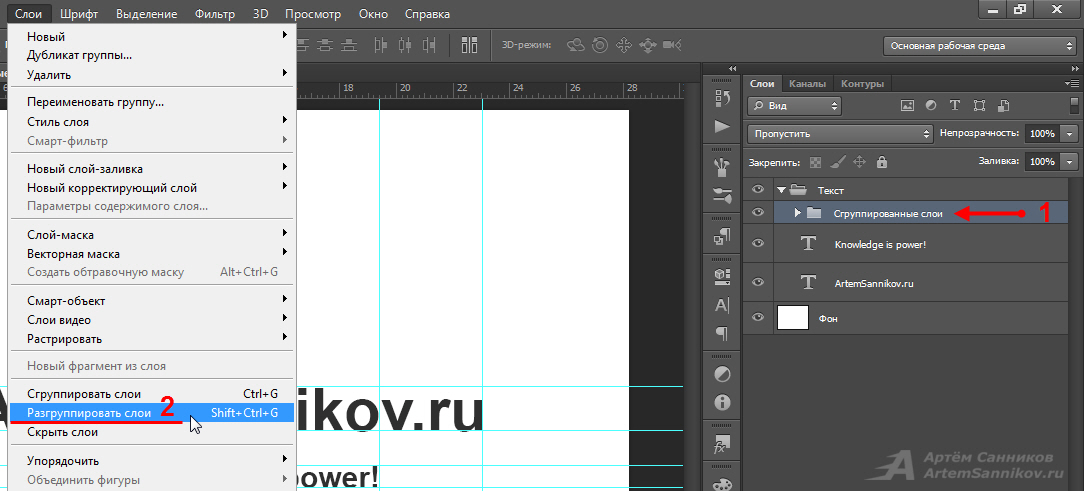
Все, что нужно знать о слоях в фотошопе
Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; водяной знак. Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
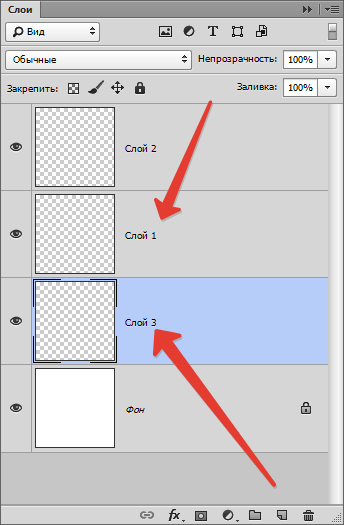
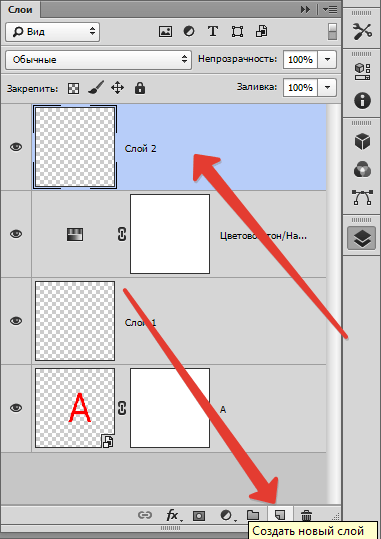
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои». Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint. Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
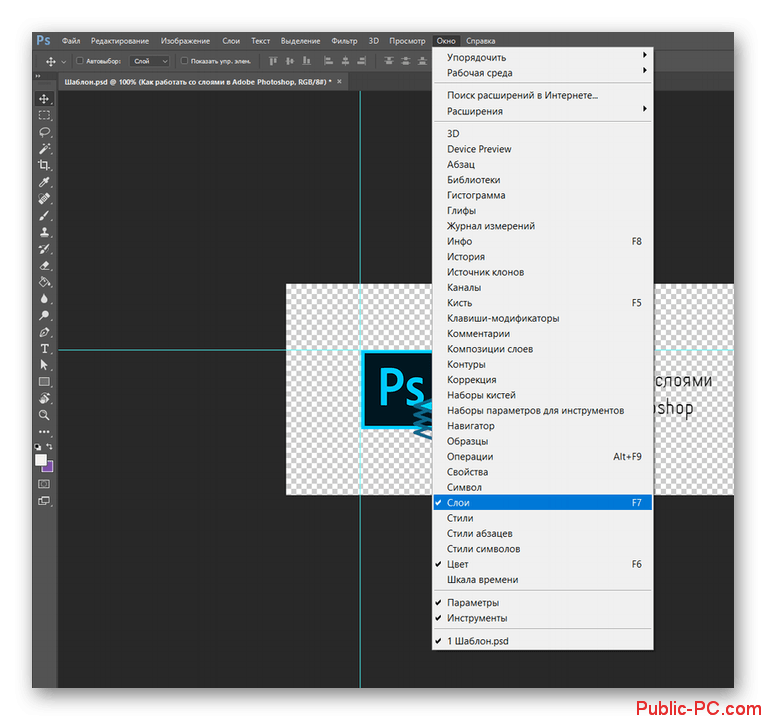
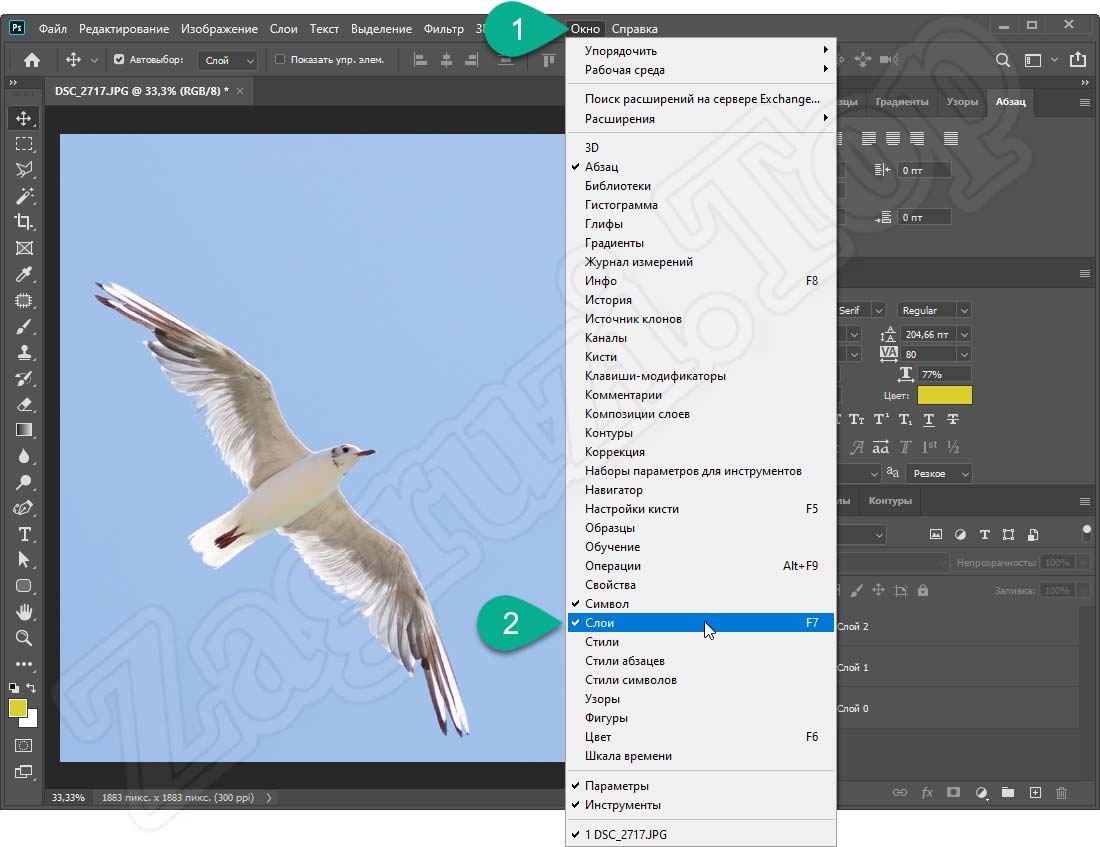
Как открыть палитру слоев
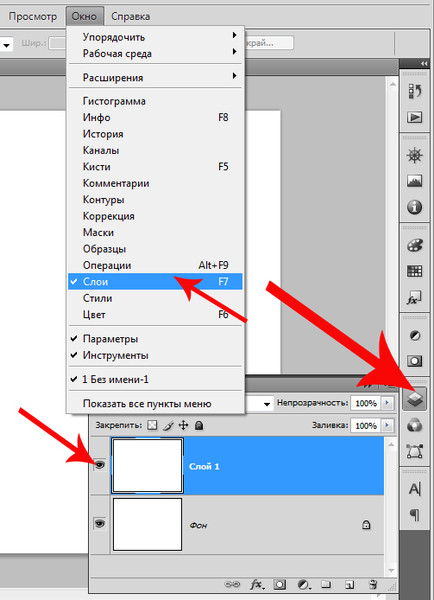
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в области палитр. Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Если вы только что создали новый документ, то это будет просто пустой, под цвет фонового цвета, слой. Если вы открыли какое-либо изображение, то оно автоматически станет фоновым слоем.
Виды слоев в фотошопе
Для разных целей в фотошопе предусмотрены и разные виды слоев. Вкратце пробежимся по основным, с которыми вы будете постоянно сталкиваться, работая в программе.
1. Фоновый слой
Открывая в программе какое-либо изображение, фотошоп автоматически создает фоновый слой и называет его Фоном или Background, если у вас англоязычная версия.
Совет
На время обучения рекомендуется установить русскоязычную версию программы, поскольку это облегчит понимание рабочих процессов, знакомство с инструментами и командами. Для этого, если у вас фотошоп версии CS5 или CS6, вы можете установить расширенный языковой пакет.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. Подробнее.
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с пикселями изображений. А поскольку из пикселей состоят все растровые изображения, то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью инструмента Текст, фотошоп будет сам создавать текстовый слой. Это классический пример векторного изображения, то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Чтобы дальше редактировать текст, как обычную картинку, нужно выполнить команду Растрировать, и слой превратится в обыкновенный.
4. Смарт-объекты
Смарт-объекты уникальные слои. В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
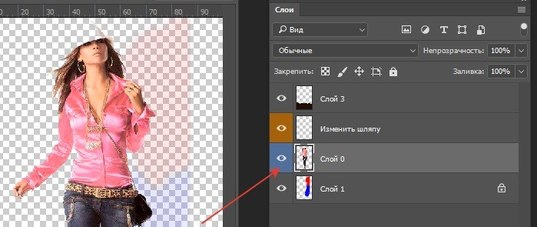
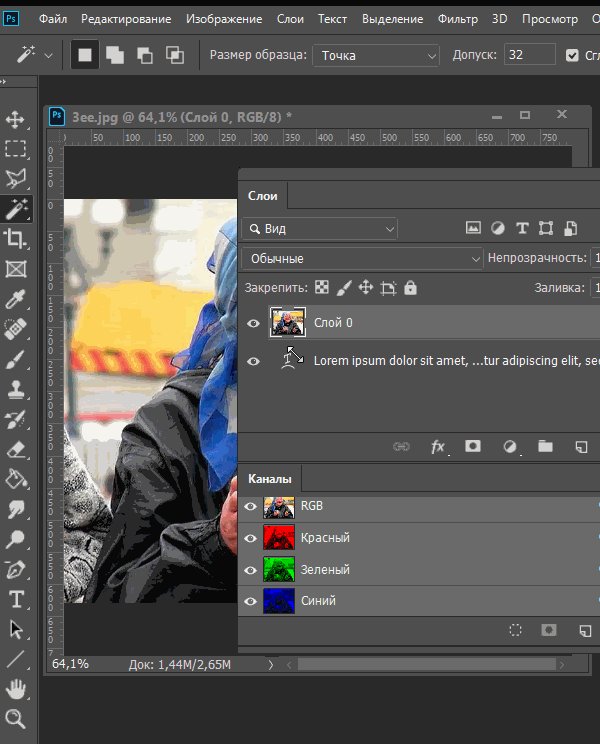
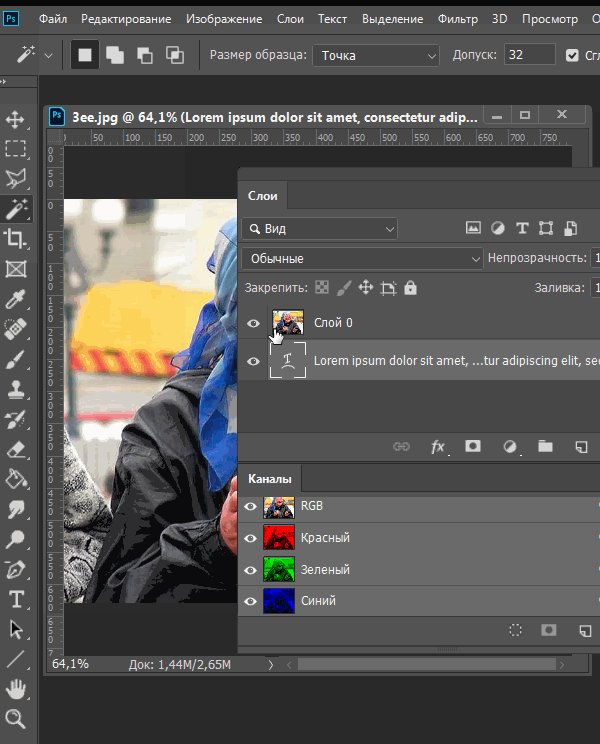
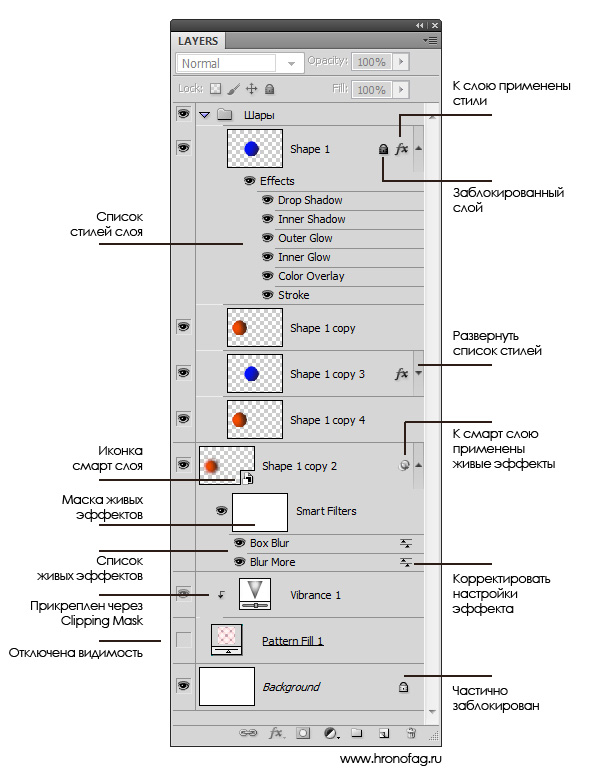
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
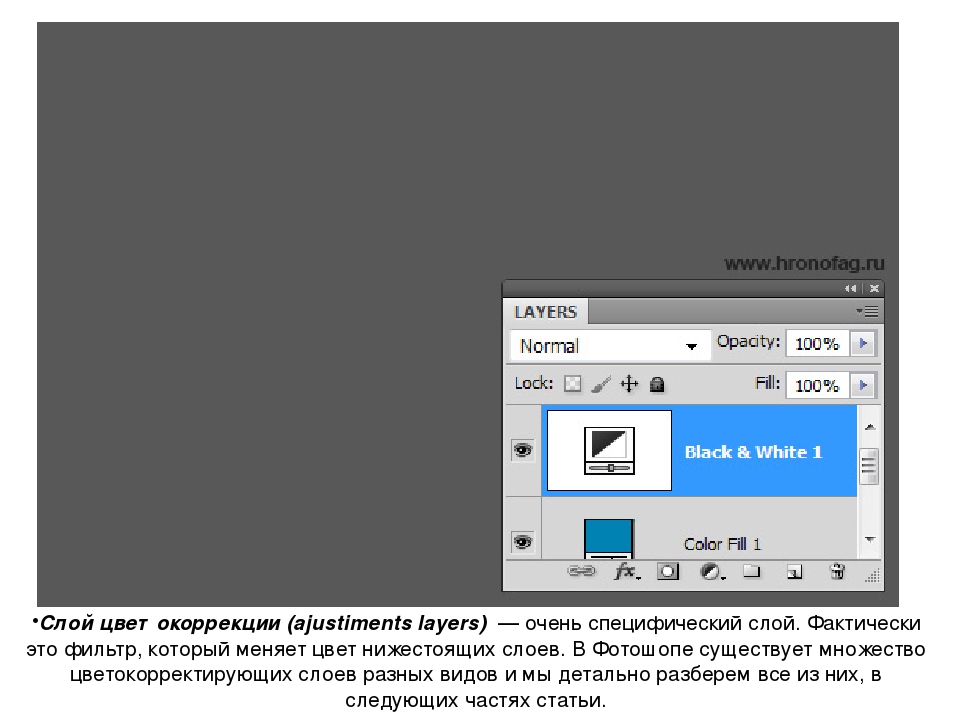
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя инструмент Произвольные фигуры, фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. Инструкция как вставить изображение к другому в фотошопе.
Например, на палитре из двух картинок уже получился простенький коллаж.
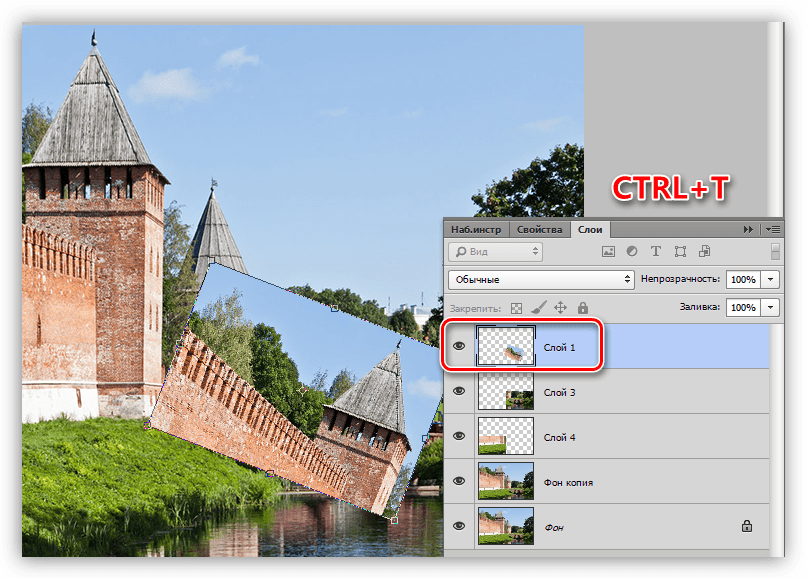
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью команды Трансформация Ctrl+T, регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
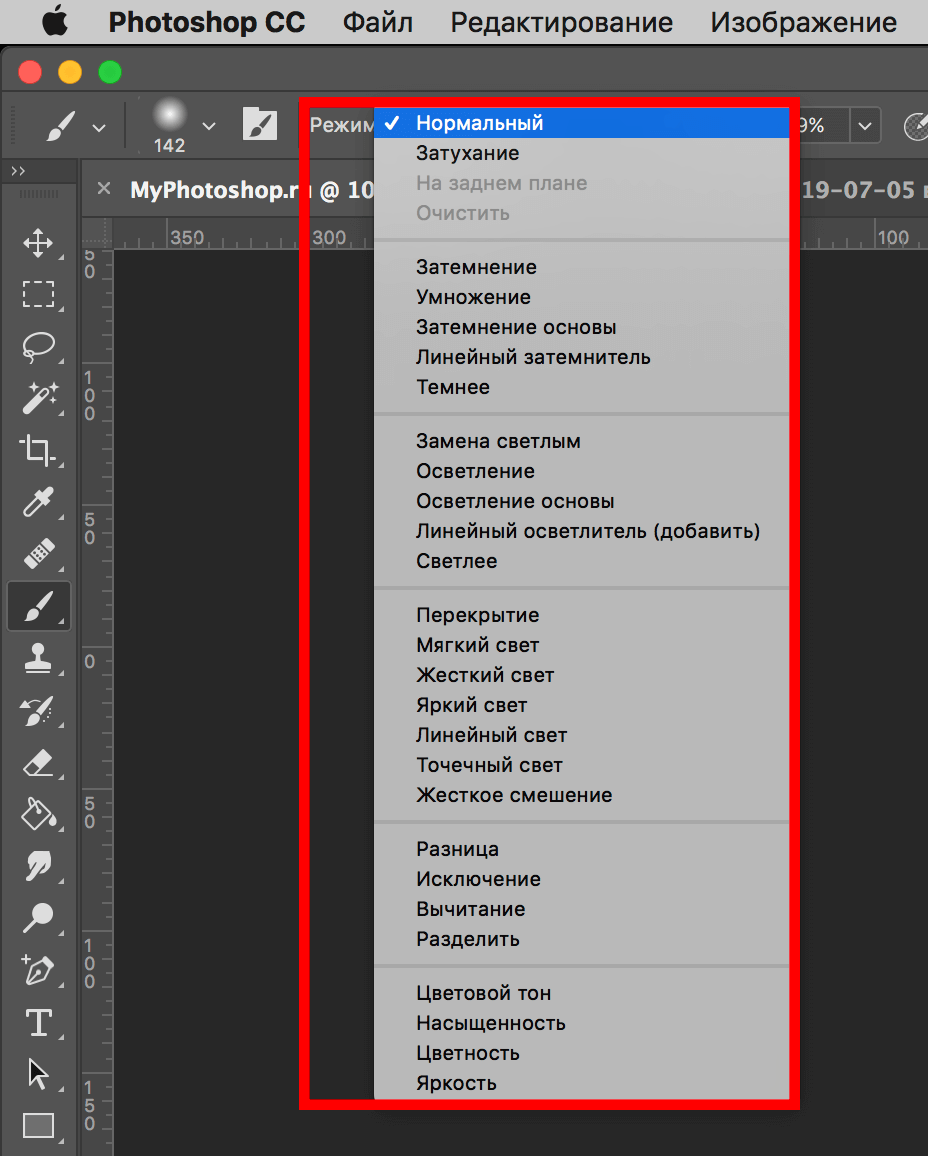
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей. Подробнее о режимах наложения с примерами.
Например, режим наложения Яркость — сохраняет цветовой тон и насыщенность базового цвета и добавляет яркость наложенного цвета.
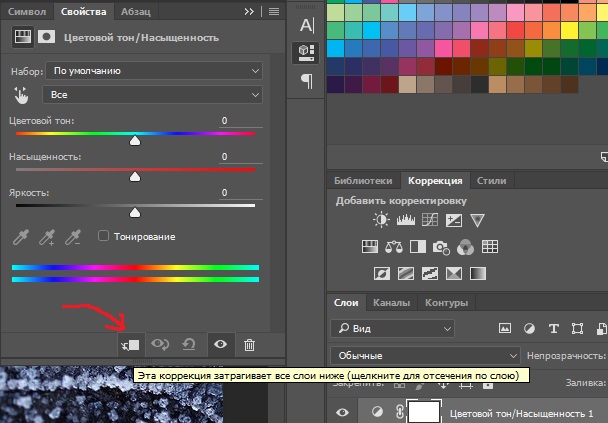
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
В моем примере я добавил Цветовой тон\Насыщенность. Подвинув ползунок цветового тона до упора влево и снизив где-то на треть насыщенность цвета, я добился вот такого эффекта для изображения:
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
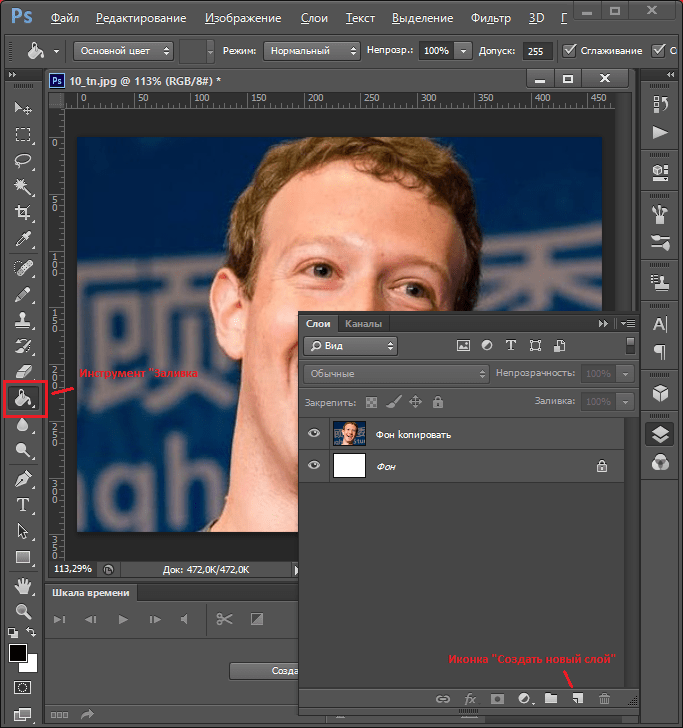
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
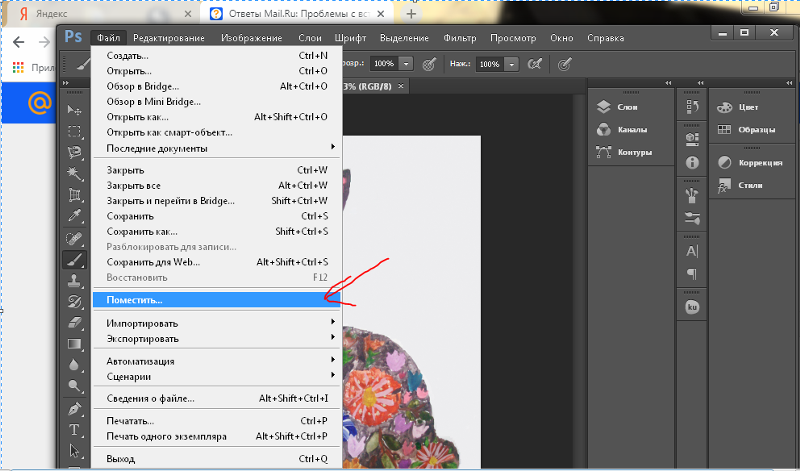
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить, «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать инструмент Текст, чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры.
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
3. Смарт-объекты. Возможны два варианта:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект, изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.

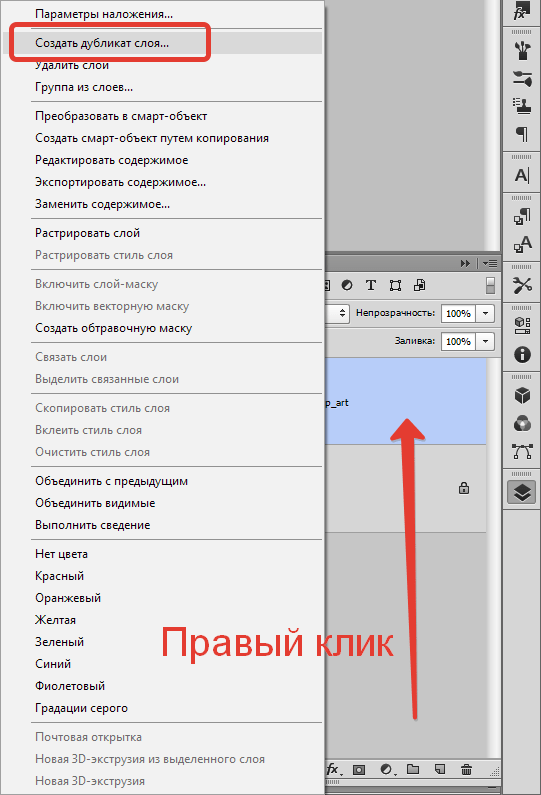
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект.
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — это PSD. Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
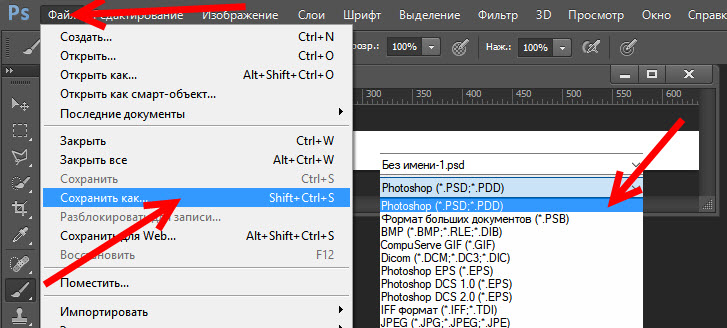
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Зачем нужны слои в фотошопе и где их чаще всего применяют?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Приветствую вас, дорогие друзья! С вами снова Дмитрий Костин. И сегодня мы с вами изучим очередной инструмент выделения…шутка. Хватит уже выделять, пора переходить к другим функциям. И сегодня я хотел бы вам вкратце рассказать про то, без чего фотошоп был бы посредственным графическим редактором.
Никакого секрета здесь нет, так как вы уже наверное поняли, что хочу я рассказать про слои. Да это действительно одна из самых важных вещей в фотошопе. Но вот я всё говорю, что мол важная вещь, а все таки зачем нужны слои в фотошопе и какую функцию они выполняют? Давайте рассмотрим подробнее.
Слои прежде всего нужны для удобства работы. Представьте, что у вас есть какое-то изображение и вы нарисовали на нём определенный элемент (или просто поставили его отдельно), например цветы в вазе. И вот вам показалось, что цветы в вазе слишком маленькие или слишком большие, или слишком тусклые, а может и яркие, и т.д. Что в таких случаях делать, если нет слоёв?
И вот вам показалось, что цветы в вазе слишком маленькие или слишком большие, или слишком тусклые, а может и яркие, и т.д. Что в таких случаях делать, если нет слоёв?
Конечно можно аккуратно их выделить любым популярным способом, а потом уже делать с этим изображением что-нибудь. На самом деле это грубо, глупо, непрофессионально и некрасиво, да и не во всех случаях вы сможете это провернуть. И тогда к нам на помощь и придут слои.
Если у вас ваза и цветы будут находиться на разных слоях, то и редактировать вы сможете каждый элемент в отдельности. Это как если бы у вас есть два прозрачных листа с изображением разных изображений (например того же цветка или вазы). И когда вы положите один такой лист на другой, то вам будет казаться, что это один лист с двумя изображениями, так как прозрачный фон для нас невидим. Уловили суть?
Когда вы делаете какой нибудь коллаж, то без слоёв тут вообще никак. Всё изображение держится на них (о коллажах поговорим в других уроках). Даже дизайн моего блога был сделан в фотошопе, и сам макет содержал в себе множество-множество различных слоев (Надписи, рубрики, меню, логотип, картинка, фон и т.д.).
Даже дизайн моего блога был сделан в фотошопе, и сам макет содержал в себе множество-множество различных слоев (Надписи, рубрики, меню, логотип, картинка, фон и т.д.).
Если вы испортите изображение на одном слое, то это никак не отразится на других его соотечественниках. Вы просто сможете удалить ненужный кусок и вставить новый.
Кроме всего прочего слои позарез нужны для анимации в фотошопе, ведь все анимированные баннеры в формате GIF состоят из слоёв, и именно благодаря этим слоям и происходит анимация. То есть вы двигаете изображение на слое в каждом новом кадре, за счет чего и происходит движение.
И конечно же я не могу упомянуть различные виньетки, фотографии в рамках, выпускные альбомы и т.д. У вас есть какая-то рамка с пустотой на одном слое, и всё что надо сделать — это вставить фотографию на другой слой и там уже подгонять под размер и т.д. То же самое касается различных групповых снимков типа выпускного фото, где каждого ученика отдельным слоем вставляют в отдельную рамочку.
Поэтому я с уверенностью могу сказать, что слои созданы для удобства и облегчения работы. И это еще мягко сказано. Поэтому без знания слоев мы с вами в фотошопе далеко не уйдем. Так что готовьтесь, дорогие мои. Впереди вас ждет несколько уроков по слоям.
А заодно я рекомендовал бы посмотреть вам один замечательный видеокурс по Adobe Photoshop. Все видеоуроки отлично построены, нет лишней воды, рассказывается все простым и понятным языком. Уроки очень интересные и смотрятся на одном дыхании. Так что обязательно просмотрите. Не пожалеете!
Ну а на сегодня я пожалуй закончу, ведь впереди нам предстоит работа, так что отдыхайте и набирайтесь сил. А чтобы не пропустить чего-то интересного и важного, то обязательно подпишитесь на обновления моего блога. Ну а вам я желаю удачи. Увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин
Корректирующий слой в Фотошопе: как создать, настроить, управлять
Программа Photoshop дает практически безграничные возможности для обработки фотографий. Одной из самых распространенных операций является применение корректирующих слоев для изменения яркости, насыщенности, контраста, уровней и других параметров изображения. Давайте разберемся каким образом их можно добавлять, настраивать и управлять ими.
Одной из самых распространенных операций является применение корректирующих слоев для изменения яркости, насыщенности, контраста, уровней и других параметров изображения. Давайте разберемся каким образом их можно добавлять, настраивать и управлять ими.
Зачем нужны корректирующие слои
Изменить параметры картинки можно через группу инструментов “Коррекция”, расположенных в меню “Изображение”.
Однако в этом случае изменения будут напрямую применяться к исходному слою, меняя его. И чтобы отменить нежелательное действие придется пользоваться “Историей” (в меню “Окно”) или функцией “Шаг назад” (вызывается комбинацией клавиш Ctrl+Z).
Это не всегда удобно, особенно, когда выполнено не одно, а несколько действий. Поэтому, в таких случаях целесообразнее и эффективнее использовать корректирующий слой. Безусловным плюсом этого инструмента является возможность изменения ранее выставленных параметров, что невозможно при использовании функций из группы “Коррекция”, которые мы упомянули выше. Также предусмотрена возможность комбинирования корректирующих слоев для достижения желаемого результата или их удаление без ущерба для исходного слоя, который в процессе обработки остается неизменным.
Также предусмотрена возможность комбинирования корректирующих слоев для достижения желаемого результата или их удаление без ущерба для исходного слоя, который в процессе обработки остается неизменным.
Работа с корректирующими слоями
Создание/добавление
Итак, для того, чтобы создать новый корректирующий слой в Фотошопе, можно воспользоваться одним из способов ниже:
- Заходим в меню “Слои” и выбираем в нем пункт “Новый корректирующий слой”. Далее в раскрывшемся перечне кликаем по тому параметру, который требуется настроить.
- В нижней части Палитры слоев представлен отдельный значок для создания нового корректирующего слоя. После щелчка по нему откроется список, в котором, также, выбираем параметр для дальнейшей настройки.Данный способ более популярен среди пользователей Photoshop.
Примечание: если в Палитре несколько слоев, следует заранее выбрать тот, к которому требуется добавить корректирующий слой.
Настройка
После того, как мы выбрали нужный параметр при создании корректирующего слоя (например, “Яркость/Контраст”), появится соответствующее окно с настройками/свойствами. Здесь мы вносим необходимые изменения, визуально отслеживая результат на холсте.
Здесь стоит обратить вниманием на одну малозаметную, но очень важную деталь – кнопку привязки. Если она выключена, то корректирующий слой будет применен ко всем слоям, расположенным под ним в Палитре. Если включить кнопку, то изменения коснутся только одного самого верхнего слоя под корректирующим. Важно: такая кнопка доступна не для всех видов слоев.
Теперь переходим к Палитре слоев, где можем видеть созданный нами корректирующий слой, которому автоматически присвоено имя в соответствии с выбранным параметром. Здесь мы можем включить/выключить видимость слоя, а также видим активность кнопки привязки. В случае необходимости для вызова окна с настройками дважды щелкаем по миниатюре слоя.
Удалить корректирующий слой можно так же, как и обычный. Для этого можно воспользоваться значком в виде корзинки или просто нажать клавишу Del.
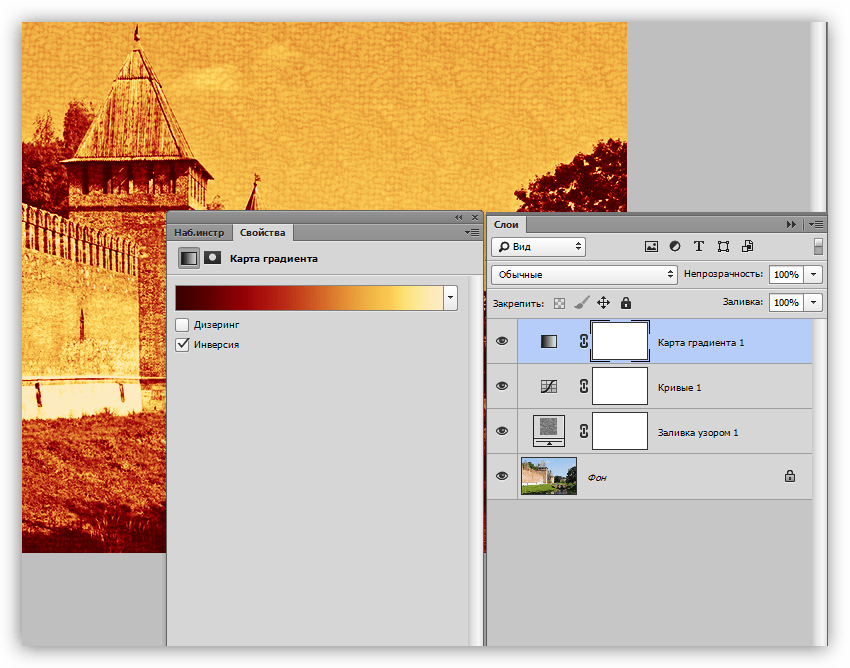
Виды корректирующих слоев
Корректирующие слои в программе сгруппированы следующим образом (при выборе второго способа их добавления):
1. Управление заливкой
На выбранный слой с изображением можно наложить определенный цвет, градиент или узор. В качестве примера мы выбрали “Узор”.
Обычно данные инструменты применяются в сочетании с особым режимом наложения слоя, отличным от обычного (например, “Умножение” в нашем случае). Также могут быть изменены “Непрозрачность” и/или “Заливка”.
2. Управление яркостью и контрастом
В данной группе представлены следующие инструменты: Яркость/Контраст, Экспозиция, Уровни и Кривые.
Для последних двух вариантов возможно внесение изменений как для всех каналов RGB, так и для каждого отдельно.
3. Управление цветом
В эту группу объединены инструменты: Сочность, Цветовой тон/Насыщенность, Цветовой баланс, Черно-белое, Фотофильтр, Микширование каналов и Поиск цвета.
С помощью этих инструментов можно в значительной степени изменить исходные цвета фотографии.
4. Специальные корректирующие слои
Инструменты этой группы не так популярны, как рассмотренные выше, но в некоторых случаях они незаменимы.
Сюда входят функции: Инвертировать, Постеризация, Изогелия, Карта градиента и Выборочная коррекция цвета.
Примечание: как отмечалось ранее, корректирующие слои можно комбинировать.
Заключение
Некоторые пользователи Photoshop начинающего и среднего уровня в ряде случаев могут обходиться без корректирующих слоев в процессе обработки изображений. Но для достижения, действительно, качественного результата рекомендуется овладеть данным инструментом, т. к. он поднимет уровень профессионализма на новый уровень.
к. он поднимет уровень профессионализма на новый уровень.
Как работают слои Photoshop и что нужно о них знать ретушеру
Помимо основных действий из статьи, хочу поделиться тонкостями, которые упростят работу ретушера и сделают ее более удобной.
1. Работа на копии слоя, чтобы удобно «откатить» результат назад, если вы перестарались.
Я рекомендую создавать на каждом новом этапе ретуши копию слоя. Тогда вам не придется искать нужный шаг в «истории», если вы сделали лишние движения в ретуши. И, куда хуже, не придется начинать ретушь заново, если в «истории» отражается ограниченное количество действий, и нужное уже не отображается.
Как я работаю: закончив, например, этап частотного разложения, я объединяю все слои, а затем создаю копию слоя и делаю дальнейшие корректировки на ней. Далее я снова объединяю все рабочие слои, и создаю снова копию слоя.
Никогда не понимала ретушь, когда создаются десятки слоев и масок, где первоначальные изменения находятся на нижних слоях, а все последующие выше и т. д. Бессмысленное дело.
д. Бессмысленное дело.
2. Сравнение до/после в процессе ретуши.
Если вы будете делать новый этап ретуши на копии слоя, вы сможете удобно сравнивать до/после, меняя видимость верхнего слоя.
3. Уменьшение силы применяемых корректировок с помощью непрозрачности.
Например, вы работаете в Dodge & Burn, и понимаете что хотелось бы сделать корректировки более незаметными. тогда следует понизить непрозрачность.
Обратите внимание! Для корректной работы частотного разложения, применяйте непрозрачность не к отдельным слоям а к группе сразу.
4. Усиление эффекта Dodge & Burn и резкости (если вы как и я работаете с резкостью с помощью специальных слоев).
Для этого нужно просто создать еще одну копию слоя с додж берн или резкостью, и затем подкорректировать его силу с помощью непрозрачности.
Вот и все, все остальные действия при грамотном подходе автоматизированы и вы их не касаетесь. Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Пройдя этот курс, вы будете делать качественную, аккуратную и, что очень важно, актуальную для 2020 года ретушь! Он подходит как для начинающих, так и для уже практикующих ретушеров.
Работа со слоями в фотошопе. Посмотрим, что у нас получилось? Для чего нужны слои
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои»
. Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.![]()
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры
.
Тоже самое касается и слоя-фигуры
.
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
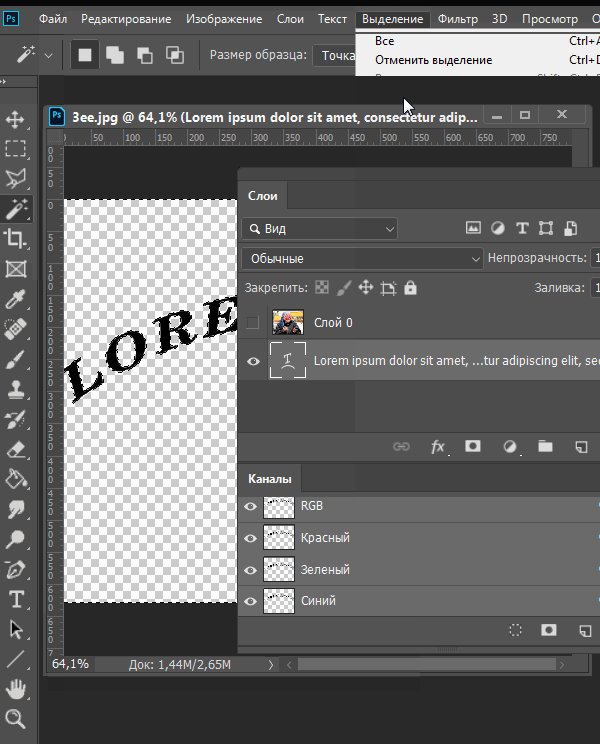
Для начала, давайте откроем первое фото из папки этой главы и обратим внимание на эту панель.
Здесь в фотошопе располагаются слои нашего документа. Чем же удобна послойная работа для фотографа? А тем что вы в любой момент сможете вернуться к кокому либо этапу вашей обработки, что-либо там исправить и продолжить работу. Либо при коллажировании все ваши объекты будут располагаться на отдельном слое, что облегчит их редактирование в дальнейшем.
Т.е. сейчас мы с вами приступаем к более серьёзной работе над снимками. Давайте попробуем провести какие-нибудь элементарные операции со слоем. Для начала создадим новый.
Идём в Layer — New — Layer (Слои- Новый- Слой). Либо горячими клавишами Shift+Ctrl+N, либо нажмите на эту иконку.
Либо горячими клавишами Shift+Ctrl+N, либо нажмите на эту иконку.
Таким образом мы создали новый пустой слой. Давайте дадим ему имя.
Пока никаких изменений не видно, потому что на этом слое ничего нет. Давайте нарисуем что-нибудь. Делать мы это будем при помощи инструмента “кисть”, который нам не раз пригодится в дальнейшем. Выбираем на панели инструментов иконку с кистью и давайте проведём пару штрихов.
Заметьте, что сейчас мы рисовали не на самом снимке, а на слое, который расположен поверх. Т.е. мы можем проводить над ним разные манипуляции, не затрагивая фотографию.
Давайте попробуем подвинуть этот слой с помощью инструмента MoveTool.
Выбираем на панеле инструментов самую верхнюю иконку, убеждаемся что выбран у нас слой с рисунком и кликнув и зажав где угодно на рабочей области тянем. Давайте попробуем теперь этот слой трансформировать. Фотошоп может помочь вам уменьшить или увеличить изображение, исказить его перспективу буквально в пару кликов. Идём в Edit — FreeTransform (Редактирование — Свободное трансформирование). Или сочетание горячих клавиш Ctrl+T.
Идём в Edit — FreeTransform (Редактирование — Свободное трансформирование). Или сочетание горячих клавиш Ctrl+T.
Вокруг нашего слоя появляется рамка и мы можем перемещать этот слой по холсту, как делали это ранее. А так же можем, подведя курсор к какому-либо углу, уменьшить или увеличить этот слой без сохранения пропорций и, если зажмём клавишу Shift, то пропорции сохранятся. Если уведём курсор немного за грань объекта, то увидим как значок сменится на вращением. Зажав и потянув в какую-либо сторону мы сможем вращать наш слой, относительно этой точки. Её мы тоже сможем перенести с помощью мыши. Теперь объект будет вращаться относительно других координат.
Старайтесь сильно не увеличивать слой, это приведёт к появлению нежелательных артефактов. И не проводите такие манипуляции много раз, это тоже пагубно отразится на качестве.
Давайте уменьшим наш слой и переместим его в угол картинки. Можем быстро поменять его цвета на противоположный горячими клавишами Ctrl+i. И уменьшим параметр непрозрачности. Таким образом, можно сказать что мы поставили на фотографию наш первый копирайт, с чем я нас и поздравляю.
И уменьшим параметр непрозрачности. Таким образом, можно сказать что мы поставили на фотографию наш первый копирайт, с чем я нас и поздравляю.
Глава 2
Разобравшись с прошлой главе что такое слои, мы можем теперь рассмотреть эту панель.
На ней мы видим множество иконок, каждая из которых отвечает за ту или иную корректировку. Здесь имеются коррекции, которые мы уже до этого проходили, но с тем отличием, что применяются они не непосредственно к самой фотографии, а размещаются на слое поверх снимка.
Давайте применим самую первую корректировку. Это уже знакомый нам инструмент Brightness/Contrast.
Ползунки работают по тому же принципу и мы также можем применить автоматическую корректировку. Но давайте поступим иначе. В прошлых главах мы уяснили, что ползунок Brightness в этом инструменте корректирует яркость с приоритетом светлых тонов, а ползунок Gamma Correction в инструменте Exposure корректирует тоже, грубо говоря, яркость, но с приоритетом теней.![]()
Поэтому давайте на этом снимке уменьшим яркость, чтобы проявить облака. Двигаем этот ползунок влево. Так как облака находятся в диапазоне светлых тонов, то они в первую очередь потемнели, но зато стали выглядеть объёмнее.
Но мне не нравится как провалились тени, давайте это исправим. Жмём на иконку корректирующего слоя Exposure и на панели слоёв перетаскиваем его под слой с яркостью и контрастом. И здесь уже двигаем влево ползунок коррекции гаммы. Теперь тени не смотрятся такими проваленными, а в светах появился объём.
Посмотрим что было до и что стало после. Для этого нам надо отключить видимость всех слоёв, кроме фотографии. Можем это сделать либо нажав на иконку глаза напротив слоя. Это либо скроет его, либо покажет снова. Либо, при зажатой клавише Alt, кликнуть на иконку глаза у слоя, который мы хотим оставить единственным видимым.
Я бы сказал, что фото в целом всё же потеряло немного контраста. Не беда. Давайте создадим новый слой Brightness/Contrast и подкорректируем значение контраста.
Если мы сильно перегнули палку двигая в каком-то слое много ползунков и в целом нам нравится результат, но только бы немного уменьшить действие всех ползунков, то можно просто понизить значение непрозрачности у слоя.
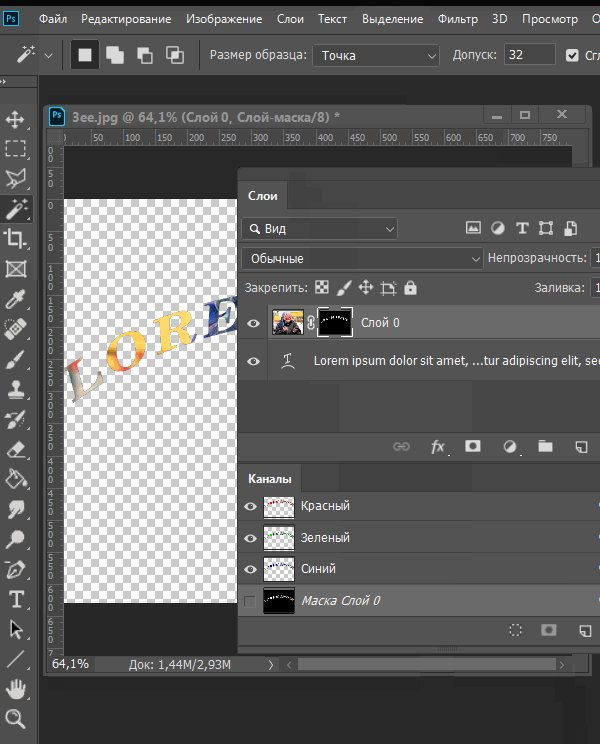
Давайте теперь поговорим про маски, разберёмся что это такое и как их применять. Маска — это своего рода инструкция для слоя, которая указывает ему какая часть изображения будет видна, а какая будет скрыта. При том обратите внимание — именно скрыта, а не удалена. При маскировании, как и при работе с корректирующими слоями, все изменения могут быть легко отменены.
Обратите внимание вот на эти, в данном случае, белые прямоугольники.
Это и есть маски этих корректирующих слоёв. Они белые, так как именно белый цвет говорит корректирующему слою, что изменения вносимые им видны. Если мы будем рисовать чёрным цветом, то изменения в этой области будут полностью отменены. Градации серого цвета можно сравнить с параметром непрозрачности — чем темнее тон, тем более прозрачный становится слой. Макси работают только с градациями серого, цвет в них не работает. Вы можете попробовать выставить цвет, но в палитре всё равно отобразится эквивалентный ему тон серого цвета.
Макси работают только с градациями серого, цвет в них не работает. Вы можете попробовать выставить цвет, но в палитре всё равно отобразится эквивалентный ему тон серого цвета.
Давайте удалим все корректирующие слой, просто выделив и нажав Backspace и создадим новый Brightness/Contrast. Понизим параметр Brightness. Теперь выделим эту маску, для того чтобы порисовать по ней. выберем инструмент кисть, а в настройках поставим жёсткие края, поставив здесь 100% и выставим размер где-то 80 px. А теперь попробуем порисовать по этой маске чёрным цветом. Видите как светлеет часть картинки?
Таким образом можно локально добавлять на снимки корректировки и обрабатывать фотографии уже на качественно новом уровне.
Давайте теперь зальём маску чёрным цветом, для этого выделяем её, потом нажимаем клавишу D, это сбросит выбранные цвета на белый и чёрный, если мы нажмём X, то они поменяются местами. Нам надо чтобы чёрный был сверху. После чего, при выделенной маске, нажимаем Alt+Backspace, это зальёт слой, а в нашем случае выбранную маску, цветом переднего плана, т. е. чёрным. Теперь выбираем кисть и в настройках параметр Hardness ставим 0% и параметр Size где-то 300px, выбираем цветом переднего плана белый, и рисуем по маске в районе неба. Таким образом мы применили корректировку яркости только на небо. Можем даже усилить его контраст.
е. чёрным. Теперь выбираем кисть и в настройках параметр Hardness ставим 0% и параметр Size где-то 300px, выбираем цветом переднего плана белый, и рисуем по маске в районе неба. Таким образом мы применили корректировку яркости только на небо. Можем даже усилить его контраст.
Маскирование открывает очень большие возможности в обработке фотографий.
Глава 3
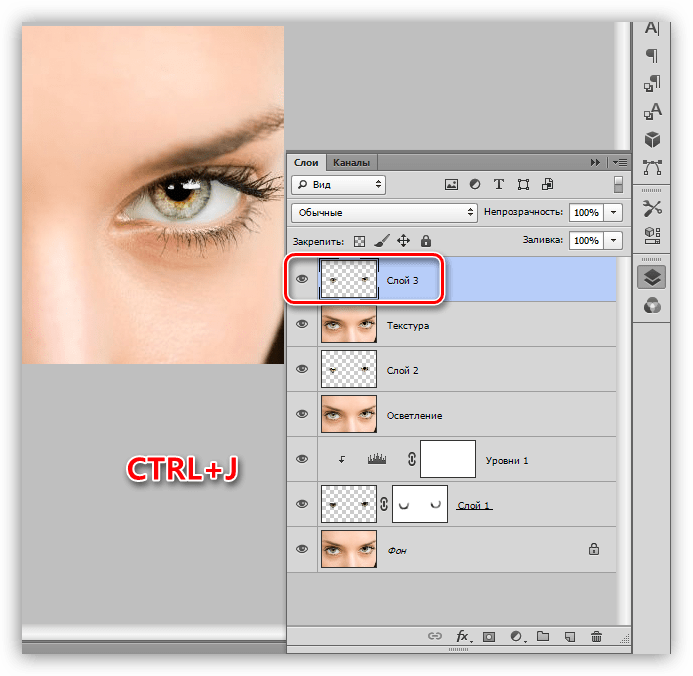
Давайте для начала копируем слой со снимком, чтобы у нас всегда сохранялась исходная фотография на всякий случай. Для этого кликаем на панели со слоями на наш снимок и нажимаем сочетание клавиш Ctrl+J. Либо можно зажать наш слой и перетащить на иконку создания нового слоя.
Теперь давайте рассмотрим первые инструменты для выделения — Лассо. Их там 3, возьмём пока первый.
Пользоваться этим инструментом очень легко, просто обводите желаемую область с зажатой левой клавишей мыши, а когда отпускаете клавишу, то контур выделения сам замыкается. Подходит инструмент для небольших объектов, либо для не точного выделения. Но на его примере мы рассмотрим всё же создание маски, чтобы нам дальше легче было. Сбросим выделение сочетанием клавиш Ctrl+D или в меню Select — Deselect (Выделение — Отменить выделение). После чего выделяем лицо персонажа. Затем нажимаем на иконку создания маски. Теперь у нас есть слой со снимком, на котором видима только та область, которую мы выделили. Давайте с помощью инструмента MoveTool перетащим его на какое-нибудь другое место.
Но на его примере мы рассмотрим всё же создание маски, чтобы нам дальше легче было. Сбросим выделение сочетанием клавиш Ctrl+D или в меню Select — Deselect (Выделение — Отменить выделение). После чего выделяем лицо персонажа. Затем нажимаем на иконку создания маски. Теперь у нас есть слой со снимком, на котором видима только та область, которую мы выделили. Давайте с помощью инструмента MoveTool перетащим его на какое-нибудь другое место.
Вприцнипе, совсем грубо говоря, это и есть принцип выделения объектов и перемещения их по холсту, либо перемещения на другой фон.
С помощью инструмента Полигональное Лассо легко выделять какие-нибудь грубые формы, с прямыми гранями. Копируем ещё раз наш исходный слой и размещаем его поверх всех остальных, просто перетащив его мышкой. Теперь берём полигональное лассо и начинаем выделять. Каждая новая точка ставится кликом мыши, контур замыкается либо двойным нажатием на левую клавишу, либо подведением мыши к первой точке, которую мы поставили. Выделим этот объект. Теперь так же создаём маску, чтобы был виден только этот объект и перетаскиваем его на другое место.
Выделим этот объект. Теперь так же создаём маску, чтобы был виден только этот объект и перетаскиваем его на другое место.
Так при коллажировании если нам потребуется что-то с других фотографий мы можем легко это выделить и переместить в нашу работу.
Если мы ошиблись с выделением, то не страшно, добавить или убрать какую-то область выделения легко. Просто зажмите Shift и рядом с курсором появится плюсик, значит мы можем добавить к выделению. Если нажать Alt, то можем сократить выделения по нашему желанию.
Теперь рассмотрим ещё один полезнейший инструмент. Находится он прямо под лассо. Это QuickSelectionTool. Фотошоп по своим алгоритмам выделяет области на снимке, опираясь на контраст граней и на размер кисти. Если размер большой, то будет учитываться контраст на бОльшей области, если маленький, то соответственно на меньшей области. На практике это ещё легче, чем в теории. Просто берём инструмент и проводим рядом с границами того объекта, который хотим выделить.
Если где-то выделили лишнее, то просто зажимаем Alt и удаляем эти области из выделения. Если требуется, то можем уменьшить размер инструмента. Уменьшается или увеличивается так же как и у кисти — квадратными скобками.
И теперь интересная функция, которую предлагает фотошоп. RefineEdge. Это функция помогает точнее определить грани объекта и избежать грубых и рваных границ выделения. Эта функция работает с любым выделением и даже с уже применённой маской.
Вначале давайте поставим отображение выделения на белом слое, для более удобного контроля. И теперь нас интересует ползунок радиус. Подвигая его видим как выравниваются и становятся более правильными края выделения. Далее переходим к следующим 4-ём ползункам. Первый отвечает за гладкость самих границ выделения. Т.е. если бы мы чертили прямые углы, то они бы округлились. Второй отвечает за размытие границ. Полезно его немного поднять, чтобы не было резких контуров. Третий отвечает за контрастность границ, т.е. сглаженные границы он может вновь вернуть к чётким. И четвёртый отвечает за расширение границ всего выделения или за сужение.
сглаженные границы он может вновь вернуть к чётким. И четвёртый отвечает за расширение границ всего выделения или за сужение.
В поле OutputToвы бираем LayerMask для создания маски на основе этого выделения у выбранного слоя. Если слой не был дублирован заранее, то можно выбрать NewLayerwithMask, тогда создастся новый слой с маской.
Пока что здесь нас ничего больше не будет интересовать. Жмём Ok.
Теперь с помощью инструмента MoveToolМы можем подвинуть наш объект. Так же легко мы можем поменять фон сзади. Давайте откроем второй снимок из папки. Теперь выделим его нажав Ctrl+Aи копируем Ctrl+C. Переключаемся на прошлый документ и вставляем наш фон Ctrl+V. Трансформируем слой, чтобы он подходил под размеры нашего документа и размещаем его под слоем с парой. Поздравляю, мы только что сделали наш первый коллаж.
Глава 4
Как мы уже выяснили, когда нам надо воздействовать не на весь снимок целиком, а только на его часть, то лучше использовать маски. Но что если рисовать маску или выделение вручную слишком долго или сложно. Плюс оно может получиться не таким точным как хотелось бы. Тогда на помощь приходят новые, очень интересные техники создания масок.
Но что если рисовать маску или выделение вручную слишком долго или сложно. Плюс оно может получиться не таким точным как хотелось бы. Тогда на помощь приходят новые, очень интересные техники создания масок.
Мне очень нравится этот снимок, но листва на нём кажется слишком яркой и бледной. Чтобы понизить её яркость придётся слишком долго обрисовывать её всю, к тому же мы можем случайно задеть важные объекты, которые мы не хотим редактировать и потратим больше времени на корректировку этой маски, чем нам хотелось бы.
Давайте создадим маску на основе цвета этой листвы. Для начала дублируем слой комбинацией клавиш Ctrl+J, затем идём в Select — Color Range (Выделение — Цветовой диапазон).
И пипеткой кликаем в область нашей листвы. Ползунком Fuzziness регулируем охват выделения и, переключив вот здесь на объект метр QuickMask, видим, что выбралась не вся листва. Выбираем пипетку с плюсом и кликаем на местах, которые выделение проигнорировало. Регулируем опять ползунком Fuzziness. Отлично, жмём Ok. Как видите, создалось выделение. При выбранном верхнем слое, нажимаем на иконку создания маски.
Отлично, жмём Ok. Как видите, создалось выделение. При выбранном верхнем слое, нажимаем на иконку создания маски.
А теперь давайте эту маску немного подкорректируем.
Для этого будем использовать новый инструмент, который отлично подходит не только для работы над масками, но и для цвето и тоно корректировок. Называется он Levels.
Для начала я покажу как он действует на всё изображение и только потом займёмся маской. Создаём корректирующий слой Levels.
В этом меню мы можем выбрать пресет, это заранее предустановленные настройки, они нас сейчас не интересуют. В этом меню мы можем выбрать канал, который хотим редактировать.
Помните, я рассказывал что изображение представляется как смешение 3-х каналов красного зелёного и синего? Этот инструмент позволяет редактировать каждый из них в отдельности, меняя таким образом цвет на всём изображении, а по другому говоря тонируя его. И теперь переходим к тому, что нам сейчас очень сильно понадобится. Этот ползунок отвечает за установку точки чёрного.
Этот ползунок отвечает за установку точки чёрного.
Т.е. чем ближе к центру мы его будем двигать тем глубже у нас будут становится тени. Средний ползунок отвечает за гамму, т.е. за сдвиг средних тонов.
Практически тоже самое, что ползунок гаммы в инструменте Exposure. И третий ползунок отвечает за точку белого.
Чем ближе мы будем двигать его к центру, тем ярче будут становиться света.
А нижние 2 ползунка тоже отвечают за точки белого и чёрного, с той лишь разницей, что этот ползунок точку чёрного поднимает, т.е. высветляет, а этот ползунок точку белого затемняет.
Теперь, когда мы знаем как всё работает, давайте подкорректируем нашу маску. Кликаем на неё с зажатой клавишей Alt. Таким образом мы сможем её видеть. Обратите внимание, что белым цветом выделена не только листва, но и наш объект, что совсем не желательно. Так как объект на маске очень тёмный, то мы просто можем легонько подвинуть точку чёрного у маски и выделение с них окончательно пропадёт. Т.е. мы просто сейчас сделаем маску контрастнее. К сожалению, маску можно редактировать только деструктивно, так что будьте аккуратны. Вызываем инструмент Levels в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни). Либо сочетанием горячих клавиш Ctrl+L. И просто подвигаем этот ползунок ближе к центру, пока объект полностью не станет чёрным.
Т.е. мы просто сейчас сделаем маску контрастнее. К сожалению, маску можно редактировать только деструктивно, так что будьте аккуратны. Вызываем инструмент Levels в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни). Либо сочетанием горячих клавиш Ctrl+L. И просто подвигаем этот ползунок ближе к центру, пока объект полностью не станет чёрным.
Мы можем ещё немного подвинуть точку белого, чтобы ещё полнее выделить зелень, но тут лучше не увлекаться.
После этого опять создаём корректирующий слой Levels и применяем к нему эту маску. С зажатой клавишей Altперетаскиваем её на корректирующий слой. А теперь
Давайте рассмотрим ещё один способ выделения. Создаём корректирующий слой Hue/Saturation и вот здесь выбираем зелёную область. Параметр Hue двигаем полностью вправо и видим что не вся зелень изменила цвет. Давайте вот тут расширим границы того, что считать зелёным цветом. Отлично, теперь давайте поменяем режим наложения нашего слоя на Difference.
Он работает по такому принципу, что отображает на слое только то, что подверглось коррекции. Теперь переходим в каналы и с зажатой клавишей Ctrl кликаем по RGB каналу. Не обращайте внимание на предупреждение, выделение создалось, всё в порядке. Переключаемся обратно на отображение слоёв и создаём слой Levels. Кликаем с зажатым Alt на маску, и подкорректируем её теми же уровнями. Вот теперь у нас есть отличное контрастное выделение, по которому корректирующий слой будет хорошо работать. Давайте подвинем гамму немного вправо и чуть чуть прижмём точку чёрного. Зелень стала темнее и сочнее.
Глава 5
В фотографии, как и в живописи, есть такое понятие как композиция. Мы не станем сильно вдаваться в подробности и изучать эту обширную тему, но обязательно запомните такую вещь — снимок тем лучше смотрится, чем лучше в нём выделены главные объекты. И для этого существует множество способов, мы рассмотрим самые быстрые и доступные.
Сначала рассмотрим виньетирование. Это эффект затемнения изображения по краям кадра. Обычно объективы уже имеют какую-то виньетку и это считается погрешностью. Но если грамотно это использовать, то можно очень легко сконцентрировать внимание зрителя на сюжетно важном объекте. В данном случае на нашем портрете.
Это эффект затемнения изображения по краям кадра. Обычно объективы уже имеют какую-то виньетку и это считается погрешностью. Но если грамотно это использовать, то можно очень легко сконцентрировать внимание зрителя на сюжетно важном объекте. В данном случае на нашем портрете.
Для того, чтобы легко делать виньетирование мы будем использовать выделение с заданным параметром размытия. Мы никак не сможем повлиять на то, как объективы затемняют изображение, а нам нужен контроль над этим процессом, поэтому инструмент LassoTool здесь отлично подойдёт, выбираем его. И параметр Feather выставляем в районе 150-200px. Рисуем на нашем изображении такую фигуру, что бы максимально обрисовать объект, к которому будем привлекать внимание.
Какие-то не важные области можно в выделение не включать. Теперь создаём корректирующий слой Levels и нам надо инвертировать маску, так как если мы сейчас будем редактировать, то изменяться будет не та область, которая нам нужна. Выделяем маску и нажимаем сочетание клавиш Ctrl+i. Теперь просто двигаем ползунок гаммы в сторону затемнения.
Теперь просто двигаем ползунок гаммы в сторону затемнения.
Почему не подошёл бы например инструмент Hue/Saturation и его параметр Lightness? Так как Lightnes действует линейно, то при затемнении изображение теряет насыщенность, а следовательно приобретает грязновато серый оттенок.
При корректировки гаммы белая и чёрная точки не затрагиваются, поэтому виньетка получается натуральнее.
Теперь давайте рассмотрим как создаётся популярный в инстаграмме и у свадебных фотографов эффект размытия по краям кадра. Это тоже очень хороший способ переключить внимание зрителя на сюжетно важные объекты. Копируем слой с наши снимком и идём в Filter — Blur — Field Blur (Фильтр — Размытие — Размытие поля). На самом деле не важно какой из первых трёх фильтров вы выберете, так как они все будут отображаться в окне. Field Blur работает на основе точек, по которым будет распределяться размытие на изображении.
Пока точка одна, то всё изображение будет вне резкости. Степень размытия можно указать вот здесь. Но как только вы добавите ещё одну точку, а делается это просто кликом мыши по свободной области, и уменьшите у неё параметр Blur, то сразу изображение разделится на область которая будет казаться вне фокуса и ту которая чёткая. Добавив ещё точек для размытия мы можем увести фокус с неважных элементов и переключить внимание на желаемые.
Степень размытия можно указать вот здесь. Но как только вы добавите ещё одну точку, а делается это просто кликом мыши по свободной области, и уменьшите у неё параметр Blur, то сразу изображение разделится на область которая будет казаться вне фокуса и ту которая чёткая. Добавив ещё точек для размытия мы можем увести фокус с неважных элементов и переключить внимание на желаемые.
IrisBlu работает по тем же алгоритмам, но принцип немного другой. Здесь одна точка, которая обозначает область фокуса. Область и частично форму размытия можно редактировать, а так же этими точками можно корректировать степень размытости границы перехода размытого изображения к чёткому.
Tilt-Shift имитирует знаменитые объективы с одноимённым эффектом. Управляется идентично Iris Blur только с верхней и нижней сторон.
Цветокоррекция и тонирование в Фотошопе. PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №4 Продвинутые возможности. PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №6
Вполне резонным будет начинать обучение программе Фотошоп с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои».
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв.
Добавить что-либо в новый слой можно с помощью команды «поместить»
Переименовать можно простым двойным щелчком по имени слоя.
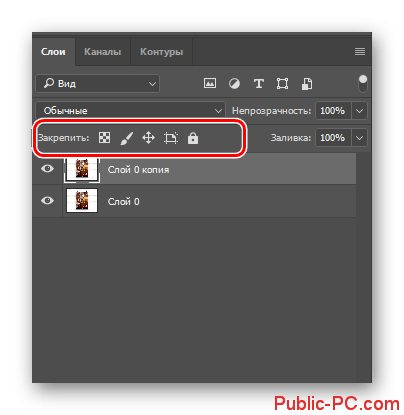
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв
К слою можно применять такие действия :
Сменить стиль его наложения
Сменить его прозрачность и силу заливки цветом
Дополнительные функции
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры
Например, для того чтобы сделать дубликат слоя
не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J
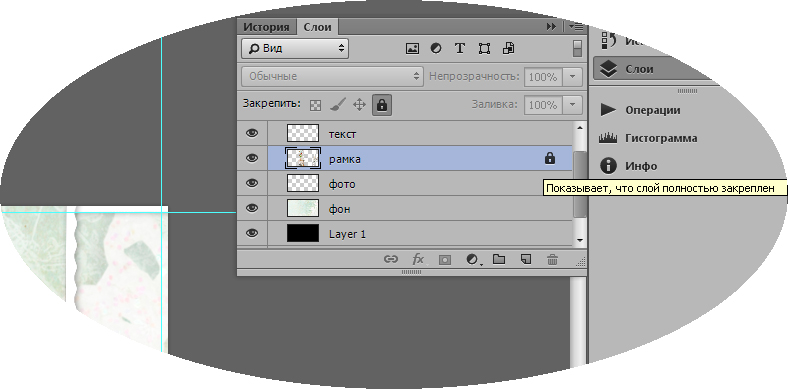
Либо используя комбинацию Ctrl+J
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры.
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден
Отменить любое действие
можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace
Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
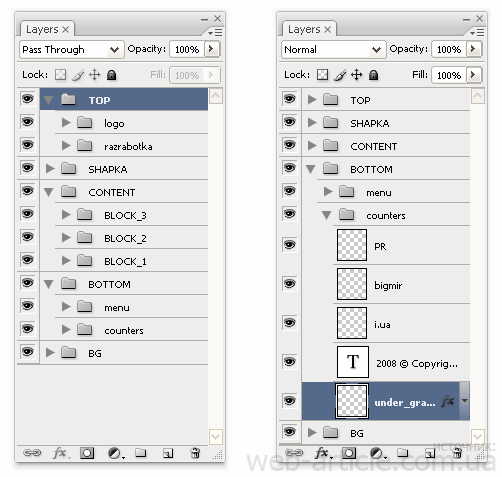
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать .
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift.
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl.
Приветствуем будущего Photoshop-мастера!
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop — это Слои! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно почитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл, как и в жизни, — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд: хлеб, масло, сыр…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ Файл — создать (File — New) или Ctrl+N .
Теперь перейдем к созданию нового слоя:
1-й способ создать слой:
Главное меню — Слои — Новый — Слой… (Layer — New — Layer…).
Появляется такое окошко:
Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7 .
В этом окне справа кликните по значку, отмеченному на картинке ниже. Откроется меню, где вы сможете выбрать команду Новый слой…
(New Layer…). После чего ждите появление уже знакомого вам окошка!
После чего ждите появление уже знакомого вам окошка!
3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где находится специальная кнопка для создания нового слоя!
Если зажать Alt и кликнуть по ней, то снова появится знакомое окошко. А если просто кликнуть по ней, то окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Слой 1:
4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.
— шахматка означает прозрачность.
На рабочем документе он никак не проявится.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Давайте расположим на новом слое рот нашего будущего аватара.
Посмотрим, что у нас получилось?
Итак, мы нарисовали рот на отдельном прозрачном слое, что доказывает изображение рта на миниатюре слоя (рот на шахматке!)
На документе фон за кругом — голубой, потому что просвечивает предыдущий голубой слой.
Примечание:
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимый
Попробуйте скрыть значок, кликнув по нему, например, напротив фонового слоя, получится так:
Рот есть. Нарисуем глаза!
Снова создаем НОВЫЙ слой и рисуем на нем глаза. Вот что у нас получилось:
Продолжаем, теперь на очереди очки! Создаем НОВЫЙ слой!
Как видите, я очки частично перекрывают глаза, т.к. слой с глазами находится под слоем с очками.
Осталось дорисовать брови!
Создаем НОВЫЙ слой!
Надеюсь, вы поняли, что собой представляют слои в программе Adobe Photoshop, а также уловили процесс создания нового слоя. В статье о функциях и командах работы со слоями вы узнаете о том, как можно копировать, блокировать, дублировать слои и еще многое другое.
До встречи в следующем уроке!
Слой — это основная единица рисунка в Photoshop. Все действия в этой программе строятся на работе со слоями, которые накладываются друг на друга, создавая сложное изображение.
Зачем нужны слои?
Слои нужны для того, чтобы вы могли редактировать одну часть изображения, не затрагивая другие его части.
Представьте себе простой рисунок: небо, на нём облако, из-за которого выглядывает солнце. Каждый из этих элементов в Photoshop расположен на отдельном слое. Небо — задний фон, на него наслаивается солнце (средний слой), и его, в свою очередь, закрывает передний слой — облако.
Благодаря слоям вы можете взять отдельно небо и изменить его цвет. Например, сделать его темней, показывая вечер. Можете взять солнце и переместить его так, чтобы облако больше над ним не находилось. Все эти операции можно выполнить буквально в несколько щелчков кнопкой мыши.
Если бы слоёв не было, для смены цвета неба вам пришлось бы сначала кропотливо выделять его на рисунке, для перемещения облака вам бы тоже пришлось его выделить, а с солнцем бы возникло ещё больше проблем, так как его пришлось бы как минимум дорисовывать. И не факт, что, меняя цвет неба, вы не зацепили бы край облака, или не стёрли бы его совсем, добавляя солнце.
В общем, слои избавляют от множества проблем, позволяя работать с частями сложнейших изображений эффективно и безопасно.
Работа со слоями
Просмотреть слои документа и управлять ими (перемещать, удалять, создавать новые) можно со специальной палитры, которая расположена обычно в правом нижнем углу экрана.
Если у вас такой панели нет — включите её, выполнив команду Окно -> Слои.
Первый слой создаётся вместе с документом автоматически, остальные тоже создаются автоматически во время выполнения определённых действий (например, если вы попробуете нарисовать фигуру, то увидите, что для неё создастся новый слой). Иногда новые слои вы будете добавлять вручную. В идеале каждый объект должен располагаться на отдельном слое.
За создание слоя отвечает кнопка , за удаление — . Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
Слой, над которым в данный момент ведётся работа, выделен синим цветом. Такой слой называется активным. Для активации слоя достаточно щёлкнуть на нём кнопкой мыши.
1. Создайте новый документ с белым фоном.
2. Создайте новый слой, нажав значок .
3. Переименуйте слой. Для этого дважды щёлкните на названии кнопкой мыши, введите имя (например, Верхний слой) и либо нажмите Enter , либо просто щёлкните в свободной области экрана.
Строка слоя состоит из трёх элементов: значка с нарисованным глазком, миниатюры слоя и его имени. Глазок означает, что слой видим, щелчок на значке скроет слой. Расположенные в шахматном порядке серые и белые квадраты миниатюры говорят о его прозрачности.
4. Залейте слой любым цветом, градиентом или узором — выберите инструмент Заливка, укажите цвет и щелкните на холсте кнопкой мыши (о заливке мы говорили в предыдущем уроке).
5. Сделайте активный слой невидимым — выключите его, щёлкнув на значке с глазком. На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.
На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.
6. Вновь сделайте слой видимым, опять щёлкнув на значке с глазком.
Работа с текстом
За добавление текста в Photoshop отвечают инструменты группы . Щёлкните на расположенном на палитре инструментов значке правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.
1. На палитре выберите инструмент Горизонтальный текст.
2. Щёлкните в любом месте холста и введите произвольный текст.
3. Обратите внимание на панель параметров. Здесь вы можете задать направление (горизонтальной будет надпись или вертикальной), шрифт, начертание, размер, выравнивание, цвет и деформацию текста.
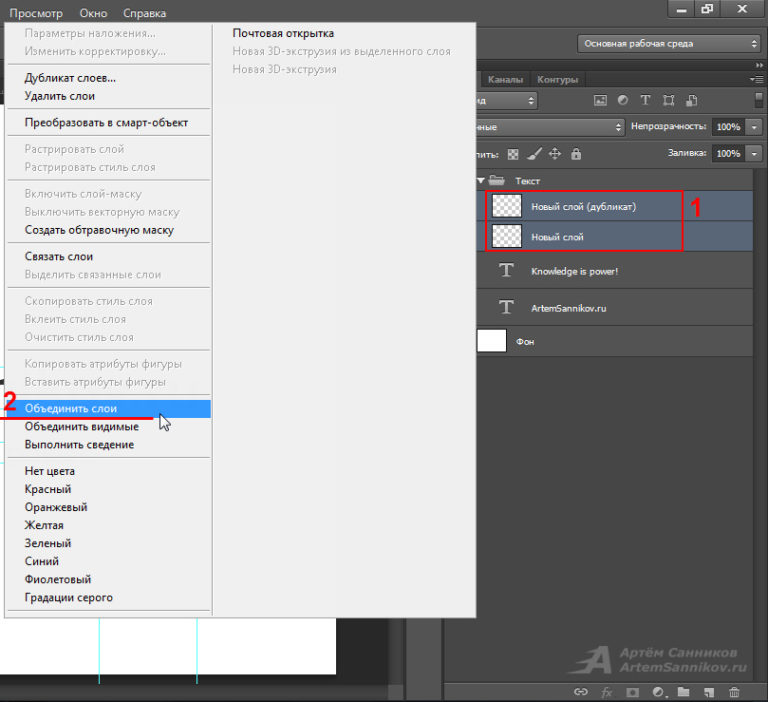
Как объединить слои в фотошопе: объединение, склеивание и сведение
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все.
 Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Что такое слой и зачем он нужен?
Для удобства редактирования изображений в Adobe Photoshop предусмотрена система слоев. Для того чтобы вы могли понять, для чего они нужны и как работают, мы проведем аналогию с рисованием в альбоме. Так вот, каждый лист этого альбома и будет слоем, используемым в Photoshop.
При этом мы можем накладывать один лист на второй, на третьей и так далее. Естественно, есть возможность настройки прозрачности таких объектов. Работа со слоями в Adobe Photoshop ведется в специальной области, которую мы отметили на скриншоте.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Кроме Photoshop, такие слои существуют и в других более-менее продвинутых графических редакторах.
Стандартные операции с документами
Ctrl + N – создать новый документ
Ctrl + O – открыть документ, сохранённый на жёстком диске
Ctrl + S – сохранить документ в формате PSD
Shift + Ctrl + S – сохранить документ как…
Ctrl + Alt + S – сохранить для Web
Escape – отменить любое диалоговое окно
Ctrl + Z – отмена последнего произведённого действия. Повторное нажатие данной комбинации отменяет отмену действия*
Alt + Ctrl + Z – вернуть историю изменений на шаг назад*
Shift + Ctrl + Z – переместиться в истории изменений на шаг вперед
*Начиная с Adobe Photoshop CC 2020 Ctrl + Z возвращает на шаг назад
Выделение нескольких слоев
Итак, давайте посмотрим каждый способ в отдельности. Я буду вам все показывать на знакомых из предыдущего урока изображениях аиста и неба, а также добавлю орла и альбатроса.
Я буду вам все показывать на знакомых из предыдущего урока изображениях аиста и неба, а также добавлю орла и альбатроса.
Самый первый и самый примитивный способ объединения — это просто тупо выделение нескольких картинок сразу. Суть состоит в том, что вы сможете передвигать их одновременно и даже сможете одновременно работать с изображениями на этих слоях, например изменить яркость и контрастность, или передвинуть и т.д.
Но как только вы снимите это выделение, например выделив какой-либо слой отдельно, то с этого момента каждый будет снова сам за себя.
В общем, чтобы произвести все это, вам надо будет выбирать только нужные миниатюры на панели с помощью одиночного нажатия левой кнопки мыши. Но при этом у вас должна быть зажата клавиша CTRL.
Если вам нужно выделить сразу несколько слоев, которые идут друг за другом, то проще сделать по-другому. Зажмите клавишу SHIFT, после чего кликните на первую и последнюю миниатюру. Тогда объединятся не только они, а еще и те, которе находятся между ними.
Тогда объединятся не только они, а еще и те, которе находятся между ними.
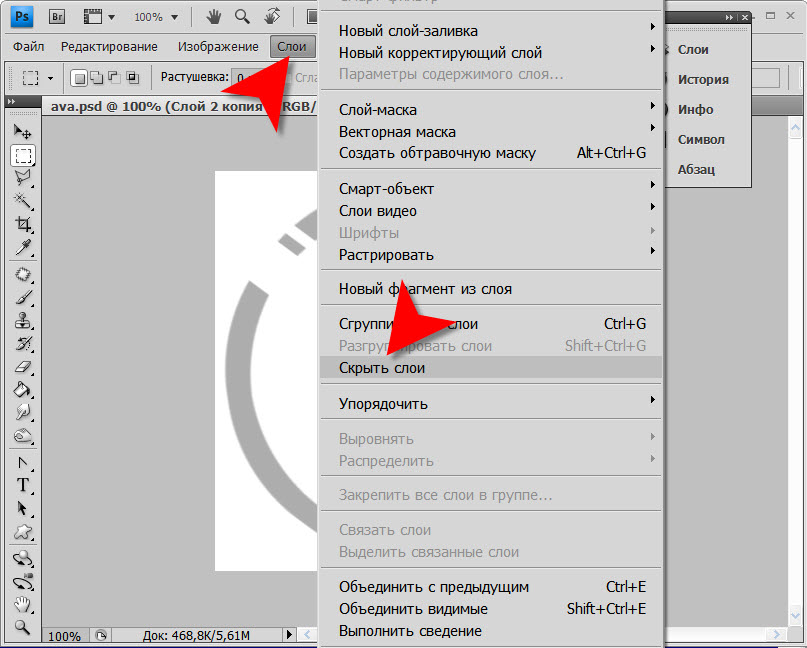
Но данный способ подходит лишь для того, чтобы сделать какие-то единичные общие правки, например подвинуть объекты, но чтобы не терялось расстояние между ними. Для постоянной работы лучше использовать другие методы.
Снова волшебство
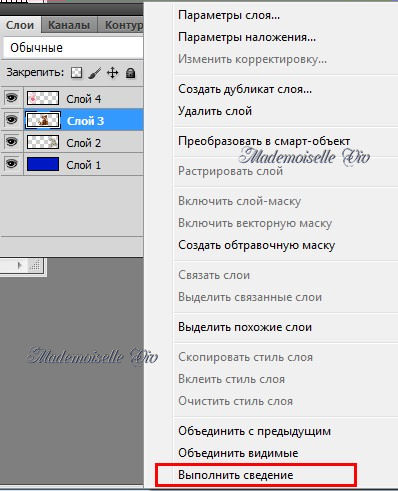
Делаем все слои видимыми и приступаем к волшебству. Для объединения также можно использовать мышь, наводим курсор на интерфейс со слоями и нажимаем правую кнопку мыши, выбираем «объединить видимые», или «объединить с предыдущим слоем», это уже на ваше усмотрение.
Или это можно сделать с помощью комбинации клавиш Ctrl+Е
Мы объединили две картинки, и на основном изображении получили один рисунок. Сохраняем его, и радуемся нашему первому удачному опыту.
Что делать, если слоев нет
Иногда пользователь, приступая к работе со слоями, обнаруживает, что соответствующего окошка попросту нет на своем месте.
Данная ситуация исправляется очень легко. Для этого понадобится:
Для этого понадобится:
- Обратившись к главному меню, выбираем пункт «Окно».
- В открывшемся контекстном меню активируем объект «Слои».
- Перемещаем появившееся окошко в любое удобное для работы место.
Заметка: любое окно в Photoshop, взяв за его название левой кнопкой мыши, можно перемещать на любое удобное для себя место. Таким образом мы настраиваем рабочую среду под себя.
3Алгоритм объединения слоев – группирование видимых слоев
Критерием “видимости” является наличие или отсутствие рядом с названием слоя значка в виде глаза. Перед объединением количество выделенных слоев может быть любым (в т. ч. и ни одного выделенного). Чтобы произошло слияние лишь видимых слоев необходимо:
- Снять пометку видимости со всех слоев, которые не будут участвовать в слиянии. Для этого достаточно кликнуть однократно левой клавишей по изображению глаза на всех слоях, которые должны остаться в неизменном виде.
- Далее кликаете правой клавишей по любому из видимых слоев и выбираете опцию их объединения (в англоязычной версии – “Merge Visible”).

Такой же результат получится и при использовании сочетания “Ctrl+Shift+E” (после снятие пометки видимости). Название получившегося слоя будет таким же, каким оно было у верхнего пласта из перечня объединяемых.
Группировка
Группа слоев работает как папка, в которой хранятся определенные файлы.
Способы объединения в группу:
- щелкните по значку внизу панели. Папка по умолчанию создается пустой. Перетаскивайте слои на иконку группы, чтобы поместить их в нее;
- выделите слои и после этого нажмите на тот же значок.
Коррекция изображений
Ctrl + L – открыть окно «Уровни»
Ctrl + M – открыть окно «Кривые»
Ctrl + B – открыть окно «Цветовой баланс»
Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
Ctrl + Shift + U – обесцветить изображение
Ctrl + Alt + I – открыть окно «Размер изображения»
Ctrl + T – перейти в режим свободного трансформирования
Ctrl + Alt + G – создать или отменить обтравочную маску
4Алгоритм объединения слоев – группирование связанных слоев
Критерием “связанности” выступает значок в виде сцепленных звеньев, который может присутствовать либо отсутствовать в строке слоя.
Для объединения связанных пластов требуется:
- Выделить связанные области:
- Нажатием правой клавиши вызываете меню слоев.
- Выделяете связанные области, выбрав строку с одноименным названием (либо “Select Linked Layers”).
- Объединить слои, воспользовавшись пунктом объединения.
Вот и все
Вот и подошел к концу наш урок, и вы узнали как объединить все слои в фотошопе. Не унываем, дальше у нас будут темы ещё интереснее. А если вам не терпится изучить фотошоп в совершенстве, то есть просто бомбический курс, который поможем вам стать профи с фотошопом буквально в считанные дни.
Совсем скоро вы перейдете на «ты» с фотошопом и то, что когда-то казалось недосягаемым станет для вас слишком простым. Пишите в комментарии что вы думаете по поводу этого урока.
Любитель комментов, Иван.
Работа с выделением
- Инвертировать изображение в выделенной области — Shift + F7.
- Переключиться между исходным изображением и просмотром выделенной области — X.

- Убрать выделение — Ctrl + D / Cmd + D.
- Вернуть выделение — Shift + Ctrl + D / Shift + Cmd + D.
- Инвертировать выделение — Shift + F7.
- Исключить часть выделенной области — зажать Alt + выделение, зажать Opt + выделение.
- Добавить новую область к уже выделенной — зажать Shift + выделение.
- Растушевать выделенную область — Shift + F6.
- Залить выделенную область — открыть окно с параметрами заливки, затем Shift + F5.
Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
Как соединить только видимые слои
Суть этой функции такая же, как и у предыдущей. Только вы можете не выделять изображения, которые хотите слить, а убрать видимость (нажать на глазик) только там, где вы не хотите участвовать в объединении. Т.е. глаз у вас должен быть активным только там, где вы хотите соединить картинки.
Ну и потом нажать правую кнопку мышки на любом из них и выбрать пункт «Объединить видимые». Ну и как вы поняли, сольются только те изображения, которые были видимые в данный момент.
Панель слоев (палитра)
Палитра отображает информацию обо всех слоях, каждый из которых показан уменьшенной копией изображения и названием. Сверху вниз расположены картинки от переднего плана к заднему. Инструментами панели можно регулировать их видимость (нажатием на «глаз»), непрозрачность, подбирать способы наложения. Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
Если в приложении не отображается данная панель нажмите F7 или включите ее вручную через меню «Окно».
Связывание слоев
Связанные слои сцеплены друг с другом. Это означает, что при перемещении одного перемещаются все. Это особенно удобно, когда есть изображения переднего и заднего плана, заходящие друг на друга.
Чтобы склеить слои выделите те, которые необходимо связать и кликните на значок связки в левом нижнем углу палитры.
Добавляем картинку
Добавляем фотографию или создаем пустой белый фон нажимая на «Файл», справа можно увидеть окно, которое мы будем использовать в своей работе.
Я буду использовать картинку. Добавим его и начнем творить. Работа предстоит насыщенная. Их можно дублировать, сделать это можно командой, нажав правую кнопку мыши или же использовать сочетание горячих клавиш
Их можно дублировать, сделать это можно командой, нажав правую кнопку мыши или же использовать сочетание горячих клавиш
Ctrl+C – копировать, Ctrl+V – вставить, или создать новый слой.
Если внимательно посмотреть на интерфейс справа, то можно увидеть глазики. Они используются для того, чтобы скрыть копию изображения.
Как не запутаться в слоях фотошопа. О панели Layers простым языком | Обучение веб-дизайну
Понимание принципа работы в фотошопе у большинства новичков начинается с вникания зачем нужна панель слоев (Layers). Если вы в этом разобрались – поздравляю, дальше у вас все пойдет куда проще.
А если все еще смутно себе представляете, зачем вообще нужны слои и что с ними делать, после прочтения этой статьи вы посмотрите на панель Layers другими глазами и у вас не получится использовать ее как-то неправильно.
Работа со слоями в фотошопе
Слои в фотошопе нужны для того, чтобы легко организовывать разные элементы своего макета и при этом вы могли спокойно работать с каждым по отдельности, не затрагивая другие.
На примере ниже: ноутбук и фон – на разных слоях, с ними можно взаимодействовать по отдельности.
Как создать новый слой в фотошопе
О, это очень легко. Чтобы создать новый слой в фотошопе – нажмите сочетание Ctrl+Shift+N. В появившемся окне можете сразу ввести имя слоя или просто нажать OK (Enter). Сможете переименовать и позже. Кстати, для этого кликните 2 раза по слою.
Но чаще вы будете пользоваться сочетанием Ctrl+J, чтобы скопировать (перенести) выделенный слой. Или вырезать из него что-то на новый слой (какую-то область, например).
Как выделить слои в фотошопе
Чтобы выделить слои в фотошопе, нужно зажав Ctrl, щелкнуть по слою. Можете щелкать так выборочно по разным слоям и они будут выделяться. Попробуйте также позажимать Shift – если нужно выделить сразу много слоев.
Чтобы выделить всю область слоя в фотошопе – просто, зажав Ctrl, кликните по слою. Например так вы выделите ноутбук.
Как объединить слои в фотошопе
Чтобы объединить слои в фотошопе, выделите необходимые и нажмите сочетание Ctrl+Shift+E (англ. раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру – он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру – он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
Как создать группу слоев в фотошопе
Чтобы сгруппировать сразу несколько слоев, выделите их и нажмите Ctrl+G.
Как выставить цвет слоя в фотошопе
Иногда полезно визуально выделять какие-то слои или группы слоев. Это легко сделать, добавив им цвет. Видите пиктограммку глаза слева каждого слоя? Нажмите на нее правой кнопкой мыши и выберите цвет, который нравится.
Как открыть слой Smart Object в фотошопе
Есть такое интересное понятие как Smart Object. Это такая штука, которая сливает любое количество слоев в 1 слой, но так, что его потом можно открыть и снова увидеть все слои по отдельности и вносить изменения.
Очень полезная вещь, я пользуюсь ей постоянно. Еще такие смарт объекты всегда присутствуют в разных psd мокапах (mockup), которых куча бесплатно есть в интернете – для презентации своих работ.
Например, если открыть смарт объект слоя с ноутбуком на примере, можно будет увидеть все слои, из которых он нарисован, а также открыть еще один смарт объект (экран) – слой с надписью Replace Me – и легко вставить в экран ноута свой макет, например. Я вставила экран со своим адресом блога.
Использование Layer Comps для легкого переключения между вариантами дизайна
Многие дизайнеры не знают об этой функции, но она может быть невероятно полезной.
Иногда вам нужно будет показать несколько вариантов дизайна заказчику (например, в разной цветовой схеме). Вам нужно будет легко переключиться между ними. Знаете, это как поставить рядом и сравнивать, какой лучше. Так вот, примерно это у вас получится делать одним щелчком с помощью Layer Comps, вместо того, чтобы делать 100500 кликов по разным слоям.
В главном верхнем меню откройте Window – Layer Comps. У вас откроется новая панель. Представим, что у нас 2 варианта страницы – в синем цвете и в розовом. Нам нужно легко переключаться между вариантами.
Нам нужно легко переключаться между вариантами.
Сначала обозначим, что исходный вариант – синий. На панели Layer Comps кликнем иконку нового слоя Layer Comp и назовем его Blue.
Теперь нам нужно собрать в кучу второй вариант – в розовом цвете. Для этого включаем вместо слоя с синим ipad слой с розовым. Затем я создаю копию слоя с верхней синей полосой и делаю этот слой розовым. Точно так же копирую слои заголовка и т.д. Т.е. на все элементы, которые подвергаются изменениям у нас по 2 слоя, просто предыдущие – скрываем (отключаем глаз).
Когда у меня остались включены все слои для варианта с розовым цветом (а синие – отключены), я создаю новый слой на панели Layer Comps и называю его Pink.
Все, теперь можно в один клик переключаться между двумя вариантами цветовой схемы на панели Layer Comps. Нужные слои сами будут включаться и отключаться.
Ну вот, пожалуй, и все, что я хотела рассказать вам о слоях в фотошопе. Без воды, с примерами, так, чтобы было просто и понятно. Насколько это у меня получилось – решать вам с помощью лайков ниже 🙂
Учебное пособие по
слоям Photoshop: руководство для начинающих — Путь
Бекки Килимник
Понимание того, как использовать слои в Photoshop, необходимо для оптимизации процесса редактирования фотографий и обеспечения максимально возможного качества изображений.
Но если вы только начинаете пользоваться слоями в Photoshop или заново осваиваете программу через некоторое время, это может сбить с толку.
Вот почему мы создали это руководство по слоям Photoshop для начинающих, чтобы помочь вам начать работу.
В этом руководстве по слоям:
Что такое слои в Photoshop?
Использование слоев в Photoshop позволяет добавлять новые элементы к изображению, не изменяя исходное изображение. С помощью слоев вы можете помещать в документ Photoshop текст, дополнительные изображения, фигуры и даже векторную графику, сохраняя при этом возможность перемещать, удалять или настраивать эти элементы по отдельности, не влияя друг на друга.
Использование слоев — хорошая стратегия всякий раз, когда вам нужно изменить существующее изображение; работая в слоях, вы можете сохранить целостность исходного изображения, пока не будете удовлетворены внесенными изменениями.
Многие творческие профессионалы хранят многослойную версию своего изображения Photoshop, к которой они могут вернуться и отредактировать позже, а также плоскую версию измененного изображения для использования на сайтах электронной коммерции.
Как слои работают в Photoshop?
Слои действуют как листы прозрачной пленки, помещенные друг на друга.Объекты на верхнем слое появятся поверх объектов на нижних слоях. Если вы примените сплошной цвет к слою, этот цвет будет блокировать любые объекты на слоях под ним.
Доступ кслоям, их изменение, создание и удаление осуществляется через панель «Слои» в Photoshop.
В этом уроке Photoshop Layers мы рассмотрим следующее:
Панель слоев
В рабочем пространстве по умолчанию панель «Слои» находится в правой части окна Photoshop. Щелкните слово Layers , чтобы получить к нему доступ.
Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав Layers . Когда установлен флажок Layers , на экране появится всплывающая панель.
Добавление нового слоя
Есть несколько способов создать новый слой в Photoshop. Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Вы также можете создать новый слой, щелкнув меню панели «Слои» (которое выглядит как четыре горизонтальные линии в правой части панели) и выбрав Новый слой .
Появится диалоговое окно с параметрами для нового слоя, который вы собираетесь создать. Впоследствии вы можете изменить каждый из этих параметров, поэтому можно оставить все как есть и нажать OK .
Создав новый слой, вы можете добавить к нему объект или нарисовать на нем, не затрагивая фон.
Попробуйте использовать эти альтернативы на белом фоне для увеличения продаж в Интернете.
Выбор слоев
Слой выбран, когда этот слой выделен на панели «Слои». Чтобы выбрать слой, щелкните его мышью на панели. На изображении ниже выбран слой 1, а фоновый слой — нет.
Вставка фотографии в новый слой
Когда вы копируете и вставляете изображение из одного документа в другой, изображение автоматически появляется в новом слое.
Чтобы вставить одно изображение в другое, войдите в документ с изображением, которое вы хотите скопировать, и убедитесь, что выбран слой, содержащий изображение (если есть только один слой, это будет фоновый слой). Щелкните Select> All или нажмите CTRL + A (COMMAND + A на Mac), чтобы выделить все изображение.
Скопируйте изображение, перейдя в Файл> Копировать или набрав CTRL + C (COMMAND + C на Mac).
Перейдите во второй файл, куда вы хотите вставить изображение, и нажмите Правка> Вставить или введите CTRL + V (COMMAND + V на Mac).
Изображение автоматически появится как новый слой в вашем документе Photoshop.
Вы также можете вставить часть изображения в новый слой. Для этого используйте один из инструментов выделения (Marquee Tools, Magic Wand Tool или Lasso Tools), чтобы выделить часть вашего изображения.
Изучите другие инструменты Photoshop
Убедитесь, что фоновый слой (или слой, содержащий ваше изображение) выбран на панели «Слои».Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните мышью на Mac). В появившемся меню выберите Layer Via Copy .
Ваш выбор появится в документе как новый слой. Отсюда вы можете перемещать или изменять скопированную часть изображения, не затрагивая фон.
Удаление слоя в Photoshop
Чтобы удалить слой в Photoshop, нажмите и удерживайте слой на панели «Слой» и перетащите его на значок корзины в правом нижнем углу панели.
Вы также можете удалить слой, выбрав его на панели слоев, а затем выбрав Удалить слой в меню панели.
Появится диалоговое окно с вопросом, действительно ли вы хотите удалить слой. Щелкните ОК для подтверждения.
Узнайте, как удалить или заменить фон изображения с помощью инструмента Magic Wand Tool
Дублирование слоя
Выберите слой, который нужно продублировать, а затем щелкните меню панели «Слои».Выберите Дублировать слой .
Появится диалоговое окно с просьбой дать имя новому слою. По умолчанию он автоматически заполняет его именем исходного слоя, за которым следует слово «копия».
Вы также можете скопировать слой в другой открытый в данный момент документ или в новый документ в Photoshop, выбрав его в раскрывающемся списке рядом с «Документом» (в разделе « Destination »).
Отображение и скрытие слоев
Включите и выключите видимость слоя, щелкнув значок глаза рядом с именем слоя на панели «Слои».Если вы видите значок глаза, слой виден. Нажмите на глаз, чтобы он исчез, и слой станет невидимым.
Слои блокировки и разблокировки
По умолчанию все новые слои при создании разблокируются, а фоновый слой блокируется.
Чтобы разблокировать фоновый слой, дважды щелкните его на панели «Слои». Появится окно New Layer, на этот раз с именем Layer, установленным на Layer 0. Нажмите OK .
Фоновый слой теперь будет отображаться как разблокированный слой, переименованный в Layer 0.
Чтобы заблокировать разблокированный слой, выберите слой, который вы хотите заблокировать, на панели «Слои». Затем щелкните значок замка прямо над списком слоев на панели.
Чтобы разблокировать слой, щелкните значок замка еще раз.
Использование слоев в Photoshop: советы по организации
Как только вы начнете по-настоящему использовать слои в Photoshop, вам понадобятся некоторые приемы, чтобы упорядочить их и редактировать вместе (или по отдельности).
В этом уроке Photoshop Layers мы рассмотрим:
Именование слоев
Чтобы присвоить слою индивидуальное имя, выберите слой, который нужно переименовать, на панели «Слои».Затем выберите « Переименовать Layer » в раскрывающемся меню «Слои» в верхней части окна приложения.
Вы также можете щелкнуть существующее имя слоя на панели «Слои», пока текст не станет доступным для редактирования.
Замените существующее имя слоя, введя новое имя слоя.
Изменение порядка слоев
Чтобы изменить порядок слоев, выберите слой, который вы хотите переместить, на панели «Слои», щелкнув и перетащив слой в новое место назначения.Появится небольшое синее поле, указывающее, где теперь будет расположен слой. Отпустите кнопку мыши, чтобы завершить изменение порядка слоев.
Слои кодирования с цветом
Если у вас есть документ с большим количеством слоев, вы можете добавить цветовые коды к определенным слоям, чтобы помочь им выделиться среди других слоев.
Чтобы применить цветовой код к слою, выберите слой, который вы хотите пометить, и щелкните правой кнопкой мыши (CTRL + щелчок на Mac). Появится раскрывающееся меню с выбором цвета внизу.Щелкните цветовой код, который хотите применить к слою.
Обратите внимание, что добавление цвета к слою таким образом фактически не изменит видимого содержимого слоя. Другими словами, все цвета на вашем изображении останутся прежними. Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Связывание слоев
По умолчанию слои не влияют друг на друга. Но вы можете связать слои вместе, чтобы при перемещении или преобразовании элементов в одном слое элементы в связанных слоях перемещались или трансформировались одинаково.
Например, если изображение продукта и его тень находятся в двух разных слоях, вы можете связать эти слои вместе, чтобы убедиться, что тень перемещается вместе с продуктом, когда вы перемещаете или масштабируете его в документе.
Чтобы связать слои, выберите все слои, которые нужно связать вместе. Если слои находятся рядом друг с другом на панели «Слои», удерживайте нажатой клавишу SHIFT, чтобы выбрать несколько слоев одновременно. Если слои, которые вы хотите связать, не расположены рядом друг с другом, выберите первый слой, а затем CTRL + щелкните (COMMAND + щелкните на Mac) по другим слоям, которые вы хотите выбрать.
Выбрав слои, щелкните значок ссылки в нижней части панели «Слои».
После того, как ваши слои связаны, значок ссылки появится рядом с именем слоя, когда будет выбран один из связанных слоев.
Теперь, если вы переместите или трансформируете один из связанных слоев, другие связанные слои изменятся таким же образом.
Чтобы разорвать связь связанных слоев, выберите один из связанных слоев и щелкните значок ссылки в нижней части панели.
Создание групп слоев
Группы слоев подобны папкам с файлами для ваших слоев; они помогают организовать и классифицировать множество слоев вместе.
Управление цифровыми активами 101: как организовать файлы фотографий продукта
Как и слои, группы слоев можно заблокировать, связать или сделать невидимыми, влияя на все слои внутри.
Чтобы создать новую группу, щелкните меню панели «Слои» с правой стороны и выберите Новая группа ….
Появится диалоговое окно, подобное диалоговому окну «Новый слой». Здесь вы можете назвать свою новую группу или оставить настройки по умолчанию. Нажмите ОК .
Чтобы добавить существующие слои в новую группу, выберите слои, которые вы хотите добавить, и перетащите их в новую группу с помощью мыши.
Вы узнаете, что они перемещаются правильно, когда увидите синюю рамку вокруг группы, в которую вы пытаетесь переместить слои.
Вы можете щелкнуть значок стрелки рядом с названием группы, чтобы свернуть или развернуть группу.
Чтобы автоматически создать группу и одновременно разместить в ней слои, выберите слои, которые нужно сгруппировать вместе. Затем в меню панели «Слои» справа выберите New Group from Layers … Появится то же диалоговое окно New Group . Нажмите OK , и выбранные вами Layers будут автоматически помещены в вашу новую группу.
Сплющивание слоев
Сглаживание слоев означает, что вы конвертируете все свои отдельные слои в один, удаляя все индивидуальные возможности, которые у вас были с каждым слоем.
Чтобы сделать слои более плоскими, выберите « Flatten Image » в меню панели «Слои».
Ваши отдельные слои исчезнут с панели «Слои», заменены одним слоем с именем «Фон».
Объединение слоев
Объединение слоев объединяет только указанные вами слои в один слой, оставляя остальные слои нетронутыми. Чтобы объединить несколько слоев в один, выберите слои, которые вы хотите объединить. Используйте SHIFT + щелчок, чтобы выбрать слои рядом друг с другом, или CTRL + щелчок (COMMAND + щелчок на Mac), чтобы выбрать слои, которые не находятся рядом друг с другом.
В меню панели «Слои» выберите «Объединить слои » или введите CTRL + E (COMMAND + E на Mac).
В этом меню вы также можете выбрать Merge Visible , который объединяет все видимые слои вместе (независимо от выбранных вами слоев) и оставляет невидимые слои нетронутыми.
Штампованные слои
Stamping Layers позволяет создавать копии выбранных слоев, объединенные в один слой. Выбранные вами исходные слои останутся нетронутыми.
Сначала выберите слои, на которые нужно нанести печать, и введите CTRL + A + E (COMMAND + OPTION + E на Mac).
Новый слой с комбинированным содержимым появится над выбранными вами слоями. Это ваш новый слой со штампом.
Вы также можете создать слой со штампом из всех видимых слоев. Для этого убедитесь, что все слои, на которые вы хотите нанести отметку, видны. Затем введите SHIFT + CTRL + A + E (SHIFT + КОМАНДА + OPTION + E на Mac). Появится новый отмеченный слой со всем вашим видимым содержимым.
Как настроить прозрачность и стиль слоя в Photoshop?
Регулировка непрозрачности слоя
Вы можете настроить степень прозрачности содержимого слоя, изменив значение непрозрачности в верхнем правом углу панели «Слои». Это может быть полезно, если вы хотите смягчить задний фон и сосредоточить больше внимания на объекте (продукте, модели и т. Д.) Изображения.
Выберите слой, который нужно настроить, и введите значение рядом с Непрозрачность или используйте раскрывающееся меню рядом с Непрозрачность , чтобы выбрать предустановленное значение.
Вы также можете настроить непрозрачность для всей группы, выбрав группу на панели «Слои» и изменив значение непрозрачности.
При Непрозрачность на панели «Слои» можно настроить Заливку слоя . Заливка немного отличается от непрозрачности тем, что влияет на прозрачность содержимого слоя, не влияя на непрозрачность стилей слоя. Регулировка заливки слоя будет иметь тот же эффект, что и регулировка непрозрачности слоя, если вы не применили какие-либо стили слоя.
Изменение режимов наложения слоев
Режимы наложения слоев влияют на способ взаимодействия слоя со слоями под ним. Режим наложения слоев по умолчанию — Нормальный; однако есть 26 дополнительных режимов наложения, которые вы можете применить к своему слою.
Чтобы изменить режим наложения слоя, при выбранном слое щелкните раскрывающееся меню слева от Непрозрачность .
Применение стиля слоя
Стиль слоя означает эффект слоя или группу эффектов слоя, добавленных к слою или группе слоев.Вы можете получить доступ к параметрам стиля слоя на панели «Слои».
Внизу панели, слева от значка ссылки, находится значок fx . При нажатии на этот значок отображаются параметры эффекта слоя.
(Это раскрывающееся меню также позволяет настроить различные режимы наложения слоя с помощью параметров наложения.)
Когда вы выбираете эффект слоя в раскрывающемся меню, появляется диалоговое окно, в котором вы можете настроить стиль слоя перед его применением.
В этом диалоговом окне у вас также есть возможность применить другие эффекты или изменить параметры наложения. Не снимайте флажок « Preview », чтобы видеть изменения в слое в реальном времени, прежде чем применять их.
Нажмите ОК , когда будете готовы применить стиль.
Вы также можете настроить эффекты слоя после их применения, дважды щелкнув имя эффекта слоя под именем слоя на панели «Слои».
Снова появится то же диалоговое окно «Стиль слоя».Внесите изменения, добавьте или удалите дополнительные эффекты и нажмите «ОК».
Дальнейшее исследование: различные типы слоев в Photoshop
Когда вы освоитесь со слоями, вы сможете начать изучать различные типы слоев, доступные в Photoshop.
Ниже, в этом руководстве по слоям, мы быстро рассмотрим:
Корректирующие слои
Adjustment Layers позволяет создавать настройки изображения, такие как Hue / Saturation или Exposure, и применять их к слоям без фактического изменения самого слоя.
На приведенном ниже снимке экрана показано то же изображение с корректирующим слоем оттенка / насыщенности, вставленным над первым слоем.
Чтобы создать корректирующий слой , перейдите в раскрывающееся меню «Слои» в верхней части окна приложения и выберите «Новый корректирующий слой». Затем выберите эффект, который хотите применить.
Слои-маски
Маски слояпозволяют выборочно удалять видимость части слоя без постоянного стирания какой-либо части слоя.
На изображении ниже были стерты части второго слоя внутри маски слоя.
Чтобы создать маску слоя, с выбранным слоем, щелкните значок маски рядом со значком fx в нижней части панели слоев.
Слои заливки
Слой заливки добавляет новый слой на панель «Слои», залитый сплошным цветом, градиентом или заранее запрограммированным узором. Как и корректирующие слои, слои заливки не изменяют навсегда содержимое существующих слоев.Вы также можете настроить их после создания, дважды щелкнув их значок на панели «Слои».
Чтобы создать слой заливки, щелкните раскрывающееся меню «Слои» в верхней части окна приложения и выберите Новый слой заливки , а затем выберите тип слоя, который вы хотите создать.
Просмотрите другие уроки Photoshop, чтобы узнать больше о методах, которые сделают ваши фотографии в электронной коммерции популярными.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Работа со слоями в Photoshop: руководство для начинающих
Layers — мощный инструмент в Photoshop и одно из основных преимуществ этой программы по сравнению с Lightroom.
Однако концепция слоев может быть трудной для понимания… поэтому я собрал это обширное (но легкое для понимания) руководство, в котором объясняется, что такое слои и как они работают для улучшения ваших фотографий.
Для пейзажной фотографии существует четыре основных строительных блока Photoshop (один из которых — слои), на которые опираются все методы обработки.
Как только вы узнаете, как работают слои, техники, которые кажутся слишком продвинутыми за пределами ваших навыков (например, смешение экспозиции, замена неба, наложение фокуса, цветокоррекция и многое другое), внезапно обретут смысл.
Слои очень просты для понимания … это просто требует небольшого сдвига в представлении о том, как вы работаете в Photoshop; другая перспектива для всех, наконец, «щелкнуть».И в этом уроке я покажу вам, как именно это сделать.
Я занимаюсь обработкой в Photoshop с 2006 года, поэтому могу сказать вам это с большой уверенностью: когда вы знаете, как работают слои в Photoshop, вы уже значительно опережаете процесс обучения. Большинство техник в Photoshop основаны на неразрушающем рабочем процессе, который могут обеспечить слои … поэтому абсолютно важно, чтобы вам было удобно использовать слои, если вы хотите создавать высококачественные, необычные пейзажные фотографии.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для чего-либо в Photoshop), вы можете скачать мой бесплатный видеокурс ниже.Этот курс, состоящий из пяти частей, также включает файлы практики и полезную шпаргалку в формате PDF, так что вы можете сразу же приступить к работе со слоями.
А теперь перейдем к руководству! Если вы предпочитаете смотреть или читать, я расскажу вам ниже.
Что такое слои?
В самом простом, самом простом объяснении: слои позволяют разделить каждое изменение, которое вы вносите в свою фотографию. Это не только защитит вашу фотографию от любых постоянных изменений, но и позволит вам вносить изменения в свои настройки независимо от самого изображения.
Вы можете перемещать слои, изменять их внешний вид, удалять или скрывать их, добавлять еще один слой… и это только начало. Они также дают вам невероятно точный контроль над обработкой, который просто невозможен с более простыми программами, такими как Lightroom. Это означает, что ваши настройки будут иметь меньше неожиданностей и нежелательных побочных эффектов, поэтому вы можете более легко (и точно) вносить изменения в свое изображение.
Теперь станцией управления для ваших слоев является палитра слоев , показанная на скриншоте ниже.Здесь будут размещены все ваши слои, и именно здесь вы вносите изменения в свои слои. Сейчас в палитре только один слой, но мы скоро добавим дополнительные слои.
Если по какой-либо причине палитра слоев не отображается, просто перейдите в верхнее меню и нажмите Windows> Слои или нажмите F7 на клавиатуре.
Каждый раз, когда вы открываете изображение в Photoshop, будь то напрямую или отправленное из Lightroom, ваша фотография всегда будет находиться на отдельном слое… и это будет первый слой в вашей палитре, как показано на скриншоте выше.
Термин «слои» можно понимать буквально: он просто означает, что вы можете накладывать — или, скорее, «складывать» — свои корректировки либо сверху, либо под фотографией, которая является вашим базовым слоем. То, как будет выглядеть ваше изображение, будет зависеть от непрозрачности или прозрачности этих слоев, а также от того, как они взаимодействуют друг с другом.
Как добавить новый слой
Итак, первый шаг к визуализации того, как все это работает, — это добавить корректирующий слой поверх нашей фотографии.Не беспокойтесь о том, что такое корректирующие слои, если вы с ними не знакомы; просто сосредоточьтесь на понимании концепции слоев.
Спуститесь в нижнюю часть палитры слоев и щелкните значок «Добавить корректирующий слой» (как показано на скриншоте ниже) и добавьте новый корректирующий слой «Черно-белый».
Как видите, теперь у нас есть два разных слоя: нижний — это наш базовый слой, содержащий нашу фотографию, а верхний — это новый черно-белый корректирующий слой, который мы только что добавили.К этому отдельному слою применяется черно-белый «фильтр», который дает вид черно-белого изображения.
Однако, поскольку эта настройка выполняется на отдельном слое, преобразование в черно-белое не является постоянным. Я могу удалить, скрыть или отрегулировать эту черно-белую настройку в любое время, сохранив при этом полный доступ к исходной фотографии.
Теперь, если я перетащу этот черно-белый корректирующий слой под слой с фотографией, вы увидите, что эффект исчез, и мы смотрим на исходное изображение.Слой фотографии теперь полностью блокирует эффект регулировки черного и белого, потому что это верхний слой в палитре слоев, который скроет все, что находится под ним.
Слои подобны стеклу
Лучшая аналогия, которую я могу придумать для слоев, — это представить, что каждый слой представляет собой кусок стекла, который можно складывать друг на друга. Вы можете рисовать на этом стекле, перемещать его, убирать и возвращать обратно … но это совершенно не зависит от всех других кусочков стекла (или слоев).
Во-первых, я собираюсь удалить черно-белый корректирующий слой и начать все сначала, чтобы продемонстрировать это.
Слой, который вы видите в палитре слоев, полностью покрыт самим изображением, поэтому, если вы снова подумаете об аналогии со «стеклом» … мы здесь «вставили» всю фотографию на этот кусок стекла, как и вы. бы с декалью. Вы не можете видеть сквозь стекло или любое содержимое под ним, поскольку оно полностью покрыто изображением. Вот почему настройка черного и белого исчезла, когда мы поместили этот слой под слой с фотографией.
Давайте добавим к изображению еще один слой, на этот раз это будет просто пустой слой. Если вы перейдете в нижнюю часть палитры слоев, щелкните значок «Создать новый слой», который добавит пустой слой поверх слоя с изображением.
Итак, хотя мы можем сказать, что у нас есть новый слой, посмотрев на палитру здесь, наше изображение выглядит точно так же; ничего не изменилось. Это связано с тем, что к нашему новому слою еще не прикреплено какое-либо содержимое. Другими словами, он совершенно пустой.
Это отражено в миниатюре нового слоя, на которую я указываю на скриншоте выше; это абсолютно прозрачно.
Возвращаясь к аналогии со стеклом: это все равно, что положить полностью прозрачный кусок стекла поверх нашей фотографии. Он на 100% прозрачен, поэтому изображение выглядит точно так же.
Итак, давайте нарисуем этот слой (или кусок стекла), чтобы проиллюстрировать, как слои могут взаимодействовать друг с другом.
Выберите инструмент «Ведро с краской» на палитре инструментов и убедитесь, что цвет переднего плана черный.Выберите новый пустой слой, щелкнув по нему один раз (правильно выбранный слой будет выделен более светлым серым цветом в палитре слоев, как показано на скриншоте ниже).
Очень важно убедиться, что правильный слой выбран и активен … потому что, если вы по ошибке измените другой слой, результаты будут не такими, как вы ожидаете. Проверка активного слоя скоро станет вашей второй натурой, так что не расстраивайтесь, если вы забудете.
Итак, теперь, когда мой пустой слой выбран и активен, я просто щелкну один раз на холсте, чтобы заполнить его черным цветом.
Возвращаясь к аналогии со стеклом: у нас есть нижний слой — или кусок стекла — который содержит наклеенную фотографию. Затем мы сложили сверху новый прозрачный кусок стекла и полностью покрыли его черным.
Этот новый черный наложенный слой на 100% не зависит от слоя фотографии под ним: я могу взять этот слой (или кусок стекла) и убрать его, уменьшить прозрачность, переместить… но он всегда будет оставаться отдельно от моей фотографии, потому что никоим образом не привязан к нему.
[cboxarea id = ”cbox-7fsz7Q6rf38cujKU”]
Взаимодействие со слоями
Следующая тема — как взаимодействовать с вашими слоями… как перемещать, реорганизовывать, удалять и преобразовывать ваши слои. Это важные концепции, поскольку они позволяют настраивать слои в соответствии с содержимым вашего изображения.
Первое, что я собираюсь сделать, это переименовать слой, что является хорошей привычкой. Когда вы начинаете добавлять несколько слоев к своему изображению, легко потерять из виду, что эти слои делают… особенно когда вы возвращаетесь к более старым работам.Ваше будущее будет вам благодарно за то, что вы потратили несколько дополнительных минут, чтобы переименовать ваши слои как можно проще и понятнее.
Все, что вам нужно сделать, это дважды щелкнуть имя слоя в палитре, и оно превратится в текстовое поле. По умолчанию он помечен как «Слой 1», поскольку это первый слой, который мы добавили к изображению.
Просто введите желаемое имя (для этого слоя я назову его «Черный оверлей») и нажмите Enter.
Обычно вы можете определить, что слой делает с вашим изображением, просто взглянув на миниатюру.Как вы можете видеть выше, эта миниатюра слоя полностью черная… что отражает то, что вы видите на холсте. Однако некоторые корректировки не будут отображать свои изменения на миниатюре … поэтому полезно переименовать слои, чтобы отслеживать вашу обработку.
Еще одна вещь, которую вы можете сделать со своими слоями, — это добавить их в группу, которая работает так же, как папка на вашем компьютере. Это позволяет вам группировать похожие слои вместе и сворачивать их, чтобы вы могли очистить свою палитру и работать в менее загроможденной среде.Есть и другие творческие причины, по которым вы захотите добавить свои слои в группу, но мы рассмотрим это в следующем уроке по маскам яркости.
Чтобы добавить слои в новую группу: сначала выберите все слои, которые вы хотите в этой группе, с помощью CMD + щелкнув по ним в палитре. Затем щелкните значок «Создать новую группу» в нижней части палитры.
Я просто собираюсь переименовать эту группу, дважды щелкнув слово «группа» и введя слово «Слои», так как это то, над чем мы здесь работаем.
Позже в процессе обработки, допустим, у вас есть 20 слоев внутри этой группы … но ваша палитра выглядит довольно подавляющей, что затрудняет понимание того, с каким слоем вы хотите работать. Вы можете просто щелкнуть эту маленькую стрелку рядом с группой, чтобы свернуть ее и временно скрыть все слои, содержащиеся в этой конкретной группе … что позволяет четко сосредоточиться на слоях за пределами этой группы.
Подвижные слои
Давайте щелкнем по черному наложенному слою, чтобы он был выбран, и переместим его, сначала нажав V, чтобы активировать инструмент перемещения, а затем щелкните + удерживайте в любом месте изображения и перемещайте мышь, чтобы перетащить этот слой.Когда вы перемещаете мышь, части фотографии под ней становятся видимыми, так как черный наложенный слой больше не совпадает с изображением идеально.
Снова проведем аналогию со стеклом: это все равно, что взять кусок стекла с черной краской и немного отодвинуть его от изображения, чтобы он больше не покрывал его полностью.
Здесь важно убедиться, что выбран и активен только черный оверлейный слой, щелкнув по нему один раз в палитре. Я знаю, что выбран только этот слой, так как это единственный слой в палитре с более светлым серым фоном.Если были выбраны оба слоя, то и изображение, и черный оверлей перемещались бы синхронно друг с другом.
Преобразование слоя
Еще один способ манипулировать слоем — это преобразовать его… что позволит вам растягивать, сжимать или иным образом изменять размер слоя, не затрагивая другие слои в документе.
Выбрав черный оверлейный слой, нажмите CMD + T, чтобы активировать инструмент преобразования. Теперь у инструмента преобразования есть несколько расширенных функций, о которых я расскажу в другом уроке … но его основная функция — просто растянуть или сжать ваш слой по длине и / или ширине.
При активном инструменте трансформации спуститесь в нижний правый угол изображения, нажмите + удерживайте опорную точку (маленькую рамку) и перетащите ее вверх в верхний левый угол. Это приведет к уменьшению вашего слоя, поскольку вы сокращаете расстояния между каждой опорной точкой (перетаскивая одну ближе к другой).
После того, как вы закончите преобразование этого слоя, вы можете щелкнуть черный оверлей с измененным размером и перемещать его, как вы это делали на предыдущем шаге. Вы также можете повернуть этот слой, поместив указатель мыши за пределы холста, пока он не превратится в две противоположные стрелки, щелкните + удерживайте, чтобы «захватить» слой, а затем перетащите указатель мыши влево или вправо, чтобы повернуть.
Чтобы подтвердить изменения в вашем слое, нажмите клавишу Enter или установите флажок в верхнем меню… в противном случае ваша работа в инструменте преобразования не будет установлена.
Возможность трансформировать слой подобным образом — невероятная функция, особенно для композитов. Например, если вы добавляете облака к плоскому и неинтересному небу, вам нужно будет перемещать и изменять размер этого слоя, чтобы он соответствовал границам вашего безоблачного неба.
Я собираюсь нажать кнопку отмены в верхнем меню (кружок с линией, проходящей через него), чтобы удалить эти изменения, поскольку они предназначались только для демонстрационных целей.
Изменение порядка слоев
Вы также можете изменить порядок слоев в палитре, что я быстро продемонстрировал в начале этого урока. Эту функцию вы часто будете использовать со слоями, поэтому важно знать, как это работает.
Все, что вам нужно сделать, это щелкнуть и удерживать любой слой в палитре (либо щелкнуть миниатюру слоя, либо его имя) и перетащить его выше или ниже другого слоя, затем отпустить кнопку мыши, чтобы подтвердить его размещение.
Для этого изображения я собираюсь разместить черный оверлейный слой под слоем с фотографией, который полностью скроет эффекты черного наложения, так как фотография теперь находится поверх него.
Теперь, если вы когда-нибудь хотели дублировать слой, это тоже просто. Просто нажмите + удерживайте свой слой, как вы только что сделали на предыдущем шаге, но вместо этого … вы собираетесь перетащить его до самого низа палитры слоев, пока не наведете курсор на значок «создать новый слой». , а затем отпустите кнопку мыши.
Это указывает Photoshop создать новый слой … но с содержимым слоя, который вы перетаскиваете на него. По умолчанию Photoshop помещает этот новый слой непосредственно поверх исходного слоя (того, который вы только что скопировали).
Удаление слоя
Я не собираюсь использовать этот дублированный слой, поэтому давайте удалим его. Вы можете сделать это, либо щелкнув + перетащив свой слой в нижнюю часть палитры (как мы только что сделали на предыдущем шаге), пока он не наведется на мусорное ведро, либо просто выберите слои, которые вы хотите удалить, и нажмите на мусорное ведро.
На этом мы завершаем урок по основным функциям слоев в Photoshop! Теперь, когда вы знаете, как работают слои, пришло время узнать, как они действительно могут помочь вашему рабочему процессу.
В следующем уроке мы сосредоточимся на втором принципе Photoshop, работая со слоями-масками. Они являются ключом к индивидуальной настройке уникальных цветов и значений вашего пейзажа … и являются ступенькой к пониманию самого мощного инструмента Photoshop для пейзажных фотографов: масок яркости.
>> Щелкните здесь, чтобы перейти к следующему руководству по маскам слоя <<
Блог Джулианны Кост | Восемь способов выделения и фильтрации слоев в Photoshop
Существует несколько различных способов выбора и фильтрации слоев в Photoshop, любой из которых может помочь нам повысить производительность при работе со сложными документами.
На панели «Слои»: Command -click (Mac) | Control-щелкните (Win) справа от миниатюры слоя, чтобы выбрать несколько несмежных слоев на панели «Слои». Shift-щелкните, чтобы выбрать диапазон смежных слоев на панели «Слои».
С помощью инструмента «Перемещение»: Чтобы быстро выбрать несколько слоев в области изображения, с выбранным инструментом «Перемещение» включите «Автовыбор» (на панели параметров) и выберите «Слой» или «Группа» в раскрывающемся меню. Затем щелкните в области изображения над нужным слоем, чтобы выбрать его.Нажмите клавишу Shift, чтобы выбрать дополнительные слои.
Если вы предпочитаете оставить функцию автоматического выбора отключенной, нажмите Command (Mac) | Control (Win) временно активирует автоматический выбор с выбранным инструментом «Перемещение».
Примечание: вы также можете перетащить и выделить несколько слоев с помощью инструмента «Перемещение», который хорошо работает, если у вас есть несколько слоев и фон. В противном случае, при включенной функции автоматического выбора, щелчок в области изображения выберет первый слой, на котором вы щелкнули, и начнёт перемещать его вместо выбора дополнительных слоев (поскольку фон заблокирован по умолчанию, его нельзя выбрать и пропущено функцией автоматического выбора).Если у вас есть слои, которые не нужно выбирать автоматически, заблокируйте их.
Использование контекстных меню: Выбрав инструмент «Перемещение», нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) в области изображения над желаемым слоем и выберите его из списка.
Из меню выбора: Command + Option + A (Mac) / Control + Alt + A (Win) выберет все слои. Примечание: скрытые слои включены в этот выбор, однако фон не выбран с помощью этого ярлыка.
Использование сочетаний клавиш (Слой> Упорядочить):
- Option + «[» или «]» (Mac) | Alt + «[» или «]» (Win) нацеливается на слой выше или ниже текущего целевого слоя.
- Option + Shift + «]« или + «[« (Mac) | Alt + Shift + «]» или + «[» (Win) добавляет следующий слой вверх или вниз к целевому слою (слоям) (обратите внимание, когда вы дойдете до вершины или конца стека слоев, Photoshop будет «обтекать») чтобы продолжить добавление / вычитание слоев).
- Option + «,» или «.”(Mac) | Alt + «,» или «.» (Победа) нацелена на нижний / самый верхний слой.
- Option + Shift + «,» или «.» (Mac) | Alt + Shift + «,» или «.» (Победа) нацелены на все слои, которые находятся между текущим целевым слоем и вверху или внизу стека слоев.
Использование имени слоя: Option + Command + Shift + F (Mac) | Alt + Control + Shift + F (Win) включит «Поиск по слою» (на панели «Слои») и автоматически выберет «Фильтр по имени». Просто введите название слоя, чтобы быстро его найти.Это очень удобно, если вы назвали свои слои и знаете имя слоя, который ищете. 🙂
Фильтрация по типу слоя: Выберите «Тип фильтра», щелкнув раскрывающееся меню в верхнем левом углу панели «Слои», и выберите «Тип», «Имя», «Эффект», «Режим», «Атрибут», «Цвет», «Смарт-объект», Выбрано или монтажная область. Затем используйте соответствующие параметры, которые отображаются справа от типа фильтра, чтобы сузить область поиска.
«Выключатель света» справа от параметров фильтра включает и выключает фильтрацию. Примечание: при фильтрации по типу и смарт-объекту вы можете щелкнуть более чем по одному значку за раз, чтобы сузить область поиска. Щелкните значок еще раз, чтобы отключить его.
Изолировать слои (или параметр фильтра «Выбранные»): Функция «Изолировать слои» помогает снизить сложность панели слоев, переключая видимость невыделенных слоев на панели «Слои». Чтобы включить эту функцию, выберите нужные слои на панели «Слои» и выберите «Выделение»> «Изолировать слои».На панели «Слои» будут отображаться только выбранные слои.
На скриншоте слева слои Steam выбраны на панели «Слои». После выбора «Выделение»> «Изолировать слои» на снимке экрана справа показана панель «Слои», на которой видны только слои Steam.
Снова выберите «Выделение»> «Изолировать слои», чтобы выключить его. Примечание. Вы можете добавить настраиваемое сочетание клавиш в меню «Выделение»> «Изолировать слои», чтобы упростить переключение этой функции. Чтобы временно отключить изоляцию слоев (например, чтобы изменить выбранные слои), переключите переключатель «Фильтр» справа от критериев фильтрации на панели слоев.
Еще один способ включить изоляцию слоев — использовать панель «Слой». Выберите «Выбрано» в раскрывающемся меню «Фильтр». Чтобы выключить режим изоляции, выберите «Тип» (или другой вариант фильтра) в меню фильтров.
Примечание. Режим изоляции неактивен при использовании инструментов «Прямой / Путь» в режиме «Активные слои».
Итак, какой же способ выбора слоев является «правильным»? Легко — именно так вы предпочитаете свой рабочий процесс! 🙂
слоев Photoshop (что это такое и зачем их использовать?)
Слои Photoshop: основы
Меня все время спрашивают об использовании слоев в Photoshop. Что такое слои? Какие типы слоев мне следует использовать? Как мне их эффективно использовать? Мы ответим на все эти вопросы, но давайте начнем с САМОГО ВАЖНОГО ВОПРОСА… ПОЧЕМУ мне следует использовать слои Photoshop?
Зачем использовать корректирующие слои Photoshop?
Самый простой ответ заключается в том, что слои предоставят вам полный контроль над изменениями, которые вы хотите внести в свои фотографии. Например:
- Используя слои, вы можете полностью контролировать, насколько или мало изменений (например, осветление / затемнение и т. Д.) Применяется к вашему изображению.
- Используя слои, вы можете изменить свое мнение о конкретной части вашего редактирования, перейдя к отдельному слою и уменьшив непрозрачность или удалив его, без необходимости нажимать кнопку «Отменить» сотни раз и начинать с нуля.
- Используя слои, вы можете вернуться в отредактированный файл изображения через несколько недель, месяцев или даже лет и отменить любые сделанные вами изменения (если они сохранены как файл .psd с открытыми слоями).
Что такое слои Photoshop?
Слои — это отдельные шаги, которые вы выполняете в процессе редактирования в Photoshop. Эти шаги дополняют друг друга, смешиваясь сверху и снизу. Правки или изменения на слоях могут быть минимизированы / изменены с помощью масок или непрозрачности слоя.
Когда вы используете корректирующие слои в Photoshop, думайте о них как о прозрачных пленках на старом диапроекторе. Каждая прозрачная пленка может иметь разные изображения или текст, затем поверх нее накладывается еще одна с новыми изображениями или текстом, переходя в слой под ней. Если вы передумали относительно слова или изображения, вы можете просто перейти к этому конкретному слою прозрачности и изменить или стереть все, что нужно.
Сохраняя различное содержимое на разных слоях, вы значительно повышаете гибкость при внесении изменений и модификации вашего изображения. При использовании слоев в Photoshop вы можете изменять, настраивать, уменьшать, увеличивать, маскировать или удалять изменения, сделанные на каждом отдельном слое. И слои также можно легко дублировать для повторного использования (но имейте в виду, что маски не дублируются; их нужно добавлять).
Типы слоев Photoshop
Теперь давайте рассмотрим некоторые из различных типов слоев Photoshop:
- Корректирующий слой — Корректирующие слои считаются «неразрушающим редактированием». Вы можете получать доступ и изменять изменения, внесенные в корректирующие слои, снова и снова (в отличие от изменений, внесенных в дублированные / пиксельные слои).Наиболее часто используемые корректирующие слои для фотографий: Кривые, Уровни, Цветовой баланс, Яркость / Контрастность, Цветовой тон / Насыщенность и Фотофильтр. Эти слои идут с маской.
- Пустой слой — Пустые слои пусты — без пикселей или изменений. Но вы можете нанести цвет на пустые слои, а также добавить маску.
- Типовой слой — Типовой слой позволяет добавлять текст к изображению с параметрами для указания шрифта, размера и т. Д.
- Fill Layer — Fill Layers позволяет добавлять и смешивать слои цвета, градиенты и узоры.Вы также можете использовать маску со слоем заливки.
Заключение
При редактировании изображения в Photoshop десятки, даже сотни слоев не редкость, поэтому очень важно научиться эффективно использовать слои. Самый простой способ развить свои навыки использования слоев в Photoshop — это просто начать их использовать. Поиграйте и повеселитесь!
Просто поймите, что как использования слоев вторично по сравнению с почему их использования. По мере того, как ваш опыт работы со слоями будет расти, преимущества, которые вы получите по мере редактирования фотографий, станут. НАМНОГО БОЛЬШЕ ГИБКОГО И ПЛАВНОГО ОПЫТА .
Если вы визуально обучаетесь и хотите научиться использовать слои Photoshop, обязательно посмотрите наше обучающее видео ниже:
Как использовать слои Photoshop — Видеоурок
У вас есть вопросы или комментарии о слоях Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей — мы очень ценим это!
Аманда Пэджетт
Инструктор по Lightroom
Привет! Я Аманда, мама четверых детей, обучающаяся на дому, из Южной Каролины.Я увлечен фотографией, редактированием фотографий и помогаю другим полюбить свою камеру и программы для редактирования.
Дьюис, Глин: 9781681987316: Amazon.com: Книги
Научитесь использовать всю мощь слоев и выделений в Photoshop ― и позвольте вашему творчеству взлететь!
Изучение основ Photoshop — замечательный подвиг. К сожалению, именно на этом большинство людей заканчивают свой путь в Photoshop: фундаментальное понимание программы и способность применять несколько полезных техник.Но без полного понимания и возможностей работы со слоями и выделениями — возможно, самых мощных инструментов Photoshop — вы оставляете большую часть возможностей и возможностей Photoshop неиспользованными.
Мастерская Photoshop Layers and Selections здесь, чтобы все это изменить. В этой книге фотограф и автор бестселлеров Глин Дьюис сосредотачивается на этих двух ключевых функциях Photoshop, зная, что если вы сможете изучить и освоить их, у вас будет все необходимое, чтобы максимально раскрыть потенциал Photoshop, выявить лучшее в своей работе и используйте все свое творчество.
В этой книге вы:
- • Начните с подробного описания домашнего экрана и рабочего пространства Photoshop, в том числе того, как лучше всего настроить его для вашего стиля работы.
- • Расширьте свое понимание слоев и узнайте, как максимально использовать их потенциал в рабочем процессе выбора.
- • Преодолевайте выделение и вырезы, освоив использование таких инструментов, как «Выделение» и «Маска», «Перо», «Вытягивание каналов», «Векторные маски», «Цветовой диапазон» и т. Д.
- • Узнайте, как сделать и подделать самые лучшие варианты волос и меха.
- • Проработайте три рабочих процесса выбора, комбинируя инструменты и методы, чтобы получить наилучшие возможные результаты.
- • Изучите некоторые из любимых техник Глина в Photoshop в дополнительной главе.
СОДЕРЖАНИЕ
Введение
Глава 1: Рабочее пространство Photoshop
Глава 2: Слои
Глава 3: Выделение и 101
Глава 4: Инструменты выделения
Глава 5: Инструмент «Перо» и векторные маски
Глава 6: Выделение и маска
Глава 7: Замена неба
Глава 8: Очистка выделения
Глава 9: Рабочие процессы выделения
Глава 10: Дополнительный контент
Как группировать слои в Photoshop | Small Business
Одним из самых больших преимуществ редактирования графических документов в Adobe Photoshop является возможность редактировать различные элементы в слоях, а затем сохранять эти слои, а также документ в форматах TIFF и PSD.Когда вы получите доступ к этим документам позже, у вас будет как окончательная версия, так и сохраненная информация об изменениях, начиная от исправленных хедшотов, диаграмм и других работ с изображениями. Если что-то из этого потребуется изменить позже, у вас не будет проблем с доступом к этим изменениям; если у вас не так много слоев, сложенных друг над другом, что вы не можете найти тот, который нужно изменить. К счастью, Photoshop предлагает способ хранения слоев в группах, что упрощает навигацию по ним.
Запустите Photoshop и откройте документ. Выберите «Слои» на панели Windows, если она еще не открыта.
Просмотрите текущие слои на панели «Слои», чтобы решить, какие из них лучше всего работают вместе в группах. Сюда могут входить слои с текстом, слои с изображениями, которые все еще требуют редактирования, или, если документ все еще редактируется, отдельная папка для включения всех слоев по дате.
Нажмите и удерживайте клавишу «Ctrl». Щелкните один раз на каждом слое, чтобы включить его в группу, начиная с первого слоя, который вы хотите включить в группу.Слои будут выделены синим цветом. Чтобы удалить слой, который вы щелкнули, из группы, щелкните его еще раз, чтобы убрать синюю подсветку.
Отпустите клавишу «Ctrl» и щелкните маленький значок с линиями в правом верхнем углу палитры слоев. Нажмите «Новая группа из слоев».
Введите имя в поле «Имя». Идентификаторы, такие как «Слои текста» или «Группа изображений», работают хорошо, или что-то еще более конкретное, например «Страница каталога 1». Выберите имя, которое вы мгновенно и четко узнаете, чтобы сэкономить время во время работы.
Оставьте для остальных параметров значения по умолчанию и нажмите кнопку «ОК», чтобы закрыть окно и вернуться в рабочую область Photoshop.
Проверьте изменения на панели «Слои». Обратите внимание, что Группа 1 или выбранный вами заголовок теперь отображаются на панели. Группа также выглядит «застегнутой» или закрытой. Щелкните маленькую стрелку, чтобы она указывала вниз и открылась, показывая вам все слои, включенные в группу.
Повторите процесс группирования, чтобы добавить дополнительные группы слоев на панель «Слои».
Щелкните меню «Файл» и выберите «Сохранить как». Введите новое имя для открытого документа, чтобы сохранить несгруппированный оригинал. Выберите место для сохранения файла в вашей сети и нажмите кнопку «Сохранить».
Ссылки
Ресурсы
Советы
- Чтобы создать слои перед их группированием, щелкните значок «Новый слой» в нижней части панели «Слои». Каждый щелчок добавляет в список один новый слой.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
слоев Photoshop
Слои — очень важная часть работы с графикой. Если вы никогда раньше не использовали слои, постарайтесь изучить, как они работают — вы, вероятно, обнаружите, что это революционизирует ваш подход к графике и изображениям.
Файл изображения Photoshop (.psd) может состоять из множества независимых слоев, которые накладываются друг на друга.В показанном здесь примере один файл изображения состоит из трех слоев.
Любая часть слоя, не содержащая информации об изображении, прозрачна, поэтому в этих областях видны нижние слои. У каждого целого слоя также могут быть разные настройки непрозрачности, поэтому некоторые слои могут быть частично или полностью прозрачными.
Три слоя в нашем примере — фотография, нижняя треть графика и текстовый ключ. Клетчатые области не содержат информации (поэтому они прозрачны).
Главное, что нужно отметить в отношении слоев, это то, что каждый слой можно редактировать, не затрагивая другие слои.В приведенном выше примере вы можете изменить графику или текст в любое время, не нарушая фотографии. Вы также можете повторно использовать один и тот же графический слой с другими фотографиями или повторно использовать графику с другим текстом.
У работы со слоями так много преимуществ, что их сложно обобщить, но вот несколько вещей, которые вам понравятся:
- Вы можете разделять части изображения и редактировать их, не затрагивая другие части изображения.
- Вы можете использовать слои как направляющие или ссылки, не включая их в окончательное изображение (просто сделайте их прозрачными перед сохранением изображения).
- Вы можете безопасно импортировать новые изображения для добавления в композицию. Переместите новое изображение, измените его размер и делайте все, что хотите, не повреждая исходное изображение.
- Вы можете создать несколько версий слоя и поэкспериментировать с разными эффектами. Вы можете сохранить исходное изображение и создать отдельный слой для работы, чтобы у вас всегда был исходный слой изображения, на который можно было бы вернуться.Для чего нужны слои в фотошопе: Работа со слоями в Adobe Photoshop
