Как сделать шрифт в Photoshop таким же, как на отсканированном изображении
Автор Кирилл Соколов На чтение 5 мин. Просмотров 1.3k. Опубликовано
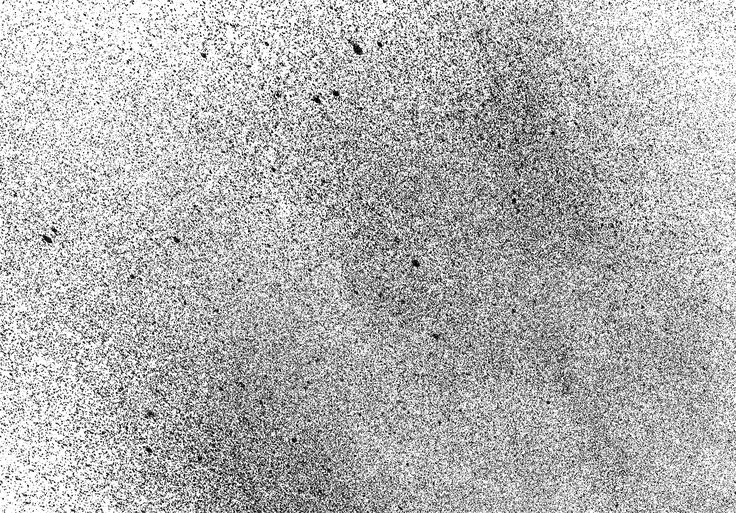
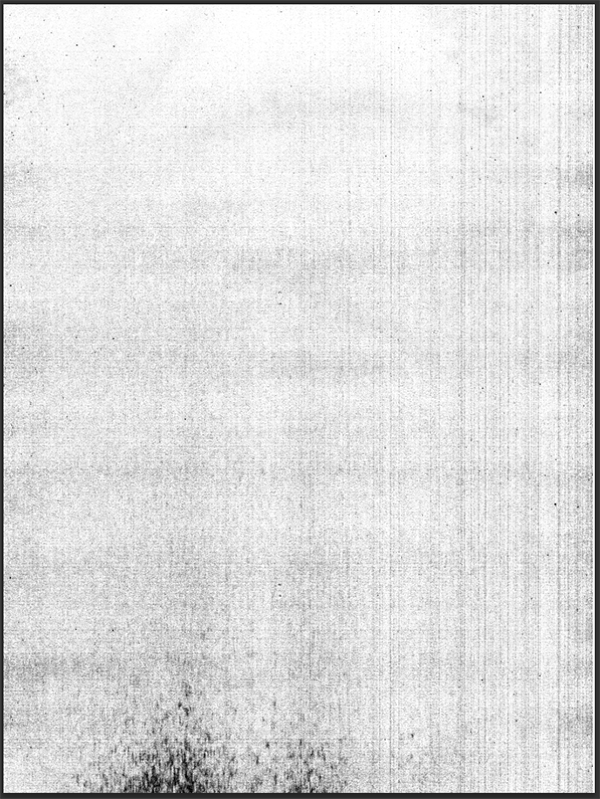
Я отсканировал текст, и мне нужно добавить имя соответствующего типа и стиля. Я пробовал, но он не такой неровный, как отсканированный, и выглядит не так.
Как сделать так, чтобы добавленный тип соответствовал отсканированному тексту? См. Изображение для сравнения отсканированного изображения и того, что я добавил.
В вашем случае вам нужно нарушить регулярность ваших букв, чтобы они больше походили на печатный растр. Я работал с вашим текущим изображением, если у вас будет более высокое разрешение, вам нужно будет соответствующим образом настроить параметры эффекта.
Скопируйте ваши буквы в новый файл
Удвоить размер изображения (это добавит размытие, которое хорошо)
- Добавить эффект.

Изображение с эффектом:
- Копировать и вставьте обратно в исходный файл. Уменьшите размер до исходного:
Достаточно близко к печатным буквам, которые вы пытаетесь имитировать.
Вы можете сделать новый текст полностью совпадающим с отсканированным текстом, если вы также можете заменить отсканированный текст .
Это может сработать, а может и не сработать для вашего варианта использования, но я думаю, что это единственный способ действительно сделать то, о чем вы просите, «заставить добавленный тип соответствовать отсканированному тексту» .
Улучшите этот ответ
ответил 25 июня ’14 в 10:41
добавить комментарий |
Вы можете сделать так, чтобы новый текст полностью соответствовал отсканированному тексту, если вы можете также замените отсканированный текст .
Это может сработать или не сработать для вашего варианта использования, но я думаю, что это единственный способ действительно сделать то, о чем вы просите, «сделать так, чтобы добавленный шрифт соответствовал отсканированному тексту» .
Содержание
- Очистка отсканированных фотографий в Photoshop
- Шаг 1. Подготовка к печати и сканированию
- Почему более высокое разрешение?
- Шаг 2. Сохраните файл с осмысленным именем
- Шаг 3: Корректировка в Photoshop
- Шаг 4: Очистите удалить пыль и грязь
- Какие-нибудь корректировки позже?
- Вот так:
Очистка отсканированных фотографий в Photoshop
Пора очистить отсканированные изображения в Photoshop Цифровые истории (например, каньон Агава, изображенный здесь) иногда сочетают старые фотографии с недавно записанным закадровым текстом. Когда люди начинают собирать фотографии для своих историй, они могут обнаружить, что некоторые из их изображений или аудиоматериалов еще не являются цифровыми файлами. Я расскажу о подходе Digital Stories Canada к оцифровке архивных фотографий. Пришло время очистить отсканированные фотографии в Photoshop.
Я расскажу о подходе Digital Stories Canada к оцифровке архивных фотографий. Пришло время очистить отсканированные фотографии в Photoshop.
Шаг 1. Подготовка к печати и сканированию
Слегка протрите распечатанную фотографию чистой мягкой тканью, чтобы удалить лишнюю пыль перед сканированием. Убедитесь, что ваш сканер тоже чистый.
Сканируйте с разрешением 600 dpi или выше, чтобы получить более высокое разрешение для редактирования видео.
Почему более высокое разрешение?
Если вы отсканируете фотографию с высоким разрешением, у вас будет больше возможностей при редактировании. Вы можете увеличить фотографию, чтобы выделить кого-то из толпы (также известный как эффект Кена Бернса).
Шаг 2. Сохраните файл с осмысленным именем
После того, как напечатанная фотография будет отсканирована, дайте файлу jpg понятное для вас описательное имя.
Сохраните его в папку на вашем компьютере.
Организуйте свою фотографию. , аудио- и видеофайлы в папки перед тем, как импортировать все папки в программу редактирования.
Оставьте файл в той же папке и избегайте соблазна изменить имя файла после того, как вы импортировали папки в программу редактирования.
Чтобы не тратить зря время, не очищайте свои фотографии, пока не убедитесь, что они будут включены в ваш окончательно отредактированный проект. Вы можете буквально часами очищать изображения, которые никогда не будете использовать.
Шаг 3: Корректировка в Photoshop
Исходная отсканированная фотографияИмпорт ваше отсканированное изображение в Photoshop.
Вместо того, чтобы изменять исходное изображение, внесите изменения в дублированный слой, перейдя в меню “Слои” и выбрав Дублировать слой.
Имя слоя по умолчанию будет называться «Фоновая копия». Нажмите OK.
Обрежьте изображение, чтобы удалить лишние пиксели вокруг центральной фотографии. Это устраняет все, что визуально отвлекает от краев вашей фотографии.
Выберите Crop Tool и потяните края к изображению, чтобы удалить ненужные пиксели.
Затем проверьте Контрастность (относительные значения светлого и темного) и настройте эти параметры в соответствии с требованиями для цифровой истории.
В Photoshop Автоконтраст (Изображение> Авто Contrast) обычно дает более контрастные изображения, которые я предпочитаю.
Для цветных фотографий проверьте Vibrance (Изображение> Vibrance). Переместите ползунки «Яркость» и «Насыщенность» вправо, чтобы увеличить яркость и насыщенность цветов в кадре до тех пор, пока не получите желаемый вид .
Шаг 4: Очистите удалить пыль и грязь
Иногда отсканированные изображения, сделанные с старых черно-белых изображений, требуют дополнительных доработок. Пятнистые области наиболее заметны в областях с более высокой контрастностью – белые пятна на темном фоне или темные точки на более светлом небе.
Если на отсканированной фотографии есть отвлекающие точки, Photoshop предлагает Инструмент “Кисть для очистки пятен” .
Работайте с видимостью до 200%, чтобы пятна были более заметны.
Используя инструмент “Кисть для очистки пятен”, щелкните, чтобы удалить каждое пятно и перейти к следующему. Если вам не нравится эффект, отмените его. Он не обязательно должен быть идеальным – некоторые пятна покрыть легче, чем другие.
Отрегулируйте пятнистые области, которые выделяются больше всего, а затем вернитесь к 100% видимости, чтобы оценить, работают ли ваши корректировки.
Если вы работаете с системой Adobe Creative Cloud, когда вы настраиваете исходный файл jpg в Photoshop, он автоматически обновляется в вашем проекте Premiere Pro.
Однако , поскольку мы дублировали фоновый слой, мы работали с документом Photoshop. Еще один шаг – заменить исходное сканированное изображение обновленным. Сохраните документ Photoshop, затем сохраните его как jpg и замените оригинал.
Какие-нибудь корректировки позже?
Если вам нужно будет внести корректировки позже, вернитесь к Дублируйте слой в файле Photoshop, внесите изменения и снова замените файл jpg, который Premiere Pro использует в качестве ссылки на временной шкале.
Дополнительные подробные руководства
Старое изображение, Новая жизнь – Учебник Tuts
Удаление пыли и царапин – Учебное пособие «Камера будет путешествовать»
Вот так:
Нравится Загрузка …
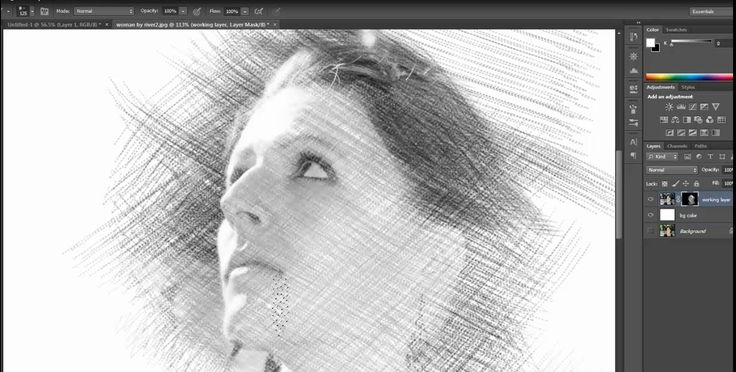
Создаём эффект карандашного рисунк | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
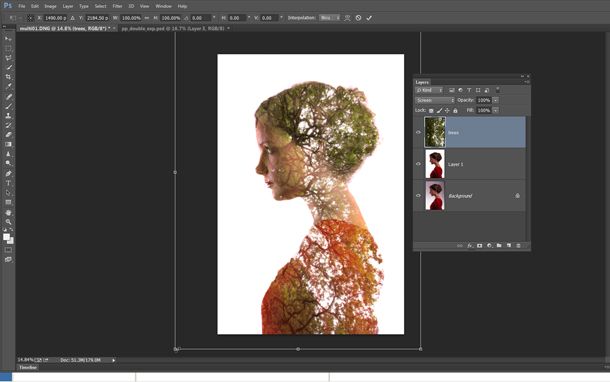
Для начала открываем фото, с которым будем работать. Для этого переходим File — Open (Файл — Открыть). Настраиваем новый документ:
- Снимок должен быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы это проверить, переходим Image — Mode (Изображение — Режим).
- Для получения наилучшего результата, размер фото должен быть в пределах 1500–3500 пикселей в ширину/высоту. Проверяем в меню Image — Image Size (Изображение — Размер изображения).
- Ваше фото должно быть заблокированным фоновым слоем. Если это не так, переходим в меню Layer — New — Background from Layer (Слой — Новый — Задний фон из слоя).

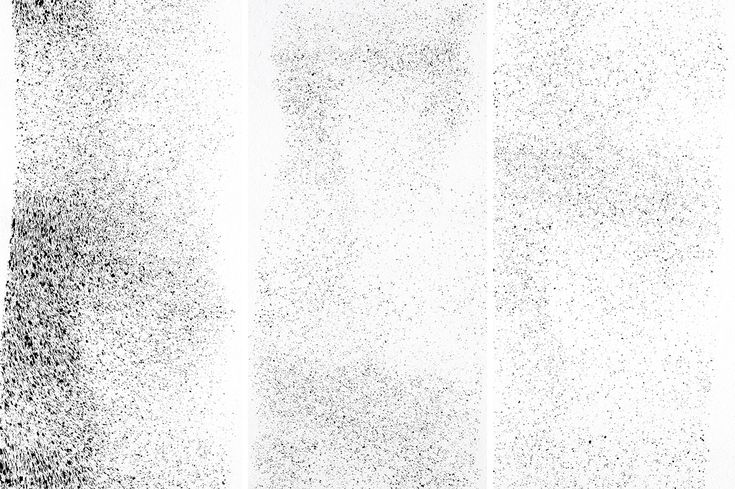
В этом разделе мы создадим несколько кисточек, имитирующих карандашные штрихи. Возьмите лист бумаги и карандаш, затем нарисуйте слой широкой штриховки для затенения и три основных штриховки. Затем сканируем получившийся результат.
Если каждую штриховку вы рисовали на отдельном листе бумаги, то в результате у вас должно получиться четыре отсканированных изображения. Если вы рисовали все на одном листе, то берем любой инструмент выделения в Photoshop, выделяем одну штриховку и переносим ее на отдельный слой (Ctrl+J). Вот так выглядит моя штриховка.
Вам необязательно в точности повторять за мной, пусть ваша штриховка будет уникальной. Главное, чтобы вы подготовили три базовые штриховки и одну для затенения. Обратите внимание, что базовая штриховка должна быть четкой, контрастной и иметь такую же плотность, как показано на скриншоте. Если плотность будет неравномерной, тогда конечный результат может оказаться слишком перегруженный или, наоборот, пустой.
Далее открываем отсканированную картинку и переходим Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить штриховку в виде кисточки, которую мы называем «Временная кисть 1».
Открываем второй скан, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 2».
Открываем следующий скан со штриховкой, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 3».
Открываем последний скан, переходим Edit — Define Brush (Редактирование — Определить кисть) и сохраняем кисть «Временная кисть 4».
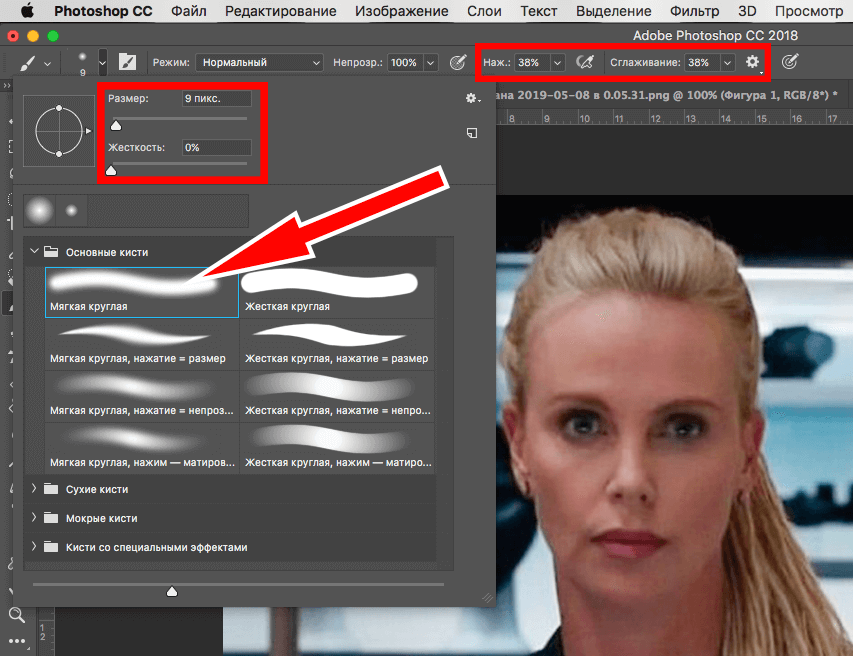
Закончив с созданием новых кисточек, мы должны настроить их, а затем пересохранить. Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 1» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 1».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 2» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 2».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 3» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 3».
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 4» и выбираем ее. Затем переходим Window — Brush (Окно — Кисть) и вводим следующие настройки:
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush
(Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 4».
Теперь все кисточки готовы. Все временные кисти, которые мы определили в начале урока, можете удалить. Для этого зажимаем клавишу Alt и кликаем по нужной кисточке.
Начинаем с создания слоя с цветовой заливкой Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), называем его «Фоновый цвет» и выбираем цвет #f2f2f2, как показано ниже:
Теперь мы добавим текстуру. Переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, который мы называем «Слой 1».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные, и переходим Filter — Render — Clouds(Фильтр — Рендеринг — Облака).
Далее переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 128:
Переходим Select — Color Range (Выделение — Цветовой диапазон). Пипеткой кликаем по белому цвету на документе и устанавливаем Fuzziness (Разброс) на 40. После этого применяем Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 20 пикселей:
После этого применяем Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 20 пикселей:
Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой в любом месте полотна, выбираем MakeWork Path (Создать рабочий контур) и в появившемся окне устанавливаем Tolerance (Допуск) на 2 пикселя, как показано ниже:
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Фоновая текстура».
Жмем клавишу D, чтобы сбросить цвета, затем активируем инструмент Brush Tool
(B) (Кисть). Кликаем в любом месте рабочего полотна и выбираем созданную выше кисть «Эскизная кисть 1». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path(Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush
(Кисть).
Далее проверяем, чтобы перо (Р) было активным, кликаем правой кнопкой по рабочему полотну и выбираем Delete Path (Удалить контур). Затем кликаем правой кнопкой мышки по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Выбираем слой «Фоновая текстура» и уменьшаем его непрозрачность до 10%.
В этом разделе мы превратим наше фото в контурный эскиз. Выбираем фоновый слой, нажимаем Ctrl+J, чтобы дублировать его, и перемещаем копию в самый верх панели слоев.
Далее переходим Filter — Stylize — Glowing Edges (Фильтр — Стилизация — Свечение краев). Устанавливаем Edge Width (Ширина краев) на 1 пиксель, Edge Brightness (Яркость краев) — на 5 пикселей и Smoothness (Смягчение) — на 15 пикселей, как показано ниже:
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой, затем Ctrl+I, чтобы инвертировать цвета. Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 24% и называем слой «Фоновый набросок 1».
Выбираем фоновый слой, жмем Ctrl+J, чтобы еще раз дублировать его, и перемещаем копию выше под слой «Фоновый набросок 1».
Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия), устанавливаем Detail(Детализация) на 3 пикселя, Darkness (Затемненность) — на 2.
Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 50% и называем слой «Фоновый набросок 2».
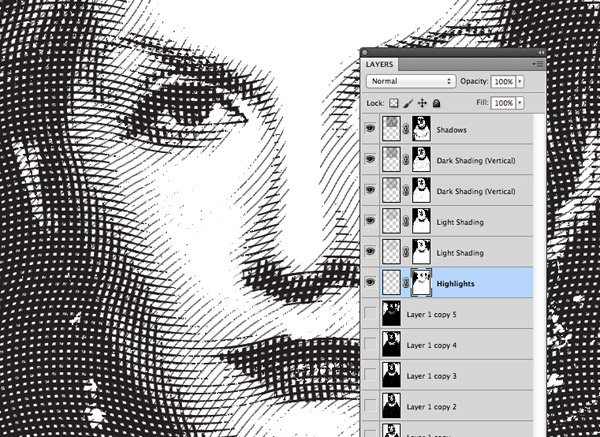
В этом разделе мы займемся создание эскиза одного из футболистов. Выбираем верхний слой на панели слоев и создаем новый Layer — New — Layer (Слой — Новый — Слой). Называем его «Футболист».
Выбираем наш новый слой, скрываем все слои, кроме «Футболист» и фонового, и заполняем футболиста цветом.
Для этого можете использовать любой удобный способ. Например, можете создать выделение с помощью Pen Tool
(P) (Перо), Magic Wand Tool
(W) (Волшебная палочка) или Lasso Tool
(L) (Лассо), а затем заполнить его цветом. Или закрасить объект обычной жесткой/мягкой кисточкой (В). Цвет не важен.
Или закрасить объект обычной жесткой/мягкой кисточкой (В). Цвет не важен.
Закончив, включаем видимость всех слоев.
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист» на панели слоев, чтобы загрузить его выделение, затем скрываем этот слой. После этого выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать слой по форме выделения. Размещаем новый слой под слоем «Футболист».
Дважды нажимаем Ctrl+J, чтобы создать еще две копии слоя с футболистом.
Выбираем слой «Слой 1 копия 2», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 128:
Выбираем слой «Слой 1 копия», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 150. Затем выбираем слой «Слой 1», переходим Image — Adjustments — Threshold (Изображение — Коррекция — Порог) и устанавливаем Threshold Level (Порог яркости) на 170:
Выбираем слой «Слой 1 копия 2», скрываем все остальные слои и переходим Select — Color Range(Выделение — Цветовой диапазон). Устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness(Разброс) — на 20%, Range (Диапазон) — на 65:
Устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness(Разброс) — на 20%, Range (Диапазон) — на 65:
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Затем берем Lasso Tool
(L) (Лассо), кликаем правой кнопкой мышки по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя.
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 1».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 2». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску слоя, переходим Image — ApplyImage (Изображение — Внешний канал) и вводим следующие настройки:
Кликаем правой кнопкой по слою «Слой 1 копия 2» и выбираем Delete Layer (Удалить слой), затем выбираем слой «Эскиз футболиста 1» и снова делаем его видимым. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель.
Скрываем слой «Эскиз футболиста 1», выбираем слой «Слой 1 копия» и включаем его видимость. Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance(Допуск) на 2 пикселя. После этого создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 2».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 3». Затем активируем Pen Tool
Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image — ApplyImage (Изображение — Внешний канал). После этого кликаем правой кнопкой по слою «Слой 1 копия» и выбираем Delete Layer (Удалить слой).
Затем выбираем слой «Эскиз футболиста 2» и включаем его видимость. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Скрываем слой «Эскиз футболиста 2», выбираем слой «Слой 1» и включаем его видимость. Переходим Select — Color Range (Выделение — Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) — на 20% и Range (Диапазон) — на 65.
Теперь переходим Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool
(L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance(Допуск) на 2 пикселя. После этого создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и называем его «Эскиз футболиста 3».
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool
(B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 4». Затем активируем Pen Tool
(P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне находим инструмент Brush
(Кисть).
Проверяем, чтобы Pen Tool
(P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image — ApplyImage (Изображение — Внешний канал).
После этого кликаем правой кнопкой по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Затем выбираем слой «Эскиз футболиста 3» и включаем его видимость. Далее левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Затем выбираем слой «Эскиз футболиста 3» и включаем его видимость. Далее левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Не снимая выделение с маски, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Включаем видимость всех слоев, кроме слоя «Футболист».
Теперь выбираем слой «Эскиз футболиста 1» и уменьшаем его непрозрачность до 60%. Затем выбираем слой «Эскиз футболиста 2» и уменьшаем его непрозрачность до 27%. Выбираем слой «Эскиз футболиста 3» и уменьшаем его непрозрачность до 50%.
В этом разделе мы добавим больше деталей на футболисте. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем его под слой «Футболист».
Переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст). Устанавливаем Radius(Радиус) на 5 пикселей.
Устанавливаем Radius(Радиус) на 5 пикселей.
Нажимаем сочетания клавиш Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image — Adjustments — Levels (Изображение — Коррекция — Уровни). Устанавливаем левый ползунок Shadow (Тень) на 85 и правый Brightness (Яркость) — на 170.
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:
Называем этот слой «Яркость эскиза футболиста», зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем получившийся слой под слой «Футболист».
Теперь переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и устанавливаем Radius (Радиус) на 10 пикселей.
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 84%. Называем этот слой «Детали эскиза футболиста 1».
Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 84%. Называем этот слой «Детали эскиза футболиста 1».
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Детали эскиза футболиста 1».
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay(Перекрытие) и уменьшаем непрозрачность до 63%. Называем этот слой «Детали эскиза футболиста 2».
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:
В этом разделе мы раскрасим отдельные части эскиза. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Футболист». Меняем режим смешивания копии на Color (Цветность) и называем ее «Цветной эскиз».
Перемещаем этот слой под слой «Футболист». Меняем режим смешивания копии на Color (Цветность) и называем ее «Цветной эскиз».
Удерживая клавишу Ctrl, кликаем по миниатюре слоя «Футболист», чтобы загрузить его выделение, затем переходим Layer — Layer Mask — Reveal Selection (Слой — Слой-маска — Показать все), чтобы создать маску по форме выделения. Затем нажимаем клавишу D, чтобы сбросить цвета на стандартные, активируем Brush Tool(B) (Кисть), выбираем мягкую кисточку, проверяем, чтобы маска слоя была выбрана, и проводим по ней так, чтобы результат был, как на скриншоте ниже:
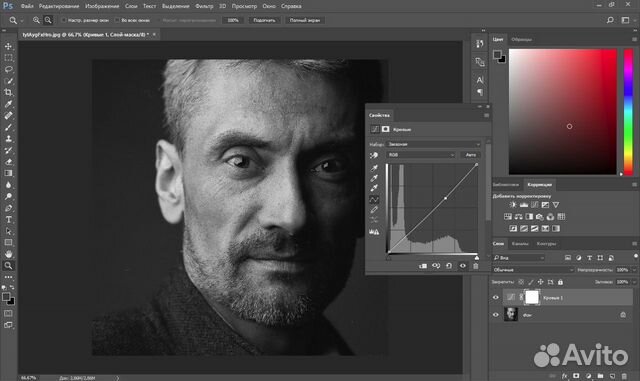
В этом разделе мы выполним цветокоррекцию, чтобы финальная картинка выглядела ярче и сочнее. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). Называем этот слой «Цветокоррекция».
Дважды кликаем по миниатюре корректирующего слоя на панели слоев, чтобы настроить его, как показано ниже:
Готово!
Поздравляю, вы добрались до конца урока! Вот так выглядит финальный вариант:
Сделать так, чтобы документ выглядел отсканированным | Сделайте это с помощью Adobe Creative Cloud
Нет под рукой сканера? Вы можете сфотографировать любую форму, страницу книги или документ с помощью телефона и сделать изображение таким, как будто вы отсканировали его с помощью Photoshop.
- Сделайте снимок страницы и откройте его в Photoshop.
Подойдет любая картинка, но вам будет намного проще, если бумага ровная и освещение приличное. Для этого урока я использую страницу из книги «Привилегии» Джонатана Ди, которую держу ровно, насколько это возможно одной рукой.
- Используйте панель уровней, чтобы придать контрастность, достойную сканирования.
 Вот где происходит волшебство! Нажмите command + L (ctrl + L на ПК) или перейдите в Image > Adjustments > Levels. Вы должны увидеть график света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (На бумажных картинках обычно больше белого.)
Вот где происходит волшебство! Нажмите command + L (ctrl + L на ПК) или перейдите в Image > Adjustments > Levels. Вы должны увидеть график света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (На бумажных картинках обычно больше белого.)Ваша цель — переместить крайний правый ползунок в начало «холма» в правой части графика. Это сгладит весь белый цвет на изображении, чтобы он стал чисто белым, вместо того, чтобы давать оттенки серого. (Если ваш черный выглядит размытым, переместите черный ползунок в самую дальнюю точку черного холма, чтобы усилить и это.) Вы должны увидеть, как ваше изображение переходит от фотографии к четкому изображению, похожему на сканирование. Вы можете точечно скорректировать уровни, если ваше изображение темнее сверху или снизу. Используя ограничительную рамку, я нарисовал квадрат над этим нижним левым углом, который включал немного больше цветовых данных, снова открыл панель уровней и отрегулировал его отдельно от остальной части изображения. 
- Используйте инструменты деформации и поворота перспективы, чтобы сделать документ плоским.
Если вы сделали наклонное изображение, как я, вам нужно сделать документ более плоским. Перейдите в Редактирование > Деформация перспективы. Нарисуйте рамку над той частью скана, которая содержит информацию о документе, и нажмите «Ввод». (Если ваше изображение наклонено, это может быть не идеальный прямоугольник!) Затем перетащите углы, пока оно не станет более плоским.
Нарисуйте рамку над областью, содержащей информацию о вашем документе. Если ваше изображение наклонено, это может быть не идеальный прямоугольник! - Сохраните файл в формате .pdf или .jpeg.
Для большинства файлов типа документации вам понадобится .pdf. Файл изображения сохраните в формате .jpeg. И вы сделали!
Не идеально ровно, так как я держал книгу раскрытой одной рукой, но похоже на скан!
Используя подобную технику, вы можете редактировать свои рисунки и научиться оцифровывать образцы почерка в Photoshop. Вы действующий студент? Посмотрите, как вы можете сэкономить более 60%.
Вы действующий студент? Посмотрите, как вы можете сэкономить более 60%.
ПОХОЖИЕ… НО ТАКЖЕ СОВЕРШЕННО РАЗНЫЕ
Как упорядочивать и комментировать заметки
6 ключевых команд Adobe, найденных случайно
Как сохранить творческий подход под давлением
Созданный документ выглядит как отсканированный Photoshop
Привет, ребята, в этот раз я собираюсь написать урок немного на другую тему. На этот раз я не буду ретушировать портрет или пейзаж, а напишу урок, который будет полезен в вашей профессиональной жизни.
В прошлый раз я написал учебник о различиях между JPG и JPEG, который может быть вам полезен.
Для этого урока я буду использовать документ, предоставленный моим колледжем (не лучший выбор, ха-ха). Это первый документ, который я увидел, когда искал печатную бумагу. Я сфотографировал его. Я не использовал вспышку или любой другой тип эффекта. Я хотел сделать снимок, который выглядел бы максимально естественно.
Вот окончательный результат.
Вот данные EXIF изображения.
и вот фотография документа.
Итак, приступим к обучению.
Видеоруководство
Шаг 1. Вырежьте ненужную часть
Первое, что нам нужно сделать, это удалить ненужный фон. В случае, таблица желтого цвета является моим фоном. Я собираюсь использовать Perspective Crop Tool , чтобы обрезать изображение. Возьмите его с панели инструментов или нажмите Shift+C снова и снова, пока не наступит. Если вы хотите узнать больше об инструменте «Обрезка перспективы», прочитайте мой учебник «Как изменить перспективу изображения с помощью инструмента «Обрезка перспективы» .
Теперь сделайте контур, как показано ниже.
Убедитесь, что вы правильно выровняли вершины, увеличив изображение. Нажмите Enter/Return , когда закончите.
Нажмите Enter/Return , когда закончите.
Шаг 2: Превратите фотографию в черно-белую
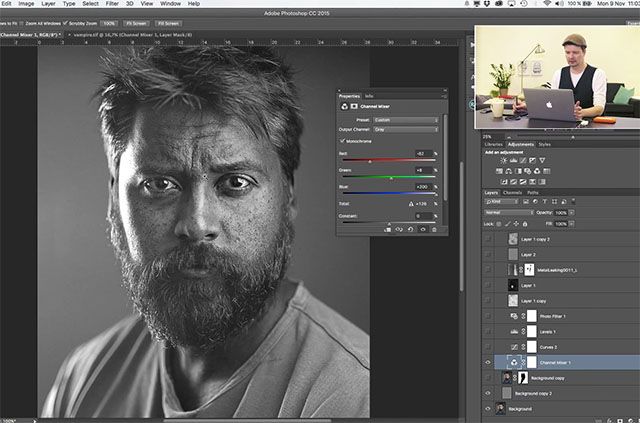
Теперь мы собираемся превратить изображение в черно-белую. Есть 5 способов превратить изображение в черно-белое в Photoshop. Я обсудил все 5 методов здесь. Для этого изображения мы будем использовать Карта градиента.
Сделайте черный цветом переднего плана и белым цветом фона, нажав D. Теперь перейдите в Layer>New Adjustment Layer>Gradient Map. Это сделает ваше изображение черно-белым.
Изображение по-прежнему выглядит не очень хорошо. На изображении слишком много серого. Наша цель — сделать изображение полностью черно-белым без признаков серого. Чтобы достичь этого, я собираюсь использовать Levels . Перейти к Слой>Новый корректирующий слой>Уровни. Измените настройки, как показано ниже. Теперь мы где-то рядом с окончательным результатом.
Шаг 3: Увеличьте контрастность
Чтобы еще больше удалить серый цвет, мы увеличим контрастность. Перейдите в Слой > Новый корректирующий слой> Яркость/Контрастность. Увеличьте контрастность до уровня, при котором изображение выглядит хорошо.
Перейдите в Слой > Новый корректирующий слой> Яркость/Контрастность. Увеличьте контрастность до уровня, при котором изображение выглядит хорошо.
Следующее, что мы собираемся сделать, это сделать текст более четким. Мы будем использовать Фильтр высоких частот для этого. Но сначала нам нужно сложить все слои на новый слой. Нажмите Ctrl+Shift+Alt+E/Cmd+Shift+Opt+E , чтобы сделать это. Вы увидите, что будет создан новый слой. Переместите этот слой наверх панели слоев. Если ваша панель слоев не открыта, нажмите F7 , чтобы открыть ее.
Перейдите к Filter>Other>High Pass. Увеличьте радиус, чтобы текст выглядел так, как показано ниже. Нажмите ОК.
Измените режим наложения этого слоя на Наложение.
Ваше изображение должно выглядеть так.
Шаг 4. Исправьте темные линии
Пришло время немного почистить. Мы собираемся удалить эти жесткие черные края.



 Вот где происходит волшебство! Нажмите command + L (ctrl + L на ПК) или перейдите в Image > Adjustments > Levels. Вы должны увидеть график света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (На бумажных картинках обычно больше белого.)
Вот где происходит волшебство! Нажмите command + L (ctrl + L на ПК) или перейдите в Image > Adjustments > Levels. Вы должны увидеть график света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (На бумажных картинках обычно больше белого.)