пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Хабр
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо
10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Что такое DPI?
08 сентября 2021
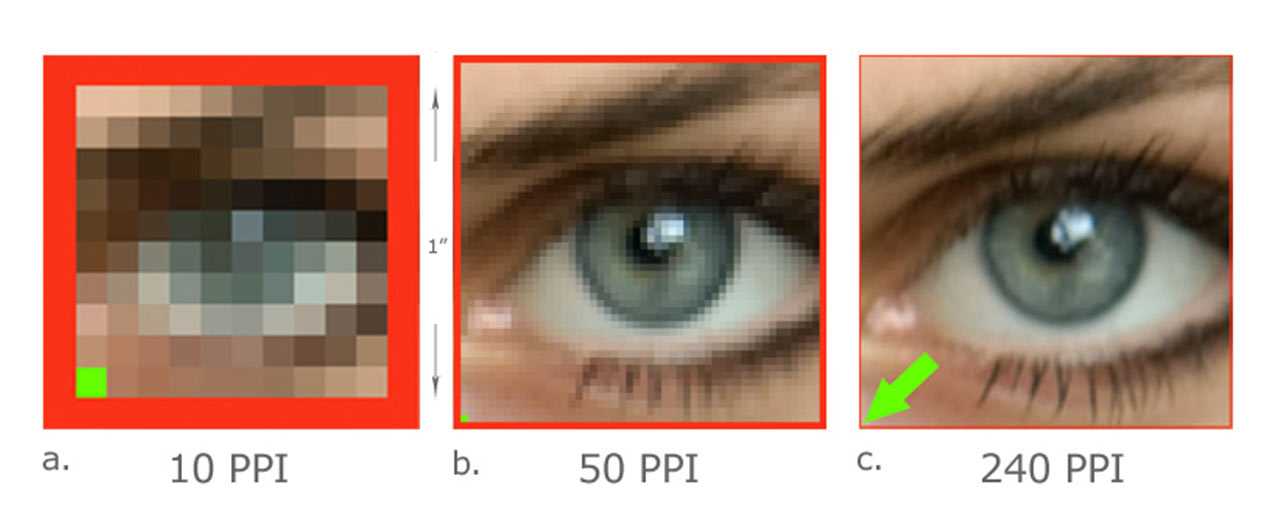
DPI, или точек на дюйм, — это количество пикселей, которые печатаются (по горизонтали и вертикали) в строке длиной в 1 дюйм. Следовательно, квадратный дюйм отпечатка при 300 DPI будет состоять из 90 000 пикселей. Чем выше DPI, тем четче будет ваше изображение, потому что пиксели будут более плотными. Таким образом, дизайн с более высоким DPI будет выглядеть лучше из-за более высокой четкости изображения.
300 точек на дюйм: волшебное число
300 DPI считается идеальной плотностью пикселей для печати, потому что при 300 DPI пиксель едва различим для человеческого глаза. Плотность пикселей выше не требуется, потому что человеческий глаз не заметит разницы. Чем ниже, тем легче человеческому глазу увидеть пиксели, потому что они будут больше. Изображение называется пикселизированным, если пиксели настолько различимы, что изображение выглядит нежелательным из-за слишком низкого разрешения. Отпечатки с более низким DPI не будут выглядеть так хорошо из-за этой пикселизации.
Отпечатки с более низким DPI не будут выглядеть так хорошо из-за этой пикселизации.
Перед началом макетирования убедитесь, что в ваших программах установлено значение 300 DPI
.
Часто в издательских программах по умолчанию не установлено значение 300 DPI. Например, в Adobe Photoshop, если вы начинаете новый проект, значение по умолчанию для разрешения составляет 72 DPI. Если вы подождете, пока дизайн уже не будет готов, чтобы перейти на 300 точек на дюйм, дизайн будет просто преобразован с повышением частоты до 300 пикселей на дюйм, но все равно будет печататься так, как если бы он был разработан с разрешением 72 пикселей на дюйм.
Исходные изображения должны иметь разрешение 300 DPI: программное увеличение разрешения не в счет
Очень важно, чтобы изображения, которые вы создаете в своих файлах, после обрезки и изменения размера имели размер 300 пикселей на дюйм. В качестве примера предположим, что у вас есть изображение размером 1000 × 1000 пикселей, и вы хотите, чтобы оно занимало область размером 5 x 5 дюймов на отпечатке. 1000 пикселей более 5 дюймов — это всего лишь 200 пикселей на дюйм, или 200 пикселей на дюйм, что ниже рекомендованных 300 пикселей на дюйм. Даже если вы программно увеличите изображение до 1500 × 1500, чтобы соответственно было 300 пикселей на дюйм, это не имеет значения, потому что исходное изображение все еще было только 1000 × 1000. Изображение не будут такими четкими, как если бы они изначально были в 300 dpi. Наиболее частая причина этой проблемы — получение изображений и логотипов из Интернета.
1000 пикселей более 5 дюймов — это всего лишь 200 пикселей на дюйм, или 200 пикселей на дюйм, что ниже рекомендованных 300 пикселей на дюйм. Даже если вы программно увеличите изображение до 1500 × 1500, чтобы соответственно было 300 пикселей на дюйм, это не имеет значения, потому что исходное изображение все еще было только 1000 × 1000. Изображение не будут такими четкими, как если бы они изначально были в 300 dpi. Наиболее частая причина этой проблемы — получение изображений и логотипов из Интернета.
Изображения с разрешением 300 DPI, и ваши отпечатки будут выглядеть профессионально
Если вы делаете макет с разрешением 300 DPI, ваши отпечатки будут выглядеть очень профессионально из-за разрешения и четкости. Если ваш дизайн ниже 300 DPI, вы рискуете, что он будет выглядеть пиксельным. Дизайнер должен понимать, что реальный дизайн является наиболее важным фактором при печати высококачественных профессиональных отпечатков, а дизайн с плотностью 300 пикселей на дюйм — один из важнейших факторов хорошего дизайна.
Расчет и преобразование DPI/PPI в см, мм, дюймы и пиксели
мм см в
точек на дюйм ppi
Прозрачный
Изображение для расчета
Файл остается на вашем устройстве. 🛈
= пикселей
Результат
| Всего пикселей | Пиксель [ мегапикселей] |
|---|---|
| Размер изображения | |
| точек на дюйм / точек на дюйм | |
| Глубина цвета | 1 бит — монохромный 4-битные видеокарты EGA 6-битный компьютер Amiga 8-битный компьютер MSX2 12-битные рабочие станции NeXT 15 бит — реальный цвет 16 бит — высокий цвет 24 бит — истинный цвет 30 бит — видео PAL, HDR 36 бит — HDR10+, Dolby Vision 42-битный телевизор с плоским экраном 48-битный планшетный сканер |
| Место на диске | МБ |
| Шаг | мкм |
| Размер пикселя | мкм² |
при поддержке : Dia Foto Film Scannen www.
Формулы для преобразования DPI — PPI, мм — см — дюймы и пиксели
Расчет длины или ширины, пикселей и DPI со следующими параметрами:
| Изображение: | 3266×2449 пикселей (8 мегапикселей, 4:3) |
| Размер печати: | 277 × 207 мм |
| Плотность пикселей: | 300 точек на дюйм |
С помощью этих формул вы можете преобразовать длину, пиксели и DPI / PPI:
длина [мм] = пиксель * 25,4 мм (1 дюйм) / dpi
пиксель = dpi * мм / 25,4 мм (1 дюйм)
dpi = пиксель * 25,4 мм (1 дюйм) / мм
байт = пиксель * глубина цвета / 8 бит (1 байт)
Примеры: разрешение печати, разрешение сканирования и размер изображения на практике
Я хочу напечатать картинку для фотоальбома, 13 x 18 см, с хорошим качеством. Насколько большим должно быть разрешение в пикселях?
Качественная картинка для фотоальбома печатается с разрешением 300 dpi. Чтобы рассчитать разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
Чтобы рассчитать разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
пикселей x = 300 точек на дюйм * 13 мм / 25,4 мм = 1535 пикселей
пикселей y = 300 точек на дюйм * 18 мм / 25,4 мм = 2126 пикселей
разрешение = 1535 пикселей * 2126 пикселей / 1`000`300 =
У меня есть изображение размером 3264 x 2448 пикселей, и я хочу напечатать его в виде плаката. Какого размера я могу напечатать плакат?
В отличие от маленькой картинки в фотоальбоме, постер не обязательно должен иметь высокую плотность пикселей, так как он просматривается с большего расстояния и пиксели становятся меньше для глаза. прибл. Для плаката рекомендуется 100 dpi.
длина = 3264 пикселей * 2,54 см / 100 точек на дюйм = 83 см
ширина = 2448 пикселей * 2,54 см / 100 точек на дюйм = 62 см
Я хочу отсканировать слайды и представить их в виде слайд-шоу на телевизоре. Экран телевизора 40 дюймов; Разрешение: 1920 x 1080 пикселей.
 Насколько большим должно быть разрешение сканирования?
Насколько большим должно быть разрешение сканирования? Размеры слайда 36 х 24 мм, поэтому соотношение сторон не соответствует телевизионному (телевидение = 16:9 слайд = 3:2). Мы рассчитываем только плотность пикселей по высоте изображения, так как это предельная мера.
точек на дюйм = 1080 пикселей * 25,4 мм / 24 мм = 1143 точек на дюйм
Результирующий размер изображения по горизонтали с правильным соотношением сторон:
пикселей = 1143 точек на дюйм * 36 мм / 25,4 мм = 1620 пикселей
901 плакат 900 х 600 мм с максимальным разрешением со слайда. Насколько хорошим будет качество в «dpi»?
Максимальное разрешение сканера 4000 dpi, размер слайда 36 х 24 мм. После того, как вы подсчитали количество пикселей, вы можете использовать размеры плаката для расчета плотности пикселей.
пикселя = 4000 точек на дюйм * 36 мм / 25,4 мм = 5669 пикселей
точек на дюйм = 5669 пикселей * 25,4 мм / 900 мм = 160 точек на дюйм единица длины
1 бит = 0 | 1
1 В = 8 бит
1 КБ = 1024 Б
1 МБ = 1024 КБ
и DPI | PSL Explore
Не всегда ясно, какая связь между размером изображений, видимых на экране, и их размером после печати на бумаге. В предыдущих уроках мы видели, насколько важно разрешение для получения фигур высокого качества. В этом уроке давайте рассмотрим влияние разрешения на печатные изображения.
В предыдущих уроках мы видели, насколько важно разрешение для получения фигур высокого качества. В этом уроке давайте рассмотрим влияние разрешения на печатные изображения.
Каков размер пикселя?
Единственный разумный ответ на этот вопрос: «Это зависит от обстоятельств». Поскольку пиксель — это наименьшая единица цифрового изображения, он не существует вне цифровых экранов! Естественно, при печати изображения мы можем измерить его размер, но для его определения принтер использует соотношение, которое называется числом точек на дюйм, или просто DPI.
Понимание коэффициента DPI
Мы можем представить DPI как количество пикселей, необходимое для одного дюйма (2,54 см) печатной бумаги. Обычно для качественной печати нам требуется около 300 точек на дюйм, а это означает, что изображение размером с лист бумаги формата А4 должно иметь разрешение 2480×3507 пикселей. Но это не значит, что принтер будет «рисовать» на бумаге 300 точек на каждый дюйм. На самом деле принтеру обычно требуется большее количество точек для представления одного цветного пикселя из-за того, как смешиваются цвета. Невооруженным глазом мы обычно не можем это заметить, но макрофотография ниже показывает, как очень мало чернильных точек требуется для каждого пикселя.
Невооруженным глазом мы обычно не можем это заметить, но макрофотография ниже показывает, как очень мало чернильных точек требуется для каждого пикселя.
Это означает, что, изменяя соотношение DPI изображения, мы можем изменить размер печати, хотя фактическое количество пикселей останется прежним. Например, взгляните на изображение ниже. Одно и то же изображение (600х300 пикселей) было распечатано на бумаге формата А4 с разным соотношением DPI. Чем больше отношение DPI, тем меньше будет напечатанное изображение из-за более высокой плотности пикселей.
Однако это не означает, что все три изображения имеют одинаковое качество! Поскольку фактическое количество пикселей не меняется, качество снижается при более низких значениях DPI. Взгляните на изображение ниже, на котором показаны фотографии отпечатков с разрешением 100 и 300 точек на дюйм. Обе фотографии сделаны на одинаковом расстоянии от бумаги. На первом мы даже можем видеть отдельные пиксели!
Размер пикселя на экране (PPI)
Все, что мы видим на экране нашего компьютера, состоит из пикселей. Даже если изображение векторное, оно преобразуется в пиксели при отображении на экране. Если вы не знаете разницы между векторными и растровыми изображениями, обязательно ознакомьтесь с нашим руководством по форматам изображений, доступным здесь. Аналогичное соотношение применяется к размеру пикселей на дисплее, хотя технически более уместно называть это соотношение «пиксели на дюйм» (PPI). Это зависит от разрешения дисплея и фактического размера экрана. Например, разрешение 1920×1080 пикселей (Full HD) на экране 21 дюйм (46×26 см) дает соотношение 105 пикселей на дюйм. Вы можете посетить этот веб-сайт, чтобы узнать, каково соотношение PPI вашего экрана.
Даже если изображение векторное, оно преобразуется в пиксели при отображении на экране. Если вы не знаете разницы между векторными и растровыми изображениями, обязательно ознакомьтесь с нашим руководством по форматам изображений, доступным здесь. Аналогичное соотношение применяется к размеру пикселей на дисплее, хотя технически более уместно называть это соотношение «пиксели на дюйм» (PPI). Это зависит от разрешения дисплея и фактического размера экрана. Например, разрешение 1920×1080 пикселей (Full HD) на экране 21 дюйм (46×26 см) дает соотношение 105 пикселей на дюйм. Вы можете посетить этот веб-сайт, чтобы узнать, каково соотношение PPI вашего экрана.
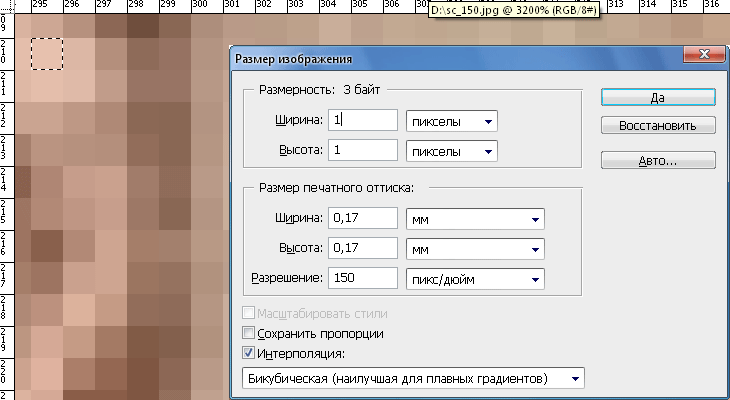
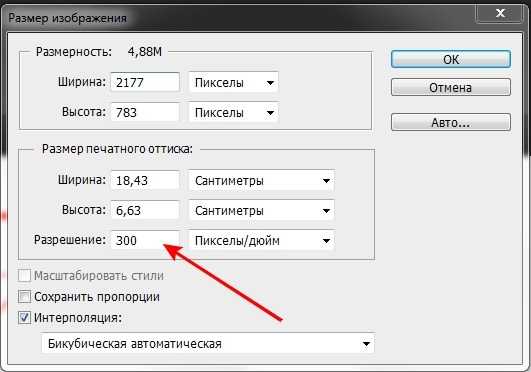
Проверка и изменение коэффициента DPI
Проверить и изменить коэффициент DPI изображения очень просто. Импортируйте изображение в GIMP и выберите «Изображение» > «Масштабировать изображение». В открывшемся окне вы можете изменить фактический размер изображения в пикселях и его значение DPI (разрешение x и разрешение y).
