Суперпростой красочный эффект в Photoshop – PhotoDrum.com – сайт дизайнера
Друзья, этот урок рассчитан в первую очередь на начинающих и в нем я покажу вам, как создать красивый красочный фон используя Photoshop. Весь процесс довольно прост и понятен. Единственное требование – минимальные знания в теории цвета, чтобы создавать различные цветовые комбинации.
Создание слоев с цветами
Откройте Photoshop и создайте новый документ. Я выберу размер документа 2880×1800 пикселей. Фоновый цвет сделайте черным.
В созданном документе на новом слое, используя инструмент Brush Tool (B) с очень мягкими краями, нарисуйте желтые пятна.
Добавьте еще один слой, и снова с Brush Tool, нарисуйте теперь уже синее пятно рядом с желтым.
Добавить еще один слой, и нарисуйте теперь красное пятно.
Трансформация
Выберите все три слоя с цветами и их сгруппируйте их. После этого преобразуйте группу в смарт-объект, Layer> Smart Objects> Convert to Smart Objects. Затем перейдите к Edit> Transform> Warp. Деформируйте сетку для того, чтобы переходы цветов стали менее однородными.
Корректировка уровней
Теперь, немного измените по высоте размер смарт-слоя. Убедитесь, что все цвета хорошо смешиваются с фоном, иначе воспользуйтесь инструментом Eraser Tool (E) чтобы сгладить участки. Также перейдите в Image> Adjustments> Levels. Повысьте черный и белый уровни для увеличения контрастности.
Дублируйте слой с цветами и изменить его режим смешивания на Overlay.
Последние штрихи
Измените цвет фона на темно-синий, как на картинке ниже.
Добавить свой логотип на изображение. Существует еще много способов для достижения этого эффекта, но для меня этот самый простой. Помните самое главное, получать удовольствие от работы.
Существует еще много способов для достижения этого эффекта, но для меня этот самый простой. Помните самое главное, получать удовольствие от работы.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 4.5]Эффекты слоев
Эффекты Drop Shadow и Inner ShadowЭффекты Outer Glow и Inner Glow
Эффект Bevel and Emboss
Эффект Satin
Эффект Color Overlay
Эффект Gradient Overlay
Эффект Pattern Overlay
Эффект Stroke
В программе Adobe Photoshop изображение, как правило, состоит из многих слоев. Каждому слою можно задать определенные свойства – эффекты слоя: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма).
Эффекты слоя могут быть применены к любому слою, кроме Background. Но и его можно преобразовать в обычный слой и применить к нему эффекты.
Можно применять их по одному и в любом сочетании
Сочетание набора эффектов называют стилем слоя. Подробнее: Стили слоев
Можно скопировать эффект из одного слоя и вставить в другой.
При изменении слоя эффект автоматически распространяется на внесенные изменения.
Как вызвать диалоговое окно для настройки эффектов слоя?
На палитре Layers (Слои) щелкнуть дважды мышкой на том слое, к которому следует применить эффект. Откроется диалоговое окно с разными вкладками. Дальше выбираете нужную и устанавливаете свойства.
Эффекты Drop Shadow и Inner ShadowКоманды Drop Shadow (Отбросить тень) и Inner Shadow (Внутренняя тень) предназначены для создания теней внешней
и внутренней.
Настройки для этих эффектов очень похожи:для внешней тени:
для внутренней тени:
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Подробнее – режимы смешивания. Обычно используют Multiply(Умножение).
Цвет для тени выбирают на панели выбора цветов.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности тени.
Angle (Угол) определяет угол падения тени относительно фигур исходного слоя. Флажок Use Global Light (Использовать глобальное освещение) помогает сделать одинаковым освещение нескольких слоев.
Параметра Distance (Расстояние) задает расстояние (в пикселах) от тени до фигуры исходного слоя или ширину для внутренней тени.
Значение параметра Spread (Распространение) для эффекта Drop Shadow определяет степень размытости тени. При 100% тень абсолютно четкая, неразмытая. Для эффекта Inner Shadow (Внутренняя тень) выберите значение параметра Choke (Размытие внутрь)
Размер тени задают при помощи ползунка Size (Размер). При значении параметра Spread (Распространение) равном 0% увеличение размера размывает тень.
При значении параметра Spread (Распространение) равном 0% увеличение размера размывает тень.
В группе параметров Quality (Качество) можно выбрать контур для границы тени. Различные варианты контура добавляют разные эффекты. Вы можете выбрать образец контура для профиля границы из набора готовых
или создать свой контур, щелкнув на поле с изображением контура и затем двигая ползунки создать профиль контура.
Следует знать, что точно также настраиваются контуры для многих других эффектов слоя.Флажок Anti-aliased (Сглаживание) смягчает границы между тенью и другими частями изображения.
Установите уровень шума с помощью параметра Noise (Шум), чтобы отрегулировать степень хаотичности на границе тени.
Флажок Layer Knocks Out Drop Shadow (Запретить просвечивание тени) для того, чтобы сквозь прозрачные области слоя не было видно тень.
Следует знать, что создание сложной тени, например, тени от стоящего человека, делается не с помощью эффектов слоя, а совсем другим способом.
Команды Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) предназначены для создания свечения – внешнего:
и внутреннего:
Настройки, подобно настройкам тени, похожи:
внешнее свечение
внутреннее свечение
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Обычно
Цвет для свечения выбирают в квадрате выбора цветов. Можно задать градиентное свечение. Переключатель позволяет переключиться с цвета на градиент.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности свечения.
Параметр Noise (Шум) определяет уровень случайного шума, влияющего на характер свечения.
Technique (Техника) представляет два варианта — Softer (Мягче) использует технику размытия и Precise (Точно) для большей детализации.
Переключатели Center (Центр) и Edge (Граница) определяют направление свечения от центра или исходящее внутрь от границ объекта.
Степень размытости свечения устанавливают в поле Spread (Распространение), для эффекта Outer Glow (Внешнее свечение)
Для эффекта Inner Glow (Внутреннее свечение) этот параметр называется Choke (Размытие внутрь).
Размер свечения устанавливают при помощи параметра Size (Размер).
В группе параметров Quality (Качество) выбирают выбрать образец контура для профиля границы свечения из набора готовых или создают свой контур.
Параметра Range (Диапазон) используют для управления уровнем свечения и распределением по профилю.
Ползунок Jitting (Дрожание) используют для настройки градиентного свечения. Он обеспечивает распределение цветов и прозрачности в градиенте.
Эффект Bevel and Emboss (Скос и рельеф) добавляет фаски и рельефы, создавая тем самым иллюзию объема. Служит для создания иллюзии выпуклости, вдавленности, разнообразных объемных текстур.
Служит для создания иллюзии выпуклости, вдавленности, разнообразных объемных текстур.
Меню Style (Стиль) предоставляет на выбор разные варианты сочетаний фасок и рельефов: Outer Bevel (Внешний скос), Inner Bevel (Внутренний скос), Emboss (Рельеф), Pillow Emboss (Выпуклый рельеф) или Stroke Emboss (Рельефная кайма).
Из всплывающего меню Technique (Техника) выберите вариант Smooth (Смягчение) – размытие на границе, Chisel Hard (Твердый резец) – жесткие границы или Chisel Soft (Мягкий резец) – нечто среднее.
Ползунок Depth (Глубина) для того, чтобы указать глубину фаски, смещения светлых участков и тени от фигур слоя.
Переключатели Up (Вверх) и Down (Вниз) позволяют поменять местами положение света и тени.
Параметр Size (Размер) задает размер теневой области.
Ползунок Soften (Смягчить) – размытие границ служит для смягчения эффекта.
В группе Shading (Светотень) представлены элементы, определяющие параметры тени и света: параметры Angle (Угол) и Altitude (Высота) определяют положение источника света, что влияет на распределение бликов и теней; Gloss Contour (Контур глянца) предлагает на выбор варианты распределения блеска; параметры Highlight Mode (Света), Shadow Mode (Тени) и Opacity (Непрозрачность) определяют цвета и режимы наложения для светлых и темных областей изображения соответственно.
В подразделах задается: Contour Editor (Правка контура) с выбором встроенных контуров в меню Preset (Образец) и возможностью создать свой контур, двигая кривую, а также Texture (Текстура) – дает возможность выбрать декоративную заливку и настроить ее свойства.
Все эти параметры в разных сочетаниях дают разные, иногда непредсказуемые эффекты. Для получения красивых и необычных сочетаний, для имитации различных текстур и материалов нужен опыт и желание экспериментировать.
Эффект SatinЭффект Satin (Глянец, иногда переводят Атлас) позволяет создать иллюзию глянцевой поверхности для слоя.
Параметр в поле Blend Mode (Режим смешивания) позволяет выбрать режимы смешивания.
Цвет глянца выбирают на панели выбора цвета.
Параметра Opacity (Непрозрачность) задает степень непрозрачности эффекта.
Angle (Угол) определяет угол освещения. Для этого эффекта угол не зависит от значения параметра Global Light (Глобальное освещение).
Для этого эффекта угол не зависит от значения параметра Global Light (Глобальное освещение).
Ползунки Distanсе (Расстояние) и Size (Размер) позволяют отрегулировать размер эффекта и расстояние от объекта.
В поле Contour (Контур) можно выбрать нужный профиль границы эффекта на всплывающей панели.
Например, профиль Ring-Double:
Флажок Anti-aliased (Сглаживание) включает смягчение резкой границу между эффектом и нижележащей фигурой.
Флажок Invert (Инвертировать) меняет местами светлые и темные области эффекта.
Эффект Color OverlayЭффект Color Overlay (Наложение цвета) – самый простой и понятный эффект.
Параметр Blend Mode (Режим смешивания) задает режим смешивания слоев.
Цвет выбирается щелчком на цветном поле.
Ползунок Opacity (Непрозрачность) определяет непрозрачность эффекта.
А для чего? Можно же просто закрасить слой заливкой? А для того, что эффекты слоя можно включать и выключать, изменять и регулировать без ущерба для основного изображения. Плюс еще возможность комбинировать наборы эффектов.
Плюс еще возможность комбинировать наборы эффектов.
Эффект Gradient Overlay (Наложение градиента) предназначен для заливки слоя градиентом.
Параметры Blend Mode (Режим смешивания), Opacity (Непрозрачность) настраиваются так же, как и для других эфектов.
Открывающийся список Gradient (Градиент) дает возможность выбрать готовый градиент из коллекции, а щелчок на изображении градиента позволяет вызвать редактор градиентов.
Флажок Reverse (Обратить) служит для изменения направления градиента.
Поле Style (Стиль) предназначено для выбора стиля градиента: Linear (Линейный), Radial (Радиальный), Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Флажок Align with Layer (Выровнять со слоем) для того, чтобы выровнять градиент относительно слоя.
Параметр Angle (Угол) настраивает угол распространения градиента.
Scale (Масштаб) определяет положение срединной точки градиента.
Эффект Pattern OverlayЗаливать слой можно не только цветом или градиентом, можно заполнить узором — эффект Pattern Overlay (Наложение узора).
Узор выбирают в поле Pattern (Узор) из коллекции готовых паттернов. Если нет нужного фона, его можно скачать и добавить в фотошоп.
Кнопка Snap to Origin (Привязать к началу координат) для выравнивания узора относительно верхнего левого угла изображения.
Выберите значение параметра Scale (Масштаб) для узора. При изменении масштаба узорная заливка изменяется неузнаваемо.
Поставьте флажок Link with Layer (Связать со слоем), чтобы связать узор со слоем.
Если был загружен пользовательский узор, щелкните по кнопке Create new preset (Создать новый образец), чтобы добавить узор к остальным образцам.
Эффект StrokeУ эффекта Stroke (Обводка) широкий диапазон применения – создание каймы, создание контура, имитация тени и др.
Параметр Size (Размер) задает ширину каймы.
Меню Position (Положение) определяет, как именно будет располагаться кайма по отношению к границам фигуры: Outside (Снаружи), Inside (Внутри) или Centered (По центру).
Параметры Blend Mode (Режим смешивания) и Opacity (Непрозрачность) применяются и для этого эффекта.
Заливка обводки может быть разной: Color (Цвет), Gradient (Градиент) или Pattern (Узор). Выбирается как вариант Fill Type (Тип заливки).
25+ лучших мультяшных эффектов и фильтров для Photoshop – Сей-Хай
Photoshop предлагает множество удивительных инструментов для создания визуальных эффектов. Например, можно превращать фотографии в картины или рисованные мультфильмы одним щелчком мыши.
Это не только веселое времяпровождение, но и полезное дополнение для создания привлекательной графики для различных дизайнов, таких как плакаты и флаеры. Мы собрали огромную подборку эффектов и фильтров для Photoshop, которые вы можете использовать для превращения фотографий в мультфильмы, а также для создания уникальных дизайнов.
Этот набор экшенов включает 4 различных мультипликационных эффекта. Сюда входят эффекты для преобразования фотографий в мультяшные рисунки и векторная графика.
Этот экшен позволит вам без труда превратить портретные фотографии в мультяшные рисунки: 10 различных красочных эффектов, которые придают фотографиям современный мультяшный вид. Экшены работают с Photoshop CS4 и выше.
Если вы инфлюэнсер Instagram или блогер, этот мультяшный экшен вам обязательно пригодится. Он позволяет добавить уникальный эффект фотографиям, чтобы они выглядели как сцена из мультфильма.
Если вы хотите создавать более сложные и продвинутые мультяшные эффекты, вам понадобится этот плагин. Он позволяет создавать более реалистичные эффекты мультфильмов, используя встроенные функции Photoshop CC.
Хотите создавать заголовки в виде мультяшек? Тогда вам понадобится этот набор текстовых эффектов.
Качественный эффект , созданный профессиональным дизайнером.![]() Этот экшен позволяет вам всего за несколько кликов создать из ваших фотографий потрясающий мультяшный эффект. Автор разрешает бесплатно использовать его для любых целей.
Этот экшен позволяет вам всего за несколько кликов создать из ваших фотографий потрясающий мультяшный эффект. Автор разрешает бесплатно использовать его для любых целей.
Этот бесплатный экшен позволяет добавить реалистичный эффект рисования к вашим портретным фотографиям.
Уникальный экшен, который комбинирует мультяшный стиль с реальными изображениями, также известный как Grime art. Для активирования эффекта нужно приложить чуть больше усилий, но прилагаемый к набору видеоурок доступно все объяснит.
С помощью этого экшена вы можете создать реалистичный мультяшный эффект, смешанный с масляной живописью. Совместим с Photoshop CS3 и выше.
Этот экшен идеально подходит для придания мультяшности вашим портретным фотографиям. Теперь ваши селфи будут выглядеть более креативно для Instagram и Facebook. Самое приятное, что этот экшен PS работает даже со старыми версиями Photoshop, начиная с CS3.
Еще один продвинутый плагин, который вы можете использовать для создания мультяшных аватаров из портретных фотографий. Он превращает ваши обычные фотографии в векторные рисунки.
Он превращает ваши обычные фотографии в векторные рисунки.
Используйте этот простой экшен, чтобы мгновенно превратить фотографии в мультяшные рисунки. Он идеально подходит для селфи в Instagram и графики в социальных сетях.
Еще один бесплатный экшен, который можно использовать для наложения мультипликационного эффекта всего несколькими щелчками мыши. Он хорошо работает с портретными фотографиями.
Как понятно из названия, этот инструмент дает вам эффект комикса. Экшен работает с Photoshop CS3 и выше, полностью настраивается в соответствии с вашими предпочтениями.
С помощью этого экшена вы можете создать эффект мультяшной живописи всего за несколько кликов. И, конечно же, вы сможете настроить эффект, чтобы он соответствовал разным портретным фотографиям.
Этот экшен позволяет применить тонкий эффект аниме-мультфильма к фотографиям на открытом воздухе и на природе.
Создавайте векторные картины и мультфильмы из ваших фотографий с помощью этого продвинутого экшена. Он совместим с Photoshop CS6 и выше.
Он совместим с Photoshop CS6 и выше.
Еще один простой, но эффективный инструмент для добавления мультяшного вида к вашим селфи, портретным фотографиям и даже фотографиям домашних животных. Работает с Photoshop CS6.
Хотите придать своим фотографиям забавный и необычный мультяшный вид? Тогда этот экшен идеально подходит для вас. Идеально подходит для того, чтобы рассмешить людей.
Еще один мультяшный экшен для пейзажных фотографий на открытом воздухе. Этот экшен позволяет применить эффект мультяшной масляной живописи. Он также неплохо работает с фотографиями городского пейзажа, природы и еды. Экшен совместим с Photoshop CS1 и выше.
Хотя этот бесплатный экшен создан для придания вашим фотографиям вида современного искусства, его также можно использовать для создания мультфильма с помощью всего лишь нескольких настроек. Есть даже руководство, если вы запутаетесь.
Это большой набор текстовых эффектов для Photoshop, которые доступны в виде настраиваемых файлов PSD. В наборе вы найдете несколько текстовых эффектов с мультяшными рисунками.
В наборе вы найдете несколько текстовых эффектов с мультяшными рисунками.
С помощью этого экшена вы можете придать своим фотографиям поистине мультяшный вид. Экшен добавляет несколько эффектов к портретным фотографиям, чтобы сделать их более забавными и похожими на мультфильмы. Эффект совместим с Photoshop CS3 и выше.
Этот экшен создан для того, чтобы фотографии выглядели как картины. И в то же время он добавляет к фотографиям тонкий мультяшный эффект.
Геймеры наверняка найдут этот экшен полезным, поскольку он позволяет сделать ваши фотографии похожими на картинку экрана загрузки из игр Grand Theft Auto. В этот комплект входят экшены Photoshop, 5 шаблонов рамок, 5 шаблонов коллажей и многое другое.
Вы можете использовать эту коллекцию экшенов, чтобы придать своим портретным фотографиям вид мультяшной масляной живописи. Сюда входит 10 вариантов, которые можно настроить по своему усмотрению.
Если вы хотите придать фотографиям изящный мультяшный вид, этот экшен – лучший выбор.
Источник
Читайте также:
Adobe упрощает совместную работу в Photoshop и Illustrator
Adobe Photoshop показывает, как за секунды раскрасить черно-белые фото
60+ крутых бесплатных уроков по Adobe Photoshop
Легкий мягкий фокус и эффект свечения в фотошопе
В этом уроке по Photoshop мы рассмотрим, как быстро и легко добавить к фотографии мягкий фокус и эффект свечения , что также помогает повысить контрастность изображения и насыщенность цвета. Я использую эту технику с моими фотографиями в течение многих лет, и сегодня она все еще популярна. Являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли ваши снимки более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
И вот как это будет выглядеть после добавления нашего мягкого свечения:
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Фотошопе, мы можем видеть, посмотрим ли мы в нашей палитре Слоев, что у нас есть один слой, который является Фоновым слоем . Фоновый слой — это слой, который содержит наше исходное изображение:
Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1» над ним:
Палитра Слои теперь показывает два слоя.
Шаг 2: измени режим смешивания «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом), перейдите к параметру « Режим наложения» в верхнем левом углу палитры «Слои». Это выпадающий список, который в настоящее время установлен на «Нормальный». Нажмите стрелку вниз и выберите режим наложения Overlay из списка:
Это выпадающий список, который в настоящее время установлен на «Нормальный». Нажмите стрелку вниз и выберите режим наложения Overlay из списка:
Изменение режима наложения «Слой 1» на «Наложение».
Если вы помните наш урок » Пять основных режимов наложения для редактирования фотографий» , режим наложения «Наложение» является частью группы режимов наложения «Контрастность», поскольку он повышает контрастность изображения, а также повышает насыщенность цвета. Если мы посмотрим на наше изображение теперь после изменения режима наложения на Наложение, то увидим, что достаточно точно, контраст и насыщенность цвета значительно увеличились:
Изображение после изменения режима наложения «Слой 1» на «Наложение».
Шаг 3: примени фильтр «Gaussian Blur»
Хотите верьте, хотите нет, мы почти закончили! Теперь мы можем добавить наш мягкий эффект фокуса / свечения к фотографии. С выбранным «Слоем 1» перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» . Это вызывает диалоговое окно Photoshop Gaussian Blur.
Это вызывает диалоговое окно Photoshop Gaussian Blur.
В нижней части диалогового окна вы увидите ползунок, который контролирует значение радиуса . Чем выше вы установите значение Радиуса, тем больше размытия вы примените к слою. Перетаскивайте ползунок вправо, пока значение радиуса не станет где-то около 8 пикселей . Возможно, вы захотите установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он оказывает. Убедитесь, что в правом верхнем углу диалогового окна установлен флажок « Предварительный просмотр» . Если вы установите слишком большое значение радиуса, эффект мягкого фокуса будет слишком тонким, поэтому попробуйте придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна Gaussian Blur, чтобы установить значение радиуса.
Когда вы довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот мое фото после применения размытия по Гауссу:
Конечный результат.
Шаг 4: понизьте непрозрачность «слоя 1» (необязательно)
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Слой 1». Вы найдете опцию «Непрозрачность» в правом верхнем углу палитры «Слои» прямо напротив опции «Режим наложения». Здесь я понижаю непрозрачность до 60%:
Понижение непрозрачности «Слоя 1» позволяет снизить интенсивность эффекта.
Эффект мягкого фокуса теперь выглядит менее интенсивным:
Изображение после понижения непрозрачности «Слой 1».
Шаг 5: измени режим смешивания на «мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Слой 1» с «Наложение» на « Мягкий свет» :
Изменение режима наложения «Слой 1» на «Мягкий свет».
Режим наложения «Мягкий свет» также является частью группы режимов наложения «Контрастность», но его влияние намного более тонкое, чем то, что дает нам режим наложения «Наложение»:
Изображение после изменения режима наложения «Слой 1» на «Мягкий свет».
И там у нас это есть! Вот как просто добавить мягкий фокус и эффект свечения к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Эффект наброска в Фотошопе · Мир Фотошопа
Конечный результат:
1. Начало
Откройте фотографию города в Фотошопе через меню File ? Open. Далее нужно убедиться в следующих параметрах:
- Фотография должна иметь цветовой режим RGB, 8 бит/канал. Чтобы проверить это, откройте меню Image ? Mode.
- Размер фотографии должен быть 1500-4000 пикселей по ширине/высоте. Чтобы проверить это, откройте меню Image ? Image Size.
- Слой фотографии должен быть фоновым (Background). Если это не так, преобразуйте его через меню Layer ? New ? Background from Layer).
- Выполните авто коррекции при необходимости. Они находятся в меню Image — Auto Tone, Auto Contrast, Auto Color.
2. Фон
Над фоновым слоем создайте слой-заливку Solid Color. Назовите слой «Background Color».
Назовите слой «Background Color».
3. Базовый эскиз
Шаг 1
Создайте копию фонового слоя фотографии (Ctrl + J) и поднимите его на самый верх слоёв. Установите цвета по умолчанию (D), откройте галерею фильтров (Filter ? Filter Gallery) и выберите фильтр Photocopy в группе Sketch.
Шаг 2
Установите режим наложения Multiply для слоя «Base Sketch».
4. Черновой вариант
Шаг 1
Создайте копию слоя эскиза (Ctrl + J) и инструментом Lasso Tool (L) кликните на холсте. Активируйте режим Free Transform (Ctrl + T) и увеличьте размер слоя до 105%.
Шаг 2
Уменьшите непрозрачность слоя до 14%.
Шаг 3
Создайте ещё одну копию слоя «Base Sketch» и уменьшите его размер до 95%.
Шаг 4
Назовите слой «Small Draft Sketch» и также уменьшите непрозрачность до 14%.
5. Грубый эскиз
Шаг 1
Создайте копию фонового слоя и поднимите её на самый верх. Примените фильтр Cutout из группы Artistic.
Шаг 2
Примените фильтр Find Edges (Filter ? Stylize ? Find Edges). Затем обесцветьте слой (Image ? Adjustments ? Desaturate).
Шаг 3
Назовите слой «RS_1». Установите режим наложения Color Burn и уменьшите непрозрачность до 30%.
Шаг 4
Сейчас мы добавим ещё пару слоёв таким же методом. Повторите первые два шага текущего этапа, только на первом шаге используйте другие значения для фильтра.
Шаг 5
Назовите слой «RS_2». Установите режим наложения Color Burn и уменьшите непрозрачность до 25%. Переместите текущий слой под слой «RS_1».
Шаг 6
Повторите первые два шага ещё раз. Настройки для фильтра Cutout:
Шаг 7
Назовите слой «RS_3». Установите тот же режим наложения Color Burn и уменьшите непрозрачность до 20%. Опустите текущий слой под слой «RS_2».
Шаг 8
Повторите первые два шага ещё раз. Настройки для фильтра Cutout:
Шаг 9
Назовите слой «RS_4». Установите тот же режим наложения Color Burn и уменьшите непрозрачность до 20%. Опустите текущий слой под слой «RS_3».
Установите тот же режим наложения Color Burn и уменьшите непрозрачность до 20%. Опустите текущий слой под слой «RS_3».
Шаг 10
И опять повторите первые два шага. Настройки для фильтра Cutout:
Шаг 11
Назовите слой «RS_5». Установите тот же режим наложения Color Burn и уменьшите непрозрачность до 18%. Опустите текущий слой под слой «RS_4».
Шаг 12
Повторите первые два шага ещё раз. Настройки для фильтра Cutout:
Шаг 13
Назовите слой «RS_6». Установите тот же режим наложения Color Burn и уменьшите непрозрачность до 7%. Опустите текущий слой под слой «RS_5».
Шаг 14
Все последние слои поместите в одну группу (Ctrl + G) и назовите её «Rough Sketch».
6. Создание теней
Шаг 1
Создайте копию фонового слоя (Ctrl + J) и поднимите её на самый верх. Примените фильтр Find Edges (Filter ? Stylize ? Find Edges). Затем обесцветьте слой (Ctrl + Shift + U).
Шаг 2
Откройте галерею фильтров и примените фильтр Angled Strokes в группе Brush Strokes.
Шаг 3
Назовите слой «Shading_1». Установите режим наложения Multiply и уменьшите непрозрачность до 12%.
Шаг 4
Повторите первый шаг ещё раз и примените фильтр Crosshatch в той же группе.
Шаг 5
Назовите слой «Shading_2» и установите режим наложения Multiply. Уменьшите непрозрачность до 5%. Опустите текущий слой под слой «Shading_1».
7. Добавление шума
Шаг 1
Создайте новый слой над слоем «Shading_1» и назовите его «Noise».
Шаг 2
Залейте слой чёрным цветом.
Шаг 3
Примените фильтр шума (Filter ? Noise ? Add Noise).
Шаг 4
Установите режим наложения Screen и уменьшите непрозрачность до 64%.
8. Цветовая коррекция
Создайте корректирующий слой Curves и назовите его «Color Look».
9. Финальная коррекция
Шаг 1
Создайте корректирующий слой Photo Filter и назовите его «Photo Tint».
Шаг 2
Настройте слой так:
Шаг 3
Сейчас мы повысим контрастность. Установите цвета по умолчанию на чёрный и белый (D). Затем создайте корректирующий слой Gradient Map и назовите его «Overall Contrast».
Установите цвета по умолчанию на чёрный и белый (D). Затем создайте корректирующий слой Gradient Map и назовите его «Overall Contrast».
Шаг 4
Установите режим наложения Soft Light и уменьшите непрозрачность до 18%.
Шаг 5
Создайте корректирующий слой Vibrance и назовите его «Overall Vibrance/Saturation».
Шаг 6
Настройте слой так:
Шаг 7
Сооздайте корректирующий слой Levels и назовите его «Overall Brightness».
Шаг 8
Настройте яркость:
Шаг 9
Сведите все слои (Ctrl + Shift + Alt + E) и примените фильтр High Pass (Filter ? Other ? High Pass). Он поможет повысить резкость всего изображения.
Шаг 10
Назовите слой «Overall Sharpening». Установите режим наложения Hard Light и уменьшите непрозрачность до 76%.
Конечный результат:
Кастомизация
Вы можете изменить тона полученного эскиза. Для этого:
- Перейдите на слой «Background Color» и откройте его двойным кликом.
 Выберите другой цвет и нажмите ОК.
Выберите другой цвет и нажмите ОК. - Поиграйте с непрозрачностью некоторых слоёв эскизов.
- Откройте слой «Color Look» и измените значения.
- Измените слой «Photo Tint».
- Измените непрозрачность слоя «Overall Contrast».
- Измените слой «Overall Vibrance/Saturation».
- Измените слой «Overall Brightness».
- Измените непрозрачность слоя «Overall Sharpening».
Попробуйте готовые экшены «<a href=” https://graphicriver.net/item/technicalart-photoshop-action/17217081″>TechnicalArt Photoshop Action</a>» для создания акварельного эффекта.
Операции работают так, что Вам придётся только поработать кистью на участках, которые должны стать акварельными.
Эффект запотевшего окна в Photoshop
Выглядит круто!
В этом уроке я покажу, как создать эффект запотевшего окна в Фотошопе. Процесс достаточно простой и не займет у Вас больше 30 минут.
Шаг 1
Откройте Photoshop и создайте новый документ с разрешением 2560х1440 пикселей. Закрасьте фон темно-серым. Это понадобится для создания капель воды.
Закрасьте фон темно-серым. Это понадобится для создания капель воды.
Шаг 2
Перейдите в Окно > Кисти (Window > Brushes) для создания кисти для капель. Настройки кисти Вы можете увидеть на изображении внизу. Измените форму кисти на эллипс и сделайте её мягкой.
Шаг 3
Добавьте новый слой и переместите его в папку. Затем поменяйте Режим Наложения (Blend Mode) папки на Осветление (Color Dodge). С помощью Кисти (Brush Tool) «B» и белого цвета нарисуйте несколько капель. Как Вы видите, смазанные края небольших объектов как бы сливаются в зависимости от того, как близко они друг к другу. Это очень важно для достижения реализма.
Шаг 4
Выберите фоновый слой и группу, в которую входят капли, и соедините их в один слой. После этого зайдите в Изображение > Настройки > Уровни (Image > Adjustments > Levels). Поменяйте Входные уровни: Черный на 124, Белый на 161 (Black/White Input). Значения могут различаться в зависимости от размера капель, так что просто убедитесь, что избавились от смазанных краев.
Шаг 5
С помощью Волшебной палочки (Magic Wand Tool) выберите черные области. Затем перейдите в Выделение > Подобные (Select > Similar) и убедитесь, что все черные области выделились. Удалите эти области.
Шаг 6
Загрузите изображение, которое вы собираетесь использовать. В уроке используется изображение с Thinkstock. Делайте копию слоя, так как мы будет использовать его несколько раз с разными значениями размытия.
Шаг 7
Выберите Фильтр > Размытие > Размытие по Гауссу (Filter>Blur>Gaussian Blur). Используйте значение радиуса 20 пикселей.
Шаг 8
Выберите Слой > Стиль слоя > Наложение цвета. Используйте темно-серый цвет и измените Прозрачность (Opacity) до 60%.
Шаг 9
Теперь выдвигайте капли воды на передний план. Сейчас мы применим несколько стилей для придания реалистичного эффекта, который нам нужен.
Шаг 10
Переходим в Слой > Стиль слоя > Параметры наложения (Layer > Layer Styles > Blending Options) и меняем Непрозрачность заливки (Fill Opacity) на 0. После этого выбираем внутреннюю тень (Inner Shadow). Используйте белый цвет и Линейное осветление (Linear Dodge) для Режима наложения (Blend Mode). Непрозрачность выставьте на 50%, угол – 90 градусов, Дистанцию (Distance) – 3 пикселя. Наконец, Размер (Size) – 5 пикселей. Также поменяйте Режим контура (Contour mode) на cone-1.
После этого выбираем внутреннюю тень (Inner Shadow). Используйте белый цвет и Линейное осветление (Linear Dodge) для Режима наложения (Blend Mode). Непрозрачность выставьте на 50%, угол – 90 градусов, Дистанцию (Distance) – 3 пикселя. Наконец, Размер (Size) – 5 пикселей. Также поменяйте Режим контура (Contour mode) на cone-1.
Шаг 11
Выберите Фаску (Bevel) и Тиснение (Emboss). Измените Глубину (Depth) до 350%, Направление (Direction) – вниз, Размер (Size) – 7 пикселей, Мягкость (Soften) – 5 пикселей. Затем в настройках Затенения (Shading) установите угол на 54 градуса, Высоту (Altitude) на 42 градуса. Еще измените Контур блеска (Gloss Contour) на Глубокую выемку (Cove Deep). Яркие тона (Highlight Mode) должны быть в значении 80% для белого и Осветление основы (Color Dodge) для Режима наложения. Затем для Режима тени (Shadow Mode) используйте Умножение (Multiply) черного и 50% Непрозрачность (Opacity).
Шаг 12
Выберите Внутреннее свечение (Inner Glow). Для Режима смешивания (Blend Mode) используйте Затемнение (Darken) с 40% Непрозрачностью (Opacity), цвет – черный. Измените Источник (Source) на Край (Edge), а размер установите 25 пикселей.
Шаг 13
Теперь выберите Наложение цвета (Color Overlay) и используйте цвет #907f72. А для Осветления основы установите Непрозрачность (Opacity) на 45%.
Шаг 14
Параметр последнего стиля слоя – это Отбросить тень (Drop Shadow). Выберите Режим смешивания > Умножение (Blend Mode > Multiply), цвет – черный, непрозрачность – 20%. Измените угол на 90 градусов, дистанцию – до 9 пикселей, Рассеивание (Spread) – 5%, Размер – 10 пикселей.
Шаг 15
Вновь уберите размытие и перейдите в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите значение на 5 пикселей. Затем с помощью Палитры слоев (Layer Palette) нажмите правой кнопкой на иконку слоя капель и выберите Выбрать пиксели (Select Pixel) чтобы выбрать только капли воды.
Выберите фото, для которого мы установили Размытие по Гауссу 50 пикселей и перейдите в Слой > Маска слоя > Показать выделенные области (Layer > Layer Mask > Reveal Selection). Благодаря этому размытое изображение будет виднеться из-под капель воды.
Шаг 16
Выберите маску слоя, которую мы создали, и перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Угол должен быть -90 градусов, Дистанция (Distance) – 80 пикселей.
Шаг 18
После того, как Вы выбрали размытия в движении, выберите Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Еще раз поменяйте Черный и Белый входы и избавьтесь от смазанных краев, вызванных размытием. У Вас должен получиться эффект, как на изображении внизу — капли стекают вниз по окну.
Шаг 19
Скопируйте слой с фото, на котором мы применили Размытие по Гауссу в 5 пикселей и удалите маску. Используя инструмент Горизонтальный текст (Horizontal Type Tool) добавьте текст, выбрав шрифт, написанный от руки. Либо, если Вы используйте планшет или очень хорошо управляйтесь с мышью, можете сами написать текст. Как мы делали в Шаге 15, выберите лишь пиксели текста. Создайте маску нового изображения в форме текста так, чтобы фото оказалось позади него.
Шаг 20
Добавьте новый слой и с помощью инструмента Кисть (Brush Tool) и кисти, которой мы создавали капли, добавьте больше капель, особенно вокруг текста, чтобы получилось, как на фото внизу. Для использования такого же стиля, как и с каплями, нажмите правой кнопкой мыши по слою с каплями и выберите Скопировать стиль слоя (Copy Layer Style). Затем кликните правой кнопкой по слою с маленькими капельками и выберите Вставить стиль слоя (Paste Layer Style).
Шаг 21
Еще раз скопируйте фото и удалите маску слоя, после чего выберите Слой > Маска слоя > Скрыть все (Layer > Layer Mask > Hide). Найдите иконку маски слоя и перейдите в Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Убедитесь, что Вы выставили черный и белый. Благодаря этому текстура облаков станет эффектом запотевшего окна, что добавит реализма.
Шаг 22
Выберите все слои и сделайте их копии. После этого объедините их в один. Вы можете сделать это быстро с помощью комбинации Command/Ctrl+Alt+Shift+E. Далее выберите Фильтр > Размытие > Размытие по Гауссу. В этот раз установите радиус в 20 пикселей.
Шаг 23
Измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Непрозрачность – 40%.
Шаг 24
Скопируйте предыдущий слой и поменяйте Режим смешивания на Осветление (Screen), сохранив непрозрачность на том же уровне.
Шаг 25
Добавьте новый слой поверх всех остальных и заполните его Радиальным градиентом (Radial gradient). Цвета – темно-серный и светло-серый. Для Режима смешивания выберите Умножение (Multiply).
Заключение
Урок подошел к концу. Как вы видите, техника достаточно проста и вся основывается на работе со Стилями слоев, Масками и базовыми фильтрами. Чтобы начать ей пользоваться, достаточно понимать, как воссоздать тот или иной эффект, используя только доступные в Фотошопе инструменты. Потом за этой работой можно сидеть часами, подбирая лучшие характеристики для достижения наиболее реалистичного результата. Можете пользоваться!
Источник: http://abduzeedo.com/foggy-window-effect-photoshop
Понравилось? Расскажите о нас другим фотографам
Как сделать эффект гравюры в фотошопе
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше ничего страшного. Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
Если до этого момента вы не работали в этой программе, ничего страшного, надо же когда-то начинать. К тому же особого мастерства на этом этапе не требуется, немного усидчивости и понимания будет вполне достаточно. В результате всех манипуляций у меня получился эффект гравюры который вы видите ниже.
За основу взята имитация штрихов, именно для этой цели нужен «Иллюстратор» обработанная при помощи масок на основе исходной квартирки в фотошопе. И так приступаем.
Подготовка штриховки в Иллюстраторе
Конечно эту часть работы можно выполнить в фотошопе но это будет скорее похоже на «откровенный онанизм», а не продуктивное использование времени заниматься им мы не будем, почему это так поймете из дальнейшего повествования.
Открываю «Иллюстратор» создаю новый файл Ctrl+N. Особо параметры шевелить не нужно, размер создаваемого файла подбираю исходя из размера фото которые мечтаю обработать.
Я планирую применять штрихи к довольно большим картинкам по длинной стороне в районе 6000 пикс. с разрешением 300 пикс. Поэтому не раздумывая создаю документ размером 1000 на 1000 мм и соответствующим разрешением.
Полотно довольно большое, однако в процессе работы нужно будет поворачивать слои со штрихами вертикально и под углом для более качественной имитации гравировального клише, понадобится обрезка соответственно размеры уменьшатся.
Приступаю к созданию штрихов. Беру инструмент Line Segment Tool (гор. клавиша /). Зажав клавишу Shift для получения ровной горизонтальной линии создаю её проведя инструментом вверху поля документа.
Следующим шагом нужно изогнуть эту линию в виде волны, использую команду зигзаг из меню эффекты.
На сколько волн «гнуть» линию дело вкуса, как собственно и размер этого изгиба, я выбрал параметры, показанные ниже.
Теперь нужно продублировать линию в нижний край полотна. Зажимаю клавиши Shift+Alt тащу линию вниз, при этом будет создан дубликат, а зажатая клавиша Shift обеспечит его точное позиционирование относительно оригинала.
Выбрав инструмент «Select» (гор. Клавиша V) при зажатом Shift выделяю обе линии, это нужно для того чтобы заполнить дубликатами пространство между ними. Отдаю команду Make (Alt+Ctrl+B) количество дублей будет создано по последнему применению команды Blend Options.
Для изменения их количества вызываю эту команду из меню Object – Blend — Blend Options. В открывшемся диалоге количество шагов устанавливаю в 560, цифра подобрана экспериментальным путем.
Такое количество линий позволит получить довольно детализированную «гравюру». Изменю толщину обводки линии на 0,5 pt, используя палитру Stroke.
Перенос штриховки в фотошоп
Скопирую получившуюся штриховку в иллюстраторе (Ctrl+C), перейду в фотошоп создам документ с такими же параметрами, вставлю штриховку на новый слой в этом документе (Ctrl+V). Вставляю как пиксельный слой.
Эту операцию нужно повторить еще пять раз увеличивая размер обводки линий в иллюстраторе с шагом в пол пункта 1 pt; 1,5 pt; 2 pt; 2,5 pt; 3 pt. В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.
Изменю направление штрихов развернув при помощи команды Ctrl+T слои 4 и 5 на 90 градусов.
Слои 2 и 3 поверну на 45 градусов
Инструментом рамка, познакомиться с ним можно здесь, вырежу ту часть документа где присутствуют штрихи в разных направлениях.
Штриховка подготовлена пора браться за гравюру
Создание эффекта гравюры в фотошопе
Открываю картинку для создания эффекта гравюры, перетаскиваю в этот документ созданные ранее слои штриховки для того чтобы не «заблудиться» в них, удобно будет собрать их в группу и дать «говорящее» имя группе и слоям, я указал в имени слоев значения для обводки линий. Командой трансформации Ctrl+T немного подгоню размеры группы штриховок к размерам обрабатываемого файла.
Дальше нужно создать заготовки для масок которыми буду обрабатывать штриховки. В качестве таких заготовок отлично подойдут копии фонового слоя «обтравленные» командой «Порог». Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.
Все копии фонового слоя нужно обработать командой «Порог» значения для неё подбираются экспериментальным образом исходя из того насколько детализированный эффект гравюры вы хотите получить я выбрал параметры от 220 до 120 уровней с шагом в 20 уровней. Вызываю «Порог» из меню Image – Adjustments – Threshold (Изображение – Коррекция – Порог). Обрабатываю верхнюю копию.
Дальше повторяю эту операцию на оставшихся слоях чтобы тут же даю слоям имена говорящие о уровнях яркостей которые на них остались после обработки «Порогом». Заготовки готовы пора приступать непосредственно к изготовлению гравюры.
Осталось перенести заготовки на маски слоев штриховок. Но для начала создам слой с белой заливкой выше фонового он послужит подложкой под будущую гравюру. Видимость группы «Заготовки масок» можно снять открыть и включить видимость группы «Штриховка»
Встаю на слой 3 pt создаю для него маску, вызываю команду «Внешний канал» Image – Apply Image (Изображение – Внешний Канал) при активной маске слоя. Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/
Повторяю эту операцию с каждым слоем штриховок, на маску слоя 2,5 pt накидываю слой 140, на 2 pt 160; 1,5 pt 180; 1 pt 200; 0,5 pt 220 резельтат перед вами
На этом сегодня все, надеюсь этот способ обработки найдет применение в вашем арсенале работы с изображениями, до встречи на блоге.
P.S при желании выше группы штриховок можно накинуть слой заливку в режиме «Цвет» это может придать живости «композиции».
Винтажный фотоэффект в Photoshop
Предварительный просмотр
Учебные ресурсы
Шаг 1. Откройте фото
В этом уроке используется фотография фон Шнауцера из Нью-Йорка. Загрузите ее и откройте в Photoshop. Не стесняйтесь использовать свою фотографию.
Шаг 2: Настройка изображения кривых
Первым делом мы перейдем в Image> Adjustment> Curves. Мы собираемся осветлить фотографию, щелкнув крайний правый значок пипетки, который мы будем использовать для установки белой точки изображения.Нажмите на самый яркий белый цвет, который мы можем найти на фотографии, которая находится на футболке испытуемого.
Шаг 3. Добавьте карту градиента
Теперь перейдите в Layer> New Adjustment Layer> Gradient Map. Щелкните редактор градиента и выберите предустановку градиента Blue, Yellow, Blue . Отметьте опцию Reverse .
Шаг 4. Уменьшите непрозрачность слоя карты градиента
На панели слоев уменьшите непрозрачность слоя карты градиента до 30%.
Шаг 5. Добавьте корректирующий слой Curves
Перейдите в Layer> New Adjustment Layer> Curves. Убедитесь, что этот слой находится под слоем Gradient Map, который мы создали на шаге 3. Мы собираемся добавить нашему изображению немного больше яркости и контрастности, отрегулировав кривые.
Шаг 6. Добавьте стиль слоя внутренней тени
По умолчанию в Photoshop фотография, которую вы используете, будет открыта как фоновый слой, и этот слой будет недоступен для редактирования (обозначен значком замка).На панели «Слои» дважды щелкните фоновый слой и нажмите «ОК», чтобы разблокировать его. Затем перейдите в Layer> Layer Style> Inner Shadow и примените настройки, показанные ниже.
Шаг 7. Добавьте стиль слоя наложения градиента
Это последний шаг. Перейдите в Layer> Layer Style> Gradient Overlay. Измените стиль на Radial и используйте предустановку градиента Black, White , как показано ниже.
Дополнительно: изменение карты градиента
Вы можете настроить результат, дважды щелкнув карту градиента и изменив ее.Ниже вы можете увидеть разные версии финального результата.
Краткое содержание учебника
В этом быстром и простом уроке Photoshop я показал вам способ применить винтажный фотоэффект к обычной фотографии. Мы выполнили настройку изображения Curves, добавили пару корректирующих слоев, а также использовали стили слоя. Ниже приведен окончательный результат. Если вы последовали примеру, не стесняйтесь ссылаться на свои собственные результаты в комментариях ниже!
Скачать исходные файлы
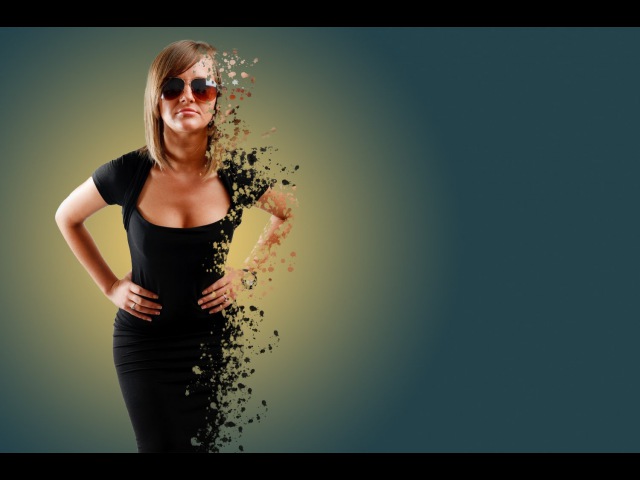
Как создать эффект дисперсии в Photoshop
В этом уроке я покажу вам, как создать эффект дисперсии в Photoshop.Вы узнаете, как использовать комбинацию слоев, фильтров, корректирующих слоев и мазков кисти для создания эффекта дезинтеграции. Это один из самых популярных эффектов, но иногда бывает непросто сделать это правильно, с помощью пошаговых инструкций вы сможете узнать, как создавать эффекты распада, так что давайте перейдем к нему.
Шаг 1. Откройте образец изображения
Загрузите образец изображения из Pexels и откройте его в Photoshop, выбрав File> Open , как вы можете видеть, я открыл его в Photoshop:
Шаг 2 — Разделите тему
Сначала мы отделим объект от фона.Если вы заметили, что у меня чистый фон объекта, это поможет мне выбрать объект без каких-либо проблем. Убедитесь, что при использовании изображения для этого эффекта постарайтесь получить изображение с выдутым фоном.
Благодаря моему опыту, я могу использовать инструмент Magic Wand Tool (W) , чтобы выбрать фон одним щелчком мыши. Этот инструмент работает, выбирая цвет, активируя его на панели инструментов, а затем щелкая фон, чтобы выбрать его. Когда вы щелкаете, он выбирает цвет из фона и выбирает все совпадающие пиксели, которые соответствуют выбранному цвету.Так что используйте его и выберите фон, как показано ниже.
Сейчас фон выбран, чтобы выбрать модель или объект, нам нужно инвертировать выделение.
1. Нажмите CTRL + I , чтобы инвертировать выделение и выбрать модель.
2. Нажмите CTRL + C , чтобы скопировать модель
3. Создайте новый слой, нажав CTRL + SHIFT + N и нажмите CTRL + V , чтобы вставить выделение или модель на вновь созданный слой. Назовите этот слой «Модель».
1. Отключите исходный слой, так как он нам не нужен.
2. Создайте новый слой под слоем модели и назовите его «Новый фон».
3. Перейдите в Edit> Fill & Fill этот слой серым цветом или вы можете взять образец цвета из исходного слоя и затем заполнить его, нажав ALT + BACKSPACE .
Шаг 3 — Использование фильтра «Пластика»
Когда у вас есть модель на новом слое, преобразуйте слой в смарт-объект , щелкнув его правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
Перейти к Фильтр> Пластика :
Используйте инструмент Forward Warp Tool и разрушьте форму тела нашей модели. Вы можете воспользоваться опциями Brush Tool, если хотите ускорить процесс. Оттуда вы можете увеличить размер кисти, плотность и давление. Измените форму тела модели, как показано ниже, с помощью фильтра «Пластика » .
Шаг 4 — Подготовка изображения для эффекта дисперсии
Теперь мы подготовим изображение для создания эффекта дезинтеграции или рассеивания с помощью кистей взрыва.
Добавьте маску слоя Hide All к слою Model, выбрав Layer> Layer Mask> Hide All . Нам не нужно это изображение модели целиком, нам просто нужны его части, чтобы создать рассеянные части тела модели, чтобы создать такой эффект, как будто его часть тела подбрасывается в воздух или исчезает / рассеивается.
Нам нужна еще одна копия слоя модели поверх нее. Дублируйте слой модели и удалите маску слоя, щелкнув по ней правой кнопкой мыши и выбрав Удалить маску слоя .
Поскольку мы применили фильтр «Пластика» к этому изображению, нам нужно удалить и его. Щелкните правой кнопкой мыши смарт-фильтр и выберите «Удалить смарт-фильтр».
Теперь перейдите к слою Layer> Layer Mask> Reveal All , чтобы добавить белую маску к модели.
Шаг 5 — Создание эффекта дисперсии
Вы можете использовать любые кисти взрыва или мусора и импортировать их в Photoshop. Сначала выберите слой копии модели и используйте одну из кистей взрыва, чтобы начать маскировать части тела модели.Попробуйте использовать правую часть модели и убедитесь, что когда вы рисуете на маске слоя, цвет переднего плана установлен на черный. Вы можете нажать (D), чтобы установить черный цвет переднего плана.
Вот результаты после еще нескольких ударов:
Теперь выберите слой Model и снова выберите кисти взрыва, на этот раз установите белый цвет переднего плана, а затем используйте кисть взрыва, чтобы показать части модели, как будто они рассеиваются от тела. Подумайте, как будто Танос огрызнулся, и все превратились в пыль.
См. Изображение ниже для справки:
Всего результатов:
Шаг 6 — Обломки краски для заполнения зазоров
Выберите различные кисти взрыва и заполните пробел, нарисовав мусор на полностью белых частях. Убедитесь, что вы взяли образец цвета из разбросанных частей, а затем покрасьте мусор, используя выбранный цвет. Вы можете увидеть, как я это сделал, на изображении ниже:
Всего результатов:
Шаг 7 — Раскраска и яркость
В конце концов, я изменил окраску изображения с помощью Gradient Map .Перейдите в Слой > Новый корректирующий слой> Карта градиента и используйте цвет, который вам нравится. Я использовал фиолетовый и оранжевый цвет для карты градиента. Я также изменил режим наложения Gradient Map на Soft Light и уменьшил непрозрачность до 59% .
Перейдите в Слой > Новый корректирующий слой> Кривые и сделайте все изображение ярче.
Вот мои окончательные результаты:
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня.Дайте мне знать, если у вас есть вопросы, оставив комментарий в разделе комментариев ниже.
Цветовой эффект неонового портрета в фотошопе! [Цветовая гамма CYBERPUNK]
В этом новом уроке вы узнаете, как заставить работать любое освещение и превратить его в футуристический неоновый портретный цветовой эффект в Photoshop!
Чтобы следовать этому руководству, вы можете использовать любую имеющуюся у вас фотографию с интенсивным освещением. Вы также можете загрузить фотографию , используемую в этом уроке.
Преобразование фотографии в смарт-объект
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Регулировка яркости портрета
В этом руководстве вы в основном будете иметь дело с Camera Raw Filter в меню Filter .
Изначально Camera Raw создавалась как плагин Photoshop для обработки необработанных изображений.
В , 2013, Photoshop CC официально добавила Camera Raw в качестве фильтра и мощного инструмента редактирования для таких типов файлов, как PNG, TIFF, JPEG и других.
На вкладке Basic вы можете настроить освещение, теплоту и оттенок. Начните с Contrast , где вы можете перетащить ползунок вправо, чтобы сделать тени темнее, а светлые участки — ярче.
В Highlights вы можете добавить больше деталей в более светлые части изображения, перетащив ползунок вправо.
Перетащите ползунок Shadow вправо, чтобы также восстановить детали изображения в более темных областях.
Настройка деталей и текстуры портрета
В 2019 году был выпущен слайдер Texture как инструмент, позволяющий выделить текстуры на вашем изображении.
С помощью этого инструмента вы можете выделить мелкие детали кожи, меха, волос и коры дерева, не затрагивая менее детализированные области.
Для этой фотографии перетащите ползунок Текстура вправо, чтобы сохранить красивую текстуру волос.
Ползунок Clarity добавляет контраст краевым пикселям, и этот ползунок доказывает, что небольшая часть имеет большое значение, поэтому быстрое скольжение вправо — это все, что вам нужно.
Dehaze — это место, где вы можете увеличить или уменьшить видимость дымки для атмосферных изображений, где есть туман, туман или дым.
Если вы найдете этот инструмент полезным для вашего изображения, не стесняйтесь его настраивать.
Регулировка насыщенности портрета
Vibrance — умный способ добавить насыщенности. Это добавляет меньше насыщенности уже насыщенным пикселям и тону кожи.
На изображении видно, что красный свет на потолке уже насыщен.
Когда вы перетаскиваете ползунок «Яркость» вправо, остальная часть изображения увеличивается без удвоения насыщенности красного света.
Перетаскивая ползунок Saturation вправо, вы можете увеличить насыщенность всех пикселей изображения.
Корректировка цветов изображения
Вкладка Split Toning — это место, где вы можете добавлять цвета к теням и светам.
Чтобы добиться этого неонового портретного цветового эффекта в Photoshop, добавьте цвета к теням, перетащив ползунок Hue вверх до бирюзовой области и отрегулируйте ползунок Saturation вправо, чтобы придать цвету насыщенность.
Ползунок Balance позволяет вам выбрать, какой цвет будет доминирующим: Highlights или Shadows .
Для этого изображения увеличьте диапазон оттенков бирюзовых теней, перетащив ползунок влево.
Отрегулируйте цветовой эффект неонового портрета в Photoshop
Затем перейдите к настройкам HSL, , где вы можете управлять оттенком , насыщенностью, и яркостью (HSL) изображения.
В HSL Adjustments вы увидите ползунки для всех доминирующих цветовых диапазонов от красного до зеленого, синего и пурпурного.
На каждой вкладке вы можете настроить оттенок, насыщенность и яркость каждого цветового диапазона, просто изменив ползунок по своему усмотрению.
На вкладке Luminance переместите ползунок Reds вправо, чтобы сделать красные огни ярче.
Если вы хотите осветлить или затемнить оттенок кожи, отрегулируйте ползунок Апельсины .
Затем перейдите на вкладку Saturation и увеличьте Orange , Yellows , Reds и Blues .
Если при резком увеличении настроек цветов появляются пятна, это в основном связано с сжатием JPEG изображения.
Поскольку вы работаете с изображением JPEG, вы можете бороться с этим, перейдя на вкладку Calibration .
GoGo toGoПод Red Primary увеличьте Saturation до максимума.
В отличие от HSL Adjustments , максимальное увеличение насыщенности не создает нежелательных пятнистых областей, которые могут испортить ваше изображение.
Затем отрегулируйте Hue и Saturation под Blue Primary , чтобы получить точный бирюзовый цвет.
Вкладка FX
При виньетировании после кадрирования установка ползунка Amount влево приведет к затемнению краев изображения.
Увеличьте Highlights , чтобы белые области выступали сквозь виньетку.
Изменение параметра предварительного просмотра
Если вы хотите отслеживать изменения, которые вы применили к своему изображению, удерживайте и щелкните значок Y в нижней части окна документа , чтобы открыть список параметров просмотра.
Выберите До / После, слева / справа , чтобы увидеть исходное изображение и последнее изображение рядом.
СОВЕТ ПРОФЕССИОНАЛА : быстро щелкнув один и тот же значок, можно переключать различные параметры просмотра, не обращаясь к списку.
Просто продолжайте нажимать, пока не выберете более удобные настройки предварительного просмотра.
Чтобы настроить список параметров предварительного просмотра, снова нажмите и удерживайте значок и выберите Параметры предварительного просмотра , чтобы открыть его окно.
В списке Cycle Preview Modes отметьте и снимите отметки с тех, которые вы считаете ненужными или никогда не будете использовать.
Затем нажмите OK , чтобы закрыть окно и применить изменения.
Теперь, когда вы щелкаете тот же значок, вы циклически просматриваете только те параметры предварительного просмотра, которые вы отметили в списке.
Тонкая настройка цветового эффекта неонового портрета
Работа со смарт-объектом означает, что вы всегда можете вернуться и настроить параметры для улучшения изображения.
Теперь пора добавить радиальный фильтр.
Нажмите и перетащите фигуру в область ее лица.
Если вы удерживаете клавишу пробела , вы можете перемещать инструмент по мере его создания.
Щелкните всплывающее меню и выберите Сбросить настройки локальной коррекции и увеличьте экспозицию.
Если Экспозиция применяется за пределами круга, инвертируйте фильтр, перейдя к Эффект и выбрав Внутри.
Затем вы можете вернуться к настройке Highlights , Shadows , Contrast и т. Д.
Затем создайте еще один радиальный фильтр , который покрывает все ее тело. Опять же, щелкните и перетащите инструмент сверху головы, пока не дойдете до области ее бедер, чтобы создать круг большего размера.
Прокрутите вниз до Effect, , но на этот раз выберите Outside .
Затем отрегулируйте ползунок Sharpness , перетащив его влево.При этом края за пределами большего круга становятся более размытыми по сравнению с исходным изображением.
Однако размытие этой части изображения может привести к тому, что оно будет выглядеть слишком отредактированным или слишком «отредактированным». Верните аутентичный вид, перейдя к настройкам Basic и на вкладке Effects увеличьте количество Grain.
Когда вы будете довольны общим результатом, нажмите OK , чтобы применить все изменения в фильтре Camera Raw .
Этот ломографический неоновый эффект стал возможен с помощью только ОДНОГО инструмента — фильтра Camera Raw .
С помощью этого фильтра вы можете поэкспериментировать и применить к своим фотографиям драматические изменения, которые варьируются от винтажного вида до футуристического неонового портретного цветового эффекта в Photoshop.
Я надеюсь, что в этом уроке вы хорошо ознакомились с тем, что можно делать с фильтром Camera Raw, и сможете добавить его в свой рабочий процесс Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
30 уроков по фотоэффектам в Photoshop для улучшения ваших навыков
В этой статье мы представляем вам тщательно подобранный список руководств по Photoshop, которые помогут вам добиться классных эффектов обработки фотографий.
От создания старинных, старых фотоэффектов до создания модного эффекта двойной экспозиции, от возрастной прогрессии до двухцветных и кинематографических эффектов — вы можете изучить широкий спектр техник, следуя этим руководствам по фотоэффектам Photoshop, и ускорить рабочий процесс редактирования изображений.
Во всех этих уроках вы начинаете со стандартной фотографии и применяете к ней различные методы редактирования фотографий в Photoshop, чтобы воссоздать эти удивительные эффекты в цифровом виде. Вы можете начать со своего собственного набора захваченных изображений или перейти на премиум-сайты, такие как PhotoDune и CreativeMarket, чтобы найти идеальные изображения для игры.
Вы также можете взглянуть на этот список сайтов, которые предлагают совершенно бесплатные изображения для коммерческого использования. В любом случае объедините свое воображение с фотографиями и превратите их в потрясающие цифровые произведения искусства.
Для создания избранного изображения (как показано выше) для этого поста меня вдохновил учебник по двухцветным фотоэффектам, перечисленный ниже, и я взял бесплатное изображение городского пейзажа из Unsplash в качестве базового изображения.
Все эти руководства предназначены для пользователей начального и среднего уровня.В этот список также входят некоторые видеоролики YouTube, которые мы собрали в отдельный раздел видеоуроков . Вы также можете использовать методы, показанные в этих уроках, вместе с различными текстовыми эффектами в Photoshop для создания флаеров, брошюр и оформления обложек журналов для вашего следующего дизайн-проекта. Повеселись!
Учебные пособия по фотоэффектам в Photoshop
Следуя инструкциям, приведенным ниже, у вас в рукаве будет несколько хитростей для вашего собственного проекта или работы с клиентами.
1. Как создать цветной двухцветный фотоэффект флюороэкрана
2. Узнайте, как создать эффект ломо (ломографический) в Photoshop.
3. Создайте модный эффект двойной экспозиции в Adobe Photoshop
4. Обработка фотографии с помощью текстур за 3 быстрых шага
5. Винтажный фотоэффект в Photoshop
6. Учебное пособие: эффект миниатюры с наклоном и сдвигом в Photoshop
7.Как создать реалистичный эффект карандашного наброска в Photoshop
8. Как превратить фотографию в красивую картину в Photoshop
9. Преобразуйте фотографию в блок искусства LEGO в программе Photoshop
10. Учебное пособие: Эффект Нэшвилла в Photoshop
11. Как создать эффект портретного текста в Photoshop
12. Отображение кластерных фотографий с помощью Photoshop CC
13.Манипулируйте портретной фотографией для создания эффекта брызг краски
14. Как сделать кого-то старше в Adobe Photoshop
15. Создайте винтажное произведение искусства с помощью старой газеты и акварельной кисти в Photoshop
16. Учебное пособие: создание трехмерного анаглифического эффекта в Photoshop
17. Как создать зернистый черно-белый фотоэффект высокой моды
18. Сюрреалистический калейдоскоп Портрет Photoshop Учебник
19.Как создать эффектный портретный эффект в Photoshop
20. Как сделать реалистичную акварельную картину в Photoshop
21. Как создать искаженный эффект VHS в Photoshop
Видеоуроки: фотоэффекты Photoshop
Видеоуроки имеют то преимущество, что вы можете видеть каждый шаг в действии. И лично я предпочитаю их письменным руководствам. Вот несколько хорошо объясненных видеоуроков. Наслаждаться!
1.Реалистичный эффект денег в Photoshop
2. Как размыть фон в Photoshop — Эффект малой глубины резкости
3. Кинематографическая цветокоррекция (эффект видеосъемки) в Photoshop
4. Как сделать портрет в стиле ПОП АРТ по фотографии
Возьмите несколько классных Pop Art Elements из нашего раздела бесплатных подарков.
5. Шесть способов создания виньетки в Photoshop
6.Как изменить цвет волос в Photoshop
7. Видеоурок: Эффект мультипликационного персонажа в Photoshop
8. Поменять лица местами с помощью Photoshop
9. Создание и применение цветовых эффектов с помощью таблиц поиска в Photoshop
Photoshop — удивительно универсальный инструмент, и наша цель — продолжать предлагать лучшие учебные пособия, чтобы облегчить вашу работу в качестве дизайнера. Если вам нравится эта коллекция руководств, поделитесь этой публикацией в своих каналах социальных сетей, мы будем очень признательны за это.И не забудьте подписаться на нашу рассылку, чтобы каждую неделю получать новые сообщения в свой почтовый ящик.
Дополнительные уроки Photoshop:
Связанные50 творческих идей, которые можно сделать с помощью Photoshop (обязательно попробовать!)
Если вам нужны классные эффекты Photoshop и уроки, в которых можно попробовать свои силы, то вы попали в нужное место. Изучение Photoshop поначалу может показаться сложным, но с такими уроками становится намного веселее.В этом посте вы найдете 50 потрясающих руководств по Photoshop, которые можно попробовать, независимо от того, являетесь ли вы новичком или ветераном Photoshop.
Как вы увидите в этом посте, есть три разных раздела для разных стилей редактирования. Три, которые мы рассмотрим здесь, — это творческие эффекты, графические и текстовые эффекты и базовые настройки редактирования фотографий.
В зависимости от того, какие эффекты вы хотите создать с помощью Photoshop, каждый раздел предлагает что-то совершенно уникальное. Для начала давайте разберемся с творческими соками и пройдемся по нескольким обязательным урокам по творчеству в Photoshop!
— Креативные эффекты редактирования фотографий, которые можно попробовать в Photoshop
Здесь вы найдете 20 потрясающих творческих эффектов Photoshop, которые вы можете попробовать сами.
1. Эффект двойной экспозиции
Эффект двойной экспозиции невероятно хорошо работает для портретных изображений, смешивая живописные фотографии с формой человеческой фигуры. Вы можете создать это с помощью стоковых фотографий или сделать свои собственные для этого эффекта! С помощью нескольких масок слоя, режимов наложения и основных настроек выделения вы получите потрясающий результат в кратчайшие сроки.
2. Эффект потекания краски
Эффект «Капля краски» использует маски, чтобы создать впечатление, будто объект превращается в капающую краску.Это еще один отличный эффект для использования с портретными изображениями, который позволяет вам проявить больше творчества при настройке кисти. В видео-уроке ниже также рассказывается, как вы можете использовать бесплатные кисти, предлагаемые в подписке Adobe CC, чтобы помочь создать этот эффект!
3. Портреты с двойным освещением
Эффект двойного освещения использует цветовые градиенты, чтобы создать эффект студийного освещения на вашем объекте. Вместо того, чтобы работать с дорогими источниками света и осветительными гелями, вы можете использовать Photoshop! Этот эффект на удивление прост, но он мгновенно делает вашу фотографию более профессиональной.В конце концов, кто не любит модные световые эффекты?
4. Начальный эффект
Вы когда-нибудь смотрели фильм «Начало»? Что ж, именно здесь был создан этот крутой эффект Photoshop! Делая обычную фотографию, вы можете использовать различные фильтры Photoshop, чтобы исказить изображение и сделать так, чтобы оно выглядело так, как будто оно изгибается. Это действительно забавный эффект, который можно попробовать и он отлично подходит для пейзажных изображений.
5. Создание композиционных материалов для силуэтов
Если вы хотите, чтобы вещи оставались чистыми и минималистичными, то это руководство по составлению силуэтов просто необходимо.Здесь вы узнаете, как создать силуэт сцены полностью с нуля. В Photoshop есть множество инструментов для рендеринга деревьев и травы, которые можно использовать для быстрого создания этого эффекта. Даже если вы новичок в Photoshop, я настоятельно рекомендую попробовать это; это очень весело!
6. Лунные фонари
В качестве творческого подхода к этим типичным фотографиям фонарей вы можете оживить их, добавив вместо них луну! В этом уроке Photoshop вы научитесь выбирать и вырезать луну и смешивать ее с другой фотографией.Это идеальный учебник для отработки составных изображений и создания уникальных фотографий, которые обязательно привлекут внимание.
7. Эффект сбоя
Если вам нравится футуристический кибер-образ, эффект сбоя — отличный метод Photoshop, который можно применить в вашей работе. С помощью цветовых каналов RGB вы можете быстро создать разделение цветов на фотографии. После этого все, что осталось, — это текстура и несколько параметров фильтра, чтобы все это смешать. Вы можете использовать этот эффект Photoshop с изображениями или текстом, поэтому варианты безграничны!
8.Изображение мозаики
Вместо того, чтобы тщательно искать идеальные изображения и вручную собирать мозаику, этот учебник Photoshop упрощает эту задачу. Пакетно импортируя серию фотографий, Photoshop автоматически разбивает все ваши изображения. Оттуда режим наложения помогает применить цветокоррекцию к каждой фотографии, которая в конечном итоге формирует окончательную мозаику.
9. Всплеск воды в лампочке
Этот классический эффект Photoshop вы наверняка видели раньше.Помещение воды в лампочку — это идеальный первый вариант редактирования в Photoshop, который предлагает удовлетворительные творческие результаты. В приведенном ниже видеоуроке вы узнаете, как создать этот эффект с помощью простых пошаговых инструкций.
10. Эффект дисперсии
Хотите, чтобы ваши объекты испарились, как Мстители? Что ж, тогда вам понравится этот эффект рассеивания! Используя настройку сжижения, вы можете растянуть часть изображения, чтобы заполнить оторвавшиеся частицы.Затем с помощью единственной кисти и маски слоя вы можете создать впечатление, будто ваши объекты исчезают в воздухе. Это действительно забавная вещь в Photoshop, которую должен попробовать каждый.
11. Добавление светящихся значков социальных сетей
Недавняя онлайн-мода — добавлять светящиеся значки социальных сетей на фотографии. Независимо от того, выходит ли он из телефона или перемещается в другом месте изображения, он действительно выглядит довольно круто. В этом уроке рассказывается, как вы можете создать этот эффект для себя, и некоторые полезные техники смешивания, чтобы он выглядел более реалистично.
Ну, насколько реалистично может выглядеть плавающий значок социальной сети, я полагаю…
12. Эффект деформации леса
Для пейзажей природы или городских фотографий этот эффект деформации необходимо попробовать в Photoshop. Используя размытие в движении и маску градиентного слоя, вы можете создать впечатление, будто часть вашей фотографии уходит. Это придает фотографии уникальный вид и в некоторых случаях помогает выделить объект в кадре!
13.Эффект неонового свечения
Как и в случае с эффектом двойного освещения, в этом уроке Photoshop рассказывается, как смешать портретное изображение с неоновыми формами. Этот удивительно простой процесс интересен и отлично подходит для любого творческого портрета, с которым вы работаете. Вы можете смешивать и сочетать цвета и формы, использованные здесь, чтобы получить уникальный окончательный вид.
14. Эффект винтажного стиля
Если вам нравится внешний вид старых пленочных изображений, этот винтажный эффект просто великолепен. Используя различные текстуры и корректирующие слои, вы можете мгновенно сделать цифровую фотографию похожей на пленку.Мне нравится, насколько прост этот урок и насколько реалистичен конечный результат.
15. Создайте составное изображение
Составное изображение — это фотография, на которой смешаны два или более изображения. В случае с этим руководством вы увидите, как можно смешать автомобиль с пустой дорогой. Изучение того, как создавать композитные изображения в Photoshop, помогает приобрести ценные навыки редактирования и создавать более уникальные изображения. Хотя этот урок создает реалистичную композицию, вы также можете использовать эти методы для создания мира грез!
16.Эффект акварельной краски
Этот творческий эффект Photoshop использует акварельные кисти, чтобы ваше изображение выглядело так, как будто оно было нарисовано на бумаге. Хотя это удивительно просто, это отличный способ оживить любую фотографию. Он лучше всего подходит для выделения объекта на вашем изображении или добавления творческой изюминки к портретным фотографиям.
17. Эффект растяжения пикселей
Эффект растяжения пикселей выбирает одну строку пикселей на вашем изображении, а затем растягивает их, чтобы создать цветную ленту.Этот эффект можно использовать для создания изогнутых или круглых растяжек пикселей, в зависимости от того, что вы делаете.
Чтобы сделать жизнь еще проще, вы можете получить экшен Photoshop Pixel Stretch для создания этого эффекта одним щелчком мыши!
18. Небо наложения
Вместо того, чтобы иметь дело со сложными вырезами и окантовкой, наложение неба позволяет вам заменить небо с меньшими хлопотами. С помощью единого режима наложения и маски слоя вы можете превратить любой унылый день в яркий солнечный.
Чтобы этот эффект работал хорошо, вам понадобится несколько изображений неба для редактирования. К счастью, вы можете загрузить 5 бесплатных шаблонов наложения неба, нажав здесь.
19. Добавить реалистичные блики с нуля
Если вы сделали снимок «золотой час», блики от линз помогут выделить свет и добавить глубины фотографии. Если у вас не получилось запечатлеть хорошую солнечную вспышку в камеру, вы можете добавить ее с помощью Photoshop! Используя встроенный в программу фильтр бликов, вы можете настроить внешний вид и размер солнечных бликов за секунды.
Нажмите здесь, чтобы узнать, как добавить блики с помощью Photoshop
20. Эффект пузыря текста в iMessage
Интересный способ добавить больше интереса к вашим изображениям — это эффект пузыря текста iMessage. Вместо фотографии одного человека вы можете создать историю вокруг изображения с помощью текстовых пузырей. В этом руководстве рассказывается, как создать эти текстовые пузыри с нуля, или предоставляется готовый пакет текстовых пузырей iMessage, который значительно экономит время.
Щелкните здесь, чтобы получить пакет ресурсов iMessage Text Bubble.
— Графический дизайн и текстовые эффекты
В следующем разделе мы сосредоточимся на интересных уроках Photoshop, основанных на графическом дизайне и текстовых эффектах. Хотя Photoshop не предназначен специально для графического дизайна, есть много способов заставить его работать. Из 15 руководств, описанных ниже, у вас будет много отличных графических руководств, которые вы сможете попробовать в свое свободное время!
21. Конструкции геометрической формы
Для креативного отображения изображений на веб-сайтах или в социальных сетях геометрические фигуры отлично подходят для добавления творческой изюминки к фотографии.В этом руководстве рассказывается, как использовать серию простых квадратов и линий, чтобы добавить современный дизайн к вашей графике или изображениям.
22. Эффект разорванной бумаги
Эффект рваной бумаги необходим особенно для коллажей. Вместо того, чтобы иметь скучные резкие края вокруг фотографий, вы можете заменить их текстурой разорванной бумаги. В результате получается серия распечатанных фотографий, разорванных и скомпонованных.
23. Обтекание фигур текстом
Если вы создаете обложку журнала или страницу книги, этот учебник Photoshop по переносу текста облегчит жизнь.С помощью инструмента «Перо» и настраиваемого контура вы можете легко настроить отображение текста вокруг любой фигуры или объекта.
Нажмите здесь, чтобы узнать, как это сделать!
24. Заполнить текст изображениями
При работе с текстом сплошная заливка может оказаться не тем, что вам нужно. Вместо этого используйте этот простой урок Photoshop, чтобы быстро заполнить текстовый слой изображением. Все, что требуется, — это обтравочная маска, чтобы выполнить работу!
25.Создание нестандартных коллажей
Если вы хотите включить в коллаж две, три или сто фотографий, этот учебник научит вас, как это сделать. В Photoshop нет встроенных шаблонов Photoshop, поэтому здесь вы научитесь создавать свои собственные. В этом руководстве вы пройдете этапы создания сеточного коллажа и шаблона 3 × 3, а также расскажете об эффективном способе добавления границ к фотографии.
Чтобы помочь вам начать работу и сэкономить время, обязательно загрузите эти 5 БЕСПЛАТНЫХ шаблонов коллажей для Photoshop!
26.Сделайте свой логотип прозрачным фоном
Итак, у вас есть логотип, но везде, где вы его размещаете, всегда присутствует ужасный белый фон. Что вы можете сделать, чтобы видеть только свой логотип, а не раздражающую белую рамку вокруг него? С помощью этого руководства вы откроете для себя быстрый и эффективный способ выбрать и вырезать любой логотип на белом фоне.
Да, а также важные настройки экспорта, необходимые для сохранения прозрачности!
27. Эффект жидкого текста
Этот эффект жидкого текста создает психоделический эффект для любого фрагмента текста! Искажая текст, создается впечатление, что что-то струится по воде или искажается рябью.Мне нравится этот эффект для текста, и он отлично смотрится как отдельная графика!
28. Текстовый эффект вырезки из бумаги
Если вы настроены на чистый и минималистичный текстовый эффект, вам обязательно нужно попробовать этот эффект бумаги. Хотя это выглядит относительно просто, результат выглядит чрезвычайно реалистичным. Этот эффект нацелен на то, чтобы он выглядел так, как будто ваш текст сделан из крафт-бумаги, и, черт возьми, он хорошо выглядит!
29. Цветовой пороговый эффект
Чтобы придать фотографии атмосферу ретро-печати, эффект цветового порога — еще один забавный эффект Photoshop.Выделив разные участки фотографии, вы можете применить один цвет, чтобы она выглядела напечатанной. Создать этот эффект очень просто, и это отличная практика, если вы новичок в инструментах выделения Photoshop!
30. Создание трехмерного текста
Зачем делать что-то 2D, если можно перейти в 3D? С фильмами лучше, с текстом — лучше. В этом уроке рассказывается, как создать 3D-текст с нуля с помощью Photoshop. С помощью различных стилей слоев вы можете создать иллюзию глубины с любым текстом, с которым работаете.Просто убедитесь, что для лучшего результата вы используете более жирный текст!
31. Золотой текстовый эффект
Если вам нравится все позолоченное, то вам понравится этот эффект золотого текста в Photoshop. Управляя стилями текстового слоя, режимами наложения и применяя фильтры, вы можете мгновенно получить позолоченный текст.
32. Написание циркулярного текста
Круглый текст имеет множество применений для создания эмблемы, логотипа или простого графического дизайна для заставки YouTube.В Photoshop легко написать текст в круге, используя контур фигуры и текстовый инструмент. Из этого туториала Вы узнаете, как писать текст по кругу и стилизовать его для достижения лучших результатов.
33. Эффект стиля текста Chrome в стиле 80-х
Стиль ретро 80-х возвращается полным ходом в современный графический дизайн. Теперь вы можете весело провести время с этим эффектом текста Chrome, используя хромированные и неоновые цвета, чтобы вернуться в прошлое. Это действительно крутая вещь, которую можно попробовать в Photoshop, и она вернет вас к культовому стилю 80-х годов.
34. Размещение текста за объектами
Заставить графику Photoshop смешаться с фотографией и разместить ее позади объекта — это простой способ сделать это. С помощью слоев-масок вы можете быстро создать этот эффект даже будучи новичком. Этот урок проведет вас через создание этого эффекта с нуля и предоставит неограниченные творческие вариации!
35. Обведите контуром изображения
Особенно для эскизов YouTube, где вы хотите сделать вещи POP, обводка фотографии — самый простой способ сделать это.Photoshop предлагает широкий спектр опций для обводки фотографий, независимо от того, хотите ли вы очертить объект, границу или даже текст. Пройдя это руководство по Photoshop, вы станете мастером создания контуров изображений.
Базовое редактирование фотографий
Теперь давайте перейдем к рассмотрению некоторых базовых задач редактирования фотографий, с которыми может помочь Photoshop. Если вы хотите изменить цвета, удалить фон или добавить общую настройку экспозиции к своей фотографии, Photoshop — это инструмент для вашей работы.
Давайте перейдем к нашим заключительным 15 забавным урокам Photoshop, на этот раз, чтобы помочь вам в ваших базовых навыках фотошопинга!
36. Удалите любой фон из ваших фотографий
Когда вы думаете о Photoshop, первое, что приходит на ум, — это удаление фона. Хотя есть несколько удивительных инструментов для вырезания изображений, в этом уроке представлены 3 из самых простых. Здесь вы узнаете, как вырезать любую фотографию за меньшее время, используя такие простые методы, как нажатие одной кнопки.
37.Измените любой цвет на фотографии
Изменение цветов на фотографии отлично подходит для стилизации изображения или полного изменения внешнего вида. В этом полном руководстве по изменению цветов в Photoshop вы увидите один инструмент, который делает этот процесс невероятно простым. А еще лучше, вы даже увидите, как превратить белый в любой цвет с помощью полезной техники, которую нужно обязательно попробовать.
38. Эффект всплеска цвета
Если вам нравятся черно-белые изображения, как насчет добавления одного цветного пятна? Эффект всплеска цвета — это забавная вещь, которую можно попробовать в Photoshop, поскольку он добавляет изюминку стандартному черно-белому изображению.С помощью этого руководства вы узнаете, как выделить любой цвет, который вам нравится, а остальные цвета преобразовать в черно-белый. Это очень просто, но это можно сделать еще проще с помощью This Photoshop Action!
39. Изменение размера изображений без потери качества
Если вам нужны определенные размеры для печати, веб-сайта или социальных сетей, вы всегда должны быть уверены, что не потеряете качество. В этом руководстве рассказывается о лучших способах масштабирования фотографии без потери качества, чтобы помочь вам избежать некоторых распространенных ошибок изменения размера.Это еще одна полезная цель для использования Photoshop, и я использую эти 3 техники все время!
40. Создание водяного знака для подписи
Давайте посмотрим правде в глаза, простой текстовый водяной знак с логотипом авторских прав — это совсем не весело. К счастью, Photoshop позволяет создать собственную кисть с водяным знаком для подписи всего за несколько шагов! В этом руководстве рассказывается, как с помощью вашего смартфона и маркера создать собственный водяной знак для подписи, идеально подходящий для любого изображения.
41.Редактировать фотографии с помощью неоновых цветов
Неоновые цвета в последнее время стали безумно популярными. Единственная проблема заключается в том, что вам нужны довольно специфические настройки, чтобы он выглядел привлекательно. В этом уроке Photoshop вы узнаете, какие корректировки использовать, чтобы проявить больше творчества при создании неоновых портретов!
42. Удаление пятен и гладкая кожа
Для всех моих фотографов-портретистов ретушь кожи — это просто еще один профессиональный трюк. Photoshop отлично подходит для ретуширования кожи, предлагая несколько потрясающих инструментов для работы.Чтобы помочь вам начать работу, в этом уроке рассказывается об эффективном способе быстрого разглаживания кожи и удаления пятен с ваших объектов.
43. Добавление размытия фона к изображениям
Если у вас не совсем получилось размытие фона, на которое вы надеялись, можно использовать Photoshop для увеличения размытия фона! Это забавный эффект Photoshop, который проверяет ваши навыки выделения путем объединения выделенных участков с помощью фильтра размытия. Таким образом, вы можете изолировать объект и добавить больше размытия к фону.Обязательно попробуйте для любого фотографа!
44. Удаление объектов с фотографии
Вы не всегда контролируете обстановку, в которой снимаете. Возможно, у вас получился отличный снимок, но на заднем плане есть что-то действительно отвлекающее. Что ж, Photoshop отлично подходит для удаления любого объекта с вашей фотографии, и в этом уроке рассказывается о некоторых методах этого. Этот навык невероятно полезен независимо от того, для какой цели вы используете Photoshop.
45.Удалить зеленый фон экрана
Видеооператоры могут использовать для некоторых своих снимков зеленый фон экрана. В программах для редактирования видео вы можете легко отключить это, но как насчет Photoshop? И снова Photoshop может сделать все это и быстро удалить зеленый экран с помощью этой техники выбора цвета. Это простое руководство, которому легко следовать, поможет расширить ваши творческие возможности в Photoshop при использовании зеленых экранов!
Нажмите здесь, чтобы узнать, как удалить зеленые экраны в Photoshop
46.Как уменьшить шум на фотографиях
После съемки при слабом освещении и с использованием более высокого ISO ваша фотография будет иметь нежелательную зернистость. Хотя есть несколько способов уменьшить зернистость изображений, в этом уроке описан простой способ сделать это в Photoshop. Это может быть базовый навык, но его необходимо знать всем, кто работает в программе!
47. Как повысить резкость ваших фотографий в Photoshop
Чтобы ваши изображения выглядели как можно более четкими, небольшое повышение резкости может иметь большое значение.Хотя в Camera Raw есть инструменты повышения резкости, они далеко не так полезны, как фильтр высоких частот. В этом важном уроке Photoshop рассказывается, как использовать этот фильтр и какие потрясающие эффекты он оказывает на ваши изображения.
48. Экспорт изображений с прозрачным фоном
Даже если вы мастер вырезать фон в Photoshop, все это не имеет значения, если вы неправильно экспортируете. Видите ли, не все типы файлов сохраняют прозрачность. Вы должны использовать что-то более конкретное, называемое файлом PNG, чтобы вся ваша тяжелая работа по удалению фона не пропала даром при экспорте! В этом простом уроке Photoshop рассказывается, как с легкостью экспортировать файлы в формате PNG.
49. Сделайте глаза ваших объектов яркими!
Как говорится, глаза — это портал в душу, так что лучше сделайте так, чтобы они хорошо выглядели! С более привлекательными глазами вы заметите мгновенные улучшения при редактировании любого портрета. В этом уроке рассказывается об эффективном способе ретушировать глаза ваших моделей, не выходя за рамки и не делая их чужеродными.
50. Ретуширование с частотным разделением
Вместо того, чтобы удалять пятна, частотное разделение помогает сгладить пятна и жирную кожу.В результате кожа объекта съемки выглядит безупречно независимо от условий освещения. Здесь вы узнаете, как использовать частотное разделение в собственном рабочем процессе Photoshop, и откроете для себя удивительные возможности использования этой техники редактирования!
Эти 50 руководств по Photoshop — отличная отправная точка для развития вашего творчества в программе. Легко увидеть, насколько мощный и универсальный Photoshop является незаменимым инструментом для любого творческого человека. Хотя для изучения самых основ требуется немного времени, после некоторой начальной практики нет предела.
Если вас ошеломляет количество вариантов, давайте начнем еще проще. В предыдущем посте я поделился 10-шаговым методом редактирования фотографий в Photoshop , который вам понравится. Независимо от того, впервые ли вы работаете в Photoshop или уже освоились в программе, приведенные здесь советы действенны и просты для выполнения.
Так что не торопитесь, изучая эти 50 классных руководств по Photoshop, и довольно скоро вы начнете редактировать как профессионал!
Счастливого редактирования,
Брендан 🙂
фотоэффектов Photoshop от GraphicRiver
Вы скоро узнаете! Фотоэффекты Photoshop — это творческие настройки фотографий, которые могут превратить ваши изображения в прекрасные произведения искусства или просто улучшить освещение и тона, чтобы создать атмосферу, к которой вы стремились, а также исправить недостатки и улучшить фотографии для всех видов проектов.Дизайнеры могут создавать их с нуля с помощью нескольких настроек или использовать экшены Photoshop, которые экономят время, чтобы облегчить процесс.
И еще экономят время! После того, как вы загрузили ресурс, достаточно одного щелчка мышки, чтобы добавить отличный эффект к вашей фотографии. Поскольку они настолько просты в использовании, они также идеально подходят для начинающих. Вы сможете трансформировать свое изображение и добиться высококачественных результатов независимо от вашего уровня владения Photoshop. И, очевидно, когда эффект получен, вы можете использовать его столько раз, сколько захотите, на любом количестве фотографий.Поэтому, если вы хотите создать целостную серию фотографий, вам нужно будет купить только один эффект.
Благодаря разнообразию и качеству фотоэффектов в нашей коллекции вы можете без ограничений:
Кроме того, все фотоэффекты Photoshop на GraphicRiver созданы талантливым сообществом увлеченных дизайнеров. Авторы, продающие здесь свои работы, являются первоклассными профессионалами, и все они создают большие активы. Поэтому, просматривая нашу коллекцию, вы обязательно найдете:
- Файлы высшего качества, все проверенные вручную. Мы не только полагаемся на великих профессионалов, но и проверяем все загружаемые ими ресурсы до того, как они поступят в продажу. Таким образом, каждый фотоэффект здесь соответствует стандартам качества и функциональности — одним поводом для беспокойства меньше.
- Большой выбор эффектов. С тысячами фотоэффектов у вас под рукой, скорее всего, вам нужно вернуться, чтобы совершить несколько походов по магазинам! Идите вперед и исследуйте огромный диапазон стилей, от эффектов эскиза до кинематографических эффектов, экшенов, поддерживающих HDR, и многого другого.Они довольно доступны по цене, поэтому вы можете легко создать свой собственный набор фотоэффектов и подготовить их к использованию в Photoshop, когда это потребуется.
- Простые в использовании действия с настраиваемыми настройками. Помимо уже упомянутой функции в один щелчок, эти фотоэффекты очень легко настроить. Так что, если вы новичок, вы можете просто использовать их как есть. Но если вы профессионал в Photoshop и хотите повозиться и убедиться, что эффект имеет вашу личную подпись, просто отсоедините группы, созданные после приложения, чтобы настроить цвета, фильтры и общую интенсивность.
- Справочная документация. Наши дизайнеры часто включают справочные документы в свои ресурсы, поэтому, если вы ищете дальнейшие инструкции о том, как применять и использовать эффект, прочтите!
Создание реалистичного эффекта тиснения / тиснения в Photoshop (Учебное пособие)
Самое крутое в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги. Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой.Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки.Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7. Перейдите на вкладку «Наложение градиента» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки.Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1.Как и в руководстве по эффектам тиснения, вам нужно будет вставить объект, который вы собираетесь удалить, в новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши по миниатюре слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C.Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже.По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге. Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.

 Выберите другой цвет и нажмите ОК.
Выберите другой цвет и нажмите ОК.