Создаем эффект калейдоскопа в Фотошоп
Данный урок является частью серии уроков по созданию эффектов, взятых из музыкальных видео. Как раз один из таких замечательных эффектов – это эффект калейдоскопа. Лучший пример такого эффекта можно увидеть в видеоклипе Pillow Talk by Zayn.
Основная задача в данном уроке – это найти способ легко воссоздать эффект калейдоскопа, но при этом сделать это не вручную, просто разместив огромное число копий изображения, а используя некий алгоритм.
К счастью, в программе Фотошоп есть пара полезных особенностей, которые значительно упростят выполнение данной задачи.
Во-первых, часто упускают из вида такую опцию, как скриптовая (по сценарию) заливка, которая делает работу по созданию узоров калейдоскопа достаточно быстрой и имеет достаточное количество настроек, чтобы занять вас экспериментированием с ними на несколько часов! Также сопряженная с ней такая функция как Применить снова (Transform Again/Shift+Ctrl+T), позволяет нам интересным способом создавать повторяющиеся объекты. Данный метод похож на работу Спирографа.
Данный метод похож на работу Спирографа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Создаем узор
Заливка по сценарию особенно полезна при создании именно этого вида эффекта, но она требует для работы заранее подготовленный узор. Мы начнем нашу работу с того, что отделим музыканта (это изображение и станет нашим узором) от фона и создадим из него узор, который и будем использовать в нашем проекте.
Шаг 1
Данный метод будет работать практически с любым изображением, но конкретно для этого проекта давайте поработаем именно с изображением музыканта, чтобы наилучшим образом сымитировать исходный эффект из видео.
Шаг 2
Выберите инструмент Быстрое выделение (Quick Selection Tool (W)) и пройдитесь по изображению девушки-музыканта, чтобы полностью выделить ее. Если случайно будет захвачена нежелательная часть фона, то можно зажать клавишу Alt, и пройтись по этим участкам, чтобы снять с них выделение.
Если случайно будет захвачена нежелательная часть фона, то можно зажать клавишу Alt, и пройтись по этим участкам, чтобы снять с них выделение.
Шаг 3
Нажмите кнопку Уточнить край (Refine Edge). Выставьте значение Радиус (Radius) 2 пикселя и включите опцию Умный радиус (Smart Radius). Затем воспользуйтесь инструментом Уточнить радиус (Refine Radius Tool), чтобы пройтись им вдоль краев волос нашей модели, тем самым создав более точное выделение. Затем нажмите ОК, чтобы вернуться к основному интерфейсу программы.
Шаг 4
Используйте созданное выделение в качестве маски слоя: Слои — Слой-маска — Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Шаг 5
Кликните по миниатюре слоя, чтобы быть уверенным, что вы работаете именно со слоем, а не его маской. Затем, выполните команду Редактирование — Определить узор (Edit > Define Pattern). Назовите этот узор «Гитарист» (Guitarist).
Назовите этот узор «Гитарист» (Guitarist).
2. Выполняем заливку на основе сценария
Теперь, имея в активе готовый узор, пришло время использовать метод сценарной заливки, чтобы создать калейдоскопный узор. Есть несколько вариантов, с которыми можно поэкспериментировать. Те варианты, которые перечислены здесь, только лишь для примера, чтобы вы могли начать. В дальнейшем, вы можете поэкспериментировать и создавать свои собственные эффекты с помощью узоров.
Шаг 1
Создайте новый документ Файл — Создать (File > New). Установите Ширину (Width) и Высоту (Height) по 2500 пикселей. Установите Содержимое фона (Background Contents) Другое (Other) и задайте цвет черный (#000000).
Шаг 2
Создайте новый слой с помощью комбинации клавиш Shift-Control-N и дайте ему название Сценарная заливка (Scripted Fill).
Шаг 3
Далее выполняем команду Редактирование — Выполнить заливку (Edit > Fill) / Сочетание клавиш Shift+F5. В разделе Содержание (Contents) выбираем опцию Регулярный (Pattern). И в меню Заказной узор (Custom Pattern) выбираем наш заготовленный узор «Гитарист» (Guitarist). Ставим галочку в чекбоксе Сценарий (Script) и в активированном окошке выбираем опцию Заливка с Симметрией (Symmetry Fill).
В разделе Содержание (Contents) выбираем опцию Регулярный (Pattern). И в меню Заказной узор (Custom Pattern) выбираем наш заготовленный узор «Гитарист» (Guitarist). Ставим галочку в чекбоксе Сценарий (Script) и в активированном окошке выбираем опцию Заливка с Симметрией (Symmetry Fill).
В диалоговом окне Заливка с Симметрией (Symmetry Fill) выставьте следующие настройки:
- Тип симметрии (Symmetry type): 32Симметрия обоев Р6 (32 wallpaperP6 symmetry)
- Масштаб узора (Pattern Scale):0.75
-
Перемещение узора по ширине (Pattern translation along width): 25% от ширины
- Перемещение узора по высоте (Pattern translation along height): -40% от высоты (of height)
- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness):0
Шаг 4
Теперь добавим корректирующий слой: Слои — Новый корректирующий слой — Цветовой тон/Насыщенность (Layer — New Adjustment Layer — Hue/Saturation).
- Цветовой тон (Hue): 0
- Насыщенность (Saturation): -57
- Яркость (Lightness): -62
Шаг 5
Далее, возьмите инструмент Эллипс (Ellipse Tool (U)), переведите его в режим рисования Контура (Path) и нарисуйте окружность в центре документа. Чтобы нарисовать именно окружность, удерживайте при отрисовке клавишу Shift.
Шаг 6
Добавьте новый слой (Shift-Control-N) и назовите его «Гитарный круг» (Guitar Circle). Затем вновь выполните команду Редактирование — Выполнить заливку
(Edit > Fill) / Сочетание клавиш Shift+F5. В этот раз в окне рядом с чекбоксом Сценарий (Script) выбираем опцию Разместить вдоль контура (Place Along Path). В появившемся диалоговом окне выставляем следующие настройки:- Масштаб узора (Pattern Scale): 0.45
- Интервалы (Spacing): -500 пикселей
- Ставим галочку в Настроить интервалы по размеру (Adjust spacing to fit)
- Расстояние от контура (Distance from path): 295 пикселей
- Прогрессия масштабирования (Scale progression): 100%
- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness):0
На данном этапе у нас должно получиться примерно следующее:
3.
 Займемся трансформацией
Займемся трансформациейЧтобы создать эффект «цветка» мы воспользуемся интересной опцией Фотошопа, которая называется Трансформировать опять (Transform Again). Есть ощущение, что данная опция программы есть счастливое стечение обстоятельств, нежели разработанная функция. Так или иначе, она есть в программе, и она очень полезна для быстрого создания узоров на основе математических моделей.
Шаг 1
Зажмите клавишу Alt, и выполните команду Редактирование — Трансформирование (Edit > Transform (Control-T)). В верхней панели настройки инструментов установите значения для ширины (width) и высоты (height) по 90% и угол поворота (rotation) на 20 градусов. Нажмите Ввод (Enter) чтобы применить трансформацию. Это создаст копию слоя «Гитарный круг» (Guitar Circle).
Шаг 2
Зажмите комбинацию клавиш Alt-Shift-Control и нажмите T. Это и есть команда Трансформировать снова (Transform Again). Данная команда создает еще одну копию слоя и применяет к нему предыдущую трансформацию (Т.е. применяется уменьшение размера 90% уже от размера данной копии, и происходит поворот этой копии еще на 20 градусов, и т.д.). Продолжайте нажимать данную комбинацию клавиш (Alt-Shift-Control+Т), пока у вас не получится 5 копий слоя «Гитарный круг» (Guitar Circle).
Данная команда создает еще одну копию слоя и применяет к нему предыдущую трансформацию (Т.е. применяется уменьшение размера 90% уже от размера данной копии, и происходит поворот этой копии еще на 20 градусов, и т.д.). Продолжайте нажимать данную комбинацию клавиш (Alt-Shift-Control+Т), пока у вас не получится 5 копий слоя «Гитарный круг» (Guitar Circle).
Шаг 3
Добавьте корректирующий слой: Слои — Новый корректирующий слой — Цветовой тон/Насыщенность
- Цветовой тон (Hue): 0
- Насыщенность (Saturation): -22
- Яркость (Lightness): -56
Шаг 4
Добавьте еще один корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), но разместите его над второй копией слоя «Гитарный круг» (Guitar Circle). Переведите данный корректирующий слой в режим обтравочной маски, чтобы он воздействовал только лишь на эту копию, а не на все нижележащие слои. Команда: Слои — Создать обтравочную маску (Layer — Create Clipping Mask), или же просто нажмите сочетание клавиш Alt-Control-G. Настройки для этого корректирующего слоя следующие:
Команда: Слои — Создать обтравочную маску (Layer — Create Clipping Mask), или же просто нажмите сочетание клавиш Alt-Control-G. Настройки для этого корректирующего слоя следующие:
- Цветовой тон (Hue): 0
- Насыщенность (Saturation): -22
- Яркость (Lightness): +7
Шаг 5
Создайте новый слой поверх всех слоев и назовите его Градиент (Gradient). Удостоверьтесь, что основной цвет (foreground color) у вас черный, и активируйте инструмент Градиент (Gradient Tool (G)). Используйте градиент От Основного цвета к Прозрачному (Foreground to Transparent), форма градиента радиальный (Radial). Нарисуйте градиент с исходной точкой в центре вашего документа.
4. Завершаем наш проект
В заключительной стадии нашего проекта будут использованы те же самые методы, что и раньше, но теперь это будет работа с более простыми линиями и формами, чтобы в конце превратить весь эффект в нечто особенное.
Шаг 1
Возьмите инструмент Многоугольник (Polygon Tool (U)), установите Стороны (Sides):5, Заливка (Fill): нет цвета (null), Цвет Обводки (Stroke Color): белый (white), и толщина обводки (stroke): 4 пикселя, затем нарисуйте 5-сторонний многоугольник в центре вашего документа.
Шаг 2
Теперь идем в Слои — Растрировать — Фигуру (Layer — Rasterize — Shape), чтобы превратить векторное изображение в растровое. Затем зажимаем клавишу Alt и кликаем по глазу напротив миниатюры данного слоя. Это позволит сделать видимым только этот слоя, остальные будут отключены. Затем, выполните команду Редактирование — Определить узор (Edit > Define Pattern) и назовите его Многоугольник (Polygon).
Шаг 3
Снова кликаем с зажатой клавишей Alt по глазу напротив миниатюры данного слоя — это вернет видимость всех остальных слоев.
Шаг 4
Воспользуйтесь командой Редактирование — Выполнить заливку (Edit > Fill), выберите в качестве заказного узора (Custom Pattern), наш только что определенный во 2-ом шаге узор Многоугольник (Polygon). В качестве сценария (Script) выберите Заливку с симметрией (Symmetry Fill).
В диалоговом окне Заливка с Симметрией (Symmetry Fill) выставьте следующие настройки:
- Тип симметрии (Symmetry type): 33 Симметрия обоев Р6м (33 wallpaperP6M symmetry)
- Масштаб узора (Pattern Scale): 0.4
-
Перемещение узора по ширине (Pattern translation along width): 50%
- Перемещение узора по высоте (Pattern translation along height): 50% от высоты (of height)
- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness):0
Снизьте непрозрачность (Opacity) слоя до 25%
Шаг 5
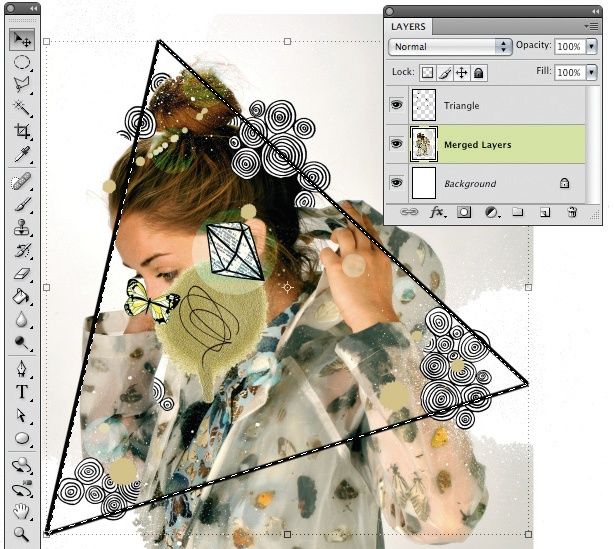
Спрячьте слой Многоугольник (Polygon), возьмите инструмент Многоугольник (Polygon Tool (U)). Установите Стороны (Sides): 3, и толщина обводки (stroke): 5 пикселей и затем нарисуйте треугольник в центре вашего документа. Назовите слой Треугольник (Triangle).
Установите Стороны (Sides): 3, и толщина обводки (stroke): 5 пикселей и затем нарисуйте треугольник в центре вашего документа. Назовите слой Треугольник (Triangle).
Шаг 6
С зажатой клавишей Alt выполните команду Редактирование — Трансформирование (Edit > Transform (Control-T)). В верхней панели настройки инструментов установите угол поворота (rotation) на 20 градусов. Нажмите Ввод (Enter), чтобы применить трансформацию. Это создаст копию слоя Треугольник (Triangle), повернутую на 20 градусов.
Шаг 7
Используйте команду Трансформировать снова (Transform Again), нажимая сочетание клавиш (Alt-Shift-Control-T) порядка 15 раз, чтобы создать в центре нашего изображения эффект Спирографа.
Шаг 8
Выделите все слои с треугольниками на панели слоев. Это можно сделать, зажав клавишу Shift и кликнув сначала по первому слою с треугольником, а затем по последнему, таким образом выделятся все необходимые слои. Далее нажмите сочетание клавиш (Control-G), это позволит объединить слои в одну группу, и назовите данную группу Треугольники (Triangles).
Далее нажмите сочетание клавиш (Control-G), это позволит объединить слои в одну группу, и назовите данную группу Треугольники (Triangles).
Шаг 9
Выполните команду Слой — Слой-маска — Скрыть все (Layer > Layer Mask > Hide All), чтобы добавить маску слоя группе. Затем установите цвет переднего плана (foreground color) белый и активируйте инструмент Градиент (Gradient Tool (G)). Используйте градиент от Основного цвета к Прозрачному (Foreground to Transparent) и форму градиента Радиальный (Radial). Нарисуйте градиент в центре вашего документа, работая на маске группы, чтобы получить эффект затухания нашей композиции из треугольников, по мере перехода ее в соцветие, образованное изображениями девушки-гитариста.
Шаг 10
Воспользуйтесь инструментом Рамка (Crop Tool (C)), чтобы обрезать изображение немного ниже центра, что позволит придать завершенность нашему эффекту.
На этом все! Эффект калейдоскопа готов!
Автор: Kirk Nelson
Эффект калейдоскопа в Фотошоп | Блог разработчиков phpBB
Alex | 3.04.2014 | нет комментариев
На мой взгляд, каждый дизайнер должен владеть основами фотографии. Никогда не знаешь, когда Вам придётся выйти в город и сделать несколько снимков для своего проекта. Я, например, часто что-то фотографию и собираю свою библиотеку данных на всякий случай.
На Новый год я сделал несколько снимков в Центральном парке. Некоторые снимки получились хорошо, а некоторые – не очень. В этом уроке я покажу, что можно сделать с некачественными фотографиями, чтобы их можно было применить в определённых проектах. В данном случае мы будем создавать эффект калейдоскопа.
Конечный результат:
Ресурсы урока:
- DNG файл
- JPG файл
1.
 Подготовка фотографии
Подготовка фотографииДля начала откройте DNG файл. Это формат Adode RAW. Всегда делайте снимки именно в RAW-формате, так как у Вас будет больше возможностей во время пост-обработки.
Помимо DNG файла предоставлен ещё и JPG файл. DNG файл имеет размер 40 мб и разрешение 7360 x 4912 пикселя. Если у Вас не очень мощный компьютер, советую сразу работать с JPG файлом и пропустить этап с Camera RAW.
Шаг 1
Откройте DNG файл в Adobe Camera RAW.
Шаг 2
Мы изменим только основные настройки. Как закончите, нажмите на кнопку Открыть изображение (Open Image).
Результат:
Шаг 3
Выберите инструмент Кадрирование (Crop Tool) (C) и обрежьте часть фотографии. Нам нужно избавиться от звёзд и света. На верхней панели нужно включить функцию Удалить отсечённые пиксели (Delete Cropped Pixels).
Шаг 4
Кликните дважды на слое с фотографии, чтобы разблокировать его. Назовите слой «Top Left».
Назовите слой «Top Left».
2. Эффект калейдоскопа
Шаг 1
Для начала нужно расширить холст. Перейдите в меню Изображение > Размер холста (Image > Canvas Size). Введите значения, показанные ниже, и установите направление расширения холста.
Шаг 2
Создайте копию слоя с фотографией (Ctrl + J) и переименуйте её в «Top Right».
Поверните её в другую сторону Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal).
Расположите копию в правом верхнем углу. Используйте привязку Просмотр > Привязка (View > Snap), чтобы не было зазоров между слоями.
Выберите оба слоя и создайте их копии. Назовите копии «Bottom Right» и «Bottom Left».
Обе копии нужно отразить по вертикали Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical).
Если у Вас останется пустое место в нижней части холста, перейдите в меню Изображение > Тримминг (Image > Trim).
3. Последние коррекции
На этом можно закончить урок. Эффект калейдоскопа получен. На мой взгляд на изображении преобладают тёплые тона. Так как оригинальная фотография была сделана в зимнее время, я считаю, что нужно добавить больше холодных тонов.
Шаг 1
Выберите все слои и объедините их.
Назовите полученный слой «Kaleidoscope».
Шаг 2
Есть много способов цветовой коррекции. Я, например, воспользуюсь фильтром Camera Raw. Преобразуйте слой «Kaleidoscope» в смарт-объект.
Шаг 3
Перейдите в меню Фильтр > Camera Raw (Filter > Camera Raw).
Настройте температуру:
Так как мы применили смарт-фильтр, Вы в любой момент сможете изменить настройки.
Заключение
В графическом дизайне, на мой взгляд, очень важно уметь творчески обращаться с исходниками. В этом уроке Вы увидели, как мы обработали на первый взгляд бесполезное изображение и создали эффект калейдоскопа. Подобным образом Вы сможете создать что-угодно: фон, элемент интерфейса, текстуру и т.д.
Подобным образом Вы сможете создать что-угодно: фон, элемент интерфейса, текстуру и т.д.
Ещё примеры:
Создание эффекта калейдоскопа в Photoshop
Калейдоскоп — это геометрическая фигура, состоящая из фигур и цветов, расположенных симметрично.
В этом уроке мы научимся создавать цифровой эффект калейдоскопа с помощью Photoshop из заданного изображения.
После того, как изображение будет открыто в Photoshop, мы создадим калейдоскоп, скопировав, повернув и смешав слой несколько раз, чтобы добиться симметрии.
Начнем!
Окончательный результат.
Видео: Создание эффекта калейдоскопа в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрой справки. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Откройте файл изображения
Выберите «Файл » > «Открыть » (или « Ctrl+O »), чтобы открыть базовое изображение в Photoshop.
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Нажмите Открыть.
Для этого руководства по Photoshop я буду использовать это изображение jellyfish-5592320, загруженное с Pixabay.
Изображение, используемое в этом уроке.
2. Обрезать изображение
Выберите инструмент кадрирования на панели инструментов.
Щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить, затем щелкните галочку на панели параметров или нажмите Введите .
Инструмент кадрирования.
Нажмите и перетащите рамку обрезки вокруг области, которую вы хотите сохранить, затем нажмите галочку на панели параметров или нажмите Enter.
3. Дублировать слой
Выберите Слой>Дублировать слой .
На панели «Слои» над исходным слоем появляется дубликат слоя.
Дублировать слой.
4. Увеличьте ширину холста
Увеличьте ширину холста, выбрав Изображение > Размер холста (или Alt+Ctrl+C ).
В диалоговом окне «Размер холста» снимите флажок «Относительный», затем увеличьте значение «Ширина», введя 200% в поле «Ширина текущего размера».
Щелкните черную точку в левом центре стрелок привязки, которые представляют существующую область изображения.
Выберите Изображение > Размер холста.
Увеличьте ширину холста.
5. Переместить копию изображения
Выберите инструмент «Перемещение» на панели инструментов.
Перетащите копию нашего изображения в новое место (справа).
Инструмент перемещения.
Перетащите копию нашего изображения в новое место (справа).
6. Создать зеркальный эффект
Отразить по горизонтали для создания зеркального эффекта.
Выберите верхний слой или копию изображения, затем выберите Edit>Transform>Flip Horizontal .
Отразить по горизонтали для создания зеркального эффекта.
7. Объединить оба слоя
Выберите Layer>Merge Down , чтобы объединить оба слоя в один слой.
Объединить оба слоя.
8. Удалите пробелы или пробелы
Если есть пробелы или пробелы, удалите их.
Выберите любой инструмент выделения на панели инструментов.
Здесь я использую инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите Изображение>Обрезать .
Волшебная палочка.
Выберите пробелы, инвертируйте выделение, затем выберите «Изображение»> «Обрезать».
9. Снова дублировать слой
Выберите Layer>Duplicate Layer , чтобы дублировать фоновый слой.
Дублировать слой.
10. Увеличьте высоту холста
Увеличьте высоту холста, выбрав Изображение > Размер холста 9. 0021 (или Alt+Ctrl+C ).
0021 (или Alt+Ctrl+C ).
В диалоговом окне «Размер холста» снимите флажок «Относительный», затем увеличьте значение «Ширина», введя 200% в поле «Ширина текущего размера».
Щелкните черную точку в левом центре стрелок привязки, которые представляют существующую область изображения.
Выберите Изображение > Размер холста, чтобы увеличить высоту холста (на 200%).
Увеличение высоты холста.
11. Отразить по вертикали
Отразить по вертикали дубликат изображения, перейдя к Редактировать>Трансформировать>Отразить по вертикали .
Отразить дубликат изображения по вертикали.
12. Переместите копию изображения
Выберите инструмент «Перемещение» на панели инструментов.
Перетащите копию нашего изображения в новое пространство (вниз).
Перетащите копию нашего изображения в новое пространство.
13. Объединить видимые
Объединить все видимые слои в новый слой.
Нажмите и удерживайте кнопку 9Клавиша 0020 Alt , выберите Layer>Merge Visible .
Объединить все видимые слои в новый слой.
14. Удалите пробелы или пробелы
Опять же, если есть пробелы или пробелы, удалите их.
Выберите любой инструмент выделения на панели инструментов.
Здесь я использую инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите Image>Crop .
Волшебная палочка.
Выберите пробелы, инвертируйте выделение, затем выберите «Изображение»> «Обрезать».
15. Повернуть на 90 градусов по часовой стрелке
Повернуть новый слой на 90 градусов по часовой стрелке.
Выберите Edit>Transform>Rotate 90 градусов по часовой стрелке .
Поверните новый слой на 90 градусов по часовой стрелке.
16. Загрузить выделение, затем обрезать изображение
Нажмите и удерживайте клавишу Ctrl , щелкните миниатюру нового слоя, чтобы загрузить выделение, затем выберите Изображение>Обрезать .
Нажмите и удерживайте клавишу Ctrl, щелкните миниатюру нового слоя, чтобы загрузить выделение.
Выберите «Изображение»> «Обрезать».
17. Измените режим наложения
Попробуйте изменить режим наложения, используя другой режим наложения, и посмотрите, как это выглядит.
В этом примере я использую Screen.
Измените режим наложения.
18. Объединить видимые
Объединить все видимые слои в новый слой.
Нажмите и удерживайте клавишу Alt , выберите Layer>Merge Visible .
Объединить все видимые слои в новый слой.
19. Поверните новый слой на 45 градусов
Теперь поверните новый слой на 45 градусов.
Выберите Edit>Transform>Rotate .
На панели параметров введите 45 градусов для параметров углов, затем щелкните галочку.
Выберите «Правка» > «Преобразование» > «Повернуть».
На панели параметров введите 45 градусов.
20. Измените режим наложения
Попробуйте изменить режим наложения, используя другой режим наложения, и посмотрите, как это выглядит.
Здесь я использую Lighten.
Измените режим наложения.
21. Усиление тона и контраста с помощью корректирующего слоя «Кривые»
Создайте корректирующий слой «Кривые».
Выберите Layer>New Adjustment Layer>Curves .
В диалоговом окне «Новый слой» присвойте слою имя, если хотите, оставьте остальные параметры по умолчанию и нажмите «ОК».
Элементы управления кривыми отображаются на панели свойств.
Настройте кривую для усиления тона и контрастности.
Щелкните значок обтравочной маски, чтобы обрезать корректировку кривых на слое под ним.
Щелкните значок обтравочной маски, чтобы обрезать корректировку кривых на слое ниже.
Усиление тона и контраста с помощью Кривых.
22. Сохраните документ
Выберите Файл > Сохранить (или Ctrl+S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
Нажмите Сохранить, чтобы сохранить изображение.
После того, как вы закончите, вы, вероятно, также захотите использовать File>Save As (Shift+Ctrl+S) для экспорта изображения в более распространенный формат, такой как JPEG, PNG, TIFF и т. д.
д.
Вот результат:
Создайте эффект калейдоскопа в Photoshop.
Подробнее об руководстве по Photoshop:
Как добавить эффект калейдоскопа к видео
НАЧИНАЮЩИЙ · 5 МИН
Создайте привлекательную визуализацию мандалы, многократно вращая, переворачивая и отражая кадры в Adobe After Effects.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 64 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию на Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
В этом проекте вы примените несколько экземпляров эффекта «Зеркало» к некоторым кадрам, чтобы они были фрагментированы на бесчисленные калейдоскопические узоры. Чтобы лучше понять, как работает эффект «Зеркало», давайте сначала применим его к относительно простой фигуре, такой как буква «О».
Чтобы лучше понять, как работает эффект «Зеркало», давайте сначала применим его к относительно простой фигуре, такой как буква «О».
Начните с видеоклипа в новой композиции. Работая в стандартной рабочей среде («Окно» > «Рабочая область» > «Стандартная»), создайте над ней новый текстовый слой («Слой» > «Создать» > «Текст») и введите одну большую заглавную букву. Расположите букву немного выше и левее центра. Скройте слой видео (отключите видимость), чтобы видеть только текстовый слой.
Добавьте корректирующий слой вверху композиции (Слой > Создать > Корректирующий слой). На панели «Эффекты и пресеты» введите зеркало в поле поиска и перетащите эффект «Зеркало» на корректирующий слой на временной шкале. На панели «Элементы управления эффектами», когда выбран корректирующий слой, щелкните первое значение (X) Центра отражения и введите после него /2 , чтобы разделить его на 2. Это центрирует источник эффекта в композиции. Теперь вы увидите отражение вашего письма на панели «Композиция». Позже вы можете поэкспериментировать с позиционированием начала координат в любом месте.
Позже вы можете поэкспериментировать с позиционированием начала координат в любом месте.
Чтобы фрагментировать фигуру, вам нужно наложить копии этого эффекта «Зеркало» и увеличить угол отражения для каждой из них. Сначала нажмите кнопку «fx», чтобы отключить эффект «Зеркало»; вы снова включите его в ближайшее время. Затем продублируйте эффект (Command/Control+D) четыре раза, чтобы получилось пять экземпляров эффекта. Установите угол отражения для каждого (сверху вниз): 15, 30, 60, 90, 180 . Идея состоит в том, чтобы равномерно компенсировать эффект в пределах первого квадранта; оставшиеся два угла (90° и 180°) замыкают окружность. Наконец, снова нажмите кнопки «fx», одну за другой, чтобы вы могли видеть, как каждый угол создает удивительную симметричную форму.
Выберите текстовый слой. При активном инструменте «Выделение» перетащите слой по панели «Композиция», чтобы увидеть, как сложенные эффекты «Зеркало» изменяют вашу простую форму буквы на различные симметричные формы лотоса, гребешка или цветка.
