сильном акцентировании и контрасте элементов, можно использовать принцип триады. Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.
Для образования комбинации в данном сочетании используется равносторонний треугольник. Три цвета по разным его углам образуют сбалансированную гамму.
Три цвета по разным его углам образуют сбалансированную гамму.
Аналоговая триада
Второй вариант цветовой комбинации. Таким способом можно не ограничиваться тремя, а брать, допустим, пять оттенков. Причем тех, что расположены рядом на круге Иттена. В данном сочетании исключены сильные или резкие контрасты. Если подбирать с ее помощью тона, то итоговая комбинация выйдет сдержанной и спокойной, с плавными переходами.
Контрастная триада
В данном случае за основу берется комплементарное сочетание, но дополнительный цвет заменяется двумя другими, расположенными рядом по цветовой схеме. В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
Тетрада
Если двух или трех цветов будет недостаточно, можно воспользоваться принципом тетрады, он охватывает довольно широкий спектр. С помощью квадрата можно подобрать 4 разных цвета, которые будут отлично сочетаться между собой.
Прямоугольник
Тоже хорошая схема для определения четырех цветов для дизайна, но не столь контрастных, как в вышеизложенной схеме. С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
Другие способы подбора цветов
Есть множество других таблиц с сочетаниями цветов, в том числе расширенных, с помощью которых можно подобрать идеальные варианты для самых разных случаев. Но порой проще воспользоваться специальными инструментами, доступными в интернете. Например, инструментом от Paletton, позволяющим выбрать из общего спектра нужное количество оттенков. В нем очень легко настраивать параметры насыщенности и яркости. Далее можно получить более подробную информацию о нужном оттенке, просто нажав на нужную область.
Есть и другой инструмент – Adobe Color. В нем используются те же правила сочетания, но работать с ним немного сложнее. При необходимости можно задать оптимальное правило гармонии цветов и режим (RGB, CMYK, HSB или LAB). Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.
Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.
На этом у меня все. Надеюсь, указанные принципы и инструменты пригодятся в вашей работе!
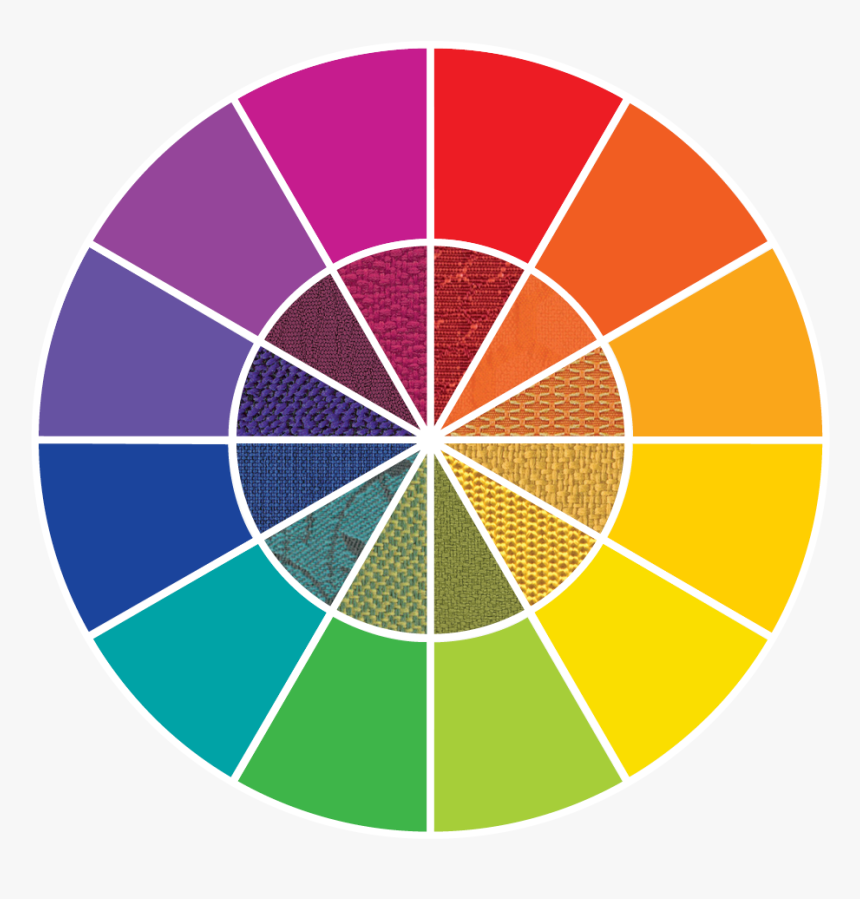
Цветовое колесо из 12 частей и теория цвета
Используйте этот набор плакатов в своем классе, чтобы объяснить элемент визуального искусства цвета.
Обложка плаката с теорией цвета:
Основные цвета: красный, желтый и синий
Основные цвета — это цвета, которые нельзя смешивать или образовывать с помощью любой комбинации других цветов. Все остальные цвета созданы из этих трех оттенков.
Дополнительные цвета: зеленый, оранжевый и фиолетовый
Это цвета, созданные путем смешивания двух основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, созданные путем смешивания основного и вспомогательного цветов.
Теплые цвета бывают оранжевого, красного, желтого и их комбинаций. Теплые цвета напоминают нам о солнечном свете и тепле.
Холодные цвета , такие как синий, зеленый и сине-фиолетовый, напоминают нам воду и небо.
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей.В примере показаны желтый, желто-оранжевый и оранжевый.
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например желтый и фиолетовый. Эти противоположные цвета создают максимальный контраст.
Почему бы вашим ученикам не сделать свои собственные цветовые круги, используя наши 12-частные цветовые круги и Рабочие листы по теории цвета?
Комментарии и обзоры
Напишите отзыв, чтобы помочь другим учителям и родителям, таким же, как вы. Если вы хотите, чтобы запросил изменение (изменения и обновления) этого ресурса или сообщил об ошибке , просто выберите соответствующую вкладку выше.
Войдите или зарегистрируйтесь, чтобы присоединиться к беседе.
Предложите изменениеВы бы хотели что-то изменить или настроить на этом ресурсе? Хотя наша команда оценивает каждое предложение, мы не можем гарантировать, что каждое изменение будет внесено.
Вы должны войти в систему, чтобы запросить изменение. Зарегистрироваться сейчас!
Сообщить об ошибке
Вы должны войти в систему, чтобы сообщить об ошибке. Зарегистрироваться сейчас!
Основы цвета | Usability.gov
Цветовой круг — иллюстративная модель цветовых оттенков. по кругу.Он показывает отношения между основные, второстепенные и промежуточные / третичные цвета и помогает продемонстрировать цветовую температуру. Цифровые команды передавать точные цвета с помощью шестнадцатеричных кодов.
Понимание цветового круга
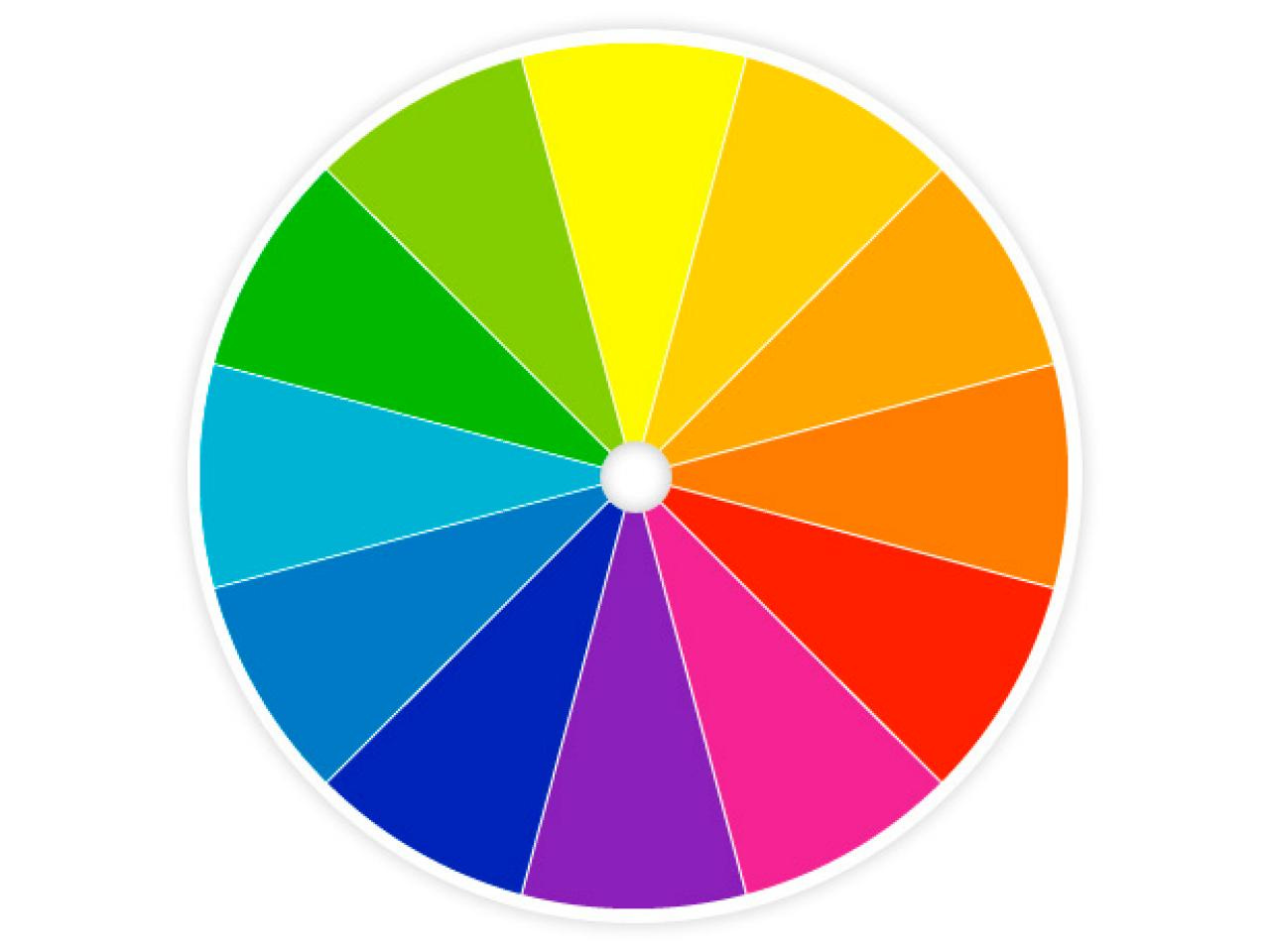
Многие цветные круги показаны с использованием 12 цветов. Используя это Цветовой круг в качестве примера можно прочитать так:
- Три Основные цвета (Ps) : красный, желтый, синий
- Три дополнительных цвета (S ’) : Оранжевый, Зеленый, Фиолетовый
- Шесть третичных цветов (Ts) : Красно-оранжевый, желто-оранжевый, желто-зеленый, Сине-зеленый, сине-фиолетовый, красно-фиолетовый, которые образуется путем смешивания первичной и вторичной обмоток
Важно отметить, что некоторые люди добавляют больше
промежуточные, всего 24 названных цвета и некоторые цвета
колеса показывают внутренние точки и круги, которые представляют
цветовые смеси.![]()
Цветовая температура
Цвета красной стороны колеса теплые; в зеленая сторона колеса имеет более холодные цвета. Эти обозначения цветовой температуры являются абсолютными. Более тонкий отношения цветовой температуры относительны, то есть что каждый цвет на теплой стороне колеса может быть называется прохладным, а цвета на охлаждающей стороне колеса может называться теплым в зависимости от отношения к их соседний цвет.Цвета одного оттенка, для красный экземпляр, может быть теплее или холоднее одного Другой.
Цветовая температура влияет на нас как психологически, так и перцептивно, помогая нам определять, как выглядят объекты позиционируется.
| Теплые тона | Холодные цвета |
|---|---|
|
|
Нейтральные
нейтральный цвета включают черный, белый, серый, коричневый и коричневый. Обычно они сочетаются с более яркими акцентными цветами. но их также можно использовать в дизайне самостоятельно. В значения и впечатления от нейтральных цветов зависят больше так что цвета вокруг них.
Цветовые модели: CMYK vs.RGB
Есть две модели цветов. У них разные
цели и разные атрибуты. Вот они:
Вот они:
- CMYK Цветовые модели : Подставки для голубого, пурпурного, и желтый. Это касается живописи и полиграфии. Модель CMYK — это субтрактивная модель, означающая, что цвета создаются благодаря поглощающим длинам волн видимый свет.Длины волн света, которые не поглощаются, отражаются, и этот отраженный свет в итоге становится цветом, который мы видим.
- Цветовые модели RGB : RGB означает красный, зеленый и синий. Это относится к компьютерам, телевизоры и электроника. Модель RGB — это аддитивная модель, означающая, что создаются цвета через световые волны, которые складываются в определенные комбинации для получения цветов.
Шестнадцатеричные коды
Для обозначения цветов в веб-дизайне команды используют шестнадцатеричный код. Все шестнадцатеричные коды:
- Начните с решетки (#)
- Состоять из трех пар символов, упорядоченных вместе (всего шесть знаков), каждая пара управление одним из основных аддитивных цветов (красный, зеленый, синий)
- Эти шесть символов, следующих за решеткой, состоят из из десяти цифр (0-9) и / или шести букв (a-f)
Легко идентифицировать шаблоны в шестнадцатеричных кодах некоторых
цвета; см. SmashingMagazine
отличный график на
правильно для этого.Вот некоторые вещи, которые нужно знать:
SmashingMagazine
отличный график на
правильно для этого.Вот некоторые вещи, которые нужно знать:
- 00 — это отсутствие первичного
- ff — первичный в полном составе
Чтобы найти дополнительные цвета, начните с черного и измените каждый пара к ff:
- # 000000 это черный (без праймериз)
- # ff 0000 самый яркий красный
- # 00 ff 00 самый яркий зеленый
- # 0000 ff самый яркий синий
Чтобы найти субтрактивные цвета, начните с белого и измените каждую пару до 00:
- #ffffff — белый цвет (все первичные цвета
- # 00 ffff — самый яркий голубой
- #ff 00 ff — самый яркий пурпурный
- #ffff 00 — самый яркий желтый
Также можно сокращать некоторые шестнадцатеричные числа.Для
экземпляры #fae заменяется на #ffaaee, а # 09b заменяется на
# 0099bb.
Дополнительные ресурсы
Колесо двенадцати цветов
Пояснения> Восприятие > Визуальное восприятие > Двенадцать цветов колеса
Колесо из 12 цветов | Основные оттенки | Вторичные оттенки | Третичные оттенки | Колесо RYB | Ну и что?
Цвета можно описать несколькими способами, например, классическим «спектром».Их также можно расположить по кругу (впервые это заметил Исаак Ньютон). Расположение может быть очень полезным при выборе цветов для Цветовая схема.
Колесо из 12 цветов
Круг из 12 цветов — это обычное структурирование оттенков, основанное на красках и свет и поэтому популярен как среди художников, так и среди фотографов. Оттенки можно расположить по кругу, что удобно для описанных ниже комбинаций. Названия оттенков могут варьируются (как указано ниже).
Обратите внимание, что существует ряд других схем из 12 оттенков, которые,
хотя похожие разные по-разному. Показанное здесь 12-цветовое колесо
основан на классическом цифровом разделении оттенков. Также существует ряд различных
названия для тех же цветов.
Показанное здесь 12-цветовое колесо
основан на классическом цифровом разделении оттенков. Также существует ряд различных
названия для тех же цветов.
Тепло и прохладно
Можно провести линию поперек колеса, грубо разделяя эти оттенки, которые можно считать более теплыми, по сравнению с более холодными. Более теплые оттенки более доминирующими, поскольку они больше выделяются, в то время как холодные оттенки имеют тенденцию отступать и заметил меньше.Тепло ассоциируется с дневным светом, действием, эмоциями, а прохладное — с ассоциируется больше с ночью, спокойствием, разумом. В графическом дизайне эта разница может использоваться, например, для отделения заголовков от подтекста.
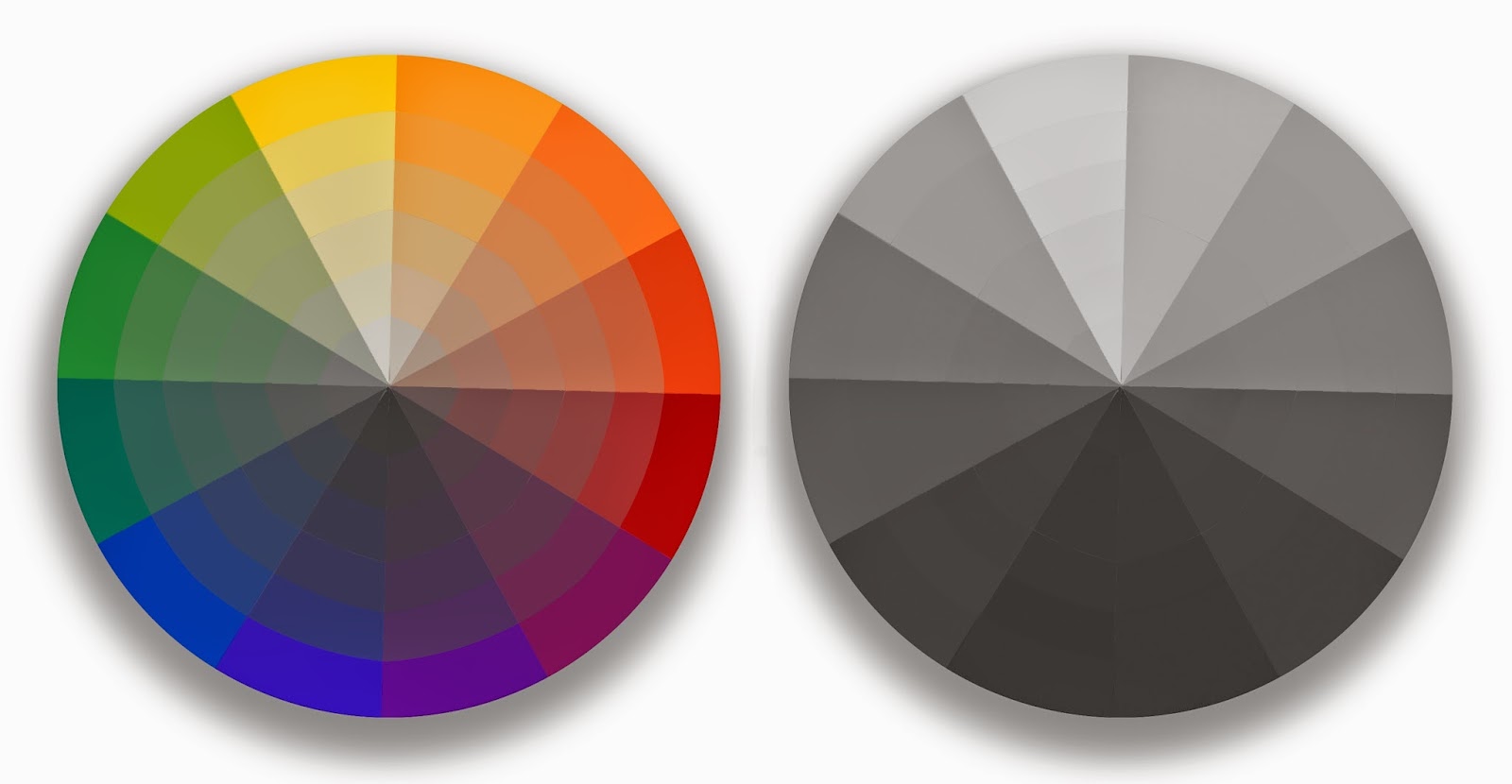
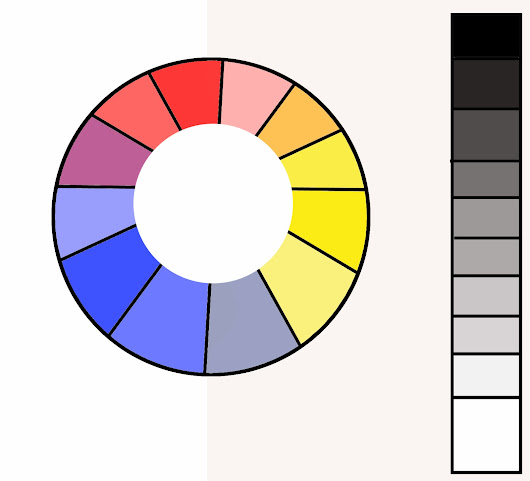
Легкость
Яркость цвета — это воспринимаемая яркость . Следовательно, мы видим желтый как
ярче синего, хотя оба они полностью насыщены. Это может быть
измерены и, следовательно, упорядочены с точки зрения легкости. Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут быть отображены в оттенках серого. С участием
постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость:
Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут быть отображены в оттенках серого. С участием
постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость:
| Цвет | Легкость |
| Желтый | 94% |
| Голубой | 87% |
| Шартрез | 83% |
| Весенний зеленый | 82% |
| Зеленый | 80% |
| пурпурный | 70% |
| Оранжевый | 65% |
| Роза | 60% |
| Лазурный | 57% |
| Красный | 54% |
| фиолетовый | 52% |
| Синий | 44% |
Основные оттенки
Основными оттенками являются красный, зеленый и синий (RGB). Их иногда называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Следовательно, они называются
как «добавочные» оттенки.
Их иногда называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Следовательно, они называются
как «добавочные» оттенки.
Второстепенные оттенки
Вторичные оттенки — голубой (или аква), пурпурный (или фусия) и желтый (вместе известный как CMY или, с черным, CMYK). Они есть «противоположности» RGB и могут быть созданы с помощью света, освещая соседние основные цвета вместе (следовательно, красный свет и зеленый свет дают желтый свет).
Вторичные оттенки иногда называют «цветами принтера», поскольку они используются в пигментные чернила для принтера и комбинируются для создания всех остальных цветов на принтерах. Поэтому они называются «субтрактивными» оттенками. В принтерах также используется черный цвет (K, чтобы отличить от синего), так как очень сложно смешать CMY, чтобы получить чистый черный цвет.
Третичные оттенки
Третичные оттенки составляют остальные цвета в круге, с оранжевым,
Зеленый шартрез (или просто шартрез или желто-зеленый), весенний зеленый (или сине-зеленый), лазурный (или сине-фиолетовый), фиолетовый и розовый (или красно-фиолетовый). Они сделаны путем смешивания смежных основных и дополнительных цветов.
Они сделаны путем смешивания смежных основных и дополнительных цветов.
Количество оттенков вокруг колеса можно увеличивать до бесконечности на комбинируя соседние оттенки, тем самым удваивая общее количество на каждом проходе этот процесс.
Красное, желтое и синее колесо (RYB)
Художники используют субтрактивные основные оттенки красного, желтого и синего. Похожий С их помощью можно построить 12-цветное колесо, как показано ниже. Обратите внимание, как это тонко похожа и отличается от аддитивного колеса RGB выше, но с расширенным Красно-желтая секция (и соответственно уменьшенная зелено-синяя секция).В второстепенные оттенки оранжевого, зеленого и пурпурного, конечно, хорошо знакомы большинству людей, выросших на физических красках.
Обратите внимание, что колесо начинается и заканчивается одним и тем же оттенком (обычно используется красный
для конечных положений, если они показаны в виде линейного спектра). Это отличается от
Ньютоновский, частотный, оптический спектр, который начинается с красного и заканчивается
индиго (как видно из радуги).
Это отличается от
Ньютоновский, частотный, оптический спектр, который начинается с красного и заканчивается
индиго (как видно из радуги).
Используйте это колесо для выбора цветов.Помнить что вы можете использовать ненасыщенные версии любого оттенка и любую комбинацию оттенков в между.
См. Также
Значение Цвета, Цветовые схемы, Легкость, яркость, яркость и прочее Тональные дескрипторы, красочность, насыщенность, Цветность и другие способы понимания цвета
Как шаг за шагом сделать 12-цветный акварельный круг
Я нахожу смешивание акварелей увлекательным.
Когда я начинал как начинающий художник, я сразу погружался в проект и полагался на интуицию и немного удачи, чтобы смешать свои цвета. Мой наставник по рисованию говорил мне «научись смешивать цвета, прежде чем научишься рисовать».
Я слушал? Неа !
Результаты не всегда были очень радужными!
Иногда я смешивал три или четыре разных пигмента, чтобы получить желаемый цвет. Как многие из вас, вероятно, заметили, когда вы смешиваете слишком много акварельных красок , полученные цвета могут выглядеть блеклыми и тусклыми !
В конце концов я научился делать цветовое колесо для акварели.
Цветовой круг акварель — важный первый шаг к пониманию смешивания.
Я бы посоветовал каждому акварелисту сделать свои собственные версии. Не только ради удовольствия, но и потому, что они являются очень полезным руководством по смешиванию цветов.
Если вы поищете в Интернете, вы найдете множество акварельных цветовых кругов, каждое со своими небольшими вариациями. Однако ни один из них, похоже, не дает полного и удовлетворительного объяснения того, как сделать акварельный круг, или объясняет его важность и назначение цветных кругов в искусстве.
Изготовление цветных кругов — это очень весело, но в чем смысл? Стоит потратить несколько минут, чтобы понять, зачем вы вообще делаете цветовое колесо.
Все раскрыто ниже!
Если вы просто хотите приступить к работе и создать свое собственное цветовое колесо, вы можете сразу же перейти к пошаговым инструкциям, приведенным ниже.
Анатомия цветового круга акварели — Почему 12 цветов?Для начала будет полезно немного терминологии, связанной с цветом.Вы услышите, как художники постоянно говорят об этих терминах и идеях, так что лучше выучить словарный запас.
В основе традиционного цветового круга художника лежит триада основных цветов :
- желтый
- красный
- синий
Они расположены на равных расстояниях вокруг колеса с желтым цветом вверху.
Основные цвета нельзя смешивать с другими комбинациями цветов, и они являются жизненно важным дополнением к вашей акварельной палитре .
Вторичные цвета достигаются путем смешивания одного основного цвета с другим в равных количествах . Например, 50% желтого и 50% красного = оранжевый. На цветовом круге 3 вторичных цветов, расположенных на равном расстоянии друг от друга, и основных цветов.
- оранжевый
- фиолетовый
- зеленый
Третичные цвета создаются путем смешивания основного цвета со смежным второстепенным цветом.Так, например, желтый смешанный с оранжевым = , желто-оранжевый . На цветовом круге всего 6 третичных цветов, все они расположены в промежутках между основными и вторичными цветами. Соглашение об именах для третичных цветов всегда начинается с названия основного цвета + названия вторичного цвета:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-зеленый
- Желто-зеленый
3 основных цвета + 3 вторичных цвета + 6 третичных цветов = 12 цветовое колесо
Понимание того, какие цвета вы может изобретать с помощью основного цветового круга, дает вам ноу-хау для создания различных цветовых отношений .
Например, цвета, которые находятся прямо напротив друг друга на цветовом круге, известны как дополнительных цветов . Когда вы размещаете эти цвета рядом на картине, они создают самый сильный контраст. Два дополнительных цвета усиливают друг друга и дают яркие и захватывающие результаты. Ниже приведены несколько примеров.
Цвета, располагающиеся рядом друг с другом на цветовом круге, создают цветовую гармонию, известную как аналогичных цветов .Эти цветовые оттенки очень близки и вместе создают плавные и успокаивающие комбинации.
Вы можете продолжать строить интересные цветовые отношения с помощью цветового круга. Триадные цвета , например, представляют собой набор из 3 цветов, равномерно распределенных по цветовому кругу (образующих треугольник). Они стремятся создать динамичную и яркую цветовую гармонию.
Для чего нужен цветовой круг?Эти цветные круги появляются повсюду… Верно? Вы, наверное, задаетесь вопросом, почему цветовой круг так важен для художников?
Цветовой круг — это фундаментальный инструмент для смешивания цветов , и это способ предвидеть результаты смешивания акварельных пигментов вместе.
Основу цветового круга составляют три основных цвета. Но с акварельными красками не бывает идеального желтого, синего или красного цвета. Эти «первичные» краски зависят от пигментов, используемых для изготовления каждой краски. В вашей коллекции наверняка есть все виды желтых, красных и синих оттенков. Создание цветовых кругов с различными комбинациями основных цветов поможет вам узнать о возможностях смешивания вашей палитры!
Цветовой круг научит вас, как быстро сделать вторичных и третичных цветов , и поможет вам расширить диапазон смешивания за счет быстрого определения дополнительных цветов . Позвольте мне объяснить …
Как использовать цветовое колесо для смешивания цветов?Рассмотрим пример. Используйте цветовое колесо, чтобы определить пары дополнительных цветов напротив друг друга на круге. Когда вы смешиваете пары дополнительных цветов, совершенно удивительно , вы получаете множество различных оттенков коричневого !
Вы можете сделать это, комбинируя основной плюс вторичный цвет (например, желтый плюс фиолетовый) или пары третичных цветов (например.грамм. желто-оранжевый плюс сине-фиолетовый). Пока цветовые оттенки на колесе противоположны друг другу.
Теоретически вы можете смешать любой оттенок с тремя основными цветами. Подобная живопись с ограниченной цветовой палитрой помогает создать гармонию в ваших картинах. Это означает, что вам придется немного усерднее работать, чтобы смешивать цвета, но вы так много узнаете о смешивании цветов, и ваша уверенность в смешивании цветов возрастет!
Попробуйте смешать разные цветовые комбинации со своими красками, чтобы найти свои фавориты!
позволяет цветовому кругу помочь вам выбрать краски, которые вы смешиваете, и приблизительные пропорции краски, которые вам нужны… тогда полагайтесь на свой глаз, чтобы получить правильную смесь.
Мне нравится использовать альбом для рисования и записывать названия красок и пигментов, которые я использую. Так я могу составить удобное справочное руководство по смешиванию акварелей.
Как сделать круг из 12 цветов акварели — шаг за шагомВы будете поражены разнообразием цветов, которые можно получить, просто создав цветные круги с различными комбинациями основных цветов. Цветовые круги особенно полезны, если вы используете свою личную коллекцию красок.Вы можете сами испытать диапазон цветов, которые вы можете смешивать, и использовать колеса в качестве приблизительного ориентира для будущего смешивания цветов.
- Тюбики красок: New Gamboge, Pyrrol Scarlet, French Ultramarine
- Круглая тарелка для использования в качестве палитры
- Круглая кисть размером 8
- Две банки с водой
- Лист бумаги для испытаний
- Бумага для акварели 300 г / 140 фунтов
- 2B карандаш
- Линейка, транспортир и компакт-диск (или используйте мой шаблон напротив)
Обратите внимание, что названия красок различаются от одной марки акварели к другой.Чтобы найти аналоги в красках другой марки, вы можете попытаться сопоставить содержащиеся в них пигменты в красках, которые я использовал. Для этого упражнения я использовала акварели Дэниела Смита. Вот несколько эквивалентов других марок:
По соглашению желтый цвет всегда помещается в верхней части колеса. После этого вы обнаружите, что красный и синий неравномерно размещены по обе стороны от колеса. Я предпочитаю размещать красный цвет справа для своих цветовых тестов.
См. Изображение ниже или распечатайте мой шаблон, чтобы использовать его в качестве руководства.
1
Нарисуйте карандашом схему вашего цветового круга на акварельной бумаге. Многие люди используют компакт-диск в качестве шаблона. Вы можете использовать компакт-диск, транспортир и линейку или, если хотите, можете загрузить мой собственный шаблон и обвести его на бумаге (я просто использую старый добрый метод, прижимая листы к окну для отслеживания — я найти это быстрее и проще, чем все измерять) .2
Найдите большую круглую тарелку для использования в качестве палитры для смешивания.Мне нравится этот метод, потому что вы можете расположить лужи с краской вокруг круглой пластины в тех же местах, что и ваш цветовой круг. (проработать)3
Начните с рисования 3 основных цветов. Постарайтесь, чтобы тона каждого цвета оставались одинаковыми. Не забывайте тщательно очищать кисть, когда переходите к следующему цвету. Используйте позиции P1 , P2 и P3 , указанные в моем шаблоне.4
Затем смешайте и закрасьте второстепенные цвета в позициях S1 , S2 и S3 .Обязательно смешайте достаточно большую лужу второстепенных цветов и оставьте немного для следующего этапа.5
Наконец, смешайте третичные цвета и разместите их в положениях T1 , T2 , T3 , T4 , T5 и T6 .6
Позиция C0 в центре цветового круга смешивает три основных цвета в равных частях — желтый, красный и синий. Это теоретический «черный», но обычно он дает коричневый или серый цвет в зависимости от пигментов в ваших красках.
Полученные цветовые местоположения должны быть следующими:
- P1 = Желтый
- P2 = Красный
- P3 = Синий
- S1 = Оранжевый
- S2 = Фиолетовый
- S3 = зеленый
- T1 = желто-оранжевый
- T2 = красно-оранжевый
- T3 = красно-фиолетовый
- T4 = сине-фиолетовый
- T5 = Сине-зеленый
- T6 = Желто-зеленый
- C0 = «Черный»
Поздравляем!
Вы только что создали великолепный акварельный круг из 12 цветов…
Мое цветовое колесо было создано с использованием теплых оттенков .Вы можете попробовать повторить процесс и создать цветовое колесо, используя холодных оттенков . Вы обнаружите, что результаты совсем другие!
Вам может быть интересно, что такое теплые и холодные оттенки? Например, крутые синие — это те, у которых есть зеленый оттенок. У теплого блюза есть красный уклон. Холодные красные имеют пурпурный оттенок, а теплые красные — оранжевые. Вы можете использовать цветовое колесо, чтобы оценить холодную или теплую тенденцию цвета.
Я рекомендую краски для холодных оттенков:
- Лимонно-желтый
- Хинакридоновый розовый
- Синий фтало (GS)
Вы даже можете попробовать смешать смесь теплых и холодных оттенков для еще одного набора результатов!
Может быть, попробовать:
- New Gamboge
- Quinacridone Rose
- French Ultramarine
Наибольшего успеха вы добьетесь, используя качественные краски художников.Я использую Daniel Smith, но вы можете найти отличные альтернативы, например, от Winsor & Newton или M Graham. Если вы хотите поиграть с той же смесью теплых и холодных основных цветов, Дэниел Смит предлагает идеальный набор небольших тюбиков.
Теперь ваша очередь! Получайте удовольствие от раскрашивания великолепных цветных колес!
Нравится? Поделитесь в Pinterest!
Цветовое колесо — Дизайн Эрин Суини
Цветовой круг — это основной инструмент для комбинирования цветов.Впервые созданный сэром Исааком Ньютоном в 1666 году, сегодня наиболее распространенной версией является колесо из 12 цветов, основанное на цветовой модели RYB (красный, желтый и синий). Это основных цветов ( красный, желтый, и синий ). Основные цвета — это цвета, из которых происходят все остальные цвета. Следующая категория — вторичных цветов ( фиолетовый, зеленый, и оранжевый, ). Эти цвета образуются путем смешивания основных цветов. Третичные цвета формируются путем смешивания основного и вторичного цветов, давая цвету название из двух слов, например, желто-оранжевый и сине-зеленый.Цветовой круг — важный инструмент для любого дизайнера, так как он легко показывает, какие цвета хорошо сочетаются друг с другом. Цветовые гармонии — это цветовые комбинации, состоящие из 2 или более цветов, которые имеют фиксированное отношение на цветовом круге. Эти комбинации считаются приятными для глаз. Гармония создает ощущение порядка и баланса. Это привлекает зрителя. Человеческий мозг отвергает то, что не может организовать или понять. Он стремится к визуально сбалансированному опыту. Считается, что когда цвета хорошо сочетаются друг с другом, это заставляет людей чувствовать себя хорошо.Вот почему цветовая гармония так важна в брендинге.
Гармония цветов: бесплатная цветовая схема
Цвета, противоположные друг другу на цветовом круге, называются дополнительными цветами. Комбинирование этих цветов создает очень яркую комбинацию, потому что контраст высок, но с этим может быть сложно работать. Дополнительные цвета хорошо работают, когда дизайн должен выделяться. Некоторые примеры дополнительных цветовых схем: фиолетовый и желтый, красный и зеленый, синий и оранжевый.
Гармония цветов: аналогичная цветовая схема
Аналогичные цвета расположены рядом друг с другом на цветовом круге. Эти цвета очень хорошо сочетаются, но им не хватает высокой контрастности дополнительной цветовой схемы. Они менее яркие. В дизайне эта цветовая схема включает один доминирующий цвет, один вспомогательный цвет и один цвет, используемый в качестве акцента. Аналогичные цвета часто встречаются в природе, например, когда листья меняют цвет на осенний (красный, красно-оранжевый и красно-фиолетовый). Другой пример аналогичной цветовой схемы — голубой, зеленый и светло-зеленый.
Гармония цветов: триадная цветовая схема
В этой схеме используются цвета, равномерно распределенные на цветовом круге. Это очень яркая цветовая гамма. В дизайне важно соблюдать баланс при использовании трехцветной цветовой схемы. Один цвет должен быть доминирующим, а два других использоваться как акцентные. Примером трехцветной цветовой схемы является фиолетовый, оранжевый и зеленый.
Цветовой круг — graf1x.com
ПОЛУЧИТЬ ЭТОТ ПОСТЕР
Плакат с цветовым кругом — это визуальный инструмент, который помогает нам понять и применить принципы теории цвета.Применение цветового круга охватывает обширную коллекцию областей, таких как искусство, архитектура, мода и дизайн интерьера. Будь то искусство, графический дизайн, фотография, текстильный дизайн или дизайн упаковки, применение плаката с цветовым кругом вызовет эмоцию, которая привяжет нас к изображению, искусству или дизайну.
ИСТОРИЯ ЦВЕТОВОГО КОЛЕСА
Оригинальная диаграмма цветового круга была создана сэром Исааком Ньютоном в 1666 году. Его внимание к природе света и цвета, а также эксперименты по рассечению солнечного света с помощью призмы привели к его цветовому кругу.Первый цветовой круг Ньютона на самом деле был больше похож на круговую диаграмму, на которой наблюдаемые им цветные полосы были разбросаны по клиньям, расположенным по кругу. Призма воспроизводила красный, синий, желтый, зеленый и голубой цвета. Это позволило ему показать естественную последовательность цветов, соединив два конца и создав цветовое колесо.
К середине 1900-х годов немецкий теоретик Йоханнес Иттен разработал цветовое колесо, которое мы знаем сегодня. Он принял во внимание гипотезу Иоганна Вольфганга фон Гете об эмоциональной ценности цветов, например, синий ассоциировался с прохладой, а красный — с теплотой.Его цветовое колесо основано на основных цветах и содержит 12 цветов.
Эти 12 цветов следующие:
Основной — КРАСНЫЙ (см. Оттенки красного), СИНИЙ (см. Оттенки синего), ЖЕЛТЫЙ .
Вторичный — ФИОЛЕТОВЫЙ , ЗЕЛЕНЫЙ (см. Оттенки зеленого), ОРАНЖЕВЫЙ .
Третичный — красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый, красно-оранжевый.
Существует три основных категории цветового круга — цветовое колесо, цветовая гармония и контекст. Теория цвета создает логическую структуру цвета, но может включать в себя множество определений, концепций и дизайнерских приложений.
Как упоминалось выше, цветовое колесо содержит три основных цвета, три вторичных цвета и шесть третичных цветов. Основные цвета считаются традиционными и не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все цвета получены из этих трех оттенков.Вторичные цвета образуются путем смешивания основных цветов, а третичные цвета образуются путем смешивания основного и вторичного цветов.
Цветовая гармония означает передачу визуально приятной композиции и привлекает зрителя, формируя баланс и внутреннее чувство порядка. Существует три основных теории в отношении цветовой гармонии: цветовая схема, основанная на аналогичных цветах (любые три цвета рядом на цветовом круге), цветовая схема, основанная на дополнительных цветах (любые два цвета, которые находятся прямо напротив друг друга). на цветовом круге) и цветовую схему, основанную на природе (полученную из изображений природы, таких как растения).
Многогранная область теории цвета — это то, как цвет ведет себя по отношению к другим цветам. Сравнение цветов и их эффектов — это цветовой контекст. Цветовой контекст используется во многих оптических иллюзиях, поскольку контраст и расположение обманывают глаз в восприятии движения или глубины рисунка. Насыщенность, расположение, оттенок, темнота и свет — все это играет роль в контексте.
Основная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий.Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и разместить их в круге, который показывает цвета по отношению друг к другу.
Цветовой круг
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства.Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, представляющее логически выстроенную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вспомогательного цветов.Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично.С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции.Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов.На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты для гармонии цвета
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный цвет выглядит более ярким на черном фоне и несколько более тусклым на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева имеет красно-фиолетовый оттенок по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн
Сделай сам — учись в удобном для тебя темпе.


 Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
 Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.
Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.

 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.