Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI.![]() Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Что такое разрешение dpi?
Понять про разрешение
Чтобы понять, что есть разрешение, нужно сначала осознать, что человеческий глаз имеет некоторые физические ограничения. Наше зрение не способно различать детали мельче определенного размера. Конкретное значение этого «определенного размера» для каждого человека свое и при этом еще варьируется в разные дни. Но в среднем можно принять, что это значение составляет 200 точек на дюйм (или 80 точек на сантиметр).
Наше зрение не способно различать детали мельче определенного размера. Конкретное значение этого «определенного размера» для каждого человека свое и при этом еще варьируется в разные дни. Но в среднем можно принять, что это значение составляет 200 точек на дюйм (или 80 точек на сантиметр).
Если изображение состоит из точек, мельче этого предела, глазу оно кажется сплошным, непрерывным. На этой особенности глаза строится вся индустрия полиграфии уже десятки лет. Каждая фотография и каждая картинка, которую вы видите в любой книге, журнале, календаре, художественной репродукции, состоит из точек краски с разрешением, обычно варьирующимся от 70 до 300 (изредка – больше) точек на дюйм.
Тимирязевский парк при луне.
Цифровые изображения, независимо от их происхождения – прямо из цифрового ли фотоаппарата или отсканированные – подчиняются одним и тем же правилам. Если разрешение при печати было слишком маленьким, то мы «видим точки». Такое бывает, например, когда вы рассматриваете фотографию плохого качества в газете.
То, что мы в конечном итоге видим – это пиксели. Это дискретные элементы, из которых составлено изображение, создаваемое оптической системой цифровой камеры или сканера на сенсоре. Пиксели – это эквивалент зерна фотопленки. Проблема возникает, когда мы пытаемся понять взаимосвязь между тем, что сфотографировано, и тем, что будет напечатано.
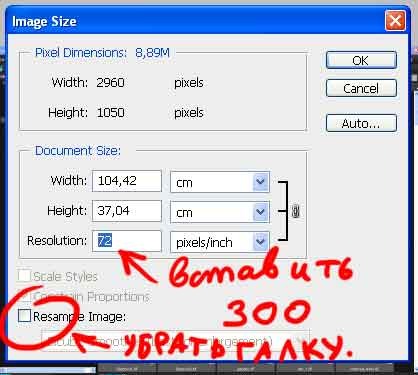
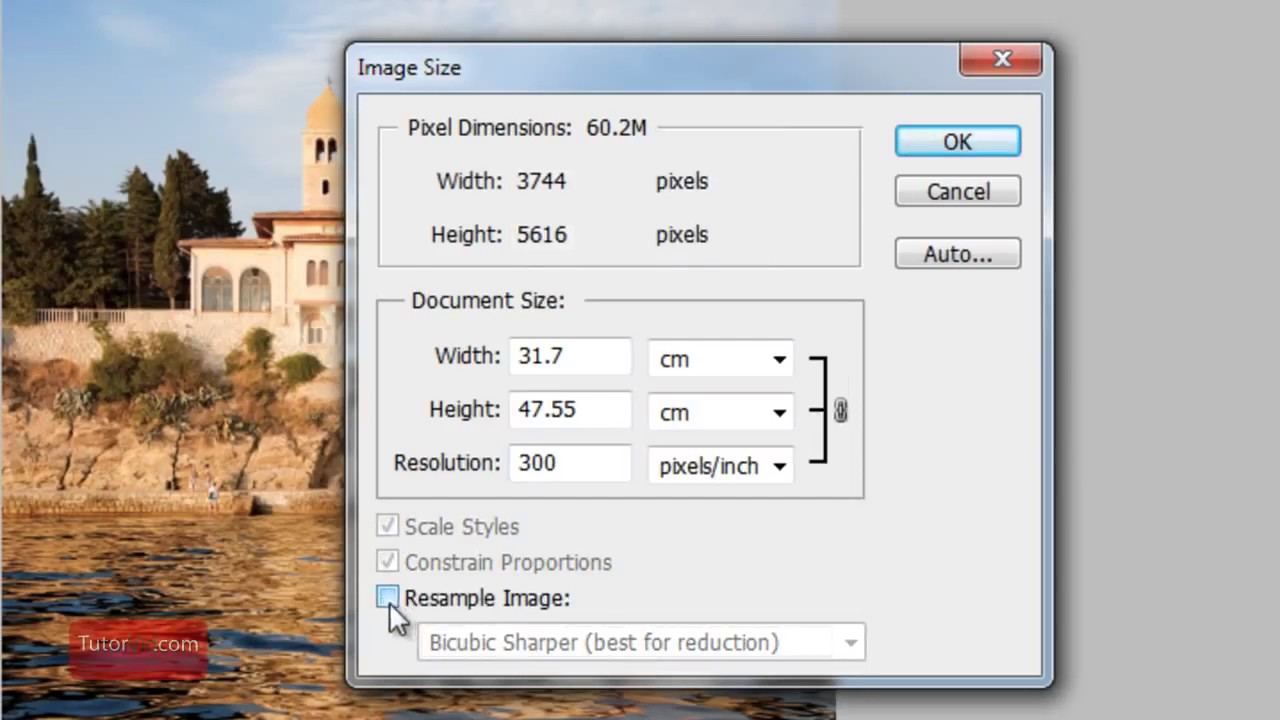
Эта картинка показывает диалоговое окно пункта меню Image->Size в фотошопе для фотографии «Тимирязевский парк при луне», которую вы видели чуть выше. Она была получена с помощью цифровой зеркальной камеры Canon EOS 300D.
(То, о чем говорится ниже, в равной мере относится и к сканированным изображениям. Принципы те же самые.)
Информация в верхней части этого окна говорит нам, что камера сделала снимок длиной 3000 пикселей и шириной 2040 пикселей. Размер изображения составляет 17,5 мегабайт.
Нижняя секция этого окна показывает, что текущие установки для этого изображения составляют 25,4 х 17,3 см, и что разрешение для этой картинки составляет 300 точек на дюйм. Обратите внимание, что в квадратике Resample Image внизу НЕ стоит галочка.
Обратите внимание, что в квадратике Resample Image внизу НЕ стоит галочка.
Начальное и конечное разрешение фотографии
Если вы попытаетесь изменить только одно из этих значений – длину, ширину или разрешение (Width, Height или Resolution), то одновременно изменятся и остальные два. Например, вы сделали длину равным 20 сантиметрам, но при этом ширина изменилась и стала равной 13,6 сантиметрам, а разрешение стало равным 381 ppi, как видно на картинке ниже.
Так происходит потому, что само по себе цифровое изображение не имеет абсолютного размера в сантиметрах и не имеет разрешения. Единственная его характеристика – это количество пикселей по длине и по ширине. У него нет размеров в сантиметрах или дюймах. Очевидно, что разрешение будет меняться в зависимости от физических размеров изображения, потому что число пикселей будет распределяться на большей или меньшей площади. Разрешение меняется соответственно размерам.
Теперь предположим, вы хотите напечатать эту фотографию «очень большого» размера – скажем, 60х40 см. Но реально вам придется остановиться на размерах где-то 50х33 см, потому что разрешение изображения при этом упадет до 155 ppi. Даже этого разрешения недостаточно для высококачественной печати, как мы увидим ниже.
Но реально вам придется остановиться на размерах где-то 50х33 см, потому что разрешение изображения при этом упадет до 155 ppi. Даже этого разрешения недостаточно для высококачественной печати, как мы увидим ниже.
Бесплатные дополнительные пиксели
Вообще-то ничего совершенно бесплатного не бывает, но все-таки можно получить некоторое дополнительное разрешение, если нужно, но в рамках определенных пределов. Вероятно, вы заметили, что внизу диалогового окна фотошопа есть особый квадратик внизу («чекбокс») под названием Resample Image. Если вы поставите в нем галочку, то фотошоп расцепит жесткую связь между длиной, шириной и разрешением (между значениями Width, Height и Resolution). Поставив эту галочку, вы сможете менять каждый параметр независимо.
То есть, когда эта галочка стоит, вы можете задавать изображению любой размер и любое разрешение – какое захотите! Ну не чудо ли?
В этом примере я заказал фотошопу сделать изображение размерами 60х40 см, и чтобы при этом разрешение было 360 ppi.
Откуда взялось это дополнительное разрешение и все эти дополнительные биты в изображении? Они были придуманы фотошопом. Точно так же, когда при сканировании задают сканеру разрешение больше, чем его реальное оптическое разрешение, сканер сочиняет дополнительные пиксели, которые он реально не способен увидеть. И сканер, и фотошоп на основании реальных данных сочиняют дополнительные пиксели, чтобы вставить их в промежутки между «настоящими» пикселями. В этих «липовых» пикселях нет дополнительно информации.
«Ну хорошо», можете сказать вы, «в этих пикселях нет новой информации. На фига тогда их вставлять?»
Вообще-то, если делать это в умеренных дозах, то можно сделать изображение большего размера, чем оригинал, и при этом визуально оно будет восприниматься вполне хорошо. Обычно такие «фальшивые» пиксели вставляют, когда собираются показывать изображение с большого расстояния (например, рекламный щит или афишу), и этот эффект практически незаметен.
Ключевой момент здесь – умеренные дозы! Есть еще одна альтернатива фотошопу – это отдельная программа под названием Genuine Fractals. Она использует совсем другой математический алгоритм, не такой, какой использует фотошоп. Насколько я знаю их обсуждений в разных форумах, Genuine Fractals делает эту операцию намного лучше, чем фотошоп.
Но в любом случае, чем больше оригинальное изображение в пикселях (и чем лучше его качество!), тем сильнее можно растянуть картинку (или повысить ее разрешение).
Ну и наконец, иногда вам может потребоваться и уменьшить разрешение.
Если вы готовите картинку к размещению в Интернете, то вам придется задать стандартное экранное разрешение – 72 ppi. Вам нужно поставить галочку в квадратике Resample Image, вписать значение 72 ppi, а затем указать желаемую длину и ширину в пикселях (Width и Height) – чтобы картинка помещалась на экране монитора. Фотошоп выбросит лишние пиксели и создаст файл соответствующего размера.
Какое разрешение вам нужно?
Финальный вопрос: какого разрешения будет достаточно? Ответ зависит от устройства, на котором будет показано или напечатано ваше изображение. Например, картинкам на экране монитора обычно достаточно 72 ppi. Для фоторамок – еще меньше. Если файл имеет большее разрешение, чем требуется, то просто вы не увидите разницы на экране. (Изображение может выглядеть даже чуть хуже – это зависит от того, какой программой изображение выдается на экран). Но главная неприятность здесь будет в том, что файл большого размера просто будет дольше загружаться. Вот и все.
Крутые принтеры в хороших лабораториях требуют другого разрешения. Например, LightJet 5000 – весьма популярный принтер мокрой печати, требует файлов с разрешением в точности 304.8 PPI. Поинтересуйтесь в своей любимой фотолаборатории, какое разрешение нужно для качественной печати на их оборудовании.
Струйные принтеры
Большинство фотолюбителей сегодня печатают свои фотографии на домашних «струйниках». Очень популярными являются принтеры семейства Epson Photo, поэтому я возьму их в качестве примера. В спецификациях этих принтеров, например, для моделей 870/1270/2000P указано, что они печатают с разрешением 1440 dpi. Это означает, что они могут поставить на одном дюйме 1440 точек.
Очень популярными являются принтеры семейства Epson Photo, поэтому я возьму их в качестве примера. В спецификациях этих принтеров, например, для моделей 870/1270/2000P указано, что они печатают с разрешением 1440 dpi. Это означает, что они могут поставить на одном дюйме 1440 точек.
Но!
Для печати цветных изображений они используют 6 разных цветов. Поэтому каждый пиксель изображения на самом деле будет напечатан с помощью нескольких точек разного цвета – двух, трех или даже всех шести цветов. Поэтому вашему принтеру придется напечатать больше точек, чем есть в изображении.
Если вы разделите 1440 на 6, то получится 240. Вот это и есть реальное минимальное разрешение изображения, которое нужно, чтобы получить высококачественное фотореалистическое изображение на принтерах Epson, имеющих по паспорту разрешение 1440 ppi. Многие владельцы принтеров (и я в том числе 🙂 верят, что выходной файл с разрешением 360 ppi даст несколько лучшее качество, чем 240 ppi. Правда, если я делаю отпечаток большого формата (А3, например), то редко делаю разрешение больше 240 ppi – все равно большие отпечатки не рассматривают с близкого расстояния.
PPI и DPI
Обозначения PPI (Pixels per Inch) и DPI (Dots per Inch) часто используются как синонимы. Вообще-то это неверно, но в этом нет большой беды, потому что обычно мы понимаем, о чем говорим.
Теперь вы точно знаете разницу.
Заключительная мысль
Здесь говорилось о таких понятиях, которые легче ощутить, поиграв с ними в фотошопе или другом софте, нежели изучать их по печатному тексту. Так что действительно, попробуйте поиграться с размером и разрешением в фотошопе, увеличивая и уменьшая размеры картинки, оценивая на глаз получившийся результат.
И наконец, когда вы сохраняете свои файлы после изменения размеров и разрешения, всегда убедитесь, что ваш оригинальный файл с первоначальными размерами и разрешением не будет затерт. Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
Что такое разрешение dpi. Разрешение фотографии. Качество фотографий разрешение. Разрешение фотографий dpi. Как изменить разрешение фотографии. Разрешение фотографии для печати. Разрешение фотографии онлайн. Фотографии в большом разрешении. Что такое DPI. Как настроить dpi. Разрешение 300. Какой разрешение.
Как изменить DPI в Photoshop для печати фотографий высокого качества
- Вы захотите узнать, как изменить DPI изображения в Photoshop, чтобы печатать фотографии высокого качества.
- DPI обозначает количество точек на дюйм, обычно стандартом является 300 DPI; однако для профессиональной печати вам может понадобиться более высокое значение DPI.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.

При печати высококачественной фотографии необходимо убедиться, что DPI изображения оптимизирован.
DPI означает количество точек на дюйм и указывает количество физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Обе аббревиатуры используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения составляет 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров. Важно отметить, что вам нужно работать с фотографией высокого разрешения, чтобы распечатать изображение высокого качества. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1:1, означающее, что один PPI эквивалентен одному DPI. Поэтому, если вы хотите напечатать фотографию шириной 10 дюймов с разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Это звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить этот процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долларов в Adobe)
MacBook Pro (от 1299,99 долларов в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов в Best Buy)
90 038 Как изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с надписью «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически настраивает размеры в пикселях в соответствии с желаемым значением PPI и физическими размерами изображения, указанными в разделе «Размер документа».
4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также будут изменяться в зависимости как от нового PPI, так и от существующего размера документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
5. Нажмите «ОК», когда закончите.
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». новый файл.
новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы сможете выбрать место для сохранения изображения. После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как создать собственный GIF в Photoshop для публикации в текстах и социальных сетях
Как выделить текст в Photoshop, чтобы он выделялся на пользовательском изображении
Как повернуть изображение в Photoshop за 4 простых шага
Кристина Ляо
Внештатный писатель
Кристина Ляо — независимый автор Business Insider.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как изменить DPI в Photoshop — Brendan Williams Creative
Независимо от того, работаете ли вы с изображением или графикой, изменение DPI проекта в Photoshop обеспечит более высокое качество печати после экспорта. При этом важно помнить, что увеличение DPI не сделает фотографию с низким разрешением внезапно кристально чистой. Хотя правильные настройки DPI важны, также важно иметь изображения и графику хорошего качества для работы с самого начала. Если ваше изображение имеет более низкое качество, сначала ознакомьтесь с этим руководством по преобразованию низкого разрешения в высокое, прежде чем начинать здесь.
Затем, когда вы будете готовы изменить DPI вашего изображения в Photoshop, выполните следующие действия:
- Перейдите в меню Изображение > Размер изображения
- Установите для параметра Разрешение значение Пиксели/дюйм 0003 Введите желаемое значение DPI в параметре «Разрешение»
- .
 Снимите флажок «Resample»
Снимите флажок «Resample» - . Нажмите «ОК», чтобы изменить разрешение изображения.
Теперь я более подробно рассмотрю эти шаги ниже, но давайте сначала обсудим, как узнать, какие у вас текущие настройки DPI, чтобы увидеть, что нужно изменить.
Как посмотреть свой DPI в Photoshop
Разрешение документа всегда видно в рабочей области Photoshop, и вы можете увидеть его двумя способами. Во-первых, один из способов увидеть количество точек на дюйм (DPI) — открыть нужный документ в Photoshop. Вы увидите его разрешение в левом нижнем углу рабочей области. На экране DPI преобразуется в PPI, что означает количество пикселей на дюйм (PPI), а не количество точек на дюйм (DPI). Для простоты вы можете думать об этих значениях как об одном и том же.
Вы можете щелкнуть полосу, чтобы просмотреть дополнительные сведения о документе, такие как его размеры и цветовые каналы.
Другой способ увидеть DPI изображения — перейти к Image > Image Size.
На панели Размер изображения вы найдете DPI в поле Разрешение .
При проверке разрешения вашего изображения в Photoshop обратите внимание, что один пиксель в цифровом изображении эквивалентен одной чернильной точке на распечатанном изображении. Это означает, что если Photoshop говорит, что ваше изображение имеет 72 пикселя на дюйм (PPI), это означает, что при печати оно будет иметь 72 точки на дюйм. Идеальное разрешение для большинства отпечатков — 300 DPI (или 300 PPI).
Как изменить DPI в Photoshop
Вы можете изменить DPI документа в Photoshop в любой момент рабочего процесса. Вот два способа сделать это. Сначала при создании нового документа, а затем во время работы над документом.
Изменение DPI нового документа
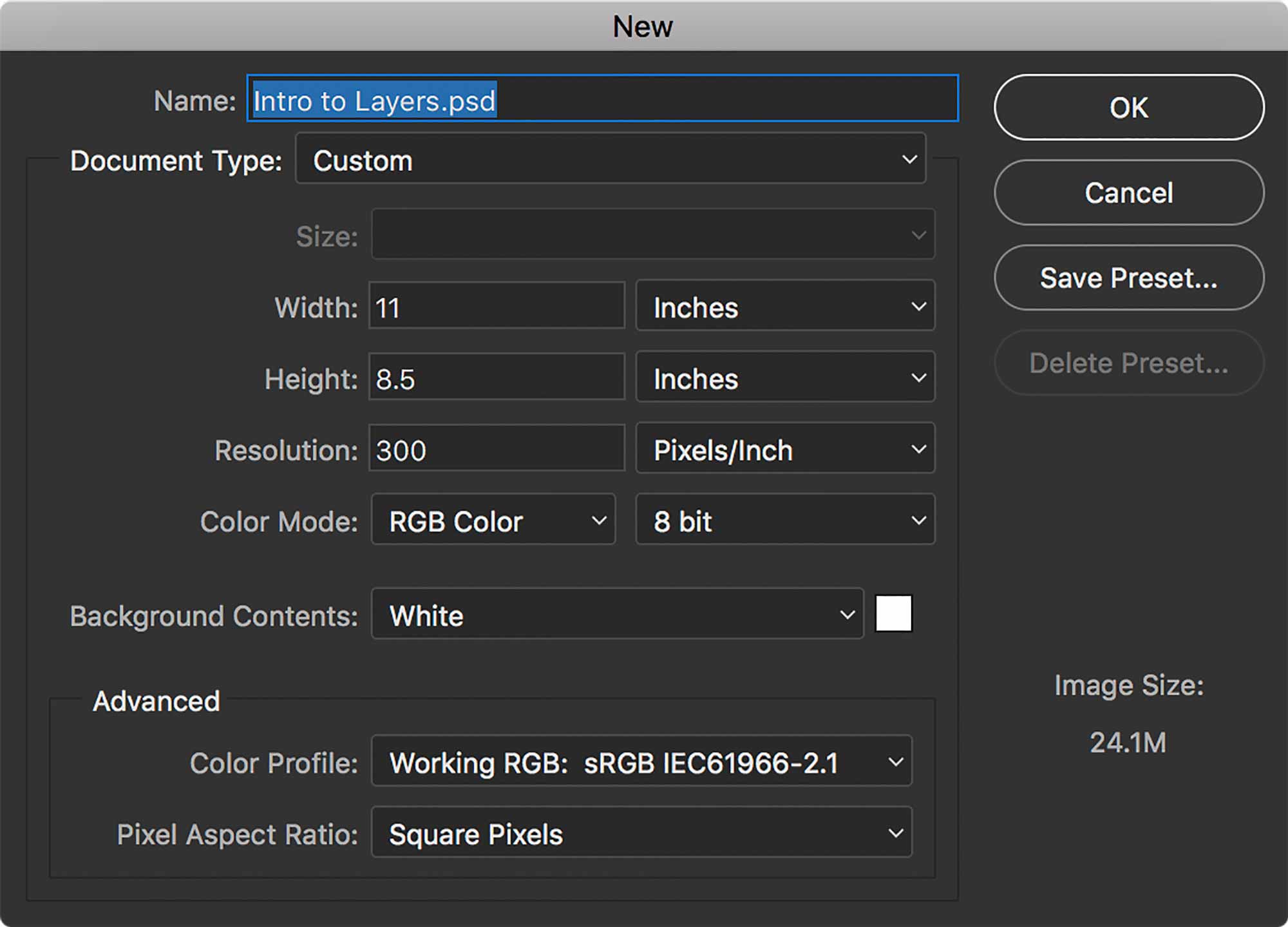
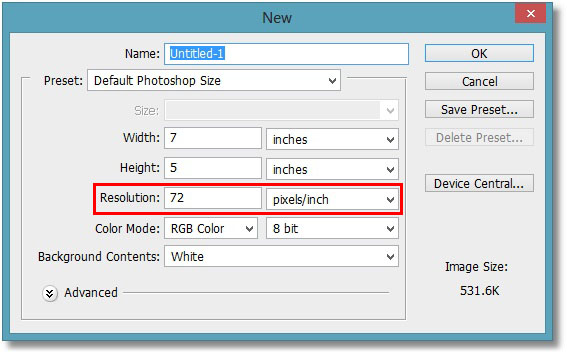
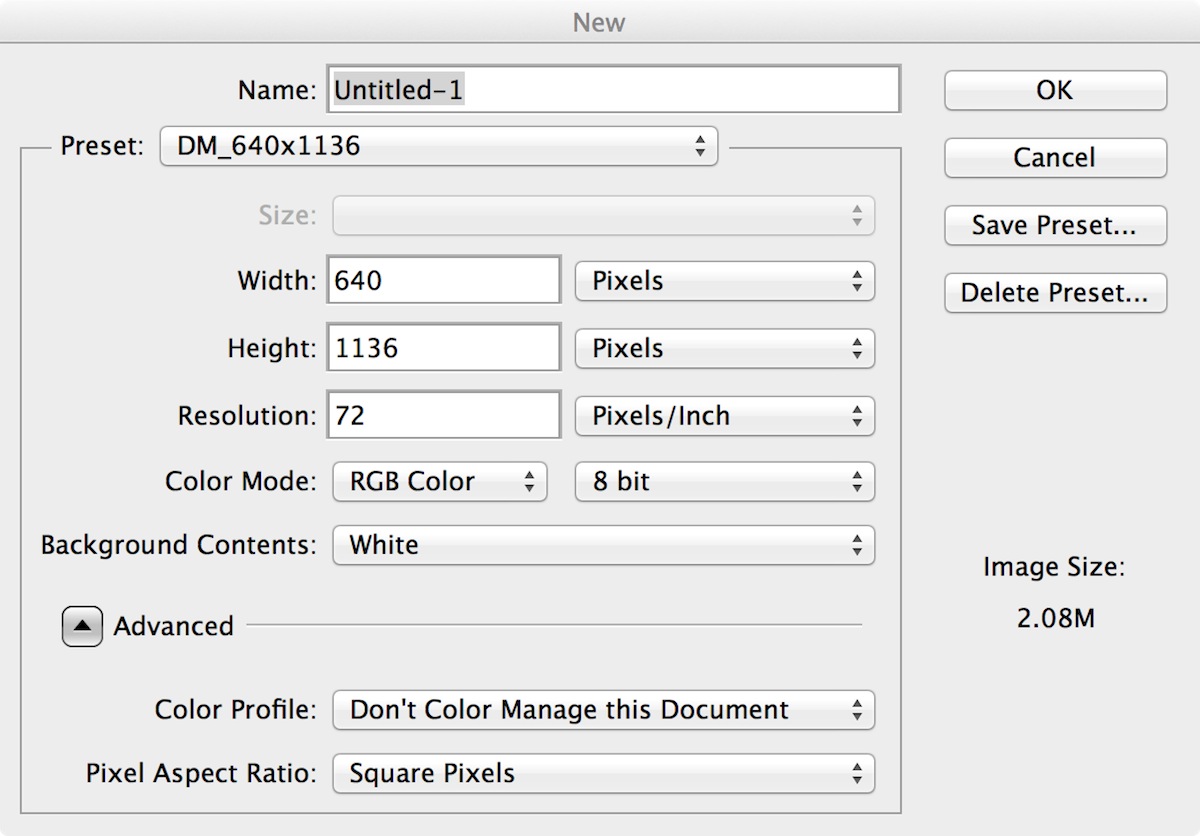
Чтобы изменить DPI нового документа, перейдите к File > New или нажмите Control + N (Win) или Command + 90 004 Н ( Мак).
Затем введите желаемое значение разрешения в поле Разрешение .
После изменения разрешения вашего нового документа вы также можете настроить некоторые дополнительные параметры на панели Новый документ . Это обеспечит наилучшие результаты печати вашего документа.
Сначала выберите единицу измерения документа, например дюймы, сантиметры или миллиметры.
Ширина и высота вашего документа, а также его ориентация зависят от материала, на котором вы будете его печатать.
Затем выберите цветовой режим для вашего документа. Если вы печатаете дома, лучший вариант — RGB . Этот цветовой режим совместим с большинством бытовых струйных принтеров, которые являются обычными бытовыми настольными принтерами.
Однако при отправке документа на офсетный принтер, например, в типографии, вам потребуется изменить цветовой режим на CMYK.
Выбор правильного цветового режима для вашего документа очень важен, потому что разные принтеры используют разные комбинации цветов для печати изображений. Это означает, что если вы выберете цветовой режим, несовместимый с принтером, ваш напечатанный документ будет выглядеть иначе, чем на экране с точки зрения цветов и оттенков.
Это означает, что если вы выберете цветовой режим, несовместимый с принтером, ваш напечатанный документ будет выглядеть иначе, чем на экране с точки зрения цветов и оттенков.
Нажмите Создать , когда закончите настройку документа.
Изменение DPI существующего документа или изображения
Чтобы изменить DPI документа, уже открытого в Photoshop, перейдите к Изображение > Размер изображения или нажмите Alt + Control + I (Win) или Option + Команда + I (Mac).
На панели Размер изображения выберите физическую единицу измерения размеров изображения.
Далее снимите флажок Флажок Resample . Если вы включите параметр Resample, ваше изображение, вероятно, будет иметь проблемы, такие как размытые области, поскольку передискретизация — это искусственный способ Photoshop добавлять пиксели к изображениям.
Наконец, измените разрешение изображения в поле Разрешение . Для этого примера я установлю его разрешение на 200 пикселей на дюйм. Имейте в виду, что пиксели будут преобразованы в точки после печати изображения, поэтому 200 PPI в конечном итоге превратятся в 200 DPI.
Для этого примера я установлю его разрешение на 200 пикселей на дюйм. Имейте в виду, что пиксели будут преобразованы в точки после печати изображения, поэтому 200 PPI в конечном итоге превратятся в 200 DPI.
Вы заметите, что при увеличении разрешения размеры изображения также увеличиваются при проверке передискретизации . Если передискретизировать без отметки , размеры будут уменьшаться.
Это связано с тем, что, когда вы устанавливаете изображение с более высоким разрешением, на каждый дюйм приходится больше точек/пикселей, что требует размещения большего количества материала. Затем изображение выглядит физически больше в рабочей области, когда новые пиксели передискретизируются для создания дубликатов. Однако, когда пиксели не передискретизируются, изображение должно сжимать существующие пиксели, что приводит к уменьшению размеров изображения.
DPI VS PPI — в чем разница?
DPI обозначает количество точек на дюйм, а PPI — количество пикселей на дюйм. Разница между ними заключается в том, что DPI относится к разрешению, применяемому при печати, тогда как PPI относится к разрешению, применяемому к изображениям, отображаемым на цифровом экране.
Разница между ними заключается в том, что DPI относится к разрешению, применяемому при печати, тогда как PPI относится к разрешению, применяемому к изображениям, отображаемым на цифровом экране.
В Photoshop есть возможность установить PPI только потому, что вы работаете на цифровом экране. Разрешение автоматически изменится на DPI при отправке на принтер, а преобразование равно, что означает, что 300 PPI равно 300 DPI.
То же самое DPI и разрешение
В количественном выражении разрешение соответствует количеству точек, выдаваемых принтером и занимающих дюйм заданной поверхности. Однако в качественном смысле разрешение относится к тому, насколько резким и четким выглядит изображение.
С учетом сказанного, изображение с высоким DPI всегда будет изображением с более высоким разрешением, потому что чем больше точек чернил на печатном изображении, тем четче оно будет и тем больше деталей оно будет иметь.
Однако не всегда необходимо устанавливать для изображения высокое значение DPI.


 Снимите флажок «Resample»
Снимите флажок «Resample»